
Appendice A
Come creare una pagina Web
Il sistema di informazioni utilizzato nel WWW non è di tipo sequenziale ma ipertestuale. È infatti formato da un insieme di documenti collegati tra loro, in modo tale
che l’utente possa passare dall’uno all’altro tramite una scelta che dipende dal percorso personale che egli intende seguire.
L’unità di base di tale sistema di informazioni è la pagina Web, spesso chiamata
documento. Per la realizzazione di tali pagine viene utilizzato il linguaggio HTML
(HyperText Markup Language).
Nonostante esistano numerosi software specifici che semplificano e velocizzano la creazione di pagine Web, quali FrontPage, HomeSite, ecc., riteniamo sia estremamente utile
conoscere l’HTML per avere un controllo completo sulla produzione delle proprie pagine.
In questa Appendice verranno descritti tutti i tag di base necessari per creare una pagina Web. In particolare l’Appendice si compone di un’introduzione che descrive da un
punto di vista generale il linguaggio HTML e di un corso di cinque lezioni che illustra
l’utilizzo dei principali tag di tale linguaggio. Le cinque lezioni fanno parte del corso
“So, you want to make a Web Page!”, sviluppato da Joe Barta e disponibile on-line
all’indirizzo http://junior.apk.net/~jbarta/tutor/makapage/index.html. Tale corso è stato
tradotto dagli autori e adattato agli scopi di questo testo; ringraziamo Joe Barta per
averci concesso l’autorizzazione a tradurre e ad utilizzare il suo materiale.
HTML: Introduzione
Riprendiamo alcuni concetti generali relativi al linguaggio HTML che sono stati già
esposti nel primo paragrafo del capitolo 6.
L’HTML è un linguaggio di marcatura (markup language) usato per creare documenti
ipertestuali portabili da una piattaforma ad un’altra. I documenti HTML possono
infatti essere visualizzati con qualsiasi browser (Netscape Communicator, Internet
Explorer, ecc.) su qualsiasi tipo di computer indipendentemente dalle caratteristiche
hardware e software della macchina.
L’HTML è un’applicazione dello Standard Generalized Markup Language (SGML)
dell’ISO (International Standard Organization). L’SGML è un sistema sviluppato nel
1986 che definisce e standardizza la struttura dei documenti; uno dei suoi principali
scopi è rendere un documento indipendente dalle sue differenti applicazioni (stampa, visualizzazione sullo schermo di un computer, inserimento in un database, …).
L’HTML è un linguaggio di marcatura che consiste di un insieme di marcatori (tag) che
vengono utilizzati per definire la struttura dell’informazione all’interno di una pagina Web
e per creare i legami ipertestuali tramite i quali vengono collegati tra loro documenti diversi o anche specifiche parti di uno stesso documento. Tale linguaggio permette di costruire
documenti non solo di tipo ipertestuale ma anche ipermediale; una pagina Web può infatti contenere non solo testo ma anche immagini (fisse o in movimento), filmati, suoni.
Per creare un documento HTML è sufficiente scriverlo in semplice testo (cioè in for-
198
Appendice A
mato ASCII) utilizzando un qualsiasi Editor di testi e salvarlo con l’estensione
“.html” o “.htm” in modo tale che il browser tratti il file come una pagina Web. Il file
HTML è infatti un file di puro testo che si trasforma in un documento multimediale
nel momento in cui il browser lo visualizza. I marcatori indicheranno al browser
come deve essere visualizzata la pagina.
Un documento HTML è dunque un file in formato testuale che contiene, assieme al
testo vero e proprio, i tag che ne descrivono la struttura. I marcatori HTML, che
sono rappresentati da parole chiave racchiuse tra parentesi acute (<…>), vengono
utilizzati per definire aree di un documento che hanno determinate caratteristiche e
di conseguenza permettono ad un autore di creare una pagina Web utilizzando
diversi tipi di intestazione, grafica e caratteri tipografici, di inserire i legami ipertestuali e di specificare come risolverli, indicando cioè dove si trova la risorsa Internet
(un documento HTML, un’immagine, una casella di posta elettronica, …) associata
ad un determinato collegamento.
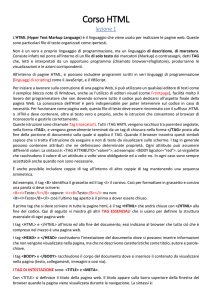
Formalmente un documento HTML ha la seguente struttura:
<HTML>
<HEAD>
… intestazione del documento …
</HEAD>
<BODY>
… corpo del documento …
</BODY>
</HTML>
Tutto il documento HTML deve essere contenuto tra i tag <HTML> e </HTML>. La
sezione HEAD racchiude l’intestazione della pagina Web tra cui il suo titolo (che
verrà mostrato nella parte più alta della finestra del browser), mentre la sezione
BODY contiene il documento vero e proprio.
Le parti di una pagina Web sono dette elementi. L’intera pagina è un elemento HTML
che a sua volta è composto dagli elementi HEAD e BODY, che a loro volta ne possono contenere altri.
Più in dettaglio si può dire che l’HTML è composto da un insieme di elementi che
definiscono un documento e guidano la sua visualizzazione. Un elemento del linguaggio HTML può comprendere un nome, alcuni attributi e del testo, ed in un
documento HTML apparirà in uno dei seguenti modi:
• <nome-tag>testo</nome-tag>
• <nome-tag nome-attributo1=valore1 nome-attributo2=valore2 … >testo</nome-tag>
• <nome-tag>
Nel primo caso i tag vengono utilizzati in coppia <nome-tag>...</nome-tag> ed indicano al browser come deve essere trattato un blocco di testo racchiuso tra i due marcatori: ad esempio <B> e </B> sono i tag di apertura e di chiusura utilizzati per indicare
un’area in cui il testo deve essere reso in grassetto. Occorre sottolineare che la barra
“/” all’interno del tag di chiusura indica al browser di eliminare le impostazioni
Guida Internet per la Medicina
199
introdotte dal corrispondente tag di apertura.
