POLITECNICO DI TORINO
III Facoltà di Ingegneria
Corso di laurea in Ingegneria Informatica
TESI DI LAUREA
Impaginazione automatica
per editoria on-line
Relatore
Ing. Maurizio Rebaudengo
Co-relatore
Ing. Fulvio Corno
Candidato
Paolo Giuliano
Granero
Maggio 2001
2
INTRODUZIONE………………………..………………………………………….4
Editoria on-line ..........................................................................................................8
1
SCOPO DELLA TESI .......................................................................... 14
1.1
Classificazione degli utenti .........................................................................15
1.1.1
Giornalista .............................................................................................15
1.1.2
Redattore ...............................................................................................15
1.1.3
Impaginatore..........................................................................................16
1.2
2
Caratteristiche .............................................................................................17
LA BASE DATI .................................................................................... 22
2.1
Struttura.......................................................................................................24
2.1.1
Modello relazionale ...............................................................................24
2.1.2
Le tabelle ...............................................................................................25
2.1.3
I file .......................................................................................................29
2.2
Esempi di interrogazioni al DB ..................................................................30
2.2.1
Interrogazione della tabella Login.........................................................30
2.2.2
Interrogazione della tabella Comprende................................................31
3
EDITING .............................................................................................. 32
3.1
Funzionamento ............................................................................................33
3.1.1
Pagina di editing....................................................................................33
3.1.2
Gestione delle pagine pubblicate...........................................................38
3.2
Realizzazione................................................................................................40
3.2.1
DHTML Editing Component ................................................................40
3.2.2
Utilizzo del DHTML Editing Component.............................................46
3.2.3
Inserimento di un articolo......................................................................51
3.2.4
Programmazione server-side .................................................................53
4
PUBLISHING ....................................................................................... 58
4.1
Funzionamento ............................................................................................59
4.1.1
Esplorazione del sito .............................................................................59
4.1.2
Struttura della pagina.............................................................................60
3
4.2
Realizzazione................................................................................................60
4.2.1
Soluzioni ideate .....................................................................................60
4.2.2
Soluzione definitiva...............................................................................67
4.2.3
Programmazione server-side .................................................................70
5
CONCLUSIONI .................................................................................... 74
5.1
Risultato .......................................................................................................75
5.2
Flessibilità.....................................................................................................77
5.3
Riutilizzo dell’applicazione in altri ambiti ................................................78
5.3.1
Pagine personali ....................................................................................78
5.3.2
Prima pagina di un portale.....................................................................79
BIBLIOGRAFIA.………………………..………………………………………...80
Introduzione
4
Introduzione
Lo sviluppo che Internet ha avuto negli ultimi anni, ha certamente aumentato
l’interesse delle persone a conoscere il mondo dell’informatica e ad utilizzare
la rete mondiale. Probabilmente quando i ricercatori lavoravano sul progetto
Arpanet (progetto militare degli Stati Uniti che, reso pubblico, si è chiamato
poi Internet) non più avrebbero potuto immaginare ciò che nel giro di qualche
anno è accaduto: milioni di persone che contemporaneamente possono essere
unite da un computer e condividere ogni genere di informazione e servizio.
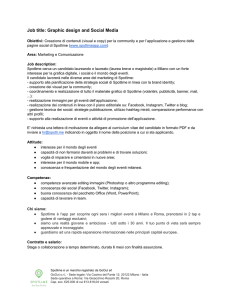
Nella figura 1 è rappresentata la curva che descrive l’andamento del numero
di persone che ha utilizzato Internet dal 1995 al 2000 secondo i dati trovati nel
sito www.commerce.net: in cinque anni è decuplicata. Si prevede che, grazie
all’introduzione di altri mezzi, oltre il computer, per collegarsi a Internet,
quali ad esempio il telefono cellulare, nel 2005 gli utenti che navigheranno in
rete saranno all’incirca un miliardo. La crescita maggiore in questo momento
si deve alle zone dell’Asia e dell’America meridionale, le quali, nonostante
insieme raggiungano più della metà della popolazione mondiale, nel gennaio
del 2000 non coprivano neanche il 20% degli utenti di Internet (tab. 2).
Introduzione
5
1200
Utenti
1000
1000
800
600
400
400
200
26
0
55
98
150
205
250
1995 1996 1997 1998 1999 2000 2001 2005
Anno
Figura 1: Diagramma degli utenti di Internet (in milioni)
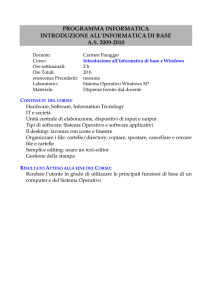
Anno 2000
Africa
2.1 Milioni
Asia/Pacifico
40 Milioni
Europa
70 Milioni
Medio Oriente
1.9 Milioni
Canada e USA
120 Milioni
America Meridionale
8 Milioni
Totale
242 Milioni
Tabella 1: Distribuzione geografica degli utenti di Internet
Gli usi che hanno portato un rapido incremento degli utenti sono
principalmente il World Wide Web (WWW) e la posta elettronica (e-mail).
Tutt’oggi la maggior parte dei bit che si muovono nella rete sono quelli che
costituiscono le e-mail: infatti con l’introduzione dello standard MIME è
Introduzione
6
possibile allegare al contenuto del testo, file di ogni genere e grandezza, che
aumentano le dimensioni di ogni singola e-mail.
Esistono poi altri tipi applicazioni che usufruiscono della rete mondiale:
programmi che permettono la gestione di computer remoti, che consentono di
inviare o scaricare file di qualsiasi genere, applicazioni che permettono di far
comunicare in tempo reale più utenti contemporaneamente, condividendo una
finestra di dialogo in cui poter scrivere qualsiasi messaggio (chat). Sono
oramai di comune utilizzo videoconferenze a distanza, ora senza il bisogno di
satelliti o ponti radio, ma realizzabili con l’utilizzo di una telecamera
collegata al computer. La ricerca in quest’ultimo periodo si sta spingendo,
sfruttando la sempre maggiore velocità di trasferimento, nel campo della
telefonia (voce su IP) e della televisione su Internet: per quanto riguarda il
primo settore, il suo sviluppo e la conseguente realizzazione, porterà come
vantaggio la diminuzione del costo delle comunicazioni e la possibilità di
usare il proprio computer come mezzo principale con cui comunicare nel
mondo.
Le applicazioni citate sopra occupano però meno del 20% dell’utilizzo che si
fa di Internet: la percentuale restante rappresenta l’utenza che esplora il
WWW tramite browser.
All’interno del WWW negli ultimi anni si è cercato sempre più di rendere
interattive le pagine che lo costituiscono. Sono due le tecnologie in questo
momento che permettono di aumentare le capacità statiche di una pagina
HTML: le applet Java e il Dynamic HTML. Entrambe hanno il limite imposto
dalla sicurezza, che deve essere una delle caratteristiche fondamentali di
Internet. È giusto impedire che un computer collegato alla rete, possa subire
danni o che si possa accedere a dati riservati memorizzati sul disco locale.
Anche in termini di sicurezza, un settore del WWW di cui si sente oramai da
qualche tempo parlare è il commercio elettronico. Nonostante in Italia non
Introduzione
7
riscuota ancora gran successo (dovuto principalmente alla diffidenza
nell’utilizzare la carta di credito su Internet), sono tanti i siti di e-commerce
che ogni settimana nascono. Si effettuano studi di marketing specifici per
questo nuovo settore, sfruttando l’automazione delle applicazioni: ad
esempio, conservando per ogni utente una traccia dei prodotti cui era
interessato in visite precedenti, e suggerendo in quelle successive, articoli
analoghi.
Come accade per un negozio, anche per un sito, migliore è il servizio che si
offre all’utenza, maggiore sarà l’afflusso. Questa politica porta di
conseguenza a ricercare soluzioni innovative che vadano sempre più incontro
ai desideri dei visitatori.
Sono molteplici e spesso differenti tra loro, i motivi che spingono un utente a
collegarsi e navigare nel WWW: per questa ragione sono nati siti, noti col
nome di portali che forniscono i più svariati servizi. Nel mondo di Internet
acquistano sempre maggior importanza i portali in grado di fornire agli utenti
servizi di ogni genere: la casella di posta elettronica, la possibilità di inviare
SMS, lo shopping on line ed altri ancora. Tra quelli non menzionati occupa un
ruolo rilevante lo spazio che sulla prima pagina di ogni portale è riservato alle
notizie quotidiane.
Introduzione
8
Editoria on-line
Sono nati, contemporaneamente ai portali, siti che si sono posti come
obiettivo primo, quello di presentare i fatti che accadono nel mondo, e che
non forniscono altri servizi, se non quello dell’informazione. I quotidiani su
Web insieme ai portali che propongono le notizie del giorno, fanno parte del
settore dell’editoria on-line. Il vantaggio più rilevante che si ha pubblicando
un sito di informazione su Internet, è che le notizie possono essere aggiornate
quasi in tempo reale, mentre un quotidiano viene stampato una sola volta
nell’arco di una giornata e, uscendo nelle edicole il mattino, le notizie che
riporta si riferiscono al giorno precedente.
Per comprendere meglio quali fossero le regole da rispettare e le possibili
migliorie per realizzare un sito di editoria on-line, ho analizzato alcuni siti che
appartengono a questo settore.
Tiscali è un portale italiano tra i più utilizzati per i molti servizi che mette a
disposizione degli utenti: un numero di telefono virtuale da utilizzare mentre
si è collegati a Internet, col quale si può effettuare o ricevere una telefonata
utilizzando il computer; un fax virtuale, per ricevere fax senza il bisogno di
possederne uno, e tutti quei servizi che forniscono in generale i portali.
La prima pagina (fig. 2) che compare quando ci si collega, è strutturata
ponendo ai lati i vari menù di scelta per usufruire dei servizi messi a
disposizione, e centralmente lo spazio è riservato alle notizie del giorno.
Ognuna di esse può essere disposta in modo tale da occupare in larghezza
l’intero spazio oppure solamente la metà. L’importanza di ciascuna è data
dalla posizione in altezza che occupano e insieme al titolo della notizia è
segnalato anche l’argomento di appartenenza (attualità, economia, politica e
così via). Tra i vari menù che mette a disposizione c’è quello che elenca tutti
gli argomenti in cui si possono raggruppare le notizie. Visualizzando una
Introduzione
9
pagina che comprende gli articoli appartenenti ad uno stesso tema, si nota che
il criterio di impaginazione è il medesimo utilizzato per la prima pagina.
Figura 2: Il portale di Tiscali
Il quotidiano La Stampa oltre a uscire nelle edicole in forma cartacea, gestisce
un sito di informazione con lo stesso nome. Collegandosi al sito, la prima
pagina che compare (fig. 3) è composta ponendo in testa, il nome della testata
giornalistica e subito sotto distribuito lungo tutta la lunghezza della pagina, un
menù con gli argomenti in cui le notizie sono raggruppate, a cui è aggiunto un
collegamento per visualizzare la copia della prima pagina del quotidiano
stampato su carta. Le notizie principali che sono invece presenti nella prima
pagina del sito, occupano lo spazio centrale, il quale è diviso in due colonne:
ogni articolo è quindi messo in quella di destra o in quella di sinistra, ma non
può essere distribuito su entrambe. Sul lato destro è presente l’elenco delle
Introduzione
10
notizie ANSA più recenti, mentre su quello sinistro l’insieme delle rubriche di
argomento leggero, come cinema, viaggi, benessere o simili.
