Come abbiamo già detto, la
grafica ha tre funzioni
fondamentali: la prima è di
identificare, di dire questo è
questa cosa, o indicare la
sua provenienza; poi di
informare e insegnare,
indicando la relazione tra più
oggetti in termini di direzione,
di posizione o di scala; infine,
il suo terzo ruolo, alquanto
diverso dagli altri due, è
quello di presentare e
promuovere (manifesti,
pubblicità), con lo scopo di
catturare l’attenzione e di
imporre un messaggio.
A questa terza anima della
grafica noi ci rivolgiamo in
questa fase.
La pubblicità unisce sempre l’inutile al
Ennio Flaiano
dilettevole
Affiche di Forney degli anni 30
Prof. V.Macrì, Lezioni di design grafico
Grafica: analisi di segni
Affiche di Forney degli anni 30
Prof. V.Macrì, Lezioni di design grafico
La pubblicità, con il suo corollario di slogan, effetti, suoni,
immagini, è divenuta rapidamente uno dei tratti distintivi della
comunicazione sociale ed interpersonale di oggi, interagendo
con il quotidiano dei 'consumatori' di ogni fascia di età,
orientando scelte e determinando bisogni.
Nel lavoro pubblicitario di
individuale non c'è quasi
nulla. A differenza
dell'artista, che lavora
chiuso nel suo studio in un
rapporto personalizzato
con i suoi strumenti, il
pubblicitario si trova
all'interno di un sistema
abbastanza complesso.
Ha un committente, che
deve vendere i propri
prodotti, e ha un pubblico
al quale si rivolge, un
pubblico che tanto più è
ristretto e individuato,
tanto più lo si conosce e
dunque tanto meglio gli si
parla.
Prof. V.Macrì, Lezioni di design grafico
1. ''quando la pubblicità fa bene il suo
lavoro, milioni di persone
mantengono il proprio'' (come
sottolineava l'Associazione degli
utenti pubblicitari e delle agenzie
americane, quattro anni fa, nel corso
di una campagna internazionale).
2. la pubblicità ha una sua
'grammatica' ed un suo 'codice' di
comunicazione che devono essere
acquisiti e compresi per poter
operare un'analisi seria del tema.
Anche le pubblicità infatti sono oggetto di una fruizione
estetica: resta il fatto che ogni linguaggio pubblicitario ha un
preciso obiettivo, che è quello di persuadere.
Per ottenere questo si ricorre a precise leggi psicologiche,
regole che i pubblicitari conoscono e che debbono sapere
utilizzare nel modo più efficace per diffondere un prodotto, di
qualsiasi tipo esso sia.
Prof. V.Macrì, Lezioni di design grafico
Sono regole che abbiamo visto
nelle lezioni precedenti che
illustrano i “materiali per il
progetto” e i codici cromatici.
Vediamo ora come decostruire,
scomporre, in elementi
semplici, cercando di dedurne
la regola, operando il reverse
engineering, una serie di
prodotti grafici, manifesti,
pubblicità, locandine.
Si tratta sia di immagini che
appartengono alla storia della
grafica sia di immagini recenti,
che fanno parte del nostro
quotidiano.
L’obbiettivo è individuare una
serie di parametri da
intersecare con le conoscenze
già acquisite sulla forma e sul
colore alla luce dei quali
interpretare correttamente
l’immagine in questione.
Prof. V.Macrì, Lezioni di design grafico
Decostruzione di
elaborati grafici
La decostruzione dell’immagine
grafica è un esercizio che tende
a enucleare le regole sottese a
ogni elaborato, e alla
comprensione della
espressione grafica nei suoi
elementi. Tale operazione è un
passo fondamentale ai fini della
composizione di propri elaborati
grafici, che al di là della libertà
inventiva, devono comunicare
senza equivoci e possibilmente
con finezza il loro messaggio.