Nell’ultimo caso i tag non hanno il corrispondente tag di chiusura </...> e specificano una particolare azione che deve essere intrapresa dal software di visualizzazione:
ad esempio <hr> indica al browser di visualizzare una linea orizzontale.
Molti elementi possono avere attributi che compaiono nel tag iniziale e che definiscono alcune caratteristiche specifiche di quell’elemento: ad esempio l’elemento <h2
align=”center”>testo</h2> contiene l’attributo align, il cui valore “center” specifica
che il testo racchiuso tra i tag deve essere visualizzato al centro della pagina.
Il coordinamento dello sviluppo del World Wide Web e la standardizzazione del linguaggio HTML sono affidati al World Wide Web Consortium (W3C), un consorzio
di industrie sostenuto dal Massachusetts Institute of Technology degli Stati Uniti,
dall’Institut National de Recherche en Informatique et en Automatique (INRIA) in
Francia e dalla Keio University in Giappone.
La prime versioni dell’HTML comprendevano un numero di tag piuttosto limitato e
non consideravano la possibilità di utilizzare tale linguaggio per la costruzione di
testi complessi. La versione HTML 2.0 ha introdotto i form (moduli) che hanno
aggiunto notevoli possibilità interattive al World Wide Web. I form vengono infatti
visualizzati dal browser che poi provvede ad inviare i dati inseriti dall’utente remoto
al Server Web specificato nel form. La versione attuale è l’HTML 4: essa consente la
gestione di form avanzati e migliora la realizzazione dei frame, che suddividendo
una pagina Web in più riquadri funzionalmente indipendenti consentono di presentare l’informazione in un modo più flessibile. Questa versione fornisce inoltre un
metodo standard per racchiudere all’interno di una pagina Web piccole applicazioni
scritte in linguaggio Java, eseguibili sul computer locale dell’utente. Mediante il tag
<APPLET> è infatti possibile inserire all’interno di un documento HTML un’applet,
cioè un programma Java, che consente di fornire ad una pagina Web un contenuto
eseguibile ed interattivo.
Affinché i documenti HTML prodotti possano essere disponibili su Internet occorre
memorizzarli su un Server WWW. Dopo avere eseguito tale operazione il documento
HTML acquisisce uno specifico URL (Uniform Resource Locator), che corrisponde
all’indirizzo di tale risorsa su Internet. Utilizzando questo indirizzo tramite un qualsiasi browser è possibile localizzare il documento HTML prodotto e visualizzarlo sul
monitor dell’utente come una pagina Web.
HTML: Lezione 1
I documenti HTML possono essere creati con qualsiasi Editor di testi. Supponiamo
di creare una pagina Web utilizzando Notepad (Blocco Note) in ambiente Windows.
Iniziamo scrivendo:
<HTML>
</HTML>
Queste parole chiave racchiuse tra parentesi acute sono chiamate tag (marcatori). C’è un tag
200
Appendice A
di apertura e un tag di chiusura; quest’ultimo è identico al corrispondente tag di apertura preceduto dalla barra “/”. La maggior parte dei tag, ma non tutti, vengono utilizzati in coppia.
I tag sono delle istruzioni che indicano ai browser come deve essere visualizzato un documento. Quello che abbiamo appena scritto dice al browser “questo è l’inizio di un documento HTML” (<HTML>) e “questa è la fine di un documento HTML” (</HTML>).
Inseriamo ora altri tag.
Ogni documento HTML necessita di una coppia di tag HEAD.
<HTML>
<HEAD>
</HEAD>
</HTML>
La sola cosa di cui ci dobbiamo preoccupare, per ora, è di inserire i tag TITLE all’interno dei tag HEAD.
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
</HTML>
Il documento vero e proprio deve essere inserito all’interno dei tag BODY.
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Adesso diamo un titolo al nostro documento. Il titolo verrà visualizzato nella parte
più alta della finestra del browser.
<HTML>
<HEAD>
<TITLE>La mia prima pagina Web!</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Ora salviamo il file non come documento testuale, ma come documento HTML. Sup-
Guida Internet per la Medicina
201
poniamo di volerlo salvare in una nuova directory assegnandogli il nome pagina1.html.
Per fare questo all’interno della finestra di Notepad occorre cliccare su File, poi selezionare Save as: apparirà una dialog box. Per creare una nuova directory è necessario cliccare l’icona, visibile in figura 1, posta nella dialog box ed assegnare un nome alla
nuova directory. Successivamente è necessario aprire la nuova directory e all’interno
del campo File name: digitare pagina1.html. Assicuratevi che il campo Save as type:
contenga All File (*.*). A questo punto premere OK.
Figura 1
È possibile ora visualizzare la pagina Web appena creata lanciando Netscape Communicator o Internet Explorer: selezionando File➝ Open File si può infatti aprire il
file pagina1.html. Tale pagina, pur essendo un documento HTML a tutti gli effetti,
apparirà come una pagina vuota. I prossimi passi saranno quelli di inserire dei contenuti all’interno della pagina.
La pagina appena creata può essere memorizzata su un Server WWW, in modo tale
da essere accessibile da un qualsiasi computer connesso ad Internet.