Figura 3: Il sito de La Stampa
Il quotidiano americano The New York Times, come La Stampa, mette a
disposizione sul web un sito di informazione. Lo spazio occupato dalle notizie
più recenti, è quello centrale: è diviso nella parte superiore in due colonne di
differente larghezza, mentre scorrendo la pagina, terminate le notizie più
importanti, , si può notare che le colonne assumono la stessa larghezza. Le
notizie riportate dove la larghezza delle colonne è asimmetrica, oltre al titolo
presentano anche alcune righe che ne descrivono meglio il contenuto; mentre
quelle che sono poste più in basso, sono divise per argomento e presentano
solamente il titolo.
Introduzione
11
Figura 4: Il sito del The New York Times
La struttura in tutti e tre i siti appena descritti per posizionare e separare le
notizie, è una tabella. La definizione di una tabella in HTML non permette di
distribuire in maniera totalmente libera i contenuti delle singole celle: si
rimane infatti dipendenti, per quanto riguarda le righe, alla cella con altezza
maggiore. Poniamo il caso in cui due celle, appartenenti alla stessa riga,
abbiano un numero di caratteri differente, ad esempio maggiore per la prima:
nella seconda, compare, in fondo al testo, uno spazio vuoto che non può
essere riempito in alcun modo.
Come si è potuto vedere dall’analisi effettuata su tre differenti siti, le notizie
sono poste nella zona centrale della pagina, incolonnate una sotto l’altra,
partendo spesso dalla più recente, occupando in larghezza lo stesso spazio.
Questo modo di impaginare non fa distinguere facilmente al lettore, l’articolo
con un’importanza maggiore.
Introduzione
12
Uno dei criteri di valutazione di un sito è la semplicità con cui si può visitare:
nella pagina iniziale deve essere presente l’essenziale, di modo che non si
debba perdere tempo a trovare ciò che si sta cercando. Allo stesso modo se un
utente si collega per conoscere i fatti accaduti in una giornata, vuole che la
pagina si legga quasi da sé: lo spazio e la posizione che una notizia occupa
possono dare un aiuto al lettore per capire la sua importanza.
L’impaginazione su più colonne, come quella utilizzata in un giornale
cartaceo, permetterebbe ad un visitatore di capire al volo il valore di ogni
articolo, in funzione del numero di colonne e della posizione che occupa
rispetto agli altri.
Con la realizzazione del progetto che nel corso dei prossimi capitoli
presenterò, si è voluto dare al responsabile della pubblicazione delle notizie,
la possibilità di decidere dove posizionare ogni articolo e su quante colonne.
La particolarità di quest’applicazione è che funziona all’interno del browser
Internet Explorer di Microsoft: l’impaginatore può quindi trovarsi in un
qualsiasi posto del mondo e, purché abbia un PC, un modem ed Explorer
installato, è in grado di selezionare gli articoli presenti in quel momento su
una base di dati, posizionarli a suo piacimento, e pubblicarli quindi sulla rete.
Esistono altre due categorie di utenti che utilizzano quest’applicazione: il
giornalista che scrive gli articoli, associa loro una o più fotografie e invia il
tutto, utilizzando un qualsiasi browser, al server in grado di memorizzarlo
all’interno di un database. La seconda categoria è quella del redattore, il quale
è in grado di visualizzare il contenuto di ogni articolo e decidere quindi se
modificarlo e approvarlo oppure approvarlo direttamente per la successiva
fase di pubblicazione, la cui gestione è interamente nelle mani
dell’impaginatore.
Introduzione
13
Con la differenziazione dei compiti tra le tre categorie, si crea anche una
separazione naturale all’interno di una pagina tra il livello contenuto e quello
del layout.
1. Scopo della tesi
14
1 Scopo della tesi
Capita oramai sempre più di frequente che una persona interessata a
conoscere le ultime notizie, navighi nel mondo di Internet per poterle leggere
quasi in tempo reale. Sviluppare quindi un’applicazione in grado di migliorare
ciò che offre in questo momento il mercato è certamente una scelta giusta.
Gli intenti che mi hanno spinto a sviluppare questa applicazione web sono
stati fondamentalmente due:
• Fornire al lettore un modo di conoscere i fatti del giorno in maniera più
chiara, usufruendo dell’impaginazione su quattro colonne, che
permette di distinguere meglio l’importanza degli articoli
• Mettere a disposizione dell’impaginatore un applicativo che rendesse
semplice il suo lavoro, senza vincoli ad un particolare calcolatore o
programma applicativo
Nello sviluppo del progetto altre caratteristiche hanno assunto una certa
rilevanza, quali il mantenimento delle proporzioni di una pagina rispetto alla
risoluzione
impostata
sul
computer
del
lettore,
l’alleggerimento
dell’applicazione dal lato server, portando la maggior parte del codice
all’interno del documento HTML, la separazione dei compiti tra gli utenti che
partecipano alla realizzazione delle pagine di informazione e per ultimo la
1. Scopo della tesi
15
separazione tra contenuto e layout di ogni articolo, soluzione che permette
così il riutilizzo di una notizia senza essere legati ai criteri con cui è stata
impaginata precedentemente.
1.1 Classificazione degli utenti
L’applicazione è in grado di fornire funzioni differenti a seconda dell’utente
che vi si collega.
1.1.1 Giornalista
Il giornalista ha come incarico quello di scrivere uno o più articoli,
decidendone il titolo e i contenuti, e di associare a ciascuno di essi zero o più
fotografie. Per questo motivo la pagina web cui fa riferimento per il suo
compito è costituita semplicemente da una scheda da riempire, i cui campi
sono due spazi di testo vuoti nei quali inserire il titolo e il contenuto.
Oltre questi è presente un altro campo che rende possibile allegare
all’articolo un file: in questo caso una fotografia.
Ogni giornalista è naturalmente in grado di recuperare, modificare o
cancellare ogni articolo di sua appartenenza, salvo in una particolare
situazione che vedremo in seguito. Nella figura 1-1 viene riportato lo Use
case (ovvero le azioni che può effettuare) del giornalista e del redattore.
1.1.2 Redattore
Il redattore ha il compito di controllare e approvare gli articoli inseriti nel
database. L’interfaccia grafica con cui lavora è molto simile a quella del
giornalista. In più ha la possibilità di modificare un attributo che rappresenta
lo stato di evoluzione dell’articolo: può settarlo come in fase di revisione
oppure approvato e quindi pubblicabile (fig.1-1). Ciascun redattore può essere
specializzato nel controllo di articoli di un certo tipo: ad esempio di cronaca,
di economia, oppure di sport.
1. Scopo della tesi
16
Crea nuovo articolo
Apri articolo
Giornalista
Salva articolo
Rimuovi articolo
Redattore
Modifica articolo
Aggiungi fotografia
Rimuovi fotografia
Setta lo stato
Figura 1-1: Use case (giornalista e redattore)
1.1.3 Impaginatore
L’impaginatore può accedere in lettura a tutti gli articoli che sono stati
approvati da un redattore, e quindi inserirli nella pagina che vuole realizzare.
L’insieme dei comandi di cui dispone gli permette con semplicità di decidere
su quante colonne deve essere distribuito un articolo, a quale altezza della
pagina inserirlo, il colore di sfondo, e presenta altre funzioni che rendono più
rapida la fase di impaginazione.
1. Scopo della tesi
17
Crea nuova pagina
Apri pagina
Pubblica pagina
Impaginatore
Rimuovi pagina
Modifica pagina
Figura 1-2: Use case impaginatore
1.2 Caratteristiche
Si vuole che l’applicazione sia realizzata secondo un’architettura a tre stati (in
inglese Three-Tier): il server web interagisce con il livello application, che a
sua volta fa riferimento ad una base di dati, dal quale attinge le informazioni
per generare dinamicamente le pagine da inviare al browser (fig. 1-3). Nel
prossimo capitolo verrà descritto più approfonditamente il funzionamento
dell’architettura appena menzionata.
1. Scopo della tesi
Richiesta
Risposta
WEB
SERVER
A
P
P
L
I
C
A
T
I
O
N
18
Richiesta
Risposta
LIVELLO
DATI
(DB
relazionale)
Figura 1-3: Architettura Three-Tier
Lo studio e la realizzazione di questo sito devono avere come caratteristica la
separazione tra contenuti e presentazione degli stessi: infatti il testo di ogni
articolo deve essere memorizzato senza alcun riferimento al layout; mentre
nel database, all’interno di una tabella specifica, saranno presenti i valori che
servono per definire le caratteristiche di presentazione di ogni articolo
pubblicato in una pagina. Questa separazione permette così più facilmente,
dal punto di vista progettuale, di gestire ed assegnare i compiti ai tre attori
(giornalista, redattore e impaginatore) che collaborano nella creazione di
pagine di informazione.
L’applicazione deve offrire anche una funzionalità di evoluzione dello stato
dei documenti (ciò che in Inglese si chiama workflow): ogni risorsa possiede
uno stato, che varia secondo le azioni eseguite sulla stessa dagli utenti che ne
hanno diritto.
Un browser, quando visualizza un documento scritto solamente in HTML, ha
la caratteristica di posizionare gli elementi di una pagina in funzione della
grandezza della finestra e della risoluzione dello schermo. In un documento
dove è importante che le posizioni relative tra i vari oggetti rimangano il più
possibile le medesime, una soluzione utilizzando soltanto il linguaggio HTML
1. Scopo della tesi
19
sarebbe poco adatta. La figura 1-4 mostra il browser che visualizza la pagina
di notizie del portale Italia On Line quando la risoluzione dello schermo è
impostata a 800x600 (che è quella consigliata dal sito stesso). Se la
risoluzione si imposta a 1280x1024 si ottiene un effetto poco gradevole (fig.
1-5): la pagina non è più centrata rispetto alla finestra e, anche se ne viene
visualizzata una quantità maggiore, i caratteri hanno una dimensione talmente
piccola da rendere difficile la lettura.
Figura 1-4: Risoluzione 800x600
1. Scopo della tesi
20
Figura 1-5: Risoluzione 1280x1024
Per comprendere meglio come un browser adatta i contenuti di una pagina,
quando la sua finestra è ridimensionata, è utile osservare nel quarto capitolo le
figure 4-2 e 4-3: se la pagina contiene al suo interno ad esempio una tabella,
riducendo la larghezza della finestra, lo spazio orizzontale di ciascuna cella
diminuisce, mentre si allunga di conseguenza l’altezza. In questo modo non si
garantisce più l’effetto voluto dall’impaginatore.
Per ovviare a questo comportamento intrinseco di un browser si possono
usare le funzioni fornite dal Cascading Style Sheets, e in particolare il
posizionamento assoluto dei singoli elementi, in modo tale che il
ridimensionamento della finestra non modifichi il layout deciso in principio
dall’impaginatore. Aggiungendo poi al documento uno script specifico,
1. Scopo della tesi
21
eseguito dal browser, si vogliono mantenere le proporzioni dei singoli articoli
tra loro e con lo schermo sul quale si sta visualizzando la pagina.
