PROGETTO 1
HTML
Creazione e modifica
di una pagina Web
GETT
O
O
R
1
In questo progetto imparerete a :
OBIETTIVI
P
HTML
●
●
●
●
●
●
●
●
●
●
●
●
●
●
●
Descrivere Internet e i suoi termini chiave.
Descrivere il World Wide Web e i suoi termini chiave.
Avviare Blocco note.
Descrivere la finestra di Blocco note.
Inserire i tag HTML, HEAD, TITLE e BODY.
Inserire un paragrafo di testo, un elenco puntato
e tag HTML.
Salvare un file HTML.
Cambiare il colore di sfondo di una pagina Web.
Centrare un titolo.
Avviare il browser.
Visualizzare un file HTML nel browser.
Stampare un file HTML da Blocco note.
Accedere a informazioni sulla progettazione di pagine Web
tramite Internet.
Uscire da Blocco note.
Uscire dal browser.
HTML
HTML
PRESENTAZIONE DEL CASO
Jared Smith è il proprietario di Chiaravalle Pizza, una pizzeria dove lavorate
quando non studiate. Recentemente il
signor Smith vi ha chiamato nel suo ufficio per porvi alcune domande riguardo
Internet e il World Wide Web (chiamato
anche semplicemente Web). Aveva
appena letto qualcosa sul Web e si era
chiesto se Chiaravalle Pizza dovesse sviluppare un proprio sito a scopo promozionale.
Con questo in mente, avete deciso di
progettare e sviluppare una pagina
Web che pubblicizzi la varietà di pizze
tradizionali e speciali di Chiaravalle
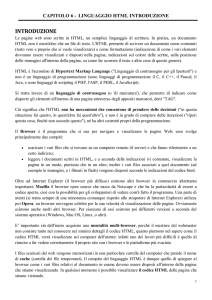
Pizza (Figura 1.1a). Per sviluppare questa pagina Web utilizzerete HTML
(HyperText Markup Language), come
illustrato nella Figura 1.1b. Avete anche
deciso di rendere le pagine Web più
attraenti utilizzando diversi formati e
dimensioni di testo, aggiungendo il colore e un’immagine sotto forma di una
linea orizzontale. Una volta completata
la pagina, la mostrerete al signor Smith
per sapere che cosa ne pensi circa uno
sviluppo futuro.
P
RO
GETT
O
Creazione e modifica
di una pagina Web
1
I
ntroduzione
La possibilità di accedere rapidamente alle informazioni è di
vitale importanza. Ogni giorno si prendono decisioni in tutti
i campi della propria vita. Oggi i computer e le reti sono
diventati strumenti indispensabili per raccogliere, analizzare e
utilizzare informazioni allo scopo di prendere decisioni consapevoli e di comunicare con altre persone in tutto il mondo.
La rete più importante e più estesa oggi esistente è Internet,
una rete mondiale di computer che ospita informazioni su
una moltitudine di argomenti.
C
he cos’è Internet?
Internet è una rete di reti estesa a livello mondiale che collega
tra loro milioni di imprese, enti pubblici, istituzioni educative e singole persone utilizzando modem, linee telefoniche e
altri dispositivi e mezzi di comunicazione (Figura 1.2 a pagina 4). Oltre 125 milioni di persone in più di 150 nazioni
sono connesse a Internet da casa, dall’ufficio o dalla scuole.
Gli utenti dotati di computer connessi a Internet hanno
accesso a una varietà di servizi tra cui posta elettronica, gruppi di discussione e il World Wide Web.
(b)
(a)
FIGURA 1.1
PROGETTO 1
Che cos’è Internet? • 3
HTML
4 • Progetto 1 • Creazione e modifica di una pagina Web
FIGURA 1.2
Altre Informazioni
La legge del Web
Per chi muove i primi passi
nello sviluppo di pagine
Web è utile comprendere gli
aspetti relativi alla proprietà
intellettuale che possono
influenzare la propria attività. Troverete altre informazioni nel booksite abbinato
a questo libro (www.apogeonline.com/education/
booksite).
Che cos’è il World Wide Web?
Il World Wide Web, chiamato anche Web, è la parte di Internet che supporta la
multimedialità ed è costituita da una raccolta di documenti collegati. Questi
documenti, o pagine di informazioni, sono detti pagine Web. Poiché il Web supporta elementi multimediali, testo, grafica, suoni e video, tutti questi dati possono essere inclusi in una pagina Web. Un sito Web è una raccolta di pagine
Web create e gestite da un’azienda, un’università, un’agenzia governativa o
anche una persona singola. Sono utilizzati presso le università per distribuire
informazioni sulle principali aree di studio, per consentire ai professori di
visualizzare informazioni sui corsi agli studenti, e per consentire agli studenti di
iscriversi ai corsi in linea. Le aziende utilizzano i siti Web per promuovere i propri prodotti in tutto il mondo e per fornire supporto in linea ventiquattro ore
su ventiquattro ai loro clienti.
Le pagine Web sono memorizzate su un server Web, o host, un computer che
invia (“serve”) le pagine Web richieste. Qualsiasi computer che disponga di un
software server e sia connesso a Internet può fare da server Web. Ogni sito Web
è memorizzato su uno o più server Web e funziona attraverso di essi.
La copia di file su un server Web è detta pubblicazione delle pagine Web. Una
volta che una pagina Web è stata pubblicata, può essere visualizzata da chiunque abbia accesso a Internet. La Figura 1.3 mostra un sito Web gestito dalla
Indiana University. Benché questo sito sia ospitato su un server Web presso
Bloomington, nell’Indiana (USA), può essere visto da chiunque in tutto il
mondo.
FIGURA 1.3
PROGETTO 1
Che cos’è Internet? • 5
HTML
6 • Progetto 1 • Creazione e modifica di una pagina Web
Una pagina Web può essere collegata ad altre pagine mediante l’uso di collegamenti ipertestuali. Un collegamento ipertestuale, o semplicemente collegamento
(link), è utilizzato per connettere una pagina Web a un’altra pagina sullo stesso
server Web, o su un altro server localizzato in qualsiasi punto del pianeta. Basta
fare clic su un collegamento ipertestuale per spostarsi rapidamente da una pagina Web a un’altra. Si possono anche utilizzare i collegamenti ipertestuali per
passare a una sezione diversa della stessa pagina Web. La Figura 1.4 illustra
esempi di diversi tipi di collegamenti.
FIGURA 1.4
Che cos’è l’HyperText Markup Language?
