
Introduzione alla grafica digitale
INTRODUZIONE ALLA GRAFICA DIGITALE
v 2.1 Ugo Romano 14/12/07
Corso Web Design & Animation
Introduzione
La Grafica è sicuramente uno dei settori completamente rivoluzionato dal progresso
dell'Information Technology.
Tecniche una volta esclusive dei centri di calcolo universitari, delle grandi aziende o
studi di architettura sono ora alla portata degli utenti avanzati del PC. Un personal
computer di oggi ha, dopotutto, la potenza di calcolo di una media workstation grafica
di dieci anni fa. Il trattamento dell'immagine, la grafica e l'animazione/video oggi sono
assolutamente imprescindibili dall'uso delle tecnologie digitali.
Analogico e
digitale
Digitale: la rappresentazione sotto forma numerica, ovvero attraverso cifre (digit).
Analogico: vuol dire viene rappresentato mediante l'uso di grandezze fisiche e
comparazioni.
es. la larghezza di un piano di lavoro indicata con un nastro (analogico) o con la misura
in cm (digitale)
Digitalizzazione
Digitalizzazione vuol dire trasformazione di un dato documento in una
rappresentazione per valori numerici.
Quando un documento viene digitalizzato i valori disponibili sono in realtà una
quantità finita (discreta) e dunque rispetto all'equivalente analogico, ogni segnale
digitale è rappresentato da valori arrotondati.
Immagini
Bitmap / Raster e
Vettoriale
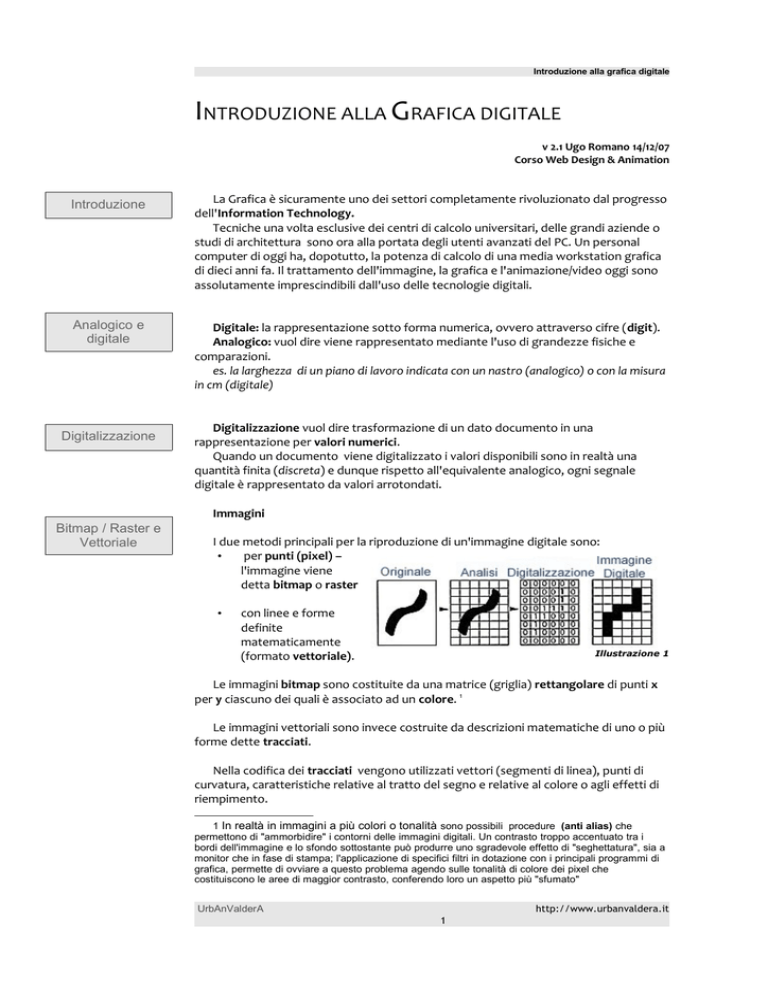
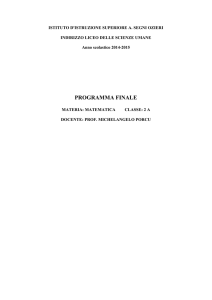
I due metodi principali per la riproduzione di un'immagine digitale sono:
•
per punti (pixel) –
l'immagine viene
detta bitmap o raster
•
con linee e forme
definite
matematicamente
(formato vettoriale).
