Università degli Studi di Catania
FACOLTA‘ DI MEDICINA E CHIRURGIA
Elementi di
Informatica
Anno accademico: 2008/2009
Docente: Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Le immagini digitali
• scansione di fotografie esistenti
• mediante macchina fotografica digitale
• estratte da video digitale (video frame grabber)
• create con un programma di grafica (pittorica o
vettoriale)
• create mediante linguaggio grafico (es. SVG: Scalable
Vector Graphics)
• ottenute da web (librerie di immagini digitali)
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Scanner
sono basati su due tecnologie di scansione:
• CCD (Charge Coupled Device - dispositivi ad
accoppiamento di carica )
• PMT (Photo Multiplier Tubes- fotomoltiplicatori ).
Sia i PMT che i CCD convertono diversi livelli di luminosità
in voltaggi a variazione continue o analogici che a loro
volta, attraverso un processo detto di campionatura,
vengono suddivisi in un certo numero di passaggi da un
convertitore A/D (analogico/digitale)
Dr. Angelo Nicolosi
[email protected]
• La tecnologia PMT impiegata nei tubi fotomoltiplicatori
degli scanner a tamburo.
• La tecnologia PMT in grado di riprodurre un’ampia
gamma di tonalità, ma presenta lo svantaggio di essere
molto costosa e richiede condizioni operative ad alto
livello professionale ed elevato controllo.
• Gli scanner PMT accettano solo originali flessibili, quelli
rigidi devono essere riprodotti su supporto flessibile
prima della scansione.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Scanner PMT
Questa tecnologia è utilizzata nei sensori elettronici
degli scanner piani e di quelli per diapositive.
La matrice CCD costituita da migliaia di elementi
disposti in fila su un singolo chip di silicio.
L’intera
larghezza
dell’immagine
viene
letta
simultaneamente come una linea; una luce di un certo
colore quando incide su di un elemento del CCD crea al
suo interno una carica elettrica specifica.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Scanner CCD (1)
• Questa carica analogica viene amplificata per
passaggi successivi lungo catene di celle ed indirizzata
ad un convertitore analogico/digitale.
• In modalità scala di grigio lo scanner rileva
dall’originale una sola serie di letture dell’intensità
luminosa
• In modalità RGB lo scanner rileva dall’originale tre
serie di letture dell’intensità luminosa utilizzando filtri
rossi, verdi e blu.
particolarmente sensibile al
• La tecnologia CCD
rumore di fondo generato dall’ambiente esterno
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Scanner CCD (2)
• La risoluzione ottica definisce la quantità massima di
dati che uno scanner può acquisire per pollice lineare. Si
misura in pixel x pollice (ppi) o in punti x pollice (dpi).
• In alcuni scanner si possono eseguire scansioni a
risoluzioni interpolate, cioè maggiori rispetto a quella
massima consentita, grazie a calcoli matematici che in
verità aumentano il numero di pixel che definiscono
l’immagine senza però aggiungere ulteriori dettagli
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Scanner
Risoluzione OTTICA
• L’area di analisi definisce le dimensioni massime degli
originali che possono essere compatibili con lo scanner.
• La profondità di colore esprime (in potenza di 2) il
numero massimo di livelli di colori o di grigi che uno
scanner riesce a leggere per ogni pixel.
• A 1 bit (21) i pixel possono assumere solo 2 colori:
bianco o nero;
• A 8 bit (28) corrispondono 256 livelli di grigio;
• A 24 bit (224) corrispondono 16.777.216 colori in
modalità. RGB.
• Le scansioni in quadricromia CMYK sono in realtà
scansioni RGB successivamente sottoposte ad un
processo di separazione del colore da parte dello
scanner stesso.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Scanner - Caratteristiche
Immagini al tratto o bitmap (1 bit). Immagini definite da
soli pixel bianchi e neri. Ogni pixel contiene un solo bit di
informazioni.
Immagini a toni di grigio o a mezzatinta (8 bit). Immagini
definite da pixel che riproducono 256 livelli di grigio. Ogni
pixel contiene 8 bit di informazioni.
Immagini in scala di colore (8 bit). Immagini definite da
pixel che riproducono 256 colori. Ogni pixel contiene 8 bit di
informazioni.