Nelle prossime lezioni utilizzeremo un browser della Netscape per mostrare come
apparirà il documento HTML che andremo creando.
HTML: Lezione 2
Per rendere le cose più semplici scriveremo soltanto ciò che è contenuto all’interno
dei tag BODY; pertanto ometteremo i tag <HTML>, <HEAD> e <TITLE>. Ovviamente
questi tag saranno presenti nel documento HTML che stiamo creando con Notepad.
Scriviamo la frase Inizio a creare pagine Web all’interno dei tag BODY.
<BODY>
Inizio a creare pagine Web
</BODY>
In figura 2 viene mostrato come apparirà il documento HTML che stiamo producendo.
Figura 2
202
Appendice A
Ogni qualvolta apporteremo una modifica al documento occorrerà salvarlo con
Notepad e, per vederne le variazioni, premere il tasto Reload del browser.
Per prima cosa impariamo a cambiare i colori del background. In genere il colore di
default del background è grigio.
<BODY BGCOLOR=”#FFFFFF”>
Inizio a creare pagine Web
</BODY>
Figura 3
FFFFFF è la codifica esadecimale del colore bianco. Altri esempi sono: 3300FF per il blu,
FF0000 per il rosso, FFFF99 per il giallo. Collegandosi all’indirizzo
http://junior.apk.net/~jbarta/tutor/makapage/bgcolors216.html è possibile trovare un esteso elenco di colori con le corrispondenti codifiche esadecimali.
È anche possibile utilizzare come background un’immagine. Nell’esempio che segue
abbiamo utilizzato come background l’immagine mostrata in figura 5 e supposto che essa
sia contenuta nel file blu_back.gif che si trova nella stessa directory che contiene il documento pagina1.html.
<BODY BACKGROUND=”blu_back.gif”>
Inizio a creare pagine Web
</BODY>
Figura 4
Guida Internet per la Medicina
203
Figura 5
Torniamo ad usare come sfondo il colore bianco. Impariamo adesso a scrivere in grassetto.
<BODY BGCOLOR=”#FFFFFF”>
Inizio a creare <B>pagine Web </B>
</BODY>
Figura 6
Quello che abbiamo scritto dice al browser: a partire da <B> rendi le parole in grassetto fino al tag </B>. Lo stesso principio si applica all’italico ...
<BODY BGCOLOR=”#FFFFFF”>
Inizio a <I>creare</I> <B>pagine Web</B>
</BODY>
Figura 7
204
Appendice A
… e alla sottolineatura.
<BODY BGCOLOR=”#FFFFFF”>
<U>Inizio a</U> <I>creare</I> <B>pagine Web</B>
</BODY>
Figura 8
Possiamo anche utilizzare i tag in combinazione.
<BODY BGCOLOR=”#FFFFFF”>
Inizio a creare <I><B>pagine Web</B></I>
</BODY>
Figura 9
Questo è un esempio di tag annidati. Se si vogliono usare coppie di tag in combinazione, per evitare di confondere il browser, i marcatori dovranno essere annidati e
non sovrapposti:
<THIS> <THAT></THIS> </THAT>
<THIS> <THAT></THAT> </THIS>
Tag sovrapposti (non corretto)
Tag annidati (corretto)
Guida Internet per la Medicina
205
È possibile cambiare la grandezza dei caratteri. Per prima cosa occorre aggiungere i
tag <FONT> …
<BODY BGCOLOR=”#FFFFFF”>
Inizio a creare <FONT>pagine Web</FONT>
</BODY>
… e poi specificare l’attributo SIZE.
<BODY BGCOLOR=”#FFFFFF”>
Inizio a creare <FONT SIZE=6 >pagine Web</FONT>
</BODY>
Figura 10
I caratteri hanno 7 misure:
Specifichiamo ora due concetti. Il primo è che un <TAG> indica al browser di intraprendere un’azione; un attributo all’interno del <TAG> iniziale dice al browser come
questa debba essere eseguita. Il secondo concetto riguarda i valori di default. Il valore di default è un valore che il browser assume se non è stato specificato altrimenti.
Un esempio è la misura del font: il default è tre. Pertanto se nel documento HTML
non viene specificata la grandezza dei caratteri questi saranno visualizzati con il
valore di default.
Ogni browser possiede dei valori di default per quanto riguarda il tipo, la misura e il
colore dei caratteri. A meno che non siano stati modificati, i valori di default per i
caratteri sono: Times New Roman, 12pt (corrispondente in HTML a font size=3) e
206
Appendice A
colore nero. Vediamo ora come si possono specificare tipi di caratteri diversi da
Times New Roman: ad esempio ARIAL.
<BODY BGCOLOR=”#FFFFFF”>
Inizio a creare <FONT FACE=”ARIAL” >pagine Web</FONT>
</BODY>
Figura 11
Il font specificato sarà visualizzato solo se il browser ha quel tipo di carattere installato sul computer; altrimenti sarà visualizzato il font di default. Occorre quindi essere prudenti nell’utilizzo dei font. Per diminuire il rischio si possono specificare più
tipi di carattere contemporaneamente. Ad esempio:
<FONT FACE=”ARIAL, HELVETICA, LUCIDA SANS”>Pagine Web</FONT>
In questo caso il browser inizialmente cerca il font ARIAL; se lo trova lo utilizza. In
caso contrario va ad HELVETICA; se non lo trova cerca LUCIDA SANS. Se nemmeno
questo tipo di carattere è installato sul computer il browser utilizza il font di default.
