
Pagine Web - I
La risorsa specificata in un URL può essere di vario tipo:
1. nome di un file HTML, es:
http://www.di.unito.it/goy/dida.html
2. nome di un file PHP, JSP, ASP, es:
http://www.di.unito.it/goy/dida.php
3. nome di un programma, es:
http://www.di.unito.it/goy/didaServlet
Negli ultimi due casi, è possibile che l'URL contenga anche
dei parametri, es:
http://www.di.unito.it/goy/dida.php?user=pippo&lang=it
http://www.di.unito.it/goy/didaServlet?user=teo&lang=en
Cerchiamo di districarci tra i vari casi e capire di cosa si
tratta...
a.a. 2013/14
Tecnologie Web
1
Pagine Web - II
(1) Pagine "statiche" vs pagine "dinamiche"
(2) Pagine generate utilizzando tecnologie client-side vs
server-side
(3) Linguaggi di mark-up vs linguaggi di scripting e di
programmazione
(1) Pagine "statiche" vs pagine "dinamiche"
Pagine "statiche" = pagine il cui contenuto è fisso,
definito nel momento in cui la pagina è stata scritta e
modificabile solo manualmente (generalmente scritte in
HTML)
Pagine "dinamiche" = pagine il cui contenuto viene
generato (selezionato, composto) automaticamente al
momento della richiesta (possono essere scritte
utilizzando vari linguaggi, per es: PHP, Java, Python, ...)
a.a. 2013/14
Tecnologie Web
2
1
Pagine Web - III
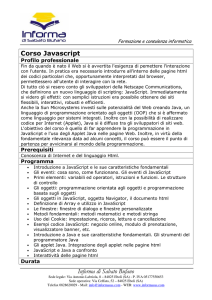
(2) Tecnologie client-side vs server-side
Tecnologie client-side = tecnologie in cui l'elaborazione
avviene sul client (tipicamente nel browser)
(3)
elaborazione
(1) HTTP request
Web
Server
(2) HTTP response
client
(browser)
visualizzazione
Tecnologie server-side = tecnologie in cui l'elaborazione
avviene sul server (tipicamente nel Web server)
(2)
elaborazione
(1) HTTP request
Web
Server
a.a. 2013/14
(3) HTTP response
client
(browser)
Tecnologie Web
visualizzazione
3
Pagine Web - IV
Infatti, per visualizzare una pagina che utilizza...
• ... una tecnologia client-side (HTML, Javascript, ... come
vedremo) NON HO bisogno di un Web server (il codice
della pagina viene elaborato dal browser) posso aprire la
pagina fornendo al browser il path sul file system locale:
• ... una tecnologia server-side (PHP, Java Servlet, ... che
vedremo) HO bisogno di un Web server (che elabori il
codice della pagina) devo connettermi al Web server (e
richiedere la pagina) tramite un URL:
a.a. 2013/14
Tecnologie Web
4
2
Pagine Web - V
Inoltre, se chiedo al browser di visualizzare
il codice sorgente della pagina...
• le parti di codice che utilizzano
tecnologie client-side
client side sono visibili
(es: HTML, Javascript)
• le parti di codice che utilizzano
tecnologie server-side NON sono
visibili (es: PHP, Java Servlet), perché il server ha elaborato
il codice (cioè
che vediamo è il
risultato di tale
elaborazione)
a.a. 2013/14
Tecnologie Web
5
Pagine Web - VI
(3) Linguaggi di mark-up vs di scripting e di programmazione
Linguaggi di mark-up = servono a scrivere documenti
strutturati ("formattati"): un documento strutturato
(("formattato")) è un contenuto (spesso
(p
testuale)) corredato di
indicazioni (tag) che ne definiscono la struttura (e spesso la
visualizzazione)
Es: HTML, XML
Linguaggi di programmazione = servono a scrivere
programmi: un programma è una sequenza di istruzioni
Es: Java
Linguaggi di scripting = linguaggi di programmazione
utilizzati per scrivere script
script ="piccolo" programma contenuto in una pagina web
Es: PHP
a.a. 2013/14
Tecnologie Web
6
3
Pagine Web - VII
Le tre distinzioni viste (pagine statiche vs dinamiche; tecnologie
client-side vs server-side; linguaggi di mark-up vs scripting e
programmazione) tendono a sfumarsi e confondersi...