Le pagine Web sono create utilizzando l’HyperText Markup Language (o HTML), una
serie di particolari istruzioni chiamate tag o markup che specificano collegamenti
ad altri documenti, oltre al modo in cui visualizzare la pagina. Una pagina Web
è un file che contiene testo e tag HTML. I tag HTML marcano o contrassegnano il testo per definire il modo in cui appare quando viene visualizzato sotto
forma di pagine sul World Wide Web. Esempi di tag sono <B> per indicare il
testo in grassetto, <P> per indicare un nuovo paragrafo e <HR> per visualizzare
una linea orizzontale attraverso la pagina. La Figura 1.1b a pagina 3 mostra
come la pagina Web illustrata nella Figura 1.1a appare sotto forma di testo
codificato con tag HTML.
Per visualizzare una pagina Web scritta in HTML, si utilizza un browser
Web. Un browser Web, o semplicemente browser, è un programma che interpreta
e visualizza pagine Web e consente di collegarsi ad altre pagine. I due browser
più popolari sono Internet Explorer e Netscape Navigator.
Uno dei principali vantaggi di HTML è la sua indipendenza dalla piattaforma. Per questo è possibile creare o codificare un file HTML su un tipo di computer e poi visualizzarlo come pagina Web su un altro tipo. Per garantire che i
browser possano interpretare HTML, un’organizzazione chiamata World Wide
Web Consortium gestisce gli standard del linguaggio. Oggigiorno sono in uso
diverse versioni di HTML; ogni versione nuova porta dei miglioramenti. In
questo progetto imparerete a creare una pagina Web digitando testo e tag
HTML in Blocco note, un semplice editor di testi, e a visualizzare la pagina
utilizzando un browser.
P
rogetto uno: Pagina Web di Chiaravalle Pizza
Per illustrare le capacità di HTML, questo libro presenta una serie di progetti
che utilizzano HTML per sviluppare una varietà di pagine Web. Questo progetto impiega HTML per creare una pagina Web per Chiaravalle Pizza, come
illustrato nella Figura 1.1a. Anche se non avete mai creato una pagina Web
prima d’ora, siete molto interessati ad apprendere questa tecnica molto apprezzata nel mercato del lavoro. Prima di iniziare a creare la prima pagina Web,
occorre decidere quale contenuto inserirvi, in questo caso informazioni generali
su Chiaravalle Pizza. Allo scopo di aggiungere interesse alla pagina, utilizzerete
vari tag HTML per formattare i paragrafi e aggiungere un elenco puntato.
Inoltre inserirete una linea orizzontale e uno sfondo colorato in modo da rendere la pagina più attraente.
Per modificare testo e tag HTML impiegati per creare la pagina Web, utilizzerete un programma chiamato Blocco note, illustrato nella Figura 1.1b. Blocco
note è un programma standard installato nella maggior parte dei computer,
perciò dovreste averlo a disposizione. Se non è così, qualsiasi altro editor di testi
andrà bene. Utilizzerete inoltre un browser per visualizzare la pagina Web mentre la create.
S
viluppo di pagine Web
Oggi molte persone sviluppano pagine Web: studenti, impiegati e uomini d’affari, insegnanti e sviluppatori professionisti. Ognuno ha il proprio stile e le
pagine Web che ne risultano sono diverse come le persone che le creano. La
maggior parte delle pagine Web, tuttavia, comprende diversi elementi e parti
comuni. La Figura 1.5 a pagina seguente elenca gli elementi e le parti standard
di una pagina Web.
Altre Informazioni
Standard HTML
Gli standard sono importanti
in qualsiasi linguaggio di
programmazione. Oggi
sono in uso diverse versioni
di HTML per la creazione di
pagine Web. Gli standard
utilizzati per i tag HTML
sono gestiti dal World Wide
Web Consortium. Troverete
altre informazioni nel booksite abbinato a questo libro
(www.apogeonline.com/
education/booksite).
PROGETTO 1
Sviluppo di pagine Web • 7
HTML
8 • Progetto 1 • Creazione e modifica di una pagina Web
Titolo
della pagina
Titolo
Linea
orizzontale
Immagine
Elenco
puntato
Paragrafo
Testo
a dimensione normale
Corpo
Collegamento
Immagine
animata
Sfondo
FIGURA 1.5
G
li elementi di una pagina Web
Il titolo di una pagina Web è solitamente il primo elemento che viene visto
(Figura 1.5). Esso identifica l’argomento o lo scopo della pagina; quando si
visualizza la pagina stessa in un browser, il titolo appare nella barra del titolo
della sua finestra. Il titolo è anche il nome assegnato alla pagina se si aggiunge
quest’ultima all’elenco dei siti preferiti o segnalibri del browser. Per la sua importanza, andrebbe sempre incluso un titolo nelle pagine Web. Il titolo dev’essere
conciso ma descrittivo e tale da spiegare brevemente al visitatore il contenuto o
lo scopo della pagina.
Il corpo della pagina Web contiene le informazioni visualizzate nella finestra
del browser. Lo sfondo della pagina Web è simile a quello di Windows; può essere un colore uniforme, un’immagine o un disegno, oppure il bianco o il grigio
standard. Quando si sceglie lo sfondo, occorre assicurarsi di non oscurare le
informazioni presenti nella pagina.
Il testo normale è il testo che costituisce il principale contenuto di una pagina
Web. Può essere utilizzato in molti formati, come il formato standard di paragrafo, o come elenco puntato (o numerato). Il testo normale può anche essere
formato in grassetto (<B>), corsivo (<I>) o sottolineato (<U>), in colori diversi
e così via.
I titoli, come quelli della Figura 1.5, sono utilizzati per staccare paragrafi o
sezioni di testo di una pagina. Sono espressi con una dimensione di carattere
superiore a quella del testo normale e solitamente appaiono in grassetto o corsivo. HTML ha sei diverse dimensioni, o livelli, di titoli numerate da 1 a 6, dove
1 corrisponde alla dimensione superiore.
I titoli possono contribuire a organizzare il contenuto e a mettere in evidenza i punti chiave in una pagina Web; quando vengono utilizzati per suddividere
le informazioni su una pagina, occorre servirsene in maniera coerente. Se ad
esempio si utilizza uno stile di titolo 2 (Heading 2, o <H2>) per una determinata categoria di testo, occorre utilizzare sempre tale stile per suddividere le
informazioni a quel livello. Inoltre non si devono saltare livelli di titoli: ad
esempio, non cominciare con uno stile di titolo 1 (Heading 1, o <H1>) e proseguire con un titolo 3 (Heading 3, o <H3>).
