
I.T.G. Blaise Pascal BUS-TCS
Simonazzi Paolo
Classe 5 Informatico A
GESTIONE DI UN DATABASE
ATTRAVERSO UN SITO WEB
1
Indice
Introduzione ............................................
Strumenti e linguaggi utilizzati.................................
Database ............................................
■ SQL ............................................
Applicazioni web .......................................
■ HTML............................................
■ PHP ............................................
■ JAVASCRIPT ......................................
■
CSS
............................................
Programmi utilizzati .....................................
■
DB Designer .......................................
■
Apache ...........................................
■
PHP
■
MySql
■
PhpMyAdmin
■
EasyPhp (WINDOWS)
■
LAMP (LINUX)
............................................
Piattaforma di hosting Altervista
Obbiettivi
Gestione del DB via Web
Sviluppare un'interfaccia semplice, intuitiva e senza
4
6
6
7
9
9
11
11
12
2
13
13
14
14
problemi di visualizzazione
Sicurezza del contenuti (Login con criptaggio)
Creazione di pagine dinamiche (PHP)
Simulazione di siti esterni che utilizzano il DB
Proporre il progetto al CSI per un'effettiva messa
in atto del progetto
Sviluppo del progetto
Scartare l'interfaccia grafica complicata a favore di stile più chiaro e semplice
visualizzabile anche con cellulari e palmari.
effettuato algoritmo di criptaggio ma non è stato risolto il primo passaggio di valori →
servirebbe flash → utilizzo md5
impossibilità di utilizzare solamente l'array SESSION, rimangono comunque delle
pagine con il GET.
Necessaria abilitazione di JAVASCRIP → controllo → Warning
Allegati
1. Modello E/R
Bibliografia e Webografia
3
Introduzione
Nell'estate tra la 4a e la 5a , quattro chiacchiere tra amici portano a chiederci Perchè non fare un sito
web per la nostra parrocchia? , poi una cosa tira l'altra e perchè non facciamo il sito web anche
della società sportiva parrocchiale?
OK, bellissime idee, peccato che sia io quello che “ne sa“ di Internet, ma l'idea non mi spaventa,
soprattutto perchè intravedo la possibilità di trasformare il sito della società sportiva nella mia
tesina di 5a, se solo riuscissi a fare un bel lavoro che utilizzi anche i database.
Nasce così la mia tesina, un sito web di una società sportiva, con un database dentro al quale non si
sa ancora cosa metterci. Ben presto però le idee arrivano, così che la struttura del database
permetterebbe di gestire tutti i dati relativi alle squadre della società.
Il lavoro sul database, dopo una prima fase proficua, non riceve tutte le attenzioni necessarie, già
occupate dalla creazione di una veste grafica accattivante.
Negli ultimi mesi però mi accorgo dei due problemi che presenta la tesina finora: l'accanimento su
una veste grafica accattivante e soprattutto un database sproporzionato per le esigenze della società;
infatti ormai il database non gestisce più solo le squadre societarie ma anche i campionati, le partite,
i giocatori e le statistiche, rivelando necessarie moltissime ore da spendere per l'aggiornamento dei
dati.
Dovendo cercare i dati da inserire nel database, ho optato per i dati della pallavolo CSI, a cui ho
partecipato quest'anno con un gruppo di amici e amiche. Purtroppo mi sono trovato davanti degli
orribili file in formato PDF, che venivano sostituiti settimanalmente; questo mi ha fatto pensare che
al CSI sarebbe potuto interessare il mio lavoro.
É quindi stato necessario fare un cambiamento in corso d'opera, ovvero dimenticare per un po' il
sito della società sportiva e concentrarsi sul database. La nuova idea è di offrire ad un ente sportivo,
quale il CSI, il progetto e le potenzialità della mia tesina.
Uno dei vantaggi più sostanziali, è che il CSI ha già un addetto alla pubblicazione dei dati su
Internet (i PDF), percui se invece di pubblicare i PDF, effettuasse gli aggiornamenti utilizzando il
mio database, i dati verrebbero aggiornati per tutti quelli che ne usufruiscono.
Infatti la potenzialità migliore del mio lavoro è l'apertura del database verso l'esterno, ovvero
chiunque voglia vi si può connettere e leggere (solo e soltanto leggere), i dati in esso contenuti.
Questi chiunque che vi si possono connettere potrebbero essere altri sviluppatori di siti web,
interessati alla pubblicazione di risultati e classifiche delle proprie squadre; proprio come volevo
fare io all'inizio.
