
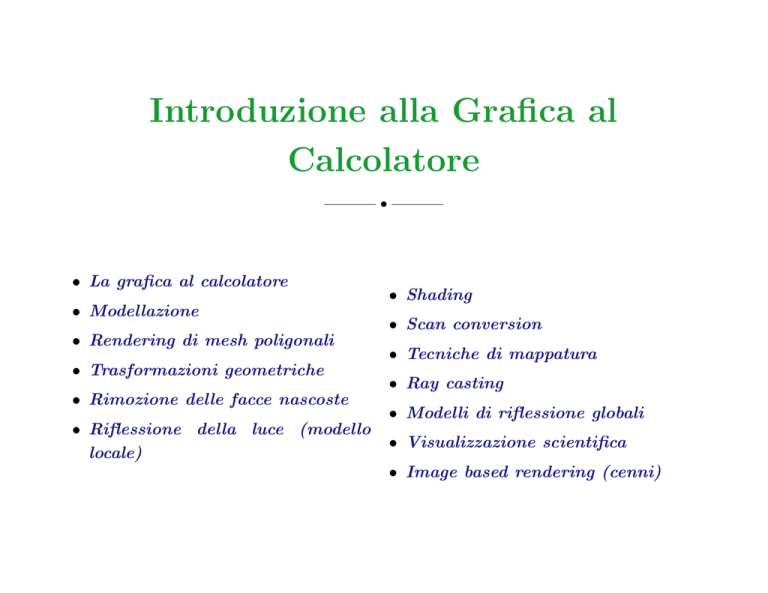
Introduzione alla Grafica al
Calcolatore
s
• La grafica al calcolatore
• Modellazione
• Rendering di mesh poligonali
• Trasformazioni geometriche
• Rimozione delle facce nascoste
• Riflessione della luce (modello
locale)
• Shading
• Scan conversion
• Tecniche di mappatura
• Ray casting
• Modelli di riflessione globali
• Visualizzazione scientifica
• Image based rendering (cenni)
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 1
La grafica al calcolatore
• Cominciamo con una possibile definizione:
Con il termine grafica al calcolatore intendiamo
l’uso di un calcolatore per produrre un immagine (o
una sequenza di immagini).
• Come tutte le definizioni, è incompleta (e vaga) ...
• Gli argomenti che rientrano in questa definizione sono tantissimi, troppi per un corso
solo
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 2
Storia
• Nel 1960 William Fetter introdusse il termine Computer Graphics per descrivere la
ricerca che stava conducendo alla Boeing. Egli pensò di sfruttare un modello 3D del
corpo umano per progettare la carlinga degli aerei.
Perhaps the best way to define computer graphics is to find out what it is not. It is not a
machine. It is not a computer, nor a group of computer programs. It is not the know-how of a
graphic designer, a programmer, a writer, a motion picture specialist, or a reproduction
specialist. Computer graphics is all these – a consciously managed and documented
technology directed toward communicating information accurately and descriptively.
Computer Graphics, by William A. Fetter, 1966
• La nascita della Computer Graphics interattiva si fa risalire al 1963, con la tesi di
dottorato di Ivan Sutherland.
The Sketchpad system uses drawing as a novel communication medium for a computer. The
system contains input, output, and computation programs which enable it to interpret
information drawn directly on a computer display. Sketchpad has shown the most usefulness
as an aid to the understanding of processes, such as the motion of linkages, which can be
described with pictures. Sketchpad also makes it easy to draw highly repetitive or highly
accurate drawings and to change drawings previously drawn with it ...
Sketchpad, A Man-Machine Graphical Communication System, by I. Sutherland, 1963
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
(1) Modello usato da Fetter
A. Fusiello
Introduzione alla Grafica al Calcolatore - 3
(2) Sketchpad
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 4
2D vs 3D
• La prima grande divisione è di tipo dimensionale
Grafica 2D: in questa categria rientra tutta la grafica che fa uso di sole due
dimensioni, tipicamente lo spazio bidimensionale dello schermo. È la più semplice
in quanto esiste una corrispondenza biunivoca tra lo spazio da rappresentare e lo
spazio fisico dello schermo.
Grafica 3D: in questo caso si costruisce un’immagine tridimensionale e la si proietta
sullo spazio bidimensionale dello schermo. Le operazioni (concettuali e concrete)
sono complicate da questa proiezione, ma i risultati sono decisamente più
interessanti e spesso più ricchi di applicazioni.
• Difficilmente si può andare oltre come dimensioni; lo si può fare utilizzando, ad
esempio, il colore come rappresentetativo di una 4 dimensione. In genere le immagini
generate in questo modo sono di difficile interpretazione e sono poco utilizzate. Se il
problema richiede più di 3 dimensioni in genere lo si suddivide in problemi a 3 o meno
dimensioni.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
(3) Immagine 2D
A. Fusiello
Introduzione alla Grafica al Calcolatore - 5
(4) Immagine 3D
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 6
Fotorealismo vs Non Fotorealismo
• Un’immagine al calcolatore, a seconda dell’uso, deve sembrare reale (come se fosse
una immagina scattata con una macchina fotografica), oppure può risultare
semplificata ed artificiale; alle volte deve risultare palesemente artificiale.
• Gli algoritmi per ottenere immagini fotorealistiche (ray-tracing, radiosity, misti, etc)
sono computazionalmente onerosi.
• Per le immagini non-fotorealistiche dipende: si possono ottenere buoni risultati con
algoritmi semplici e veloci. Esistono però applicazioni che richiedono immagini non
fotorealistiche, ma comunque onerose in termini di algoritmi e di tempo: un esempio è
dato dai cartoni animati.
• Non esiste comunque un confine netto tra fotorealismo ed artificiale; quello che può
sembrare sufficientemente fotorealistico in una applicazione può risultare troppo
artificiale in un’altra.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
(5) Fotorealismo
A. Fusiello
Introduzione alla Grafica al Calcolatore - 7
(6) Non fotorealismo
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 8
Interattiva vs Non Interattiva
• La grafica generata con un calcolatore può o meno essere interattiva, ovvero può o
meno permettere ad un operatore esterno di interagire in tempo reale con uno
qualsiasi (o tutti) dei parametri della rappresentazione grafica
• Nel caso di grafica interattiva si richiede una risposta in tempo reale ai comandi
dell’operatore; questo implica
– necessità di hardware particolari (schede grafiche accelleratrici, processori
potenti, molta memoria)
– un modello semplificato di resa grafica (in genere le applicazioni interattive
non sono fotorealistiche)
• Con la grafica non interattiva si possono raggiungere qualità dell’immagine elevate a
piacere, è solo questione di quanto tempo si è disposti ad aspettare per generarle
• Entrambi i tipi di grafica sono interessanti ed hanno diverse applicazioni, a volte
complementari;
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
c Gathering of Developers,
(7) Interattiva (Fly 2K ∞
Inc.)
A. Fusiello
Introduzione alla Grafica al Calcolatore - 9
c Columbia
(8) Non interattiva (Stuart Little ∞
Pictures)
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 10
Schema di una applicazione grafica
In genere le applicazioni grafiche di cui discuteremo (e che implementeremo) si possono
inquadrare, piò o meno, nel seguente schema:
• Vi è una descrizione di qualche tipo (procedurale o meno) del mondo che deve essere
rappresentato.
• La produzione di tale descrizione (modello) prende il nome di modellazione.
• Da tale descrizione si ottiene una immagine bidimensionale; tale processo è chiamato
globalmente rendering
• La sequenza di procedure ed algoritmi che implementano il rendering prende il nome
di pipeline grafica;
• L’immagine ottenuta viene quindi visualizzata sullo schermo (in applicazioni
interattive, per esempio) o salvata su file
Rappresentazione
del mondo
A. Fusiello
Pipeline
Grafica
Rendering
Immagine
Finale
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 11
La descrizione del mondo che viene utilizzata dalla pipeline grafica comprende in genere
tre elementi:
1. Gli oggetti che popolano il mondo; possono essere oggetti veri e propri (cubi, robot,
mele ..) oppure dati (punti nello spazio 3D, iso-superfici ..). Gli oggetti hanno
proprietà posizionali (dove sono, come sono orientati etc) e di apparenza (di che
colore, com’e‘ fatta la superficie, se sono riflettenti etc)
2. Le luci che determinano le proprietà di illuminazione del mondo; hanno anch’esse
proprietà posizionali, ma non di apparenza (tipicamente le luci non si vedono, al più si
vedono degli oggetti che rappresentano l’emettitore di luce).
3. L’osservatore che descrive gli algoritmi che servono a generare una
immagine 2D (lo schermo) dalla
descrizione 3D del mondo, ovvero
implementa una telecamera virtuale; anch’esso possiede proprietà
posizionali, ma non di apparenza
c
∞D.
Muount
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 12
Processo di Modellazione
• Il modello di un oggetto da rappresentare può essere ottenuto essenzialmente in tre
modi:
– Manuale, ovvero viene “disegnato” tramite un opportuno strumento grafico. In
genere si ottengono oggetti complessi assemblando assieme oggetti semplici; nel
caso precedente della sfera, questa spesso viene disegnata tramite il mouse,
selezionando il centro e trascinando il puntatore fino ad ottenere il raggio
desiderato.
– Automatica da strumenti che consentono l’acquisizione di un modello digitale di
un oggetto reale. Per esempio le tecniche basate sulle immagini dell’oggetto sono
molto studiate in Visione Computazionale, ed ultimamante anche in grafica. Spesso
vengono indicare come Image based modeling
– Procedurale, ovvero viene generato tramite una procedura opportuna. Un
esempio tipico sono gli oggetti frattali, che hanno varie applicazioni nella grafica
al calcolatore, o gli oggetti geometrici, come sfere, cubi, poliedri regolari o altro.
Ad esempio una sfera è ottenuta specificando il raggio e la posizione del centro, poi
ci penso una procedura basata sull’equazione analitica della sfera a disegnarla.
• Le tecniche si possono mescolare tra di loro.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
(9) Manuale
A. Fusiello
Introduzione alla Grafica al Calcolatore - 13
(10) Automatico
(11) Procedurale
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 14
Processo di rendering
In base a tutte queste informazioni, dobbiamo efettuare un certo numero di passi per
ottenere l’immagine desiderata:
• Proiezione: proiettare (geometricamente) la scena dallo spazio 3D allo spazio 2D
dello schermo della telecamera virtuale.
• Shading: per ogni punto dell’immagine dobbiamo determinare il suo colore, che è
funzione del colore della superficie dell’oggetto e della sua orientazione, della posizione
delle luci e (nei modelli cosiddetti “globali”) della riflessione indiretta della luce da
parte di altre superfici.
• Rimozione delle superfici nascoste: gli elementi più vicini alla telecamera
coprono quelli più lontani: dobbiamo determinare quali superfici sono visibili e quali
no.
• Rasterizzazione: quando sappiamo che colore assegnare a ciascun punto della
immagine, il passo finale è mappare questa informazione sul display (ovvero:
accendere i pixel “giusti”).
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 15
(12) Modello
A. Fusiello
(13) Modello più shading
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 16
Elementi hardware
Sebbene non approfondiremo ulteriormente l’argomento in questo corso, è giusto elencare
quali sono gli elementi hardware principali in una applicazione grafica moderna
• Raster display che consiste di una matrice di elementi denominati pixel i quali
possono illuminarsi se colpiti da un fascio di elettroni (molto simile al funzionamento
di un televisore). Le caratteristiche principali (non le uniche) sono la risoluzione,
ovvero le dimensioni della matrice di pixel, e la profondità di colore, ovvero quanti
bit di memoria sono associati ad ogni pixel per contenere l’informazione di colore.
