
Università degli Studi di Padova
Dipartimento di Matematica
Laurea in Informatica
Realizzazione di un'applicazione gestionale
per tablet Android ed iOS
Candidato:
Sturaro Agostino, 612088
Relatore:
De Giovanni Luigi
Anno Accademico 2011/2012
1
Indice
1 Progetto aziendale.............................................................................................................................4
1.1 L'azienda ospitante.....................................................................................................................4
1.2 Prodotti aziendali.......................................................................................................................4
1.3 Esigenze degli utenti..................................................................................................................5
1.4 Soluzioni cartacee......................................................................................................................5
1.5 Soluzioni digitali classiche........................................................................................................5
1.6 Nuove soluzioni su tablet...........................................................................................................6
1.7 Funzioni del prodotto.................................................................................................................7
1.8 Risk management.......................................................................................................................7
1.8.1 Identificazione e valutazione dei rischi..............................................................................9
1.8.2 Controllo dei rischi.............................................................................................................9
1.8.3 Strategie proposte.............................................................................................................10
2 Analisi dei requisiti..........................................................................................................................11
2.1 Piattaforma d'esecuzione..........................................................................................................11
2.2 Vincoli generali........................................................................................................................11
2.3 Assunzioni e dipendenze..........................................................................................................11
2.4 Casi d'uso.................................................................................................................................11
2.4.1 Autenticazione utente.......................................................................................................12
2.4.2 Gestione documenti..........................................................................................................13
2.4.3 Consultazione dettagli clienti...........................................................................................15
2.4.4 Consultazione catalogo....................................................................................................15
2.4.5 Gestione giri.....................................................................................................................15
2.4.6 Logout..............................................................................................................................16
3 Design e progettazione....................................................................................................................18
3.1 Vincoli per la distribuzione......................................................................................................18
3.2 Concetti di base........................................................................................................................18
3.3 Navigazione.............................................................................................................................18
3.4 Impostazione visiva generale...................................................................................................19
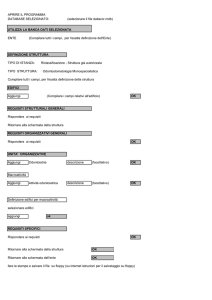
3.5 Interfaccia del programma.......................................................................................................21
3.5.1 Sezioni di autenticazione..................................................................................................22
3.5.2 Sezione documenti clienti................................................................................................24
3.5.3 Sezioni elenco clienti e calcolo giri.................................................................................29
3.5.4 Sezione catalogo articoli..................................................................................................33
4 Strumenti impiegati.........................................................................................................................38
4.1 Microsoft SQL Server 2008 r2................................................................................................38
4.2 Instant Developer.....................................................................................................................38
4.3 Database aziendale...................................................................................................................40
4.3.1 Situazione vigente all'inizio dei lavori.............................................................................40
4.3.2 Rielaborazione strutturale attuata.....................................................................................41
5 Sviluppo...........................................................................................................................................47
5.1 La sincronizzazione.................................................................................................................47
5.1.1 Utilizzo della soluzione integrata.....................................................................................47
5.1.2 Problemi di interoperabilità.............................................................................................48
5.1.3 Studio di soluzioni indipendenti......................................................................................49
5.2 Implementazione dei giri.........................................................................................................51
5.2.1 Soluzioni esistenti............................................................................................................52
5.2.2 Scelta e descrizione dell'algoritmo...................................................................................52
5.2.3 Problemi tecnici...............................................................................................................53
2
5.2.4 Problemi con i dati salvati................................................................................................53
5.3 Altre limitazioni riscontrate.....................................................................................................54
5.3.1 Limitazioni all'uso di widget............................................................................................54
5.3.2 Limitazioni sui valori di default.......................................................................................54
5.3.3 Limitazioni sulle tabelle aggregate..................................................................................55
6 Conclusioni......................................................................................................................................57
7 Riferimenti bibliografici..................................................................................................................58
3
1 Progetto aziendale
1.1 L'azienda ospitante
L'azienda per cui ho lavorato, la Vision Software Gestionale S.r.l., il cui logo è rappresentato
nell'Illustrazione 1, è un'azienda informatica che si occupa dello sviluppo di software gestionale e
della fornitura dei servizi di implementazione e supporto che ne favoriscono l'uso da parte dei
propri clienti.
Illustrazione 1: logo aziendale
Le origini dell'azienda risalgono al 1981, anno in cui i suoi soci svolgevano varie attività di
assistenza ad aziende, enti pubblici, studi professionali e centri elaborazione dati, e si è poi andata
specializzando nel settore degli applicativi gestionali.i
Inizialmente l'azienda si chiamava Nikezadit, poi, al fine di riflettere alcuni cambiamenti avvenuti
al proprio interno, ha cambiato nome in Vision Software House, fino ad assumere l'attuale nome di
Vision Software Gestionale.
L'azienda ha sede in a Pernumia, in provincia di Padova, ed opera sia sul Nord Est, tramite rete
diretta, che sull'intero territorio nazionale, tramite rete indiretta.
Vision fa parte da anni della Microsoft Partner Network: è certificata con una competenza silverii,
ed adotta delle certificazioni di qualità Microsoft per tutti i suoi prodotti destinati alle piattaforme
Microsoft.
Il suo slogan è “software gestionale per aziende italiane competitive nel mondo”.
1.2 Prodotti aziendali
L'azienda Vision Software Gestionale produce e mantiene diversi prodotti, ciascuno dei quali
studiato per risolvere un determinato insieme di problemi gestionali. Questi prodotti hanno dei
database strutturalmente molto simili, abbinati ad interfacce grafiche diverse a seconda del tipo di
esigenze che mirano a soddisfare. Su richiesta dei clienti, l'azienda si è disponibile a personalizzare
i propri prodotti per assecondare le varie necessità particolari che essi possono portare in rilievo.
Tra i prodotti aziendali possiamo citareiii:
VISIONERP, dedicato alle PMI
VISIONCANTIERI, dedicato alle imprese di costruzione
VISIONENERGY, dedicato alla distribuzione all'ingrosso di prodotti petroliferi
4
VISIONFRESH, dedicato alla distribuzione all'ingrosso di prodotti ortofrutticoli e ittici
VISIONTRASPORTI, dedicato agli autotrasportatori di merci e persone
1.3 Esigenze degli utenti
L'applicazione che ci è stato chiesto di realizzare doveva soddisfare le esigenze di due tipi di utenza:
i tecnici manutentori e gli agenti commerciali di aziende che operano nel settore della distribuzione
e dei servizi.
Il primo si occupa di trovare nuovi clienti e di vendere prodotti, mentre il secondo si occupa dei
clienti già acquisiti che necessitano di assistenza per i prodotti venduti.
Entrambe queste figure professionali hanno bisogno di effettuare frequenti spostamenti, e di
possedere informazioni aggiornate sempre a portata di mano. Hanno necessità di raccogliere dati in
maniera efficace e poterli comunicare anche in viaggio.
Ogni giorno il tecnico deve conoscere la propria lista degli impegni giornalieri, in gran parte
interventi di ordinaria manutenzione che possono essere programmati dall'azienda anche diversi
giorni prima. Necessita quindi un modo per tener traccia di tutte le proprie tappe, e documentare il
lavoro svolto.
L'agente può decidere in autonomia come organizzare i propri impegni giornalieri per raggiungere
gli obiettivi assegnatigli dall'azienda.
Spesso, per evitare che i propri commerciali competano tra loro per gli stessi clienti, rischiando di
visitare le stesse persone senza saperlo, l'azienda assegna ai propri commerciali delle diverse zone
geografiche di competenza. Vengono quindi messe a disposizione le informazioni sui potenziali
clienti residenti nelle zone loro assegnate.
Compito dell'agente è occuparsi della vendita dei prodotti ed i servizi proposti dall'azienda,
cercando di incrementarne il volume d'affari. A tal fine, ogni giorno organizza un insieme di visite
ai clienti che gli sono stati assegnati, e procede a contattarli per pubblicizzare e cercare di vendere i
prodotti disponibili sul proprio catalogo. In gergo, l'insieme delle visite che il commerciale compie
in un giorno viene detto “giro”.
1.4 Soluzioni cartacee
Questo è un problema che è stato in passato risolto stampando tutto su carta: l'indirizzo dei luoghi
da visitare, i dettagli dell'intervento da eseguire. In seguito veniva eseguita a mano la stesura del
rapporto d'intervento, ed eventualmente raccolta la firma del cliente.
Dobbiamo tuttavia tenere conto che il materiale stampato, oltre a non essere particolarmente
maneggevole, occupa volume anche dopo l'uso, giacendo in archivio. Inoltre risulta scomodo da
consultare per studi statistici. Pertanto, ove non siano presenti firme con valore legale, può rivelarsi
conveniente copiare i dati, salvarli in forma elettronica, e mandare tutto al macero. Per cui lo spreco
è doppio, e si compone della carta stampata e del tempo di copiatura.
1.5 Soluzioni digitali classiche
Sebbene gestire i documenti in forma digitale lungo tutto il loro ciclo di vita potesse sembrare la
soluzione più conveniente, questo approccio all'atto pratico risultava piuttosto scomodo. Infatti, fino
a poco fa, i mezzi più adatti a gestire i dati durante gli spostamenti, erano il notebook e lo
5
smartphone. Nessuno dei due rispecchiava in particolar modo le esigenze di maneggevolezza e
facilità d'uso richieste dalla clientela.
Leggere documenti complessi sullo schermo di uno smartphone può essere difficoltosoiv, date le
ridotte dimensioni dello schermo, grande al più 4 pollici. Inoltre, molto spesso questi dispositivi
montano solo tastiere di tipo touch, le cui dimensioni sono necessariamente costrette all'interno di
quelle dello schermo. Compilare un rapporto d'intervento con una tastiera digitale utilizzabile al più
con due dita può risultare più scomodo che scriverlo su carta.
Un discorso simile vale per i portatili, che sono stati pensati per essere utilizzati da seduti, e che
richiedono quindi un solido piano d'appoggio, sia per il loro peso, che per ridurre i rischi di caduta
accidentale.
1.6 Nuove soluzioni su tablet
Un dispositivo che, per il proprio form factor, si rende più adatto alla lettura ed all'utilizzo in
movimento è il tablet. Questo tipo di dispositivo era presente sul mercato fin dal 2000, ma ha avuto
una grande diffusione solo di recente, a seguito dell'introduzione dell'iPad nell'anno 2010. Da allora
si stima che la sola Apple abbia venduto più di 100 milioni di dispositivi di questo tipov.
Illustrazione 2: previsioni sulla percentuale di utilizzo del
traffico via etere da parte dei tablet. Fonte: Goldman Sachs
Research
Un tablet occupa all'incirca lo spazio di un quaderno, come è possibile notare dall'Illustrazione 3, e
pesa meno di 700 gvi. Può quindi essere trasportato nella 24 ore di un commerciale, o, se
opportunamente protetto, nella valigia degli attrezzi di un tecnico.
La rapida diffusione che questi dispositivi hanno avuto sul mercato, e le sue ampie prospettive di
crescita sono state il motore che ha spinto molte aziende verso lo sviluppo di nuovo software a loro
dedicato.
6
Illustrazione 3: dimensioni dell'iPad 3.
Fonte: sito ufficiale Apple
1.7 Funzioni del prodotto
Il prodotto deve permettere ad un utente di:
- autenticarsi in maniera sicura sul tablet aziendale
- recuperare i propri dati e la propria configurazione dopo l'accesso
- consultare le informazioni sui clienti assegnatigli dall'azienda
- creare e modificare documenti di compra-vendita
In particolare, deve permettere agli agenti commerciali di:
- consultare il catalogo dei prodotti trattati dall'azienda
- organizzare le proprie visite giornaliere
1.8 Risk management
Al momento di iniziare un nuovo progetto aziendale, oltre a delineare gli obiettivi da raggiungere,
bisogna premurarsi di quello che potrebbe potrebbe comprometterne il raggiungimento. Specie nei
progetti complessi, l'avanzamento dei lavori può incontrare diversi problemi, ed aver studiato un
modo per affrontarli può fare la differenza tra il successo ed il fallimento. Certi problemi si pongono
come ostacoli che possono essere identificati in partenza ed evitati tramite un'accorta pianificazione.
Altri ostacoli si incontrano solo cammin facendo, ma possono essere avvistati in tempo ed aggirati
tramite piccole correzioni di percorso, se si possiedono prontezza di riflessi ed adeguate capacità di
manovra.
Esistono però eventualità il cui verificarsi non è del tutto prevedibile, e quindi rischi che non
sempre è possibile evitare, e che, in una certa misura, bisogna quindi correre. Identificandoli è
tuttavia possibile adoperarsi per ridurre l'impatto causato dall'avverarsi delle minacce da loro poste.
Indiscutibilmente, quando si avvia un progetto esistono anche eventualità il cui verificarsi non è del
tutto prevedibile, e quindi rischi che non sempre è possibile evitare. L'importante è conoscere questi
7
rischi, in modo da prendere adeguate contromisure. Così come prima di attraversare una strada ci si
guarda bene attorno, e ci si muove in modo da ridurre la probabilità di essere investiti, prima di
cominciare un progetto bisogna guardarsi attorno per capire con quali difficoltà ci si potrebbe
scontrare.