Immagini RGB (24 bit). Immagini definite da pixel che
riproducono fino a 16,7 milioni di colori su 3 canali a 8 bit
(256 per canale).
Immagini CMYK (32 bit). Immagini definite da
pixel che riproducono fino a milioni di colori su 4
canali a 8 bit (256 per canale), memorizzate
già pronte per l’output a quattro colori.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Profondità di colore
• Consentono l’acquisizione di immagini a basso costo e
con tempi ridotti di produzione.
• Si basano sulla tecnologia CCD e il numero di elementi
della matrice determina la risoluzione di ogni modello.
• Registrano i dati su supporti di memoria standard per
una successiva elaborazione.
• Trovano applicazione nel settore giornalistico, in alcuni
ambiti dell’editoria e, oggi sempre di più nella fotografia
professionale
• Le macchine fotografiche digitali, utilizzano 24 bit per
ogni pixel, 8 bit per ogni colore RGB
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Fotocamere digitali
Un’immagine digitale è formata da pixel, quadrati
piccolissimi dove ciascuno “porta” con se una parte delle
informazioni relative all’immagine acquisita.
A seconda del tipo di apparecchiatura digitale che
adopereremo, potremo scegliere la quantità del numero
dei pixel con i quali vogliamo “costruire” la DIMENSIONE
della nostra immagine in relazione alle possibilità offerte
dal sensore.
Maggiore sarà il loro numero (pixel), e maggiore sarà la
quantità di informazioni che potremo sfruttare per la sua
stampa.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Risoluzione dell’immagine
Se immaginiamo un rettangolo composto da tanti
quadratini, moltiplicando il numero dei pixel dei due lati
che formano le dimensioni otterremo la risoluzione
complessiva dell’immagine.
Ad esempio:
n. 2048x1536 = 3.145.728 di pixel
n. 3008x2000 = 6.016.000 di pixel
n. 3264x2448 = 7.990.272 di pixel
Il numero di pixel di cui è composta l’immagine vincolerà
le DIMENSIONI DI STAMPA dal momento che, a
seconda del suo formato, andremo ad ingrandire
sulla carta questi pixel di cui è composta.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Dimensione dell’immagine
una foto composta da 1600x1200 pixel: essa è grande
circa 2 mega pixel
1600 x 1200 = 1.920.000
Se il sensore della digicamera lavora a 24 bit, abbiamo:
dimensione del file = 1.920.000 x 24(bit) = 46.080.000 bit
8 bit = 1 byte
dimensione del file = 5.760.000 bytes
1024 byte = 1kbyte
dimensione del file = 5625 Kbyte
1024 kbyte = 1Megabyte
dimensione del file = 5,49 Megabyte
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Dimensione del file d’immagine
INFORMATICA
Un esempio
una foto composta da 640 x 480 pixel
640x480 = 307.200 pixel
307.200 x 3 = 921.600 byte
921.600/1024 = 900 KB precisi
Dr. Angelo Nicolosi
[email protected]
Il numero di pixel visualizzato per unità di lunghezza in
un’immagine è chiamato risoluzione dell’immagine,
solitamente misurata in punti per pollice
dot per inch – dpi
1 inch = 2.54 cm
Un’immagine ad alta risoluzione contiene più pixel, più
piccoli rispetto ad un’immagine delle stesse dimensioni
con una risoluzione inferiore
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Risoluzione (ottica) dell’immagine
Un’immagine di 1 pollice per 1 pollice (1 x 1) con una
risoluzione di 72 dpi contiene complessivamente
5184 pixel
(72 pixel di larghezza x 72 pixel di altezza = 5184).
La stessa immagine di 1 pollice per 1 pollice a 300 dpi
conterrebbe 90.000 pixel.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Risoluzione (ottica) dell’immagine
Esempio
Quando la risoluzione di un’immagine è più alta di quella del
monitor a video l’immagine appare più grande rispetto alle
sue dimensioni di stampa.
Ad esempio, quando visualizzate un’immagine di 1 pollice
per 1 pollice con una risoluzione di 144 dpi su un monitor
da 72 dpi, l’immagine viene visualizzata in un’area
di 2 per 2 pollici.
