
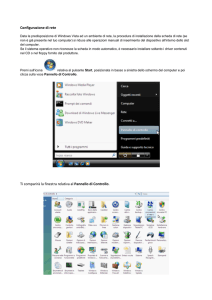
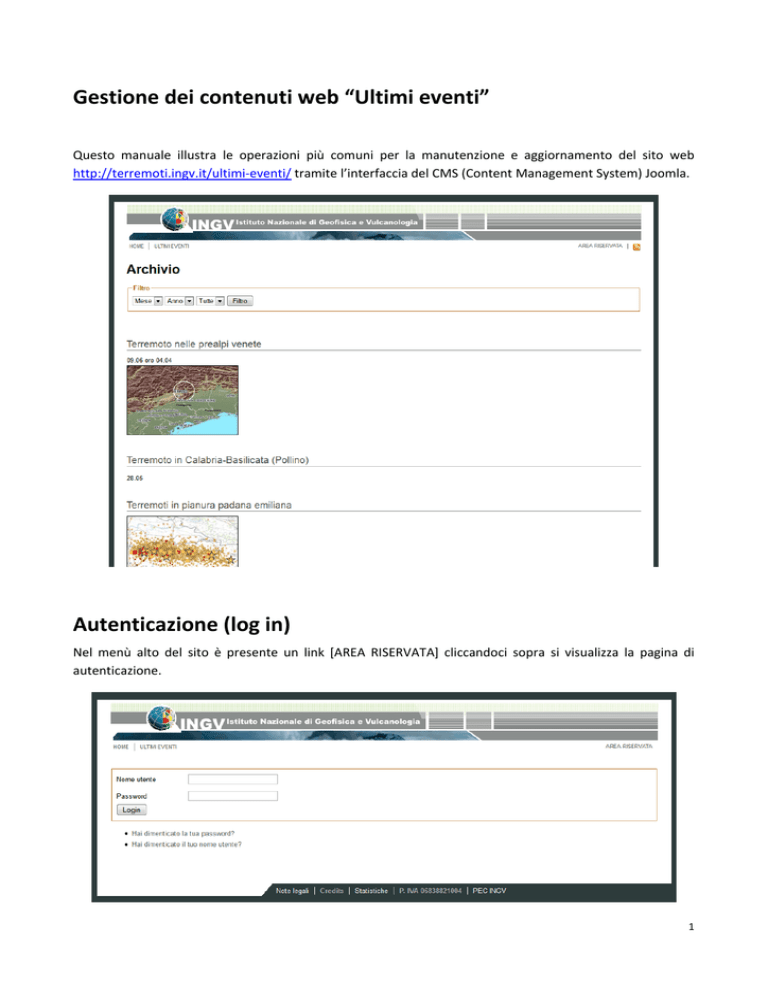
Gestione dei contenuti web “Ultimi eventi” Questo manuale illustra le operazioni più comuni per la manutenzione e aggiornamento del sito web http://terremoti.ingv.it/ultimi‐eventi/ tramite l’interfaccia del CMS (Content Management System) Joomla. Autenticazione (log in) Nel menù alto del sito è presente un link [AREA RISERVATA] cliccandoci sopra si visualizza la pagina di autenticazione. 1 Inserisci il [Nome utente] e la [Password] che ti sono stati forniti e clicca sul pulsante [Login]; se l’autenticazione ha avuto successo, sarà mostrata una pagina di riepilogo del [Profilo] corrispondente al [Nome utente] e la [Password] inseriti. Operazioni consentite Dopo l’autenticazione sarà possibile eseguire due tipi di operazioni:
modificare una pagina già esistente;
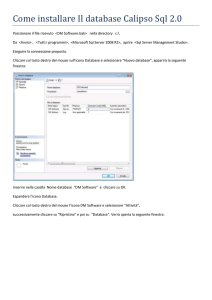
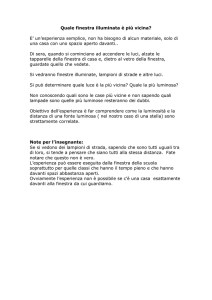
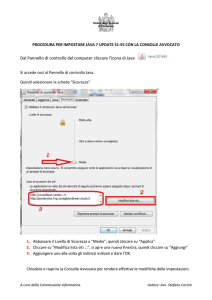
aggiungere una nuova pagina. Per modificare una pagina già presente nel sito, bisogna prima autenticarsi e poi navigare all’interno del sito come un qualsiasi visitatore fino a individuare la pagina su cui intervenire. Una volta giunto alla pagina da modificare bisogna cliccare sull’icona [Modifica articolo] a destra del titolo. Per aggiungere una nuova pagina basta cliccare nel menù in alto a destra della pagina il link [NUOVA PAGINA], sempre dopo essersi autenticati. Al click si aprirà l’interfaccia dell’editor che permette di inserire i nuovi contenuti e definire dove la nuova pagina sarà posizionata nell’alberatura del sito web. 2 Uso dell’editor per la creazione e modifica di contenuti L’interfaccia dell’editor è la stessa sia per la creazione di nuovi contenuti, sia per la modifica di contenuti esistenti. Nel caso di un nuovo contenuto i campi saranno tutti vuoti o impostati sul valore predefinito. Esempio di editor vuoto per la creazione di un nuovo contenuto. 3 L’interfaccia dell’editor è divisa in quattro parti: 1. [Editor] per definire il [Titolo] alla pagina e inserire il contenuto; 2. [Pubblicazione] dove si trovano i settaggi per la pubblicazione della pagina nel sito; 3. [Lingua] per la scelta della lingua di pubblicazione; 4. [Metadati] per informazioni aggiuntive relative ai contenuti della pagina utili ai motori di ricerca. Per ricordare il significato dei vari campi dell’interfaccia, si può visualizzare un testo di aiuto semplicemente ponendo il mouse sull’etichetta del campo per il quale si desidera avere maggiori informazioni. L’editor L’[Editor] è lo strumento basato su JCE (Joomla Content Editor) che permette di creare il contenuto della pagina, modificarne l’aspetto, aggiungere immagini e/o link interni o esterni al sito. La sua interfaccia intuitiva è realizzata per essere concettualmente simile a quella di MS Word e permette di generare il codice HTML della pagina senza scrivere nemmeno una riga di codice. La prima cosa da inserire (obbligatorio) é il [Titolo*] della pagina che si sta realizzando, utilizzando il campo di testo corrispondente. 