Una gestione dei rischi per essere chiara dovrebbe prevedere esplicitamente i seguenti punti:
- identificazione dei rischi, scoprire le potenziali minacciare al normale svolgimento dei lavori
- valutazione dell'impatto che i rischi identificati avrebbero se si abbattessero sul progetto
- valutazione della probabilità che i rischi identificati si concretizzino
- ricerca di soluzioni per ridurre la portata delle minacce identificate, agendo sulla riduzione delle
probabilità e dell'impatto
- stesura di una strategia di abbattimento del rischio che affronti per prime le minacce più importanti
- applicazione della strategia e controllo della sua efficacia
Questi punti si trovano variamente raggruppati all'interno di fasi che formano il processo di risk
management aziendalevii, e possono essere completati da altri accorgimenti viii ma devono comunque
essere tutti presenti.
Illustrazione 4: Un esempio di processo che
comprende i punti sopra presentati. Fonte: sito web
della Borsa Italiana
È possibile agire in via preventiva, abbattendo la probabilità che un problema si verifichi. A volte è
preferibile intervenire invece sulla preparazione, riducendo il danno che questo potrebbe apportare.
In ogni caso, è importante costruire sistemi di controllo per monitorare i rischi e rilevare
l'avvicinarsi dei possibili problemi in maniera precoce, o quanto meno tempestiva, al fine di essere
in tempo per prendere misure correttive.
8
1.8.1 Identificazione e valutazione dei rischi
L'impianto del progetto era completamente nuovo rispetto a quelli già portati avanti dall'azienda, ed
era piuttosto nuovo sia per noi stagisti che per l'azienda. Identificare a priori i possibili rischi non è
stato quindi semplice, né sempre possibile, vista la poca esperienza.
Durante un progetto universitario, c'era stata occasione, per gli studenti, di lavorare su alcuni aspetti
della sincronizzazione su dispositivi mobili. Le conoscenze così acquisite hanno portato a guardare
particolare accortezza a quello specifico aspetto, la cui complessità era intuibile anche dal fatto che
essa era fondamentalmente l'unica funzionalità a richiedere una simbiosi con le applicazioni
preesistenti.
La realizzazione della sincronizzazione ha modalità che dipendono fortemente dall'ambiente di
sviluppo, fissato all'inizio del progetto, e presenta:
- la natura chiusa del suo codice proprietario, e la sua forte integrazione nel software, avrebbero
potuto compromettere le possibilità di intervenire in maniera correttiva in caso di bisogno
- la trasparenza con cui veniva nascosta la complessità delle operazioni di sincronizzazione
avrebbe potuto concedere minori margini di manovra di fronte all'insorgenza di eventuali problemi
1.8.2 Controllo dei rischi
Il continuo verificarsi di imprevisti è un elemento tipico di progetti in cui l'identificazione dei rischi
è stata poco efficace, e può avvenire più facilmente qualora ci si muova in ambienti nuovi. La
mancanza di esperienza non è tuttavia l'unico fattore a giocare un ruolo importante in questi casi.
Sapersi muovere con prudenza è sempre importante: se, per velocizzare la tabella di marcia, non si
pianificano dei controlli di percorso, la velocità così guadagnata può trasformarsi in incidenti
abbastanza gravi da portare ad un arresto completo, e quindi ad un maggior dispendio di tempo.
D'altro canto, nemmeno i continui controlli da soli bastano a garantire uno scorrevole svolgimento
dei lavori: a volte sono anzi loro stessi causa di continue interruzioni.
Per evitare di allarmare i supervisori, o di incorrere in lungaggini burocratiche, si preferisce quindi
affrontare al più presto l'emergere delle problematicità senza tenerne traccia. Si operano così
soluzioni sbrigative che curano i sintomi immediati, senza preoccuparsi di scoprirne le cause
storiche. Quando non viene tenuta traccia dei problemi e delle soluzioni adottate, nel caso la
problematica di fondo si manifestasse di nuovo, richiedendo altri interventi, c'è il rischio di
ritentare, senza saperlo, soluzioni precedentemente fallite, o di compiere interventi non coerenti con
quanto fatto in precedenza. Inoltre, soluzioni superficiali rischiano di presentare problemi aggiuntivi
che possono sommarsi a quelli originari, confondendo ulteriormente le acque.
Le conoscenze tecniche e storiche sui vari aspetti di un progetto possono essere trasmesse di
persona in persona, da chi ci se n'è occupato a chi se ne deve occupare. Tuttavia, col passare del
tempo, alcune di queste conoscenze potrebbero andare perse per dimenticanza, nel caso non ne
venisse tenuta una traccia scritta. Gli stessi partecipanti al progetto potrebbero avere difficoltà a
ricordare determinati dettagli, dopo averli lasciati in disparte per diversi mesi.
Applicando una gestione dei rischi che tenga una traccia permanente dei problemi che si sono
presentati e della loro risoluzione, diventa possibile fornire rapidamente a tutti coloro che prima o
poi lavoreranno sul progetto un quadro completo e preciso della situazione. Talvolta si rivela
9
importante, per intervenire efficacemente, conoscere i problemi riscontrati in passato, e sapere come
sono stati risolti.
Da questo punto di vista, le strategie di gestione dei rischi adottate, hanno bisogno di un sistema per
tenere conto di quanto succeda durante il progetto ed anche di quello che è successo in passato. Le
informazioni raccolte e la loro facilità di consultazione sono dunque di fondamentale importanza
per poter compiere decisioni accurate e tempestive nel correggere la rotta.
1.8.3 Strategie proposte
Uno strumento che si è rivelato efficace nel fornire un sistema di comunicazione dei problemi e nel
costruire uno storico ordinato comprensivo delle loro soluzioni, sono i sistemi detti appunto di
“issue tracking”. Essi sono software tramite i quali un'azienda può categorizzare e gestire in
maniera ordinata tanto le problematiche interne che quelle riscontrate dai loro clienti. Ogni
problema, “issue” in inglese, viene registrato nel sistema, con il dettaglio dei suoi sintomi, la data di
segnalazione e l'identità di chi l'ha segnalato. Da allora in poi viene tenuta traccia di chi interviene e
degli interventi effettuati. Ulteriori chiarimenti possono essere inseriti man mano per completare la
descrizione del problema. I sistemi di “issue tracking” sono detti anche “di ticketing”, in quanto in
passato per segnarsi i problemi si usavano dei bigliettini, “ticket” in inglese, che trovano oggi il loro
corrispettivo nella rappresentazione digitale nel softwareix.
I dati ricavabili dalla segnalazione e risoluzione dei problemi sono consultabili da chi debba
intervenire su situazioni simili, o riguardanti gli stessi aspetti del progetto. Diventa così più facile
reperire informazioni utili ad intervenire in maniera mirata e velocizzare i lavori, evitando di
ripetere errori già compiuti in precedenza.
L'utilizzo di sistemi di “issue tracking” può essere esteso per comprendere il tracciamento dei
requisiti, così da poter stimare il punto a cui sono giunti i lavori. Si riesce così a stimare quanto il
tempo necessario a porre rimedio a complicazioni sorte in itinere possa influire sulla data prevista
per il conseguimento degli obiettivi inizialix.
Dal punto di vista del manager, l'insieme dei dati e delle statistiche che il software è in grado di
generare è un utile quadro di indicatori sullo stato dei lavori, e su tutto quello che eventualmente li
sta rallentando. Questo insieme di informazioni è un utile aiuto al suo complesso compito di scovare
le criticità in agguato, oltre a costituire un punto di partenza per ragionamenti su come migliorare
l'efficienza dei processi .
10
2 Analisi dei requisiti
2.1 Piattaforma d'esecuzione
L'applicazione doveva essere compatibile con i seguenti prodotti:
- iPad
- iPad 2
- iPad 3 (The new iPad)
L'azienda ha chiesto di dare priorità allo sviluppo per la piattaforma iOS, che sapevano essere il
sistema preferito dai loro clienti, ed in particolare per l'iPad 2, che al momento dell'inizio del
progetto era la versione con maggiore penetrazione di mercato.
In secondo luogo ci ha chiesto di supportare anche le piattaforme tablet basate su sistema operativo
Android 4.
2.2 Vincoli generali
L'azienda ha imposto i seguenti vincoli sugli strumenti da impiegare per lo sviluppo:
- Instant Developer come ambiente di sviluppo primario
- Microsoft SQL Server 2008 r2 come motore per il database lato server
Inoltre era prevista la costruzione di un database locale che fosse una versione ridotta di quello
utilizzato dal lato server, e che quindi ne condividesse la struttura generale.
2.3 Assunzioni e dipendenze
Si assume che le applicazioni preesistenti possano interagire con i dati salvati sullo stesso database
lato server cui l'applicazione ha accesso. La nuova applicazione dipende da interventi esterni sul
database centrale per la creazione di nuovi account, e per la comunicazione degli impegni
giornalieri agli utenti.
Si assume che, nella maggior parte dei casi, essendo il database locale un sottoinsieme di quello
server, le modifiche di primaria importanza per l'applicazione tablet siano quelle che coinvolgono
campi presenti su entrambi i database.
Poiché il database locale dell'applicazione su tablet è una versione ridotta (nella struttura) e filtrata
(nel contenuto) del database lato server, si assume che le modifiche da riportare su entrambi i
database siano quelle che riguardano campi analoghi nella funzione e nel significato.
2.4 Casi d'uso
I principali casi d'uso sono mostrati nell'Illustrazione 5, e sono di seguito descritti.
11
Illustrazione 5: casi d'uso dell'agente commerciale,
rispetto al tecnico ha due casi d'uso aggiuntivi
“Consultazione catalogo” e “Gestione giri”
2.4.1 Autenticazione utente
L'autenticazione dell'utente si prepone all'uso di tutte le altre funzionalità del programma, e si
compone dell'inserimento e della verifica delle credenziali che identificano l'utente: username e
password.
Attori principali: tecnico o agente
Precondizioni:
- nessuno è autenticato nell'applicazione
- l'utente dispone di un account
- se è la prima volta che l'utente accede dal dispositivo in uso, questo dev'essere in grado di
comunicare con il database centrale
- l'utente sta visualizzando la schermata di login
Scenario principale: l'utente deve autenticarsi per poter accedere alle funzionalità principali
dell'applicazione. Inserisce quindi le proprie credenziali di accesso: username e password.
L'applicazione controlla le credenziali, e, se queste sono corrette, consente l'accesso all'utente.
Post-condizioni: l'utente ottiene l'accesso alle funzionalità principali dell'applicazione
Scenario alternativo: l'utente inserisce delle credenziali che non corrispondono ad alcun account
esistente sul dispositivo.
Se l'applicazione non è in grado di comunicare con il database centrale, avverte l'utente che per il
suo primo accesso dal dispositivo in uso è necessaria una connessione ad internet.
Nel caso in cui il dispositivo sia connesso, ma il server non risponda, viene chiesto di contattare
l'azienda per segnalare il problema.
12
2.4.2 Gestione documenti
Questo caso d'uso si compone di vari sotto casi, mostrati nell'Illustrazione 6 e di seguito descritti.
Illustrazione 6: espansione del caso d'uso "Gestione
documenti". Il tecnico ha un caso d'uso aggiuntivo rispetto
all'agente: "Compilazione piede documento"
Creazione documento
La creazione di un documento coincide con la creazione della sua testata, che ne definisce il tipo e
contiene i suoi dettagli più generali. Le righe del documento vengono aggiunte in seguito alla sua
creazione.
Attori principali: tecnico o agente
Precondizioni: l'utente è autenticato nell'applicazione, e sta visualizzando l'elenco dei suoi impegni
giornalieri, suddivisi per cliente
Scenario principale: l'utente inserisce, con l'aiuto dell'auto-completamento, i dati necessari alla
creazione della testata: codice destinazione diversa, codice documento, data documento, data
consegna, codice pagamento e note. L'applicazione controlla che i dati inseriti siano corretti,
completi e coerenti tra loro prima di creare il documento.
Post-condizioni: il sistema crea un nuovo documento, privo di righe e consistente nella sola testata
Scenario alternativo: l'utente non completa correttamente l'inserimento di alcuni dei dati necessari
alla creazione della testata, e l'applicazione segnala quali campi sono stati lasciati in uno stato
inconsistente
13
Aggiunta di una riga
Le righe di un documento sono come le righe di uno scontrino: rappresentano il costo,
eventualmente scontato, da pagare per l'acquisto o la vendita di una certa quantità di prodotti con lo
stesso codice.
Analoghi a questo caso d'uso sono i casi: “Modifica righe di un documento” e “Rimozione righe di
un documento”, entrambi mostrati nell'Illustrazione 6.
Attori principali: tecnico o agente
Precondizioni: l'utente è autenticato nell'applicazione, e sta consultando un documento già creato a
cui ha accesso
Scenario principale: l'utente inserisce, con l'aiuto dell'auto-completamento, i dati necessari alla
creazione della riga: codice articolo, quantità, sconti e note. L'applicazione controlla che i dati
inseriti siano corretti, completi e coerenti tra loro prima di aggiungere la riga al documento
Post-condizioni: il sistema aggiunge al documento la riga creata dall'utente
Scenario alternativo: l'utente non completa correttamente l'inserimento di alcuni dei dati necessari
alla creazione della riga, e l'applicazione segnala quali campi sono stati lasciati in uno stato
inconsistente
Compilazione piede documento
La chiusura di un documento, per il tecnico, richiede come azione aggiuntiva la compilazione di un
piede di documento.
