INTRODUZIONE
AI FOGLI
DI STILE
Formatore
Mario Giurlanda
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
Cascading
Style
Sheets
LINGUAGGIO UTILIZZATO PER
DEFINIRE LA FORMATTAZIONE
DI DOCUMENTI HTML
Formatore
Mario Giurlanda
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
SIGNIFICATO DI FORMATTAZIONE
Corso
Corso Webdesigner
Ecap Trapani
Webdesigner
Anno 2012/13
EcapTrapani
Corso Webdesigner
Anno2012/13
Ecap Trapani
Anno 2012/13
Corso
Webdesigner
Ecap Trapani
Anno 2012/13
Formatore
Mario Giurlanda
CORSO WEBDESIGNER
ECAP TRAPANI
ANNO 2012/13
Corso Webdesigner
Ecap Trapani
Anno 2012/13
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
BLOCK ELEMENT E INLINE ELEMENT
ELEMENTI BLOCK
POSSONO CONTENERE ALTRI
ELEMENTI DI TIPO BLOCK E TIPO
INLINE
QUANDO UN ELEMENTO BLOCK
È INSERITO NEL DOCUMENTO
VIENE AUTOMATICAMENTE
CREATA UNA NUOVA RIGA
ELEMENTI INLINE
NON POSSONO CONTENERE
ELEMENTI BLOCCO, MA SOLO
ALTRI ELEMENTI INLINE
Formatore
Mario Giurlanda
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
REPLACED ELEMENTS E NO REPLACED ELEMENTS
REPLACED ELEMENTS
ELEMENTI DI CUI IL BROWSER
CONOSCE SOLO LE
DIMENSIONI
NO REPLACED ELEMENTS
TUTTI GLI ALTRI ELEMENTI
Formatore
Mario Giurlanda
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
STRUTTURA AD ALBERO ED EREDITARIETA’
PARENT
ELEMENTO CHE CONTIENE
ALTRI ELEMENTI
CHILD
ELEMENTO CONTENUTO IN
UN ALTRO ELEMENTO
SE NON DIVERSAMENTE SPECIFICATO, UN ELEMENTO CHILD
EREDITA LE CARATTERISTICHE DELL’ELEMENTO PARENT
Formatore
Mario Giurlanda
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
INLINEA - INCORPORATO - COLLEGATO
IN LINEA
FORMATTAZIONE DEFINITA
ALL’INTERNO DI OGNI TAG HTML
INCORPORATO
FORMATTAZIONE DEFINITA NELLA
PARTE HEAD DELLA PAGINA
COLLEGATO
FORMATTAZIONE DEFINITA
IN UN FILE ESTERNO AL FILE HTML
Formatore
Mario Giurlanda
<P DEFINIZIONE CSS> ........</P>
<HTML>
<HEAD>
DEFINIZIONI CSS
DEFINIZIONI CSS
</HEAD>
<BODY>
<P> ........................</P>
<HTML>
<HEAD>
COLLEGAMENTO A FILE CSS
</HEAD>
<BODY>
<P> ........................</P>
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
SIGNIFICATO DI REGOLA
Formatore
Mario Giurlanda
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
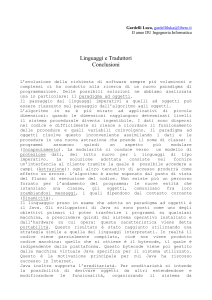
SINTASSI CSS IN LINEA
<p style="font:Courier New; color:#FF0000;">testo del paragrafo</p>
<p style="font:Arial; color:#00FF00;">testo del paragrafo</p>
<p style="font:Times New Roman color:#0000FF;">testo del para</p>
Formatore
Mario Giurlanda
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
SINTASSI CSS INCORPORATO
<html>
<head>
<style type="text/css">
p{
font: Arial;
color: #FF0000;
}
</style>
</head>
<body>
<p>testo del paragrafo</p>
<p>testo del paragrafo</p>
<p>testo para</p>
Formatore
Mario Giurlanda
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
SINTASSI CSS COLLEGATO
<html>
<head>
<link href=“file.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>testo del paragrafo</p>
<p>testo del paragrafo</p>
p{
<p>testo para</p>
font: Arial;
color: #FF0000;
}
file.css
Formatore
Mario Giurlanda
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT
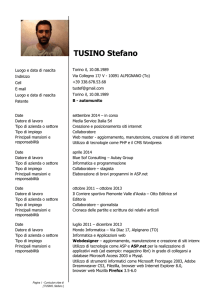
ALCUNE PROPRIETA’
PROPRIETA’
FONT
COLOR
BACKGROUND
SIZE
TEXT-ALIGN
Formatore
Mario Giurlanda
SIGNIFICATO
Tipo di carattere
Colore di primo
piano in formato
RGB esadecimale
Colore di fondo in
formato RGB
esadecimale
Dimensione
Allineamento
ESEMPIO
Arial
#FF0000
#FFFF00
12px
Center
Corso Webdesigner - Modulo Linguaggi HTML e JAVA SCRIPT