
Indice generale
Lezione 1 – Pensiero computazionale..................................................................................................1
Lezione 2 - Algoritmi...........................................................................................................................2
Lezione 3 - Algoritmi caratteristiche....................................................................................................5
Lezione 4 – Scratch Introduzione ed esempi........................................................................................7
Lezione 5 – Scratch Modalità di utilizzo..............................................................................................7
Lezione 6 – Scratch Struttura ambiente di programmazione - Sequenze.............................................8
Lezione 7 – Istruzioni Condizionali...................................................................................................10
Lezione 8 – Diagrammi di Flusso e Pseudocodice.............................................................................11
Lezione 9 – Condizioni e Valori Booleani..........................................................................................13
Lezione 10 – Ripetizione infinita (o Iterazione infinita o Ciclo infinito)...........................................14
Lezione 11 – Cicli controllati da un contatore e cicli controllati da una condizione.........................15
Cicli controllati da un contatore.....................................................................................................15
Cicli controllati da una condizione................................................................................................16
Principi di Programmazione con
Scratch
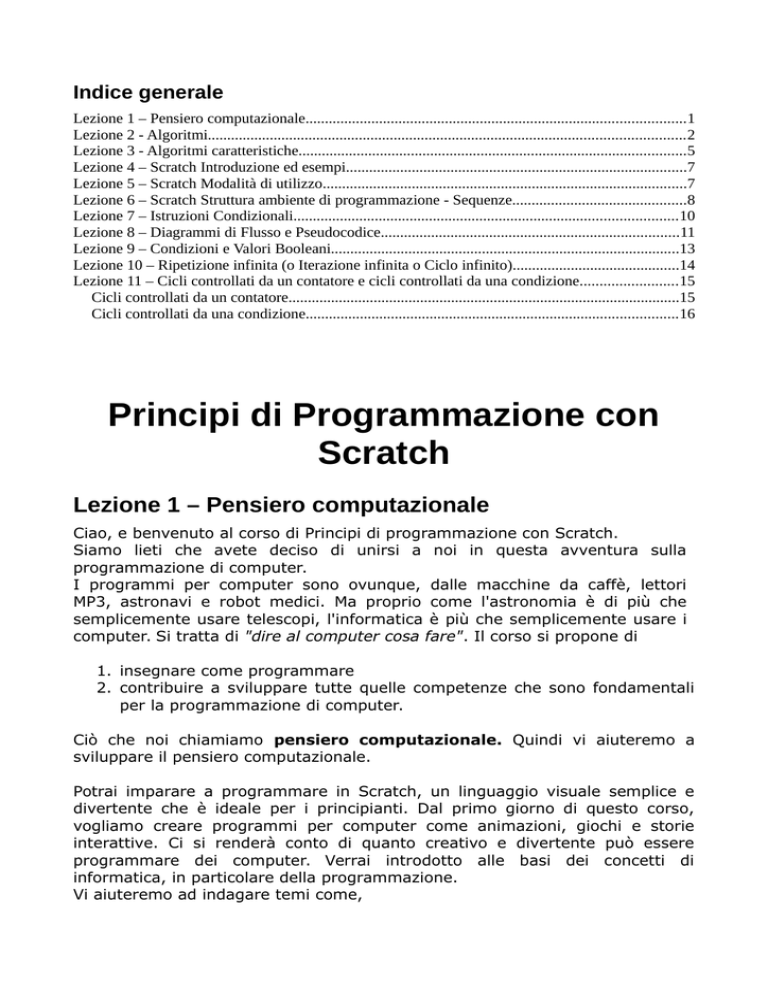
Lezione 1 – Pensiero computazionale
Ciao, e benvenuto al corso di Principi di programmazione con Scratch.
Siamo lieti che avete deciso di unirsi a noi in questa avventura sulla
programmazione di computer.
I programmi per computer sono ovunque, dalle macchine da caffè, lettori
MP3, astronavi e robot medici. Ma proprio come l'astronomia è di più che
semplicemente usare telescopi, l'informatica è più che semplicemente usare i
computer. Si tratta di "dire al computer cosa fare". Il corso si propone di
1. insegnare come programmare
2. contribuire a sviluppare tutte quelle competenze che sono fondamentali
per la programmazione di computer.
Ciò che noi chiamiamo pensiero computazionale. Quindi vi aiuteremo a
sviluppare il pensiero computazionale.
Potrai imparare a programmare in Scratch, un linguaggio visuale semplice e
divertente che è ideale per i principianti. Dal primo giorno di questo corso,
vogliamo creare programmi per computer come animazioni, giochi e storie
interattive. Ci si renderà conto di quanto creativo e divertente può essere
programmare dei computer. Verrai introdotto alle basi dei concetti di
informatica, in particolare della programmazione.
Vi aiuteremo ad indagare temi come,
1. progettazione di algoritmi,
2. interazione con l'utente,
3. riusabilità del codice (di questo non capirete il significato ora)
Ma ancora più importante, imparerete come affrontare e analizzare i problemi
dal punto di vista computazionale e come sviluppare programmi per
computer. In altre parole, impareremo come pensare e su cosa ragionare
prima di iniziare effettivamente a scrivere un programma. Impareremo inoltre
a pensare e ragionare anche mentre codifichiamo un programma.
Inoltre impareremo a che cosa prestare attenzione una volta scritto il nostro
programma, per verificare che effettivamente svolga il compito per cui è stato
progettato e scritto. Non è necessario sapere nulla di tutto questo prima di
iniziare il corso: svilupperemo queste competenze passo passo. Questo corso
è rivolto a principianti in programmazione e informatica. E noi siamo qui per
aiutarvi e vi sosterremo in ogni passo di questo cammino. Entro la fine di
questo corso, non solo si saranno creati una vasta gamma di programmi per
computer. Ma si sarà anche in grado di pensare come un ingegnere del
software pronto a intraprendere ed avventurarsi in corsi più avanzati sulla
programmazione, se lo desiderate.
Quindi, come funziona il corso? Esso ha una durata di circa due mesi durante
il quale ci occuperemo di diversi argomenti che sono i principi di
programmazione, e la loro messa in pratica creando dei programmi per
computer.
