
TOUR GUIDATO DEL dB2K
Dal niente ad un sistema di informazioni
in 10 passaggi Super-facili
Sommario
Sommario............................................................................................................................................2
dB2K: Il tour guidato! .......................................................................................................................3
dQuery/Web .......................................................................................................................................4
Il Navigatore .......................................................................................................................................6
Menu e Toolbars ................................................................................................................................6
Aprire,Salvare e Creare un nuovo Modulo dati .............................................................................7
Tappa 1. Creare un oggetto Database..............................................................................................7
Tappa 2. Creare oggetti Query .......................................................................................................11
Tappa 3. Fissare Indici Attivi ........................................................................................................14
Tappa 4. Creare un collegamento Parent-Child ...........................................................................15
Tappa 5. Inserire Dati......................................................................................................................16
Tappa 6. Filtrare i Dati....................................................................................................................18
Tappa 7. Lavorare con Custom Views ...........................................................................................19
Tappa 8. No-Click Reports..............................................................................................................20
Tappa 9. One-Click Windows .........................................................................................................23
Tappa 10. One-Click Web Applications ........................................................................................25
Appendice. dB2K per Programmatori...........................................................................................28
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
2
dB2K: Il tour guidato!
Benvenuti nel dB2k, il rivoluzionario, integrato, “Information Toolset”. Progettato dalla base fino al fornire tutte le
caratteristiche, le funzionalità e gli strumenti richiesti per creare e gestire le informazioni che alimentano il business
attuale, Db2k ha qualcosa per tutti - dall’utente meno esperto allo sviluppatore più esigente.
Il suo ricco assortimento di potenti strumenti Windows e Web, incluse Tabelle, Moduli, Menu e Report rendono più
semplice l’impostazione, la gestione, il recupero e la visualizzazione delle informazioni ed anche più velocemente di
quanto fosse prima. dQuery/Web,il nuovo strumento interattivo per accedere ai dati del dB2K rende straordinariamente
semplice visualizzare, inserire, editare e recuperare le informazioni, indifferentemente dalla loro fonte. Infatti, dB2k
fornisce un accesso di alta qualità a tabelle dBASE, Oracle, Sybase, Informix, DB2, SQL Server, Access Fox,
Advantage e Paradox. Lavorare con dati in formato SQL Server, salvarli come Informix: Lavorare in DB2, salvare in
dBASE.
Collegare i vostri sistemi al vostro Sito Web, importare dati da altre applicazioni, fare reports con ogni database, e
automaticamente generare applicazioni che lavorano con diverse fonti simultaneamente.
dB2K può fare tutto ciò perché è totalmente “object-oriented”. Le informazioni vengono trattate come oggetti
completamente ereditabili e riutilizzabili, non come database e tabelle separate incompatibili e difficili da convertire.
Volete fare una form dati o un report? Semplicemente trascinate l’oggetto dati sul progetto appropriato e dB2K farà il
resto.
L’operatore esperto amerà il linguaggio di programmazione del dB2k che è elegante e orientato agli oggetti. Sfoggiando
una completa ereditarietà per un incredibile livello di riutilizzazione, dBL fornisce anche il primo modello distribuito
con completa ereditarietà. Non è mai stato così facile aggiornare e potenziare. Non è mai stato così efficiente fornire
supporto tecnico. Mai nessun ambiente di sviluppo ha fornito un costo totale basso come il dB2K.
dB2K è anche un grande strumento per operatori che lavorano con altri linguaggi, impianti e database. Dai suoi
strumenti ad-hoc data-query alle sue Classi Report, dB2K fornisce la funzionalità che mancava ad altri strumenti
comuni. Scrivere un’ applicazione in Delphi o Visual Basic? Avere la necessità di vedere immediatamente i risultati?
Basta lanciare dB2K e scorrete i dati in tempo reale. Vi serve creare un report in pochi minuti ? I Report “dQuery/Web
NO-Click” virtualmente non hanno bisogno di alcun tipo di lavoro. Vi serve di modellare i vostri dati, visionare le
relazioni, controllare i risultati di una query SQL? Bastano pochi clic del mouse ed avete un risultato in tempo reale. Vi
serve avere i vostri dati sul Web proprio ora? Basteranno solo 3 secondi per creare un’applicazione “One-click Web”,
anche meno, e avrete il report pronto per la pubblicazione sul Web.
E’ inutile dire che dimostrare tutte le meravigliose capacità di dB2K richiederebbe molto più di una semplice visione
globale come questa, perciò ci concentreremo qui su dQuery/Web. Come centro dati del dB2K, il dQuery/Web è, in
molti casi, la chiave della produttività e la potenza di questo notevole e innovativo prodotto.
Speriamo che questa breve visione vi fornisca una panoramica del dB2K e vi induca a esplorare i suoi molteplici
strumenti visivi, i wizards, le capacità e le possibilità interattive.
Prima di iniziare il nostro Tour guidato, installiamo il dB2K. Inserite il CD nel drive del Cd-rom e dovreste
automaticamente avere la possibilità di installare il dB2K
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
3
Ci sono solo due installazioni richieste per questo Tour Guidato: Cliccate su “ Install dB2K” e seguite le istruzioni che
appaiono. Usate le impostazioni di default per tutte le installazioni. Quando è fatto tutto ciò, selezionate “Install
Apache Web Server”. Apache è un Web Server Open-Source che ci permetterà di eseguire applicazioni Web sulla
vostra macchina locale.
Importante passo per l’installazione
Dopo aver installato dB2K, ma prima di far partire il programma, andate su www.dbase.com/dB2Kupdates e scaricate
la nuova versione di dQuery/Web. Seguite le direttive per installare l’ultima versione prima di tuffarvi nel dB2K.
dQuery/Web è un codice Open Source, migliorato ed incrementato sia da dBase Inc. che dai suoi utenti. Installando la
nuova versione, avrete le più ingegnose e nuove caratteristiche e la correzione di numerosi bug delle precedenti versioni
dQuery/Web
dQuery/Web è uno strumento drag and drop che fornisce una semplice ed intuitiva modellazione dei dati, filtri,
inserimento dati, creazione di report e generazione automatica di applicazioni. E’ sia uno strumento interattivo che uno
strumento di sviluppo. Volete inserire, recuperare ed editare dati? Non c’è problema, basta trascinare le tabelle sulla
superficie di disegno. Volete creare una relazione di dati persistente, includendo tabelle multiple, collegamenti (joins),
filtri e relazioni? Basta cliccare su Save e dQuery /Web crea una Classe Modulo dati personalizzata e riutilizzabile.
Volete lavorare sia visivamente che direttamente sul codice? Come tutti gli altri strumenti in dB2K, la dQuery/Web è
uno Strumento Round-Trip. Scrivete il codice, trascinate e rilasciate, ritornate indietro se necessario ed ecco fatto!
