
Disclaimer: Tutto il materiale presente in questa presentazione fa riferimento alla
versione 1.1.2 del progetto, potrebbero esserci delle discrepanze tra la versione
descritta in questa presentazione e la versione che verrà effettivamente presentata
in sede d’esame.
Disclaimer #2: Questa presentazione è una specificazione di ciò che viene descritto
su «http://tesine.marconirovereto.it/dettagli.html?2015.5BI.12», se non lo si ha
già fatto si consiglia di consultare il sito sopraelencato prima di proseguire nella
lettura di questo documento.
Disclaimer #3: Questa presentazione serve come descrizione del progetto, NON si
tratta del documento che verrà effettivamente mostrato alla commissione in sede
d’esame.
Website:
Il sito web utilizza la pagina di home come index, e prevede un reindirizzamento
automatico alla pagina di login se non viene trovato un cookie relativo al login, da
tale pagina è possibile passare alla pagina di registrazione (se necessario), o
direttamente alla pagina delle lobby.
La pagina delle lobby permette di scegliere una lobby alla quale registrarsi, navigare
le lobby a qui si è già registrati, o crearne una.
Una volta scelta una lobby si entra nella chatroom, dalla quale si possono inviare
messaggi e file tramite il web socket.
È qui mostrata la pagina delle lobby,
dalla quale è possibile scegliere a
quale lobby collegarsi.
Vi è una corrispondenza tra quello
che è mostrato al utente e quello che
è salvato nel database
Questa è la visuale del utente nella chatroom, sulla sinistra è presente una cronologia
dei messaggi, sulla destra è presente l’ elenco degli utenti attualmente collegati alla
stessa lobby.
Premendo il primo pulsante nel secondo gruppo è possibile passare alla modalità di
invio file, mentre il secondo pulsante permette di accedere alle opzioni.
Webserver:
Il Web server utilizzato per hostare il
progetto è «Portable Asp.NET Web
Server», in quanto offre una portabilità
superiore ad altri web server, e dati gli
obbiettivi e la semplicità del progetto non
si necessita di un web server specifico o
che offra funzioni particolari.
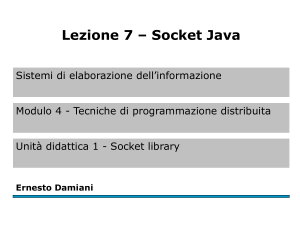
Web socket:
La parte del progetto che gestisce la comunicazione tramite Web socket è una
semplice applicazione C#, la quale gestisce le connessioni su una porta separata
rispetto a quella sulla quale è
disponibile il sito web.
Sul lato client viene
effettuato un cambio di porta
(mantenendo costante l’URL).
L’ alternativa è quella di
utilizzare una porta in
comune per i due servizi e
suddividere le richieste in
seguito, oppure utilizzare
tecniche di port forwarding,
ma visto che uno dei principi
di questo progetto è la
portabilità, e visto che i due
servizi sono hostati sulla
stessa macchina in ogni caso,
optare per questa strategia
riduce il lavoro lato server, e non presenta particolari penalizzazioni al servizio in
generale.
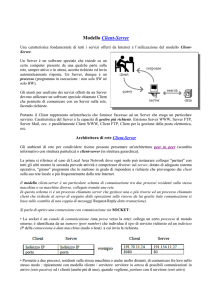
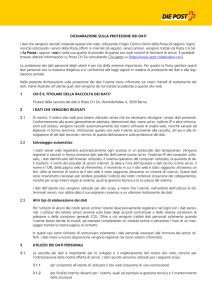
Questa è la rappresentazione grafica del
protocollo utilizzato del Web socket, si
divide in 3 parti:
Nella prima parte il web socket richiede
al utente un identificazione
immediatamente dopo la connessione
(«Hello») e lo script js che si occupa di
gestire a comunicazione lato client
fornirà questa informazione
automaticamente, dato che ne dispone
nel cookie di login.
Il server validerà questi dati e invierà al
client un messaggio relativo allo stato
del operazione («OK;» se l’operazione è
andata a buon fine, o «NOPE;» se
l’operazione fallisce), nel secondo caso
il client notificherà l’ utente di un
possibile problema.
Questa parte è eseguita in automatico una sola volta, appena dopo la connessione.
Nella seconda parte, una volta autenticato l’utente viene offerta la possibilità di
inviare messaggi e notificare l’invio di file, infatti questi ultimi vengono salvati su
database tramite il web service, e il web socket si occupa semplicemente di notificare
agli utenti il trasferimento.
La comunicazione tra il client e server è asincrona, infatti quando viene mandato un
messaggio il client inoltra il messaggio agli altri utenti collegati alla stessa lobby, in
modo da emulare una comunicazione diretta tra gli utenti.
In un qualsiasi momento può verificarsi un errore (3° parte) (esempio: durante il
collegamento a MySql) e in questo caso viene notificato al client, al quale verrà
richiesto di ricaricare la pagina o rieffettuare il login.
Per gestire il login, e altre funzioni interne al sito vengono utilizzati i cookie, l’accesso a
tali è effettuato tramite uno script JS (vedi --^), vengono utilizzati sia cookie semplici, sia
cookie di sessione, la differenza tra i due è che i cookie di sessione non hanno una data
di scadenza, e vengono eliminati alla chiusura del browser, ciò viene usato se l’utente
non vuole essere salvato su un determinato dispositivo.
La base di dati utilizzata è MYSQL
Portable, in maniera tale da
mantenere la «mobilità» del
progetto, il database è decisamente
semplice, contente solo 4 entità
(per 5 tabelle SQL in totale), e una
sola relazione ternaria (risolta tramite un relazione 1-N tra la tabella LOG e la tabella
utilizzata per rappresentare la relazione tra utenti e lobby).
In compenso ogni interazione con il database è gestita tramite stored procedure e
stored function (vedere in allegato in file di creazione database).
(ATTENZIONE: la versione della script non corrisponde alla versione attuale, ma fa
riferimento alla versione 1.1.0 del progetto, e dunque mancano delle parti sostanziose
di codice, ma i frammenti più significativi o interessanti sono presenti).