
GUIDA ALL'UTILIZZO DI WIX PER
PROGETTI DIDATTICI
Roberto Sconocchini
Registrarsi su WIX
Gli strumenti dell'editor
Personalizzare l'interfaccia grafica
Inserire le pagine
Inserire testi
Inserire menu di navigazione
Inserire forme
Inserire link
Inserire file audio
Inserire immagini
Inserire Gallerie di immagini
Inserire video
Inserire documenti
Incorporare mappe geografiche, cruciverba e mappe mentali
Inserire quiz
www.robertosconocchini.it
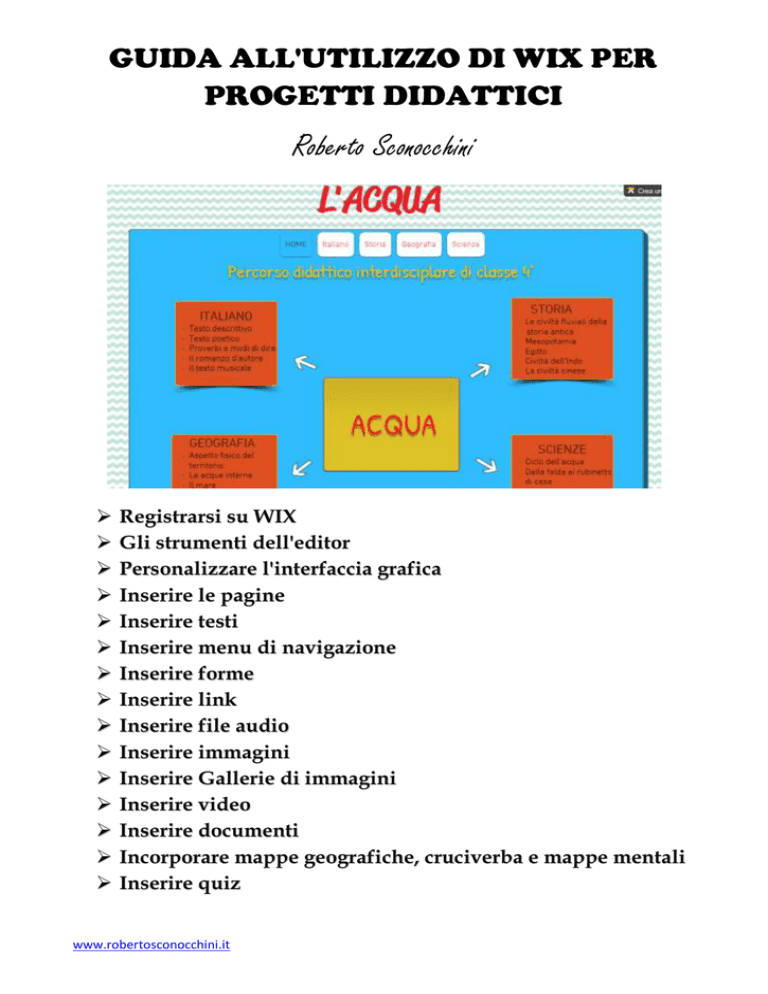
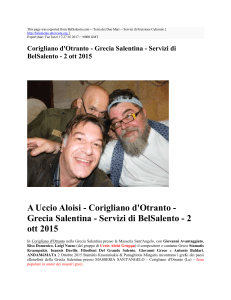
Immaginiamo di dover creare un'unità didattica interdisciplinare dedicata all'Acqua con WIX, in
cui l'home page che conterrà la mappa del percorso dovrà consentire l'accesso ad altre 4 pagine,
una per ogni disciplina. In pratica quello che andremo a creare è un vero e proprio sito web e
l'account che andremo a creare ci consentirà di crearne diversi, uno per ogni attività che andremo a
proporre.
Si entra nella piattaforma WIX a questo indirizzo: it.wix.com.
Ci si registra al servizio registrandosi come nuovo utente od utilizzando l'account facebook o
google.
In automatico sarà assegnato un indirizzo web corrispondente al nostro nome utente (con
l'aggiunta di un numero se già esistente), seguito da .wix.com. La prima parte di questo indirizzo
web potremo modificarla accedendo su Impostazioni account, in alto a destra. Ricordo che ogni sito
che andremo a creare con WIX avrà come indirizzo nomeutente.wix.com/nomedelsito.
Per personalizzare al massimo l'interfaccia del sito vi consiglio di trascurare le tipologie di
template disponibili e cliccare sul pulsante VAI alla schermata successiva.
Sulla sinistra andiamo a mettere la spunta su Vuoti.
