
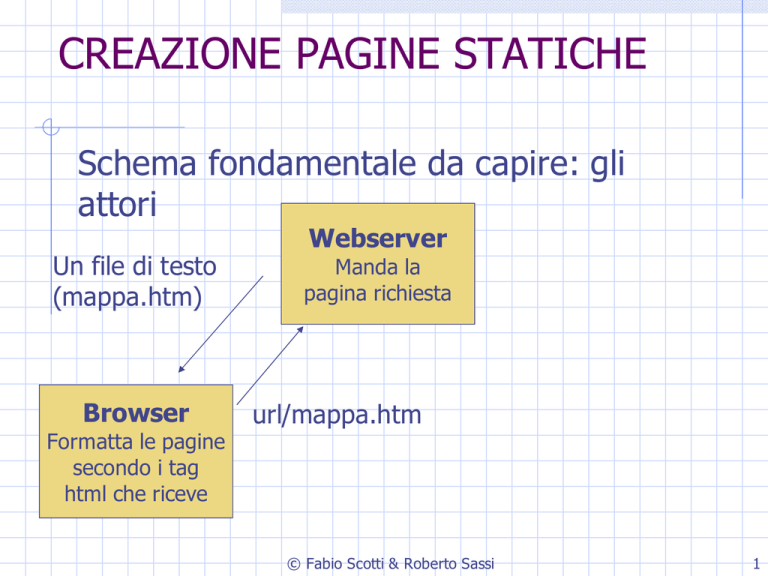
CREAZIONE PAGINE STATICHE
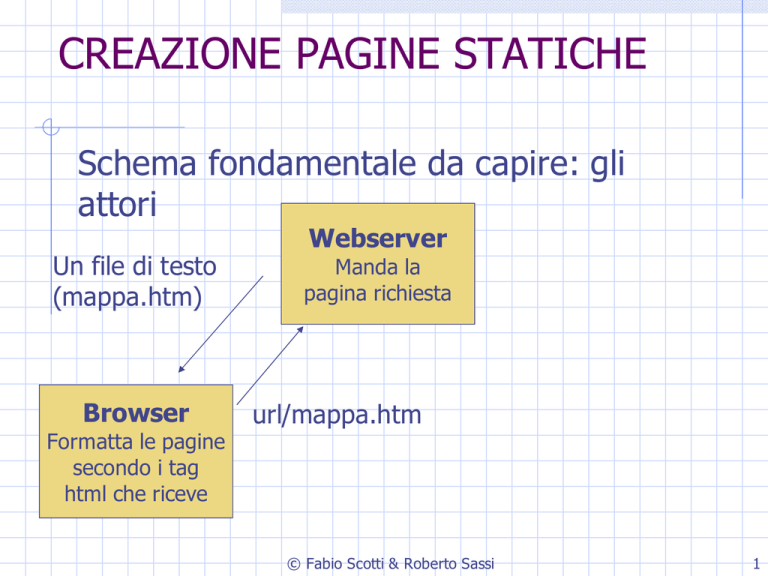
Schema fondamentale da capire: gli
attori
Un file di testo
(mappa.htm)
Browser
Formatta le pagine
secondo i tag
html che riceve
Webserver
Manda la
pagina richiesta
url/mappa.htm
© Fabio Scotti & Roberto Sassi
1
CREAZIONE PAGINE STATICHE
Schema fondamentale da capire: gli
attori
Un file di testo
(datiInviatiok.htm)
Browser
Formatta le pagine
secondo i tag
html che riceve
Webserver
Manda la
pagina richiesta
dati nei form vengono
elaborati/trasmessi
url/pagina1.htm
+ dati nei form
© Fabio Scotti & Roberto Sassi
2
ESEMPIO DI PAGINA STATICA
Esempio:
una home page
Un file di testo
(index.htm)
Browser
Formatta le pagine
secondo i tag
html che riceve
Webserver
Manda la
pagina richiesta
http://sansone.dti.unimi.it/~fscotti
url/pagina1.htm
(si intende index.htm)
© Fabio Scotti & Roberto Sassi
3
CREAZIONE PAGINE DINAMICHE
Schema fondamentale da capire: gli
attori
Webserver
Un file di testo
(pagina1.php)
Browser
Formatta le pagine
secondo i tag
html che riceve
Crea
dinamicamente
le pagine
url/pagina1.htm
Array di
risultati
query
+ dati nei form
© Fabio Scotti & Roberto Sassi
DataBase
4
CREAZIONE PAGINE DINAMICHE
Esempio: trenitalia
Webserver
Un file di testo
http://62.110.170.234/webapp/trenitalia/TimeTable
Crea
dinamicamente
le pagine
(4)
(1)
Browser
Formatta le pagine
secondo i tag
html che riceve
query
(3) Array di
risultati
(2)
DataBase
www.trenitalia.com/orario.htm
(form:treni da livorno a roma …)
© Fabio Scotti & Roberto Sassi
5
CREAZIONE PAGINE DINAMICHE (1)
Esempio: trenitalia
Browser
Richiede l’orario
mandando i dati
attraverso un form
© Fabio Scotti & Roberto Sassi
6
CREAZIONE PAGINE DINAMICHE
(4)
Ritorna la pagina con i
risultati
© Fabio Scotti & Roberto Sassi
7
Un esempio per capire l’idea
Vogliamo creare questo file risultati.htm
Statica
Dipende dai dati
Webserver
Incolla parti statiche
(sempre uguali)
con tabelle
che dipendono
dai dati
(parti dinamiche)
Statica
© Fabio Scotti & Roberto Sassi
8
Un esempio per capire l’idea
BLA BLA BLA sempre uguale
…
Statica
risultati.php
<TABLE border=0 cellPadding=0 cellSpacing=0 width="80%">
<TBODY>
<TR>
<TD align=left colSpan=4 vAlign=top><BR><IMG border=0
src="http://images.trenitalia.com/home/it/immagini/linea_scelta.gif"></TD></TR>
<TR>
<TD align=middle colSpan=4>
<HR color=#000000 SIZE=1 width="100%">
<BR></TD></TR>
<TR>
<TD align=left vAlign=center width=200><IMG border=0
src="http://images.trenitalia.com/home/it/immagini/orarioA1.gif"></TD>
<TD align=left vAlign=center width=201><IMG border=0
