Laboratorio di reti I: Applet e GUI
Stefano Brocchi
[email protected]
10 dicembre, 2008
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
1 / 46
Inserimento di applet nelle pagine web
Concetto di applet
Un’applet è una classe Java che può essere eseguita all’interno di una
pagina web
Quando un browser carica una pagina web contenente un’applet,
scarica il codice necessario e lo esegue; per questa operazione è
necessario che sia installata una JVM collegata con il browser
Visto che il codice viene eseguito lato client è necessario poter
garantire la sicurezza degli utenti
Questo viene realizzato grazie alla JVM che impedisce qualsiasi
operazione potenzialmente pericolosa
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
2 / 46
Inserimento di applet nelle pagine web
Limitazioni di un’applet
Alcune delle operazioni vietate alle applet sono:
La lettura o la scrittura di dati sul file system locale
L’apertura di connessioni web verso siti diversi da quello dove è
contenuta l’applet
La possibilità di terminare la JVM (per esempio con l’istruzione
System.halt())
Per applet che necessitano di aggirare queste limitazioni esiste un
sistema di firme digitali dove un’ente garante assicura che l’applet è
sicura e non può causare danni
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
3 / 46
Inserimento di applet nelle pagine web
Il tag applet
Per inserire un’applet in una pagina web esiste il tag <applet>
Il tag <applet> è tuttavia deprecato in favore del tag <object>, del
quale la w3c raccomanda l’utilizzo. Tuttavia la sun sostiene che la
specifica di <object> non è tuttore chiara è può portare a
comportamenti difformi su diversi browser, raccomandando quindi
l’utilizzo di <applet>
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
4 / 46
Inserimento di applet nelle pagine web
Uso del tag applet
L’attributo code di <applet> specifica il percorso della classe da
eseguire. Altri attributi possibili sono:
width Per specificare la larghezza dell’applet
heigth Per specificarne l’altezza
codebase Indicante il percorso di base dell’applet, nel caso in cui code sia un
percorso relativo
archive Per indicare un’URL rappresentante un file JAR dove è contenuta
l’applet
align Per specificare l’allineamento dell’applet
alt Per un testo che descrive l’applet nel caso in cui questa non possa venir
visualizzata
name Per specificare un nome per l’applet, utile per la comunicazione con
altre applet nella stessa pagina
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
5 / 46
Inserimento di applet nelle pagine web
Uso del tag applet
Dentro il tag <applet> è possibile specificare una serie di tag
<param> per specificare i parametri da passare all’applet
I due attributi name e value permettono di specificare,
rispettivamente, il nome ed il valore del parametro
Vediamo un esempio di codice HTML per l’inserimento di un’applet;
in questo caso si presuppone che l’applet sia rappresentata dalla
classe myApplet.class contenuta nella stessa cartella del documento
HTML che la contiene
<applet code="myApplet.class" width=640 height=480>
<param name="Parametro1" value="Valore1">
<param name="Parametro2" value="Valore2">
</applet>
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
6 / 46
Realizzazione di un’applet
La classe Applet
Un’applet deve essere realizzata una sottoclasse della classe Applet
presente nel pacchetto java.Applet (o di javax.swing.JApplet,
sua derivata)
La classe Applet deriva dalla classe Panel del pacchetto per la
grafica java.awt. Le altre sue sovraclassi sono Container e
Component
Essendo un’applet un oggetto grafico input ed output devono essere
gestiti in modo diverso; lo standard output e lo standard error non
sono normalmente visibili all’utente
Per fini di debugging ed analisi del programma i browser mettono a
disposizione solitamente una console Java dove il programmatore può
vedere standard output ed error, ed eventualmente altre informazioni
a proposito delle operazioni svolte per l’esecuzione dell’applet
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
7 / 46
Realizzazione di un’applet
Metodi della classe Applet: init e start
La JVM richiamerà automaticamente quattro metodi dell’applet: il
metodo init(), start(), stop() e destroy(). Questi saranno
quindi i metodi da riscrivere per lo sviluppo di un’applet
Il metodo init() viene richiamato una sola volta durante la vita
dell’applet appena questa è stata caricata in memoria