Un altro importante elemento delle pagine Web è dato dalle immagini, come
icone, punti elenco, linee, foto, disegni o altre. Si parla anche di immagini in linea
per indicare qualsiasi grafica o file di immagine che non fa parte del file
HTML. Le linee orizzontali sono immagini in linea che raffigurano linee orizzontali che attraversano la pagina per separare le varie sezioni. I file di immagine
vengono uniti alla pagina per la visualizzazione. Il file HTML contiene tag
<IMG> che indicano al browser quali file di immagine richiedere al server,
dove posizionarli nella pagina e come visualizzarli. In una pagina Web le immagini in linea possono servire da rappresentazione grafica o anche da collegamenti. In ogni caso devono avere uno scopo: non esagerate nell’uso delle
immagini, per non creare confusione inutile.
Una mappa immagine è un tipo particolare di immagine in linea in cui si definiscono una o più aree sensibili. Un’area sensibile è una porzione dell’immagine
che attiva una funzione quando viene selezionata. Ad esempio, ogni area sensibile di una mappa immagine Web può condurre a una diversa pagina Web.
Alcune immagini in linea sono animate, ovvero cambiano di aspetto e mostrano un movimento. Le immagini animate possono rendere molto più interessante
una pagina Web, tuttavia occorre assicurarsi che non distraggano il visitatore
dallo scopo principale della pagina.
Uno dei più importanti elementi di una pagina Web è rappresentato dai collegamenti ipertestuali, o semplicemente collegamenti, che non solo costituiscono il
principale strumento per navigare tra le pagine, ma distinguono la pagina Web
come deposito unico di informazioni. Facendo clic su un collegamento si indica al browser di raggiungere una posizione in un file, o di richiedere un file a
un server. Il file richiesto potrebbe essere una pagina Web o un’immagine, un
suono, un elemento multimediale o persino un programma. I collegamenti
consentono anche di attivare l’invio di messaggi di posta elettronica a voi o ad
altre persone correlate alla pagina Web. I collegamenti possono essere identificati all’interno di una pagina Web tramite testo o immagini. Quelli più comuni
sono i collegamenti di testo; solitamente il testo dei collegamenti ha un colore
diverso rispetto al testo normale della pagina.
A
vvio di Blocco note
Seguite i passaggi riportati a pagina seguente per avviare Blocco note.
Altre Informazioni
Considerazioni
sulle pagine Web
Creare una pagina attraente
e funzionale è un importante
aspetto dello sviluppo di
pagine Web. Uno degli
scopi della progettazione di
pagine Web è quello di catturare l’attenzione dei visitatori. Quando si inizia la progettazione del layout, ovvero
dell’aspetto grafico della
pagina, occorre considerare
molti stili e tecniche di formattazione. Troverete altre
informazioni nel booksite
abbinato a questo libro
(www.apogeonline.com/education/booksite).
PROGETTO 1
Avvio di Blocco note • 9
HTML
10 • Progetto 1 • Creazione e modifica di una pagina Web
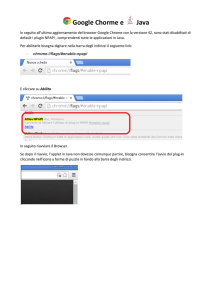
Passi Per avviare Blocco note
Fate clic sul pulsante
Start nella barra delle
applicazioni e puntate su
Programmi nel menu Start.
Selezionate Accessori nel sottomenu Programmi e puntate
su Blocco note (Figura 1.6).
1
Comando
Blocco note
Sottomenu
Accessori
Menu Start
Sottomenu Programmi
Barra delle
applicazioni
Pulsante Start
FIGURA 1.6
Pulsante
Ingrandisci
2
Fate clic su Blocco
note.
Si apre la finestra di Blocco
note (Figura 1.7).
Finestra
di Blocco note
FIGURA 1.7
Fate clic sul pulsante
Ingrandisci nella barra
del titolo della finestra di
Blocco note per ingrandire
alla massima dimensione la
finestra di Blocco note.
3
Barra dei menu
Appare la finestra di Blocco
note ingrandita alla massima
dimensione (Figura 1.8).
Area di testo
Barra
di scorrimento
FIGURA 1.8
Testo a capo nella finestra di Blocco note
In Blocco note il testo digitato continua a scorrere a destra, a meno che non sia
attivata la funzione di ritorno a capo automatico. Questa funzione rende tutto
il testo visibile nella finestra, ma non influenza il modo in cui il testo appare in
stampa. Quando il comando A capo automatico è attivato, viene preceduto da un
segno di spunta nel menu Modifica. Seguite la procedura riportata di seguito
per attivare il comando.
Passi Per attivare il ritorno a capo automatico in Blocco note
Fate clic su Modifica
nella barra dei menu e
puntate su A capo automatico
(Figura 1.9).
1
2
Fate clic su A capo
automatico.
Blocco note attiva la modalità di ritorno a capo automatico in modo che il testo
non scorra oltre lo schermo
mentre digitate.
Menu Modifica
Comando A capo
automatico
FIGURA 1.9
Altri Metodi
1. Premete ALT+M, U.
PROGETTO 1
Avvio di Blocco note • 11
Finestra Senza nome - Blocco note
HTML
12 • Progetto 1 • Creazione e modifica di una pagina Web
L
a finestra di Blocco note
La finestra di Blocco note contiene diversi elementi simili a quelli delle finestre
di documento in altre applicazioni. Gli elementi principali sono la barra dei
menu, l’area del testo e le barre di scorrimento (Figura 1.8 a pagina 11).
B
d
i
m
a
r
r
a
e
e
n
u
La barra dei menu si trova nella parte superiore dello schermo, subito sotto la
barra del titolo (Figura 1.8), e visualizza i nomi dei menu di Blocco note. Ogni
menu offre un elenco di comandi utilizzabili per aprire, salvare i file, stampare
il testo e svolgere altri compiti.
A
d
t
r
e
e
e
a
l
s
t
o
L’area del testo è un altro elemento della finestra di Blocco note, dove viene
visualizzato il testo che digitate.
B
e
d
s
m
o
Altre Informazioni
Un altro editor:
WordPad
Un altro editor di testi utilizzabile per creare file HTML è
WordPad. Per avviare questo programma, fate clic sul
pulsante Start nella barra
delle applicazioni, puntate
su Programmi nel menu
Start, puntate su Accessori
nel sottomenu Programmi e
poi fate clic su WordPad. La
Guida di WordPad fornisce
suggerimenti sull’uso del programma.
a
r
c
e
r
o
i
n
r
r
t
i
Le barre di scorrimento visualizzano diverse porzioni del file di testo nella finestra.