2. La base dati
22
2 La base dati
Se i Web browser sono ormai stati accettati in modo universale dalla
popolazione di Internet come strumenti di navigazione, l'integrazione fra
HTML, HTTP e Web server/database è ormai un dato di fatto per quanto
riguarda la distribuzione di informazioni dinamiche sia in Intranet che in
Internet.
La presentazione di informazioni dinamiche necessita la consultazione di
appositi database allineati o integrati con i sistemi informativi del server e ciò
viene realizzato attraverso applicazioni che, nel momento in cui vengono
eseguite, effettuano interrogazioni al database, estraggono le informazioni
richieste e le presentano in formato Web all'utente finale.
Il processo per la visualizzazione di dati presenti su un database è composto
di tre fasi:
-
La partenza avviene dal computer dove risiede il database e il
programma che lo gestisce (DBMS: Data Base Management System):
il DBMS riceve un interrogazione (in inglese query), la esegue e
restituisce il risultato della ricerca svolta all’interno del database.
-
La fase intermedia è sul computer dove gira il server Web che utilizza i
dati originali per creare pagine nel formato HTML usando tecnologie
2. La base dati
23
server-side quali ASP, Java Servlet, CGI, PHP3, secondo il server che
si utilizza. Genera la richiesta da inviare al DBMS, riceve il risultato e
lo utilizza per creare la pagina desiderata.
-
L'ultima è sul computer su cui si usa un browser per richiedere e
interpretare i documenti HTML. Invia la richiesta di una pagina e
attende la risposta secondo le regole del protocollo http. Il browser può
completare il lavoro di trasformazione dei dati originali in HTML,
eseguendo talvolta dei programmi inclusi all’interno delle pagine
(client scripts).
Questo modo di utilizzare un database si chiama a tre strati (in inglese threetier) riferendosi appunto alle tre fasi viste prima e per distinguerla dalla
pubblicazione a due strati, dove l’utente accede direttamente al database.
L'introduzione del terzo strato, costituito dal server Web, ha semplificato la
gestione di pagine dinamiche, standardizzando l'interfaccia che ora non
dipende più dal tipo di database.
Ci sono vari tipi o modelli di database, ma il più comune è il database
relazionale che si presenta appunto come una serie di tabelle e di relazioni tra
le stesse. Un altro tipo di database è quello ad oggetti, che si è diffuso in
seguito al successo dei linguaggi di programmazione ad oggetti.
Essendo il mio progetto un’applicazione ad alta densità di informazione
dinamica, l’utilizzo di un database ben strutturato è fondamentale. Poiché
l’ambiente di sviluppo utilizzato per il server è stato Microsoft IIS, si è voluto
mantenere un’integrità di struttura utilizzando un database relazionale come
Access. In esso si riversano i dati relativi al contenuto e al layout.
2. La base dati
24
2.1 Struttura
2.1.1 Modello relazionale
Per creare un database funzionale è utile definire prima un modello
relazionale, che rappresenti l’interazione delle varie entità di interesse
all’interno dell’applicazione (fig.2-1). Si può notare che il giornalista e il
redattore agiscono entrambi sulla gestione di un articolo, ma che solamente il
giornalista può inserire o rimuovere una fotografia. Dalla cardinalità che
unisce un’immagine ad un articolo, s’intuisce che a quest’ultimo può essere
associata una o più fotografie, ma non viceversa. Questa scelta deriva dal fatto
che un giornalista non è in grado di prevedere per quali altri articoli la foto
allegata possa essere riutilizzata e, allo stesso momento, se le tutte fotografie
fossero messe a disposizione dell’impaginatore quando genera una pagina, si
troverebbe di fronte un lavoro di cernita eccessivo. Gli attributi di posizione
(esplicitati nel prossimo paragrafo) relativi alla relazione comprende,
determinano per ogni singolo oggetto appartenente ad una pagina, le
caratteristiche che servono per definirne il layout. Associare questi attributi
all’entità articolo sarebbe sbagliato, perché hanno senso solamente nel
momento in cui sono inseriti in una pagina. Per di più questa scelta permette
che un articolo sia utilizzato in pagine differenti, con una posizione e un
colore di sfondo diversi in ognuna. Così facendo il layout e i contenuti sono
realmente divisi in due tabelle differenti.
2. La base dati
ID Nome Cognome
Giornalista
Password
(0,n)
(1,1)
Fotografia
(1,1)
(0,n)
#art Titolo Stato
(1,1)
Articolo
Gestisce
(0,n)
Gestisce
(0,n)
Attributi
posizione
Attributi
Comprende
posizione
Comprende
ID Nome Cognome
(0,n)
Associata
a
(0,n)
(1,1)
Password
Impaginatore
(0,n)
#foto
Gestisce
ID Nome Cognome
Redattore
25
Gestisce
(1,n)
(1,n)
Password
Pagina
(1,1)
#pag
Data
Figura 2-1: Modello relazionale
2.1.2 Le tabelle
Dal modello relazionale descritto nel paragrafo precedente si trovano cinque
tabelle che ora verranno descritte singolarmente.
2.1.2.1 La tabella Login
E’ gestita dal supervisore del sistema: solamente lui è in grado di inserire,
modificare o cancellare un record. Ad ogni utente che lavora nel sito di
editoria on line, è assegnato un numero identificatore univoco ID, e il ruolo
che svolge Incarico. In questo modo, dopo che si è autenticato, l’applicazione
2. La base dati
26
riconosce quali sono le mansioni che può svolgere e gli permette di
visualizzare solamente le pagine che contengono le utilità per la gestione del
suo compito.
ID
Nome
Cognome
Password
Incarico
Tabella 2-1: Login
2.1.2.2 La tabella Articolo
Ogni articolo è definito singolarmente da un numero #art. Nel secondo
campo s’inserisce il titolo e nel terzo lo stato di evoluzione: quando un
articolo è stato appena creato questo campo assume il valore null e così anche
il campo IdRedattore. Quando poi un redattore decide di occuparsi di quel
servizio, lo Stato viene aggiornato indicando che l’articolo è in fase di
revisione, e nell’Idredattore s’inserisce il codice di identificazione del
redattore. Quando quest’ultimo termina il lavoro di controllo, l’articolo
diventa pubblicabile e messo a disposizione dell’impaginatore. Naturalmente,
quando un articolo diviene parte di una pagina non è possibile cancellarlo, di
conseguenza, in maniera automatica, il campo Stato assume un valore che
esprime questa condizione. Nel campo IdGiornalista è presente il codice che
contraddistingue l’autore del pezzo.
#art
Titolo
Stato
IdGiornalista
Tabella 2-2: Articolo
IdRedattore
2. La base dati
27
2.1.2.3 La tabella Fotografia
In questa tabella sono solamente due i campi: il primo, #foto, che
contraddistingue ogni fotografia, e il secondo, ArtAssociato, che specifica a
quale articolo è collegata. Il suo stato di evoluzione dipende dall’articolo,
quindi non è necessario utilizzare un campo con la stessa funzione, come
nella tabella precedente.
#foto
ArtAssociato
Tabella 2-3: Fotografia
2.1.2.4 La tabella Pagina
Il primo campo (#) definisce singolarmente una pagina, nel secondo è
presente la data della sua creazione (Data) e nel terzo l’autore (ID);
quest’ultimo campo è fondamentale affinché ogni impaginatore possa
apportare modifiche solamente alle pagine da lui stesso create.
#
Data
Tabella 2-4: Pagina
ID
2. La base dati
28
2.1.2.5 La tabella Comprende
È senza dubbio la tabella più grande e complessa delle cinque. Una pagina è
divisa in quattro colonne e può essere costituita da tre diversi elementi: il
titolo, una parte del testo o una fotografia. Per ognuno di essi devono essere
definiti i valori che ne determinano il layout: la colonna da cui bisogna
cominciare a visualizzarlo (Col), su quante colonne deve essere distribuito
(Width), il colore di sfondo (Color) e un numero che lo identifichi
singolarmente all’interno della pagina (IdElem). Essendo un articolo diviso in
titolo e contenuto, e siccome l’impaginatore può a sua volta dividere il
contenuto in più parti, ogni record della tabella deve possedere due attributi
che permettano di risalire alla parte che interessa: i campi Start e Stop
definiscono appunto il carattere da cui cominciare e terminare. In questo
modo il contenuto dell’articolo mantiene la sua integrità ed è solamente diviso
nella fase di visualizzazione in maniera dinamica. Questi due campi
assumono invece un valore specifico (zero) per definire se l’elemento è un
titolo oppure una fotografia. Il campo #art/foto contraddistingue il numero
dell’articolo o della fotografia, mentre l’ultimo campo effettua una distinzione
tra immagine o testo.
#
IdElem
Col
Width
Color
#art/foto
Start
Stop
Art/foto
Tabella 2-5: Comprende
La stringa del campo Color descrive il colore di sfondo utilizzando lo
standard RGB in base esadecimale.
2. La base dati
29
2.1.3 I file
Nel sito il mantenimento dei contenuti e delle immagini avviene sotto forma
di file.
2.1.3.1 Articoli
Un articolo è composto normalmente da almeno 400 caratteri. Un database
come Access non permette che in un campo di testo ne siano memorizzati più
di 256: è stato quindi necessario salvare i contenuti non all’interno del
database, ma in file con estensione di testo. Essi non sono visibili al server.
Solamente attraverso i metodi messi a disposizione dal File System del disco
locale vi si può accedere: si apre un file, si legge la parte che interessa per la
pubblicazione e si chiude. Tutti i file di testo contenenti un articolo sono
memorizzati in un medesimo direttorio ed hanno il nome composto da una
parte comune più il numero dell’articolo che contengono (ad esempio
art1.txt). In questo modo non è necessario inserire nella tabella Articolo un
campo che identifichi il percorso e il nome completo del file.
2.1.3.2 Fotografie
Per memorizzare le fotografie sul disco rigido del server, si adotta lo stesso
sistema dei file di testo, ovvero il nome di ciascuna è composto da una parte
comune e da una parte che varia in funzione del numero dell’immagine.
Dovendo però essere pubblicabili, i file con estensione jpg sono memorizzati
in una directory visibile al server, negando comunque ad un qualsiasi utente la
possibilità di esplorarla.
La risoluzione di una foto non ha vincoli, ma quando viene pubblicata in una
pagina, la sua larghezza è vincolata alla dimensione delle colonne: può quindi
essere pubblicata larga quanto una colonna o un suo multiplo. L’altezza
2. La base dati
30
dell’immagine invece non ha alcun vincolo, in maniera tale da mantenerne le
proporzioni.
2.1.3.3 Altri file
Oltre ai due tipi di file precedenti è possibile concepire l’esistenza e l’utilizzo
di file multimediali. Ad esempio si potrebbe voler inserire in una pagina un
filmato (file di tipo mpeg) che integri il contenuto di un articolo, oppure
un’intervista solamente sonora (file di tipo audio wave). La gestione
all’interno dell’applicazione sarebbe la stessa di quella adottata per
un’immagine. Le modifiche sostanziali che si dovrebbero fare riguardano la
pagina che regola le attività del giornalista, che a questo punto dovrebbe
essere in grado di trasferire file di differenti tipi. Un minimo cambiamento
andrebbe fatto anche sul database, al quale si dovrebbe aggiungere una tabella
per ogni nuovo tipo di file che si vuole gestire, e naturalmente si dovrebbe
aggiungere qualche riga di codice alla parte dell’applicazione che genera al
volo la pagina.