Illustrazione 1
Le immagini bitmap sono costituite da una matrice (griglia) rettangolare di punti x
per y ciascuno dei quali è associato ad un colore. 1
Le immagini vettoriali sono invece costruite da descrizioni matematiche di uno o più
forme dette tracciati.
Nella codifica dei tracciati vengono utilizzati vettori (segmenti di linea), punti di
curvatura, caratteristiche relative al tratto del segno e relative al colore o agli effetti di
riempimento.
1 In realtà in immagini a più colori o tonalità sono possibili procedure (anti alias) che
permettono di "ammorbidire" i contorni delle immagini digitali. Un contrasto troppo accentuato tra i
bordi dell'immagine e lo sfondo sottostante può produrre uno sgradevole effetto di "seghettatura", sia a
monitor che in fase di stampa; l'applicazione di specifici filtri in dotazione con i principali programmi di
grafica, permette di ovviare a questo problema agendo sulle tonalità di colore dei pixel che
costituiscono le aree di maggior contrasto, conferendo loro un aspetto più "sfumato"
UrbAnValderA
http://www.urbanvaldera.it
1
Introduzione alla grafica digitale
I due formati presentano vantaggi e svantaggi: i tracciati non possono essere usati
facilmente per codificare immagini reali (come le fotografie) in cui il contenuto varia
punto per punto e la resa (rappresentazione) può variare a seconda dall'applicazione
usata per visualizzare l'immagine. Perciò convenzionalmente si indicano le immagini
vettoriali come non adatte a rappresentare le immagini fotografiche e realistiche ma
questo non è vero quando sia a disposizione un'elevata capacità di calcolo. Ad esempio
il rendering2 tridimensionale dei comuni pacchetti 3D rappresenta una tipica
applicazione vettoriale per immagini realistiche.
D'altro canto nelle immagini vettoriali qualunque tipo di zoom, ridimensionamento o
aumento di risoluzione, lascia inalterata la qualità dell'immagine, mentre nelle immagini
bitmap queste operazioni degradano la qualità.
Risoluzione
Immagini Bitmap: risoluzione spaziale
L'immagine bitmap (o raster) è rappresentata da una matrice di punti (detti anche
dot o pixel)3. Si intende per risoluzione (spaziale) di un'immagine il numero di punti per
unità di lunghezza (pollice - dot per inch, dpi o punti per inch ppi o punti per
centimetro4 ).
Il numero di dpi esprime una misura lineare che va rapportata alle due dimensioni
indicando risoluzione verticale e orizzontale (di solito uguali). Maggiore è la risoluzione
e più la rappresentazione digitale sarà precisa: più grande (in byte) sarà il file risultante.
Risoluzione
Schermo e stampa
•
•
Per lo schermo (“bassa risoluzione”) 72 dpi / 96 dpi – la reale risoluzione dipende
dalle caratteristiche tecniche del monitor.
Per la stampa – scegliamo la risoluzione in relazione alla qualità di stampa che
desideriamo ottenere: per convenzione si chiama alta risoluzione oltre i 300 dpi. In
questo caso la distanza tra due punti in stampa è tale che l'occhio umano “nudo”
non è in grado di separarli5.
Esercizio
Calcoliamo la effettiva risoluzione di un monitor da 17 pollici settato a 1024 x
768. Misuriamo la larghezza del rettangolo effettivamente destinato al video
(per esempio 31 cm). Otteniamo 1024/31= 33 punti per centimetro. Per
trasformare in punti per pollice moltiplichiamo per 2,54 ottenendo circa 74 dpi.
Metodi colore
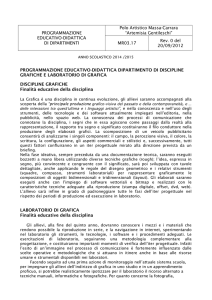
Metodi /modelli Colore/ - “Spazi Colorimetrici”
Illustrazione 2
2
3
4
5
Nella rappresentazione digitale di immagini in true color si usa
solitamente la tricromia: (sintesi additiva) con monitor,
proiezione etc.. I colori sono creati dalla combinazione di luci più
o meno intense nei colori scelti come primari:RGB Red-GreenBlue (Rosso-Verde-Blu): in un intervallo quantificato in genere tra
0 e 255 (due byte per canale) – (ovvero tra 00 e FF nella
notazione esadecimale). La loro somma dà il bianco, la loro
assenza il nero: tutti i colori vengono prodotti dalla mescolanza di
Resa, riproduzione
Dot o punti per la stampa / Pixel per il monitor
Un pollice /inch = 2,54 cm
Si tratta di una convenzione. Si possono ottenere buone qualità di stampa anche a risoluzioni
inferiori. Per esempio la risoluzione di stampa di una comune rivista è intorno ai 120/130 dpi.
