
Sistemi Informativi sul Web
Titolo Dispensa
Sistemi Informativi sul Web
a cura di: prof. Giuseppe Psaila
Sistemi Informativi sul Web
INTRODUZIONE
Questo materiale affronta il problema della realizzazione di sistemi informativi
basati sulla tecnologia del World Wide Web. Questi sistemi informativi sono in
rapida evoluzione e le tecnologie usate sono anch'esse in rapida evoluzione,
perciò i contenuti di questo materiale non sono da considerarsi delle certezze
assolute. Tuttavia, le idee di base su cui si fondano le architetture Web non
cambieranno nel prossimo futuro, pertanto i concetti fondamentali riportati qui
avranno valenza per parecchi anni.
In particolare, nel seguito vengono considerati i seguenti temi.
• Architetture client-server. Sono le architetture fondamentali su cui si basa la
tecnologia web. Pertanto sono alla base di tutti i discorsi.
• Architettura fondamentale del web. Il web si basa sul protocollo HTTP, che
forza un ben determinato modo di funzionare dei sistemi informativi basati
sul web. Questo modo di funzionare e l'architettura fondamentale delle
soluzioni per il web sono discusse.
• Architetture avanzate per i sistemi informativi basati sul web. I sistemi
informativi sono in ogni caso applicazioni complesse che richiedono
tecnologia complessa e l'integrazione di soluzioni tecnologiche eterogenee
tra di loro. Questo è ancor più vero per i sistemi informativi basati sul web;
le relative architetture software vengono discusse.
• I linguaggi di scripting. Una soluzione tecnica molto diffusa consiste nell'uso
di linguaggi di scripting sul lato server. Si spiega questa tecnologia con
alcuni esempi pratici.
Sistemi Informativi sul Web
APPLICAZIONI CLIENT-SERVER
Un’applicazione Client-Server è strutturata in due parti:
• sul lato server, risiede la parte più onerosa dell’applicazione, come la base
di dati o i programmi che richiedono operazioni complicate e lunghe;
• sul lato client, la gestione dell’interfaccia utente, possibilmente basata su
protocolli indipendenti dalla piattaforma; questo richiede quindi computer
non particolarmente costosi, ma dotati di buoni dispositivi grafici, di buoni
monitor e di dotazioni multimediali standard.
Questa soluzione permette di:
• avere una sola macchina molto costosa e estremamente potente che funge
da server;
• dotare ogni operatore di macchine piccole, poco costose, curate soprattutto
per quanto riguarda l’interazione con l’utente.
Storicamente, le architetture client-server non sono una novità. Negli anni '80 il
mondo UnIX era caratterizzato da diverse piattaforme basate su questi
concetti. L'esplosione del World Wide Web le ha riportate in auge, allargando
a qualsiasi tipo di architettura hardware e software questi concetti, operando
peraltro una forma di standardizzazione nel settore.
Sistemi Informativi sul Web
APPLICAZIONI CLIENT-SERVER SU WWW
Ogni applicazione nata per operare in ambito WWW è per sua natura basata
su un'architettura client-server.
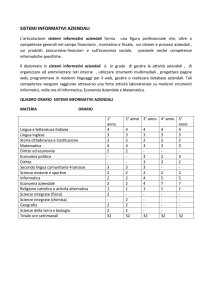
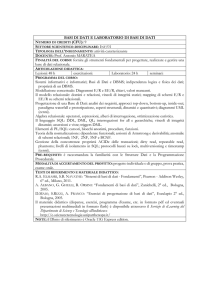
Esempio: applicazione statica.
Una applicazione statica per WWW è un insieme di pagine HTML preparare
una volta per tutte, dove ogni pagina richiama altre pagine HTML.
Vediamo che cosa troviamo sui due lati dell'architettura.
Lato server:
• il Web Server, un programma che riceve le richieste di pagine e invia le
pagine ai richiedenti, attraverso il protocollo HTTP (Hyper Text Transfer
Prtotocol)
• il disco fisso, che funge da base di dati delle pagine.
Lato Client:
• il Web Browser (Netscape o Explorer o altro) che visualizza le pagine e
interagisce con l’utente.
Richiesta
Pagina
Browser
(Netscape o
Explorer)
Richiesta
Web
Server
Pagina
Sistemi Informativi sul Web
La figura mostra il parallelo tra i componenti hardware e i componenti software
coinvolti nell'architettura.