4 L’[Alias] è un testo facoltativo e compare solo quando viene creata una nuova pagina. Si consiglia di lasciare vuoto il campo, il sistema si occuperà automaticamente di assegnare un valore. L’[Alias] è usato dal sistema come identificativo testuale univoco assegnato alla pagina (nessun’altra pagina nel sito può avere lo stesso alias) e viene utilizzato ogni volta bisogna far riferimento ad una specifica pagina. L’editor vero e proprio è in grado di supportare l’utente con numerose funzioni che sono elencate sotto forma di icona nella barra degli strumenti. Se la funzione legata a un’icona non è chiara, è sufficiente posizionare il mouse sull’icona per far comparire una descrizione. Durante la digitazione del testo nell’editor può tornare utile ingrandire l’area editabile per rendere più agevoli le operazioni. Il ridimensionamento si può fare trascinando l’angolo in basso a destra con il mouse. A seguire una descrizione delle principali funzioni a disposizione. Da sinistra a destra nell’immagine: grassetto, corsivo, sottolineato, barrato; possiamo allineare il testo: giustificato, a epigrafe (centrato), a bandiera (sinistra, destra). Il meccanismo per inserire gli elenchi puntati o numerati risulta lo stesso di MS Word; utilizzando il piccolo triangolino azzurro sulla sinistra delle icone è possibile anche stabilire l’aspetto del simbolo da utilizzare, per esempio un quadratino o numeri romani. È possibile incollare del testo già formattato direttamente da Word scegliendo se mantenere la formattazione. E’ possibile viceversa incollare il solo testo contenuto negli appunti selezionando [Incolla come testo semplice]. IMPORTANTE: l’editor non è evoluto quanto MS Word. Quando si incolla del testo formattato in maniera complessa è possibile che il risultato non sia identico a quello originale. L’editor traduce il contenuto degli appunti in codice HTML, un linguaggio con forti limitazioni nell’impaginazione e può succedere che il codice generato automaticamente introduca codice HTML non corretto, generando un layout imprevisto. 5 [Inserisci nuova tabella] E’ possibile creare delle tabelle direttamente all’interno dell’editor. La modalità è la stessa adottata in MS Word. Le tabelle possono anche essere utilizzate per ottenere una formattazione più complessa. Nell’esempio qui sotto si può vedere un esempio di testo impaginato in due colonne. Nella figura sotto a destra è visibile il menu contestuale ottenibile cliccando con il tasto destro del mouse (Windows e MacOS X con mouse a più tasti) all’interno della tabella. Selezionando [Proprietà tabella] compare una finestra in cui è possibile modificare i settaggi predefiniti della tabella. E’ per esempio modificabile la larghezza che di default è settata a 300 pixels per allargarla al 100% della larghezza della pagina, ottenendo un risultato come nella figura qui sotto a destra. Una volta creata una tabella è possibile aggiungere sia colonne sia righe, sia prima sia dopo la colonna o riga selezionata. Queste operazioni si possono ottenere sia con i bottoni nella toolbar oppure agendo direttamente sui gadget visibili quando si seleziona una tabella. 6 [Source Code]. Gli utenti esperti possono utilizzare questa modalità di visualizzazione del contenuto per intervenire direttamente sul codice HTML generato dall’editor e ottenere effetti altrimenti complicati da ottenere tramite l’interfaccia a icone. Per tornare alla visualizzazione standard basta cliccare nuovamente sull’icona [Source Code] . [Inserisci / Modifica immagine] L’editor consente di modificare le immagini prima di inserirle nella pagina. Per prima cosa è necessario posizionare il cursore nel punto in cui si desidera inserire l’immagine e poi si deve cliccare l’icona per aprire l’interfaccia di inserimento ed elaborazione immagine. Questa interfaccia si presenta come una nuova finestra [Images Manager Extended] e consente di effettuare molte operazioni. 7 La finestra é divisa in due parti:
la parte superiore [Proprietà] consente di inserire i parametri indispensabili all’inserimento dell’immagine all’interno della pagina e di aggiungere alcune proprietà facoltative;
la parte inferiore [File Browser] consente di lavorare con i file presenti nel sito web. [File Browser] nella parte bassa della tabella permette di navigare all’interno di una cartella che si chiama [Principale] la quale contiene tutte le cartelle visibili nella parte sinistra [Cartelle] che a loro volta possono contenere altre cartelle o file (parte centrale). Per effettuare l’inserimento di un immagine è necessario individuare l’immagine tra quelle già caricate sul server utilizzando [File Browser], selezionarla e cliccare il pulsante [Salva e chiudi] in basso a destra. Nella parte centrale della finestra, sulla destra sono presenti 4 icone che consento alcune operazioni: [Cambia modo vista] modifica la visualizzazione da elenchi ad anteprime e viceversa; [Nuova cartella] crea una nuova cartella all’interno di quella selezionata; [Carica] carica dal proprio computer una o più immagini nella cartella selezionata; [Aiuto] apre l’aiuto in linea (in inglese); Cliccando sul bottone [Carica] compare una finestra con cui è possibile caricare nuove immagini. Utilizzando questa finestra si possono caricare anche più immagini contemporaneamente a patto che ognuna non superi il peso di 1024Kb (1Mb). 8 E’ possibile procedere al caricamento di nuovi file in due modi:
cliccando il pulsante [Sfoglia] si aprirà una finestra da cui selezionare i file dal proprio computer; una volta confermata la selezione comparirà l’elenco dei file di cui si intende fare l’upload nella finestra. Per procedere all’upload vero e proprio è necessario cliccare su [Carica], avviando così il processo di caricamento il cui tempo varierà secondo il numero di file e della velocità della propria connessione;
in alternativa è possibile trascinare sulla finestra le icone dei file desiderati direttamente dalla scrivania del proprio computer, facendo attenzione a rilasciare le icone nell’area grigia con la scritta [Trascina qui i files]; per procedere avviare il caricamento cliccare il bottone [Carica]. E’ possibile modificare le dimensioni delle immagini da caricare contemporaneamente al processo di caricamento utilizzando i 2 settaggi nella parte bassa della finestra [Ridimensiona] e [Miniatura]. [Ridimensiona] le immagini secondo i pixel indicati caricando le immagini in quella dimensione. [Miniatura] invece caricherà l’immagine originale più una copia della stessa di dimensioni inferiori che verrà salvata automaticamente nella cartella [Image/thumbnails]. Come creare un link I link a un’altra pagina del sito o a un indirizzo web possono essere associati a qualunque parte di testo o a immagini presenti nella pagina. Per procedere è necessario prima selezionare ciò che dovrà essere collegato, e poi cliccare si clicca sull’icona a forma di catenella [Inserisci/Modifica link] . 