
Istituito Tecnico Statale Geometri “Blaise Pascal”
ad Indirizzo Sperimentale
Via Makallè 12 – 42100 Reggio Emiia
Anno scolastico 2007/2008
Classe 5 Informatico A
GESTIONE E PUBBLICAZIONE DI
UN DATABASE ATTRAVERSO UN
SITO WEB
Simonazzi Paolo
1
Indice
●
Introduzione ............................................
●
Strumenti e linguaggi utilizzati
○
Database ............................................
5
SQL ............................................
7
Applicazioni web .......................................
9
■
HTML............................................
9
■
PHP
■
JAVASCRIPT ...................................... 11
■
CSS
■
○
○
○
●
4
............................................ 11
............................................ 12
Programmi utilizzati ..................................... 13
■
DB Designer ....................................... 13
■
Apache ........................................... 14
■
PHP
■
MySql ............................................ 15
■
PhpMyAdmin....................................... 15
■
EasyPhp (WINDOWS)................................. 16
■
LAMP (LINUX) ..................................... 16
............................................ 14
Piattaforma di hosting Altervista ............................. 17
Obbiettivi ..............................................
2
18
●
Sviluppo del progetto
○
Aggiornamento dei dati ................................... 19
○
Scelta della veste grafica .................................. 19
○
Criptaggio della password di amministratore ..................... 19
○
Pubblicazione del database verso l'esterno....................... 20
●
Conclusioni
●
Bibliografia e Webografia.................................... 22
●
Allegati
○
............................................ 22
Modello E/R, lettura e sviluppi futuri .........................
3
23
Introduzione
a
a
Nell'estate tra la 4 e la 5 , facendo quattro chiacchiere con alcuni amici ci siamo chiesti, Perchè
non fare un sito web per la nostra parrocchia? , e anche perchè non fare il sito web anche della
società sportiva parrocchiale?
OK, bellissime idee, peccato che sia io quello che “ne sa“ di Internet, ma l'idea non mi spaventa,
soprattutto perchè intravedo la possibilità di trasformare il sito della società sportiva nella mia tesina
a
di 5 , se solo riuscissi a fare un buon lavoro che utilizzi anche i database.
Nasce così la mia tesina: un sito web di una società sportiva, con un database che permetta di
gestire tutti i dati relativi alle squadre della società.
All'inizio mi sono preoccupato di sviluppare una veste grafica accattivante per il mio progetto
piuttosto che di ottimizzare la progettazione del database.
Tuttavia negli ultimi mesi mi sono accorto che il database progettato era sproporzionato per le
esigenze della società; infatti ormai il database non gestiva più solo le squadre societarie ma anche i
campionati, le partite, i giocatori e le statistiche, rendendo particolarmente oneroso l'aggiornamento
dei dati.
Dovendo cercare i dati da inserire nel database, ho optato per i dati della pallavolo CSI, a cui ho
partecipato quest'anno con un gruppo di amici e amiche. Purtroppo mi sono trovato davanti a file in
formato PDF, che venivano sostituiti settimanalmente; questo mi ha fatto pensare che il CSI
potrebbe essere interessato al mio lavoro.
É quindi stato necessario fare un cambiamento in corso d'opera, ovvero dimenticare per un po' il
sito della società sportiva e concentrarsi sul database. La nuova idea è di offrire ad un ente sportivo,
quale il CSI, il progetto e le sue potenzialità.
Uno dei vantaggi più sostanziali, è che il CSI ha già un addetto alla pubblicazione dei dati su
Internet (i PDF), per cui se invece di pubblicare i PDF, effettuasse gli aggiornamenti utilizzando il
mio progetto, i dati verrebbero aggiornati per tutti quelli che ne usufruiscono.
4
Infatti la maggiore potenzialità del mio lavoro è l'apertura del database verso l'esterno, ovvero
chiunque voglia vi si può connettere e leggere (solo leggere), i dati in esso contenuti. L'accesso
potrebbe avvenire da parte di altri sviluppatori di siti web, interessati alla pubblicazione di risultati e
classifiche delle proprie società;
Pertanto i dati memorizzati nel mio database possono essere utilizzati da diverse società sportive
1
evitando la creazione di tanti database parziali, ciò punta ad eliminare la ridondanza , non solo tra le
tabelle, ma anche tra i diversi database.
La struttura del database finale risulta per il momento ridimensionata alle sole partite, squadre e
campionati, che verranno gestite via web attraverso un'interfaccia semplice ed intuitiva, puntando su
una grafica chiara che permetta una corretta visualizzazione su tutti i dispositivi utilizzabili, dai PC
fino ai cellulari.