In particolare, le evoluzioni dell'architettura lasceranno immutata
l'organizzazione hardware, mentre cambierà l'organizzazione software.
Rispetto a quanto appena visto, questa architettura di base è troppo limitante
per poter costruire sistemi informativi complessi. La limitazione maggiore sta
nel fatto che le pagine sono predeterminate a priori, quindi i loro contenuti non
variano.
Questo porta ai cosiddetti Siti Vetrina, cioè siti web il cui contenuto non viene
mai aggiornato perché non è legato alle basi di dati dell'azienda stessa.
Invece, i sistemi informativi e le applicazioni in generale devono gestire
informazioni via via crescenti e mutevoli. Occorre quindi far evolvere
l'architettura appena vista. Le applicazioni basate sul web devono quindi
diventare reattive.
Sistemi Informativi sul Web
APPLICAZIONI CLIENT-SERVER SU WWW
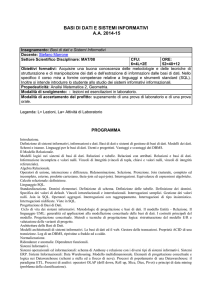
Nel caso in cui l’applicazione deve essere reattiva, , si usa il protocollo CGI
(Common Gateway Interface).
Un programma CGI è un applicativo che viene invocato dal web server, su
precisa richiesta del client.
Tipicamente, questi programmi vengono invocati da un FORM (modulo)
contenuto in una pagina HTML: un form contiene una serie di campi con i
quali l'utente immette dei valori (per esempio, i propri dati personali, se sta
sottoscrivendo un servizio fornito da qualche azienda, oppure sta facendo
acquisti via Internet). L'elaborazione di questi dati deve essere fatta sul server,
quindi la soluzione statica non basta più: il protocollo CGI serve per mandare
ad un programma questi dati.
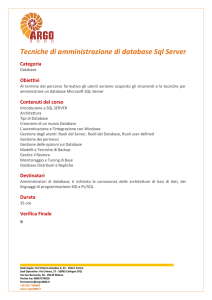
Browser
(Netscape o
Explorer)
Richiesta
Web
Server
Pagina
Richiesta
Risposta
Applicativo
CGI
Il programma CGI riceve dal Web Server le informazioni inviate dall'utente,
elabora le informazioni, quindi produce la pagina HTML tante con i risultati
dell'elaborazione, che viene spedita al client dal Web Server.
Questa soluzione fornisce un notevole miglioramento, ma la memorizzazione
dei dati è lasciata all'iniziativa del singolo programma CGI. Occorre poter
sfruttare la tecnologia delle basi di dati.
Sistemi Informativi sul Web
APPLICAZIONI CLIENT-SERVER SU WWW
Nel caso in cui l’applicazione ha bisogno di accedere ad una base dati
presente sul server, e` l’applicativo CGI a dover interagire con il DBMS.
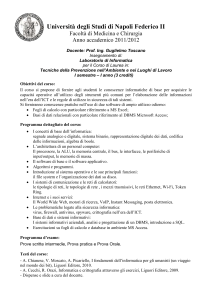
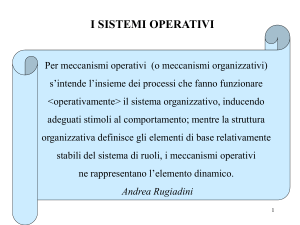
Si ottiene così un'architettura chiamata 3-tier, perchè si formano 3
connessioni: una tra browser e web server, una tra web server e applicativo
CGI, una tra applicativo CGI e DBMS.
- Architettura 3-tier
Browser
(Netscape o
Explorer)
Richiesta
Web
Server
Pagina
Richiesta
Risposta
Query
Applicativo
CGI
DBMS
Risposta
I vantaggi offerti da questa architettura sono notevoli.
Infatti, è possibile sfruttare la tecnologia dei DBMS e le basi di dati stesse.
Vediamo nel dettaglio.
Il primo vantaggio pratico lo si ha nel fatto poter avere una fonte stabile per i
dati. Funzionalità offerte dai DBMS quali il salvataggio periodico dei dati
consentono di non dover reinventare l'acqua calda, con soluzioni posticce e
inaffidabili basate su file.
In secondo luogo, i meccanismi di protezione dei dati offerti dai database
(transazioni) consentono di gestire accessi multipli e contemporanei ai dati
(richieste HTTP provenienti da client diversi), garantendo la robustezza e la
consistenza ei dati.