Attori principali: tecnico
Precondizioni: l'utente è autenticato nell'applicazione, e sta consultando un documento già creato a
cui ha accesso
Scenario principale: l'utente inserisce, con l'aiuto dell'auto-completamento, i dati necessari alla
compilazione del piede: codice chiusura, ora di fine lavori, ora di partenza per il ritorno, ora di
arrivo del ritorno e note. L'applicazione controlla che i dati inseriti siano corretti, completi e
coerenti tra loro prima di aggiungere il piede al documento.
Post-condizioni: il sistema aggiunge al documento il piede creato dall'utente
Scenario alternativo: l'utente non completa correttamente l'inserimento di alcuni dei dati necessari al
salvataggio del piede, e l'applicazione segnala quali campi sono stati lasciati in uno stato
inconsistente
Raccolta firma
La raccolta della firma di un cliente avviene tramite un pennino.
Attori principali: l'attore principale, colui che firma, può essere:
- il tecnico o l'agente, se il documento è interno all'azienda
14
- un cliente che si trova di fronte ad un tecnico o ad un agente, se il documento riguarda terzi
Precondizioni: l'utente è autenticato nell'applicazione, e sta visualizzando un documento
completamente compilato
Scenario principale: l'utente firma sul tablet. Nel caso non sia soddisfatto della firma raccolta
dall'applicazione, può ricominciare da capo, e salvare il risultato finale nel momento in cui si senta
sicuro del risultato ottenuto.
Post-condizioni: l'applicazione salva la firma e la mostra in fondo alla testata del documento
Scenario alternativo: l'utente decide di annullare l'operazione
2.4.3 Consultazione dettagli clienti
Attori principali: tecnico o agente
Precondizioni: l'utente è autenticato nell'applicazione, e sta visualizzando l'elenco dei suoi clienti
Scenario principale: l'utente sceglie un cliente dall'elenco, ed accede quindi alle sue informazioni,
che servirono a rintracciarlo ed a contattarlo. Se sono presenti un indirizzo completo e la
connessione ad internet, viene data la possibilità di mostrare la posizione del cliente su una mappa.
Post-condizioni: l'utente visualizza i dettagli del cliente selezionato
2.4.4 Consultazione catalogo
Attori principali: agente
Precondizioni: l'utente è autenticato nell'applicazione, e sta visualizzando una schermata della
sezione catalogo
Scenario principale: l'utente desidera consultare il catalogo, ed inizia visualizzando l'elenco delle
macro-categorie. Ne seleziona una per accedere all'elenco delle sue sotto-categorie. Navigando tra
le categorie, raggiunge infine i singoli prodotti, dei quali può visualizzare i dettagli e le immagini a
loro associate.
Post-condizioni: l'utente riesce a trovare il prodotto cercato
Scenario alternativo: l'utente non trova il prodotto cercato, e telefona in azienda per sapere se esiste
2.4.5 Gestione giri
Questo caso d'uso si compone di vari sotto casi, mostrati nell'Illustrazione 7 e di seguito descritti.
15
Illustrazione 7: espansione del caso d'uso "Gestione giri"
Creazione giro
Analoghi a questo caso d'uso sono i casi: “Aggiunta destinazione”, “Rimozione destinazione” e
“Calcolo percorso” mostrati nell'Illustrazione 7.
Attori principali: agente
Precondizioni: l'utente è autenticato nell'applicazione
Scenario principale: l'utente desidera ordinare le visite che deve compiere in una singola giornata,
tracciando un percorso ottimizzato per il risparmio di tempo o carburante. Seleziona quindi i clienti
che vuole visitare quel giorno, e si avvale dell'applicazione per calcolare automaticamente un
percorso ottimizzato secondo le proprie priorità.
Post-condizioni: l'applicazione calcola il percorso che visiti tutti i clienti richiesti, e lo ottimizza
secondo le priorità dell'utente
Scenario alternativo: l'applicazione non riconosce l'indirizzo di un cliente, o non trova un modo per
raggiungerlo a partire dalla locazione corrente, ed avverte l'utente del problema
2.4.6 Logout
Attori principali: tecnico o agente
Precondizioni: l'utente è autenticato nell'applicazione, e sta visualizzando la schermata di uscita
Scenario principale: l'utente desidera uscire dall'applicazione prima di chiuderla. L'applicazione
chiede una conferma, l'utente la fornisce e l'applicazione procede quindi al logout.
Post-condizioni: l'utente non è più autenticato nell'applicazione
16
Scenario alternativo: l'utente annulla l'operazione fornendo una risposta negativa alla richiesta di
conferma presentata dall'applicazione
17
3 Design e progettazione
3.1 Vincoli per la distribuzione
L'obiettivo dell'azienda era quello di poter rendere disponibile ai propri clienti un'applicazione in
grado di funzionare su dispositivi tablet iOS ed Android.
Le applicazioni iOS, per essere rese disponibili ai clienti, devono essere distribuite attraverso il
canale ufficiale, l'App Store. Per accedere a questo canale, è necessario che i prodotti che si intende
distribuire siano conformi alle linee guida fissate da Apple.
Ciascun prodotto da immettere sul mercato, deve necessariamente superare una verifica da parte di
Apple, che controlla la conformità alle proprie linee guida, riservandosi la possibilità di non
ammetterlo al pubblico nel caso non le soddisfixi.
Pertanto è stato necessario studiare fin dall'inizio lo stile dell'applicazione che dovevamo
sviluppare, prestando particolare attenzione a non contravvenire le linee guida per l'eligibilità alla
distribuzione su App Store.
3.2 Concetti di base
Tenendo conto della necessità di conformarsi allo stile Apple, per mantenere una coerenza
dell'aspetto visivo del programma con le altre applicazioni dell'ecosistema, come pure all'interno del
programma stesso, è stato deciso di seguire un approccio alla progettazione orientato a mettere
prima di tutto a proprio agio l'utente. Del resto non potevamo rischiare che l'applicazione venisse
rifiutata per un mancato o scorretto uso delle convenzioni che governano la user experience di un
utente iOS.
Le principali questioni sulle quali abbiamo fin da subito posto importanza, sono state:
- aspetti gestionali, semplificare la navigazione per facilitare la ricerca dei dati
- uso su tablet, deve bastare una mano, non esiste un mouse
- schermo touch, per agevolare l'immissione dei dati servono pulsanti sufficientemente grandi e
distanziati da non richiedere una “mira” eccessiva
Ci siamo quindi da subito posti come obiettivo fondamentale lo sviluppo di un'interfaccia facile da
capire, ancor prima che da usare. Questo ha richiesto uno studio progettuale abbastanza simile a
quello di un sito web, con bozze delle schermate e percorsi di navigazione.
3.3 Navigazione
Per la navigazione, ci siamo ispirati all'app delle impostazioni dell'iPad:
- un menu laterale per accedere alle sezioni principali
- un riquadro a destra per muoversi tra le schermate della sezione
18
A fronte di tutto, abbiamo inserito una schermata di autenticazione, affiancata da un menu vuoto.
Questa organizzazione bipartita può ricordare quella di alcuni siti web, ma vi sono delle differenze
importanti, che è bene sottolineare:
- il menu di un sito, in genere, si espande durante la navigazione, mentre
il menu dell'iPad non si espande
- il menu di un sito, in genere, ci indica la sezione e la pagina in cui ci troviamo, mentre
il menu dell'iPad ci indica solo la sezione in cui ci troviamo
- in un sito si può tornare indietro tra una sezione e l'altra, mentre
nelle impostazioni dell'iPad si può tornare indietro solo all'interno di una sezione
Inoltre è stata compiuta una scelta distintiva sulla navigazione tra sezioni:
- nell'app delle impostazioni dell'iPad, i pulsanti del menu portano sempre al primo riquadro della
sezione scelta
- nella nostra app, i pulsanti del menu portano all'ultimo riquadro aperto nella sezione scelta
Questa scelta è volta a rendere più rapida la consultazione trasversale delle sezioni. Ad esempio, se,
mentre si sta compilando una fattura nella sezione documenti, si vuole cercare un prodotto nella
sezione catalogo, è poi possibile tornare a compilare la fattura dal punto in cui la si era lasciata.
3.4 Impostazione visiva generale
Le schermate dell'applicazione si presentano divise in due macro-regioni:
- a sinistra il menu
- a destra, la scheda aperta, che occupa la maggior parte dello spazio
In alto a sinistra:
- il nome dell'applicazione
- il menu, che permette di accedere alle sezioni
19
Quando il tablet è ruotato in posizione verticale, il menu viene nascosto per lasciar spazio al
riquadro principale, ed è possibile visualizzarlo premendo un bottone.
Il riquadro a destra può presentarsi in due modi:
- come lista di voci
- come form contenente i dettagli di una voce
Nel caso il riquadro si presenti come una lista, abbiamo:
- un pulsante per tornare al riquadro precedentemente della sezione
- una casella di ricerca che permette di specificare un criterio di filtro sulla prima colonna
- il nome del riquadro corrente
- i pulsanti per aggiornare la lista ed aggiungere una voce
Per cancellare una voce bisogna trascinarla col dito verso il bordo della lista, quindi compare sopra
di lei un pulsante per cancellarla.
Ciascuna voce di un riquadro di tipo lista può essere selezionata, e portare, a seconda di come è
stato studiato il riquadro:
- ad un riquadro di tipo form, che mostra i dettagli della voce selezionata
- ad un altro riquadro di tipo lista, contenente voci correlate
Questo secondo comportamento può essere sfruttato ad esempio per permettere all'utente di
navigare tra categorie e sotto-categorie, come scendendo in un albero.
Nel caso il riquadro si presenti come una form, abbiamo:
- un pulsante per tornare al riquadro lista in cui la voce compariva
- il nome del riquadro corrente
- il pulsante per modificare la voce, o, in alternativa, il pulsante per salvare le modifiche
Il nome del riquadro form che mostra i dettagli della voce ed il nome del riquadro lista che mostrava
la voce spesso coincidono, in quanto nella maggior parte dei casi si tratta dello stesso riquadro,
mostrato in due modi diversi.
Durante la modifica delle voci, a seconda del tipo dei campi, viene permessa una diversa modalità
di inserimento dati. Ad esempio, nel caso delle stringhe, è possibile inserire un valore da tastiera,
mentre per le date si impiega l'apposito widget.
I campi per cui ha senso inserire solo un valore preso da un insieme particolare, mostrano una drop
down list per la scelta dei propri valori.
20
3.5 Interfaccia del programma
L'interfaccia dell'agente, invece, aveva molto in comune con l'interfaccia del tecnico, per cui io ed il
mio collega abbiamo deciso di collaborare strettamente.
Abbiamo quindi portato avanti assieme uno studio approfondito e l'implementazione definitiva,
riservandoci dei periodi di lavoro individuale per lo studio e la proposta di bozze quando
ritenevamo necessario mettere a confronto le nostre idee per accertare quale strada fosse meglio
percorrere.
Così siamo riusciti a liberare del tempo per le parti più semplici, che potevano essere svolte
singolarmente, e siamo riusciti a lavorare assieme dove più contava procedere verso un unico
obiettivo comune.
Per le parti sviluppate fianco a fianco, crediamo che l'approccio critico e correttivo che abbiamo
adottato sia servito a garantire una maggior coerenza complessiva, oltre che una maggiore
attenzione al lavoro svolto.
Le differenze tra l'interfaccia dell'agente e quella del manutentore, queste verranno evidenziate nel
corso della descrizione delle parti comuni.
Per esplicare schematicamente la navigazione tra le schermate, adottiamo la seguente convenzione:
→ significa “proseguendo su un ramo del normale flusso logico”
← significa “premendo il pulsante per tornare indietro”
21
3.5.1 Sezioni di autenticazione
Schermata di login agente
Illustrazione 8: screenshot della schermata di login preso dal
programma
Serve a: autenticarsi nell'applicazione
Presenta: i campi login e password, ed un bottone per confermare i dati, un bottone per passare al
login di amministratore, come è possibile osservare nell'Illustrazione 8.
Ci si arriva da:
→ prima apertura applicazione
← schermata di logout, per trasferimento automatico dopo l'uscita
Da qui si passa a:
→ sezione documenti clienti, tramite autenticazione
→ schermata login amministratore, tramite il bottone
Nelle intenzioni iniziali il menu doveva essere rimosso per lasciar spazio ad un riquadro a tutto
schermo. C'era la possibilità di nasconderlo, ma, per via di un bug nell'ambiente di sviluppo, restava
possibile visualizzarlo quando il tablet era in posizione verticale. Per una scelta di coerenza estetica,
si quindi è deciso di lasciarlo visibile, seppur vuoto, anche in posizione orizzontale.
22
Schermata di logout
Illustrazione 9: screenshot della schermata di logout preso dal
programma
Serve a: consentire all'utente di uscire dall'applicazione prima di chiuderla
Presenta: un testo che chiede di confermare la volontà di uscire e due pulsanti per fornire la risposta.
(Illustrazione 9)
Ci si arriva da:
→ voce di menu “Logout”
Da qui si passa a:
→ schermata di autenticazione
23
3.5.2 Sezione documenti clienti
Schermata documenti clienti
Illustrazione 10: screenshot della schermata documenti clienti preso
dal programma
Serve a:
- consentire all'utente di accedere ai documenti che riguardano i suoi clienti, e facilitarne la
consultazione presentandone una visione organizzata
- rendere immediatamente distinguibili i clienti da visitare e visitati nel corso della giornata corrente
Presenta: l'elenco dei clienti dell'utente. La riga corrispondente ad ogni cliente ha un colore di
sfondo che può essere:
- verde, se il cliente è stato visitato oggi
- rosso, se il cliente deve ancora essere visitato oggi
- bianco, se non c'è bisogno di visitare il cliente oggi
Tutto ciò si può osservare nell'Illustrazione 10.