8-bit significano 256 colori, mentre 24-bit (o truecolor) rappresentano all’incirca 32
milioni di colori
• frame buffer che è una parte di memoria contenente l’immagine, ovvero un array di
valori per i pixel, che viene modificata direttamente dal programma di grafica
• video controller il quale legge il frame buffer e costruisce l’immagine sul display
tramite un processo denominato scan conversion o rasterization
• display processor è un elemento opzionale, in genere contenuto in schede grafiche
dedicate, il quale fornisce sia la memoria per contenere il frame buffer (liberando cosı̀
la memoria principale del calcolatore) sia effettuando una serie dei operazioni grafiche
e liberando cosı̀ la CPU principale da tali incombenze.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 17
Gli strumenti software della grafica al calcolatore
• Librerie grafiche: le più diffuse sono le OpenGL (Silicon Graphics, Inc,) e le
Direct3D (Microsoft). Ad un livello più elevao di OpenGL si colloca Performer
(SGI), un toolkit per sviluppare simulazioni video in tempo reale, realtà virtuale,
intrattenimento interattivo ed altre applicazioni di grafica 3D ad altre prestazioni.
• Programmi di rendering: in genere producono immagini fotorealistiche da una
descrizione procedurale del mondo (tipicamente un file ASCII). I più diffusi
programmi freeware sono PovRay, Rayshade e BMRT. Quest’ultimo implementa
uno standard largamente usato, l’interfaccia RenderMan
• Strumenti di modellazione: sono strumenti professionali, in genere molto costosi, i
quali permettono di costruire in modo interattivo modelli 3D da usarsi in applicazioni
di grafica al calcolatore.
• Suite di strumenti integrati: questi pacchetti includono in genere un programma
di modellazione ed uno o più programmi integrati di rendering. Tra i più diffusi vi
sono 3D Studio MAX, LightWave, TrueSpace, Maya e Blender, una suite
gratuita, multipiattaforma e piuttosto potente
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 18
Applicazioni
Negli ultimi anni stiamo assistendo ad un balzo in avanti per quanto riguarda la velocità
dei processori, la disponibilità di memoria e l’immissione sul mercato di schede
grafiche accelerate a basso prezzo.
Questi fattori hanno determinato un vero e proprio boom della grafica al calcolatore ed in
10 anni si è passati da risoluzioni dell’ordine dei 320x240 pixel con 16 colori a risoluzioni di
più di 1024x1024 pixel a 32 milioni di colori.
Mentre una volta le applicazioni di grafica avanzata erano esclusivo appannaggio di enti di
ricerca (purtroppo spesso per uso militare), oggi la grafica computerizzata è presente in
tutte le applicazioni (o quasi) disponibili per computer anche di bassa fascia.
Vediamo ora una carrellata di alcune possibili applicazioni della grafica al calcolatore;
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 19
Interazione Uomo-Macchina
• La grafica è diventata sempre più un ausilio importantissimo per l’interazione tra
l’utente ed il calcolatore
– È di più semplice interpretazione
– Fornisce un maggior numero di informazioni in modo più veloce
– Cattura l’attenzione
• In genere le interfacce grafiche devono soddisfare i seguenti criteri:
– Livelli di abilità multipli: diversi modi per ottenere la stessa cosa
– Consistenza: stesse funzionalità accessibili sempre nello stesso modo
– Backup e salvataggio da errori: provvedere un modo per riparare ad errori di
input
– Feedback: notificare l’utente dell’avvenuta interazione
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 20
Un esempio di interfacce grafiche avanzate è dato dai sistemi operativi, passati da una
interfaccia testuale ad una grafica (finestre, icone); sono tipicamente bidimensionali (anche
se alle volte danno l’apparenza di essere 3D)
(14) Microsoft Windows95
A. Fusiello
(15) X-Windows
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 21
Altri possibili impieghi di interfacce uomo-macchina grafiche:
• CAD (Computer Aided Design), per la costruzione di disegni tecnici (2D e 3D);
l’interfaccia grafica deve supperire all’uso più intuitivo delle mani e fornire funzionalità
migliori
• Internet, sia per catturare l’attenzione di chi naviga un sito web, sia per permettere
una miglior interazione con le informazioni ed i dati contenuti nella rete (menu a
scomparsa, bottoni, rollover etc.)
• Realtà Virtuale e Realtà Aumentata, permette ad un operatore di immergersi
completamente, o in parte, nell’applicazione, interagendo con i dati e le informazioni
in modo più naturale. È una tecnica ancora costosa e non ancora disponibile su larga
scala.
• Controlli di apparecchiature o veicoli, dove un operatore utilizza un interfaccia
grafica per accedere alle funzionalità di un apparecchiatura sofisticata o di un veicolo,
sia in lettura dati che in immissione comandi; un esempio è dato dalle glass cockpit,
che sono delle rappresentazioni grafiche della strumentazione di bordo di un aereo e
che stanno sostituendo i più tradizionali strumenti di volo.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 22
Esempi di realtà virtuale:
(16) Quali sono gli oggetti sintetici? Lampada e sedie.
ECRC)
A. Fusiello
c
(∞
(17)
Modello wireframe della stiva del-
c U.
lo shuttle sovrapposto all’immagine (∞
Toronto )
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 23
Visualizzazione Scientifica
• È l’incontro tra la grafica al calcolatore e l’analisi di dati scientifici
• L’uso della grafica permette una comprensione maggiore dei dati
• Tra i possibili usi della visualizzazione scientifica: rendering di terreni, immagini
mediche, plot matematici, dati spaziali
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 24
(18) Immagine medica
(21)
NCAR)
A. Fusiello
Metereologia
c
(∞
(19) Immagine medica
(22)
NCAR)
Metereologia
c
(∞
(20) Rendering del polo
nord marziano
(23) Collisione di due stelle
c NCSA)
di neutroni (∞
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 25
Uso Artistico
Le immagini sono da sempre utilizzate per catturare l’attenzione e per esprimere
sentimenti, senzazioni, emozioni. La grafica al calcolatore non fa eccezione ed è di
particolare effetto per
• Computer Art, utilizzata per esprimere stati d’animo
• Pubblicità, per catturare l’attenzione con immagini di effetto difficilmente ottenibili
in altro modo
• Film, sia che venga usata semplicemente per gli effetti speciali (la maggior parte dei
casi), sia che venga utilizzata per la realizzazione in toto del film (alcuni casi notevoli,
sempre più frequenti)
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 26
(24) Stuart Litc Columbia
tle (∞
Pictures)
c Pixar
(26) ∞
A. Fusiello
c Uni(25) Jurassic Park(∞
versal Pictures)
c Pixar)
(27) A Bug’s Life (∞
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 27
Videogiochi
• Nonostante possa sembrare il contrario, si tratta di un campo di ricerca
estremamente serio (e complesso); molti algoritmi della grafica moderna sono nati
dalle esigenze dei programmatori di videogiochi. Il fiorire di computer sempre più
potenti e di schede grafiche accelerate disponibili a basso prezzo sono largamente legati
all’industria videoludica.
• Alcuni elementi di punta dei videogiochi moderni
– 3D
– grafica in tempo reale
– implementano una interfaccia utente complessa
– implementano algoritmi di grafica di punta (ombre, strutture dati gerarchice, effetti
di luce, sistemi di particelle, raytracing, radiosity etc)
– necessitano di schede grafiche accelerate
– spesso presentano filmati (o scene singole) estremamente fotorealistici
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 28
c
(28) Star Trek: Elite Force (∞
c Activi(29) Dark Reign II (∞
c ID Software)
(30) Quake III (∞
c Inter(31) Icewind Dale (∞
Activision)
A. Fusiello
sion)
play))
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 29
Modellazione
• Gli oggetti che si vogliono rappresentare in una applicazione grafica hanno di solito
caratteristiche particolari
1. Sono finiti
2. Sono chiusi (non sempre)
3. Sono continui
• Le rappresentazioni di oggetti (regioni dello spazio, in generale) si suddividono in
– basate sul contorno (boundary): descrivono una regione in termini della superficie
che la delimita (boundary representation, o b-rep).
– basate sullo spazio occupato (o volumetriche).
• Inizieremo dalle rappresentazioni basate sul contorno, ed in particolare da quella
poligonale.
• L’ipotesi fondamentale è che il contorno degli oggetti sia una varietà
bidimensionale
• Una varietà è, a grosse linee, una superficie tale che ogni suo punto ha un intorno
omeomorfo ad un disco piano (topologicamente equivalente)
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 30
Rappresentazione poligonale
• Per semplificare la descrizione ai fini della grafica 3D al calcolatore si usa spesso una
approssimazione poligonale degli oggetti (del loro contorno).
• Si tratta di approssimare una superficie bidimensionale con un insieme di poligoni
convessi opportunamente connessi gli uni agli altri
• Se la superficie da approssimare è una varietà si hanno delle limitazioni
sull’approssimazione; ad esempio ogni lato appartiene al più a due poligoni
• A seconda delle necessità i modelli poligonali possono risultare non utilizzabili; se per
esempio si vuole un alto grado di approssimazione di una superficie curva, il numero di
poligoni può diventare troppo grande per essere manipolato in tempi ragionevoli
• Nelle applicazioni interattive esiste quindi il problema di mantenere il numero di
poligoni di ciascun oggetto il più basso possibile.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 31
Alcuni esempi di mesh poligonali
• I solidi platonici sono tutti e soli i poliedri regolari in tre dimensioni;
(32) Tetraedro (v=4, f=4)
A. Fusiello
(33) Ottaedro (v=6, f=8)
(34) Icosaedro (v=12, f=20)
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 32
• Vediamo alcune approssimazioni di una sfera; si vede come più il numero di vertici è
alto più l’approssimazione risulta smooth
(35) (v=36, f=50)
(36) (v=121, f=200)
(37) (v=441, f=800)
(38)
(v=2601,
f=5000)
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 33
• Il coniglio di Stanford è ottenuto dalla fusione di varie immagini di profondità
ottenute con apparecchiature laser avanzate. L’originale è fatto di terracotta. Sul
caccia dell’Alleanza Ribelle non c’è bisogno di alcun commento ...
(39) Bunny (v=35947, f=69451)
A. Fusiello
(40) X-Wing (v=3104, f=6084)
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 34
Elementi fondamentali
• Gli elementi fondamentali di una rappresentazione poligonale (mesh) di una superficie
bidimensionale sono
1. Vertici: sono gli elementi 0 dimensionali e sono identificabili con punti nello
spazio 3D (essenzialmente tre coordinate); alle volte può essere utile associare ai
vertici altre caratteristiche oltre alla posizione (tipo il colore)
2. Lati: sono elementi 1 dimensionali e rappresentano un segmento che unisce due
vertici. Di solito non contengono altre informazioni.