Fine di questo progetto è che non ci sia la necessità di creare piccoli database contenenti i dati
contenuti già in un altro. Ovvero si punta ad eliminare la ridondanza1, non solo tra le tabelle, ma
anche tra i diversi database.
La struttura del database finale risulta per il momento ridimensionata alle sole partite, squadre e
campionati, che verranno gestite via web attraverso un'interfaccia semplice ed intuitiva, puntando
su una grafica chiara che permetta una corretta visualizzazione su tutti i dispositivi utilizzabili, dai
PC fino ai cellulari.
1
La ridondanza è il ripetersi dello stesso dato su diverse tabelle di un database. La ridondanza porta
all'inconsistenza dei dati, in quanto in fase di aggiornamento lo stesso dato verrà aggiornato solo in alcune tabelle,
portando a non poter più riconoscere il dato nuovo rispetto al vecchio.
Strumenti e linguaggi utilizzati
Questo progetto intende evidenziare le potenzialità delle risorse informatiche, che possono
semplificare il lavoro di molti, solo se utilizzate nel migliore dei modi.
In particolare tratta di Database, ovvero di archivi informatici contententi grandi quantità di dati, e
della loro gestione attraverso un sito web. Per gestire un database via web è necessario conoscere
alcuni concetti di base sulle applicazioni web e sui Database.
Database
Un Database è una collezione di informazioni che rappresenta un aspetto del mondo reale, nel
nostro caso rappresenta tutte le informazioni che legano le squadre, le partite e i campionati di un
ente sportivo.
I dati vengono gestiti dal DBMS (Database Managment System), un software che deve:
garantire la manutenzione dei dati (inserimento, modifica e cancellazione);
eliminare problemi come ridondanza ed inconsistenza;
garantire l'integrità dei dati;
permettere la multiutenza;
garantire la sicurezza dei dati.
Tutti i database possono essere rappresentati attraverso il modello concettuale più diffuso, il
modello Entità/Relazioni (E/R), dove vengono individuati:
le entità: gli oggetti che compongono la realtà da visualizzare;
gli attributi: le caratteristiche delle entità individuate;
le relazioni:le correlazioni logiche tra le entità.
A pagina xxx è presente il modello E/R del database utilizzato in questa tesina, con relativa lettura.
A partire da modello E/R un database può essere progettato e realizzato passando al modello logico,
scegliendo tra i vari tipi che si sono sviluppati negli anni (gerarchico, reticolare e relazionale).
Il modello relazionale, utilizzato in questa tesina, rappresenta il database come un insieme di
tabelle, correlate tramite chiavi primarie e secondarie, si rivela il metodo più semplice ed efficace,
perché è più vicino al modo consueto di pensare i dati.
Il modello relazionale si basa su un linguaggio universalmente conosciuto, quello matematico, ed in
particolare sul concetto matematico di relazione, inquadrato nell'ambito della teoria degli insiemi.
PARTITE
PARZIALI
Id_partita
data
ora
80MB001
21/02/2007
15:00
80MB002
14/05/2007
21:00
80MB003
15/04/2007
19:45
id_parziale cod_partita ris_casa
ris_ospiti
1
80MB001
25
17
2
80MB001
25
10
3
80MB001
25
2
4
80MB002
14
25
....
Il modello relazionale è un modello basato sui valori, infatti le associazioni tra le entità sono
descritte nelle tabelle solamente mediante i valori dei campi che compongono le righe delle tabelle.
SQL
SQL, acronimo di Structured Query Language, nasce nel '74 nei laboratori IBM come strumento
per lavorare con database che utilizzano il modello relazionale; dato il suo successo, anche altre
società iniziarono a sviluppare prodotti basati su SQL, che divenne subito lo standard industriale per
i software che utilizzano il modello relazionale.
Essendo un linguaggio dichiarativo, SQL non richiede la stesura di sequenze di operazioni (come ad
es. i Linguaggi imperativi), piuttosto di specificare le proprietà logiche delle informazioni ricercate.
Esso si divide in tre sottoinsiemi:
Data Definition Language (DDL) - permette di creare e cancellare database o di modificarne
la struttura
Data Manipulation Language (DML) - permette di inserire, cancellare, modificare e leggere
i dati
Data Control Language (DCL) - permette di gestire gli utenti e i permessi
Nel nostro caso utilizziamo solo alcune delle moltissime istruzioni SQL, prevalentemente
sfruttiamo INSERT, UPDATE, DELETE e SELECT. Non vengono utilizzate istruzioni dal DDL
perché sono state utilizzate solamente durante la creazione del database, che non potrà essere
modificato via browser da un qualsiasi utente; potrà farlo solo l'amministratore passando
dall'interfaccia grafica di phpMyAdmin.
