
Il Web
arcIPelago scrl.
Cos’è il Web
•
•
•
•
Un concetto
Un insieme di protocolli
Una raccolta di software
L’universo dell’informazione on-line
arcIPelago scrl.
Ma prima... un po’ di storia
• 1980: Un consulente del CERN, Tim Berners-Lee,
scrive un programma per collegare tra loro
documenti con link ipertestuali
• 1989: TBL fa circolare in CERN un documento
sull’Information Management attraverso ipertesti; il
documento è ignorato
• 1990: nuova proposta del documento. Il progetto è
battezzato “World Wide Web” anziché “Information
Mine” o “Information Mesh”
arcIPelago scrl.
Storia del Web (2)
• 1991 : CERN rilascia un primo browser testuale
per VAX, rs6000 e Sun4, con accesso a files e news
• 1991 : nascono le prime mailing list e Usenet
newsgroup con argomento il WWW
• 1992 : diffusi i primi esempi di browser grafici per
Xwindows: Erwise, Viola e Midas
• 1993 : Marc Andreessen di NCSA sviluppa e
rilascia Mosaic per Xwindow e poi per PC e Mac
arcIPelago scrl.
Storia del Web (3)
• 1993 : il traffico Web è l’1% del traffico Internet.
New York Times, The Guardian e The Economist
pubblicano brevi articoli sul WWW
• 1994 : Andreessen e alcuni colleghi lasciano
NCSA e fondano la “Mosaic Communications
Corp.”, ora “Netscape Communications”
• 1994 : ragioni di budget obbligano il CERN a
lasciare lo sviluppo del WWW ad INRIA (Francia)
arcIPelago scrl.
Storia del Web (4)
• 1995 : Netscape batte, in diffusione, l’ormai
obsoleto Mosaic
• 1995 : Microsoft inizia la distribuzione di
Internet Explorer. Nasce la “guerra dei browser”
• 1995 : Netscape include la tecnologia JAVA nel
suo browser, su licenza di Sun
arcIPelago scrl.
Le idee-guida del Web
•
•
•
•
•
Leggibilità universale
Informazione in formato ipertestuale
Indicizzazione e Ricerca dell’informazione
Modello client-server distribuito
Negoziazione dei formati e flessibilità verso
estensioni del linguaggio
arcIPelago scrl.
I protocolli del WWW
• Principalmente, HTTP (Hyper-Text
Transfer Protocol) :
3 protocollo
per sistemi informativi distribuiti e
collaborativi
3 è un FTP più “aggressivo”
3 tipologia: stateless e connectionless
3 offre negoziabilità della rappresentazione dei
dati per realizzare l’indipendenza dalle
piattaforme applicative
arcIPelago scrl.
Gli altri protocolli
• WWW supporta una grande varietà di
protocolli per il reperimento di
informazioni:
3 FTP
3 NNTP
(Usenet News)
3 WAIS
3 Gopher
arcIPelago scrl.
Il Software del WWW
• Il WWW “vive” sul trasferimento di
documenti in formato ipertestuale
• Il software del WWW è di tre tipi:
3 il
server dove sono tenuti gli “ipertesti”
3 il client (o browser) che contatta il server ed è in
grado di visualizzare ipertesti
3 gli strumenti per scrivere ipertesti in formato
HTML (per chi non lo fa “a mano”)
arcIPelago scrl.
I server WWW
• I primi esempi, il server CERN e quello
NCSA erano “freeware”
• Oggi il più diffuso software “freeware” è
Apache, per piattaforme Unix
• Per ambienti Windows esistono server
commerciali:
3 Microsoft
Internet Information Server
3 Netscape Enterprise Server
arcIPelago scrl.
I browser WWW
• Due parole: Explorer e Communicator.
• Communicator è anche disponibile per
molte piattaforme non-Windows
• Non sembra esserci vera alternativa ai due
“giganti” di Microsoft e Netscape
• La competizione, oltre al browsing, si sta
muovendo sul fronte dell’Active Desktop
arcIPelago scrl.
