
HTML
Introduzione
Struttura tipica di una pagina web:
<HTML>
<HEAD>
<TITLE> </TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Il tag <HTML> </HTML> apre é chiude la pagina web. Il tag <HEAD> </HEAD> è un tag di
intestazion e ha il compito di contenere il tag <TITLE> </TITLE>. All’interno del tag <TITLE>
</TITLE> si inserisce, come dice il nome stesso, il titolo che si vuole dare alla pagina web. Questo
titolo viene poi mostrato sul bordo in alto della pagina web
Il tag <BODY> </BODY> contiene gli elementi caratterizzanti la pagina web che si vuole
costruire.
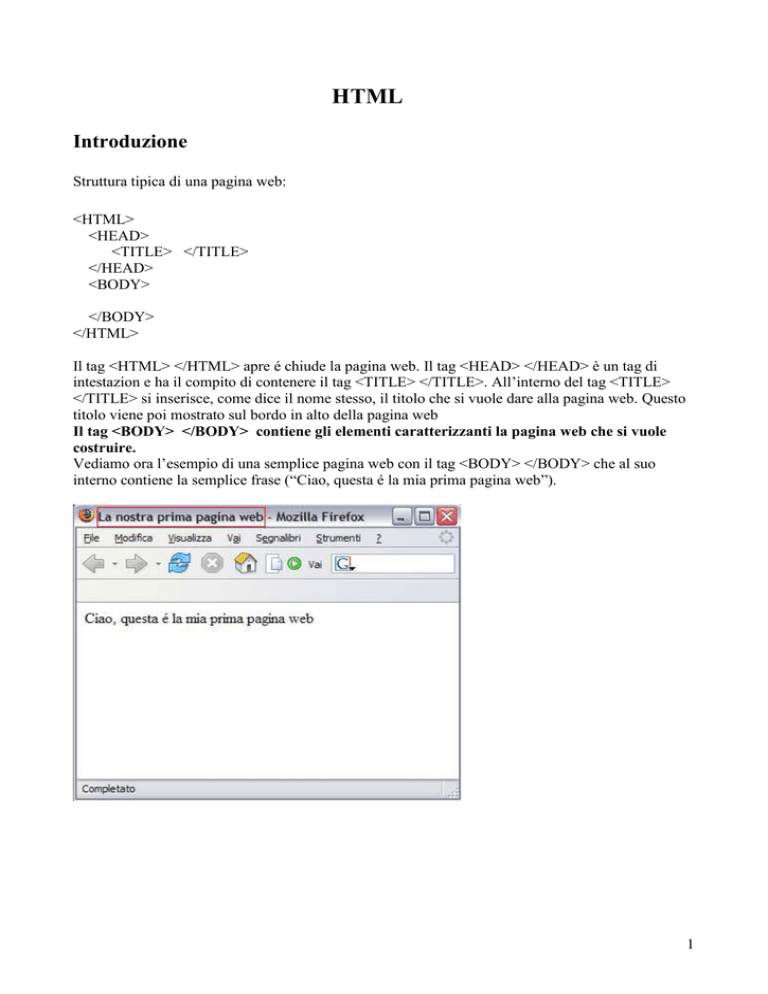
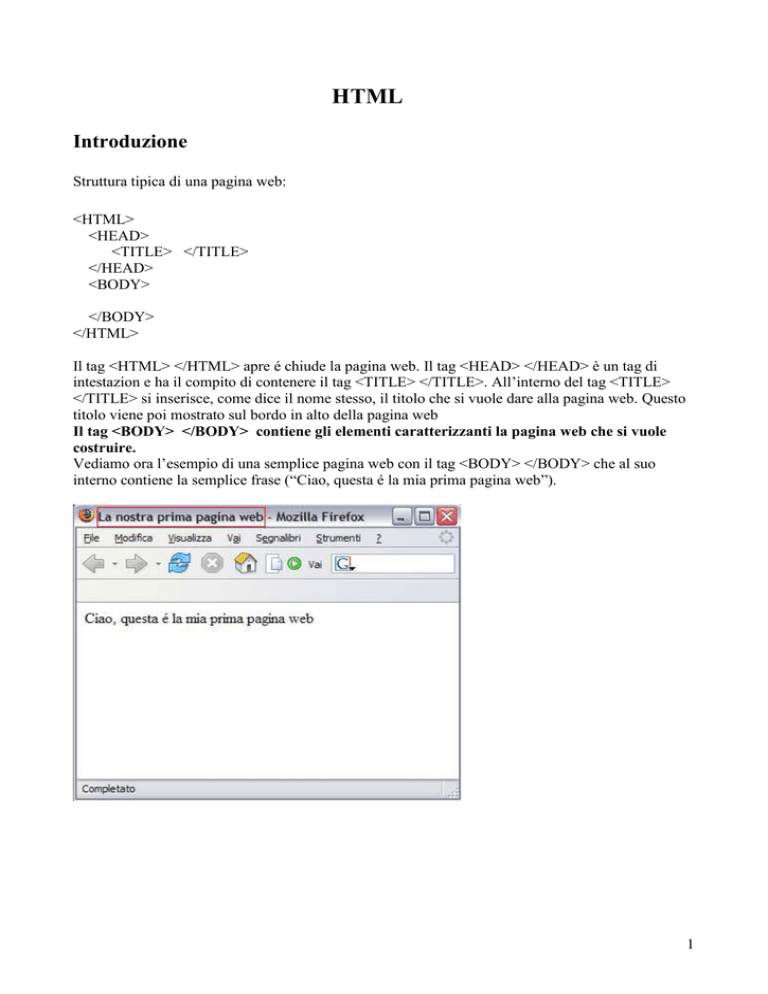
Vediamo ora l’esempio di una semplice pagina web con il tag <BODY> </BODY> che al suo
interno contiene la semplice frase (“Ciao, questa é la mia prima pagina web”).
1
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> La nostra prima pagina web </TITLE>
</HEAD>
<BODY>
Ciao, questa é la mia prima pagina web
</BODY>
</HTML>
Come si osserva dalla figura, sopra riportata, la frase (“La nostra prima pagina web”), che
rappresenta il titolo della pagina web, è riportata sul bordo in alto a sinistra della pagina. La
frase è stata incorniciata in rosso. Dentro il tag <BODY> </BODY> invece abbiamo scritto
la seguente frase, del testo semplice, (“Ciao, questa è la mia prima pagina web”).
E’ da osservare che quello che viene scritto all’interno del tag <BODY> </BODY> costituisce ciò
