
CSS Tutorial
Diciamo che vogliamo un bel colore rosso come sfondo della pagina web:
Usando solo l' HTML avremmo fatto in questo modo:
<body bgcolor="#FF0000">
Lo stesso risultato con i CSS si ottiene così:
body {background-color: #FF0000;}
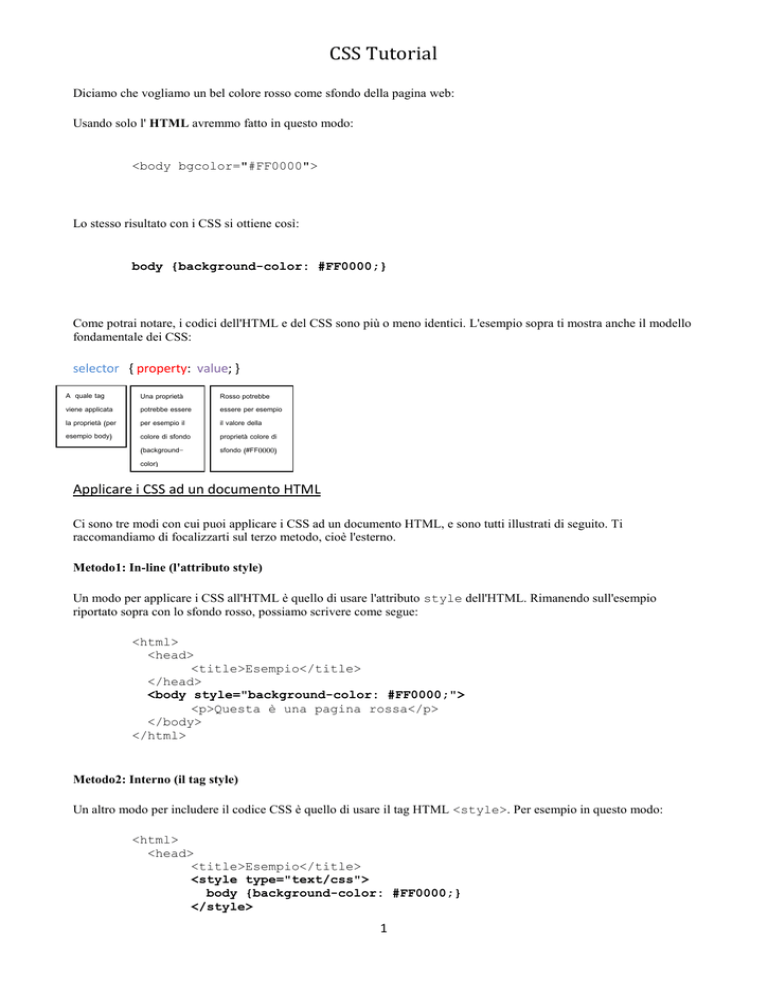
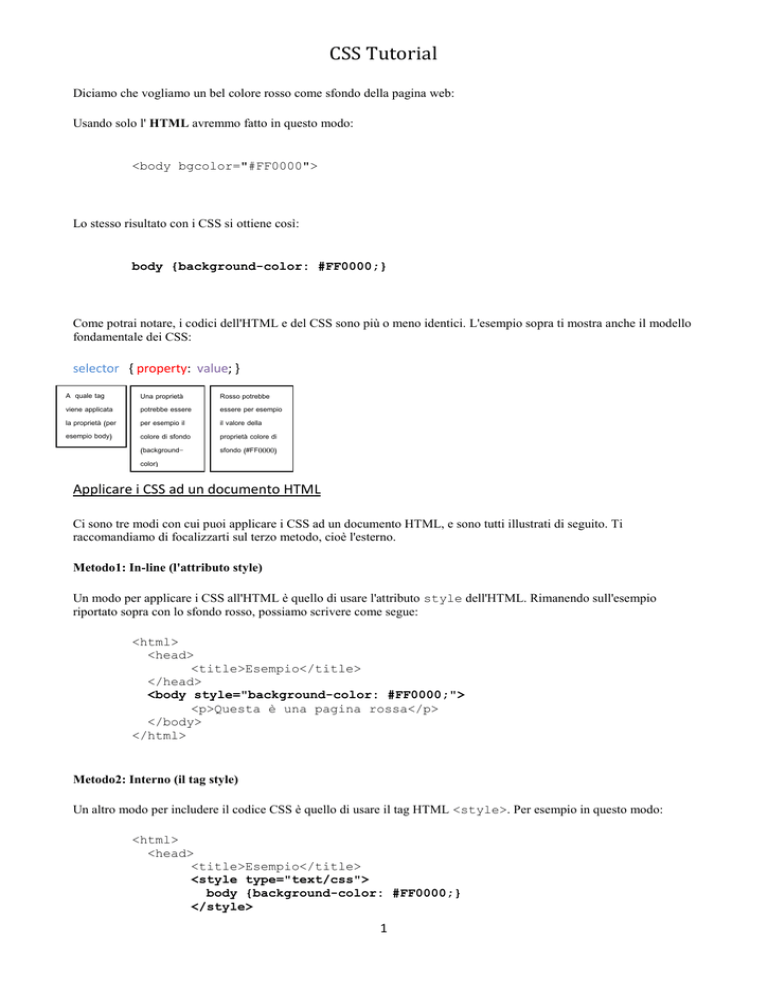
Come potrai notare, i codici dell'HTML e del CSS sono più o meno identici. L'esempio sopra ti mostra anche il modello
fondamentale dei CSS:
selector { property: value; }
A quale tag
Una proprietà
Rosso potrebbe
viene applicata
potrebbe essere
essere per esempio
la proprietà (per
per esempio il
il valore della
esempio body)
colore di sfondo
proprietà colore di
(background-
sfondo (#FF0000)
color)
Applicare i CSS ad un documento HTML
Ci sono tre modi con cui puoi applicare i CSS ad un documento HTML, e sono tutti illustrati di seguito. Ti
raccomandiamo di focalizzarti sul terzo metodo, cioè l'esterno.
