CORSO WEB DESIGNER
CENTRO STUDI GALILEO GALILEI
Descrizione Corso:
Durante il corso di Web Design potrai apprendere le tematiche inerenti la progettazione, la
realizzazione grafica, il montaggio, e le attività di promozione online di un sito web con un occhio
sempre attento a quegli aspetti della comunicazione e delle tecnologie che costituiscono un
arricchimento fondamentale per i professionisti della Rete.
Obiettivi:
Il corso ha l'obiettivo di fornire una formazione istituzionale nell'ambito del web design.
Al termine del corso lo studente sarà in grado di progettare, realizzare e gestire siti
web statici e responsive, avvalendosi degli strumenti e delle metodologie di analisi più
all’avanguardia, utilizzati dai professionisti del settore. Linguaggi articolati quali, asp,
php, jsp non saranno presi in considerazione in quanto specifici della figura del web
master e wb developer.
Figure professionali correlate:
Web Designer
Prerequisiti:
Nessun prerequisito particolare, a parte una buona dimestichezza con Internet e l'utilizzo dei browser
più diffusi.
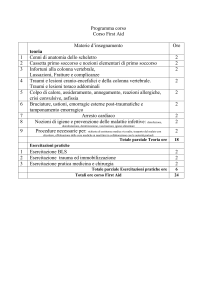
PROGRAMMA
Modulo Adobe Photoshop CS3
Unità didattica 1 - Grafica bitmap ed introduzione all’utilizzo di photoshop
Concetti fondamentali di Photoshop, area di lavoro e creazione modifica e salvataggo file.
Immagini e grafica vettoriale (foto, testo e forme)
Dimensioni e risoluzione delle immagini
Pannelli e menù di ps
Esercitazione Pratica
Unità didattica 2 - Uso degli strumenti
Uso delle palette principali
Modificare le dimensioni e la risoluzione di un’immagine
Metodi modelli di colore e conversioni tra i metodi di colore
Uso degli strumenti di selezione
Strumenti di ritaglio
Esercitazione Pratica
Unità didattica 3 - La gestione del colore
Colori singoli tricromia e quadricromia
Modalità colore: CMYK, RGB e B/N
Creazione e modifica dei colori
Differenze tra grafica per stampa e grafica web
Esercitazione Pratica
Unità didattica 4 - Creazione e gestione dei testi
La palette carattere
Formattazione dei testi
Impaginare un testo
Creare effetti sui testi
La reperibilità di font aggiuntivi, font e forme
Esercitazione Pratica
Unità didattica 5 - Uso dei livelli
I livelli e le loro proprietà
La gestione dei livelli
Modificare i livelli
Personalizzare livello
Gli stili di livello
Esercitazione Pratica
Unità didattica 6 - La trasparenza
Applicare le impostazioni di trasparenza
Modificare l’opacità agli oggetti grafici
Applicare un contorno sfocato
Creazione di un’ombra esterna
Esercitazione Pratica
Unità didattica 7 – Fotoritocco e Filtri fotografici
Tecniche di fotoritocco
Strumenti per il fotoritocco
Miglioramento qualità immagine
Filtri fotografici e strumenti di modifica immagini
Esercitazione Pratica
Unità didattica 8 – Filter gallery e Fotomontaggi
Panoramica Filtri di ps
Quando e come usarli
Fotomontaggio
Strumenti per il fotomontaggio
Esercitazione Pratica
Unità didattica 9 – Storia e azioni automatizzate
La finestra storia
Le azioni automatizzate per photo gallery
Salvataggio file livelli aperti e chiusi
Modificare preferenze programma
Esercitazione Pratica
Unità didattica 10 – Dal Banner al layout completo per il sito web
Creazione layout completo per siti web
Navigabilità del sito web
Ritaglio porzioni (Head-Body-Menù-Footer)
Esportazione immagini per creazione struttura sito web
Esercitazione pratica
Modulo HTML Adobe Dreamweaver CS3
Unità Didattica 1 - Introduzione al web
Come funziona il web?
Modello client/server
Differenze tra linguaggi di programmazione
Integrazione photoshop e dreamweaver
Esercitazione pratica
Unità didattica 2 - Elementi di HTML
HTML
Editor HTML, Adobe Dreamweaver CS3
Pannelli e barra delle proprietà in Dreamweaver
Struttura di base del HTML, sfondo e tabelle
Tag principali in HTML: html, head, body ecc..
