
Istituto Tecnico Industriale "Don Orione Fano"
Pop-Up Card Duel
Realizzazione di un videogioco di carte in JAVA
Tesina di Maturitá di:
Alessandro Borione
Tutor:
Prof. Andrea Primavera
i
Istituto Tecnico Industriale "Don Orione Fano"
Via IV Novembre 47 – 61032 Fano (PU), Italia
If it works well the first time,
something’s really, really wrong.
iii
Abstract
Negli ultimi anni l’industria dei videogiochi ha subito un forte sviluppo, sia
in termini di tecnologia, sia per l’interazione tra gli utenti, che rende l’esperienza di gioco migliore. Tutto ciò è stato possibile grazie allo sviluppo che
sta coinvolgendo la tecnologia e il mondo delle telecomunicazioni, primo fra
tutti internet, capace di creare un contesto che collega tutti gli utilizzatori,
indipendentemente dalla distanza fisica che li separa.
A partire dal secondo dopoguerra, i videogiochi, inizialmente pensati come
simulatori di situazioni di vita reale, sono ben presto diventati dei passatempi
quotidiani, spesso con ambientazioni astratte o fantastiche, di genere arcade o
con una storia definita anche nei minimi particolari.
Il progetto in questione prevede la realizzazione di un programma che permetta a due giocatori di sfidarsi a Pop-Up Card Duel, un gioco di carte realizzato
seguendo le impronte di un minigioco di Final Fantasy.
Dopo una breve, nonché approfondita analisi dei videogiochi innovativi in termini di tecnologia utilizzata, si passerà alla descrizione del progetto realizzato,
presentando i metodi e le varie fasi dello sviluppo.
v
Abstract
Over the past years, the gaming industry has undergone a strong growth, both in terms of technology and for the interaction between users, which creates
a better gaming experience. All of this was possible thanks to the developement involving technology and the world of telecommunications, first of all the
internet, being able to create a context that links all users, regardless of the
physical distance between them.
Starting from the second post-war, videogames, conceived as simulators of
real-life situation at first, have fast become an everyday pastime, often with
abstract or fantasy settings, arcade or with a well-defined story, even in the
smallest details.
This project involves the creation of a program that allows two players to
compete in Pop-Up Card Duel, a card game following the main line of a Final
Fantasy mini-game.
After a brief as well as detailed analysis of innovative videogames, in terms
of technology used, it will move to the description of the project carried out,
presenting the methods and the various stages of development.
vii
If it works well the first time,
something’s really, really wrong.
viii
Indice
1. Introduzione
1.1. Videogiochi in bianco e nero . . . . . . . . . . . . . . . . . . . .
1.2. Videogiochi a colori . . . . . . . . . . . . . . . . . . . . . . . . .
1.3. Il XXI secolo . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1
1
3
6
2. Pop-Up Card Duel
2.1. Descrizione delle carte . . . . . . . . . . . . . . . . . . . . . . .
2.2. Regole del gioco . . . . . . . . . . . . . . . . . . . . . . . . . .
9
9
10
3. Realizzazione del Software
3.1. Architettura Client/Server . . . . . . . . . .
3.2. Creazione del DataBase . . . . . . . . . . .
3.2.1. Schema logico . . . . . . . . . . . . .
3.2.2. Query . . . . . . . . . . . . . . . . .
3.2.3. Trigger . . . . . . . . . . . . . . . .
3.2.4. Risorse condivise . . . . . . . . . . .
3.3. Programmazione JAVA . . . . . . . . . . .
3.3.1. Realizzazione dell’applicativo Server
3.3.2. Realizzazione dell’applicativo Client
.
.
.
.
.
.
.
.
.
13
13
14
14
14
15
17
17
18
19
4. Conclusione
4.1. Difficoltà . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4.2. Obiettivi futuri . . . . . . . . . . . . . . . . . . . . . . . . . . .
23
23
23
A. Nim
A.1. Regole . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
A.2. Strategia Matematica . . . . . . . . . . . . . . . . . . . . . . .
A.3. Esempio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
25
25
25
26
B. GitHub
B.1. VCS - Version Control System . . . . . . . . . . . . . . . . . .
27
27
Bibliografia
29
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
ix
Elenco delle figure
1.1.
1.2.
1.3.
1.4.
1.5.
Revisione moderna di Tennis for Two. . . .
Schermata di Battlezone. . . . . . . . . . . .
Schermata di Pac-Man per cabinato. . . . .
Confronto tra alcuni titoli di Final Fantasy.
Schermata di gioco di Grand Theft Auto III.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
2
3
4
5
7
2.1. Esempio di carta da gioco . . . . . . . . . . . . . . . . . . . . .
10
3.1.
3.2.
3.3.
3.4.
3.5.
15
16
20
21
Lo schema logico della sezione di DataBase riguardante le carte.
Lo schema logico della sezione di DataBase riguardante gli utenti.
Illustrazione del comportamento della schermata di Login. . . .
Presentazione della schermata della battaglia. . . . . . . . . . .
Diagramma di flusso per l’interazione e il funzionamento dei
programmi in battaglia. . . . . . . . . . . . . . . . . . . . . . .
22
A.1. Fase iniziale in una partita di nim. . . . . . . . . . . . . . . . .
25
B.1. Client di GitHub con interfaccia grafica. . . . . . . . . . . . . .
28
xi
Capitolo 1.
Introduzione
Di questi tempi i videogiochi hanno un mercato ampissimo, prodotti sia
da aziende di fama mondiale, sia da sviluppatori indie. Ma non tutti sanno
quando e in che modo i videogiochi hanno cominciato a svilupparsi, ad entrare
a far parte sempre più della vita delle persone. In questa prima parte si vuole
quindi analizzare la storia che ha portato i videogiochi dalle loro origini fino
alla contemporaneità.
1.1. Videogiochi in bianco e nero
La storia dei videogiochi inizia prima ancora dell’avvento dei PC. Il primo
videogioco, se così lo si può chiamare, venne infatti creato da Thomas T. Goldsmith Jr. e Estle Ray Mann nel 1947. Il giocatore, operando su una manopola,
doveva simulare il lancio di un missile che avrebbe dovuto colpire un bersaglio.