3. Facce: sono i poligoni bidimensionali, formati da un certo numero di lati e di
vertici (dimostrare che sono in numero uguale). I vertici o i lati si usano per
identificare la faccia; possono contenere altre informazioni (tipo il colore)
4. Normali: è fondamentale sapere quale è l’esterno della superficie e quale l’interno;
a tal scopo si associa spesso ad una mesh poligonale anche l’informazione sulla
normale uscente. Come vedremo questa informazione può essere associata ai vertici
o alle facce, a seconda del tipo di shading voluto.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 35
• Da tali definizioni si vede che esistono due elementi importanti; i vertici danno
informazioni di tipo posizionale, i lati informazioni di tipo connettivo
• Ovvero, i vertici sono gli unici elementi a cui è associata una posizione; la disposizione
dei vertici determina la forma dell’oggetto
• I lati connettono i vertici, permettendo di introdurre un concetto di “vicinanza” tra
vertici e dando le informazioni di tipo topologico
• Le facce sono determinate una volta dati i vertici e i lati, quindi non introducono nulla
di nuovo dal punto di vista posizionale e topologico;
• Le normali sono calcolabili, in casi semplici, semplicemente dal prodotto vettore tra
due vettori opportuni; per esempio la normale ad una faccia è data dal prodotto
vettore di due qualsiasi dei suoi lati (bisogna stare attenti al segno)
• Da notare che per determinare l’effetto di una qualsiasi trasformazione affine su un
oggetto (traslazione, rotazione, scalatura, composizioni varie di queste), basta
applicare la trasformazione ai vertici (che sono punti); le informazioni
connettive date dai lati non cambiano in questo tipo di trasformazioni
• Questo rende piuttosto semplice il rendering di oggetti descritti in termini di mesh
poligonali: qualsiasi trasformazione viene eseguita sui vertici, cioè si tratta di applicare
trasformazioni affini su punti.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 36
Riassumendo
• Le mesh poligonali sono semplici dal punto di vista della creazione
• Sono semplici da manipolare
• Esiste però un trade-off tra precisione della rappresentazione e spazio occupato (in
memoria)
• Un altro trade-off è tra la semplicità di effettuare ricerche algoritmiche sulla mesh e lo
spazio occupato
• Inoltre non sempre il rendering risulta perfetto; a volte diventa percebile la
tessellazione sottostante
• In ogni caso è tuttora la tecnica più usata nelle applicazioni grafiche interattive
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 37
Curve e superfici
• Abbiamo visto diversi aspetti della descrizione di oggetti 3D tramite rappresentazioni
poligonali
• Studiamo adesso alcune curve fondamentali utili per la modellizzazione di oggetti
complessi
• Il vantaggio principale nell’uso di superfici per modellare un oggetto è l’assenza del
problema della tessellazione visibile
• Fino a pochi anni fa l’uso di curve, o superfici liscie, era impensabile per applicazioni
in tempo reale; per lo più venivano utilizzate in fase di modellazione o per rendering
non interattivo
• Negli utltimi tempi le cose sono cambiate ed oggi cominciano ad apparire applicazioni
di grafica avanzata che usano superfici curve anche in tempo reale
• Iniziamo interessandoci di curve unidimensionali; il passaggio a superfici sarà quindi
banale
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 38
Forma implicita e parametrica
• Una curva o una superficie può essere rappresentata sia in forma implicita, sia in
forma parametrica
• La forma implicita è più compatta; ad esempio un cerchio di raggio unitario può essere
scritto come
x2 + y 2 = 1
• La forma parametrica richiede di trovare due funzioni f (t) e g(t) di un parametro t
tali che la curva possa essere descritta dalle equazioni
x = f (t)
y = g(t)
al variare di t in un certo intervallo (di solito [0, 1])
• Le curve parametriche sono le più usate in grafica al calcolatore; la forma implicita è
usata solo in casi particolari (ad esempio nei ray-tracer)
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 39
• Forma parametrica di una curva
P (t) = (px (t), py (t), pz (t), 1)
• In genere si usano polinomi di grado fissato per le funzioni di t che descrivono la curva
• Un esempio banale di curva parametrica lo abbiamo già visto: le rette
P (t) = Q + tu = (qx + tux , qz + tuz , qz + tuz , 1)
• Non tutte le curve nel piano ammettono una rappresentazione parametrica
polinomiale; si introducono quindi le curve razionali
• Si consideri una curva parametrica in cui anche la quarta componente è descritta da
un polinomio in t
P (t) = (px (t), py (t), pz (t), pw (t))
Sappiamo che non è un punto nello spazio (ultima coordinata diversa da 1
• Se normalizziamo otteniamo
P (t) = (
px (t) py (t) pz (t)
,
,
, 1)
pw (t) pw (t) pw (t)
• Questa è una curva razionale
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 40
• Per esempo, il cerchio in due dimensioni non è descrivibile con una curva parametrica
polinomiale, ma lo è con una curva razionale.
• In computer graphics si descrivono in genere le curve con l’ausilio di punti
• Bisogna distinguere tra curve interpolanti e curve approssimanti
• Le prime interpolano i punti, ovvero passano per questi; le seconde invece adattano la
propria forma ai punti, ma non è detto che vi passino
• Le curve interpolanti si usano in genere per specificare le traiettorie nelle animazioni
(in questo caso io voglio che la traiettoria passi per certi punti);
• Le curve approssimanti sono invece utilizzate più per la modellazione e si possono
descrivere come combinazioni lineari di n punti P1 · · · Pn i cui coefficenti sono
opportune funzioni polinomiali o razionali di un parametro t
P (t) =
X
Bi (t)Pi
i
• Le funzioni di blending Bi (t) determinano il tipo di curva
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 41
Curve di Bezier
• Inventate (o scoperte) contemporaneamente da Bezier e da De Casteljau
• Siano dati n + 1 punti P0 . . . Pn detti punti di controllo
• La poligonale data dai punti di controllo si chiama poligonale di controllo
• La curva di Bezier è data dalla seguente forma parametrica:
P (t) =
n
X
Bn,i (t)Pi
i=0
dove le funzioni
Bn,i =
n!
ti (1 ° t)n°i
i!(n ° i)!
sono le funzioni di base ed il parametro t appartiene all’intervallo [0, 1]
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
• È facile dimostrare che
Introduzione alla Grafica al Calcolatore - 42
n
X
i=0
Bn,i (t) = 1 8t 2 [0, 1]
• Dunque il punto P (t) è una opportuna combinazione affine dei punti di controllo; al
variare di t tale punto percorre la curva
(41) 4 punti di controllo
A. Fusiello
(42) 5 punti di controllo
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 43
Proprietà
1. Ciascun coefficiente della combinazione affine è un polinomio di grado n in t (se i
punti di controllo sono n + 1)
2. La curva P (t) passa da P0 e da Pn (per i valori di t pari a 0 ed 1 rispettivamente)
3. Bn,i (t) ∏ 0 8i
4. Le funzioni di base definiscono una partizione dell’unità, ovvero si sommano a 1
5. La curva è interamente contenuta nell’inviluppo convesso dei punti di controllo
6. La curva è invariante per trasformazioni affini, ovvero basta trasformare i punti di
controllo per avere la curva trasformata
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 44
• Come cambia la curva se si sposta un punto di controllo?
Pk °! Pk + v
• È facile dimostrare che
P (t) °! C(t) = P (t) + Bn,k (t)v
• Da questo si vede che spostando un punto di controllo si spostano tutti i punti della
curva
• I punti di controllo sono quindi non locali, una loro perturbazione si ripercuote su
tutta la curva
• Questo deriva dal fatto che le funzioni di blending per le curve di Bezier hanno
supporto su tutto l’intervallo [0, 1]
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
(43) Prima dello spostamento
A. Fusiello
Introduzione alla Grafica al Calcolatore - 45
(44) Dopo lo spostamento
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 46
Superfici
• Una volta capite le curve parametriche viste fino ad ora, il passaggio a superfici
parametriche è immediato
• Una superficie parametrica dipenderà da due parametri (u, v), anziché da un
parametro solo t come nel caso delle curve. Sarà quindi descritta da un punto P (u, v)
tale che
px = fx (u, v)
py = fy (u, v)
pz = fz (u, v)
• In ogni punto della superficie sono definiti due vettori tangenti, dati dalle derivate
rispetto a u e rispetto a v rispettivamente
Pu (u, v) =
A. Fusiello
@P (u, v)
@u
e Pv (u, v) =
@P (u, v)
@v
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 47
• Fissato uno dei due parametri, ad esempio u = u0 , il punto P (u0 , v) percorrerà una
curva parametrica con parametro v. Stessa cosa per u.
• Tali curve sono chiamate isoparametriche
• Le curve isoparametriche risulteranno importanti quando discuteremo come fare il
rendering di una superficie curva nella pipe-line grafica
• La normale alla superficie può allora essere calcolata semplicemente come il prodotto
vettore di questi due vettori tangenti
n(u, v) = Pu (u, v) £ Pv (u, v)
eventualmente normalizzata
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 48
• Date le funzioni di blending Xn,i (t), che possono essere quelle di Bezier, delle
B-Spline o delle NURBS, e dati n £ m punti di controllo Pij , la superficie è
definibile nel seguente modo
P (u, v) =
n X
m
X
Xn,i (u)Xm,j (v)Pij
i=0 j=0
• Un oggetto 3D può quindi essere modellato da un insieme di queste superfici, che
usualmente vengono denominate patch, opportunamente connesse
• Bisogna in ogni caso verificare che le superfici siano C 1 nei raccordi Per farlo si segue
lo stesso principio delle curve, usando le derivate Pu e Pv viste sopra
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
A. Fusiello
Introduzione alla Grafica al Calcolatore - 49
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 50
Geometria Costruttiva Solida
• Passimo ora a rappresentazioni volumetriche degli oggetti.
• Una rappresentazione volumetrica esatta di oggetti è data dalla cosidetta CSG o
Costructive Solid Geometry
• È una rappresentazione particolarmente adatta per il modeling (è diffusa nel settore
CAD), ma meno efficiente per il rendering.
• Si tratta, essenzialmente, di costruire degli oggetti geometrici complessi a partire da
oggetti elementari (cubi, sfere, cilindri etc) e da operazioni booleane tra questi
• Quali sono le operazioni booleane? Consideriamo due oggetti semplici A e B
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 51
1. Unione: l’unione A [ B è l’insieme dei punti che appartengono ad almeno uno dei
due solidi (or non esclusivo)
2. Differenza: la differenza A ° B è l’insieme dei punti che appartengono ad A, ma non
aB
3. Intersezione: l’intersezione A \ B è l’insieme dei punti che appartengono ad A ed a
B (and)
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 52
Suddivisione spaziale
• Le tecniche a suddivisione spaziale sono rappresentazioni volumetriche discretizzate
che dividono lo spazio in cubi elementari o voxel.
• A ciascun voxel viene assegnato un valore pari a “pieno” se il voxel interseca l’oggetto,
vuoto altrimenti.
• La maniera più comune di organizzare i voxel è l’octree.
• Queste strutture sono anche usate per organizzare lo spazio della scena quando gli
oggetti abbiano altre rappresentazioni (p.es. poligonale), in modo da rappresentare
l’arrangiamento spaziale degli oggetti (poligoni). In questo caso si usano spesso i BSP
tree
• Inoltre, essendo l’arrangiamento spaziale utilizzato per determinare le facce nascoste o
l’intersezione o meno con il campo di vista, queste strutture sono fondamentali nella
fase di rendering e per la sua ottimizzazione.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 53
Rendering di mesh poligonali
• L’ingresso è una lista di poligoni, e l’uscita è una immagine, ovvero una matrice di
pixels a ciascuno dei quali è associato un colore.