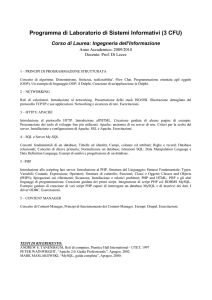
Esempio: query che ricava i dati del campionato da scrivere nel titolo della pagina
elenco_squadre.php
($_SESSION['campionato'] è una variabile globale di PHP contente l'id_campionato selezionato in
precedenza).
<?php
$query = "SELECT ente_organizzatore, descrizione, anno
FROM categorie, campionato
WHERE id_categoria=cod_categoria
AND id_campionato='{$_SESSION['campionato']}';";
$res = mysql_query($query,$conn)or die( "Errore: " . mysql_error() );
$info = mysql_fetch_row($res);
echo "<h3>:: ELENCO SQUADRE “;
echo “campionato ".$info[0]." ".$info[1]." anno ".$info[2]."</h3>";
?>
Risultato con $_SESSION['campionato']=1
Applicazioni Web
I siti web sono costituiti da diversi linguaggi:
HTML: la struttura portante della pagina, con la quale si descrive i documenti ipertestuali (testo
ed immagini).
PHP (o ASP): linguaggio lato-server; ovvero il suo codice viene letto ed interpretato dal server
prima che la pagina venga inviata al nostro browser.
JAVASCRIPT: linguaggio lato client, il cui codice viene letto dal browser insieme all'HTML,
viene utilizzato prevalentemente per rendere le pagine animate .
CSS: veste grafica sviluppata negli ultimi anni, per sopperire alle carenze della grafiche
dell'HTML puro.
Nel nostro caso utilizzeremo anche il linguaggio SQL, attraverso alcune funzioni di PHP, che ci
permettono di modificare, inserire e cancellare dati dal database.
HTML
Hyper Text Mark-up Language è un linguaggio di formattazione usato per descrivere i documenti
ipertestuali disponibili nel Web. Tutti i siti web presenti su Internet sono costituiti da codice HTML,
il codice che è letto ed elaborato dal browser, il quale genera la pagina come noi la vediamo.
L'HTML non è un linguaggio di programmazione, ma un linguaggio di markup, ossia descrive il
contenuto, testuale e non, di una pagina web.
L'HTML nasce negli anni 80 e la sua sintassi viene stabilita dal World Wide Web Consortium
(W3C) , il quale dopo il 1999 non ha apportato ulteriori modifiche alla sintassi, poiché verrà presto
sostituito dai nuovi linguaggi XHTML e XML.
L'elemento fondamentale dell'HTML sono i tag, ovvero sequenze di caratteri racchiuse tra due
parentesi angolari (< >), che permettono di definire la formattazione del codice. Spesso le
informazioni su cui "agisce" il tag devono essere racchiuse fra un tag di apertura ed uno di chiusura,
quest'ultimo indicato apponendo il carattere slash (/) dopo la parentesi angolare aperta. Per alcuni
tag come <img> e <a> (ovvero inserimento di immagini e link ad altre pagine) è necessario
specificare alcune istruzioni che permettono il funzionamento del tag.
Esempi:
codice
Risultato Finale
tag singolo
<br>
Questo tag serve per mandare a capo
Tag link
<a href=”pippo.html”>Pagina Pippo</a>
Pagina Pippo
Un'ulteriore ed importante caratteristica di HTML è che esso è stato concepito per definire il
contenuto logico e non l'aspetto finale del documento. I dispositivi che possono accedere ad un
documento HTML sono molteplici e non sempre dotati di potenti capacità grafiche. Proprio per
questo gli sviluppatori di HTML hanno optato per un linguaggio che descrivesse dal punto di vista
logico, piuttosto che grafico il contenuto dei documenti.
In che modo arriva la pagina sul mio PC?
I documenti HTML vengono immagazzinati di solito sui dischi rigidi di macchine costantemente
collegate ad Internet. Su queste macchine vi è installato u software detto web server 2, che si occupa
di produrre e inviare i documenti ai browsers che ne fanno richiesta. Spesso il documento HTML
viene generato da un software residente sul server Internet, che può così inviare al browser una
pagina adattata a particolari situazioni. È il caso di software scritti nei linguaggi come ASP, PHP o
Perl. Questi linguaggi permettono la realizzazione delle cosiddette pagine dinamiche.
