
Creare un sito con XHTML e CSS
Claudio Canavese (CoD), <[email protected]>
Copyright (C) 2009 Claudio Canavese.
È garantito il permesso di copiare, distribuire e/o modificare questo documento
seguendo i termini della Licenza per Documentazione Libera GNU, Versione 1.2
o ogni versione successiva pubblicata dalla Free Software Foundation;
con le Sezioni Non Modificabili “Chi siamo”, “Come contattarci” e “Serate a tema”,
con i Testi Copertina “Creare un sito con XHTML e CSS”, e nessun Testo di Retro Copertina.
Una copia della licenza è acclusa nella sezione intitolata "Licenza per Documentazione Libera GNU".
Tutti i codici XHTML e CSS presenti in questo documento sono distribuiti come Pubblico Domino.
Permission is granted to copy, distribute and/or modify this document under the terms of the
GNU Free Documentation License, Version 1.2 or any later version published by the Free Software Foundation;
with the Invariant Sections being “Chi siamo”, “Come contattarci” and “Serate a tema”,
with the Front-Cover Texts being “Creare un sito con XHTML e CSS”, and no Back-Cover Texts.
A copy of the license is included in the section entitled "Licenza per Documentazione Libera GNU".
All XHTML and CSS code in this document are released under Public Domain.
Chi siamo
A.L.I.D. è un'associazione di volontariato, senza scopo di lucro, che persegue i seguenti fini:
1. Diffondere e promuovere il software libero
2. Favorire la diffusione degli strumenti informatici mediante una corretta alfabetizzazione
3. Contrastare l'adozione di standard chiusi per la gestione elettronica dei documenti,
favorendo l'adozione di standard pubblici e liberamente accessibili
4. Favorire l'adozione di licenze di tipo libero anche nella pubblicazione di documentazione
tecnica, nei testi scolastici e in tutta la produzione culturale e artistica in genere
5. Favorire il recupero di hardware in disuso attraverso l'utilizzo di software libero
6. Favorire l'accessibilità del software libero, lo sviluppo di un nuovo software libero, la
manutenzione di quello esistente e la traduzione in italiano della documentazione e del
software stesso
7. Favorire l'adozione del software libero all'interno del mondo degli enti pubblici e privati,
delle imprese, dell'associazionismo, della pubblica amministrazione, dell'educazione,
della ricerca
L'Associazione collabora con altre associazioni affini che perseguano obiettivi analoghi,
sia in ambito locale che nazionale o internazionale.
Come contattarci
Inviando una email a [email protected] o visitando il nostro sito www.alid.it.
Associazione per le Libertà Informatiche e Digitali
Via giovanni Torti 35 - 16143 Genova
C.F. 95108450107
SERATE A TEMA
Le Serate a tema di ALID sono una serie di incontri aperti a tutti e pensati per
avvicinare il grande pubblico ad alcuni argomenti del panorama informatico e digitale.
Tutte le serate sono assolutamente gratuite ed i partecipanti, se lo desiderano, possono
ricevere copia dei software presentati ed utilizzati durante la serata.
Le serate si svolgono sempre il lunedì sera, alle 21, nella sede di ALID in via Giovanni
Torti 35 a Genova. Per i laboratori è consigliato prenotare una postazione pc sul sito
www.alid.it/eventi.
Indice generale
1 Codice vs. Grafica.............................................................................................................................6
2 Il WEB...............................................................................................................................................7
2.0 Come funziona..........................................................................................................................................................7
2.1 La storia....................................................................................................................................................................8
2.1.0 In principio c'era l'HTML..................................................................................................8
2.1.1 La guerra dei browser........................................................................................................9
2.2 Il W3C.....................................................................................................................................................................10
3 Il linguaggio XHTML.....................................................................................................................11
3.0 Concetti e stili.........................................................................................................................................................11
3.1 Sintassi fondamentale.............................................................................................................................................12
3.2 La nostra prima pagina XHTML............................................................................................................................13
3.3 La sezione BODY...................................................................................................................................................13
3.4 I paragrafi................................................................................................................................................................14
3.5 Grassetti e corsivi....................................................................................................................................................16
3.6 Tag di blocco e tag in linea.....................................................................................................................................18
3.7 Le immagini............................................................................................................................................................19
3.8 I link........................................................................................................................................................................20
3.9 Qualcosa di più complicato.....................................................................................................................................22
4 CSS: i fogli di stile..........................................................................................................................23
4.0 Sintassi fondamentale.............................................................................................................................................23
4.1 Legare il CSS al XHTML.......................................................................................................................................23
4.2 Il primo stile............................................................................................................................................................24
4.3 Qualcosa di più complicato.....................................................................................................................................25
5 ID e classi: il CSS alla massima potenza.........................................................................................26
5.0 Gli ID......................................................................................................................................................................26
5.1 Le classi..................................................................................................................................................................28
5.2 Padri e figli..............................................................................................................................................................30
5.3 Mischiare le cose.....................................................................................................................................................31
5.4 La cascata................................................................................................................................................................32
6 Progettare un layout.........................................................................................................................33
6.0 I div.........................................................................................................................................................................33
6.1 Unità di misura........................................................................................................................................................34
6.2 Posizionamento.......................................................................................................................................................35
6.3 Il layout a due colonne ed intestazione...................................................................................................................36
7 Conclusioni......................................................................................................................................38
8 Licenza per Documentazione Libera GNU.....................................................................................39
8.0 PREAMBLE...........................................................................................................................................................39
8.1 APPLICABILITY AND DEFINITIONS...............................................................................................................39
8.2 VERBATIM COPYING.........................................................................................................................................40
8.3 COPYING IN QUANTITY....................................................................................................................................40
8.4 MODIFICATIONS.................................................................................................................................................41
8.5 COMBINING DOCUMENTS................................................................................................................................42
8.6 COLLECTIONS OF DOCUMENTS.....................................................................................................................42
8.7 AGGREGATION WITH INDEPENDENT WORKS............................................................................................42
8.8 TRANSLATION.....................................................................................................................................................42
8.9 TERMINATION.....................................................................................................................................................43
8.10 FUTURE REVISIONS OF THIS LICENSE........................................................................................................43
1 Codice vs. Grafica
Molti si chiedono “perché dovrei imparare a scrivere del codice HTML quando ci sono molti
programmi che lo fanno per me mentre disegno col mouse?”
In realtà creare un sito web scrivendo direttamente il codice assicura alcuni importati vantaggi.
I vantaggi principali sono:
maggior controllo su ogni aspetto della pagina e del sito
maggiore compatibilità con i browser, anche con quelli vecchi o con quelli speciali come i
programmi usati dai telefonini o dai disabili
file più piccoli rispetto a quelli generati con gli editor grafici che spesso inseriscono cose
inutili che appesantiscono il codice
accessibilità
Per accessibilità si intende la possibilità per un disabile di accedere al contenuto ed ai servizi offerti
da un sito.
Creare un sito accessibile (ad esempio utilizzabile con un browser speciale che trasforma il testo in
voce oppure in braille) può davvero fare la differenza per alcune persone tra essere un handicappato
e poter interagire col mondo, informarsi, studiare, persino lavorare.
2 Il WEB
2.0
Come funziona
Sapere come funziona una comunicazione tra un client (il computer del nostro utente) ed un server
(su cui è ospitato il sito che abbiamo creato) può essere molto utile per capire cosa possiamo e cosa
non possiamo fare.
La comunicazione di base tra client e server avviene in tre passi:
●
Passo 1:
Il client contatta il server e richiede un file
●
Passo 2:
Il server risponde inviando il file richiesto
oppure comunicando che il file non esiste
●
Passo 3:
La comunicazione viene interrotta
Questo ultimo passo è molto importante: tra client e server non si instaura una comunicazione fissa,
come quella telefonica, ma ogni volta che una pagina è stata ricevuta il nostro server si dimentica
completamente del client fino alla richiesta successiva.
Questa procedura viene ripetuta per ogni immagine contenuta in una pagina web, per ogni foglio di
stile e per ogni oggetto esterno che abbiamo incluso.