Certamente in una singola
opera grafica (un manifesto, una
pubblicità, un depliant) non
compaiono tutti gli elementi
sotto elencati: tuttavia si
consiglia di considerare l’opera
da esaminare attentamente alla
luce di tutti i punti descritti, ai
fini di una descrizione più esatta
e approfondita possibile.
rosso
Prof. V.Macrì, Lezioni di design grafico
Composizione dell’immagine
Descrizione dello schema compositivo:
•schema geometrico (triangolo, quadrato, cerchio, rettangolo aureo, ecc;)
•impianto simmetrico: assiale, traslatorio, radiale
•impianto asimmetrico: elementi del bilanciamento
Linee guida o di forza
•rettilinee (orizzontali, verticali oblique, con le relative direzioni)
•Miste (oblique, spezzate, curve, sinuose, ecc. - verificare l’andamento direzionale e/o l’ampiezza della superficie occupata)
•forme geometriche notevoli riscontrate: (quadrati, cerchi,rettangoli aurei, croci, spirali, ecc.)
Rapporto figura-sfondo e
•Inquadratura (primo piano, piano intermedio, piano di fondo)
Uso della luce e dei colori
•Luce naturale, artificiale, irreale (diretta, indiretta, concentrata, diffusa , frontale, laterale ds o sin.dall’alto o dal basso,ecc.)
•Ombra: (sfumata, marcata, diffusa)
•colori (caldi, freddi, in accordo cromatico, tenui, neutri, ecc.)
pesi visivi
•forme (tridimensionali, bidimensionali)
•distribuzione dei pesi (simmetrica, asimmetrica, ritmica, articolata, ecc)
Relazione tra le figure riprodotte (gesti, sguardi, gerarchie d’importanza)
Movimento (derivato da linee, colori, atteggiamento delle figure o degli oggetti)
•spazio (definito e misurabile, aperto, indefinito, chiuso).
Uso del lettering
•tipo o forma del lettering (con grazie, bastoncino, ecc - grassetto, corsivo, ecc)
•misure del corpo in relazione all’immagine e in relazione ad altri blocchi di messaggi scritti
•uso di lettere o numeri come immagini forti
•lettering speciale ideato per quel prodotto
•modi (a bandiera ds. o sin., giusificato, centrato)
•scritte: organizzate in forme geometriche (quadrato, cerchio, rettangolo aureo, spirale, ecc)
Analisi del marchio o logo della azienda promotrice del messaggio e della sua posizione sulla pagina grafica._
Prof. V.Macrì, Lezioni di design grafico
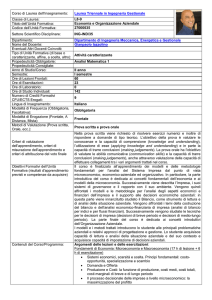
Lettering diversi per segnalibri
In questi segnalibri, si pubblicizzano iniziative
editoriali destinate ai ragazzi: la grafica è allegra,
leggibile, ignora gioiosamente la spaziatura tra le
parole Paga la mamma , -che è poi il logo
dell’iniziativa- evoca con i colori vivaci e il fondo
celeste la fantasia e la freschezza delle prime
letture. Notere sul lato il logo rosso della Feltrinelli.
Nel segnalibro che pubblicizza la casa
editrice Rubbettino e il suo sito web,
l’ambienyte evocato è ivece planetario,
se non spaziale, si vuole far sapere che
la casa ditrice, col suo sito per le vendite
on-line arriva su tutto il pianeta.
Il lettering cambia a secondo del
messaggio. Web site è in tre dimensioni,
un carattere classico ma irregolare, le
informazioni sono in un corsivo
moderno, l’indirizzo web è disegnato con
un carattere classico, in blu più o meno
chiaro con un bordo giallo che lo
evidenzia sul fondo blu scuro, il cielo
notturno del web.
Maggio del libro d’arte :
il lettering, disegnato
appositamente, con
lettere di diversa
altezza e formato,
con brevi ombreggiature
nere che le distaccano
dal fondo fiorato pittorico
primaverile dovrebbero
evocare la spontaneità
del gesto artistico.
prodotti grafici
I diversi piani della composizione (scritte ed
immagini) concorrono alla costruzione visiva
del manifesto con risultati di gusto dadaista (
verticale per le scritte, orizzontale per
l’immagine).
La composizione in entrambi i casi è regolata
dagli assi di simmetria del formato.
Occupano le stesse superfici, con uguale
‘peso’ la scritta grande AL& e il testo in
piccolo sotto l’immagine, ordinati da una
doppia
simmetria visiva
verticale e
orizzontale. Inserita liberamente sugli assi,
l’immagine, con uno stampato optical
(texture) accresce l’effetto visivo.