Ci si arriva da:
→ voce di menu “Documenti clienti”
→ schermata di login agente, per trasferimento automatico dopo l'autenticazione
← schermata di documenti cliente
Da qui si passa a:
→ schermata documenti cliente
24
Schermata documenti cliente
Illustrazione 11: screenshot della schermata documenti cliente preso
dal programma
Serve a:
- mostrare i documenti di uno specifico cliente creati nell'ultimo periodo
A seconda dei permessi concessi all'utente è possibile:
- avviare la creazione di un nuovo documento
- procedere alla modifica di un documento esistente
- rimuovere un documento creato
Presenta: l'elenco dei documenti relativi al cliente e creati nell'ultimo periodo, dei pulsanti funzione
nuovo ed aggiorna. (Illustrazione 11)
Ci si arriva da:
→ schermata documenti clienti
← schermata testata documento
Da qui si passa a:
→ schermata testata documento, premendo su una riga dell'elenco o sul pulsante “nuovo”
← schermata documenti clienti
25
Schermata testata documento
Illustrazione 12: screenshot della schermata testata documento preso
dal programma
Serve a:
- consentire la creazione di una nuova testata
- visualizzare e modificare il contenuto della testata di un documento
Presenta:
i campi necessari a descrivere: il luogo e la data in cui si è svolto l'intervento (l'utente è un tecnico),
o in cui consegnare la merce (se l'utente è un agente), il tipo di documento e la sua data di
creazione. Sono presenti anche un campo per le note ed uno in cui visualizzare la firma, quando
sarà stata raccolta. (Illustrazione 12)
Inoltre, se l'utente autenticato è un tecnico, vengono presentati dei campi aggiuntivi per descrivere il
motivo della chiamata, con alle tempistiche di partenza e di inizio lavori.
Nella modalità di creazione e modifica, presenta i pulsanti salva ed annulla.
Nella modalità di visualizzazione, presenta i pulsanti:
- torna indietro
- mostra righe
- elimina
- modifica
Ci si arriva da:
→ schermata documenti cliente
← schermata righe documento, tornando indietro o per trasferimento automatico dopo la firma
← schermata piede documento, per trasferimento automatico dopo la firma
26
Da qui si passa a:
→ schermata righe documento, tramite il pulsante “mostra righe”
← schermata documenti cliente
Schermata righe documento
Illustrazione 13: screenshot della schermata righe documento preso
dal programma
Mostra le righe del documento, che assomigliano alle righe di uno scontrino fiscale: ciascuna
descrive i dettagli sulla compravendita di uno specifico articolo.
Serve a: mostrare le righe del documento, ciascuna delle quali rappresenta, i costi da pagare per
l'acquisto o la vendita di un certo numero di prodotti uguali. (Illustrazione 13)
Presenta:
- un elenco dei prodotti coinvolti nella compravendita
- i pulsanti funzione nuovo ed aggiorna
- un pulsante “firma”, se l'utente autenticato è un agente
- un pulsante “chiudi documento”, se l'utente autenticato è un tecnico
Ci si arriva da:
→ schermata testata documento
← schermata dettagli riga
← schermata piede documento (se l'utente autenticato è un tecnico)
Da qui si passa a:
→ schermata dettagli riga
→ popup firma, tramite il pulsante “firma”
27
→ schermata piede documento, tramite il pulsante “chiudi documento”
← schermata testata documento
Piede documento
Illustrazione 14: screenshot della schermata piede documento preso
dal programma
Serve a: permettere al tecnico di compilare il piede del documento, e di consultarlo una volta finito
Presenta: i campi necessari a descrivere l'intervento effettuato, assieme alle tempistiche di fine
lavori e di ritorno.
Nella modalità di creazione e modifica, presenta i pulsanti salva ed annulla.
Nella modalità di visualizzazione, presenta i pulsanti:
- torna indietro
- elimina
- modifica
- firma
Tutto ciò si può osservare nell'Illustrazione 14.
Ci si arriva da:
→ schermata dettagli documento
Da qui si passa a:
→ popup firma
28
3.5.3 Sezioni elenco clienti e calcolo giri
Schermata elenco clienti
Illustrazione 15: screenshot della schermata elenco clienti preso dal
programma
Serve a:
- consentire all'utente di accedere alle informazioni che possono servirgli per contattare e
rintracciare i propri clienti
- facilitarne la consultazione presentandone una visione organizzata
Presenta: un elenco dei clienti dell'utente. (Illustrazione 15)
Ci si arriva da:
→ voce di menu “Elenco clienti”
← schermata dettagli cliente
Da qui si passa a:
→ schermata dettagli cliente, premendo sulla riga corrispondente ad un cliente
29
Schermata dettagli cliente
Illustrazione 16: screenshot della schermata dettagli cliente preso dal
programma
Serve a:
- mostrare le informazioni che possono servire all'utente per contattare e rintracciare un proprio
cliente
- permetterne la modifica
Presenta:
- l'indirizzo del cliente ed i suoi contatti, assieme ad altri dati come codice fiscale, partita IVA e
metodo di pagamento preferito
- un pulsante “vedi su mappa”
- gli opportuni pulsanti per la modifica ed il salvataggio dei dati
Tutto ciò si può osservare nell'Illustrazione 16.
Ci si arriva da:
→ schermata elenco clienti
Da qui si passa a:
→ schermata posizione cliente, premendo il pulsante “vedi su mappa”
← schermata elenco clienti
30
Schermata posizione cliente
Illustrazione 17: screenshot della schermata posizione cliente preso
dal programma
Serve a: mostrare sulla mappa la posizione di un cliente
Presenta:
- una mappa con segnata la posizione del cliente
- se l'utente autenticato è un agente, un pulsante “aggiungi al giro” o “rimuovi dal giro”a seconda
del fatto che il cliente faccia parte del giro corrente o meno. (Illustrazione 17)
Ci si arriva da:
→ schermata dettagli cliente
← schermata calcolo giri
Da qui si passa a:
→ schermata calcolo giri
← schermata dettagli cliente
Schermata calcolo giri
Serve a: consentire ad un agente di elencare i clienti che deve visitare in un giorno, ed ordinarle
calcolando un percorso ottimizzato per il risparmio di tempo e carburante.
Presenta:
- un pulsante “aggiungi cliente”
- un campo per selezionare i clienti da aggiungere
- una lista dei clienti che appartengono al giro
- un pulsante “calcola percorso”
- una mappa su cui viene mostrato il percorso calcolato
31
Ci si arriva da:
→ voce di menu “Calcolo giri”
→ schermata posizione cliente
Da qui si passa a:
← schermata posizione cliente, se l'utente era arrivato da lì
32
3.5.4 Sezione catalogo articoli
Schermata macro-categorie prodotti
Illustrazione 18: screenshot della schermata macro-categorie
prodotti preso dal programma
Serve a:
- mostrare una prima essenziale suddivisione dei prodotti trattati dall'azienda
- permettere di effettuare il primo passo della ricerca che si snoda dalle macro-categorie fino ai
singoli prodotti
Presenta: un elenco delle macro-categorie dei prodotti che l'azienda tratta. (Illustrazione 18)
Ci si arriva da:
→ voce di menu “Catalogo articoli”
← schermata categorie prodotti
Da qui si passa a:
→ schermata categorie prodotti
33
Schermata categorie prodotti
Illustrazione 19: screenshot della schermata categorie prodotti preso
dal programma
Serve a:
- mostrare le sotto-categorie di una macro-categoria di prodotti trattati dall'azienda
- permettere di effettuare il secondo passo della ricerca nel catalogo, per accedere alla lista dei
prodotti di una categoria
Presenta: l'elenco delle sotto-categorie di una macro-categoria precedentemente selezionata.
(Illustrazione 19)
Ci si arriva da:
→ schermata macro-categorie prodotti
← schermata categoria prodotti
Da qui si passa a:
→ schermata categoria prodotti
← schermata macro-categorie prodotti
34
Schermata descrizioni prodotti categoria
Illustrazione 20: screenshot della schermata descrizioni prodotti
preso dal programma
Serve a:
- permettere di effettuare il terzo passo della ricerca nel catalogo, ed accedere ai dettagli di un
singolo prodotto
- permettere all'utente di ricercare i propri prodotti di una categoria per codice per descrizione, e per
prezzo
Presenta:
- l'elenco dei prodotti della categoria, con i loro principali dettagli
- una tab bar con i pulsanti che consentono di scegliere il tipo di ricerca
Tutto ciò si può osservare nell'Illustrazione 20.
Ci si arriva da:
→ schermata categorie prodotti
→ schermata immagini prodotti categoria
← schermata dettagli prodotto
Da qui si passa a:
→ schermata dettagli prodotto
← schermata immagini prodotti categoria
← schermata categorie prodotti
35
Schermata immagini prodotti categoria
Serve a:
- permettere di effettuare il terzo passo della ricerca nel catalogo, ed accedere ai dettagli di un
singolo prodotto
- permette all'utente di cercare i prodotti di una categoria, sfogliando le loro immagini
Presenta:
- l'elenco delle immagini dei prodotti della categoria, affiancate dal codice del prodotto
- una tab bar con i pulsanti che consentono di scegliere il tipo di ricerca
Illustrazione non presente.
Ci si arriva da:
→ schermata descrizioni prodotti categoria
← schermata dettagli prodotto
Da qui si passa a:
→ schermata dettagli prodotto
← schermata descrizioni prodotti categoria
Schermata dettagli prodotto
Illustrazione 21: screenshot della schermata dettagli prodotto preso
dal programma
Serve a: mostrare le informazioni a disposizione su un prodotto a catalogo
Presenta:
- i dettagli del prodotto, come il codice, il prezzo e la categoria
- le immagini del prodotto eventualmente presenti, con dei bottoni per scorrerle
36
Tutto ciò si può osservare nell'Illustrazione 21.
Ci si arriva da:
→ schermata descrizioni prodotti categoria
→ schermata immagini prodotti categoria
Da qui si passa a:
← schermata descrizioni prodotti categoria, oppure a
← schermata immagini prodotti categoria, a seconda di come si era arrivati qui
37
4 Strumenti impiegati
4.1 Microsoft SQL Server 2008 r2
Microsoft SQL Server è un Relational Database Management System (RDBMS), più comunemente
detto database relazionale, rilasciato da Microsoft nell'aprile del 2010.
Per funzionare richiede un sistema operativo Microsoft Windows, con versione minima XP, o
Windows Server, con versione minima 2003, ed un'installazione della versione 3.5 del
framework .Net.
Il cuore del software è scritto in C++, mentre per l'interazione con l'esterno, e quindi come
linguaggio di querying, utilizza una propria variante di SQL-92 detta “Transact-SQL”, o, più
brevemente, T-SQL.
Come protocollo di rete a livello applicazione, per trasferire dati tra il server del database ed un
client, usa Tabular Data Streams (TDS). Questo permette di esporre il server attraverso web service,
incapsulando i pacchetti TDS all'interno di messaggi SOAP. Quando i dati devono essere acceduti
tramite web service, vengono quindi trattati sotto forma di XML.
Per l'accesso e la manipolazione dei dati, supporta inoltre le API Microsoft Object Linking and
Embedding Database (OLE-DB) e lo standard Open Database Connectivity (ODBC).
4.2 Instant Developer
Il programma che dovevamo realizzare era il primo ad essere studiato espressamente per tablet. Era
inoltre il primo destinato ad un sistema operativo non Microsoft. Forse per questi motivi, nella
speranza di velocizzare i lavori, la ditta aveva scelto Instant Developer (In.De), come ambiente di
sviluppo.
Questo software si compone di un modulo base, con delle limitazioni che possono essere rimosse
solo acquistando una licenza, e moduli aggiuntivi, disponibili solo a pagamentoxii.
Per funzionare richiede un sistema operativo Microsoft Windows, con versione minima XP, ed
un'installazione del framework .Net.
Può creare applicazioni client per Windows, Android ed iOS, ma l'applicativo server necessario per
fornire il servizio di sincronizzazione può essere creato solo per Windows, e necessita anch'esso
38
delle librerie .Net.
Per la costruzione dell'interfaccia grafica, In.De. permette di usare esclusivamente il proprio sistema
di drag&drop, senza generare alcun codice visibile all'interno dell'applicazione.
Per la programmazione della parte logica, utilizza invece un suo linguaggio, detto “visual code”,
che consente di scrivere le query e gestire gli eventi. Il codice scritto in questo linguaggio non può
essere creato su editor esterni, né può essere copiato ed incollato fuori dal programma.
Le applicazioni create da In.De. non sono multi-piattaforma per natura, ma vengono create tramite
una conversione che genera un codice scritto in un linguaggio specifico per ogni piattaforma.
Tuttavia, il codice del prodotto finale non è mai una semplice traduzione del codice scritto dal
programmatore: il compilatore aggiunge vaste porzioni di proprio codice, genera delle librerie, e ne
include delle altre.
Per questi motivi, le applicazioni create con questo strumento non sono in alcun modo portabili
verso altri ambienti di sviluppo. Non è possibile esportare neppure una riga di codice, e per
procedere ad un porting bisognerebbe operare una completa riscrittura.