Sistemi Informativi sul Web
Nel caso in cui si vogliano costruire servizi e sistemi che integrano funzionalità
legate al web con il sistema informativo interno all'azienda, questa architettura
consente di usare gli stessi dati del sistema informativo aziendale per i sistemi
web.
Per esempio, servizi di commercio elettronico richiedono necessariamente di
essere basati sulla base dati aziendale: innanzitutto, i listini dei prodotti
venduti in forma elettronica devono essere gli stessi presenti nel sistema
aziendale; in secondo luogo, una gestione totalmente elettronica delle
transazioni di commercio elettronico richiede una forte integrazione tra le
informazioni legate alle transazioni commerciali e le informazioni di natura
contabile e logistica, normalmente gestite dai sistemi informativi aziendali.
Morale: la base dati deve essere la stessa (almeno in parte).
Sistemi Informativi sul Web
STRUTTURA DI UNA APPLICAZIONE
Vediamo quale è la struttura tipica di un applicazione o di un sistema
informativo realizzato usando principalmente le tecnologie web.
Lato client:
• un insieme di pagine HTML.
• possibilmente una serie di applet Java.
• Possibilmente una serie di client side script.
Certamente, un'applicazione basata sul web è costituita da un'insieme di
pagine HTML, che possono essere definite in modo statico oppure generate in
modo dinamico da qualche programma basato sul protocollo CGI.
Le pagine HTML sono però statiche, nel senso che non hanno al loro interno
funzionalità di gestione procedurale dei campi dei form, né possono
modificare in modo autonomo il loro contenuto.
Per ovviare a questi problemi, si ricorre ad estensioni dell'HTML, tramite sue
soluzioni: apple Java e client-side script.
Un applet Java è un vero e proprio programma scritto nel linguaggio di
programmazione Java, di recente diffusione. Java ha come caratteristica
importante il fatto che i programmi Java sono indipendenti dalla piattaforma.
Questo è possibile grazie al seguente meccanismo:
• Il compilatore Java compila il programma e lo traduce in un formato che
non è il linguaggio macchina ma un formato di livello più alto, chiamato
Byte Code.
• Un programma Byte Code non può essere eseguito direttamente, ma
richiede uno specifico software, chiamato Java Virtual Machine; in questo
modo il Byte Code è indipendente dal particolare hardware (set di istruzioni
del micro-processore) e dal particolare sistema operativo.
• Il programma Byte Code può così essere eseguito su qualsiasi computer,
purché sia disponibile la Java Virtual Machine per quel computer e quel
sistema operativo.
Sistemi Informativi sul Web
Con queste caratteristiche, un programma Java può facilmente essere
trasferito sulla rete. Nell'ambito dell'HTML, è possibile inserire questi
programmi Java all'interno delle pagine HTML (questi programmi Java,
pensati per lavorare nelle pagine HTML, prendono il nome di Applet); essendo
programmi a tutti gli effetti, possono aggiungere funzionalità sofisticate alle
pagine (per esempio, una vera e propria interfaccia interattiva all'interno della
pagina).
Tuttavia, questa soluzione presenta un problema di efficienza: essendo dei
programmi, la loro dimensione può facilmente diventare significativa, quindi
possono sorgere problemi legati ai lunghi tempi di trasferimento attraverso la
rete.
Per ovviare ai problemi della soluzione basata su Applet JAva, sono stati
introdotti i client-side script.
Uno script è un programma scritto in qualche linguaggio di programmazione di
alto livello che non viene preventivamente compilato, ma interpretato durante
l'esecuzione riga per riga.
In particolare, se questi programmi/script vengono inseriti all'interno di pagine
HTML e inviati al client per essere eseguiti all'interno del browser, prendono il
nome di client-side script.
Questa soluzione ha il vantaggio della semplicità tecnica, ma lo svantaggio
della lentezza dell'esecuzione; pertanto, si presta bene se occorre aggiungere
piccole funzionalità alla pagina HTML, per esempio controllare che tutti i campi
obbligatori di un form siano stati inseriti, oppure verificare la correttezza dei
formati dei dati (formato dei numeri, delle date, ecc.).
In tal senso, sono due le principali tecnologie che vengono usate in questo
momento come client-side script: sono Java-script e VB-script.