UrbAnValderA
http://www.urbanvaldera.it
2
Introduzione alla grafica digitale
diverse percentuali dei tre fondamentali6.
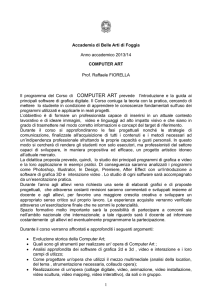
sintesi sottrattiva (tipicamente stampanti): i colori sono creati componendo
pigmenti7 aggiungendo pigmenti il colore risultante tende al nero.
• CMY(K) (Cyan-Magenta-Yellow): è uno spazio colorimetrico
sottrattivo che si basa sull'assorbimento della luce da parte dei
pigmenti /inchiostri. Il valore (0,0,0,0) indica il bianco mentre il
valore (100%,100%,100%,100%) indica il nero. Si noti che la presenza
del quarto colore (BlacK – nero) non sarebbe teoricamente
necessaria (dovrebbe infatti derivare dalla somma di ciano,
Illustrazione 3
magenta e giallo), tuttavia lo diventa in pratica, sia per le impurità
inevitabilmente presenti negli inchiostri che non permettono di ottenere un buon nero
dalla somma dei tre colori sottrattivi sia per la diffusione/praticità degli inchiostri neri di
base.
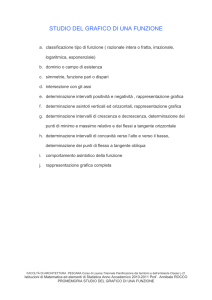
Illustrazione 4:
• HSB Un modello utilizzato per la scelta dei colori è l'HSB
(metodo percettivo) che definisce i colori in base a tre parametri:
tonalità (Hue), saturazione (Saturation) e luminosità
(Brightness). La tonalità rappresenta il nome del colore,
espresso secondo la sua posizione su una ruota delle tonalità
(0_360°), la saturazione definisce la maggiore o minore quantità
del colore e la luminosità, appunto, la quantità di luce.
I software grafici permettono, in generale, la conversione dall'uno all'altro modello
di colore se si lavora alla costruzione di un sito internet,sarà bene lavorare con immagini
in RGB, per la stampa, è buona norma lavorare in CMYK8.
I colori dello spettro sono disposti lungo la ruota,
adiacenti i colori complementari, opposti quelli con il
massimo contrasto. Lungo tre raggi a 120 gradi i tre
colori primari della sintesi additiva (luci –
proiezione/video) Rosso, Verde e Blu e i tre primari
della sintesi sottrattiva Ciano, Magenta, Giallo
(pigmenti – stampa)
6
7
8
Perché il metodo RGB è il più completo per la rappresentazione dei colori? La risposta viene dalla
fisiologia della visione, tre fotorecettori sensibili ai tre colori primari sono presenti nell'occhio umano.
Una sostanza che assorbe parte della luce che la colpisce e ne riflette il resto è chiamata pigmento.
Non c'è equivalenza, ma solo approssimazione nella conversione: è obbligatorio ricordarsi di
lavorare in quadricromia per la stampa !
UrbAnValderA
http://www.urbanvaldera.it
3
Introduzione alla grafica digitale
Esistono numerosi formati non compressi o compressi in qualità, che vengono
utilizzati per la stampa o per conservare copie ad alta fedeltà di immagini che sono poi
distribuite in forma compressa. Tra questi:
Formati principali
• BMP (BitMaP): è il formato standard di Microsoft Windows e consente di usare
diverse risoluzioni cromatiche (RGB, scala di colore e scala di grigio). Si può specificare
una risoluzione in bit e per le immagini a 4 e 8 bit è possibile utilizzare la un metodo di
compressione lossless.
• TIFF (Tagged Image File Format): è un formato bitmap supportato da quasi tutte le
applicazioni grafiche, molto utilizzato perché consente di scambiare file tra programmi
e piattaforme diverse. Supporta diverse risoluzioni cromatiche (CMYK, RGB, scala di
grigio) e consente di utilizzare un metodo di compressione lossless.