src="http://images.trenitalia.com/home/it/immagini/orarioB1.gif"></TD>
<TD align=left vAlign=center width=188><IMG border=0
src="http://images.trenitalia.com/home/it/immagini/orarioC1.gif"></TD>
<TD align=middle vAlign=center width=200>
<HR color=#ffcc00 SIZE=2 width="100%">
</TD></TR>
<TR align=middle>
<TD align=left height=30 vAlign=center><FONT color=#006666
face=Verdana,Arial size=2><B>Cremona</B></FONT></TD>
<TD align=left height=30 vAlign=center><FONT color=#006666
face=Verdana,Arial size=2><B>Levanto&nbsp;</B></FONT></TD>
<TD align=left colSpan=2 height=30 vAlign=center><FONT color=#006666
face=Verdana,Arial size=2><B>25/4/2003&nbsp;</B></FONT></TD></TR>
<TR>
<TD align=middle colSpan=4>
<HR color=#ffcc00 SIZE=2 width="100%">
</TD></TR></TBODY></TABLE><BR><BR>
<TABLE bgColor=#ffffff border=0 width="80%">
Dipende dai dati
Webserver
Incolla parti statiche
(sempre uguali)
con tabelle
che dipendono
dai dati
(parti dinamiche)
Statica
© Fabio Scotti & Roberto Sassi
9
CREAZIONE PAGINE DINAMICHE
Prova a digitare questa stringa nella barra dell’indirizzo
del browser
http://62.110.170.234/webapp/trenitalia/TimeTable?lang=it&stazin=crema&stazo
Cosa stiamo facendo:
stiamo mandando questi parametri
lang=it
stazin=crema
stazout=cremona
datag=29
datam=4
dataa=2003
timsh=14
timsm=51
nreq=5
alla pagina TimeTable del webserver
(orario.trenitalia.com)
© Fabio Scotti & Roberto Sassi
62.110.170.234
10
RISUTATO
© Fabio Scotti & Roberto Sassi
11
Provo a modificare nreq=20
© Fabio Scotti & Roberto Sassi
12
CREAZIONE PAGINE DINAMICHE
Il web server dovra’ quindi produrre un file testo che risponde alle
richieste dell’utente, esempio:
<html>
<head>
<title>La tabella con i dati richiesti</title>
</head>
<body>
<table>
…
</table>
</body>
</html>
© Fabio Scotti & Roberto Sassi
13
PAGINE DINAMICHE:
(a) Mandare i dati dal client al
server form
(b) Sul server una CGI riceve i
dati
(c) La CGI interroga il DB
(d) Con i risulati ottenuti crea
la pagina da rimandare
all’utente
modulo.html (form)
pagine in php
query Mysql
pagine in php
© Fabio Scotti & Roberto Sassi
14
PAGINE DINAMICHE:
Webserver
Crea
dinamicamente
le pagine
APACHE WEBSERVER
PHP4
MySQL
Browser
Formatta le pagine
secondo i tag
html che riceve
DataBase
© Fabio Scotti & Roberto Sassi
15
PAGINE DINAMICHE:
APACHE WEBSERVER
programma capace
di generare pagine
per i client
Webserver
Crea
dinamicamente
le pagine
Browser
Formatta le pagine
secondo i tag
html che riceve
DataBase
PHP4
Php è un modulo
aggiuntivo per web
servers che permette di
creare delle pagine web
dinamiche
MySQL
Interfaccia al DB.
Permette di
eseguire query SQL
© Fabio Scotti & Roberto Sassi
16