All’epoca, era impensabile posizionare un punto elettronicamente su uno schermo (il gioco era perfettamente visibile su un radar utilizzato durante la guerra,
e il meccanismo era comandato da 8 valvole termoelettriche), così i due creatori
convennero nell’utilizzare degli adesivi trasparenti per simulare la posizione dei
bersagli.
Nel 1951 l’azienda britannica Ferranti presentò al Festival of Britain un computer a valvole chiamato Nimrod, costruito appositamente per giocare a Nim.
Il computer proponeva un’intelligenza artificiale semplice, ma proprio per questo molto complessa da battere (Appendice A). Subito dopo la fiera Nimrod
venne smantellato.
L’anno successivo uno studente dell’Università di Cambridge sviluppò la versione digitale del gioco del tris, chiamandolo OXO, riprendendo la forma dei
caratteri utilizzati per contrassegnare le caselle. Il gioco fu sviluppato per computer EDSAC, e utilizzava un CRT come schermo.
William Highbotham, un ricercatore del Brookhaven National Laboratory di
New York, progettò un gioco che chiamò Tennis for Two. Il gioco utilizzava
un oscilloscopio come schermo, che mostrava un campo da tennis visto di lato
(Figura 1.1). I due giocatori che si sfidavano dovevano semplicemente mandare
1
Capitolo 1. Introduzione
la pallina, rappresentata da un punto, al di là della rete utilizzando un paddle.
Nonostante fosse stato implementato un algoritmo che simulasse la forza di
gravità, il progetto fu rimosso dal laboratorio nel giro di pochi anni.
Figura 1.1.: Revisione moderna di Tennis for Two.
Nel 1961 Steve Russell e altri studenti del MIT programmarono un videogioco per il computer PDP-1, rilasciato appena l’anno prima. Il gioco, noto come
Spacewar!, fu il primo ad essere largamente diffuso: infatti la DEC lo incluse
in tutti i suoi nuovi computer. Il gioco consisteva nell’eliminare l’astronave
dell’avversario (il gioco era multiplayer), cercando di non farsi inghiottire dal
buco nero posizionato al centro dello schermo.
Cinque anni dopo Ralph Baer e Bill Harrison crearono un dispositivo che poteva essere connesso alla televisione di casa e permetteva di giocare al cosiddetto
Bucket Filling Game. I due continuarono ad aggiornare il dispositivo, che con
il nome di Brown Box divenne il primo prototipo di console casalinga. La console, alla base della famosa Magnavox Odyssey, includeva più videogiochi sulla
stessa piattaforma, alcuni dei quali solamente giocabili attraverso una pistola
ottica denominata Shooting Gallery.
Contemporaneamente al rilascio in commercio della Odyssey, J. A. Russel realizzò il primo videogioco di simulazione, Golf Game Computing System. Il
videogioco era molto scomodo: per poterci giocare era necessaria un’intera
stanza attrezzata con proiettori, microfoni e fotocellule. Il giocatore, al centro
della stanza, colpiva la pallina da golf indirizzandola verso il muro sul quale
era proiettato il campo da gioco. Il sistema, attraverso i dati forniti dalle fotocellule, analizzava e simulava la traiettoria e la rotazione della pallina.
2
1.2. Videogiochi a colori
Nel 1971, all’interno dell’Università di Stanford, venne messo in funzione il
primo videogioco arcade della storia, Galaxy Game, molto somigliante a Spacewar!. Il cabinato, realizzato su un PDP-11/20, aveva un valore di circa
20.000$, e permetteva una partita al costo di 10 centesimi.
Dopo la pubblicazione da parte della Taito di Space Invaders nel 1978, l’industria videoludica entra nella sua età dell’oro. Il gioco ebbe talmente tanto
successo, che in quel periodo in Giappone si registrò una mancanza di monetine
da 100 Yen, necessarie per avviare il gioco.
Nello stesso anno la Atari realizza Asteroids, un videogioco innovativo che poneva come obiettivo principale il superamento del record, in quanto fu il primo
videogioco a salvare il punteggio in una classifica. In più, permetteva al giocatore di spostarsi liberamente attraverso tutto lo schermo, mentre distruggeva
meteoriti con la sua astronave e guadagnava punti[1].
1.2. Videogiochi a colori
Negli anni ’80 l’industria dei videogiochi si trova in pieno sviluppo. Nascono
giochi innovativi, come Battlezone (Figura 1.2), il primo videogioco che simula
un mondo tridimensionale, nonostante la grafica fosse ancora vettoriale.
Figura 1.2.: Schermata di Battlezone.
3
Capitolo 1. Introduzione
Il gioco di maggior successo in questi anni è Pac-Man (Figura 1.3), ideato
da Touru Iwatani e sviluppato dall’azienda giapponese Namco. Molto semplice
sia nei comandi che nella grafica stessa, i colori sgargianti hanno sicuramente permesso a Pac-Man di diventare il videogioco più amato, prima in terra
nipponica, e successivamente nel resto del mondo. Con Pac-Man si dà anche
inizio al merchandising, in questo caso inteso come commercializzazione sotto
nuove forme (gadget, abbigliamento, ecc.) del personaggio di un videogioco.
Figura 1.3.: Schermata di Pac-Man per cabinato.
Da citare anche Adventure, la prima avventura grafica, Pole Position, un
simulatore di guida, e 3D Monster Maze, che darà vita al genere FPS 1 ).
Nel 1984 Aleksej Pazitnov ideò Tetris, un videogioco che, a differenza degli altri
dell’epoca, non aveva una grafica accattivante; questo però non fu affatto un
impedimento, perché fu creato un gameplay innovativo che mancava agli altri
concorrenti, permettendo un gran numero di vendite. Nei 3 anni successivi
furono creati i videogiochi più famosi della Nintendo, ovvero Super Mario Bros
e The Legend of Zelda, che ancora oggi continuano a ricevere sequel e remake.