Facciamo ora una breve digressione sulla sintassi. È estremamente importante il corretto utilizzo delle virgolette (“) e dei caratteri < e > : l’assenza o la mancata corrispondenza nel documento HTML di uno di questi caratteri può determinarne un’alterata visualizzazione. Si fa inoltre notare che in questa Appendice i tag sono scritti
con lettere maiuscole per distinguerli più facilmente dal testo vero e proprio del
documento. Questa è però una scelta personale in quanto è possibile scrivere i marcatori anche con lettere minuscole.
Torniamo al documento HTML che stavamo scrivendo. È anche possibile cambiare il
colore del carattere.
<BODY BGCOLOR=”#FFFFFF”>
Inizio a creare <FONT COLOR=”#FF0000” >pagine Web</FONT>
</BODY>
Guida Internet per la Medicina
Figura 12
Possiamo utilizzare all’interno di un tag più di un attributo.
<BODY BGCOLOR=”#FFFFFF”>
Inizio a creare <FONT COLOR=”#FF0000” FACE=”ARIAL” SIZE=”7”>pagine
Web</FONT>
</BODY>
Figura 13
Di seguito è mostrato un altro esempio di tag annidati.
<BODY BGCOLOR=”#FFFFFF”>
Inizio a creare <U><I><B> <FONT COLOR=”#FF0000” FACE=”ARIAL”
SIZE=”7”>pagine Web</FONT> </B></I></U>
</BODY>
207
208
Appendice A
Figura 14
Ancora una volta si sottolinea che i tag multipli devono essere annidati
<TAG3><TAG2><TAG1> Tag annidati </TAG1></TAG2></TAG3>
Non importa quale tag sia il primo; è possibile metterli in qualsiasi ordine. Ad esempio:
<TAG2><TAG1><TAG3> Tag annidati</TAG3></TAG1></TAG2>
Per evitare di confondere il browser i marcatori non dovranno essere sovrapposti
come invece avviene nell’esempio successivo:
<TAG3><TAG2><TAG1> Tag annidati</TAG3></TAG1></TAG2>
Si ricorda infine che il browser ha delle impostazioni di default, oltre che per il colore del background, anche per il colore del testo, dei collegamenti, dei collegamenti
attivi e dei collegamenti visitati:
•
Il testo è di colore nero
•
I collegamenti sono di colore blu
•
I collegamenti attivi sono di colore rosso
•
I collegamenti visitati sono di colore viola
È possibile cambiare questi valori di default per un intero documento tramite opportuni attributi all’interno del tag <BODY>. Si sconsiglia tuttavia di modificare i colori
predefiniti dei collegamenti poiché questo tipo di convenzione è largamente in uso.
Ora conosciamo tutto ciò che è necessario per manipolare il testo del nostro documento. Prima di passare alla prossima lezione vorremmo segnalare che è possibile
vedere tramite un browser il codice HTML di una qualsiasi pagina visualizzata; per
esempio con Netscape Communicator occorre selezionare Page Source dal menù
View.
HTML: Lezione 3
In questa lezione cominciamo a conoscere il modo in cui funziona un browser. Un
primo esempio è il seguente:
<BODY BGCOLOR=”#FFFFFF”>
Guida Internet per la Medicina
209
Ciao!
Stai
imparando
l’HTML??
</BODY>
Figura 15
Il browser non riconosce la formattazione. A meno che non venga indicato diversamente, il browser visualizza i caratteri secondo un flusso continuo. Se vogliamo
andare “a capo” occorre usare il tag <BR> (line break) che forza il testo su una nuova
riga.
<BODY BGCOLOR=”#FFFFFF”>
Ciao!<BR>
Stai<BR>
imparando<BR>
l’HTML??
</BODY>
Figura 16
210
Appendice A
Simile a <BR> è il tag <P>, il quale manda “a capo” ed introduce una riga vuota.
<BODY BGCOLOR=”#FFFFFF”>
Ciao!<P>
Stai<P>
imparando<P>
l’HTML??
</BODY>
Figura 17
Questi sono esempi di tag che non vengono utilizzati in coppia, cioè non è richiesto
il corrispondente tag di chiusura. I tag sopracitati non possono essere usati più di
uno alla volta, cioè specificare ad esempio <P><P><P> non produrrà tre righe vuote
ma una sola. Ci si può allora chiedere: come posso aggiungere più righe vuote?
Per prima cosa osserviamo il seguente esempio:
<BODY BGCOLOR=”#FFFFFF”>
Inizio a
creare
pagine Web
</BODY>
Figura 18
Guida Internet per la Medicina
211
Il browser non riconosce più di uno spazio vuoto.
Esiste un codice che indica al browser di lasciare uno spazio vuoto: &nbsp;.
Riprendendo l’esempio di prima:
<BODY BGCOLOR=”#FFFFFF”>
Inizio a&nbsp;&nbsp;&nbsp; &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
creare&nbsp;&nbsp;&nbsp; &nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
pagine Web
</BODY>
Figura 19
Il carattere “&” indica che stiamo iniziando un carattere speciale, mentre il segno “;”
indica la fine del carattere speciale e le lettere comprese tra “&” e “;” sono una sorta
di abbreviazione di quel carattere.
Di seguito sono elencati sei caratteri speciali che dovrebbero essere sempre scritti in
lettere minuscole:
•
&nbsp; (non-breaking space - spazio vuoto)
•
&lt; (< less-than symbol - simbolo minore di)
•
&gt; (> greater-than symbol - simbolo maggiore di)
•
&amp; (& ampersand - segno che indica and)
•
&quot; (“ quotation marks - virgolette)
•
&shy; (- soft hyphen - trattino leggero)
Riassumendo il browser visualizzerà il testo secondo un flusso continuo a meno che
non gli venga indicato diversamente attraverso l’utilizzo di line break (<BR>), ecc..
