
Marco Tarini - Grafica computazionale
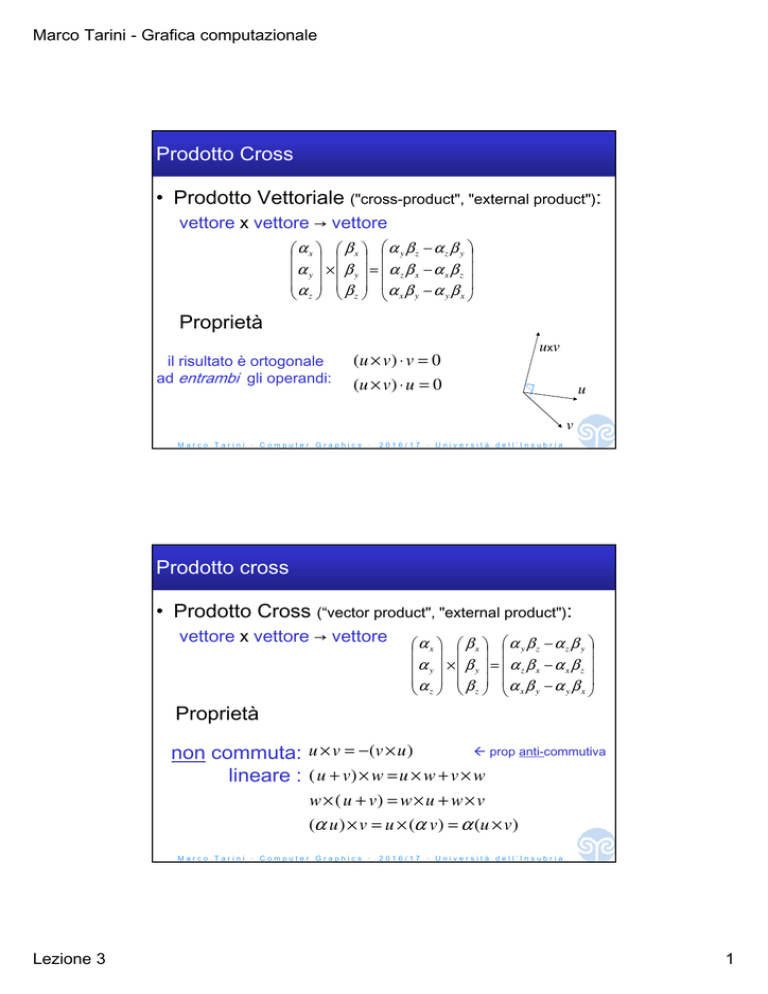
Prodotto Cross
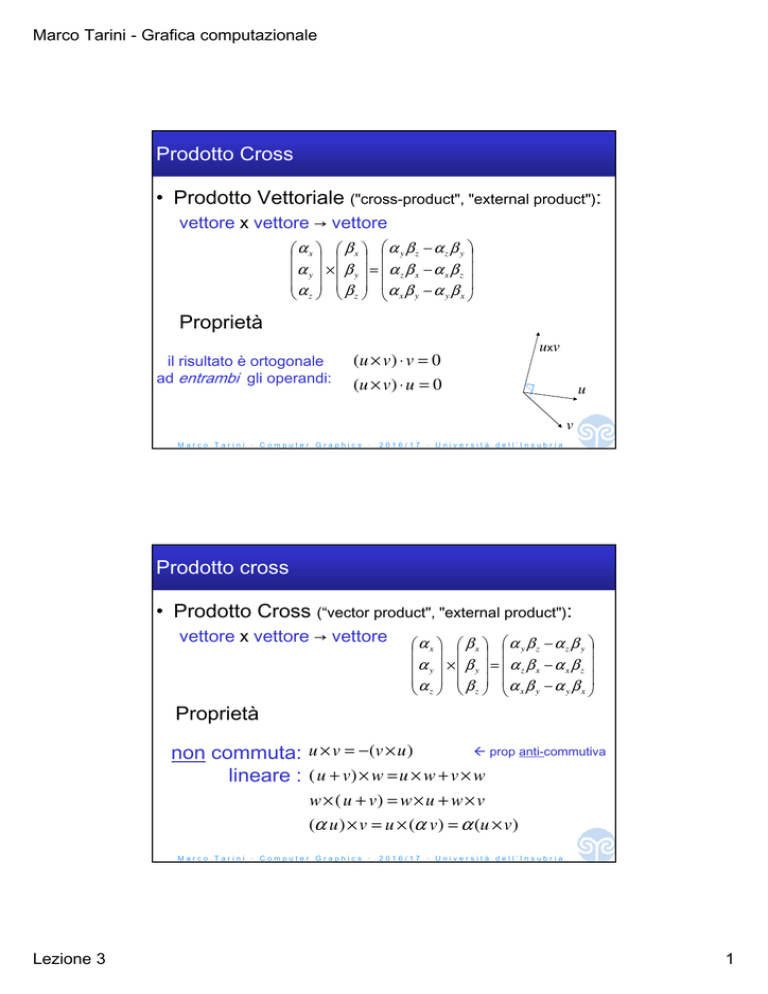
• Prodotto Vettoriale ("cross-product", "external product"):
vettore x vettore → vettore
α x β x α y β z − α z β y
α y × β y = α z β x − α x β z
α β α β − α β
y x
z z x y
Proprietà
il risultato è ortogonale
ad entrambi gli operandi:
(u × v) ⋅ v = 0
(u × v) ⋅ u = 0
ux v
u
v
Marco Tarini ‧ Computer Graphics ‧
2016/17 ‧ Università dell’Insubria
Prodotto cross
• Prodotto Cross (“vector product", "external product"):
vettore x vettore → vettore
α x β x α y β z − α z β y
α y × β y = α z β x − α x β z
α β α β − α β
y x
z z x y
Proprietà
prop anti-commutiva
non commuta: u × v = −(v × u )
lineare : ( u + v) × w = u × w + v × w
w × ( u + v) = w × u + w × v
(α u ) × v = u × (α v) = α (u × v)
Marco Tarini ‧ Computer Graphics ‧
Lezione 3
2016/17 ‧ Università dell’Insubria
1
Marco Tarini - Grafica computazionale
Prodotto cross
• Prodotto Cross (“vector-product", "external product"):
vettore x vettore → vettore
α x β x α y β z − α z β y
α y × β y = α z β x − α x β z
α β α β − α β
y x
z z x y
Proprietà
molto utilmente:
u × v = u v senθ
quindi se u e v
non sono nulli:
u × v = 0 ⇔ u e v allineati
e, se u e v
sono unitari:
u × v = senθ
Marco Tarini ‧ Computer Graphics ‧
2016/17 ‧ Università dell’Insubria
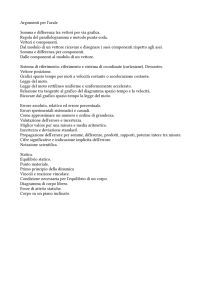
Prodotto cross: interpreatzione intuitiva / spaziale
• Restituisce un vettore ortogonale ad entrambi gli operandi.
– e quindi al piano che li contiene entrambi
• In quale dei due versi?
• Risposta partica:
usando la stessa mano in cui si stanno immaginando gli assi …
y
y
mano
sinistra
z
z
x
x
mano
destra
• … pollice: vettore A, indice: vettore B, dito medio: A x B
Marco Tarini ‧ Computer Graphics ‧
