
Soluzioni capitolo 11
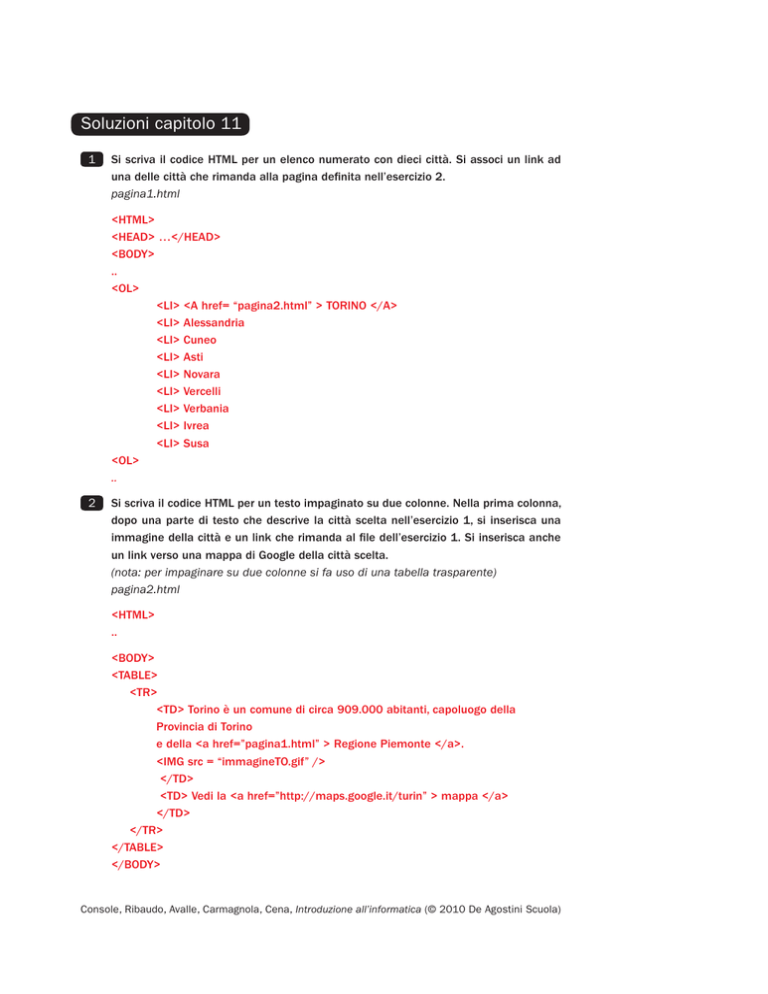
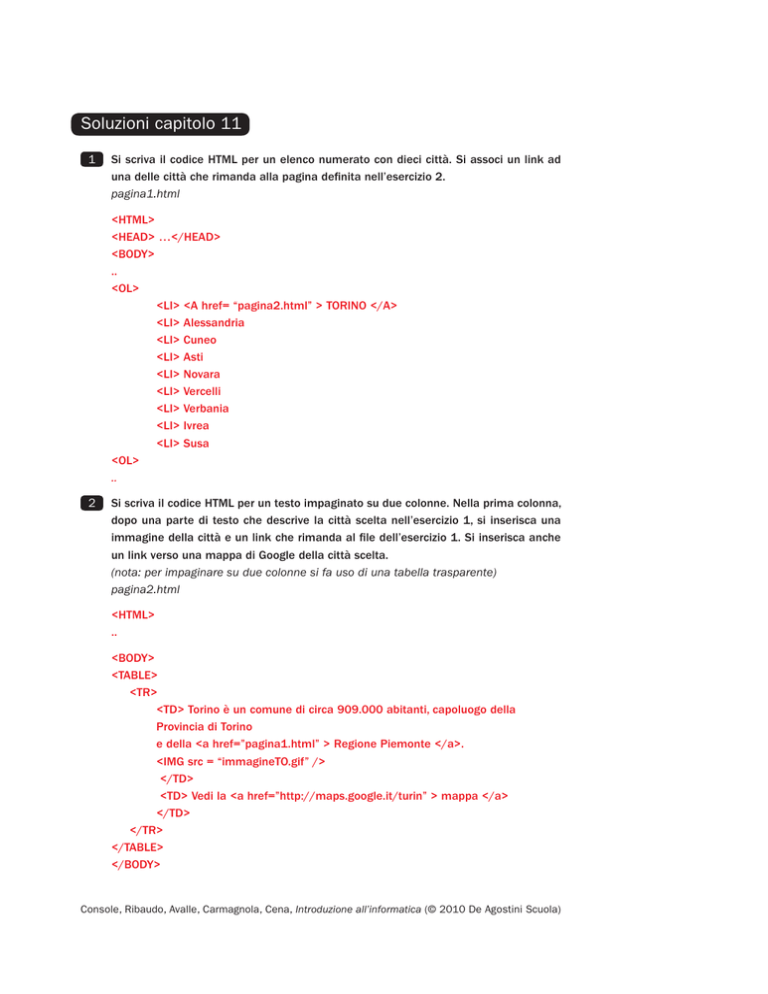
1Si scriva il codice HTML per un elenco numerato con dieci città. Si associ un link ad
una delle città che rimanda alla pagina definita nell’esercizio 2.