• Grazie all'utilizzo sempre più diffuso dei CMS (Content
Management Systems, che vedremo), le pagine "davvero" statiche
sul Web sono sempre meno
• Grazie all'introduzione di tecnologie "ibride" come AJAX (di cui
parleremo) l'interazione tra approcci client-side e approcci serverside è diventata strettissima
• Esistono linguaggi di programmazione utilizzati anche come
linguaggi di scripting (es: Java) + alcuni linguaggi di scripting si
sono evoluti fino a diventare veri e propri linguaggi di
programmazione (es: PHP) + alcuni linguaggi di scripting si sono
evoluti in librerie di tag
... tuttavia capire queste distinzioni ci aiuta a capire come
funzionano le tecnologie Web!!!
a.a. 2013/14
Tecnologie Web
7
Pagine Web: HTML - I
Entriamo un po' più nel merito, per capire meglio cosa sono:
HTML, Javascript, PHP, le JSP (Java Server Pages) e le
Servlet Java, AJAX, ecc...
HTML
HTML (HyperText Markup Language) è un linguaggio di
mark-up per scrivere pagine Web ipertestuali
rispetto alle tre distinzioni viste prima, HTML
è un linguaggio di mark-up e non di
scripting/programmazione
i ti /
i
serve a scrivere pagine "statiche"
è una tecnologia client-side (il codice HTML è
interpretato sul client, dal browser)
a.a. 2013/14
Tecnologie Web
8
4
Pagine Web: HTML - II
Una pagina Web scritta in HTML è quindi un file di testo
(per es. home.html) che contiene indicazioni per:
(a) la visualizzazione
(b) i link (connessioni ipertestuali)
home.html:
contenuto
+
aspetto
+
link
interpretati
pagina Web
visualizzata da
un Web browser
Il browser (oltre a contenere un HTTP client) contiene anche
un interprete HTML che, interpretando le indicazioni
HTML relative all'aspetto (colori, immagini, tipi di carattere,
ecc…) e quelle relative ai link, visualizza la pagine Web
a.a. 2013/14
Tecnologie Web
9
Pagine Web: HTML - III
(a) la visualizzazione
TAG: definiscono la struttura (e
l'aspetto) della pagina, per es:
<HTML>
H1 = titolo
<BODY>
P = paragrafo
<H1>Anna Goy</H1>
B = grassetto
<P>
<B>Dipartimento di Informatica – Università di Torino</B>
</P>
ATTRIBUTI:
<UL>
contribuiscono a
<LI><FONT COLOR="red" >
definire l'aspetto
Research and development:</FONT>
della pagina, per es:
Web technologies, ...</LI>
COLOR = colore
<LI><FONT COLOR=
COLOR="red">
red >
(del carattere)
Teaching activity:</FONT>
Introduction to programming, ...</LI>
testo = contenuto
</UL>
</BODY>
</HTML>
a.a. 2013/14
Tecnologie Web
10
5
Pagine Web: HTML - IV
I linguaggi di mark-up tendono a separare in modo chiaro
contenuto (testo) e struttura/aspetto (tag)
a.a. 2013/14
Tecnologie Web
11
Pagine Web: HTML - V
(b) i link (collegamenti ipertestuali)
<A HREF=“http://www.di.unito.it”>Dipartimento di Informatica</A>
Nella pagina: … Dipartimento di informatica …
pagina articoli:
home page:
…
articoli
…
collaborazioni
…
…
editore
…
pagina di un
editore
…
pagina di celi srl
…
A.Goy
…
I link fanno sì che la pagina diventi (si inserisca all'interno
di) un ipertesto
a.a. 2013/14
Tecnologie Web
12
6
Pagine Web: HTML - VI
NB:
• cliccare su un link corrisponde a spostarsi da un nodo ad
un'altro nell'ipertesto Web, percorrendo un arco
(collegamento ipertestuale)
• dal momento che in un link è specificato un URL, ciò che
accade è esattamente la stessa cosa che accade quando
scriviamo un URL nella barra degli indirizzi del browser:
il browser analizza l'URL
chiede al DNS Server l'indirizzo IP corrispondente al nome DNS
contenuto nell'URL
effettua una connessione all'host corrispondente all'indirizzo IP
ricevuto e gli invia una HTTP request contenente la risorsa
indicata nell'URL e gli eventuali parametri
il server risponde inviando una HTTP response contenente la
risorsa richiesta
il browser riceve l'HTTP response e intepreta la risorsa in essa
contenuta (come vedremo...)