Nel 1987 la Square sviluppa Final Fantasy, nominandolo così per via delle difficoltà finanziarie che l’azienda stava attraversando, pensando che probabilmente
quello sarebbe stato il loro ultimo videogioco. Il videogioco ebbe talmente tanto
successo che divenne una delle colonne portanti della casa produttrice. Oggigiorno esistono quattordici titoli principali di Final Fantasy, il quindicesimo è
1 First
4
Person Shooter, Sparatutto in prima persona
1.2. Videogiochi a colori
attualmente in sviluppo, e circa 50 titoli tra sequel, spin-off e crossover. Tra
la molteplicità dei capitoli della serie, i più importanti sono sicuramente Final
Fantasy VII, il primo titolo ad essere rilasciato su CD-ROM, ed il primo ad
avere un’ambientazione in 3D. A questo capitolo fu ispirato un film animato in
grafica computerizzata rinominato Final Fantasy VII: Advent Children. Final
Fantasy X, invece, fu il primo videogioco della serie ad avere un’ambientazione completamente tridimensionale con visuale controllata dal giocatore e un
sistema realistico di gestione delle espressioni facciali.
Figura 1.4.: Confronto tra alcuni titoli di Final Fantasy.
All fine degli anno ’80, la Maxis rilascia il primo videogioco di simulazione
5
Capitolo 1. Introduzione
di sistemi, SimCity, dove il giocatore è un sindaco e, attraverso l’utilizzo di
denaro, gestisce la città.
Il primo FPS fu Wolfenstein 3D, creato dalla Id Software nel 1992, che l’anno
successivo rilascia un altro FPS per PC, Doom, che sale in cima alla classifica
dei videogiochi più venduti. Doom segnò l’inizio dei LAN Party, in quanto era
possibile giocare a una partita multiplayer con più PC collegati alla stessa rete.
Inoltre i giocatore potevano divertirsi a creare nuovi livelli, rendendo il gioco
sempre pieno di novità.
Nel 1995 la Sony commercializza la prima PlayStation, che decreta la nuova
era dei videogiochi 3D. Dopo soli quattro anni, viene commercializzata la PlayStation 2 ; Nonostante le console diventassero sempre migliori e più potenti e
la maggior parte dei videogiochi venisse sviluppata con una buona grafica, le
storie erano brevi e mal curate, il che creava disagio tra gli utenti.
1.3. Il XXI secolo
Nel 2001 la Microsoft crea l’Xbox, dotata di cavo Ethernet e di un Hard Disk
per il salvataggio di dati, molto più comodo della Memory Card della Sony.
Nello stesso anno la Rockstar Games produce Grand Theft Auto III (Figura
1.5) per PC, PlayStation 2 e Xbox. Il gioco divenne ben presto famoso per
via della riproduzione realistica di una città completamente esplorabile in 3D,
ma anche per la violenza che il gioco permette di compiere, come omicidi e furti.
Nel 2004 la Sony commercializza la PlayStation 2 Slim, una versione con
dimensioni ridotte rispetto alla precedente, e la PlayStation Portable, la prima console portatile a utilizzare dischi (chiamati UMD2 ) invece delle normali
cartucce. Nello stesso anno la Nintendo apre le vendite ad un’altra console portatile, il Nintendo DS, che invade il mercato per via del suo secondo schermo
touch screen.
L’anno successivo la Microsoft rilascia una nuova console, l’Xbox 360, con un
nuovo processore tri-core e una grafica eccezionale. La console fu però rilasciata senza che la fase di test fosse conclusa, per questo le prime versioni erano
molto rumorose e spesso si surriscaldavano a tal punto da danneggiarsi.
Nel 2006 la Nintendo lancia la rivoluzione dei controller con la sua nuova console Nintendo Wii: il sistema di input principale usato dalla nuova console
giapponese consiste in massimo quattro telecomandi (chiamati Wii Remote
Controller) connessi tramite Bluetooth, e un sistema di puntamento a raggi
infrarossi intercettato dalla Wii Sensor Bar posta sopra o sotto il televisore.
Il Wii Remote Controller è dotato di accelerometro, per percepire anche la
2 Universal
6
Media Disc
1.3. Il XXI secolo
Figura 1.5.: Schermata di gioco di Grand Theft Auto III.
rotazione e l’inclinazione del telecomando.
Nel 2010 la Sony lancia una nuova console, la PlayStation 3. Il lettore di dischi
standard diventa quello dei Blue-Ray Disc, che permette il raggiungimento di
una grafica mai vista prima, a scapito di un alto prezzo della console.
Il 2010 è diventato l’anno in cui i controlli si evolsero maggiormente. La Sony
creò il PlayStation Move, un telecomando molto simile al Wii Remote Controller, e la Microsoft realizzò il Kinect: questo rivoluzionario dispositivo ingloba
una telecamera RGB, due sensori di profondità a raggi infrarossi e quattro microfoni orientati. Ciò permette all’Xbox 360 di ricevere comandi direttamente
dai movimenti del corpo dell’utente e dalla sua voce. Ma la novità del Kinect
sta anche nella potenzialità del suo utilizzo: infatti Microsoft ha rilasciato i
driver per PC, che permettono l’utilizzo della periferica in programmi scritti in
C++, Visual Basic 2010 e C#[2].
Durante l’E3 dello stesso anno, la Nintendo annuncia la sua nuova console portatile, il Nintendo 3DS, commercializzato l’anno successivo. La grande novità
introdotta da questa piccola console risiede nel suo schermo superiore: infatti
è possibile attivare e disattivare l’effetto 3D senza occhialini, che tutti i giochi
per la nuova piattaforma hanno implementato. La console possiede anche 2
telecamere posteriori, poste all’incirca alla stessa distanza degli occhi di una
persona, che possono scattare fotografie in 3D.
Agli albori del 2011 la Sony sostituisce l’ormai obsoleta PlayStation Portable
7
Capitolo 1. Introduzione
con la nuova PlayStation Vita, che dispone di un touch screen frontale e un
touch pad posteriore in grado di rilevare tocchi e movimenti.