Java -script è una variante semplificata e interpretata di Java, che viene
riconosciuta, con qualche differenza, dai maggiori browser; VB-Script è la
versione semplificata del Visual Basic di Microsoft e viene riconosciuta solo
dal browser MS Internet Explorer.
Sistemi Informativi sul Web
Sul lato server troviamo:
• i programmi CGI, che devono interagire con il DBMS, scritti in un linguaggio
di alto livello
• oppure i server-side script
• il DBMS con la sua base di dati.
Per quanto riguarda i programmi CGI scritti in un linguaggio di alto livello, le
soluzioni tipiche sono il C, il C++ e Java. In questo caso, i programmi devono
gestire, o direttamente o attraverso librerie specifiche (come per Java), il
protocollo CGI da un lato, mentre dall'altro devono connettersi a DBMS per
gestire i dati.
Questa soluzione va bene quando si devono realizzare sistemi informativi
complessi. Per facilitare la realizzazione e ottenere architetture più modulari e
meglio organizzate, si stanno diffondendo in questo momento gli Application
Servers, che sono degli strumenti potenti, ma complessi da usare, per
realizzare sistemi informativi complessi.
Se invece si vogliono realizzare sistemi relativamente semplici, la soluzione di
adottare i server-side script può essere una buona soluzione, che permette di
realizzare il sistema in tempi abbastanza rapidi.
Un server-side script è un programma, scritto in qualche linguaggio di alto
livello, annegato all'interno di una pagina HTML. In questo modo, è possibile
avere il controllo su quello che è l'output HTML che si genera eseguendo il
programma.
Un server-side script è eseguito sul server; viene invocato come se fosse una
pagina web, attraverso l'URL di richiesta della pagina; invece di essere una
pagina HTML che viene spedita al client, il Web server deve prima eseguirla,
interpretando il programma annegato al suo interno. Il risultao è HTML puro: al
client non arrivano tracce del fatto che è stato eseguito un programma.
I linguaggi più usati in questo momento come server-side script sono
VBScript, proposto da Microsoft per il suo web server, e PHP, che nasce nel
mondo UNIX e viene eseguito dal web server Apache.
Nel seguito mostreremo alcuni esempi di server-side script, facendo
riferimento alla proposta Microsoft, denominata ASP (Active Server Pages),
che è appunto basata sull'uso di VBScript come linguaggio di
programmazione..
Sistemi Informativi sul Web
INTERNET E INTRANET
Che cosa sia il mondo Internet è ormai chiaro ai più; invece, non è chiaro che
cosa sia il mondo Intranet.
Per Intranet si intende una rete confinata all'interno di un sistema informativo
aziendale e i relativi applicativi.
In realtà, dal punto di vista tecnico non vi sono differenze: gli stessi protocolli e
le stesse soluzioni tecniche adottate nel mondo Internet vanno bene anche
per le Intranet. Quello che cambia è la filosofia progettuale delle applicazioni,
perché cambiano le tipologie di utenti, i servizi da offrire e le velocità in gioco.
Quando un'applicazione viene sviluppata in un ottica Internet, in genere si
rivolge ad un insieme di utenti a priori sconosciuti, che cercano informazioni su
un determinato servizio, che eventualmente vogliono avere dei servizi per i
quali devono registrarsi e fornire i propri dati, ma che sono poco controllabili.
Inoltre, possono essere da qualsiasi parte del mondo e non avere a
disposizione versioni specifiche dei browser.
Questo vuol dire che i sistemi Internet devono essere il più semplici possibile
da usare (a prova di stupido), devono fornire solo le informazioni che si
vogliono rendere disponibili, essere veloci da trasferire.
I sistemi Intranet invece lavorano all'interno delle reti aziendali; quindi si sa
bene quali utenti devono accedere al sistema e quali tipologie di informazioni
e funzionalità (tipicamente differenziate da utente a utente) devono essere
messe a disposizione dei singoli utenti.
Di conseguenza, le applicazioni Intranet possono essere arricchite senza
troppi problemi con applet Java e altri contenuti che richiedono elevate
velocità di trasferimento. Inoltre, possono essere basate su architetture
complesse sul lato server che permettono di gestire in modo efficace la
complessa realtà aziendale (per esempio, gli Application Server).