Il Client-Pull
• Il modello di servizio del Web è anche detto
client-pull
• E’ l’utente (client) che si attiva per
prelevare (pull) l’informazione secondo le
proprie esigenze
• Il server non ha alcuna visibilità di utenza
privilegiata o specifica
arcIPelago scrl.
Il Server-Push
il mito
• Rivoluzionario approccio che permette al
server di “spingere” (push) contenuti
informativi verso dei client
• Esempio: notizie di agenzia aggiornate
quando disponibili, non quando utente o
browser decidono il reload
• Molti prodotti: Pointcast, Castanet,
Netscape Netcast. L’active desktop di
Microsoft integra idee di Server-push.
arcIPelago scrl.
Il Server-Push
la realtà
• Visto come tecnologia “invasiva” e
“fastidiosa”
• Non è un vero Server-Push, ma un client-pull
mascherato (l’unico vero esempio di S-P è la
mailing list!)
• Elencato da C|Net tra le dieci tecnologie
destinate a fallire
arcIPelago scrl.
Elementi del linguaggio HTML
arcIPelago scrl.
Alcune sigle
• WWW
3 World
Wide Web
• SGML
3 Standard
Generalized Markup Language
• DTD
3 Document
Type Definition
• HTML
3 Hyper
Text Markup Language
arcIPelago scrl.
Perché conoscere HTML
• Oggi esistono strumenti che permettono di
“comporre” una pagina HTML (FrontPage,
Netscape Composer, PageMill, i filtri
HTML di MS Office...)
• Tuttavia, è consigliabile una conoscenza
“minima” dei formati HTML per poter
intervenire di persona quando il risultato
non sia quello voluto
arcIPelago scrl.
Il Linguaggio HTML
• Il linguaggio HTML è composto da un
insieme di elementi che definiscono un
documento e ne regolano la visualizzazione
su appositi ‘interpreti di HTML’
• “Interpreti di HTML” sono le applicazioni,
o browser, quali Netscape Navigator e
Communicator, Microsoft Explorer,
Mosaic...
arcIPelago scrl.
Struttura di un elemento HTML
<etichetta> testo </etichetta>
oppure
<etichetta attributo=argomento> testo
</etichetta>
• L’etichetta (o tag) indica quale formattazione
assumerà il testo
• Essendo HTML un linguaggio di formattazione,
non è necessario preoccuparsi dei ritorni a capo
• Gli elementi HTML sono case unsensitive
arcIPelago scrl.
Struttura di un documento HTML
• Un documento HTML è composto da
elementi strutturati in un’intestazione (head)
e da un corpo (body)
• Il documento è delimitato da <html>
</html>
• L’intestazione è delimitata da <head>
</head>
• Il corpo è delimitato da <body> </body>
arcIPelago scrl.
L’Head
• L’Header può contenere il seguente elemento:
</title> : il titolo del
documento; nel browser appare solitamente sulla
barra della finestra
3 Non confondere <title> con quello che è, nel
senso comune, il ‘titolo’ di un testo (solitamente
posto in cima alla pagina scritta)
3 <title>...
Bla Bla
<title>
arcIPelago scrl.
sdfdflsjf sdjfskd
sdfskj sdfklsd
dsfdlklskf lsdf
sdfjsdlfksdlfsd
Il Body
Elementi di testo
• <p> Fine paragrafo. Va a capo e salta una riga
• <br> Impone un ritorno a capo, ma non salta una riga
• <pre>...</pre> Identifica una parte di testo
preformattato, da visualizzarsi così com’è.
• <blockquote>...</blockquote> indenta una
porzione di testo, ma non conserva una precedente
formattazione.
• <pre> riconosce eventuali elementi HTML al suo
interno: perché ciò non accada usare <xmp>
arcIPelago scrl.