2.2 Esempi di interrogazioni al DB
2.2.1 Interrogazione della tabella Login
Questa tabella è utilizzata per autenticare ogni utente che partecipa alla
realizzazione del sito di editoria on-line. Quando si collega e inserisce il
codice che lo identifica e la password, quest’ultima viene confrontata con
quella presente nel record che ha come ID quello inviato. Se corrispondono, il
browser viene indirizzato alla pagina successiva che è specifica per la
categoria cui l’utente appartiene e tutto ciò avviene decifrando il campo
Incarico del record selezionato.
2. La base dati
31
2.2.2 Interrogazione della tabella Comprende
La ricerca viene fatta richiedendo al database di restituire tutti i record che
hanno come valore del campo #, il numero della pagina voluta. A questo
punto l’applicazione scandisce uno alla volta, tutti i record restituiti e utilizza
il valore di ciascun campo per definire il layout di ogni elemento.
3. Editing
32
3 Editing
È questo capitolo senza dubbio il cuore della tesi. La realizzazione di
documenti HTML è oramai semplificata dai tanti editor presenti sul mercato.
Questi programmi però funzionano direttamente nel sistema operativo del
computer che si utilizza, invece con la realizzazione dell’applicazione svolta
nell’ambito della presente tesi è possibile creare una pagina HTML, avendo
tra l’altro a disposizione un insieme di comandi per semplificarne l’utilizzo,
direttamente all’interno di un browser (Internet Explorer 4 o versioni
successive), non dovendo quindi installare alcun programma e rimanere legati
al computer su cui è installato.
Il linguaggio HTML non permette l’interazione tra utente e browser:
solamente l’introduzione dei linguaggi di script e le applet Java hanno
permesso ai programmatori di creare pagine web che interagiscono con
l’utente. La manipolazione di dati posti su computer remoti avveniva fino a
un po’ di tempo fa, effettuando continue e numerose connessioni al server,
lasciando quindi ad esso tutto il lavoro di elaborazione. Con l’utilizzazione
del Dynamic HTML (DHTML), si riesce invece a portare una buona parte
dell’elaborazione sul computer client, alleggerendo così il compito del server
che può così gestire più velocemente le richieste concorrenti.
3. Editing
33
Rendere agevole il compito dell’impaginatore è stata una delle specifiche tra
le più importanti, insieme alla possibilità di permettere di vedere nella fase di
preparazione di una pagina, esattamente lo stesso documento che vedrebbe
poi un utente generico.
Ciò che seguirà nei prossimi paragrafi è la parte di applicazione che si occupa
dell’impaginazione, tralasciando, non per importanza, ma poiché non
innovativa, la sezione che riguarda la gestione dell’inserimento di un articolo
da parte del giornalista e la modifica del suo stato da parte del redattore.
3.1 Funzionamento
Segue ora come l’impaginatore può utilizzare il tool creato per recuperare gli
articoli e posizionarli all’interno di una pagina.
3.1.1 Pagina di editing
Si tratta della pagina principale, attraverso la quale l’utente può generare,
gestire e salvare sul server un documento. Si tratta di una pagina HTML
divisa in due cornici (in inglese frame): quella di sinistra, più sottile, nella
quale ci sono i comandi per richiedere un articolo e inserirlo nella nuova
pagina, e quella di destra all’interno della quale c’è il componente dove gli
articoli e le fotografie vengono appunto inserite. In cima alla seconda cornice
sono presenti i comandi per facilitare all’impaginatore il compito di definire il
layout (fig. 3-1)
3. Editing
34
Menù articoli
Numero paragrafi
Pulsante per far partire la richiesta
PRIMO
FRAME
Console
layout
SECONDO FRAME
Figura 3-1: Pagina di editing
3.1.1.1 Richiesta articolo
Il frame sulla sinistra presenta un menù a discesa nel quale sono presenti tutti
i titoli degli articoli disponibili sul database. Ciccando sopra, scende la lista e
si sceglie il pezzo che interessa; subito sotto questo menù ce n’è un altro, che
permette di scegliere in quante parti il contenuto deve essere diviso (da uno a
quattro).
Scelti questi due parametri, si preme col mouse sul bottone “INVIA”
posizionato sotto i due menù (fig. 3-1). A questo punto compare sotto tutto
quello descritto in precedenza, l’articolo diviso nel numero di parti scelto, con
l’aggiunta in testa di un pulsante che permette l’inserimento del medesimo
3. Editing
35
nella pagina che si sta creando (fig. 3-2). Questo procedimento si ripete per
qualsiasi articolo si voglia visualizzare ed eventualmente inserire.
Pulsante per
inserire l’articolo
Articolo diviso
in parti
Figura 3-2: Richiesta di un articolo
3.1.1.2 Posizionamento e definizione del layout
Una volta che un articolo è inserito all’interno del DHTML Editing
Component può subire le modifiche del layout utilizzando il mouse per
spostarlo e i comandi situati sopra il componente stesso per effettuare altre
modifiche(fig. 3-3).
3. Editing
36
Figura 3-3: Console comandi di editing
Gli elementi inseriti si muovono secondo una griglia verticale impostata su
quattro colonne.
Descrivo brevemente come possono essere utilizzati i pulsanti presenti nella
console (fig. 3-3).
Pulsanti da utilizzare dopo aver evidenziato un oggetto:
1-2-3-4 colonne: distribuisce sul numero di colonne presente sul pulsante,
l’oggetto selezionato, ridefinendo in modo automatico la sua altezza in
funzione del numero di caratteri che lo compongono.
Allinea: posiziona l’oggetto selezionato al punto più in alto del componente
(quello che ha come ordinata il valore zero).
Definisci sup: definisce l’elemento sotto il quale se ne vuole posizionare un
altro; si utilizza in concomitanza con il tasto “Allinea sup”.
Allinea sup: posiziona l’elemento selezionato esattamente sotto (senza
lasciare pixel vuoti) l’ultimo oggetto per il quale in precedenza si è premuto il
tasto “Definisci sup”.
3. Editing
37
Sfondo: insieme con il menù a discesa che si trova a fianco, imposta la tinta
di sfondo dell’elemento selezionato; si sceglie il colore e poi si preme questo
tasto.
Blocca: se premuto impedisce che l’elemento sia accidentalmente spostato
dalla posizione in cui si trova; premendolo una seconda volta rilascia
l’elemento e ne permette nuovamente il movimento.
Pulsanti non vincolati alla selezione di un elemento:
Undo: annulla l’ultima modifica fatta all’interno del componente; se premuto
in successione continua a ritroso con le modifiche apportate precedentemente.
Redo: annulla le modifiche apportate dal tasto Undo
Pubblica: è il tasto che permette di inviare al server i parametri per salvare la
pagina appena creata. Subito dopo averlo premuto compare una finestra di
conferma per evitare che una sua pressione involontaria crei nel database una
pagina non ancora terminata.
Messaggi d’errore
Conseguentemente ad azioni non permesse, l’applicazione impedisce che
l’utente commetta errori.
Se si preme un tasto che necessita un oggetto evidenziato, e non è stato
selezionato nulla oppure la selezione è attiva per modificarne il contenuto,
compare una finestra di avvertimento con il seguente messaggio: “Non hai
selezionato correttamente l’oggetto”.
Se invece si tenta di pubblicare una pagina con elementi che non sono di
dimensione standard (multipli di una colonna) o che sono oltre lo spazio
3. Editing
38
considerato valido per la pubblicazione, l’applicazione avverte dell’errore con
uno specifico messaggio e seleziona automaticamente l’elemento che causa
l’impossibilità di salvataggio sul database.
3.1.2 Gestione delle pagine pubblicate
Dopo aver premuto il tasto per pubblicare la pagina appena creata
l’impaginatore si trova di fronte al seguente menù.
Figura 3-4: Menù dell’impaginatore
Scegliendo di visualizzare la pagina appena pubblicata, il documento che
compare, oltre al lavoro appena eseguito, comprende anche due comandi
ulteriori: la cancellazione e la modifica (fig. 3-5). In questo modo l’utente può
immediatamente rendersi conto del risultato e decidere se modificare qualche
cosa oppure addirittura ricominciare da capo. Nel caso in cui decida di
3. Editing
39
apportare delle variazioni, il browser richiama la pagina di editing (fig. 3-1),
ma in questo caso con il DHTML Editing Component già riempito di tutti gli
elementi che compongono quel documento, naturalmente posizionati come
erano stati salvati in precedenza.
Modifica
Cancella
Figura 3-5: Gestione pagina
Cliccando nel menù principale sul link “Elenca pagine pubblicate”, compare
l’elenco dei lavori presenti nel database, ciascuno a sua volta in un formato di
link ipertestuale: se si clicca su uno di questi compare nuovamente la pagina
di gestione (fig. 3-5), con all’interno il documento scelto.
3. Editing
40
Figura 3-6: Elenco pagine memorizzate
3.2 Realizzazione
3.2.1 DHTML Editing Component
La Microsoft ha rilasciato un nuovo componente, il DHTML Editing
Component, che facilita l’implementazione un editor WYSIWYG (è
l’acronimo in inglese di What You See Is What You Get, in pratica quello che
vedi mentre generi un documento è ciò che realmente vedranno tutti) sia in
applicazioni sia in pagine web.
Le prospettive aperte per gli sviluppatori, da questo nuovo controllo, sono
numerevoli, tenendo anche conto che vi si può accedere con vari linguaggi:
Visual Basic, VBScript, Java, Javascript, C e C++. L'editor supporta tutte le
principali capacità di un editor wysiwyg e lavora in due diversi modi: Edit
Mode e Browse Mode. Il componente è fornito in due diversi tipi:
-Dhtml Editing Component document object
-Dhtml Editing Component control
3. Editing
41
La soluzione del documento ActiveX, Triedit.dll, consente un approccio di
basso livello, permettendo di usare le interfacce di un componente OLE, per
creare e gestire componenti Dhtml.
La seconda soluzione è quella più indicata per l’applicazione svolta
nell’ambito della tesi: fa ricorso ad un controllo ActiveX, Dhtmled.ocx, che
offre funzionalità di alto livello, che semplifica l’implementazione in
applicazioni e su pagine web. Il controllo è presente sia in versione normale,
sia safe-for-scripting, per poter essere usato nel web.