Rendering
Modeling
front−end
Geometric
processing
Transformations
Clipping
Projection
back−end
Display
Rasterization
Hidden surface removal
Shading
Scan conversion
• La primitiva geometrica che viene processata sono i poligoni
• Tuttavia il processo può essere object driven oppure image driven, a seconda che
“il ciclo più esterno” sia sui poligoni o sui pixel (Angel pg. 284).
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 54
Trasformazioni geometriche
• Vedremo come vengono gestite dal punto di vista geometrico le trasformazioni 3D e la
proiezione prospettica.
• In molti sistemi grafici il processo coinvolge diversi sistemi di riferimento e
trasformazioni tra di essi.
Spazio oggetto (locale)
Object definition
Spazio mondo (world)
Compose scene
Define lighting
Tras. di modellazione
A. Fusiello
Spazio vista o camera
Spazio 3D screen
Normalized device coord.
Back face culling
Local reflecion model
Clipping
Shading
Hidden surface removal
Scan conversion
Trasformazione di vista
Proiezione
Spazio immagine
Viewport (or window) coord.
Tras. di viewport
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 55
Sistemi di coordinate
• Spazio Locale (local space): è lo spazio dove ciascun singolo oggetto viene definito. Si
chiama anche spazio oggetto (object space) o spazio di modellazione (modeling space)
• Spazio Mondo (world coordinate system): è lo spazio dove la scena o l’oggetto
completo è rappresentato.
• Spazio Vista (view space): è un sistema di riferimento centrato sulla telecamera
virtuale, che definisce il volume (o frustum) di vista. Si chiama anche camera
coordinate system o empheye coordinate system.
• Spazio 3D-Screen: è lo spazio di vista canonico, che si ottiene trasformando (con
deformazione) il volume di vista (frustum) in un parallelepedo. Molte operazioni del
processo di rendering avvengono qui (in 3D normalized device coordinates).
• Spazio Immagine è il sistema di coordinate della immagine finale (pixel). Si ottiene
proiettando ortogonalmente il volume di vista canonico e trasformando le coordinate
2D.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 56
Modello della telecamera
Y
X
image
plane
image
P
Z
C
pinhole
object
P’
d
• Il modello geometrico più semplice della formazione dell’immagine è la pinhole camera
(letteralmente: macchina fotografica a foro di spillo.) Sia P un punto della scena, di
coordinate (x, y, z) e sia P 0 la sua proiezione sul piano vista (o immagine), di
coordinate (x0 , y 0 , z 0 ).
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 57
• Se d è la distanza del foro (o centro di proiezione) C dal piano immagine (distanza
focale), allora dalla similarità dei triangoli si ottiene:
°x0
x
°y 0
y
=
e
=
d
z
d
z
(1)
°dx
z
(2)
e quindi
x0 =
y0 =
°dy
z
z 0 = °d
• Si noti che l’immagine è invertita rispetto alla scena, sia destra-sinistra che
sopra-sotto, come indicato dal segno meno. Queste equazioni definiscono il processo di
formazione dell’immagine che prende il nome di proiezione prospettica.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 58
Spazio vista
Lo spazio vista (o view space) è un sistema di coordinate centrato sulla telecamera con
l’aggiunta della specifica di un volume di vista:
• un view point C, che stabilisce la posizione dell’osservatore nel world space e
definisce il centro della proiezione.
• un sistema di riferimento desctrorso UVN centrato sull’osservatore, che definisce la
direzione di vista - N e la direzione verticale V (U non ha scelta e punta alla destra
dell’osservatore).
• un piano vista (view plane), ortogonale a N e distante d da C, sul quale viene
proiettata la scena
• un volume di vista (o frustum), definito da due piani di taglio (clipping) paralleli al
view plane, il near plane ed il far plane. L’intersezione del frustum con il piano
vista definisce la finestra di vista
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 59
far
plane
near
plane
y
view
plane
V
z
w
N
C
h
θ
U
x
d
n
f
• Il frustum è definito dall’angolo di vista (verticale) µ e dal fattore di aspetto a = w/h
della finestra di vista.
• si noti che abbiamo messo il piano vista davanti al centro di proiezione, ma l’asse Z
punta “indietro”, quindi le equazioni della proiezione prospettica rimangono inalterate.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 60
Spazio 3D-Screen
Trasformazione prospettica
• In linea di principo, nello spazio vista si potrebbe effettuare la proiezione prospettica,
applicando ai punti P le formule viste prima
• La proiezione viene effettuata in modo più contorto (apparentemente) di quello
appena visto introducendo la trasformazione prospettica (che porta nello spazio
3D-Screen) per poter aggiungere informazione di profondità ai punti proiettati.
• Invece di proiettare i punti, applichiamo loro la trasformazione 3D che produca le
stesse coordinate x ed y della proiezione prospettica, ma che metta nella coordinata z
un valore (pseudo profondità) dal quale si possa risalire all’ordine di profondità dei
punti.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 61
• La trasformazione (o normalizzazione) prospettica mappa il frustum di vista in un
parallelepipedo chiamato volume di vista canonico. Gli oggetti vengono distorti di
conseguenza.
• Proiettando questo parallelepipedo ortogonalmente (ovvero si elimina la terza
coordinata cartesiana) si ottiene la proiezione prospettica desiderata.
y
ys
z
zs
x
xs
• sintetizzando, la proiezione prospettica viene realizzata in due fasi:
proiezione prospettica = trasformazione prospettica + proiezione ortografica
• Se invece si voleva effettuare una proiezione ortogonale (ortografica), basta sostituire
la trasformazione prospettica con una trasformazione (affine) che mappa il volume di
vista (un parallelepipedo in questo caso) nel volume di vista canonico.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 62
Clipping
• Il clipping consiste nella rimozione dei poligoni che cadono fuori dal volume di vista.
• avviene nello spazio 3D screen: infatti lavorando con il volume di vista canonico,
l’operazione risulta semplificata, poiché le facce del volume di vista sono ortogonali.
• I due principali algoritmi di clipping sono (non li vedremo, ma sono spiegati
nell’Angel, a pg. 288 e seguenti):
– Cohen-Sutherland
– Liang-Barsky
Esempio di uso del near plane per vedere
all’interno degli ogetti.
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 63
Spazio Immagine
• La trasformazione nello spazio immagine si applica dopo la proiezione ortografica.
• Dipende dalle caratteristiche del display (in senso ampio)
• Ai punti proiettati del 3D screen viene applicata una matrice di trasformazione affine
che :
– ripristina il fattore di aspetto corretto per l’immagine (distorto dalla
trasformazione prospettica)
– scala e trasla l’immagine per aggiustarla alla finestra di vista corrente (es. 640 £
480)
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 64
Rimozione delle facce nascoste
• Dopo che i poligoni hanno attraversato tutte le trasformazioni geometriche e sono stati
tagliati (clipping), prima di poterli disegnare dobbiamo risolvere il problema dela
rimozione di quelli che non sono visibili dall’osservatore.
• Problema: dati un insieme di poligoni in 3D ed un punto di vista, si vogliono
disegnare solo i poligoni visibili (o porzioni di essi). Ogni poligono si assume essere
piatto ed opaco.
• Vi sono essenzialmente due approcci:
– object-space: l’algoritmo lavora sui poligoni stabilendo relazioni di occlusione
reciproca. Il costo è quadratico nel numero dei poligoni. Però la precisione è
elevata (precisione macchina).
– image-space: l’algoritmo stabilisce occlusioni a livello del pixel. è più veloce ma la
precisione è limitata.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 65
Back-face culling
• Non è un algoritmo generale di rimozione di facce nascoste, ma solo una euristica utile
per eliminare subito poligoni ovviamente invisibili.
• viene effettuato nello spazio vista (o telecamera)
• l’eliminazione delle facce posteriori (o back-face culling), elimina i poligoni che, a
causa della loro orientazione, non possono essere visti.
• Se V è la direzione di vista (punta verso l’osservatore) ed Np è la normale al poligono,
è facile rendersi conto che il poligono è visibile solo se:
Np · V > 0
• Nota: se la scena è composta da un solo solido convesso, il culling risolve anche il
problema della eliminazione delle facce nasoste.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 66
Depth-Buffer
• È un algoritmo image-space, ma processa un poligono alla volta
• Opera nel 3D screen space
• Fa parte del processo di rasterizzazione
• Il depth-buffer o z-buffer è una matrice (grande come l’immagine) che contiene, per
ciascun pixel, il più piccolo valore di profondità (z) incontrato finora.
• Durante il rendering, per ciascun poligono che viene processato:
– si calcola la profondità (z) dei punti interni con interpolazione della z dei vertici
(come l’intensità in Gouraud shading).
– se la z del pixel è inferiore a quella contenuta nello z-buffer, allora la sua intensità
viene scritta nell’immagine e la z viene viene aggiornata.
• Vantaggio: semplicità di implementazione
• Svantaggio: occupazione di memoria: servono almeno 20-32 bits per pixel per avere
una discretizzazione accettabile delle profondità.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 67
Depth-sort
• Algoritmo Object-space
• Idea: si disegnano i poligoni dal più lontano al più vicino, cosı̀ quelli lontani vengono
sovrascritti da quelli più vicini (back-to-front rendering).
• Due problemi: come ordinare i poligoni e cosa fare se si sovrappongono.
• Non sempre è possibile ordinare i poligoni per profondità. Allora bisogna spezzarli.
• Algoritmo del pittore:
– i poligoni vengono ordinati in una lista in base al vertice di massima distanza
dall’osservatore (o pseudo-profondità).
– si effettua il rendering dei poligoni della lista, dal più lontano al più vicino.
– La sovrapposizione non è considerata (si possono di disegnare immagini sbagliate).
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 68
• Depth sort: nell’algoritmo di depth sort, dopo avere ordinato i poligoni in base al
vertice di massima distanza, vengono risolte le ambiguità, eventualmente spezzando
alcune faccie e riordinando la lista.
• Dati due poligoni P e Q le cui z-estensioni si sovrappongono, è corretto disegnare P
prima di Q solo se almeno uno di questi test è vero:
1. le x-estensioni di P e Q sono disgiunte (veloce);
2. le y-estensioni di P e Q sono disgiunte (veloce);
3. Si consideri il piano contenente Q. P è contenuto
completamente nel semipiano opposto a quello dove
è l’osservatore (abbastanza veloce)?
4. Si consideri il piano contenente P. Q è contenuto completamente nello stesso semipiano dove è
l’osservatore (abbastanza veloce)?
5. Le proiezioni di P e Q sullo schemo sono disgiunte
(pesante)?
c
∞E.
Angel
• Se tutti i test falliscono, controllo se è corretto disegnare Q prima di P. Se anche
questo fallisce Q viene taliato usando il piano contenente P, ed i pezzi vengono
collocati nella lista al posto giusto.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 69
Esempio di visualizzazione wireframe di una scena, con e senza rimozione della faccie
nascoste.
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 70
Riflessione della luce (modello locale)
• Iniziamo lo studio del calcolo, realistico o meno, dell’intensità di colore di un punto di
un oggetto in funzione di
1. proprietà materiali dell’oggetto
2. posizione della camera virtuale
3. posizione della fonte luminosa
• Un modello di riflessione è un modello matematico che descrive l’interazione tra luce
ed oggetti.