a.a. 2013/14
Tecnologie Web
13
Pagine Web: CSS - I
Ulteriore separazione (rispetto al semplice uso di HTML)
tra contenuto (testo e struttura logica) e aspetto
(indicazioni che vengono interpretate dal programma che
visualizza il documento)
creazione di un documento separato dalla pagina Web
(file .html) che contiene le informazioni relative all'aspetto
(alla "formattazione") della pagina
Principale vantaggio: risparmio di tempo e maggior
praticità nella gestione del sito: se si vuole modificare
l'aspetto dell'intero sito (magari costituito da molte pagine)
non è necessario modificare tutte le pagine, una per una,
ma è sufficiente modificare il file che contiene il foglio di
stile
a.a. 2013/14
Tecnologie Web
14
7
Pagine Web: CSS - II
I fogli di stile più comunemente usati con HTML sono i CSS
(Cascading Style Sheets)
Un foglio di stile CSS è costituito da un insieme di regole
del tipo:
tag {proprietà1:"valore1";
proprietà2:"valore2"}
ogni regola è associata ad un tipo di tag (HTML)
ogni regola è formata da due parti: proprietà:valore
Per esempio:
P {font-family:"Times
y
New Roman";
font-size:10pt;
color:blue}
dice che i paragrafi di testo (identificati dal tag <P></P>)
vanno scritti col font Times New Roman, grandezza 10
punti, blu
a.a. 2013/14
Tecnologie Web
15
Pagine Web: CSS - III
In realtà le regole per gli stili possono essere posizionate:
1. All'interno di un singolo tag
2. All'interno della singola pagina (nella sez. HEAD)
3. In un file separato, con estensione .css
Il caso 3 è in realtà l'unico che garantisce i vantaggi
menzionati
All'interno delle pagine del sito occorre inserire un
riferimento al file contenente il foglio di stile:
<HEAD>
...
<LINK REL="STYLESHEET" TYPE="TEXT/CSS"
HREF="css/miostile.css">
...
</HEAD>
a.a. 2013/14
Tecnologie Web
16
8
Pagine Web: CSS - IV (miostile1.css)
BODY {background-color:white} proprietà generali della pagina
A:link
{color:red}
A:visited {color:maroon} proprietà dei link
A:active {color:purple}
P {font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:10pt; proprietà dei paragrafi
color:black}
UL {font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:10pt; proprietà delle liste
color:black;
font-style:italic}
H1 {font-family:"Comic Sans MS";
font-size:18pt; proprietà dei titoli (di primo livello)
color:green;
font-weight:bold;
text-align:center}
H2 {font-family:"Comic Sans MS";
font-size:14pt; proprietà dei titoli (di secondo livello)
color:olive;
font-weight:bold;
text-align:center}
a.a. 2013/14
Tecnologie Web
17
Pagine Web: CSS - V (miostile1.css)
Nella pagina Web (index.html) inseriamo un riferimento
al foglio stile miostile1.css
BODY...
P...
UL...
a.a. 2013/14
H1...
A:link...
H2...
A:visited...
Tecnologie Web
18
9
Pagine Web: CSS - VI (miostile2.css)
BODY {background-color:yellow}
A:link
{color:blue}
A:visited {color:navy}
A:active {color:teal}
P {font-family:"Times New Roman";
font-size:12pt;
font
size:12pt;
color:black}
UL {font-family:"Times New Roman";
font-size:10pt;
color:black;
font-style:normal}
H1 {font-family:"Courier New";
font-size:18pt;
color:#660099;
font-weight:bold;
font
weight:bold;
text-align:left}
H2 {font-family:"Courier New";
font-size:14pt;
color:#9933CC;
font-weight:bold;
text-align:left}
a.a. 2013/14
Tecnologie Web
19
Pagine Web: CSS - VII (miostile2.css)
Senza modificare la pagina Web (index.html), modifichiamo
il foglio stile (miostile2.css) e aggiorniamo il riferimento
BODY...
P...
UL...
a.a. 2013/14
H1...
A:link...
H2...
A:visited...
