
La natura di una piattaforma
L'analisi dettagliata di una piattaforma senza un punto di vista e un approccio unitari rischia di
disperdersi in infiniti dettagli. Si tratta di software complessi, di dimensioni ragguardevoli,
composti da molti files diversi, di cui a volte è difficile cogliere dall'alto la struttura profonda.
Elencare i moduli di cui di solito ogni piattaforma è composta (registrazione utenti, login,
pubblicazione corsi, browsing dei contenuti, test, report, etc) non può che dare un'idea molto
limitata del suo funzionamento reale. Nel capitolo 3 affronteremo questo problema attraverso
l'esame approfondito di una scheda di analisi delle piattaforme proposta dall'Osservatorio
Tecnologico per la Scuola del MIUR; qui invece cerchiamo di capire come deve essere fatta una
piattaforma, di quali parti deve essere composta. Non sarà quindi un discorso sulle funzioni
specifiche, ma sulle strutture generali.
Potreste essere tentati di saltare questo punto, soprattutto se siete interessate/i agli usi sociali, agli
aspetti didattici più che a quelli tecnologici dell'e-learning. A nostro parere però (come abbiamo
accennato nell'introduzione) sarebbe un errore tralasciare questa parte, che anzi può fornirci
indicazioni interessanti sulla "vita" di una piattaforma. In parole povere, pensare ad una piattaforma
come una black box che fornisce funzioni è un modo per mettere tra parentesi il fatto che le
piattaforme per l'e-learning sono ambienti in evoluzione continua, che si modificano nel tempo
grazie all'interazione con gli esseri umani ma anche con altri software. Questo aspetto dinamico,
come ripetiamo più volte nel corso di questo master, non va mai perso di vista.
2.2.1 Un modello generale: DSI
Abbiamo dunque scelto di partire dall'alto, da un modello generale, che distingue in una
piattaforma (in qualsiasi piattaforma) tre elementi principali:
- Dati
- Struttura
- Interfaccia
Questa ennesima tripartizione non è che una formulazione recente di una "forma" di pensiero
molto più antica che separa le cose, la loro organizzazione interna e il rapporto con l'ambiente
esterno. Platone distingueva tra materia, forma e apparenza (doxa), mentre i retori latini
distinguevano inventio (la scelta degli argomenti), dispositio (la loro organizzazione) ed elocutio (il
discorso vero e proprio). E si potrebbe continuare con la distinzione nella linguistica odierna tra
semantica, sintassi e pragmatica, in psicologia tra memoria, pensiero e linguaggio, nelle scienze
cognitive tra conoscenza dichiarativa, conoscenza procedurale e conoscenza comunicativa; e così
via.
In informatica, questa tripartizione viene tradizionalmente espressa con termini diversi, cioè
come "input / elaborazione / output"; ma si tratta di una versione semplificata che fa riferimento ad
un modello di programmazione oggi superato.
Innanzitutto definiamo i tre termini nel nostro specifico settore di interesse, cioè relativamente ad
una piattaforma per l'e-learning.
I dati sono tutte le informazioni conservate dalla piattaforma (profili degli utenti, risultati delle
esercitazioni, contenuti dei corsi, parametri di configurazione, etc). Potrebbero, nel caso più
semplice, essere una serie di semplici files di testo in cui i dati numerici o verbali sono separati da
qualche carattere speciale, come #. Questa modalità è piuttosto facile da implementare, ma presenta
dei rischi di perdita di dati, oltre che delle limitazioni (per esempio, l'accesso in scrittura ad un file
da parte di più moduli in contemporanea è abbastanza difficoltoso da gestire).
Tipicamente, però, questa parte è in realtà affidata ad un sistema esterno specializzato, un Data
Base Management System, che dispone già di funzioni di ottimizzazione, di backup, di
indicizzazione, di ricerca etc., e rende le funzioni di accesso fisico ai files di dati trasparenti (cioè
invisibili) per la piattaforma. Questo significa che la piattaforma “non sa” come realmente i dati
vengono archiviati: se localmente sulla stessa macchina, o su macchine dedicate, o in remoto, etc.