pagina1.html
<HTML>
<HEAD> …</HEAD>
<BODY>
..
<OL>
<LI> <A href= “pagina2.html” > TORINO </A>
<LI> Alessandria
<LI> Cuneo
<LI> Asti
<LI> Novara
<LI> Vercelli
<LI> Verbania
<LI> Ivrea
<LI> Susa
<OL>
..
2Si scriva il codice HTML per un testo impaginato su due colonne. Nella prima colonna,
dopo una parte di testo che descrive la città scelta nell’esercizio 1, si inserisca una
immagine della città e un link che rimanda al file dell’esercizio 1. Si inserisca anche
un link verso una mappa di Google della città scelta.
(nota: per impaginare su due colonne si fa uso di una tabella trasparente)
pagina2.html
<HTML>
..
<BODY>
<TABLE>
<TR>
<TD> Torino è un comune di circa 909.000 abitanti, capoluogo della
Provincia di Torino
e della <a href=”pagina1.html” > Regione Piemonte </a>.
<IMG src = “immagineTO.gif” />
</TD>
<TD> Vedi la <a href=”http://maps.google.it/turin” > mappa </a>
</TD>
</TR>
</TABLE>
</BODY>
Console, Ribaudo, Avalle, Carmagnola, Cena, Introduzione all’informatica (© 2010 De Agostini Scuola)
3Si scriva un foglio di stile CSS per una pagina con sfondo nero e testo bianco, scegliendo il font Tahoma per il testo. Si applichi lo stile così definito ai due file HTML degli
esercizi 1 e 2. Si cambino i colori dello sfondo e del testo nel foglio di stile per vedere
come si modificano le due pagine che lo condividono.
body {
font-family: Tahoma;
color: white;
background-color: blue; }
4 Si fornisca un esempio di foglio di stile CSS per impaginare una tabella.
stile.css
#tabella1{
table-layout:fixed;
width:500px;
background:orange;
border: 2px solid black;
border-collapse:collapse;
}
#tabella1 td {border: 2px solid black;}
5Si scriva il codice HTML per visualizzare una tabella (a quattro colonne) con un elenco
di prodotti in vendita in un negozio online. Per ogni prodotto si devono visualizzare il
nome del prodotto, una sua immagine, una breve descrizione e il prezzo.
(NOTA: la tabella viene formattata secondo il css dell’esercizio precedente)
<HTML>
<HEAD>
<link rel=”stylesheet” type=”text/css” href=”stile.css” />
</HEAD>
<BODY>
<TABLE id=”tabella1” >
<TR>
<TH> Nome</TH>
<TH> Immagine</TH>
<TH> Descrizione</TH>
<TH> Prezzo</TH>
</TR>
<TR>
<TD> MacBook</TD>
<TD> mac.gif</TD>
<TD> Il nuovo MacBook offre un veloce processore Intel Core 2 Duo, un
incredibile chip
grafico NVIDIA, un ampio disco rigido e fino a 4GB di memoria</TD>
<TD> 920 €</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Console, Ribaudo, Avalle, Carmagnola, Cena, Introduzione all’informatica (© 2010 De Agostini Scuola)