Per quel che riguarda il materiale avrete il libro di testo, questi appunti, il sito
asaba.altervista.org dove ci saranno anche i codici dei programmi che
scriveremo e, se ne avremo il tempo, dei videomateriali. Ci saranno domande,
quiz per aiutarti a verificare di aver correttamente capito i nuovi concetti.
Il corso degli studi comprende quiz e progetti di programmazione. Si propone
sopratutto di farvi fare una vera esperienza di programmazione. Ci sarà un
quiz ogni 2 o 3 settimane contenente domande a risposta multipla che
possono richiedere anche di scrivere, di testare, o analizzare i programmi.
Oltre ai quiz, vi saranno due progetti di programmazione, uno dopo 4/54
settimane, e uno dopo 7/8 settimane . [da realizzare in futuro] Questi progetti
saranno corretti dai vostri stessi compagni. Una delle risorse più importanti
per questo corso è il forum di discussione, in cui è possibile interagire con il
compagni di classe per discutere gli argomenti che coprono ogni settimana.
Ogni volta che avete una domanda durante questo corso, appena potete
mettetela sul sul forum. Allo stesso modo, è possibile aiutare i vostri
compagni di classe rispondendo alle loro domande lì. Siete fortemente
incoraggiati ad usare il forum di discussione per interagire con i compagni ed
imparare gli uni dagli altri. In questo modo scoprirete che la programmazione
può essere un'attività molto sociale, e come con tutte le attività sociali, ci
aspettiamo che sarete guidati dal rispetto ed educazione.
Lezione 2 - Algoritmi
Ora apprenderai come creare il tuo primo programma per computer.
Ma prima, alcune domande.
Hai mai dato indicazioni a qualcuno per andare da un luogo ad un altro?
Oppure, avete mai insegnato ad un amico come svolgere un compito?
Per esempio, come allacciarsi le scarpe. Oppure avete mai seguito una ricetta?
Ad esempio, per preparare una torta. Se la risposta a una di queste domande,
o a domande simili, è sì, allora hai già familiarità con la programmazione.
L'unica cosa che ti manca è che non hai mai realizzato un programma.
Cominciamo esplorando diversi esempi dalla vita quotidiana. Questi esempi ti
mostreranno i concetti fondamentali della programmazione.
Diciamo che vogliamo insegnare a qualcuno come fare un panino con
prosciutto e formaggio. Siamo in grado di descrivere i passi di questo compito
come
1.
2.
3.
4.
prendere due fette di pane,
prendere una fetta di prosciutto e metterla su una fetta di pane,
pendere una fetta di formaggio e metterla sopra il prosciutto,
posizionare la seconda fetta di pane sulla parte superiore del formaggio,
e il gioco è fatto.
Quindi, se dovessimo descrivere le diverse fasi in italiano, questo è quanto.
Si può vedere che abbiamo descritto questo processo come una sequenza di
passi, eseguiti in ordine, uno dopo l'altro.
Diamo un'occhiata a un altro esempio familiare
Vogliamo descrivere come fare per cambiare una lampadina di una lampada
da comodino
Potremmo fare quanto segue.
1. Se non si dispone di una nuova lampadina, andare ad acquistare una
nuova lampadina.
2. Staccare la corrente, cioè togliere l'alimentazione al circuito
3. ripeti: ruota la lampadina in senso antiorario fino a quando si rimuove
completamente.
4. Buttare la lampadina fulminata nell'apposito contenitore
5. inserire la nuova lampadina nel portalampada
6. ripeti: ruota la lampadina in senso orario fino a quando questa non è
stretta
7. Accendere l'interruttore per verificare che tutto è OK.
Quindi siamo riusciti a descrivere anche questo processo.
Anche qui abbiamo una sequenza di ordinata di passi che comprendono
anche una decisione e una ripetizione.
Sequenze, decisioni, e le ripetizioni sono i costrutti di base (i mattoncini)
con cui costruiamo i nostri programmi. Abbiamo descritto il processo per fare
un panino e cambiare una lampadina come una procedura passo passo.
Questa sequenza ordinata di passi è chiamato un Algoritmo. Gli Algoritmi
descrivono la procedura per svolgere un compito o risolvere un problema in
un modo passo-passo.
Essi possono includere sequenze, decisioni e ripetizioni, proprio come
abbiamo visto con i due esempi precedenti.
Molto spesso, vi è più di un algoritmo che risolve effettivamente un problema.
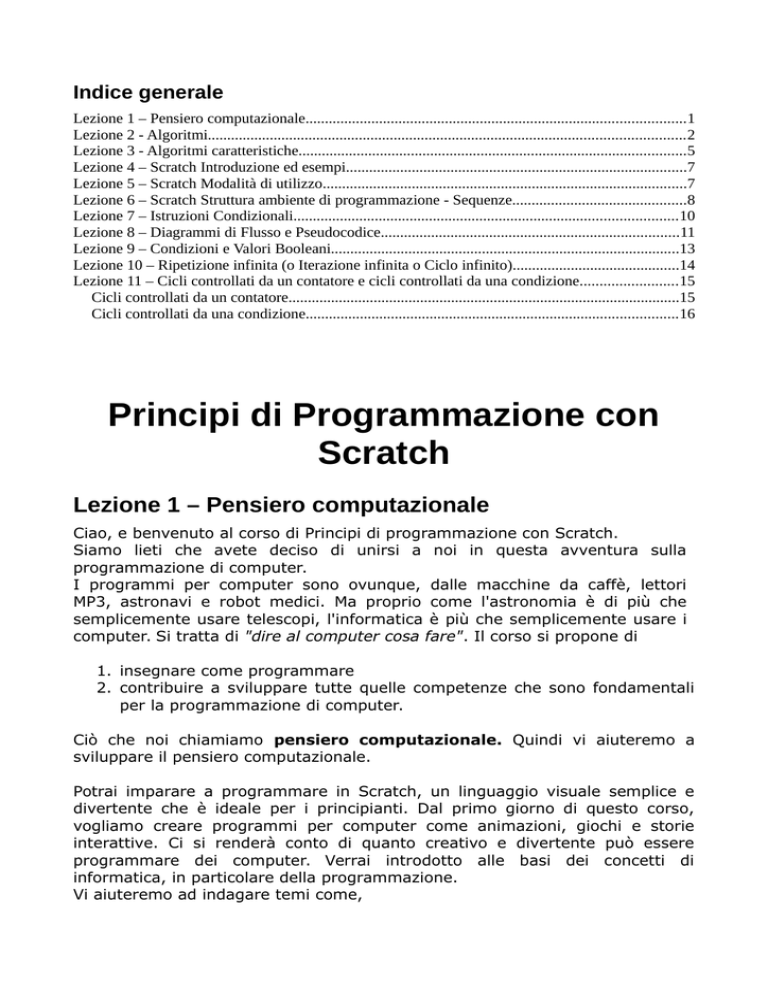
Diamo uno sguardo alla seguente mappa e cerchiamo di dare indicazioni per
una persona che è attualmente all'Hotel in basso e vuole andare alla stazione.