Metodo1: In-line (l'attributo style)
Un modo per applicare i CSS all'HTML è quello di usare l'attributo style dell'HTML. Rimanendo sull'esempio
riportato sopra con lo sfondo rosso, possiamo scrivere come segue:
<html>
<head>
<title>Esempio</title>
</head>
<body style="background-color: #FF0000;">
<p>Questa è una pagina rossa</p>
</body>
</html>
Metodo2: Interno (il tag style)
Un altro modo per includere il codice CSS è quello di usare il tag HTML <style>. Per esempio in questo modo:
<html>
<head>
<title>Esempio</title>
<style type="text/css">
body {background-color: #FF0000;}
</style>
1
CSS Tutorial
</head>
<body>
<p>Questa è una pagina rossa</p>
</body>
</html>
Questa tecnica ti permette di guadagnare un sacco di lavoro. Se per esempio vuoi cambiare il colore di sfondo di un sito
web di 100 pagine, un foglio di stile ti può salvare dal farlo manualmente per tutti i 100 documenti HTML. Usando i
CSS il cambiamento può essere fatto in pochi secondi solo cambiando un codice nel foglio di stile.
Mettiamo in pratica quello che abbiamo appena imparato.
Metodo3: Esterno (link ad un foglio di stile)
Il metodo raccomandato è quello di fare un link a quello che viene chiamato un foglio di stile esterno. In tutto questo
tutorial useremo questo metodo per i nostri esempi.
Un foglio di stile esterno è semplicemente un file di testo con estensione .css. Come con tutti gli altri file, puoi mettere
il tuo foglio di stile sul server web o sul disco fisso.
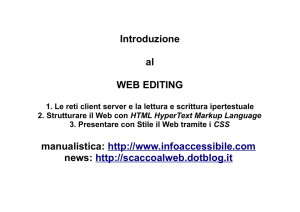
Per esempio, supponiamo che il tuo foglio di stile si chiami style.css. La situazione potrebbe essere illustrata come
segue:
La linea di codice deve essere inserita nella sezione header del codice HTML, cioè tra i tag <head> e </head>, in
questo modo:
<html>
<head>
<title>Il mio documento</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
</head>
<body>
...
Questo link dice al browser che per visualizzare il file HTML, dovrebbe usare il layout come descritto nel file CSS.
La cosa realmente intelligente è che più documenti HTML possono essere linkati allo stesso foglio di stile. In altre
parole, un file CSS può essere usato per controllare il layout di più documenti HTML contemporaneamente.
Apri Notepad (o qualsiasi altro editor di testo) e crea due file - un file HTML e un file CSS - con questi contenuti:
default.htm
<html>
<head>
<title>Il mio documento</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>Il mio primo foglio di stile</h1>
</body>
</html>
style.css
body {
background-color: #FF0000;
2
CSS Tutorial
}
Adesso metti i due file nella stessa cartella. Ricordati di salvare i file con la giusta estensione (rispettivamente ".htm" e
".css")
Dal tuo browser apri default.htm e osserva la tua pagina con lo sfondo rosso. Congratulazioni! Hai fatto il tuo primo
foglio di stile!
Colori e sfondi
In questa lezione imparerai come applicare i colori e gli sfondi al tuo sito web. Vedremo anche alcuni metodi avanzati
per posizionare e controllare le immagini di sfondo. Spiegheremo quindi le seguenti proprietà CSS:
color
background-color
background-image
background-repeat
background-attachment
background-position
background
Colore di primo piano: la proprietà 'color'
La proprietà color descrive il colore di primo piano di un elemento.
Per esempio, immagina di volere tutti i titoli del documento di colore rosso scuro. I titoli sono tutti marcati con
l'elemtno HTML <h1>. Il codice sotto definisce il colore rosso dell'elemento <h1>.
h1 {
color: #ff0000;
}
I colori possono essere inseriti in valore esadecimale come nell'esempio sopra, o puoi usare il nome del colore in inglese
("red") o il suo valore in rgb (rgb(255,0,0)).
La proprietà 'background-color'
La proprietà background-color descrive il colore di sfondo degli elementi.L'elemento <body> contiene tutto il
contenuto di un documento HTML. Per questo motivo, per cambiare il colore di sfondo di tutta la pagina, dovremmo
applicare la proprietà background-color all'elemento <body>.
Il colore di sfondo può essere applicato anche ad altri elementi compresi i titoli e il testo. Nell'esempio sotto sono stati
applicati diversi colori di sfondo agli elementi <body> e <h1>.
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
3
CSS Tutorial
Nota che abbiamo applicato due proprietà ad <h1> separandole con un punto e virgola.
Immagini di sfondo [background-image]
La proprietà CSS background-image viene usata per inserire una immagine di sfondo.
Come esempio di immagine di sfondo abbiamo usato la farfalla sotto. Puoi scaricare questa immagine in modo da
poterla usare sul tuo computer (fai click con il taasto destro del mouse sull'immagine e scegli "salva immagine come"),
o puoi usare un'altra immagine che ti piace inserire.
Per inserire l'immagine della farfalla come immagine di sfondo di una pagina web applica semplicemente la proprietà
background-image al <body> e specifica la posizione dell'immagine.
body {
background-color: #FFCC66;
background-image: url("farfalla.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
Immagini di sfondo ripetute [background-repeat]
Nell'esempio sopra hai notato che per default la farfalla viene ripetuta sia orizzontalmente che verticalmente in modo da
coprire tutto lo schermo? La proprietà background-repeat controlla questo comportamento.
La tabella sotto sottolinea i quattro diversi valori che può assumere background-repeat.
Valore
Descrizione
Esempio
Visualizza
l'esempio
Background-repeat:
repeat-x
L'immagine viene ripetuta orizzontalmente
background-repeat:
repeat-y
L'immagine viene ripetuta verticalmente
Visualizza
l'esempio
background-repeat:
repeat
L'imagine viene ripetuta sia orizzontalmente che
verticalmente
Visualizza
l'esempio
background-repeat: norepeat
L'immagine non viene ripetuta
Visualizza
l'esempio
4
CSS Tutorial
Per esempio, per evitare ripetizione di un'immagine di sfondo il codice dovrebbe apparire come questo:
body {
background-color: #FFCC66;
background-image: url("farfalla.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Visualizza l'esempio
Immagini di sfondo bloccate [background-attachment]
La proprietà background-attachment specifica se una figura di sfondo è fissa o si muove insieme all'elemento
che la contiene.