che poi è visualizzato all’interno della pagina web. Inoltre, e lo vedremo nei capitoli che seguirano,
in una pagina web oltre a del testo semplice, è possibile aggiungere immagini, video, suoni ed
elementi web come caselle di testo, caselle di password, bottoni, caselle a discesa, collegamenti ad
altre pagine web (href), tabelle ecc..
COME CREARE UNA PAGINA WEB
Per poter creare una pagina web ciò di cui abbiamo bisogno è un editor di testo, comunemente
chiamato Blocco Note. Quindi aprire un blocco note e copiavi dentro il codice HTML sopra
illustrato. Successivamente salvare il file con un nome aggiungendovi alla fine .html (es
prova.html). A questo punto basta cliccare due volte sopra il file è automaticamente sul browser,
cioè Internet Explorer o Fire Fox, si aprirà la pagina web creata. Questa procedura va seguita per
tutte le pagine web create qui di esempio.
I Tag HTML
I tag HTML sono parole chiave che definiscono alcune caratteristiche di una certa
porzione di pagina web. Ogni tag è composto da un TAG di apertura (es. <HTML>)
e uno di chiusura (es. </HTML>). Il tag di chiusura differisce da quello di apertura per la presenza
del carattere ‘/’.
Alcuni tag HTML posso avere degli attributi, cioè parametri che risultano essere informazioni
aggiuntive per il tag stesso.
Analizziamo ora uno per uno, nelle loro caratteristice e con esempi, i tag HTML che caratterizzano
le pagine web è sono inseriti tra il tag <BODY> </BODY> .
