
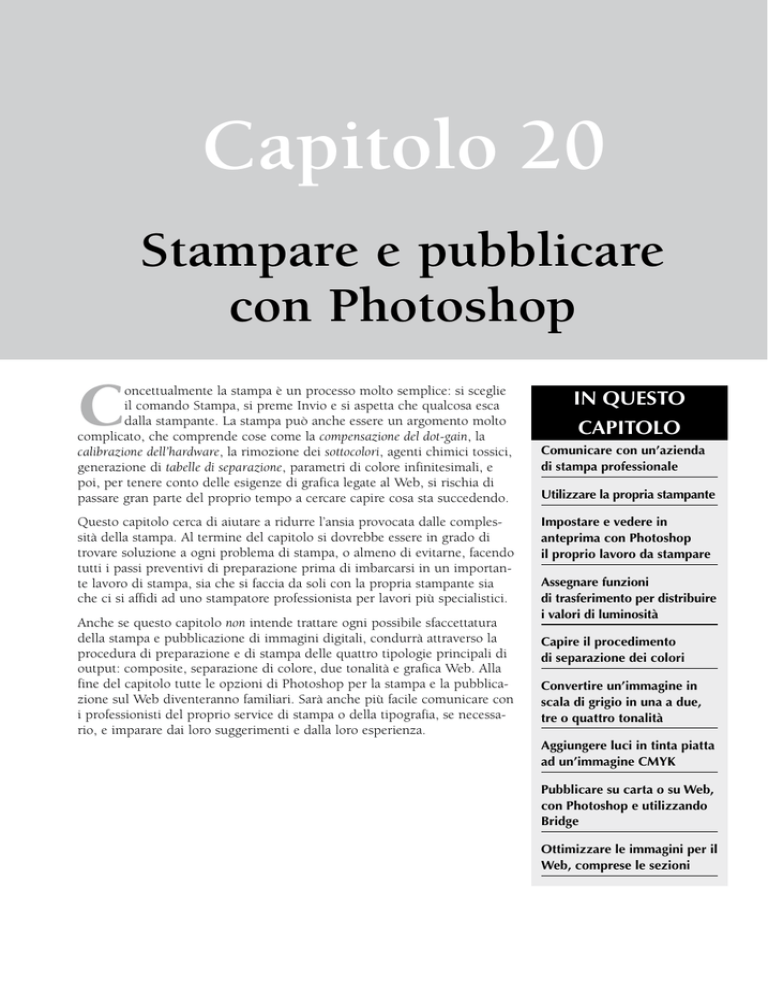
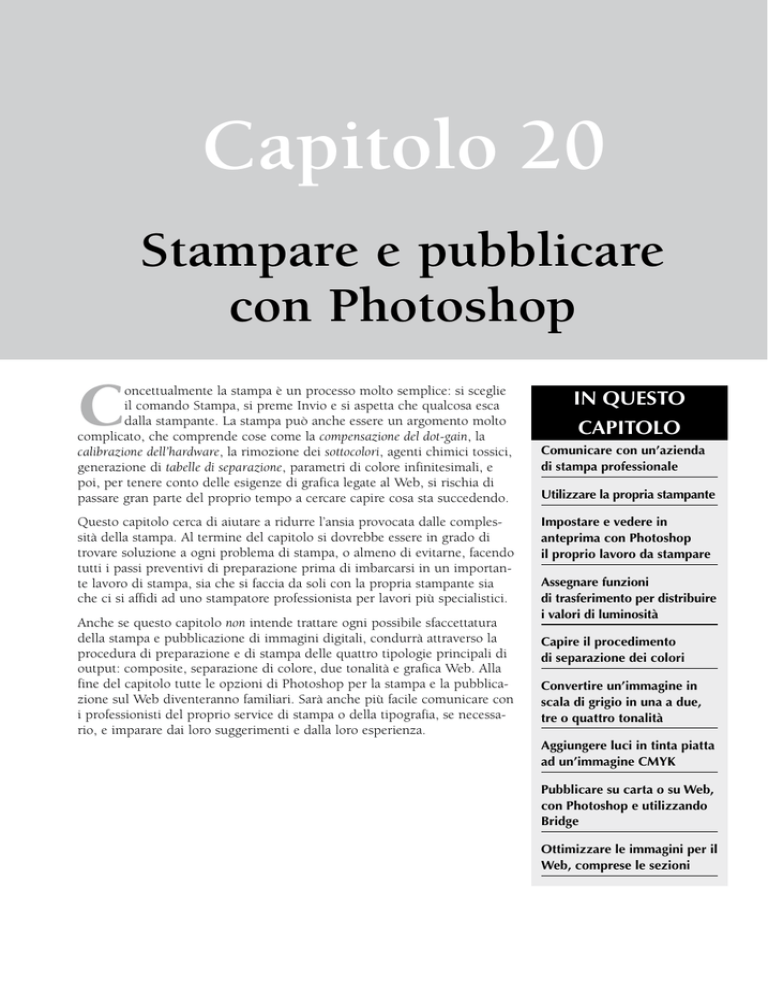
Capitolo 20
Stampare e pubblicare
con Photoshop
C
oncettualmente la stampa è un processo molto semplice: si sceglie
il comando Stampa, si preme Invio e si aspetta che qualcosa esca
dalla stampante. La stampa può anche essere un argomento molto
complicato, che comprende cose come la compensazione del dot-gain, la
calibrazione dell’hardware, la rimozione dei sottocolori, agenti chimici tossici,
generazione di tabelle di separazione, parametri di colore infinitesimali, e
poi, per tenere conto delle esigenze di grafica legate al Web, si rischia di
passare gran parte del proprio tempo a cercare capire cosa sta succedendo.
Questo capitolo cerca di aiutare a ridurre l’ansia provocata dalle complessità della stampa. Al termine del capitolo si dovrebbe essere in grado di
trovare soluzione a ogni problema di stampa, o almeno di evitarne, facendo
tutti i passi preventivi di preparazione prima di imbarcarsi in un importante lavoro di stampa, sia che si faccia da soli con la propria stampante sia
che ci si affidi ad uno stampatore professionista per lavori più specialistici.
Anche se questo capitolo non intende trattare ogni possibile sfaccettatura
della stampa e pubblicazione di immagini digitali, condurrà attraverso la
procedura di preparazione e di stampa delle quattro tipologie principali di
output: composite, separazione di colore, due tonalità e grafica Web. Alla
fine del capitolo tutte le opzioni di Photoshop per la stampa e la pubblicazione sul Web diventeranno familiari. Sarà anche più facile comunicare con
i professionisti del proprio service di stampa o della tipografia, se necessario, e imparare dai loro suggerimenti e dalla loro esperienza.
In questo
capitolo
Comunicare con un’azienda
di stampa professionale
Utilizzare la propria stampante
Impostare e vedere in
anteprima con Photoshop
il proprio lavoro da stampare
Assegnare funzioni
di trasferimento per distribuire
i valori di luminosità
Capire il procedimento
di separazione dei colori
Convertire un’immagine in
scala di grigio in una a due,
tre o quattro tonalità
Aggiungere luci in tinta piatta
ad un’immagine CMYK
Pubblicare su carta o su Web,
con Photoshop e utilizzando
Bridge
Ottimizzare le immagini per il
Web, comprese le sezioni
Parte V
Colori e output
Comprendere la terminologia della stampa
Quello che segue non pretende di essere un glossario nel senso tradizionale del termine, ma un elenco generale dei termini utilizzati nella stampa e nella pubblicazione che si possono incontrare lavorando con una tipografia, con la propria stampante, e con il proprio webmaster o provider Internet.
nService di stampa: Un service di stampa è un ufficio popolato di operatori di stampa
e con milioni di euro di macchinari. Una piccola agenzia è normalmente fornita di
stampanti laser, fotocopiatrici e computer. Quelle più grandi hanno scanner, foto unità
e altri tipi di attrezzature di input e di output professionali.
Le agenzie di servizi una volta si affidavano esclusivamente al Macintosh. Ora non è
più così, tuttavia rimane un buon numero di agenzie che si basano su computer Mac.
La maggior parte di questi può aiutare gli utenti di Photoshop sia su piattaforma Win
che Mac, ma molti prenderanno i file di Photoshop in Windows e li tratteranno su un
Mac. Non c’è niente di male in questo: Photoshop è quasi identico sulle due piattaforme, ma possono insorgere problemi di conversione. Se si utilizza un PC assicurarsi
che la propria agenzia sappia come affrontare le incompatibilità tra le due piattaforme, e abbia una conoscenza generale di lavoro con Windows. Come esserne certi?
Semplicemente chiedendo.
nTipografia: In linea di massima una tipografia inizia il lavoro quando lo termina il
service di stampa. Le tipografie riproducono le pagine in bianco e nero e a colori utilizzando delle stampanti offset, rotative e altri macchinari di tecnologia meno recente.
Il sistema è più conveniente della fotocopiatura quando si tratta di grandi quantità,
diciamo superiori alle 100 copie, e fornisce stampe di qualità professionale.
nWeb host: Un host per il Web è semplicemente l’azienda (o il professionista) che
possiede un server Web e che vende o affitta dello spazio su quel server per ospitare
un sito Web. L’impatto di questa realtà sull’uso di Photoshop è relativo alla creazione
di grafica per il Web. Se si cerca, ad esempio, di caricare un’immagine che non è in
un formato compatibile sulla propria pagina Web, potrebbe essere il proprio host (o
uno del suo staff di assistenza) a spiegare che il tipo di file che si è cercato di usare
non funziona sul Web. Sapere quali sono i formati di file adatti al Web è una buona
informazione da mettere nel proprio bagaglio di conoscenze. Consultando la parte di
questo capitolo che tratta gli argomenti relativi al Web, si dovrebbe essere pronti ad
affrontare il proprio Web host sapendo esattamente quali tipi di immagini si possono
e quali non si possono usare in rete.
nPeriferica di output: È solo un modo diverso di dire stampante. Le periferiche di
output comprendono in realtà le stampanti vere e proprie, le fotounità e altri macchinari di stampa.
nStampanti laser: Una stampante laser funziona in modo molto simile a una fotocopiatrice e può essere in bianco e nero o a colori. Prima di tutto applica una carica elettrica a un cilindro, detto tamburo o drum, all’interno della stampante. Le aree cariche,
che corrispondono alle parti in nero dell’immagine che deve essere stampata, attirano
sottili particelle di polvere, di origine idrocarburica, chiamate toner. Il tamburo trasferisce il toner alla pagina mentre un meccanismo riscaldante fissa il toner al suo posto.
La maggior parte delle stampanti ha una risoluzione di almeno 300 punti (o pixel di
stampante) per pollice quadrato. Le stampanti più moderne offrono risoluzioni più
alte, come 600 e 1200 punti per pollice quadrato (dpi), e con il diminuire dei prezzi
la stampa laser a colori è adesso alla portata di molte più persone.
nStampanti a colori: Le stampanti a colori possono essere di tre tipi. Generalmente
le stampanti a getto di inchiostro e a trasferimento termico sono nella fascia bassa,
916
Stampare e pubblicare con Photoshop
mentre quelle a sublimazione di colore occupano quella alta. Le stampanti a getto d’inchiostro spruzzano punti di colore da cartucce d’inchiostro usa e getta. Le stampanti
termiche, che non sono più molto utilizzate oggigiorno, applicano dei colori a base
di cera su una pagina con passaggi multipli. Entrambi i tipi di stampante mescolano
punti di ciano, magenta, giallo e, a seconda della specifica stampante, anche di nero,
per ottenere un risultato a colori. La qualità di stampa a getto di inchiostro può anche
essere sufficiente, ma se si desiderano vere stampe fotografiche di qualità bisogna
salire sulla scala dei prezzi fino ad incontrare le stampanti a sublimazione. Gli inchiostri colorati permeano la superficie della carta, fondendosi letteralmente nei differenti
colori. Inoltre i pigmenti ciano, magenta, giallo e nero, si mescolano con differenti
opacità da un punto all’altro, dando come risultato un’immagine a toni continui che
appare altrettanto sfumata quanto quella sullo schermo.
nFotounità: Un’apparecchiatura tipografica di stampa equipaggiata con un linguaggio
di descrizione grafica della pagina (quasi sempre PostScript) prende il nome di fotounità. Al contrario di una stampante laser, una fotounità stampa su una carta fotosensibile o una pellicola esponendo le parti di carta o pellicola che corrispondono alle zone
nere dell’immagine. Il procedimento è simile all’esposizione di una pellicola in una
macchina fotografica, ma una fotounità riconosce solo due colori: il bianco e il nero.
La carta o la pellicola impressionata vengono raccolte in un contenitore impenetrabile
alla luce. In una successiva fase l’operatore di stampa sviluppa la pellicola in uno sviluppatore. La carta sviluppata assomiglia a una classica pagina lucida in bianco e nero.
La pellicola sviluppata è nero dove l’immagine è bianca e trasparente dove l’immagine
è nera. Le fotounità offrono normalmente risoluzioni comprese tra i 1200 e i 3600
dpi. Ma la vera forza delle stampe ottenute in questo modo è che i neri sono assolutamente neri (o trasparenti), rispetto ai grigi irregolari che si ottengono dalla maggior
parte delle stampanti laser.
nRegistratori di pellicola: Un registratore di pellicola trasferisce le immagini a delle pellicole diapositive a colori da 35 mm o da 10x12 mm, perfette per delle presentazioni
professionali. Le diapositive possono anche essere utili per fornire immagini a riviste
e tipografie. Le riviste possono scansionare le diapositive, mentre le tipografie le utilizzano per creare delle separazioni di colore. Per cui, se si teme che una separazione
di colori fatta da Photoshop non abbia una buona qualità, meglio chiedere al proprio
service di stampa di stampare l’immagine su una diapositiva a 35 mm, e far riprodurre
alla tipografia l’immagine dalla diapositiva.
nPostScript: Il linguaggio di descrizione di pagina PostScript è stato il primo prodotto
sviluppato da Adobe – la stessa azienda che produce Photoshop – ed è ormai la base
di centinaia di marchi di stampanti laser, fotounità e registratori di pellicola. Un linguaggio di descrizione di pagina è un linguaggio di programmazione per definire testo
e grafica di una pagina. PostScript specifica le posizioni dei punti, traccia segmenti di
linea tra di loro, e riempie le aree con neri intensi o con celle di mezzetinte (pattern di
punti che simulano i grigi). Alcune stampanti più recenti usano invece degli schermi
stocastici che simulano i grigi e i colori usando dei pattern quasi casuali.
nSpooler: Lo spooler di stampa permette di lavorare su un’immagine mentre ne viene
stampata un’altra. Invece di comunicare direttamente con la periferica di stampa,
Photoshop descrive l’immagine al software di sistema. In Windows (sia XP che Vista)
si possono impostare le opzioni di spooling utilizzando il Pannello di controllo. In
Windows XP è possibile selezionare Stampanti e fax direttamente dal menu Start, o selezionare la stessa icona all’interno della finestra del Pannello di controllo (anch’esso selezionabile dal menu Start). In Windows Vista si sceglie Pannello di controllo dal menu
Start e quindi si sceglie Hardware e suoni dalla risultante finestra Pannello di controllo,
917
20
Parte V
Colori e output
quindi si sceglie Stampanti. Una volta che si individua l’icona Stampanti, fare clic destro
sull’icona della stampante desiderata e scegliere Proprietà dal menu a comparsa.
