
CORSO DI FORMAZIONE PROFESSIONALE PER WEB DESIGNER
CODICE CORSO: 05/10
PIANO
DIDATTICO
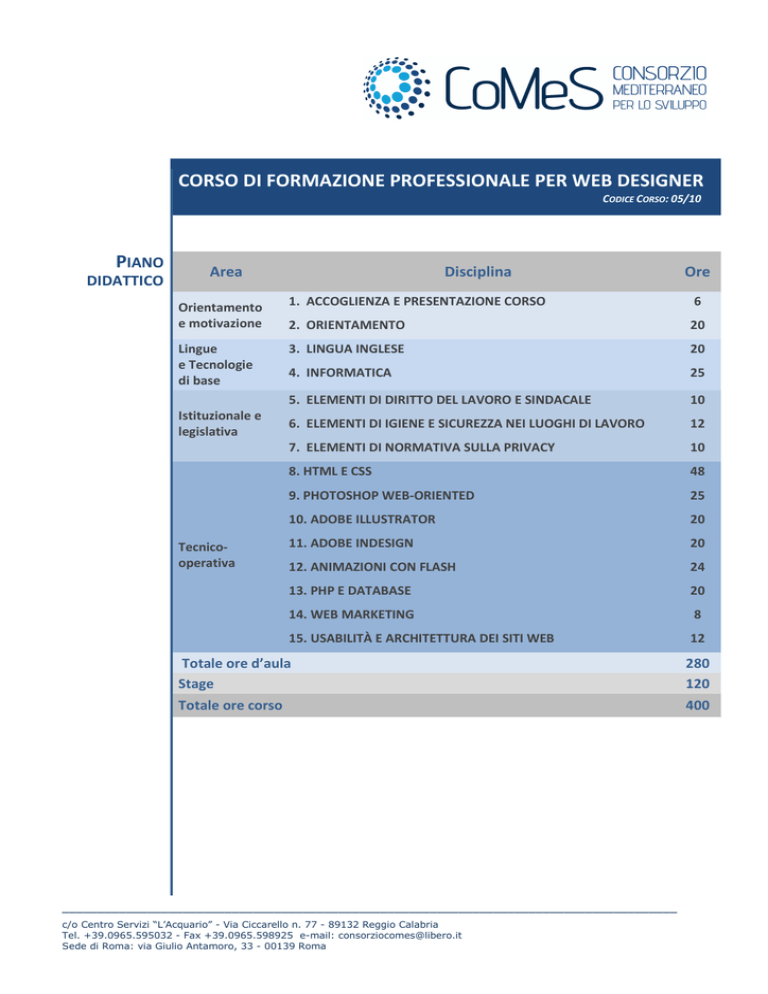
Area
Disciplina
Ore
Orientamento
e motivazione
1. ACCOGLIENZA E PRESENTAZIONE CORSO
6
2. ORIENTAMENTO
20
Lingue
e Tecnologie
di base
3. LINGUA INGLESE
20
4. INFORMATICA
25
5. ELEMENTI DI DIRITTO DEL LAVORO E SINDACALE
10
6. ELEMENTI DI IGIENE E SICUREZZA NEI LUOGHI DI LAVORO
12
7. ELEMENTI DI NORMATIVA SULLA PRIVACY
10
8. HTML E CSS
48
9. PHOTOSHOP WEB-ORIENTED
25
10. ADOBE ILLUSTRATOR
20
11. ADOBE INDESIGN
20
12. ANIMAZIONI CON FLASH
24
13. PHP E DATABASE
20
14. WEB MARKETING
8
15. USABILITÀ E ARCHITETTURA DEI SITI WEB
12
Istituzionale e
legislativa
Tecnicooperativa
Totale ore d’aula
Stage
280
120
Totale ore corso
400
_______________________________________________________________________________________
c/o Centro Servizi “L’Acquario” - Via Ciccarello n. 77 - 89132 Reggio Calabria
Tel. +39.0965.595032 - Fax +39.0965.598925 e-mail: [email protected]
Sede di Roma: via Giulio Antamoro, 33 - 00139 Roma
PROGRAMMI DIDATTICI
MODULO
CONTENUTI
MODULO
CONTENUTI
MODULO
CONTENUTI
MODULO
CONTENUTI
MODULO
CONTENUTI
MODULO
CONTENUTI
MODULO
CONTENUTI
1. ACCOGLIENZA E PRESENTAZIONE CORSO
Presentazione del percorso formativo: contenuti e metodologie didattiche
Stipula del Patto formativo.