Il Body
Headers
• Gli ‘Headers’ sono i veri e propri titoli (a
differenza di <title>) e sono disponibili in
6 livelli:
<h1> Titolo </h1>
Titolo
<h2>
<h3>
<h4>
<h5>
<h6>
Titolo
Titolo
Titolo
Titolo
Titolo
Titolo
</h2>
</h3>
</h4>
</h5>
</h6>
arcIPelago scrl.
Titolo
Titolo
Titolo
Titolo
Il Body
Stili logici e stili fisici
• Stili logici:
per dare enfasi al testo
3 <strong>...<strong> per dare maggior
enfasi
3 <em>...</em>
• Stili fisici:
stile italics
3 <b>
stile boldface
3 <tt> stile typewriter
3 <i>
arcIPelago scrl.
Formattazione di carattere
• Può essere eseguita con l’etichetta <font>
ed i suoi attributi size - color - face
3
size specifica la dimensione del carattere in
valore numerico assoluto o come differenza
rispetto al font di default
3 color indica le componenti RGB del colore
prescelto, in formato esadecimale
3 face imposta un tipo di font (es. Arial), che
verrà usato solo se presente sulla macchina di
chi consulta la pagina
arcIPelago scrl.
Liste non ordinate
• Le liste di elementi non ordinate si possono
realizzare con: <ul> ... </ul>
• Ogni elemento della lista viene introdotto da:
<li>
• E’ possibile specificare l’attributo type con il
quale cambiare la forma dei ‘bullets’:
<ul type=...> e le scelte possibili sono:
disc - circle - square
arcIPelago scrl.
Liste ordinate
• Se si vuole assegnare una preferenza o un ordine agli
elementi di una lista, si usa: <ol>...</ol>
• Ogni elemento viene sempre introdotto da <li>
• E’ possibile specificare il tipo di numerazione da
adottare con <ol type=...>
• le scelte sono: ‘A‘, ‘a‘, ‘I‘, ‘i‘, e ‘1‘ (default). Con
l’attributo <...start=...> è possibile specificare
il valore con cui iniziare il conto.
arcIPelago scrl.
Definition Lists
• Per creare elenchi di definizioni, si usano le
seguenti etichette:
<dl>
<dt> Primo termine da definire
<dd> Definizione del primo termine
<dt> Secondo termine da definire
<dd> Definizione del secondo termine
</dl>
arcIPelago scrl.
Entità
• &parola-chiave; serve a visualizzare caratteri
particolari, quali lettere accentate o caratteri di
alfabeti stranieri
• Esempio:
&grave;
3 &ccedi;
3
è
ç
• Analogamente, il carattere può essere specificato
dal suo equivalente ASCII con: &#numero;
• Esempio:
3
&#64;
@
arcIPelago scrl.
Link a parti del documento
• Occorre ‘segnare’ il punto di destinazione
con:
<a name=“destinazione”> ... </a>
• Dopo che è stata definita la destinazione, si
può ‘linkarla’ con:
<a href=“#destinazione”> ... </a>
• Tutto ciò che è compreso tra <a href...>
e </a> viene evidenziato dal browser usato
arcIPelago scrl.
Link ad altri files
• In questo caso non occorre ‘segnare’ la
destinazione
• Il link ad un altro file si può realizzare
indicandone il nome e (eventualmente) il
percorso
<a href=“file”> ...</a>
• Tutto ciò che è compreso tra <a href...>
e </a> viene evidenziato dal browser usato
arcIPelago scrl.
Link a parti di altri files
• Per linkare parti di altri files, si combinano le
due tecniche viste in precendenza
• Dopo aver segnato la destinazione con
<a name=“destinazione”...>, la si può
linkare con:
<a href=“file#destinazione”>...</a>
arcIPelago scrl.
Inclusione di immagini (1)
• Si possono includere immagini .gif e .jpg in
un documento HTML, decidendo come
disporre il testo attorno all’immagine
• Per includere un immagine:
<img src=“filename”>
• Con l’attributo ALT si può indicare un testo da
accompagnare all’immagine, che verrà
visualizzato quando il mouse si trova sopra di
essa all’interno del browser
arcIPelago scrl.