Compressione
Compressione
La compressione è una particolare operazione di codifica, nella quale l'obiettivo è
quello di generare un file che abbia una dimensione minore del file sorgente.
I metodi di compressione che riguardano immagini, audio e video sono divisi in :
• Lossless (senza perdita): la compressione è reversibile, ovvero dall'informazione
compressa è possibile ricostruire esattamente l'informazione originale.
• Lossy (con perdita): la compressione è irreversibile poiché non è più possibile
ricostruire esattamente l'informazione originale. In questo caso viene codificata una
quantità minore di informazioni e questo permette di ottenere rapporti di
compressione nettamente maggiori rispetto a quelli che si hanno con la compressione
lossless. D'altra parte, la perdita di dettagli che si ha con la compressione lossy può non
essere percettibile.
Web - Formati
Formati per il Web (questi sono i soli tre formati nativamente leggibili da un
browser)
In particolare i formati tipici per le immagini inserite nelle pagine Web sono tre:
• JPEG (Joint Photographic Experts Group) è un metodo di compressione con
perdita che lavora su immagini true color (24 bit per pixel) e per immagini con tonalità
continue (ovvero per quelle di tipo fotografico) raggiunge facilmente un rapporto di
compressione 15:1 senza riduzioni percettibili della qualità.
• GIF (Graphic Interchange Format): utilizza una compressione senza perdita
che
consiste sostanzialmente nell'usare codifiche compresse per sequenze di colori
uguali. Questa meccanica rende questo formato particolarmente adatto alla codifica di
icone e simboli e loghi e contemporaneamente poco adatto a immagini di tipo
fotografico. Usa 256 colori, un byte per ogni pixel. Lo standard GIF89 consente la
creazione di immagini con trasparenza definendo un valore della palette come
trasparente. Lo stesso formato consente la costruzione di semplici immagini in
movimento.
• PNG (Portable Network Graphics, si pronuncia ping), è un formato nato con
lo scopo di fornire una alternativa priva di brevetti al GIF nella memorizzazione lossless
di immagini per il Web. PNG è gratuito e inoltre presenta altri vantaggi tra cui la
possibilità di usare colori True Color RGB. Le caratteristiche avanzate (trasparenza) non
sono pienamente supportate da Internet Explorer 6.0 e precedenti.
UrbAnValderA
http://www.urbanvaldera.it
4
Introduzione alla grafica digitale
Grafica Vettoriale
Grafica vettoriale 2D e 3D
Le immagini vettoriali sono rappresentazioni visive costruite da descrizioni
matematiche di uno o più elementi grafici che possono essere costruite aggiungendo o
rimuovendo forme, o applicando trasformazioni geometriche9.
I più frequenti ambienti d'uso della grafica vettoriale bidimensionale sono i
seguenti:
• La produzione grafica: la creazione di loghi e immagini che devono essere
frequentemente ridimensionate e adattate a differenti contesti è realizzata tipicamente
con formati vettoriali che si prestano a questo tipo di operazioni.
• La tipografia: i caratteri (ovvero i font) sono realizzati con descrizioni vettoriali
che consentono di specificare la forma senza preoccuparsi delle dimensioni, che
vengono cambiate da una semplice trasformazione matematica.
• La produzione di content Web animato: sempre più spesso le pagine Web
includono oggetti prodotti con strumenti di animazione 2D vettoriale.
Le principali applicazioni di grafica vettoriale tridimensionale sono invece:
• la progettazione industriale e la progettazione edile e urbanistica che vengono
realizzate mediante l'uso di software CAD (Computer Aided Design).
• La realizzazione di animazioni 3D e di effetti speciali per l'industria
cinematografica.
• I videogiochi.
• La simulazione scientifica e la realtà virtuale.
9 Un cerchio rosso di raggio 50 pixel in formato vettoriale verrà descritto da una formula che,
volgarizzando, suonerà più o meno così: tutti i punti a distanza = 50 pixel dal punto centrale (x,y) fanno
parte del cerchio e sono di colore rosso. Lo stesso cerchio in formato bitmap avrà una descrizione che
suonerà invece così: il punto (x1,y1) è rosso, il punto (x2,y2) è rosso, il punto (x3,y3) è rosso... e così
via, fino al raggiungimento del termine della circonferenza viene cioè descritta la dislocazione di tutti i
singoli punti che costituiscono l'immagine, con il loro relativo valore di colore.