Una immagine di sfondo fissa non si muoverà con il testo quando il lettore scorrerà la pagina, mentre una immagine di
sfondo non bloccata si muoverà insieme al testo della pagina web.
La tabella sotto sottolina i due valori che può avere background-attachment. Fai click sugli esempi per vedere le
differenze fra scroll e fixed.
Valore
Background-attachment:
scroll
Descrizione
L'immagine si muove con la pagina - non
bloccata
Background-attachment: fixed L'immagine è bloccata
Il codice sotto, per esempio, blocca l'immagine di sfondo.
body {
background-color: #FFCC66;
background-image: url("farfalla.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Visualizza l'esempio
5
Esempio
Visualizza
l'esempio
Visualizza
l'esempio
CSS Tutorial
Immagini di sfondo posizionate [background-position]
Per default una immagine di sfondo verrà posizionata nell'angolo in alto a sinistra dello schermo. La proprietà
background-position ti permette di cambiare il default e posizionare l'imamgine di sfondo in qualsiasi altro
posto dello schermo che preferisci.
Ci sono molti modi per stabilire i valori di background-position. Tutti comunque stabiliscono un insieme di
coordinate. Per esempio, il valore '100px 200px' posiziona l'immagine a 100px dal lato sinistro e a 200px dal bordo
superiore della finestra del browser.
Le coordinate possono essere indicate come percentuale delle dimensioni dello schermo, unità fisse (pixel, centimetri,
ecc.) o puoi usare le parole inglesi top, bottom, center, left e right. Il modello sotto illustra meglio il sistema:
La tabella ti da qualche esempio.
Valore
Descrizione
Esempio
background-position:
2cm 2cm
L'immagine è posizionata a 2 cm dalla sinistra e a 2 Visualizza
cm dal basso della pagina
l'esempio
background-position:
50% 25%
L'immagine è centrata ad un quarto della pagina dal Visualizza
basso
l'esempio
background-position:
top right
L'immagine è posizionata nell'angolo in alto a destra Visualizza
della pagina
l'esempio
Il codice di esempio sotto posiziona l'immagine di sfondo nell'angolo in basso a destra:
body {
background-color: #FFCC66;
background-image: url("farfalla.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
6
CSS Tutorial
}
h1 {
color: #990000;
background-color: #FC9804;
}
Visualizza l'esempio
Raggruppamento [background]
La proprietà background è una scorcaitoira per tutte le proprietà di sfondo che abbiamo elencato in questa lezione.
Con la proprietà background puoi raggruppare molte proprietà insieme e scrivere così il tuo foglio di stile in una
maniera ancora più corta e più facile da leggere.
Guarda per esempio queste cinque linee:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
Usando background puoi ottenere lo stesso risultato con solo una linea di codice:
background: #FFCC66 url("farfalla.gif") no-repeat fixed right bottom;
Di seguito l'ordine con cui devono essere inserite le proprietà:
[background-color] | [background-image] | [background-repeat] | [backgroundattachment] | [background-position]
Se una proprietà non viene definita verrà automaticamente posta al suo valore di default. Per esempio, backgroundattachment e background-position non vengono definite nell'esempio:
background: #FFCC66 url("farfalla.gif") no-repeat;
Queste due proprietà, che non sono state specificate, verranno soltanto definite con il loro valore di default che, come
abbiamo visto, è scroll e top left.
Font
In questa lezione imparerai qualcosa sui font e su come applicarli utilizzando i CSS. Vedremo anche come funziona il
fatto che uno specifico font può esssere visualizzato sul tuo tuo sito web solo se è stato istallato sul PC che aprirà il tuo
sito. Verranno quindi descritte le seguenti proprietà CSS:
7
CSS Tutorial
font-family
font-style
font-variant
font-weight
font-size
font
La famiglia dei caratteri [font-family]
La proprietà font-family viene usata per definire le priorità per la lista dei caratteri da usare per visualizzare un
elemento o una pagina web. Se il primo font della lista non è stato istallato sul computer che accede al sito, allora verrà
provato il secondo font della lista e così via finchè non verrà trovato un fonte disponibile.
Ci sono due tipi di nomi per catalogare i font: i nomi della famiglia e le famiglie generiche. I due termini vengono
spiegati sotto.
Nome della famiglia
Esempi di nomi della famiglia (conosciuto spesso con il termine "font") possono essere per esempio
"Arial", "Times New Roman" o"Tahoma".
Famiglia generica
Le famiglie generiche possono essere descritte meglio come gruppi di nomi di famiglie con
caratteristiche uniformi. Un esemio è il sans-serif (in italiano, senza grazie), che è la collezione dei
font senza le cosiddette grazie, o "piedi".
Di seguito vengono illustrate le differenze:
8
CSS Tutorial
Quando fai la lista dei font per il tuo sito web, inizia con i font più usati e segui con alcuni font alternativi. E'
raccomandabile terminare la lista con il nome di una familia generica di font. In questo modo la pagina potrà essere
visualizzata ocn un font della stessa famiglia generica, nel caso in cui tutti i font listati non fossero disponibili.
Un esempio di lista di priorità dei font potrebbe essere fatta così:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
I titoli marcati con <h1> verranno visualizzati con il font "Arial". Se questo font non è stato istallato sul computer
dell'utente, allora verrà utilizzato al suo posto il font "Verdana". Se entrambi questi font non sono disponibili, i titoli
verranno visualizzati utilizzando un font della famiglia sans-serif.
Nota come il nome del font "Times New Roman" contiene degli spazi e per questo motivo viene messo tra doppi apici.
Stile del font [font-style]
La proprietà font-style definisce lo stile normale, italico o obliquo del font scelto. Nell'esempio sotto tutti i titoli
marcati con <h2> verranno visualizzati in italico.
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
Variante del font [font-variant]
La proprietà font-variant viene usata per scegliere tra le varianti normal o small-caps di un font. Un font smallcaps è un font font che usa tutte lettere maiuscole di dimensioni leggermente più piccole, al posto delle lettere
minuscole. Confuso? Guarda questo esempio:
Se viene assegnato a font-variant il valore small-caps e non è disponibile nessun font small-caps il
browser molto probabilmente mostrerà il testo tutto maiuscolo.