Il metodo start() viene richiamato quando la pagina contenente
l’applet viene aperta. Se la pagina viene chiusa e riaperta più volte,
questo metodo può essere invocato più di una volta
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
8 / 46
Realizzazione di un’applet
Metodi della classe Applet: stop e destroy
Il metodo stop() viene richiamato quando la pagina contenente
l’applet viene chiusa. Come per start(), tale metodo può essere
chiamato più volte durante la vita dell’oggetto
Il metodo destroy() viene richiamato una sola volta per ogni applet
quando questa viene rimossa dalla memoria; solitamente viene
richiamato nel momento in cui il browser viene chiuso. In questo
metodo è necessario rilasciare le risorse acquisite dall’oggetto
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
9 / 46
Realizzazione di un’applet
Altri metodi della classe Applet
Vediamo altri metodi contenuti nella classe Applet
public String getParameter(String name)
Ritorna un parametro passato all’applet con un determinato nome
public URL getDocumentBase()
Ottiene l’URL della pagina contenente l’applet
public URL getCodeBase()
Restituisce l’URL della cartella contenente il codice dell’applet
public AppletContext getAppletContext()
Restituisce un oggetto di tipo AppletContext rappresentante il
contesto dell’applet ed utile per effettuare richieste all’ambiente
circostante
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
10 / 46
Realizzazione di un’applet
La classe AppletContext
La classe AppletContext mette a disposizione vari metodi tra cui:
public void showDocument(URL url)
Richiede al browser di mostrare nella pagina corrente l’URL
specificata; se l’URL rappresenta un file che il browser non sa
interpretare direttamente (che non è per es. una pagina html o
un’immagine) solitamente questo aprirà una finestra per il download
public void showDocument(URL url, String target)
Richiede al browser di mostrare l’URL specificata in un’altra finestra
specificata dalla stringa target. Questa può o rappresentare il nome
della finestra o contenere i valori self, parent, top o blank.
Il browser è libero di ignorare la richiesta (per esempio nel caso abbia
un gestore di popup)
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
11 / 46
Realizzazione di un’applet
La classe AppletContext
La classe AppletContext contiene inoltre metodi per la
comunicazione fra le varie applet presenti nella stessa pagina
public Applet getApplet(String name)
Restituisce l’applet associata ad un determinato nome tramite
l’attributo name nel codice HTML
public Enumeration<Applet> getApplets()
Restituisce tutte le applet nella pagina corrente
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
12 / 46
Realizzazione di un’applet
La classe AppletContext
Presenti infine metodi che permettono la comunicazione fra le varie
applet tramite stream
public void setStream(String key, InputStream stream)
(dalla JDK 1.4)
Rende disponibile un determinato InputStream alle altre applet della
pagina; a tale stream viene associato una chiave key
public InputStream getStream(String key) (dalla JDK 1.4)
Ottiene un determinato stream associato alla chiave key; per ragioni
di sicurezza sono visibili solo gli stream forniti da applet con lo stesso
codebase
public Iterator<String> getStreamKeys() (dalla JDK 1.4)
Restituisce tutte le chiavi degli stream a disposizione
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
13 / 46
Creazione di una GUI in Java
Creazione di una GUI in Java
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
14 / 46
Creazione di una GUI in Java
Le Graphic User Interfaces
Essendo in un’applet lo standard input e lo standard output occultati
per comunicare con l’utente è necessario creare e gestire
un’interfaccia grafica (GUI, Graphic User Interface)
Lo sviluppo di interfacce grafiche può essere utile anche in altri tipi di
applicazioni in quanto rendono solitamente l’uso di un programma più
semplice ed immediato
Grazie alla generalità delle classi Java per le interfacce, queste
possono essere utilizzate nello stesso modo per gestire contesti
diversi, come applet o applicazioni a finestre
I pacchetti Java utilizzabili per lo sviluppo di interfacce grafiche sono
principalmente due: java.awt e javax.swing
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
15 / 46
Creazione di una GUI in Java
Swing ed awt
Awt e swing
Le classi nel pacchetto awt (Abstract Window Toolkit) offrono
un’ampia gamma di funzionalità e di oggetti grafici.