2.1
La storia
2.1.0
In principio c'era l'HTML
La prima idea di web nasce nel 1989, a marzo, quando sir Tim Berners-Lee scrive una proposta di
sistema per comunicare informazioni attraverso internet, intitolata “Information Management: A
Proposal”1.
La prima idea di ipertesto, cioè di un testo in grado di trasportare l'utente verso un altro testo
attraverso i link, nasce nel 1990 con il documento “WorldWideWeb: Proposal for a HyperText
Project”2 ad opera sempre di Tim Berners-Lee assieme a Robert Cailliau e ad altri.
Sempre nel 1990, a Natale, nasce il primo server web della storia, basato su un computer NeXT.
L'HTML, cioè il linguaggio pensato per creare ipertesti e trasmettere documenti attraverso internet,
era in origine molto semplice.
Ecco un esempio tratto dalla prima pagina web della storia3:
<TITLE>The World Wide Web project</TITLE>
...
<H1>World Wide Web</H1>
...
<P>
Everything there is online about
W3 is linked directly or indirectly
to this document, including an
...
</P>
1 http://www.w3.org/History/1989/proposal.html
2 http://www.w3.org/Proposal.html
3 http://www.w3.org/History/19921103-hypertext/hypertext/WWW/TheProject.html
Come si può facilmente vedere l'HTML si basa sul concetto di tag, cioè di etichetta.
Se vogliamo definire il titolo di un documento non facciamo altro che appiccicare l'etichetta TITLE
prima e dopo la frase che costituisce il titolo, avendo cura di “chiudere” l'etichetta aggiungendo un
carattere slash (il carattere / ) prima del secondo TITLE.
La stessa cosa si può fare per un titolo di primo livello, usando il tag H1 (cioè heading 1) oppure
con il paragrafi usando il tag P.
I tag sono sempre scritti tra i segno minore e maggiore.
2.1.1
La guerra dei browser
L'HTML era un sistema semplice e allo stesso tempo molto potente ed ebbe un incredibile successo
sin dalle sue prime applicazioni.
Presto iniziarono a diffondersi i primi web browser, programmi in grado di interpretare questo
linguaggio e (successivamente) differenziare graficamente titoli, paragrafi, elenchi, eccetera,
permettendo anche la navigazione attraverso i link.
Nel 1994 compare sulla scena internazionale il browser Netscape Navigator, un programma a
pagamento che contiene parecchie innovazioni rispetto ai prodotti della concorrenza, l'anno dopo
Microsoft crea Internet Explorer 1.
Inizia così la Prima Guerra dei Browser, una sanguinosa battaglia per ottenere il predominio sul
mercato dei browser, principalmente combattuta da Netscape e Microsoft.
Per vincere sull'avversario entrambe le ditte inventano nuovi tag, brevettati e non copiabili, che
possono essere interpretati solo dal loro prodotto; sono i tag proprietari, che si diffondono
velocemente tra i creatori di siti web.
Microsoft, ad esempio, crea il tag MARQUEE che permette di far scorrere il testo in maniera
animata, Netscape risponde con il tag BLINK, che fa lampeggiare il testo. Microsoft crea il tag
BGSOUND che perette di inserire un suono automatico di sottofondo, Netscape rilancia con il tag
EMBED in grado di incorporare nelle pagine web non solo suoni ma anche filmati e altri oggetti
dinamici.
I creatori di siti web iniziano ad apporre speciali loghi sulle loro pagine con scritto “sito visibile
solo con Internet Explorer” oppure “sito ottimizzato per Netscape Navigator”, diventando quindi
parte attiva nella guerra tra i browser e spingendo i loro visitatori ad acquistare l'uno o l'altro
prodotto.
Quando Netscape inventa il tag FONT, che permette di cambiare il tipo di carattere, la dimensione
e altri attributi del testo, le pagine web diventano rapidamente incomprensibili: il codice si riempie
di tag che possono essere visti solo da un prodotto specifico e una semplice azione come navigare in
internet diventa ogni giorno più difficile, dovendo districarsi nella rete delle compatibilità.
2.2
Il W3C
La situazione si fa presto talmente insostenibile che una persona, che fino ad allora era stata in
silenzio, decide di dire basta.
Non si tratta di una persona qualunque, ma
proprio di Tim Berners-Lee: l'uomo che ha
inventato il web.
Nasce così il W3C o “World Wide Web
Consortium”, un organizzazione libera con il
compito di definire gli standard internazionali
per la comunicazione attraverso internet ed
evitare quindi che le singole ditte possano
imporre tag proprietari e brevetti.
Il W3C inizia un'opera di “disinfezione” del
codice HTML, ripulendolo dai tag proprietari ed
iniziando la campagna “Viewable With Any
Browser”, cioè “Visibile con tutti i browser”.
La Prima Guerra dei Browser finisce ufficialmente quando Microsoft, con una mossa inaspettata,
decide di fornire Internet Explorer assieme al sistema operativo Windows, scoraggiando così
completamente l'acquisto di qualunque altro browser sul mercato: la gente è convinta che Internet
Explorer sia fornito “gratuitamente” con il sistema operativo e quindi non è motivata ad acquistarne
altri.
Netscape subisce un brusco calo di vendite e dopo poco fallisce, ma prima di chiudere decide di
rilasciare il codice sorgente di Netscape Navigator liberamente. Questo codice verrà preso dalla
comunità del software libero, migliorato e aggiornato e darà vita prima al browser Mozilla e poi al
più noto Mozilla Firefox e al motore di rendering Gecko (usato dai browser Netscape, SeaMonkey,
Beonex, Camino, Galeon, Epiphany e da molti altri)
Nel 1990 il W3C rilascia un nuovo standard chiamato XHTML, un sorta di HTML “migliorato”,
anzi: ripensato da zero per essere più potente, più compatibile e più accessibile dei suoi
predecessori.
3 Il linguaggio XHTML
3.0
Concetti e stili
XHTML è un linguaggio completamente orientato alla marcatura dei concetti: non ha alcun tag per
definire lo stile.
Tutta la parte di presentazione di una pagina web è lasciata al nuovo linguaggio CSS, separando
così nettamente la parte di informazione da quella di presentazione.
Dall'unione di XHTML e CSS nasce la pagina web finale, contenente i concetti contenuti nel
XHTML formattati secondo le regole specificate nel CSS
Comprendere la separazione dei concetti dallo stile è fondamentale per creare siti web professionali
e accessibili.
Ad esempio: nel vecchio HTML esisteva il tag B il cui compito era quello di rendere in grassetto (B
come bold) alcune parole.
Nel XHTML questo tag è stato sostituito con strong, il cui significato è “parte di testo con una
forza maggiore rispetto al resto”.
Graficamente anche strong viene reso con il grassetto, ma concettualmente c'è una bella
differenza: un lettore di schermo può leggere le parti di testo marcate come strong usando una
voce più marcata e dando così una vera idea del concetto che chi può vedere associa inconsciamente
al grassetto.
Allo stesso modo il vecchio tag I per il corsivo è stato sostituito con em che significa enfasi.
Utilizzando i fogli di stile possiamo non solo specificare la resa grafica di tag come strong ed em,
ma anche la resa vocale (coi fogli di stile speciali per i lettori di schermo) o per la stampa, le
proiezioni ed altro.
Possiamo addirittura avere più stili per una stessa pagina e permettere all'utente di navigare nel
nostro sito con i colori e l'impaginazione che preferisce.
3.1
Sintassi fondamentale
Vediamo ora la sintassi fondamentale dell'XHTML.
L'XHTML usa i tag come il vecchio HTML, ma scritti esclusivamente minuscoli. Via via che
proseguiremo con gli esempi vedremo alcuni esempi di tag.