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
Peso del font [font-weight]
La proprietà font-weight descrive il grado di neretto, o "di pesantezza", che dovrebbe avere il font. Un font può
essere sia normal che bold. Alcuni browser supportano anche l'uso di una serie di numeri tra 100 e 900 (in centinaia)
per descrivere la pesantezza di un font.
p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
9
CSS Tutorial
Dimensione del font [font-size]
La dimensione di un font viene definita con la proprietà font-size.
Per descrivere le dimensioni di un font si può scegliere tra diverse unità di misura (per esempio, pixel e percentuali). In
questo tutorial ci focalizzeremo sulle unità più utilizzate comunemente e più appropriate, mostrate negli esempi:
h1 {font-size: 30px;}
h2 {font-size: 12pt;}
h3 {font-size: 120%;}
p {font-size: 1em;}
Visualizza l'esempio
C'è una sola differenza chiave tra le quattro unità elencate sopra. Le unità 'px' e 'pt' indicano dimensioni assolute per il
font, mentre '%' e 'em' permettono all'utente di ridimensionare il font come preferiscono. Molti utenti sono
diversamente abili, anziani o semplicemente vedono poco o hanno un monitor di qualità scadente. Per far si che il web
sia accessibile a tutti, dovresti usare le unità ridimensionabili come '%' o 'em'.
Raggruppamento [font]
Usando la proprietà font è possibile raggruppare tutte le diverse proprietà dei font in una sola.
Per sempio immagina queste quattro linee di codice usate per descrivere le proprietà del font per il tag <p>:
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
Usando la proprietà per il raggruppamento il codice sarà semplificato:
p {
font: italic bold 30px arial, sans-serif;
}
L'ordine dei valori per font è:
font-style | font-variant | font-weight | font-size | font-family
Testo
Formattare e aggiungere dello stile al testo è una delle prerogative principali per ogni web designer. In questa lezione ti
verranno introdotte alcune sorprendenti opportunità fornite dai CSS per aggiungere stile al testo. Descriveremo le
seguenti proprietà:
10
CSS Tutorial
text-indent
text-align
text-decoration
letter-spacing
text-transform
Indentazione del testo [text-indent]
La proprietà text-indent ti permette di aggiungere un tocco elegante ai paragrafi di testo, applicando una
indentazione alla prima linea del paragrafo. Nell'esempio sotto abbiamo applicato una indentazione di 30px a tutti i
paragrafi marcati con il tag <p>:
p {
text-indent: 30px;
}
Visualizza l'esempio
Allineamento del testo [text-align]
La proprietà text-align corrisponde all'attributo align usato nelle precedenti versioni di HTML. Il testo può essere
allineato a sinistra, a destra o centrato. Oltre a questo il valore justify permetterà di allineare ogni linea del testo sia a
destra che a sinistra. Già conosci questo tipo di allineamenti da esempi sui giornali o sulle riviste.
Nell'esempio sotto il testo nel titolo della tabella <th> verrà allineato a destra mentre i dati nella tabella <td> saranno
centrati. Inoltre i normali paragrafi di testo saranno giustificati:
th {
text-align: right;
}
td {
text-align: center;
}
p {
text-align: justify;
}
Visualizza l'esempio
Decorazione del testo [text-decoration]
La proprietà text-decoration permette di aggingere al testo diverse "decorazioni" o "effetti". Per esempio puoi
sottolineare il testo, inserire una linea sul testo o sopra il testo, ecc. Nell'esempio che segue i titoli <h1> vengono
sottolineati con una linea sopra il testo e i titoli <h3> con una liena sul testo.
11
CSS Tutorial
h1 {
text-decoration: underline;
}
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
Visualizza l'esempio
Spazio fra i caratteri [letter-spacing]
Lo spazio tra i caratteri del testo può essere specificato usando la proprietà letter-spacing. Il valore della
proprietà è semplicemente la distanza desiderata. Per esempio, se vuoi uno spazio tra i caratteri del testo di un paragrafo
<p> di 3px e una distanza tra i caratteri del titolo <h1> di 6px, il codice che dovresti usare sarà:
h1 {
letter-spacing: 6px;
}
p {
letter-spacing: 3px;
}
Visualizza l'esempio
Trasformazione del testo [text-transform]
La proprietà text-transform controlla l'uso delle maiuscole in un testo. Puoi scegliere capitalize, usare uppercase
o lowercase a seconda di come appare il testo nel codice HTML.
Un esempio potrebbe essere la parola "headline" che può essere mostrata ll'utente come "HEADLINE" o "Headline".
Esistono quattro possibili valori per la proprietà text-transform:
capitalize
Usa la maiuscola per il primo carattere di ogni parola. Per esempio: "john doe" sarà "John Doe".
uppercase
Converte tutti i caratteri in maiuscole. Per esempio: "john doe" sarà "JOHN DOE".
lowercase
Converte tutte i caratteri in minuscole. Per esempio: "JOHN DOE" sarà "john doe".
none
Nessuna trasformazione - il testo viene presentato come appare nel codice HTML.
Come esempio useremo una lista di nomi. I nomi sono tutti marcati con <li> (list-item). Diciamo che vogliamo i nomi
in lettere maiuscole e i titoli in minuscolo.
Cerca di guardare il codice HTML di questo esempio e vedrai che in effetti il testo è in lettere minuscole.
h1 {
text-transform: uppercase;
}
12
CSS Tutorial
li {
text-transform: capitalize;
}
Visualizza l'esempio
Link
Puoi applicare tutto quello che hai imaprato nelle lezioni precedenti anche ai link (cioè, cambiare il colore, i font, la
sottolineatura, ecc.). La cosa nuova è che i CSS ti permettono di definire queste proprietà in modo diverso a seconda se
il link è stato visitato o no, è attivo o se il cursore è proprio sopra il link. In questo modo è possibile aggiungere un po'
di fantasia ed utili effetti al tuo sito web. Per controllare questi effetti devi usare quella che viene chiamata una pseudoclasse (pseudo-classes).
Cosa è una pseudo-classe?
Una pseudo-classe ti permett di tenere in considerazione condizioni o eventi diversi quando definisci una proprietà epr
una tag HTML.