Vi chiedo: si può giungere alla stazione con diversi percorsi ossia con due
algoritmi per questo problema?
Direi proprio di si: una possibilità sarebbe quella di puntare verso nord,
andare avanti per due isolati, puntare verso ovest, camminare per un altro
isolato. Un'altra opzione potrebbe essere puntare a ovest, passeggiata per
due isolati, puntare nord, a piedi due isolati.
Ci sono ancora più opzioni, forse non sono le più veloci, ma possono
effettivamente risolvere il problema. Come forse avrete notato, questi
NORD
OVEST
EST
algoritmi che abbiamo descritto sinora
SUD
non hanno nulla a che fare con i
computer;
Inoltre
si
può
esprimere
o
rappresentare un algoritmo in tante
forme diverse. Ad esempio, il primo
algoritmo per andare dall'hotel alla
stazione
ferroviaria,
può
essere
rappresentato sulla mappa, quindi
visivamente.
Un altra forma è la descrizione
testuale che abbiamo dato, un'altra
forma è quella del diagramma di
flusso, o ancora come codice per
computer.
Diamo uno sguardo più da vicino a queste varie forme.
L'algoritmo visuale, cioè la mappa che ci descrive visivamente la strada per
giungere alla stazione, cioè il nostro algoritmo. Esso mostra chiaramente che
camminiamo per due isolati verso nord, e poi puntiamo a ovest e quindi
camminiamo per un isolato.
L'algoritmo in italiano, è una descrizione a parole del cammino da
effettuare e potrebbe essere il seguente.
1) Dirigetevi a nord per due isolati,
2) voltare verso ovest,
3) camminare per un isolato.
Gli algoritmi possono essere rappresentati graficamente con l'uso di
diagrammi chiamato diagrammi di flusso. Il diagramma di flusso che
visivamente illustra il nostro algoritmo è questo.
Inizia
Direzione Nord
Cammina per due isolati
Direzione Ovest
Cammina per un isolato
Fine
Questo diagramma di flusso dimostra il carattere sequenziale di questo
algoritmo, infatti esso si svolge semplicemente con un passo dopo l'altro in
sequenza. In questo algoritmo non ci sono decisioni o ripetizioni come in
quello della lampadina. Volete scoprire di più su algoritmi? Nella prossima
lezione vedremo esempi più interessanti.
Lezione 3 - Algoritmi caratteristiche
Diamo un'occhiata ad altri esempi di algoritmi che usiamo tutti i giorni. Come
si risolverebbero i seguenti problemi? Attraversare la strada, cuocere una
torta, mettersi una camicia, versare un bicchiere di succo di frutta, sommare
due numeri di tre cifre ciascuna, o anche spiegare a un alieno come lavarsi i
denti?
In ogni caso, quando si deve creare un algoritmo, cioè un procedimento passo
passo che risolve un problema, è importante pensare alle ipotesi che
facciamo. Per esempio, che ipotesi stiamo andando a fare per il traffico,
quando si progetta un algoritmo per attraversare la strada? Si guida a
sinistra, come in Scozia, o a destra, come in Italia? Abbiamo bisogno di
prendere in considerazione la direzione dei veicoli al fine di controllare il lato
corrispondente prima di attraversare.
Oppure, diamo un'occhiata a un esempio più estremo. Quali sono le ipotesi
che possiamo fare quando dobbiamo insegnare un alieno come lavarsi i denti?
Lo sa che cosa è uno spazzolino da denti l'alieno? E ancora quanti denti avrà il
nostro alieno?
Vi invitiamo a scrivere le istruzioni, come abbiamo fatto negli esempi
precedenti, e poi le discutiamo.
Quindi quando dobbiamo scrivere un algoritmo per prima cosa dobbiamo
analizzare un problema e, fatte tutte le ipotesi necessarie, siamo in grado di
andare avanti e descrivere come fare per svolgere un dato compito.
Dobbiamo sottolineare però, che è fondamentale la chiarezza e il dettaglio
con cui diamo le nostre istruzioni, cioè la chiarezza ed il dettagli con cui
descriviamo il nostro algoritmo
Ci potrebbero essere passi che significano qualcosa di diverso per persone
diverse. Per esempio, se quando diciamo a qualcuno come cuocere una torta,
gli insegniamo a mettere la torta in forno “per un breve periodo di tempo”,
potrebbe non sapere a quale temperatura deve essere il forno, o quanto è
lungo un “breve periodo di tempo”.
Esperimento da fare insieme in classe:
Ora, facciamo un esperimento che sottolinea l'importanza di dare delle
istruzioni precise. Prendete una penna e il quaderno di informatica, e provate
ad eseguire le seguenti istruzioni per disegnare un oggetto.
1.
2.
3.
4.
Disegnare una linea diagonale.
Tracciare un'altra linea diagonale collegata alla fine della prima linea
Tracciare una linea verticale che unisce le due linee precedenti
Tracciare una linea orizzontale che parte per il punto di unione delle due
precedenti linee
5. Disegnare una linea diagonale dal basso della prima diagonale sino alla
linea retta.