Alcune delle funzionalità basilari di dQuery/Web:
•
•
•
•
•
•
•
•
Creare e gestire tabelle
Inserimento, editing e cancellazione dati
Interrogazioni sui dati
Aggiunta dati da differenti formati
Relazioni padre-figlio
Filtrare i dati
Ricercare i dati
Riassumere i dati
•
•
•
•
•
•
•
•
Ricerca globale e sostituzione
Visione personalizzata dei dati
No-Click Report
Personalizzazione dei report
Generare applicazioni One-Click
Generare applicazioni Web One-Click
Preparare il Modulo Dati per il Web
Preparare i Report per il Web
Questo elenco (come tutti gli elenchi) non fa veramente giustizia a dQuery/Web. Prendete la funzione “Filter Data “ per
esempio: ci sono almeno sei diversi modi di filtrare i data in dQuery/Web, alcuni persistenti, altri solo temporanei, per
poter fare calcoli o esportare i dati in altri formati. dQuery/Web infatti, è particolarmente potente proprio per i diversi
modi che offre per eseguire quasi ogni operazione. Noi indicheremo alcuni di questi metodi durante il nostro percorso
attraverso questo Tour Guidato.
OK, iniziamo! Cllicate due volte l’icona dB2K per lanciare il programma. Prima di addentrarci troppo nel Tour
Guidato, diamo una rapida occhiata allo schermo del dQuery/Web per poter familiarizzare con i suoi componenti e con
la navigazione.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
4
La Superfice di disegno in alto allo schermo di dQuery viene usata per modellare i dati- per creare Query, Databases;
Sessioni e Procedure che descrivono i vostri database, le tabelle, le queries e le relazioni tra loro.
La prima “tab” (etichetta) della Live Data Area è usata per inserire, editare e cancellare dati. I dati in questa sezione di
dQuery/Web cambiano in tempo reale per riflettere l’oggetto Query selezionato e ogni filtro o relazione che voi avete
fissato su di esso.
Il secondo tab della Live Data Area è la Custom View. dQuery /Web vi permette di trascinare e rilasciare campi da ogni
combinazione di oggetti Query per creare una nuova Vista integrata dei vostri dati.
Il terzo tab è denominato Current Report, e visualizza sia un report automatico No-Click, che ogni altro report che voi
scegliete di associare a questo Modulo dati
Easy Start è un Menu specifico, disegnato per assistervi nel prendere
familiarità con dQuery/Web. Seguite le sei semplici tappe per passare dalla
creazione del primo oggetto Database fino ad una applicazione completa e
funzionante sia per Windows che per il Web.
Quando è installato per la prima volta, Easy Start è “ Always on top” (in
primo piano), che può diventare un po' noioso quando avete molti oggetti
Query visualizzati sullo schermo.
Per variare il comportamento di Easy Start, cliccate su “ Properties” in alto
alla finestra Easy Start. Potete a questo punto cambiare e farlo apparire solo
quando volete, come del resto potete attivare o disattivare i suoi schermi di
aiuto.
Potete far ritornare “Easy Start” sullo schermo cliccando con il tasto destro ovunque su dQuery/Web e selezionando
“Easy Start” dal menu pop-up.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
5
Il Navigatore
Ci sono molti modi per muoversi in dB2k. Il più semplice è il “drag-and-drop”, usando il vostro mouse per prendere un
componente o un file e trascinarlo sulla Superfice di Disegno. Questo è usato soprattutto quando state lavorando con
dati esistenti. Quando state creando nuove tabelle, dQuery /Web fornisce una serie di caselle e strumenti di dialogo che
vi aiutano in ogni procedimento. Questo è quello che useremo per questo Tour Guidato. Tuttavia, perché non vi
prendete un momento per familiarizzare con il Navigatore? Questo è uno strumento estremamente utile per aprire i files
(inclusi i Moduli dati) e serve come fonte primaria per trascinare tabelle esistenti ed altri files al dQuery/Web.
Il Navigatore può essere richiamato dal menu “View” sulla maggior parte degli schermi dB2K o cliccando con il tasto
destro su molti componenti e strumenti del programma. Se cliccate su “ Untitled”, dB2K farà apparire lo strumento
appropriato per farvi creare una nuova form, un report, un programma o un Modulo dati .
Menu e Toolbars
Ci sono due tipi di menu supportati in Windows. I menu principali appaiono in cima ad ogni schermo. I Pop-up o
Context menu visualizzati cliccando semplicemente su un componente.
Pop-up menu sono interessanti poichè forniscono solo le opzioni appropriate per l’oggetto su cui avete cliccato. Per
esempio, cliccando sulla Surface Design avrete la possibilità di aggiungere nuovi componenti. Fate clic con il tasto
destro del mouse su Live Data Area e ottenete opzioni per navigare, aggiungere, salvare e cancellare righe di dati. Quasi
ogni opzione che appare su un menu pop-up appare anche sul Main Menu o sulla Toolbar. Il vantaggio dei menu
facendo clic con il tasto destro del mouse è che essi vi risparmiano molta navigazione attraverso dQuery /Web e non
dovete ricercare ogni singola opzione del Main menu per trovare quella che volete.
Come abbiamo citato prima, dQuery/web offre sempre molteplici modi di ultimare un compito. Supponiamo, a titolo
dimostrativo, che voi volete aggiungere un nuovo oggetto Query al vostro data Module. Qui ci sono alcune delle
alternative :
1. Cliccate con il tasto destro del mouse sulla Design Surface
2. Trascinate una tabella dal Navigatore
3. Trascinate una file .SQL dal Navigatore
4. Cliccate due volte su “Untitled” sull’etichetta del Navigator Tables
5. Main Menu /Create Table
6. Main Menu / New / Query From Table
7. Main Menu / New / Query from SQL File
8. Easy Start / Query ( opzione 2)
9. Cliccate sul bottone della Toolbar Query
Non preoccupatevi delle Quieries, verranno spiegate nel dettaglio più tardi. Esse forniscono proprio un grande esempio
della flessibilità delle opzioni di navigazione di dQuery/Web.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
6
Aprire,Salvare e Creare un nuovo Modulo dati
Creare un nuovo Modulo dati è facile. Ogni volta che aprite dQuery/Web, voi avete un nuovo Modulo dati con il quale
lavorare. Alternativamente, voi potete cliccare due volte su “Untitled” sull’etichetta data Module del Navigatore, o
selezionare File/New/Datamodule dal Menu Principale del dQuery /Web.
Aprire un DataModule esistente è altrettanto semplice. Sul Menu principale dQuery /Web, cliccate File /New/Data
Module o cliccate due volte sul dataModule desiderato sull’etichetta data Module del Navigatore.
Il salvataggio del DataModule viene fatto cliccando “File/Save” o “File/Save as “ dal Menu principale di dQuery/Web.
Alternativamente, potete selezionare il bottone “Save” della barra
Consiglio: Tutte le barre hanno una “Speedtip” che definisce l’operazione che eseguono. Lasciate il vostro mouse su
una barra per approssimativamente mezzo secondo e il consiglio apparirà.
OK, siamo pronti ad iniziare il Tour guidato di dB2k !