La struttura di una pagina XHTML è simile a questa:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
</head>
<body>
</body>
</html>
Possiamo identificare tre sezioni fondamentali:
la DOCTYPE, cioè la dichiarazione di che linguaggio abbiamo usato per scrivere la pagina
web. Nei nostri esempi utilizzeremo la DOCTYPE “XHTML versione 1.0 strict”, dove strict
sta a significare “completa aderenza allo standard w3c”. La DOCTYPE è l'unica parte di una
pagina XHTML che non è compresa nel tag HTML.
la sezione head che contiene informazioni di supporto alla pagina. Qui inseriremo l'autore
della pagina, il titolo da mostrare nella barra del titolo del browser, le parole chiave,
eccetera. Qui è dove specificheremo anche il foglio di stile da utilizzare.
La sezione body che contiene il testo vero e proprio della pagina
La DOCTYPE è molto complicata, ma per fortuna è sempre uguale ed è sufficiente fare copia e
incolla da una pagina già scritta senza porsi tante domande.
3.2
La nostra prima pagina XHTML
Iniziamo ora con un semplice esercizio: creeremo la nostra prima pagina XHTML specificando un
testo come titolo del documento.
Apriamo quindi un editor di testo ed inseriamo la struttura base della pagina mostrata nel paragrafo
precedente, poi, nella sezione head, inseriamo un tag title contenente il testo “La mia prima
pagina web”.
Il codice finale dovrebbe apparire come questa:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
</body>
</html>
Aprendo questa pagina in un browser possiamo notare che in alto, nella barra del titolo della
finestra, è comparso il testo che abbiamo specificato, mentre la pagina vera e propria è
completamente vuota.
Questo accade perché , come già detto, la sezione head contiene solo informazioni di supporto alla
pagina.
3.3
La sezione BODY
Ora spostiamoci nella sezione body ed inseriamo un tag h1 contenente il testo “Ciao mondo!”.
Il nostro codice dovrebbe apparire così:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
<h1>Ciao mondo!</h1>
</body>
</html>
h1 significa “intestazione di primo livello” ed è il tag utilizzato per i titoli principali delle pagina
web. Se carichiamo il file appena creato nel nostro browser noteremo che finalmente è comparso
qualcosa nella finestra: il testo che abbiamo inserito è stato formattato come un titolo.
Anche se non stiamo ancora specificando uno stile con il CSS (che impareremo dopo) il nostro
browser cerca lo stesso di dare una resa grafica differente ai vari elementi della pagina. Questo
accade perché tutti i browser utilizzano, in caso non ne trovino uno, un loro foglio di stile interno.
3.4
I paragrafi
Inseriamo ora un tag p con alcune linee di testo al suo interno. Proviamo anche ad andare a capo
all'interno di questo tag, come mostrato di seguito:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
<h1>Ciao mondo!</h1>
<p>
Ciao mondo, questa è la mia prima pagina web.
Accipicchia... sono emozionato!
</p>
</body>
</html>
Salviamo e ricarichiamo la pagina nel browser: il testo è comparso ed è stato formattato come un
paragrafo ma... è scritto tutto di seguito e non va a capo.
Ogni browser, infatti, ignora i ritorni a capo e gli spazi (escluso il primo) in modo da permetterci di
formattare il codice in maniera facilmente leggibile senza che questo si ripercuota sulla
presentazione finale della pagina.
Se volessimo dire al browser di andare a capo dopo il punto dovremmo utilizzare un nuovo tag che
significa appunto “ritorno a capo”.
Il codice diventerà:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
<h1>Ciao mondo!</h1>
<p>
Ciao mondo, questa è la mia prima pagina web.<br />
Accipicchia... sono emozionato!
</p>
</body>
</html>
notate la strana sintassi del tag br: non viene aperto e poi chiuso ma viene scritto tutto compreso tra
i segni minore e maggiore e addirittura con uno spazio prima del carattere slash.
In effetti non avrebbe molto senso aprire e chiudere un tag come br, visto che non deve circondare
alcun testo ma semplicemente sostituire un carattere singolo, il carattere, appunto, di ritorno a capo.
Alcuni tag, quindi, non si aprono e chiudono normalmente ma vengono scritti con questa sintassi
speciale. Lo spazio prima dello slash è fortemente consigliato anche se alcuni browser moderni
sono in grado di interpretare correttamente il tag anche senza di esso. Programmi più datati, infatti,
hanno difficoltà ad adattarsi a questa nuova sintassi (tipica del XHTML e che in HTML normale
non esisteva) e lo spazio permette loro di comprendere il tag.
Ecco alcuni esempi di tag che non si aprono e chiudono:
TAG
Significato
<br />
vai a capo
<hr />
linea orizzontale
<img />
immagine
3.5
Grassetti e corsivi
Abbiamo etto che l'XHTML non ha i tag per grassetto e corsivo, ma dispone dei tag corrispondenti
per i concetti di forza e di enfasi.
Proviamo quindi ora ad inserire un tag strong su una parola all'interno del nostro paragrafo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
<h1>Ciao mondo!</h1>
<p>
Ciao mondo, questa è la mia <strong>prima</strong>
pagina web.<br />
Accipicchia... sono emozionato!
</p>
</body>
</html>
come possiamo notare nel browser la parola “prima” viene resa con il grassetto.
Se volessimo renderla in corsivo useremmo il tag em e se volessimo entrambe le cose potremmo
scrivere:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
<h1>Ciao mondo!</h1>
<p>
Ciao mondo, questa è la mia
<em><strong>prima</strong></em>
pagina web.<br />
Accipicchia... sono emozionato!
</p>
</body>
</html>
Notate l'ordine in cui abbiamo aperto e chiuso i tag: potevamo specificare anche prima strong e
poi em, ma dobbiamo sempre tenere a mente che i tag vanno chiusi in ordine inverso rispetto a
come li abbiamo aperti, quindi:
<em><strong>prima</strong></em>
è corretto
<strong><em>prima</em></strong>
anche
<em><strong>prima</em></strong>
è sbagliato e potrebbe portare ad effetti imprevedibili.
Per semplificare potremmo dire che i tag si aprono e si chiudono come le parentesi in matematica.
3.6
Tag di blocco e tag in linea
Proviamo ad inserire del testo subito dopo la chiusura del tag h1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
<h1>Ciao mondo!</h1>Ciao ciao ciao
<p>
Ciao mondo, questa è la mia <strong>prima</strong>
pagina web.<br />
Accipicchia... sono emozionato!
</p>
</body>
</html>
nel browser il testo appena aggiunto viene visualizzato sotto al titolo, non di seguito, anche se non
abbiamo specificato alcun ritorno a capo.
Questo accade perché il tag h1 appartiene ai tag di blocco (“block level” in inglese).
Scrivendo invece qualcosa subito sopo la chiusura di strong il testo verrà messo sulla stessa riga,
perché strong è un tag in linea (“inline” in inglese).
Esistono quindi due tipi di tag: quelli che definiscono un blocco di testo (un paragrafo, un titolo,
una tabella, un elenco, ecc) e che sono sempre seguiti dall'a-capo e quelli che invece definiscono
concetti che possono essere applicati persino a singoli caratteri all'interno di una parola e sono detti
tag in linea.
Ad esempio:
un paragrafo è un TAG a blocco
un titolo è un TAG a blocco
un grassetto o un corsivo sono TAG in linea
un'immagine è un TAG in linea
Questo comportamento può comunque essere cambiato utilizzando i fogli di stile.
3.7
Le immagini
Il web non sarebbe certo così interessante se non potessimo utilizzare le immagini, proviamo quindi
ad inserire una immagine nella nostra pagina di esempio.
Per inserire una immagine dobbiamo conoscerne il nome (completo di estensione) ed il percorso.
Nell'esempio qui sotto abbiamo utilizzato il logo di alid, il cui file si chiama “logo.png” e risiede
nella stessa cartella della nostra pagina di esempio.
Tutto quello che dovremo scrivere sarà qualcosa come:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
<h1>Ciao mondo!</h1>
<p>
Ciao mondo, questa è la mia <strong>prima</strong>
pagina web.<br />
Accipicchia... sono emozionato!
</p>
<p>
Sono contento di imparare l'XHTML
grazie ad <img src="alid.png" alt="alid" />
</p>
</body>
</html>
Se l'immagine non viene visualizzata nel browser abbiamo sbagliato qualcosa.