Inoltre il browser ridurrà qualsiasi area vuota ad un unico spazio; se vogliamo che
vengano visualizzati più spazi occorre utilizzare il codice &nbsp;.
Un altro esempio è il seguente:
<BODY BGCOLOR=”#FFFFFF”>
Inizio a<BR>creare <BR>pagine Web <BR>
veramente<BR>sensazionali!
</BODY>
212
Appendice A
Figura 20
A questo punto possiamo mostrare come è possibile avere più righe vuote. Occorre
mettere uno spazio vuoto (&nbsp;) con un line break (<BR>) per ogni riga vuota
che si vuole inserire.
<BODY BGCOLOR=”#FFFFFF”>
Inizio a creare<BR>
&nbsp;<BR>
&nbsp;<BR>
&nbsp;<BR>
&nbsp;<BR>
pagine Web
</BODY>
Figura 21
Un altro tag molto utile è quello che rende possibile centrare una parola o un’intera pagina.
<BODY BGCOLOR=”#FFFFFF”>
<CENTER> Inizio a creare pagine Web</CENTER>
</BODY>
Guida Internet per la Medicina
213
Figura 22
Qualsiasi cosa compresa tra i tag <CENTER> viene centrata.
Mostriamo ora come è possibile inserire un’immagine in una pagina Web. Un’immagine viene specificata con il tag <IMG> (image).
<BODY BGCOLOR=”#FFFFFF”>
<IMG>
</BODY>
Dobbiamo anche specificarne la sorgente e le dimensioni.
<BODY BGCOLOR=”#FFFFFF”>
<IMG SRC=”copper.gif” WIDTH=82 HEIGHT=68>
</BODY>
Figura 23
Occorre puntualizzare che la sorgente specifica non solo qual’è l’immagine che si
intende inserire nella pagina Web, ma indica anche dove si trova tale immagine. Nell’esempio precedente SRC=”copper.gif” significa che il browser cercherà l’immagine
copper.gif nella stessa directory in cui si trova il documento HTML. Di seguito
mostriamo alcuni diagrammi.
214
Appendice A
SRC=”copper.gif” indica che l’immagine si trova
nella stessa directory in cui è memorizzato il
documento che la riferisce.
SRC=”images/copper.gif” indica che l’immagine
è in una sottodirectory rispetto alla directory in
cui è memorizzato il documento che la riferisce. È possibile scendere di tanti livelli quanti
sono quelli necessari.
SRC=”../copper.gif” indica che l’immagine è in
una directory superiore rispetto a quella in cui
è memorizzato il documento che la riferisce.
SRC=”../../copper.gif” indica che l’immagine è in
una directory che si trova a due livelli superiori
rispetto a quella in cui è memorizzato il documento che la riferisce.
SRC=”../images/copper.gif” indica che l’immagine è contenuta in una directory diversa e di
pari livello rispetto a quella in cui è memorizzato il documento che la riferisce.
SRC=”../../../other/images/copper.gif” è difficile
dare una spiegazione ma la rappresentazione
grafica sulla sinistra dovrebbe chiarire il concetto.
Esiste un altro modo per specificare la sorgente di un’immagine che si vuole inserire
in una pagina Web: tutti i riferimenti alle immagini possono infatti avere come sorgente il loro URL completo (URL assoluto). Per esempio:
http://www.dfc.unifi.it/images/copper.gif
A questo punto è lecito domandarsi se sia meglio utilizzare gli URL relativi (o parziali) oppure gli URL assoluti. Nel caso in cui si stia costruendo il proprio sito localmente e anche tutte le immagini riferite risiedano localmente è meglio riferirle attraverso gli URL relativi, poichè per il browser sarà più facile recuperare le immagini e
di conseguenza le pagine Web saranno caricate più velocemente. Tuttavia se l’immagine che si intende richiamare all’interno di una pagina Web è memorizzata su un
altro Server occorre necessariamente riferirla utilizzando il suo URL assoluto.
Guida Internet per la Medicina
215
Un altro attributo del tag IMG che merita di essere citato è ALT …
<IMG SRC=”copper.gif” WIDTH=82 HEIGHT=68 ALT=”copper”>
ALT è una specie di sostituto per l’immagine nel caso in cui l’utente stia utilizzando
un browser che, per qualsiasi ragione, non visualizza le immagini. In questi casi l’attributo ALT può essere molto importante per chi visita le nostre pagine.
Parliamo ancora di immagini ed in particolare delle loro dimensioni.
<BODY BGCOLOR=”#FFFFFF”>
<IMG SRC=”copper.gif”>
</BODY>
Figura 24
Come si può vedere il browser calcola da solo la grandezza dell’immagine. Perchè
allora preoccuparsi di indicare le sue dimensioni inserendo gli attributi WIDTH e
HEIGHT? Senza entrare nei dettagli ciò rende il caricamento della pagina più veloce
perchè alleggerisce il lavoro al browser.
<BODY BGCOLOR=”#FFFFFF”>
<IMG SRC=”copper.gif” WIDTH=200 HEIGHT=68>
</BODY>
Figura 25
216
Appendice A
È possibile specificare qualsiasi dimensione si desideri e sovrascrivere le corrette
dimensioni dell’immagine. A questo proposito guardiamo cosa si può fare con un
piccolo punto rosso che occupa un quadrato di dimensioni 2x2.