Ci ritroviamo una serie di Templates vuoti, preimpostati a seconda del tipo di piattaforma digitale
che andremo a creare. Partendo dal presupposto che comunque tutti questi modelli sono
personalizzabili, quello che vi consiglio di usare se non avete particolari esigenze è quello
completamente vuoto: Start from Scratch. Clicchiamo sul pulsante Modifica.
www.robertosconocchini.it
A questo punto siamo nell'editor e possiamo iniziare a personalizzare il nostro sito web. Iniziamo
con l'esplorare i vari strumenti di cui possiamo disporre.
Sulla sinistra troviamo il pulsante Pagine che ci consente di aggiungere nuove pagine, di
assegnarle determinate attribuzioni, come togliere l'intestazione, consentirne l'accesso con
password, ecc.
Poi troviamo il pulsante Design che permette di personale l'aspetto grafico del sito, come lo
sfondo, i colori preimpostati, i caratteri.
Con il pulsante + possiamo inserire una gran quantità di elementi alla nostra piattaforma: testo,
immagini, gallerie di foto, video, documenti da scaricare, forme, linee, menu, blog e chi più ne ha
più ne metta!
Il pulsante Wix app market ci collega ad un archivio di gadget e funzionalità varie, alcune gratuite,
altre a pagamento, che consentono di rendere il nostro sito web davvero completo.
Il pulsante Opzioni consente di modificare alcune impostazioni generali del sito e di ottimizzarlo
per i motori di ricerca. Potremo inoltre analizzare le statistiche e il traffico del sito e inserire la
favicon, quella piccola immagine che precede l'url del sito sulla barra degli indirizzi.
nella parte superiore dell'editor troviamo il pulsante per passare dalla modalità editor pc a quella
per dispositivi mobili che ci consente di settare il sito web per un'ottimale visualizzazione su
smartphone o tablet, senza modificare le impostazioni assegnate nella modalità desktop.
www.robertosconocchini.it
A fianco troviamo il menu Pagine, che ci permette di passare rapidamente da una pagina all'altra
del nostro sito web.
Scorrendo sulla destra troviamo le frecce per annullare le modifiche apportate o per ripristinarle, i
tasti Copia e Incolla, utili strumenti per ordinare i vari elementi nello spazio, come linee guida,
righelli, allineatori.
Segue il pulsante Anteprima che ci permette di visualizzare in modalità web le nostre pagine man
mano che andremo a costruirle, il pulsante Salvare per memorizzare come bozza le modifiche
apportate e il pulsante Pubblicare per salvarle definitivamente online.
Cominciamo dunque a costruire la nostra unità didattica che andremo a chiamare "Acqua".
Salviamo per la prima volta il lavoro assegnando in tal modo l'indirizzo web al nostro lavoro.
Costruiamo ora la struttura del nostro sito che per ora ha un'unica pagina "HOME". Clicchiamo su
Pagine ed andiamo ad aggiungere altre 4 pagine, seguendo questa sequenza: Pagine - Aggiungi Pagina - Vuoto - Dai un nome alla pagina (inseriamo il nome di una singola disciplina).
Ripetiamo l'operazione per ogni disciplina (Italiano, Storia, Geografia, Scienze)
www.robertosconocchini.it
Cominciamo a lavorare sulla grafica del nostro sito, partendo dallo sfondo della home page.
Clicchiamo sul pulsante Design ed andiamo a scoprire se tra i modelli presenti possiamo trovare
qualche motivo che faccia al caso nostro. Se non ne troviamo possiamo sempre caricare un file
immagine ed utilizzarlo come sfondo.
Possiamo decidere fin da ora se utilizzare lo stesso sfondo con altre pagine, cliccando sull'apposito
link.
Come potete notare, l'area centrale rimane bianca. Possiamo decidere di utilizzare lo stesso sfondo
anche al centro, o di cambiare colore, cliccandovi sopra con il tasto destro e completare la sequenza
Impostazioni - Cambia stile della Pagina. A questo punto possiamo scegliere di utilizzare lo stesso
www.robertosconocchini.it
motivo, cliccando su Pagina Home, oppure di cambiare il colore e gli effetti all'area centrale,
inserendo ombreggiature, bordi, ecc.
Andiamo ad inserire il titolo.
Clicchiamo su + Testo - Titolo. Ci apparirà una casella di testo nel centro dello schermo che
andremo a spostare in alto personalizzando il Carattere, la grandezza e inserendo gli effetti
desiderati.
Possiamo ora inserire il menu che ci consentirà di navigare tra le varie pagine del nostro sito, che
in questa prima fase è strutturato su 5 pagine.
Clicchiamo su + Tasti e Menu - Menu. Ci apparirà un menù orizzontale con cinque pulsanti
corrispondenti ad altrettante pagine. Con il tasto destro del mouse mettiamo la spunta su "Mostrare
in tutte le pagine" e clicchiamo su Cambia stile.
www.robertosconocchini.it
Andiamo a creare uno schema che orienterà l'utente alla navigazione nel sito web. Inseriamo
dunque un sottotitolo ed utilizziamo per ora forme e testi per collegare alle singole pagine.