Ad esempio potremmo avere sbagliato il nome, oppure l'immagine potrebbe non essere nella stessa
cartella del nostro file XHTML ma in una sotto cartella chiamata magari “immagini”, in questo caso
potremmo scrivere:
<img src="immagini/alid.png" alt="alid" />
Notate la strana sintassi del tag img.
È un tag che si chiude nello stesso momento i cui si apre, come il tag br, ma contiene al suo interno
alcuni parametri aggiuntivi chiamati “attributi”.
L' attributo src stabilisce il percorso in cui andare a prendere l'immagine, mentre l'attributo alt
(obbligatorio in XHTML) stabilisce un testo alternativo da mostrare nel caso in cui l'immagine non
sia disponibile o non sia possibile visualizzarla (ad esempio perché stiamo usando un lettore di
schermo oppure stiamo navigando con un cellulare)
Se sbagliamo volutamente il nome dell'immagine, infatti, noteremo che essa viene rimpiazzata dal
testo “alid”, permettendo così anche a chi non può vedere di capire il significato della nostra frase.
3.8
I link
L'idea di ipertesto si basa sulla possibilità di collegare più pagine attraverso lo strumento del link.
Per provare ad inserire un link abbiamo bisogno di creare una nuova pagina web che collegheremo
alla prima.
Creiamo quindi la seconda pagina web e scriviamo qualcosa come:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia seconda pagina web</title>
</head>
<body>
<h1>Benvenuti nella seconda pagina</h1>
<p>
Se siete arrivati qui significa che ho imparato a
fare i link!
</p>
</body>
</html>
salviamola con il nome di pagina2.html e scriviamo nella prima pagina:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
<h1>Ciao mondo!</h1>
<p>
Ciao mondo, questa è la mia <strong>prima</strong>
pagina web.<br />
Accipicchia... sono emozionato!
</p>
<p>
Sono contento di imparare l'XHTML
grazie ad <img src="alid.png" alt="alid" />
</p>
<p>
<a href="pagina2.html" title="link a pagina 2">pagina 2</a>
</p>
</body>
</html>
notate anche qui la stessa sintassi del tag img, almeno per quanto riguarda l'uso geli attributi, il tag
a (a sta per “àncora”), però, si apre e si chiude e racchiude al suo interno il testo “pagina 2” che
diventerà il testo cliccabile del nostro link.
L'attributo href indica quale documento stiamo collegando, mentre title ci permette di inserire
una descrizione avanzata che comparirà da sola se lasceremo il mouse sul link per alcuni secondi.
L'attributo title è sempre obbligatorio in XHTML per motivi di accessibilità, però a volte è
inutile specificare ulteriormente del testo quando il link di per sé ha già significato. In questi casi
possiamo lasciare title vuoto, scrivendo:
<a href="pagina2.html" title="">pagina 2</a>
In XHTML vige la regola che tutti gli attributi vadano sempre scritti con il valore tra virgolette,
anche se sono vuoti. Possiamo usare sia le virgolette doppie che quelle singole (gli apici).
Se tutto va bene dovremmo essere in grado di saltare dalla nostra prima pagina alla seconda.
3.9
Qualcosa di più complicato
Provate a creare tre pagine web collegate tra loro seguendo questo schema:
Pagina 1: una pagina di benvenuto
Pagina 2: una breve descrizione del sito
Pagina 3: una galleria di immagini (almeno 3)
Assicuratevi di inserire i link in tutte le pagine, in modo che ci si possa spostare agevolmente da una
all'altra.
4 CSS: i fogli di stile
4.0
Sintassi fondamentale
Passiamo ora al linguaggio dei fogli di stile, il CSS (sigla che significa “Cascading Style Sheets”
cioè Fogli di stile a cascata)
La comodità dei fogli di stile è che possiamo specificare lo stile di ogni tag i un unico file separato e
poi inserire un link speciale in tute le pagine a cui vogliamo applicare quello stile.
Pensate di dover gestire un sito con 100, 1000 o anche 10.000 pagine (e non è difficile trovarne in
giro per la rete) e di aver avuto l'incarico di cambiare tutti i titoli in modo che siano scritti in rosso,
centrati nella pagina e magari con un carattere diverso da quello che usate adesso.
Cambiare ogni pagina una per una (come si doveva fare quando veniva usato il tag proprietario
FONT) è praticamente impensabile. Con i fogli di stile dovrete solo modificare una riga i un unico
file e automaticamente tutte le pagine collegate a quello stile si adatteranno immediatamente.
4.1
Legare il CSS al XHTML
Per legare un pagina XHTML ad un foglio di stile è sufficiente aggiunger un tag speciale all'interno
della sezione head.
Ad esempio se il nostro foglio di stile si chiama “stile.css” scriveremo:
<link rel="stylesheet" href="stile.css" type="text/CSS" />
4.2
Il primo stile
Iniziamo ora a definire uno stile per il nostro sito.
Riprendiamo la nostra prima pagina di esempio ed assicuriamoci che sia collegata al file “stile.css”
che stiamo per creare:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>La mia prima pagina web</title>
<link rel="stylesheet" href="stile.css" type="text/CSS" />
</head>
<body>
<h1>Ciao mondo!</h1>
<p>
Ciao mondo, questa è la mia <strong>prima</strong>
pagina web.<br />
Accipicchia... sono emozionato!
</p>
<p>
Sono contento di imparare l'XHTML
grazie ad <img src="alid.png" alt="alid" />
</p>
<p>
<a href="pagina2.html" title="link a pagina 2">pagina 2</a>
</p>
</body>
</html>
Apriamo ora un nuovo documento e scriviamo:
body
h1
{ background-color: blue; color: white; }
{ text-align: center; font-size: 30pt; }
salviamolo come “stile.css” e ricarichiamo la pagina nel browser... abbiamo appena inventato i
colori!
Come potete leggere dal foglio di stile abbiamo specificato uno stile per il tag body (cioè per tutta
la pagina web) e per il tag h1 (il titolo)
Per body abbiamo inserito le proprietà background-color che definisce il colore di sfondo e color
che definisce il colore del testo.
Per h1 abbiamo specificato un allineamento al centro della pagina e una dimensione della scritta
pari a 30 punti (fate attenzione a non mettere lo spazio tra il valore e l'unita di misura “pt”).
Noterete che il CSS è un linguaggio molto semplice: basta ricordarsi di chiudere le parentesi graffe
e di mettere sempre il punto e virgola dopo ogni proprietà.
Possiamo specificare qualunque colore, non solo quelli che hanno un nome inglese (come white,
black o yellow) ma in questo caso dovremmo utilizzare una notazione speciale indicando i valori di
rosso, verde e blu del colore specificato.
Per scrivere un titolo in rosso, ad esempio, potremo scrivere sia:
h1
{ color: red; }
h1
{ color: #ff0000; }
che:
oppure ancora:
h1
{ color: rgb(255,0,0); }
i valori di rosso verde e blu variano da 0 (niente) a 255 (il massimo) e posso essere scritti sia in
numeri arabi che in notazione esadecimale (dove ff è 255)
Per fortuna non serve essere dei geni o sapere fare calcoli esadecimali a mente per capire come
specificare un colore: la maggior parte dei programmi di grafica offre la possibilità di visualizzare
questo codice per il colore che abbiamo scelto.
Per Firefox, inoltre, è disponibile l'estensione Colorzilla che oltre a fornire la scelta dei colori da
una tavolozza permette anche di campionare un colore direttamente da una pagina web.
4.3
Qualcosa di più complicato
Provate ora a cambiare il vostro foglio di stile in modo da:
avere una pagina sfondo bianco e testo nero
avere i titoli centrati e color blu
avere i link gialli e in grassetto
avere i tag strong in grassetto rosso
La proprietà per definire un grassetto è:
font-weight: bold;
5 ID e classi: il CSS alla massima potenza
Fino ad ora abbiamo visto come definire uno stile per un tag XHTML, ma nella vita reale, con siti
da 100 o 1000 pagine, poter definire solamente uno stile per tag sarebbe davvero troppo riduttivo.