Nella finestra Proprietà della stampante passare alla scheda Dettagli e fare clic sul pulsante Impostazioni di spooling. Quando Photoshop ha terminato di descrivere l’immagine (un procedimento relativamente rapido) si è liberi di riprendere il lavoro mentre il
software di sistema stampa l’immagine in background. Questa procedura non riguarda il
sistema operativo MAC OS 10.X che ha lo spooling sempre attivo.
nCalibrazione: Tradizionalmente calibrare un sistema significa sincronizzare un’apparecchiatura. Nel contesto di Photoshop invece calibrare significa regolare o compensare la visualizzazione del colore di scanner, monitor e stampanti, in modo che
la scansione sia uguale alla rappresentazione su video, che a sua volta sia uguale a
quello che si ottiene dalla stampante. I colori devono corrispondere passando da una
periferica all’altra. Tecnicamente questo è impossibile; un’immagine gialla su una
fotografia non sarà mai uguale al giallo sullo schermo o al giallo stampato da un set di
separazione di colore. Ma la calibrazione è progettata per far assomigliare le immagini
il più possibile tra loro, tenendo conto delle fondamentali differenze nella tecnologia
dell’hardware. Le soluzioni di calibrazione hardware più costose cercano di modificare
la configurazione di scanner, monitor e stampanti; quelle più economiche, comprese
quelle fornite da Photoshop, manipolano l’immagine per adeguarsi alle differenze tra
le periferiche.
nValori di luminosità e tinte di inchiostro: C’è una differenza fondamentale nel modo
in cui lo schermo e la stampante creano i valori di grigio e i colori. Il monitor mostra i
colori illuminando uno schermo che sarebbe altrimenti nero; la pagina stampata mostra
i colori scurendo una pezzo di carta che sarebbe altrimenti bianco. I colori sullo schermo quindi vengono misurati in termini di valori di luminosità. Alti valori equivalgono a
colori chiari; bassi valori a colori scuri. Sulla pagina stampata i colori sono misurati in
valori percentuali detti ombre o, se si preferisce, tinte di inchiostro. Valori percentuali alti
significano colori scuri, valori percentuali bassi indicano colori chiari.
nComposita: Una composita è una pagina che mostra un’immagine nella sua interezza.
Una composita in bianco e nero stampata da una stampante laser standard o da una
fotounità traduce tutti i colori di un’immagine in valori di grigio. Una composita a
colori stampata da una stampante a colori o da un registratore di pellicola mostra i
colori come appaiono realmente. Le composite sono utili ogniqualvolta si vuole testare
un’immagine o stampare un’immagine finale in scala di grigio da una fotounità, una
proiezione su schermo da una stampante a colori, o un’immagine a colori da un registratore di pellicola.
nProofing: Fare il proofing di un’immagine significa vedere come appare su carta
prima della stampa finale. Le periferiche di proofing di largo consumo comprendono
stampanti laser e stampanti a getto d’inchiostro, che forniscono qualità e risoluzioni
appena sufficienti per poter vagamente prevedere l’aspetto del lavoro finito. Periferiche
di proofing professionali comprendono la stampante a sublimazione Rainbow e il
proofer laser Matchprint, entrambi sviluppati da Imation; Cromalin della DuPont, che
funziona col toner; e il prodotto della Creo chiamato Iris, che usa un tipo speciale di
tecnologia a getto d’inchiostro.
nPagina al vivo: Detto in due parole, la pagina al vivo rappresenta la possibilità di
stampare al di fuori del perimetro di una pagina. Si usa una pagina al vivo per riprodurre un’immagine che copra totalmente da bordo a bordo una pagina, come una
pagina pubblicitaria su una rivista. La maggior parte delle pagine è circondata da un
margine uniforme di 2 pica di spazio bianco. Questo margine impedisce a testo e
918
Stampare e pubblicare con Photoshop
immagini di scomparire nella “zona morta”. Alcune pagine tuttavia vengono stampate
dalle lastre di stampa sull’intera superficie fino ai bordi. In questo caso l’immagine originale viene tenuta 2 pica al di fuori dei bordi della carta. Questo assicura che in caso
di spostamento della carta durante la stampa – cosa che succede sempre – non si veda
alcun sottile bordo bianco attorno al disegno. Questi 2 pica di parte extra del lavoro,
detti in termine tecnico abbondanza, rappresentano la pagina al vivo. In Photoshop è
possibile creare una pagina al vivo facendo clic sul pulsante Pagina al vivo nella finestra Stampa.
nSeparazione di colori: Per produrre delle riproduzioni a colori le tipografie richiedono una separazione di colore, o delle diapositive, che essi possono convertire, pagando,
in separazioni di colore. Un’immagine a colori separati comprende quattro stampe,
una per ciascuno dei colori primari di stampa: ciano, magenta, giallo e nero. La tipografia trasferisce ogni stampa su una lastra che viene poi usata nel reale processo di
riproduzione.
nDue tonalità: Un’immagine in scala di grigio a 8 bit in Photoshop può contenere
fino a 256 valori di luminosità, dal bianco fino al nero. Un’immagine in scala di
grigio a 16 bit può contenere migliaia di livelli di luminosità. La maggior parte delle
stampanti possono trasferire molte meno tinte di inchiostro. Una stampante laser,
ad esempio, fornisce da 26 a 65 tinte di inchiostro, una fotounità da 150 a 200,
a seconda della risoluzione e della frequenza del retino; questo ammesso di avere
delle condizioni di stampa perfette. Si può far conto di perdere almeno il 30 percento di quelle tinte durante la stampa. Due tonalità aiuta a mantenere la profondità e la
nitidezza dei dettagli in un’immagine in scala di grigio, stampando con due inchiostri. Il numero di tinte disponibili balza immediatamente da 150 ad alcune migliaia.
Photoshop permette anche di creare immagini in tre tonalità (con tre inchiostri) e in
quattro tonalità (quattro inchiostri). Ovviamente l’uso di più inchiostri si traduce in
maggiori costi di stampa.
nTinte piatte: La maggior parte delle immagini a colori sono stampate come combinazione di quattro colori di stampa – ciano, magenta, giallo e nero. Ma Photoshop permette anche di aggiungere dei colori premiscelati, chiamati tinte piatte. Il più famoso
riferimento per le tinte piatte negli Stati Uniti è Pantone, che fornisce una libreria con
centinaia di mescolanze. Ma molte grandi aziende usano tinte piatte di loro creazione
per i marchi ed altri simboli di proprietà. La maggior parte dei colori a tinte piatte
non rientrano nella gamma CMYK e vanno ad accrescere il numero di colori disponibili. Oltre ad usare le tinte piatte nelle due tonalità Photoshop permette di aggiungere
un canale di tinta piatta a qualsiasi immagine.
Stampare le composite
Armati di un po’ del gergo tipografico si è ora pronti ad imparare come mettere insieme tutto questo. Questa sezione si addentra nel labirinto delle opzioni a disposizione per la stampa di immagini composite. Più avanti in questo capitolo si imparerà altro sulle separazioni di colore e le due
tonalità.
Come tutti i programmi Windows o Macintosh, Photoshop può stampare immagini composite su
quasi tutte le periferiche di output collegabili con un computer. Supponendo che la stampante
sia accesa, collegata correttamente, e in assetto di stampa, stampare un’immagine composita da
Photoshop è una procedura che richiede cinque passaggi, come spiegato più avanti. La sezione
che segue descrive in dettaglio ciascuno di questi passaggi.
919
20
Parte V
Colori e output
Stampare un’immagine composita
Forse non sorprenderà nessuno ma questa procedura inizia scegliendo la propria stampante.
È possibile usare il pannello di controllo delle stampanti sul PC (in Windows XP Stampanti
e fax si trova nel menu Start, in Vista andare a Hardware e suoni e quindi scegliere Stampanti
dal Pannello di controllo) oppure l’utilità Stampanti e fax delle Preferenze di sistema su Mac per
selezionare la periferica di output che si vuole usare per la stampa. Se il proprio computer non fa
parte di una rete si avrà probabilmente a disposizione una sola periferica di output, nel cui caso si
può ignorare questo passaggio e andare direttamente alla procedura di invio del lavoro da stampare alla stampante a cui si è direttamente connessi.
Successivamente, mantenendo aperta e nella finestra attiva l’immagine che si vuole stampare
(che può comunque essere minimizzata), scegliere File > Stampa o premere Ctrl-P (Cmd-P
su Mac). Questo comando visualizza la finestra Stampa, che include le versioni precedenti dei
comandi Stampa con anteprima e il comando Stampa. Ora, in CS3, selezionando il comando
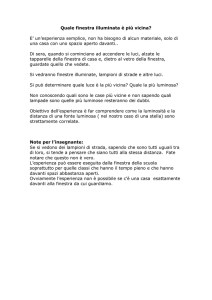
Stampa dal menu File si ottiene una finestra di dialogo con tutte le opzioni di stampa, più un’anteprima del proprio lavoro stampato, che lo si voglia o meno. La Figura 20.1 mostra la vista predefinita della finestra Stampa – con le impostazioni di Gestione colore in vista, insieme all’anteprima
di un’immagine che deve essere stampata.
Figura 20.1
La finestra Stampa permette di posizionare e scalare l’immagine con precisione, e di modificare quasi
tutti gli altri valori delle impostazioni di stampa. Qui è possibile vedere la metà sottostante della finestra
in versione Gestione colore, più il tipo di output.
920
Stampare e pubblicare con Photoshop
Impostazioni di base per la stampa
Nell’area di anteprima della finestra Stampa è possibile posizionare l’immagine sulla pagina, ridimensionarne la dimensione di stampa, e selezionare alcune altre opzioni che verranno illustrate
più avanti in questo capitolo. Prima di scegliere quelle impostazioni comunque è possibile fare clic
su Formato di stampa per specificare la dimensione della pagina e l’orientamento dell’immagine
sulla pagina, tramite una finestra che varia a seconda della propria stampante, mentre l’interfaccia
offre gli strumenti per personalizzare le impostazioni specifiche della propria stampante relativamente a questo particolare lavoro da stampare. Dopo aver fatto le proprie scelte si faccia clic su
OK per applicarle e si viene riportati alla finestra Stampa per continuare ad impostare il lavoro.
Gestione colore
Sul lato destro della finestra Stampa (vedi Figura 20.1), l’elenco in alto mette a disposizione due
scelte: Output o Gestione colore. Il resto dei contenuti del lato destro della finestra si modifica in
base alla scelta fatta qui, e per molti lavori di stampa si dovrà pescare in entrambi i set di opzioni.
Parlando prima di Gestione colore, questa versione del lato destro della finestra Stampa offre la
possibilità di stampare un documento o una bozza, se il trattamento del colore viene effettuato
dalla propria stampante, di scegliere un profilo stampante, di scegliere il proprio Intento di rendering (spiegato più avanti), e di impostare la prova (proofing - se è questo che si sta stampando).
Per lo più non si dovrà trafficare troppo con queste opzioni. Se si è già impostato come Photoshop
debba trattare i colori, e se si è impostata la propria stampante per assecondare Photoshop in questo, non si dovrebbe fare molto altro in questa finestra.
Output
Se si sceglie Output da quell’elenco sulla destra della finestra Stampa, le opzioni si modificano,
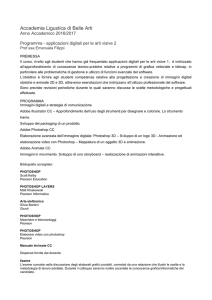
come già detto, e questa versione differente della finestra è mostrata in Figura 20.2. Si otterrà un
elenco di caselle di spunta, caratteristiche che si possono scegliere di includere nel lavoro di stampa, come i segni di registro e calibrazione, indicatori di taglio ed etichette. Si può anche fare clic
su una serie di cinque pulsanti in fondo alla finestra per intervenire sull’utilizzo di sfondi, bordi,
pagine al vivo, retini e trasferimenti. È possibile attivare l’interpolazione e scegliere se includere i
dati vettoriali insieme alla stampa. Ecco altre informazioni su queste opzioni (altre ancora si trovano più avanti in questo capitolo):
nSfondo: Fare clic su Sfondo per scegliere il colore di sfondo della propria stampa.
Si apre il selettore colori, che si usa come si è fatto in altre occasioni. Naturalmente
fare attenzione a non scegliere un colore che renda invisibile il contenuto della propria
immagine, per cui ricordarsi dei colori contenuti nell’immagine.
nBordo: Fare clic su Bordo per determinare quanto grande debba essere un eventuale
bordo che si vuole aggiungere attorno alla stampa.
nPagina al vivo: Fare clic su Pagina al vivo per determinarne la larghezza (quanto
inchiostro o toner extra applicare attorno a un’immagine o a delle sue sezioni per
essere sicuri che il contenuto vada completamente a coprire fino al bordo dell’area di
stampa). È possibile esprimerla in millimetri (mm, come predefinito), pollici o punti.
nRetino: Il pulsante Retino apre una finestra attraverso la quale è possibile cambiare la
dimensione, l’angolo, e la forma dei punti di mezzetinte del retino. Questo passaggio è
facoltativo e utile soprattutto per creare effetti speciali.
nTrasferimento: Fare clic su Trasferimento per mappare i valori di luminosità di
un’immagine in tinte differenti una volta stampata. Anche questo passaggio è facoltativo, anche se spesso utile.
921
20
Parte V
Colori e output
Quando si è pronti a mandare il proprio lavoro alla stampante fare clic su Stampa. Questo apre la
finestra Stampa, che cambia a seconda del sistema operativo (Windows o Mac), della propria stampante, e di qualunque accessorio sia installato sulla stampante stessa. Dopo aver regolato tutte le
impostazioni importanti per la stampa, fare clic su Stampa per inviare l’immagine alla stampante.
Figura 20.2
Passando alla modalità Output nella finestra Stampa è possibile controllare altri parametri della propria
stampa.
SUGGERIMENTO
SUGGERIMENTO
Se si vuole inviare una copia dell’immagine alla stampante senza rispondere
ad alcuna richiesta scegliere File > Stampa una copia.
Impostare la pagina
La finestra Impostazione pagina cambia a seconda di quale tipo di stampante si usi e di come la
si apra. Se si fa clic sul pulsante Formato di stampa nella finestra Stampa, si ottiene una finestra
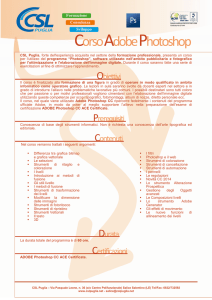
specifica della stampante che permette di comunicare direttamente con essa, usando un’interfaccia progettata dal costruttore della stampante. La Figura 20.3, ad esempio, mostra la finestra per
una stampante Xerox WorkCentre 7132. Se si sceglie File > Formato di stampa, stando fuori dalla
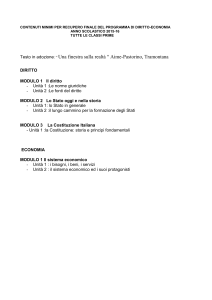
finestra Stampa, si ottiene una finestra più generica, basata sul sistema operativo. La Figura 20.4
mostra in basso la finestra di Mac OS X e in alto quella di Windows che appare quando si sceglie
il percorso del menu per aprire Formato di stampa.
922
Stampare e pubblicare con Photoshop
Figura 20.3
Questa finestra di dialogo può variare a seconda del costruttore della propria stampante.
Anche se la finestra Formato di stampa offre opzioni differenti per stampanti differenti, si dovrebbe avere sempre accesso alle seguenti caratteristiche (o loro equivalenti):
nDimensioni carta: Selezionare la dimensione della carta inserita nel cassetto della
propria stampante. La dimensione selezionata determina l’area a disposizione dell’immagine, ossia la quantità di pagina che Photoshop può usare per stampare l’attuale
immagine. Per esempio, l’opzione A4 richiama una pagina che misura 21x29,7 cm,
ma solo 19x27,7 cm sono stampabili.
nAlimentazione (solo Windows): Virtualmente tutte le stampanti dispongono di
caricatori per la carta, ma alcune permettono di alimentare manualmente la carta o
passare da un cassetto all’altro. Usare questa opzione per decidere da dove deve essere
prelevata la carta.
nOrientamento: È possibile specificare se un’immagine si stampa verticalmente
(Verticale) o poggiata su un fianco (Orizzontale) selezionando le opzioni corrispondenti di Orientamento. Usare l’impostazione Orizzontale quando un’immagine è più
larga che alta.
923
20
Parte V
Colori e output
Figura 20.4
Usare la finestra File > Formato di stampa per scegliere la dimensione della carta e l’orientamento dell’immagine.
Opzioni di posizionamento e di scala
Tutte le opzioni descritte finora sono costanti indipendentemente dal programma che si sta usando. Ad ogni modo le impostazioni della finestra Formato di stampa (vedi Figura 20.1) sono esclusive di Photoshop. Queste impostazioni permettono di posizionare l’immagine sulla pagina ed
effettuare altre pratiche regolazioni di stampa:
924
Stampare e pubblicare con Photoshop
nPosizione: Se si vuole stampare l’immagine nel centro della pagina lasciare selezionata
l’opzione Centra immagine, altrimenti deselezionarla e digitare dei valori nelle caselle
di opzione Alto e Sinistra per posizionare l’immagine rispetto all’angolo in alto a sinistra della pagina. Si può scegliere tra cinque diverse unità di misura quella preferita
per questa opzione. Se non interessa posizionare l’immagine esattamente in un punto
specificato, deselezionare la casella Centra immagine e quindi fare clic e poi trascinare
l’immagine nell’anteprima sulla sinistra della finestra. L’opzione Unità è disponibile
solo se si è deselezionata la casella Centra immagine, e solo allora è possibile scegliere
come venga misurata la posizione – in pica, punti, pollici, centimetri, o millimetri.