Il sito che permette l'amministrazione del database è disponibile all'indirizzo:
http://www.gsfogliano.altervista.org/csi/
1
La ridondanza è il ripetersi dello stesso dato su diverse tabelle di un database. La ridondanza porta all'inconsistenza dei
dati, in quanto in fase di aggiornamento lo stesso dato potrà essere aggiornato solo in alcune tabelle, portando a non
poter più riconoscere il dato nuovo rispetto al vecchio.
5
Strumenti e linguaggi utilizzati
Questo progetto intende evidenziare le potenzialità delle risorse informatiche, che possono
semplificare il lavoro di molti, solo se utilizzate nel migliore dei modi.
In particolare tratta di Database, ovvero di archivi informatici contententi grandi quantità di dati, e
della loro gestione attraverso un sito web. Per gestire un database via web è necessario conoscere
alcuni concetti di base sulle applicazioni web e sui Database.
Database
Un Database è una collezione di informazioni che rappresenta un aspetto del mondo reale, nel
nostro caso rappresenta tutte le informazioni che legano le squadre, le partite e i campionati di un
ente sportivo.
I dati vengono gestiti dal DBMS (Database Managment System), un software che deve:
●
garantire la manutenzione dei dati (inserimento, modifica e cancellazione);
●
eliminare problemi come ridondanza ed inconsistenza;
●
garantire l'integrità dei dati;
●
permettere la multiutenza;
●
garantire la sicurezza dei dati.
Tutti i database possono essere rappresentati attraverso il modello concettuale più diffuso, il
modello Entità/Relazioni (E/R), dove vengono individuati:
●
le entità: gli oggetti che compongono la realtà da visualizzare;
●
gli attributi: le caratteristiche delle entità individuate;
●
le relazioni:le correlazioni logiche tra le entità.
A pagina 23 è presente il modello E/R del database utilizzato in questa tesina, con relativa lettura.
6
A partire da modello E/R un database può essere progettato e realizzato passando al modello logico,
scegliendo tra i vari tipi che si sono sviluppati negli anni (gerarchico, reticolare e relazionale).
Il modello relazionale, utilizzato in questa tesina, rappresenta il database come un insieme di
tabelle, correlate tramite chiavi primarie e secondarie, si rivela il metodo più semplice ed efficace,
perché è più vicino al modo consueto di pensare i dati.
Il modello relazionale si basa su un linguaggio universalmente conosciuto, quello matematico, ed in
particolare sul concetto matematico di relazione, inquadrato nell'ambito della teoria degli insiemi.
PARTITE
PARZIALI
Id_partita
data
ora
id_parziale cod_partita ris_casa
ris_ospiti
80MB001
21/02/2007
15:00
1
80MB001
25
17
80MB002
14/05/2007
21:00
2
80MB001
25
10
80MB003
15/04/2007
19:45
3
80MB001
25
2
4
80MB002
14
25
....
Il modello relazionale è un modello basato sui valori, infatti le associazioni tra le entità sono
descritte nelle tabelle solamente mediante i valori dei campi che compongono le righe delle tabelle.
SQL
SQL, acronimo di Structured Query Language, nasce nel '74 nei laboratori IBM come strumento per
lavorare con database che utilizzano il modello relazionale; dato il suo successo, anche altre società
iniziarono a sviluppare prodotti basati su SQL, che divenne subito lo standard industriale per i
software che utilizzano il modello relazionale.
Essendo un linguaggio dichiarativo, SQL non richiede la stesura di sequenze di operazioni (come ad
es. i Linguaggi imperativi), piuttosto di specificare le proprietà logiche delle informazioni ricercate.
Esso si divide in tre sottoinsiemi:
•
Data Definition Language (DDL) - permette di creare e cancellare database o di modificarne
la struttura
7
•
Data Manipulation Language (DML) - permette di inserire, cancellare, modificare e leggere
i dati
•
Data Control Language (DCL) - permette di gestire gli utenti e i permessi
Nel nostro caso utilizziamo solo alcune delle moltissime istruzioni SQL, prevalentemente
sfruttiamo INSERT, UPDATE, DELETE e SELECT. Non vengono utilizzate istruzioni dal DDL
perché sono state utilizzate solamente durante la creazione del database, che non potrà essere
modificato via browser da un qualsiasi utente; potrà farlo solo l'amministratore passando
dall'interfaccia grafica di phpMyAdmin.