Poiché il monitor può visualizzare soltanto 72 pixel per pollice,
necessita di 2 pollici per visualizzare i 144 pixel che
compongono un bordo dell’immagine
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Risoluzione (ottica) dell’immagine
• La risoluzione della stampante è il numero di punti per
pollice (dpi) prodotto da una fotounità o una stampante.
• Per ottenere i migliori risultati, utilizzare per l’immagine
una risoluzione proporzionale, ma non uguale, a quella
della stampante.
• La maggior parte delle stampanti ha una risoluzione
compresa tra 300 e 600 dpi e produce buoni risultati con
le immagini da 72 dpi a 150 dpi.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Risoluzione (ottica) dell’immagine
Poiché le immagini a risoluzione elevata usano un numero
maggiore di pixel per unità di superficie, in stampa possono
riprodurre particolari e transizioni di colore più dettagliati
rispetto alle immagini a risoluzione più bassa.
Tuttavia, una volta che un’immagine è stata digitalizzata o
creata con una determinata risoluzione, l’aumento della
risoluzione (via software) non produce un miglioramento
della qualità la stessa informazione di pixel viene
semplicemente distribuita tra un numero maggiore di pixel.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Risoluzione (ottica) dell’immagine
Premessa(1):
I monitor visualizzano le immagini ad una risoluzione
Ottica di 72 dpi o 96 dpi (dpi = punti per pollice)
Le stampanti inkjet sono in grado di creare immagini con
risoluzione 4800 x 1200 !!!?? fa riferimento al
numero di gocce d’inchiostro che può riprodurre in
un pollice.
Per determinare la qualità della stampante, si divide ad
un terzo il valore più piccolo indicato dalla casa.
Esempio: 1440 x 720 720/3 240 dpi
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Dimensione immagine in Stampa
Premessa(2):
L’apparato visivo umano percepisce
dettagli fino a una risoluzione di 300 dpi
circa, non essendo in grado di rilevare
una quantità maggiore di informazioni
In genere si può tener presente che l’occhio umano non è
in grado di distinguere i singoli punti di un’immagine
quando sono più di 100 punti per pollice, ad una normale
distanza di visione di 25 – 30 cm.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Dimensione immagine in Stampa
Un esempio
Immagine 800 x 600 pixel = 480.000 pixel
Risoluzione ottica 72 dpi (monitor o fotocamera digitale)
Dimensione immagine sul monitor:
• 800 / 72 = 11,11 pollici
• 600 / 72 = 8,33 pollici
• 1 pollice = 2,54 cm
• Dimensione in cm = 28,22 x 21,16 cm
Ovvero l’immagine occuperà tutto lo schermo di
un monitor a 17”
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Dimensione immagine in Stampa:
Un esempio
Immagine 800 x 600 pixel = 480.000 pixel
Dimensione immagine in Stampa:
• Si sceglie una risoluzione di 300 dpi
• 800 / 300 = 2,66 pollici
• 600 / 300 = 2 pollici
• 1 pollice = 2,54 cm
Dimensione in cm = 6,77 x 5,08 cm
Ovvero più piccola di quella visualizzata
sul monitor
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Dimensione immagine in Stampa:
Un esempio
Immagine 800 x 600 pixel = 480.000 pixel
In Stampa
• Sacrifichiamo di poco la qualità 200 dpi
Dimensione in cm = 10 x 7,5 cm
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Dimensione immagine in Stampa:
INFORMATICA
Dimensione immagine:
Un esempio
Immagine 800 x 600 pixel = 480.000 pixel
In Stampa
• stessa risoluzione video 72 dpi (28,346 pixel/cm)
Dimensione in cm = 28,22 x 21,16 cm
IMMAGINE SGRANATA !!!
Dr. Angelo Nicolosi
[email protected]
Se vogliamo stampare nel formato 10 x 15 cm ad una
buona qualità, abbiamo bisogno di un’immagine di
dimensione di 1181 x 1772
Verifica:
10 / 2,54 = 3,93 pollici x 300 = 1181
15 / 2,54 = 5,90 pollici x 300 = 1772
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Dimensione immagine:
Un esempio
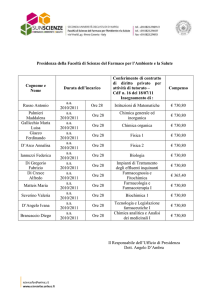
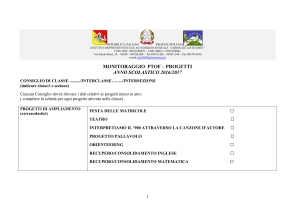
La tabella riassume il rapporto tra numero di MPixel,
risoluzione in pixel e dimensione massima in centimetri
stampabile a 72, 150 e 300 dpi.