L'unica cosa che è richiesta è che la piattaforma possa avere accesso al database, e che sappia
utilizzare un linguaggio di comunicazione con esso (di solito, SQL: Structured Query Language).
La struttura (o logica) della piattaforma è il motore, l'insieme delle funzioni che presiedono al
reperimento dei dati (unità didattiche), alla loro formattazione e al loro invio all'Interfaccia, ma
anche, nella direzione inversa, alla raccolta di informazioni sullo studente e alla costruzione del suo
profilo e del suo portfolio individuale. La struttura è la relazione tra i dati, statica come dinamica.
Invece di struttura potremmo parlare di modello, facendo riferimento al fatto che di solito
l'organizzazione delle funzioni è fatta sulla base di una metafora, di una situazione che si vuole
simulare. Nel caso dell'e-learning, ad esempio, durante la progettazione della piattaforma si fa
riferimento ad una struttura formativa reale, con i suoi attori (studenti, docenti, etc), i suoi spazi
(classi, segreteria, ambienti comuni) e le sue funzioni (iscrizione, erogazione delle lezioni, esami). I
vari elementi dell'applicazione sono perciò costruiti avendo in mente gli elementi della struttura
reale, di cui essi costituiscono un modello.
L'interfaccia, infine, è costituita da tutti i punti di contatto tra la piattaforma e l'ambiente
esterno. Di questo ambiente fanno parte prima di tutto gli utenti umani (studenti, docenti,
amministratori): in pratica, l'interfaccia è l'insieme di schermate (composte da riquadri di testo,
bottoni, icone etc.) che permettono all'umano di comunicare i suoi comandi alla piattaforma e di
comprenderne le risposte. Queste schermate, che vengono usate più volte, possono essere archiviate
sotto forma di templates HTML, cioè di pagine-modello che di volta in volta vengono richiamate e
riempite con le informazioni del caso. Evidentemente il problema dell'usabilità e dell'accessibilità di
una piattaforma ha a che vedere fondamentalmente con la sua interfaccia.
Più in generale, però, l'ambiente esterno comprende anche altre applicazioni con cui la
piattaforma dovrà interfacciarsi, come le piattaforme dalle quali e verso le quali scambiare dati.1
E all'interno della piattaforma stessa possono essere presenti super-moduli talmente complessi e
autonomi da richiedere una vera e propria interfaccia per interagire con essi. L'interfaccia
comprende quindi le classiche funzioni di input/ouput ma è un concetto molto potente: implica la
definizione - e il rispetto - della sintassi di un linguaggio comune (un protocollo di scambio dati) tra
gli elementi che si vogliono interfacciare, e la presenza, o almeno la disponibilità, di uno strumento
di verifica di questa sintassi. E' facile vedere quanti problemi possono nascondersi in questo:
difficoltà ad accordarsi su uno standard, possibili ambiguità di interpretazione, introduzione di
nuovi elementi non previsti, etc.
Altre rappresentazioni non verbali
Non sempre il linguaggio verbale è il miglior mezzo per definire e comunicare i concetti
complessi. Se volessimo rappresentare graficamente una piattaforma dal punto di vista del modello
sopra definito verbalmente, saremmo costretti - come sempre succede quando si abbandona il
livello verbale per quello iconico, più suggestivo - ad aggiungere alcune informazioni sul rapporto
tra gli elementi: la loro posizione relativa, i rapporti di gerarchia o di inclusione, etc. L'uso di colori,
di frecce, di etichette può aiutarci in quest'operazione.