Esempio: query che ricava i dati del campionato da scrivere nel titolo della pagina
elenco_squadre.php
($_SESSION['campionato'] è una variabile globale di PHP contente l'id_campionato selezionato in
precedenza).
<?php
$query = "SELECT ente_organizzatore, descrizione, anno
FROM categorie, campionato
WHERE id_categoria=cod_categoria
AND id_campionato='{$_SESSION['campionato']}';";
$res = mysql_query($query,$conn)or die( "Errore: " . mysql_error() );
$info = mysql_fetch_row($res);
echo "<h3>:: ELENCO SQUADRE “;
echo “campionato ".$info[0]." ".$info[1]." anno ".$info[2]."</h3>";
?>
Risultato con $_SESSION['campionato']=1
8
Applicazioni Web
I siti web sono costituiti da diversi linguaggi:
●
HTML: la struttura portante della pagina, con la quale si descrive i documenti ipertestuali (testo
ed immagini).
●
PHP (o ASP): linguaggio lato-server; ovvero il suo codice viene letto ed interpretato dal server
prima che la pagina venga inviata al nostro browser.
●
JAVASCRIPT: linguaggio lato client, il cui codice viene letto dal browser insieme all'HTML,
viene utilizzato prevalentemente per rendere le pagine animate .
●
CSS: veste grafica sviluppata negli ultimi anni, per sopperire alle carenze della grafiche
dell'HTML puro.
Nel nostro caso utilizzeremo anche il linguaggio SQL, attraverso alcune funzioni di PHP, che ci
permettono di modificare, inserire e cancellare dati dal database.
HTML
Hyper Text Mark-up Language è un linguaggio di formattazione usato per descrivere i documenti
ipertestuali disponibili nel Web. Tutti i siti web presenti su Internet sono costituiti da codice HTML,
il codice che è letto ed elaborato dal browser, il quale genera la pagina come noi la vediamo.
L'HTML non è un linguaggio di programmazione, ma un linguaggio di markup, ossia descrive il
contenuto, testuale e non, di una pagina web.
L'HTML nasce negli anni 80 e la sua sintassi viene stabilita dal World Wide Web Consortium
(W3C) , il quale dopo il 1999 non ha apportato ulteriori modifiche alla sintassi, poichè verrà presto
sostituito dai nuovi linguaggi XHTML e XML.
L'elemento fondamentale dell'HTML sono i tag, ovvero sequenze di caratteri racchiuse tra due
parentesi angolari (< >), che permettono di definire la formattazione del codice. Spesso le
informazioni su cui "agisce" il tag devono essere racchiuse fra un tag di apertura ed uno di chiusura,
quest'ultimo indicato apponendo il carattere slash (/) dopo la parentesi angolare aperta. Per alcuni
9
tag come <img> e <a> (ovvero inserimento di immagini e link ad altre pagine) è necessario
specificare alcune istruzioni che permettono il funzionamento del tag.
Esempi:
codice
Risultato Finale
tag singolo
<br>
Questo tag serve per mandare a capo
Tag link
<a href=”pippo.html”>Pagina Pippo</a>
Pagina Pippo
Un'ulteriore ed importante caratteristica di HTML è che esso è stato concepito per definire il
contenuto logico e non l'aspetto finale del documento. I dispositivi che possono accedere ad un
documento HTML sono molteplici e non sempre dotati di potenti capacità grafiche. Proprio per
questo gli sviluppatori di HTML hanno optato per un linguaggio che descrivesse dal punto di vista
logico, piuttosto che grafico il contenuto dei documenti.
In che modo arriva la pagina sul mio PC?
I documenti HTML vengono immagazzinati di solito sui dischi rigidi di macchine costantemente
2
collegate ad Internet. Su queste macchine vi è installato u software detto web server , che si occupa
di produrre e inviare i documenti ai browser che ne fanno richiesta. Spesso il documento HTML
viene generato da un software residente sul server Internet, che può così inviare al browser una
pagina adattata a particolari situazioni. È il caso di software scritti nei linguaggi come ASP, PHP o
Perl. Questi linguaggi permettono la realizzazione delle cosiddette pagine dinamiche.
Esempio di codice HTML con sintassi evidenziata .
Questa funzione viene solitamente eseguita da un
editor di pagine web o da alcuni browser, come ad
esempio Mozilla Firefox
2
Il webserver più diffuso è Apache; di cui parlo a pagina 14
10
PHP
PHP, acronimo ricorsivo di PHP: Hypertext Preprocessor, è un linguaggio di
scripting
3
4
interpretato, con licenza d'uso open surce , originariamente
concepito per la realizzazione di pagine web dinamiche. Attualmente è
utilizzato principalmente per sviluppare applicazioni web lato server, ma può essere usato anche per
scrivere script a linea di comando.