Lezione 3
2016/17 ‧ Università dell’Insubria
2
Marco Tarini - Grafica computazionale
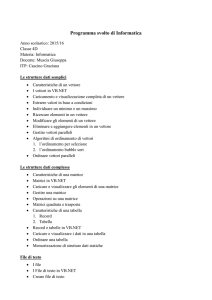
Note riassuntive sulle operazioni sui vettori
• Somma fra vettori
• in GLSL: vec3 va , vb;
vec3 res = va + vb;
• interpretazione: regola del parallogramma
• utile per:
– cumulare gli spostamenti
spostarsi di va e poi vb (o viceversa):
spostarsi del vettore res
Marco Tarini ‧ Computer Graphics ‧
2016/17 ‧ Università dell’Insubria
Note riassuntive sulle operazioni sui vettori
• Prodotto per uno scalare
• in GLSL: vec3 v;
float k;
vec3 res = k * v;
• Utile per:
– allungare o accorciare i vettori
(mantenendone la direzione)
• allungare, se |k|>1
• accorciare, se |k|<1
– se k negativo: invertire il verso del vettore
– rendere il vettore unitario (usando k = 1 / |v| )
cioè normalizzarlo
Marco Tarini ‧ Computer Graphics ‧
Lezione 3
2016/17 ‧ Università dell’Insubria
3
Marco Tarini - Grafica computazionale
Norma (di un vettore) -- note
• E’ la sua estensione (la sua lunghezza)
• Scalare non negativo
(zero solo per vettore degenere, tutti 0)
• E’ anche detta:
lunghezza, norma 2, norma Euclidea, modulo
• Scritta come: |v| (o ||v|| , o |v|2 )
• Calcolata come: radice quadrata della somma del
quadrato delle componenti
– (teorema di Pitagora, applicato tot volte)
• I vettori con
|v| = 1 sono detti unitari
(unit vectors)
– (o normalizzati)
Marco Tarini ‧ Computer Graphics ‧
2016/17 ‧ Università dell’Insubria
Note riassuntive sulle operazioni sui vettori
• Prodotto dot
• In GLSL: vec3 a , b;
float res = dot( a , b );
• utile per:
– test di ortogonalità (0 se ortogonali)
– computo del coseno dell’angolo compreso fra i due vettori
– misura di similitudine fra i due vettori , da -1 a +1
(se operandi unitari)
– trovare proiezioni, es di punti su rette.