Sul lato destro della finestra si trova una barra di scorrimento verticale, sul lato
inferiore una barra di scorrimento orizzontale. In entrambe le barre una casella
di scorrimento indica la posizione corrente all’interno del file.
Per impostazione predefinita Blocco note utilizza il foglio di carta standard
A4 di 21 per 29,7 cm, con margini di 20 mm a sinistra e a destra e di 25 in
alto e in basso. Tuttavia, solo una porzione per volta del file di testo è visualizzata sullo schermo: quella che trova posto nella finestra di Blocco note (Figura 1.8).
I
nserimento di testo e tag HTML
Nel Progetto 1 inizierete inserendo quattro serie di tag (<HTML>, <HEAD>,
<TITLE> e <BODY>) che definiscono la struttura complessiva di una pagina
Web standard. Questi tag non sono richiesti, il browser può visualizzare la pagina Web anche senza di essi; i progetti riportati in questo libro, tuttavia, li comprendono sempre nelle pagine HTML, per seguire uno standard corretto. Nel
futuro questi tag potrebbero divenire componenti obbligatori delle pagine
Web, perciò conviene prendere fin da subito l’abitudine di utilizzarli sempre.
La prima serie di tag, <HTML> e </HTML>, indica un documento
HTML. Utilizzando questa serie di tag, gli strumenti software come i browser
interpretano i file HTML. Gli sviluppatori possono identificare rapidamente il
file HTML osservando la prima riga del codice sorgente. La seconda serie,
<HEAD> e </HEAD>, indica l’area in cui sarà posizionato il titolo della pagina; la terza serie, <TITLE> e </TITLE>, indica il titolo che sarà visualizzato
nella barra del titolo del browser. Il titolo è anche la porzione del file HTML
visualizzata quando la pagina viene inserita nei segnalibri o siti preferiti.
L’ultima serie di tag, <BODY> e </BODY>, indica i confini della pagina Web:
testi, immagini, collegamenti e altro saranno tutti inseriti al suo interno.
HTML non distingue tra maiuscole e minuscole, perciò potete inserire i tag
in maiuscolo, in minuscolo o in una miscela di entrambi.
Tabella 1.1
TAG HTML
FUNZIONE
<HTML> </HTML>
Indica l’inizio e la fine di un documento HTML.
<HEAD> </HEAD>
Indica l’inizio e la fine di una sezione del documento utilizzata per il titolo e altre informazioni di intestazione.
<TITLE> </TITLE>
Indica l’inizio e la fine del titolo; quest’ultimo non appare nel corpo della pagina Web, ma nella barra del titolo
del browser.
<BODY> </BODY>
Indica l’inizio e la fine del corpo della pagina Web.
<HN> </HN>
Indica l’inizio e la fine di una sezione di testo chiamata titolo; la dimensione dei caratteri diminuisce da <H1>
a <H6>. Osservate la Figura 1.12a a pagina 15 per alcuni esempi di titoli.
<P> </P>
Indica l’inizio e la fine di un nuovo paragrafo. inserisce una riga vuota sopra il nuovo paragrafo.
<UL> </UL>
Indica l’inizio e la fine di un elenco non ordinato (puntato).
<LI> </LI>
Indica una voce di un elenco.
<HR>
Inserisce una linea orizzontale.
<BR>
Interrompe una riga di testo nel punto in cui appare il tag.
In questo libro troverete sempre i tag HTML in maiuscolo, per seguire uno
standard uniforme nell’inserimento dei tag che riduca al minimo la confusione.
Passi Per inserire i primi tag HTML
Digitate <HTML> e poi
premete il tasto INVIO.
Digitate <HEAD> e premete il
tasto INVIO . Poi digitate
<TITLE>Home page di Chiaravalle
Pizza</TITLE> e premete il
tasto INVIO. Digitate </HEAD>
e premete il tasto INVIO.
1
I tag HTML appaiono nella
finestra di Blocco note
(Figura 1.10). Il testo racchiuso tra i tag di titolo
apparirà quando visualizzerete la pagina con un browser. Il tag </TITLE> indica
che il titolo è completo e il
tag </HEAD> indica che
l’intestazione è completa.
Tag iniziali
Punto di inserimento
FIGURA 1.10
PROGETTO 1
Inserimento di testo e tag HTML • 13
HTML
14 • Progetto 1 • Creazione e modifica di una pagina Web
Digitate <BODY> e poi
premete il tasto INVIO
due volte. Digitate </BODY> e
poi premete il tasto INVIO .
Digitate </HTML>.
2
Punto
di inserimento
Tag BODY
e HTML finali
Il tag <BODY>
indica l’inizio del corpo della
pagina Web e il tag
</BODY> ne indica il termine. Il tag </HTML> termina
l’intero file HTML. Inserirete
gli altri tag tra <BODY> e
</BODY>.
FIGURA 1.11
Altre Informazioni
Tag HTML
Molti sviluppatori Web utilizzano il linguaggio di programmazione HTML. Nel
World Wide Web si trovano
numerose fonti di informazioni al riguardo. Troverete
altre informazioni nel booksite abbinato a questo libro
(www.apogeonline.com/education/booksite).
I
e
i
e
d
i
i
i
z
i
i
n
s
r
n
t
t
a
n
m
e
a
o
g
l
Come potete vedere, i quattro tag <HTML>, <HEAD>, <TITLE> e <BODY>
hanno anche quattro tag di chiusura corrispondenti: </HTML>, </HEAD>,
</TITLE> e </BODY>. Nella Tabella 1.1 sono elencate le funzioni di questi
tag, e di altri che verranno utilizzati in questo progetto.
Titoli
Testo normale
(a)
Titolo
principale
Titoli dei livelli
di argomenti
(b)
FIGURA 1.12
Passi Per inserire un titolo nel file HTML
Fate clic sulla riga
vuota sotto <BODY>,
quindi digitate <H1>Chiaravalle
Pizza</H1> e premete il tasto
INVIO.
1
I tag HTML appaiono nella
finestra di Blocco note
(Figura 1.13).
Titolo principale
Punto
di inserimento
FIGURA 1.13
PROGETTO 1
Inserimento di testo e tag HTML • 15
16 • Progetto 1 • Creazione e modifica di una pagina Web
Svolgete la procedura riportata di seguito per inserire i tag iniziali della pagina Web, inserendo il codice interamente in maiuscolo.
Correzione degli errori
Se vi accorgete di un errore nel testo, utilizzate il tasto RITCANC per cancellare tutti i caratteri procedendo all’indietro fino a includere quello sbagliato, poi
continuate a digitare.