UrbAnValderA
http://www.urbanvaldera.it
5
Introduzione alla grafica digitale
Appendice 1:
i formati grafici
Da un punto di vista informatico, le immagini digitali non sono altro che "files", vale
a dire "insiemi di dati". Visto che i dati possono essere codificati in diversi modi,
esistono diversi formati di file grafici.
Formati di Interscambio
BMP (windows bitmap) .bmp
è il formato standard delle immagini bitmap (mappa di bit), di Windows.
– Supporta i seguenti metodi colore: RGB, scala colore, scala grigio, bitmap
– Canale Alpha (trasparenza) NO
– Compressione: in generale NO
– Browser (internet): si (Sconsigliato)
– Stampa: NO
JPEG (Joint Photographics Experts Group) .jpg .jpeg .jfif
JPEG: è il formato di elezione per lo scambio di immagini e fotografie sul web,
particolarmente indicato per digitalizzazioni, immagini a tono continuo e
realistiche.10
– Supporta i seguenti metodi colore: RGB, CMYK, scala grigio.
– Canale Alpha (trasparenza) NO
– Compressione: a perdita di informazione
– Browser (internet): si
– Stampa: SI
GIF (Graphics Interchange Format) .gif
–
GIF: è il formato più utilizzato insieme al JPEG per la rappresentazione di immagini
sul Web, particolarmente indicato per immagini a tinte piatte o composte da soli
vettori. Questo formato supporta la gestione di colore scala di colore. Il GIF
(Graphics Interchange Format) è un formato compresso con tecnica LZW. Per la
codifica GIF89a, si possono anche specificare l'interallacciamento e definire lo
sfondo trasparente. Il formato GIF89a supporta canali Alpha singoli. Il GIF
interallacciato, serve per visualizzare le immagini con dettaglio crescente mentre le
si carica su di una pagina web. Il formato GIF, utilizzando una palette di colori
limitata ad un massimo di 256 non è indicato per la stampa fotografica o per
immagini che debbano avere alti livelli qualitativi.
PNG (Portable Network Graphic) .png
è un formato utilizzato per la rappresentazione di immagii sul web. E' l'alternativa al
GIF dal quale si distingue per la mancanza di brevetto, per il supporto ad immagini a 24
bit e per l'utilizzo di sfondi trasparenti senza contorni dentellati e quindi di migliore
qualità. E' però possibile che vecchi browser non supportino il formato PNG (Portable
Network Graphics). Il formato supporta le gestioni di colore RGB e scala di grigio con un
solo canale Alpha, scala di colore e Bitmap senza canali Alpha.
- TIFF: è il formato principe per la stampa di qualità. Può infatti supportare salvataggi a
milioni di colori, il supporto del canale Alpha ed i vantaggi della compressione LZW
"senza perdita".
10AVVERTENZA IMPORTANTE: caricare modificare e salvare un'immagine JPG
accumula sempre piccoli errori e degrada sempre più l'output. Le copie di lavoro dei files
grafici devono essere sempre mantenute nei formati proprietari (“sorgenti” es. PSD)
oppure in formati a compressione senza perdita (TIFF PNG ecc.) - Il salvataggio per la
distribuzione JPG deve essere l'ultima operazione. NB. Ogni programma grafico ha le sue
opzioni di esportazione JPG con risultati affatto uniformi.
UrbAnValderA
http://www.urbanvaldera.it
6
Introduzione alla grafica digitale
- EPS: è un formato utilizzabile da tutti i programmi di grafica, di illustrazione e
impaginazione sia raster che vettoriali. Questo formato può contenere sia immagini
bitmap che vettoriali. L'EPS (Encapsulated PostScript) supporta le gestioni di colore
Lab, RGB, CMYK, scala di colore, scala di grigio, due tonalità e Bitmap. Non supporta il
canale Alpha (il canale della trasparenza). Supporta i tracciati di ritaglio.
- PDF: è il formato utilizzato da Adobe Acrobat. Questo formato può contenere sia
immagini bitmap che vettoriali, oltre che strumenti per ricerca e navigazione in
documenti elettronici. Il formato Photoshop PDF supporta le gestioni di colore Lab,
RGB, CMYK, scala di colore, scala di grigio e Bitmap. Non supporta il canale Alpha (il
canale della trasparenza). Il PDF (Portable Document Format) è un formato
comprimibile con tecnica JPEG e ZIP.