L’anteprima si modifica di conseguenza per mostrare l’attuale posizione dell’immagine.
nDimensione stampa in scala: Se si vuole regolare la dimensione dell’immagine solo
per l’attuale stampa si possono usare questi controlli. Essi non hanno alcun effetto
sul file immagine reale; ma ridimensionano soltanto l’immagine per la stampa. Si può
digitare una percentuale di scala (valori superiori al 100 per cento ingrandiscono
l’immagine, valori minori la riducono), oppure è possibile inserire una dimensione
specifica nelle caselle di opzione Altezza e Larghezza. Selezionare l’opzione Adatta al
supporto se si vuole che Photoshop regoli automaticamente l’immagine per riempire
tutta la pagina. È anche possibile impostare l’Unità (anche qui, come per la versione
di questo campo nella opzione Posizione, pica, punti, pollici, centimetri, o millimetri)
e verificare (ma non modificare) l’attuale risoluzione di stampa come se fosse impostata tramite la finestra Dimensione immagine.
nMostra rettangolo di selezione: Questa opzione, se selezionata, fa apparire delle
maniglie agli angoli dell’anteprima immagine. Per un più rapido ridimensionamento
si possono trascinare queste maniglie finché l’immagine raggiunge l’approssimativa
dimensione di stampa desiderata.
nCorrispondenza colori di stampa: Questa opzione, disattivata come predefinita, permette di effettuare un proofing dei colori nella propria immagine, all’interno dell’area
di anteprima.
nStampa area selezionata: Se prima di aprire la finestra Stampa era stata fatta una
selezione nell’immagine, questa opzione diventa disponibile e permette semplicemente
di stampare solo quello che è all’interno di quella selezione.
Photoshop stampa solo i canali e i livelli visibili, per cui è possibile selezionare in
un’immagine i livelli o canali da stampare semplicemente nascondendo tutti gli
altri. (Per nascondere e visualizzare livelli e canali, fare clic sull’icona dell’occhio vicino al nome
del livello o del canale rispettivamente nella palette Livelli o Canali). Per stampare un singolo
livello o canale fare Alt-clic (Win) o Opzione-clic (Mac) sull’occhio.
SUGGERIMENTO
SUGGERIMENTO
Opzioni di Output in dettaglio
Per visualizzare le opzioni speciali di stampa mostrate nella Figura 20.2 scegliere Output dal menu
a discesa in alto nella finestra Stampa, come precedentemente spiegato. I cinque più importanti
pulsanti di Output funzionano come segue:
nSfondo: Per assegnare un colore all’area attorno all’immagine stampata fare clic su
questo pulsante e selezionare un colore tramite la finestra Selettore colore, descritta
nel Capitolo 4. Questo pulsante e quello che segue (Bordo) sono progettati specificatamente per le diapositive stampate da un registratore di pellicole. Se si seleziona una di
queste opzioni Photoshop aggiorna l’anteprima per mostrarne gli effetti.
nBordo: Per stampare un bordo attorno all’attuale immagine fare clic su questo pulsante e inserire lo spessore del bordo nella casella di opzione Spessore. Il bordo appare
automaticamente in nero.
925
20
Parte V
Colori e output
nPagina al vivo: Questo pulsante permette di stampare al di fuori dell’area utilizzabile
della pagina quando si invia il file ad una fotounità (Le fotounità stampano su grossi
rotoli di carta o di pellicola, per cui è possibile stampare molto più in là dei confini
delle dimensioni standard delle pagine. La maggior parte delle altre stampanti usano i
normali fogli di carta; qualunque pagina al vivo – quando la stampante può accoglierla – stamperebbe fuori dai bordi della pagina.) Fare clic su Pagina al vivo e digitare lo
spessore del “vivo” nella casella Larghezza. Un buon valore è solitamente di due pica
(24 punti). La pagina al vivo è spiegata nella sezione “Comprendere la terminologia di
stampa” all’inizio di questo capitolo.
nRetino: Facendo clic su questo pulsante si entra in una finestra che permette di modificare dimensione, angolo, e forma delle celle di mezzetinte, come descritto in una
prossima sezione intitolata “Modificare il retino di mezzetinte”.
nTrasferimento: La finestra che appare quando si clicca su questo pulsante permette di
redistribuire le tinte nell’immagine stampata come spiegato in una prossima sezione.
La maggior parte delle opzioni di Output – tutte tranne Negativo, Emulsione sotto, Interpolazione
e Includi dati vettoriali – aggiungono etichette speciali e indicatori di stampa alla versione stampata dell’immagine. Salvo che per Interpolazione e Includi dati vettoriali, Photoshop mostra il risultato della selezione di ogni opzione nell’anteprima immagine.
nInterpolazione: Se si possiede una periferica di output equipaggiata con PostScript
Livello 2 o seguenti si può istruire Photoshop a rendere anti-alias la stampa della
versione a bassa risoluzione di un’immagine selezionando questa opzione (la casella
di spunta vicina ai cinque pulsanti, proprio sopra “Includi dati vettoriali”). La periferica ricampiona l’immagine fino al 200 per cento e quindi riduce l’immagine alla sua
dimensione originale usando l’interpolazione bicubica (come descritto nel Capitolo 2),
creando di conseguenza un’immagine meno frastagliata. Questa opzione non ha alcun
effetto su modelli più vecchi di periferiche PostScript.
nBarre di calibrazione: Una barra di calibrazione è una graduazione in 10 livelli che
inizia dal 10 per cento di nero e termina al 100 per cento di nero. La funzione della
barra di calibrazione è assicurare che tutte le ombre siano distinte e siano al loro
posto. Se questo non accade la periferica non è calibrata correttamente, il che significa
semplicemente che i colori della stampante sono sfasati e hanno bisogno di riallineamento. Quando si stampa in separazione di colori, l’opzione Barra di calibrazione dice
a Photoshop di stampare una barra di colori a sfumature e una barra di colori progressiva, altrettanto utile per gli stampatori professionisti.
nCrocini di registro: Selezionare questa opzione per stampare otto linee sottili e due
stelle vicino ai quattro angoli dell’immagine. I crocini di registro sono obbligatori
quando si stampa in separazione di colori; sono l’unico sistema affidabile per assicurare la corretta posizione delle lastre di stampa ciano, magenta, giallo e nero. Se invece
si stampa un’immagine composita è possibile ignorare questa opzione.
nIndicatori di taglio angoli: Selezionare questa opzione per stampare otto linee sottili
dette indicatori di taglio – due in ciascuno dei quattro angoli dell’immagine – che
indicano come tagliare l’immagine nel caso si preveda di dover ritagliare la carta in
maniera tradizionale.
nIndicatori di taglio centrati: Selezionare questa opzione per stampare quattro coppie
di linee sottili che segnino il centro dell’immagine. Ogni coppia forma una croce. Due
coppie sono situate ai lati del’immagine, la terza coppia sopra di essa e la quarta coppia è sotto l’immagine.
926
Stampare e pubblicare con Photoshop
nDescrizione: Selezionare questa opzione per stampare una descrizione sotto l’immagine. Quindi premere Invio per uscire dalla finestra, scegliere File > Info file e digitare
una didascalia nel campo Descrizione della sezione Descrizione nella finestra Info
file. La descrizione viene stampata con il carattere Helvetica a 9 punti. Questa è una
caratteristica dedicata a una semplice annotazione, qualcosa per aiutare chi 20 anni
dopo cercherà di ricordare perché si era stampata quell’immagine. È anche possibile
utilizzare la descrizione per tenere ordinate delle immagini in un ufficio affollato, dove
centinaia di persone hanno accesso alle stesse immagini.
nEtichette: Se si seleziona questa opzione, Photoshop stampa il nome dell’immagine
e il nome del canale di colore stampato, sempre in Helvetica a 9 punti. Se si elaborano diverse immagini si troverà molto utile questa opzione per associare le stampe ai
documenti sul disco.
nEmulsione sotto: L’emulsione è il lato di una pellicola su cui viene stampata l’immagine. Con questa opzione deselezionata il film viene stampato da una fotounità con
l’emulsione verso l’alto. Quando è selezionata, Photoshop ribalta l’immagine in modo
che il lato dell’emulsione sia sotto. Come l’opzione Negativo, che vedremo dopo, questa opzione è utile solamente se si stampa una pellicola da una fotounità, e dovrebbe
essere impostata conformemente alle preferenze della propria tipografia.
nNegativo: Selezionando questa opzione Photoshop stampa tutti i neri come bianchi e
tutti i bianchi come neri. I colori intermedi verranno modificati di conseguenza. Per
esempio, un 20 per cento di nero diventa un 80 per cento di nero. Gli operatori di
fotounità usano questa opzione per stampare composite e separazioni di colore su pellicole negative.
nIncludi dati vettoriali: Se un’immagine contiene un qualunque oggetto vettoriale o
del testo per i quali sono disponibili dei dati di contorno (non di font protetti) selezionare questa opzione per inviare i veri dati vettoriali a una stampante PostScript. Se
l’immagine non contiene oggetti vettoriali questa opzione è inaccessibile. Dopodiché
gli oggetti vettoriali possono essere ridimensionati in qualunque modo senza degradarne la qualità. Includere i dati vettoriali aumenta la dimensione del file immagine,
il che può rallentare la stampa e provocare altri problemi alla stampa stessa. Ma se
si deseleziona l’opzione tutto ciò che c’è nell’immagine viene inviato alla stampante
come dati rasterizzati. Questo riduce la dimensione del file ma non è più possibile
ridimensionare gli oggetti vettoriali impunemente. Essi saranno soggetti alla stessa
perdita di qualità che avviene quando si ingrandisce una immagine bitmap.
nCodifica: Selezionare un’opzione da questo menu a comparsa per determinare il
metodo di codifica utilizzato per inviare il file immagine alla stampante. In situazioni
di stampa normali meglio lasciare l’opzione impostata come predefinita, Binaria. Se
la rete su cui si lavora non supporta la codifica binaria (molto improbabile) o la propria stampante è collegata tramite la porta parallela locale invece che tramite la rete,
selezionare l’opzione ASCII per trasferire i dati PostScript nel formato di solo testo.
Il processo di stampa richiede molto più tempo per essere eseguito, ma almeno sarà
possibile farlo. Se la propria stampante supporta il PostScript Livello 2 o successivi è
anche possibile scegliere la compressione JPEG per ridurre la quantità di dati inviati
alla stampante. (Questa opzione è applicabile solo alle stampanti PostScript.)
Opzioni di Gestione colore in dettaglio
Se dall’elenco in cima alla finestra Stampa (vedi Figura 20.1) si sceglie Gestione colore, si possono
regolare le impostazioni che permettono di convertire lo spazio colore dell’immagine solo per la
stampa in corso. È possibile che si voglia stampare una bozza dell’immagine su una stampante che
927
20
Parte V
Colori e output
non sia quella che si userà per l’output finale. Per convertire lo spazio colore del vero file immagine, si devono usare le tecniche trattate nel Capitolo 17.
Prima di tutto si deve scegliere tra due opzioni di stampa: Documento e Bozza. Queste opzioni dicono a Photoshop se si vuole stampare l’immagine seguendo il profilo di colore assegnato
ufficialmente al file immagine o seguendo il profilo di Imposta prova (il cosiddetto profilo “soft
proofing”). Documento usa il vero profilo colore, Bozza usa il profilo attualmente selezionato nel
sottomenu Visualizza > Imposta prova.
Le opzioni di Profilo stampante (disponibili solo se la gestione del colore è impostata per darne
il controllo a Photoshop), determina se Photoshop debba convertire l’immagine in un profilo differente durante il processo di stampa. Per convertire ad un profilo differente selezionare il profilo
dal menu a discesa. È possibile quindi specificare il metodo di rendering selezionandolo dal menu
a comparsa Intento di rendering.
Poiché sicuramente capiterà di lavorare nella finestra Stampa senza l’ausilio di
questo libro al fianco, è importante ricordare che c’è una grossa sezione
“Descrizione” in fondo al lato destro della finestra. Quest’area mostra una spiegazione di ciascuna zona della finestra, modificandosi quando si passa il puntatore del mouse sopra differenti
opzioni, menu, elenchi, e così via.
SUGGERIMENTO
SUGGERIMENTO
È possibile convertire in un qualunque spazio di colore offerto da Photoshop, ICC CMS (Win)
di Kodak, o ColorSync (Mac) di Apple. Idealmente si può selezionare il profilo specifico per il
proprio marchio di stampante. Se non si riesce a trovare un tale profilo, meglio affidarsi a RGB
di lavoro (specificato nella finestra Impostazioni colore). Un’altra possibilità è quella di scegliere
CMYK di lavoro, che stampa l’immagine esattamente come se la si fosse convertita nello spazio
colore CMYK. Purtroppo la maggior parte delle stampanti di largo consumo sono progettate per
lavorare con le immagini RGB e non se la cavano molto bene quando stampano dei lavori convertiti in CMYK.
Se non ci si trova a proprio agio con qualcuno di questi termini o più semplicemente non si sa quale opzioni siano le migliori per la propria situazione di stampa, è possibile rivedere il Capitolo 17, in cui viene trattata in dettaglio la gestione del colore.
RIFERIMENTI
Modificare il retino di mezzetinte
Prima di trattare dell’opzione Retino, disponibile quando si seleziona Output dal menu a comparsa nella finestra Stampa, si dovrebbe saperne di più a proposito del lavoro di stampa. Per mantenere bassi i costi le tipografie usano il minor numero possibile di inchiostri per creare l’effetto di
una grande varietà di colori. Si supponga di voler stampare l’immagine di un fenicottero rosa con
al collo un nastro rosso. Un tipografo potrebbe stampare il fenicottero in un passaggio utilizzando dell’inchiostro rosa, lasciarlo asciugare e quindi caricare l’inchiostro rosso e stampare il nastro
rosso. Ma perché darsi tutto questo daffare? Dopo tutto il rosa non è altro che una gradazione più
chiara del rosso. Perché non simulare il rosa schiarendo l’inchiostro rosso?
Purtroppo, se si escludono le stampanti a sublimazione, le stampanti a getto d’inchiostro di qualità
e i registratori di pellicole, le periferiche di output non possono stampare gradazioni più chiare di
colore: riconoscono solo gli inchiostri a tinta unita e l’assenza di inchiostro. Allora come stampare
la sfumatura più chiara del rosso necessaria a rappresentare il rosa?
La risposta sta nelle mezzetinte. La periferica di output organizza i pixel della stampante in macchie chiamate celle di mezzetinte. Siccome queste celle sono molto piccole, gli occhi non possono
metterle a fuoco singolarmente, e queste appaiono mescolarsi con lo sfondo bianco della pagina
per creare una sfumatura più chiara di un qualunque inchiostro.
928
Stampare e pubblicare con Photoshop
Le celle crescono e si schiacciano per simulare le diverse sfumature di colore. Le celle più grandi
danno come risultato ombre scure; le celle più piccole ombre chiare. La dimensione delle celle
viene misurata in pixel di stampante. La dimensione massima di una qualunque cella è una funzione del numero di celle in un pollice, chiamata frequenza di retino.
Per esempio, supponiamo che la frequenza predefinita di una stampante sia di 60 celle di mezzetinte per pollice lineare e che la risoluzione sia di 300 pixel di stampante per pollice lineare.
Ciascuna cella di mezzetinte deve misurare perciò 5 pixel di larghezza per 5 di altezza (300 ÷ 60 =
5), per un totale di 25 (52) pixel per cella. Quando tutti i pixel in una cella sono disattivati la cella
appare bianca; quando tutti i pixel sono attivati si ottiene un colore in tinta unita. Attivando diverse quantità di pixel – da 0 a 25 – la stampante può creare un totale di 26 sfumature.
Photoshop permette di modificare la dimensione, l’angolo, e la forma delle singole celle di mezzetinte usate per rappresentare un’immagine sulla pagina stampata. Per fare questo fare clic su
Retino nella finestra Stampa (dopo aver scelto Output dal menu a comparsa). Appare la finestra
Retino mezzetinte, mostrata in Figura 20.5.