Pensate ad esempio ad un sito che avesse la necessità di differenziare graficamente le varie aree in
cui è diviso, magari cambiando il colore del titolo.
Una prima possibilità sarebbe quella di definire un foglio di stile personalizzato per ciascuna area,
cosa che in questo caso funzionerebbe senza problemi.
Se però dovessimo differenziare all'interno di una stessa pagina un titolo da un altro (magari
entrambi h2) allora il problema si ripresenterebbe.
La soluzione definitiva è quella di utilizzare alcuni meccanismi speciali dei CSS che ci permettono
di identificare chiaramente un tag o un insieme di tag e di definire uno stile specifico che
sovrascriva quello generico.
5.0
Gli ID
Il primo meccanismo che vediamo è quello degli ID.
Un ID è come un nome proprio: non si può assegnare lo stesso ID a più di un elemento all'interno di
una stessa pagina web.
L'ID ci permette di definire un nome a nostro piacimento per uno specifico tag nel XHTML e di
andare poi ad agganciarlo col CSS per specificare uno stile personalizzato.
Vediamo come fare.
Prendiamo questa pagina XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Esempio di CSS avanzato</title>
<link rel="stylesheet" href="stile.css" type="text/CSS" />
</head>
<body>
<h1>Esempio di CSS avanzato</h1>
<h2 id="primo">Introduzione</h2>
<p>
In questa pagina vedremo come utilizzare i meccanismi
avanzati dei CSS per il controllo dello stile.
</p>
<h2 id="secondo">Gli ID</h2>
<p>
Grazie agli ID posso specificare un nome per un tag XHTML
e usare il CSS per dargli uno stile personalizzato.
</p>
</body>
</html>
Come vedete abbiamo specificato due titoli di secondo livello (h2) ma non ci siamo limitati al
semplice tag XHTML, abbiamo invece aggiunto un attributo id e abbiamo dato un nome di
fantasia (ma unico all'interno della pagina) ai due titoli.
Ora nel CSS potremmo scrivere:
h2
h2#secondo
{ color: red; }
{ color: blue; }
che significa più o meno “tutti gli h2 devono avere colore di primo piano rosso, ma l'h2 che ha id
secondo avrà colore di primo piano blu”.
L'id in CSS si indica con il simbolo # e può essere scritto sia:
h2#secondo
{ color: blue; }
cioè “il tag h2 con id secondo”, sia:
#secondo
{ color: blue; }
cioè “il tag con id secondo, non importa se h2 o altro”
Attenzione: potete scegliere qualunque nome per un id, a patto che:
non sia un nome riservato (evitate di usare i nomi dei tag ad esempio)
non inizi con un numero (l'id “titolo1” va bene, l'id “1titolo” no)
non contenga spazi
5.1
Le classi
Poter agganciare un elemento specificando un nome univoco è la soluzione definitiva per dare stili
personalizzati ai nostri tag, ma a volte può rivelarsi un po' macchinoso.
Pensate ad una pagina con due tipi diversi di grassetto: uno rosso ed uno giallo. Per scegliere in che
colore scrivere ogni parola dovreste specificare per ogni tag strong un id differente e scrivere
decine e decine di righe nel CSS
Per fortuna esiste un sistema per identificare un più di un tag alla volta: le classi.
Prendiamo la nostra pagina di esempio e modifichiamola in questo modo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Esempio di CSS avanzato</title>
<link rel="stylesheet" href="stile.css" type="text/CSS" />
</head>
<body>
<h1>Esempio di CSS avanzato</h1>
<h2 id="primo">Introduzione</h2>
<p>
In questa pagina vedremo come utilizzare i meccanismi
avanzati dei CSS per il controllo dello stile.
</p>
<h2 class="titoloblu">Gli ID</h2>
<p>
Grazie agli ID posso specificare un nome per un tag XHTML
e usare il CSS per dargli uno stile personalizzato.
</p>
<h2 class="titoloblu">Le classi</h2>
<p>
Grazie alle classi posso specificare una nome per
un gruppo di tag XHTML e usare il CSS per dar loro
uno stile comune.
</p>
</body>
</html>
Notate il secondo ed il terzo tag h2: abbiamo usato l'attributo class con il valore “titoloblu”.
Ora nel CSS scriviamo:
h2
{ color: red; }
h2.titoloblu { color: blue; }
Come potete vedere nel browser il colore blu è stato assegnato ad ogni elemento della classe
“titoloblu”.
Le classi si identificano nel CSS con un punto e, esattamente come gli id, possono essere definite
sia per un tag specifico:
h2.titoloblu { color: blue; }
cioè “la classe titoloblu quando è applicata al tag h2”, sia:
.titoloblu
{ color: blue; }
cioè “la classe titoloblu applicata a qualunque tag”
Essendo le classi applicabili a più elementi all'interno di una stessa pagina, la seconda notazione
(più generica) è molto comoda, ad esempio scrivendo:
.centrato
{ text-align: center; }
potremo creare una classe generica da usare ogni volta che vorremo un elemento allineato al centro.
Per le classi valgono le stesse regole degli ID:
non deve essere un nome riservato
non deve iniziare con un numero
non deve contenere spazi
5.2
Padri e figli
Esiste un terzo metodo per specificare uno stile personalizzato per una parte di una pagina web.
Immaginate di dover applicare a tutti gli em all'interno di un lunghissimo paragrafo un colore
particolare.
Potreste cercarli uno ad uno e specificare una classe, ma se gli em sono, diciamo, un migliaio questa
operazione potrebbe portarvi alla follia.
Invece di perdere la ragione dietro ad un codice XHTML perché non usare la potenza dei CSS?
Prendiamo una pagina XHTML di esempio:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Esempio di CSS avanzato</title>
<link rel="stylesheet" href="stile.css" type="text/CSS" />
</head>
<body>
<h1>Esempio di CSS avanzato</h1>
<p>
In questo esempio proveremo ad applicare uno stile
a tutti gli <em>em</em> all'interno di un paragrafo...
e senza usare le classi!
</p>
<p>
Nel CSS esistono quattro modi per specificare uno stile:
</p>
<ul>
<li>
<em>il classico</em>
in cui si specifica lo stile di un tag
</li>
<li>
<em>gli ID</em>
in cui ad un tag si assegna un nome univoco
</li>
<li>
<em>le classi</em>
in cui ad un gruppo di tag si assegna un nome
</li>
<li>
<em>padri e figli</em>
che stiamo usando ora...
</li>
</ul>
</body>
</html>
Per rendere le cose un po' più complicate abbiamo usato un tag XHTML nuovo, anzi due: ul e li:
ul definisce un elenco puntato e li definisce ogni singolo elemento di un elenco.
Ora che conoscete come fare gli elenchi puntati rileggete il codice: noterete che abbiamo usato un
em nel primo paragrafo e più di uno nell'elenco puntato.
Vogliamo colorare di verde solo gli em all'interno dell'elenco puntato e siccome ci sentiamo
temerari lo vogliamo fare senza le classi o gli id.
Nel CSS scriviamo:
li em { color: green; }
e vediamo che succede nel browser.
Il colore è stato applicato correttamente agli em che si trovavano all'interno dei tag li (a tutti gli em
figli di li) ma non a quello che stava fuori.
Nel CSS è possibile specificare catene di padri e figli usando lo spazio. Avremmo anche potuto
scrivere:
ul li em
{ color: green; }
cioè “tutti gli em figli di un li che sia a sua volta figlio di un ul”.
5.3
Mischiare le cose
Id, classi e legami padre-figlio possono essere mischiati per creare stili molto precisi.
Uno stesso tag XHTML, inoltre, può avere sia un id che una classe.
5.4
La cascata
La C nei fogli di stile sta per Cascading, cioè a cascata... ma cosa significa?
Proviamo a copiarlo con un esempio.
Cosa succederebbe se scrivessimo qualcosa come:
.prova
.prova
{ color: green; }
{ color: purple; }
Il paragrafo a cui abbiamo dato classe “prova” di che colore sarebbe?