PHP viene invece elaborato da un motore presente sul server web. Quando andiamo sul nostro
browser e digitiamo un indirizzo, del tipo "http://www.sito.com/maradona.html", il nostro browser
esegue una richiesta al server che ospita il sito "sito.com" e la pagina "maradona.html". Il server si
limita a restituire il file. Se nella pagina esistono degli script javascript, sarà compito del nostro
browser leggerli, interpretarli ed eseguirli mano mano. Se invece richiediamo una pagina contenente
script PHP, il server interpreterà le istruzioni e soltanto dopo restituirà la pagina al nostro computer.
IL codice PHP necessita per essere riconosciuto di essere incluso tra i tag <?php e ?>.
Fino a poco tempo fa si poteva omettere la scritta php nel tag di apertura, ma l'avvento del codice
XHTML, inizializzato con <?xml, non permetterebbe più il riconoscimento dei due linguaggi.
JAVASCRIPT
La caratteristica principale di Javascript è quella di essere un linguaggio interpretato. Il codice
quindi non viene compilato bensì c'è un interprete (in questo caso il browser che si sta utilizzando)
che esegue riga per riga quanto scritto nello script. In realtà la logica è la stessa dell'HTML con la
differenza di avere una struttura simile a quella di un linguaggio compilato e quindi la possibilità di
poter eseguire funzionalità complesse vicine anche ai normali linguaggi (creazione di oggetti,
strutture di controllo, cicli, etc.). Presenta quindi tutte le caratteristiche di un normale linguaggio
interpretato e di conseguenza i suoi vantaggi e svantaggi. Da aggiungere il fatto che il codice
JavaScript viene eseguito sul client quindi il server non viene sollecitato. Ciò risulta essere un
3
linguaggio di scripting, vale a dire liste di comandi di programmi interattivi che invece di venire digitati uno ad uno su
una linea di comando, potevano essere salvati in un file, che diventava così una specie di comando composto che si
poteva eseguire in modalità batch per automatizzare compiti lunghi e ripetitivi.
4
Open surce, indica un software rilasciato con un tipo di licenza per la quale il codice sorgente è lasciato alla
disponibilità di eventuali sviluppatori.
11
vantaggio in quanto con la presenza di script particolarmente complessi, il server non verrebbe
sovraccaricato.
Javascript permette di animare le pagine web allo scatenarsi di un evento. Questi eventi, come il
click del mouse o l'entrata e l'uscita del puntatore in una determinata area, vengono sfruttati per
creare menù dinamici che mostrano una lista di opzioni al passaggio del mouse, oppure la
sostituzione di un'immagine con un'altra.
CSS
I fogli di stile a cascata (dall'inglese CSS Cascading Style Sheets), detti semplicemente fogli di stile,
vengono usati per definire la rappresentazione di documenti HTML e XHTML. Le regole per
comporre i fogli di stile sono contenute in un insieme di direttive (Recommendations) emanate a
partire dal 1996 dal W3C. L'introduzione dei fogli di stile si è resa necessaria per separare i
contenuti dalla formattazione e permettere una programmazione più chiara e facile da utilizzare, sia
per gli autori delle pagine HTML che per gli utenti.
Sono delle regole di definizione e modifica dello stile (grafico, visivo, di stampa, vocale, etc) di un
documento HTML e dei suoi componenti strutturali. Consentono in pratica di definire e modificare
lo stile di un font, di uno sfondo, la posizione di un testo, una tabella, un'immagine etc. senza
"sporcare" il codice HTML.
Ristabiliscono, secondo lo spirito originario di HTML, la separazione di significato e presentazione,
della progettazione basata sulla codifica del significato dell'informazione (struttura logica del
documento: titolo, sezioni, paragrafi etc.) dalla progettazione basata sulla presentazione (tipo di
font, dimensioni, colore, posizione testo, etc.)
I CSS sono uno strumento molto potente per il web. I fogli di stile ti permettono di gestire colori,
posizionamento, impaginazione, font (caratteri tipografici) e molto altro ancora in maniera molto
più completa del semplice HTML. Uno dei tanti vantaggi nell'usare i fogli di stile è la possibilità di
usare un solo documento esterno collegato a tutte le pagine. Aggiornando un file, si cambia l'aspetto
di un intero sito.