Ovviamente sarebbe preferibile prima inserire i contenuti delle varie pagine e poi operare i
collegamenti, ma diamo per scontato che sia già stato pianificato tutto il lavoro per cui procediamo
in questo modo.
Clicchiamo dunque su + Forme e linee - Riquadro. Collochiamone uno al centro e 4 ai lati,
personalizzando lo stile per modificarne colori e bordi.
Andiamo ora a scrivere all'interno delle forme gli aspetti che saranno approfonditi nelle pagine
interne. Per scrivere utilizziamo sempre il pulsante + Testo e collocate la casella di testo all'interno
di ogni forma.
Al termine inserite le frecce seguendo la sequenza + Forme e Linee - Forma - Freccia. Un esempio
potrebbe essere questo.
Colleghiamo le forme alle relative pagine. Evidenziamo tutte le parole interne alla forma
ITALIANO e all'interno del menu di formattazione clicchiamo sul penultimo pulsante in basso a
destra e nel successivo riquadro su Pagina
www.robertosconocchini.it
Avremo collegato il testo alla pagina di Italiano. Facciamo la stessa cosa anche per le altre forme.
Possiamo inserire in questa pagina un sottofondo musicale. Vediamo come procedere, partendo
dal presupposto che abbiate già salvato nel pc un brano in formato mp3.
Clicchiamo su + Multimedia - Tasto Audio Player. Si aprirà una finestra vuota di contenuti ed
andremo a cliccare in alto a destra su Carica Musica, scegliendo il percorso per inserire il file. Una
volta caricato il file, si evidenzia l'icona del brano e si clicca su Aggiungi Tracce.
Il pulsante del Player si posizionerà a fondo pagina. Passiamo sopra con il mouse e con il tasto
destro clicchiamo su impostazioni. Se aggiungiamo il flag su Autoplay e loop avremo l'avvio in
automatico del sottofondo musicale e la possibilità di riavviarlo una volta finito. Possiamo inoltre
regolarne il volume e decidere di farlo apparire in tutte le pagine del sito.
Passiamo ora a lavorare alle altre pagine del nostro sito web. A partire dalla sezione Italiano.
Per farlo occorre agire sul menu delle pagine posto sulla barra in alto.
www.robertosconocchini.it
Possiamo ovviamente cambiare lo sfondo, esattamente come fatto per la home page ed andiamo ad
inserire titoli, sottotitoli e testo.
Vediamo invece come inserire un'immagine. Clicchiamo + Immagini e decidiamo se prelevare foto
presenti nelle Gallerie WIX o se utilizzare le nostre. In quest'ultimo caso possiamo collegarci con i
nostri archivi fotografici Facebook, Flickr, Instagram o Picasa, oppure caricarle direttamente dal pc.
Dovendo inserire una foto presente nel desktop andiamo sulla scheda Mie Immagini e clicchiamo in
alto a destra su Carica Immagini. Una volta terminato l'upload si selezione la foto e si clicca in basso
a destra su Aggiungi Immagini.
Dobbiamo inserire un video Youtube relativo al libro ""Storia di una gabbianella e del gatto che le
insegnò a volare". Si va in Youtube a cercare il video e, una volta trovato, si copia l'indirizzo URL.
Torniamo all'editor di WIX e clicchiamo su + Multimedia - Video. Viene inserito un video youtube
di default e, per sostituirlo con quello che ci serve, clicchiamoci sopra con il tasto destro e su
Impostazioni. Incolliamo l'indirizzo URL che avevamo copiato ed eventualmente, inseriamo i flag
relativi alle modalità di visualizzazione del video e clicchiamo su Aggiornare.
www.robertosconocchini.it
Ovviamente non mi soffermerò sui contenuti da inserire nelle varie sezioni/materie, ma prenderò
a pretesto solo alcuni contenuti che mi servono per illustrare le modalità di inserimento di diversi
elementi.
Entriamo dunque nella pagina Storia ed operiamo le varie personalizzazioni grafiche.
Se vogliamo inserire una mappa Google relativa ad una determinata area, digitiamo nel motore di
ricerca la zona che ci interessa (in questo caso Mesopotamia) e clicchiamo su Maps. Entriamo con il
nostro account Google cliccando sull'icona in altro a destra e successivamente in basso a destra su
Opzioni - Condividi o Incorpora Mappa e si sceglie la scheda Incorpora Mappa, copiando il codice che
viene generato. Torniamo su WIX e andiamo su + Apps - HTML, su Modalità si imposta Codice
HTML e si incolla il codice copiato in precedenza e poi su Aggiornare.
www.robertosconocchini.it
E' vero che nello stesso menu Multimedia è presente un'apposita funzione Google Maps, che
incorpora direttamente una mappa, ma in questo caso è preferibile utilizzarla quando dobbiamo
inserire uno specifico indirizzo.