Tecnologie Web
20
10
Pagine Web: CSS2 - I
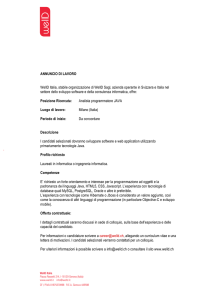
• Una pagina HTML è un insieme di blocchi rettangolari (box)
• Insieme di regole che gestisce la disposizione dei blocchi =
Box Model
margin
g ((distanza del
bordo dal margine
della finestra)
Bla, bla, bla, bla, bla, bla, bla, bla, bla,
bla, bla, bla, bla, bla, bla, bla, bla, bla,
bla, bla, bla, bla, bla, bla, bla, bla, bla,
bla, bla, bla, bla, bla, bla, bla.
border (spessore
del bordo)
padding (distanza
del testo dal bordo)
width (larghezza dell'area di testo)
Mediante CSS2 possiamo controllare questi elementi…
a.a. 2013/14
Tecnologie Web
21
Pagine Web: CSS2 - II
a.a. 2013/14
Tecnologie Web
22
11
Pagine Web: CSS2 - III
Nel foglio di stile (.css):
#div1 {
margin: 12px;
border: 4px;
padding:
ddi
8
8px;
width: 100px;
}
Nella pagina web (.html):
<div id="div1">
Bla, bla, bla...
</div>
NB Microsoft Internet Explorer ha problemi perché non
interpreta in modo standard alcune delle direttive di CSS2
(bisogna usare dei "trucchi" per ottenere, su IE, gli effetti
voluti…!)
a.a. 2013/14
Tecnologie Web
23
Pagine Web: CSS2 - IV
Sempre mediante CSS2 possiamo posizionare questi elementi:
• Posizionamento = questione complessa!
• Per dare un'idea (molto approssimativa): blocchi (box)
g
adiacenti nell'HTML,, in mancanza di indicazioni,, vengono
disposti verticalmente…
1
2
3
…ma è possibile indicare esplicitamente il posizionamento:
top: 20px
1) assoluto
left: 10px
2
3
a.a. 2013/14
Tecnologie Web
24
12
Pagine Web: CSS2 - V
2) relativo
1
top: 20px
left: 10px
2
3
3) float
box 1, float right
2
1
3
b 1,2,3
box
1 2 3 float
fl t left
l ft
1
2
(box 3 scende per
mancanza di spazio)
3
a.a. 2013/14
Tecnologie Web
25
Pagine Web: HTML5 e CSS3
Negli ultimi tempi si fa un gran parlare di HTML5 e
CSS3... Sono solo le ultime versioni degli standard
HTML e CSS o c'è qualcosa di più?!?
Lo vedremo un po
po' più avanti, dopo aver parlato di
Javascript e JQuery!
a.a. 2013/14
Tecnologie Web
26
13
Pagine Web: pagine "dinamiche" - I
Pagine "dinamiche" = pagine il cui contenuto viene
generato automaticamente al momento della richiesta
tecnologie server-side
tecnologie client-side
• scripting (PHP,
(PHP JSP,
JSP .NET)
NET)
• Javascript
Ja ascript
• Java Servlet
• Java Applet
• Python, Ruby
• Adobe Flash
tecnologie "ibride"
• AJAX, JQuery
rispetto alle tre distinzioni viste prima, queste soluzioni:
sono linguaggi di programmazione o di scripting (e non di
mark-up)
servono a scrivere pagine "dinamiche"
alcune sono tecnologie client-side (il codice è elaborato sul
client, dal browser), altre sono server-side (il codice è
elaborato sul server)
a.a. 2013/14
Tecnologie Web
27
Linguaggi di programmazione - I
Programma = insieme di istruzioni
Linguaggi di programmazione = linguaggi per scrivere
programmi (istruzioni)
Linguaggio:
g gg
• alfabeto: insieme di simboli con cui si possono costruire i
termini del linguaggio (lessico)
• sintassi: definita da una grammatica che fornisce le regole di
composizione dei termini in frasi ben formate del linguaggio
• semantica: definisce il significato delle frasi ben formate del
linguaggio
Analizzatore sintattico (parser): analizza frasi e decide se
sono frasi ben formate del linguaggio o no
Linguaggio di programmazione:
• lessico = "keywords" del linguaggio
• frasi ben formate = istruzioni (programmi)
• semantica = esecuzione del programma
a.a. 2013/14
Tecnologie Web
28
14
Linguaggi di programmazione - II
Linguaggi "ad alto livello" = linguaggi di
programmazione facilmente comprensibili da un essere
umano; esempi: Fortran, Cobol, Pascal, C, Lisp, Prolog,
Smalltalk C++
Smalltalk,
C++, Java,
Java …
Esempio:
istruzioni
scritte in
Java
a.a. 2013/14
public String stampaIscritti() {
String risultato = "";
int n=0;
while (n<listaStudenti.size()) {
Studente iscritto = lista.get(n);
risultato += n+1 + iscritto.getNome();
n++;
}