MPixel
Risoluzione
(in ppi)
Stampa in cm
a 72 dpi
Stampa in cm
a 150 dpi
Stampa in cm
a 300 dpi
1 MPixel
1280 x 768
45 x 27
21 x 13
10 x 6
2 MPixel
1600 x 1200
56 x 42
27 x 20
13 x 10
3 MPixel
2048 x 1536
72 x 54
34 x 26
17 x 13
4 MPixel
2272 x 1704
80 x 60
38 x 28
19 x 14
5 MPixel
2560 x 1920
90 x 67
43 x 32
21 x 16
6 MPixel
3072 x 2048
108 x 72
52 x 34
26 x 17
11 MPixel
4064 x 2704
143 x 95
68 x 45
34 x 22
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Risoluzione e dimensione
La risoluzione sul monitor e i dpi di stampa delle immagini
sono interamente gestibili grazie ai programmi di
elaborazione grafica e di fotoritocco (ad es. Photoshop).
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Risoluzione e dimensione
Anche se l’occhio umano può percepire soltanto una
piccola parte dello spettro elettromagnetico, si tratta pur
sempre di alcuni miliardi di colori, un numero comunque
maggiore di quelli che possono essere riprodotti da un
monitor, uno scanner o una stampante.
Per descrivere quantitativamente e qualitativamente i
colori si indicano gli spazi di colore
• CIE
• RGB
• CMYK
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
SPAZI COLORE
CIE (Commission Internationale de l'Eclairage)
Si tratta di un modello tridimensionale che descrive nello
spazio ogni colore percepibile dall’occhio umano in
termini di tonalità, luminosità e saturazione
• La tonalità descrive la caratteristica del colore
determinata dalla lunghezza d’onda della luce riflessa da
un oggetto o trasmessa attraverso di esso. Si tratta del
nome con il quale si definisce comunemente un colore.
• La luminosità indica il grado di chiarezza o scurezza,
ossia il grado di vicinanza al bianco o al nero di un colore.
• La saturazione, definita anche intensità o cromia, la
brillantezza di un colore, cioè la misura in cui esso
appare più o meno opaco.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
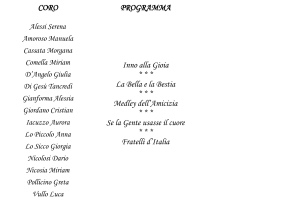
Spazio percettivo:
Usa i tre colori fondamentali: ROSSO, VERDE e BLU.
se si combinano tra loro queste radiazioni a due a due si
ottengono le radiazioni complementari e dalla somma di
tutti e tre si ottiene la luce bianca:
blu + rosso = magenta
blu + verde = ciano
verde + rosso = giallo
La sintesi additiva è quindi la ricomposizione della luce
bianca per somma di radiazioni colorate di diversa
lunghezza d’onda.
blu + giallo = verde + magenta = rosso + cyan = bianco
blu + rosso + verde = bianco
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Spazi additivi
RGB
Dr. Angelo Nicolosi
INFORMATICA
Spazi additivi
RGB
[email protected]
Usa i colori fondamentali: CYAN, MAGENTA e GIALLO
mescolando tra loro questi colori a due a due si
ottengono i colori complementari e dalla somma di tutti
e tre si ottiene il nero:
cyan + magenta = viola
cyan + giallo = verde
magenta + giallo = arancio
cyan + magenta + giallo = nero
viola + giallo = verde+ magenta = arancio + cyan = nero
Teoricamente dalla somma di parti uguali di cyan,
magenta e giallo si dovrebbe produrre il nero,
in realtà a causa delle impurità degli inchiostri
quello che si ottiene un grigio scuro; ecco quindi
chiarita la necessità di introdurre il nero puro.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Spazi sottrattivi
CMYK
Dr. Angelo Nicolosi
INFORMATICA
Spazi sottrattivi
CMYK
[email protected]
INFORMATICA
Spazio CIE dei colori visibili
• gli spazi RGB e CMYK
NON codificano tutti i colori
visibili
• non è possibile stampare
(CMYK) tutti i colori visibili
sul monitor (RGB)
Dr. Angelo Nicolosi
[email protected]
E’ una tecnica utilizzata per la riduzione della quantità di
bit necessari alla rappresentazione in forma digitale di
un'informazione.