3.2.1.1 Dhtmled.ocx
Esistono due diversi ProgID e CLSID per i due tipi di controllo; essi sono:
ProgID safe for script = DHTMLSafe.DHTMLSafe
Il suo CLSID = 2D360201-FFF5-11D1-8D03-00A0C959BC0A
ProgID per la versione non marcata =DHTMLEdit.DHTMLEdit
Il suo CLSID =2D360200-FFF5-11D1-8D03-00A0C959BC0A
Volendo usare il controllo su internet, dovremo usare la versione protetta
dallo scripting. Di seguito un esempio di come il componente può essere
inserito all’interno di una pagina HTML:
<OBJECT classid="clsid:2D360201-FFF5-11d1-8D0300A0C959BC0A"
ID=DHTMLSafe1
HEIGHT=400 WIDTH=
500 >
</OBJECT>
3. Editing
42
3.2.1.2 Caratteristiche del controllo
Il Dhtmled control può caricare e salvare documenti in vario modo:
1. Può leggere e salvare documenti direttamente dal disco.
2. Può usare un URL per accedere ai documenti su Internet.
3. Legge e scrive stringhe con il contenuto del documento.
Il controllo supporta due metodi che leggono e scrivono direttamente file dal
disco, LoadDocument, e SaveDocument. Queste sono caratteristiche che di
solito non troviamo nei controlli, perchè rendono difficile la protezione dallo
scripting (un esempio è il controllo RTF), e sono potenzialmente pericolosi,
tanto che si sconsiglia il loro utilizzo in rete. Nel caso del controllo
Dhtmled.ocx, Microsoft ha risolto i problemi di sicurezza creando due
versioni, una normale per applicazioni (dove la protezione da script ha poca
importanza), e una protetta per Internet.
Chiamando il metodo LoadUrl un’applicazione può leggere documenti in
qualsiasi locazione web, il metodo supporta tutti i protocolli standard per
internet. La versione protetta, supporta solo HTTP e FTP.
Come detto possiamo anche leggere e scrivere porzioni di documento; in
questo esempio si utilizza la proprietà Dom, e ritorna l'intero contenuto
dell'elemento BODY del documento:
txtBody = DOM.body.innerHTML
Il Dhtml editing control non fornisce di per se toolbars e menus, ma molti
comandi di editing e formattazione sono implementati tramite il metodo
ExecCommand. Questo metodo prende un ID numerico di comando come
parametro, il quale è comunemente passato sotto forma di costante; per
3. Editing
43
esempio a DECMD_BOLD bisogna prima assegnare il valore 5000.
Nell'esempio si chiama ExecCommand per rendere il testo come Bold:
function Bold_On_Click()
{
DHTMLEdit1.ExecCommand DECMD_BOLD
}
Naturalmente, prima di inviare un comando, sarebbe opportuno verificare che
esso sia valido.
Il codice HTML (creare pagine HTML al volo)
Il DHTML Editing Control mostra direttamente solo la parte BODY di un
documento, ma si può usare la proprietà DocumentHTML per caricare l'intero
documento, HEAD compreso, in un controllo Dhtml Editing separato; infatti
la proprietà DocumentHTML, ritorna l'intero documento HTML. Questo
esempio mostra come creare una pagina HTML dinamicamente, e caricarla
nel controllo Dhtml Editing:
head = "<HTML><HEAD><TITLE></TITLE></HEAD>"
body = "<BODY><H1>Heading!</H1>This is a new document."
finish = "</BODY></HTML>"
DHTMLEdit1.DocumentHTML = head & body & finish
Usando
la
proprietà
DocumentHTML,
si
può
quindi
aggiornare
dinamicamente la visione del documento nel controllo.
Gli script presenti nel documento DHTML mostrato dal controllo, hanno
accesso al modello ad oggetti (DOM) del documento, questo consente di
modificare dinamicamente il contenuto del documento. Inoltre è anche
3. Editing
44
possibile usare il DOM per ricevere gli eventi DHTML nell'applicazione host.
La prorietà DOM equivale all'oggetto Document e, tramite essa, si può
accedere all'intera gerarchia del documento. Usando la proprietà DOM si
possono implementare unzioni come:
- Recuperare il contenuto di una selezione
- Identificare la selezione puntata dal mouse
- Muovere da programma il punto di inserzione
Il DHTML Editing control supporta un piccolo set di eventi, che
l'applicazione
host
può
gestire
come
qualsiasi
altro
evento.
La
documentazione ne indica due: DisplayChanged e DocumentComplete.
Il primo di questi, si verifica quando si riscontra un cambiamento nel
documento, compresi il cambiamento del punto di inserzione, una selezione
effettuata dall'utente o comunque in conseguenza di un’azione di editing. Si
può utilizzare per aggiornare ogni elemento fuori dal controllo che rifletta lo
stato corrente del documento.
DocumentComplete, si verifica invece quando il documento è stato
completamente caricato e inizializzato, e indica che il controllo è pronto ad
accettare comandi di editing.
3.2.1.3 Caratteristiche di editing
Il DHTML Editing Component supporta molte caratteristiche per semplificare
all’utente finale l’impaginazione. Le funzioni di base che implementa sono le
principali che si ritrovano in un qualsiasi editor: quelle normalmente più
utilizzate dall’utente generico (come ad esempio la scrittura in grassetto) sono
associate ad una combinazione di tasti che funzionano da scorciatoia (ad
esempio premendo sulla tastiera contemporaneamente Ctrl + i, i caratteri
successivi hanno uno stile italico).
3. Editing
45
Nelle tabelle che seguono (dalla tab. 3-1 alla 3-4), divise per tipologia di
utilizzo, sono elencate schematicamente le peculiarità che il componente
mette a disposizione.
La maniera per gestire la formattazione all’interno del componente
Formattazione di
base
Provvede alle caratteristiche di base, come il
cambiamento in grassetto, piuttosto che italico, di
una porzione di testo o di un intero paragrafo,
oppure cambiando il colore di sfondo di un
qualsiasi elemento.
Tabelle
Inserisce e manipola tabelle al volo. Modifica
come si desidera la struttura di una tabella,
aggiungendo, cancellando o unendo le singole
celle.
Illimitati undo e
redo
Implementa per ogni livello le operazioni di undo e
redo.
Trova
Ricerca il testo specificato
Tabella 3-1
WYSIWYG: precisione nella grafica
Posizionamento
assoluto
Trascina ogni elemento posizionato in maniera
assoluta, in un qualsiasi preciso punto della
pagina e mantiene per ciascuno il livello di
ordine per l’asse Z.
Supporto di griglia
Possiede un’invisibile griglia per aiutare l’utente
nel posizionamento degli elementi. La sua
precisione può essere quella di 1 pixel.
Ridimensionamento
degli oggetti
Ridimensiona gli elementi selezionati, comprese
le immagini.
Tabella 3-2
3. Editing
46
Caratteristiche flessibili di selezionamento di un elemento
Attivazione UI,
selezionamento
Passaggio di un elemento da selezionato a
deselezionato, stato attivo semplicemente
cliccando o trascinando.
“Drag and drop”
Sposta ovunque si voglia all’interno della pagina
un elemento.
Operazioni sul testo
Seleziona il testo potendo utilizzare i soliti
comandi familiari agli utenti da tastiera o mouse.
Tabella 3-3
Interazione con documenti HTML
Mantenimento del
codice sorgente
Mantiene gli spazi e l’ordine dei tag HTML del
codice sorgente
Filtro ASP
Crea pagine che includono anche codice ASP,
non apportandone alcuna modifica.
Tabella 3-4
3.2.2 Utilizzo del DHTML Editing Component
Ogni elemento che si può inserire nella pagina è definito da un tag SPAN
come il seguente:
<SPAN
id=TIPO,N,START,STOP
Testo o imagine
</SPAN>
style=position:absolute;>
3. Editing
47
Il valore dell’attributo id specifica singolarmente ogni elemento inseribile. Il
valore che può assumere TIPO è il carattere “a” se si tratta di un paragrafo
che contiene testo, oppure “f” nel caso in cui contenga una fotografia. Il
valore N contiene il numero della fotografia o dell’articolo cui appartiene il
testo all’interno dello SPAN. START e STOP sono uguali a zero se l’elemento
contiene una fotografia o un titolo; se invece si tratta di una parte di articolo,
rappresentano gl’indici di partenza e di fine dei caratteri da visualizzare.
L’insieme di comandi della pagina ASP che contiene il componente di
editing, è una tabella all’interno della quale sono inseriti dei pulsanti che,
quando sono premuti, richiamano specifiche funzioni scritte in Javascript
all’interno dello stesso documento.
I pulsanti che richiedono, prima si essere premuti, la selezione di un oggetto
all’interno del componente, utilizzano una funzione che permette di
controllare che la selezione sia avvenuta e sia corretta. Nella figura 3-7 si può
osservare il digramma di flusso del suo funzionamento.
3. Editing
48
INIZIO
Type = SelectionType
Type =
“Control”?
NO
Ritorna null
SI
Ritorna Type
FINE
Figura 3-7: Controllo selezione
Per identificare l’oggetto selezionato e conoscerne il tipo si utilizza il metodo
selection.type, che può restituire esclusivamente null, Control oppure Text.
Poiché le modifiche apportabili sono solo per elementi che restituiscono
Control, è sufficiente controllare che la prima lettera della stringa restituita sia
uguale alla lettera “C”. Questa funzione restituisce null se la selezione è
errata. Le singole funzioni che richiamano quella appena descritta effettuano
il controllo sul valore che viene loro restituito ed effettuano o meno le
modifiche che competono a quel pulsante.
3. Editing
49
In particolare, le funzioni che modificano la larghezza di un elemento
eseguono azioni differenti a seconda che l’oggetto selezionato contenga del
testo
o
una
fotografia.
Infatti,
il
componente
Microsoft
imposta
automaticamente l’altezza di un elemento in funzione di ciò che contiene
(numero di caratteri o altezza dell’immagine): per il testo non ci sono quindi
problemi, ma quando si tratta di una fotografia, il risultato che si otterrebbe,
ad esempio portando la larghezza da una a due colonne, sarebbe non veritiero
per quanto riguarda le proporzioni: l’altezza rimarrebbe la stessa, non
permettendo all’impaginatore di capire realmente quale spazio occuperà la
fotografia nella fase di pubblicazione.
INIZIO
Elemento = OggettoSelezionato
Elemento
contiene una
Fotografia?
Modifica
dimensioni
Fotografia
NO
Modifica larghezza
Elemento
FINE
Figura 3-8: Ridimensionamento di un paragrafo
3. Editing
50
Se l’elemento contiene una fotografia, si modifica, oltre alla larghezza
dell’elemento, anche quella della foto (fig. 3-8). Il controllo si effettua
verificando se all’interno del paragrafo è contenuto il tag <IMG>, utilizzando
la funzione tags che riceve come parametro una stringa contenente il tag
cercato e restituisce il nodo figlio trovato.
Quando si decide di allineare un oggetto esattamente sotto un atro, premendo
il pulsante “Definisci sup”, si memorizza in una variabile globale il valore
della sua altezza. In questo modo può essere utilizzato dalla funzione
successiva richiamata premendo “Allinea sup” che lo posiziona esattamente
sotto.
La funzione di pubblicazione è quella più complessa. Quando si preme questo
pulsante, tutti gli elementi “SPAN” presenti nel componente sono inseriti in
un vettore di oggetti, che viene ordinato in modo crescente secondo la
posizione che gli elementi occupano all’interno della pagina (da quello più in
alto a quello più in basso). L’ordinamento è fondamentale perché nella
pubblicazione ogni elemento è posizionato dinamicamente sotto quelli inseriti
precedentemente.
Per ogni elemento del vettore si estrae il valore id e il colore di sfondo (color).
Sono poi calcolati due valori: la colonna di partenza (col) e su quante è
distribuito (larg). Si copiano quindi questi quattro valori in un campo
nascosto della form associata al pulsante “Pubblica” e sono inviati al server
col metodo post.