2. ORIENTAMENTO
Analisi delle competenze e ricerca attiva del lavoro:
Autovalutazione personale e professionale - Definizione concreta degli obiettivi Costruzione del portfolio delle competenze - Impostazione del progetto professionale Corretta stesura del curriculum vitae.
Tecniche di Problem Solving:
Analisi del problema - Ricerca e pianificazione delle soluzioni - Valutazione di rischi e ostacoli
ed esecuzione del piano risolutivo.
3. LINGUA INGLESE
Inglese di base e tecnico con particolare riferimento ai termini di lingua inglese utilizzati in
ambito informatico e nel web.
Gli allievi saranno guidati nell’apprendimento e nella comprensione dei termini tecnici
relativi all'utilizzo di strumenti informatici mediante la traduzione di siti web e simulazioni di
conversazioni in lingua.
4. INFORMATICA
Il sistema operativo, caratteristiche e funzioni - Gestione del file system - Le applicazioni e i
programmi - Editing dei testi, formattazione e impaginazione – Presentazioni - Esercitazioni
sulla creazione di fogli di calcolo, navigazione sul Web e invio-ricezione posta elettronica.
5. ELEMENTI DI DIRITTO DEL LAVORO E SINDACALE
Evoluzione del mercato del lavoro - Il contratto di lavoro ed il rapporto di lavoro in generale
- I diritti e i doveri del lavoratore - Il rapporto di lavoro subordinato.
6. ELEMENTI DI IGIENE E SICUREZZA NEI LUOGHI DI LAVORO
La tutela del lavoratore e la legge 626 del 1994 - Prevenzione, protezione, formazione ed
informazione del lavoratore - Il decreto legislativo 81/2008 “Testo Unico sulla sicurezza”.
7. ELEMENTI DI NORMATIVA SULLA PRIVACY
Tutela della privacy e trattamento dei dati sensibili, legislazione in materia - Privacy e
internet.
_______________________________________________________________________________________
c/o Centro Servizi “L’Acquario” - Via Ciccarello n. 77 - 89132 Reggio Calabria
Tel. +39.0965.595032 - Fax +39.0965.598925 e-mail: [email protected]
Sede di Roma: via Giulio Antamoro, 33 - 00139 Roma
MODULO
CONTENUTI
MODULO
CONTENUTI
MODULO
CONTENUTI
8. HTML E CSS
Studio e analisi dei tag fondamentali:
Intestazione, titolo e corpo della pagina - Formattazione del testo (font, dimensioni, colori,
paragrafi...) - Hyperlink e collegamenti (url...) - Gestione e inserimento di immagini
(collegamento con immagini, sfondi e mappe...) - Creazione di tabelle - Form moduli Finestre e frames
I fogli di stile (css):
Lavorare con i fogli di stile, gerarchia e sintassi
Utilizzare un editor testuale:
Utilizzo di Dreamweaver Cs3 (attraverso la realizzazione di un mini-progetto) Strutturazione logica di un sito: le directory - Gestione e utilizzo di celle e tabelle Inserimento e utilizzo di immagini (in strutture complesse) - Utilizzo di ‘linguaggi’ alternativi
per potenziare l’html (java-script...).