Guardiamo un esempio. Come sai, in HTML i link vengono specificati con il tag <a>. Possiamo quindi usare a come
selettore nei CSS:
a {
color: blue;
}
Un link può assumere diversi stati. Per esempio, può essere già stato visitato o no. Puoi usare una pseudo classe per
asssegnare uno stile diverso ai link visitati e ai link non ancora visitati.
a:link {
color: blue;
}
a:visited {
color: red;
}
Usa a:link e a:visited rispettivamente per i link non ancora visitati e per i link già visitati. I link attivi avranno
come pseudo-classe a:active, mentre a:hover verrà usato per definire il cursore sopra il link.
Adesso vedremo in dettaglio ciascuna delle quattro pseudo-classi.
Pseudo-classe: link
La pseudo-classe :link viene usata per i link che non sono stati ancora visitati dall'utente.
Nel codice di esempio riportato sotto i link non visitati appariranno di colore blu chiaro.
13
CSS Tutorial
a:link {
color: #6699CC;
}
Pseudo-classe: visited
La pseudo-classe :visited viene usata per i link che sono già stati visitati dall'utente. Per esempio, nel codice sotto
faremo tutti i link visitati con un colore viola scuro:
a:visited {
color: #660099;
}
Pseudo-classe: active
La pseudo-classe :active viene usata per i link attivi.
Nell'esempio inseriamo un colore di sfondo giallo per i link attivi:
a:active {
background-color: #FFFF00;
}
Pseudo-classe: hover
La pseudo-classe :hover viene usata quando il cursore del mouse passa sopra ad un link.
Questa proprietà può essere usata per creare un effetto interessante. Per esempio, se vogliamo tutti i link arancioni e in
italico quando ci passiamo sopra con il mouse, allora il nostro CSS dovrebbe essere:
a:hover {
color: orange;
font-style: italic;
}
Esempio 1: quando il cursore è sopra un link
E'molto diffuso creare effetti diversi quando il cursore passa sopra un link. Guarderemo quindi altri esempi legati alla
pseudo-classe :hover.
Esempio 1a: Spazio tra i caratteri
Lo spazio tra i caratteri può essere modificato usando la proprietà letter-spacing. E' possibile applicare questa
proprietà ai link per creare degli effetti speciali:
14
CSS Tutorial
a:hover {
letter-spacing: 10px;
font-weight:bold;
color:red;
}
Visualizza l'esempio
Esempio 1b: MAIUSCOLE e minuscole
Abbiamo visto anche la proprietà text-transform che permette di rendere le lettere maiuscole o minuscole. Anche
questa proprietà può essere usata per creare un effetto particolare sui link:
a:hover {
text-transform: uppercase;
font-weight:bold;
color:blue;
background-color:yellow;
}
Visualizza l'esempio
Esempio 2: Elimina la sottolineatura dai link
Una domanda molto frequente è come si fa per eliminare la sottolineatura dai link?
Dovresti considerare attentemente se è necessario eliminare la sottolineatura dei link poichè questo potrebbe
diminuire significativamente l'usabilità del tuo sito web. Le persone sono abituate a vedere i link sottolineati di blu e
sanno che possono cliccarci sopra. Perfino mia madre lo sa! Se cambi la sottolineatura e il colore dei link ci potrebbero
essere dei casi in cui l'utente si potrebbe confondere e quindi non sfruttare a pieno tutti i benefici del contenuto del tuo
sito.
Detto questo è molto semplice eliminare la sottolineatura dei link. Come ricorderai dalla lezione 5, la proprietà textdecoration può essere usata per definire se volgiamo o meno la sottolineatura del testo. Per rimuovere la
sottolineatura devi semplicemente definire il valore di text-decoration a none.
a {
text-decoration:none;
}
In alternativa puoi definire la proprietà text-decoration insieme alle altre proprietà per tutte le quattro pseudoclassi.
a:link {
color: blue;
text-decoration:none;
}
a:visited {
color: purple;
text-decoration:none;
}
15
CSS Tutorial
a:active {
background-color: yellow;
text-decoration:none;
}
a:hover {
color:red;
text-decoration:none;
}
Visualizza l'esempio
Identificazione e gruppi di elementi (class e id)
Qualche volta potresti voler applicare uno stile speziale ad un particolare elemento o ad un gruppo particolare di
elementi. In questa lezione vedremo in dettaglio come puoi usare class e id per specificare le proprietà a degli
elementi selezionati.
Come fai per colorare un titolo particolare in modo diverso rispetto a tutti i titoli del tuo sito web? Come fai per
raggruppare i tuoi link in diverse categorie e dare ad ogni categoria uno stile speciale? Questi sono solo alcuni esempi di
domande a cui rispondere in questa lezione.
Raggruppare gli elementi con class
Diciamo che abbiamo due liste di link di diversi grappoli di uva usati per il vino bianco e per il vino rosso. Il codice
HTML sarà così:
<p>Uva per il vino bianco:</p>
<ul>
<li><a href="ri.htm">Riesling</a></li>
<li><a href="ch.htm">Chardonnay</a></li>
<li><a href="pb.htm">Pinot Blanc</a></li>
</ul>
<p>uva
<ul>
<li><a
<li><a
<li><a
</ul>
per il vino rosso:</p>
href="cs.htm">Cabernet Sauvignon</a></li>
href="me.htm">Merlot</a></li>
href="pn.htm">Pinot Noir</a></li>
Visualizza l'esempio
Ora vogliamo che i link al vino bianco siano gialli, e i link al vino rosso siano rossi mentre i restanti link della pagina
rimarranno blu.
Per ottenere questo dividiamo i link in due categorie assegnando una classe a ciascun link usando l'attributo class.
Cerchiamo di definire alcune classi nell'esempio sotto:
<p>Uva per il vino bianco:</p>
<ul>
<li><a href="ri.htm" class="whitewine">Riesling</a></li>
<li><a href="ch.htm" class="whitewine">Chardonnay</a></li>
<li><a href="pb.htm" class="whitewine">Pinot Blanc</a></li>
</ul>
16
CSS Tutorial
<p>Uva
<ul>
<li><a
<li><a
<li><a
</ul>
per il vino rosso:</p>
href="cs.htm" class="redwine">Cabernet Sauvignon</a></li>
href="me.htm" class="redwine">Merlot</a></li>
href="pn.htm" class="redwine">Pinot Noir</a></li>
In futuro possiamo definire delle proprietà particolari per i link che appartengono rispettivamente a "whitewine"e a
"redwine".
a {
color: blue;
}
a.whitewine {
color: #FFBB00;
}
a.redwine {
color: #800000;
}
Visualizza l'esempio
Come mostrato nell'esempio puoi definire le proprietà per tutti gli elementi che appartengono a certe classi usando
.nomedellaclasse nel foglio di stile del documento.