Nel 2012 la Nintendo lancia sul mercato la sua nuova e rivoluzionaria home
console, la Wii U. La Wii U rende possibile un’esperienza di gioco in HD fino
a 1080p, e il suo controller principale possiede uno schermo touch screen, che
permette di giocare anche quando non ci si trova di fronte al televisore.
Nel 2014 escono la PlayStation 4 della Sony, con un controller interamente riprogettato (possiede un touch pad, uno speaker e un barra luminosa posteriore
che cambia colore) e l’Xbox One della Microsoft.
8
Capitolo 2.
Pop-Up Card Duel
Lo scopo di questa tesina è quello di realizzare un videogioco di carte online
in 2D. Il videogioco prende spunto dai duelli animati presenti in Final Fantasy
Fable: Chocobo Tales per Nintendo DS.
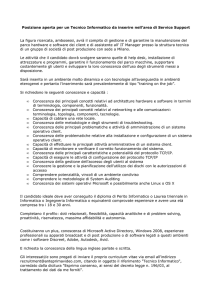
2.1. Descrizione delle carte
Le immagini delle carte utilizzate sono le stesse del videogioco originale, e
sono così strutturate:
1. Numero della carta
2. Rarità
3. Colore
Può essere rosso, verde, blu, giallo o grigio.
4. Nome dell’Esper
5. Nome dell’attacco
6. Zona di attacco
Massimo una per carta.
7. Zona di difesa
Massimo 4 per carta.
8. Zone vuote
Massimo 3 per carta
9. Tipologia Attacco/Difesa
Una carta con tipologia Attacco attaccherà sempre l’avversario. Una
carta con tipologia Difesa attenderà che la carta avversaria attacchi su
uno delle sue zone difesa, per poi contrattaccare.
9
Capitolo 2. Pop-Up Card Duel
Figura 2.1.: Esempio di carta da gioco
10. Costo CP1
Il numero e il tipo di CP per eseguire l’attacco.
11. Effetto attacco primario
Eseguito solo se l’attacco non viene bloccato.
12. Effetto attacco secondario
Eseguito solo se l’attacco non viene bloccato.
2.2. Regole del gioco
Scopo del gioco
Per vincere il gioco e aggiudicarsi la partita è necessario ridurre gli HP2
avversari a 0.
1 Crystal
2 Health
10
Points, Punti Cristallo
Points, Punti Vita
2.2. Regole del gioco
Preparazione
Ogni giocatore inizia la partita con 20HP. Entrambi i giocatori possiedono
una Barra CP, inizialmente vuota, che può contenere un massimo di 10 cristalli.
I giocatori avranno a disposizione un proprio mazzo personalizzabile, con un
massimo di 15 carte. Ogni giocatore mischia il proprio mazzo e pesca quindi 3
carte dalla sua cima.
Svolgimento del turno
I giocatori fanno le loro mosse contemporaneamente durante ogni turno del
gioco.
Fase di evocazione
Entro un limite di tempo di 20 secondi, i giocatori devono scegliere una
carta dalla propria mano e posizionarla coperta al centro del campo. Il primo
a posizionare la carta avrà la precedenza sull’attacco, salvo status alterati.
Fase d’attacco
Una volta posizionate entrambe, le carte possono essere scoperte. Il giocatore con la precedenza sull’attacco, se ha giocato una carta con tipologia
Difesa, attende la fine del turno avversario, altrimenti confronta la zona in cui
è posizionato l’attacco nella sua carta con la stessa zona nella carta avversaria.
Possono verificarsi 3 casi:
• Zona attacco VS Zona vuota
Se il giocatore possiede abbastanza CP per eseguire l’attacco, entrambi
gli effetti della carta, se presenti, si attiveranno, uno di seguito all’altro.
• Zona attacco VS Zona difesa
Se il giocatore possiede abbastanza CP per eseguire l’attacco, nessuno
degli effetti dell’attacco andrà a segno. Al suo posto, se la carta avversaria
ha tipologia Difesa, contrattaccherà attivando entrambi gli effetti, a patto
di possedere i CP richiesti.
• Zona attacco VS Zona attacco
Se il giocatore possiede abbastanza CP per eseguire l’attacco, entrambi
gli effetti vengono attivati, ma il danno inflitto sarà dimezzato.
A questo punto anche il giocatore che non aveva la precedenza sull’attacco
svolgerà le stesse azioni del primo giocatore.
11
Capitolo 2. Pop-Up Card Duel
Fase dei cristalli
Le carte utilizzare nel combattimento vengono poste in una pila, e ogni giocatore guadagna un CP dello stesso colore della carta che ha utilizzato, se
quest’ultima non è grigia. Nel caso la Barra CP sia piena, il cristallo appena
ottenuto andrà a sostituire il cristallo che da più tempo si trova nella barra.
Fase di pesca
Ogni giocatore pesca una carta dalla cima del proprio mazzo per tornare con
3 carte in mano. Il giocatore che si vede impossibilitato a pescare perché non
ha più carte nel proprio mazzo, mischia la propria pila degli scarti e la utilizza
come nuovo mazzo.
12
Capitolo 3.
Realizzazione del Software
Per realizzare la totalità del progetto è stato utilizzato il linguaggio di programmazione JAVA (Capitolo 3.3); inoltre, alcune risorse vengono ricavate da
una semplice pagina web dinamica in PHP. Il codice è stato scritto utilizzando
l’IDE open source Eclipse, corredato di vari plug-in, come WindowBuilder per
la creazione assistita di GUI. Il lavoro è stato diviso in 3 progetti, ognuno dei
quali svolge una funzionalità specifica:
• Progetto Client: contiene tutte le informazioni necessarie all’esecuzione
del Client di gioco su PC.
• Progetto Server: contiene tutte le informazioni necessarie all’esecuzione
del Server su server remoto.
• Progetto Common: insieme di classi comuni ai due progetti precedenti,
per esempio classi di utility per la connessione al DataBase. Il contenuto
di questo progetto verrà compilato e aggiunto come libreria agli altri due.
3.1. Architettura Client/Server
Al fine di rendere possibile l’interazione tra gli utenti, sarà necessaria un’infrastruttura Client/Server con server remoto.