Il software è completamente proprietario: il suo codice sorgente è chiuso. Anche volendo agire sul
codice generato dal compilatore, bisogna tenere conto che tale codice non è stato scritto dai
programmatori dell'azienda che usa il software, bensì dal compilatore dell'azienda fornitrice.
Le librerie incluse dal compilatore sono state scritte in parte dal compilatore, ed in parte
dall'azienda fornitrice, e quindi non sono in alcun modo proprietà dell'azienda che utilizza il
software, ma sono semplicemente concesse in licenza.
A seconda dei dettagli di questa licenza, l'azienda fornitrice potrebbe completamente precludere
l'uso non autorizzato di tali librerie. Oppure potrebbe richiedere un compenso per permettere che
esse siano usate in software creato con strumenti di sviluppo terzi.
Il codice generato dal compilatore, e le librerie incluse, sono stati creati solo per essere eseguiti
dalla macchina, ed il loro codice non è pertanto sempre formattato e presentato in forma
umanamente leggibile. Inoltre sono presenti delle sezioni di debug, che non sono strettamente
necessarie al funzionamento dell'applicazione, e che possono complicarne ulteriormente la
comprensione. Oltretutto, non esiste alcuna documentazione approfondita di tale codice.
39
4.3 Database aziendale
I database dei vari prodotti aziendali sono molto simili tra loro, e quello su cui abbiamo lavorato,
VISIONENERGY, non faceva eccezione. Era infatti una versione di test del database usato
dall'omonimo prodotto. Il motore RDMS era Microsoft SQL Server 2008 r2.
L'azienda ci ha messo a disposizione un database di prova su cui poter operare in quasi totale
libertà, senza il rischio di danneggiare dati importanti.
Durante lo sviluppo, ci siamo infatti trovati più volte in condizione di trarne vantaggio dalla
possibilità di sperimentazione concessaci.
Alcune versioni del programma che stavamo sviluppando, specie quelle iniziali e quelle che
introducevano nuove funzionalità, potevano causare, proprio per via della loro precocità, modifiche
erronee ai dati salvati. Nello scoprire la presenza di tali difetti, la possibilità di effettuare prove
estensive sul software ed il suo database è stata sovente di grande aiuto, ed in alcuni casi cruciale.
L'unico difetto che questa soluzione di prova aveva rispetto all'originale, era il suo scarso e poco
uniforme popolamento, avvenuto automaticamente tramite l'uso di un apposito programma, che
aveva generato dati talvolta poco credibili.
4.3.1 Situazione vigente all'inizio dei lavori
La struttura del database non era molto documentata, e le ragioni che avevano portato alla sua
costruzione erano un fattore di conoscenza personale dei singoli sviluppatori. Il funzionamento
delle parti sulle quali dovevamo operare direttamente ci è stato chiarito a voce, durante i colloqui
con il tutor aziendale. Comunque, molti aspetti di quello che avrebbe potuto riguardarci in maniera
indiretta durante il nostro lavoro, ci sfuggivano ancora. In particolare, la logica d'insieme non ci è
stata chiara fin dall'inizio, e, per ottenere chiarimenti a riguardo, abbiamo dovuto più volte agire di
nostra iniziativa e chiedere informazioni.
Solo più tardi siamo venuti a conoscenza di alcune delle ragioni che avevano determinato la
situazione che ci siamo trovati ad affrontare. L'azienda Vision è sempre stata disponibile ad
accogliere le richieste dei propri clienti in fatto di personalizzazione del proprio software. Così, nel
corso degli anni, per rispondere alle richieste di ciascun cliente, agli stessi programmi di base erano
state apportate modifiche distinte, creando molte versioni personalizzate, alcune delle quali erano
poi progredite divergendo sempre di più tra loro.
Per far fronte alla crescente frammentazione della base di codice, ed alla conseguente difficoltà nel
mantenere più versioni diverse del software contemporaneamente, si è poi proceduto ad integrare
molte di queste personalizzazioni nella struttura del database di partenza.
Nello specifico, il tipo più delicato di frammentazione che si era venuto a creare era stata l'aggiunta
di svariate colonne ad alcune tabelle del database, avvenuta a più riprese per venire incontro alle
richieste dei singoli clienti. Sulle varie versioni degli stessi database di partenza, tabelle con lo
stesso nome presentavano colonne diverse, e, poiché ciascuna di queste poteva serviva al cliente che
l'aveva richiesta, ma non ad un altro, l'unica possibile via per unificare i database era inserirle tutte.
Ci si è così venuti a trovare con tabelle composte da centinaia di colonne, nonostante molte di
40
queste colonne fossero utilizzate solo da una piccola percentuale dei clienti. Alcune di queste
colonne avevano pure funzioni molto simili, perché simili erano state create le esigenze di
personalizzazione che avevano spinto alla loro creazione, e non era stato poi possibile selezionare
l'una o l'altra perché servivano entrambe, seppure a clienti diversi.
A peggiorare le cose, il fatto che molti di questi campi opzionali, anziché contenere un valore nullo,
erano stati impostati con un valore di default discreto, una stringa vuota, che SQL Server gestisce in
maniera diversa.
Per via di questa scelta:
- le righe create erano più pesanti del necessario, causando un inutile appesantimento del database
- era difficile capire se un campo era stato impostato dall'utente o in automatico
Problematiche per l'utente
Proporzionalmente al numero di colonne di una tabella, cresce la lunghezza delle sue righe, il che,
quando parliamo di applicazioni per la contabilità, si traduce in una rappresentazione dei dati meno
leggibile. Per poter leggere delle righe così lunghe bisogna per forza scorrere più volte la schermata,
anche su schermi di grandi dimensioni. Questo è un difetto che è solo parzialmente correggibile
dando all'utente la possibilità di filtrare le colonne da mostrare. Difatti, al momento di creare una
nuova riga, bisogna visualizzare tutti i suoi campi, o almeno quelli non opzionali, per permetterne la
compilazione.
Problematiche prestazionali
L'elevato numero di colonne presenti nelle singole tabelle dei database aziendali, specie in quelle
maggiormente utilizzate, creava problemi di prestazioni per nulla trascurabili.
Soluzioni precedentemente adottate
Il database era cresciuto cresciuto gradualmente negli anni, tuttavia, non era mai stata applicata una
ristrutturazione d'insieme. Per tentare di mitigare i problemi prestazionali, erano state adottate
soluzioni di tampone, in particolare si era cercato di limitare la creazione di foreign key, preferendo
duplicare i dati più utilizzati nelle varie tabelle. Questo approccio riduce il numero di join
necessarie per ottenere i dati desiderati, ma scarica sul programmatore il peso della gestione della
consistenza delle informazioni salvate. Ciò ha portato da una parte al proliferare di trigger, e
dall'altra ad una maggiore complessità delle applicazioni, che dovevano occuparsi un numero
maggiore di controlli e di aggiornamenti.
4.3.2 Rielaborazione strutturale attuata
Tenendo conto conto delle problematiche storiche riscontrate nel database, abbiamo cercando di
crearne una versione strutturalmente alleggerita da impiegare nel nostro programma. La possibilità
di compiere questa semplificazione ci è stata data dal fatto che i vari tablet avrebbero dovuto salvare
su un proprio database locale parte dei dati presenti sul database centrale, per permettere
all'applicazione di funzionare anche in assenza di una connessione ad internet. A questo scopo
abbiamo studiato una versione ridotta del database originale che, visto la specificità dei requisiti
utente, aveva bisogno di un piccolo sottoinsieme delle colonne originali per rappresentare i propri
dati.
41
Tabella GrpArt
Questa tabella contiene le categorie in cui possono ricadere gli articoli.
CodGrpArt, codice della categoria, le prime 3 cifre indicano la categoria superiore, PK
DesGrpArt, descrizione della categoria di articoli
Livello, livello della categoria (se non è di primo livello, è una sottocategoria)
I codici di categoria possono essere di 3 o 5 cifre.
Se il codice è di sole 3 cifre, allora si tratta di una categoria di primo livello, altrimenti di una
sottocategoria. In tal caso, le prime 3 cifre indicano la categoria di livello superiore.
Tabella Art
Questa tabella contiene gli articoli che l'azienda tratta o ha trattato.
CodArt, codice dell'articolo, PK
CodForStd, codice del fornitore preferenziale
CodGrpArt, codice della categoria dell'articolo
DesArt, descrizione testuale dell'articolo
Listino1, prezzo di listino
CODMARCA, codice della marca
Sconto1, sconto applicabile
CodUM, codice dell'unità di misura usata per indicare la quantità di prodotto
QtaConf, numero di pezzi presenti in una confezione
CodClsArt, codice della classe dell'articolo
CodTopArt, codice della priorità con cui un articolo dev'essere venduto
CodStatArt, codice dello stato dell'articolo (ad esempio fuori catalogo)
Tabella Pagam
42
Questa tabella contiene i possibili tipi di pagamento, ed i relativi dettagli.
CodPagam, codice del metodo di pagamento, PK
DesPagam, descrizione del metodo di pagamento
Tabella CliFor
Questa tabella contiene i clienti, anche potenziali, dell'azienda ed i loro dettagli.I clienti possono
essere persone fisiche o giuridiche.
CodCliFor, codice del cliente, PK
CodPagam, codice del metodo di pagamento preferito, FK sulla tabella Pagam
DesCliFor, descrizione testuale del cliente
Cell, numero di telefono cellulare del cliente
CodAgente1, codice dell'agente (commerciale o tecnico) che segue il cliente
CodAgente2, codice di un eventuale secondo agente che segue il cliente
CodFiscale, codice fiscale del cliente
CodProv, codice della provincia del cliente, sono 2 lettere che corrispondono ad una provincia
italiana
CodZona, codice della zona del cliente
eMail, email del cliente
Fax, fax del cliente
Indirizzo, via e numero del cliente
Localita, comune del cliente
PartitaIva, partita iva del cliente
Sconto1, primo sconto applicabile per il cliente
Sconto2, secondo sconto applicabile per il cliente
Sconto3, terzo sconto applicabile per il cliente
Telefono, numero di telefono fisso del cliente
Contatto, persona di cui chiedere al telefono
DateLstDoc, data dell'ultimo documento creato, creato ex novo
DayAgList, codice degli agenti che hanno visitato il cliente oggi, creato ex novo
Tabella DestDiv
Questa tabella contiene le destinazioni diverse, che sono i vari recapiti di un cliente o gli indirizzi di
spedizione alternativi a quello principale.
CodDestDiv, codice della destinazione diversa, parte della PK
CodCliFor, codice del cliente, parte della PK ed FK su CliFor
DesDestDiv, descrizione testuale della destinazione diversa
Tabella Doc
Questa tabella contiene i tipi di documenti creabili per ciascun cliente. Un documento può essere
d'acquisto o di vendita, ma anche descrivere spostamenti di merce interni all'azienda.
43
CodDoc, codice del tipo di documento, PK
CodCliFor, codice del cliente, FK sulla tabella CliFor
DesDoc, descrizione testuale del tipo di documento
Tabella CallType
Questa tabella contiene i motivi di apertura e chiusura dei documenti.
CodCall, codice del motivo di apertura o chiusura del documento, PK
DesCall, descrizione testuale del motivo di apertura o chiusura
TipoCall, specifica se si tratta di un'apertura o di una chiusura
Tabella DocTes
Questa tabella contiene le testate dei documenti. Ciascuna testata contiene i dettagli generali di un
documento. Alcuni campi sono usati solo da un tipo di agente (commerciale o tecnico).
Id_DocTes, id della testata del documento, PK
CodCliFor, codice del cliente cui il documento fa riferimento, FK sulla tabella CliFor
CodDoc, codice del tipo documento creato, FK sulla tabella Doc
CodPagam, codice del metodo di pagamento adottato
DataCons, data della consegna della merce
CodClose, codice chiusura
OraIniAnd, ora in cui il tecnico parte per andare sul luogo dell'intervento
OraFineAnd, ora in cui il tecnico arriva sul luogo dell'intervento
OraIniLav, ora di inizio lavori del tecnico
OraFineLav, ora di fine lavori del tecnico
OraIniRit, ora in cui il tecnico parte per tornare in azienda
OraFineRit, ora in cui il tecnico fa ritorno in azienda
Note, note personali dell'agente sul documento
NumDoc, numero del documento
CodCont, numero del documento (bis, calcolato in altro modo)
CodEserciz, anno in cui il documento è stato creato
AnnoEserc, anno in cui il documento è stato creato (bis, serve ad altri scopi)
Firma, campo creato per contenere la firma del cliente
CodDestDiv, codice del luogo cui questo documento fa riferimento
CodCall, codice del motivo dell'intervento
NoteDesInt, note personali del tecnico sull'intervento
DataDoc, data in cui il documento è stato creato
Tabella DocRig
Questa tabella contiene le righe dei documenti. Ciascuna riga tratta di uno solo dei prodotti dei quali
il documento completo fa menzione. Se una riga fa parte di un documento d'acquisto, descrive i
dettagli dell'acquisto di un prodotto.