Identificativo dell'elemento con id
Oltre a raggruppare gli elementi potresti aver bisogno di identificare un unico elemento. Questo viene fatto usando
l'attributo id.
La cosa speciale con l'attributo id è che non ci possono essere due elementi con lo stesso id nello stesso documento.
Ogni id deve essere unico, altrimenti dovresti usare l'attributo class. adesso vediamo un esempio sui possibili utilizzi
di id:
<h1>Capitolo 1</h1>
...
<h2>Capitolo
...
<h2>Capitolo
...
<h1>Capitolo
...
<h2>Capitolo
...
<h3>Capitolo
...
1.1</h2>
1.2</h2>
2</h1>
2.1</h2>
2.1.2</h3>
L'esempio sopra è un classico per molti documenti suddivisi in capitoli o paragrafi. Sarebbe naturale assegnare un id a
ciascun capitolo come mostrato di seguito:
<h1 id="c1">Capitolo 1</h1>
...
17
CSS Tutorial
<h2
...
<h2
...
<h1
...
<h2
...
<h3
...
id="c1-1">Capitolo 1.1</h2>
id="c1-2">Capitolo 1.2</h2>
id="c2">Capitolo 2</h1>
id="c2-1">Capitolo 2.1</h2>
id="c2-1-2">Capitolo 2.1.2</h3>
Diciamo che il titolo per il capitolo 1.2 deve essere in rosso. Questo può essere fatto con i CSS:
#c1-2 {
color: red;
}
Visualizza l'esempio
Gruppi di elementi (span e div)
Gli elementi <span> e <div> vengono usati per raggruppare e strutturare un documento e vengono utilizzati spesso
insieme agli attributi class e id.
In questa lezione vedremo in dettaglio come si usano <span> e <div> poichè questi sono due elementi HTML sono di
importanza fondamentale per i CSS.
Raggruppare con <span>
Raggruppare con <div>
Raggruppare con <span>
L'elemento <span> è quello che possiamo definire un elemento neutro che non aggiunge niente al documento stesso.
Ma con i CSS <span> può essere usato per aggiungere effetti visivi a parti specifiche di testo all'interno del
documento.
Un esempio di quanto detto potrebbe essere questa citazione di Benjamin Franklin:
p>Early to bed and early to rise
makes a man healthy, wealthy and wise.</p>
Diciamo che vogliamo evidenziare in rosso quelli che il Sig. Franklin vede come benefici del non rimanere a letto tutto
il giorno. A questo scopo marchiamo i benefici con <span>. Ad ogni span viene quindi aggiunta una class che
possiamo definire nel nostro foglio di stile:
<p>Early to bed and early to rise
makes a man <span class="benefit">healthy</span>,
<span class="benefit">wealthy</span>
and <span class="benefit">wise</span>.</p>
18
CSS Tutorial
Il CSS corrispondente è:
span.benefit {
color:red;
}
Visualizza l'esempio
Naturalmente puoi anche usare id per aggiungere lo stile agli elementi <span>. Proprio come ricorderai dovrai
applicare un unico id per ciascuno dei tre elementi <span>, come abbiamo visto nella lezione precedente.
Raggruppare con <div>
Mentre <span> viene usato con un elemento di livello blocco come abbiamo visto nell'esempio precedente, <div>
viene usato per raggruppare uno o più elementi di livello blocco.
A parte queste differenze, il raggruppamento con <div> funziona più o meno allo stesso modo. Guardiamo un esempio
con due liste di presidenti degli USA divisi per partiti politici:
<div id="democrats">
<ul>
<li>Franklin D. Roosevelt</li>
<li>Harry S. Truman</li>
<li>John F. Kennedy</li>
<li>Lyndon B. Johnson</li>
<li>Jimmy Carter</li>
<li>Bill Clinton</li>
</ul>
</div>
<div id="republicans">
<ul>
<li>Dwight D. Eisenhower</li>
<li>Richard Nixon</li>
<li>Gerald Ford</li>
<li>Ronald Reagan</li>
<li>George Bush</li>
<li>George W. Bush</li>
</ul>
</div>
E nel nostro foglio di stile possiamo utilizzare il raggruppaamento nello stesso modo visto sopra:
#democrats {
background:blue;
}
#republicans {
background:red;
}
Visualizza l'esempio
19
CSS Tutorial
Nell'esempio abbiamo usato solo <div> e <span> su oggetti molto semplici come testo e colori di sfondo. Entrambi
gli elementi hanno il potenziale di fare cose molto più avanzate. Comunque non lo diremo in questa lezione. Lo
vedremo più tardi nel seguito del tutorial.
Il modello box
Nei CSS il modello box (o contenitore) descrive tutti i contenitori che sono stati generati dagli elementi HTML. Il
modello box contiene anche le opzioni dettagliate riguardanti margini, bordi, riempimenti e contenuto per ciascun
elemento. Il diagramma sotto ti mostra come viene costruito il modello box:
Il modello box nei CSS
La figura sopra potrebbe sembrare un po' troppo teorica, quindi cerchiamo di usare il modello in un vero e proprio caso
con un titolo e del testo. L'HTML per il nostro esempio è (da Universal Declaration of Human Rights):
<h1>Article 1:</h1>
<p>All human beings are born free
and equal in dignity and rights.
They are endowed with reason and conscience
and should act towards one another in a
spirit of brotherhood</p>
Aggiungendo del colore e informazioni per i font l'esempio potrebbe presentarsi come mostrato di seguito:
20
CSS Tutorial
L'esempio contiene due elementi: <h1> e <p>. Il modello box per i due elementi può essere illustrato come segue:
Nonostante possa sembrare un pochino complicato la figura mostra come ogni elemento HTML è circondato da
contenitori. Quei contenitori che possiamo sistemare usando i CSS.
Margini e riempimenti
Nella lezione precedente hai visto una introduzione del modello box. In questa lezione ti mostreremo come cambiare la
presentazione degli elementi definendo le proprietà margin e padding.