TAG INPUT
Esistono tre tipi di questo tag:
Bottone (BUTTON):
<INPUT
TYPE=”BUTTON”
VALUE=” ”
NAME=” ”
SIZE=” ”>
TYPE=”TEXT”
VALUE=” ” NAME=” ”
SIZE=” ”>
Casella di testo (TEXT):
<INPUT
2
Casella di password (PASSWORD):
<INPUT
TYPE=”PASSWORD” VALUE=” ” NAME=” ”
SIZE=” ”>
I tag INPUT sono caratterizzati da diversi attributi:
- TYPE: specifica il tipo di tag INPUT (se BUTTON, TEXT, PASSWORD)
- NAME: specifica il nome che si è voluto dare al tag INPUT
- VALUE: specifica il valore visualizzato sulla pagina web dal tag INPUT
- SIZE: specifica la larghezza del tag INPUT
Vediamo ora un esempio per ogni tipo dei tre tag INPUT appena visti:
Di seguito vediamo una pagina web caratterizzata dal tag INPUT
TYPE= “BUTTON” (un bottone) e del testo semplice (“Clicca su bottone”).
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Esercizio sul button </TITLE>
</HEAD>
<BODY>
Clicca su bottone
<INPUT TYPE="BUTTON" NAME="PIPPO" VALUE="OK"
</BODY>
SIZE="45">
3
</HTML>
Leggendo il codice HTML si nota che sia il testo semplice (Clicca su bottone) che il tag INPUT
TYPE= “BUTTON” sono contenuti all’interno del tag <BODY> </BODY>. Se ricordate quanto
detto all’inizio, all’interno del tag <BODY> </BODY> vanno inseriti tutti i tag HTML che
vedremo ed è così che funziona il codice HTML. Un tag HTML scritto fuori dal tag <BODY>
è un errore. Inoltre notiamo che al tag INPUT TYPE=”BUTTON” è stato dato: un nome,
PIPPO, attraverso l’attributo NAME, una lunghezza, 45, attraverso l’attributo SIZE ed è infine un
valore, OK, attraverso l’attributo VALUE. Tale valore è visualizzato sulla pagina web all’interno
del bottone stesso.
Di seguito vediamo una pagina web caratterizzata dal tag INPUT
TYPE= “TEXT” (una casella di testo) e del testo semplice (“Nome:”).
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Esercizio sul text </TITLE>
</HEAD>
<BODY>
Nome: <INPUT TYPE="TEXT" NAME="PIPPO1" VALUE="Calcio" SIZE="45">
</BODY>
</HTML>
4
Leggendo il codice HTML si nota che sia il testo semplice (Nome:) che il tag INPUT
TYPE= “TEXT” sono contenuti all’interno del tag <BODY> </BODY>. Notiamo che al tag
INPUT TYPE=”TEXT” è stato dato: un nome, PIPPO1, attraverso l’attributo NAME, una
lunghezza, 45, attraverso l’attributo SIZE ed è infine un
valore, Calcio, attraverso l’attributo VALUE. Tale valore è visualizzato sulla pagina web
all’interno della casella di testo stessa.
Di seguito vediamo una pagina web caratterizzata dal tag INPUT
TYPE= “PASSWORD” (una casella di password) e del testo semplice (“Password”).
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Esercizio sulla password </TITLE>
</HEAD>
<BODY>
Password <INPUT TYPE="PASSWORD" NAME="PIPPO1" VALUE="CASA" SIZE="45">
</BODY>
</HTML>
Leggendo il codice HTML si nota che sia il testo semplice (Password) che il tag INPUT
TYPE= “PASSWORD” sono contenuti all’interno del tag <BODY> </BODY>. Notiamo che al tag
INPUT TYPE=”PASSWORD” è stato dato: un nome, PIPPO1, attraverso l’attributo NAME, una
lunghezza, 45, attraverso l’attributo SIZE ed è infine un
valore, CASA, attraverso l’attributo VALUE. Tale valore è visualizzato sulla pagina web,
all’interno della casella di password stessa, non in chiaro, ma attraverso degli asterischi (*)
ovviamente perché la parola è una password.
5
TAG SELECT
Consente di elencare una lista di opzioni che l’utente a video può scegliere. Ogni singola opzione si
realizza col tag <OPTION>.