Il modello Client/Server è un’architettura web che mette in comunicazione un
computer centrale, denominato server, con numerosi computer che, attraverso
la rete Internet, gli richiedono servizi, detti client. Un Client si dice ben progettato quando la sua unica funzione è quella di fornire all’utente un’interfaccia
con la quale scambiare dati con il server.
Se il Server e il DataBase sono entrambi posizionati sulla stessa macchina, il
sistema viene detto two-tier architecture. Se invece viene introdotta un’applicazione a lato server che interpreta le richieste del Client per poi operare su un
DataBase remoto, si parla di three-tier architecture[3].
Il programma sviluppato per la tesina viene classificato come two-tier architecture, in quanto l’applicativo Server e il DataBase risiedono sulla stessa
macchina.
13
Capitolo 3. Realizzazione del Software
3.2. Creazione del DataBase
Il sistema di memorizzazione di dati chiamato DataBase si utilizza per salvare
grandi quantità di dati correlate tra di loro. Un DataBase deve essere gestito
da un DBMS1 . Il DBMS utilizzato nel progetto è MySQL.
3.2.1. Schema logico
Il DataBase realizzato per il progetto è relativamente ampio, confrontato con
quelli realizzati in laboratorio durante le lezioni, e può essere diviso in due parti
per comprenderne meglio il significato:
• Descrizione delle carte (Figura 3.1): questa parte di DataBase ha lo scopo
di descrivere ogni singola carta utilizzata nel gioco,comprendendo quindi
i vari nomi, attacchi e effetti speciali. Essendo una parte statica del
videogioco, è scritta una volta sola dal DBA2 e può essere tranquillamente
posizionata sul Client di gioco, per velocizzare i tempi di estrazione dei
dati.
• Descrizione degli utenti (Figura 3.2): in questa seconda parte di DataBase sono registrate le informazioni di tutti gli utenti, che possiedono una
collezione di carte, dalla quale possono creare i propri mazzi personalizzati. È anche possibile accedere al registro di tutti i duelli, vedendone i
risultati.
3.2.2. Query
Le query sono le istruzioni utili a modificare lo stato di un DataBase relazionale, operando su aspetto intensionale, estensionale, modificando i diritti degli
utenti e estraendo informazioni. Il linguaggio SQL si divide in varie tipologie
in base all’operazione da eseguire:
• DDL (Data Definition Language): con questo genere di istruzioni viene
definito l’aspetto intesionale dei dati.
• DML (Data Manipulation Language): con questo genere di istruzioni
viene definito l’aspetto estensionale dei dati.
• DQL (Data Query Language): viene utilizzato per estrarre i dati dal
DataBase.
• DCL (Data Control Language): con questo genere di istruzioni vengono
modificati i diritti degli utenti.
1 DataBase
2 DataBase
14
Management System, Sistema di Gestione di DataBase
Administrator, Amministratore del DataBase
3.2. Creazione del DataBase
Figura 3.1.: Lo schema logico della sezione di DataBase riguardante le carte.
Un esempio di query interessante potrebbe essere quella che ricava la classifica
in base al numero di partite vinte nell’ultima settimana.
SELECT p l a y e r , COUNT( gamewon ) AS totalgamewon
FROM (
SELECT p l a y e r 1 AS p l a y e r , COUNT( p l a y e r 1 ) AS gamewon
FROM ’ d u e l s ’
WHERE r e s u l t LIKE ’WIN1 ’ AND
d u e l s . date >= (CURDATE( ) − INTERVAL 7 DAY)
GROUP BY p l a y e r 1
UNION ALL
SELECT p l a y e r 2 AS p l a y e r , COUNT( p l a y e r 2 ) AS gamewon
FROM ’ d u e l s ’
WHERE r e s u l t LIKE ’WIN2 ’ AND
d u e l s . date >= (CURDATE( ) − INTERVAL 7 DAY)
GROUP BY p l a y e r 2
) AS tmp1
GROUP BY p l a y e r
ORDER BY totalgamewon DESC;
3.2.3. Trigger
Il trigger è una metodologia di automazione utilizzata dai DBMS al verificarsi
di una certa condizione. Si può creare un trigger decidendo innanzitutto in
15
Capitolo 3. Realizzazione del Software
Figura 3.2.: Lo schema logico della sezione di DataBase riguardante gli utenti.
che momento eseguirlo, ovvero se prima o dopo un’operazione di inserimento,
modifica o cancellazione. In seguito viene scritto il codice SQL che svolgerà le
azioni necessarie.
CREATE TRIGGER j u s t −a− g i f t
AFTER INSERT
ON p l a y e r s
FOR EACH ROW
BEGIN
INSERT INTO c o l l e c t i o n s VALUES (NEW. u s e r , 1 1 4 ) ,
(NEW. u s e r , 1 1 6 ) ,
(NEW. u s e r , 1 1 7 ) ;
INSERT INTO d e c k s ( p l a y e r , name ) VALUES (NEW. u s e r , " D e f a u l t deck " ) ;
16
3.3. Programmazione JAVA
INSERT INTO c o l l e c t i o n _ d e c k
(NEW. u s e r , 1 1 4 , (SELECT
(NEW. u s e r , 1 1 6 , (SELECT
(NEW. u s e r , 1 1 7 , (SELECT
VALUES
i d FROM d e c k s WHERE p l a y e r = NEW. u s e r ) ) ,
i d FROM d e c k s WHERE p l a y e r = NEW. u s e r ) ) ,
i d FROM d e c k s WHERE p l a y e r = NEW. u s e r ) ) ;
END
Questo codice crea un nuovo trigger chiamato “just-a-gift”, che aggiunge alla
collezione di un utente appena registrato tre carte, per poi creare un mazzo di
default con le carte appena ricevute.