Inserimento di titoli in un file HTML
I titoli servono per separare le sezioni di testo e introdurre nuovi argomenti
nelle pagine Web. I tag di titolo utilizzati per questo scopo si distinguono per la
dimensione dei caratteri, che va da <H1> a <H6>, dove <H1> ha la dimensione massima. La Figura 1.12a mostra una pagina Web che visualizza le diverse
dimensioni dei titoli. Un metodo per mantenere un aspetto coerente nel sito
Web è quello di utilizzare sempre le stesse dimensioni dei titoli per argomenti
dello stesso livello (Figura 1.12b). La procedura seguente spiega come inserire il
Passi Per inserire testo in formato di paragrafo
Con il punto di inserimento sulla riga 7,
digitate <P>Chiaravalle Pizza è in
attività da 50 anni.
Riga 7
Siamo specializzati in
pizze particolari e altri
piatti italiani. Ci troviamo in Main
Street e siamo orgogliosi di essere
da sette anni citati tra i “Dieci
migliori ristoranti” della città.
Chiamate oggi stesso il numero 1219-555-2510 per ordinare o prenotare!</P> e poi premete
INVIO (Figura 1.14).
1
Testo e tag
di paragrafo
FIGURA 1.14
primo titolo per la pagina Web.
Come abbiamo appena detto, esistono sei livelli di tag di titoli, con dimensioni diverse. Il tag <H1> è utilizzato per il titolo principale del testo di una
pagina Web, perché ha la dimensione più elevata. Il titolo principale potrebbe
contenere il nome dell’attività, o della scuola, o il concetto principale della
pagina. Solitamente ogni pagina Web contiene un solo tag <H1>.
Inserimento di testo in formato di paragrafo
Le pagine Web generalmente contengono una significativa quantità di testo, la
maggior parte del quale è in formato di paragrafo. Il tag <P> è uno dei pochi
che in origine non aveva un tag di chiusura corrispondente; nelle versioni più
recenti di HTML è stato aggiunto un tag finale </P>, che tuttavia è opzionale.
ELENCHI NON ORDINATI (o puntati)
Cerchio
pieno
Quadrato
Cerchio
vuoto
<H3>Elenchi non ordinati</H3>
<UL TYPE=“disc”>
<LI>Prima voce - tipo disc</LI>
<LI>Seconda voce - tipo disc</LI>
</UL>
<UL TYPE=“square”>
<LI>Prima voce - tipo square</LI>
<LI>Seconda voce - tipo square</LI>
</UL>
<UL TYPE=“circle”>
<LI>Prima voce - tipo circle</LI>
<LI>Seconda voce - tipo circle</LI>
</UL>
FIGURA 1.15
Quando il browser trova un tag <P>, inizia una nuova riga e aggiunge un po’ di
spazio in verticale tra la riga precedente e quella che la segue. Questo fornisce
un’interruzione nel testo per indicare l’inizio di un nuovo paragrafo. Non è una
buona idea inserire ampie porzioni di testo senza interruzioni di paragrafo.
Svolgete la procedura seguente per inserire del testo in paragrafi all’interno
della pagina Web.
Un altro tag utilizzato per interrompere il testo è <BR>, che interrompe una
riga di testo nel punto esatto in cui si trova. Non appena il browser incontra un
tag <BR>, inizia una nuova riga con il testo che segue. Questo tag sarà utilizzato più avanti nel libro.
Creare un elenco
Talvolta è più semplice spiegare un argomento con testo formattato come elenco, invece che in formato di paragrafo. Gli elenchi consentono di organizzare il
testo in una forma strutturata, che aiuta a raccogliere le informazioni attinenti.
Esistono due tipi di elenchi: non ordinati e ordinati.
Gli elenchi non ordinati, o elenchi puntati, formattano le informazioni mediante
PROGETTO 1
Inserimento di testo e tag HTML • 17
18 • Progetto 1 • Creazione e modifica di una pagina Web
ELENCHI ORDINATI (o numerati)
<H3>Elenchi ordinati</H3>
<OL TYPE=“1”>
<LI>Prima voce - tipo 1</LI>
<LI>Seconda voce - tipo 1</LI>
</OL>
Tipo 1
Tipo A
Tipo a
Tipo I
Tipo i
<OL TYPE=“A”>
<LI>Prima voce - tipo A</LI>
<LI>Seconda voce - tipo A</LI>
</OL>
<OL TYPE=“a”>
<LI>Prima voce - tipo a</LI>
<LI>Seconda voce - tipo a</LI>
</OL>
<OL TYPE=“I”>
<LI>Prima voce - tipo I</LI>
<LI>Seconda voce - tipo I</LI>
</OL>
<OL TYPE=“i”>
<LI>Prima voce - tipo i</LI>
<LI>Seconda voce - tipo i</LI>
</OL>
FIGURA 1.16
Passi Per creare un elenco puntato
Con il punto di inserimento sulla riga 11,
digitate <H2>I nostri servizi comprendono:</H2> e premete il
tasto INVIO.
1
Riga 11
Digitate <UL> e premete il tasto INVIO .
Digitate <LI>Un ristorante con
100 posti a sedere</LI> e premete il tasto INVIO. Digitate
<LI>Piatti da asporto</LI> e premete il tasto INVIO. Digitate
<LI>Servizio a domicilio gratuito</LI> e premete il tasto
INVIO . Digitate </UL> come
tag di chiusura.
2
Tag e testo
per elenco puntato
Il codice HTML appare nella
finestra di Blocco note.
FIGURA 1.17
punti elenco. La Figura 1.15 mostra un testo formattato in un elenco non ordinato, o puntato, e il codice HTML utilizzato per la pagina Web.
Gli elenchi ordinati, o elenchi numerati, visualizzano le informazioni tramite
punti numerati o lettere. La Figura 1.16 a pagina seguente mostra una pagina
formattata come elenco ordinato, o numerato, e i tag HTML utilizzati per crearla.
I tag <UL> e </UL> devono trovarsi all’inizio e alla fine di un elenco non
ordinato o puntato. I tag <OL> e </OL> sono utilizzati all’inizio e alla fine di
un elenco ordinato o numerato. Gli elenchi ordinati e non hanno vari tipi di
punti e numeri opzionali. Potete creare un elenco ordinato con numeri, lettere
o ordinali romani; l’opzione predefinita è quella di utilizzare i numeri. Potete
anche scegliere il tipo di punto elenco per gli elenchi non ordinati: cerchio
pieno, quadrato o cerchio vuoto. Se non è specificato un tipo di punto, viene
utilizzato quello predefinito, il cerchio pieno. Il formato del tag senza la scelta
di un tipo di punto o numero è <UL> o <OL>. Per cambiare il punto o numero predefinito, si utilizza l’attributo TYPE; il tag diventa così <UL TYPE=“ ”>
oppure <OL TYPE=“ ”>, dove il tipo prescelto è racchiuso tra le virgolette.