9 [URL] usare questo campo di testo per inserire l’indirizzo internet del link. serve per associare il link ad un file già presente sul server come ad esempio un PDF o un DOC. L’icona Al click si aprirà la finestra del [File Browser]. Il [File browser] è la finestra con cui è possibile interagire con i file presenti nel sito web. [Carica] e, dopo aver selezionato i Se si vuole caricare un nuovo file si deve cliccare sull’icona file dal proprio computer o tramite il bottone [Sfoglia] o direttamente trascinando le icone dalla propria scrivania nell’area [Trascina qui i files] L’icona server per associare il link ad un indirizzo di posta elettronica. [Testo] se si sta associando un link ad un testo selezionato, qui comparirà il testo che può anche essere modificato. Se il bottone è stato cliccato senza nessun oggetto già selezionato (né testo, né immagini), qui è possibile inserire il nuovo testo che verrà associato al link. [Link Browser] in quest’area è possibile scegliere di collegare una pagina già presente all’interno del sito: cercate la pagina di destinazione del link aprendo l’alberatura nella voce [Content]. Nell’area [Attributi] sono presenti gli attributi aggiuntivi da applicare al link. [Ancore] se all’interno della stessa pagina sono stati creati dei punti di ancoraggio (detti anche salti di pagina), è possibile usare questo menu a tendina per associarli; [Obiettivo] serve per specificare se il link deve essere aperto nella stessa pagina o in una nuova finestra; 10 [Titolo] serve per aggiungere informazioni aggiuntive utili ai motori di ricerca e a browser con supporto ad utenti disabili. [Inserisci/Modifica file] Tramite questo strumento è possibile creare un link a file (come documenti PDF) già presenti sul sito o caricarne di nuovi dal proprio computer. Al click comparirà la finestra [File Manager] che permette di navigare nelle cartelle del sito per individuare i file che si desiderano collegare. Se si vuole caricare un nuovo file si deve cliccare sull’icona [Carica] e, dopo aver selezionato i file dal proprio computer o tramite il bottone [Sfoglia] o direttamente trascinando le icone dalla propria scrivania nell’area [Trascina qui i files] 11 IMPORTANTE: è fondamentale conoscere l’utilizzo dell’icona [Inserisci Leggi Tutto] . Le notizie che sono inserite come segnalazioni o iniziative sono presentate anche nell’homepage sul sito www.ingv.it (vedi un estratto qui sotto). Visto il ridotto spazio a disposizione nell’homepage www.ingv.it, le notizie vengono presentate solo con il titolo e a fianco la data in corsivo. Questa data non è inserita automaticamente dal sistema, essa è infatti una porzione di testo che si inserisce in fase di creazione della pagina proprio grazie al bottone [Inserisci Leggi Tutto] . Al click sul bottone la pagina si divide in due parti divise da una riga grigia. 12
la parte in superiore [Introtext] contiene il testo e l’immagine che verranno inserite in homepage in fianco al titolo; questa parte, quando abilitata, dovrebbe contenere sempre la data e facoltativamente un’immagine; NON usate nessuna formattazione sul testo che inserite in quest’area;