Inclusione di immagini (2)
• altri attributi di img:
3 border=“...”
spessore del bordo (spesso
antiestetico)
3 align=“...” specifica come distribuire il
testo attorno all’immagine, con argomento:
left, right : l’immagine si allinea al margine
sinistro (destro) e il testo di distribuisce alla sua destra
(sinistra)
t top, middle, bottom: l’immagine si allinea a
sinistra, e il testo si posiziona a destra in alto (in
mezzo; in basso)
t
arcIPelago scrl.
Inclusione di immagini (3)
height=... permettono di
calcolare le dimensioni dell’immagine prima di
caricarla (velocizza formattazione di pagina)
3 vspace=...
hspace=... indicano a quale
distanza in verticale (o in orizzontale) deve
mantenersi il testo dall’immagine.
3 width=...
• Aggiungendo a <br> l’attributo clear=left
(right) si indica che, dopo un’interruzione di
linea, il testo deve riprendere appena a sinistra
(destra) è terminata l’immagine
arcIPelago scrl.
Le Tabelle
• Una tabella HTML può essere introdotta per
due scopi:
3 ordinare
e presentare dei dati in forma tabellare
3 strutturare il testo in colonne, o scegliere un
particolare layout di pagina
• Una tabella è racchiusa tra le etichette
<table>...</table>
arcIPelago scrl.
Righe di una tabella
• Una riga di una tabella è delimitata dalle etichette:
<TR>...</TR>
• Ogni elemento della tabella su una riga è
ulteriormente individuato da: <TD>...<TD>
• Struttura annidata:
<TABLE>
<TR>
<TD>...</TD>
</TR>
<TR> ... </TR> <TR> ... </TR>
</TABLE>
arcIPelago scrl.
Moduli e Programmazione CGI
arcIPelago scrl.
Creazione di Pagine Interattive
• Una pagina Web è valorizzata dalla capacità
dell’utente di interagire con essa e col suo contenuto
• Strumenti per rendere interattive le pagine:
3
3
3
3
3
3
script CGI (Common Gateway Interface)
applet Java
moduli Javascript
Dynamic HTML
oggetti ActiveX + Vbscript (Microsoft)
Server Side Includes
arcIPelago scrl.
Gli script CGI
arcIPelago scrl.
Perchè usare i CGI?
• Il browser, di per sé, permette soltanto di
visualizzare l’informazione staticamente
• Per inviare comandi di query ad un database, o per
funzioni avanzate di selezione, occorre un
“intermediario” tra browser e database
• E’ possibile definire una serie di comandi di
elaborazione della query (script CGI) ed istruire il
server Web perchè li esegua su richiesta
arcIPelago scrl.
I Moduli (Forms) HTML
• Si tratta di pagine HTML che supportano comandi
per la creazione di finestre di input, tendine, etc...
• Ad ogni elemento è possibile associare una
“variabile” ed un “valore” per il passaggio di
parametri tra l’utente ed il server
• I Moduli HTML possono essere visualizzati su
qualunque browser, senza intervento del server,
tuttavia occorre un server Web per elaborarne il
contenuto
arcIPelago scrl.
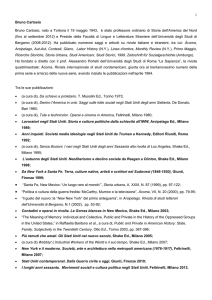
Il processo di elaborazione CGI
Modulo
HTML
Info o
query
Browser
Script
CGI
Utente
Output
HTML
Browser
arcIPelago scrl.
Server
Web
DB
Il processo in dettaglio (1)
K Il browser visualizza un modulo HTML
L L’utente compila il modulo e fa clic su “Invia”
M Il browser invia il modulo al server specificando
l’URL di uno script CGI risiedente sul server
N Il server esegue lo script passandogli i parametri
del modulo come variabili
O Lo script elabora il contenuto del modulo
arcIPelago scrl.