La compressione dati viene utilizzata sia per ridurre le
dimensioni di un file, e quindi lo spazio necessario per la
sua memorizzazione e l'occupazione di banda necessaria
per la sua trasmissione, sia per ridurre l'occupazione di
banda necessaria in una generica trasmissione dati come
ad esempio una trasmissione televisiva in diretta.
La compressione dati necessita di potenza di calcolo per
le operazioni di compressione e decompressione,
spesso anche elevata se tali operazioni devono
essere eseguite in tempo reale.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Compressione dei files (1)
Le tecniche di compressione si dividono in
•lossless (senza perdita di dati) A partire da un file in uno
di questi formati, è sempre possibile ricostruire
esattamente il file d'origine.
•lossy (con perdita di dati) Il file prima della compressione
e il file dopo la decompressione sono simili ma non
identici. Normalmente viene utilizzata per comprimere i file
multimediali ovvero file che in origine sono troppo grandi
per essere agevolmente trasmessi o memorizzati quindi si
preferisce avere una piccola riduzione della qualità ma nel
contempo file molto più leggeri (ad esempio MP3,
MPEG).
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Compressione dei files (2)
• RLE (Run Lenght Encoding). Tecnica
supportata dai formati Photoshop e TIFF.
lossless
• LZW (Lempel-Ziv-Welch). Tecnica lossless supportata
dai formati TIFF, PDF, GIF e Postscript. Ideale per
comprimere immagini al tratto o a tinte piatte con un
numero limitato di colori.
• JPEG (Joint Photographic Experts Group). Tecnica lossy
supportata dai formati JPEG, PDF. Garantisce i migliori
risultati con immagini a tono continuo come le
Fotografie.
• ZIP Tecnica lossless supportata dal formato PDF
Ha caratteristiche simili alla compressione LZW.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Compressione dei files immagine
Numerosi sono i formati che i programmi utilizzano per
generare, importare o esportare immagini. Alcuni di questi
rappresentano solo immagini bitmap o vettoriali, altri le
possono includere entrambe.
BMP. E’ il formato standard per la definizione delle
immagini bitmap in ambiente Windows. Supporta i metodi
RGB, scala di colore, scala di grigio e bitmap; non supporta
canali alfa. Per le immagini a 4 e 8 bit è possibile usare la
compressione RLE.
PCX. E’ un formato ormai caduto ormai in disuso ma che
ha rappresentato per lungo tempo uno standard per le
applicazioni grafiche su piattaforma PC.
Supporta i metodi RGB, scala di colore, scala di
grigio e bitmap, ma non i canali alfa.
Le immagini possono avere risoluzioni di 1, 4, 8
o 24 bit; possibile usare la compressione RLE.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine
PICT/PICT2.
Standard per la definizione di file grafici su piattaforma
Macintosh.
Supporta il metodo RGB con un canale alfa e i metodi scala
di colore, scala di grigio e bitmap senza canali alfa.
PICT2 supporta il colore a 24 bit.
Efficace nella compressione di immagini che presentano
grandi aree di colore uniforme e dei canali alfa.
Le immagini RGB possono avere risoluzioni di
16 o 32 bit, quelle a scala di grigio 2, 4 o 8 bit per
pixel.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine
TIF o TIFF (Tagged-Image File Format)
E’ un formato sviluppato principalmente per essere utilizzato
da applicazioni per l’impaginazione, supportato anche dai
principali programmi per l’elaborazione di immagini e
disegno ed trasferibile su diverse piattaforme.
Supporta i metodi RGB,CMYK, scala di grigio con canali
alfa, i file LAB in scala di colore e bitmap.
I file TIFF possono essere compressi utilizzando la codifica
LZW che non provoca perdita di dati e riduce le dimensioni
dei file fino al 50%.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine
TIF o TIFF (Segue)
Il formato TIFF può memorizzare la separazione dei colori
CMYK
all’interno
di un unico file,
generando
automaticamente la selezione dei colori quando il file viene
inserito all’interno di un documento destinato alla stampa.