Il compito di rappresentarli è rimandato al sistema operativo; per
questo si parla di componenti heavyweight
Le classi nel pacchetto swing offrono tutti gli oggetti grafici della
classe awt e qualche componente aggiuntivo; gli oggetti di tipo
swing si appoggiano per la loro realizzazione ad oggetti awt.
La principale differenza tra i due pacchetti è che per gli oggetti swing
la rappresentazione grafica viene definita nel codice Java. Per questo
le componenti swing sono dette lightweight
Solitamente ad ogni classe di awt corrisponde una classe swing con le
stesse funzionalità, il cui nome è uguale a quello della prima classe
con una J per prefisso
Es. Button e JButton, oppure Label e JLabel
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
16 / 46
Creazione di una GUI in Java
Swing ed awt
Vantaggi di Awt
La scelta tra awt e swing può essere fatta soppesando le
caratteristiche che queste mettono a disposizione. Vediamo di seguito
alcune caratteristiche vantaggiose di awt
Maggiore efficienza per la creazione e la manipolazione di oggetti
grafici, grazie all’uso diretto delle risorse di sistema (es. directx)
Essendo gli oggetti grafici di awt rappresentati dal sistema, le GUI
scritte in awt avranno più possibilità di essere simili alle altre già
presenti nel sistema
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
17 / 46
Creazione di una GUI in Java
Swing ed awt
Vantaggi di Swing
Vediamo di seguito invece alcune caratteristiche vantaggiose del
pacchetto swing
Maggiore indipendenza dalla piattaforma, visto che la grafica è definita
nel codice Java. In awt, essendo la rappresentazione fatta dal sistema,
può succedere che interfacce uguali vengano rappresentati
diversamente su diversi sistemi
Un maggior numero di oggetti grafici a disposizione, e possibilità di
definire uno spettro più vasto di loro funzionalità. Questo è reso
possibile dall’indipendenza dal sistema
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
18 / 46
Creazione di una GUI in Java
Swing ed awt
Uso di Awt e Swing
Qualunque sia la scelta per lo sviluppo di GUI per garantire il
funzionamento è necessario evitare di mischiare componenti awt e
swing
La classe Applet è un oggetto grafico che supporta awt; invece la
classe JApplet è pensata per l’uso delle classi swing
Per la creazione di interfacce grafiche esistono numerosi editor visuali.
E’ comunque importante capire bene i meccanismi dietro il
funzionamento di una GUI
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
19 / 46
Creazione di una GUI in Java
Componenti grafici di base
La classe Component
La classe Component è la classe dal quale derivano tutti gli oggetti
grafici
Alcune delle sue sottoclassi:
Button e JButton, rappresentanti pulsanti
Label e JLabel, rappresentanti etichette (zone di testo non
modificabili dall’utente)
Checkbox e JCheckbox, rappresentanti caselle selezionabili
TextArea e JTextArea, rappresentanti aree di testo
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
20 / 46
Creazione di una GUI in Java
Componenti grafici di base
Componenti grafici di base: bottoni ed etichette
Vediamo alcune funzionalità di alcuni componenti grafici di base
Button e JButton
L’etichetta sul pulsante si può definire tramite il costruttore che
prende una stringa, o manipolare tramite getLabel() o
setLabel(String label)
Label e JLabel
Il testo rappresentato può essere impostato tramite il costruttore o
setText(String text). Metodi per l’allineamento sono
getAlignment() e setAlignment(int alignment)
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
21 / 46
Creazione di una GUI in Java
Componenti grafici di base
Componenti grafici di base: checkbox ed aree di testo
Checkbox e JCheckbox
L’etichetta della casella può essere impostata nel costruttore o con il
metodo setLabel(String label). Lo stato della casella è
accessibile tramite i metodo getState() e setState(boolean
state)
TextArea e JTextArea
Il testo contenuto può essere impostato nel costruttore o tramite il
metodo setText(String text) ed estratto tramite il metodo
getText(). Si può impostare che l’area di testo sia modificabile
dall’utente (come succede in un form) tramite il metodo
setEditable(boolean editable)
Esistono numerosissime altre funzionalità per ogni componente. Il loro
utilizzo ed i metodi a disposizione sono solitamente molto intuitivi.