Il processo in dettaglio (2)
P A seconda del contenuto del modulo, lo
script crea un risultato in formato HTML e
lo restituisce al server
Q Il server restituisce il risultato al browser,
che lo formatta e lo visualizza all’utente
arcIPelago scrl.
L’ I/O degli script CGI
• Quando un utente compila un modulo HTML,
assegna ad ogni campo un valore univoco
• Quando il server riceve le coppie campo-valore
dal browser, assegna i valori ad altrettante
variabili d’ambiente corrisp. ai nomi dei campi
• Lo script elabora i contenuti delle variabili
ricevute e restituisce il risultato come standard
output
arcIPelago scrl.
Creazione di script CGI
• Non esiste un “linguaggio” CGI
• Ogni linguaggio in grado di elaborare
variabili di ambiente e di restituire un output
può essere usato per realizzare un CGI
• I linguaggi preferiti dai programmatori CGI:
3 PERL
Il più usato!
3C
3 comandi
di shell UNIX
arcIPelago scrl.
I
‘Forms’
arcIPelago scrl.
Cosa sono i Forms
• I Forms sono strutture che permettono
all’utente di inviare informazioni al WWW
server
• Diversi tipi di Forms:
3 campi
di testo
3 menu a selezione multipla
3 ‘bottoni’ di scelta
3 ‘bottoni’ di invio
arcIPelago scrl.
Struttura di un Form in HTML
• La struttura è simile agli altri elementi del
linguaggio HTML:
<form method=“post” action=“/cgibin/post-query”
(elementi di input del FORM)
</form>
• Ogni elemento di input ha, associato, un
name, ossia una variabile, con cui il server
indicherà il valore introdotto
arcIPelago scrl.
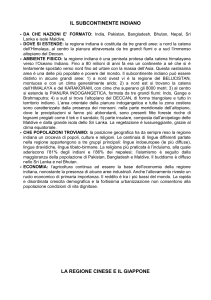
Specifiche
di
linguaggio
m
et
od
o
FORMS
G
ET
I metodi GET e POST
m
eto
do
PO
ST
• Eseguo l’URL in action
• ‘Appendo’ all’URL i vari names
con i rispettivi valori
• Eseguo l’URL in action
•Trasmetto names e valori di seguito
alla chiamata: il server resta in ascolto
arcIPelago scrl.
Campo di testo
• Apre un campo di testo di una sola riga
<input type=“text” name=“...”
...>
dove name specifica il nome con cui l’input
dell’utente sarà passato al programma.
• Opzioni:
testo di default
3 size=“” lunghezza dello ‘slot’ di testo
3 maxlength=“” massima lunghezza
consentita per il testo
3 value=“”
arcIPelago scrl.
Campo di testo nascosto
• Simile a text , ma i caratteri appaiono come *
<input type=“password” name=“...”
...>
• Opzioni:
testo di default
3 size=“” lunghezza dello ‘slot’ di testo
3 maxlength=“” massima lunghezza consentita per
il testo
3 value=“”
arcIPelago scrl.
Area di testo
• “Rettangolo” di testo dove riportare
commenti...
<textarea name=“...” ...>
...
</textarea>
• Opzioni:
3 Il
testo di default è quello compreso tra le due
etichette
3 rows=“” cols=“” dimensione in righe e
colonne
arcIPelago scrl.
Menu a scelta singola
• Menu a tendina con una sola scelta possibile:
<select name=“...”>
<option>...
<option>...
</select>
• Opzioni:
Il testo delle scelte segue <option>
3 selected (va in <option ...>) presenta quella
scelta come quella di default
3
arcIPelago scrl.
Menu a scelta multipla
• Menu a tendina con più scelte possibili:
<select name=“...” multiple>
<option>...
<option>...
</select>
• Opzioni:
size=“” numero delle scelte visibili in contemporanea
3 selected già visto...
3 le scelte multiple si effettuano con l’ausilio dei tasti CTRL
e SHIFT, come d’uso
3
arcIPelago scrl.