6. Disegnare una linea diagonale dall'alto della seconda diagonale sino alla
linea retta.
7. Disegnare una linea sinuosa, a partire dalla parte inferiore della linea
retta. Ora vediamo cosa è venuto fuori a ciascuno di noi.
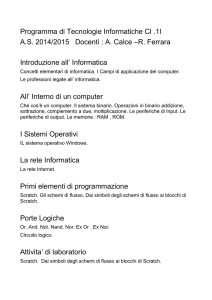
L'oggetto originale che abbiamo tentato di
descrivere è un aquilone. Eccolo qua: forse
qualcuno di noi è riuscito a descrivere un
qualcosa di simile ma sicuramente non
tutti.
L'algoritmo
fornito
era
volutamente
abbastanza ambiguo cioè non chiaro. A
causa di questa ambiguità ci sono stati
molti modi di interpretarlo. E infatti, mi
sarei aspettato di vedere una vasta
gamma di disegni, la maggioranza dei quali non assomiglia ad un aquilone.
Si può scrivere un algoritmo migliore per disegnare un aquilone? Be potete
provare a dare le istruzioni ai vostri amici (magari via whats app) e vedere se
funziona. Oppure potete pensare ad un altro insieme di istruzioni per
disegnare un altro oggetto e provate a darle ai vostri amici. È possibile
caricare il tuo algoritmo nel gruppo whats app della classe e i tuoi compagni di
classe possono provare adeseguirlo ed indovinare ciò che è.
Che cosa ci ha mostrato questo esperimento? Ci ha mostrato che essere
precisi è molto importante quando diamo delle istruzioni ad una persona.
E in realtà, è ancora più importante durante la programmazione dei
computer. Tutto ciò che i computer fanno è seguire le istruzioni, quindi se
queste non sono chiare, i computer non faranno ciò vogliamo che facciano. Se
ci pensate, i computer non sono poi così intelligenti. Anche se sono molto
bravi in qualche attività, come per esempio, facendo grandi calcoli e giocare a
scacchi, gli esseri umani sono molto meglio in altri campi. Ad esempio, la cura
di un bambino, riconoscimento di oggetti in immagini, avere una
conversazione significativa
non sono attività facili per un computer. Va bene. Quindi, avete imparato che
cosa è un algoritmo e in quali forme si può presentare e abbiamo visto alcuni
esempi di algoritmi che si possono usare nella vita di tutti i giorni. E 'giunto il
momento di iniziare a realizzare algoritmi in Scratch.
Lezione 4 – Scratch Introduzione ed esempi
Che cosa è Scratch e cosa possiamo fare con esso?
Scratch è un linguaggio di
programmazione, cioè un
mezzo per comunicare con
il
computer
che
ci
permette di dare istruzioni
al computer, cioè fare in
modo che esso esegua i
nostri ordini. E 'molto facile
creare
programmi
in
Scratch,
comprese
animazioni
e
giochi.
Questo strumento è stato
sviluppato dal Media Lab
del MIT. E 'gratuito, e può essere utilizzato on-line sul suo sito web, oppure
può essere scaricato sul proprio computer ed essere utilizzato offline. In
questo corso, useremo Scratch 2.0, che presenta molti miglioramenti rispetto
alla vecchia versione 1.4. Per avere un'idea di cosa si può fare con scratch
vedremo alcuni esempi di programmi scritti in Scratch. Utilizzando il browser
web, andiamo sul sito scratch.mit.edu e vediamo una schermata come questa.
Clicca su Vedi gli esempi e dai un'occhiata ai programmi. Per esempio, è
possibile
visualizzare
l'esempio
biglietto
di
auguri
(link
https://scratch.mit.edu/projects/11806234/). Nella schermata clicca sulla
bandiera verde per eseguire il programma. Siamo in grado di fermare
l'esecuzione del programma premendo il pulsante rosso. Si può anche provare
un gioco, come il popolare Flappy Bird, che è possibile cercare qui (finestra
cerca)
Troverete molte versioni del gioco in una pagina simile a questa ed è possibile
scegliere e provare una qualsiasi di loro. Per esempio, scegliamo questo (link
https://scratch.mit.edu/projects/17341536/). Vai sul link, clicca sulla bandiera
verde, e provate a giocare. L'obiettivo è quello di far volare l'uccelllino tra le
file di tubi verdi senza toccarli e senza toccare il fondo o l'apice. Per spostare
l'uccellino, è necessario premere la barra spaziatrice o cliccare col mouse. Se
non si desidera alcun suono, basta premere M. Questi sono solo alcuni esempi
di ciò che possiamo ottenere in Scratch. Che ve ne pare? Interessante giusto?
Un'ultima e importantissima cosa: se cliccate sul pulsante “Guarda Dentro”
sulla destra in alto potete vedere il codice che ha creato il gioco. Nella
Prossima Lezione Vedremo come utilizzare scratch
Lezione 5 – Scratch Modalità di utilizzo
Per cominciare, diamo uno sguardo alle varie opzioni che abbiamo per
lavorare con Scratch 2.0. È possibile lavorare offline, lavora online loggato, o
lavorare online in forma anonima. Diamo un'occhiata a queste opzioni in modo
più dettagliato. Per lavorare offline, cioè senza l'utilizzo di una connessione ad
internet, avremo bisogno di scaricare Scratch 2.0 dal sito di Scratch. E più in
particolare
da
questo
indirizzo
web:
https://scratch.mit.edu/scratch2download/ e poi segui le istruzioni per il tuo
computer (funziona per windows, Mac Os e Linux).Dopo di che sarete in grado
di utilizzare Scratch offline cioè sul computer senza essere connessi a internet.