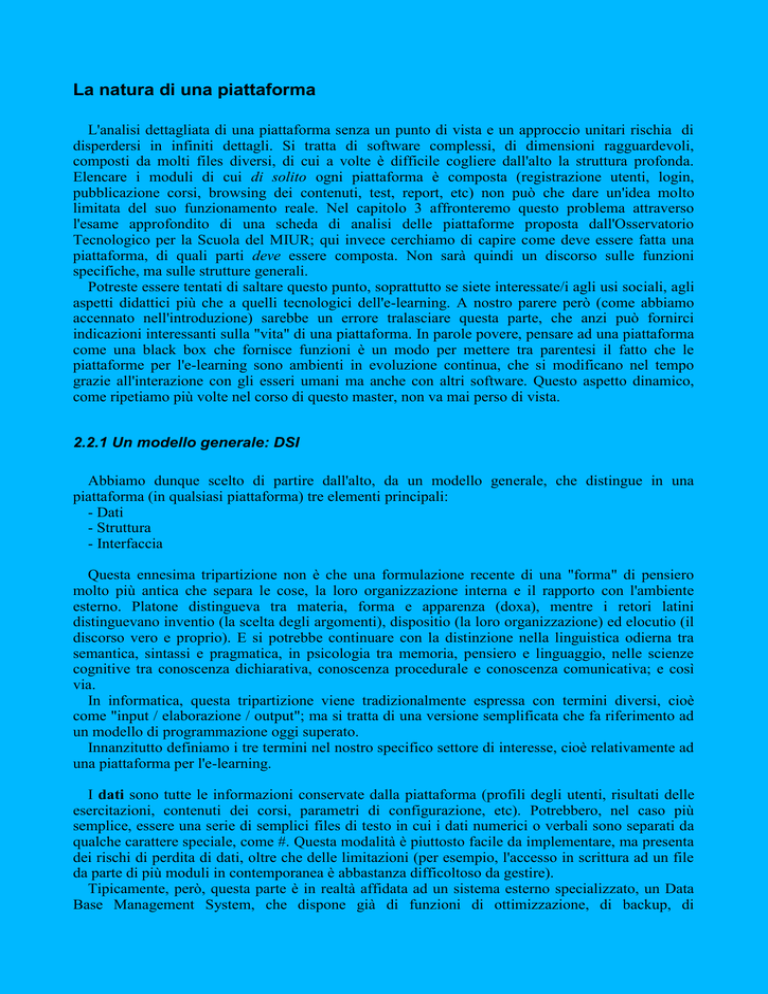
Potremmo partire da un semplice grafo triangolare, che fa emergere l'equilibrio e la pari
importanza di ognuno degli elementi; equilibrio che la versione verbale necessariamente nasconde
con la necessità di mettere in sequenza le definizioni relative:
1Per esempio, SCORM è uno degli standard che definisce la maniera in cui piattaforme devono esportare ed importare i
corsi per poterli riusare al di fuori dell'ambito in cui sono stati prodotti. In questo senso esteso, SCORM è uno
standard di interfaccia. Vedi http://www.adlnet.org/index.cfm?fuseaction=scormabt
[DSI_1.gif]
Potremmo però voler evidenziare che i dati non hanno contatto diretto con l'interfaccia, ma solo
con la struttura, e rivedere il nostro grafico aggiungendo quest'informazione tramite l'uso accorto
dei legami ed il verso delle frecce:
[DSI_1b.gif ]
Ma potremmo invece puntare a sottolineare la continuità e il fatto che la piattaforma è immersa in
un ambiente esterno, e immaginare i tre elementi come spazi concentrici, con i dati che
costituiscono il nucleo più interno e l'interfaccia che costituisce lo strato più esterno:
[DSI_2.gif]
O invece, abbandonando la simmetria centrale, sottolineare lo scambio continuo e profondo tra
dati e struttura, mentre l'interfaccia viene vista come una specie di "plasma" nel quale gli altri due
elementi sono immersi, quasi a intendere che anche lo scambio tra dati e struttura non può avvenire
senza un qualche tipo di interfaccia per così dire "interna":
[DSI_3.gif]
Sono solo alcuni tra gli esempi possibili, che hanno qui l'obiettivo di stimolarvi a produrre a
vostra volta delle rappresentazioni (vedi sotto le esercitazioni).