• In questo capitolo ci occuperemo di un modello di riflessione locale, ovvero che
non tiene conto delle riflessioni multiple della luce sulle superfici
• Nei modelli locali l’intensità di colore di un punto non dipende quindi dall’intensità di
colore dei punti vicini
• Questo non è realistico, ma è molto veloce
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 71
Modello di riflessione di Phong
• Modello di riflessione di Phong, a non confondersi con il metodo di shading di
Phong.
• Sebbene abbia circa 25 anni ed esistano oramai vari modelli alternativi più o meno
realistici, continua ad essere il più diffuso
• È semplice e sufficientemente realistico in molte applicazioni
• Per ora consideriamo che la scena sia illuminata da un’unica fonte luminosa posta in
Pl ed osservata da una telecamera posta in Pc
• La luce viene considerata puntuale, ovvero è generata da un punto ed emette un
raggio luminoso in ogni direzione
• Il modello di Phong fornisce una equazione per determinare l’intensità I in un dato
punto P in funzione di Pl , Ps , P , la normale in P e delle proprietà intrinseche del
materiale che compone l’oggetto
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 72
Luce ambiente
• Come già detto nell’introduzione i modelli locali non simulano la riflessione multipla
della luce
• Questo significa che se un punto di un oggetto non è colpito direttamente dalla fonte
luminosa (è in ombra), allora risulterà per forza di cose completamente nero
• Questo è palesemente poco realistico
• I modelli locali introducono allora “a mano” un termine di luce riflessa che prende il
nome di luce ambiente
• Si caratterizza con una intensità Ia ; se è uno scalare allora stiamo considerando una
luce ambiente monocromatica, altrimenti bisogna specificare le tre componenti (r,g,b),
ciascuna con una sua intensità
• L’ultima osservazione è vera ogni qual volta introdurremo varie intensità nel seguito;
d’ora in poi la do per scontata
• Ad ogni oggetto viene quindi assegnato un coefficente di riflessione ambientale
ka compreso tra 0 ed 1.
• Il contributo all’intensità finale del punto da parte della luce ambiente sarà dato da
Ia ka
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 73
Componente diffusa
• Il secondo contributo a I è la cosiddetta componente diffusa o riflessione
lambertiana
• Tale componente non dipende da Pc , ma solo da Pl e P
• Simula il comportamento di alcuni materiali (per esempio il gesso, o il coccio) i quali
riflettono la luce che ricevono in maniera uniforme in tutte le direzioni
• L’intensità di questa luce riflessa
dipende solo dall’angolo tra la direzione della luce vista da P , ovvero
L = (Pl ° P )/k(Pl ° P )k, e la normale in P , che indichiamo con M e
supponiamo normalizzata
M
L
V
θ
• Non dipende dalla direzione di vista V: una superficie lambertiana appare egualmente
luminosa da qualunque direzione la si guardi.
• Il modello lambertiano prevede un contributo all’intensità del punto pari a
Il kd cos µ = Il kd M · L
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 74
dove Il è l’intensità della luce puntuale, kd è il coefficente di riflessione diffusa
del materiale che compone l’oggetto e µ è l’angolo tra L e M
• Tale angolo si presuppone compreso nell’intervallo [0, º], altrimenti si pone l’intensità
della componente diffusa pari a zero
• Dunque il punto, per avere una componente diffusa, deve essere illuminato dalla
sorgente luminosa
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 75
Attenuazione della luce
• Per ottenere risultati più realistici, in genere si introduce nel termine visto prima un
coefficente di attenuazione della luce per tener conto che l’intensità della luce
emessa da un punto decresce con la distanza
fatt Il kd M · L
• Un termine realistico è dato dalla scelta
fatt =
1
kPl ° P k2
• Spesso, per rendere il modello più flessibile alle scelte del grafico, si modifica la
precedente espressione con la seguente:
fatt = min
A. Fusiello
µ
∂
1
,1
c1 + c2 kPl ° P k + c3 kPl ° P k2
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 76
Componente speculare
• La componente diffuse dipende dalla riflessione isotropica della luce in tutte le
direzioni da parte del corpo
• La luce però può anche essere riflessa da un corpo specularmente, ovvero seguendo
le leggi della riflessione dell’ottica geometrica
• In tal caso la luce viene riflessa
in una direzione R che è ottenuta
“specchiando” L rispetto a M
M
L
• L’osservatore vede la luce riflessa solo se V · R = 1 con V = (Pc °
P )/kPc ° P k
V
R
• In realtà nessun corpo riflette in maniera esattamente speculare
• Phong introduce il seguente modello (non ha un significato fisico) per la componente
speculare
fatt Il ks (R · V)n
dove ks è il coefficente di riflessione speculare ed n l’esponente di riflessione
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 77
speculare del materiale
• Per n che tende ad infinito si ha una riflessione speculare perfetta.
• Si può dimostrare che R = 2M(M · L) ° L
• Esiste una formulazione cha fa uso del halfway vector H, il vettore che biseca l’angolo
formato da L e V. Il termine di riflessione speculare diventa:
fatt Il ks (M · H)n
• questo offre vantaggi quando la luce e l’osservatore sono distanti, poiché H è costante
per tutti i punti dell’oggetto (mentre R non lo è ).
• si osservi che l’angolo tra M ed H non è lo stesso che c’è tra R e V; lo stesso
esponente non produce gli stessi effetti.
• comunque anche questo è un buon modello empirico che produce superfici speculari
visivamente credibili.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 78
Sommiamo il tutto
• Sommando quanto visto fino ad ora, il modello di Phong fornisce la seguente
espressione per l’intensità di colore di un un punto P
I = Ia ka + fatt Ip [kd M · L + ks (R · V)n ]
• Se si stanno considerando i colori, allora sia le intensità della luce che i coefficenti del
materiale vanno definiti per ogni componente (r,g,b)
r
I r = Iar kar + fatt
Ipr [kdr M · L + ksr (R · V)n ]
g g g
I g = Iag kag + fatt
Ip [kd M · L + ksg (R · V)n ]
b
I b = Iab kab + fatt
Ipb [kdb M · L + ksb (R · V)n ]
• Il colore della superficie si determina aggiustando i coefficienti di luce ambientale e di
diffusione (di solito sono uguali).
• La superficie apparirà del colore specificato quando illuminata da luce bianca.
• Può succedere che una o più componenti eccedano il loro limite massimo (256 o 1 a
seconda della rappresentazione). In tal caso vanno tagliate o rinormalizzate.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
A. Fusiello
Introduzione alla Grafica al Calcolatore - 79
(45) Ambiente
(46) Speculare
(47) Diffusione
(48) Speculare
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 80
Ia = 0
(49) kd = 0.3
(50) kd = 0.6
(51) kd = 0.9
Ia = 0.1
(52) kd = 0.3
(53) kd = 0.6
(54) kd = 0.9
(55) kd = 0.3
(56) kd = 0.6
(57) kd = 0.9
Ia = 0.3
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 81
n=1
(58) ks = 0.1
(59) ks = 0.25
(60) ks = 0.5
n = 20
(61) ks = 0.1
(62) ks = 0.25
(63) ks = 0.5
n = 200
(64) ks = 0.1
A. Fusiello
(65) ks = 0.25
(66) ks = 0.5
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 82
Shading
• Gli algoritmi di shading consentono di colorare i poligoni, ovvero di assegnare un
colore ai pixels sui quali il poligono viene proiettato.
• A monte serve un modello di riflessione locale consente di asseganre un colore a
ciscun punto di una superficie (3D).
• Il modello di riflessione locale è trattato in un’altro capitolo. Qui diciamo solo che per
calcolare il colore di un punto servono: la normale M della superficie nel punto, il
vettore V che punta verso l’osservatore (direzione di vista) ed il vettore L che punta
verso la sorgente luminosa.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 83
• In una mesh poligonale a cisascun vertice di un poligono è associata una normale M .
• Ogni faccia ha una lista di vertici e di normali di vertice (quindi lo stesso vertice può
essere associato a normali diverse)
Tipicamente:
– Se la superficie da rappresentare è poliedrica allora ciascun vertice di una faccia ha
la medesima normale (la normale della faccia).
– Se invece la mesh è una approssimazione di una superficie interpolante, in ciascun
vertice mettiamo la normale alla superficie.
• dunque l’applicazione del modello di riflessione avviene sui vertici dei poligoni (nello
spazio vista)
• quelli che vediamo sono essenzialmente schemi di interpolazione di valori calcolati
sui vertici dei poligoni, che si applicano durante il processo di scan-conversion del
poligono.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 84
Flat shading
• Il flat shading è il più semplice di tutti: si colora una faccia con un colore.
• Se la normale fosse definita per la faccia, si colorerebbe il poligono con il colore
ottenuto usando la sua normale M ed il modello di riflessione locale.
• Poiché la normale è definita sul vertice, si calcola il colore su un solo vertice del
poligono (il primo che si incontra) usando il modello di riflessione locale, e si applica
quel colore a tutto il poligono.
• Nota: Per una suprficie poliedrica, se il punto di vista e la sorgente luminosa sono
lontani, i vettori V ed L sono costanti su una faccia, quin di è corretto, secondo il
modello di riflessione locale, assegnare un solo colore a tuta la faccia.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 85
• Vantaggi: semplicità e velocità
• Svantaggi: Si percepiscono distintamente i poligoni.
Questo effetto è indesiderato quando la mesh rappresenta una superficie continua. La normale, infatti, varia
e quindi anche il colore associato a triangoli vicini.
c
∞Alan
Watt
• Anche nel caso di superfici piatte, se osservatore e luce sono vicini, mentre M è
costante su tutta la superficie, V ed L cambiano da triangolo a triangolo, quindi i
triangoli hanno colori diversi, e si può percepire la transizione.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 86
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 87
Gouraud shading
• È la tecnica di shading interpolative più antica, e la più semplice (veloce) che produce
una variazione dell’intensità atraverso il poligono.
– si considerano le normali di vertice;
– si calcola il colore in ogni vertice usando il modello di riflessione locale;
– si calcola l’intensità luminosa dei punti interni al poligono con interpolazione
bilineare (vedi esempio di rasterizzazione in fondo)
• Se la normale alla superficie soggiacente non è disponibile, si può calcolare una
normale di vertice fittizia prendendo la media delle normali dei poligoni che
condividono il vertice (idea di Gouraud);
• Nota: nel caso di una superficie poliedrica, in cui le normali ai vertici di ciascuna
faccia sono le stesse, si ha lo stesso effetto del flat shading, visto che ai vertici del
poligono viene associato il medesimo colore.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 88
• Vantaggi: attenua il salto di colre tra facce adiacenti,
è semplice e veloce (è solo poco più oneroso di flat).
• Svantaggi: Non elinina completamente la percezione
dei poligoni e non rende bene le riflessioni speculari
(highlights).
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 89
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 90
Phong shading
• Maggiore realismo si ottiene con il metodo di interpolazione di Phong (da non
conforndersi con il modello di riflessione locale di Phong).
• Le normali dei vertici vengono interplate all’interno del poligono.
• La normale interpolata viene usata nel modello di riflessione locale per calcolare il
colore dei punti interni al poligono.
• Il metodo “cattura” le riflessioni speculari poiché usa il modello di riflessione locale
anche sui punti interni del poligono.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 91
• Vantaggio: buon realismo.
• Svantaggi:
– è circa 5 volte più lento di Gouraud. Per questo
spesso confinato all’uso off-line.
