
Progettazione Applicazioni Web
Esercitazione 0
Come
ome installare, configurare e creare la prima applicazione web
con Netbeans
ES0) Installazione e configurazione di NetBeans
Questa esercitazione ha lo scopo di illustrare i passi fondamentali per installare e configurare l’ambiente
l’
di
sviluppo netbeans.
Innanzitutto distinguiamo tre tipologie di installazione:
A) Installazione su un pc in cui si hanno i diritti di amministratore (ad esempio il vostro portatile).
B) Installazione su un pc delle aule 3T e 5T (durante la prima e la seconda settimana del corso)
C) Installazione su un pc delle aule 3T e 5T (dopo la seconda settimana del corso)
A) Installazione su un pc1 con diritti di amministratore
L’ambiente di sviluppo Netbeans per consentire
consentire lo sviluppo di applicazioni web ha bisogno di utilizzare il
Java Development Kit (JDK).
1. Come primo passo scarichiamo JDK dal sequente indirizzo:
http://java.sun.com/javase/downl
http://java.sun.com/javase/downloads/widget/jdk6.jsp
2. Installamo il programma appena scaricato senza modificare le
impostazioni di default.
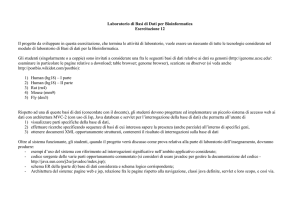
3. Possiamo finalmente fare il download di Netbeans 6.7.1 dal
seguente indirizzo: http://netbeans.org/downloads/
http://netbeans.org/dow
a. Dovremmo scegliere la versione Java (238 MB).
4. Procediamo all’installazione
1
Le istruzioni sono valide per un pc con Windows! Per chi di voi ha un mac ci potrebbero essere dei passi di
installazione leggermente differenti. (Nda Quando avrò
avr un macbook a disposizione integrerò le istruzioni).
istruzioni
Progettazione Applicazioni Web
Esercitazione 0
Settimana 1
Progettazione Applicazioni Web
5. Attenzione!!
!! Dobbiamo personalizzare l’installazione
l’
cliccando su Customize...
mize...
6. ... e selezionere come Runtimes solo Apache Tomcat
7. Una volta finita l’installazione saremo pronti ad utilizzare l’ambiente di sviluppo ed
e a creare la
nostra prima applicazione web ES1
B) Installazione su un pc delle
dell aule 3T e 5T (durante la prima e la
seconda settimana del corso)
1. Scarichiamo il file netbeans.zip dal seguente indirizzo:
http://elite.polito.it/files/courses/01KPS/software/netbeans.zip
2. Scompattiamo il file in una cartella di cui abbiamo il permesso di scrittura (anche una chiavetta
chiav
usb
va bene, purché abbia abbastanza spazio a disposizione:
disposizione: in questo caso si ottiene un’installazione
“portabile” su qualsiasi PC)..
3. Per avviare netbeans dobbiamo eseguire il file netbeans.bat contenuto nella cartella in cui abbiamo
scompattato il file zip.
4. Dopo aver avviato l’ambiente di sviluppo dobbiamo configurare TomCat
Progettazione Applicazioni Web
Esercitazione 0
Settimana 1
Progettazione Applicazioni Web
a. Selezioniamo la voce Servers dal menu Strumenti
b. Selezioniamo Add Server e TomCat 6.0.
c.
Ora dobbiamo indicare la posizione della home directory di Tomcat (Browse...).
(
d. Tomcat si trova
va nella cartella in cui abbiamo scompattato il file netbeans.zip,
netbeans.zip nella
sottocartella apache-tomcat-6.0.20
apache
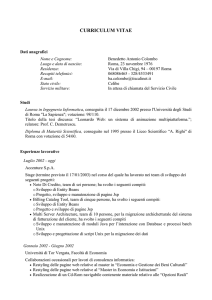
e. Aggiungiamo un utente amministratore di tomcat: possiamo scegliere il nome utente e la
password che volete.
volete Importante: la checkbox «create user if it does not exist»
exist deve
Progettazione Applicazioni Web
Esercitazione 0
Settimana 1
Progettazione Applicazioni Web
rimanere selezionata!!!
f.
Cliccando su Termina Tomcat è finalmente configurato.
8. Chiudi e finalmente saremo pronti ad utilizzare l’ambiente di sviluppo ed
e a creare la nostra prima
applicazione web ES1
C) Installazione su un pc delle aule 3T e 5T (dopo la seconda
settimana del corso)
Le informazioni saranno disponibili dalla prossima settimana.
Progettazione Applicazioni Web
Esercitazione 0
Settimana 1
Progettazione Applicazioni Web
ES1) Creare un’applicazione web
Creare un’applicazione web composta da due pagine: index.jsp e parametri.jsp.