In ogni caso, le riflessioni scaturite dalle rappresentazioni non verbali ci portano a ragionare
meglio sul rapporto tra le parti del nostro modello.
Applicazione del modello DSI
Una buona regola delle applicazioni web - ma in realtà applicabile a qualsiasi software - vuole
che interfaccia, logica e dati siano separati e indipendenti non solo logicamente (cioè che siano
facilmente distinguibili), ma il più possibile fisicamente (cioè che siano realmente distinti).
L'autonomia è un requisito essenziale in un sistema complesso come una piattaforma per l'elearning, per permettere da un lato le operazioni di manutenzione (backup quotidiano o
straordinario, controllo di coerenza etc) e dall'altro l'evoluzione della struttura indipendentemente
dai dati.
Da un punto di vista informatico la separazione tra dati, struttura e interfaccia significa che è
possibile intervenire su ognuna di questa parti senza andare a toccare le altre. Per esempio, si può
modificare l'interfaccia in base alle necessità espresse dal cliente o per aumentarne l'accessibilità
semplicemente rispettando alcune raccomandazioni standard2 nei templates delle pagine HTML
utilizzate; oppure, è possibile effettuare una manutenzione della struttura aggiungendo nuove
funzioni o riscrivendole in maniera più efficiente senza riprogettare l'interfaccia; o infine, si può
sostituire in blocco tutta la sezione dati lasciando invariato il resto, per esempio per avere una nuova
installazione "pulita".
Vediamo meglio come questo sia possibile in dettaglio. Immaginiamo di descrivere un modulo di
una piattaforma generica X. L'arte della progettazione del software ha da tempo adottato una logica
modulare, che consiste nel suddividere tutta l'applicazione in pezzetti, in modo da consentire a più
programmatori di lavorare in équipe. Intanto bisogna dire che il concetto di modulo è abbastanza
vago: si intende di solito per modulo un'applicazione dedicata ad una funzione principale e
composta da uno o più files. Può quindi trattarsi di un unico file o di un blocco di files piuttosto
consistente numericamente e la cui organizzazione è complessa.
2E' il caso delle linee guida per l'accessibilità su web (WCAG 2.0) del consorzio W3C
(http://www.w3c.it/traduzioni/WCAG20-WD20041119.html), o della sezione 508 dell'Americans with Disabilities
Act (http://www.section508.gov/index.cfm?FuseAction=Content&ID=12) che corrisponde alla nostra legge n.4 del
9/1/2004 e regolamenti attuativi (http://www.innovazione.gov.it/ita/normativa/normativa_accessibilita.shtml)
Per esempio, il modulo di Report di Classe per il Tutor (RCT) deve fornire i dati relativi alle
interazioni degli studenti di una classe, riportati in una tabella e ordinati secondo una o più chiavi.
Poiché si tratta di un'applicazione web, che utilizza il protocollo HTTP per interagire, tutto dovrà
avvenire secondo il modello client-server che non prevede un'interazione continua, ma una serie di
scambi tra client (il software che richiede un'elaborazione) e server (il software che la fornisce).
Il modulo RCT riceve i dati dal browser del tutor, esplicitamente (attraverso un form HTML che
richiede al tutor di inserire manualmente la classe e il periodo per il quale desidera il report) oppure
implicitamente (attraverso l'uso dei meccanismi di salvataggio e passaggio dei dati attraverso le
transazioni client-server, come i cookies e le sessioni).
Sulla base di questi dati, utilizzati come chiavi di ricerca, RCT accede al database e richiede le
informazioni relative. In caso di successo della richiesta (query), le informazioni vengono
eventualmente filtrate, ordinate e poi assemblate in forma leggibile per il tutor, per esempio come
una tabella a doppia entrata, o come un grafico a barre, come una mappa concettuale o infine come
un riassunto verbale.