Casella a discesa (SELECT) :
<SELECT NAME=”Pippo2”>
<OPTION VALUE=”MusicaRock”
<OPTION
VALUE=”MusicaJazz”
…
</SELECT>
> Musica Rock
SELECTED > Musica Jazz
Gli attributi da conoscere del tag SELECT sono:
- NAME: specifica il nome dato al tag SELECT
- VALUE: specifica il valore del tag OPTION contenuto nel tag SELECT
- SELECTED: specifica il valore che deve essere indicato come selezionato all’interno del
tag SELECT. Di default è sempre selezionata il valore della prima opzione
presente sulla lista.
Vediamo ora di seguito un esempio di come si usa il tag SELECT e con esso i tag OPTION:
Di seguito vediamo una pagina web caratterizzata dal tag SELECT
con tre tag OPTION i cui valori sono rispettivamente nell’ordine GATTO, CANE e TOPO.
6
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Esercizio sulla casella a discesa </TITLE>
</HEAD>
<BODY>
<SELECT NAME="ANIMALI">
<OPTION VALUE="GATTO"> GATTO
<OPTION VALUE="CANE" > CANE
<OPTION VALUE="TOPO" > TOPO
</SELECT>
</BODY>
</HTML>
Leggendo il codice HTML si nota che il tag SELECT é contenuto all’interno del tag <BODY>
</BODY>. Notiamo che al tag SELECT è stato dato un nome, ANIMALI, attraverso l’attributo
NAME e che all’interno del tag SELECT stesso, compaiono tre tag OPTION ciascuno con un
valore, GATTO, CANE e TOPO, associato all’attributo VALUE.
Si noti che, non essendo presente l’attributo SELECTED in uno dei tre tag OPTION, viene di
default indicato, come selezionato, il primo valore dei tre tag, che nel nostro esempio è GATTO.
Vediamo ora, nell’esempio di seguito, cosa succede se mettiamo l’attributo SELECTED magari
all’ultimo tag OPTION, quello con VALUE=”TOPO”:
7
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Esercizio sulla casella a discesa </TITLE>
</HEAD>
<BODY>
<SELECT NAME="ANIMALI">
<OPTION VALUE="GATTO"> GATTO
<OPTION VALUE="CANE" > CANE
<OPTION VALUE="TOPO" SELECTED> TOPO
</SELECT>
</BODY>
</HTML>
Quello che si osserva dall’esempio è che pur essendo l’opzione TOPO in ultima posizione,
attraverso l’attributo SELECTED, questa appare come la prima selezionata. L’attributo
SELECTED, significa selezionato, e come dice il nome stesso, indica che l’opzione TOPO
é quella seleziontata tra le altre.
Un’ ultima cosa da osservare, relativa al tag SELECT, è la ripetizione del valore anche fuori del tag
OPTION:
<OPTION VALUE="GATTO"> GATTO
Come si not ail valore GATTO é ripetuto dentro e fuori del tag OPTION e così anche per tutti gli
Altri valori.
Se non si ripete anche all’esterno del tag OPTION il valore la casella a discesa sulla pagina
web appare vuota come si vede dall’esempio di seguito:
8
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Esercizio sulla casella a discesa </TITLE>
</HEAD>
<BODY>
<SELECT NAME="ANIMALI">
<OPTION VALUE="GATTO" >
<OPTION VALUE="CANE" >
<OPTION VALUE="TOPO" >
</SELECT>
</BODY>
</HTML>
TAG BR
Consente di andare a capo, mettere cioè i tag uno sotto l’altro all’interno della pagina web.(non ha
il tag di chiusura)
Il tag <BR> può essere usato o con testo semplice o con i tag HTML usati all’interno della pagina
web.
Di seguito vediamo un esempio di pagina web con solo testo semplice:
9
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Esercizio sul <BR> </TITLE>
</HEAD>
<BODY>
Questo é un esempio di pagina web <BR>
con l'utilizzo del tag HTML br!
</BODY>
</HTML>
Dall’esempio si vede che all’interno del tag <BODY> </BODY> è presente del testo semplice, la
frase (“Questo é un esempio di pagina web con l'utilizzo del tag HTML br!”). Per far andare a capo
la frase subito dopo la parola (“pagina web”) abbiamo usato il tag <BR>.