Figura 20.5
Usare la finestra Retino mezzetinte per modificare dimensione,angolo, e forma delle celle di mezzetinte per ogni inchiostro.
Nella finestra, è possibile intervenire sulle seguenti opzioni:
nUsa retino predefinito della stampante: Selezionare questa opzione per accettare le
impostazioni predefinite di dimensione, angolo, e forma incorporate nella ROM della
propria stampante. Tutte le altre opzioni nella finestra Retino mezzetinte vengono
automaticamente oscurate per evidenziare che non sono più disponibili.
nInchiostro: Se l’immagine è a colori, è possibile selezionare l’inchiostro specifico che
si vuole regolare dal menu a comparsa Inchiostro. Se si lavora con un’immagine in
scala di grigio, non è disponibile alcun menu a comparsa.
nFrequenza: Digitare un nuovo valore in questa casella di opzione per modificare il
numero di celle di mezzetinte che vengono stampate per pollice lineare. Un valore più
alto si traduce in un gran numero di piccole celle; un valore più piccolo crea poche
celle ma più grandi. La frequenza viene tradizionalmente misurata in lpi, o linee per
pollice (inch in inglese), ma è possibile modificare le misure in linee per centimetri
selezionando linee/cm nel menu a comparsa a destra della casella di opzione.
929
20
Parte V
Colori e output
Frequenze di retino più alte danno come risultato stampe dall’aspetto più morbido. Crescendo il valore della Frequenza comunque, diminuisce anche il numero
di sfumature che una periferica di output può stampare, perché diminuisce la dimensione di ogni
cella di mezzetinte e, allo stesso modo, diminuisce il numero di pixel di stampante per ogni cella.
Meno pixel di stampante significa meno sfumature. Si può calcolare l’esatto numero di sfumature
stampabili usando la seguente formula:
SUGGERIMENTO
SUGGERIMENTO
Numero di sfumature = (risoluzione della stampante ÷ frequenza)2 + 1
nAngolo: Per modificare l’orientamento delle linee delle celle di mezzetinte, digitare un
nuovo valore nella casella di opzione Angolo. Photoshop accetta qualunque valore tra
180 gradi positivi e negativi.
Quando si stampano le composite a colori su stampanti a getto d’inchiostro e stampanti termiche a cera, e quando si stampano le separazioni di colore, Photoshop
calcola i valori ottimali di Frequenza e di Angolo richiesti per stampare dei colori senza linee di
demarcazione. In questo caso si dovrebbero modificare questi valori solo se si sa esattamente cosa
si sta facendo, altrimenti la stampa potrebbe avere degli strani effetti di pattern. Quando si stampano immagini in scala di grigio tuttavia, si possono modificare questi valori a piacimento.
ATTENZIONE
nForma: Come impostazione predefinita la maggior parte delle stampanti PostScript
si affida a celle di mezzetinte tondeggianti. È possibile modificare l’aspetto di tutte le
celle di un inchiostro selezionando una delle sei forme alternative dal menu a comparsa Forma. Se si è in grado di scrivere in codice PostScript è possibile selezionare
l’opzione Personale per aprire una finestra di inserimento testo e scrivervi il codice.
nUsa Accurate Screens: Se la propria periferica di output è equipaggiata con
PostScript Livello 2 o seguenti, selezionare questa opzione per applicare gli angoli di
retino aggiornati per l’output a colori. Altrimenti ignorare questa opzione.
nUsa stessa forma per tutti gli inchiostri: Selezionare questa opzione se si vuole
applicare un unico set di opzioni di dimensione, angolo, e forma alle celle di mezzetinte di tutti gli inchiostri usati per rappresentare l’immagine corrente. A meno che
non si voglia creare un qualche tipo di effetti speciali, lasciare deselezionata questa
opzione. L’opzione non è in ogni caso disponibile quando si stampa un’immagine in
scala di grigio.
nAuto: Fare clic su questo pulsante per aprire la finestra Auto retinatura, che automatizza il processo di modifica delle mezzetinte. Digitare la risoluzione della propria
periferica di output nella casella di opzione Stampante. Quindi digitare la frequenza
del retino che si vuole usare nella casella di opzione Retino. Dopo aver premuto Invio
per confermare le modifiche, Photoshop calcola automaticamente le frequenze di retino ottimali per tutti gli inchiostri. Questa tecnica è utile soprattutto quando si stampano immagini a colori; poiché Photoshop fa da solo tutto il lavoro, non si rischia di
fare danni.
nCarica e Salva: È possibile caricare e salvare le impostazioni su disco nel caso si
vogliano riapplicare le opzioni ad altre immagini. Questi pulsanti sono utili se si trova
una combinazione magica di impostazioni di mezzetinte che diano come risultato una
stampa spettacolare.
È possibile modificare le impostazioni predefinite di dimensione, angolo, e forma
che Photoshop applica a tutte le future immagini facendo Alt-clic (Win) o
Opzione-clic (Mac) su Salva. Quando si preme il tasto Alt (Win) o Opzione (Mac) il pulsante
Salva si modifica in > Predefinito. Per ripristinare in qualunque momento le impostazioni di retino
predefinite, fare Alt-clic (Win) o Opzione-clic (Mac) sul pulsante Carica (Predefinito).
SUGGERIMENTO
SUGGERIMENTO
930
Stampare e pubblicare con Photoshop
Se si decide di includere le informazioni del retino mezzetinte nel proprio file
EPS, accertarsi che le impostazioni siano compatibili con la periferica di output
che si intende usare. Non ha certo senso specificare un basso valore di Frequenza come ad esempio 60 lpi se si stampa su una moderna fotounità a 3600 dpi. Se ci sono dubbi, meglio chiamare il
proprio service di stampa o tipografo prima di salvare l’immagine.
ATTENZIONE
Definire una funzione di trasferimento
Una funzione di trasferimento consente di modificare il modo in cui i valori di luminosità dello
schermo si traducono – o mappano – in sfumature stampate. Come impostazione predefinita i
valori di luminosità vengono stampati nelle percentuali di sfumatura più vicine. Un 30 per cento
di pixel grigi sullo schermo (che equivalgono ad un valore di luminosità di circa 180) verranno
stampati ad un valore del 30 per cento di grigio.
I problemi sorgono comunque quando la propria periferica di output stampa più chiaro o più
scuro di quello che dovrebbe. A seconda della propria stampante si potrebbe compensare questo eccesso di oscuramento facendo clic su Trasferimento nella finestra Stampa dopo aver scelto
Output dal menu a comparsa. La finestra Funzioni di trasferimento, che si apre di conseguenza,
mostrata nella Figura 20.6, può essere di grande aiuto per rimediare ai problemi della stampante
Figura 20.6
La curva Funzioni di trasferimento permette di mappare I valori di luminosità sullo schermo in specifiche sfumature su carta.
Le opzioni nella finestra Funzioni di trasferimento funzionano come segue:
nGrafico di trasferimento: Il grafico di trasferimento è dove i valori di luminosità sullo
schermo vengono mappati nel loro equivalenti stampati. L’asse orizzontale del grafico
rappresenta i valori di luminosità sullo schermo; l’asse verticale rappresenta le sfumature stampate. La curva di trasferimento traccia la relazione tra ciò che è sullo schermo e i colori stampati. L’angolo in basso a sinistra è l’origine del grafico – il punto in
cui sia il valore della luminosità sullo schermo che la stampa sono bianchi. Spostarsi
verso destra nel grafico per valori sullo schermo più scuri; muoversi verso l’alto per
stampe più scure. Fare clic nel grafico per aggiungere punti alla linea. Fare clic e trascinare un punto per scurirne l’output; trascinare verso il basso per schiarirlo.
nCaselle di opzione percentuali: Le caselle di opzione sono etichettate basandosi
sui valori di luminosità sullo schermo. Per schiarire o scurire i valori stampati della
931
20
Parte V
Colori e output
luminosità inserire valori percentuali più alti o più bassi nelle caselle di opzione.
C’è una diretta correlazione tra i cambiamenti fatti al grafico di trasferimento e le
caselle di opzione. Per esempio se si inserisce un valore nella casella di opzione 50 per
cento, apparirà un nuovo punto lungo la linea mediana del grafico.
nIgnora funzioni predefinite stampante: Alcune stampanti hanno delle funzioni di
trasferimento personalizzate inserite nella ROM (Read Only Memory). Se si incontrano problemi ad applicare le proprie impostazioni selezionare questa opzione per dire
a Photoshop di applicare la funzione di trasferimento specificata, senza tener conto di
quelle incorporate nella periferica di output.
nCarica e Salva: Usare questi pulsanti rispettivamente per caricare le impostazioni
dal disco o salvarle su disco. Premendo Alt-clic (Win) o Opzione-clic (Mac) i pulsanti
ripristinano e salvano le impostazioni predefinite.
nControlli inchiostro: Se si stampa una immagine a colori, nell’angolo in basso
a destra della finestra Funzioni di trasferimento appaiono cinque opzioni.
Queste permettono di applicare diverse funzioni di trasferimento a differenti inchiostri. Per applicare la stessa funzione a tutti gli inchiostri selezionare Tutte uguali.
Per applicare differenti funzioni a ciascun inchiostro deselezionare questa casella
e successivamente selezionare uno dei pulsanti di opzione per modificare i punti
del grafico desiderato a piacimento.
Stampare le pagine
Una volta terminato l’arduo percorso attraverso le finestre Formato di stampa e Stampa, è possibile iniziare la procedura di stampa da quest’ultima finestra facendo clic su Stampa. Appare una
finestra Stampa secondaria, questa volta gestita dal sistema operativo, mostrata nelle sue versioni
Mac e Windows nella Figura 20.7.
Molte delle opzioni di questa finestra appaiono già nella finestra Formato di stampa, trattata in
precedenza in questo capitolo. Le poche altre opzioni che è necessario comprendere funzionano
come segue:
nNumero di copie: Digitare il numero di copie che si vogliono stampare in questa
casella di opzione. Si possono stampare fino a 999 copie di una immagine se si vuole.
nPagine da stampare (Pagine su Mac): In Photoshop non esistono documenti multipagina per cui si possono per lo più ignorare queste opzioni. Se si è selezionata
un’area con lo strumento Selezione rettangolare è possibile stampare solamente l’area
scegliendo il pulsante di opzione Selezione (Win) o la casella di spunta Area selezionata (Mac), se disponibile. È possibile utilizzare questa opzione per dividere un’immagine in parti stampabili quando è troppo grande per stare in una sola pagina.
nStampa su file: Questa opzione permette di salvare una versione in linguaggio
PostScript del file su disco anziché stamparlo direttamente sulla propria stampante.
In Windows deselezionare l’opzione Stampa su file per stampare su una periferica
di output. Per salvare un file PostScript su disco in Mac, scegliere Salva PDF come
PostScript dal menu a comparsa che appare quando si fa clic sul pulsante PDF nella
parte in basso a sinistra della finestra.
Poiché Photoshop offre le sue proprie opzioni EPS nella finestra Salva, probabilmente è meglio ignorare questa opzione. In effetti l’unico motivo per selezionare
Stampa su file è per salvare gli indicatori di stampa, come mostrato precedentemente in Figura
20.4. Se lo si fa, appare una seconda finestra che chiede dove si vuole salvare il file PostScript. È
possibile sfogliare esattamente come si fa nelle finestre Apri e Salva. Per migliori risultati selezionare il pulsante di opzione Binario.
SUGGERIMENTO
SUGGERIMENTO
932
Stampare e pubblicare con Photoshop
Figura 20.7
La finestra Stampa come appare in Mac (in basso) e in Windows (in alto).
Mac OS 10.x offre un pratico pulsante Anteprima in fondo alla finestra Stampa;
fare clic su di esso per generare un file PDF dell’immagine e visualizzarlo con
Adobe Reader (se lo si ha installato). Per salvare l’immagine in Adobe PDF senza aprirla in Adobe
Reader fare clic su Salva come PDF.
NOTA
Premere Invio nella finestra Stampa per iniziare la stampa. Per annullare una stampa in corso fare
clic su Annulla. Se non ci si riesce prima che Photoshop lo invii allo spool di stampa non ci si
deve preoccupare, perché lo si può ancora annullare. Su PC scegliere Stampanti e fax dal menu
Start di Windows per aprire la finestra omonima. Fare clic destro sulla stampante che si sta usando e selezionare Apri, oppure fare doppio clic sulla piccola icona a forma di stampante che appare
sul lato destro della barra delle applicazioni. In entrambi i casi Windows mostra una finestra
933
20
Parte V
Colori e output
elencante tutti i lavori in corso di stampa. È possibile sospendere o annullare il lavoro selezionato
scegliendo un comando dal menu Documento. Su Mac è possibile annullare il lavoro dall’Utilità di
stampa che appare automaticamente nel Dock quando si inizia a stampare.
Opzioni specifiche della stampante
Oltre alle opzioni delle finestre Formato di stampa e Stampa è anche possibile controllare certi
attributi specifici di stampa della stampante selezionata. Per esplorare queste opzioni dalla finestra
Stampa, fare clic su Proprietà su un PC, o scegliere il comando appropriato dal menù a comparsa
centrale su Mac.
Creare le separazioni di colore
A meno di non essere un tipografo professionista capiterà raramente di dover stampare in separazione di colori direttamente da Photoshop: capiterà più di frequente di importare l’immagine in
QuarkXPress, PageMaker, InDesign, o in un programma simile prima della separazione. Ancora
più frequentemente capiterà di portare l’immagine o il file di layout di pagina da un tipografo e far
si che se ne occupi un tecnico specializzato.
Allora perché parlare di questa procedura? Per due motivi. Primo, è sempre una buona idea capire, anche se in maniera generica, tutte le fasi dell’elaborazione delle immagini, anche se non si ha
intenzione di esservi direttamente coinvolti. In questo modo se qualcosa va storto dal lato stampa
si è in grado di capire l’origine del problema e proporre una soluzione, o almeno trovare un compromesso che sia a proprio favore.
Secondo, prima di importare un’immagine in un altro programma o consegnarlo a una tipografia,
è possibile voler convertire l’immagine RGB nello spazio colore CMYK. (Non si deve per forza
farlo – con le nuove funzioni di corrispondenza colori di Photoshop è possibile con maggiore
tranquillità passare immagini RGB – ma è sempre meglio preparare le proprie immagini fino al
minimo dettaglio, e CMYK è invariabilmente la destinazione finale delle immagini da stampare.)
Effettuare le separazioni
La parte più difficile della stampa in separazione di colori è la conversione accurata in CMYK; gli
altri passaggi non richiedono praticamente alcun impegno, ma per amore di semplicità li abbiamo
numerati in modo da poterli seguire ogni volta se ne abbia bisogno e per rendere più chiaro l’intero processo.
ATTIVITà: Stampa delle separazioni di colore
1. Calibrare il monitor e specificare l’ambiente RGB desiderato. Usare le tecniche di
controllo della gamma, il calibratori di colori di e selezionare lo spazio di lavoro ideale.
2. Identificare la periferica di output da utilizzare. Se si è fortunati la propria tipografia potrà fornire una tavola CMYK da caricare. Altrimenti bisognerà destreggiarsi
con strane impostazioni. La buona notizia è che questo va fatto solo quando si cambia
l’hardware. Se si usa sempre la stessa tipografia si possono eseguire le impostazioni e
poi dimenticarsene.
3. Convertire l’immagine nello spazio colore CMYK . Scegliere Immagine > Metodo >
Colore CMYK per convertire l’immagine dal suo attuale metodo colore in CMYK.
4. Regolare i singoli canali colore. Cambiare il metodo colore può avere effetti importanti sui colori di un’immagine. Per compensare la perdita di colore e di fuoco è
934
Stampare e pubblicare con Photoshop
possibile modificare i singoli canali colore come descritto nella sezione sugli effetti dei
canali colore nel Capitolo 4.
5. Creare le abbondanze, se necessario. Se l’immagine presenta molti elementi ad alto
contrasto e si è preoccupati del fatto che il tipografo possa non essere un campione
nel registrare le lastre ciano, magenta, giallo, e nero, si può scegliere Immagine >
Abbondanza per impedire che la stampa finale assomigli a un fumetto. Se si lavora
con le normali fotografie a “tono continuo” si può saltare questo passaggio.
