TESINA INFORMATICA Prof. De Feo
GOLIVE e FETCH
Nicolò Andrea Pineri
Corso Psicologia Clinica e di Comunità
Matricola 301681
Programma GoLive
Adobe GoLive è un editor HTML e un'applicazione per il controllo di siti web di Adobe Systems. Ha sostituito Adobe
PageMill come principale editor HTMLdi Adobe Systems. L'ultima versione di Adobe GoLive è la numero 9.0 che non è
integrata in Adobe Creative Suite 3. Adobe GoLive non è più in commercio dal 28 aprile 2008.
Adobe GoLive è nato come CyberStudio, il prodotto di punta di una società denominata GoLive Systems, Inc. con sede
ad Amburgo, in Germania.
GoLive è un editor web (detto anche editor HTML), ovvero un'applicazione che consente di creare siti vuoti, siti basati su
modelli o siti basati su file importati da altre cartelle o da altri siti web.
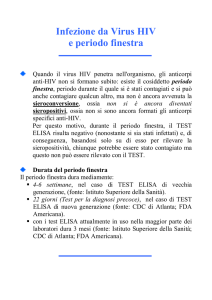
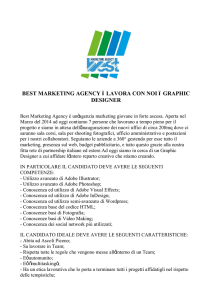
AVVIO dell'APPLICAZIONE
Quando si avvia GoLive, viene
visualizzata una schermata introduttiva
che contiene una serie di opzioni.
Queste opzioni consentono di creare
una nuova pagina o un nuovo sito, aprire
un file o semplicemente chiudere la
schermata. È possibile deselezionare
l'opzione che visualizza questa
schermata all'avvio e successivamente
riselezionarla nella finestra di dialogo
Preferenze. Vedere Impostazione delle
preferenze per l'apertura delle pagine.
USO di FINESTRE, TAVOLOZZE E MENU
Per impostazione predefinita, al primo avvio di GoLive vengono visualizzate numerose tavolozze
riunite in gruppi. È possibile spostare le tavolozze da un gruppo all'altro o in finestre separate,
visualizzarle sotto forma di schede sul lato dello schermo, disporle in modo che più tavolozze
condividano una sola barra del titolo oppure ridimensionarle per sfruttare in maniera ottimale
l'area di lavoro. Le modalità di visualizzazione delle tavolozze possono essere salvate come
aree di lavoro personalizzate.
Le schede visualizzate nella finestra del sito e le viste grafiche del sito si comportano come le
tavolozze, ovvero possono essere ridisposte e organizzate in nuovi gruppi.
Quando si crea, si revisiona o si carica un sito, è opportuno tenere aperti entrambi i riquadri
della finestra del sito, la tavolozza Oggetti, la barra degli strumenti e l'Inspector.
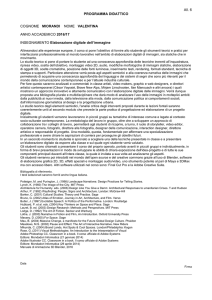
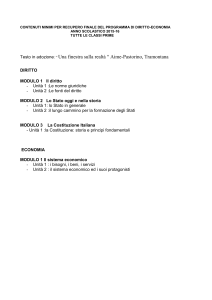
AREA di LAVORO
L'area di lavoro di GoLive comprende la finestra del sito (una per ogni progetto di sito), una finestra
documento per ogni pagina Web aperta e una serie di editor, barre degli strumenti e tavolozze che
consentono di gestire tutti gli elementi del sito. Le finestre possono essere sovrapposte o
affiancate sullo schermo, mentre le tavolozze possono essere raggruppate, separate, ridisposte e
salvate come aree di lavoro personalizzate.
Area di lavoro di GoLive A. Barra degli strumenti B.
Tavolozza Oggetti C. Finestra documento D. Inspector
E. Tavolozza Libreria F. Finestra del sito
Mediante la tavolozza Oggetti, è possibile trascinare
oggetti che rappresentano elementi HTML in una
pagina aperta. È inoltre possibile trascinare testo e
oggetti da una pagina alla scheda Snippet della
tavolozza Libreria per memorizzarli insieme al sito o
all'applicazione.
Usando la funzione di selezione rapida è possibile
creare dei collegamenti di risorsa (tra i segnaposto
degli oggetti della pagina e i rispettivi file origine) o
dei collegamenti di esplorazione (tra la pagina e altre
pagine o URL) trascinando il puntatore dalla pagina o
dall'Inspector alle destinazioni presenti nella finestra
del sito o in un'altra pagina aperta.
Se una finestra è nascosta da altre finestre, è
possibile usare il pulsante Seleziona finestra della
barra degli strumenti per portare la finestra in primo
piano. Quando si trascina un file o un oggetto in una
scheda di una finestra, GoLive porta la scheda in
primo piano rispetto alla finestra.
USO DELLE TABELLE
GoLive offre due metodi per creare schemi basati su tabelle per i layout
delle pagine: è possibile usare una tabella HTML standard oppure la griglia
di layout di GoLive. Le griglie di layout di GoLive sono un tipo speciale di
tabella HTML che consente di posizionare liberamente gli oggetti in qualsiasi
punto della pagina..
In GoLive è possibile creare rapidamente una tabella usando una tabella
copiata da un'altra applicazione, tra cui Adobe InDesign, Adobe FrameMaker
e applicazioni di elaborazione testi o fogli di calcolo prodotte da terze parti,
per esempio Microsoft Excel o Microsoft Word. In una tabella, inoltre, è
possibile importare o esportare testi.