La pagina index.jsp dovrà:
•
•
•
scrivere “HELLO JSP” nel body utilizzando codice java.
contenere un form che contenga i seguenti elementi di input :
o 3 checkbox
o 1 hidden
o 2 password
o 3 radio button
o 1 reset
o 1 submit
o 3 text
Tale form dovrà inviare i dati alla pagina parametri.jsp
parametr
La pagina parametri.jsp dovrà:
•
•
•
nel caso in cui non vengano passati parametri alla pagina, visualizzare un messaggio di errore “mancano
parametri”
visualizzare
isualizzare tutti i parametri con i relativi valori in una tabella
contenere
ontenere un link alla pagina index.jsp
inde
Soluzione guidata (parziale)
1. Selezioniamo dal menu File la voce Nuovo Progetto,, oppure clicchiamo sull’icona in alto a sinistra
2. Selezioniamo come categoria Java Web e come progetto Web Application
Progettazione Applicazioni Web
Esercitazione 0
Settimana 1
Progettazione Applicazioni Web
3. Possiamo ora scegliere il nome del progetto e la cartella in cui salvare i file che lo compongono.
4. Scegliamo ora il Server su cui la nostra applicazione verrà eseguita.
a. Lasciare i parametri di default Server Tomcat 6.0, Java EE Version Java EE5
b. Scegliere un context path a piacere. Vedremo in seguito a che cosa serve.
5. Non selezionare nessun framework e finire la creazione del progetto.
Progettazione Applicazioni Web
Esercitazione 0
Settimana 1
Progettazione Applicazioni Web
6. Si aprirà la pagina index.jsp del progetto appena creato.
7. Proviamo ad aggiungere nel body della pagina uno script jsp che scriva “CIAO JSP!”.
a. Per farlo serve l’istruzione
uzione <% out.println(“CIAO JSP”); %>
b. Salviamo il progetto selezionando dal menu File la voce Save oppure l’icona
c. Proviamo ad eseguire il nostro progetto selezionando dal menu Run la voce Run main
project.. oppure l’icona
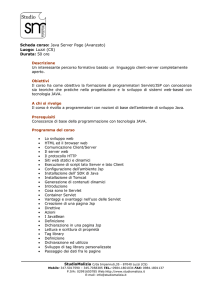
d. Possiamo ammirare il fantastico
fant
risultato. Nella barra degli indirizzi del nostro browser di
default apparirà l’indirizzo http://localhost:8080/PrimaApplicazioneWeb
PrimaApplicazioneWeb è il context path scelto in precedenza.
Progettazione Applicazioni Web
Esercitazione 0
Settimana 1
Progettazione Applicazioni Web
8. Inseriamo ora il form nella pagina
9. Alcune cose degne di nota.
a. Viene utilizzato il metodo get,, solo a scopo di debug, infatti un form che contiene dati sensibile
deve utilizzare il metodo post.
b. Tutti i radio button hanno lo stesso
stesso name per permettere all’utente di scegliere un solo valore
tra essi.
c. Due checkbox hanno lo stesso nome:
nome che cosa sarà passato alla pagina parametri.jsp?
10. Testiamo ora la pagina appena creata.
11. Cliccando su Invia otteremo il seguente errore
Infatti non abbiamo ancora creato la pagina parametri.jsp .
12. Creiamo ora la pagina parametri.jsp
Progettazione Applicazioni Web
Esercitazione 0
Settimana 1
Progettazione Applicazioni Web
a. Scegliamo dal menù File la voce New File... oppure clicchiamo sull’icona in alto a sinistra
b. Selezioniamo nella categoria Web il file di tipo JSP
c. Diamo il nome parametri
metri al nuovo file Jsp e concludiamo la creazione.
13. Il contenuto della pagina è lasciato a voi......
Qualche suggerimento:
•
•
•
per conoscere quali parametri sono stati passati alla pagina può essere utile il metodo
request.getParameterNames()
se un parametro ha più di un valore si può utilizzare
request.getParameterValues(nomeParametro)
Progettazione Applicazioni Web
Esercitazione 0
Settimana 1
Progettazione Applicazioni Web
ES2) HEADER della pagina
Creare un’applicazione web che contenga la pagina index.jsp.
La pagina index.jsp dovrà visualizzare una tabella contenente il valore
valore di tutti gli header della pagina.
Suggerimento: l’oggetto implicito ‘request’ contiene una serie di metodi get per ottenere le informazioni
sugli Header. Esplorare la documentazione di tali metodi.
Nota: la documentazione si può anche consultare on-line
on
all’indirizzo:
http://java.sun.com/javaee/5/docs/api/ . L’oggetto implicito ‘request’ implementa l’interfaccia
HttpServletRequest.
Provare a visualizzare la pagina creata con 2 browser differenti e a cercare le differenze nei valori degli
header..
Le soluzioni degli esercizi saranno fornite nella lezione di Lunedì 23/11/2009
Per qualsiasi domanda non esitate a contattarmi [email protected]
Progettazione Applicazioni Web
Esercitazione 0
Settimana 1