Sistemi Informativi sul Web
ESEMPIO: CLIENTI E ARTICOLI
Vediamo ora un esempio di completo di form, protocollo CGI, server-side
script, basandoci su una piccola applicazione che consente di consultare un
elenco di clienti e un elenco di articoli
CREATE TABLE CLIENTI
( Codice int identity(1,1) primary key,
Nome varchar(40) NOT NULL,
Citta varchar(40) NOT NULL,
Provincia char(2) NOT NULL )
CREATE TABLE ARTICOLI
( Codice varchar(10) primary key,
Descr varchar(30) NOT NULL,
Prezzo float(8) NOT NULL,
Categoria varchar(10) NOT NULL )
Nel seguito, descriviamo le soluzioni tecnologiche specifiche e il modo fi
funzionare del protocollo CGI.
Sistemi Informativi sul Web
PROTOCOLLO CGI
Come detto, sttraverso il protocollo CGI, una pagina HTML può mandare dati
e ricevere dati dal server.
Vi sono due metodi di comunicazione.
GET. Attraverso questo metodo, si accoda all’URL un insieme di parametri
con associato un preciso valore.
Il programma lanciato sul server riceve questi parametri come variabili di
ambiente.
POST. Attraverso questo metodo, qualsiasi dato viene inviato al server come
se fosse il contenuto di un messaggio di posta elettronica.
Il programma lanciato sul server riceve il contenuto del messaggio sullo
standard input.
In entrambi i casi, il programma lanciato sul server risponde inviando dati o
pagine sullo standard output.
Il web server redirige opportunamente lo standard input e lo standard output
del programma, in modo da gestire la comunicazione con il client.
Sistemi Informativi sul Web
PROTOCOLLO CGI: FORM
Esempio: ricerca di articoli.
Pagina HTML.
<html>
<head>
<title>Articoli da Cercare</title>
</head>
<body>
<font face="Verdana, Arial, Helvetica">
<form method="GET" action="RicPrezzo.asp">
<p>Articoli da Cercare per Fascia di Prezzo</p>
<p> Prezzo Minimo
<input type="text" name="prezzomin" al="right"> </p>
<p> Prezzo Massimo
<input type="text" name="prezzomax"> </p>
<p><input type="submit" value="Invia" name="B1">
<input type="reset" value="Reimposta" name="B2"></p>
</form>
</body>
</html>
In neretto sono state evidenziati gli elementi caratteristici che sono coinvolti
nel processo di comunicazione.
Nella pagina successiva, vediamo come compare il form nella finestra del
browser.
Sistemi Informativi sul Web
PROTOCOLLO CGI: FORM
Con il metodo GET:
Le informazioni inserite nei campi della form vengono mandati al server
costruendo l'URL come segue
http://www.host.it/RicPrezzo.asp?prezzomin=10&prezzomax=20
dove RicPrezzo.asp è il server-side script invocato. Si noti che i valori dei
campi prezzomin e prezzomax sono specificato dopo il punto interrogativo.
Questa soluzione presenta due limiti: il primo è dato dal fatto che le
informazioni viaggiano in chiaro; il secondo è dato dal limite di caratteri di un
URL, che è di 128.
Per ovviare a questi limiti, si può usare il metodo POST.
Sistemi Informativi sul Web
PROTOCOLLO CGI
Che cosa riceve il programma sul server, con il metodo POST.
Il programma riceve due variabili d'ambiente, una che indica il metodo
utilizzato, l'altra che indica il numero di caratteri ricevuto.
Variabili di ambiente
REQUEST_METHOD = POST
CONTENT_LENGTH = 25
I valori dei parametri arrivano sullo standard input del programma, nel modo
seguente.
prezzomin=10&prezzomax=20
Quindi il formato è lo stesso. Semplicemente i dati arrivano seguendo un
canale diverso.
Il programma pertanto opera così:
• legge la variabile di ambiente con il metodo, e riconosce che deve usare il
POST;
• legge la variabile di ambiente ocn la lunghezza del messaggio;
• legge il messaggio dallo standard input, separando i vari campi;
• ora può aprire il database, preparare un comando SQL con l’istruzione di
inserimento, eseguire il comando, chiudere il database.
Sistemi Informativi sul Web
ESEMPIO: ELENCO CLIENTI
Vediamo un esempio di server-side script scritto in VBScript, che viene
invocato per avere un elenco di clienti.
Come abbiamo anticipato, VBScript è la versione script del Visual Basic. La
sua sintassi è semplice da capire e non comporterà problemi di lettura.