Tappa 1. Creare un oggetto Database
Per la maggior parte di questo Tour Guidato,, noi useremo il menu Easy Start per aggiungere componenti al nostro data
Module. Se Easy Start non compare sul vostro schermo, cliccate con il tasto destro del mouse sul Design Surface e poi
cliccate su Easy Start. Dovrebbe apparire. Ora siamo pronti per creare il nostro primo oggetto Database.
dB2K usa gli oggetti Database per rappresentare il vostro database - la vostra collezione di tabelle che definirà le
informazioni che voi desiderate avere dal vostro sistema. Nei databases SQL, un database è un file. In altri motori di
database, come dBASE, Paradox; Fox e Advantage, database è una cartella contenente tabelle di dati. dQuery/Web usa
gli oggetti Database per collegare i vostri dati alle applicazioni, ai report e a dQuery/Web stesso. Anche se non è
strettamente richiesto per tabelle non-SQL, vi raccomandiamo altamente di iniziare sempre con un oggetto Database.
L’oggetto Database è basato su uno pseudonimo (alias) - una definizione di un Path che dice a dB2K dove può trovare i
vostri dati. Gli pseudonimi (alias) offrono molti vantaggi. Il loro primario beneficio è la compatibilità. Inoltre, ogni
macchina della rete può usare un drive diverso per trovare dati condivisi.
Usando uno pseudonimo potete puntare alla stessa locazione senza considerare il path richiesto per raggiungerla. Un
altro vantaggio degli pseudonimi è che permettono di muovere i vostri dati da un luogo all’altro senza dover ricostruire
la vostra applicazione.
Muovere i vostri dati dal drive H al drive L? Non c’è problema, cambiate il vostro alias per puntare al nuovo drive.
Creare un oggetto Database in dQuery /Web è semplice. Basta selezionare un alias esistente o crearne uno nuovo e
dQuery/Web genererà un oggetto Database automaticamente. Anche se possiamo scegliere alias da molti altri database
come Paradox, Fox; ODBC, Interbase ; SQL Server ,Informix , Oracle ;Sybase, DB2 e Access, iniziamo con uno di
dBase.
Inizia cliccando su “database Objects” elencato come numero 1 sul Easy Start Navigator. Una casella di aiuto come
quella sottoelencata dovrebbe apparire. Queste caselle informative appariranno spesso quando usate vari strumenti in
dQuery/Web .Per brevità, non mostreremo le caselle di aiuto nel resto di questo Tour.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
7
Cliccate su "Continue"e la casella "Select/Add Alias" apparirà
Supponiamo che il database che desiderate connettere non è ancora sulla lista Alias. Non c’è problema, cliccate sul
bottone “Create New Alias “. La casella “Create Alias” apparirà.
Nel primo campo inserite il nome dell’Alias che voi desiderate creare. Poi cliccate “Create Folder”.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
8
Alcuni database usano una cartella per identificare la locazione dei vostri dati. Altri, come SQL server, Informix,
Oracle, Sybase e Interbase accedono alle vostre tabelle attraverso un singolo file o connessione.
dQuery/Web chiederà le informazioni appropriate in base al database che voi selezionate. Noi stiamo usando tabelle
dBase per questo tour perché non abbiamo bisogno di installare un database remoto. Perciò noi avremo bisogno di
aggiungere una nuova cartella per organizzare i nostri dati (clienti e relative fatture).
Cliccate sul bottone con l’icona della cartellina gialla per selezionare la cartella desiderata. Per fare le cose facili,
usiamo la root directory (di solito C:\ ). Inserite “Guided Tour “ come nome della nuova cartella e cliccate OK.
La casella “Create Alias” apparirà di nuovo, evidenziando la cartella che avete appena creato. Cliccate OK.
Questo Vi rimanderà indietro alla casella “ Select/Add Alias”. Il vostro nuovo alias dovrebbe essere evidenziato. Per
continuare, cliccate due volte sul vostro alias o cliccate OK.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
9
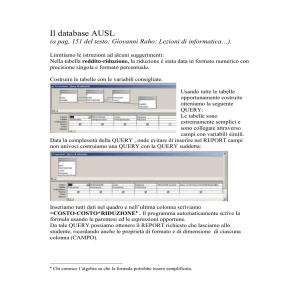
Il nuovo oggetto Database apparirà, automaticamente, sulla Superfice di Disegno del dQuery/Web:
Congratulazioni ! Avete fatto il vostro primo oggetto Database. Il vostro schermo dovrebbe essere simile a quello sotto,
con il nuovo oggetto Database “GUIDEDTOUR “ visibile.
Eccovi un altro punto importante prima di procedere.
Sarebbe cosa molto conveniente salvare questo data Module .E’ sempre consigliabile salvare il vostro lavoro quando
andate avanti (cliccando l’opzione File/Save o il bottone “Save”sulla barra). Comunque, la prima volta che salvate,
dovrete dire a dQuery/Web dove volete salvare questo data Module e come volete chiamarlo.
Cliccate File/Save dal Menu principale.
Cliccate su “Save in” per selezionare la vostra cartella Guided Tour. Una volta trovata, cliccate due volte sulla cartella
per aprirla.
Inserite “Guided Tour” nel campo del nome del file.
Cliccate “Save”.
Avete salvato il vostro nuovo Modulo data.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
10
Tappa 2. Creare oggetti Query
Un oggetto Query è una rappresentazione dei vostri dati. Può rappresentare tutte le righe e le colonne in una singola
tabella; una combinazione di righe e campi da molteplici tabelle (una Join) o un sottoinsieme di righe da una tabella o
una combinazione di tabelle.
Nel nostro esempio, per semplicità, noi useremo oggetti Query per rappresentare tutte le colonne e le righe delle tabelle
clienti e fatture. Ricordate, una Query non è una tabella, poiché non riflette necessariamente tutto quello che è
immagazzinato nella tabella nel vostro server o hard disk. E’ un oggetto che rappresenta solo le righe selezionate.
Come abbiamo già menzionato prima, ci sono molti modi di creare oggetti Query in dQuery/Web : Noi non abbiamo
ancora tabelle o dati, perciò facciamo generare dalla dQuery/Web i nostri oggetti Query automaticamente quando noi
creiamo le tabelle clienti e fatture.
Consiglio: Gli oggetti Query usano definizioni SQL per definire sottoinsiemi e Joins. Quando voi selezionate “tutte” le
righe e colonne, dQuery /Web genera la seguente dichiarazione:
Select * fom <Tablename>.
Il Designer SQL di dB2K e la casella SQL dQuery /Web vi fanno implementare più facilmente e velocemente
dichiarazioni SQL molto complesse .
Spostatevi su Easy Start e cliccate su “Query objects “ (opzione 2 ). La casella dialogo add Query apparirà con
l’opzione “Create Query from new table” selezionata ( figura NON INDICATA).
Cliccate Continue per visualizzare la casella Create Table.
Inserite “CUSTOMERS” nel campo File name. Notate che la casella appare con il database selezionato ( Guided Tour).
Ignorate “Save In” in cima .Quando viene selezionato un database, il “Save in” viene ignorato e le tabelle vengono
salvate nel posto definito dall’oggetto database.