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
22 / 46
Creazione di una GUI in Java
Contenitori grafici
La classe Container
Esistono componenti grafici che possono contenere altri oggetti
grafici, come le finestre. Questi sono rappresentati tramite le classi
derivatanti da Container
La classe Container rappresenta sostanzialmente un oggetto grafico
nel quale si possono includere altri componenti
Le classi Applet e JApplet derivano da Container
Le sottocomponeti si possono aggiungere tramite il metodo
public void add(Component comp)
Esiste una variante di add che permette di specificare, in un intero,
un indice da associare ad un determinato componente. Questo può
servire per influenzare il layout, come spiegato in seguito
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
23 / 46
Creazione di una GUI in Java
Contenitori grafici
La classe Container
Vediamo un esempio di codice per inserire bottone in un’applet, da
inserire solitamente nel metodo init:
Button b = new Button("Bottone");
add(b);
Sebbene la classe JApplet sia anche essa di tipo Container, questa
contiene un altro oggetto Container che rappresenta il suo
contenuto grafico. I componenti vanno aggiunti a tale oggetto,
ottenibile tramite il metodo getContentPane()
Il codice per inserire il bottone b in una JApplet quindi è:
getContentPane().add(b);
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
24 / 46
Creazione di una GUI in Java
Il layout
Il layout
La disposizione delle componenti in un oggetto grafico viene
determinata da un oggetto di tipo LayoutManager, che ne deciderà
la posizione ed eventualmente la dimensione
Il LayoutManager di un determinato contenitore può essere
impostato tramite il metodo setLayout(LayoutManager lm) di
Container
E’ possibile specificare ad un LayoutManager la posizione per un
determinato componente tramite il valore intero passato al metodo
add
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
25 / 46
Creazione di una GUI in Java
Il layout
Il layout: classe FlowLayout
Vediamo come esempio di LayoutManager la classe FlowLayout
La classe FlowLayout posiziona i componenti passati in add da
sinistra a destra e, al riempimento delle righe, dall’alto in basso
Si può alterare l’ordine in cui i componenti vengono posizionati
tramite gli interi passati al metodo add
E’ possibile imporre un determinato allineamento dei componenti su
ogni riga tramite il metodo setAlignment(int align). I valori
accettati dal metodo sono rappresentati come costanti nella classe
stessa
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
26 / 46
Creazione di una GUI in Java
Il layout
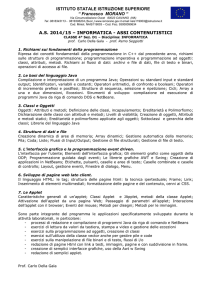
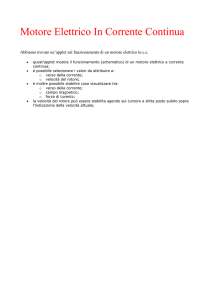
Il layout: classe FlowLayout
Vediamo un esempio dove visualizziamo tre pulsanti allineati a destra.
Se usiamo classi swing, i metodi setLayout e add vanno richiamati
sul ContentPane come descritto precedentemente
FlowLayout fl = new FlowLayout();
fl.setAlignment(FlowLayout.RIGHT);
setLayout(fl);
Button b = new Button("Pulsante");
Button b2 = new Button("Pulsante 2");
Button b3 = new Button("Pulsante 3");
add(b);
add(b2, 0);
add(b3);
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
27 / 46
Creazione di una GUI in Java
Il layout
Il layout: classe FlowLayout
Tramite il codice di esempio mostrato, inserito per esempio nel
metodo init() di un’applet, si ottiene la seguente interfaccia:
Il pulsante 2 si trova alla sinistra degli altri perchè nella relativa
istruzione add è stato specificato di inserirlo in prima posizione (la
posizione 0). Avremmo ottenuto lo stesso risultato richiamando add
prima su b2 e poi sugli altri bottoni
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
28 / 46
Creazione di una GUI in Java
Il layout
Annidare oggetti Container
Esistono molti altri LayoutManager con specifiche e caratteristiche
simili a FlowLayout. Fare riferimento alla documentazione Java
E’ possibile definire zone interne ad un layout che contengono
componenti disposti in modo diverso. Questo si può ottenere
aggiungendo un Container alla zona grafica, definendo un altro
LayoutManager per tale oggetto.