<BODY BGCOLOR=”#FFFFFF”>
<IMG SRC=”red_dot.gif” WIDTH=510 HEIGHT=1><P>
<IMG SRC=”red_dot.gif” WIDTH=510 HEIGHT=2><P>
<IMG SRC=”red_dot.gif” WIDTH=510 HEIGHT=5><P>
<CENTER><IMG SRC=”red_dot.gif” WIDTH=2 HEIGHT=100></CENTER>
</BODY>
Figura 26
HTML: Lezione 4
In questa lezione impareremo come si creano i collegamenti (link) all’interno di una
pagina Web.
Iniziamo inserendo un collegamento al WWW Server del Dipartimento di Fisiopatologia Clinica (DFC) dell’Università di Firenze:
<BODY BGCOLOR=”#FFFFFF”>
Collegamento al WWW Server del DFC!
</BODY>
Aggiungiamo poi i tag <A> (anchor):
<BODY BGCOLOR=”#FFFFFF”>
Collegamento al <A> WWW Server del DFC</A>!
</BODY>
Guida Internet per la Medicina
217
Aggiungiamo ora l’URL (Universal Resource Locator) che non è altro che l’indirizzo
della risorsa su Internet:
<BODY BGCOLOR=”#FFFFFF”>
Collegamento a <A HREF=”http://www.dfc.unifi.it/”>WWW Server del DFC</A>!
</BODY>
Figura 27
Un collegamento ad un e-mail funziona allo stesso modo.
<BODY BGCOLOR=”#FFFFFF”>
Inviami <A HREF=”mailto: [email protected]”>un messaggio</A>!
</BODY>
Figura 28
Possiamo associare un collegamento anche ad un’immagine. Utilizzando l’esempio
“Collegamento al WWW Server del DFC!” sostituiamo il tag <IMG> alle parole
WWW Server del DFC!.
<BODY BGCOLOR=”#FFFFFF”>
218
Appendice A
Collegamento a <A HREF=”http://www.dfc.unifi.it/”><IMG SRC=”door.gif”
WIDTH=50 HEIGHT=50></A>
</BODY>
Figura 29
Una domanda frequente è come eliminare il bordo blu attorno all’immagine che
segnala un collegamento associato ad essa. Ciò è possibile aggiungendo BORDER=0
nel tag <IMG>:
<BODY BGCOLOR=”#FFFFFF”>
Collegamento a <A HREF=”http://www.dfc.unifi.it/”><IMG SRC=”door.gif”
WIDTH=50 HEIGHT=50 BORDER=0></A>
</BODY>
Figura 30
Può essere tuttavia buona norma lasciare il bordo per informare l’utente dell’esistenza di un link associato all’immagine.
Va sottolineato che è possibile creare all’interno di un proprio documento HTML dei
collegamenti a pagine scritte da altri senza chiedere alcun permesso: ciò costituisce
l’essenza del Web.
Guida Internet per la Medicina
219
L’inserimento di immagini all’interno di una pagina Web può provocare un rallentamento nella sua visualizzazione. Una soluzione è ridurre le dimensioni delle immagini (in Kb): ad esempio dimezzare la larghezza e la lunghezza di un’immagine significa ridurre ad un quarto le dimensioni (in Kb) del file originario. È anche possibile
ridurre il numero di colori. In figura 31 sono mostrati alcuni esempi.
A - Dimensioni: 310x304; numero di colori: 238; grandezza del file: 69 Kb
B - Dimensioni: 207x203;
numero di colori: 238; grandezza
del file: 34 Kb
C - Dimensioni: 207x203;
numero di colori: 48; grandezza
del file: 19 Kb
Figura 31
Naturalmente la prima immagine è di migliore qualità, ma scegliere di inserire nella
pagina Web quella di dimensioni inferiori può essere un buon compromesso tra qualità dell’immagine e tempo richiesto per la sua visualizzazione.
220
Appendice A
Per vedere quanto possano essere ridotte le immagini è possibile utilizzare GIFOptimizer, uno strumento gratuito disponibile on-line all’indirizzo http://www.GifOptimizer.com/index.html.
Tale software può ridurre la dimensione di un file contenente un’immagine GIF fino
al 75%, permettendo così alle pagine Web di essere caricate più velocemente.
Un’altra opzione è l’utilizzo di immagini in miniatura che possiedono riferimenti ad
una versione più grande delle stesse. Supponiamo di volere inserire in una pagina
Web l’immagine mostrata in figura 32, ottenuta con metodica ad immunofluorescenza su spermatozoi umani dopo la reazione acrosomiale.
Figura 32
La prima cosa di cui abbiamo bisogno è utilizzare un software per l’elaborazione
delle immagini che consenta di creare una versione più piccola dell’immagine di partenza. Tale software può aiutarci anche a ridurre il numero dei colori. Ottenere una
versione più piccola di un’immagine è molto importante. Infatti creare un’immagine
in miniatura semplicemente riducendo le sue dimensioni nel tag <IMG> non è assolutamente la stessa cosa: in questo caso infatti l’intera immagine viene caricata in
uno spazio più piccolo. Ciò di cui abbiamo bisogno è invece creare una copia più
piccola dell’immagine ed usarla come link all’immagine grande.
Facciamo un esempio. Supponiamo che l’immagine intera degli spermatozoi sia contenuta nel file img.gif, che il file img_s.gif contenga quella in miniatura e che entrambe le immagini siano memorizzate nella stessa directory in cui si trova il documento
HTML che stiamo scrivendo.
Iniziamo con il tag <IMG>.