I tag <LI> e </LI> definiscono un elemento di un elenco ordinato o non
ordinato. Dopo aver definito il tipo di elenco desiderato (ordinato o meno), si
inizia ogni elemento con <LI> e lo si chiude con </LI>. In sostanza, ogni elemento dell’elenco deve essere preceduto da un tag <LI> e seguito da </LI>.
Gli elenchi non ordinati (puntati) e ordinati (numerati) offrono un diverso
aspetto al testo di una pagina Web. Sono utili per informazioni non adatte al
formato di paragrafo. Se avete un elenco di passaggi o elementi, è opportuno
Passi Per salvare il file HTML
Dopo aver inserito un
dischetto nell’unità A,
fate clic su File nella barra
dei menu e puntate su Salva
con nome (Figura 1.18).
1
Menu File
Comando
Salva con nome
FIGURA 1.18
Altre Informazioni
Nomi di file HTML
I file HTML che possono essere visualizzati in un browser
sono indicati dall’estensione
.html o .htm. Generalmente
la home page di un sito
Web si chiama index.html o
index.htm. Molti fornitori di
servizi Internet scelgono per
impostazione predefinita
questo nome quando si seleziona la prima pagina di un
sito Web.
PROGETTO 1
Salvataggio del file HTML • 19
HTML
20 • Progetto 1 • Creazione e modifica di una pagina Web
2
Fate clic su Salva con
nome.
Finestra di dialogo
Salva con nome
Appare la finestra di dialogo
Salva con nome (Figura 1.19).
Casella di testo
Nome file
FIGURA 1.19
Freccia della casella
Salva in
Digitate pagina1.htm
nella casella di testo
Nome file.
3
Il nome del file, in questo
caso pagina1.htm, appare
nella casella di testo Nome
file.
Nuovo nome di file
FIGURA 1.20
Fate clic sulla freccia
della casella Salva in
e puntate su Floppy da 3,5
pollici (A:).
4
Viene visualizzato un elenco
delle unità e cartelle disponibili (Figura 1.21).
Elenco
a discesa
Salva in
FIGURA 1.21
Unità o cartella
corrente
Fate clic su Floppy da
3,5 pollici (A:) e puntate sul pulsante Salva.
5
Viene selezionata l’unità A
(Figura 1.22).
Pulsante Salva
FIGURA 1.22
Nuovo nome di file
Fate clic sul pulsante
Salva.
6
Blocco note salva il file HTML
sul dischetto nell’unità A utilizzando il nome di file pagina1.htm. Dopo il salvataggio,
il file rimane sullo schermo
(Figura 1.23) e il suo nome
viene visualizzato nella barra
del titolo della finestra di
Blocco note.
FIGURA 1.23
utilizzare un elenco puntato come quello creato nella procedura precedente,
oppure un elenco ordinato come quello mostrato nella Figura 1.16.
S
alvataggio del file HTML
Ora visualizzerete la pagina Web nel browser per osservare che aspetto ha a
questo punto. È una buona idea visualizzare periodicamente la pagina mentre
la si sviluppa, per poter vedere l’effetto dei tag HTML sul testo. Se continuate
nello sviluppo senza mai visualizzare la pagina, rischiate di utilizzare tag che
non ottengano l’effetto desiderato. Per visualizzare la pagina Web nel browser,
dovete prima salvare il file HTML.
Salvare il file HTML è necessario per poter visualizzare la pagina utilizzando
Altri Metodi
1. Premete
ALT+F, S
PROGETTO 1
Uso di un browser • 21
HTML
22 • Progetto 1 • Creazione e modifica di una pagina Web
Passi Per avviare il browser
Fate clic sul pulsante
Start nella barra delle
applicazioni e puntate su
Programmi nel menu corrispondente. Poi puntate su
Internet Explorer o sul nome
del browser che desiderate
avviare nel sottomenu Programmi (Figura 1.24).
1
Comando
Internet Explorer
Sottomenu
Programmi
Menu Start
FIGURA 1.24
Finestra MSN Italia Microsoft Internet Explorer
Barra dei menu
F a t e degliBarra
strumenti
clic su Pulsanti standard
Internet
Explorer o sul degliBarra
indirizzi
nome del vostro
browser. Se la finestra del
browser non appare alle
massime dimensioni, fate clic
sul pulsante Ingrandisci.
2
Appare una home page
(Figura 1.25). Sul vostro
computer potreste vederne
una diversa da questa.
Pagina iniziale
predefinita
Barra di Stato
FIGURA 1.25
Pulsante Ingrandisci
o Ridimensiona
un browser. I file HTML devono avere un’estensione .htm o .html. I file con
estensione .html possono essere visualizzati sui server Web che utilizzano un
sistema operativo in grado di gestire i nomi di file estesi, ad esempio Windows
98, Windows 95, Windows NT e Macintosh. Per i server Web con un sistema
operativo che non accetta i nomi di file estesi, occorre utilizzare l’estensione
.htm. Per i progetti di questo libro utilizzerete sempre l’estensione .htm. Per salvare il file HTML procedete come segue.
U
so di un browser
Passi Per aprire una pagina Web nel browser
1
Fate clic sulla barra
dell’indirizzo.
L’URL corrente viene evidenziato nella barra degli indirizzi (Figura 1.26).
Indirizzo evidenziato
FIGURA 1.26
PROGETTO 1
Uso di un browser • 23
HTML
24 • Progetto 1 • Creazione e modifica di una pagina Web
Digitate a:\pagina1.htm
nella casella di testo
Indirizzo.
2
Indirizzo
della pagina
Web
Il nuovo indirizzo
appare nella casella di testo Indirizzo
(Figura 1.27). Se digitate
una lettera o un simbolo sbagliato e vi accorgete dell’errore prima di arrivare al
passaggio successivo, potete
utilizzare il tasto RITCANC per
cancellare tutti i caratteri fino
a quello sbagliato e poi continuare a digitare.
FIGURA 1.27
Titolo
3
Premete il tasto INVIO.
Il browser visualizza la pagina Web pagina1.htm (Figura
1.28).