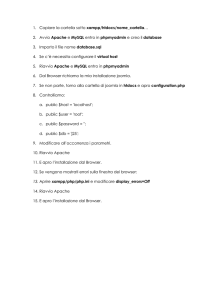
Esempio di codice HTML con sintassi evidenziata .
Questa funzione viene solitamente eseguita da un
editor di pagine web o da alcuni browser, come ad
esempio Mozilla Firefox
2
Il webserver più diffuso è Apache; di cui parlo a pagina x
PHP
PHP, acronimo ricorsivo di PHP: Hypertext Preprocessor, è un linguaggio di
scripting3 interpretato, con licenza d'uso open surce4, originariamente
concepito per la realizzazione di pagine web dinamiche. Attualmente è
utilizzato principalmente per sviluppare applicazioni web lato server, ma può
essere usato anche per scrivere script a linea di comando.
PHP viene invece elaborato da un motore presente sul server web. Quando andiamo sul nostro
browser e digitiamo un indirizzo, del tipo "http://www.sito.com/maradona.html", il nostro browser
esegue una richiesta al server che ospita il sito "sito.com" e la pagina "maradona.html". Il server si
limita a restituire il file. Se nella pagina esistono degli script javascript, sarà compito del nostro
browser leggerli, interpretarli ed eseguirli mano mano. Se invece richiediamo una pagina contenente
script PHP, il server interpreterà le istruzioni e soltanto dopo restituirà la pagina al nostro computer.
IL codice PHP necessita per essere riconosciuto di essere incluso tra i tag <?php e ?>.
Fino a poco tempo fa si poteva omettere la scritta php nel tag di apertura, ma l'avvento del codice
XHTML, inizializzato con <?xml, non permetterebbe più il riconoscimento di un linguaggio
dall'altro.
JAVASCRIPT
La caratteristica principale di Javascript è quella di essere un linguaggio interpretato. Il codice
quindi non viene compilato bensì c'è un interprete (in questo caso il browser che si sta utilizzando)
che esegue riga per riga quanto scritto nello script. In realtà la logica è la stessa dell'HTML con la
differenza di avere una struttura simile a quella di un linguaggio compilato e quindi la possibilità di
poter eseguire funzionalità complesse vicine anche ai normali linguaggi (creazione di oggetti,
strutture di controllo, cicli, etc.). Presenta quindi tutte le caratteristiche di un normale linguaggio
interpretato e di conseguenza i suoi vantaggi e svantaggi. Da aggiungere il fatto che il codice
JavaScript viene eseguito sul client quindi il server non viene sollecitato. Ciò risulta essere un
vantaggio in quanto con la presenza di script particolarmente complessi il server non verrebbe
sovraccaricato.
Javascript permette di animare le pagine web allo scatenarsi di un evento. Questi eventi, come il
click del mouse o l'entrata e l'uscita del puntatore in una determinata area, vengono sfruttati per
creare menù dinamici che mostrano una lista di opzioni al passaggio del mouse, oppure la
sostituzione di un'immagine con un'altra al passaggio del mouse.
CSS
I fogli di stile a cascata (dall'inglese CSS Cascading Style Sheets), detti semplicemente fogli di stile,
vengono usati per definire la rappresentazione di documenti HTML e XHTML. Le regole per
comporre i fogli di stile sono contenute in un insieme di direttive (Recommendations) emanate a
partire dal 1996 dal W3C. L'introduzione dei fogli di stile si è resa necessaria per separare i
3
linguaggio di scripting, vale a dire liste di comandi di programmi interattivi che invece di venire digitati uno ad
uno su una linea di comando, potevano essere salvati in un file, che diventava così una specie di comando composto che
si poteva eseguire in modalità batch per automatizzare compiti lunghi e ripetitivi.
4
Open surce, indica un software rilasciato con un tipo di licenza per la quale il codice sorgente è lasciato alla
disponibilità di eventuali sviluppatori.
contenuti dalla formattazione e permettere una programmazione più chiara e facile da utilizzare, sia
per gli autori delle pagine HTML che per gli utenti.
Sono delle regole di definizione e modifica dello stile (grafico, visivo, di stampa, vocale, etc) di un
documento HTML e dei suoi componenti strutturali. Consentono in pratica di definire e modificare
lo stile di un font, di uno sfondo, la posizione di un testo, una tabella, un'immagine etc. senza
"sporcare" il codice HTML.
Ristabiliscono, secondo lo spirito originario di HTML, la separazione di significato e presentazione,
della progettazione basata sulla codifica del significato dell'informazione (struttura logica del
documento: titolo, sezioni, paragrafi etc.) dalla progettazione basata sulla presentazione (tipo di
font, dimensioni, colore, posizione testo, etc.)