Infine tutte le informazioni vengono formattate in HTML dall'interfaccia e inviate al browser del
tutor per la lettura.
[FIG. 4]
L'architettura di una piattaforma prevede di solito che le funzioni relative a dati, struttura e
interfaccia all'interno di ogni modulo siano ben distinte, cioè che ad esempio la funzione che
recupera i dati dal Database non si preoccupi della loro elaborazione né della loro formattazione in
HTML. Questo aiuta ovviamente la lettura del codice e la sua manutenzione da parte dei
programmatori3 ma è piuttosto pesante in termini di dimensioni generali, perché molta parte del
codice si ripete in ogni modulo.4
Per esempio, il modulo RST (Report dello Studente per il Tutor) che è deputato a mostrare al
tutor un report delle informazioni dettagliate relative però non alla classe ma al singolo studente,
condivide con RCT una larga parte del codice: l'accesso al database, la generazione della tabella;
naturalmente il modulo RSS (Report dello Studente per lo Studente) è quasi identico a RST, e così
via.
Il passo successivo è quello di raggruppare tutte le funzioni relative all'accesso al database in un
unico file (o libreria di funzioni) per permettere a tutti i moduli di utilizzarli (LAD). Lo stesso vale
per le funzioni relative alla costruzione dinamica dell'interfaccia sulla base delle informazioni
3La questione della documentazione interna di una piattaforma è spesso cruciale per la sua vita. Ma anche la struttura
modulare del codice è altrettanto importante quando si pensa che una piattaforma è un software complesso che può
facilmente raggiungere le decine di migliaia di righe di codice, e che spesso programmatori diversi mettono le mani
sullo stesso codice, sia in sequenza che contemporaneamente.
4La ripetizione sistematica del codice non è mai una buona cosa, perché tra l'altro costringe - nel caso si voglia o si
debba modificare quel codice - a intervenire in un gran numero di punti diversi.
elaborate, che andranno a far parte di una libreria separata (LCI).
In questo modo all'interno del modulo RCT restano solo le parti di codice relative
all'elaborazione dei dati, più le "chiamate" delle funzioni necessarie per recuperare i dati dal
database e per presentarle all'utente dalle librerie LAD e LCI. Come avrete notato, così facendo
all'interno della stessa struttura abbiamo reduplicato il modello DSI.
[FIG. 4b]
Il modello DSI in prospettiva temporale
Questa tripartizione non va però intesa come una suddivisione statica. Innanzitutto perché accade
che nel corso della vita della piattaforma alcune informazione che erano inserite nel codice
(struttura) vengano isolate, estratte e reificate (dati). Un caso tipico è quello della cosiddetta
parametrizzazione del codice: per rendere più potente una funzione, cioè più generale e applicabile
a molti casi diversi, si trasformano i dati che erano inizialmente inseriti direttamente nella funzione
come quantità fisse (costanti) in valori che possono venir passati dall'esterno della funzione
(variabili). Procedendo in questo processo, alcuni dati fondamentali vengono scritti in un file di
configurazione oppure inseriti nel database.5
In secondo luogo, però, dobbiamo tener presente che non tutti i dati sono presenti fin dall'inizio
nel database, ma anzi la maggior parte viene inserita man mano che la piattaforma viene utilizzata.
Allo stesso modo, l'interfaccia si modifica durante l'uso, sia sulla base di scelte esplicite degli utenti,
sia sulla base di automatismi interni. Per esempio, l'interfaccia di uno studente appena iscritto e
quella di uno studente che ha completato più corsi hanno necessariamente un aspetto diverso; in
alcune piattaforme è inoltre possibile per gli utenti personalizzare l'interfaccia in termini di
dimensioni dei testi, di tipo di carattere usato, sulla base delle proprie preferenze o delle proprie
capacità sensoriali.