9. PHOTOSHOP WEB-ORIENTED
Grafica bitmap ed introduzione all’utilizzo di Photoshop:
Concetti fondamentali di Photoshop - Immagini bitmap e grafica vettoriale - Dimensioni e
risoluzione delle immagini
Uso degli strumenti:
Uso delle palette principali - Modificare le dimensioni e la risoluzione di un’immagine Metodi modelli di colore e conversioni tra i metodi di colore - Uso degli strumenti di
selezione - I tracciati di ritaglio - La modalità maschera veloce
La gestione del colore:
Colori singoli e quadricromia - Modalità colore: CMYK e RGB - Creazione e modifica dei colori
Creazione e gestione dei testi:
La palette carattere - Formattazione dei testi - Impaginare un testo - Creare effetti sui testi
Uso dei livelli:
I livelli e le loro proprietà - La gestione dei livelli - Modificare i livelli - Le maschere di livello
La trasparenza:
Applicare le impostazioni di trasparenza - Modificare l’opacità agli oggetti grafici - Applicare
un contorno sfocato - Creazione di un’ombra esterna.
PHOTOSHOP WEB-ORIENTED
Introduzione alle peculiarità della grafica web oriented:
Principali differenze rispetto alla grafica tradizionale - Elementi di base di teoria del colore e
introduzione ai formati di esportazione delle immagini - Nozioni di base di teoria della
percezione (esempi positivi e negativi di strutturazione di interfacce grafiche) - Panoramica
generale sulle applicazioni di grafica web e non - Gli stili di livello.
10. ADOBE ILLUSTRATOR
Disegno di forme e linee - Livelli, gruppi, oggetti e selezioni - Strumento penna, matita e
beziers - Gestione e conversione dei punti di un tracciato - Testo elaborato su tracciati e
cornici - Estrusione e fusione di oggetti - Immagini bitmap e funzioni di ricalco - Simboli,
istanze e filtri Adobe.
_______________________________________________________________________________________
c/o Centro Servizi “L’Acquario” - Via Ciccarello n. 77 - 89132 Reggio Calabria
Tel. +39.0965.595032 - Fax +39.0965.598925 e-mail: [email protected]
Sede di Roma: via Giulio Antamoro, 33 - 00139 Roma
MODULO
CONTENUTI
MODULO
CONTENUTI
MODULO
CONTENUTI
11. ADOBE INDESIGN
Tavolo di montaggio e impostazioni del documento - Pagine mastro e gestione degli
elementi comuni - Cornici di testo e cornici grafiche - Creazione, importazione e modifica di
stili - Tracciati di ritaglio e canali alfa - Definire e importare tabelle da word/excel - Creazione
di indici e di sommari - Stampa e gestione dell'area di sovrastampa.
12. ANIMAZIONI CON FLASH
Differenze tra grafici bitmap e vettoriali - Creazione e impostazione di un filmato. Il Flash
Player - Primi approcci con l'ambiente di sviluppo: stage, timeline, frame e sequenze
animate - Strumenti di disegno base ed avanzati, uso dei layer e dei principali pannelli Importazione di bitmap - Creazione di scene. Controllo ed esplorazione di filmati - Studio di
simboli grafici, movieclip, proprietà simboli, uso della libreria - Creazione di animazioni
interpolate con il tweening di movimento e forme (Motion Tweening e Shape Tweening),
uso dei gruppi e dei path - Creazioni di animazioni con uso combinato di maschere, linee
guida e suggerimenti forme - Creazioni di bottoni, bottoni combinati con clip e filmati - Le
principali azioni. Basi di animazioni interattive. Il linguaggio Action Script - Inserimento di
suoni - Esportazione di un filmato ed implementazione in una pagina web - Ottimizzazione di
un filmato ed uso di animazioni di preloading.