Consiglio: Voi potete avere più oggetti Database aperti simultaneamente. Se intendete usare tabelle diverse ( come
tabelle Access e Oracle), voi avrete bisogno di un oggetto Database per rappresentare ogni database di tipo diverso.
Cliccate Save per continuare. Due nuove finestre appariranno : il “Table Designer” e “Inspector”.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
11
Inspector è uno strumento potente che permette l’ispezione e la modifica di tutte le proprietà, gli eventi e i metodi degli
oggetti dB2K. Noi non useremo Inspector per ora, per cui chiudiamo qui.
Ora possiamo concentrarci su Table Designer : Noi useremo Table designer per disegnare la tabella clienti. Il primo
campo nella tabella “clienti “ sarà un identificatore unico per ogni cliente.
Noi useremo il tipo di campo “Auto Increment”, che genera automaticamente il prossimo numero in sequenza quando
viene aggiunto un nuovo record. Inserite “CustNo” sotto la colonna Nome per il campo 1. Per selezionare il tipo di
campo, tabulate alla colonna Type e selezionate “AutoIncrement”. Apparirà una larghezza di “4”. Ignoratela. I campi
autoincremento sono lunghi 10 unità, anche se sono internamente rappresentati da 4 caratteri.
Abbiamo anche intenzione di indicizzare questo campo in questa tabella. Gli indici forniscono revisioni super-veloci e
vi permettono di cambiare la ricerca e evidenziare gli ordini della vostra query. In questo caso noi fisseremo l’indice in
ordine ascendente.
Perchè usare un indice? dBase , Paradox, FoxPro, e tabelle Advantage vi permettono di selezionare esplicitamente un
indice. Facendo così si può migliorare la prestazione del 1000% o più. I database SQL come Oracle, SQL Server e
Informix usano indici, anche se non possono selezionarli esplicitamente. La macchina stessa determina se esiste un
indice utile e poi lo seleziona automaticamente. Perciò ha senso aggiungere un indice in ogni campo sul quale voi vi
aspettate di fare ricerche o filtrare dati, indipendentemente dal tipo database.
Cliccate sulla colonna Index e selezionate “Ascend” per indicare l’ordine (ascendente) nel quale noi vogliamo vedere
questi dati.
Premete Enter e siete pronti a creare il prossimo campo. Continuate fino a quando la vostra Table Designer include tutti
i campi definiti nella illustrazione sotto.
Poiché il campo SalesYTD rappresenta della valuta, assicuratevi di fissare i decimali a 2.
Voi dovreste finire con tre indici, uno sul no.cliente, uno su LastName e uno su Zip. Tutti questi dovrebbero essere
fissati “Ascend”.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
12
Controllate due volte i dati inseriti e chiudete il Table Designer per continuare.
Un casella di dialogo apparirà chiedendovi di salvare le informazioni cambiate. Cliccate Yes.
Congratulazioni, voi avete creato il vostro primo oggetto Query!
Ora dovreste vedere un oggetto Query chiamato “CUSTOMERS1” sul dQuery/web Design.
Usate il vostro mouse per trascinare il nuovo oggetto Query verso il centro dello schermo. Voi potete muovere ogni
componente in ogni sezione dello schermo. Voi potete anche usare lo “ splitter” -la linea che attraversa il centro dello
schermo- e alzarla o abbassarla per cambiare la misura della design Surface in base alla Live Data Area. Questo è
conveniente quando avete molti oggetti Query in un Modulo Dati.
Ora noi abbiamo creato un oggetto Query per i dati del nostro cliente, possiamo velocemente aggiungerne un altro per i
dati della nostra fattura. Dal menu Easy Start, cliccate su Queries e ripetete lo stesso processo che abbiamo usato per
creare la tabella clienti. Solo, questa volta, chiamate la tabella “Invoices” e usate le definizioni dei campi inserite nella
illustrazione che segue.
Controllate due volte i dati inseriti. Il campo Amount e BalanceDue conterranno valori monetari, perciò dobbiamo
fissare i posti per i decimali a 2. Sia il “Custno” che “Date” devono avere indice ascendente.
Cliccate la “X” per chiudere il Table Designer:
Cliccate Yes quando vi si chiede di salvare le variazioni alla tabella Invoices.
Il vostro oggetto Query è completo.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
13
L’oggetto database(GUIDEDTOUR)e i due oggetti Query ( CUSTOMERS1 e INVOICES1 ) dovrebbero essere messi
in evidenza del dQuery/Web Designer.
Usate il vostro mouse per trascinare l’oggetto Query INVOICES1 su in alto a destra del vostro schermo.
Il vostro schermo dQuery/Web dovrebbe essere simile a questo
Tappa 3. Fissare Indici Attivi
Vi ricordate gli indici che abbiamo creato? Bene, ora è tempo di selezionare quello che noi desideriamo che sia attivo
per ognuno degli oggetti Query. L’indice “attivo” determina l’ordine di apparizione e l’ordine di ricerca per la Query.
Cliccate con il tasto destro del mouse sull’oggetto Query CUSTOMERS1 e selezionate “Set Index” dal menu.
La finestra Select Index apparirà elencando i tre indici che noi abbiamo reso disponibili nel Table Designer. Selezionate
“LASTNAME” e cliccate OK.
Ora fissiamo l’indice attivo per l’altra Query. Cliccate con il tasto destro del mouse su INVOICES1 e selezionate
l’opzione “Set Index” dal menu.. Fissate l’Indice a “CUSTNO”. Cliccate OK.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
14
Quando inserirete o visualizzerete i vostri dati, essi saranno nell’ordine specificato
Consiglio: Quando usate database SQL non fa alcuna differenza fissare l’indice. Ricordate che quei database di solito
selezionano i files indici automaticamente.
Tappa 4. Creare un collegamento Parent-Child
Ora noi possiamo collegare i nostri due oggetti Query creando un collegamento parent-child. Un collegamento parentchild è un modo di associare due oggetti Query così che, quando vi muovete da riga a riga nella query parent, la query
child automaticamente filtra se stessa per mostrare solo le righe che soddisfano il criterio di legame. Relazioni Parentchild sono un modo estremamente utile per organizzare informazioni, e crearle in dQuery/Web non potrebbe essere più
semplice.
Cliccate sul campo CustNo di CUSTOMERS1, e trascinatelo sull’oggetto Query INVOICES1. Lasciate il bottone
sinistro del mouse e le due tabelle sono collegate! Questa è una delle caratteristiche drag-e drop di dQuery/Web.
Ogni volta che navigate nella Query CUSTOMERS1, la Query INVOICES1 sarà filtrata automaticamente per
visualizzare solo le fatture che appartengono al Cliente selezionato!
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
15
Tappa 5. Inserire Dati
Ora potete inserire i dati nelle Queries che avete creato . Date una occhiata alla metà inferiore dello schermo
dQuery/Web. Questa è la Live-data area. Ci sono tre etichette qui : “Data”, “ Custom Views” e “ Current Report”.