I CSS sono uno strumento molto potente per il web. I fogli di stile ti permettono di gestire colori,
posizionamento, impaginazione, font (caratteri tipografici) e molto altro ancora in maniera molto
più completa del semplice HTML. Uno dei tanti vantaggi nell'usare i fogli di stile è la possibilità di
usare un solo documento esterno collegato a tutte le pagine. Aggiornando un file, si cambia l'aspetto
di un intero sito.
Programmi utilizzati
Per sviluppare questo progetto mi sono avvalso di diversi programmi che mi hanno permesso di
creare e gestire il sito web e il database. A causa di vari errori che generava il programma EasyPhp
con il sistema operativo Windows 98, ho cominciato ad utilizzare costantemente il sistema
operativo Linux (Ubuntu 8.04), senza perdere il lavoro già svolto, grazie all'utilizzo di software e
linguaggi liberi, ovvero che non richiedono una licenza d'utilizzo.
Php e Apache sono nativi del sistema Linux, DBDesigner è un programma totalmente open-surce e
phpMyAdmin e MySql non risentono del cambiamento del sistema su cui lavorano.
DB Designer 4
DB Designer è un software che permette la creazione del modello
logico relazionale di un database MySQL. É in grado di creare
tabelle, relazioni e attributi, può connettersi con un database locale
e sincronizzare il modello creato con la struttura già esistente.
Attraverso questo programma non vengono gestiti i dati contenuti
nel database, ma solo la sua struttura logica.
DBDesigner 4 è comparabile con prodotti come Oracle's
Designer©, IBM's Rational Rose©, Computer Associates's
ERwin© e theKompany's DataArchitect©, ma con il vantaggio di
essere un progetto Open Source, disponibile per Microsoft Windows© 2k/XP e Linux
KDE/Gnome.
Sito web: http://www.fabforce.net/dbdesigner4/
APACHE
Apache è un server-web, ovvero un software che permette la
visualizzazione in locale di pagine web con contenuti dinamici.
Le pagine HTML possono essere visualizzate ovunque esse
siano salvate e senza che intervenga un server web; le pagine
PHP, invece necessitano del server-web perchè il codice al suo interno deve essere riconosciuto ed
interpretato; è quindi necessario che esse siano salvate nella cartella definita da Apache, che
ricevuta una richiesta dal browser, legge la pagina e se necessario la gira all'interprete PHP con il
quale vengono gestite sia le pagine dinamiche, sia l'accesso ai database. Apache funziona
esattamente come un server-web remoto che troviamo su internet, se vi fossimo connessi ed un
nostro amico conoscesse il nostro indirizzo IP, assegnatoci dal provider, potrebbe visualizzare il
contenuto delle nostre pagine web locali, scrivendo il nostro indirizzo IP nella sua barra degli
indirizzi del suo browser.
Il server web è visualizzabile via browser scrivento localhost ( o 127.0.0.1) nella barra degli
indirizzi del browser. La directory in cui possiamo salvare le nostre pagine php sono: su Windows
c:\Programmi\EasyPhp\www, mentre su Linux, /var/www.
PHP
PHP, ovvero l'interprete Php: si affianca ad Apache ed interpreta le parti di codice php contenute
nelle pagine web. Questo permette di interagire con il database MySql attraverso funzioni
specifiche, oppure creare pagina web dinamiche che cambiano il loro contenuto a seconda delle
variabili definite dal programmatore.
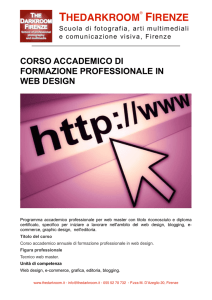
Allegato 1: Modello E/R
Possiamo individuare all'interno di questo modello E/R 3 entità fondamentali, ovvero SQUADRA,
PARTITA e CAMPIONATO.
In seguito alla normalizzazione5, dagli attributi delle 3 entità manzionate nascono nuove entità,
ovvero: CAMPO, RESPONSABILI e SOCIETA dalla tabella SQUADRA; CATEGORIE dalla
tabella CAMPIONATI e PARZIALI dalla tabella PARTITE.
Le tabelle DISPUTA e GIOCA sono entità deboli, ovvero rappresentano le relazioni che
intercorrono tra le tabelle a cui sono collegate.
5
Normalizzazione:processo che porta ad eliminare la ridondanza e l'inconsistenza.