La risposta è: viola, perché nei CSS ciò che viene dopo sovrascrive ciò che viene prima: la cascata
appunto.
Se invece avessimo scritto:
p.prova
.prova
{ color: green; }
{ color: purple; }
il nostro paragrafo sarebbe stato comunque verde, perché la prima definizione è più specifica della
seconda e quindi ha priorità maggiore.
6 Progettare un layout
Prima di concludere questa breve introduzione all XHTML e al CSS vediamo come progettare un
layout (cioè una impaginazione) usando il CSS
Nel HTML vecchio tipo molte persone progettavano layout usando le tabelle per dividere in
riquadri lo schermo, ma questo causava enormi problemi di accessibilità.
Le tabelle, infatti, sono state pensate per... mettere i dati in tabella e non per suddividere lo schermo.
Un lettore di schermo che cercasse di leggere un sito con un layout tabellare si comporterebbe come
davanti ad un a qualunque tabella, leggendo quindi la prima cella, poi la seconda, la terza, e via
dicendo fino alla fine della riga, per poi passare alla riga sotto.
Immaginate cosa capirebbe un utente di un sito in cui la prima voce del menù viene seguita da una
parte del testo, poi dalla seconda voce di menù e dalla seconda parte del testo, ecc...
Il tag corretto per creare delle divisioni all'interno della pagina è div, che opportunamente
formattato con il CSS permette di creare layout anche molto complessi o azzardati.
6.0
I div
Creiamo ora una serie di divisioni con il tag div all'interno dell'XHTML e proviamo ad assegnare
ad essi uno stile di base per riconoscerli.
Nell'XHTML scriviamo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Esempio di layout</title>
<link rel="stylesheet" href="stile.css" type="text/CSS" />
</head>
<body>
<div id="uno">Intestazione del sito</div>
<div id="due">
<h2>Menù</h2>
<ul>
<li>voce uno</li>
<li>voce due</li>
<li>voce tre</li>
</ul>
</div>
<div id="tre">
<h1>Ciao mondo!</h1>
<p>
Questo è il mio primo sito con layout!
</p>
</div>
</body>
</html>
Come vedete abbiamo definito tre sezioni e abbiamo dato loro un id.
Nel CSS scriviamo:
div#uno
div#due
div#tre
{ border: 1px solid black;
{ border: 1px solid black;
{ border: 1px solid black;
}
}
}
abbiamo assegnato ai tre div un bordo largo 1 pixel, solido (cioè non tratteggiato o con effetti
strani) e di colore nero.
Le nostre sezioni iniziano a prendere forma.
6.1
Unità di misura
Prima di affrontare la progettazione di un layout occorre capire una cosa fondamentale: le unità di
misura utilizzabili nei CSS.
Nel CSS è possibile specificare le dimensioni nelle seguenti unità:
in pixel (px)
in punti (pt) di solito usato solo per la stampa
in percentuale (%) rispetto alla larghezza del tag padre (o dello schermo per il tag body)
in em, cioè la larghezza di un carattere del testo
in ex, cioè la metà di un em
esistono anche centimetri e millimetri ma vengono usati solo nella stampa.
Non bisogna mai mettere lo spazio tra il valore e l'unità di misura che decidiamo di utilizzare.
Progettare un sito usando le percentuali è un buon metodo per creare un layout in grado di
restringersi su schermi molto piccoli ed allargarsi su schermi spaziosi (detto layout liquido) ma non
è mai possibile essere sicuri della lunghezza di una pagina perché le pagine web si allungano a
seconda del contenuto.
Per questo motivo le percentuali possono essere usate con tranquillità quando occorre riferirsi alle
dimensioni dell'elemento padre, ma al momento di progettare la suddivisione dello schermo si
rivelano utili solo in larghezza.
Inoltre se l'utente aumenta la dimensione del testo è possibile che il nostro layout impazzisca e che
il testo venga tagliato perché non è possibile farlo stare tutto nel riquadro che abbiamo definito.
Usare gli em (l'unità di misura, non il tag!) risolve questo secondo problema perché le dimensioni
sono definite in base alla dimensione del testo, ma, ovviamente, non sappiamo quanti em sia largo
lo schermo del nostro utente per cui se volessimo creare una intestazione larga quanto lo schermo
avremmo dei problemi.
La soluzione è mischiare le cose, utilizzando em e percentuali secondo le esigenze e l'esperienza.
Proviamo a aggiornare il nostro CSS in questo modo:
div#uno { border: 1px solid black; width: 100%; }
div#due { border: 1px solid black; width: 20em; }
div#tre { border: 1px solid black; width: 20%; }
Abbiamo specificato una larghezza per le nostre sezioni e ridimensionando la finestra possiamo
notare che le sezioni uno e tre si ridimensionano, mentre la sezione due rimane invariata fino a
che non cambiamo la dimensione del carattere.
6.2
Posizionamento
Un discorso simile a quello fatto per le dimensioni va fatto per il posizionamento.
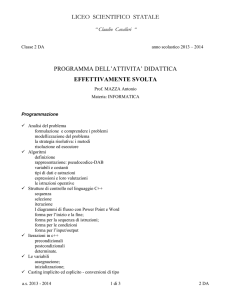
Immaginiamo di voler posizionarne le nostre tre sezioni in
modo che la sezione uno sia in alto e le altre due sotto di essa,
una a fianco all'altra.
Per farlo esistono diversi metodi ma non tutti sono ottimali.
Un metodo molto usato è la proprietà CSS float, ma spesso
causa molti più problemi di quanti non ne risolva, per cui
eviteremo di parlarne.
Il metodo più semplice è posizionare gli elementi in maniera
assoluta, ad esempio “a 5 pixel dall'alto” oppure “a 3 em da
destra” rispetto alla pagina.
Proviamo a posizionare un elemento in maniera assoluta:
div#uno
div#due
div#tre
{ border: 1px solid black; width: 100%; }
{
position: absolute; top: 0px; left: 15px;
border: 1px solid black; width: 20em;
background-color: red;
}
{ border: 1px solid black; width: 20%; }
Abbiamo dato un colore di sfondo alla sezione due in modo da distinguerla dalle altre e l'abbiamo
posizionata in maniera assoluta a 0 pixel dall'alto e a 15 pixel da sinistra.
Come potete vedere nel vostro browser il div si è spostato esattamente dove volevamo, coprendo
gli altri.
Ora non ci resta che studiare attentamente le dimensioni e il posizionamento delle tre sezioni.
6.3
Il layout a due colonne ed intestazione.
Facciamo due calcoli: lo schermo è largo sempre 100% quindi per la larghezza potremmo usare le
percentuali.
Potremmo anche lasciare un minimo di margine (diciamo 1%) invece che attaccare le tre sezioni al
bordo della finestra, un margine che potremmo ripetere anche tra un div e l'altro.
L'intestazione quindi dovrebbe essere larga quanto lo schermo (100%) esclusi ovviamente i margini
(1% a destra ed uno a sinistra), quindi la larghezza effettiva della sezione uno sarà 98% e la
posizioneremo ad 1% da sinistra.
L'altezza la definiremo in pixel perché di solito le intestazioni contengono una immagine di cui
conosceremo l'altezza. La nostra immagine sarà alta 72 pixel, l'altezza di un banner per il web
leggermente più grande del normale.
Il margine dall'alto non possiamo specificarlo in pixel perché, come abbiamo detto, sulle altezze le
percentuali danno problemi. Per semplificare stabiliremo un margine di, diciamo, 10 pixel.
Allo stesso modo potremo calcolare le dimensioni ed il posizionamento degli altri due div... anzi:
provateci da soli!
Quando non ne potrete più di calcoli osservate lo schema seguente per vedere come abbiamo deciso
di procedere.