<BODY BGCOLOR=”#FFFFFF”>
<IMG SRC=”img_s.gif” WIDTH=90 HEIGHT=81>
</BODY>
Guida Internet per la Medicina
221
Figura 33
Aggiungiamo ora i tag <A> e l’URL dell’immagine grande. In questo modo attivando
il collegamento associato all’immagine in miniatura sarà possibile richiamare quella
più grande.
<BODY BGCOLOR=”#FFFFFF”>
<A HREF=”img.gif”>< IMG SRC=”img_s.gif” WIDTH=90 HEIGHT=81></A>
</BODY>
Figura 34
È inoltre possibile creare un collegamento non solo ad una pagina Web ma anche ad
una parte specifica di una pagina. Per fare ciò occorre decidere il punto della pagina
a cui vogliamo condurre l’utente, scegliere una o più parole all’interno di tale documento e metterle tra i tag <A>.
<A> Punto prescelto</A> della pagina ...
Poi diamo un NAME al punto prescelto del documento pagina1.html.
222
Appendice A
<A NAME=”porzione”>Punto prescelto</A> della pagina ...
Quello che abbiamo fatto è avere marcato una specifica posizione della pagina che
può così essere riferita. Ora iniziamo a costruire il collegamento.
Clicca <A>qui</A> per essere magicamente condotto ...
Aggiungiamo il documento che deve essere riferito.
Clicca <A HREF=”pagina1.html”>qui</A> per essere magicamente condotto ...
Per finire inseriamo il NAME all’anchor.
Clicca <A HREF=”pagina1.html#porzione”>qui</A> per essere magicamente condotto ...
HTML: Lezione 5
Prima di iniziare l’ultima lezione vorremmo fare un inciso sulla risoluzione dello
schermo. La maggior parte degli utenti utilizza una risoluzione dello schermo di 640
pixel per 480 pixel; molti usano però 800x600 e pochi altri 1024x768. È importante
considerare questo aspetto in funzione di come appariranno le pagine Web sullo
schermo.
In figura 35 viene mostrato come appare una stessa homepage a diverse risoluzioni.
Figura 35
È buona norma verificare le pagine create a differenti risoluzioni dello schermo. Una
stessa pagina può infatti apparire in un modo su uno schermo a bassa risoluzione e
in modo diverso a risoluzioni più alte. Esiste uno strumento chiamato Quickres, prodotto
dalla
Microsoft
e
disponibile
all’indirizzo
http://junior.apk.net/~jbarta/tutor/makapage/quickres.html, che permette di passare
velocemente da una risoluzione dello schermo ad un’altra.
Guida Internet per la Medicina
223
Vediamo ora due strumenti disponibili per la formattazione. Il primo è il tag
<BLOCKQUOTE>, che nella maggior parte dei browser crea i margini ad entrambi i
lati della pagina.
<BODY BGCOLOR=”#FFFFFF”>
<BLOCKQUOTE>
Internet nacque nel 1969 come rete sperimentale costruita per il Dipartimento della
Difesa degli Stati Uniti dall’ARPA (Advanced Research Project Agency). La rete fu
chiamata ARPANET. Il risultato fu lo sviluppo del protocollo TCP/IP (Transfer Control Protocol/ Internet Protocol) che rappresenta la base per tutte le comunicazioni
su Internet.
</BLOCKQUOTE>
</BODY>
Figura 36
Un altro strumento molto utile è la lista (LIST). Esistono liste ordinate e non ordinate.
Questa è una lista ordinata
1. infarto del miocardio
2. valvulopatia
3. aritmia
4. scompenso cardiaco
Questa è una lista non ordinata
•
bronchite
•
polmonite
•
enfisema
•
asma
Costruiremo prima una lista non ordinata. Cominciamo con il codice seguente:
<BODY BGCOLOR=”#FFFFFF”>
Elenchiamo alcune patologie dell’apparato respiratorio
</BODY>
224
Appendice A
Figura 37
Nota che tecnicamente non abbiamo ancora iniziato a costruire la lista. Questa è una
sorta di intestazione. Aggiungiamo ora una coppia di tag specifici per la lista non
ordinata.
<BODY BGCOLOR=”#FFFFFF”>
Elenchiamo alcune patologie dell’apparato respiratorio
<UL>
</UL>
</BODY>
Il documento HTML che stiamo creando apparirà ancora come mostrato in figura
37. Aggiungiamo ora un elemento alla lista.
<BODY BGCOLOR=”#FFFFFF”>
Elenchiamo alcune patologie dell’apparato respiratorio
<UL>
<LI>bronchite
</UL>
</BODY>
Guida Internet per la Medicina
Figura 38
Inseriamo altri elementi nella lista.
<BODY BGCOLOR=”#FFFFFF”>
Elenchiamo alcune patologie dell’apparato respiratorio
<UL>
<LI>bronchite
<LI>polmonite
<LI>enfisema
<LI>asma
</UL>
</BODY>
Figura 39
La lista è creata!
Per creare una lista ordinata basta cambiare il tag <UL> con il tag <OL>.
225
226
Appendice A
<BODY BGCOLOR=”#FFFFFF”>
Elenchiamo alcune patologie dell’apparato respiratorio
<OL>
<LI>bronchite
<LI>polmonite
<LI>enfisema
<LI>asma
</OL>
</BODY>
Figura 40
Un altro tipo di lista è la lista di definizioni. Facciamo un esempio. Iniziamo con il
codice seguente:
<BODY BGCOLOR=”#FFFFFF”>
<DL>
</DL>
</BODY>
Successivamente aggiungiamo il titolo della definizione.