3. Editing
51
INIZIO
Inserisci in Vett[ ]tutti gli elementi
presenti
Ordina in modo crescente Vett[ ]
secondo la posizione che occupano
nella pagina
i=0
i < lunghezza
di Vett?
NO
Invia Param al
server
i ++
Aggiungi a Param:
id, color, larg, col
dell’elemento Vett[i]
FINE
Figura 3-9: Funzione di pubblicazione
3.2.3 Inserimento di un articolo
La pagina di editing (fig. 3-1) è divisa come è già stato descritto, in due parti.
Occupiamoci ora di quella di sinistra, che serve per gestire la scelta e
l’inserimento degli articoli.
3. Editing
52
Quando un articolo compare in questa parte, si potrebbe inserire,
evidenziandolo con il mouse e trascinandolo nel componente di editing. Per
semplificare il compito dell’impaginatore, ho definito una funzione che
automatizza questo procedimento: premendo il pulsante “Inserisci”, l’articolo
viene aggiunto alla nuova pagina che si sta creando.
Per agire su un'altra frame, poiché l’articolo da inserire è in quello di sinistra e
il componente in quello di destra, si utilizza la seguente riga di codice che
permette di raggiungerlo:
var right=parent.frames[1]
Questa istruzione fa sì che nella variabile right ci sia il frame che contiene il
DHTML Editing Component. Da questa variabile si può avere accesso al
modello ad oggetti (DOM) del documento e ciò consente di modificare
dinamicamente il contenuto del componente, aggiungendovi l’intero articolo
presente nella cornice di sinistra. L’articolo che viene caricato ha un colore di
sfondo predefinito uguale per tutti.
Affinché sia evidente la separazione tra titolo, contenuto ed eventualmente
fotografia, ogni elemento dista dal precedente un numero di pixel fisso. La
scelta si deve al fatto che, se si vuole porre un oggetto nel DHTML
Component in modo tale che possa usufruire del posizionamento assoluto,
all’interno della sua definizione deve essere già presente questa caratteristica.
Ogni elemento che costituisce un articolo deve quindi essere già definito con
una posizione assoluta anche nella cornice; poiché un semplice ritorno a capo
(in HTML utilizzando il tag <BR>) non separerebbe per nulla i singoli
elementi, di ciascuno si definisce dinamicamente la posizione di partenza,
basandosi sull’altezza del precedente, così da posizionarlo ad una distanza
tale da rendere la distinzione visibile anche sullo schermo.
3. Editing
53
Quando un elemento (SPAN) contiene un’immagine, l’altezza deve essere
esplicitamente specificata:
document.getElementById("f,1,0,0").style.height
=document.getElementById("f,1,0,0").clientHeight
Questa riga di codice può sembrare a prima vista inutile; invece è necessaria,
perché il componente Microsoft non è in grado di visualizzare un’immagine e
la sostituisce con un riquadro di dimensioni fisse, qualsiasi sia la fotografia,
non mantenendone l’altezza reale: la precedente istruzione risolve questo
comportamento inaspettato.
3.2.4 Programmazione server-side
Il server che si utilizza per questa applicazione è Internet Information
Services di Microsoft. La tecnologia per realizzare l’interazione tra server e
client e tra server e database è quella ASP. Il linguaggio di programmazione
delle pagine ASP può essere JavaScript o VbScript.
La scelta di utilizzare VbScript nella programmazione server-side, è stata
dettata da due motivi:
• La possibilità di conoscere due diversi linguaggi (avendo utilizzato
Javascript nella programmazione lato client)
• Il fatto che VbScript presenti alcune funzioni in più per gestire le
stringhe, funzioni che sono risultate adatte per lo sviluppo e la
realizzazione dell’applicazione
In tutte le pagine ASP dove si deve accedere al database sono presenti le
seguenti righe di codice:
filePath = Server.MapPath("Newspaper.mdb")
Set con = Server.CreateObject("ADODB.Connection")
3. Editing
54
con.Open "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="
& filePath
Con queste righe si ottiene una connessione (l’oggetto con) al database per
mezzo della tecnologia ADO (ActiveX Data Objects), che consente di
utilizzare una serie di strumenti per l'accesso e la gestione delle origini di dati.
Newspaper.mdb è il file che contiene il database: può essere aperto in lettura e
scrittura utilizzando driver OLEDB, ma non è visibile al server, quindi nessun
utente Internet può accedervi direttamente.
Quando l’impaginatore richiede un articolo e vuole che il contenuto sia diviso
in più paragrafi, dopo che l’intero articolo è stato caricato in una stringa, la
divisione avviene utilizzando l’algoritmo schematizzato nella prossima figura.
INIZIO
Num=NumTot/numParagrafi
i=0, PrimoSpazio=0
i=PrimoSpazio
Num=Num+
PrimoSpazio
NumTot
>i?
FINE
NO
CreaSPAN(i,
PrimoSpazio, Art)
PrimoSpazio=CercaPrimoSpazio(i, Num, Art)
Figura 3-10: Algoritmo per la divisione in paragrafi
3. Editing
55
Nella figura 3-10 è semplificato in un flow-chart come un articolo è diviso
dinamicamente secondo la decisione dell’impaginatore. In Num è presente il
risultato (arrotondato per difetto) della divisione tra il numero totale dei
caratteri dell’articolo (NumTot) e il numero di parti in cui si vuole. La
funzione CercaPrimoSpazio restituisce o la posizione del primo spazio
trovato nella stringa Art (che contiene l’articolo per intero), o l’ultima
posizione nel caso si tratti del paragrafo finale: la ricerca dello spazio
comincia sempre dal carattere con indice Num. In questo modo l’articolo è
diviso in parti all’incirca di uguale dimensione. L’operazione successiva è
creare lo SPAN che contenga esattamente i caratteri della stringa compresi tra
i valori i e PrimoSpazio. Dopo di che si aggiorna il carattere Num per
effettuare la ricerca dello spazio successivo partendo dal punto giusto, e, nella
variabile i, si inserisce il valore dell’indice da cui iniziare il paragrafo
seguente. Tutte queste operazioni si ripetono fino a quando non si raggiunge
la fine dell’articolo.
Quando si crea un nuovo documento, la pagina ASP che si occupa del suo
inserimento nel database, è in possesso dei valori che definiscono i singoli
elementi, i quali sono inviati dalla pagina precedente all’interno di un campo
nascosto. Essendo già nell’ordine giusto, sono inseriti in successione nel
database. Se si tratta di una nuova pubblicazione si controlla nella tabella
Comprende quale sia il primo numero non ancora utilizzato per una pagina,
nel caso invece di modifica, prima si cancella la pagina che è stata modificata
e immediatamente dopo si inserisce quella “nuova”.
3. Editing
56
INIZIO
String param =
campo della form
Separa param secondo il
carattere “ – ” e inserisci in
vett[ ];
i =0
i<
lunghezza di
vett[ ]
NO
FINE
SI
Separa vett[ i ] secondo il carattere “ ,” e
inserisci ogni parametro nel DB;
i ++
Figura 3-11: Estrapolazione dei parametri
Il campo nascosto che viene inviato al server, contiene una stringa che è
l’insieme dei parametri che definiscono ciascun elemento inserito nella
pagina. La stringa è composta di valori separati da una virgola se si
riferiscono allo stesso elemento, mentre per distinguerli l’uno dall’altro si è
utilizzato il carattere meno.
Il procedimento per il riconoscimento dei singoli parametri avviene come
descritto nella figura 3-11: si utilizza un vettore di stringhe nel quale si
3. Editing
57
inserisce, in ciascun elemento del vettore, la sequenza di caratteri che
definisce un paragrafo. Dopo di che si scandisce il vettore un elemento alla
volta, si estraggono i singoli valori, separati nella sequenza da una virgola, e
si inseriscono nel database.
Se sono due ad esempio i paragrafi passati nel campo nascosto, la stringa su
cui si esegue l’elaborazione appena descritta, sarà di questo tipo:
a,1,0,0,2,1,red-a,2,0,0,1,4,blue
Il carattere meno permette di distinguere i paragrafi, mentre la virgola, i
singoli valori che ne definiscono il layout.
4. Publishing
58
4 Publishing
Sfogliando un quotidiano, la nostra attenzione è carpita per forza di cose da
articoli che occupano la posizione più alta e che sono distribuiti su un numero
maggiore di colonne. Il lettore è facilitato nella scelta di quali notizie siano di
rilievo, quindi, anche sfogliando velocemente le pagine, può ricavare le
notizie che sono state ritenute più importanti dall’impaginatore.
Il navigatore di Internet che si collega ad un sito di news, si trova la maggior
parte delle volte a scorrere l’intera pagina, all’interno della quale le notizie
sono generalmente poste in ordine temporale: risulta quindi difficile farsi
un’idea di ciò che è capitato di realmente importante. Tutte le notizie
occupano pressoché lo stesso spazio e non sempre la prima che compare è la
più rilevante.
La pubblicazione di una pagina è la fase finale del progetto di cui si è parlato
finora. Questa parte dell’applicazione non è rivolta ad una ristretta schiera di
utenti (come l’Editing che è utilizzabile solamente da impaginatori), ma a tutti
i navigatori di Internet che decidono di visitare questo sito web.
4. Publishing
59
4.1 Funzionamento
4.1.1 Esplorazione del sito
Quando un utente generico si collega al sito, la prima pagina che il browser
riceve, è composta da un messaggio di benvenuto seguito da una tabella che
contiene la lista delle pagine che in quel momento sono presenti nel database:
essendo dei comuni link è sufficiente cliccare sul numero di pagina che
interessa per visualizzarla (fig. 4-1).
Figura 4-1: Pagina di benvenuto
La pagina che compare è quella creata da un impaginatore, con in alto un
collegamento per tornare all’indice. La peculiarità di questo documento
HTML sta nel fatto che, se ridimensionato, i singoli elementi che lo
4. Publishing
60
compongono, essendo definiti con una posizione assoluta, non si adattano né
si spostano a causa del cambiamento di dimensioni.
4.1.2 Struttura della pagina
Strutturalmente la pagina è divisa in quattro colonne poste al centro dello
schermo. Nel sito che ho effettivamente realizzato, lateralmente lo spazio è
vuoto. Si può pensare così ad uno sviluppo ulteriore, aggiungendo per
esempio ai bordi, menù simili a quelli che si trovano nella prima pagina dei
portali (invio SMS, oroscopo, controllo della posta, ricerca all’interno del
sito…).
Sopra le colonne che contengono le notizie, esteso sulla larghezza di tutte e
quattro c’è il nome della testata giornalistica.
4.2 Realizzazione
4.2.1 Soluzioni ideate
La ricerca della soluzione migliore, come per qualsiasi lavoro di sviluppo, ha
portato a risultati diversi, che sono poi stati scartati per quello definitivo.
Ritengo che due di questi meritino in ogni caso una spiegazione.
4.2.1.1 Struttura a tabella
È senza dubbio la più semplice, ma allo stesso momento la meno efficace.
Ogni articolo poteva essere diviso in più parti e ognuna di queste avrebbe
occupato una cella all’interno della tabella. Avrebbe potuto anche essere
distribuito su più colonne (utilizzando per il tag <TD> l’attributo colspan=n).
Il risultato che si era ottenuto si può osservare nella figura 4-2.