Titolo
principale
Titolo H2
Corpo
della pagina
Web
Elenco
puntato
Pulsante di Blocco
note inattivo
FIGURA 1.28
Paragrafo
La pagina Web viene visualizzata come se fosse stata pubblicata sul World
Wide Web. Visualizzando periodicamente le pagine Web durante lo sviluppo ci
si assicura che abbiano l’aspetto desiderato. È interessante confrontare la pagina
visualizzata nel browser con il file HTML in Blocco note. La barra del titolo,
ad esempio, mostra “Home page di Chiaravalle Pizza”, il titolo immesso sulla
riga tre, mentre nella casella di testo Indirizzo appare il nome del file,
pagina1.htm, insieme al percorso in cui si trova.
Tutte le informazioni racchiuse tra i tag <BODY> e </BODY>, ovvero il
corpo della pagina Web, vengono visualizzate nella finestra del browser. Il titolo
“Chiaravalle Pizza” è più grande perché gli è stato assegnato il tag <H1>, mentre al titolo “I nostri servizi comprendono:” è stato assegnato il tag <H2>, perciò è più piccolo. Il paragrafo di testo appare nella dimensione normale perché
non si è specificato altrimenti. Poiché non è stato indicato il tipo di punto elenco desiderato per l’elenco puntato, viene utilizzato quello predefinito.
A
ttivazione di Blocco note
Ora modificheremo la pagina Web aggiungendo altri tag HTML. Per continuare la fase di modifica è necessario innanzitutto tornare a Blocco note, con la
procedura seguente.
PER ATTIVARE BLOCCO NOTE
1
Fate clic sul pulsante Blocco note nella barra delle applicazioni.
La finestra di Blocco note, ingrandita alle massime dimensioni, diventa quella attiva (Figura 1.29).
Pulsante di Blocco
note premuto (attivo)
FIGURA 1.29
PROGETTO 1
Attivazione di Blocco note • 25
HTML
26 • Progetto 1 • Creazione e modifica di una pagina Web
M
iglioramento dell’aspetto della pagina Web
Uno scopo dello sviluppo di pagine Web è quello di mantenere vivo l’interesse
dei visitatori. La pagina Web che avete appena sviluppata è funzionale, ma ora
aggiungeremo alcuni elementi per renderla più interessante. Nei prossimi passaggi trasformeremo la pagina Web da quella illustrata nella Figura 1.30a a
quella illustrata nella Figura 1.30b, aggiungendo colore di sfondo, formattazione del testo e una linea orizzontale.
Linea
orizzontale
Testo
formattato
(a)
Colore
di sfondo
(b)
FIGURA 1.30
Aggiunta di un colore di sfondo
Un modo per catturare l’attenzione dei visitatori è quello di utilizzare il colore.
Sono disponibili numerosi colori da utilizzare per lo sfondo, il testo o i collegamenti della pagina Web. Quelli più comuni sono illustrati nella Tabella 1.2,
con i corrispondenti codici a sei cifre, utilizzabili per sfondo, testo e collegamenti. In questo progetto utilizzeremo un colore blu chiaro (#94D6E7) per lo
sfondo della pagina Web.
Tabella 1.2
Altre Informazioni
COLORI IN ESADECIMALE
Ecco una tabella di colori comuni. Utilizzate i codici esadecimali per definire il colore desiderato per sfondo, testo o collegamenti.
Colori
Questa tabella non contiene
tutti i colori possibili per le
pagine Web; ne esistono
molti altri utilizzabili per il
testo o per lo sfondo. Troverete altre informazioni nel
booksite abbinato a questo
libro (www.apogeonline.
com/education/booksite).
Altre Informazioni
I SEDICI COLORI PREDEFINITI
(Poiché questi colori appartengono allo spettro RGB, avranno un aspetto leggermente diverso sullo schermo).
Scelte di colore
Per cambiare il colore di sfondo di una pagina Web si utilizza l’attributo
BGCOLOR nel tag <BODY>. La procedura seguente mostra come si aggiunge
uno sfondo colorato.
Passi Per aggiungere un colore di sfondo
Fate clic dopo la Y in
<BODY> sulla riga 5
e premete BARRA SPAZIATRICE.
1
Codice di colore
di sfondo
riga 5
Digitate BGCOLOR=
#94D6E7 come codice
di colore.
2
Il codice HTML viene visualizzato (Figura 1.31).
FIGURA 1.31
Potete utilizzare un codice
numerato o un nome di colore per lo sfondo; la Tabella
1.2 elenca diversi nomi di
colori predefiniti utilizzabili
per lo sfondo o il testo. Ad
esempio, il tag HTML BACKGROUND=”NAVY” utilizza
uno dei nomi predefiniti.
PROGETTO 1
Miglioramento dell’aspetto della pagina Web • 27
HTML
28 • Progetto 1 • Creazione e modifica di una pagina Web
I codici di colore riportati nella Tabella 1.2 a pagina 27 possono essere utilizzati per sfondi, testo e collegamenti. Per gli sfondi abbiamo utilizzato l’attributo BGCOLOR come parola chiave nel tag <BODY>. Più avanti utilizzeremo
gli attributi TEXT e LINK nello stesso tag per cambiare i colori di questi elementi.
Centratura del titolo
I titoli sono utilizzati per separare nuove sezioni di testo. Un titolo principale
serve per indicare l’inizio della pagina Web, e in genere è realizzato con lo stile
di primo livello. In questo esempio il titolo “Chiaravalle Pizza” è quello principale e indica l’inizio della pagina. Si può evidenziare ulteriormente l’inizio della
pagina Web allineando il testo in maniera diversa. Potete specificare un allineamento a sinistra, a destra o al centro con le istruzioni ALIGN=“LEFT”,
ALIGN=“RIGHT” e ALIGN=“CENTER” nel tag di titolo. L’impostazione
predefinita è l’allineamento a sinistra, e poiché in questo caso non avete specificato un allineamento, il titolo risulta allineato a sinistra. Nel seguito vedrete
come centrare il titolo.
Passi Per centrare un titolo
Fate clic sulla riga 6
dopo l’1 di H1 e premete BARRA SPAZIATRICE.
1
Codice
di allineamento
al centro
Punto
di inserimento
riga 6
2
Digitate ALIGN=”CENTER” come attributo.
Il punto di inserimento è
posizionato prima del simbolo > (Figura 1.32).
FIGURA 1.32
Aggiunta di una linea orizzontale
Le linee orizzontali sono immagini grafiche che fanno da divisori in una pagina
Web, separando visivamente le varie sezioni. Il tag HTML utilizzato per inserire una linea orizzontale è <HR>. La Figura 1.33 mostra la varietà di linee orizzontali disponibili; quella predefinita è illustrata nella prima riga della pagina.