3.2.4. Risorse condivise
Una delle problematiche principali dei DataBase che devono gestire molte
richieste contemporaneamente è sicuramente quella dell’accesso concorrente ai
dati. Non è infatti ammissibile che, se due istruzioni di aggiornamento vengono
eseguite nello stesso momento da due utenti diversi, la prima sia eseguita nel
modo corretto mentre la seconda, per via del cambiamento di dati, potrebbe
non portare al risultato desiderato. Un altro problema consistente risiede nella
situazione in cui sia necessario annullare tutte le modifiche precedentemente
svolte nel caso una fallisca.
Per risolvere in primo problema è necessario utilizzare il Locking, messo a disposizione dal linguaggio SQL con l’istruzione LOCK. Quando un utente richiede
un lock su una o più tabelle, gli altri utenti perdono temporaneamente il diritto
di modificare quelle tabelle, fino a quando il lock non viene rilasciato.
Per il secondo problema, invece, si deve ricorrere alle transazioni. In questo
modo si possono svolgere operazioni sul DataBase, rendendo effettive le modifiche solo al richiamo del comando COMMIT; in caso di mancato richiamo,
tutte le modifiche andranno perdute.
Queste 2 tecniche non sono state utilizzate nel progetto, ma sarebbe logico
implementarle in una versione futura.
3.3. Programmazione JAVA
Il linguaggio di programmazione JAVA è definito un linguaggio OO 3 . I linguaggi di programmazione OO mettono a disposizione del programmatore i
concetti di classe e oggetto, per creare situazioni che possano rispecchiare al
meglio situazioni della vita reale[4]. Ma la vera potenzialità di JAVA risiede nel
fatto che produce come output di compilazione un file che contiene istruzioni
in bytecode, che devono essere interpretate dalla JVM 4 . Questo significa che
sarà necessario compilare il programma una volta soltanto per poterlo eseguire
su un qualsiasi computer che abbia a disposizione una JVM.
3 Object
4 JAVA
Oriented, Orientato agli oggetti
Virtual Machine
17
Capitolo 3. Realizzazione del Software
3.3.1. Realizzazione dell’applicativo Server
L’applicativo Server ha lo scopo di ricevere, elaborare, e rispondere ai vari
Client che hanno bisogno di servizi. Il programma si avvale di due classi principali, TcpServer e ServerThread per elaborare le richieste ricevute, eventualmente interagendo con il DataBase. Una volta avviato, il programma rimane
in ascolto sulla porta 31415, e ogni volta che riceve un pacchetto TCP in quella
porta avvia un nuovo Thread, per garantire la contemporaneità dell’erogazione
dei servizi (Paragrafo 3.3.1).
Comunicazione con il DataBase
La comunicazione con il DataBase avviene attraverso il modulo software
JDBC 5 . La classe ConnectionTest è stata adibita alla connessione e disconnessione verso un DataBase in locale o esterno, con metodi per selezionare la
macchina su cui è presente il DB, selezionare il nome del DB, le credenziali di
accesso al DBMS, aprire e chiudere la comunicazione, gestendo eventuali errori.
Ma la vera e propria comunicazione è svolta dalle cosiddette classi CRUD6 , che
prendono il nome dalle quattro operazioni principali applicate ai DataBase. Le
classi CRUD si dividono in due tipologie:
• Rappresentazione: servono a descrivere una tabella del DataBase. In questo modo, ogni oggetto istanziato da questo tipo di classe rappresenterà
un record valido di una tabella del DataBase.
• Gestione: sono le classi che effettuano le operazioni sul DataBase.
Nel mio progetto, le classi che rappresentano le tabelle sono in comune tra
l’applicativo Server e Client, mentre le classi di gestione appartengono solo al
Server.
Elaborazione delle richieste
Come accennato in precedenza, il Server deve essere in grado di gestire tutte
le richieste ricevute, indipendentemente dal momento in cui vengono inviate. È
quindi impensabile che il programma segua uno schema sequenziale, deve assolutamente avvalersi dei Thread per evadere più richieste contemporaneamente.
A lato Server, l’applicazione controlla innanzitutto che la richiesta esista, consultando un enumeratore. Successivamente, in caso di positività della parte
precedente, esegue l’istruzione che corrisponde alla richiesta, per poi inviare
una risposta al Client, che nel frattempo rimane in ascolto sulla porta da cui
ha inviato la richiesta. La risposta è preceduta da un codice numerico simile
5 JAVA
6 Dal
18
DataBase Connectivity
nome delle richieste applicabili ad un DataBase, Create, Read, Update, Delete
3.3. Programmazione JAVA
a quello utilizzato in internet per identificare riuscite ed errori; in particolare
vengono utilizzati:
• 200: la richiesta è stata evasa con successo.
• 400: si è verificato un errore inaspettato durante l’evasione della richiesta.
• 404: il tipo di richiesta non è stato riconosciuto.
Programmazione Multi-Threading
La tecnica di programmazione a thread multipli, o multi-thread, prevede che
il programma in esecuzione, chiamato processo, sia diviso in più blocchi che
possano essere eseguiti contemporaneamente. In JAVA, per creare un nuovo
thread, è necessario estendere la classe java.lang.Thread e sovrascrivere, attraverso la tecnica dell’override, il metodo run(), che definisce le istruzioni che
deve eseguire il thread. Per eseguire il nuovo thread non bisogna richiamare il
metodo run(), che farebbe continuare il processo in modo sequenziale, ma si
utilizza il metodo start(), che mette a disposizione le istruzioni per creare un
nuovo thread da eseguire il parallelo al main thread, ovvero quello richiamato
in automatico dal metodo main.
3.3.2. Realizzazione dell’applicativo Client
Nelle pagine precedenti si è affermato che un buon Client ha il solo compito
di mettere in relazione l’utente con il Server attraverso un’interfaccia, testuale o
grafica. Quindi, per realizzarlo, si è cercato di rimanere il più dinamici possibile,
lasciando campi non determinati a priori, che ospiteranno valori estratti dal
DataBase o richiesti al Server.
Comunicazione con il Server
Per inviare le richieste, il Client utilizza l’oggetto istanziato dalla classe Request, che mette a disposizione metodi per specificare la richiesta (ad esempio
registra), aggiungere degli argomenti alla richiesta (ad esempio un nuovo giocatore) e spedire il messaggio in un pacchetto TCP, attendendo una risposta
da parte del Server.