Il CSS finale corrispondente a questo schema dovrebbe essere:
body
{ background-color: white; color: black; }
h1
{ text-align: center; font-size: 30pt; }
div#uno
{
position: absolute; top: 10px; left: 1%;
width: 98%; height: 72px; background: Lavender;
}
div#due
{
position: absolute; top: 90px; left: 1%;
width: 20%; background: Moccasin;
}
div#tre
{
position: absolute; top: 90px; left: 22%;
width: 77%; background: MistyRose;
}
ed il risultato.... beh lo potete vedere voi stessi nel vostro browser!
7 Conclusioni
XHTML è un linguaggio estremamente pulito e preciso, che permette di assegnare dei concetti ai
vari elementi della pagina.
CSS è un linguaggio molto semplice in grado di trasformare graficamente i concetti espressi
dall'XHTML.
I tag dell'XHTML e le proprietà del CSS non vanno imparati a memoria: esistono molti siti in grado
di aiutare un webdesigner durante il suo lavoro quotidiano.
Un ottimo sito di riferimento è http://www.w3schools.com che fornisce una rapida guida di
riferimento sia per il CSS (http://www.w3schools.com/CSS/CSS_reference.asp) che per l'XHTML
(http://www.w3schools.com/tags/default.asp)
Le applicazioni dell'XHTML sono moltissime e vanno dal semplice sito web alla presentazione
interattiva (con l'uso di javascript) utilizzabile direttamente via rete4.
Le diapositive utilizzate nel corso della serata a tema “Creare un sito con XHTML e CSS” erano
infatti realizzate interamente in XHTML.
Il nostro breve viaggio nel mondo dei linguaggi del web finisce qui.
Se siete interessati ad approfondire ulteriormente queste tematiche scrivete a [email protected]:
l'Associazione per le Libertà Informatiche e Digitali organizza spesso corsi gratuiti di informatica
e... chissà, forse mentre state leggendo queste righe c'è un corso di XHTML e CSS che aspetta solo
voi...
4 http://www.w3.org/Talks/Tools/Slidy/
8 Licenza per Documentazione Libera GNU
Version 1.2, November 2002
Copyright (c) 2000,2001,2002 Free Software Foundation, Inc.
59 Temple Place, Suite 330, Boston, MA 02111-1307, USA
Everyone is permitted to copy and distribute verbatim copies of this license document, but changing it is not allowed.
8.0
PREAMBLE
The purpose of this License is to make a manual, textbook, or other functional and useful document free in the sense of
freedom: to assure everyone the effective freedom to copy and redistribute it, with or without modifying it, either
commercially or noncommercially. Secondarily, this License preserves for the author and publisher a way to get credit
for their work, while not being considered responsible for modifications made by others.
This License is a kind of "copyleft", which means that derivative works of the document must themselves be free in the
same sense.
It complements the GNU General Public License, which is a copyleft license designed for free software.
We have designed this License in order to use it for manuals for free software, because free software needs free
documentation: a free program should come with manuals providing the same freedoms that the software does. But this
License is not limited to software manuals; it can be used for any textual work, regardless of subject matter or whether
it is published as a printed book. We recommend this License principally for works whose purpose is instruction or
reference.
8.1
APPLICABILITY AND DEFINITIONS
This License applies to any manual or other work, in any medium, that contains a notice placed by the copyright holder
saying it can be distributed under the terms of this License. Such a notice grants a world-wide, royalty-free license,
unlimited in duration, to use that work under the conditions stated herein. The "Document", below, refers to any such
manual or work. Any member of the public is a licensee, and is addressed as "you". You accept the license if you
copy, modify or distribute the work in a way requiring permission under copyright law.
A "Modified Version" of the Document means any work containing the Document or a portion of it, either copied
verbatim, or with modifications and/or translated into another language.
A "Secondary Section" is a named appendix or a front-matter section of the Document that deals exclusively with the
relationship of the publishers or authors of the Document to the Document's overall subject (or to related matters) and
contains nothing that could fall directly within that overall subject. (Thus, if the Document is in part a textbook of
mathematics, a Secondary Section may not explain any mathematics.) The relationship could be a matter of historical
connection with the subject or with related matters, or of legal, commercial, philosophical, ethical or political position
regarding them.
The "Invariant Sections" are certain Secondary Sections whose titles are designated, as being those of Invariant
Sections, in the notice that says that the Document is released under this License.
If a section does not fit the above definition of Secondary then it is not allowed to be designated as Invariant. The
Document may contain zero Invariant Sections. If the Document does not identify any Invariant Sections then there are
none.
The "Cover Texts" are certain short passages of text that are listed, as Front-Cover Texts or Back-Cover Texts, in the
notice that says that the Document is released under this License. A Front-Cover Text may be at most 5 words, and a
Back-Cover Text may be at most 25 words.
A "Transparent" copy of the Document means a machine-readable copy, represented in a format whose specification is
available to the general public, that is suitable for revising the document straightforwardly with generic text editors or
(for images composed of pixels) generic paint programs or (for drawings) some widely available drawing editor, and
that is suitable for input to text formatters or for automatic translation to a variety of formats suitable for input to text
formatters. A copy made in an otherwise Transparent file format whose markup, or absence of markup, has been
arranged to thwart or discourage subsequent modification by readers is not Transparent. An image format is not
Transparent if used for any substantial amount of text. A copy that is not "Transparent" is called "Opaque".
Examples of suitable formats for Transparent copies include plain ASCII without markup, Texinfo input format, LaTeX
input format, @acronym{SGML} or @acronym{XML} using a publicly available @acronym{DTD}, and standardconforming simple @acronym{HTML}, PostScript or @acronym{PDF} designed for human modification. Examples
of transparent image formats include @acronym{PNG}, @acronym{XCF} and @acronym{JPG}. Opaque formats
include proprietary formats that can be read and edited only by proprietary word processors, @acronym{SGML} or
@acronym{XML} for which the @acronym{DTD} and/or processing tools are not generally available, and the
machine-generated @acronym{HTML}, PostScript or @acronym{PDF} produced by some word processors for output
purposes only.
The "Title Page" means, for a printed book, the title page itself, plus such following pages as are needed to hold,
legibly, the material this License requires to appear in the title page.
For works in formats which do not have any title page as such, "Title Page" means the text near the most prominent
appearance of the work's title, preceding the beginning of the body of the text.
A section "Entitled XYZ" means a named subunit of the Document whose title either is precisely XYZ or contains XYZ
in parentheses following text that translates XYZ in another language. (Here XYZ stands for a specific section name
mentioned below, such as "Acknowledgements", "Dedications", "Endorsements", or "History".) To "Preserve the Title"
of such a section when you modify the Document means that it remains a section "Entitled XYZ" according to this
definition.
The Document may include Warranty Disclaimers next to the notice which states that this License applies to the
Document. These Warranty Disclaimers are considered to be included by reference in this License, but only as regards
disclaiming warranties: any other implication that these Warranty Disclaimers may have is void and has no effect on the
meaning of this License.
8.2
VERBATIM COPYING
You may copy and distribute the Document in any medium, either commercially or noncommercially, provided that this
License, the copyright notices, and the license notice saying this License applies to the Document are reproduced in all
copies, and that you add no other conditions whatsoever to those of this License. You may not use technical measures
to obstruct or control the reading or further copying of the copies you make or distribute. However, you may accept
compensation in exchange for copies. If you distribute a large enough number of copies you must also follow the
conditions in section 3.
You may also lend copies, under the same conditions stated above, and you may publicly display copies.
8.3
COPYING IN QUANTITY
If you publish printed copies (or copies in media that commonly have printed covers) of the Document, numbering
more than 100, and the Document's license notice requires Cover Texts, you must enclose the copies in covers that
carry, clearly and legibly, all these Cover Texts: Front-Cover Texts on the front cover, and BackCover Texts on the
back cover. Both covers must also clearly and legibly identify you as the publisher of these copies. The front cover
must present the full title with all words of the title equally prominent and visible. You may add other material on the
covers in addition. Copying with changes limited to the covers, as long as they preserve the title of the Document and
satisfy these conditions, can be treated as verbatim copying in other respects.
If the required texts for either cover are too voluminous to fit legibly, you should put the first ones listed (as many as fit
reasonably) on the actual cover, and continue the rest onto adjacent pages.