Prima, accertatevi che l’etichetta Data sia selezionata.
Ora selezionate la Query CUSTOMERS1 cliccando da qualche parte sul corpo dell’oggetto della Query.
Consiglio: Quando selezionate una Query, cliccando su un oggetto Query sulla Superfice Design, i dati nella Live Data
Area cambiamo per riflettere l’oggetto Query selezionato al momento.
Cliccate con il tasto destro del mouse nell’area dati (l’area aperta alla base dell’etichetta Data).
Un menu apparirà.
Selezionate l’opzione “Add row” dal menu.
Voi ora avete aggiunto una riga vuota alla vostra tabella .Inseriamo il nostro primo cliente.
Inserite “Taylor” “ Paul” “222 Sunrise Drive “ “Endwell” “ “NY” e “13760” nei campi appropriati.
Inserite un SalesYTD di “10000.00”.
Non preoccupatevi di assegnare un numero clienti - noi abbiamo fissato il campo CustNo su Autoincrement, perciò
dB2K assegnerà il prossimo numero automaticamente.
Premete <Enter> e una nuova riga vuota apparirà. I dati del primo cliente sono completi.
Aggiungete ancora un paio di clienti alla vostra tabella.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
16
Dopo aver inserito tutti i dati, cliccate con il tasto destro del mouse nella area dati e selezionate Save Row Changes.
Notate che i nostri tre clienti sono presentati in ordine al loro cognome. Questo perché noi avevamo fissato l’indice
attivo sul cognome alla Tappa 3. Noi avremmo potuto fissare l’indice sul numero del cliente, in quel caso i clienti
sarebbero stati presentati in ordine di numero cliente. Noi avevamo anche l’opzione di fissare l’indice sul “Zip”, in quel
caso i clienti sarebbero stati presentati in ordine di codice dei loro Zip.
Prima di continuare, accertatevi che Taylor o Cliente no.1, sia il cliente selezionato al momento. Voi potete farlo
selezionando qualsiasi campo nella riga di Taylor.
Ora aggiungiamo alcune fatture per i nostri clienti. Selezionate la Query INVOICES1 cliccando con il tasto destro del
mouse su INVOICES1 sulla Design Surface. Notate che dQuery/Web indica la query corrente evidenziandola. Il nome
viene cambiato in cima all’etichetta Data della Live Data Area.
Cliccate con il tasto destro del mouse nella Live Data Area. Il menu Dati sensibile al contesto apparirà.
Selezionate la riga Add dal menu.
Notate che il primo Numero cliente è inserito come “1”. Questo perchè il numero cliente 1 (Taylor) è la riga selezionata
al momento nella tabella CUSTOMERS1. A causa della connessione parent-child ogni fattura che noi aggiungiamo sarà
automaticamente presentata per il presente cliente.
Creiamo la prima fattura.
Inserite “12/25/00” come Data, “300.00” come Amount, e “300.00” come BalanceDue. I valori attuali non sono
importanti, perciò qualsiasi variazione andrà bene. Aggiungete ancora una fattura per Taylor così che il vostro schermo
somigli al seguente
Premete <Enter> per iniziare una terza riga.
Questa volta inserite “2” come valore del numero del cliente. Ora state inserendo una fattura per un cliente diverso (in
questo caso, Jones). Inserite “12/26/00” come data, “300.00” come Amount, e “300.00” come BalanceDue.
Quando avete finito di aggiungere questa fattura, cliccate con il tasto destro del mouse nella live-data area.
Selezionate Save Row Changes dal menu per salvare il vostro lavoro.
Notate che qualcosa di strano è successo nella live data area. La fattura con il numero di cliente 2 è scomparsa. A causa
della connessione parent-child solo le fatture del cliente selezionato al momento vengono visualizzate. Le fatture per il
numero di cliente 2 (Jones) verranno visualizzate quando il numero di cliente 2 (Jones) è il cliente selezionato al
momento nella tabella CUSTOMERS1.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
17
Per visionare le fatture di Jones, selezionate l’oggetto Query CUSTOMERS1 e cambiate il cliente in Jones (>Cliente
no2 ) cliccando su quella riga.
Poi selezionate l’oggetto Query INVOICES1 di nuovo e notate che la fattura di Jones è di nuovo visualizzata nella live
-data area.
Ora voi avete, con successo, inserito dei dati nelle due tabelle che voi avete creato.
Tappa 6. Filtrare i Dati
Ora che avete alcuni dati, cerchiamo di aggiungere un filtro. Un filtro cambia il modo in cui vengono presentati i dati.
Per esempio, voi potete fissare delle condizioni per un periodo di tempo ( settimana scorsa, questa settimana), o per
gamme di importi su campi numerici come sul campo SalesYTD. Questo vi permette di avere una completa flessibilità
nel visionare i vostri dati, presenti e futuri.
Aggiungere un filtro è un compito semplice in dB2K.Prima di tutto selezionate l’oggetto Query CUSTOMERS1
affinchè i dati del cliente siano presentati nella live-data area.
Cliccate sull’opzione Filter del menu principale e selezionate “dBase Filter-Non-Indexed” per visualizzare la casella di
dialogo dBASE Filter.
Notate che l’Opzione “Include All Rows” è attualmente selezionata. Noi costruiremo una lista di condizioni filtro,
perciò selezionate l’opzione “Build List of Conditions”. Questo rende disponibili le opzioni “Field”, “Operator” e
“Value”.
La nostra prima condizione sarà dove “CustNo=1”. Il campo CustNo è già presentato ( è il primo campo nella lista)
perciò lasciate come è. Fissate il campo Operator a “=“ e inserite “1” nel campo Value.
Cliccate su “+” (Più) per aggiungere la condizione alla lista.
La prossima condizione sarà :“CustNo=2”. Di nuovo, il campo è corretto così come è. Fissate Operator su “=“ e
inserite “2” nel campo Value, poi cliccate il bottone “+”.
Vogliamo vedere tutti i record dove il valore del CustNo sia “1” OR “2”, perciò cambiamo il campo “Must Match” in
“Any of the conditions”.
Alla fine, cliccate sul bottone “Build Code” per vedere il codice della vostra lista di condizioni nella riga in basso.
Questo ultimo servizio è utile per imparare come queste condizioni vengono presentate nel codice.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
18
Selezionate l’opzione “Edit Code Manually”. L’area codici dello schermo non sarà accessibile. Questo è utile per
costruire o variare il codice se si desidera.
Ora la casella di dialogo dovrebbe assomigliare a quella sotto indicata.
Cliccate OK. Ora solo i clienti Jones (CustNo=2) e Taylor ( CustNo=1) appaiono nell’area dati. Filtri come quelli che
abbiamo appena aggiunto, sono metodi semplici ed efficaci per ridurre una vasta gamma di dati a sottoinsiemi molto più
significativi. I filtri sono infatti un altro modo in più che dQuery /Web vi offre per controllare le informazioni.