Per creare una tabella completamente nuova, trascinare l'icona Tabella dalla
tavolozza Oggetti alla pagina e impostare le proprietà della tabella
nell'Inspector tabella.
La scheda Tabella dell'Inspector consente di impostare le proprietà che
riguardano tutta la tabella, mentre le schede Riga e Cella contengono le
proprietà relative alla riga o alle celle selezionate.È possibile applicare
rapidamente un insieme di proprietà di tabella a una tabella o a una
selezione di celle usando gli stili di tabella predefiniti contenuti nella scheda
Stile della tavolozza Tabella.
La scheda Selezione della tavolozza Tabella mostra le dimensioni della
tabella selezionata e consente di selezionare un gruppo di celle o di tabelle
nidificate in modo molto più semplice rispetto alla finestra documento.
Inoltre, la scheda Selezione rileva i conflitti relativi alle dimensioni della
tabella e consente di correggerli con un semplice clic.
Programma GoLive:aggiornamento-modifica del sito internet
I file del sito sono tutti in finder-www.energethica.it e nelle sue sue varie sotto cartelle per far si che il percorso
su “Finder” sia uguale a quello del web, solo preceduto da http://.
Le pagine principali sono quindi direttamente in www.energethica.it, le immagini, i pdf e altro nelle relative
cartelle, per non fare confusione tra i file.
Struttura sito ENERGETHICA
Le pagine del sito di energethica
(esclusa la home page) sono formate
da tre frame:intestazione, menù e main
-page che insieme formano “indexxxxx”, dove xxxx è il corrispettivo della
pagina (index-fiera, index-congress,
index-piazza).
I file index-xxxx non si modificano
perchè sono semplicemente il risultato
degli altri tre. Per modificare occorre
aprire quindi i menù o le intestazioni
interessate e poi le varie main pages
Struttura pagina
Per facilitare le disposizione degli
oggetti sulla pagina abbiamo utilizzato
una maglia predefinita che volendo può
essere modificata per fare cose più
dettagliate, ma occorre tener presente
che più è piccola e più si rallenta il
programma.
Sopra la griglia è possibile inserirci
immagini, tabelle caselle di testo,
video..e in generale quello che serve.
Si può impostare la misura a mano o
inserendo i valori nella parte DX dello
schermo. Normalmente la dimensione
della pagina (main-page) è di 810 px.
Pannelli GoLive
A SX c'è un pannello con tutti gli strumenti
da inserire nella pagina (griglia, tabello,
immagini, testo, ancore e altro)
Al centro la pagina da modificare nella parte
alta i pilsanti utili sono il layout (visuale che
fare le modifiche) e anteprima ( per vedere
come apparirà sul web)
Nella parte inferiore vi è un pulsante (con
due fremmette su e giù) che permette di
“splittare” lo schermo per avere sia la
visuale con le immagini sia il codice html
per modifiche più precise.
A DX tre frecce verso dx con “inspector”,
“colore”, “CSS”: variano a seconda delle
cose selezionate sulla pagina e permettono
di inserire dimensioni, link ad altre pagine,
nomi, etichette..cambiare colore, cambiare il
carattere e il font.
IMMAGINI
IMMAGINE CON INSPECTOR
GENERALE: da informazioni su dimensioni
e (Origine) la posizione in Finder o server (i
percorsi sia in GoLive sia in Fetch devono
essere uguali perché più comodo e veloce)
COLLEGAMENTO: il primo campo è per il
link (URL) che deve avere l'immagine; con
la cartella si accede a Finder per cercare il
collegamento, senza dover scrivere nulla;
con la freccia si sccede ad un elenco di
preferiti o altri collegamenti veloci (tipo
ancore o altro); “destinazione” specifica se
si deve aprire un'altra pagina o altro e
“titolo” dà un'etichetta all'immagine quando
ci si passa sopra con il mouse.
TESTO SELEZIONATO
C'è spazio solo per il link, destinazione e
titolo: hanno le stesse funzioni per le
immagini
VIDEO
VIDEO
Per inserire l'anteprima di un video di
youtube il procedimento è leggermente
diverso:
- una volta trovato il video su youtube
cliccare su condividi-codice da importare
-copiare codice direttamente in nel formato
originale (codice html) nel quale è possibile
modificare dimensioni (larghezza e altezza)
FETCH
Fetch è un programma Macintosh per il trasferimento di file
su rete. Fetch include numerose funzionalità racchiuse in
un'interfaccia semplice e facile da usare.
Fetch può essere usato: per pubblicare un sito web
trasferendolo sul server dell'hosting provider; per
rinominare, spostare, eliminare oppure cambiare i
permessi ai file su un web server; per pubblicare
immagini; per trasferire documenti ad una azienda per la
stampa; per inviare progetti grafici pubblicitari a riviste o
giornali; per trasferire file tra computer Macintosh e altri
computer.
Fetch è compatibile con una grande varietà di server FTP e
SFTP, dai mainframes e server high-end a computer
Macintosh, UNIX, Windows, fino a server di sistemi di
prestampaggio, sistemi di editazione delle immagini,
sistemi per processare foto e sistemi di presentazione
delle immagini.
CARICAMENTO SITO WEB
Una volta aperto Fetch sceglire il file da modificare, andare su
PUT FILES, e si aprirà una nuova pagina per scegliere
cosa e dove caricare. Una volta scelto il file basta
cliccarci sopra e automaticamente il file scelto verrà
caricato sostituendo il file presente su fetch. Per
controllare l'avvenuto caricamento collegarsi ad internet,
svuotare la cache e carica la pagina desiderata.





![1. [10 punti] Implementare in Java i seguenti](http://s1.studylibit.com/store/data/001012832_1-08ab0fb25948e9d6c65914fc32cdab12-300x300.png)