In questo caso i componenti aggiunti al Container annidato
verranno posizionati secondo le sue regole di layout
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
29 / 46
Creazione di una GUI in Java
Il layout
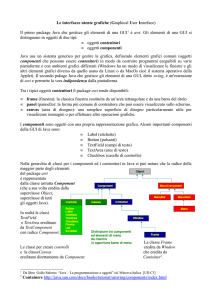
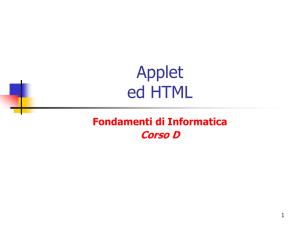
Annidare oggetti Container
Vediamo un esempio di annidamento di oggetti container, e l’aspetto
dell’interfaccia risultante
setLayout(new FlowLayout());
Container c = new Container();
c.setLayout(new GridLayout(2,1));
c.add(new Checkbox("Checkbox 1"));
c.add(new Checkbox("Checkbox 2"));
add(new Button("Bottone"));
add(c);
add(new Button("Bottone 2"));
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
30 / 46
Creazione di una GUI in Java
Il layout
Layout manuale
Si può anche impostare che il layout sia definito nel codice
componente per componente, specificando null come
LayoutManager
In questo caso la posizione dei componenti viene definita tramite il
metodo setLocation(int x, int y) di Component. Le coordinate
specificate sono relative all’angolo in alto a sinistra del Container nel
quale il componente viene inserito
Se si vuole specificare anche una determinata dimensione per un
componente si può usare il metodo setSize(int width, int
height) che permette di specificarne altezza e larghezza, oppure
setBounds(int x, int y, int width, int height) che ne
specifica sia la posizione che la grandezza
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
31 / 46
Creazione di una GUI in Java
Annidare contenitori per aggiungere funzionalità
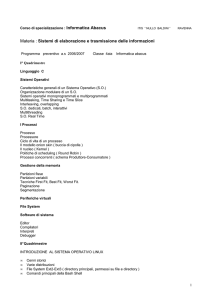
Container per funzionalità aggiuntive: ScrollPane
L’annidamento di diversi oggetti grafici può essere utilizzato per
aggiungere loro delle funzionalità
Vediamo per esempio come realizzare l’aggiunta di barre di
scorrimento laterali tramite l’uso di ScrollPane (o JScrollPane)
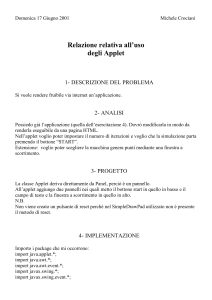
Un oggetto ScrollPane è pensato per contenere qualsiasi
componente che possa essere troppo grande per l’area a lui assegnata.
Lo ScrollPane provvederà a fornire, dove necessarie, delle barre di
scorrimento per permettere all’utente di visualizzare tutto il contenuto
L’uso di ScrollPane è del tutto uguale a quello di un qualsiasi altro
Container. Vediamo un esempio:
TextArea ta = new TextArea("Testo molto lungo...");
ScrollPane textScroller = new ScrollPane();
textScroller.add(ta);
add(textScroller);
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
32 / 46
Creazione di una GUI in Java
Finestre indipendenti: Frame e JFrame
Classi Frame e JFrame
Per creare interfacce grafiche in una finestra invece che in un’applet è
possibile usare le classi Frame o JFrame
Una classe di tipo Frame rappresenta una finestra con un bordo ed un
titolo
Frame deriva da Container, quindi è possibile usare i metodi di
Container per impostarne le caratteristiche di base, come
setSize() o setLocation()
Per visualizzare o nascondere la finestra usare il metodo
setVisible(boolean visible)
Per cancellare la finestra e tutte le risorse ad essa allocate usare il
metodo dispose()
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
33 / 46
Creazione di una GUI in Java
Finestre indipendenti: Frame e JFrame
Classi Frame e JFrame
Per definire il comportamento della finestra al momento della
chiusura da parte del sistema (tasto ’x’) usando classi swing, si può
usare il metodo setDefaultCloseOperation(int op), che accetta
come operazioni interi definiti nella classe
javax.swing.WindowConstants.