Realizzazione della GUI
La GUI 7 è molto semplice, realizzata per la maggior parte con il plug-in
WindowBuilder per Eclipse; tuttavia non sono mancati i casi in cui il codice è
stato modificato a mano, per adattarlo meglio alle esigenze del progetto.
7 Graphic
User Interface, Interfaccia Utente di tipo Grafico
19
Capitolo 3. Realizzazione del Software
Figura 3.3.: Illustrazione del comportamento della schermata di Login.
La schermata di Login è quella che appare all’avvio del gioco. Attraverso la
stessa finestra è anche possibile registrarsi in caso non si possegga un account
(Figura 3.3). Una volta inseriti i dati di Username e Password e cliccato il
pulsante di Login, il sistema controllerà che i dati immessi coincidano con quelli
presenti sul DataBase, e in caso di risposta affermativa si chiuderà la finestra
di Login, per passare al menù di gioco.
Nella nuova schermata sono presenti due bottoni principali. Quello in basso,
“Collection Manager”, mostra una nuova schermata per la modifica e gestione
dei mazzi (ancora da implementare, per adesso mostra solo una finestra con
la collezione di carte dell’utente), mentre l’altro pulsante, “Quick Battle”, permette di iniziare una nuova partita.
Il logout avviene automaticamente cliccando il pulsante a forma di X in alto a
destra.
Cliccato il pulsante per iniziare il gioco, verrà mostrata la finestra di selezione del mazzo, che ricava le informazioni dal DataBase. Selezionato il mazzo
con cui si vuole giocare, viene inviata una richiesta al Server, che specifica
l’intenzione di iniziare una nuova partita. A questo punto il server mette il
giocatore in coda per una partita, o lo associa ad un altro giocatore già in
attesa. In questo modo il Server farà da tramite per la comunicazione tra i due
Client. Il diagramma di flusso in figura 3.5 rappresenta le essenziali operazioni
di interazione tra i tre programmi in esecuzione durante una battaglia.
20
3.3. Programmazione JAVA
Figura 3.4.: Presentazione della schermata della battaglia.
L’esecuzione degli effetti delle carte sarà realizzata sfruttando uno string
recognizer, che analizza inizialmente il nome dell’effetto, e successivamente la
sua descrizione; infatti tutti gli effetti con lo stesso nome differiscono tra di loro
solo per l’ammontare del danno inflitto o del colore dei cristalli su cui operano,
che possono essere facilmente letti da una stringa. In questo modo si sfrutta
la potenza di calcolo del client per evitare di creare un programma monolitico,
che deve necessariamente essere aggiornato alla modifica di un dato.
21
Capitolo 3. Realizzazione del Software
Figura 3.5.: Diagramma di flusso per l’interazione e il funzionamento dei
22
programmi in battaglia.
Capitolo 4.
Conclusione
4.1. Difficoltà
La principale difficoltà incontrata è stata la gestione della velocità del server.
Infatti il server è troppo poco potente per hostare un Server MySQL, ottenuto installando il pacchetto LAMP. Per questo motivo è stato scelto, invece di
utilizzare un server più potente che avrebbe alzato i costi, utilizzare momentaneamente il computer del Client come contenitore per il Server. Inizialmente
si era pensato di copiare la parte di DataBase riguardante le carte sul client,
lasciando il server con il DataBase completo. Questo procedimento, però, portava ad una serie di conflitti tra le connessioni al DataBase, per la quale non
si sono trovati metodi per renderlo funzionante.
4.2. Obiettivi futuri
Il progetto non è ancora completato nelle sue funzionalità basilari, ma si
punta al completamento in breve tempo.
A breve termine
Si dovrà trovare una soluzione accettabile per collocare il DataBase in remoto. Sarà inoltre necessario modificare la GUI per gestire le collezioni e i mazzi,
che al momento mostra solo le carte possedute. Anche lo sviluppo di una IA
per giocare in locale contro il computer sarebbe un’idea gradita. In più sarà
necessario implementare un nuovo sistema di login, perché quello attuale è poco sicuro; nel nuovo sistema, un Client richiede l’accesso al Server specificando
solamente l’username con il quale vuole accedere. In risposta, il Server invia
un codice numerico generato randomicamente chiamato nonce 1 , che il Client
utilizzerà per ricavare una chiave d’accesso univoca, concatenandola con la password e eseguendo una funzione di hash, come MD5. In questo modo, anche
1 Number
used ONCE, Numero utilizzato una volta
23
Capitolo 4. Conclusione
se qualcuno dovesse ascoltare la comunicazione, non ne ricaverebbe informazioni, perché la password, o una sua impronta, non appare mai, né in chiaro né
cifrata.
A lungo termine
Sicuramente dopo che il progetto sarà funzionante e le caratteristiche basilari
implementate, sarà necessario aggiungere una interfaccia grafica accattivante,
per la quale è però necessaria una buona esperienza con programmi di grafica, come Adobe Photoshop o GIMP. Inoltre l’aggiunta di un negozio in cui è
possibile acquistare le carte con dei gettoni, e un sistema che ne attribuisca
ai giocatori in base alle vittorie, dovrebbe essere implementato al più presto,
perché al momento l’unico modo per guadagnare nuove carte è quello di modificare il DataBase a mano. In più sarebbe una buona idea aggiungere una
musica di sottofondo e delle animazioni di battaglia, ricavabili attraverso funzioni matematiche. Si può anche pensare di creare nuove carte. Infine, si era
pensato di sviluppare una chat, per far interagire i giocatori durante un duello,
o addirittura quando non si gioca.
24
Appendice A.
Nim
Il nim è un semplice gioco per due giocatori, che è possibile vincere ricorrendo
ad un semplice algoritmo matematico.
A.1. Regole
Le regole sono molto semplici. Si inizia la partita con 4 pile di elementi, ogni
pila può contenere un numero casuale di elementi (Figura A.1).
Figura A.1.: Fase iniziale in una partita di nim.