4. Publishing
61
Figura 4-2: Struttura a tabella
La scelta di abbandonare questa soluzione è stata dettata dal fatto che, su
browser differenti o più in generale su monitor con risoluzione diversa da
quella 800x600, l’impaginazione sarebbe risultata diversa da quella voluta dal
suo costruttore. Un altro problema che con questo approccio non si poteva
gestire, era il cambiamento che la disposizione subiva a causa del
ridimensionamento della finestra del browser. Gli articoli si collocavano in
maniera del tutto sbagliata, non possedendo più il layout voluto
dall’impaginatore (fig. 4-3).
4. Publishing
62
Figura 4-3: Risultato in seguito ad un ridimensionamento
Si può notare come l’articolo in alto a sinistra sia diviso su due colonne, che,
a causa del ridimensionamento, non hanno più la stessa larghezza rendendo
difficile e sgradevole la lettura.
4. Publishing
63
4.2.1.2 XML e XSL
L’Extensible Markup Language (XML) è un metalinguaggio che permette di
creare dei linguaggi personalizzati di markup; nasce dall’esigenza di portare
nel World Wide Web lo Standard Generalized Markup Language (SGML), lo
standard internazionale per la descrizione della struttura e del contenuto di
documenti elettronici di qualsiasi tipo.
L’utilizzo di XML permette di superare il limite attuale del Web, che è quello
della dipendenza da un tipo di documento HTML, singolo e non estensibile.
Questo linguaggio è nato per permettere agli utenti del World Wide Web di
condividere le informazioni su sistemi differenti; il presupposto era che quelle
informazioni fossero testo con al più alcune immagini e collegamenti
ipertestuali. Attualmente però, le informazioni sul WWW sono dei database di
testo, immagini, suoni, video, audio. Quindi l’HTML è stato chiamato sempre
più di frequente a fornire soluzioni a problemi che non aveva lo scopo di
risolvere, come dover descrivere tipi differenti e specifici di informazioni,
definire relazioni complesse di collegamenti fra documenti, trasmettere
informazioni in diversi formati. Per superare questi problemi, sono state
create delle estensioni dell’HTML, spesso fra loro incompatibili.
XML fu sviluppato da XML Working Group (originariamente noto come
SGML Editorial Review Board), costituitosi sotto gli auspici del World Wide
Web Consortium (W3C) nel 1996. L’obiettivo di questo gruppo di lavoro era
di portare il linguaggio SGML nel Web.
La progettazione dell’XML venne eseguita esaminando i punti di forza e di
debolezza dell’SGML. Il risultato è uno standard per i linguaggi di markup
che contiene tutta la potenza del SGML, ma non tutte le funzioni complesse e
raramente utilizzate.
La sintassi dell’XML è molto simile a quella dell’HTML, ma più rigida;
anche se al primo impatto questa caratteristica non sembra una proprietà
4. Publishing
64
positiva, è stata volutamente introdotta dal gruppo di studio del W3C, per
facilitare lo sviluppo di applicazioni basate sull’XML e aumentarne le
prestazioni (si pensi ad un browser). Inoltre una sintassi chiara e pulita,
aumenta la leggibilità di un documento; a questo proposito si può dire che una
sintassi chiara e pulita, unita alla possibilità di creare un proprio set di
markup, contribuisce a rendere un file XML leggibile quanto un file di solo
testo.
L’XML non è limitato a un insieme fisso di tipi di elementi, ma permette di
definire e utilizzare elementi e attributi personalizzati; per far questo, viene
fornita una sintassi con cui è possibile specificare gli elementi e gli attributi
che possono essere utilizzati all’interno dei documenti. In altre parole è
possibile creare un modello, chiamato Document Type Definition (DTD), che
descrive la struttura e il contenuto di una classe di documenti; lo stesso XML
ha un proprio DTD (attualmente descritto nella specifica REC-xml-19980210)
in cui vengono elencate le regole della specifica stessa del linguaggio. Con
XML è anche introdotta una classe di documenti che fa riferimento al solo
DTD dell’XML; la creazione di un DTD personale non è quindi
indispensabile.
Questa possibilità semplifica molto l’utilizzo del XML rispetto al SGML. Nel
linguaggio SGML infatti, i DTD sono indispensabili, e un documento deve
fare obbligatoriamente riferimento ad uno di essi.
Le pagine HTML hanno l’unico scopo di essere visualizzate da un browser;
per questo è molto difficile l’elaborazione successiva delle informazioni
contenute nelle pagine HTML. I documenti basati su XML invece, non fanno
supposizioni su come verranno utilizzati dal client; così le informazioni
ricevute possono essere utilizzate da un’applicazione che comprende il
linguaggio XML, utilizzando i dati in esso contenuti, per altri processi
4. Publishing
65
software; quindi uno stesso documento può essere facilmente utilizzato per
scopi diversi.
Una volta definito il DTD, in altre parole la struttura del documento, e messo
quindi il parser in condizione di effettuare un controllo sintattico, è
assolutamente necessario associare al documento stesso un foglio di stile che
ne descriva le regole relative alla rappresentazione. Queste non devono essere
necessariamente univoche, ma devono poter variare al variare del dispositivo
di output o anche in seguito all'interazione dell'utente.
XSL definisce la specifica per la presentazione e l’aspetto di un documento
XML: è stato presentato nel 1997 da un consorzio di industrie software (tra
cui anche la Microsoft) al W3C perché lo approvasse come linguaggio di stile
standard per i documenti XML. É un sottoinsieme del Document Style
Semantics and Specification Language (DSSSL), il linguaggio di stile
utilizzato in ambiente SGML e gode quindi delle proprietà di essere
estensibile.
Con XSL è possibile creare fogli di stile che permettono la visualizzazione di
un documento XML in un qualsiasi formato come mostra la figura 4-4.
Figura 4-4: Interazione tra XML e XSL
4. Publishing
66
Un altro tentativo è stato quindi quello di utilizzare la nuova tecnologia XML.
La struttura della pagina era così definita:
<pagina>
<articolo1>
<titolo>
</titolo>
<testo>
<parte1>
[…]
</parte1>
<parten>
[…]
</parten>
</testo>
</articolo1>
.
.
.
<articolon>
</articolon>
</pagina>
La pagina XSL che definiva il layout, impaginava gli articoli secondo una
struttura a tabella, molto simile a quella precedente.
La volontà di utilizzare questa tecnologia deriva dal fatto che si volesse
separare il contenuto dalla struttura di impaginazione, che è intrinseca per
questa tecnologia. Questo obbiettivo era stato quindi raggiunto, ma si
manifestavano gli stessi problemi visti per la soluzione precedente. Il
4. Publishing
67
vantaggio di definire il layout in un documento separato XSL, risulta evidente
quando si vuole mantenere un’impaginazione fissa e modificare solamente i
contenuti. Nella mia applicazione i contenuti variano spesso, ma così spesso
varia anche la struttura della pagina, diminuendo quindi i vantaggi
dell’utilizzo della tecnologia XML. Per di più l’idea di separare layout e
contenuti a livello di database è risultata una decisione altrettanto efficace.
4.2.2 Soluzione definitiva
Ogni elemento che si trova all’interno della pagina è creato e posizionato
dinamicamente per mezzo di funzioni scritte in JavaScript. La struttura di dati
su cui si basa il funzionamento, è un vettore (col [ ]) di quattro numeri interi,
a ciascuno dei quali corrisponde l’altezza occupata fino a quel momento dalla
rispettiva colonna.
Quando il browser carica la pagina, ogni elemento richiama la funzione
layout, che riceve come parametri, il numero della colonna di partenza, su
quante deve essere distribuito, un identificatore univoco dell’elemento, il
colore di sfondo e un valore che serve per distinguere se l’elemento di cui si
sta per definire il layout, necessiti di un allineamento centrato (titolo e foto)
oppure giustificato (corpo del testo). Per mezzo dell’ultimo parametro si
stabilisce anche la dimensione del carattere. Questa funzione prima di definire
il layout dell’elemento, richiama la funzione major, che restituisce l’altezza
da cui bisogna cominciare a visualizzarlo. Ottenuto questo parametro
fondamentale, la funzione layout genera l’attributo style dello SPAN,
definendone i campi top, left, width, background-color,text-align e font-size.
Il passo successivo è quello di inserire semplicemente il testo oppure
l’immagine utilizzando la funzione write dell’oggetto document:
document.write(“testo o tag <img ………>”)
4. Publishing
68
Quando l’elemento è parte della pagina, si aggiorna il vettore che contiene
l’altezza delle colonne, aggiungendo la dimensione dello spazio che occupa il
paragrafo appena inserito. Ad esempio se lo SPAN comincia dalla seconda
colonna ed è distribuito su due, la sua altezza sarà aggiunta solamente agli
elementi del vettore con indice due e tre. L’aggiornamento è eseguito dalla
funzione check:
INIZIO
larg = larghezza elemento;
id = id elemento;
lef = colonna di partenza
elemento;
high = altezza elemento
i = lef;
volte = larg+lef
i < volte
NO
col [ i ]= col [ i ] + high;
i ++
Figura 4-5: Funzione check
FINE
4. Publishing
69
L’altezza di un elemento si ottiene utilizzando il metodo getElementById, che
permette
di
raggiungere
ogni
oggetto
all’interno
del
documento,
conoscendone l’attributo id. Si utilizza poi la proprietà clientHeight per
coscoscerne l’altezza e sommarla agli elementi del vettore che devono subire
l’aggiornamento.
La pagina viene visualizzata mantenendo le proporzioni con lo schermo,
nonostante sia settato con risoluzioni diverse. In questo modo ad un utente
non è suggerito di impostare una specifica risoluzione come accade per alcuni
siti. Utilizzando la proprietà DHTML screen.width, che permette di conoscere
la risoluzione orizzontale dello schermo, è possibile assegnare all’attributo
style di tutti gli elementi, i valori che gestiscono la posizione e la grandezza
calcolandoli in funzione della risoluzione trovata sul computer client.
var wid=screen.width/5.333
All’interno della variabile wid è memorizzata ad esempio la larghezza di una
colonna che, come si può vedere dall’assegnazione, è all’incirca un quinto
della larghezza dello schermo.
All’interno dello script è presente un’ulteriore funzione che permette di
riempire i “buchi” che si formano inevitabilmente nella pagina per la volontà
di dipendere dalla risoluzione del computer client. Prima di inserire un nuovo
elemento, si controlla se ciò causerà la formazione di uno spazio vuoto: nel
caso affermativo s’inserisce uno SPAN senza testo grande quanto lo spazio
inutilizzato che si formerebbe.
4. Publishing
70
4.2.3 Programmazione server-side
Oltre al codice che permette il corretto funzionamento sul computer client, è
necessario implementare in una pagina ASP una funzione che generi
dinamicamente il documento da inviare al browser.
Con la seguente riga di codice si crea un cursore cui si associa
l’interrogazione SQL, per ricavare tutti i record che hanno in comune il
campo #, che in altre parole è il numero di pagina:
Set rs1=con.Execute ("MY SQL QUERY")
La query che ho usato all’interno di questa pagina ASP, richiede che gli
elementi siano restituiti in ordine crescente per il campo IdElem della tabella
Comprende, poiché nella generazione della pagina di notizie, la posizione di
un elemento dipende da quelli inseriti prima.