Come ultimo passaggio relativo ai filtri, entrate nel menu Filter e selezionate l’opzione Clear All Filters. Tutti i clienti
dovrebbero ora apparire nella Area Dati.
Consiglio: Quando avete finito questo Tour Guidato, prendetevi alcuni momenti per sperimentare le opzioni Filter by
Grid nel menu Filter. Quando iniziate con Filter by Grid, una riga si cancella sulla tabella dati della Live Data Area.
Digitate dei dati in qualsiasi campo. Cliccate su Apply Filter By Grid per eseguire la ricerca. La vostra griglia di livedata area ora presenta solo le righe che corrispondono esattamente ai dati che voi avete inserito. Ricordatevi che Filter
By Grid lavora solo per confronti esatti e non per confronti parziali.
Tappa 7. Lavorare con Custom Views
Le Custom Views (viste personalizzate) sono una delle caratteristiche più innovative di dQuery/Web. Esse permettono
di selezionare e visualizzare campi specifici dagli oggetti Query. Una volta che avete selezionato i campi che vi
servono, voi potete usare la custom view per generare No-Click Report, che vi illustreremo nella prossima tappa. Voi
potete avere un qualsiasi numero di queste custom views (rappresentate da Report) tutti associati con un singolo
DataModule.
Consiglio: Poiché stiamo lavorando con oggetti Query, non con tabelle, dQuery/Web offre la possibilità unica di
combinare campi di diversi databases in una singola vista. Per esempio, voi potete prendere la prima colonna nella
vostra vista personalizzata da un campo Oracle, la seconda colonna da un campo SQL Server, e la terza colonna da un
campo dBASE. In dB2K, riorganizzare e rappresentare i dati da programmi diversi non potrebbe essere cosa più facile.
Iniziamo. Selezionate l’oggetto Query CUSTOMERS1.
Selezionate l’etichetta “Custom View” sulla Live Data Area. Dovrebbe essere vuota.
Trascinate il campo Last/Name giù nella Live Data Area. Notate che ora noi abbiamo tutti i cognomi dei nostri clienti
presentati in una singola colonna .
Trascinate i campi First/ Name e CustNo da CUSTOMERS1 nella live data area.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
19
Ora selezionate l’oggetto Query INVOICES1.
Trascinate i campi Date, Amount e BalanceDue nella data area.
Il vostro schermo dovrebbe assomigliare ora a quello sotto indicato :
La vista che voi avete creato verrà automaticamente salvata con il dataModule. Essa contiene dati da due tabelle
relazionate: CUSTOMERS e INVOICES.
Questo straordinario strumento vi permette di trasferire qualsiasi campo dell’oggetto Query per relazionare i vostri dati
in qualsiasi modo. La vera bellezza di Custom View diventa visibile quando avete bisogno di combinare informazioni
da una varietà di fonti in un singolo Report o applicazione.
Tappa 8. No-Click Reports
Cliccate sull’etichetta Current Report per vedere la potenza di No-Click Reports di dQuery/Web.
Semplicemente cliccando sull’etichetta Current Report, avete indotto DQuery/Web a generare un No-Click Report dai
dati che avete trasferito nella Custom View. Questi dati riflettono tutte le fatture inserite per tutti i clienti. Noi abbiamo
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
20
inserito una fattura per Jones, due fatture per Taylor e nessuna fattura per Smith. Notate che se i dati fossero stati
filtrati, il Report avrebbe rispecchiato i filtri.
In una manciata di secondi, le vostre viste personalizzate sono state organizzate ed elencate in un Report che può essere
salvato, editato, inviato alla stampante, a un file HTML o direttamente sul Web!
Noi possiamo anche cambiare il modo in cui navighiamo nei dati del nostro nuovo Report. Al momento stiamo
navigando coi clienti. Per navigare con le fatture, selezionate l’etichetta Custom View.
Cambiate il campo di Navigation Query (situato in cima alla live-data area) da CUSTOMERS1 a INVOICES1.
Selezionate l’etichetta Current Report ancora una volta e vedrete solo le fatture di Taylor, il cliente selezionato al
momento.
Prima di procedere, ritornate all’etichetta Custom View e fissate la Query Navigation su CUSTOMERS1.
Cliccate, ancora una volta, sull’etichetta Current Report.
Salviamo questo report. Andate al menu File e selezionate l’opzione “Save Current Report As”.
Se vi viene chiesto di salvare il data Module, selezionate Yes.
Inserite “CustomerSales” come nome del report e assicuratevi di salvarlo nella cartella GuidedTour.
Se trascinate in basso la “lista-campo” dei Current Reports ( situata in cima alla live-data area) voi vedrete che ora avete
due report: uno chiamato No-Click Report e uno chiamato CUSTOMERSALES.REP.
Poiché non abbiamo modificato il report, essi sono identici, perciò cambiamo il report CUSTOMERSALES per
illustrare come potete avere diversi report associati ad un singolo dataModule.
Assicuratevi che “No-ClickReport “ sia quello attivo. Noi abbiamo intenzione di modificare CUSTOMERSALES.REP.
e non vogliamo che sia aperto mentre lo stiamo facendo.
Aprite il menu Reports in cima allo schermo e selezionate l’opzione Edit Reports. Ora dovreste vedere una finestra di
dialogo come quella rappresentata nella figura.
La finestra di dialogo Edit Report vi permette di editare ogni report associato al dataModule attivo. Se volete editare
altri Report c’è una opzione vicino alla base della finestra che vi permette di selezionare ogni report presente sulla rete.
Il report che noi vogliamo editare è evidenziato, ora cliccate OK.
Il Report Designer dB2K ora apparirà con la Component Palette, l’Inspector e la barra degli strumenti di formattazione
in cima. Il vostro schermo dovrebbe assomigliare allo schermo mostrato nella pagina successiva.
La Component Palette fornisce una completa gamma di oggetti utili per creare un report.
Poiché lo abbiamo chiuso prima, l’Inspector non può apparire a questo punto. Se non è sullo schermo, cliccate con il
tasto destro del mouse su Report Designer e selezionate “Inspector” dal menu.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
21
Il dB2K Report Designer è uno strumento di disegno su vasta scala. Con esso potete modificare tutti gli aspetti dei
vostri reports.
Per questo tappa faremo un semplice cambiamento. Selezionate ed evidenziate il titolo del report. Cliccate su Inspector
e assicuratevi che l’etichetta Properties sia selezionata.
Consiglio: Per vedere tutte le opzioni disponibili, cliccate con il tasto destro del mouse su ogni area grigia vuota di
Inspector e cliccate su “Expand All Categories”.
Fate scorrere verso il basso sulla opzione “text” sotto Miscellaneous e cambiate il valore inserito con “Customer Sales
Report”. Appena digitate, notate che il titolo cambia anche nella superfice del design report.
Chiudete il report.