return ris;
}
Tecnologie Web
29
Linguaggi di programmazione - III
Linguaggio macchina ("a basso livello") = linguaggio per
esprimere le istruzioni in modo comprensibile alla macchina
(computer)
Esempio:
istruzioni
scritte in
linguaggio
macchina
0100010 0011 010101111001 0101 0000111
01010 00001 01 010 10110010 1010000111
00010 0011 010101111001 010100 0000111
10 0011 010100000001 0101111 000011101
00010 0011 01010111100111 01010 000111
0 0011 010101111000001 0101 0000111 00
010 011 0000111001 01010111 00111 0001
01010 0011 1000101111001 0101 00001110
0100 0011 011101011 0000 1100 00001100
010010 0111011 01100 010101001 0000111
NB: ogni "macchina" ha un suo specifico linguaggio macchina
"macchina" =[approssimativamente] processore/sistema_operativo
a.a. 2013/14
Tecnologie Web
30
15
Linguaggi di programmazione - IV
Il programmatore scrive il programma sorgente
utilizzando un linguaggio "ad alto livello"
occorre tradurre il programma sorgente in un programma
composto da istruzioni in linguaggio macchina:
programma eseguibile
Due tecniche per effettuare questa traduzione:
• Compilazione traduzione effettuata da strumenti
chiamati compilatori
• Interpretazione traduzione effettuata da strumenti
chiamati interpreti
a.a. 2013/14
Tecnologie Web
31
Linguaggi di programmazione - V
Compilatore traduttore di testi classici…
Compilare un programma:
• tradurre il programma sorgente P nel linguaggio macchina
d ll macchina
della
hi M Pm (programma eseguibile
ibil su M)
> compila file_sorgente.src file_eseguibile.exe
• eseguire Pm sulla macchina M
> esegui file_eseguibile.exe
Traduzione eseguita da un compilatore (specifico per M)
Pro:
efficiente (esecuzione veloce)
Contro:
poco flessibile (per eseguire il programma su macchine diverse è
necessario ri-compilare i sorgenti)
a.a. 2013/14
Tecnologie Web
32
16
Linguaggi di programmazione - VI
GESTORE
UTENTI
GESTORE
APPELLI
UI
import java.util.*
public class GestApp {
List appelli;
…
public void print() {
…
}
…
}
COMPILATORE
File GestApp.src
(sorgente)
File GestApp.exe
a.a. 2013/14
Tecnologie Web
33
Linguaggi di programmazione - VII
Interprete traduttore simultaneo…
Interpretare un programma:
• richiedere l’esecuzione del programma sorgente P sulla
macchina M
> interpreta&esegui file_sorgente.src
• ogni istruzione di P viene tradotta in un insieme di istruzioni
nel linguaggio macchina di M Im che viene
immediatamente eseguito sulla macchina M
Traduzione eseguita da un interprete (specifico per M)
Pro:
flessibile (il sorgente è direttamente eseguibile su macchine
diverse, dato l'interprete)
Contro:
poco efficiente (esecuzione lenta)
a.a. 2013/14
Tecnologie Web
34
17
Linguaggi di programmazione - VIII
GESTORE
UTENTI
GESTORE
APPELLI
UI
import java.util.*
public class GestApp {
List appelli;
…
public void print() {
…
}
…
}
INTERPRETE
File GestApp.src
(sorgente)
a.a. 2013/14
Tecnologie Web
35
Linguaggi di programmazione - IX
Approccio misto (per es. Java, Python):
• tradurre il programma sorgente P in un linguaggio
intermedio (bytecode), indipendente dalla macchina Pb
> compila file_sorgente.src file_intermedio.obj
• Interpretare ed eseguire Pb
> interpreta&esegui file_intermedio.obj
Il primo passo viene eseguito da un compilatore (generico,
indipendente dalla macchina)
Il secondo da un interprete (specifico per M), chiamato
generalmente Virtual Machine
L'approccio misto somma i vantaggi dei due approcci:
• è efficiente (il linguaggio intermedio è “molto vicino” al
linguaggio macchina e la sua interpretazione è veloce)
• è flessibile (perché posso eseguire il programma compilato su
macchine diverse)
a.a. 2013/14
Tecnologie Web
36
18
Linguaggi di programmazione - X
GESTORE
UTENTI
GESTORE
APPELLI
UI
import java.util.*
public class GestApp {
List appelli;
…
public void print() {
…
}
…
}
COMPILATORE
File GestApp.src
(sorgente)
INTERPRETE
main
List
GestApp
print
getAppelli
...