Per capire meglio questo punto, possiamo pensare all’apprendimento come ad un processo in cui
un soggetto acquisisce il controllo di un ambiente, interfacciandosi con esso, modificando le proprie
conoscenze (i propri dati) e quindi ristrutturando i propri processi fino a riconfigurare la propria
interfaccia con l'ambiente. E' un processo che ha due fasi e due direzioni: nella prima, le
informazioni vengono assunte dall'ambiente attraverso l'interfaccia, organizzati e strutturati fino a
diventare parte della propria base di dati; nella seconda, quei dati diventano punto di partenza per
5Lo stesso tipo di "decantazione" che nel 1976 portò Wozniac a inserire il BASIC, che era essenzialmente un'interfaccia
esterna, su cassetta, all'interno della ROM del suo Apple II. E si potrebbe continuare con gli esempi.
modificare le proprie strutture di pensiero/azione e quindi la propria maniera di interagire con
l'ambiente, fino a modificare l'ambiente stesso.
Si tratta di un punto di vista analogo a quello assunto del capitolo 3, che ci permetterà, tra l'altro,
di affrontare la classificazione delle piattaforme. In quella sede questa visione "attiva"
dell'apprendimento (come modifica dell'ambiente e non solo del soggetto) ci servirà per definire un
ambiente formativo, inteso come ambiente progettato per favorire questo processo di acquisizione
del controllo da parte del soggetto umano.
In questo caso, però, "soggetto che apprende" (il centro attivo della nostra analisi) non è l'utente
umano, ma è la macchina digitale, mentre "ambiente" è costituito da tutti i canali che forniscono e
ricevono dati da e verso la macchina, compresi quindi gli utenti umani.
Per sfuggire ad una tendenza che tende a vedere le piattaforma digitali come semplici macchine
fisiche, che reiterano le stesse funzioni per sempre, forzeremo il nostro punto di vista verso un
approccio per così dire "naturalistico".
Un ambiente di apprendimento digitale va visto in qualche modo come un organismo che una
volta progettato e realizzato inizia la propria vita autonoma, e da quel momento evolve, si espande,
muta.6 E' un processo naturale legato all'uso stesso della piattaforma: c'è uno scambio di dati con gli
utenti (autori e studenti) che arricchisce, ad esempio, il catalogo dei corsi pubblicati da un lato e
l'archivio delle prestazioni degli studenti dall'altro. Ma ci sono momenti critici, fasi di “crescita”
accelerata, quando i programmatori procedono al debug del codice, o aggiungono moduli nuovi, o
addirittura ristrutturano la piattaforma "live", durante il suo stesso funzionamento.
La piattaforma inizia la sua attività pressoché vuota, senza dati e senza utenti. Man mano che si
procede nel suo uso essa acquisisce unità didattiche, moduli, interi corsi e risorse di vario tipo, e
insieme a questi i dati degli utenti (registrazioni di profili degli studenti ma non solo). Sulla base di
questi dati, e delle richieste dell'ambiente (gli utenti) riconfigura la propria interfaccia. E
lentamente, man mano che viene usata - e che emergono bugs, giungono richieste di funzioni
nuove, o semplicemente si afferma nel mondo esterno una nuova concezione di e-learning ristruttura anche il proprio codice, la propria struttura.
Un movimento dall'interno all'esterno, di acquisizione di dati dall'ambiente esterno, di ristrutturazione interna e infine di modifica dell'interfaccia verso l'utente; in qualche modo, per
estensione, di “apprendimento” da parte della macchina, cioè di riconfigurazione del rapporto tra
dati, struttura e interfaccia.
6La differenza concettuale tra termini come "evoluzione" e "mutazione" non è piccola. Potrebbe sembrare azzardato
parlare di evoluzione - che implica in qualche modo una direzione, un giudizio di valore - a proposito di una
macchina; ma non va dimenticato che tra i motori della modifica ci sono le richieste di un soggetto umano.