-Inserimento
dell’immagine
- Aggiunta delle scritte
a bandiera in basso e
molto grandi maiuscole
in alto a cavallo
dell’asse verticale.
Franco Grignani
Annunci per Alfieri e Lacroix, 1961
Fonte: Bistagnino-Vallino, cit
grafica: analisi di segni
-Disegno degli assi
della composizione ,
che coincidono con gli
assi del formato
Questo manifesto teatrale è costruito per sottrazione:
su uno sfondo nero è ritagliato un profilo bianco dove
con segni grafici imprecisi, , come a carboncino, si
delinea una figura e un volto. Tutto è ulteriormente
evidenziato dalla scritta Tartuffe. che segue
l’andamento della figura e la definisce ulteriormente, e
sormontato dall’autore dell’opera – Moliére .
-Dallo sfondo nero si profila una figura umana, il
contrasto si rivela efficacemente: lo sfondo è
protagonista, e genera Tartuffe, i cui capelli,
disegnati come a carboncino, danno movimento
all’immagine.
- IL movimento è definito anche dalla scritta bianca
che accompagna il mantello.
Le altre scritte sono collocate in modo da non
interferire con l’immagine.
Fonte: Bistagnino-Vallino, cit
grafica: analisi di segni
K. Piippo
Tartuffe di Moliére , manifesto
per il Micchelin Teatteri 1937
Non c’è vera simmetria geometrica: i ballerini sono
posizionati in modo non simmetrico al lato
dell’elemento principale,che è quello equilibrante,
trovandosi sull’asse compositivo; anche le scritte ,
di formato e lettering diverso, hanno posizioni
centrali, ma non simmetriche. C’ è tuttavia una
‘simmetria bilanciata’ che determina una armonia
compositiva, dando vivacità all’insieme.
Disegnati gli assi del rettangolo del formato, si
disegna la figura principale, asse portante ed
equilibrante del manifesto.
- Si posizionano i due ballerini in secondo piano,
notando il bilanciamento dei ‘pesi visivi’;
- Si completa con le scritte, che sono posizionate in
modo da far parte della costruzione dell’immagine,
adattandosi alle sue forme.
-
Fonte: Bistagnino-Vallino, cit
grafica: analisi di segni
Oscar Schlemmer Manifesto per uno
spettacolo di balletti a Weimar 1922
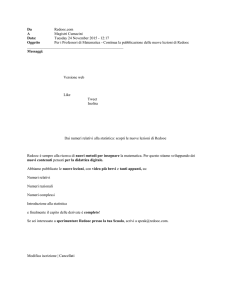
Questo famoso manifesto presenta un insieme
di elementi coerenti ed efficaci nel messaggio.
L’immagine vuole rappresentare il potere della classe
operaia unita da una comune ideologia politica.
elementi denotativi e connotativi: continuità del segno,
colore applicato uniformemente, la scritta assertiva
posizionata sull’asse orizzontale,entro i limiti
dell’immagine, servono a denotare il gruppo come
massa indistinta in cui l’individualità cede di fronte al
potere collettivo.
Lo sviluppo dell’immagine in orizzontale contribuisce
all’assertività del messaggio, e a sottolineare il gruppo.
La mano che tiene la chiave da lavoro, e all’opposto, il
pugno chiuso, denotano il tipo di gruppo. Classe
operaia unita da un’ideologia politica. Il colore di fondo
e la scritta comunicano l’appartenenza a del gruppo.
1. Isoliamo alcuni componenti del gruppo,
costruiti su assi verticali
2.3. Definiamo gli elementi della composizione
con un tratto continuo a dare una percezione
globale della gente: lettura lungo l’asse
orizzontale, che con la scritta- realizzata con un
carattere ‘a mano’ ondeggiante, come a significare
un messaggio rapido, informale, economicoprende anche la direzione naturale da sinistra a
destra. La chiave e il pugno alzato connotano la
folla come classe operaia in lotta.
4. La campitura sul fondo, dello stesso colore
della scritta, definisce una appartenenza a un
gruppo più vasto.