12
Programmi utilizzati
Per sviluppare questo progetto mi sono avvalso di diversi programmi che mi hanno permesso di
creare e gestire il sito web e il database. A causa di vari errori che generava il programma EasyPhp
con il sistema operativo Windows 98, ho cominciato ad utilizzare costantemente il sistema
operativo Linux (Ubuntu 8.04), senza perdere il lavoro già svolto, grazie all'utilizzo di software e
linguaggi liberi, ovvero che non richiedono una licenza d'utilizzo.
Php e Apache sono nativi del sistema Linux, DBDesigner è un programma totalmente open-surce e
phpMyAdmin e MySql non risentono del cambiamento del sistema su cui lavorano.
DB Designer 4
DB Designer è un software che permette la creazione del modello
logico relazionale di un database MySQL. É in grado di creare
tabelle, relazioni e attributi, può connettersi con un database locale
e sincronizzare il modello creato con la struttura già esistente.
Attraverso questo programma non vengono gestiti i dati contenuti
nel database, ma solo la sua struttura logica.
DBDesigner 4 è comparabile con prodotti come Oracle's Designer©, IBM's Rational Rose©,
Computer Associates's ERwin© e theKompany's DataArchitect©, ma con il vantaggio di essere un
progetto Open Source, disponibile per Microsoft Windows© 2k/XP e Linux KDE/Gnome.
Sito Web: http://www.fabforce.net/dbdesigner4/
13
APACHE
Apache è un server-web, ovvero un software che permette la
visualizzazione in locale di pagine web con contenuti dinamici.
Le pagine HTML possono essere visualizzate ovunque esse siano
salvate e senza che intervenga un server web; le pagine PHP, invece necessitano del server-web
perchè il codice al suo interno deve essere riconosciuto ed interpretato; è quindi necessario che esse
siano salvate nella cartella definita da Apache, che ricevuta una richiesta dal browser, legge la
pagina e se necessario la gira all'interprete PHP con il quale vengono gestite sia le pagine
dinamiche, sia l'accesso ai database. Apache funziona esattamente come un server-web remoto che
troviamo su internet, se vi fossimo connessi ed un nostro amico conoscesse il nostro indirizzo IP,
assegnatoci dal provider, potrebbe visualizzare il contenuto delle nostre pagine web locali,
scrivendo il nostro indirizzo IP nella barra degli indirizzi del suo browser.
Il server web è visualizzabile via browser scrivendo localhost (o 127.0.0.1) nella barra degli
indirizzi del browser. La directory in cui possiamo salvare le nostre pagine php sono: su Windows
c:\Programmi\EasyPhp\www, mentre su Linux, /var/www.
Sito web: http://www.apache.org/
PHP
PHP, ovvero l'interprete Php: si affianca ad Apache ed interpreta le parti di codice php contenute
nelle pagine web. Questo permette di interagire con il database MySql attraverso funzioni
specifiche, oppure creare pagina web dinamiche che cambiano il loro contenuto a seconda delle
variabili definite dal programmatore.
Sito web: http://www.php.net/
14
MySQL
MySQL è un Database Managment System (DBMS) relazionale,
disponibile sia per sistemi Unix come GNU/Linux che per
Windows, anche se prevale il suo utilizzo in ambito Unix.
Il codice di MySQL è di proprietà della omonima società, viene distribuito con la licenza GNU
GPL oltre che con una licenza commerciale. Fino alla versione 4.0, una buona parte del codice del
client era licenziato con la GNU LGPL e poteva dunque essere utilizzato per applicazioni
commerciali. Dalla versione 4,1 in poi, anche il codice dei client è distribuito sotto GNU GPL.
Esiste peraltro una clausola estensiva che consente l'utilizzo di MySQL con una vasta gamma di
licenze libere.
MySQL svolge il compito di DBMS nella piattaforma LAMP, una delle più usate e installate su
Internet per lo sviluppo di siti e applicazioni web dinamiche.
Sito web: http://www.mysql.com/
phpMyAdmin
phpMyAdmin è un'applicazione PHP libera che consente di amministrare
in modo semplificato database di MySQL tramite qualsiasi browser.
L'applicazione è indirizzata sia agli amministratori del database, sia agli
utenti; gestendo i permessi prelevati dal database MySQL.
PhpMyAdmin permette di creare un database partendo da zero, creare le tabelle ed eseguire
operazioni di ottimizzazione sulle stesse. Presenta un feedback sulla creazione delle tabelle per
evitare eventuali errori. Sono previste delle funzionalità per l'inserimento dei dati (popolazione del
database), per le query, per il backup dei dati, ecc...