- TGA: vecchio formato grafico bitmap ancora usato per il video e la grafica 3d
(supporta il canale Alpha/trasparenza e vari tipi di compressione lossless)
FORMATI “sorgente” o “nativo” dei singoli programmi
–
DXF – DWG -DWF: formati proprietari di AutoCad.
–
PSD – Sorgente di Photoshop
–
AI – Sorgente di Adobe illustrator
–
FH9 FH10 – Sorgente di Freehand 9 / Freehand 10
UrbAnValderA
http://www.urbanvaldera.it
7
Introduzione alla grafica digitale
Appendice 2:
Font e caratteri
Font e caratteri - una guida tecnica per il Web Design
Quali caratteri utilizzare per il testo di una pagina web ? La risposta è più complessa di
quanto si pensi, infatti l'illimitata creatività dei designer e la disponibilità di migliaia di
font (più o meno economici o, addirittura gratuiti) induce a credere di potere utilizzare
a piacere qualsiasi stile di carattere preferiamo.
In realtà i caratteri di una pagina web sono resi dal client, il computer dell'utente: se il
carattere che abbiamo scelto non è presente il testo verrà visualizzato dal carattere di
default con la perdita dell'effetto che vogliamo realizzare.
La lista dei caratteri utilizzabili è molto più breve di quanto possiamo immaginare:
riporto, dal bel sito di tipografia della microsoft l'elenco dei "core fonts" - quelli base
che buona parte dei computer (e in particolare quelli che hanno installato i sistemi
operativi Windows e Mac) sono in grado di visualizzare.
Ecco la lista dei caratteri utilizzabili con relativa sicurezza nelle nostre pagine web.
•
•
•
•
•
•
•
•
•
•
Andale Mono
Arial
Arial Black
Comic Sans MS
Courier New
Georgia
Impact
Times New Roman
Trebuchet MS
Verdana
fonte http://www.microsoft.com/typography/default.mspx
Ogni carattere ha un suo particolare uso e dà un distintivo look ad una pagina. Anche
senza andare in dettagli è evidente che non verrà preso molto sul serio il sito che
afferma la propria "mission" utilizzando il comic sans ...
In questo secondo elenco, elaborato dal sito citato, riporto le famiglie di font
(utilizzabili nella proprietà Font-Family nei CSS o da settare in Dreamweaver) che
offrono un po' di libertà in più al Web Designer- Sono riportate le famiglie di caratteri in
modo che i Mac riproducano l'eventuale font corrispondente e anche nei computer
dove questi caratteri non ci sono i testi "degradino" con coerenza.
•
•
•
•
•
•
•
•
•
•
•
•
Arial, Helvetica, sans-serif
'Arial Black', Gadget, sans-serif
'Comic Sans MS', cursive
'Courier New', Courier, monospace
Impact, Charcoal, sans-serif
'Lucida Console', Monaco, monospace
'Lucida Sans Unicode', 'Lucida Grande', sans-serif
'Palatino Linotype', 'Book Antiqua', Palatino, serif
Tahoma, Geneva, sans-serif
'Times New Roman', Times, serif
'Trebuchet MS', Helvetica, sans-serif
Verdana, Geneva, sans-serif
fonte: http://www.ampsoft.net/webdesign-l/WindowsMacFonts.html
UrbAnValderA
http://www.urbanvaldera.it
8
Introduzione alla grafica digitale
Titoli, loghi e caratteri non presenti in questo elenco potranno essere resi nella nostra
pagina web solo realizzando immagini nei consueti formati (jpg, png e gif).
Una serie di collegamenti utili:
come trovare il nome di un font di cui abbiamo solo un'immagine o una stampa ? ci
viene in soccorso il sito What The Font (http://www.myfonts.com/WhatTheFont/) ,
basta uploadare l'immagine e il sito ci propone il nome del font che cerchiamo.
La maggior parte delle proposte saranno ovviamente di font commerciali, ma, in
genere, basta sapere il nome del font che ci interessa per trovare alternative
economiche e/o gratuite magari non di grandissima qualità (ricordo che per applicazioni
video non è necessaria la stessa "qualità" grafica obbligatoria per la stampa)
Ma cosa c'è dietro la creazione dei font, l'attività che ha reso celebri grandi designer è
che è ritenuta una delle più difficili applicazioni del talento grafico ? Per avere un'idea
segnalo, sempre nel bel sito di Microsoft questa pagina
( http://www.microsoft.com/typography/tools/trtalr.htm) sulla tecnica di realizzazione
dei caratteri e questo bel blog (http://ilovetypography.com/) sulla tipografia (entrambi i
link vanno a pagine in inglese)
I due siti di riferimento per scaricare font freeware e gratuiti sono Urban Fonts
(http://www.urbanfont.com) e DaFont (http://www.dafont.com )
Il software che consiglio ai grafici che vogliano gestire centinaia (se non migliaia) di
font su un pc windows è il piccolo ma sempre efficace The Font Thing.