File GestApp.obj
(bytecode)
a.a. 2013/14
Tecnologie Web
37
Linguaggi di programmazione - XI
NB
La scelta tra compilazione e interpretazione dipende dal
linguaggio che si decide di utilizzare esistono:
linguaggi compilati (per es. il C)
linguaggi interpretati (per es. i linguaggi di scripting)
linguaggi che utilizzano un approccio misto (per es.
Java, Python)
a.a. 2013/14
Tecnologie Web
38
19
Javascript - I
• Javascript è un linguaggio di scripting (un linguaggio di
programmazione "ad alto livello" che serve per scrivere
degli script, cioè "piccoli" programmi contenuti nelle
ppagine
g Web))
• Come tutti i linguaggi di scripting, Javascript è un
linguaggio interpretato (e non compilato)
• L'interprete degli script Javascript è contenuto nel browser
è una tecnologia client-side: è il client (il browser) che
interpreta (ed esegue) gli script
• Javascript (nonostante la somiglianza nel nome) è un
linguaggio completamente separato da Java
• Ad oggi è molto utilizzato ed ha avuto un notevole sviluppo
negli ultimi anni
a.a. 2013/14
Tecnologie Web
39
Javascript - II
rispetto alle tre distinzioni viste prima, Javascript:
è un linguaggio di scripting (quindi un particolare tipo di
linguaggio di programmazione e NON di mark-up)
serve a scrivere pagine "dinamiche"
dinamiche
è una tecnologia client-side (il codice è elaborato sul client,
dal browser)
• Il funzionamento degli script Javascript si basa su due
concetti principali:
1. il DOM (Document Object Model)
2. gli eventi (per questo si dice che gli script Javascript
sono event-driven)
a.a. 2013/14
Tecnologie Web
40
20
Javascript
Javascript: DOM - I
core language
+ variabili, funzioni,
ecc. definiti dall'utente
unico
DOM
Netscape Navigator
+
DOM (Document Object Model):
insieme di oggetti predefiniti che
si riferiscono alla pagina Web,
oppure al browser
DOM
Microsoft Explorer
ecc
ecc…
NB: Il DOM è definito dal browser! E la definizione è fatta
separatamente da per Firefox, MS Explorer, Mozilla, ecc!
possono nascere incompatibilità…
a.a. 2013/14
Tecnologie Web
41
Javascript: DOM - II
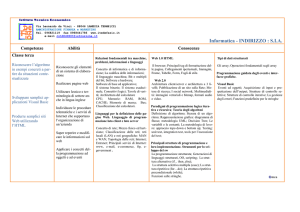
Il DOM è organizzato secondo una gerarchia:
window
lista (array) di image
li t (array)
lista
(
) di form
f
navigator
lista (array) di link
lista (array) di anchor
document
lista (array) di applet
lista (array) di plugin
location
lista (array) di layer
history
a.a. 2013/14
lista (array) di area
Tecnologie Web
42
21
Javascript: DOM - III
window
document
prima
i
immagine:
i
images[0]
prima form:
forms[0]
[ ]
seconda
immagine:
images[1]
a.a. 2013/14
Tecnologie Web
43
Javascript: DOM - IV
window = la finestra/scheda corrente del browser
FIGLI DI WINDOW:
navigator = il browser (in quanto applicazione)
Per es.