L'amministratore, invece ha a disposizione un'interfaccia grafica per la gestione degli utenti:
l'interfaccia permette l'inserimento di un nuovo utente, la modifica della relativa password e la
gestione dei permessi che l'utente ha sul database.
Sito web: http://www.phpmyadmin.net/
15
EasyPhp
EasyPhp è una piattaforma di sviluppo Web, che permette di far
funzionare localmente( senza connettersi ad un server esterno) degli script
PHP sui sistemi Windows. EasyPhp non è solo un software, ma un
ambiente di sviluppo comprendente due server (un server web Apache e
un server di basi di dati MySQL), un interprete di script PHP e un
amministratore di database MySQL con interfaccia grafica chiamato
phpMyAdmin. Dispone di un'interfaccia d'amministrazione che permette di gestire gli utenti, l'avvio
e lo spegnimento dei server. Permette di installare in una volta sola tutto il necessario per iniziare lo
sviluppo locale di PHP. Ilo server Apache crea automaticamente di default un dominio virtuale (in
locale) all'indirizzo localhost (http://127,0,0,1/). EasyPhp può essere utilizzato come applicazione
portatile, per esempio attraverso una chiavetta USB.
Il software ha l'enorme vantaggio di installare tutti i software necessari per la progettazione e il
funzionamento di siti web dinamici in locale.
É possibile vedere le pagine progettate semplicemente digitando l'indirizzo http://localhost/ nella
barra dagli indirizzi del proprio browser.
Sito Web: http://www.easyphp.org/
LAMP
Infrastruttura che svolge le stesse funzioni di EasyPhp, ma su
sistemi Unix. A differenza del precedente non effettua tutte le
installazioni in automatico, ma come è usuale sui sistemi Unix,
bisogna installare i vari componenti separatamente, ovvero Apache, MySQL, e Php (o Perl o
Python).
La piattaforma LAMP è una delle più utilizzate a livello mondiale. Ognuna delle applicazioni dalle
quali è composta è predisposta per l'eccellente funzionamento in concomitanza con le altre.
16
Piatta di hosting Altervista
Altervista.org è un ambizioso progetto nato nel 2000 su
iniziativa di Gianluca Danesin ed è ora la più grande
comunità virtuale di siti a contenuti dinamici in Italia,
progetto il cui scopo è quello di offrire un servizio gratuito e completo a tutti coloro che vogliono
pubblicare sul web un proprio sito.
Ad oggi, con oltre 4 milioni di unique visitors al mese e circa mezzo miliardo di pagine viste, il
network AlterVista è stabilmente tra i primi 10 siti italiani.
AlterVista offre gratuitamente ai membri della sua comunità un servizio di hosting avanzato con
caratteristiche variabili che lo rende adatto anche per i più esigenti.
Infatti le caratteristiche dello spazio web possono essere potenziate in modo totalmente gratuito
usando la pubblicità e con la partecipazione alle iniziative della comunità, oppure con gli assegni
virtuali, ottenibili tramite cellulare, telefono fisso o PayPal.
17
Obiettivi
Questa tesina si pone come obbiettivo principale la gestione, tramite un sito web, di un database
MySQL, attraverso il quale si permette a sviluppatori di siti web, di utilizzare i dati in esso
contenuti, al fine di evitare la creazione di piccoli database parziali.
Obiettivo
E ’ stato
realizzato?
Sviluppare un’applicazione web che permetta la gestione del database,
ovvero in grado di inserire, modificare e cancellare ogni singolo dato
Si
Utilizzare un’interfaccia grafica semplice ed intuitiva, che non presenti
problemi di visualizzazione a seconda dal browser utilizzabile.
Si
Garantire la sicurezza dei dati contenuti nel database tra cui:
●
password dell’amministratore
Si
●
controllo di ogni dato inserito dall’utente
No
Gestione delle richieste di dati provenienti da siti esterni (pubblicazione del
Si
database)
Proporre il progetto al CSI per concretizzare il mio lavoro
18
No
Sviluppo del progetto
Come già descritto nell’introduzione, durante la realizzazione della tesina gli obbiettivi hanno
subito cambiamenti importanti, portando ad un risultato finale che elimina il problema presentatisi
durante lo sviluppo del progetto; ovvero, l’aggiornamento dei dati.
Di seguito un elenco dei problemi incontrati e delle soluzioni utilizzate.