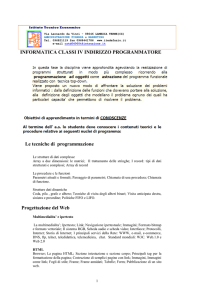
Vediamo un esempio per la creazione di una finestra:
JFrame f = new JFrame();
// f.getContentPane().add(...); Aggiunta dei componenti
f.setTitle("Titolo");
f.setSize(800, 600);
f.setLocation(100, 100);
f.setVisible(true);
f.setDefaultCloseOperation(
WindowConstants.DISPOSE_ON_CLOSE);
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
34 / 46
Creazione di una GUI in Java
Gestione a eventi
Gestione a eventi
Le interfacce grafiche in Java utilizzano quella che si dice una
gestione a eventi. Le classi utilizzate si trovano nel pacchetto
java.awt.event
Quando si verifica un determinato evento, come la pressione di un
bottone o di un determinato tasto della tastiera, Java crea un oggetto
di tipo Event che rappresenta questa azione
E’ possibile specificare le azioni da svolgere in risposta ad un
determinato evento con degli oggetti che restano in ascolto per
queste azioni di tipo EventListener
Ogni oggetto grafico può generare eventi diversi, e per ognuno di essi
può essere definito un diverso EventListener.
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
35 / 46
Creazione di una GUI in Java
Gestione a eventi
Gestione a eventi
Il codice per la gestione di un determinato evento deve essere scritto
in un oggetto che estende il relativo EventListener
L’oggetto creato può essere associato alla componente che genera
l’evento tramite metodi del tipo addXxxListener
Quando l’evento si verifica, verranno richiamati i metodi
dell’EventListener specificati nella documentazione della
componente
L’oggetto Event che rappresenta l’evento accaduto verrà passato al
metodo dell’EventListener
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
36 / 46
Creazione di una GUI in Java
Gestione a eventi
Gestione a eventi
Vediamo un esempio. La classe Button generano eventi di tipo
ActionEvent quando il bottone rappresentato viene premuto.
Per gestire eventi di questo tipo sono necessari oggetti di tipo
ActionListener. Questi dovranno implementare il metodo
actionPerformed(ActionEvent e)
Gli ActionListener si possono associare all’oggetto Button tramite
il metodo addActionListener
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
37 / 46
Creazione di una GUI in Java
Gestione a eventi
Gestione a eventi
Un esempio di codice:
public class click implements ActionListener {
public void actionPerformed(ActionEvent e) {
System.out.println("Click !");
}
}
Codice nell’applet (o nella finestra):
Button b = new Button("Click me");
b.addActionListener(new click());
add(b);
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
38 / 46
Creazione di una GUI in Java
Gestione a eventi
Gestione a eventi
Consideriamo un altro esempio. La classe TextArea genera eventi di
tipo KeyEvent quando un tasto viene premuto mentre il cursore è
nell’area di testo
Per gestire eventi di questo tipo sono necessari oggetti di tipo
KeyListener. Questi dovranno implementare i tre metodi
keyPressed(KeyEvent e), keyReleased(KeyEvent e) e
keyTyped(KeyEvent e)
I KeyListener si possono associare all’oggetto TextArea tramite il
metodo addKeyListener
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
39 / 46
Creazione di una GUI in Java
Gestione a eventi
Gestione a eventi
Supponiamo di voler effettuare una determinata azione alla pressione
di invio. Questo si può realizzare implementando il seguente
KeyListener
public class enter implements KeyListener {
public void keyPressed(KeyEvent e) {
if (e.getKeyCode() == KeyEvent.VK_ENTER) {
System.out.println("Enter !");
}
}
public void keyReleased(KeyEvent e) { }
public void keyTyped(KeyEvent e) { }
}
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
40 / 46
Creazione di una GUI in Java
Gestione a eventi
Classi Adapter
Quando si vuole realizzare un EventListener che reagisce solo per