– bisogna “tirarsi dietro” le normali fino alla fase di
scan-conversion (quando vengono dipinti i poligoni). Infatti OpenGL non lo supporta per questo
motivo: le normali vengono abbandonate dopo la
proiezione prospettica
A. Fusiello
c
∞Alan
Watt
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 92
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 93
Scan conversion
• La scan conversiona consiste nel disegnare i poligoni sulla immagine, riempendoli
con il colore determinato dallo shading. Questo equivale a risolvere i seguenti due
problemi.
– Determinare i pixel interessati da un segmento
– Determinare i punti interni del poligono
• Algoritmo di Bresenham. Il classico algoritmo per disegnare un segmento è quello
di Bresenham. Esso genera una sequenza connessa di pixel. Dopo avere disegnato un
pixel l’algoritmo sceglie tra i suoi 8-vicini quale accendere in base all’equazione della
retta, usando solo aritmetica intera.
• Algoritmo scan-line. è l’algoritmo standard per riempire i poligoni si chiama
algoritmo scan-line. Il poligono viene riempito considerando una linea che lo scandisce
riga dopo riga dal basso verso l’alto. Per ciascuna riga si effettua una scansione da
sinistra a destra, e quando si incontra un edge del poligono si inizia a riempire, quando
si incontra un’altro edge si smette. Ci sono casi speciali da gestire con accortezza.
Alcuni usano scan conversion e rasterization come sinonimi.
conversion è parte della rasterizzazione
a
A. Fusiello
Noi manterremo la differenza: scan
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 94
La pipeline di OpenGL
• In OpenGL i sistemi di riferimento non si mappano esattamente su quelli che abbiamo
visto precedentemente:
Spazio oggetto (locale)
Spazio mondo
Spazio vista
...
World (or standard) coord.
Eye (or camera) coord.
Modelview Matrix
Spazio 3D screen
Normalized device coord.
Projection Matrix
Spazio immagine
Viewport (or window) coord.
Viewport tranformation
• Nel nostro sistema le coordinate immagine sono 2D, mentre in OpenGL sono 3D.
• in OpenGL, nelle window coordinates la pseudo-profondità viene conservata, quindi a
rigore si tratta di uno spazio 3D.
• Per confondere ulteriormente le cose, OpenGL chiama invece screen coordinates le
coordinate immagine 2D.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 95
Storia di un poligono
• Vediamo ora sommariamente cosa accade ad un poligono quando attracersa la pipeline
grafica di OpenGL
standard coordinates
camera coordinates clip coordinates
modelview
matrix
projection
matrix
clipping
normalized device coordinates
perspective
division
window coordinates
viewport
matrix
• Una mesh viene inserita nella pipeline grafica, assieme alle normali associate ai suoi
vertici.
• I vertici vengono quindi trasformati dalla modelview matrix, che li trasforma dal
sistema di riferimento mondo al sistema di riferimento telecamera (eye).
• Qui il modello di riflessione locale viene applicato ai vertici, usando le normali, in
modo da assegnare un colore a ciascun vertice.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 96
• Andando avanti nella pipeline viene applicata la projection matrix. Le coordinate
risultanti prendono il nome di “clip coordinates”.
• Si effettua il clipping dei poligoni.
• I vertici attraversano quindi la divisione prospettica, passando da una
rappresentazione 3D ad una rappresentazione 2D + pseudo-profondità. Le normali si
perdono, ma si mantiene il colore associato ai vertici.
• Siamo in normalized device coordinates , che variano tra -1 ed 1.
• Per mappare queste nella imagine finale si applica la viewport matrix (la
pesudodepth si mappa tra 0 ed 1).
• Il poligono viene finalmente rasterizzato, impiegando
– scan-line (per scan conversion)
– depth-buffer (per rimozione faccie nascoste)
– Gouraud shading
• I valori di pseudo-profondità e colore sui vertici vengono interpolati all’interno del
poligono nel corso della sua scansione per righe, per determinare 1) la visibilità dei
pixel interni e 2) il loro colore (con Gouraud).
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 97
• Vediamo come funziona:
– L’interpolazione bilineare si presta bene ad essere incorporata nello scan-line
(si parla anche di scan-line interpolation).
– Dato un triangolo sui cui vertici P0 , P1 , P2 , sono definite tre quantità c0 ,c1 ,c2 .
– Se la scan line interseca due lati del triangolo in
Pa e Pb (come in figura), calcoliamo il valore ca
per interpolazione lineare tra i valori c0 e c1 , ed il
valore cb per interpolazione lineare tra i valori c1 e
c2 .
P1
Pa
Ps
Pb
scan line
P0
– calcoliamo quindi il valore cs per tutti i punti del
segmento di scan line (Pa ,Pb ) per interpolazione
lineare tra i valori agli estremi, ca e cb .
P2
• è più effieciente calcolare il valore interpolato in modo incrementale.
• Nota. L’interpolazione effettuata nello screen space è una approssimazione di un
processo che andrebbe svolto nell world space.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 98
Tecniche di mappatura
• Il modello di riflessione di Phong è abbastanza versatile
• Con una scelta opportuna dei vari parametri si possono imitare diversi materiali in
modo abbastanza realistico (per esempio la plastica)
• È comunque limitato: non si possono simulare i dettagli di un materiale, a meno di
non introdurli nella geometria
• Questo è spesso praticamente impossibile
• Invece di incrementare la complesssità del modello, si aggiungono particolari come
parte del processo di rendering.
• In particolare i metodi che vedremo vanno ad influire sul processo di shading e
vengono pertanto implementati come parte di esso.
• Essi alterano l’algoritmo di shading usando una mappa bidimensionale texture
(tessitura), in modo da aggiungere dettagli alla superficie.
• Si deve stabilire una corrispondenza univoca tra superficie dell’oggetto e texture.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 99
• Quello che occore per effettuare il texture mapping è la funzione di
parametrizzazione W () che associa un punto della texture (u, v) ad un punto P
della superficie dell’oggetto 3D (è una funzione che “spalma ” la texture sulla
superficie).
• Il punto viene mappato dalla proiezione in un punto (xs , ys ) dello schermo.
y
v
ys
Parametrizzazione
Proiezione
x
u
xs
z
Texture
Superficie
Schermo
• il rendering della texture si occupa poi di stabilitre il valore di texture da associare a
ciascun pixel.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 100
Texture mapping
• Una texture di colore è una immagine digitale, ovvero un array di colori (in genere
triplette rgb).
• Nel determinare l’intensità di colore di un punto della superficie si usa in qualche
modo il colore dell’elemento della texture corrispondente.
• Questa tecnica si chiama anche più propriamente color mapping.
• Si possono ottenere risultati ottimi dal punto di vista del fotorealismo con un carico
limitato dal punto di vista dell’interattività.
• Tre svantaggi
1. Questo approccio rimane locale; certi effetti puramente globali sono indispensabili
per una resa veramente fotorealistica
2. Le texture occupano memoria e vanno fatte (foto, artisti etc); un alternativa (ne
parleremo) è la loro generazione procedurale
3. L’uso delle texture crea svariati problemi di aliasing che richiedono varie tecniche
per risolverli (non ne parleremo)
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 101
• Esempio di color mapping
(67) Phong shading
A. Fusiello
(68) Immagine
(69) Risultato
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 102
• Vediamo ora un esempio (vicino a OpenGL) di come avviene il rendering della texture
nel caso di maglia poligonale.
• La mappatura associa, tramite W °1 , un pixel (u, v) della texture ad ogni vertice della
maglia;
• Quindi a ciascun vertice di un triangolo proiettato è associato un pixel (u, v) della
texture.
• Per trovare le coordinate tetxure a cui far corrispondere agli altri punti del triangolo si
usa l’interpolazione bilineare come abbiamo già usato per la profondità e per lo
shading (Gouraud)
• Il texture mapping è incorporato nella rasterizzazione scan-line con z-buffer del
poligono.
• L’interpolazione bilineare di (u, v) crea delle distorsioni prospettiche nell’immagine
risultante (in effetti viene a mancare la corretta distorsione prospettica, o
foreshortening)
• Conviene quindi interpolare non (u, v), ma le coordinate omogenee (u/z, v/z, 1/z) e
poi determinare il pixel della texture dividendo per l’ultima componente; si effettua
una interpolazione bilineare con correzione prospettica.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 103
Blending
• Vediamo come si applica il color mapping su una superficie, specificando come il colore
della texture interagisca con quello assegnato alla superficie in fase di modeling.
• Ricordiamo che il colore di un punto di una superficie è assegnato tramite i termini di
diffusione (e di luce ambientale) di Phong.
• Il color mapping più semplice consiste semplicemente nell’assegnare ad un pixel il
colore specifisato dala texture.
• In generale, dato un punto, se C è il colore corrispondente nella texture e I il colore
assegnato, allora si può assegnare al punto un colore pari a
(1 ° Æ)I + ÆC
• Se Æ = 0 non si tiene conto della texture, se Æ = 1 non si tiene conto della colorazione
della superficie. Per valori intermedi si ha una interpolazione (blending) dei due
colori.
• Un altra tecnica (OpenGL) è quella di modulare il colore della texture con il colore
della mesh, moltiplicandoli.
• Il blending può essere fatto anche tra più texture.
• Il valore di Æ o può dipendere dal pixel, con una texture RGBA.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 104
Esempio di blending tra colore assegnato alla supericie e texture.
A. Fusiello
(70) Senza texture
(71) Æ = 0.3
(72) Æ = 0.5
(73) Æ = 0.8
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 105
Scena con texture sul pavimento, porta e tavolo.
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 106
• Le texture vengono solitamente usate per il color mapping.
• Vi sono però altre tecniche che si possono ricondurre all’uso di textures.
– Mappa di riflessione: detta anche environment mapping usa una texture
per dare l’impressione che l’oggetto rifletta l’ambiente circostante.
– Bump mapping: questa tecnica perturba la normale in un punto con il valore
corrispondente nella texture; siccome il modello di shading usa la normale per
calcolare le intensità di colore, il risultato di un bump mapping e di alterare lo
shading della superficie (senza modificare ovviamente la geometria)
– Mappa di trasparenza: si usa per modulare l’opacità dell’oggetto; in tal modo
alcune parti possono essere rese trasparenti, altre opache. Spesso (OpenGL) tale
informazione viene accorpata ad una texture di colore; la texture conterrà quindi il
colore RGB ed un valore di opacità A
– Mappa di emissione: si usa per modulare l’emissività di una superficie tramite
una texture
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 107
(74) Texture
(75) Mappa di trasparenza
A. Fusiello
(76) Mappa di emissione
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 108
Bump mapping
• L’aggiunta di particolari tramite una texture di colore non ne modifica l’aspetto
geometrico; la superficie appare comunque piatta.
• Cambiare la geometria per aggiungere i particolari di piccola scala non è in genere
fattibile (ci sono eccezioni)
• Si usa allora la tecnica di bump-mapping
• Sia data una superficie ed una texture B(u, v)
• La mappa B(u, v) rappresenta un height-field da applicare sulla superficie (di
conseguenza B(u, v) è un numero, non una tripletta).