●
Aggiornamento dei dati
Inizialmente l’aggiornamento dei dati era il problema maggiore, perchè una piccola società
sportiva non dispone delle risorse necessarie per addossarsi l’onere di aggiornare i dati per il
database del suo sito.
La soluzione è stata pensare al CSI come amministratore del database, in modo che il suo
addetto alla pubblicazione dei dati su internet dovesse solo sfruttare il mio progetto durante
l’aggiornamento, permettendo alle piccole società di usufruire dei dati sempre aggiornati.
●
Scelta della veste grafica
Lo sviluppo della veste grafica è stato un compito molto complicato fintanto che cercavo di
ottenere una veste grafica accattivante, soprattutto per le incompatibilità dei vari browser,
che visualizzano le pagine in modi differenti.
Il problema è stato risolto optando per una grafica composta essenzialmente da HTML puro,
composto prevalentemente da tabelle e bottoni, utilizzando Javascript solo per colorare le
righe delle tabelle al passaggio del puntatore.
●
Criptaggio della password dell’amministratore
Fin da subito è stato necessario impedire che la password di login dell’amministratore
passasse “in chiaro” sulla rete.
Ho sviluppato un mio algoritmo di criptaggio, che tuttavia non “nascondeva” la password
fin dal primo passaggio sulla rete. Sono stato quindi costretto a scartare il mio algoritmo di
criptaggio optando per la funzione md5, che garantisce un alto livello di sicurezza.
19
●
Pubblicazione del database verso l’esterno
La caratteristica principale del mio lavoro è la pubblicazione, verso chiunque sia interessato, dei
dati dal database, in modo da eliminare i problemi che erano sorti inizialmente, ovvero il problema
dell'aggiornamento dei dati.
Purtroppo effettuare una connessione diretta al database non è sempre possibile, dipende infatti
dalle regole stabilite da coloro che ospitano il nostro sito web, e da quelle che ospitano il database.
Per questo motivo si utilizza la potenzialità di un web-service e dell’XML.
1. Nel primo passaggio vediamo la richiesta SQL di un sito esterno mandata alla nostra pagina
web-service. La richiesta SQL è necessario che sia passata attraverso un form utilizzando il
metodo POST. Oltre al codice SQL da eseguire è necessario specificare anche la pagina a
cui consegnare i risultati.
2. Prima di interrogare il database con l’istruzione che abbiamo ricevuto, controlliamo che
vengano effettuate solamente delle interrogazioni (SELECT) e che non vi siano più di una
query una dopo l’altra (la seconda potrebbe essere DROP database che cancellerebbe tutto),
in tal caso verrà eseguita solamente la prima query dell’elenco.
3. Il database restituisce i risultati dell’operazione richiesta.
4. La pagina web-service organizza i dati ricevuti dal database trasformandoli in XML e crea il
file in una directory separata. Il nome del file generato sarà esattamente la query spedita al
passaggio 1, con estensione .xml (es. SELECT * FROM squadra.xml)
5. Viene passata al sito esterno, la posizione (path), in cui è salvato il file XML.
6. Il sito esterno raggiunge il file XML, dal quale può ottenere tutte le informazioni desiderate.
20
A cosa serve l'XML?
Contrariamente a quanto comunemente si pensa, l'eXtensible Markup Language (XML) non è
l'ennesimo linguaggio di markup ne l'evoluzione dell'ormai vecchio, ma sempre vivo, HTML. Esso
è un meta-linguaggio di markup, cioè un linguaggio che permette di definire altri linguaggi di
markup.
A differenza di HTML, XML non ha tag predefiniti e non serve per definire pagine Web ne per
programmare. Esso serve esclusivamente per definire altri linguaggi.
In realtà, XML di per sè non è altro che un insieme standard di regole sintattiche per modellare la
struttura di documenti e dati. Questo insieme di regole, dette più propriamente specifiche,
definiscono le modalità secondo cui è possibile crearsi un proprio linguaggio di markup. Le
specifiche ufficiali sono state definite dal W3C (Worl Wide Web Consortium) e sono consultabili a
partire dall'indirizzo http://www.w3.org/XML
La seguente tabella
Id
Nome
Cognome Telefono
1
Paolo
Rossi
12345
2
Luca
Verdi
67890
Verrebbe tradotta in XML secondo lo schema seguente:
<contatto>
<id>1</id>
<nome>Paolo</nome>
<cognome>Rossi</cognome>
<telefono>12345</telefono>
</contatto>
<contatto>
<id>2</id>
e così via…
é importante offrire ad utenti esterni i dati in formato XML perchè questo può essere interpretato
sia dai browser che da altre applicazioni.