Definire i margini in un elemento
Definire il padding in un elemento
Definire i margini in un elemento
Un elemento ha quattro lati: destro, sinistro, alto e basso. margin indica la distanza di ciascuno dei lati dall'elemento
vicino (o dai bordi del documento). Come primo esempio vedremo come definire i margini per il documento in sè, cioè
per l'elemento <body>. La figura sotto mostra come vogliamo che siano i margini delle nostre pagine.
21
CSS Tutorial
Il codice CSS per fare ciò sarà così:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
O potresti scegliere un modo ancora più elegante:
body {
margin: 100px 40px 10px 70px;
}
Visualizza l'esempio
Puoi definire i margini allo stesso modo in quasi ogni elemento. Per esempio, potremmo scegliere di definire i margini
per tutti i paragrafi di testo marcati con l'elemento <p>:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
Visualizza l'esempio
Definire il padding in un elemento
Padding può essere inteso anche come "riempimento". Questo ti fa capire meglio che il padding non influisce sulla
distanza dell'elemento dagli altri elementi, ma definisce soltanto la distanza interna tra il bordo e il contenuto
dell'elemento.
L'uso di padding può essere illustrato guardando un semplice esempio dove tutti i titoli hanno un colore di sfondo:
h1 {
background: yellow;
}
h2 {
background: orange;
}
Visualizza l'esempio
Definendo il padding per i titoli puoi stabilire quanto riempimento ci deve essere intorno al testo per ogni titolo:
22
CSS Tutorial
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
Visualizza l'esempio
Bordi
I bordi possono essere usati per molte cose, per esempio come elemento decoratico o per sottolineare una separazione
fra due oggetti. I CSS ti forniscono opzioni infinite nell'utilizzo dei bordi nelle tue pagine.
border-width
border-color
border-style
esempi di definizioni di bordi
border
Spessore dei bordi [border-width]
Lo spessore dei bordi viene definito con la proprietà border-width, che può avere valore thin (sottile), medium
(medio), e thick (spesso), o un valore numerico indicato in pixel. La figura sotto illustra come:
Colore dei bordi [border-color]
La proprietà border-color definisce il colore del bordo. I valori sono i normali valori per i colori, come per
esempio "#123456", "rgb(123,123,123)" o "yellow".
Tipi di bordi [border-style]
E' possibile scegliere fra diversi tipi di bordi. Sotto sono mostrati 8 diversi tipi di bordi così come vengono interpretati
da Internet Explorer 5.5. Tutti gli esempi sono mostrati con colore "gold" e spessore "thick", ma possono essere
chiaramente mostrati con altri colori e altri spessori.
Quando non vuoi nessun bordo puoi usare i valori none o hidden.
23
CSS Tutorial
Esempi di definizione di bordi
Le tre proprietà descritte sopra possono essere messe insieme in ogni elemento e produrre pertanto bordi diversi. Per
mostrare questo vedremo un documento dove vengono abbiamo definito bordi diversi per <h1>, <h2>, <ul> e <p>. Il
risultato potrebbe non essere così gradevole ma mostra bene alcune delle molte possibilità:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
Visualizza l'esempio
24
CSS Tutorial
E' possibile definire anche delle proprietà speciali per i bordi top-, bottom-, right- o left-. L'esempio sotto
mostra come:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Visualizza l'esempio
Raggruppamento [border]
Come abbiamo fatto anche per altri elementi, è possibile raggruppare in una molte proprietà usando border. Vediamo
come fare con un esempio:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
Può essere raggruppato in:
p {
border: 1px solid blue;
}
Height e width
Fino ad ora non ci siamo preoccupati molto delle dimensioni degli elementi con cui abbiamo lavorato. In questa lezione
vedremo come si possono definire facilmente l'altezza e la larghezza di un elemento.
width
height
25
CSS Tutorial
Definire la larghezza [width]
Con la proprietà width- puoi definire la larghezza di un elemento.
L'esempio semplice riportato sotto ci fornisce un contenitore all'interno del quale è possibile digitare del testo:
div.box {
width: 200px;
border: 1px solid black;
background: orange;
}
Visualizza l'esempio
Definire l'altezza [height]
Nota come nell'esempio sopra l'altezza del contenitore viene definita dallo stesso contenuto. Con la proprietà height
puoi definire tu stesso l'altezza del contenitore. Come esempio proviamo a fare un contenitore alto 500px:
div.box {
height: 500px;
width: 200px;
border: 1px solid black;
background: orange;
}
Visualizza l'esempio
Elementi flottanti (floats)
Un elemento può flottare a destra o a sinistra usando la proprietà float. Questo vuol dire che il box e il suo contenuto
flotttano entrambi a destra o a sinistra del documento (o del box che li contiene)l modello box). La figura che segue
illustra il principio:
Se per esempio vogliamo avere un testo che si adagia intorno all'immagine, il risultato dovrebbe essere come quello che
segue:
26
CSS Tutorial
Il codice HTML dell'esempio sopra appare così:
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Per avere una immagine flottante a sinistra e il testo che la circonda, devi solo definire l'ampiezza (width) del box che
circonda l'immagine e quindi fissare a left la proprietà float:
#picture {
float:left;
width: 100px;
}
Visualizza l'esempio
Un altro esempio : colonne
La proprietà float può essere usata anche per le colonne di un documento. Per creare le colonne devi semplicemente
strutture le stesse colonne nel codice HTML con l'elemento <div>, come mostrato di seguito:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
27
CSS Tutorial
</div>
Ora definisce la larghezza desiderata delle colonne per esempio al 33%, dopodichè, fissa semplicemente la
proprietà float per ogni colonna a left:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
Visualizza l'esempio
float può assumere i seguenti valori left, right o none.
La proprietà clear
La proprietà clear viene usata per controllare come si dovrebbero comportare gli elementi che seguono elementi
flottanti.
Per default gli elementi successivi si muovono in modo da riempire lo spazio disponibile lasciato libero quando un box
viene flottato da un lato. Guarda l'esempio sotto dove il testo si muove automaticamente accanto all'immagine di Bill
Gates.
La proprietà clear può assumere i valori left, right, both o none. Il principio è che, se per esempio clear è fissato a both
per un box, il bordo superiore del box starà sempre sotto il bordo inferiore del possibile box flottante che viene sopra.