es per sapere quale browser si sta utilizzando (Explorer/ Netscape)
document = il contenuto della finestra
location = informazioni sull'URL corrente
Per es. per caricare nella finestra una pagina differente
history = elenco degli URL visitati di recente
Per es. per tornare alla pagina Web precedente
FIGLI DI DOCUMENT:
lista (array) di image = lista delle immagini contenute nella
pagina
lista (array) di form = lista dei moduli (form) contenute nella
pagina
a.a. 2013/14
Tecnologie Web
44
22
Javascript: eventi
Gli script Javascript sono tipicamente "guidati dagli eventi"
(event-driven):
• Eventi = azioni dell'utente sulla pagina Web: ogni volta
che l'utente fa click su un link,, scrive qqualcosa nella
casella di un modulo online, preme un pulsante,
ridimensiona una finestra, ecc… genera un "evento"
uno script Javascript deve contenere un gestore di
eventi (event handler), che sia in grado di intercettare le
azioni dell'utente (eventi) ed eseguire, di conseguenza,
delle istruzioni
• Ill DOM fornisce
f i
una serie
i di gestori di eventi
predefiniti (cioè capaci di intercettare diversi tipi di
azioni dell'utente): l'accadere di un evento nella pagina
Web mette automaticamente in azione il corrispondente
gestore di eventi, che eseguirà le istruzioni assegnategli
a.a. 2013/14
Tecnologie Web
45
Javascript - III
grazie agli oggetti definiti nel DOM e ai gestori di
eventi, negli script Javascript è possibile reagire agli
eventi (azioni dell'utente) ed interagire con vari
elementi del browser e della pagina Web rendere
i
interattive
i le
l pagine
i Web
W b
Per esempio:
• fa sì che, al passaggio del mouse, un'immagine cambi
• far sì che, al click del mouse su un link, venga
eseguita una azione (per es. di stampa)
• far sì che, al click del mouse su un link, venga
visualizzata
i li
un'immagine
'i
i
• fare aprire nuove finestre, con proprietà controllate
(dimensioni, menu, ecc.)
• ecc…
a.a. 2013/14
Tecnologie Web
46
23
Javascript - IV
Per ottenere questi effetti occorre:
1. intercettare l'evento, per es. il passaggio o il click del
mouse, utilizzando un gestore di eventi
g
una serie di istruzioni,
2. "istruire" tale ggestore ad eseguire
al verificarsi dell'evento
Esempio 1:
Esempio 2:
passaggio mouse cambiamento
sull'immagine dell'immagine
click
stampa
sul link della pagina
... onMouseOver = "document
"document.il_sole.src='soleRosso.gif';"
il sole src='soleRosso gif';"
onMouseOut = "document.il_sole.src='sole.gif';"...
... onClick
= "window.print()"
intercetta l'evento
esegui le istruzioni
VEDI: es-onmouseover.html, es-onclick.html
a.a. 2013/14
Tecnologie Web
47
Javascript - V
Esempio 3: un
menu per mostrare
diverse immagini
click
li k (o
( passaggio)
i )
del mouse sui
link (evento)
visualizzazione
dell'immagine
corrispondente
p
VEDI: es-menuImg.html
a.a. 2013/14
Tecnologie Web
48
24
Javascript - VI
Esempio 4: aprire una nuova finestra (con proprietà controllate)
click sul link (evento) apertura di una nuova finestra
VEDI: es-nuovaFin.html, info.html
a.a. 2013/14
Tecnologie Web
49
Applet Java - I
Applet = "piccolo" programma scritto in Java e compilato
(bytecode) che viene scaricato automaticamente insieme ad
una pagina Web ed eseguito sul client dal browser
(dall'interprete Java incluso nel browser)
La pagina HTML contiene un riferimento all'Applet (tag
<object>) nell'HTTP response il Web Server invia la
pagina HTML + l'Applet (il file contenente il programma
Java compilato)
(3)
interpretazione
ed esecuzione
dell'applet
(1) HTTP request
Web
Server
a.a. 2013/14
(2) HTTP response
HTML +
rif.applet
+
Applet
…
client
(browser)
visualizzazione
Tecnologie Web
50
25
Applet Java - II
rispetto alle tre distinzioni viste prima, le Java Applet:
sono programmi scritti in Java, che è un linguaggio di
programmazione
servono a scrivere pagine "dinamiche"
sono interpretate ed eseguite client-side (il codice è elaborato
sul client, dal browser)
Note su Java:
• Java è un linguaggio di programmazione "ad alto livello"
orientato agli oggetti [*], nato all’inizio degli anni '90 presso la
Sun Microsystems (ora Oracle)
• E
E' stato pensato sin dall
dall’inizio
inizio per Internet ed è quindi
particolarmente adatto per la programmazione Web
• Grazie alla compilazione del codice sorgente in un linguaggio
intermedio (bytecode: rif. approccio misto visto prima...)
indipendente dalla macchina, Java è estremamente portabile (si
può sviluppare su Unix ed eseguire su Windows e viceversa!)