Cliccate Yes quando siete pronti a salvarlo
Ora portate in basso la lista dei reports sull’etichetta Current Report e selezionate CUSTOMERSALES. Notate che il
titolo nel report evidenziato cambia. Andando avanti e indietro tra i due reports si dimostra come gli strumenti dQuery
/Web e dB2K possono, velocemente e facilmente, creare, modificare e visualizzare una varietà di reports associati ad un
singolo dataModule.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
22
Tappa 9. One-Click Windows
Noi abbiamo creato un oggetto Database, tabelle, oggetti Query, viste personalizzate e reports clienti. Questi sono i
blocchi di costruzione di qualsiasi programma database. Il prossimo passo logico è di unire tutti i nostri componenti e
schierarli con un applicativo. dQuery/Web fornisce gli strumenti per generare automaticamente sia applicativi Windows
che Web basati sul design del vostro dataModule. In questo capitolo creeremo velocemente un applicativo Windows
semplicemente con un singolo click del mouse.
Aprite il menu Applications e selezionate l’opzione One.Click Windows. Selezionate Yes quando vi viene chiesto di
salvare il dataModule. Ora dovreste vedere una finestra come quella sotto riportata.
Sono accessibili due etichette: “General” e “Field Attributes”. La prima volta che viene aperta questa finestra, voi
dovrete inserire le vostre cartelle sia per i files di programma che per i files oggetto sull’etichetta “General”. Riferitevi
all’illustrazione che segue e usate i due bottoni con il simbolo della cartella per cambiare entrambi i campi in
C:\GuidedTour.
dQuery/Web ricorderà i settaggi che avete fatto in modo che in futuro avrete solo bisogno di cliccare sul bottone OK
per generare il vostro applicativo Windows. Questo è One-Click Windows in azione.
Notate che tutti i campi per le nostre due tabelle sono preselezionati. Selezionando l’etichetta Field Attributes voi potete
modificare la visualizzazione delle labels dei campi sugli schermi di data-entry .e decidere se un campo dato sia o no
richiesto durante l’inserimento dei dati. Accettiamo tutte le impostazioni di default per ora.
Assicuratevi che l’impostazione della vostra cartella punti sulla GuidedTour e cliccate OK.In soli pochi secondi vedrete
una finestra simile a quella presentata nella pagina seguente.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
23
Con un solo click del mouse, voi avete creato un applicativo Windows completamente funzionale senza scrivere una
sola linea di codice!
Cliccate sul bottone Run Application per vedere il vostro applicativo in azione:
Senza nemmeno inserire una linea di codice, ora voi avete un applicativo stand-alone, libero da diritti d’autore,
eseguibile.
Vediamo cosa può fare.
Lo schermo di inserimento dati per la tabella Customers dovrebbe essere sul display. Cliccando sull’etichetta
INVOICES1 apparirà lo schermo di inserimento dati per la tabella Invoices.
Se selezionate Taylor nella tabella Customers e selezionate l’etichetta INVOICES1, vedrete i dati delle fatture per
Taylor .
Voi potete editare i dati esistenti e inserire nuovi dati usando il menu Edit.
Voi potete localizzare i dati aprendo il menu Rowset e selezionando la funzione Begin Locate con l’opzione Form.
Questa opzione vi permetterà di effettuare delle ricerche inserendo i dati in ogni campo.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
24
In modo simile, aprendo il menu Filter e selezionando il Begin Filter con l’ozione Form voi potete mettere una varietà
di filtri semplicemente inserendo dei dati nel modulo.
Per eseguire una ricerca veloce nell’indice, provate questo: Selezionate la tabella cliente nell’etichetta View.
Andate sulla tabella Dati.
Con Index Order fissato su LASTNAME, digitate “t” nel campo Speed Search.
Il primo cliente che inizia con “t” (Taylor) è ora evidenziato.
Alla fine, tutti i reports associati al vostro dataModule sono disponibili nell’etichetta Current Report.
Chiudete l’applicazione. Selezionate Finished dal menu. dQuery/Web con il dataModule Guided Tour dovrebbero ora
comparire sul vostro schermo.
Tappa 10. One-Click Web Applications
Ora proviamo a creare un applicativo Web. Per completare questo compito con successo, avrete bisogno di usare
Apache Web Server. Se non lo avete fatto, vi preghiamo di ridurre a icona dB2k e eseguire Apache Web Server ora.
Ritornate su dB2K e andate al menu Applications.
Selezionate l’opzione One-Click Web. Se viene suggerito di salvare il vostro dataModule, selezionate Yes. Dovreste
vedere una finestra dialogo simile a quella sotto presentata.
La finestra di dialogo One-Click Web è molto simile a quella che avevamo visto per One-Click Windows. Le cartelle di
configurazione sono prefissate per un applicativo Web e hanno defaults prefissati per l’Apache Web Server.
In aggiunta alle etichette “General” e “Field Attributes”, c’è anche un’etichetta chiamata “Layout, che permette la
manipolazione dello schema dei colori per il vostro applicativo Web. Per gli scopi di questo tour possiamo ignorarlo.
Accettate tutti i defaults e cliccate OK.
Riducete ad icona dB2K e aprite il vostro browser Web. Inserite l’indirizzo http://localhost/guidedtour.htm e premete
<Enter>. Il vostro browser dovrebbe presentare una pagina simile a quella presentata qui sotto.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
25
Congratulazioni, avete con successo creato un applicativo Web libero da diritti d’autore!
Ora possiamo simulare di aggiungere un nuovo cliente ai nostri records da qualsiasi punto sul Web.
Cliccate sul collegamento CUSTOMERS1 sotto Data Entry.
Inserite le seguenti informazioni del cliente nei campi appropriati per creare un nuovo record:
LASTNAME:
ADDRESS:
STATE: “FL”
SALESYTD:
“Vance”
FIRSTNAME : “Richard”
“2131 Palmetto Avenue” CITY:
“Palm Beach”
ZIP:
“43555”
“75000.00”
Confrontate il vostro schermo con quello presentato qui sopra e cliccate sul bottone “Submit”.
Entro pochi secondi il vostro browser dovrebbe far ritornare uno schermo che vi dice che i dati sono stati inseriti con
successo ( immagine non presentata).
Ora cliccate per due volte sul bottone Back del vostro browser. Ciò dovrebbe farvi ritornare alla pagina Main Menu
Web del vostro applicativo.
In seguito, cliccate sul collegamento CUSTOMERSALES.REP sotto Reports. Notate che il record di Mr. Vance viene
ora mostrato in questo report. Se voi metteste questo applicativo sul vostro Web Server, potreste inserire dati, in pochi
secondi, da ogni parte nel mondo.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
26
Se controllate la vostra tabella Customers, troverete che il vostro nuovo cliente è stato inserito automaticamente. Ciò
significa che ci sono tre modi per inserire dati in dB2K : attraverso dQuery/Web, attraverso il vostro applicativo
Windows, e attraverso il vostro applicativo Web.
Questo conclude il tour di dQuery/Web. Ora avete usato con successo dB2K per creare databases, queries, tabelle,
indici, filtri, ricerche e generare reports e applicazioni funzionanti di Windows e Web. Speriamo che questo tour vi sia
stato utile, e che vi piaccia lavorare con dB2K, Information Toolset!