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Per evitare che il testo flotti vicino alla figura possiamo aggiungere:
#picture {
float:left;
width: 100px;
}
28
CSS Tutorial
.floatstop {
clear:both;
}
Visualizza l'esempio
Posizionamento degli elementi
Con il posizioanmento del CSS puoi sistemare un elemento esattamente dove vuoi all'interno della pagina. Insieme alla
proprietà float il posizionamento ti permette molte possibilità per creare un layout preciso e avanzato.
In questa lezione discuteremo:
del principio del posizionamento nei CSS
del posizionamento relativo
del posizionamento relativo
Il principio del posizionamento nei CSS
Immagina una finestra di browser come un sistema di coordinate:
Il principio alla base del posizionamento è che puoi posizionare ciascun box in qualsiasi posto del sistema di coordinate.
Diciamo che vogliamo posizionare un titolo. Usando il modello box il titolo apparirà come segue:
29
CSS Tutorial
Se vogliamo posizionare questo titolo a 100px di distanza dal bordo superiore del documento e a 200px di distanza dal
bordo sinistro, dovremmo scrivere il seguente codice CSS:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
Il risultato sarà il seguente:
Come puoi vedere il posizionamento dei CSS è una tecnica molto precisa per sistemare gli elementi. E' molto più facile
che cercare di usare tabelle, immagini trasparenti o altre cose.
Posizionamento assoluto
Un elemento posizionato in maniera assoluta non avrò nessuno spazio nell documento. Questo significa che non lascia
nessuno spazio dopo che è stato posizionato.
Per posizionare un elemento in maniera assoluta la proprietà position deve avere valore absolute. In seguito puoi usare
proprietà left, right, top, e bottom per sistemare i box.
Come esempio di posizionamento assoluto abbiamo scelto di sistemare 4 box in ciascun angolo del documento:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
30
CSS Tutorial
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
Visualizza l'esempio
Posizionamento relativo
Per posizioanre un elemento in maniera relativa la proprietà position deve avere valore relative. La differenza tra il
posizionamento assoluto e quello relativo è su come viene calcolata la posizione.
La posizione di un elemento posizionato in maniera relativa viene calcolato dalla sua posizione originale nel
documento. Questo significa che sposti l'elemento a destra, a sinistra, in alto o in basso. In questo un elemento avrà
sempre uno spazio nel documento dopo il suo posizionamento.
Come esempio di posizionamento relativo cerchiamo di posizionare tre immagini in relazione alla loro posizione
originaria nella pagina. Nota come le immagini lasciano dello spazio vuoto nella loro posizione originaria all'interno del
documento:
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
Visualizza l'esempio
Nelle due lezioni precedenti hai imparato come far flottare e come posizionare gli elementi. Questi due metodi ti danno
molte possibilità per costruire le tue pagine senza aver bisogno di nessuno dei vecchi metodi, come le tabelle o le
31
CSS Tutorial
immagini trasparenti. Usa i CSS. Sono molto più precisi, di forniscono molti più vantaggi e sono anche molto semplici
da mantenere.
Layer su layer con lo z-index (Layer)
I CSS lavorano su tre dimensioni - altezza, larghezza e profondità. Abbiamo già visto le prime due dimensioni nella
precedente lezione. In questa lezione impareremo come fare in modo che diversi elementi diventino un layer. In breve
questo fornisce l'ordine con cui gli elementi si sovrappongono uno sull'altro.
A questo proposito assegna ad ogni elemento un numero (z-index). Il sistema è che un elemento con il numero più alto
si sovrappone all'elemento con numero inferiore.
Diciamo che stiamo giocando a poker e che abbiamo una scala reale. La nostra mano può essere presentata in modo che
ogni carta riceva uno z-index:
In questo caso i numeri si seguono uno dopo l'altro (1-5) ma lo stesso risultato si potrebbe ottenere usando 5 numeri
diversi. La cosa importante è la sequenza cronologica dei numeri (l'ordine).
Il codice nell'esempio delle carte sarà così:
#ten_of_diamonds {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
32
CSS Tutorial
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
Visualizza l'esempio
I layer possono essere usati in molte situazioni. Per esempio cerca di usare z-index per creare effetti nei titoli invece di
fare delle immagini. Da una parte è più veloce caricare del testo e dall'altra fornisce una più alta potenzialità di essere
considerato da un motore di ricerca.
Standard web e validazione
W3C sta per World Wide Web Consortium, che è una organizzazione indipendente che gestisce gli standard su web
(cioè HTML, CSS, XML e molti altri). Microsoft, The Mozilla Foundation e molte altre organizzazioni fanno parte del
W3C e concordano sugli sviluppi futuri degli standard.
Se hai già lavorato un po' come web designer, probabilmente sai quanto possono essere grandi le differenze di
presentazione di una pagina tra un browser e l'altro. Creare pagine web che possono essere visualizzate in Mozilla,
Internet Explorer, Opera e il resto dei browser esistenti, può essere molto frustrante e far perdere un sacco di tempo.
L'idea di avere degli standard è quella di accettare un denominatore comune su come utilizzare le tecnologie web.
Questo significa che osservando gli standard uno sviluppatore web ha la certezza che quello che sta facendo funzionerà
in modo più appropriato nella maggior parte delle diverse piattaforme. Pertanto noi ti raccomandiamo di appoggiarti
al lavoro svolto dal W3C e di validare i tuoi CSS in modo da osservare sempre gli standard.
Il validatore per i CSS
Per facilitare l'osservanza degli standard per i CSS, il W3C ha creato un validatore che legge il tuo
foglio di stile e ti ritorna una lista di errori o avvertimenti, nel caso in cui il tuo CSS non sia stato
validato.
Per facilitare la validazione del tuo foglio di stile puoi direttamente collegarti da questa pagina web. Nello spazio sotto
sostituisci semplicemente la URL con la URL del tuo foglio di stile e clicca il pulsante per validare. Sarai quindi
informato dal sito del W3C se sono stati trovati errori.
http://w w w .ht
Clicca per validare il foglio di stile
Se il validatore non trova nessun errore, ti verrà mostrata la figura riportata di seguito, che puoi inserire sul tuo sito web
come testimonianza del fatto che stai usando un codice validato:
Il validatore si trova anche a questo indirizzo: http://jigsaw.w3.org/css-validator/
Sito di riferimento: http://it.html.net/tutorials/css/
33