caricato da
common.user13446
Flexbox: Guida Completa per il Web Design

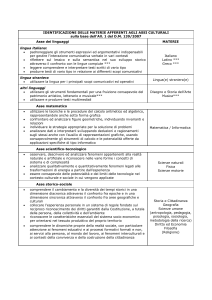
Flex-box Lorenzo Guardabascio Web design specialist 2017/2018 Facciamo un quadro generale Prima di parlare della variabile display flex è bene fare una veloce panoramica sui vari gestori di output. ● ● ● Il display gestisce il modo in cui un elemento va in output tramite le sue variabili; ○ Block: inizia su una nuova riga e si allunga da sinistra a destra più che può; ○ Inline: può anche racchiudere del testo all'interno un paragrafo senza disturbare il flusso di quel paragrafo; ○ Table: Ideati per la progettazione e gestione delle tabelle; ○ Grid: ideale per la gestione in griglie dei layout; Positioned: per la gestione indipendente degli elementi; Float: utilizzato maggiormente per costruire layout multicolonna. Perchè il flex ? Il layout Flexbox o più comunemente chiamato flex è nato per rendere semplice e immediata la gestione di box all’interno di un elemento contenitore e per risolvere problematiche come la centratura degli elementi, la loro disposizione sull’asse orizzontale o su quello verticale,la configurazione e la gestione dello spazio disponibile presente con gli altri elementi. Perchè il flex ? Ad esempio: Nel caso in cui avessimo necessità di posizionare due elementi in modo centrale, di egual distanza tra loro ed il margine, all’interno di un terzo elemento, potremmo procedere in svariati modi ma prenderemo come esempio: ▪ ▪ il posizionamento tramite la gestione dei margini ed il display inline-block Il flexbox Perchè il flex ? Senza l’utilizzo del flex Con flexbox Addio alle altre regole? Ovviamente no, questa proprietà non sostituisce non regole come Float, Position, Table che gestiscono determinate strutture, ma si pone come uno strumento in più e quindi un valore aggiunto per gestire al meglio strutture HTML. Compatibilità La proprietà flex è una proprietà relativamente nuova ed ha oramai raggiunto una compatibilità completa con i vari browser,solo dopo alcuni anni di sviluppo. Come possiamo vedere dalla tabella oramai tutti i browser sono pienamente compatibili. Il funzionamento Il modello Flex si basa Sulle due assi principali: ○ il main axis, l’asse orizzontale – x; ○ il cross axis, l’asse verticale – y; Il funzionamento Su due elementi costitutivi: ○ un elemento contenitore (flex container): è quello che contiene i box flessibili e viene generato applicando il valore flex alla variabile display; ○ box flessibili (flex items): sono solo gli elementi figli dell’elemento contenitore che assumono come loro caratteristica fondamentale quella della ‘flessibilità’. Proprietà Le proprietà relative ai display flex si dividono in due macro categorie in base all’elemento su cui agiscono ● ● Proprietà contenitore Proprietà contenuto Ma... in pratica ? Per la costruzione di un flexbox bisogna 1. attribuire il valore “flex “ alla proprietà “Display” di un elemento contenitore; 2. Aggiungere le altre variabili che si vogliono assegnare al contenitore; 3. Aggiungere le variabili agli elementi flex nel caso in cui se ne abbia bisogno. Le possibili variabili con relativi valori sono i seguenti: Prima categoria flex-direction Definisce l'asse secondo cui gli elementi si devono allineare all'interno del contenitore. Flexbox comporta un allineamento a direzione singola, righe orizzontali o colonne verticali. Row Row-reverse Column Column-reverse Prima categoria flex-wrap Di default tutti gli elementi flex tenteranno di adattarsi o calzare su una sola linea, si può cambiare questo comportamento dando la possibilità agli elementi di espandersi in più linee a seconda delle necessità. nowrap wrap wrap-reverse Prima categoria flex-flow Abbreviazione per le proprietà flex-direction e flex-wrap, il valore di default è row nowrap. Prima categoria justify-content Definisce l'allineamento nell'asse orizzontale. Definisce come distribuire lo spazio libero tra gli elementi. flex-start flex-end flex-center space-between space-around Prima categoria align-items Definisce l'allineamento nell'asse verticale e come distribuire lo spazio libero tra gli elementi. flex-stretch center flex-start baseline flex-end Prima categoria align-content Definisce l'allineamento nell'asse verticale, ma a differenza della proprietà di align-items distribuisce lo spazio libero tra gruppi di elementi che stanno in una singola linea. stretch flex-start flex-end center space-between space-around Seconda categoria order Dando un valore all'elemento si può cambiare l'ordine di comparsa Seconda categoria flex Come flex-flow, è un abbreviazione per flex-grow, flex-shrink e flex-basis combinate. ● ● ● flex-grow Definisce la capacità di un elemento di crescere, si può specificare un valore unitario per alcuni elementi e un valore più alto per alcuni; flex-basis Definisce lo spazio di default di un elemento prima che lo spazio rimanente sia distribuito. Può avere dimensione del tipo (5%, 5rem …); flex-shrink Definisce l'abilità di un elemento di contrarsi se necessario. default 1. Seconda categoria align-self Attraverso questa proprietà si può sovrascrivere la proprietà definita da align-items per singoli elementi. esempio : flex-end stretch Conclusioni Grazie alle dimostrazioni di tutte le variabili e relative proprietà è possibile capire il vero potenziale della variabile flex ossia : ● Una netta diminuzione delle righe di codice css necessarie per creare strutture prima complesse; ● Una minore difficoltà per i programmatori nel gestione strutture di diverse grandezze senza dover intaccare la loro struttura originaria; ● Una netta semplificazione nella creazione di layout responsive .