
drag & drop visual programming
appinventor
realizzazione app per Google Android OS
¤ appinventor è un’applicazione “drag & drop visual
programming”
¤ Contrariamente ai linguaggi tradizionali (text-based
programming languages) è basato su componenti visuali
come blocchi e icone che sono utilizzate dall’utenteprogrammatore mediante operazioni di drag-and-drop
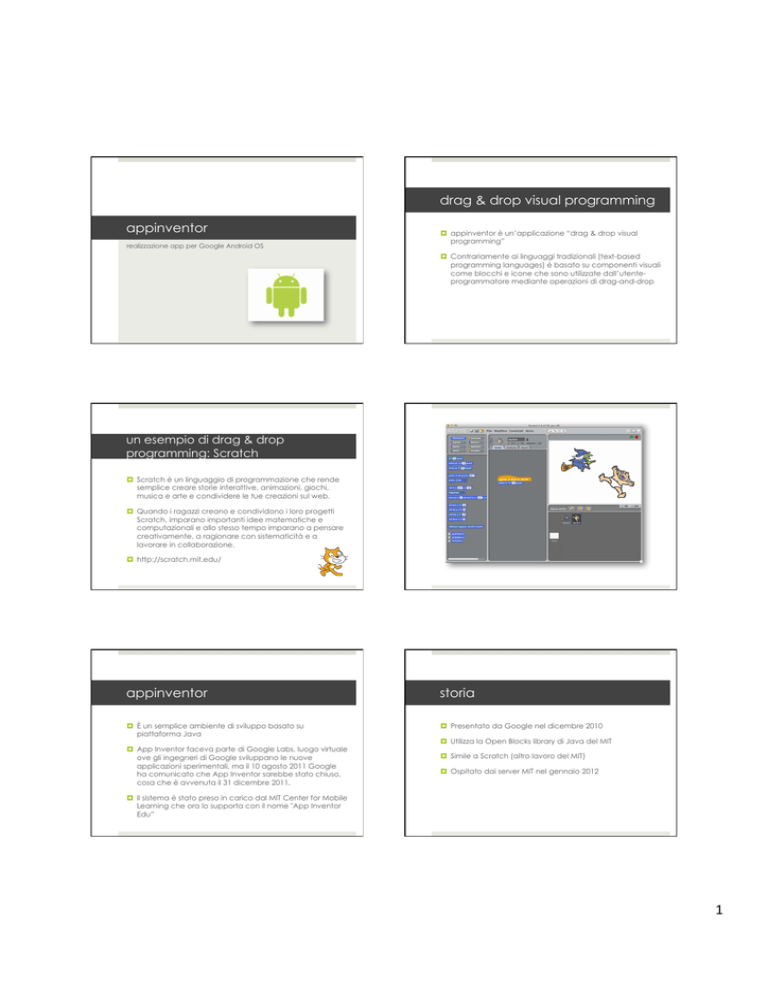
un esempio di drag & drop
programming: Scratch
¤ Scratch è un linguaggio di programmazione che rende
semplice creare storie interattive, animazioni, giochi,
musica e arte e condividere le tue creazioni sul web.
¤ Quando i ragazzi creano e condividono i loro progetti
Scratch, imparano importanti idee matematiche e
computazionali e allo stesso tempo imparano a pensare
creativamente, a ragionare con sistematicità e a
lavorare in collaborazione.
¤ http://scratch.mit.edu/
appinventor
storia
¤ È un semplice ambiente di sviluppo basato su
piattaforma Java
¤ Presentato da Google nel dicembre 2010
¤ App Inventor faceva parte di Google Labs, luogo virtuale
ove gli ingegneri di Google sviluppano le nuove
applicazioni sperimentali, ma il 10 agosto 2011 Google
ha comunicato che App Inventor sarebbe stato chiuso,
cosa che è avvenuta il 31 dicembre 2011.