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
27
Appendice. dB2K per Programmatori
Per i programmatori che volessero sviluppare i loro applicativi partendo da zero, dB2K offre incredibili strumenti visivi.
Daremo un’occhiata ad alcuni di questi strumenti di disegno per creare un modulo di inserimento dati usando il data
Module del nostro Guided Tour.
Iniziamo.
Chiudete il vostro browser e tornate indietro su dB2k.
Chiudete il vostro dataModule di dQuery/Web. Salvate il vostro lavoro se vi viene richiesto. Ora dovreste vedere il
dB2K Navigator e la finestra Command. Se non li vedete, cliccate su il menu View e apriteli entrambi.
Concentriamoci per ora sul Navigator.
Nota: Quando viene selezionata l’etichetta “All “ del Navigator, il campo “Look in “ (verso la cima del Navigator)
dovrebbe indicare la cartella Guided Tour. Correggetelo se non lo fa.
Inoltre, selezionate l’etichetta “Tables” e assicuratevi che il campo “Look in” punti sugli aliases Guided Tour. Usate
l’elenco per correggerlo se non lo fa.
Selezionate l’etichetta Forms dal Navigator.
Cliccate due volte sull’icona “Untitled” all’estrema sinistra.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
28
La finestra di dialogo “New Form” apparirà per chiedere quali strumenti volete usare per creare il form.
Cliccate sul bottone Designer. Ora dovreste vedere il Form Designer con le finestre di dialogo Inspector, Format, e
Component Palette. Se Inspector non appare sul vostro schermo, cliccate con il tasto destro del mouse su Form
Designer e selezionatelo dal menu che appare.
Il vostro schermo dovrebbe ora assomigliare alla figura sottostante.
Il Form Designer è la sezione in cui potete creare moduli e finestre di dialogo, componenti fondamentali degli
applicativi grafici di Windows.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
29
La Component Palette vi permette di trasferire al Form Designer alcuni o tutti i componenti che potrebbero servirvi sul
form che state creando.
Inspector vi fa ispezionare e modificare tutte le proprietà, gli eventi e i metodi degli oggetti dB2K.
E alla fine, la finestra di dialogo Format vi permette di mettere a punto la visualizzazione dei componenti sul form. Per
esempio, voi potete cambiare il font dei componenti del testo e selezionare attributi dei font come il grassetto, il corsivo
e la sottolineatura.
Ora creiamo un form di inserimento dati usando il nostro dataModule di Guided Tour.
Cliccate su dB2K Navigator e portatelo in primo piano. Selezionate l’etichetta DataModule.
Trasferite il dataModule di GuidedTour sulla superfice del Form Designer.
Trasferendo il dataModule sul FormDesigner voi avete il form abilitato ai dati !
Vediamo cosa significa.
Cliccate con il tasto destro del mouse sulla superficie del Form Design e selezionate la Field Palette dal menu.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
30
Indovinate cosa succede? La Field Palette mostra tutti i campi del dataModule, sia la tabella clienti (tabella
CUSTOMERS1) che la tabella fatture (Tabella INVOICES1).
Ora voi potete trasferire campi dal Field Palette sulla superfice Form Designer e istantaneamente abilitarli al trattamento
dei dati! Partiamo.
Cliccate sui campi “Last Name”, “Address”, “City”, e “State” da “CUSTOMERS1” del Field Palette e trascinateli sulla
superfice del Form Designer.
Selezionate l’etichetta INVOICES1 e trascinate il campo “BalanceDue” sul Form Designer.
Consiglio: Notate che tutte le barre possono essere personalizzate. Aprite il menu View e selezionate le Tool Windows
per vedere le barre disponibili. A questo punto, tutte le opzioni dovrebbero essere selezionate, includendo la barra
Standard e la Alignment toolbar:
Il vostro Form Designer dovrebbe assomigliare a quello presentato sotto. Notate che le vostre barre possono essere
posizionate in modo diverso.
La barra Alignment rende l’allineamento dei componenti sulla superfice del Form designer una operazione veloce e
semplice. Usiamola per allineare i componenti che abbiamo posizionato sulla superfice design.
Cliccate e disegnate una casella intorno a tutti i componenti.
Andate alla barra di allineamento e cliccate sul bottone Align Left (il più lontano a sinistra sulla barra). I componenti
sulla superfice Form Designer ora sono allineati.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
31
Ora possiamo organizzare il Form. Cliccate sul bottone “Form” (icona con chiave inglese illuminata) della barra di
strumenti Standard.
Quando la finestra di dialogo Save Form appare, chiamate il form “Sales” e assicuratevi che sarà salvato nella cartella
“Guided Tour”.
Cliccate Save per continuare.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
32
Congratulazioni, ora avete un vero, attivo e funzionante applicativo che avete creato dal nulla, usando il dataModule
che noi abbiamo fatto in dQuery/Web!
Come esercizio finale, guardiamo il codice sorgente per il nostro form.
Cliccate sul bottone Form Design (immediatamente alla destra del bottone Form sulla barra Standard). Questo rimette il
form nella modalità design.
Cliccate con il tasto destro del mouse sul Form Designer e selezionate Source Editor /Design dal menu che appare.
Ora dovreste vedere la Source Editor, che vi permette di cambiare, aggiungere, o rimuovere il codice dall’applicativo
per soddisfare le vostre richieste. Voi potreste avere la necessità di ridimensionare l’editor sorgenti per visionare il
codice per il nostro form Sales.
Questo è uno strumento “round trip”. ”Round trip” significa che quando voi chiudete il Source Editor qualsiasi
cambiamento che avete fatto al codice sarà rispecchiato nel vostro form e, viceversa, ogni cambiamento fatto al form
usando gli strumenti visivi sarà riflesso nel codice sorgente .
Questo conclude il nostro tour di dB2K. Ci sono molti strumenti che abbiamo appena accennato in questo breve Tour
Guidato, tra questi il Menu Designer, il Popup Designer; il Project Manager, il Label Wizard, il Web Wizards e molti
altri. Il nostro linguaggio, dBL, offre classi potenti ed uniche, come le Web Classes, che rendono gli applicativi Web
,complessi, potenti … un vero gioco da ragazzi.
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
33
Per ulteriori informazioni, consultate l’aiuto in linea del dB2K o il sito Web
www.dbase.com
Speriamo che vi sia piaciuto lavorare con dB2K, Information Toolset!
Diritti d’autore 2001 dBASE Inc. Tutti i diritti riservati, dB2K e dQuery/Web sono marchi registrati di dBASE Inc.
Tutti gli altri marchi sono la sola proprietà dei loro rispettivi possessori.
dBASE,2001
Traduzione a cura di:
Ecosoft Srl
Distributore esclusivo per l’Italia e
la Svizzera di lingua italiana dei prodotti dBASE
Via Dell’Artigianato, 6
22060 Mirabello di Cantù (CO)
Tel. 031 – 7370155 Fax 031 – 7370122
[email protected] www.db2k.it
Ecosoft Srl – Distributore esclusivo per l’Italia e la Svizzera di lingua italiana
34