Il programma che vediamo adesso deve produrre una pagina HTML in modo
dinamico, creando un elenco di clienti con i dati prelevati dal database. Il
nome del file che lo contiene è ElencoClienti.asp
<html>
<head> <title>Elenco Clienti</title> </head>
<p align="center">Elenco Clienti</p>
<%
Set conn = Server.CreateObject("ADODB.Connection")
conn.open "DEMO","Demo","demo"
sql = "SELECT * FROM Clienti ORDER BY Nome"
Set rs = Server.CreateObject("ADODB.Recordset")
rs.Open sql, conn
%>
</font><table width="100%" border="1">
<thead>
<tr>
<td><b>Codice</b></td>
<td><b>Nome</b></td>
<td><b>Citta</b></td>
<td><b>Provincia</b></td>
</tr>
</thead>
<tbody>
Sistemi Informativi sul Web
<%
rs.MoveFirst
while Not rs.eof
%>
<tr>
<td>
<td>
<td>
<td>
</tr>
<%=rs.Fields("Codice").Value%> </td>
<%=rs.Fields("Nome").Value%> </td>
<%=rs.Fields("Citta").Value%> </td>
<%=rs.Fields("Provincia").Value%> </td>
<%
rs.MoveNext
wend%>
</tbody>
</table>
<p><a href="index.html">Home Page</a></p>
</body>
</html>
Si può notare che il programma è racchiuso all'interno di segmenti delimitati
da <% e %>: quando il web server incontra questi blocchi, sospende l'invio del
codice HTML al client e interpreta il codice VBScript.
Nel caso di cicli (while ... wend), si noti che il codice HTML al loro interno
viene rigenerato tante volte quante volte viene eseguito il ciclo.
In questo modo, è possibile scrivere un programma che genera HTML, avendo
sempre sott'occhio che cosa genera.
Sistemi Informativi sul Web
ESEMPIO: ELENCO CLIENTI
Il programma, una volta eseguito, produce una pagina HTML che contiene la
seguente schermata.
Sistemi Informativi sul Web
PASSI OBBLIGATI
Vediamo i passi (obbligati) che devono essere svolti dal programma per poter
svolgere il lavoro richiesto.
Creare un oggetto connessione con il database
Set conn = Server.CreateObject("ADODB.Connection")
Per accedere al database occorre creare una "connessione"; le connessioni
vengono gestite tramite opportune variabili, che vengono create sul server per
mezzo di una libreria apposita (ADODB.Connection").
Aprire la connessione con il database
conn.open "DEMO","Demo","demo"
Attraverso la variabile appena creata, la connessione deve essere aperta.
Servono 3 parametri: il nome del canale di comunicazione con il DBMS (che
prende il nome di connessione ODBC), il nome dell'utente e la password di
quell'utente. Nell'esempio la connessione ODBC prende il nome di DEMO,
l'utente ha nome Demo, la sua password è demo.
Preparare la query
sql = "SELECT *
FROM Clienti ORDER BY Nome"
Il database può essere interrogato solo per mezzo di query in SQL. Una
variabile stringa viene inizializzata con il il codice SQL della query.
Creare un Record Set (o cursore)
Set rs = Server.CreateObject("ADODB.Recordset")
Per eseguire la query occorre creare una variabile in grado di gestire
l'esecuzione della query e scandire le righe nella tabella risultate. Questa
variabile viene chiamata record set, ed è gestita da una libreria apposita.
Sistemi Informativi sul Web
Aprire il Record Set (con esecuzione dela query)
rs.Open sql, conn
La query deve essere eseguita. Tecnicamente, questa operazione viene
chiamata apertura del record set. Si osservi che oltre alla stringa con la query
da eseguire, si deve fornire anche la variabile che gestisce la connessione
aperta con il database.
Scandire il Record Set
rs.MoveFirst, rs.MoveNext
Il record set va scandito, riga per riga, per ottenere i valori dei singoli attributi
(campi). In particolare l'istruzione
rs.Fields("Codice").Value
restituisce il valore dell'attributo Codice della riga corrente.
Dato che questo valore deve essere inserito nell'HTML prodotto, questo può
essere fatto nel modo seguente (si noti l'uguale dopo <%)
<%=rs.Fields("Codice").Value%>
Sistemi Informativi sul Web
CONNESSIONI ODBC
Il problema di collegare un programma ad un DBMS per poter accedere ai dati
è un problema di vecchia data, risolto dai produttori di DBMS in varia maniera.