Al fine di lavorare on line loggati dovrete prima andare a il sito web di Scratch
su questo indirizzo https://scratch.mit.edu/ fare clic su iscriviti a scratch e
compila i tuoi dati, annotandoti la password. La prossima volta che si desidera
utilizzare Scratch basta cliccare su provalo e verrai portato alla pagina dove
fare il login inserendo il tuo username e password. Utilizzando Scratch in
questo modo hai il vantaggio che è possibile salvare il tuo lavoro online e
accedervi da qualsiasi luogo (quindi da casa o da casa di un amico o parente o
a scuola). È inoltre possibile condividere i programmi con altri utenti di
Scratch. La terza opzione prevede lavoro on-line in forma anonima. In questo
caso, si dovrà salvare ogni progetto sul proprio computer se no lo si perde
una volta usciti da scratch. Al fine di iniziare a programmare in linea,effettuato
il login oppure in forma anonima, è sufficiente fare clic su provalo per iniziare.
Lezione 6 – Scratch Struttura ambiente di
programmazione - Sequenze
STAGE
STAGE
O O
PALCOSCENICO
PALCOSCENICO
AREA DEL
ZONA
DEL
PROGRAMA
O
PROGRAMMA
DEGLI SCRIPT
AREA DEI
BLOCCHI
AREA DEGLI
SPRITE
SPRITE
AREA
DEGLI SFONDI
SFONDI
ZONA DEI BLOCCHI
Ora, iniziamo la codifica in Scratch. Quando si avvia Scratch, si otterrà una
schermata come questa. Abbiamo dato nomi ai ciascuna di queste aree. I
blocchi della zona dei blocchi sono trascinati e rilasciati nella zona Programma,
conosciuta anche come la zona degli script. Ogni tipo di blocco ha un colore
distintivo. In fondo, abbiamo lo stage, che può avere diversi sfondi. E qui,
abbiamo gli Sprites, che sono i personaggi che puoi programmare dicendo loro
cosa fare. Per eseguire un programma, si fa clic sulla bandiera verde o doppio
clic sullo script: lo script o programma che abbiamo realizzato verrà eseguito
nello stage o palcoscenico che è detta anche area di esecuzione. È possibile
ridimensionare l'area di esecuzione premendo la freccia che compare in basso
a destra dell'area di esecuzione.
Ora, proviamo diversi blocchi in Scratch per avere una idea migliore di quello
che possiamo fare. Prova a trascinare il blocco di movimento “fai 10 passi”
nella zona del programma e a fare doppio clic su di esso. Il gatto si muoverà
nella direzione verso cui punta attualmente. È possibile modificare la quantità
di passi scrivendone il numero. Provate, per esempio, digitando 100 e poi fate
doppio clic su di esso per provarlo. Possiamo anche dire che al gatto di
rimbalzare se colpisce il bordo dello schermo. Per fare questo, è sufficiente
trascinare il blocco “rimbalza quando tocchi il bordo” e metterlo sotto il blocco
precedente. Provate a lanciare il programma con un doppio clic su di esso, per
vedere cosa fa. Se non si desidera che il gatto si posizioni a testa in giù
quando rimbalza, premere la i su Sprite1 e quindi prova selezionando stili
diversi di rotazione, ad eseguire il programma. Ora, cambiamo il colore del
gatto. Vai alla tavolozza aspetto, prendi il blocco cambia effetto di colore di
25 e collegalo al blocco precedente collocandolo subito sotto. Fare doppio clic
sul codice per eseguire il programma. Ogni volta che il gatto si muove, cambia
colore. Per essere più precisi, ogni volta che si esegue il programma, il gatto
prime si muove, e quindi cambia colore. Questo programma viene eseguito
molto velocemente, quindi non possiamo vedere l'ordine di esecuzione ad
occhio nudo. Se volete osservare più da vicino la sequenza di esecuzione, è
possibile per esempio introdurre un'attesa di 1 secondo: andare nella
tavolozza di controllo e scegliere attendi 1 secondi. E posizionarlo in mezzo
agli altri due blocchi. Quando si esegue questa volta, c'è una pausa di un
secondo tra il gatto in movimento e il cambiamento di colore. Ora,
rimuoviamo il blocco di attesa per continuare con il nostro script. Possiamo
per esempio fare in modo che il gatto miagoli. Introdurre il blocco produci
suono meow dalla tavolozza sonora suoni sotto gli altri blocchi che abbiamo
già inserito. Fare doppio clic sulla pila di blocchi per eseguire il programma. Il
gatto ora miagola. Grande! Un altro modo per eseguire un programma è
premendo la bandiera verde, che si trova sulla parte superiore destra dell'area
di esecuzione. Per fare questo, cioè per fare in modo che questo funzioni, è
necessario aggiungere il blocco quando si clicca su (disegno della bandiera
verde) in cima al nostro programma, che è presente nella tavolozza
situazioni. Per eseguire il programma, premere la bandiera verde. Siccome
creeremo diversi programmi in questo corso, è importante dare loro nomi
rappresentativi. Ogni progetto può essere salvato, in modo da poter lavorare
su di esso in seguito. Questo è molto utile in quanto ci possono venire nuove
idee per estendere e migliorare i nostri programmi. Se si sta lavorando sulla
versione offline, andare su File e Salva. Se si sta lavorando sulla linea
versione on line e si è loggati, il programma viene automaticamente salvato
con il nome assegnato. Se si sta lavorando on-line in forma anonima, e si
vuole salvare il progetto, andare su File e Scarica o download sul tuo
computer. Ti verrà chiesto dove scaricare il file, e che nome dargli. In questo
caso createvi sotto la cartella documenti, la cartella informatica una nuova
cartella chiamata SCRATCH. Si noti che i file di scratch hanno estensione .sb2.
Se avete chiamato il progetto primoEsempio, verrà salvata come
primoEsempio.sb2 nella cartella selezionata. Nella precedente versione di
Scratch, i file avevano estensione .sb. Ma non preoccuparti, i file che sono
stati creati nella precedente versione di Scratch possono essere utilizzati
anche in questa versione. Se si desidera lavorare sul tuo progetto più tardi, si
può semplicemente aprire il file quando si lavora non in linea. Se si lavora in
linea senza essere loggati si può comunque caricare il file dal tuo computer.
Ben fatto. Hai creato il tuo primo programma per computer.
Lezione 7 – Istruzioni Condizionali
Finora, abbiamo creato un programma in Scratch che fa muovere il gatto di
qualche passo, cambia il suo colore, e poi fa un miagolio. Questo è un
programma di logica sequenziale, dove tutti i compiti sono effettuati in
sequenza, uno dopo l'altro, nello stesso ordine di quello dei blocchi di Scratch
nello script. Ma, cosa succede se vogliamo fare in modo che il gatto miagoli
solo se è stato raggiunto il bordo del palcoscenico? Questo caso è diverso dal
precedente esempio, e implica una decisione.
Per raggiungere questo obiettivo, useremo un costrutto di programmazione di
tipo selezione o decisione. La Selezione implica l'uso di condizioni per
controllare il flusso di un programma e prendere decisioni. Quando si esegue
un programma che contiene una selezione, il computer prende una decisione
su come procedere in base al fatto che una determinata condizione è
soddisfatta o meno. Solo se la condizione è soddisfatta, la parte
corrispondente del programma viene eseguita. Come già accennato, una
selezione è uno dei principali costrutti di programmazione, insieme con la
sequenza e la ripetizione (quest'ultima detta anche iterazione).
La selezione è utilizzata ogni volta che una decisione deve essere presa, o
quando vogliamo aggiungere un percorso alternativo in un algoritmo. Ci sono
molti esempi di vita di tutti i giorni in cui viene utilizzata la selezione. Per
esempio, se piove, prenderò un ombrello con me.
Istruzioni condizionali (altro modo di chiamare le selezioni e decisioni) sono
presenti anche in cucina. Per esempio, possiamo creare diversi tipi di pizze a
seconda degli ingredienti che aggiungiamo a una semplice pizza margherita.
Se vogliamo fare una pizza piccante, usiamo peperoni. Se stiamo puntando ad
una pizza vegetariana, allora possiamo aggiungere i funghi. Se vogliamo
mangiare una pizza gustosa, allora possiamo aggiungere la pancetta.
La medicina è un altro settore in cui selezione svolge un ruolo importante. Se
prendiamo l'influenza il dottore può ordinarci della pillole da prendere per tre
giorni, per esempio, e se il quarto giorno abbiamo ancora la febbre, allora
dobbiamo tornare dal dottore. Riuscite a pensare a qualsiasi altro esempio di
selezione, ad esempio in diversi giochi da tavolo?
Coraggio pensate a degli esempi.
Avrete notato che abbiamo usato la parola se un bel po in questi esempi.
Questa non è una coincidenza. Le istruzioni SE sono uno dei principali modi
per esprimere le condizioni e attuare la selezione. E Scratch ha un blocco SE
per l'attuazione di selezioni nei nostri programmi.
Ma prima di imparare selezione funziona in Scratch, diamo uno sguardo più da
vicino ad alcuni algoritmi che contengono la selezione.
Lezione 8 – Diagrammi di Flusso e Pseudocodice
Ora abbiamo visto in scratch un esempio di selezione. A proposito, torniamo al
nostro algoritmo per cambiare una lampadina.
Questo algoritmo inizia con il controllo della disponibilità di una lampadina in
casa e se non ho una nuova lampadina, allora vado a comprarla. Dopodiché,
continuo con il resto dei passaggi. Se ho una nuova lampadina, poi posso
semplicemente
procedere
al
prossimo
passo
dell'algoritmo.
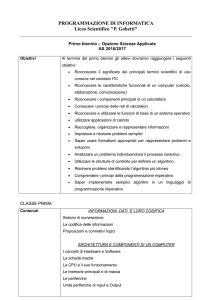
Ora, diamo un'occhiata a un altro diagramma di flusso
che visualizza un algoritmo per entrare in una
stanza. Secondo questo algoritmo, abbiamo prima
verificare se la porta è chiusa, e se lo è, la apriamo.
Poi si entra nella stanza e si verifica se la stanza è
buia. Se lo è, accendiamo la luce. Infine, chiudiamo la
porta dietro di noi. Si può vedere che ci sono diversi
diversi percorsi di esecuzione di questo algoritmo, a
seconda dello stato della porta e delle luci. Per
esempio, nel caso in cui la porta è aperta e la stanza
è luminosa, ci è sufficiente entrare nella stanza e
chiudere la porta dietro di noi. Un altro percorso di
esecuzione comporta il caso in cui la porta è chiusa e
la camera è buia. In tal caso, per prima cosa occorre
aprire la porta, dobbiamo poi entra nella stanza e
accendere la luce. E, infine, chiudiamo la porta dietro
di noi.
Andiamo ora a dare un'occhiata allo pseudocodice per questo algoritmo.
Lo Pseudocodice è una descrizione di un algoritmo che utilizza il linguaggio
naturale, ma in una forma più strutturata . Facendo uso dei costrutti di
programmazione come per esempio se ...allora per l'istruzione di selezione
Ecco per esempio un pseudocodice per l'algoritmo per entrare in una stanza.
Se la porta è chiusa allora
apri la porta
entra nella stanza
se la luce è spenta allora
accendi la luce
Chiudi la porta
Si noti l'uso delle parole chiave se e allora. Queste sono le parole esatte
usate nel blocco Scratch per la selezione. Ora, diamo uno sguardo più da
vicino al programma del gatto che si muove,
cambia colore e poi miagola.
Vogliamo modificare questo programma per far
si che il gatto miagoli solo se è stato raggiunto il
bordo del palco ed inoltre in tal caso rimbalzi.
Come facciamo questo? Prima di tutto, possiamo
sfruttare ancora il nostro programma esistente. Vogliamo ancora che il gatto
si sposti di alcuni passi e poi cambi il suo colore.
Ciò che è diverso ora è che non lo facciamo miagolare sempre dopo questa
sequenza. Dovrebbe miagolare solo se tocca il bordo del palcoscenico. Inoltre
in tal caso, dovrebbe anche rimbalzare.