Ovviamente una volta appresa questa modalità di inserimento, sarà facile applicarla in tutte le
situazioni in cui dobbiamo incorporare contenuti o animazioni che preleviamo dalla rete attraverso
i codici embed.
Se dovessimo ad esempio inserire una mappa mentale online è sufficiente entrare in uno dei tanti
servizi per costruirle online e prelevare il codice html. Un esempio è questa mappa sulle civiltà
fluviali realizzata con SpiderScribe.
Potremmo avere la necessità di inserire un cruciverba da far completare direttamente online.
Esistono molti servizi che consentono di progettare cruciverba e che poi restituiscono i codici per
incorporarli. Uno di questi è Crossword Labs. Per utilizzarlo basta inserire il titolo del cruciverba e
l'elenco delle parole da scrivere separate da uno spazio e dalle definizioni. Al termine si clicca su
Generate e in successione su Save, Share e Più e si copia il link. Torniamo su WIX e sull'applicazione
HTML, incollando il link in modalità Indirizzo del sito.
Spostiamoci a questo punto sulla pagina Scienze.
www.robertosconocchini.it
Abbiamo nel nostro pc un'animazione flash sul ciclo dell'acqua da inserire nel sito.
Prepariamo dunque la pagina ed andiamo a caricare il file swf.
Clicchiamo + Apps - Flash e posizioniamoci con il mouse sull'immagine che viene inserita e con il
tasto destro andiamo su Cambiare. Si aprirà l'archivio di file flash che troveremo vuoto (a meno che
non abbiamo già altri siti web in WIX con file swf che sarebbero automaticamente disponibili).
Andiamo su Carica Flash in alto a destra e selezioniamo il file da installare. Una volta ultimato
l'upload selezioniamo il file e clicchiamo su Scegli Flash.
Potremmo anche dover inserire un file da scaricare e in questo caso basterà caricarlo in WIX e
vedremo apparire un'icona che ne consentirà il download. Il percorso in questo caso è il seguente:
+ Multimedia - Documento e provvedere all'upload del file. Il sistema accetta estensioni doc, docx,
xls, xlsx, ppt, pptx, odt, pdf.
Andiamo ora nell'ultima sezione, Geografia, per inserire un esercizio online e per scoprire,
dunque, le funzionalità della sezione App Market, posta sulla sinistra dell'editor.
Digitiamo "Quiz" sulla casella di testo in alto a sinistra e aggiungiamo al sito il primo strumento
che ci viene proposto gratuitamente: Fyrebox.
www.robertosconocchini.it
Facciamo doppio clic sull'oggetto che viene generato e personalizziamo il test. Dal menu a tendina
di mezzo lasciamo la tipologia di quiz "si o no" e sulla sinistra scriviamo il titolo dell'esercizio, nel
nostro caso "Fiumi d'Italia" e clicchiamo su Create game.
Cliccate su Launch Content Editor per inserire le domande, indicando quella corretta.
Inserite le altre varie personalizzazioni ed ogni volta che apporterete una modifica il quiz si
aggiornerà in automatico. E' possibile ottenere il report dei vari risultati inserendo il proprio
indirizzo email. Per accedere a questo servizio potete registrarvi gratuitamente oppure utilizzare
l'account Facebook.
www.robertosconocchini.it
L'app Market è ricco di molti altri strumenti che potremo incorporare nel nostro sito web per
inserire sondaggi, box per commenti, widget meteo, calendari e molto altro ancora.
WIX consente poi di inserire molti diverse gallerie di immagini, con effetti davvero sorprendenti.
Dobbiamo entrare in + Galleria e scegliere uno tra i tanti effetti, modificando le foto che vengono
precaricate di default. Per apprezzarne l'effetto clicchiamo sempre su Anteprima e potremo
visualizzare il tipo di animazione prevista.
Qui termina questa guida all'uso didattico di WIX. Naturalmente sono consapevole di non aver
potuto illustrare completamente le infinite potenzialità di questo strumento. Unico scopo di questa
pubblicazione è quello di invitare tanti colleghi a sperimentare l'utilizzo di uno strumento che può
rivelarsi molto efficace sia per la produzione di contenuti da utilizzare in classe che per la
documentazione delle esperienze svolte.
Per
visualizzare
online
i
vari
http://robertosconocchini9.wix.com/acqua
www.robertosconocchini.it
contenuti
presentati
in
questa
guida: