
CSS
Marco Porta – CIM: Web Design & Technologies
I fogli di stile (CSS)
in poche pagine…
1
CSS
Marco Porta – CIM: Web Design & Technologies
Cascading Style Sheets (Fogli Di Stile)
I Cascading Style Sheets (CSS) rappresentano un metodo semplice ma potente per definire
l’aspetto dei documenti HTML. Essi descrivono il modo in cui un documento deve essere
rappresentato sullo schermo (o stampato, o magari anche pronunciato dai broswer vocali).
I fogli di stile offrono diversi vantaggi, tra i quali:
permettono di ottenere codice HTML più flessibile e gestibile (codice che include cioè
solo la descrizione semantica del contenuto, senza dare indicazioni sull’aspetto);
forniscono nuove possibilità per il controllo della visualizzazione della pagina
(permettono di ottenere risultati impossibili da raggiungere con l’HTML puro, se non
attraverso speciali “trucchi”);
sono semplici da definire;
possono aumentare la velocità di download delle pagine (ad esempio, creando “effetti”
di solito simulati con immagini).
I CSS sono in via di progressiva standardizzazione da parte del W3C. Come si vedrà, il loro
nome deriva dal fatto che più CSS possono essere specificati “in cascata” per lo stesso
documento.
Per sfruttare le potenzialità dei CSS (anche se non tutte) occorrono le ultime versioni (4.x) di
Netscape Navigator e Microsoft Internet Explorer.
Approfondimenti: la prima versione dei CSS (CSS1) è stata standardizzata dal World Wide
Web Consortium nel 1996; la seconda versione (CSS2, attualmente in uso), nel 1998; è al
momento in via di standardizzazione la terza versione (CSS3). Pur condividendo la sintassi e
le funzionalità di base, le diverse versioni dei CSS vanno sempre più verso una maggiore
generalità nella definizione del controllo del “come” il contenuto dei file HTML deve essere
rappresentato.
2
CSS
Marco Porta – CIM: Web Design & Technologies
Specifica dello stile per un documento
La specifica di un foglio di stile per un documento (o parte di esso) può avvenire secondo tre
modalità.
Prima modalità: la definizione dello stile è inserita direttamente nel file HTML (nella sezione
HEAD). Ad esempio:
<HTML>
<HEAD>
<TITLE>La mia pagina</TITLE>
<STYLE type="text/css">
H1 {color: blue }
</STYLE>
</HEAD>
<BODY>
...........
...........
</BODY>
</HTML>
Il tag STYLE racchiude la definizione dello stile (nell’esempio si specifica che il testo del tag
H1 deve essere blu).
Seconda modalità: la definizione dello stile è posta in un file esterno. Ad esempio:
<HTML>
<HEAD>
<TITLE>La mia pagina</TITLE>
<LINK rel="stylesheet"
href="miostile.css"
type="text/css">
</HEAD>
<BODY>
...........
...........
</BODY>
</HTML>
L’attributo href del tag LINK specifica il percorso (o l’URL) del file esterno in cui è
definito lo stile (nell’esempio, miostile.css).
Terza modalità: lo stile è definito per un particolare tag. Ad esempio:
<P style="color: blue">
L’attributo style di un qualunque tag permette di definire lo stile per quel tag specifico.
Nell’esempio precedente si indica che il testo del paragrafo deve essere blu.
In generale, la definizione in file esterno è preferibile all’inclusione diretta, perché permette di
agire contemporaneamente su tutte le pagine che fanno riferimento a tale file. L’uso
dell’attributo style è poi utile per le “eccezioni che confermano la regola” (ad esempio,
3
CSS
Marco Porta – CIM: Web Design & Technologies
voglio che un certo P sia blu, anche se nello stile generale i paragrafi sono definiti come
neri...).
4
CSS
Marco Porta – CIM: Web Design & Technologies
Struttura di un foglio di stile
Un foglio di stile elenca le caratteristiche (cioè le modalità di visualizzazione) delle porzioni
di documento definite attraverso i vari tag. Si consideri ad esempio il codice mostrato in
figura:
BODY {
color: #001E7E;
font-family: Verdana, sans-serif;
font-size: 12px;
background: url("sfondo.gif");
}
P {
margin-bottom: 1em;
margin-top: 2em;
}
H2, H3 {
font-size: 130%;
color: navy;
font-style: italic;
}
H3 { font-size: 120% }
I selettori (i nomi dei tag a cui devono essere applicati gli stili) precedono blocchi dichiarativi
(racchiusi tra parentesi graffe), costituiti da sequenze di dichiarazioni. Ogni dichiarazione è
costituita da una coppia proprietà: valore proprietà, e definisce il valore di una determinata
caratteristica; dichiarazioni successive vengono separate da un ‘;’.
Nell’esempio precedente, BODY, P, H2, ecc. sono selettori; i selettori possono essere elencati
separati da virgola se condividono le stesse caratteristiche (come H2 e H3).
color: #001E7E è una dichiarazione; color è la proprietà (che definisce il colore del
testo) e #001E7E è il valore (codifica RGB esadecimale).
Se per la stessa proprietà dello stesso selettore vengono specificati valori diversi, l’ultima
specifica è quella che viene effettivamente presa in considerazione (nell’esempio, H3 avrà
120% come valore di font-size, mentre manterrà i valori di color e font-style
definiti in precedenza).
5
CSS
Marco Porta – CIM: Web Design & Technologies
Le proprietà più comuni
I CSS permettono un controllo molto sofisticato dell’aspetto della pagina, attraverso
numerose proprietà e varianti dei valori che esse possono assumere; nel seguito se ne
elencano alcune.
font-family: il tipo di font (come per il tag FONT, più nomi possono essere specificati in
sequenza).
font-size: la dimensione del font. Viene in genere specificata in pixel (px), in punti (pt),
o in relazione alla dimensione del font corrente (cioè quello che contiene il tag di cui si sta
indicando la dimensione). 120% e 1.2em significano ad esempio “del 20% più grande”.
color: il colore del testo. Sono ammessi valori testuali (es. red), codifiche RGB
esadecimali (es. #FF0000) e codifiche RGB decimali (es. rgb(255, 0, 0)).
background-color (o solo background): il colore dello sfondo.
background-image (o solo background): l’immagine di sfondo. Il valore è indicato
con la sintassi url("percorso immagine").
padding, border e margin: ciò che sta “intorno” a un selettore. Per ogni porzione di
documento identificata da un tag si possono definire tre aree, sia “globalmente” (cioè sui
quattro lati), sia separatamente per ciascun lato. Ecco un esempio riferito al tag P:
<HTML>
<HEAD>
...
<STYLE type="text/css">
H1 { background-color: lightgrey }
P {
background-color: yellow;
padding: 20px;
border: solid red 12px;
margin: 40px;
}
</STYLE>
</HEAD>
<BODY>
<H1>
Aree di <EM>padding</EM>, <EM>bordi</EM> e
<EM>margini</EM>
</H1>
<P>Questo &egrave; il contenuto del paragrafo</P>
</BODY>
</HTML>
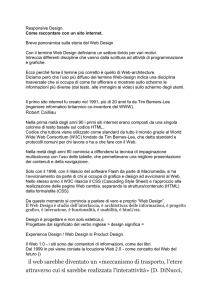
L'area di padding circonda l'area occupata da un elemento
HTML (e ne condivide il colore di sfondo); il bordo circonda
l'area di padding, ed è caratterizzato da un colore e da uno
spessore; il margine circonda il bordo ed è trasparente.
Ciascuna delle tre proprietà può essere specificata anche
solo per alcuni lati: ad esempio, padding-left si riferisce
al padding di sinistra.
Poiché i browser adottano di solito dei margini di default per
il contenuto delle pagine, i margini specificati fanno riferimento
a tali margini impliciti.
40 pixel
12 pixel
Area di padding
20 pixel
20 pixel
12 pixel
40 pixel
Margine
Bordo
Approfondimenti: i CSS possono anche essere usati per definire il layout della pagina, ossia la
disposizione dei suoi elementi. È possibile cioè specificare dimensioni e posizione di “blocchi
di contenuto”, che saranno posti opportunamente nella pagina: in tal modo si ha una totale e
reale separazione di contenuto e aspetto. Purtroppo, solo le ultimissime versioni dei browser
(Explorer 6 e Netscape 7) supportano pienamente queste funzionalità; allo stato attuale,
quindi, se si vuole avere la certezza che il layout progettato sia visualizzato correttamente su
tutti i sistemi, è ancora necessario utilizzare le “tradizionali” tabelle HTML.
6
CSS
Marco Porta – CIM: Web Design & Technologies
Classi e pseudoclassi
Specificando lo stile per un certo elemento HTML (ad esempio il tag P), le caratteristiche
impostate saranno applicate a tutte le istanze di quell’elemento nella pagina. Si supponga di
volere però, ad esempio, che diversi paragrafi vengano visualizzati in modo diverso
all’interno della stessa pagina: con i CSS è possibile definire delle classi. Il codice seguente
definisce le classi blu e rosso per il tag P:
P.blu {
color: blue;
}
P.rosso {
color: red;
}
Nel file HTML, si potrà poi indicare la classe da applicare attraverso l’attributo class. Ad
esempio:
Se non si utilizza l’attributo class, viene applicato l’eventuale stile definito in modo
“ordinario” per il tag (senza la classe).