Quindi quello che farò è staccare il blocco
produci suono Meow dal nostro script, e di
introdurre il blocco se allora dalla tavolozza
di controllo. La condizione perché il gatto
inizi a miagolare è che si sta toccando il
bordo. Si introduce allora il blocco sta
toccando bordo della tavolozza sensori e lo
si inserisce nel “buco” a forma di diamante
che si trova nel blocco se allora. Vorrei anche
aggiungere il blocco per far si che il gatto
rimbalzi quando tocca il bordo. Posso trovare
il blocco adatto nella categoria movimento: è il blocco rimbalza quando
tocchi il bordo. Il mio programma rivisto è pronta. Il gatto si muoverà e
cambiare colore e se è a contatto con il bordo, miagola e rimbalza. Nella
prossima lezione vedremo le condizioni, come quella che sta dentro il blocco
se allora in modo più dettagliato.
Lezione 9 – Condizioni e Valori Booleani
Ora, diamo uno sguardo più da vicino alla
condizione presente all'interno di di un
blocco di selezione, il blocco se … allora.
Osserva la sua forma di diamante, questo
significa che non si può inserire qualsiasi tipo
di blocco all'interno di una condizione, come
per esempio il blocco “fai 10 passi”:
all'interno di una condizione possiamo
inserire solo i blocchi con forma di diamante
(molti di questi blocchi li trovate in sensori,
altri in operatori): questi particolari blocchi
possono avere solo due valori: vero o Falso.
In informatica si dice che questi blocchi danno un risultato che è di tipo
booleano in quanto possono avere solo due valori possibili, vero o falso.
Quindi i blocchi booleani sono i blocchi che possono avere solo due valori:
Vero o Falso.
Un modo di pensare a queste condizioni che sono presenti nei blocchi a forma
di diamante è pensarle nella forma di una domanda a cui si può rispondere
rispondere sì (vero) o no (falso). Alcune domande dal mondo reale che
potrebbero funzionare come condizioni sono:
•
•
•
la porta è chiusa a chiave?
John ha una età superiore a 15 anni?
Franco vive a Cagliari?
E più in particolare, per il programma che abbiamo creato in precedenza,
•
il gatto è a contatto con il bordo?
Tutte queste domande possono essere espresse come condizioni per
un'istruzione SE (if) nel programma.
Ora, Vediamo altre domande e pensiamo se possono essere usate come
condizioni o no, cioè se possono essere inserite nei blocchi a forma di
diamante dei nostri programmi.
•
•
•
•
Quale è il tuo colore preferito?
Quanti anni ha John?
Perchè Franco vive a Cagliari?
Quando è la tua festa?
No, nessuna di queste può essere usata come condizione.
Perché non possono essere utilizzate come condizioni?
Queste domande non prevedono come risposta un si o un no e quindi non
possono essere usate come condizioni per i nostri programmi.
Fantastico. Così avete imparato che cosa è la selezione, e come integrarla nei
programmi. Esprimere condizioni e far prendere decisioni al vostro
programma è un'abilità potente, che è particolarmente utile quando si creano
i giochi per computer.
Ad esempio, per rilevare la collisione tra due oggetti o per decidere quando
cambiare livelli di difficoltà nel vostro gioco. Si devono usare delle condizioni.
Presto utilizzeremo la selezione per creare qualche gioco.
Lezione 10 – Ripetizione infinita (o Iterazione infinita o
Ciclo infinito)
Andiamo ora a rivisitare il programma del gatto in quanto vogliamo ripetere il
suo comportamento: noi vorremmo che il gatto si muova di 25 passi, poi
cambi colore e così via. Come possiamo
fare questo? Bene, un modo per fare
questo sarebbe copiare il programma più
volte, posizionando il nuovo codice giusto
dopo il codice esistente. Potremmo fare
questa operazione, due volte, tre volte,
quattro volte, ma non all'infinito.
C'è un modo per dire che il gatto deve
replicare il suo comportamento sempre?
Per fortuna, c'è.
Siamo in grado di fare questo con un l'uso
della istruzione di iterazione, o di
ripetizione (iterazione o ripetizione sono
sinonimi).
L'iterazione è un processo che permette di ripetere sezioni di un
programma. È uno dei costrutti principali della programmazione insieme alla
sequenza e alla selezione.
Esso è utilizzato quando un determinato comportamento deve essere ripetuto.
Ci sono diversi tipi di iterazione. In questa lezione, ci concentreremo su una
ripetizione infinita, nota anche come loop infinito. Prossimamente avremo la
possibilità di indagare su altri tipi di iterazione. Nel caso di loop infiniti, una
sezione del programma va in esecuzione più e più volte, senza fermarsi mai.
Quindi, i cicli infiniti1 vengono utilizzati ogni volta che un comportamento
specifico ha bisogno di essere ripetuto all'infinito; o quando vogliamo che un
particolare comportamento sia sempre presente. Vi è un'ampia gamma di
esempi tratti dalla vita di tutti i giorni in cui abbiamo cicli infiniti.
Quando nuotiamo, per esempio, i nostri piedi si muovono per tutto il tempo,
senza fermarsi.
La Luna orbita intorno alla Terra continuamente, ancora e ancora.
Il nostro cuore, è programmato per battere per sempre, dal giorno in cui
siamo nati, fino alla morte.
Ora, usiamo l'iterazione per modificare un programma in Scratch per far si che
il gatto si sposti continuamente, rimbalzi
se è sul bordo, e cambi il suo colore.
Il nostro codice attuale dice al gatto di
muoversi, rimbalzare se è sul bordo, e
cambiare il suo colore solo una volta.
1
Cicli infiniti, ripetizioni infinite, loop infiniti e iterazioni infinite hanno lo stesso significato
Per ripetere questo comportamento a tempo indeterminato, useremo il blocco
per sempre che troviamo nella categoria Controllo.
Facciamo in modo che il blocco per
sempre racchiuda le precedenti istruzioni.
Il gatto ora continua a muoversi e
rimbalzare se è sul bordo, e cambiare
colore tutto il tempo. È possibile
includere anche più blocchi all'interno del
blocco per sempre, se si vuole.
Per esempio, possiamo introdurre il
blocco passa al successivo costume della
categoria aspetto. In tal modo, si rende
il movimento del gatto più realistico e
sembra che il gatto stia correndo (provatelo).