Il cursore rs1 è scandito un record alla volta, utilizzando un ciclo while e il
metodo MoveNext che permette il passaggio al record successivo:
WHILE NOT rs1.EOF
[…]
rs1.MoveNext
WEND
Per ogni record che appartiene al cursore, si effettuano dei controlli sul campo
Start per definire le impostazioni dell’elemento che si sta per generare: se il
campo Start è uguale a zero, significa che si tratta di un titolo o di una
fotografia, quindi bisogna settare l’allineamento centrato e la dimensione del
carattere maggiore; in caso contrario l’allineamento è giustificato e la
dimensione del carattere inferiore.
4. Publishing
71
Di seguito a questo controllo, se n’effettua un altro per definire il contenuto
da visualizzare; se il campo Art/foto è uguale a zero l’elemento che si sta
considerando, è un’immagine e bisogna inserire all’interno dello SPAN in tag
<IMG>. In caso contrario s’inserisce il titolo dell’articolo o la parte di
contenuto compresa tra gl’indici di Start e Stop. Qui di seguito è riportato
ridotto ai minimi termini il funzionamento appena descritto:
Per ogni record del cursore:
if (start==0) //se il record è una foto o un titolo
setta il layout centrato
else
//se il record è una parte del testo
setta il layout giustificato
end if
if (art/foto==0)
//se il record è una foto
inserisci foto
else
if (start==0)
//se il record è un titolo
inserisci titolo
else
inserisci contenuto dell’articolo compreso tra
Start e Stop
end if
end if
4. Publishing
72
Nella seguente figura (fig. 4-6) è descritto, per mezzo di un diagramma di
flusso, il comportamento ad alto livello della pagina ASP che genera il
documento contenente le notizie.
Recupera il numero
della pagina richiesta
La
pagina
esiste?
NO
Inserisci in un cursore,
tutti i record per quella
pagina
Elemento
del cursore
vuoto?
SI
FINE
NO
Va' all’elemento
successivo del
cursore
Utilizza i campi del
record per creare lo
SPAN
Figura 4-6: Creazione dinamica della pagina
Quando un lettore cerca di visualizzare un documento che non è più presente
nel database, il server invia al browser una pagina che è composta dal nome
della testata giornalistica e da un messaggio di errore. Nel caso in cui invece
4. Publishing
73
la pagina richiesta sia momentaneamente in fase di modifica, l’utente finale
può in ogni modo visualizzarla, poiché i cambiamenti che l’impaginatore
apporta, diventano effettivi (cancellando dal database la versione precedente)
solo nel momento in cui si preme il tasto di pubblicazione.
5. Conclusioni
74
5 Conclusioni
La capacità di impaginare liberamente usando semplicemente il browser è
stata ottenuta realizzando funzioni implementate con la tecnologia DHTML e
l’uso del DHTML Editing Component, sviluppato da Microsoft. Il Dynamic
HTML è stato anche utilizzato per rendere possibile la pubblicazione
automatica di ogni pagina mantenendo le stesse dimensioni, nonostante cambi
la risoluzione dello schermo del calcolatore client sul quale viene visualizzata.
La separazione tra il livello dei contenuti e quello della presentazione, e la
differenziazione dei ruoli sono state realizzate definendo un database
specifico, che permette di risalire all’incarico di ciascun utente, in modo tale
che l’applicazione possa mettergli a disposizione la specifica pagina di lavoro
per svolgere il proprio compito.
L’applicazione web realizzata è semplice da usare, funziona correttamente e
regola le azioni degli utenti che la utilizzano, impedendo che si commettano
errori tali da portarla ad un malfunzionamento.
È innovativa per l’idea in sé e per l’utilizzo del DHTML Editing Component
di Microsoft che, nonostante esista già da due anni, non è stato ancora
utilizzato in applicazioni di questo tipo. La ricerca su Internet di pagine che
trattino o utilizzino questo componente, portano perlopiù a documenti interni
5. Conclusioni
75
al sito Microsoft, confermando che per ora principalmente, solo gli
sviluppatori se ne sono occupati.
5.1 Risultato
Visitando un qualsiasi sito che riporti in tempo reale le notizie più importanti,
si può osservare la poca importanza che è data all’impaginazione: una tabella
è la struttura di impaginazione più frequentemente utilizzata, portando con sé
i limiti intrinseci dei tag che possono manipolarla.
Un approccio utilizzando il posizionamento assoluto è alla fine dei conti
quello che dà la massima libertà alla fantasia e competenza di un
impaginatore: un articolo disposto a “L” o che contorna un’immagine,
rendono senza dubbio unico il risultato ottenuto (fig. 5-1).
Figura 5-1: Libertà di impaginazione
5. Conclusioni
76
La semplicità e la velocità con cui si può generare una pagina è un altro
importante traguardo raggiunto. L’insieme di comandi che ha a disposizione,
gli permette ulteriormente il lavoro: è sobrio e comprende tutti i comandi
essenziali per svolgere il suo compito.
La separazione dei compiti (giornalista, redattore e impaginatore) impedisce
che il lavoro di uno interferisca in quello di un altro. Il processo di sviluppo
che subisce un articolo è simile a ciò che avviene in una catena di montaggio
per un’autovettura: ogni reparto dà il proprio contributo per ottenere il
prodotto finito; può quindi essere anche visto come una pipe-line, tale da
rendere la generazione di una nuova pagina più veloce.
Il fatto che la stessa pagina, visitata con computer sui quali siano impostate
risoluzioni differenti, dia pressoché il medesimo risultato, dà all’impaginatore
la sicurezza che le sue scelte su come ha posizionato gli articoli, non vengano
modificate.
Non dimentichiamoci poi che si tratta di un’applicazione Internet. In qualsiasi
parte del mondo ci si trovi, si possono scrivere nuovi articoli e creare nuove
pagine. Un gruppo di persone, che ad esempio vivono in nazioni diverse,
potrebbe con facilità aprire e gestire un sito di news, senza la necessità di
incontrarsi fisicamente.
Figura 5-2: Utilizzo CPU
5. Conclusioni
77
La maggior parte del codice che costituisce l’applicazione è eseguita
all’interno dei computer client, di modo che non si appesantisce il lavoro del
server, potendo eventualmente far girare sullo stesso computer l’applicazione
che gestisce la creazione e modifica delle pagine, con quella per l’utenza
comune, che ne permette semplicemente la visualizzazione.
Nella figura 5-2 è rappresentato il grafico che visualizza quanto la CPU è
utilizzata quando il browser riceve la pagina di editing: il primo picco (58%) è
dovuto alla creazione del DHTML Edit Component, mentre il secondo (23%)
rappresenta l’inserimento all’interno dello stesso di un’intera pagina
precedentemente creata. I tempi per ciascuna delle due operazioni sono di
circa un secondo.
In un tempo di 10 minuti, grazie alle facilitazioni messe a disposizione dal
tool di comandi, si è in grado di creare tre pagine nuove, il che significa una
in poco più di tre minuti.
5.2 Flessibilità
Apportare delle modifiche a questa applicazione è veramente semplice.
Essendo l’elemento di base un paragrafo definito da uno SPAN, si può
modificare la proprietà style predefinita per cambiare la grandezza e tipo di
carattere. La funzione da me creata che definisce il layout, riceve tra gli altri
un parametro numerico (car), che definisce la grandezza del carattere: questo
permette di decidere a priori il rapporto tra la grandezza del titolo rispetto a
quella del contenuto.
Nei quotidiani di carta è possibile utilizzare come larghezza di colonna anche
un multiplo non intero di quella base: infatti, alle volte nella stessa pagina ci
sono articoli che occupano la stessa larghezza del foglio, ma sono disposti su
5. Conclusioni
78
un numero di colonne differenti. Tutto ciò sarebbe possibile anche nella mia
applicazione, con un’unica piccola modifica: invece di definire la struttura di
una pagina su quattro colonne, si imposta per esempio a otto, permettendo
così ad esempio che un articolo sia distribuito su tre colonne di otto, che
corrisponde, riferendosi nuovamente ad una struttura a quattro, ad una
larghezza di una colonna e mezza. Questo cambiamento non modificherebbe
per nulla il database, ma solamente il codice JavaScript.
È possibile concepire un ulteriore sviluppo: l’inserimento all’interno di una
pagina di collegamenti a file multimediali, quali audio e video. All’interno del
documento potrebbero essere visualizzati con un’icona predefinita, il che
porterebbe la loro gestione a quella di un’immagine, quindi anche in questo
caso il database non subirebbe alcuna modifica sostanziale, se non l’aggiunta
delle tabelle che permettono, già per le immagini, di associare un file ad un
determinato articolo.
5.3 Riutilizzo dell’applicazione in altri ambiti
5.3.1 Pagine personali
Ciò che l’applicazione a tutti gli effetti implementa, è un editor di pagine
HTML. È immediato il collegamento alla possibilità di utilizzarla per creare
pagine web personali. Sempre più di frequente i grandi portali mettono a
disposizione gratuitamente dello spazio sulla rete per costruire il proprio sito.
Normalmente per utilizzare questo spazio bisogna saper usare un programma
che permetta le connessioni FTP e un qualsiasi editor HTML: si genera una
copia del sito che si vuole pubblicare sul proprio disco locale e si trasferisce
successivamente sul server via FTP.
Con questa soluzione invece, un utente che desideri costruirsi un sito,
necessiterebbe solamente di Microsoft Internet Explorer, senza dover
5. Conclusioni
79
possedere e utilizzare due differenti programmi. Un vantaggio ulteriore si
avrebbe poi per il server: non dovrebbe mantenere in memoria pagine HTML
che occupano tra l’altro una certa seppur minima dimensione, ma più
semplicemente conservare in un database i parametri per generare
dinamicamente tutte le pagine di ogni utente che usufruisce di questo servizio.
5.3.2 Prima pagina di un portale
Un servizio ulteriore che i grandi portali mettono a disposizione, è la
personalizzazione della prima pagina che compare quando ci si collega.
Questo servizio potrebbe tranquillamente essere svolto dall’applicazione da
me realizzata, facilitando all’utente l’operazione d’impaginazione degli
eventuali menù messi a disposizione dal sito. Dividendo ad esempio i menù
per argomento, ciascuno di essi potrebbe essere rappresentato da uno SPAN
all’interno della pagina: si potrebbe così, come si fa per gli articoli, decidere
in quale posizione far stare i collegamenti che più interessano, o magari far sì
che certi menù non compaiano per nulla, poiché ritenuti poco interessanti. Il
servizio che ora come ora si può trovare su Internet, permette di impostare
l’impaginazione secondo un numero prefissato di schemi e cambiare
eventualmente i colori di sfondo, non dando così la completa libertà di scelta,
che sarebbe invece facilmente gestibile utilizzando la mia soluzione.
Bibliografia
80
Bibliografia
T.H. Cormen, C.E. Leiserson, R.L. Rivest, Introduzione agli algoritmi Vol.1,
Jackson Libri, Milano, 1994
Dan Livingston, Micah Brown, CSS e DHTML, Tecniche Nuove, Milano,
2000
Stephen Walter, Jonathan Levine, Commercio elettronico con ASP, Apogeo,
Milano, 2000
Greg Buczek, Istant ASP scripts, McGraw-Hill, New York,1999