Il tag <BR> come detto inizialmente, può anche essere usato con i tag HTML in questo modo:
10
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Esercizio sulla casella a discesa </TITLE>
</HEAD>
<BODY>
Nome: <INPUT TYPE="TEXT" NAME="PIP1" VALUE="Michele" SIZE="45"> <BR>
Password <INPUT TYPE="PASSSWORD" NAME="PIP2" VALUE="ciao" SIZE="45"> <BR>
</BODY>
</HTML>
Dall’esempio si vede che all’interno del tag <BODY> </BODY> sono presenti due tag HTML,
INPUT TYPE=”TEXT” ed INPUT TYPE=”PASSWORD”. Per mettere i due tag HTML uno sotto
l’altro basta scrivere il tag <BR> alla fine di ciascuno dei due tag.
TAG HREF
Questo permette il collegamento (link) ad un’altra pagina web.
Di seguito vediamo come si scrive questo tag HTML:
<A HREF=”Nome della pagina web di destinazione”> vai </A>
L’attributo da conoscere del tag A è:
HREF: specifica il nome della pagina web dove si vuole andare
Vediamo ora un esempio di come usare il tag HREF:
Supponiamo di avere due pagine web, una chiamata Pag1.html e l’altra chiamata Pag2.html.
Ciò che vogliamo fare è creare un link, collegamento, dalla pagina web Pag1.html alla pagina
web Pag2.html. Per fare questo usiamo il tag HREF. Di seguito è mostrata la pagina web
Pag1.html:
11
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Esempio con HREF </TITLE>
</HEAD>
<BODY>
<A HREF="Pag2.html"> Vai alla pagina web Pag2.html </A>
</BODY>
</HTML>
Dall’esempio si vede che all’interno del tag <BODY> </BODY> è stato messo il tag <A HREF…>.
In particolare sull’attributo HREF è stata specificata la pagina web dove si vuole andare. Abbiamo
detto che avremmo voluto creare un collegamento dalla pagina web Pag1.html alla pagina web
Pag2.html, dunque su HREF si è messa la pagina web di destinazione, cioè Pag2.html. Tra il tag
<A HREF=”Pag2.html”> e il tag </A>, inoltre abbiamo scritto il seguente testo (“Vai alla pagina
web Pag2.html”) . Questo testo viene visualizzato sulla pagina web, come si vede dalla figura sopra,
e cliccando sulla scritta si va alla pagina web Pag2.html.
TAG IMG
Consente di visualizzare su di una pagina web una immagine. Infatti il nome del tag IMG, dalla
parola ingle IMAGE, significa appunto immagine.
<IMG SRC=”Nome della Immagine” WIDTH=”500” HEIGTH=”500”>
Gli attributi da conoscere del tag IMG sono:
SRC: specifica il nome dell’immagine da visualizzare sulla pagina web
WIDTH: indica la larghezza dell’immagine
HEIGTH:indica l’altezza dell’immagine
Vediamo ora un semplice esempio di come usare il tag IMG. Di seguito è mostrata una pagina web
contenente una immagine.
12
Per poter realizzare una pagina web contenente una immagine, dobbiamo per prima cosa avere una
immagine. Nel nostro esempio abbiamo preso da internet una immagine chiamandola
“homervitruvio.jpg”. Il suffisso .jpg, detto estensione, rappresenta il formato dell’ immagine. Ci
sono diversi tipi di formato d’imagine (.bmp, .gif, .ico ecc..), quello più adatto alle pagine web è il
.jpg. Una volta che abbiamo preso l’immagine che ci serve, possiamo procedere con la
realizzazione della nostra pagina web. Per prima cosa creiamo un cartella chiamandola “EsImage”,
apriamo la cartella creata creata e mettiamoci dentro l’immagine. Fatto questo non ci resta che
creare la pagina web e mettere anche questa dentro la stessa cartella “EsImage”.