A turno, i giocatori tolgono un numero di elementi a scelta, almeno uno,
da una pila. Il giocatore che toglie l’ultimo elemento, lasciando tutte le 4 pile
vuote, vince la partita.
A.2. Strategia Matematica
Per vincere una partita di nim esiste una strategia molto semplice, che si basa sul calcolo binario. Precisamente, applicando lo XOR bit a bit tra il numero
degli elementi delle pile espressi in binario, è possibile ricavare un numero, chiamato somma nim da utilizzare nel riconoscimento della situazione di gioco.
25
Appendice A. Nim
Per poter manipolare con maestria la strategia, è necessario riconoscere le due
diverse configurazioni in cui si distinguono le fasi di gioco:
• Configurazione sicura: Una configurazione si dice sicura se la somma
nim è pari a 0.
• Configurazione insicura: Una configurazione si dice insicura se la somma
nim è diversa da 0.
In particolare, partendo da una configurazione sicura, è impossibile ottenere
una configurazione sicura. Al contrario, partendo da una configurazione insicura, si possono ottenere sia configurazioni sicure che insicure.
Per vincere la partita, è necessario lasciare all’avversario una configurazione
sicura, in modo tale che lui incapperà sicuramente in una posizione insicura.
Se, all’inizio del proprio turno, è presente una configurazione insicura, si può
solo sperare in un errore da parte dell’avversario per raggiungere la vittoria.
A.3. Esempio
Prendendo in considerazione il caso riportato nella figura A.1, si calcola la
somma nim convertendo il numero degli elementi delle pile in binario, per poi
eseguire lo XOR. Quindi:
• Pila 1: 210 = 0102 .
• Pila 2: 610 = 1102 .
• Pila 3: 510 = 1012 .
• Pila 4: 410 = 1002 .
• Somma nim: 1012 .
La configurazione risulta insicura, quindi è necessario azzerare la somma nim,
per esempio togliendo 3 elementi dalla seconda pila.
• Pila 1: 210 = 0102 .
• Pila 2: 310 = 0112 .
• Pila 3: 510 = 1012 .
• Pila 4: 410 = 1002 .
• Somma nim: 0002 .
Ora che la somma nim risulta nulla, e la configurazione sicura, per l’avversario
sarà impossibile ottenere una configurazione sicura e, scegliendo bene le mosse
successive, nell’ultimo turno sarà possibile eliminare tutti gli elementi rimasti
nell’ultima pila, vincendo di conseguenza la partita.
26
Appendice B.
GitHub
GitHub è un servizio web che offre la possibilità di hostare il proprio progetto
software attraverso il VCS1 , Sistema di Controllo delle Versioni Git.
Una volta registrati al sito, è possibile creare gratuitamente repository pubbliche, ovvero progetti visibili da tutti ma modificabili solo da chi ne ha i permessi,
oppure repository private a pagamento, visibili solo ai lavoratori autorizzati.
Il codice diPop-Up Card Duel è stato posizionato su GitHub fin dal principio.
Scaricando il Client di GitHub (Figura B.1) dal sito, è possibile fare un clone in
locale della repository, in modo da poter lavorare anche senza una connessione
a internet. Quando si vogliono salvare i cambiamenti del progetto nella repository esterna, bisogna creare un nuovo commit e inviarlo al Server attraverso
il bottone Sync. Anche l’operazione di update, ovvero la copia in locale dei file
sul Server, viene effettuata premendo il bottone Sync. Tuttavia, non tutti i file
devono essere copiati sul Server. Per esempio, è buona norma non caricare i file
contenenti le credenziali di accesso al DBMS; per questo motivo GitHub mette
a disposizione il file .gitignore, al cui interno vanno scritti i percorsi relativi dei
file che devono essere ignorati dal VCS e non copiati online.
B.1. VCS - Version Control System
Un VCS è un software in grado di gestire le varie modifiche apportate al
codice sorgente di un progetto durante il suo ciclo di vita. Nonostante questo
sia l’aspetto principale di un VCS (appunto il controllo delle versioni, ovvero
delle modifiche), questi tipi di software sono estremamente utili quando più
sviluppatori collaborano per realizzare lo stesso software.
Un VCS si compone di parte Server, che ha il compito di gestire le repository
e le modifiche a loro applicate, e di una parte Client, che mette il relazione la
working-copy, copiata dal Server sul computer di sviluppo attraverso l’operazione di check-out e la repository, mettendo a disposizione i comandi di lettura
(check-out in caso dell’intera repository, update per i singoli file) e di scrittura
1 Version
Control System
27
Appendice B. GitHub
Figura B.1.: Client di GitHub con interfaccia grafica.
(commit).
Sviluppo concorrente
Quando più programmatori lavorano sullo stesso progetto, devono fare in
modo che le modifiche di uno non sovrascrivano quelle effettuate dall’altro.
Se i VCS non attuassero alcuna forma di controllo, quando due utenti A e
B eseguono il check-out della stessa repository e ne modificano le rispettive
working-copy, una volta che il primo eseguirà il commit, tutte le sue modifiche
andranno perse quando l’altro utente eseguirà a sua volta il commit. Per evitare
questo inconveniente, si sono ideate due modalità di sviluppo:
• lock-modify-unlock: l’utente A applica un blocco sul file che ha intenzione di modificare, rendendolo inaccessibile a tutti. Quando eseguirà il
commit, il file verrà sbloccato e gli altri utenti potranno lavorare sulla
versione aggiornata;
• copy-modify-merge: gli utenti A e B eseguono il check-out e modificano
il file su cui lavorano secondo le loro esigenze. L’utente A applica per
primo le proprie modifiche con il comando di commit, mentre l’utente B
riceverà un errore di out of date: è compito dell’utente B unire (merge)
la revisione presente sul Server con la propria working-copy.
28
Bibliografia
[1] S. Nibali, “Storia ed Evoluzione dei Videogiochi,” 2014.
[2] “Wikipedia.” [Online]. Available: http://www.wikipedia.org
[3] L. L. Russo and E. Bianchi, Sistemi e reti.
Hoepli, 2014.
[4] M. L. Ferrario, Manuele Cremonese, 2015.
29