6. Scegliere la propria stampante. Selezionare la stampante che si vuole usare, come
spiegato precedentemente in questo capitolo.
7. Attivare alcuni indicatori di stampa essenziali. Scegliere File > Formato di stampa
o premere Ctrl-Maiusc-P (Cmd-Maiusc-P su Mac) per specificare la dimensione delle
pagine e la dimensione e l’orientamento dell’immagine sulle pagine, come descritto
nella sezione sulla finestra Formato di stampa, precedentemente in questo capitolo.
Nella finestra Stampa, anch’essa trattata precedentemente, accertarsi di selezionare
almeno le opzioni Barre di calibrazione, Indicatori di taglio ed Etichette. (Si deve selezionare Output dal menu a comparsa per mostrare queste opzioni.)
8. Regolare le mezzetinte e le funzioni di trasferimento se necessario. Nella finestra
Stampa fare clic su Retino e su Trasferimento per modificare il retino mezzetinte e
mappare i valori di luminosità per ciascuno dei canali di colore CMYK, come descritto
precedentemente in questo capitolo. Questo passaggio è facoltativo.
9. Inviare il lavoro alla stampante. Nella finestra Stampa scegliere Gestione colore dal
menu a comparsa, quindi scegliere Separazioni dal menu a comparsa Profilo nella
sezione Spazio di stampa della finestra. Questo dice a Photoshop di stampare ciascun
canale di colore su un foglio separato di carta o di pellicola. Alla fine fare clic su
Stampa per aprire la finestra Stampa e iniziare a stampare.
È anche possibile creare separazioni di colore importando un’immagine in un
programma di disegno o di impaginazione. Invece di scegliere la stampante, nel
passaggio 6, salvare l’immagine in formato DCS.
NOTA
I passaggi da 6 a 9 sono ripetizioni di concetti spiegati in sezioni precedenti di questo capitolo.
Rimane il passaggio 5, l’abbondanza, che viene spiegato nella prossima sezione.
Abbondanza di colore
Se le separazioni di colore si disallineano leggermente durante il processo di riproduzione (un
problema chiamato fuori registro) l’immagine finale può mostrare piccoli vuoti tra i colori. Si supponga che un’immagine rappresenti una forma al 100 per cento ciano su uno sfondo 100 per
cento magenta. Se le lastre ciano e magenta non si allineano perfettamente rimane una forma con
un parziale alone bianco attorno ad essa. Il che non va bene.
L’abbondanza è una quantità di colore extra che riempia questo vuoto. Per esempio se si sceglie
Immagine > Abbondanza e si digita 4 nella casella di opzione Spessore, Photoshop circonda la
forma con 4 pixel in più di ciano e lo sfondo con 4 pixel in più di magenta. Adesso la registrazione può spostarsi in tutto di 8 pixel senza mostrare alcun alone.
Immagini a tono continuo, come fotografie e dipinti, non necessitano di abbondanza perché non
hanno brusche transizioni di colore. In effetti, l’abbondanza addirittura rovina tali immagini rendendo più spessi i bordi, sfumando i dettagli e in generale sfocando l’immagine.
Uno dei motivi principali per usare il comando Abbondanza perciò è migliorare disegni masterizzati da Illustrator o FreeHand. Alcuni sofisticati sistemi di prestampa eseguono questa operazione
sui documenti prima rasterizzandoli in pixel e quindi modificando i pixel stessi. Messi insieme
935
20
Parte V
Colori e output
Photoshop e Illustrator (o FreeHand) costituiscono un sistema di abbondanza rudimentale ma non
di meno funzionale. Quando si apre un disegno in Photoshop il programma lo converte in immagine in sintonia con le proprie specifiche di dimensioni e risoluzione, come descritto nel Capitolo
3. Dopo che il disegno è rasterizzato si può applicare il comando Immagine > Abbondanza all’immagine nel suo insieme. Nonostante la semplicità di questo comando esso gestisce quasi tutte le
situazioni in cui si necessita di abbondanza, fino a spingersi a ridurre il bianco dell’abbondanza in
modo incrementale man mano che i colori delle aree vicine diventano più similari tra loro.
Se ci si accorda con il service di stampa perché si occupi di applicare l’abbondanza all’immagine, meglio non applicare il comando Abbondanza di Photoshop.
Non è il caso di scoprire cosa succede quando qualcuno applica dell’abbondanza a un immagine
già trattata allo stesso modo. Se si pagano dei soldi extra per farlo fare a dei professionisti meglio
lasciarli lavorare.
ATTENZIONE
Stampare le immagini in due tonalità
Poche pagine prima è stata presentata in questo capitolo la sezione sulla terminologia di stampa,
ma ecco un veloce riepilogo: un’immagine a due tonalità è un’immagine in scala di grigio stampata
con due inchiostri. Questa tecnica espande la profondità dell’immagine permettendo di aggiungere
tinte di inchiostro in più per luci, ombre, e mezzitoni. Se si osserva la pubblicità di un profumo,
di un’auto di lusso o di qualsiasi altro sfizio costoso su una rivista patinata, ecco, quella è una
immagine a due tonalità. Vengono in mente parole come ricco, lussuoso, corposo. Photoshop permette anche di aggiungere un terzo inchiostro per creare tre tonalità e un quarto per creare quattro tonalità, in modo da poter creare quelle fotografie patinate, ricche e lussuose.
Creare un’immagine a due tonalità
Per convertire un’immagine in scala di grigio in una a due, tre, o quattro tonalità, scegliere
Immagine > Metodo > Due tonalità. Photoshop visualizza la finestra Opzioni due tonalità mostrata nella Figura 20.8. Come impostazione predefinita il Tipo attivo è Una tonalità e le opzioni
Inchiostro 2, Inchiostro 3, e Inchiostro 4 sono oscurate. Per accedere agli inchiostri 2, 3, e 4 selezionare rispettivamente Due tonalità, Tre tonalità, e Quattro tonalità dal menu a comparsa.
Specificare il colore dell’inchiostro che si intende usare facendo clic sul campione di colore associato all’opzione di inchiostro desiderata. Si possono definire i colori con il Selettore colore o
tramite la finestra Librerie colori. Si può passare da una finestra all’altra facendo clic sul pulsante
Librerie colori o Selettore, a seconda di quale finestra si stia attualmente usando.
Photoshop prova a supporre come appariranno le due tonalità mostrando un’anteprima delle
impostazioni proposte nella finestra immagine se è selezionata la casella Anteprima. Tenere a
mente che l’anteprima può non corrispondere esattamente alla stampa usando certi inchiostri
Pantone. (Questo è un problema abituale quando si osservano le anteprime degli inchiostri
Pantone in qualunque programma, ma è sempre meglio ricordarlo, particolarmente perché
Photoshop mescola gli inchiostri per creare i suoi effetti a due tonalità.) La prossima volta che si
crea un’immagine in due tonalità Photoshop mostrerà gli stessi colori definiti in occasione dell’ultimo utilizzo della finestra Opzioni due tonalità.
Quando si creano due, tre, quattro tonalità è meglio mettere gli inchiostri in ordine – dal più
scuro in cima al più chiaro in basso – quando si definiscono nella finestra Opzioni due tonalità.
Siccome Photoshop stampa gli inchiostri nell’ordine in cui appaiono nella finestra, gli inchiostri si
stamperanno dal più scuro al più chiaro. Questo assicura luci e ombre più ricche e una varietà di
colori uniforme.
936
Stampare e pubblicare con Photoshop
Figura 20.8
La finestra Opzioni due tonalità permette di applicare più di un inchiostro ad una immagine in scala di
grigio. Facendo clic sulle curve di Inchiostro 1, 2, 3, o 4, si apre la finestra Curva due tonalità (immagine in basso).
Dopo aver selezionato un colore si possono usare indifferentemente due metodi per specificare
come si debbano fondere i differenti inchiostri colorati. Il primo e più affidabile è fare clic sulla
casella della curva associata all’opzione di inchiostro desiderata. Photoshop apre quindi la finestra
Curva due tonalità (vedi Figura 20.8) che funziona proprio come la finestra Funzioni di trasferimento vista nella sezione “Specificare una funzione di trasferimento”. Questo metodo permette di
enfatizzare specifici inchiostri in aree diverse dell’immagine a seconda dei valori di luminosità.
Il secondo metodo per controllare la fusione dei colori è di fare clic su Colori di sovrastampa. Si apre
la finestra omonima mostrando come ciascuna coppia di colori si mescolerà una volta stampata. Altri
campioni di colore mostrano come si mescolano tre e quattro colori, se è questo il caso. Per modificare un campione di colore fare clic su di esso per visualizzare la finestra Selettore colore.
Il problema con questo secondo metodo è che complica la procedura di elaborazione. Photoshop
non modifica realmente i colori degli inchiostri o le impostazioni delle curve mantenendo le
nuove specifiche; applica solamente i nuovi colori di sovrastampa senza alcun criterio logico. E in
più quando si regola uno qualunque dei colori di inchiostro o una qualunque delle curve si perdono tutte le modifiche fatte con la finestra Colori di sovrastampa.
937
20
Parte V
Colori e output
Per ritornare a cambiare i colori o le curve scegliere nuovamente Immagine > Metodo > Due tonalità. Invece di riconvertire l’immagine, il comando permette adesso di modificare le esistenti due,
tre, o quattro tonalità.
Se si desidera far riprodurre a una tipografia un’immagine a due, tre, o quattro tonalità, si deve
stampare l’immagine in separazione di colore, esattamente come un’immagine CMYK. Tuttavia,
poiché sono già stati specificati quali inchiostri usare e quanto di ciascun inchiostro applicare, non
si deve trafficare con tutti quei comandi della finestra Impostazione colore. Basta seguire questi
semplici passaggi:
ATTIVITà: Riprodurre due tonalità (o tre o quattro)
1. Scegliere la stampante da usare. Selezionare una stampante come precedentemente
descritto in questo capitolo.
2. Impostare la dimensione della pagina, l’orientamento e le opzioni per gli indicatori di stampa. Nella finestra Formato di stampa (Ctrl-Maiusc-P o Cmd-Maiusc-P),
specificare la dimensione delle pagine e la dimensione e l’orientamento dell’immagine nelle pagine, come descritto nel paragrafo “Impostare la pagina”; quindi, avendo
scelto Output dall’elenco nel lato in alto a destra della finestra Stampa, selezionare
l’opzione Crocini di registro. Come si sa è possibile usare Ctrl- P o Cmd-P (Mac) per
accedere alla finestra Stampa.
3. Regolare il retino di mezzetinte, se occorre. Se ci si sente creativi, fare clic su
Retino per modificare la dimensione, l’angolo, e la forma dei punti di retino di mezzetinte per le singole lastre di stampa, come spiegato nel paragrafo “Modificare il retino
di mezzetinte”.
4. Specificare l’output con separazione del colore. Sempre nella finestra Stampa scegliere Gestione colore dal menu a comparsa. Scegliere l’opzione Separazioni dal menu
a comparsa Profilo per stampare ciascun inchiostro su un diverso foglio di carta o di
pellicola.
Per preparare un file a due tonalità ad essere importato in QuarkXPress, Illustrator, o qualche altro
programma, salvare l’immagine nel formato EPS. EPS è il solo formato, a parte quello nativo di
Photoshop, che supporta le due, tre e quattro tonalità.
Modificare le singole lastre a due tonalità
Se si intende stampare l’immagine a due tonalità usando i colori CMYK e non si riesce ad ottenere
l’effetto voluto nella finestra Opzioni due tonalità, è possibile convertire le due tonalità in CMYK
scegliendo Immagine > Metodo > Colore CMYK. Non solo rimangono intatte tutte le tinte delle
due tonalità ma si ha anche il vantaggio aggiuntivo di poter aggiungere e modificare colori usando i comandi di correzione del colore e gli strumenti di modifica standard di Photoshop. Si possono persino modificare i singoli canali di colore, come descritto nel Capitolo 4.
Se la propria immagine a due tonalità comprende un colore Pantone o altri colori a tinta piatta,
convertire in CMYK non è più l’opzione consigliata. Per separare gli inchiostri delle due tonalità
in canali scegliere Immagine > Metodo > Multicanale. Ogni inchiostro appare come un colore a
tinta piatta separato nella palette Canali, come mostrato in Figura 20.9. È possibile sperimentare
con differenti combinazioni di colore attivando e disattivando le icone occhio. È anche possibile
cambiare un colore di tinta piatta con un altro facendo doppio clic sul nome del canale e quindi
facendo clic sul campione colore.
938
Stampare e pubblicare con Photoshop
Figura 20.9
Per separare un’immagine a quattro tonalità in quattro canali indipendenti a tinta piatta è stato scelto
il comando Immagine > Metodo > Multicanale, e successivamente sul canale Rosso profondo è stato
fatto un doppio clic per accedere alla finestra Opzioni canale tinta piatta.
Per salvare un’immagine a due tonalità convertita nel metodo multicanale, ci sono solo due possibilità: il formato nativo di Photoshop (come sempre) e DCS 2.0.
Ottimizzare le immagini per la pubblicazione
su Web
I contenuti audio e video possono essere eccitanti, e i contenuti testuali, database, e collegamenti
ipertestuali rappresentare la maggiore quantità di materiale scambiato via Internet, ma ciò che
veramente governa la rete sono le immagini bitmap. Esse rendono Internet comprensibile e ci
invitano a tornare per averne altre. Dal momento in cui è stata aggiunto il tag <img> che permette
di incorporare la grafica nei documenti HTML, quelle immagini hanno reso la Rete un fenomeno di massa. Poiché Photoshop è il numero uno tra gli editor di immagini nel mondo, non deve
sorprendere che sia diventato parte della rete tanto quanto Internet Explorer, Firefox, Mozilla,
Macromedia Flash, Apple QuickTime e un centinaio di altri programmi.
Scegliere il corretto formato grafico per il Web
Il World Wide Web fornisce un soddisfacente palco per l’espressione creativa. In quale altro modo
sarebbe possibile presentare il proprio lavoro a centinaia di migliaia di spettatori senza svenarsi
con alti costi postali o di pubblicità televisive? Ma come succede con quasi tutto nella vita, il successo sul Web non dipende solo dalla propria abilità artistica, ma anche dalla comprensione dei
modi giusti e sbagliati per preparare le proprie immagini.
939
20
Parte V
Colori e output
Se si ha un po’ di esperienza con Internet si sa che le immagini piccole sono quelle più veloci da
caricare. Fisicamente le immagini piccole sono flessibili perché possono coesistere con testo ed
altri elementi di una pagina visualizzati su uno schermo a bassa risoluzione. Allo stesso tempo
anche la dimensione del disco influisce sulla velocità. Un’immagine da 20 K che riempie tutto lo
schermo impiega meno tempo a caricarsi e visualizzarsi di un file da 50 K non più grande di un
Post-it. Far passare i dati attraverso le linee, i router, i cavi e i modem della rete richiede tempo.
Anche in un’epoca in cui sempre più visitatori della Rete dispongono di connessioni a banda larga
– modem via cavo, DSL, e così via – i file piccoli e veloci sono ancora un obiettivo importante se
si intende disegnare per il Web.
Detto in due parole, ottimizzare un’immagine per usarla sul Web è la procedura che consiste nel
ridurre quell’immagine alla sua minima dimensione di file (per facilitare una visualizzazione veloce), mantenendo il massimo livello di nitidezza e di fedeltà.
Nel momento in cui si sta scrivendo i browser Web supportano tre tipi di file grafici: Graphics
Interchange Format (GIF), Joint Photographic Experts Group (JPEG) e Portable Network Graphics
(PNG). Il trucco sta nel sapere quale formato usare per il tipo di immagine che si è creata. Quella
che segue è una panoramica dei punti di forza e di quelli deboli di questi tre formati per il Web.
Formato GIF (Graphic Interchange Format)
Quando si parla di formati di immagini bisogna parlare dei “bit”. Un bit è la più piccola unità di
dati con cui il computer lavora, e il numero di bit che un formato può dedicare a ciascun pixel
determina il massimo numero di colori che quel formato può visualizzare. Ed ora alcuni altri
nuovi termini:
nProfondità in bit: Rappresenta il numero totale di bit che un formato di file è in
grado di dedicare a ciascun pixel. Questo elemento determina il numero totale di
colori che un formato può visualizzare in una sola immagine, che è il prossimo termine esaminato.
nProfondità di colore: Rappresenta il numero totale di colori che un formato può
visualizzare in una sola immagine. Per esempio, i file GIF possono visualizzare un
totale di 256 colori in una sola immagine, perciò si può dire che i file GIF hanno una
profondità di colore di 256.