• Abbiamo detto però che non vogliamo modificare la geometria
• Si può quindi trovare come l’applicazione teorica di questo height-field modificherebbe
le normali nei vari punti, e applicare quindi tale modifica alle normali senza toccare la
geometria
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 109
• Sia P (u, v) il generico punto della superficie (parametrizzata) da perturbare, che
corrisponde a B(u, v)
• Siano Pu e Pv le derivate parziali rispetto ai due parametri
• La normale in P sarà dunque
M = Pu £ Pv
(si suppone normalizzata)
• Se spostassimo P lungo N di un valore B(u, v) si otterrebbe
P 0 (u, v) = P (u, v) + B(u, v)M
• Derivando questa quantità rispetto a u e v e supponendo che B(u, v) sia
sufficentemente piccola da trascurare alcuni termini, si ottiene la nuova normale nel
punto dopo la perturbazione
M0 = M + Bu M £ Pv ° Bv M £ Pu
dove Bu e Bv sono le derivate parziali di B(u, v) rispetto ai due parametri.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 110
• Se nello shading di P si usa M0 al posto di M si ottiene l’impressione che il punto sia
stato spostato
• Alcuni programmi (BMRT) possono perturbare geometricamente il punto P , non solo
la sua normale; in tal caso si parla di displacement map. È molto più oneroso
computazionalmente, anche se i risultati sono realistici se visti da vicino, cosa non vera
per il bump-mapping
• Difatti quest’ultimo, modificando solo le normali della superficie, non cambia le
proprietà geometriche di questa; se è liscia prima del bump-mapping, lo rimane anche
dopo
• La differenza tra bump-mapping e displacement-mapping è comunque piccola per la
maggior parte delle situazioni (telecamera lontana dall’oggetto, superficie non vista di
taglio)
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 111
• Esempio di bump mapping
(77) Senza bump
A. Fusiello
(78) Immagine
(79) Risultato
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 112
(80) Bump map
(81) Bump mapped object
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 113
Environment map
• Gli algoritmi locali non possono creare effetti di riflessione su superfici
• Si elimina cosı̀ la possibilità di simulare specchi, acqua, superfici metalliche etc.
• Il problema viene risolto da alcuni algoritmi globali (ad esempio il ray-tracing)
• Se si vuole utilizzare solo algoritmi locali di shading, allora è necessario usare un
“trucco”: le cosiddette mappe di riflessione o environment map
• La tecnica funziona bene per oggetti compatti e, con una leggera modifica, per piani
• Dato l’oggetto che si vuole rendere riflettente, lo si racchiude in un cubo ideale e si
ottengono sei immagini corrispondenti a sei telecamere poste nel centro dell’oggetto e
con piano immagine le facce dei cubi
• Le immagini cosı̀ ottenute si compongono (in genere) in un’unica texture che prende il
nome di environment map
• Quindi lo shading dell’oggetto viene ottenuto con una mappatura O della environment
map cubica usando il vettore di riflessione R già incontrato
• Tale texture può ad esempio modulare la componente speculare dell’oggetto, oppure
può essere usata come texture di colore
• L’oggetto sembrerà riflettere l’ambiente circostante
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 114
(82) Envmap
(83) Immagine
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 115
• Alcuni commenti
• La tecnica qui delineata è una delle possibili; un’altra fa uso di una mappatura sferica,
ad esempio
• La environment map può essere salvata; se l’oggetto non si muove e non vi sono
variazioni nei suoi intorni (per esempio si muove solo la telecamera), allora si può
usare la stessa environment map per tutti i frame della sequenza
• Si può creare un effetto interessante facendo un blurring della environment map (viene
simulata una deviazione dalla specularità perfetta).
• Da notare che comunque questo tipo di tecnica è un trucco; per alcune tipologie di
oggetti o situazioni particolari ci si può facilmente accorgere che la riflessione
dell’oggetto non è realistica.
• Ma bisogna sapere dove guardare; spesso si può addirittura mettera una environment
map che non c’entra nulla con la scena, ed ingannare l’osservatore.
• Infatti la tecnica del chrome mapping prevede di usare una environment map fatta
di chiazze di luce molto smussate per creare l’effetto di una superficie cromata.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 116
(84) Blurred Envmap
(85) Immagine
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 117
Calcolo delle Ombre
• Una particolare che si nota immediatemente nelle immagini ottenute con modelli di
riflessione locali, è l’assenza di ombre.
• Questi modelli infatti non possono calcolare le ombre, che risultano dalla interazione
di tutti gli oggetti della scena con le luci (globale)
• Non si deve confondere lo shading (che può essere ottenuto con algoritmi locali) con
l’ombra (che non è locale di natura)
(86) Solo shading
(87) Shading più ombra
• L’ombra è fondamentale per dare profondità all’immagine e per dare un senso di
realismo
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 118
• Vi sono svariate tecniche per introdurre le ombre in algoritmi locali; ne vediamo
brevemente due (le più semplici, non le più usate)
• Queste due tecniche calcolano le ombre geometriche, perché calcolano la forma
dell’ombra ma non l’illuminazione al suo interno.
• Gli algoritmi globali, a differenza di quelli locali, contengono intrinsecamente il calcolo
delle ombre.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 119
Shadow buffer
• Il metodo visto sopra per calcolare le ombre, nonostante i difetti, viene utilizzato in
applicazioni real-time in quanto veloce da implementare; oggi comunque esistono altre
tecniche real-time più complesse (non le vediamo)
• La tecnica dello shadow buffer è invece utilizzata ampiamente.
• È molto semplice; si calcola uno z-buffer (come lo abbiamo visto nel capitolo
precedente) dal punto di vista della luce (detto anche shadow buffer o shadow
map)
• Se la luce è spot-light allora basta calcolare uno z-buffer singolo
• Se la luce è una point-light, la si immagina racchiusa in un cubo e si calcolano sei
z-buffer, uno per ogni faccia del cubo.
• In fase di rendering, se un punto di un poligono deve essere disegnato, lo si trasforma
nel sistema di riferimento della luce e si trova il valore Zl nello shadow buffer.
• Se lo z del punto (ricordo, nel riferimento della luce, non della camera) è più grande di
Zl , significa che vi è un oggetto che blocca la luce per quel punto, quindi è in ombra e
lo si può colorare di conseguenza. Altrimenti è colpito dalla luce e si opera lo shading
normalmente
• Se si hanno più luci bisognerà avere uno shadow buffer per ognuna
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 120
(88) Shadow buffers
(89) Image
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 121
• Bisogna scegliere opportunamente la dimensione della shadow buffer
• Dimensioni troppo piccole possono creare artifatti nell’immagine (simili ai problemi di
aliasing cui abbiamo accennato)
• Si può aumentare la dimensione e/o effettuare un blurring (sfocamento tramite medie
di intorni di pixel) della shadow buffer
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 122
Un esempio con environment map e shadow buffer
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 123
(90) Envmap
A. Fusiello
(91) Shadow buffer
Verona, a.a 2002-03
Interazione Uomo-Macchina
A. Fusiello
Introduzione alla Grafica al Calcolatore - 124
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 125
Ray casting
• Esistono fondamentalmente due paradigmi di rendering
– Rendering di poligoni (schema “classico”)
– Ray casting.
• Mentre il primo (quello visto fin qui) è specifico per una certa descrizione del modello,
il ray casting è trasversale rispetto alla rappresentazione (anche se si applica meglio a
certe piuttosto che ad altre).
• Vediamo ora brevemente come funziona il ray-casting un modo di effettuare il
rendering alternativo al rendering per poligoni che abbiamo visto.
• Inteso come metodo per il calcolo delle superfici nascoste, è l’algoritmo image-space (o
image precision) per eccellenza
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 126
• Nel modello proiettivo della telecamera, un raggio ottico è una semiretta uscente dal
view point C che interseca il piano vista.
view
plane
V
camera
ray
N
C
U
• Dovendo assegnare un colore ad ogni pixel, consideriamo il raggio ottico uscente da
ciascun pixel.
• Se il raggio non interseca alcun oggetto della scena allora gli assegno il colore di
background.
• Se il raggio interseca un oggetto, allora devo calcolare l’illuminazione (il colore) ed
assegnarlo al pixel.
• Per calcolare il colore uso un modello locale (p.es. Phong)
• Questo è il paradigma del ray-casting: si “gettano” (cast) i raggi uscenti da ciscun
pixel per calcolarne il colore.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 127
• In generale, c’è un pesante onere computazionale nel calcolo delle intersezioni
raggio-oggetti.
• Si possono facilmente aggiungere le ombre tracciando il raggio che connette il punto
sull’oggetto con la sorgente luminosa: se esso interseca qualche oggetto allora il punto
è in ombra.
• Questo sconfina nei modelli globali ...
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 128
Modelli di riflessione globali
• Vediamo infine, rapidamente, quali sono le idee che stanno dietro ai modelli di
riflessione globali.
• in questi modelli l’illuminazione in un punto dipende anche dgli altri oggetti che
compongono la scena, non solo dalla sorgente luminosa.
• ray tracing
• radiosity
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 129
Ray-tracing
• Il ray-tracing (introdotto da Whitted, 1980), applica una tecnica ricorsiva e globale
per calcolare l’illuminazione in un punto della superficie.
• Si inizia come nel ray casting, tracciando il raggio ottico uscente da un pixel.
• Nel punto di intersezione del raggio con la superficie si applica il modello di riflessione
preferito (es. Phong) per le sorgenti luminose visibili da quel punto (raggi ombra).
• A partire dal punto di intersezione del raggio con la superficie, si tracciano due raggi:
uno riflesso ed uno trasmesso (tenendo conto dell’assorbimento).
• Si applica il processo ricorsivamente, finché un raggio incontra una sorgente luminosa
oppure si perde all’infinito.
• La diffusione è modellata dal (eventuale) termine di diffusione del modello di
riflessione.
• Non si tiene conto però dell’illuminazione diffusa che gli altri oggetti ricevono: in un
modello corretto ogni diffusore (anche parziale) agisce come una sorgente luminosa.
• Ray-tracing funziona bene per superfici trasparenti e riflettenti.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 130
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 131
Radiosity
• Radiosity è un algoritmo globale che è un pò il complementare di ray-tracing.
• è ideale per scene con supefici lambertiane (diffusori perfetti)
• Tutte le superfici della scena sono sudivise in frammenti chiamati “patch”
• Ogni patch è trattato come una sorgente luminosa.
• La illuminazione (radiosity) in un patch è data dalla luce emessa (se è una sorgente) e
dalla luce che arriva da tutti gli altri patch della scena
• Anche questo è pesante computazionalmente: ciascun patch dipende da tutti gli altri
che sono da esso visibili, e per questo bisogna risolvere il problema della rimozione
delle superfici nascoste dal punto di vista di ciascun patch della scena.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 132
c
∞Alan
Watt
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
A. Fusiello
Introduzione alla Grafica al Calcolatore - 133
(92) scan line with Phong
(93) ray-traced
(94) radiosity + ray-traced
(95) RADIANCE
c
∞Alan
Watt
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 134
Visualizzazione scientifica
• Un campo estremamente interessante, attualmente al centro dell’attenzione della
ricerca avanzata, va sotto il nome di visualizzazione (scientifica)
• È l’incontro tra la grafica al calcolatore e l’analisi di dati scientifici
• L’uso della grafica permette una comprensione maggiore dei dati
• Tra i possibili usi della visualizzazione scientifica: rendering di terreni, immagini
mediche, plot matematici, dati spaziali
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 135
• In genere i dati scientifici sono multidimensionali e quindi intrinsecamente difficili
da visualizzare
• Ai fini della visualizzazione scientifica si tende a dividere tali dati in
1. Scalari: ad ogni punto dello spazio del problema viene associato un valore scalare
2. Vettoriali: ad ogni punto dello spazio viene associato un vettore
3. Tensoriali: ad ogni punto dello spazio viene associato un tensore
• Inoltre difficilmente si cerca di rappresentare dati distribuiti su più di tre dimensioni
(dati volumetrici); se necessario in genere si proiettano spazi di dimensioni maggiori in
sottospazi tridimensionali (o bidimensionali)
• Affronteremo brevemente i dati di tipo scalare.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 136
Dati volumetrici
y
• Di solito si ha a che fare con una distribuzione discreta di
valori su una griglia discreta. Gli elementi di tale griglia si
chiamano voxel.
x
∆y
z
∆x
(x 0 , y0 , z 0 )
∆z
c
∞E.