Tutti gli scanner sono in grado di produrre immagini TIFF.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine
GIF (Graphics Interchanges Format).
E’ un formato grafico compresso utilizzato per la definizione
di immagini in scala di colore destinate ad essere utilizzate
principalmente sul Web o in altri documenti Html.
In questo caso si utilizza la compressione reversibile LZW.
Supporta fino a 256 colori e consente di ottenere buoni
risultati con immagini a tinte piatte o al tratto contenenti un
numero limitato di colori, mentre
sconsigliabile per
fotografie o immagini che contengono sfumature.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine
GIF (Segue).
Può includere in un’unico file più immagini in modo da
creare animazioni di cui
possibile specificare la
temporizzazione (GIF animate).
Consente di memorizzare le immagini con una struttura tale
che, all’atto della consultazione via Web, appaiano con una
definizione via via migliore durante la fase di caricamento e
visualizzazione (GIF interlacciate).
Può assegnare una trasparenza ad uno qualsiasi dei colori
della palette, in modo tale che attraverso le aree occupate
da tale colore risulti visibile lo sfondo su cui
l’immagine si trova (GIF trasparenti).
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine
JFIF (JPEG File Interchange Format) o JPEG o JPG.
Si tratta di un formato grafico compresso secondo lo
standard JPEG, largamente utilizzato per la definizione di
immagini destinate ad un utilizzo sul Web o in altri
documenti Html.
Supporta i metodi RGB, CMYK, scala di grigio, ma non i
canali alfa utilizzabile per immagini fino a 16,7 milioni di
colori.
L’algoritmo di compressione utilizzato per generare questo
formato consente di ridurre drasticamente le dimensioni dei
file, ma porta inevitabilmente ad una perdita di
dati che ne compromettono in parte la qualità.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine
JPeg (Segue).
Il fattore di compressione
variabile e può essere
selezionato dall’operatore nei programmi che supportano
tale metodo in un range che va da un fattore 2:1
(compressione senza perdita di dati) ad un fattore di 40:1.
Naturalmente maggiore il grado di compressione, minore la
qualità dell’immagine e viceversa.
Una variante del JPEG è il JPEG progressivo che fornisce
più rappresentazioni della stessa immagine corrispondenti
a diversi valori di compressione via via meno elevati; all’atto
della visualizzazione via Web un JPEG progressivo
appare via via più definito man mano che
procede il suo caricamento.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine
PNG (Portable Network Graphics).
Formato compresso pensato come alternativa al GIF, a
differenza di quest’ultimo supporta immagini a 24 bit con
una gamma fino a 16,7 milioni di colori e può produrre
sfondi trasparenti di buona qualità.
Supporta i metodi scala di grigio, RGB con un solo canale
alfa, bitmap e scala di colore senza canali alfa.
Progettato appositamente per consentire la compressione
di file grafici senza alterazioni di qualità adatto a qualsiasi
tipo di immagine, ma non supportato da tutti i
browser.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine
PDF (Portable Document Format).
E’ un formato creato da Adobe e utilizzato da Adobe
Acrobat, un pacchetto software per l’editoria elettronica
utilizzabile su piattaforma Windows, Macintosh, Unix e
DOS.
I file PDF possono essere visualizzati con l’applicazione
Acrobat Reader.
Come tutti i formati PostScript, il PDF può contenere sia
immagini bitmap che vettoriali, oltre a funzioni di ricerca e
navigazione all’interno del documento.
Supporta i metodi RGB, CMYK, scala di colore, scala di
grigio, bitmap ma non i canali alfa.
Supporta altresì le compressioni JPEG e ZIP.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine
EPS o EPSF (Encapsulated PostScript).
Può descrivere sia immagini vettoriali che bitmap ed
riconosciuto da quasi tutti i programmi di grafica e di
impaginazione.
Il formato EPS può contenere tracciati di ritaglio per
mascherare le immagini una volta importate in un
programma di impaginazione.
Supporta i canali alfa.
Dr. Angelo Nicolosi
[email protected]
INFORMATICA
Formati dei files immagine