La profondità di colore di un formato è calcolata in questo modo: si comincia prendendo in considerazione il numero di stati che un bit può avere – che sono due (uno attivo e uno disattivo) – e
si innalza quel numero alla potenza indicata dalla profondità in bit del formato.
GIF è un formato a 8 bit, il che significa che può dedicare 8 bit di dati a ciascun pixel. Per
cui, usando la piccola equazione di cui sopra, si trova che la sua profondità di colore è 28 — o
2x2x2x2x2x2x2x2 — ossia 256. Questo è il primo punto di forza del formato GIF: una bassa profondità di colore assicura una piccola dimensione del file.
Un’altra grossa forza del formato GIF è il modo con cui comprime i dati del file. GIF usa un metodo di compressione chiamato LZW, dai nomi dei suoi creatori, Lempel, Ziv e Welch. Chi ha creato
da sempre file TIFF avrà senz’altro visto questa opzione nella finestra Opzioni TIFF. Quando si
trasforma un’immagine in un file GIF questo metodo di compressione sfrutta le inefficienze della
struttura dati del file, rimuovendo in modo efficace lo spazio inutilizzato all’interno del file. Di
conseguenza nessuna informazione aggiuntiva deve essere rimossa dall’immagine. In termini informatici la compressione LZW è detta “senza perdite”, perché nel processo non si perde alcun dato
dell’immagine.
Se il formato GIF supporta solo un massimo di 256 colori in un’immagine ne consegue che non si
cercherà di ottimizzare un’immagine con migliaia di colori in questo formato. GIF si adatta meglio
940
Stampare e pubblicare con Photoshop
a immagini con un numero totale limitato di colori, preferibilmente con un grado di contrasto in
cui i bordi dove due colori si incontrano sia definito nettamente. La figura 20.10 mostra un eccellente candidato per l’ottimizzazione GIF.
Anche se qui è riprodotta in scala di grigio vi garantiamo che la Figura 20.10 ha solo una manciata di colori. Inoltre questi colori non sono mescolati insieme lungo una sfumatura a tono continuo. L’immagine è divisa in regioni distinte di colori in tinta unita. Le GIF amano questo – al
contrario delle loro cugine JPEG, di cui si parlerà tra pochissimo e introducono disturbi nei pixel
(chiamati artefatti) in zone a tinta unita.
Un altro punto di forza delle immagini GIF è che supportano la trasparenza. Purtroppo le GIF
non supportano livelli multipli di trasparenza, ma solo una trasparenza binaria, vale a dire che un
pixel può essere trasparente o no, al contrario del formato PNG, trattato più avanti. GIF è anche
capace di animazioni, di cui si vedranno le caratteristiche più avanti in questo capitolo.
Figura 20.10
La compressione LZW favorisce le immagini con larghe aree in tinta unita, linee rette e nitide, e testo.
Questo marchio per il sito Web di una forneria (www.wendyjos.com) ne è un perfetto esempio.
I punti di forza delle GIF — numero limitato di colori totali per immagine, un metodo di compressione senza perdite, e una preferenza per le aree a tinta unita — ne rappresentano anche le
maggiori debolezze. Dopotutto. cosa si può fare con un’immagine che ha milioni di colori che si
dissolvono uno dentro l’altro su tutta la superficie? Per esempio come trattare con la media delle
immagini fotografiche a colori? Pensavamo non l’avreste mai chiesto.
Formato JPEG per l’interscambio di file
I membri del Joint Photographic Experts Group rappresentano un grande numero di aziende e
istituzioni accademiche in tutto il mondo che si incontrano per discutere e creare gli standard per
la compressione di immagini fisse. Gli standard che hanno sviluppato per le immagini a tono continuo – immagini con una gamma illimitata di colori o sfumature di grigio – sono stati usati dalla
C-Cube Microsystems per creare il formato JPEG per l’interscambio dei file.
JPEG ha una profondità di bit pari a 24, il che risulta in una profondità di colore di 224 o
16,777,215 colori. Il suo metodo di compressione riduce la dimensione dei file rimuovendo i dati
“non essenziali” dall’immagine. Quali sono questi dati non essenziali? Il formato JPEG si avvantaggia di certe limitazioni insite nell’occhio umano. I nostri occhi percepiscono minimi cambiamenti
di luminosità meglio di quanto percepiscano ugualmente minimi cambiamenti di colore. Il metodo di compressione JPEG favorisce i cambiamenti di luminosità, scartando i colori di cui l’occhio
non sente necessariamente la mancanza, pur riproducendone più di16 milioni. Osservando un’im-
941
20
Parte V
Colori e output
magine su uno schermo a 72 dpi, noi umani percepiamo un’immagine che consideriamo altamente dettagliata.
Poiché la compressione JPEG rimuove dei dati, ci si riferisce ad essa come a un metodo di compressione “con perdite”. Il grado di compressione è regolabile, permettendo di scegliere quanti dati
perdere. Più si comprime il file più piccola sarà la sua dimensione. Meno lo si comprime migliore
sarà la qualità dell’immagine.
Il tipo di immagini che meglio vengono ottimizzate dal formato JPEG possono essere dedotte dal
nome: fotografie e immagini foto realistiche – in altre parole, immagini con milioni di colori, o
sfumature di grigio, alto grado di gradazioni di colore, dove poche sono le aree di un unico colore. La Figura 20.11 mostra un buon candidato per il formato JPEG (in alto) insieme allo scarso
risultato ottenuto cercando di ottimizzare la Figura 20.10 come JPEG (in basso).
Figura 20.11
Mentre per le fotografie va benissimo, è meglio evitare di usare JPEG per grandi aree a colore unico, testo
e qualsiasi bordo che si voglia mantenere nitido, specie su uno sfondo di colore diametralmente opposto.
La compressione JPEG introduce delle distorsioni (dette artefatti) mentre cerca di renderizzarle (in basso).
942
Stampare e pubblicare con Photoshop
Formato PNG (Portable Network Graphics)
Il formato PNG vanta una storia interessante. Quando Unisys, la proprietaria del brevetto per la
compressione LZW, iniziò a chiedere il pagamento dei diritti otto anni dopo l’introduzione del
formato, si creò una grande confusione e ci fu chi pensò che questi diritti sarebbero stati imposti a
chiunque avesse usato un’immagine GIF in un sito Web.
Questa confusione si trasformò in una benedizione per gli artisti grafici quando l’Internet
Engineering Task Force se ne venne fuori con la sua risposta al formato GIF: PNG, un formato che
usava un metodo di compressione senza perdite ed era disponibile a 8 e a 24 bit, combinando gli
aspetti migliori di GIF e JPEG.
Usate nelle loro versioni a 8 bit, PNG e GIF sono praticamente pari nelle loro capacità di produrre
immagini con ridotte dimensioni di file. Il formato PNG tende a produrre file leggermente più
grandi, ma solo di un kilobyte o due, il che lo rende adatto a ottimizzare lo stesso tipo di immagini per le quali dovrebbe essere usato il formato GIF.
La versione a 24 bit di PNG non può invece essere confrontata con JPEG. Poiché il metodo di
compressione è senza perdita (non rimuovendo alcun dato dall’immagine), i file ottimizzati in
questo formato tendono ad avere dimensioni doppie rispetto alla loro ottimizzazione con JPEG.
Naturalmente c’è una contropartita per questa dimensione più grande dei file: le immagini PNG
sono spesso più nitide dei file JPEG, senza artefatti e senza deterioramenti nel percorso di successive modificazioni e ripetuti salvataggi dei file immagine.
Come detto precedentemente, il formato PNG supporta la trasparenza. Offre una trasparenza
binaria equivalente a quella del formato GIF, ma ha anche una versione più interessante,
chiamata trasparenza alfa, che dà al formato un canale di maschera. In totale, il formato PNG
supporta 256 livelli di trasparenza, dall’opacità totale alla trasparenza completa, con 254 gradini
intermedi. La maggior parte dei browser attuali supporta la trasparenza PNG, ma per essere sicuri
meglio fare una prova in locale con la propria grafica Web, usando due diversi browser, prima di
pubblicarla in rete.
La finestra Salva per Web e dispositivi
Nel mezzo degli anni Novanta Adobe ricevette un gran numero di lamentele a proposito della
relativamente misera collezione di funzioni per il Web dei suoi prodotti. Adobe spiegò ai Web
designer che non avevano colto un punto importante: Photoshop era destinato ai grafici di stampa, mentre c’era un programma separato che Adobe aveva acquisito, ImageReady, dedicato al
Web. Ma la maggior parte dei Web designer ignorò questo consiglio e continuò a mugugnare, per
cui alla fine Adobe cedette e iniziò a inserire ImageReady nel pacchetto e a distribuirlo insieme a
Photoshop.
I due programmi, ImageReady e Photoshop, continuarono a essere venduti come pacchetto fino
a CS3, in cui ImageReady se n’è finalmente andato e le sue caratteristiche sono state incorporate
totalmente in Photoshop.
Parte di Photoshop fin dalla versione CS, la finestra Salva per il Web è diventata ora in CS3 Salva
per Web e dispositivi, e appare nella Figura 20.12.
Perché “e dispositivi”? Perché i grafici disegnano ormai immagini da usare anche in apparecchiature portatili, come telefoni, iPod e PDA. Attraverso questa finestra si può vedere in anteprima
l’immagine ottimizzata, selezionarne il formato, la compressione e le opzioni di colore. Per visualizzarla, scegliere File > Salva per Web e dispositivi, o premere Alt-Ctrl-Maiusc-S (Cmd-OpzioneMaiusc-S su Mac).
943
20
Parte V
Colori e output
Figura 20.12
La finestra Salva per Web e dispositivi.
Finestra degli strumenti Immagine originale
Livello di zoom
Immagine ottimizzata
Tempo stimato di caricamento
Impostazioni del formato di file
Anteprima
Comandi
nel browser di animazione
Annotazioni
Nella finestra Salva per Web e dispositivi si confronta l’immagine originale con i risultati ottimizzati, decidendo quali impostazioni di ottimizzazione si dimostrano essere le migliori per la propria
immagine. L’area annotazioni sotto l’immagine originale mostra il nome del file e la sua dimensione. Sotto l’immagine ottimizzata vengono mostrate le attuali impostazioni di ottimizzazione, la
dimensione del file e il tempo stimato di caricamento.
Il tempo di caricamento si basa sulla velocità di accesso a Internet attualmente selezionata nella
finestra apposita. Per modificare questo dato fare clic sulla piccola freccia a destra dell’immagine
ottimizzata per aprire il menu a comparsa Anteprima, mostrato in Figura 20.13 e selezionare la
velocità di accesso preferita.
944
Stampare e pubblicare con Photoshop
Figura 20.13
Il menu a comparsa Anteprima permette di scegliere tra diverse velocità di modem, ISDN, cavo o DSL.
La finestra Salva per Web e dispositivi permette anche di vedere le differenze nella correzione di
gamma tra diverse piattaforme. La gamma misura l’intensità della risposta di tensione di un segnale
mandato a un monitor. Le piattaforme Windows e Macintosh per esempio usano metodi di correzione di gamma che differiscono tra loro in modo significativo. I sistemi Macintosh hanno una correzione parziale della gamma integrata nel loro hardware. I sistemi Windows non hanno tale correzione
di gamma, anche se i costruttori di alcune schede grafiche forniscono questa funzione. A causa di
questa correzione di gamma di Macintosh le immagini create su PC Windows appaiono slavate sui
sistemi Macintosh. Per contro immagini create su Mac sembrano più scure agli utenti Windows.
Per vedere in anteprima le differenza nella correzione di gamma accedere al menu a comparsa
Anteprima facendo clic sulla freccetta a destra dell’immagine ottimizzata, e scegliere una delle
seguenti opzioni di visualizzazione:
nColore non compensato: Questa opzione, la predefinita, mostra l’immagine senza
alcuna correzione di colore.
nColore Windows Standard: Questa opzione mostra l’immagine regolata per simulare
la gamma di un monitor Windows standard.
nColore Macintosh Standard: Questa opzione mostra l’immagine regolata per simulare la gamma di un monitor Macintosh standard.
nUsa profilo per colore documento: Questa opzione mostra l’immagine con il suo
attuale profilo colore, se ne ha uno.
945
20
Parte V
Colori e output
Queste opzioni regolano solamente la visualizzazione del colore nella sola finestra Salva per Web e
dispositivi. Le immagini originale e ottimizzata non vengono fisicamente modificate in alcun modo.
Gli utenti Windows dovrebbero vedere le loro immagini nei colori standard di Macintosh e viceversa
per accorgersi delle differenze. Se la modifica è eccessiva il tipico rimedio per gli utenti di Macintosh
è di schiarire leggermente le loro immagini mentre per gli utenti Windows è quello di schiarirle.
Device Central
C
os’è e a cosa serve quel pulsante Device Central nella finestra Salva per Web e dispositivi? Serve a testare i propri disegni per vedere come appariranno su un dispositivo
portatile, per essere sicuri che appaiano come previsto (o sperato). Si può scegliere il tipo
di dispositivo e regolarne la retroilluminazione, la gamma, e il contrasto dello schermo;
ridimensionare e modificare la visualizzazione per lo schermo; regolare l’allineamento
orizzontale e verticale. Spostando i cursori in una delle cinque aree principali sulla destra
della finestra è possibile vedere le modifiche nell’anteprima al centro della finestra. I dispositivi a cui il proprio computer è o è stato collegato (nel senso che vi sono informazioni
sull’impostazione del dispositivo installate sul computer) restringono l’elenco dei Dispositivi
disponibili, anche se è stato prememorizzato un buon assortimento di dispositivi da usare.
Per vedere le specifiche dei dispositivi a cui si è o si è stati collegati (insieme ai predefiniti
per il dispositivo generico) fare clic su un dispositivo nell’elenco sulla sinistra e quindi fare
clic sulla scheda Profili dispositivo per vedere le fotografia dei modelli di quel dispositivo e
l’elenco delle caratteristiche e delle funzioni. La figura mostra la finestra Device Central con
visualizzata la scheda Emulatore.
946
Stampare e pubblicare con Photoshop
Ottimizzare le immagini nei formati GIF e PNG-8
GIF e PNG sono entrambi formati con i colori indicizzati. Quando le immagini vengono ottimizzate
in uno di questi formati Photoshop indicizza i colori usati, memorizzandoli in una tabella di consultazione del colore (detta CLUT, Color LookUp Table). Limitare in questo modo la palette colori aiuta
a ridurre la dimensione del file pur preservandone la qualità.
Tanto per ripetersi, GIF e PNG-8 sono formati più adatti ad immagini con una gamma limitata
di colori (inferiore a 256), e in cui le aree di colore sono nettamente definite. Le impostazioni di
ottimizzazione vengono regolate nell’area impostazioni della finestra Salva per Web e dispositivi,
mostrata in dettaglio in Figura 20.14.
Figura 20.14
Le opzioni dell’area Impostazioni cambiano a seconda del formato scelto per il file. GIF e PNG-8
hanno le stesse identiche opzioni di impostazione.
Menu
dei formati di file
Menu degli algoritmi
di riduzione del colore
Menu degli algoritmi
di dithering
Menu delle
ottimizzazioni
predefinite
Menu dei colori
Percentuale
di dithering
Menu dei colori
dell’alone
947
20
Parte V
Colori e output
Ottimizzazioni predefinite
Il menu delle ottimizzazioni predefinite fornisce sette GIF predefinite e una PNG-8:
nGIF 128 con dithering
nGIF 128 senza dithering
nGIF 32 con dithering
nGIF 32 senza dithering
nGIF 64 con dithering
nGIF 64 senza dithering
nGIF limitato
nPNG-8 con dithering
I numeri 128, 64, e 32 rappresentano il numero totale di colori che Photoshop mantiene nell’immagine. Il predefinito GIF limitato spinge ogni colore nell’immagine verso il valore corrispondente
più vicino nella paletta dei colori sicuri per il Web – la palette di 256 identica per tutti i browser,
sistemi operativi, e monitor impostati per funzionare in modalità 8 bit e 256 colori.