Per aumentare la dimensione di una linea si incrementa il numero di pixel
visualizzati. Un’altra possibilità è quella di disattivare l’ombreggiatura utilizzando l’opzione NOSHADE. I tag HTML utilizzati per creare la pagina di esempio per HR sono mostrati nella Figura 1.33.
Tag HTML
Variazioni del tag HTML HR
<HTML>
<HEAD><TITLE>Linee orizzontali</TITLE>
</HEAD>
<BODY BGCOLOR=#94D6E7>
<P>HR predefinita</P>
<HR>
<P>HR con size=1</P>
<HR SIZE=1>
<P>HR con size=5</P>
<HR SIZE=5>
Linee orizzontali
di varie
dimensioni
<P>HR con size=10</P>
<HR SIZE=10>
<P>HR con size=10 e noshade</P>
<HR SIZE=10 NOSHADE>
</BODY>
</HTML>
FIGURA 1.33
Inserire linee orizzontali è facile: si procede come segue.
PER INSERIRE UNA LINEA ORIZZONTALE
Fate clic sulla riga 7 appena prima del simbolo < di <P> e premete il tasto
INVIO.
2 Posizionate il punto di inserimento sulla riga sopra <P> e digitate il tag
HTML <HR>.
3 Fate clic su File nella barra dei menu e poi fate clic su Salva.
1
Viene visualizzata la finestra denominata Pagina 1 - Blocco note (Figura 1.34 a
pagina seguente).
PROGETTO 1
Miglioramento dell’aspetto della pagina Web • 29
HTML
30 • Progetto 1 • Creazione e modifica di una pagina Web
Punto di inserimento
Tag di linea
orizzontale
Pulsante della
home page
Chiaravalle Pizza
FIGURA 1.32
Altre Informazioni
Miglioramento
della pagina Web
Lo sviluppo di pagine Web è
un processo continuo: create
una pagina, la visualizzate
nel browser e poi cercate di
migliorarne l’aspetto.
Visualizzazione del file modificato nel browser
Dopo aver salvato le modifiche, potete visualizzarne l’effetto utilizzando il
browser; in questo modo potete vedere lo sfondo e il titolo cambiati.
Passi Per aggiornare la visualizzazione nel browser
Pulsante
Aggiorna
Fate clic sul pulsante
Home page di Chiaravalle Pizza nella barra delle
applicazioni.
1
Linea
orizzontale
Allineamento
cambiato
Fate clic sul pulsante
Aggiorna nella barra
degli strumenti Pulsanti standard.
2
Viene visualizzata l’ultima
versione di pagina1.htm
(Figura 1.35).
Colore di sfondo
cambiato
FIGURA 1.35
Windows è un sistema operativo multitasking e per questo consente di
mantenere aperti contemporaneamente Blocco note e il browser. Potete continuare a sviluppare il file HTML in Blocco note e a visualizzarlo nel browser,
facendo clic sul pulsante appropriato nella barra delle applicazioni per passare
da un programma all’altro.
V
isualizzazione del codice sorgente della pagina
È possibile visualizzare dall’interno del browser il codice HTML di qualsiasi
pagina Web; questo consente di vedere come le pagine sono state create dai
rispettivi sviluppatori.
Questa funzionalità è utile per molti motivi. Se una caratteristica di una
pagina Web appare ben fatta o attraente, potete visualizzarne il codice sorgente
e copiarne parti da inserire nelle vostre pagine. Una ragione del successo dello
sviluppo Web è proprio la possibilità di fare questo.
PROGETTO 1
Visualizzazione del codice sorgente della pagina • 31
HTML
32 • Progetto 1 • Creazione e modifica di una pagina Web
Passi Per visualizzare il codice HTML
Fate clic su Visualizza
nella barra dei menu e
puntate su HTML (Figura
1.36).
1
Menu
Visualizza
Comando
HTML
FIGURA 1.36
Pulsante
Chiudi
2
Fate clic su HTML.
Viene visualizzato il codice
HTML (Figura 1.37).
3
Fate clic sul pulsante
Chiudi.
La finestra di Blocco note
viene chiusa.
Codice
sorgente
HTML
FIGURA 1.37
Il codice sorgente HTML viene visualizzato nell’editor di testi predefinito.
Poiché Blocco note era aperto, la selezione dei comandi Visualizza e HTML ha
provocato l’apertura di una seconda finestra del programma.
S
tampa di una copia
Dopo aver creato e salvato il file HTML, lo si può stampare. La versione su
carta viene detta stampato.
Gli stampati sono utili per diversi motivi. In primo luogo per presentare il
file a chi non ha la possibilità di utilizzare un computer. Uno stampato, ad
esempio, può essere portato con sé in un incontro in cui si discutono pagine
Web di esempio. Inoltre, gli stampati di file HTML e pagine Web risultano
spesso utili come riferimento a persone diverse dagli autori delle pagine. In
molti casi, i file HTML e le pagine Web vengono stampati e archiviati in raccoglitori destinati ad altri. Nel seguito viene spiegato come stampare un file
HTML e la pagina Web corrispondente.
Passi Per stampare la pagina Web e il file HTML
Preparate la stampante secondo le
istruzioni del modello in uso.
Con la pagina Web pagina1.htm visualizzata nel
browser, fate clic su File
nella barra dei menu e poi su
Stampa. Fate clic su OK nella
finestra di dialogo Stampa.
1
Quando la stampante
termina di stampare
la pagina Web, osservate lo
stampato (Figura 1.38).
2
FIGURA 1.38
PROGETTO 1
Stampa di una copia • 33
HTML
34 • Progetto 1 • Creazione e modifica di una pagina Web
Fate clic sul pulsante
Blocco note nella
barra delle applicazioni per
attivare la finestra di Blocco
note.
3
Fate clic su File nella
barra dei menu e poi
fate clic su Stampa.
4
Blocco note stampa il file
HTML (Figura 1.39).
FIGURA 1.39
Altri Metodi
1. Premete ALT+F, M
Uno stampato del codice HTML è utilissimo per gli sviluppatori principianti, poiché consente di cogliere rapidamente la relazione tra i tag HTML e
la pagina Web visualizzata nel browser.
U
scita da Blocco note e dal browser
La procedura seguente mostra come si esce da Blocco note e dal browser.
Pulsante
Chiudi
Passi Per uscire da Blocco note e dal browser
Puntate sul pulsante
Chiudi nella barra del
titolo di Blocco note (Figura
1.40).
1
FIGURA 1.40