Per mezzo delle pseudoclassi A:link, A:visited e A:hover è possibile specificare le
caratteristiche dei link, rispettivamente quando non sono ancora stati visitati, dopo che sono
stati visitati e quando il cursore del mouse è sopra di essi. Ad esempio con:
A:link, A:visited {
color: blue;
}
A:hover {
color: red;
font-size: 2em;
}
7
CSS
Marco Porta – CIM: Web Design & Technologies
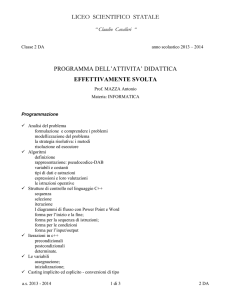
si specifica che i link (visitati e non visitati) appaiono in blu, ma quando il cursore è su di essi
diventano rossi e raddoppiano di dimensione, come mostrato nella figura seguente:
Approfondimenti: nell’HTML esistono due tag, DIV e SPAN, a cui non è associato nessun
particolare significato semantico (per quanto riguarda la visualizzazione, di solito i browser
trattano il DIV come il tag P, mentre “ignorano” lo SPAN). L’uso di DIV e SPAN è quindi
quasi sempre associato agli stili: se nel CSS viene definito il modo in cui tali elementi devono
essere rappresentati, il loro utilizzo nella pagina acquista un significato ben preciso, in
relazione alla visualizzazione delle porzioni di documento che racchiudono. L’uso congiunto
con le classi, poi, permette di ottenere un potente meccanismo per definire stili di
rappresentazione slegati dai tag standard dell’HTML (che, come ad esempio il P, possono
anche avere associato un ben preciso significato semantico).
8
CSS
Marco Porta – CIM: Web Design & Technologies
CSS – La “cascata”
Lo stile applicato ad un documento HTML può avere tre diverse origini (che il browser
verifica secondo il seguente ordine, per decidere quale CSS utilizzare):
•
•
•
l’autore del documento: l’autore definisce il CSS in modo che la pagina appaia come lui
vuole (ovviamente questo è il caso più comune);
l’utente: i browser danno in genere all’utente la possibilità di definire un proprio style
sheet al quale si devono conformare i documenti quando non altrimenti specificato;
lo user agent (cioè il browser): quando né l’autore di un documento né l’utente
definiscono le caratteristiche per un certo tag, lo user agent si basa su uno style sheet di
default.
Con MS Explorer, ad esempio, l’utente può indicare il file contenente il proprio stile nella
sezione Accesso facilitato:
In MS Internet Explorer 6 è possibile specificare il proprio
stile preferito dal menù Strumenti Opzioni Internet
Generale Accesso facilitato (di solito la modifica dello
stile di default viene fatta per problemi di vista, per
migliorare la leggibilità del documento).
L'utente potrebbe ad esempio decidere che lo sfondo di
default delle pagine non deve essere più bianco ma blu,
e che il testo deve essere giallo e di grandi dimensioni.
Se lo stile per un certo selettore è definito sia nel CSS dell’autore sia in quello dell’utente,
“vince” lo stile dell’autore; con le specifiche ! important, tuttavia, l’utente ha sempre
l’ultima parola...
CSS dell’autore
BODY {
background-color: red;
}
CSS dell’utente
BODY {
background-color: yellow;
}
CSS dell’autore
BODY {
background-color: red;
}
CSS dell’utente
BODY {
background-color: yellow ! important;
}
Caso 1
Caso 2
vince
9
vince
CSS
Marco Porta – CIM: Web Design & Technologies
L’importanza dei fogli di stile
L’importanza della separazione del contenuto dalla presentazione nelle pagine Web va ben al
di là della semplice “comodità” dell’ottenere codice “più ordinato” e gestibile. Si va infatti
sempre più verso una diffusione di contenuti multimediali destinati a diverse tipologie di
dispositivi, quali telefonini di ultima generazione e palmari; tali contenuti devono essere
“personalizzati” per il particolare sistema, ossia creati per mezzo di linguaggi sviluppati ad
hoc. Ad esempio, i siti WAP, “navigabili” attraverso i telefoni cellulari che supportano tale
protocollo, sono creati per mezzo del linguaggio WML.
Anche se allo stato attuale questo di fatto avviene raramente, è possibile associare allo stesso
file HTML, e quindi allo stesso contenuto, più CSS, ciascuno definito per un certo dispositivo
che sarà usato per leggere il contenuto di quell’unico file: ad esempio un browser ordinario,
un terminale WAP, un palmare, una stampante, un browser vocale, ecc.; il contenuto è uno, le
rappresentazioni molte (e anche questo rientra nel concetto di “cascata”…).
10