Id_DocRig, id della riga del documento, PK
44
Id_DocTes, id della testata del documento cui appartiene la riga, FK sulla tabella DocTes
CodCliFor, codice del cliente con cui si è trattato, FK sulla tabella CliFor
CodArt, codice dell'articolo in questione, FK sulla tabella Art
DesDocRig, descrizione testuale della transazione
Quantita, quantità di pezzi dell'articolo comprati, venduti o trasferiti
PrzUnit, prezzo unitario dell'articolo
Sconti, sconti applicabili al prezzo unitario
Note, note personali dell'agente sulla transazione
PrzTot, prezzo totale dei pezzi in questione, una volta applicato lo sconto
Tabelle create ex novo
Le tabelle seguenti sono state create ex novo ai fini del progetto.
Tabella iPadArtImg
Questa tabella contiene le immagini degli articoli.
CodImg, codice dell'immagine, PK
CodArt, codice dell'articolo rappresentato nell'immagine, FK sulla tabella Art
NomeImg, nome dell'immagine
ImgBlob, immagine salvata in formato binario, con un prefisso che serve ad identificarne il tipo
Tabella iPadSettAg
Questa tabella contiene le impostazioni dell'app per i singoli agenti che la possono usare.
CodAgente, codice dell'agente, PK
RuoloAg, ruolo dell'agente (tecnico o commerciale)
Pwd, password dell'agente, hashata
Tabella iPadPermRu
Questa tabella contiene i permessi che ciascun ruolo ha sui vari campi delle tabelle che può vedere.
Il permesso di un ruolo sul campo di una tabella può essere di 3 tipi: nessuno, solo vedere, vedere
ed editare.
IdPermRu, id del permesso del ruolo, PK
RuoloAg, ruolo cui applicare il permesso
Tabella, tabella cui applicare il permesso
Campo, campo cui applicare il permesso
PermessoRu, permesso garantito al ruolo sul campo della tabella in questione
Tabella iPadPermAg
Questa tabella contiene i permessi che ciascun agente ha sui vari campi delle tabelle che può
45
vedere. I permessi dell'agente possono coincidere con quelli del ruolo o sovrapporvisi, sono quindi
di 4 tipi: nessuno, solo vedere, vedere ed editare, default ruolo.
IdPermAg, id del permesso dell'agente, PK
CodAgente, codice dell'agente cui applicare il permesso
Tabella, tabella cui applicare il permesso
Campo, campo cui applicare il permesso
PermessoAg, permesso garantito all'agente sul campo della tabella in questione
46
5 Sviluppo
Una volta completata la progettazione, abbiamo proceduto ad operare l'implementazione del
programma. Ma, nel mettere mano a quest'opera, sono insorti vari elementi di difficoltà ed alcuni
ostacoli, molti dei quali dovuti a limitazioni dell'ambiente di sviluppo. Le difficoltà nel cercare di
superare questi problemi hanno portato ad un grande dispendio di tempo ed energie, e non sempre
hanno conseguito successi. In alcuni casi, dove non era possibile rimuovere o scavalcare gli ostacoli
incontrati, si è dovuto rimetter mano alla progettazione per tentare di aggirarli. Quando anche i
tentativi di aggiramento non portassero a trovare una strada percorribile, abbiamo dovuto ripensare
alcune funzionalità, o rinunciarvi del tutto.
5.1 La sincronizzazione
Uno degli aspetti centrali della user experience doveva essere la possibilità di ritrovare i propri dati
su ciascun dispositivo usato, e poter ricevere comunicazioni ed aggiornamenti dall'azienda in
maniera del tutto automatica. Al fine di raggiungere una integrazione quanto più trasparente tra i
dati presenti in azienda, inseriti tramite applicazioni preesistenti, e quelli presenti sui dispositivi
mobili, inseriti tramite la nuova applicazione, si rende necessario adottare delle adeguate strategie di
sincronizzazione.
L'aspetto della sincronizzazione dei dati tra i dispositivi mobili ed il server centrale, era una
questione di cui inizialmente non si pensava di doversi occupare. L'ambiente di sviluppo doveva
infatti garantire in maniera nativa la creazione di applicazioni per tablet in grado di funzionare
offline e di allineare i propri dati quando fosse presente una connessione.
La necessità di realizzare un applicativo dedicato sul server, non era espressamente dichiarata. Era
stato assicurato dal commerciale dell'azienda fornitrice dell'ambiente di sviluppo che, per creare
un'applicazione di questo tipo, era sufficiente attivare un'opzione aggiungendo una spunta. Così,
quando è stato sollevato l'argomento della sincronizzazione, questo è stato inizialmente
sottovalutato.
5.1.1 Utilizzo della soluzione integrata
Siamo riusciti a portare l'attenzione sul problema in occasione del primo giorno di formazione
presso l'azienda fornitrice dell'ambiente di sviluppo, la Pro Gamma, cercando di come abilitare la
modalità offline. Abbiamo quindi scoperto che, per realizzare un'applicazione che effettui la
sincronizzazione differenziale dei dati dell'utente, bisognava ricostruirla da capo, strutturandola in
modo totalmente diverso. Questo perché, la procedura automatica che volevamo sfruttare aveva
assoluto bisogno che le informazioni da allineare fossero rappresentate attraverso la “document
orientation”xiii.
Con il termine, più commerciale che tecnico, di “document orientation”, i fornitori intendevano una
modalità di rappresentazione delle tabelle duplice: un oggetto di tipo tabella e, collegato a questo,
un oggetto accessorio di tipo documento.
Per attivare la sincronizzazione automatica avremmo dovuto utilizzare le tabelle solo attraverso gli
oggetti di tipo documento, senza mai accedere direttamente agli oggetti di tipo tabella, che
restavano comunque visibili.
47
Pertanto sarebbe stato necessario riscrivere tutte le query, che usavano gli oggetti tabella, per usare
gli oggetti documento al loro posto.
Essendo il codice visualizzato dall'ambiente di sviluppo una semplice rappresentazione di blocchi
logici, era infatti detto “visual code”, la cancellazione di una variabile spesso equivaleva alla
cancellazione dell'intero blocco logico che la conteneva, e quindi la compromissione del codice.
In pratica, spesso conveniva riscrivere tutto.
Ad ogni tabella dovevano insomma corrispondere un oggetto di tipo tabella ed uno di tipo
documento. Dato che gli oggetti documento sono stati introdotti solo di recente nell'ambiente di
sviluppo, e visto che sono legati ai preesistenti oggetti tabella con una relazione perlopiù univoca.
Questo era probabilmente dovuto alle limitazioni sulle query che possono essere effettuate
attraverso documenti, come abbiamo in seguito scoperto.
In base a queste osservazioni, abbiamo dovuto procedere a una riscrittura del codice, che ha portato
a dilatare i tempi attesi per lo sviluppo. Inoltre, si rendeva necessario creare, tramite lo stesso
ambiente di sviluppo, un applicativo server per permettere all'applicazione client di accedere ai dati
da remoto, con i rischi connessi allo sviluppo di un'applicazione per il server centrale. In effetti, una
soluzione alternativa avrebbe richiesto un tempo di progettazione e sviluppo tali da portare a una
ridefinizione degli obiettivi dello stage.
5.1.2 Problemi di interoperabilità
Tuttavia abbiamo presto incontrato un problema ancor più serio: la sincronizzazione differenziale
automatica funziona solo se le modifiche al database sono effettuate dall'applicativo server scritto
con In.De. appositamente per i client scritti con lo stesso ambiente di sviluppoxiv. Per cui, gli
aggiornamenti apportati al database centrale dalle altre applicazioni aziendali avrebbero, nel caso
migliore, generato modifiche non rilevate dal nuovo applicativo server, e, nel caso peggiore, creato
interferenze in grado di far fallire la sincronizzazione con le sue applicazioni client, creando
inconsistenze nei dati.
Ancor prima di poter esaminare appieno la portata di tale problema, siamo stati affidati al
responsabile tecnico dell'azienda, che ci ha seguito alla ricerca di una soluzione.
Dopo aver acquisito le capacità necessarie a scrivere la nostra applicazione usando la “document
orientation”, abbiamo quindi realizzato una piccola applicazione di test, per verificare l'effettivo
funzionamento della sincronizzazione.
Il setup ha richiesto la costruzione di un'applicazione client e di una server di sincronizzazione
minimali, entrambe scritte con In.De., oltre alla configurazione di Microsoft SQL Server
Management Studio per l'accesso al database SQL Server.
Si è quindi potuto constatare che:
- se l'aggiunta di un record avveniva tramite il client scritto con In.De., essa veniva rilevata
dall'applicazione server scritta con In.De., e riportata sul database
- se l'aggiunta di un record avveniva tramite SQL Server Management Studio, essa veniva
completamente ignorata dall'applicazione server scritta con In.De.
Ci siamo quindi rivolti all'assistenza Pro Gamma per sapere se esistesse un modo per permettere
all'applicativo server scritto con In.De. di rilevare automaticamente le modifiche effettuate al
database. Per riuscire ad ottenere una risposta chiara ed univoca in proposito, abbiamo dovuto
insistere parecchio. All'inizio ci è stato detto di no, quindi il tutor aziendale ha telefonato al
commerciale per chiedere un rimborso, allora la risposta è stata diametralmente opposta.
48
Quindi siamo ricorsi all'assistenza telefonica perché evidentemente una soluzione doveva esserci. In
assistenza ci è stato precisato che non era possibile rilevare le modifiche in maniera automatica, ma
che era comunque possibile informare l'applicativo server, a patto di agire sulla tabella che esso
usava internamente per la sincronizzazione.
La struttura di questa tabella, chiamata “ZZ_SYNC”, e l'uso che il server ne faceva, erano
scarsamente descritti nella documentazione. Anche se questa tabella non doveva essere utilizzata, né
conosciuta dai programmatori, ne avevamo scoperta la presenza ancor prima, per via di un suo mal
funzionamento che ci aveva costretti a resettarla.
Le modifiche alla struttura del database che avvenivano in fase di sviluppo, come l'aggiunta di una
colonna al database, avevano l'effetto collaterale di confondere l'applicativo server, che di
conseguenza comprometteva la propria tabella di sincronizzazionexv.
Questa corruzione si manifestava con marcate difficoltà di sincronizzazione, o con il completo
fallimento della stessa. Tale fallimento non veniva tuttavia segnalato all'utente in modo esplicito,
ma solo registrato in un log. La natura del problema non ci era chiara, per cui eravamo stati costretti
a contattare l'assistenza, ed a cercarne le cause.
I problemi di sincronizzazione erano quindi già evidenti ancor prima di considerare l'integrazione
con le altre applicazioni esistenti.
5.1.3 Studio di soluzioni indipendenti
Per quanto potesse essere chiaro che l'ambiente di sviluppo si era rivelato inadeguato, le sue
inadeguatezze sono state considerate frutto di una sua immaturità cui le versioni successive
avrebbero potuto porre rimedio. La decisione del direttore è stata quindi quella di continuare lo
sviluppo con lo stesso programma, confidando nella sua evoluzione.
Alla luce dei problemi emersi, abbiamo proceduto a ridefinire i requisiti, in accordo con il tutor
aziendale: sarebbe bastato realizzare un'applicazione in grado di lavorare solo online, quindi con
una comunicazione diretta con il database e senza necessità di un server di sincronizzazione.
Era comunque chiaro che, per ottenere una sincronizzazione compatibile con gli altri software
aziendali, avremmo dovuto studiare un sistema di sincronizzazione indipendente da quello di
In.De.. Di lì a breve, infatti, abbiamo contattato per l'ultima volta l'assistenza, per chiedere se i
problemi di sincronizzazione fossero dovuti all'immaturità del prodotto, ed in tal caso quando
sarebbero stati risolti. Ci è stato risposto che la sincronizzazione era pronta così com'era, e che non
avrebbe subito cambiamenti importanti nelle successive versioni di In.De..
Dopo aver esposto la situazione al management, ed aver considerato il tempo speso nel tentare di
far funzionare in accordo con i prodotti esistenti la sincronizzazione fornita da In.De., l'azienda ha
deciso che sarebbe stato più conveniente sviluppare una soluzione ex novo.
Una soluzione indipendente dall'ambiente di sviluppo si sarebbe infatti potuta utilizzare anche per
altri prodotti, ed avrebbe consentito di acquisire conoscenze utili in futuro.
Inizialmente, il desiderio di ottenere un'integrazione completa con l'applicazione tablet scritta con
In.De. ha portato a discutere la possibilità di sostituire in maniera trasparente il server di In.De. con
49
uno scritto a parte. Tuttavia la documentazione non si è rivelata sufficientemente approfondita da
consentire la scrittura di server di rimpiazzo.
Riuscire nell'intento di sostituire il server avrebbe dunque richiesto un grande sforzo di reverse
engineering dei protocolli di comunicazione, e che qualsiasi cambiamento apportato in una
successiva versione di In.De. avrebbe sicuramente vanificato tale sforzo.
Una delle idee era che, se le applicazioni tablet scritte con In.De. erano tradotte in HTML5, e per
funzionare offline si appoggiavano al database SQLite integrato nel browserxvi, noi potevamo farle
funzionare offline comunque, sfruttando un file SQLite salvato sul file system.
Il normale browser non permette di interagire con i file locali, ma potevamo avvalerci
dell'applicazione che la ditta fornitrice aveva sviluppato per consentire di eseguire le applicazioni
create con Instant Developer con i mezzi necessari per caricare e salvare file all'interno di una
cartella locale.
Assumendo di poter accedere al database SQLite salvato sul dispositivo come file separato, si
sarebbe potuta effettuare una sincronizzazione da un programma esterno.