If you publish or distribute Opaque copies of the Document numbering more than 100, you must either include a
machine-readable Transparent copy along with each Opaque copy, or state in or with each Opaque copy a computernetwork location from which the general network-using public has access to download using public-standard network
protocols a complete Transparent copy of the Document, free of added material. If you use the latter option, you must
take reasonably prudent steps, when you begin distribution of Opaque copies in quantity, to ensure that this Transparent
copy will remain thus accessible at the stated location until at least one year after the last time you distribute an Opaque
copy (directly or through your agents or retailers) of that edition to the public.
It is requested, but not required, that you contact the authors of the Document well before redistributing any large
number of copies, to give them a chance to provide you with an updated version of the Document.
8.4
MODIFICATIONS
You may copy and distribute a Modified Version of the Document under the conditions of sections 2 and 3 above,
provided that you release the Modified Version under precisely this License, with the Modified Version filling the role
of the Document, thus licensing distribution and modification of the Modified Version to whoever possesses a copy of
it. In addition, you must do these things in the Modified Version:
A. Use in the Title Page (and on the covers, if any) a title distinct from that of the Document, and from those of
previous versions (which should, if there were any, be listed in the History section of the Document). You may use the
same title as a previous version if the original publisher of that version gives permission.
B. List on the Title Page, as authors, one or more persons or entities responsible for authorship of the modifications in
the Modified Version, together with at least five of the principal authors of the Document (all of its principal authors, if
it has fewer than five), unless they release you from this requirement.
C. State on the Title page the name of the publisher of the Modified Version, as the publisher.
D. Preserve all the copyright notices of the Document.
E. Add an appropriate copyright notice for your modifications adjacent to the other copyright notices.
F. Include, immediately after the copyright notices, a license notice giving the public permission to use the Modified
Version under the terms of this License, in the form shown in the Addendum below.
G. Preserve in that license notice the full lists of Invariant Sections and required Cover Texts given in the Document's
license notice.
H. Include an unaltered copy of this License.
I. Preserve the section Entitled "History", Preserve its Title, and add to it an item stating at least the title, year, new
authors, and publisher of the Modified Version as given on the Title Page. If there is no section Entitled "History" in
the Document, create one stating the title, year, authors, and publisher of the Document as given on its Title Page, then
add an item describing the Modified Version as stated in the previous sentence.
J. Preserve the network location, if any, given in the Document for public access to a Transparent copy of the
Document, and likewise the network locations given in the Document for previous versions it was based on. These may
be placed in the "History" section. You may omit a network location for a work that was published at least four years
before the Document itself, or if the original publisher of the version it refers to gives permission.
K. For any section Entitled "Acknowledgements" or "Dedications", Preserve the Title of the section, and preserve in
the section all the substance and tone of each of the contributor acknowledgements and/or dedications given therein.
L. Preserve all the Invariant Sections of the Document, unaltered in their text and in their titles. Section numbers or the
equivalent are not considered part of the section titles.
M. Delete any section Entitled "Endorsements". Such a section may not be included in the Modified Version.
N. Do not retitle any existing section to be Entitled "Endorsements" or to conflict in title with any Invariant Section.
O. Preserve any Warranty Disclaimers.
If the Modified Version includes new front-matter sections or appendices that qualify as Secondary Sections and
contain no material copied from the Document, you may at your option designate some or all of these sections as
invariant. To do this, add their titles to the list of Invariant Sections in the Modified Version's license notice. These
titles must be distinct from any other section titles.
You may add a section Entitled "Endorsements", provided it contains nothing but endorsements of your Modified
Version by various parties---for example, statements of peer review or that the text has been approved by an
organization as the authoritative definition of a standard.
You may add a passage of up to five words as a Front-Cover Text, and a passage of up to 25 words as a Back-Cover
Text, to the end of the list of Cover Texts in the Modified Version. Only one passage of Front-Cover Text and one of
Back-Cover Text may be added by (or through arrangements made by) any one entity. If the Document already
includes a cover text for the same cover, previously added by you or by arrangement made by the same entity you are
acting on behalf of, you may not add another; but you may replace the old one, on explicit permission from the previous
publisher that added the old one.
The author(s) and publisher(s) of the Document do not by this License give permission to use their names for publicity
for or to assert or imply endorsement of any Modified Version.
8.5
COMBINING DOCUMENTS
You may combine the Document with other documents released under this License, under the terms defined in section 4
above for modified versions, provided that you include in the combination all of the Invariant Sections of all of the
original documents, unmodified, and list them all as Invariant Sections of your combined work in its license notice, and
that you preserve all their Warranty Disclaimers.
The combined work need only contain one copy of this License, and multiple identical Invariant Sections may be
replaced with a single copy. If there are multiple Invariant Sections with the same name but different contents, make
the title of each such section unique by adding at the end of it, in parentheses, the name of the original author or
publisher of that section if known, or else a unique number. Make the same adjustment to the section titles in the list of
Invariant Sections in the license notice of the combined work.
In the combination, you must combine any sections Entitled "History" in the various original documents, forming one
section Entitled "History"; likewise combine any sections Entitled "Acknowledgements", and any sections Entitled
"Dedications". You must delete all sections Entitled "Endorsements."
8.6
COLLECTIONS OF DOCUMENTS
You may make a collection consisting of the Document and other documents released under this License, and replace
the individual copies of this License in the various documents with a single copy that is included in the collection,
provided that you follow the rules of this License for verbatim copying of each of the documents in all other respects.
You may extract a single document from such a collection, and distribute it individually under this License, provided
you insert a copy of this License into the extracted document, and follow this License in all other respects regarding
verbatim copying of that document.
8.7
AGGREGATION WITH INDEPENDENT WORKS
A compilation of the Document or its derivatives with other separate and independent documents or works, in or on a
volume of a storage or distribution medium, is called an "aggregate" if the copyright resulting from the compilation is
not used to limit the legal rights of the compilation's users beyond what the individual works permit. When the
Document is included an aggregate, this License does not apply to the other works in the aggregate which are not
themselves derivative works of the Document.
If the Cover Text requirement of section 3 is applicable to these copies of the Document, then if the Document is less
than one half of the entire aggregate, the Document's Cover Texts may be placed on covers that bracket the Document
within the aggregate, or the electronic equivalent of covers if the Document is in electronic form. Otherwise they must
appear on printed covers that bracket the whole aggregate.
8.8
TRANSLATION
Translation is considered a kind of modification, so you may distribute translations of the Document under the terms of
section 4.
Replacing Invariant Sections with translations requires special permission from their copyright holders, but you may
include translations of some or all Invariant Sections in addition to the original versions of these Invariant Sections.
You may include a translation of this License, and all the license notices in the Document, and any Warrany
Disclaimers, provided that you also include the original English version of this License and the original versions of
those notices and disclaimers. In case of a disagreement between the translation and the original version of this License
or a notice or disclaimer, the original version will prevail.
If a section in the Document is Entitled "Acknowledgements", "Dedications", or "History", the requirement (section 4)
to Preserve its Title (section 1) will typically require changing the actual title.
8.9
TERMINATION
You may not copy, modify, sublicense, or distribute the Document except as expressly provided for under this License.
Any other attempt to copy, modify, sublicense or distribute the Document is void, and will automatically terminate your
rights under this License. However, parties who have received copies, or rights, from you under this License will not
have their licenses terminated so long as such parties remain in full compliance.
8.10
FUTURE REVISIONS OF THIS LICENSE
The Free Software Foundation may publish new, revised versions of the GNU Free Documentation License from time
to time. Such new versions will be similar in spirit to the present version, but may differ in detail to address new
problems or concerns. See <http://www.gnu.org/copyleft/>.
Each version of the License is given a distinguishing version number. If the Document specifies that a particular
numbered version of this License "or any later version" applies to it, you have the option of following the terms and
conditions either of that specified version or of any later version that has been published (not as a draft) by the Free
Software Foundation. If the Document does not specify a version number of this License, you may choose any version
ever published (not as a draft) by the Free Software Foundation.