Angel
• Vi sono vari esempi di campi scalari rappresentati con una struttura a voxel
– Tomografie assiali, che permettono di rappresentare un corpo umano (o parte di
esso) con valori scalari (in genere legati all’assorbimento della radiazione da parte
del tessuto) distribuiti in modo regolare su una griglia volumetrica
– Misure di temperatura all’interno di un corpo o di un fluido.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 137
• Ricordiamo che si possono avere anche rappresentazioni volumetriche di oggetti
opachi, in cui i voxel assumono valori binari (pieno, vuoto). In questo caso si vuole
effettuare il rendering della superficie dell’oggetto.
• Vi sono due tecniche base per la visualizzazione di dati volumetrici:
– Rendering Volumetrico diretto, in cui i dati vengono visualizzati nell’insieme.
L’immagine è la proiezione (di solito ortografica) dei voxels.
– Isosuperfici: L’immagine è il rendering di una isosuperficie, tipicamente in forma
di maglia poligonale.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 138
Rendering Volumetrico diretto
• Lo scopo del rendering volumetrico è quello di mostrare in una immagine le
caratteristiche dell’interno di una regione solida.
• Ci sono due tecniche per effettuare il rendering volumetrico: il ray casting ed il voxel
splatting.
Ray casting
• Lo schema concettuale del ray casting è il
seguente:
– un fascio di raggi (di solito paralleli), uno
per pixel, attraversano il volume.
– Ad ogni raggio viene assegnato un valore di colore, calcolato (grossomodo)
integrando la densità lungo il raggio.
c
∞E.
Angel
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 139
• Nel ray casting bisogna risolvere due problemi:
1. Trovare i voxels attraverso cui il raggio passa.
2. Assegnare un colore al raggio (ovvero al pixel).
• Il problema della intersezione raggio-oggetto è di solito complicato (con altre
rappresentazioni), ma nel caso di rappresentazione a voxels diventa banale: basta
tracciare il raggio nello spazio voxelizzato con le stessa tecnica usata per disegnare una
linea nell’immagine pixelizzata (v. rasterizzazione di segmenti).
• Non tutti i voxel però contribuiscono nella stesso modo: infatti ciscuno deve
contribuire in ragione della lunghezza del percorso compiuto dal raggio al suo interno.
Due soluzioni:
– Si prendono punti equispaziati sul raggio, e per ciascun punto si calcola il
contributo con una media pesata dei voxel vicini (estensione 3D dell’interpolazione
bilineare).
– Si pre-trasforma il volume in modo che i raggi coincidano con colonne (o righe) di
voxels. In questo modo l’operazione di integrazione lungo il raggio diventa banale
(non richiede interpolazione). L’interpolazione viene effettuata prima, quando il
volume viene trasformato.
• Per quanto riguarda il secondo problema, abbiamo due opzioni che vedremo tra breve.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 140
Voxel splatting
• Una variante del rendering, che prende il nome di splatting, consiste nel proiettare
invece i voxel sul piano immagine.
– I dati volumetrici vengono attraversati in un certo modo ed ogni voxel incontrato
viene proiettato.
– Se l’attraversamento è dal fondo verso avanti per ogni
pixel bisogna accumulare solo il colore, altrimenti anche
la trasparenza (come uno z-buffer).
– L’impronta del voxel sull’immagine è una “macchia”
circolare (gaussiana) di diametro opportuno (da cui il
nome).
c
∞E.
Angel
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 141
• Alcuni commenti
• La scelta di C ed O per ciascun voxel dipende dall’applicazione e rientra in una fase
classificazione
• Ad esempio, nelle tomografie con raggi X si possono avere varie regioni classificate a
seconda del valore di assorbimento dei raggi X che è contenuto dai voxel.
• Ad esempio certi valori corrisponono alle ossa, altri a tessuti molli e cosı̀ via
• Una volta effettuata la classificazione, la scelta dei valori di opacità determina cosa si
vede e cosa non si vede
• Per esempio si può decidere di associare un valore di opacità pari a 0 a tutti i voxel
tranne a quelli classificati come ossa a cui si assegna O = 1
• L’immagine finale conterrà quindi solo le ossa
• Se, viceversa, tutti i voxel hanno valori di opacità minori di 1 e diversi da 0, alla fine si
vedrà una sorta di gel stratificato
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 142
Immagini ottenute con splatting e diversi assegnamenti di opacità.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 143
Modalità gel semitraparente e superficie
• Assumendo che ci siano superfici opache nei dati volumetrici (es. ossa), si può
migliorare lo schema precedente effettuando uno shading sui voxel che appartengono
alla superficie.
• Lo shading sostituisce C nella operazione di composizione
• I voxel appartenenti alla superficie sono identificabili dal gradiente del campo scalare
nelle tre direzioni ortogonali
– Voxel in una regione omogenea non appartengono ad una superficie
– Voxel in cui vi è un cambiamento brusco del valore del campo scalare
rappresentano una superficie
• Da tale gradiente è estraibile una normale approssimata con cui calcolare uno shading,
per esempio con Phong.
• Questo calcolo della superficie non ha valore fisico, serve solo allo shading. Se
volessimo estrarre una isosuperficie valida, dovremmo usare l’algoritmo descritto nelle
prossime pagine.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 144
Estrazione di isosuperfici
• Del tutto in generale, per rappresentare in uno spazio n ° 1 dimensionale dei dati
scalari n dimensionali si possono usare delle isosuperfici
• Ovvero, si scelgono determinati valori nel range di variazione del campo scalare da
rappresentare e si disegnano le superfici del campo scalare che posseggono tali valori
• Per esempio, in 2 dimensioni, se f (x, y) è il campo scalare (un valore per ogni punto
del piano), allora l’isocurva corrispondente al valore z è ottenuta dall’equazione
f (x, y) = z
• Normalmente il campo scalare è rappresentato, come detto prima, da una matrice
regolare di valori (voxel); in tal caso esiste una tecnica molto semplice ed efficente per
estrarre isosuperfici dai dati
• Vediamo prima il caso bidimensionale nel dettaglio, discuteremo dopo il caso
volumetrico.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 145
Caso 2D: marching squares
• Sia dato dunque un campo scalare in 2 dimensioni determinato dalla funzione f (x, y) e
sia z il valore per cui si vuol costruire l’isocurva
• Si divida il piano in due regioni, quella per cui f (x, y) ∏ z e quella per cui f (x, y) < z
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 146
• Si discretizza il problema disegnando una griglia sovrapposta al piano
• Se i dati sono già discretizzati in realtà questo passo non è necessario
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 147
• Si marcano tutti i punti del reticolo che appartengono alla regione f (x, y) > z.
• Se si partiva già da dati discretizzati (voxel), la cosa equivale semplicemente a
guardare il valore del campo in ciascun voxel e marcarlo o meno a seconda che tale
valore sia maggiore o minore di z
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 148
• Assumendo che la funzione f (x, y) soggiacente sia ragionevolmente regolare, essa
assume una volta il valore z su ogni lato che collega un vertice marcato con uno non
marcato.
• Dato un quadrato qualsiasi del reticolo, è possibile quindi determinare la forma che
deve assumere l’isocurva relativamente a quel singolo quadrato
• Si vede che in tal modo i quadrati sono elaborabili separatamente (da qui il nome
dell’algoritmo)
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
A. Fusiello
Introduzione alla Grafica al Calcolatore - 149
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 150
• In prima approssimazione, posso decidere di collocare il punto in cui f (x, y) = z
esattamente a metà del lato.
• Il contorno che si trova in tal modo in realtà può non essere molto buono.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 151
• È possibile migliorarlo decidendo il punto di intersezione dell’isocurva con il quadrato
usando una interpolazione lineare tra i valori dei vertici del lato
• Il risultato è decisamente migliore.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 152
• Riassumendo, dato un campo scalare bidimensionale discreto, si determinano i voxel
che hanno valore del campo associato maggiore di z
• Nel reticolo formato con i voxel nei vertici (il duale), si esamina ciascun quadrato e si
cerca il corrispondente nella tabella vista sopra (si può usare in modo efficente una
look-up table)
• In base a tale configurazione si disegna un singolo segmento (oppure nulla)
• Si “marcia” con l’algoritmo su tutti i quadrati
• Chiaramente si possono costruire più isocurve e disegnarle contemporaneamente per
dare un’idea della struttura del campo scalare
• Da notare che per simmetria del problema, la tabella di look-up può essere ridotta da
16 elementi a soli 4
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 153
Caso 3D: marching cubes
• L’algoritmo di marching cube è identico, ma il risultato finale è una mesh triangolare
che rappresenta la isosuperficie
• La tabella di look-up è più complessa: sono 256 casi, riconducibili a 14 per simmetria.
c
∞E.
Angel
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 154
Un esempio di estrazione di isosuperfici con marching cubes:
(99) isovalue=4
A. Fusiello
(100) isovalue=8
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 155
• In realtà l’algoritmo, sia in versione bidimensionale che in quella tridimensionale,
presenta delle ambiguità, in generale risolvibili con una suddivisione della griglia
• Se si ha la funzione f allora la cosa è semplice, altrimenti il valore sui nodi della griglia
suddivisa sono ottenuti per interpolazione. In ogni caso, per la natura locale
dell’algoritmo, la suddivisione può avvenire in maniera locale.
• Come al solito abbiamo appena toccato l’argomento che è, ovviamente, ben più vasto
• Notare che l’algoritmo marching cubes permette di trasformare una rappresentazione
volumetrica (a voxels) di un oggetto solido in una rappresentazione a maglia
poligonale della sua superficie.
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 156
Image based rendering
• Definizioni:
– Uso di immagini reali (foto) per aumentare il realismo in grafica
– Tecniche per produrre immagini (rendering) applicando una oppurtuna
trasformazione ad altre immagini.
– Uso di immagini precalcolate per velocizzare il rendering
• Scopo: disaccoppiare complessita della scena da tempo di rendering e aumentare il
realismo
A. Fusiello
Verona, a.a 2002-03
Interazione Uomo-Macchina
Introduzione alla Grafica al Calcolatore - 157
Letture consigliate e fonti bibliografiche
1. P. Cignoni, C. Montani, R. Scopigno. Computer graphics, Le Scienze quaderni n. 84,
Giugno 1995.
2. E. Angel. Interactive Computer Graphics with OpenGL, 2nd edition, Addison Wesley
2000
3. A. Watt. 3D Computer Graphics, 3rd edition, Addison-Wesley 2000
4. Foley et.al. Computer Graphics, second edition, Addison Wesley
A. Fusiello
Verona, a.a 2002-03