a.a. 2013/14
[*] Digressione:
Tecnologie Web
51
paradigmi di programmazione - I
Metodo classico di software design = top-down functional
(structured) design = scomposizione gerarchica funzionale
paradigma procedurale: procedura (algoritmo) =
sequenza di passi per raggiungere il risultato
Pes es. iscrizione ad un appello =
scomposizione in passi via via più
semplici, elementari = procedura
per iscriversi ad un appello
iscrizione
login
ins. id-pswd
p
selez.es.
prenotaz.
autorizzaz.
ecc…
ver. id-pswd
PROGRAMMI = PROCEDURE + STRUTTURE-DATI
a.a. 2013/14
Tecnologie Web
52
26
[*] Digressione:
paradigmi di programmazione - II
Metodo alternativo = object-oriented design = si parte
dagli oggetti, non dalle funzionalità!
paradigma ad oggetti: oggetti che interagiscono tra loro
scambiandosi
bi d i dei
d i messaggii = collaborazione
ll b
i
per
raggiungere il risultato
Pes es. iscrizione ad un appello = entità coinvolte
nell'attività e loro relazioni
verifica
gestore
id-pswd
id-pswd
dati
studenti
autorizz.
selez.
appello
interfaccia
studenti
prenota app
app.
gestore
appelli
ecc…
PROGRAMMI = OGGETTI (DATI + PROCEDURE) +
COLLABORAZIONE (MESSAGGI)
a.a. 2013/14
[*] Digressione:
Tecnologie Web
53
paradigmi di programmazione - III
• I linguaggi orientati agli oggetti (object-oriented) sono
caratterizzati dall'uso della dot notation, per es:
window.close();
[istruzione Javascript per chiudere la finestra corrente]
document.write("...");
[istruzione Javascript per scrivere qualcosa nella pagina corrente]
• Esempi di linguaggi object-oriented:
Java, C++, Javascript, (parzialmente) PHP, Ruby,
(volendo) Python, ...
a.a. 2013/14
Tecnologie Web
54
27
Applet Java - III
ESEMPIO: screw2
Il file screw2.zip contiene i seguenti file:
•
license.txt = info sul copyright
py g
•
screw2.class = il programma (Java) eseguibile
•
default.html = la pagina HTML che “opsita” l’applet (al
suo interno fa riferimento al programma screw2.class)
•
una serie di file (.gif e .jpg) contenenti le immagini
Per vedere l’esempio:
1
1.
"spacchettare"
spacchettare il file .zip
zip
2. fare doppio click su default.html
NB Le cartelle sample2 e sample3 contengono altre varianti dell’esempio
a.a. 2013/14
Tecnologie Web
55
Applet Java - IV
Alcune osservazioni sulle applet:
• Possono "appesantire" la pagina Web (se richiedono
molto tempo per essere scaricate)
• Possono esserci problemi di compatibilità tra browser (a
volte le applet… non funzionano!)
• Ma se si tratta di programmi che vengono eseguiti sul
computer dell'utente, non creano problemi di sicurezza?
No, perché le applet vengono eseguite all'interno di una
"barriera
barriera di sicurezza
sicurezza" (definita dall
dall'interprete
interprete Java che
risiede nel browser) che impedisce loro di scrivere sul file
system (su disco) del client
• Sono decisamente in disuso...
a.a. 2013/14
Tecnologie Web
56
28
Adobe Flash - I
Adobe (ex Macromedia) Flash:
• piattaforma software utilizzata per create applicazioni web
orientate alla multimedialità e alla grafica animata
g gg di pprogrammazione
g
sottostante è ActionScript
p
• il linguaggio
• un'applicazione Flash deve essere eseguita dall'Adobe Flash
Player (generalmente presente nel browsser come plug-in)
• un'applicazione Flash è inserita in una pagina HTML
mediante il tag <object>
rispetto alle tre distinzioni viste prima, le applicazioni Flash:
sono p
programmi
g
scritti in ActionScript,
p , che è un linguaggio
g gg di
programmazione compilato e poi interpretato (simile a Java)
servono a scrivere pagine "dinamiche" (soprattutto nel senso
di "animate")
sono eseguiti client-side (il codice è elaborato sul client, dal
browser)
a.a. 2013/14
Tecnologie Web
57
Adobe Flash - II
Anche le applicazioni
Flash sono un po' in
disuso...
a.a. 2013/14
Tecnologie Web
58
29