Fonte: Bistagnino-Vallino, cit
grafica: analisi di segni
Nous sommes le pouvoir
Anonimo, Francia 1968
Prof. V. Macrì, Lezioni di design grafico
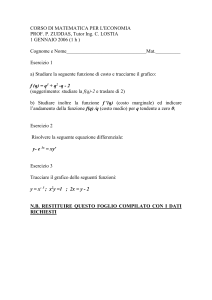
Medici senza frontiere
2002
L’immagine, di canone ormai classico, è costruita su due elementi base.
Un modo abbastanza consueto di dividere il formato a disposizione, utilizzando il quadrato –
forma familiare e stabile- per l’immagine, che deve colpire, e il rettangolo residuo per le
informazioni; la simmetria bilanciata dei pesi dell’immagine in verticale.
Una linea orizzontale, in alto, fa vedere una città in rovina, dando una ulteriore stabilità
all’immagine; la figura accasciata in primo piano, su uno sfondo di lastrico stradale sconvolto, si
trova al centro dell’immagine; alle spalle un accenno di filo di un marciapiede, distrutto, costruisce
una diagonale che si avvia verso un punto di fuga invisibile, ad indicare che la speranza, pur
fievole, resta. E’ una pubblicità di medici senza frontiere, come dice la scritta , in rosso sul campo
dell’immagine in b/n, con numeri ben in evidenza, 0 network tv, 0 inviati speciali,ma diecimila
rifugiati e solo quattro medici. Il marchio bianco e rosso (colori dei medici e dell’emergenza) è
anch’esso inclinato, a rompere la nmonotonia delle righe della fascia in basso, dove si trovano
informazioni e indirizzi cui spedire gli aiuti.
0….
0….
10.000
4…….
Prof. V. Macrì, Lezioni di design grafico
Swatch SKIN
Anche qui compare il quadrato, e il residuo rettangolo ha più impatto che nell’immagine precedente,
per la sua posizione in alto nel formato, e contiene l’oggetto pubblicizzato nella sua interezza, visto
dall’alto e di profilo, a dimostrare la sua sottigliezza.
L’immagine appare invece come una pubblicità di un oggetto di moda, offerta con una foto di moda:
la modella su un tranquillo ed elegante sfondo celeste mostra un cappello, che è costituito da orologi
così sottili che sembra di paglia. Infatti si pubblicizza il modello SKIN. C’è dunque uno slittamento di
significato, arricchito da elementi glamour.
Prof. V.Macrì, Lezioni di design grafico
Italo Lupi
Giancarlo Iliprandi
Il manifesto per Arflex, mobili e arredamento, è un
esempio di freschezza e innovazione: lavorato su
geometrie rigorose strettamente intrecciate, riesce
comunque a rendere intelligibile la parola, disegnando
i caratterie distinguendone le sovrapposizioni con i
colori classici della grafica, rosso, giallo, blu. Il formato
è diviso perfettamente in quattro rettangoli in cui si
configurano, appoggiati agli assi principali, le aste e i
nuclei delle lettere. Un filo di scrittura corre in basso a
chiarire il fine del messaggio.
Molto diverso, inintelligibile,l’uso delle lettere speciali nella
copertina dell’ opuscolo per la International Design
Conference in Aspen, 1989. infatti l’autore sente il
bisogno di porre, in alto su ognuna la traduzione in lettere
normali, piccole. C’è all’inizio una imprsioine che si
riferiscano a varie bandiere, ma poi ci si accorge che i
colori sono pressocchè casuali e che semplicemente
alcune aste o parti delle lettere sono pensate bianche
come il fondo.
Al di là di una cornice virtuale abbastanza sottile, il campo
grafico è diviso in tre fasce orizzontali,lasciando più spazio
alla parola MANIFESTO.
Prof. V.Macrì, Lezioni di design grafico
Esercizio:
Decostruire le seguenti immagini pubblicitarie
Prof. V.Macrì, Lezioni di design grafico
Prof. V.Macrì, Lezioni di design grafico
Prof. V.Macrì, Lezioni di design grafico
Prof. V.Macrì, Lezioni di design grafico
Prof. V.Macrì, Lezioni di design grafico
Prof. V.Macrì, Lezioni di design grafico
Prof. V.Macrì, Lezioni di design grafico
Prof. V.Macrì, Lezioni di design grafico
Prof. V.Macrì, Lezioni di design grafico
Prof. V.Macrì, Lezioni di design grafico