13. PHP E DATABASE
Cenni di networking:
Le informazioni contenute in un pacchetto TCP/IP - come viaggia un pacchetto TCP/IP Effettuare il debugging di rete ai livelli ISO/OSI 1,2,3,4
PHP:
Riconoscere la struttura di una pagina dinamica - conoscere gli aspetti procedurali e
funzionali del linguaggio - Conoscere le potenzialità di un linguaggio interpretato Modificare una pagina statica per renderla dinamica - Includere in una pagina informazioni
variabili - Modificare l'aspetto e/o i contenuti in maniera condizionale - Iterare le
informazioni - Accedere alle funzioni (pre)definite del linguaggio - Accedere alle risorse
informative del linguaggio su Internet
SQL:
Conoscere la struttura database > tabella > record > campo - Cenni al modello entità –
relazione - Creare / eliminare una tabella - Inserire un record in una tabella - Selezionare
record / campi in base a uno o più criteri - Ordinare i record in base a uno o più criteri Modificare record - Eliminare i record
PHP + MYSQL:
L'integrazione dell'SQL nel PHP - Autenticarsi presso MYSQL e selezionare un database Eseguire comandi SQL attraverso il PHP - Ricevere selezioni di dati dall'SQL al PHP Configurare il proprio FRONTEND WEB a MYSQL.
_______________________________________________________________________________________
c/o Centro Servizi “L’Acquario” - Via Ciccarello n. 77 - 89132 Reggio Calabria
Tel. +39.0965.595032 - Fax +39.0965.598925 e-mail: [email protected]
Sede di Roma: via Giulio Antamoro, 33 - 00139 Roma
MODULO
CONTENUTI
MODULO
CONTENUTI
14. WEB MARKETING
Marketing, Target e Pianificazione - Motori di Ricerca: Directory e Spider - I principali motori
di ricerca: Google, Altavista, Virgilio, Yahoo, Inktomi, Open Directory (Odp), ecc. Registrazione delle pagine web, registrazione a pagamento (PFI) - Criteri di Valutazione e
Ranking, fattori on-the-page e fattori off-the-page - Le Parole Chiavi (keywords), Titoli e
Meta-tag - Link Popolarity, PageRank, Anchor Text - Ottimizzazione delle pagine del sito Pubblicità Online e le modalità di conteggio costi. Affiliate Marketing - Google AdWords:
meccanismo di funzionamento e ottimizzazione degli investimenti - Analisi file di log e
Statistiche: Hit e Impression, dati di traffico, analisi popolarità delle pagine, i Referer Link Controllo del ROI (Return On Investment) - Come bloccare i motori di ricerca - Software e
servizi di supporto.
15. USABILITÀ E ARCHITETTURA DEI SITI WEB
Cos'è l'usabilità:
Definizione (norma ISO 9241) - Interazione uomo-macchina - Introduzione agli standard - A
chi e a cosa serve l’usabilità: scopi e metodi - Usabilità e accessibilità - Usabilità e
architettura delle informazioni
Il progetto:
Identificazione di scopi e target del sito: analisi di mercato - Lo scheletro del sito - Home
page (dove sono? Dove posso andare?) - La barra di navigazione - Pagine interne – Link Utilizzo di convenzioni
Il contenuto:
Scrivere per il Web: quantità, qualità, pertinenza e chiarezza - Disposizione e stile del testo Archivio e motore interno: la ricerca delle informazioni - Espedienti visivi
Le tecnologie:
Compatibilità: browser, hardware, piattaforme, plug-in… - Motori di ricerca esterni e
indicizzazione - Flash: uso e abuso - Mantenimento e ottimizzazione del progetto
L’esperienza dell’utente:
Percorso del designer VS percorso dell’utente - Il “web del visitatore”: luogo di sorprese e
compromessi - Sfogliare le pagine, non leggerle.
_______________________________________________________________________________________
c/o Centro Servizi “L’Acquario” - Via Ciccarello n. 77 - 89132 Reggio Calabria
Tel. +39.0965.595032 - Fax +39.0965.598925 e-mail: [email protected]
Sede di Roma: via Giulio Antamoro, 33 - 00139 Roma