Nel caso la policy di sicurezza del sistema operativo non consentisse ad un'applicazione di accedere
ai file di un'altra, si sarebbe dovuta tentare un'altra strada.
Un'alternativa era quella di far dialogare l'applicazione con un web service remoto. In questo caso si
sarebbe potuta spostare gran parte della logica su server, dove poteva essere scritta in un linguaggio
meno limitante, ed ottenere così l'obiettivo desiderato di scrivere una parte indipendente
dall'ambiente di sviluppo usato per l'applicazione client.
In ogni caso, comunque, gli applicativi per la sincronizzazione di database SQL Server 2008 con
database SQLite erano molto meno comuni di quelli che potevano essere usati per sincronizzare, ad
esempio SQL Server 2008 con MySQL.
Tra questi, quelli che non richiedevano la modifica delle applicazioni esistenti, effettuavano un
confronto riga per riga tra i due database, e questo poteva rivelarsi troppo pesante per una
connessione dati su rete mobile e troppo lento per soddisfare i nostri casi d'uso.
L'alternativa che mi è sembrata più convincente, seppur potenzialmente onerosa in termini di lavoro
da compiere, era la seguente:
- creare sul database centrale uno storico delle modifiche apportate dalle applicazioni desktop
- creare sui database dei dispositivi mobili uno storico delle modifiche apportate dalle loro
applicazioni locali
- creare un applicativo lato server da interporre tra le applicazioni dei dispositivi mobili ed il
database centrale, per mantenere un terzo storico, relativo alle modifiche apportate al database
centrale a seguito delle sincronizzazioni dei singoli dispositivi mobili
Tutte le informazioni aggiuntive presenti negli storici così creati si sarebbero potute usare per
alleggerire i confronti da effettuare sulle varie tabelle, ed evitare di dover ricorrere al confronto di
tutte le righe, effettuando una sincronizzazione differenziale più veloce e meno dispendiosa in
termini di banda.
Le applicazioni desktop continuano a non aver bisogno di alcuna sincronizzazione, essendo sempre
in connessione diretta con il database centrale, e non è quindi necessario che siano al corrente della
50
presenza di un'applicazione server aggiuntiva.
Inoltre, c'è la possibilità che, attivando delle funzioni di log del database centrale, per generare lo
storico delle modifiche apportate dalle applicazioni desktop, non sia nemmeno necessario dover
riadattare queste applicazioni. Si otterrebbe così una soluzione totalmente trasparente alle
applicazioni esistenti.
In caso contrario, seppur con alcuni sforzi di riadattamento, si otterrebbe comunque una soluzione
capace di effettuare una sincronizzazione in maniera efficiente, cioè quanto desiderato. Tale
soluzione sarebbe inoltre riutilizzabile dall'azienda per lo sviluppo di altri prodotti destinati a
dispositivi mobili.
5.2 Implementazione dei giri
Contrariamente a quanto avviene per il tecnico, che ha una tabella di marcia prestabilita, il
commerciale deve decidere in autonomia come organizzare le proprie visite giornaliere.
L'azienda gli mette a disposizione delle informazioni sui suoi potenziali clienti, spesso suddivisi per
zone ed assegnati in modo da evitare che competa con gli altri commerciali per gli stessi clienti.
All'interno della sua zona, tuttavia, un agente può decidere di visitare anche altri clienti, oltre a
quelli suggeriti, qualora se ne presentasse l'occasione. Dev'essere quindi possibile aggiungerli
all'elenco delle visite, e gestirli al pari degli altri.
Maggiore è il numero dei clienti da visitare, e più attentamente bisogna studiare il percorso per
visitarli tutti, se si vuole ridurre la distanza totale percorsa, o il tempo totale di viaggio, a seconda
delle necessità. C'è chi preferisce risparmiare carburante, e chi invece ha bisogno di avere più tempo
utile a disposizione.
In entrambi i casi, si tratta di risolvere un problema di ottimizzazione noto in letteratura come
“problema del commesso viaggiatore”, o “TSP”, dal suo nome inglese “Travelling Salesman
Problem”, che si presenta per l'appunto nella sua formulazione originaria.
Questo è un problema NP-hardxvii, per cui non è noto, allo stato attuale, alcun algoritmo con
complessità polinomiale per risolverlo all'ottimo. Di certo si può affermare che la ricerca della
soluzione ottima può richiedere più tempo di quanto un commerciale sia disposto ad aspettare per
ottenere delle indicazioni stradali.
Nel caso più comune in cui ciascuna di queste destinazioni sia raggiungibile a partire da qualunque
altra, i casi da controllare per garantire che una soluzione trovata sia ottima sono tutte le possibili
permutazioni del loro insieme. Il numero di queste permutazioni cresce molto rapidamente col
crescere del numero di destinazioni, causando un'esplosione combinatoria che rende difficile, se non
impossibile, ottenere una risposta in tempo utile.
In effetti, la complessità dell'algoritmo risolutivo a forza bruta è O(n!), per cui già con 14
destinazioni vi sono oltre 87 miliardi di casi da controllare. Inoltre, essendo il problema NP-hardxviii,
anche gli algoritmi più avanzati finora conosciuti hanno complessità esponenziale.
Quindi, se vogliamo fornire una soluzione al TSP in un tempo accettabile, dobbiamo rinunciare a
dimostrare che questa soluzione è la migliore possibile, ed accontentarci di una soluzione
51
sufficientemente buona. A meno che il numero di destinazioni sia molto contenuto, siamo quindi
portati ad accettare un certo grado di approssimazione.
Nel nostro caso, l'utente è disposto ad aspettare pochi secondi per ricevere una soluzione, per cui la
rapidità di calcolo e la reattività del programma hanno la priorità sulla qualità dell'approssimazione.
5.2.1 Soluzioni esistenti
Per risolvere il problema in questione, esiste un gran numero di applicazioni e di librerie già
implementate, ma, purtroppo, nessuna di queste era compatibile con l'ambiente di sviluppo
impiegato. O forse sarebbe meglio dire il contrario, dato che è l'ambiente di sviluppo ad usare un
linguaggio completamente proprietario, ed a non permettere la chiamata di librerie senza modificare
il compilato finale.
Si è quindi adottata una soluzione sufficientemente semplice da poter essere implementata con i
mezzi ed il tempo che rimanevano a disposizione.
5.2.2 Scelta e descrizione dell'algoritmo
Tra gli algoritmi euristici per la soluzione del TSP presenti in letteratura, la classe che mi è sembrata
avere il miglior rapporto tra semplicità di implementazione ed errore medio è stata quella degli
algoritmi di inserzione. Questi algoritmi costruiscono il percorso completo inserendo una nodo alla
volta.
A seconda del criterio adottato per scegliere la nodo inserito ad ogni passo:
- nearest insertion, sceglie il nodo più vicino ad uno dei nodi del percorso
- farthest insertion, sceglie il nodo più lontano da uno dei nodi del percorso
- cheapest insertion, sceglie il nodo che costa meno inserire nel percorso
- random insertion, sceglie un nodo a caso
Tra questi algoritmi si è scelto quello che, nelle prove pratiche, risulta avere l'errore medio minore:
il farthest insertionxix.
L'idea alla base è quella di collegare subito le città più lontane nel tragitto, in modo da tracciare il
prima possibile un contorno dell'intero tragitto.
Vediamo nel dettaglio i passi di questo semplice algoritmo.
0) costruiamo una tabella distanze tra le coppie di nodi
1) scegliamo i due nodi più distanti tra loro, che chiameremo x ed y, e li usiamo per costruire il
primo circuito parziale x → y → x.
2) cerchiamo il nodo z per cui sia massima la distanza dal nodo del percorso a lui più lontano, cioè
z = arg max(max(dist(x,z), dist(y,z)))
Inseriamo questo nodo nel percorso. Grazie alla simmetria delle distanze, posizionarlo nel verso di
andata (x → y) o in quello di ritorno (y → x) è indifferente.
52
3) scegliamo, tra i nodi fuori dal percorso, il nodo z per cui sia massima la distanza dal nodo del
percorso a lui più lontano.
Decidiamo a che punto del percorso inserirlo, quindi quale coppia di nodi collegati tra loro
dobbiamo scollegare e riconnettere tramite z.
L'opzione migliore è quella per cui il nuovo percorso che si viene a creare risulta il meno allungato
possibile.
4) torniamo al punto 2) finché tutti i nodi non sono stati aggiunti al percorso
5.2.3 Problemi tecnici
L'algoritmo sopra descritto funziona conoscendo il costo del percorso tra ogni coppia di nodi.
Questo costo potrebbe rappresentare una distanza chilometrica o un tempo di percorrenza, non ha
importanza. Quel che conta è che sia indicato in modo uniforme. Resta da capire come calcolarlo.
Trattandosi di punti su una mappa, basterebbe conoscere latitudine e longitudine per calcolare una
distanza in linea d'aria. Poiché sul database aziendale queste informazioni non erano salvate,
bisognava ottenerle sfuttando un servizio di geo-localizzazione. A questo fine, l'azienda aveva già
previsto l'impiego di un plugin proprietario che permetteva all'ambiente di sviluppo di interfacciarsi
con i servizi di Google Maps.
Si era assunto di poter usare tale componente aggiuntivo per calcolare anche le distanze via terra tra
le differenti locazioni, e per sapere i tempi di percorrenza dei loro collegamenti stradali. Tuttavia,
per ottenere tali informazioni, il componente aggiuntivo forzava a lanciare un aggiornamento della
mappa per ogni calcolo di percorso. Non veniva fornito alcun modo pratico per mettersi in attesa
delle risposte asincrone di Google senza dover per forza aggiornare la mappa mostrata all'utente.
L'unico modo per calcolare gli (n^2)/2 percorsi ed i relativi costi sarebbe stato dunque utilizzare un
timer per aspettare il completarsi dell'aggiornamento della mappa su schermo, prima di rilanciare il
codice per chiedere un altro aggiornamento, cosa assolutamente improponibile.
Pertanto ci si è dovuti limitare alle interrogazioni effettuabili in modo sincrono, sufficienti solo a
recuperare le coordinate corrispondenti ai vari indirizzi. Di conseguenza, l'unica via percorribile
restava calcolare le distanze in linea d'aria, anche se erano meno precise.
5.2.4 Problemi con i dati salvati
Tuttavia, per risalire a delle coordinate, bisogna partire da un indirizzo valido, e, sfortunatamente,
molti degli indirizzi salvati nel database di prova erano inesistenti o contenevano errori. Quindi non
era da escludere la presenza di dati parziali o approssimativi.
Ad aggravare la situazione, Google Maps riconosce correttamente gli indirizzi solo se sono
formattati secondo regole precise. Ad esempio gli indirizzi che contengono la stringa “/bis”
vengono riconosciuti solo in parte, ed un indirizzo contenente punti o virgole può creare
comportamenti poco prevedibili. Vale la pena notare che questi dettagli sono scritti nella
documentazione delle API di Google, ma non erano in alcun modo menzionati nella
documentazione del plugin.
53
A questo punto si poteva procedere in due modi: tramite espressioni regolari, che avrebbero potuto
mitigare i problemi di formattazione, ma che non erano supportate dall'ambiente di sviluppo, o
tramite un intervento diretto sul database.
La necessità di intervenire direttamente sul database comportava diversi inconvenienti, anche
perché non era mai stato definito un modello unico per il loro salvataggio, e quindi ogni cliente
aveva avuto modo di adottare le proprie convenzioni. Inoltre, per mantenere la coerenza dei dati
anche dopo l'intervento, si sarebbero dovuti modificare tutti i programmi esistenti per integrare dei
controlli di conformità.
Per evitare i disagi ed i costi derivanti da tali modifiche, si è scelto di non obbligare l'inserimento di
indirizzi corretti, ma di segnalare semplicemente la presenza di errori al momento del loro utilizzo,
permettendo agli agenti di correggerli direttamente da tablet, nel caso lo ritenessero necessario.
5.3 Altre limitazioni riscontrate
5.3.1 Limitazioni all'uso di widget
In alcuni casi ci siamo trovati con campi di database che rappresentavano date o numeri, ma che
erano salvati come stringhe. In quanto l'ambiente di sviluppo non permetteva di forzare l'uso di
specifici widget sulle stringhe, abbiamo lasciato il metodo di inserimento generico da tastiera.
Abbiamo notato che un grosso svantaggio di questo ambiente di sviluppo era dovuto al forte legame
presente tra l'interfaccia creata e la struttura del database sottostante. Se ci si limita a mostrare il
contenuto di una singola tabella, vengono messi a disposizione i widget per l'inserimento e la
rimozione delle righe, e la modifica delle righe risulta immediata.
Tuttavia, già al momento di selezionare le colonne da visualizzare possono sorgere problemi: per
creare una nuova riga sulla tabella bisogna in qualche modo impostare tutti i campi obbligatori, se
questi non hanno un valore di default. Se uno di questi campi manca, l'ambiente di sviluppo se ne
accorge a tempo di compilazione, ma invece di segnalarlo al programmatore, aggiunge
automaticamente il campo necessario. Più volte ci siamo trovati a chiederci il motivo della
comparsa di campi che non avevamo inserito, e, tentando di toglierli, li abbiamo visti ricomparire.
Abbiamo capito il motivo di questo comportamento solo dopo aver contattato l'assistenza, la quale
ha sostenuto che tale comportamento le risultava essere il più ovvio possibile.