– dot( v, w ) = estensione di v sull’asse w (se w unitario)
– il segno ci dice se i vettori sono concordi (+) o discordi (-)
– calcolare (il quadrato de) la norma: |v|2 = dot(v,v)
Marco Tarini ‧ Computer Graphics ‧
Lezione 3
2016/17 ‧ Università dell’Insubria
4
Marco Tarini - Grafica computazionale
Note riassuntive sulle operazioni sui vettori
• Prodotto cross:
• In GLSL: vec3 a , b;
vec3 res = cross( a , b );
• utile per:
– trovare vettori ortogonali ad entrambi gli operandi
• (cioè al piano su cui giacciono i due operandi)
– completare le basi ortonormali (vedremo)
– attraverso la norma del vettore risultante:
• computo del seno dell’angolo fra i due operandi
(diretta, se vettori unitari)
• computo della (doppia) area del triangolo i cui due lati
sono i due vettori dati
Marco Tarini ‧ Computer Graphics ‧
2016/17 ‧ Università dell’Insubria
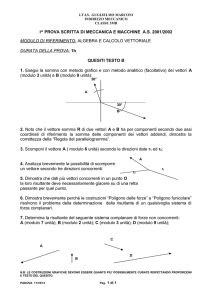
Disegno per l’esercizio del giorno, N. 3
trovare l’intersezione b (se c’e’) fra
un raggio che parte dal punto a e prosegue in direzione v
e un piano passante per il punto p con normale n
(normale = vett unitario ortogonale al piano)
traccia:
b
v
a
n
p
b=a+kv
con k scalare positivo incognito.
Un punto d è sul piano
se il vettore che lo collega a p
è ortogonale a n …
rappresenta un piano
«visto di fianco»
Marco Tarini ‧ Computer Graphics ‧
Lezione 3
2016/17 ‧ Università dell’Insubria
5
Marco Tarini - Grafica computazionale
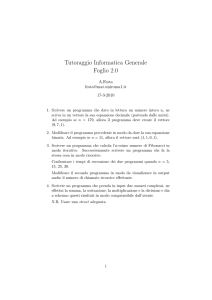
Disegno per l’esercizio del giorno, N.4
trovare la normale n del piano passante per tre
punti dati a0
a1
e
a2 .
traccia:
a1
n è ortogonale a tutti i vettori
n
a0
che stanno sul piano, compreso
quelli che connettono i tre
punti dati.
In secondo luogo, n è unitario
(ha lunghezza 1).
a2
rappresenta un piano!
Marco Tarini ‧ Computer Graphics ‧
2016/17 ‧ Università dell’Insubria
Piccoli test di implementazione: note
•
•
Useremo shadertoy www.shadertoy.com
Piccolo ambiente online che fa questo per noi:
– inizializza WebGL
– manda due triangoli che coprono
l’intera finestra di rendering (detta VIEWPORT)
– definisce un vertex shader minimale
che porta i vertici nei 4 angoli
– nota: la rasterizzazione dei due triangoli produce
esattamente un frammento per ogni pixel del viewport
• frammenti : pixel = 1:1
– setta alcune variabili globali (es. il tempo trascorso dall’inizio)
• (in GLSL, questo tipo di vars globali, settate dall’esterno dello shader,
sono dette “uniform”)
– compila in diretta un FRAGMENT SHADER che abbiamo scritto (in GLSL):
• verrà eseguito su ogni frammento, per determinare il colore finale del pixel
– Utile per scrivere (per es) un raytracer (su una GPU pensata per rasterization !!!)
– (questo tipo di tecnica è spesso usata come post-processing di un rendering)
• algoritmi in «screen space»
VIEWPORT
Marco Tarini ‧ Computer Graphics ‧
Lezione 3
2016/17 ‧ Università dell’Insubria
6