¤ Utilizza la Open Blocks library di Java del MIT
¤ Simile a Scratch (altro lavoro del MIT)
¤ Ospitato dai server MIT nel gennaio 2012
¤ Il sistema è stato preso in carico dal MIT Center for Mobile
Learning che ora lo supporta con il nome "App Inventor
Edu”
1 la struttura di appinventor
la struttura di appinventor
¤ Appinventor Designer
¤ permette di “disegnare” l’interfaccia grafica e scegliere i
componenti dell’applicazione
¤ è una web application ospitata su un server del MIT
¤ tutti i dati risiedono sul server (cloud computing)
¤ E’ possibile installare in locale un server contenente la web
application
¤ Appinventor Blocks Editor
¤ permette di associare le azioni agli eventi
¤ è una Java Web Start Application che opera sul client
¤ Emulatore per testare l’applicazione senza la necessità di un
dispositivo android
designer
caricamento del blocks editor
¤ “Open the Blocks Editor”
per passare dal Designer al
Blocks Editor
¤ Esegue il download del file
che contiene la Java Web
Start application che deve
essere eseguita sul client
scelta dei
componenti
da
trascinare
sullo screen
screen (interfaccia
dell’applicazione)
blocks editor
Lista dei
componenti
proprietà del
componente
selezionato
blocks editor (Java Web Start)
¤ Java Web Start (JavaWS, javaws o JAWS) è un framework
sviluppato da Sun Microsystems (ora Oracle), che permette
agli utenti di scaricare ed avviare applicazioni software per
Java Platform direttamente da Internet utilizzando un
browser web.
¤ Il software Java Web Start:
¤ Permette una facile attivazione delle applicazioni mediante un
clic
¤ Garantisce che venga sempre eseguita l'ultima versione
dell'applicazione
¤ Elimina le complicate procedure d'installazione e di
aggiornamento
2 “programmazione”
test dell’applicazione
¤ Nel Blocks Editor si
compongono i blocchi
che associano agli eventi
associati ai componenti le
azioni da compiere
¤ è possibile testare
l’applicazione mediante
un emulatore android
Variable Declara.on … o collegare direttamente il device
• App Inventor: Declare Variables using the “Define Variable As” Block Variable Assignment • Assign a variable named “count” to 5
– In App Inventor, use “set global - to” block in the My
Blocks Menu
•
•
•
•
Only available once defined your variable
Drag the “set global - to” block out
Create a number block by typing in “5” in the editor window
Click 5 into the “set global – to” block
– Find the Blocks Editor (top-­‐leC), click the Defini.on buFon, then pull out the correct block. App Inventor Math using Variables Combine the “Set-To” Block with operators from
the “Built-In->Math” Menu
Count = 9
Count = 5
Count = 14
Count = 3
Count = 1
(modulo gives the
remainder of division)
3 Variable Ini.aliza.on • You are forced to define a variables value when you declare it in App Inventor • A general place for program ini.aliza.on is the “When Screen1.Ini.alize” block – Note: Most Text-­‐Based languages use the “main()” func;on as the start of the program – For example, set count to 100 when the program starts: Implemen.ng an Equa.on in App Inventor • Area of a Rectangle = Length * Width – Step 1: What variables do we need? • Area, Length, and Width – Step 2: Declare them in App Inventor – Step 3: Use Math. Operators to Implement Output: The Label Component • Label – Components used to show text. – Displays text specified by the Text property. – Useful Proper.es • Text • Width • Visible • Background Color Output: The Image Component • Image – Components used to show a picture – Displays text specified by the Picture property. – Useful Proper.es Output: The Tex.ng Component • Tex.ng – A non-­‐visible component to allow users to send and receive text messages. – Useful Proper.es • Picture • Width • Visible • Height • Message • Phone Number • Receiving Enabled (Does this also make the Tex.ng component a input?) 4 Input: The BuFon Component • BuFon Input: The TextBox Component • TextBox – Components used to show text. – Displays text specified by the Text property. – Useful Proper.es – Components used to show text. – Displays text specified by the Text property. – Useful Proper.es • Text • Width • Visible • Background Color • Text • Width • Visible • Background Color If-­‐Blocks Nes.ng If and If-­‐Else Blocks OCen .mes, we want to check if a prior condi.on is true, before checking another condi.on. Implementa.on Step 1: Lamp Doesn’t Work – If-­‐Block or If-­‐Else Block? Why? – Example: If x > 100, then check if y is < 100. If y < 100, then assign z to 1. If x <= 100, set z to 35. 5 Step 2: Lamp Plugged In? Step 3: Bulb Burned Out? Tips
¤ E’ possibile copiare e incollare un insieme di blocchi
¤ Ctrl C – Ctrl V
¤ E’ possibile digitare un valore numerico o booleano e
viene automaticamente creato il blocco
¤ Con click destro su un blocco è possibile
¤ associare un commento
¤ disattivare il blocco
¤ eseguire il blocco
¤ controllare il valore di una variabile
6