5.3.2 Limitazioni sui valori di default
Anche dopo aver capito la logica adottata, le difficoltà sono continuate. Per motivi di porting, nel
database che usavamo, molti dei campi opzionali, anziché essere inizializzati a null, di default
venivano riempiti con una stringa vuota. Questa era una scelta dei programmatori, perché SQL
Server è in grado di distinguere tra null e stringa vuota, ed era impostato per trattarli in maniera
diversa.
Ci siamo accorti di un bug per cui le stringhe vuote non venivano riconosciute come valori di
54
default validi, e venivano semplicemente scartate senza avviso, rendendo il campo obbligatorio.
Quindi, al momento della compilazione, alla tabella venivano aggiunte automaticamente varie
colonne che non ci servivano.
Dato il limitato spazio presente sullo schermo del tablet e la scarsa importanza dei campi aggiunti in
maniera forzata dall'ambiente di sviluppo, abbiamo provato a rimediare, seppur in parte,
impostando i campi come opzionali direttamente dentro l'ambiente di sviluppo.
Sfortunatamente, tali modifiche potrebbero non risultare per nulla evidenti a chi dovrà in futuro
mantenere il codice, trattandosi spesso di spunte nell'interfaccia che potrebbero andare perse
nell'eventualità di una nuova importazione della colonna. Questa possibilità non è poi così remota
se teniamo conto che, dopo aver aggiunto una colonna al database, per vederla all'interno
dell'ambiente di sviluppo bisogna reimportare l'intera tabella, comprese le colonne già presenti, le
cui impostazioni precedenti vengono perse, senza possibilità di scelta e senza alcuna segnalazione a
riguardo. In tal caso, i campi impostati come opzionali tornerebbero ad essere obbligatori, e le
colonne nascoste tornerebbero ad essere visibili.
Questa è tuttavia la soluzione che ci ha proposto l'assistenza quando abbiamo segnalato il bug sul
mancato riconoscimento della stringa vuota, ed era il modo più semplice di agire, senza ricorrere
alla modifica del database sottostante.
5.3.3 Limitazioni sulle tabelle aggregate
Le limitazioni più grandi le abbiamo riscontrate nell'uso delle tabelle costruite come risultato di
query che uniscono due o più tabelle. Nell'ambiente di sviluppo, queste tabelle aggregate potevano
essere trattate in maniera molto simile alle altre: non erano viste, e potevano essere mostrate
all'utente su un pannello identico a quello usato per le normali tabelle. Tuttavia, a run time venivano
trattate in diversamente: nel caso l'utente provasse a modificare anche solo un campo di una tabella
aggregata, si verificavano degli errori run time che venivano registrati su un log, ma non
visualizzati al di fuori del debug.
Dato che il salvataggio delle modifiche falliva senza evidenziare particolari motivi, abbiamo dovuto
contattare l'assistenza per capire che il problema stava nelle restrizioni che In.De. imponeva
implicitamente all'uso delle tabelle aggregate. Ci è stato riferito dall'assistenza che, a causa di
alcune limitazioni intrinseche ai driver usati per l'accesso al database, il loro programma non era in
grado di risalire alle tabelle di origine del dato modificato sulla tabella aggregata, e non era dunque
in grado di salvarlo correttamente.
Le nostre operazioni di aggregazione erano semplici natural join: non facevano altro che prendere
due tabelle ed unire le righe i cui valori dei campi omonimi corrispondevano. Le primary key erano
mantenute nella riga, quindi da un campo della tabella aggregata era sempre possibile risalire alle
sue tabelle di origine. Sarebbe stato dunque possibile riportare automaticamente sulle tabelle
originarie le modifiche alla tabella aggregata.
Ci è stato suggerito di implementare autonomamente il riconoscimento della tabelle cui
appartenevano originariamente i campi presenti nelle tabelle aggregate, e quant'altro fosse
necessario a salvare le loro modifiche.
Si trattava, inizialmente, di catturare l'evento del bottone di salvataggio delle modifiche ed eseguire
55
le azioni necessarie a riportare le modifiche sulle tabelle originarie. Siamo stati frenati nel nostro
intento dalla necessità di bloccare tutti i comportamenti di default attivati da eventi paralleli a quello
di salvataggio.
Gli eventi sollevati dall'applicazione, possono essere ascoltati dal programmatore, che può usarli
per intervenire al momento giusto, ma che non può sapere se qualche altro componente li ascolta
per eseguire qualche altra azione. Per sapere cosa succede alla pressione di un pulsante, bisogna
scoprire tutti gli eventi generati, e le funzioni vengono richiamate quando essi scattano. Purtroppo
non esiste un modo di individuare il codice che richiama queste funzioni, infatti, se si prova ad
accedere alla gestione di un evento, ci si trova di fronte ad una funzione completamente vuota. Si
può quindi avere l'impressione di aver catturato l'evento, e ridefinito il comportamento di default
con un metodo vuoto, quando invece si è solo ascoltato un evento senza aver fatto nulla.
Nella documentazione erano descritti i vari eventi e le loro conseguenze, ma non sempre veniva
fornito un modo per evitare che queste prendessero effetto. Dopo aver provato vari workaround,
alcuni dei quali suggeriti dall'assistenza, senza aver risolto i nostri problemi, ci siamo resi conto che
stavamo solo complicando le cose, ed abbiamo rinunciato, optando per soluzioni grafiche che non
richiedessero la modifica di tabelle aggregate.
56
6 Conclusioni
Analizzando in retrospettiva la situazione in cui sono sorti i problemi che abbiamo dovuto
affrontare, si può notare l'impatto di alcune decisioni prese agli inizi del progetto, avvenute prima
dell'inizio del mio stage, in particolare la scelta di Instant Developer come ambiente di sviluppo.
La gran parte dei problemi affrontati durante lo sviluppo, e soprattutto le difficoltà nel porvi
soluzione, sono imputabili ai seguenti aspetti del software utilizzato:
•
la completa chiusura del codice sorgente, per la correzione di un bug bisognava convincere
il fornitore dell'esistenza del problema, e sperare che lo risolvesse con il rilascio della
versione successiva. Nel frattempo, bisognava aspettare, quindi il lavoro poteva essere
condizionato anche in maniera importante dai tempi di risposta del fornitore.
•
la scarsa estensibilità del “linguaggio” detto “visual code”, specie nella costruzione di
applicazioni mobile, per utilizzare librerie bisognava linkarle nel codice generato, specifico
per ogni piattaforma
•
mancanza di supporto da parti di terzi, nessuna community indipendente, quindi ridotte
possibilità di chiedere aiuto al di fuori dell'assistenza tecnica del fornitore, vista anche la
modesta attività sul forum ufficialexx
Nonostante le difficoltà incontrate, e forse anche grazie a queste difficoltà, l'esperienza dello stage
trascorso alla Vision è stata per me di gran valore, sotto molti aspetti, non solo lavorativi. Dal punto
di vista professionale, posso dire di fatto esperienza di un ambiente a me nuovo, con esigenze anche
nuove rispetto a quelle che si possono incontrare in ambito universitario. Lo sviluppo di software
gestionale ha delle sfide tutte proprie, alcune delle quali non avrei creduto potessero essere così
complesse da affrontare.
Sono stato inserito in un meccanismo di produzione e dove mi sono stati messi a disposizione gli
strumenti per creare qualcosa di utile per l'azienda e le conoscenze per creare qualcosa di utile a me
stesso. In particolare, ho avuto modo di impiegare prodotti per me nuovi, alcuni dei quali, come
SQL Server, che non avevo mai preso in considerazione, ma si sono rivelati comunque validi. Ho
potuto toccare con mano la struttura di un database complesso e carico di storia, conoscere
l'evoluzione che ha avuto negli anni. L'opportunità di valutare le scelte progettuali compiute in
passato, alla luce di un trascorso temporale più ampio di quanto avessi mai osservato in precedenza,
è stata un'occasione importante per la mia formazione.
Nei due mesi trascorsi assieme, l'azienda ha sempre avuto cura di farmi notare quanto importante
sia la soddisfazione del cliente per il benessere di un'impresa. Questa visione del software, che
mette in primo piano l'utente, ha permeato il progetto fin dalla sua concezione. Non ero un esperto
di design, e fino al momento prima dello stage, avevo realizzato ben poche interfacce grafiche. Ciò
nonostante, credo che il lavoro, le discussioni, gli studi e le prove fatte assieme siano state in grado
di indirizzare sempre il mio operato nella direzione della fruibilità del prodotto per un pubblico che
mette l'usabilità al primo posto.
57
7 Riferimenti bibliografici
i
Vedasi la pagina “Chi Siamo” del sito aziendale
http://www.vsge.it
ii
Vedasi la panoramica della società su Microsoft Pinpoint
http://pinpoint.microsoft.com/it-IT/PartnerDetails.aspx?PartnerId=4297095752
iii Descrizioni prese dallo spazio riservato all'azienda nella vetrina di Confindustria Padova
http://vetrina.confindustria.pd.it/confindustria/padova/vetrina.nsf/
($schede)/A03301077BC9F93BC125791F002CE6E9?opendocument
iv Secondo l'articolo Font Size and Viewing Distance of Handheld Smart Phones, pubblicato su Optometry and Vision
Science (Issue 7 del numero 88, uscito nel luglio 2011)
http://journals.lww.com/optvissci/Fulltext/2011/07000/Font_Size_and_Viewing_Distance_of_Handheld_Smart.5.as
px
v
Ne tratta l'articolo Apple iPad sales topped 100 million two weeks ago, pubblicato su Engadget il 23/10/2012
http://www.engadget.com/2012/10/23/apple-ipad-sales-100-million/
vi Secondo le specifiche ufficiali di Apple
http://www.apple.com/ipad/specs/
vii Un altro esempio di processo di risk management è quello esposto dalla Borsa Italiana in questo articolo
http://www.borsaitaliana.it/notizie/sotto-la-lente/risk-management-107.htm
viii Un altro esempio di processo di risk management è esposto dalla Southern Cross University australiana, in un
articolo che cita lo standard AS/NZS 4360:2004
http://www.scu.edu.au/risk_management/index.php/8/
ix Ne tratta la voce di Wikipedia Issue tracking system
http://en.wikipedia.org/wiki/Issue_tracking_system
x
Un esempio di questo tipo di software è Nimble
http://sourceforge.net/projects/nimble/
xi Cito dal paragrafo “App review” della prima pagina delle guidelines di Apple “We review all apps to ensure they
are reliable, perform as expected, and are free of offensive material.”
https://developer.apple.com/appstore/guidelines.html
xii Vedasi pagina “Versioni di Instant Developer” del sito ufficiale per i dettagli sulle varie versioni. I moduli per la
sincronizzazione ed il controllo di versione non sono inclusi nella versione Standard e neppure nella versione
Professional. Cito la descrizione della versione TeamWorks “Questa versione aggiunge la gestione del lavoro di
gruppo alle caratteristiche della versione Professional. E' quindi possibile lavorare contemporaneamente sullo stesso
progetto anche in più persone.”
http://www.instantdeveloper.com/versions-in-detail.htm
xiii Cito da “Sviluppare Applicazioni Mobile con Instant Developer” seconda edizione – luglio 2012, scaricabile dal
sito ufficiale, a pagina 59 “Il sistema più semplice per sincronizzare i dati locali è tramite l’uso del servizio di
sincronizzazione a livello di documenti. [...] Le condizioni per usare questo tipo di allineamento sono le seguenti:
[...] 2) Avere utilizzato i documenti per la manipolazione dei dati sia nell’applicazione mobile che nel server di
sincronizzazione.”
http://www.instantdeveloper.com/support.htm
xiv Cito da “Sviluppare Applicazioni Mobile con Instant Developer” seconda edizione – luglio 2012, scaricabile dal
sito ufficiale, a pagina 59, continuato del punto 2 “[...] anche lato server ogni modifica ai dati che devono essere
distribuiti deve avvenire solamente tramite il server di sincronizzazione.”
xv Cito da “Guida all'uso di Instant Developer”, seconda edizione – ottobre 2011, scaricabile dal sito ufficiale, a
58
pagina 154 “Attenzione: se si effettuano modifiche al database direttamente tramite query, queste non verranno
memorizzate nella tabella ZZ_SYNC e quindi non potranno essere sincronizzate.”
http://www.instantdeveloper.com/support.htm
xvi Cito da “Sviluppare Applicazioni Mobile con Instant Developer” seconda edizione – luglio 2012, scaricabile dal
sito ufficiale, a pagina 8 “Quando si programma il contenuto dell’applicazione mobile e dei componenti condivisi
occorre tenere presente che il database da essi utilizzato è di tipo SQLite”, ed a pagina 56 “i dati sono contenuti nel
database SQLite del browser e l’applicazione può accedere ad essi localmente tramite l’interfaccia WebSQL”
xvii Vedasi M. Garey, D. Johnson, Computer and Intractability: a Guide to the Theory of NP-Completeness, Ed.
Freeman, 1979
xviiiNe tratta la voce di Wikipedia Travelling salesman problem
http://en.wikipedia.org/wiki/Travelling_salesman_problem
xix Secondo i dati osservati sulle dispense del professor Raffaele Pesenti, a pagina 5
http://venus.unive.it/pesenti/Didattica/ROI/RO16Tsp.pdf
xx Sul forum ufficiale, in data 29/11/2012 vi sono 8603 messaggi, ed i primi sono datati ottobre 2010, con una media,
approssimata per eccesso, di 11 messaggi al giorno.
http://forum.instantdeveloper.com/
59