Nel processo di indicizzazione dei colori, comune a GIF e PNG, la scelta tra “con” e “senza” dithering indica se alcuni colori persi con l’ottimizzazione vadano o meno simulati alternando i pixel in
un pattern a scacchiera usando i colori rimasti all’interno della CLUT.
Impostazione personalizzate per GIF e PNG-8
Le impostazioni di ottimizzazione personalizzate sono regolate usando i rimanenti menu e cursori
dell’area impostazioni.
Per specificare il formato di file scelto, selezionare GIF o PNG-8 dal menu dei formati di file.
Successivamente scegliere un metodo per costituire la CLUT dell’immagine effettuando una selezione dal menu degli algoritmi di riduzione del colore.
In Photoshop vi sono tre categorie di CLUT: Opzioni dinamiche, Opzioni fisse, e Opzioni personalizzate.
Opzioni dinamiche per la tavola colore
Se si usano le opzioni dinamiche di Photoshop le CLUT si basano sui colori presenti nell’immagine e sul numero di colori scelto dal menu Colori.
Queste sono le opzioni dinamiche del menu degli algoritmi di riduzione del colore:
nPercettiva: La palette percettiva crea una CLUT personalizzata usando i colori dell’immagine a cui l’occhio umano è più sensibile.
nSelettiva: La palette selettiva – simile alla palette percettiva per quanto riguarda la sua
preferenza per i colori rispondenti alla visuale umana – crea una tabella più sensibile
alle aree di un singolo colore in tinta unita. Questo algoritmo impedisce che questi
colori si fondano con altri nell’immagine e mantiene tutti i colori sicuri per il Web
presenti. Questa palette si è rivelata la migliore per la grafica Web.
nAdattata: La palette adattata crea una CLUT campionando i colori predominanti presenti nell’immagine. Per esempio, se l’immagine che si sta ottimizzando ha un preponderanza di gialli e di verdi, scegliendo la palette adattata si crea una CLUT tendente a
questi due colori.
948
Stampare e pubblicare con Photoshop
Opzioni fisse per la tavola colore
Invece di usare i colori presenti nell’immagine come base da cui derivare la CLUT, le opzioni fisse
di Photoshop usano palette predefinite dalle quali costruisce la CLUT.
Ecco le opzioni fisse:
nWeb: La palette Web consiste in 216 colori comuni a Windows, Macintosh, Netscape
Navigator, e Internet Explorer presi dai 256 disponibili nel metodo a 8 bit. Scegliendo
questa opzione si avvicinano i colori esistenti nell’immagine ai loro equivalenti più
vicini nella palette Web.
nMac OS: Scegliendo questa palette si avvicinano i colori ai loro equivalenti più vicini
tra i 256 colori predefiniti di sistema del metodo colore a 8 bit del sistema operativo
Macintosh.
nWindows: Scegliendo questa palette si avvicinano i colori ai loro equivalenti più vicini tra i 256 colori predefiniti di sistema del metodo colore a 8 bit del sistema operativo Windows.
Opzioni personalizzate per la tabella colore
Se si seleziona Personale dal Menu degli algoritmi di riduzione del colore, questo mantiene l’attuale tabella colore come una palette fissa che non si aggiorna con i cambiamenti nell’immagine.
Dopo aver scelto l’algoritmo di riduzione del colore, scegliere il massimo numero di colori che si
vuole appiano nell’immagine, usando il menu a comparsa Colori. Il massimo numero di colori
disponibili è 256, perché si sta creando un file colore indicizzato quando si ottimizza come GIF o
PNG-8. Il minor numero possibile di colori è due.
Se si sceglie Web o Personale per l’algoritmo di riduzione del colore, è possibile per il menu
Colori la scelta di Auto, il che lascia decidere a Photoshop quale sia il numero ottimale di colori
nella tavola colore basandosi sulla frequenza dei colori nell’immagine.
Applicare le impostazioni di dithering
Il dithering crea l’illusione di differenti colori e sfumature variando un pattern di pixel che usano
colori presi dalla palette esistente nell’immagine. Per esempio la Figura 20.15 mostra come un
semplice pattern a scacchiera fatta di pixel bianchi e neri possa apparire grigio.
Figura 20.15
L’immagine appare grigia, ma a un esame più attento ci si accorge che in realtà è costituita da pixel
bianchi e neri alternati.
Originale
Ingrandita del 1600%
949
20
Parte V
Colori e output
Il dithering può essere applicato in due modi: tramite la procedura di ottimizzazione di Photoshop
(dithering del programma), o attraverso il browser Web se l’utilizzatore ha impostato il proprio
sistema per lavorare a 8 bit (dithering del browser). La possibilità però che gli odierni utilizzatori
di computer abbiano impostato i loro sistemi a 8 bit quando le normali schede grafiche lavorano
ormai a 24 o 32 bit è molto bassa. Meglio quindi affidarsi al dithering del programma.
Il motivo per applicare il dithering è di prevenire un fenomeno detto banding, una situazione in
cui il metodo di riduzione del colore scelto ha eliminato qualsiasi tono continuo, lasciando nient’altro che strisce di colore come mostrato in Figura 20.16.
Per applicare il dithering a un’immagine nella finestra Salva per Web e dispositivi basta fare semplicemente una selezione nel menu degli algoritmi di dithering. Ecco le opzioni proposte:
nDiffusione: L’algoritmo Diffusione anziché usare un normale pattern a scacchiera lo
riempie di pixel con dithering. Questo algoritmo funziona insieme al cursore della
percentuale di dithering. Più alta la percentuale di dithering e più colori latenti vengono simulati, accrescendo la dimensione totale del file.
nPattern: L’algoritmo Pattern distribuisce i pixel in un pattern semplice, lineare.
nDisturbo: L’algoritmo disturbo crea un pattern casual di pixel distribuiti.
La Figura 20.17 mostra un ingrandimento delle differenze tra Diffusione, Pattern e Disturbo.
Figura 20.16
L’immagine originale a sinistra contiene una sfumatura che, una volta ottimizzata senza dithering, crea
l’effetto a strisce visibile nell’immagine a destra.
950
Stampare e pubblicare con Photoshop
Figura 20.17
Dove Diffusione crea una distribuzione più casuale, Pattern crea un effetto notevolmente visibile “a
scacchiera”. Disturbo genera un pattern più casuale ancora.
Diffusione
Pattern
Rumore
Impostazioni di trasparenza e alone per GIF e PNG-8
Al contrario dei file nativi di Photoshop, i cui livelli possono avere vari gradi di opacità, in un file
GIF o PNG-8 un pixel può solo essere opaco o trasparente. Questo causa un dilemma quando
Photoshop deve ottimizzare un’ombra esterna o un bordo anti-alias. In questi casi Photoshop
traduce ogni pixel di parziale trasparenza in un pixel completamente opaco, calcolando il colore
appropriato basandosi su quello del colore semi-opaco e sul colore scelto per l’alone.
Per mantenere le aree trasparenti quando si ottimizzano le immagini nei formati GIF o PNG-8
basta semplicemente selezionare l’opzione Trasparenza. Tutti i pixel completamente trasparenti
resteranno tali, mentre i semi trasparenti verranno fusi col colore scelto per l’alone (normalmente
quello che sarà il colore di sfondo della pagina Web) per simulare una transizione graduale.
Il colore dell’alone viene selezionato usando il menu dei colori dell’alone, che fornisce le seguenti
opzioni:
nNessuno: Questa opzione disabilita il colore dell’alone. I pixel con meno del 50 per
cento della trasparenza vengono resi completamente opachi, mentre i pixel con più
del 50 per cento sono resi completamente trasparenti.
nColore contagocce: Questa opzione usa il colore selezionato nella sessione precedente
dal contagocce della finestra Salva per Web e dispositivi, mostrato sotto lo strumento
Contagocce sul lato sinistro della finestra. Anche facendo clic su questo campione di
colore si richiama il selettore colore di Photoshop col quale fare una selezione.
nNero: Questa opzione imposta il nero come colore dell’alone.
951
20
Parte V
Colori e output
nBianco: Questa opzione imposta il bianco come colore dell’alone.
nAltri: Questa opzione richiama il selettore colore di Photoshop con cui fare
una selezione.
Il selettore colore di Photoshop può essere richiamato anche facendo clic direttamente sul campo
di testo del menu colore dell’alone.
Grafica interlacciata
Per interlacciare un’immagine, selezionare l’opzione Interlacciato nell’area impostazioni. Quando
un’immagine ottimizzata viene interlacciata, il browser inizia a visualizzarla ad una risoluzione
più bassa e la porta alla sua risoluzione completa attraverso sette passate progressive. Lo scopo di
questa opzione è di mostrare qualcosa subito sul monitor del visitatore di un sito, in modo da non
lasciare aree vuote sullo schermo mentre il visitatore attende che si carichi l’intera pagina.
Al tempo dei modem a 14.4 e 28.8 Kbps interlacciare la grafica era pratica comune. Con un insignificante incremento nella dimensione dei file, almeno il visitatore non doveva stare a osservare
un testo pieno di buchi quadrati aspettando che apparisse qualcosa. Con le attuali velocità di
connessione di Internet, le immagini interlacciate non sono realmente necessarie, mentre la loro
applicazione può persino rallentare la visualizzazione: l’esecuzione di cinque passate può prendere
più tempo che lasciar caricare l’immagine normalmente.
Ottimizzare le immagini nei formati JPEG
e PNG-24
JPEG e PNG-24 sono fatti per ottimizzare immagini a tono continuo. Questo grazie alla loro profondità di colore di 24 bit, che supporta 16.777.215 colori. Il formato JPEG usa una compressione
con perdita, che rimuove i dati dei colori, mentre PNG-24 (come PNG-8 e GIF) usa una compressione senza perdita, il che provoca file molto più grandi dei JPEG ma spesso con una più alta fedeltà dei colori. La Figura 20.18 mostra l’area impostazioni della finestra Salva per Web e dispositivi
relativa a JPEG e PNG.
Figura 20.18
Le impostazioni JPEG sono mostrate in basso e quelle PNG-24 in alto.
952
Stampare e pubblicare con Photoshop
Ottimizzazioni predefinite
Photoshop fornisce tre GIF predefinite e una PNG-24:
nJPEG bassa
nJPEG media
nJPEG alta
nPNG-24
In Photoshop, la compressione JPEG è rappresentata con una scala da 0 a 100. I tre predefiniti
bassa, media, e alta rappresentano rispettivamente compressioni di 10, 30, e 60. Più alto il numero maggiore il grado di compressione – che diminuisce la qualità globale dell’immagine. La sfida
risiede nel raggiungere un buon compromesso tra qualità dell’immagine e dimensione del file.
Impostazioni di ottimizzazione personalizzate JPEG e PNG-24
Il menu del livello di qualità JPEG offre un’impostazione non fornita dai predefiniti – Massima
– che equivale a un valore di compressione di 80. Il cursore Qualità regola manualmente il valore
della compressione a qualunque punto della scala 0-100.
La casella di spunta Ottimizzato dovrebbe essere sempre selezionata. Aumenta l’ottimizzazione dei
colore e produce file più piccoli.
Se si decide di salvare un’immagine come JPEG senza passare per la finestra Salva
per Web e dispositivi, una volta scelto JPEG come formato di file nella finestra
Salva con nome e aver fatto clic su Salva, la finestra Opzioni JPEG offre un’impostazione della
Qualità che va da 1 a 12, con 12 uguale a Massima (commisurata alla stessa qualità fornita dalla
finestra Salva per Web e dispositivi) e comprende un cursore che permette di scegliere tra una
dimensione risultante del file piccola e grande. Sulla destra della finestra appare una stima della
dimensione finale, basata sull’impostazione selezionata della Qualità.
NOTA
Impostazioni di trasparenza e alone per JPEG e PNG-24
Al contrario di GIF e PNG-8, JPEG manca del supporto della trasparenza per cui bisogna usare un
colore di alone per riempire certe zone create nell’immagine originale. Il menu dei colori dell’alone
è identico a quelli usati da GIF e PNG-8, descritti in precedenza in questo stesso capitolo.
PNG-24 supporta fino a 256 livelli di trasparenza selezionando l’opzione Trasparenza, per cui
non c’è bisogno di un’opzione Alone. La maggior parte dei browser attuali, come Mozilla Firefox,
supportano questa opzione. Come sempre l’invito è a testare localmente la propria grafica Web,
usando almeno due browser diversi, prima di pubblicarla in rete.
JPEG progressiva e PNG-24 interlacciata
Come per GIF e PNG-8, PNG-24 fornisce un’opzione di interlacciamento, a cui si applicano le
stesse regole. JPEG fornisce una funzionalità simile con una caratteristica che prende il nome di
JPEG progressiva.
Mentre i file GIF e JPEG interlacciati aumentano la loro dimensione globale, usando l’opzione
progressiva si ottengono file JPEG più piccoli. Ma anche qui, forzare l’immagine in una serie di
passaggi successivi può in realtà rendere più lungo il tempo di caricamento.
953
20
Parte V
Colori e output
Ridimensionare le immagini
Nella finestra Salva per Web e dispositivi, sotto l’area impostazioni si trova l’area di ridimensionamento, mostrata nella Figura 20.19, che permette di regolare le dimensioni di un’immagine senza
dover tornare all’area di lavoro di Photoshop.
Non usare le funzioni di ridimensionamento della finestra Salva per Web e dispositivi per modificare radicalmente le dimensioni di un’immagine. Togliere 5 pixel
a un’immagine in un modo o nell’altro va bene (purché questo numero non rappresenti il 50 per
cento della larghezza o altezza originale di un’immagine). Ma se si parte da un’immagine ad alta
risoluzione che supera i 300 dpi, con valori di dimensioni dell’ordine delle migliaia di pixel,
meglio effettuare le proprie riduzioni nell’interfaccia principale di Photoshop, dove si hanno gli
altri strumenti del programma a disposizione per mantenere nitidezza e accuratezza.
SUGGERIMENTO
SUGGERIMENTO
Figura 20.19
L’area ridimensionamento assomiglia all’area Dimensione pixel della finestra Dimensione immagine.
Le dimensioni originali dell’immagine sono visualizzate nell’area Dimensione originale, sotto alla
quale si trova l’area Nuova dimensione, dove è possibile digitare i nuovi valori. Regolare le dimensioni dell’immagine in modo proporzionale selezionando Mantieni proporzioni, il che attiva anche
il campo Percentuale.
Sezionare un’immagine
Alcuni Web designer con un passato di artisti grafici amano abbozzare le proprie pagine in
Photoshop, il che permette di assemblare tutti i pulsanti, testo speciale, e altri elementi nel modo
in cui vorrebbero che apparisse sulla pagina Web finale. Successivamente possono ritagliare tali
elementi e salvarli a parte per riassemblarli successivamente in HTML.
954
Stampare e pubblicare con Photoshop
Si consideri l’immagine in Figura 20.20. Questa immagine contiene un livello di testo la cui
posizione nella pagina Web finita sarà in realtà occupata da una pagina di testo digitata in codice
HTML. Il modo più semplice per combinare insieme blocchi di testo e grafica in una pagina Web
è di creare una tabella HTML. E la funzione Sezioni di Photoshop può suddividere l’immagine e
generare il codice della tabella HTML richiesto in un sol colpo.
Come mostrato in Figura 20.21, le sezioni sono contenitori rettangolari che permettono di aggiungere una struttura alla progettazione di una pagina Web. Le sezioni in figura funzionano come dei
mattoncini, ciascuno dei quali contiene una parte di immagine e componendo i quali si ottiene un
insieme senza interruzioni. I mattoni marcati in blu (appaiono in grigio qui) sono le sezioni utente,
quelle che ha disegnato il progettista. Esse indicano i confini del testo. I mattoni rimanenti sono
sezioni automatiche, che Photoshop crea automaticamente per riempire i vuoti. Nella figura sono
state necessarie in totale sei autosezioni per mantenere tutte le sezioni esattamente rettangolari.
Figura 20.20
Ecco un modello di immagine destinata all’utilizzo sul Web.
955
20
Parte V
Colori e output
Figura 20.21
Uso dello strumento Sezione (a destra) per suddividere un progetto per il Web in blocchi rettangolari.
Photoshop successivamente assemblerà i blocchi in una pagina HTML, che aggiunge una struttura a
quello che sarebbe altrimenti un flusso libero di elementi su una pagina Web.