Bottoni a scelta multipla
• Bottoni accanto ad elementi da scegliere:
<input type=“checkbox” name =“”>
• Opzioni:
valore assegnato alla variabile in
name se il bottone è selezionato
3 checked ...come selected
3 value=“”
arcIPelago scrl.
Bottoni a scelta
mutuamente esclusiva
• Bottoni accanto ad elementi da scegliere.
Una scelta esclude le scelte dello stesso
genere (con lo stesso name)
<input type=“radio” name=“”>
• Opzioni:
valore assegnato alla variabile in
name se il bottone è selezionato
3 checked ...come selected
3 value=“”
arcIPelago scrl.
‘Cancella’ e ‘invia’
• Sono due tipi di bottoni speciali.
• ‘Reset’ annulla o fa tornare ai valori di default
tutte le scelte fatte negli elementi del form
<input type=“reset”>
• ‘Submit’ passa al server tutti i valori introdotti
negli elementi del form
<input type=“submit”>
• Opzioni:
3
value=“” il testo che compare sul bottone di submit
o di reset
arcIPelago scrl.
JAVA
(e Javascript)
arcIPelago scrl.
Cos’è JAVA
• E’ un (nuovo?) linguaggio di programmazione
creato dalla Sun Microsystems, con
caratteristiche di supporto multipiattaforma
• Permette di creare piccole applicazioni, dette
applet, che possono essere inserite nelle pagine
Web
• Usato per integrare testo, animazioni, video e
suoni all’interno di un sito Web
arcIPelago scrl.
Come funziona?
• Un programmatore scrive un’applet Java
• Il realizzatore di pagine Web include la
applet (o, meglio, un link ad essa) in una
pagina
• Quando un utente visita il sito, scarica
pagina e applet; quest’ultima va in
esecuzione sul browser
arcIPelago scrl.
Pericolo di Virus?
• Quando scarico un’applet e la eseguo nel
browser, non c’è pericolo di ricevere un virus?
• In realtà, quando un browser esegue un applet,
non può eseguire operazioni di scrittura sul
disco locale
• Questa limitazione impedisce il propagarsi di
virus attraverso applet Java scaricate dalla rete
arcIPelago scrl.
Compatibilità multipiattaforma
• Un applet JAVA è eseguibile su sistemi
Intel, Apple e Unix grazie ad un proprio
“codice macchina virtuale”
• Prima di eseguire l’applet, il browser deve
convertire il codice macchina virtuale nel
codice della macchina dov’è in esecuzione
• La compatibilità si paga quindi in termini di
prestazioni
arcIPelago scrl.
Inserimento di un’applet
in una pagina Web
• Per introdurre un applet in una pagina HTML:
3 indicare
il punto della pagina dove si colloca
3 specificare il nome (e path) dell’applet
3 indicare l’eventuale spazio da riservare nella
pagina
• Si usa il tag <APPLET ... > :
<APPLET CODE=“nome.class” WIDTH=100 HEIGHT=200>
arcIPelago scrl.
Sviluppo di applet Java
• Sun mette a disposizione gratuitamente una
suite di programmi nota come Java
Development Kit
• Esistono inoltre prodotti commerciali:
3 Sun
JavaStudio
3 Microsoft Visual J++
3 Symantec Visual Café
3 Borland JBuilder
arcIPelago scrl.
Javascript
• Creato da Sun per “avvicinare” programmatori
e sviluppatori di siti Web
• E’ un linguagio di scripting simile a Perl, che
può essere incluso nella pagina HTML
• E’ un ibrido di Java e HTML, e non richiede
compilazione: le linee di comando sono
eseguite quando il browser legge il file HTML
arcIPelago scrl.
Esempio di pagina HTML
con Javascript
<HTML>
<BODY>
<SCRIPT LANGUAGE=“Javascript”>
document.write(“Salve mondo”);
</SCRIPT>
</BODY>
</HTML>
• Questa semplice pagina HTML stampa la scritta
“Salve mondo” sul browser
arcIPelago scrl.