Negli anni scorsi è finalmente stato definito uno standard, chiamato ODBC
(Open Database Connectivity).
Si tratta di un'interfaccia di livello abbastanza basso che consente di collegarsi
ad un qualsiasi DBMS in modo semplice e trasparente.
Una connessione ODBC infatti preimposta i parametri che servono per
collegarsi con uno specifico DBMS e uno specifico database, gestendo
direttamente la macchina che ospita il DBMS, che a questo punto può essere
una qualsiasi macchina e un qualsiasi DBMS.
Il programma che deve accedere ai dati, semplicemente invoca la
connessione ODBC, invia il codice SQL e riceve i risultati delle query. Se le
impostazioni della connessione ODBC vengono cambiate, per esempio si
cambia il DBMS e/o il database, il programma non se ne accorge.
Un elemento importante del protocollo ODBC è la trasparenza rispetto alle
varianti dell'SQL. Infatti, benché SQL sia di per se uno standard
internazionale, vi sono piccole differenze tra i vari DBMS. Lo scopo del
protocollo ODBC è anche quello di gestire queste piccole differenze, senza
che il programma debba cambiare cambiando DBMS.
Sistemi Informativi sul Web
ESEMPIO: ELENCO ARTICOLI
Vediamo ora il file RicPrezzo.asp che viene invocato dal form HTML
precedentemente presentato. Ricordiamoci che questo programma riceve i
parametri che indicano il prezzo minimo e il prezzo massimo richiesti.
<p align="center">Elenco Degli Articoli</p>
<%
PrezzoMin = Request.QueryString("prezzomin")
PrezzoMax = Request.QueryString("prezzomax")
%>
<p align="center">con prezzo da <%=cstr(PrezzoMin)%>
a <%=cstr(PrezzoMax)%></p>
<%
Set conn = Server.CreateObject("ADODB.Connection")
conn.open "DEMO","Demo","demo"
sql
sql
sql
sql
=
=
=
=
"SELECT
sql & "
sql & "
sql & "
* FROM Articoli"
WHERE Prezzo >=" & cstr(PrezzoMin)
AND Prezzo <=" & cstr(PrezzoMax)
ORDER BY Descr"
Set rs = Server.CreateObject("ADODB.Recordset")
rs.Open sql, conn
%>
Sistemi Informativi sul Web
ESEMPIO: ELENCO ARTICOLI
Il programma produce la seguente tabella, estratta dalla pagina HTML
complessiva generata.
Rispetto al programma che genera l'elenco dei clienti, questo deve leggere le
informazioni inviate con il metodo GET. Questo lavoro è fatto dal seguente
frammento di codice.
PrezzoMin = Request.QueryString("prezzomin")
PrezzoMax = Request.QueryString("prezzomax")
Attraverso la funzione QueryString, si richiede il valore del campo prezzomin
(e prezzomax); il valore viene assegnato alle variabili omonime alla destra
dell'uguale.
Sistemi Informativi sul Web
Successivamente, occorre costruire la query
sql
sql
sql
sql
=
=
=
=
"SELECT
sql & "
sql & "
sql & "
* FROM Articoli"
WHERE Prezzo >=" & cstr(PrezzoMin)
AND Prezzo <=" & cstr(PrezzoMax)
ORDER BY Descr"
Si noti che il valore delle variabili viene inserito nella stringa che contiene la
query. Se il programma viene invocato con i valori 10 e 20, la query SQL alla
fine sarà
SELECT * FROM Articoli
WHERE Prezzo >=10 AND Prezzo <=20
ORDER BY Descr
Sistemi Informativi sul Web
METODO POST
Nel caso in cui il programma viene invocato con il metodo POST, occorre
usare una funzione diversa per leggere i valori dei campi del form.
Le due righe del precedente programma che leggono i valori dei campi
diventerebbero le seguenti.
PrezzoMin = Request.Form("prezzomin")
PrezzoMax = Request.Form("prezzomax")
dove al posto della funzione QueryString si usa la funzione Form.
Questa differenza si giustifica per il fatto che la fonte dei dati è diversa, in
accordo alla specifica del protocollo CGI.
Si può comunque notare come il VBScript mettà a disposizione la libreria
Request per accedere ai campi inviati dal form, senza lasciando quindi
trasparente al programma il funzionamento del protocollo CGI.