Creazione di una pagina HTML
Modalità di visualizzazione dei documenti di lavoro in Dreamweaver
Definizione attributi e panoramica attributi principali del HTML
Caricare i file su un server remoto: il protocollo ftp
Impostare un sito in locale e in remoto con Dreamweaver
Caricare, cancellare e spostare file in remoto e locale
Esercitazione pratica
Unità didattica 3 - Inserire contenuti
Come creare collegamenti ipertestuali, il tag a (link, ancore e mailto )
Differenze tra collegamenti assoluti e relativi (target blank)
Inserire le immagini, il tag img, img sfondo e mappe immagine
I formati immagine per il web
Costruzione di una tabella, i tag table, tr,td
Frame e iframe, incorporare mappe video e oggetti multimediali in una pagina HTML
Esercitazione pratica
Unità didattica 4 - I metadati e l'indicizzazione
Definizione metadati
Il Doctype, definizione e utilizzo
Il tag head
Inserire Title, description e keywords nelle pagine
il tag meta
Esercitazione pratica
Unità didattica 5 - I CSS e la formattazione del testo nelle pagine HTML
Introduzione ai CSS e regole principali per la formattazione del testo
Modificare i CSS in linea
Classi e id
CSS interni alla pagina (tag style e selettori)
Le pseudoclassi, in particolare :link, :visited, :hover
Formattare i link tramite le pseudoclassi
Esercitazione pratica
Unità didattica 6 - Impaginare in HTML
Metodi superati di impaginazione (frame e flash)
Il box model (head, body, menù, footer, bordi e margini)
Oggetti multimediali.
Realizzare un layout tramite le immagini realizzate con photoshop
Esercitazione pratica
Unità didattica 7 - Realizzazione e manutenzione di un sito
Realizzazione di un semplice sito, struttura HTML e veste grafica
Messa online del sito attraverso la tecnologia FTP
Modifica, aggiunta ed eliminazione pagine HTML
Creazione e aggiunta contenuti
Il Flash e l’HTML nel 2014-15
Gallerie immagini
Esercitazione pratica
Modulo Web Marketing e Usabilità
Unità didattica 1 - I motori di ricerca
Breve introduzione ai motori di ricerca
La SERP (Search engine results page) e il posizionamento sui motori di ricerca
Cos'è e come funziona l'indicizzazione
Metodi efficaci di indicizzazione
Fattori che limitano l'indicizzazione
Aumentare la popolarità del proprio dominio: Le directory, add url, link reciproci, page rank
Unità didattica 2 – SEO (search engine optimizer) e Social Network
Twitter (ottimizzare il profilo e i contenuti, link popularity via twitter)
YouTube (ottimizzare il canale e i video, creare una comunità)
Facebook (ottimizzare il profilo, le pagine i fan e un occhio le statistiche)
LinkedIn (creazione e gestione del profilo, aziende e gruppi)
SlideShare
Errori da evitare e penalizzazioni: contenuti duplicati, keyword eccessive e doorway
Unità didattica 3 - Gli strumenti del Web Marketing
Introduzione ad Analytics: analizzare il comportamento degli utenti del proprio sito
Web Master Tool: a caccia degli errori commessi
Adword: comprare pubblicità online in modo efficace ed efficiente
Altri strumenti di analisi del traffico (cenni)
Unità Didattica 5 - Il progetto
Identificazione di scopi e target del sito: analisi di mercato
Lo scheletro del sito
Home page (dove sono? Dove posso andare?)
La barra di navigazione
Pagine interne
Link
Utilizzo di convenzioni
Unità Didattica 6 - Il contenuto e le tecnologie
Scrivere per il Web: quantità, qualità, pertinenza e chiarezza
Disposizione e stile del testo
Espedienti visivi
Compatibilità: browser, hardware, piattaforme, plug-in…
Motori di ricerca esterni e indicizzazione
Flash: uso e abuso
Mantenimento e ottimizzazione del progetto
Unità Didattica 7 - L’esperienza dell’utente
Percorso del designer VS percorso dell’utente
Il “web del visitatore”: luogo di sorprese e compromessi
Sfogliare le pagine, non leggerle
I Tablet e gli smartphone e i nuovi standard per la navigazione
Modulo Multimedia
Unità didattica 1 – Software e plug-in per slideshow e gallerie img visibili su tablet e smatphone
Slideshow html5 con wow-slider
Gallerie fotografiche con lightbox
Modulo Wordpress
Realizzazione di siti web con layout responsive (grafica adattabile su tutti i dispositivi
multimediali) con il cms Wordpress
Installazione in locale di Wordpress (istant wordpress)
Esercitazione
Acquisto dominio e database su aruba
Configurare Wordpress su Aruba
Esercitazione finale
Realizzazione di un sito web completo utilizzando dreamweaver ed uno con wordpress mettendo in
pratica tutte le nozioni acquisite durante il corso.