21
Conclusioni
L'obbiettivo principale del mio lavoro, ovvero, la pubblicazione di una database su internet per altri
siti web, è stato risolto efficacemente rendendo disponibili ad altre applicazioni file XML
contenenti i dati richiesti.
L'amministrazione del database attraverso un sito web è stata realizzata nella sua totalità,
l'amministratore può dunque gestire ogni parte dei dati, dalle squadre fino ai parziali delle partite,
queste operazioni vengono svolte generalmente attraverso passaggi semplici, tranne in alcuni casi
che risultano un po' macchinosi ma comunque efficaci.
La veste grafica composta da solo HTML ha reso uniforme la visualizzazione del sito qualsiasi
dispositivo si intenda utilizzare dal computer al cellulare, semplificando anche le operazioni di
programmazione.
Il Progetto è stato portato a termine con successo.
Bibliografia e Webografia
Atlas,Agostino Lorenzi, Enrico Cavalli, INFORMATICA: LE BASI DI DATI E IL LINGUAGGIO
SQL ACCESS, MySQL, DATABASE IN RETE
http://it.wikipedia.org/
22
Allegato: Modello E/R
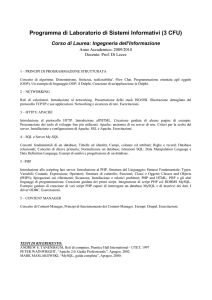
Possiamo individuare all'interno di questo modello E/R, tre entità fondamentali, ovvero
SQUADRA, PARTITA e CAMPIONATO.
5
In seguito alla normalizzazione , dagli attributi delle tre entità manzionate nascono nuove entità,
ovvero: CAMPO, RESPONSABILI e SOCIETA dalla tabella SQUADRA; CATEGORIE dalla
tabella CAMPIONATI e PARZIALI dalla tabella PARTITE.
Le tabelle DISPUTA
e GIOCA sono entità deboli, ovvero rappresentano le relazioni che
intercorrono tra le tabelle a cui sono collegate.
5
Normalizzazione:processo che porta ad eliminare la ridondanza e l'inconsistenza.
23
Lettura del modello E/R
Tra le entità SQUADRA e CAMPIONATO, intercorre una relazione molti a molti, in quanto
abbiamo più società che partecipano ad uno stesso campionato e una squadra può parteciapare a
diversi campionati sia nello stesso anno, sia in anni diversi.
Tra CAMPIONATO e PARTITA, intercorre una relazione uno a molti, perchè le partite fanno parte
di un solo campionato, e un campionato ha ovviamente più di una sola partita.
Tra SQUADRA e PARTITA, intercorrono due relazioni molti a molti, una per ogni squadra in
campo, che si riassumono nell'entità GIOCA. Analizzando le relazioni che collegano GIOCA con
le altre entità notiamo che con SQUADRA abbiamo le due relazioni molti a molti, mentre verso
PARTITA abbiamo un solo collegamento. Questo perchè è necessario che due squadre giochino la
stessa partita (locali e ospiti), mentre la partita è una sola. Oltre a questo abbiamo che una squadra
gioca più partite, si comprende quindi l'utilizzo di due relazioni molti a molti.
Le relazioni tra CAMPO, RESPONSABILI, SOCIETA e CATEGORIE con le rispettive entità,
sono del tipo uno a molti, in modo che, per esempio, una squadra sia collegata ad una sola società,
mentre una società può essere composta da più squadre.
La relazione tra PARZIALI e PARTITE è sempre del tipo uno a molti, ma a differenza delle altre è
l'entità nata dalla normalizzazione (PARZIALI) a contenere i dati che effettuano il collegamento
con l'entità madre(PARZIALI), in questo modo abbiamo che una partita, può avere più parziali e un
parziale è asssegnato ad una sola partita.
Sviluppi futuri
Nel caso di un effettivo utilizzo del progetto, sarebbe possibile espandere il database, aggiungendo
altre entità che ci permettano di gestire, i giocatori (cartellini, documenti di identità, visite mediche,
ecc...), o addirittura le statistiche delle partite, dei giocatori e delle squadre. É inoltre molto
probabile che nel caso venga utilizzato il mio progetto, alcuni attributi possano variare, in quanto ho
effettuato una stima dei dati utili ad un ente sportivo, senza informarmi sulle effettive necessità, che
risulteranno importanti, solo con l'utilizzo effettivo del progetto.
24