la parte inferiore [Fulltext] presenta invece il vero e proprio contenuto della pagina; Qui sotto si può vedere come si comportano le due parti [Introtext] e [Fulltext] quando viene visualizzata la pagina completa: il contenuto della parte [Introtext] viene nascosto totalmente e viene visualizzato solo il contenuto dell’area [Fulltext]. Qui sotto si può vedere come la pagina venga presentata sulla homepage www.ingv.it: Nella modalità di visualizzazione [Source Code], il tag che rappresenta la barra grigia di suddivisione è <hr id="system-readmore" /> 13 Settaggi per la pubblicazione I dati di [Pubblicazione] servono a stabilire dove e quando visualizzare la pagina. La [Categoria*] indica al sistema dove pubblicare la pagina, in questo caso nella categoria [Eventi]. Se la pagina dovesse richiedere ulteriori pagine di approfondimento, queste dovranno essere collocate nella [Categoria] chiamata [approfondimenti]. Successivamente potrete inserire un link a queste pagine di approfondimento creando un link pagina principale. [Stato] permette cambiare lo “stato” della pagina
[Pubblicato], indica che la pagina verrà resa pubblica;
[Sospeso], la pagina verrà registrata nel sistema ma non verrà resa pubblica;
[Cestinato] la pagina verrà eliminata. Una pagina cestinata può essere recuperata solo da un amministratore. [In homepage] indica se la pagina verrà presentata o meno sull’homepage www.ingv.it. L’elenco delle pagine presentate è in ordine decrescente (dal più recente al meno recente), dall’alto verso il basso. Si consiglia di non superare le due o tre pagine pubblicate per non appesantire troppo l’homepage. Tramite gli altri due settaggi [Inizio pubblicazione] e [Fine pubblicazione] (facoltativi) è possibile pianificare quando iniziare la pubblicazione della pagina e quando terminarla. Se lasciati vuoti il sistema prende come valore predefinito di [Inizio pubblicazione] il momento del salvataggio e 0000‐00‐00 00:00:00 (mai) per [Fine pubblicazione]. La lingua [Lingua] setta la lingua della pagina. In base alla lingua selezionata la pagina verrà mostrata solo in una delle due lingue presenti nel sistema, attualmente [Italiano] o [English]. 14 I metadati Questi settaggi sui [Metadati] sono facoltativi e sono principalmente indirizzati ai motori di ricerca. [Meta Description] permette di inserire una breve descrizione dei contenuti della pagina web. [Parole chiave] consente di specificare una lista di parole chiave separate da una virgola che riguardano gli argomenti trattati nella pagina. Salvataggio Finito di preparare la pagina è buona norma dare un ultimo controllo a quanto inserito, ai vari link e documenti collegati. Una volta terminato si può procedere con il salvataggio utilizzando il pulsante [Salva] in alto nella pagina dell’editor. Se è stata selezionata l’opzione per pubblicare la pagina anche sull’homepage www.ingv.it, questa avverrà entro un paio di minuti. IMPORTANTE: quando una pagina viene editata da un redattore, il sistema blocca la modifica della pagina a tutti gli altri utenti per evitare problemi. Quando si entra in modalità modifica della pagina si consiglia di NON chiudere il browser o cliccare sul bottone “back” del browser perché la pagina potrebbe rimanere bloccata per sempre agli altri utenti. Cliccate sempre o su [Salva] se volete registrare le modifiche o su [Annulla] se non volete modificare la pagina. Nel caso in cui la pagina dovesse risultare bloccata e quindi impossibile da modificare è necessario comunicarlo all’amministratore che manualmente provvederà a sbloccare la pagina. 15