Un'ultima cosa: osservate come il blocco per sempre non abbia un punto per
poter agganciare ulteriori blocchi. Come mai? Come si può vedere, una volta
che il gatto fa 10 passi, poi cambia colore e poi rimbalza se tocca il bordo si
torna all'inizio e si ripetono le tre istruzioni. Non c'è fine a questo ciclo infinito.
E, di conseguenza, non possiamo aggiungere qualcosa dopo semplicemente
perché non ha senso avere qualcosa dopo un qualcosa che dura per per
sempre. Nella prossima lezione, impareremo come per cambiare l'aspetto del
gatto combinando iterazione e selezione.
Lezione 11 – Cicli controllati da un contatore e cicli
controllati da una condizione
Sinora abbiamo visto un un tipo di iterazione o ciclo o ripetizione di tipo
infinito che ci serve quando un pezzo o sezione di codice si deve ripetere
all'infinito. Esistono e sono molto usati altri due tipi di cicli: quelli controllati
da un contatore e quelli controllati da una condizione.
Cicli controllati da un contatore
Iniziamo dai cicli controllati da un contatore.
Un ciclo controllato da un contatore permette di repetere una sezione di
codice un certo numero di volte prefissato (il numero di volte può essere
qualunque ma deve essere definito prima che il ciclo inizi)
Ci sono molti esempi della vita quotidiana in cui si possono usare i cicli
controllati da un contatore. Per esempio ricordate il primo algoritmo che
abbiamo visto su come fare un panino al prosciutto e formaggio? Bene se
invece che un panino volessi fare 5 panini lo pseudocodice di tale algoritmo
sarebbe di questo tipo
ripeti
1.
2.
3.
4.
per 5 volte
prendere due fette di pane,
prendere una fetta di prosciutto e metterla su una fetta di pane,
pendere una fetta di formaggio e metterla sopra il prosciutto,
posizionare la seconda fetta di pane sulla parte superiore del formaggio,
Naturalmente si poteva fare anche un algoritmo che semplicemente prendeva
le istruzioni del primo algoritmo e le copiava per cinque volte come qui di
seguito
1. prendere due fette di pane,
2. prendere una fetta di prosciutto e metterla su una fetta di pane,
3. pendere una fetta di formaggio e metterla sopra il prosciutto,
4. posizionare la seconda fetta di pane sulla parte superiore del formaggio,
5. prendere due fette di pane,
6. prendere una fetta di prosciutto e metterla su una fetta di pane,
7. pendere una fetta di formaggio e metterla sopra il prosciutto,
8. posizionare la seconda fetta di pane sulla parte superiore del formaggio,
9. prendere due fette di pane,
10.
prendere una fetta di prosciutto e metterla su una fetta di pane,
11.
pendere una fetta di formaggio e metterla sopra il prosciutto,
12.
posizionare la seconda fetta di pane sulla parte superiore del
formaggio,
13.
prendere due fette di pane,
14.
prendere una fetta di prosciutto e metterla su una fetta di pane,
15.
pendere una fetta di formaggio e metterla sopra il prosciutto,
16.
posizionare la seconda fetta di pane sulla parte superiore del
formaggio,
17.
prendere due fette di pane,
18.
prendere una fetta di prosciutto e metterla su una fetta di pane,
19.
pendere una fetta di formaggio e metterla sopra il prosciutto,
20.
posizionare la seconda fetta di pane sulla parte superiore del
formaggio,
però un tale modo di procedere è più noioso, più difficile da leggere e capire,
ed è più facile commettere errori ed è più difficilmente modificabile. Usando il
ciclo controllato da un contatore è tutto molto più semplice: per esempio se
voglio fare solo tre panini mi basta cambiare la prima istruzione da ripeti per 5
volte a ripeti per 3 volte.
Cicli controllati da una condizione
Un ciclo controllato da una condizione è un ciclo che permette di ripetere
una sezione di codice sinché una condizione viene verificata (o finché
succede qualcosa di specifico)
Esempi di tali cicli sono molto comuni nella vita quotidiana,
un pedone cammina finché non trova il rosso per i pedoni
un cane mangia dal piatto finché il piatto non è vuoto
se devo prendere una tazza di the dal tavolo muoverò il braccio verso la tazza
finché non tocco la tazza ed a quel punto la prendo
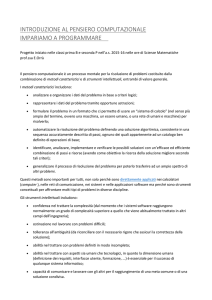
Se volessi rappresentare quest'ultimo caso con un diagramma di flusso esso
sarebbe il seguente
Inizio
Stai toccando
la tazza?
SI
NO
Muovi la mano
verso la tazza
Prendi la tazza
Fine
Osserviamo qui i vari casi che possono capitare.
Se per esempio la persona sta già toccando la tazza allora la prenderà
direttamente senza che vi sia nessuna ripetizione: essendo la condizione
subito soddisfatta si prende direttamente la tazza.
Vediamo un caso opposto; supponiamo che la persona sia lontana e che non
veda bene: in tal caso potrebbe anche accadere che i movimenti della mano
invece di avvicinarsi alla tazza faccia si che si allontani dalla tazza, in questo
caso potremmo ripetere le istruzioni all'infinito senza che la condizione sia mai
soddisfatta. In questo modo abbiamo visto i due casi estremi che possono
capitare con un ciclo controllato da una condizione. In un caso normale
naturalmente la sezione di codice muovi la mano verso la tazza verrà ripetuta
un certo numero di volte sino a che la condizione dentro il rombo viene
soddisfatta ed a quel punto si prende la tazza.
Ora concentriamoci sulla condizione: avete notato che anche nel caso di
questo tipo di ciclo c'è una condizione come nel caso della selezione? In effetti
siamo proprio nello steso caso: ed in particolare il valore che una condizione
può avere è VERO o FALSO proprio come nella selezione ed infatti nel
diagramma di flusso si usa lo stesso simbolo. Attenzione che però le istruzioni
complessivamente sono molto diverse in quanto in un caso c'è una ripetizione
nell'altro no. Sono solo le condizioni che sono dello stesso tipo cioè BOOLEANE
ossia possono valere VERO o FALSO.