UrbAnValderA
http://www.urbanvaldera.it
9
Introduzione alla grafica digitale
Bibliografia
Il linguaggio dei nuovi media
Editore Apogeo
Autore AA.VV. (a cura di Luca Toschi)
Collana Media Professional
Pagine 349
Volumi 1
Supporto digitale
1 CD-ROM
Livello Per-Tutti
Lingua italiano
Data pubblicazione
11 - 2001
ISBN
8873038794
L'artista digitale Introduzione al design Corso pratico - seconda edizione
Editore Mondadori Informatica
Autore Evers Valan, Kendra Erika
Titolo originale Design companion for the digital artist
Editore originale
Prentice Hall
Collana Grafica
Pagine 173
Volumi 1
Livello Introduttivo
Lingua Italiano
Data pubblicazione
04 - 2003
ISBN
8883314956
Grafica e Photoshop
Il mio manuale preferito è Photoshop Tutto&Oltre - il mitico "Photoshop Bible" - di
DekeMcClelland, che considero un buon libro anche per l'autoistruzione (specificando
che non tutti si troveranno a loro agio con il tono sempre ironico dell'autore...) . In
attesa della prossima versione aggiornata segnalo anche il corso "ufficiale" di Adobe
Photoshop CS Tutto&Oltre
Deke McClelland
Apogeo, 2004 p.912
ISBN: 88-503-2232-1
Adobe Photoshop CS2. Classroom in a book. Corso ufficiale Adobe. Con CD-ROM
€ 45,00.
Editore Pearson Education Italia (collana Adobe, classroom in a book), 2005, 528 p.
LINK
Grafica bitmap / Photoshop / Tutorial
•
•
http://www.graphiczoneonline.it/index.php
http://www.pastrugni.com
Teoria del colore e della luce
•
•
http://www.boscarol.com/index.html
http://lighteducation.com/
Grafica e tutorial per il web
•
http://www.diodati.org/
UrbAnValderA
http://www.urbanvaldera.it
10
Introduzione alla grafica digitale
Grafica: Immagini e risorse Web (Inglese)
•
http://www.bluevertigo.com.ar/bluevertigo.htm
Grafica 3d: CAD
http://www.3dcad.it/default_ita.asp
http://it.wikipedia.org/wiki/CAD
Web: siti selezionati
http://www.alvit.de/handbook/
SOFTWARE
(open source e/o
freeware)
3D
Blender.it - Blender il software libero per la grafica e l'animazione 3D.
http://www.blender3d.com/
POV-Ray
Manuale in italiano di POV-Ray 3.01
Grafica RASTER
GIMP – (http://www.gimp.org/) Gimp è il più usato software open source di
grafica bitmap. Rappresenta una valida alternativa a Photoshop di cui
condivide la potenza nonostante un'interfaccia forse non altrettanto
indovinata.
Gimp Italia
GimpItalia.it - GimpItalia.it è un nuovo progetto che ha come scopo avvicinarti a
questo splendido mondo tramite una serie di tutorial e di esempi pratici
attraverso i quali ti sarà possibile imparare a usare il Gimp in tutti i suoi aspetti!
Inoltre, per i meno esperti, è stato inserito un forum in cui si cerca di rispondere
ai loro quesiti.
GIMP tutorials
Grafica Vettoriale e impaginazione
Inkscape http://www.inkscape.org/
scribus http://www.scribus.net/
Open Office
Open Office - Suite professionale integrata compatibile a livello di file Doc e Xls
con gli applicativi Microsoft Office, comprendente videoscrittura, foglio di
calcolo, editor grafico, programma per le presentazioni, calcolatrice e altre
funzioni.
Openoffice.org Draw Tutorials
Top Style CSS editor
http://www.newsgator.com/NGOLProduct.aspx?
ProdId=TopStyle&ProdView=lite
UrbAnValderA
http://www.urbanvaldera.it
11