<BODY BGCOLOR=”#FFFFFF”>
<DL>
<DT>TCP/IP
</DL>
</BODY>
Guida Internet per la Medicina
227
Figura 41
Poi aggiungiamo la definizione.
<BODY BGCOLOR=”#FFFFFF”>
<DL>
<DT>TCP/IP
<DD>Insieme di protocolli di comunicazione utilizzato dai computer connessi ad
Internet.
</DL>
</BODY>
Figura 42
Esaminiamo ora il tag <HR> che indica al browser di visualizzare una linea orizzontale.
<BODY BGCOLOR=”#FFFFFF”>
<HR>
</BODY>
228
Figura 43
Abbiamo alcune opzioni disponibili.
<BODY BGCOLOR=”#FFFFFF”>
<HR WIDTH=20%>
<HR WIDTH=50%>
<HR WIDTH=100%>
<HR WIDTH=20>
<HR WIDTH=50>
<HR WIDTH=100>
</BODY>
Figura 44
Le seguenti opzioni sono autoesplicative.
<BODY BGCOLOR=”#FFFFFF”>
<HR WIDTH=60% ALIGN=LEFT>
<HR WIDTH=60% ALIGN=RIGHT>
Appendice A
Guida Internet per la Medicina
229
<HR WIDTH=60% ALIGN=CENTER>
</BODY>
Figura 45
Possiamo controllare lo spessore della linea ed anche renderla piena.
<BODY BGCOLOR=”#FFFFFF”>
<HR WIDTH=60% SIZE=1>
<HR WIDTH=60% SIZE=3>
<HR WIDTH=60% SIZE=10>
<HR WIDTH=60% SIZE=1 NOSHADE>
<HR WIDTH=60% SIZE=3 NOSHADE>
<HR WIDTH=60% SIZE=10 NOSHADE>
</BODY>
Figura 46
In precedenza è stato detto che il browser non riconosce la formattazione, ma visualizza il testo come un flusso continuo di caratteri. Per esempio:
230
Appendice A
<BODY BGCOLOR=”#FFFFFF”>
</BODY>
Figura 47
Mediante il tag <PRE> (preformattato) possiamo fare sì che il testo venga visualizzato nel modo in cui lo abbiamo scritto.
<BODY BGCOLOR=”#FFFFFF”>
<PRE>
Guida Internet per la Medicina
</PRE>
</BODY>
Figura 48
L’ultimo tag che illustreremo è relativo all’uso dei commenti.
231
232
Appendice A
<BODY BGCOLOR=”#FFFFFF”>
<!--Questo è un commento-->
Questo non lo è<P>
Un commento può essere posizionato ovunque nel documento e il browser ignorerà
qualsiasi cosa dentro le parentesi angolate. Puoi inserire messaggi nascosti, <!--Ciao-> note per te stesso, <!--ricordati di telefonare in ufficio--> o scrivere un messaggio
che può essere utile a chi guarderà il codice sorgente della tua pagina.<!--Sul sito del
World Wide Web Consortium è possibile trovare materiale relativo al linguaggio
HTML-->
</BODY>
Figura 49
Riassumendo un commento deve iniziare con “<!--” e finire con “-->”.
È possibile persino inserire altri tag HTML all’interno di un commento e questi
saranno ignorati. Il browser ignora infatti qualsiasi cosa finchè non trova “-->”.
Ora conosciamo tutti i tag di base necessari per creare un documento HTML. Ne esistono molti altri, ma quelli finora illustrati costituiscono il 70% degli strumenti
necessari per costruire una pagina Web. Tutorial avanzati, che coprono il rimanente
30%, riguardano:
• tabelle (http://junior.apk.net/~jbarta/tutor/tables/index.html);
• form (http://junior.apk.net/~jbarta/tutor/form/index.html);
• frame (http://junior.apk.net/~jbarta/tutor/frames/index.html).
Elenchiamo alcuni siti che contengono materiale valido relativo al linguaggio HTML:
• A Beginner’s Guide to HTML
http://www.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimerAll.html
• HTML - World Wide Web Consortium
http://www.w3.org/MarkUp/
• The Bare Bones Guide to HTML
http://werbach.com/barebones/
• Una lista di risorse utili a chiunque voglia creare pagine Web
http://junior.apk.net/~jbarta/tutor/makapage/lesson24.html
Guida Internet per la Medicina
233
Nonostante esistano numerosi software specifici che semplificano e velocizzano la
creazione di pagine Web, quali FrontPage, HomeSite, ecc., è bene conoscere il linguaggio perchè solo in questo modo si ha un controllo completo sul progetto delle
proprie pagine. Gli autori più esperti utilizzano Editor basati su testo: infatti questi
ultimi rendono la stesura del codice semplice ma non si sostituiscono all’autore nella
creazione della pagina. Un buon Editor di testi è NoteTab (http://www.notetab.com/).
Una volta create, le pagine Web devono essere memorizzate su un Server WWW. Un
Server è un computer su cui è in esecuzione un programma che distribuisce i documenti a chiunque li richieda. Per trasferire su un Server WWW i documenti HTML
prodotti abbiamo bisogno del protocollo FTP (File Transfer Protocol). Tale protocollo, descritto dettagliatamente nel capitolo 3, permette agli utenti di trasferire file
arbitrariamente grandi tra computer eterogenei connessi ad Internet. Per gli utenti
che lavorano in ambiente Windows consigliamo di utilizzare CuteFTP
(http://www.cuteftp.com/), un programma che possiede una piacevole interfaccia
grafica che rende molto semplice trasferire file tra computer.