Il codice HTML della pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Esempio con immagine </TITLE>
</HEAD>
<BODY>
<IMG SRC="homervitruvio.jpg" WIDTH="245" HEIGTH="245">
</BODY>
</HTML>
Osservando il codice HTML si nota che all’interno del tag <BODY> </BODY> è stato messo
Il tag <IMG> in cui all’attributo SRC è stato associato il nome della immagine con la sua esensione,
vale a dire homervitruvio.jpg, poi con l’attributo WIDTH è stata impostata la larghezza che
l’immagine deve avere sulla pagina web, mentre con l’attributo HEIGTH, è stata impostata l’
altezza.
13
TAG TABLE
Consente di visualizzare su una pagina web le informazioni all’interno di una griglia o tabella.
La tabella è un insieme di righe e colonne, di seguito riportiamo l’esempio di una tabella con 3
righe e 2 colonne:
Con l’HTML per costruire una tabella si usano tre tag:
1)Il tag <TABLE> </TABLE> rappresenta la struttura, o cornice della tabella.
Di questo tag l’attributo da ricordare è BORDER, che definisce lo spessore della cornice della
tabella, di norma si imposta BORDER = “1”. Quindi per creare una tabella solo con la cornice,
senza righe e colonne scriviamo dentro il tag <BODY> </BODY>
<TABLE BORDER=”1”>
</TABLE>
2)Se vogliamo inserire delle righe all’interno della tabella, allora si deve usare il tag <TR> </TR>.
Questo tag va inserito all’interno del tag <TABLE> </TABLE>. Supponiamo quindi di voler
Aggiungere alla cornice della tabella, precedentemente creata, 3 righe, allora dovremmo scrivere:
<TABLE BORDER=”1”>
<TR>
</TR>
<TR>
</TR>
<TR>
</TR>
</TABLE>
Cioè dentro il tag <TABLE> </TABLE> mettiamo tanti tag <TR> </TR> quante sono le righe che
vogliamo inserire.
3)In fine se vogliamo mettere delle colonne si deve usare il tag <TD> </TD>. Questo tag va inserito
all’interno del tag <TR> </TR>. Quindi, riprendendo sempre l’esempio precedente, se volessi
aggiungere a ciascuna delle 3 righe, aggiunte sulla tabella, 2 colonne devo scrivere:
<TABLE BORDER=”1”>
<TR>
<TD> </TD>
<TD> </TD>
</TR>
<TR>
<TD>
<TD>
</TD>
</TD>
<TD>
<TD>
</TD>
</TD>
</TR>
<TR>
14
</TR>
</TABLE>
Ora se volessimo riempire con dei valori la mia tabella non mi resta altro che scrivere tali valori
all’interno di ogni tag <TD> </TD>.
Supponiamo ad esempio di avere la seguente tabella sempre di 3 righe e 2 colonne con i seguenti
valori:
23
CANE
12
0
OCA
GATTO
Prendendo la tabella precedente, per riempirla con i valori devo scrivere:
<TABLE BORDER=”1”>
<TR>
<TD> 23 </TD>
<TD> CANE </TD>
</TR>
<TR>
<TD> 12 </TD>
<TD> 0 </TD>
</TR>
<TR>
<TD> OCA </TD>
<TD> GATTO </TD>
</TR>
</TABLE>
Vediamo ora un esempio completo usando il tag <TABLE> </TABLE>, <TR> </TR> e <TD>
</TD> con una pagina web
Di seguito è mostrata una pagina web che visualizza una tabella con 3 righe e 2 colonne.
15
Il codice HTML da scrivere per realizzare questa pagina web è il seguente:
<HTML>
<HEAD>
<TITLE> Tabella in una pagina web </TITLE>
</HEAD>
<BODY>
<TABLE BORDER=”1”>
<TR>
<TD> 23 </TD>
<TD> CANE </TD>
</TR>
<TR>
<TD> 12 </TD>
<TD> 0 </TD>
</TR>
<TR>
<TD> OCA </TD>
<TD> GATTO </TD>
</TR>
</TABLE>
</BODY>
</HTML>
Dall’esempio si vede che all’interno del tag <BODY> </BODY> è stata messa la tabella, costituita
dei tag <TABLE> </TABLE>, <TR> </TR> e <TD> </TD>. Dentro ogni tag <TD> </TD> sono
poi stati inseriti i valori (23, CANE, 12, 0, OCA, GATTO).
16