alcuni dei metodi dell’interfaccia da implementare, è comodo usare
una classe di tipo Adapter
Una classe di tipo Adapter implementa semplicemente il relativo
EventListener senza effettuare alcuna operazione quando i metodi
vengono richiamati
La classe enter potrebbe quindi essere riscritta con il seguente
codice:
public class enter extends KeyAdapter {
public void keyPressed(KeyEvent e) {
if (e.getKeyCode() == KeyEvent.VK_ENTER) {
System.out.println("Enter !");
}
}
}
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
41 / 46
Creazione di una GUI in Java
Gestione a eventi
Alcuni tipi di eventi
Vediamo alcuni tipi di eventi, da quale oggetto questi possano venir
generati e con che classi vadano gestiti
Evento
ComponentEvent
FocusEvent
MouseEvent
MouseEvent
ActionEvent
TextEvent
ItemEvent
WindowEvent
Generato da
Component
Component
Component
Component
(J)Button
(J)TextArea
(J)Checkbox
Window
o (J)Frame
Listener
ComponentListener
FocusListener
MouseListener
MouseMotionListener
ActionListener
TextListener
ItemListener
WindowListener
Metodo addXxxListener
addComponentListener
addFocusListener
addMouseListener
addMouseMotionListener
addActionListener
addTextListener
addItemListener
addWindowListener
Nel caso si usi awt, sarà necessario intercettare un WindowEvent per
permettere la chiusura di una finestra
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
42 / 46
Creazione di una GUI in Java
Gestione a eventi
Uso di classi interne
Spesso per realizzare oggetti Listener si utilizzano classi interne
Una classe interna è una classe la cui definizione è annidata in
un’altra classe
L’accesso ad una classe interna non statica può avvenire solo tramite
un oggetto della classe che la contiene
Un vantaggio di una classe interna è la possibilità di accedere a
matodi e campi dell’oggetto che la contiene
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
43 / 46
Creazione di una GUI in Java
Gestione a eventi
Uso di classi interne
Vediamo un possibile esempio della struttura di un’applet con un
Listener al suo interno
public class classeInterna extends Applet {
public void eseguiAzione() { ... }
public void init() {
Button b = new Button("Click me");
b.addActionListener(new interna());
add(b);
}
public class interna implements ActionListener {
public void actionPerformed(ActionEvent e) {
eseguiAzione();
}
}
}
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
44 / 46
Creazione di una GUI in Java
Esercizio
Esercizio
Implementare un’applet che visualizzi un file di testo presente sul
server in un’area di testo, se necessario con barre di scorrimento
Il file di testo da visualizzare deve essere inserito dall’utente in
un’altra area di testo. Tale url può essere assoluta o relativa
Tener presente che per motivi di sicurezza le url esterne al sito
dell’applet non sono raggiungibili.
La visualizzazione deve avvenire alla pressione di un apposito pulsante
di avvio
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
45 / 46
Creazione di una GUI in Java
Esercizio
Esercizio
Opzionalmente, inserire anche le seguenti funzionalità
In caso l’utente specifichi un’url non valida, indichi una risorsa che
non contiene testo o nel caso si verifichi un qualsiasi altro errore,
stampare un messaggio che descrive il problema nell’area di testo
dedicata all’output.
Avviare la visualizzazione del file anche alla pressione del tasto invio
nell’area di testo di input
Stampare un messaggio di attesa mentre il file viene scaricato.
Mettere inoltre a disposizione un tasto ’interrompi’ che permetta di
fermare lo scaricamento del file in qualsiasi momento
Per verificare il funzionamento di quest’ultima opzione, inserire delle
pause ’artificiali’ durante il download o visualizzare tramite l’applet un
file di testo molto grande
Stefano Brocchi
Laboratorio di reti I: Applet e GUI
10 dicembre, 2008
46 / 46