Strumento Sezione
Creare sezioni
Photoshop fornisce due strumenti Sezione, uno per disegnare sezioni e uno per modificarle.
Premere K per selezionare lo strumento Sezione (evidenziato nella Figura 20.21), che permette di
disegnare le sezioni. Questo strumento divide il posto con lo strumento Selezione sezioni, che si
usa per spostare e ridimensionare le sezioni.
Disegnare un rettangolo attorno alla porzione di immagine che si vuole sezionare in una immagine indipendente. Trascinare tenendo premuto il tasto Maiusc per costringere la sezione ad una
forma quadrata. Per ogni sezione creata appare un numero nell’angolo in alto a sinistra della sezione, come mostrato in Figura 20.20. Ecco alcune altre cose da sapere:
nMentre si disegnano le sezioni utente, Photoshop automaticamente riempie i vuoti con
le sezioni automatiche, che differenzia utilizzando contorni tratteggiati. Il programma
numera anche le sezioni da sinistra a destra e dall’alto in basso. I numeri delle sezioni
utente appaiono in blu, quelle delle sezioni automatiche in grigio.
nTabelle semplici sono tabelle affidabili. Questo significa che si cercherà di disegnare
il minimo di sezioni assolutamente necessario. Nella Figura 20.21 attorno al blocco
di testo è stata disegnata una sola sezione. È meglio evitare di sovrapporre sezioni e
956
Stampare e pubblicare con Photoshop
di avere due sezioni che quasi si toccano senza farlo realmente, perché in entrambi i
casi il risultato sarà che Photoshop dovrà disegnare un sacco di sezioni automatiche
in più.
Se serve aiuto per allineare le sezioni scegliere Visualizza > Effetto calamita con
> Sezioni per sistemare una sezione utente assieme ad un’altra. Anche se questa
opzione è deselezionata come predefinita non c’è alcuna buona ragione per non tenerla sempre
selezionata.
SUGGERIMENTO
SUGGERIMENTO
È anche possibile allineare sezioni al volo. Mentre si disegna una sezione premere
e tenere premuta la barra spaziatrice per spostare la sezione mentre si trascina.
Rilasciare la barra spaziatrice per posizionare la sezione e continuare a dimensionarla.
SUGGERIMENTO
SUGGERIMENTO
nPer creare una sezione che circondi tutto su un particolare livello, selezionare il livello
nella palette Livelli e quindi scegliere Livello > Nuova sezione basata sul livello. Se
successivamente si modifica il contenuto del livello, Photoshop ridisegna i contorni
della sezione quanto sarà necessario per includere i nuovi pixel.
Usare questa tecnica quando si salvano sezioni che contengono effetti di livello,
come le ombre esterne. In questo modo è possibile modificare l’effetto senza doversi
preoccupare di ridisegnare manualmente la sezione se il nuovo effetto prende maggiore spazio.
SUGGERIMENTO
SUGGERIMENTO
nPhotoshop può anche creare sezioni partendo dalle guide. Prima di tutto trascinare
una o più linee guida dai righelli verticali e orizzontali (Visualizza > Righelli) per
determinare le divisioni all’interno dell’immagine. Quindi selezionare lo strumento
Sezione e fare clic sul pulsante Sezioni da guide sulla barra delle opzioni.
nPer nascondere e mostrare i confini della sezione premere Ctrl-H (Cmd-H su Mac).
Come impostazione predefinita questo nasconde tutti gli aiuti sullo schermo, compresi i contorni delle selezioni e le guide. (Se non lo fa, scegliere Visualizza > Mostra >
Mostra opzioni extra, e quindi selezionare l’opzione Sezioni e riprovare.) Per attivare o
disattivare i confini della sezione in modo indipendente scegliere Visualizza > Mostra
> Sezioni.
nDopo aver definito le proprie sezioni scegliere Visualizza > Blocca sezioni per fissarle
al loro posto. In questo modo non si potranno alterare i confini delle sezioni neanche
accidentalmente. Per cancellare tutte le sezioni scegliere Visualizza > Cancella sezioni.
Modificare sezioni
Per modificare il confine di una sezione, si può prendere lo strumento Selezione sezioni (MaiuscK) e fare clic su una sezione per selezionarla. Si può anche fare Maiusc-clic e trascinare nella
finestra immagine per selezionare diverse sezioni insieme. Si modificano quindi le sezioni come
spiegato di seguito.
Per accedere temporaneamente allo strumento Selezione sezioni mentre è attivo
lo strumento Sezione premere e tenere premuto il tasto Ctrl (Cmd su Mac).
Questo significa che è possibile fare Ctrl-clic (Cmd-clic) su una sezione con lo strumento Sezione
per selezionarlo. Allo stesso modo se lo strumento Selezione sezioni è attivo, tenendo premuto il
tasto Ctrl (Cmd) si ottiene lo strumento Sezione.
SUGGERIMENTO
SUGGERIMENTO
nUna sezione utente selezionata mostra delle maniglie agli angoli. Fare clic e trascinare
una maniglia per modificare dimensioni e forma della sezione. È anche possibile trascinare dall’interno di una sezione per cambiare la sua posizione. Premere Backspace
(o Canc) per cancellarla.
nPer duplicare una sezione premere Alt (o Opzione) e trascinare la sezione.
957
20
Parte V
Colori e output
nQuando è attivo lo strumento Seleziona sezioni, è possibile promuovere una sezione
automatica al rango di sezione utente. Fare clic sulla sezione automatica e fare clic sul
pulsante Promuovi sulla barra delle opzioni. Quindi regolare i confini della sezione
come si desidera. Se è attivo lo strumento Sezioni fare un clic destro su una sezione
automatica (Control-click su Mac) e scegliere Converti in sezione utente.
Per modificare una sezione utente in sezione automatica basta semplicemente
selezionarla e cancellarla. Photoshop deve riempire lo spazio liberatosi e lo fa
con una sezione automatica.
SUGGERIMENTO
SUGGERIMENTO
Impostare le Opzioni sezione
Con lo strumento Selezione sezioni fare doppio clic su una sezione per aprire la finestra Opzioni
sezione, mostrata nella Figura 20.22, che permette di assegnare un nome al file immagine della
sezione, aggiungere un collegamento ipertestuale, e impostare altre proprietà della sezione descritte nel prossimo elenco. È anche possibile accedere a un’altra versione di questa finestra con opzioni leggermente differenti (come si vedrà più avanti) facendo doppio clic in una sezione dall’interno della finestra Salva per Web e dispositivi.
nTipo sezione: È possibile riempire una sezione con un’immagine o con del testo. Per
mantenere la sezione come immagine lasciare invariata questa opzione. Se si preferisce
riempire la sezione con del testo selezionare Nessuna immagine.
Per trasferire il proprio testo al documento HTML selezionare il testo usando lo strumento Testo e copiarlo negli Appunti premendo Ctrl-C (Cmd-C su Mac). Quindi passare allo strumento Sezioni, fare doppio clic sulla sezione e modificare Tipo sezione
in Nessuna immagine. Photoshop presenta una casella di inserimento testo nel quale
inserire il proprio testo. Fare semplicemente clic all’interno di essa e premere Ctrl-V
(Cmd-V) per incollare il testo, come mostrato nella Figura 20.23. Anche se Photoshop
non può mostrare un’anteprima corretta di questo testo nella finestra immagine standard, esso viene salvato quando si sceglie File > Salva con nome. È poi possibile aprire
la pagina HTML che ne risulta col proprio browser preferito.
Figura 20.22
Fare doppio clic su una sezione con lo strumento Sezioni per dare un nome al file della sezione che
Photoshop alla fine salverà su disco, per assegnare un collegamento ipertestuale e per inserire un messaggio nella barra di stato.
958
Stampare e pubblicare con Photoshop
Figura 20.23
Selezionare l’opzione Nessuna immagine per riempire una sezione con testo e tag HTML.
nNome: Photoshop assegna automaticamente un nome uguale all’immagine salvata
seguita dal simbolo di sottolineatura e da un numero. Se si vuole ignorare il nome
assegnato automaticamente, basta digitare qui il proprio nome preferito per la sezione.
(Da ricordare che questa opzione, come le quattro che seguono, si applica solamente
quando si seleziona Nessuna immagine come Tipo sezione.)
nURL: Per trasformare la sezione in pulsante, digitare il corretto percorso verso la pagina alla quale si vuole effettuare il collegamento.
nDestinazione: Se si necessita di una destinazione per il proprio collegamento ipertestuale – se per esempio il proprio sito è realizzato con i frame – digitare il nome
appropriato del frame o il valore riservato per una destinazione HTML (_blank,
_parent, ecc.) in questa casella.
nTesto messaggio: Digitare un messaggio che deve apparire sulla barra di stato in
basso nella finestra del browser quando un visitatore passa il puntatore sopra la
sezione. Per chi è pratico di JavaScript Photoshop gestisce questa funzione usando un
gestore di eventi onMouseOver=“window.status”.
nEtichetta Alt: Per fornire un testo alternativo per un pulsante digitare il testo in questa casella.
nDimensioni: Per specificare l’esatta posizione e le precise dimensioni di una sezione
digitare le coordinate in pixel nelle opzioni X e Y e le dimensioni nelle opzioni W e H.
Questo si rivela utile quando si cerca di cancellare le sezioni automatiche sistemando
le sezioni utente in un allineamento preciso.
nTipo sfondo sezione: Se l’immagine contiene aree trasparenti, è possibile riempirle con
un colore selezionato da questo menu a comparsa. L’opzione Alone usa il colore specificato
per l’alone nelle impostazioni di ottimizzazione di Salva per Web e dispositivi. Scegliere
Altro per selezionare un colore dal Selettore colore. Da notare che non è possibile vedere
in anteprima questo colore di sfondo in Photoshop; si deve usare un browser.
Si può anche inserire nella stessa maniera una tag HTML nell’area di inserimento
testo, ma se lo si fa le cose diventano un pochino più complicate. In Figura 20.23
è stato aggiunto un tag <a href> attorno alla parola game. Questo avrebbe dovuto trasformare la
SUGGERIMENTO
SUGGERIMENTO
959
20
Parte V
Colori e output
parola in un collegamento ipertestuale; invece, la pagina Web finisce per mostrare il tag come
testo. La soluzione è aprire la finestra Salva per Web e dispositivi, fare doppio clic sulla sezione e
selezionare un’opzione che non si trova in nessun altro luogo all’interno di Photoshop: Il testo è
HTML. Evidenziata nella Figura 20.24, questa opzione interpreta correttamente i tag HTML e, una
volta selezionata, lo rimane per tutto il tempo in cui si lavora sull’immagine.
Figura 20.24
Selezionare l’opzione Il testo è HTML, disponibile solo all’interno della finestra Salva per Web e dispositivi, per interpretare in modo appropriato i tag HTML nell’area di inserimento testo.
Salvare sezioni
Dopo aver creato e modificato le proprie sezioni fino alla perfezione, è possibile effettuare entrambi i seguenti tipi di salvataggio:
nSalvare l’immagine stessa. Per salvare l’immagine originale con tutte le informazioni
sulle sezioni, livelli, e altri abbellimenti intatti, scegliere Salva con nome e selezionare
o il formato Photoshop (PSD) o il formato TIFF. (A seconda della propria piattaforma
possono esserci anche altri formati che salvano le sezioni, ma PSD e TIFF sono i più
sicuri.) Quando si riapre l’immagine scegliere lo strumento Sezione per ri-visualizzare
i confini delle sezioni ed effettuare qualunque ulteriore modifica.
nSalvare la tabella HTML e i file di sezione. Per pubblicare l’immagine in una
forma adatta per il Web scegliere File > Salva per Web e dispositivi. Questo comando
permette di salvare tutte le sezioni come file immagine separati e di creare la pagina
HTML che riassemblerà tutte le sezioni nel browser Web.
Pubblicare da Bridge
In questo capitolo si sono viste finora le varie opzioni di stampa fornite da Photoshop. In seguito
saranno esaminati i molti metodi automatizzati di pubblicare immagini per presentazioni su carta
o da usare sul Web.
Se si pensa di stampare e pubblicare dall’interno di Photoshop, i relativi comandi si trovano nel
sottomenu File > Automatizza. Se ci si trova in Bridge, si troveranno anche qui gli stessi comandi, nel sottomenu Strumenti > Photoshop. Nonostante l’affermazione, virtualmente corretta, che
960
Stampare e pubblicare con Photoshop
entrambi gli ambienti offrono gli stessi comandi nei loro rispettivi menu, ci sono alcune differenze
tra questi sottomenu:
nBridge offre il comando Elaboratore immagini. Questo apre la finestra mostrata
nella Figura 20.25. Tramite questa finestra è possibile inviare immagini da Bridge a
Photoshop per la loro “elaborazione”. Questo comando è stato previsto principalmente per l’uso con immagini provenienti da una fotocamera digitale; “elaborare” significa
salvare in un particolare formato (che si può scegliere dalla sezione Tipo di file nella
finestra) , eseguire azioni e inserire informazioni sul copyright. È possibile salvare i
file in tre formati: JPEG, PSD e TIFF. Se non si è sicuri di quali impostazioni usare,
selezionare Apri prima immagine per applicare le impostazioni, e si aprirà la finestra
Camera Raw per la prima immagine da elaborare. È possibile utilizzare la finestra per
impostare la prima e tutte le successive immagini da elaborare.
Figura 20.25
La finestra Elaboratore immagini è disponibile solo tramite Bridge, e per un’ottima ragione: invia immagini selezionate in Bridge a Photoshop.
nPhotoshop ha il comando Crea droplet. Questo apre una finestra mediante la quale
si può creare un file eseguibile (con estensione .exe per gli utenti Windows, mentre
non appare nessuna estensione per le droplet Mac) per automatizzare l’uso delle azioni
di Photoshop. È possibile creare droplet, salvarle come icone (ad esempio sul desktop)
e quindi fare clic e trascinare immagini (o cartelle se si lavora in batch) sulle icone; le
immagini saranno soggette alle azioni specificate. È anche possibile passare le droplet da
Mac a Windows e viceversa, se lo si desidera; una droplet Windows deve essere rilasciata sull’icona di Photoshop in un desktop Mac: a questo punto Photoshop verifica il cam-
961
20
Parte V
Colori e output
bio di piattaforma e la esegue automaticamente, fermandola se necessario per richiedere
una qualsiasi impostazione, comando, o nome file si renda necessario.
nPhotoshop ha il comando Modifica metodo condizionale. Scegliere File >
Automatizza > Modifica metodo condizionale, e si aprirà la finestra mostrata in Figura
20.26. Questa finestra permette di prendere tutte le immagini aperte (aperte nella finestra immagine di Photoshop) e convertirle in un particolare metodo, selezionato dalla
finestra stessa. Usando la sezione Metodo sorgente selezionare le caselle di spunta accanto ai metodi correnti rappresentati dalle immagini aperte, quindi scegliere il Metodo
destinazione dall’elenco. Fare clic su OK, e i metodi delle immagini vengono modificati.
Figura 20.26
Serve modificare tutte le immagini aperte in un metodo differente in un sol colpo? Scegliere Modifica
metodo condizionale dal sottomenu File > Automatizza.
nÈ disponibile il commando Adatta immagine. Questo fa aprire la finestra mostrata
nella Figura 20.27. Questa è una pratica procedura a cui sottoporre un’immagine
prima di stamparla, perché forza l’immagine a particolari dimensioni di altezza e larghezza, misurate in pixel. Se l’immagine è destinata alla rete – e non si è ancora aperta
la finestra Salva per Web e dispositivi – è possibile ridimensionarla prima con questa
finestra, e successivamente passare per il processo di ottimizzazione spiegato precedentemente in questo capitolo.
Figura 20.27
Serve che un’immagine abbia una determinate altezza e una determinata larghezza? Scegliere Adatta
immagine dal sottomenu File > Automatizza e inserire qui le proprie dimensioni desiderate.
962
Stampare e pubblicare con Photoshop
In questo modo è possibile stampare e pubblicare le proprie immagini, singolarmente o in gruppi,
sia da Bridge che direttamente da Photoshop. Nelle prossime sezioni di questo capitolo si imparerà come combinare diverse immagini in creazioni stampabili e visualizzabili in rete per uso personale, artistico, o lavorativo.
Stampare provini a contatto
Scegliere File > Automatizza > Provino a contatto II per visualizzare la finestra mostrata nella
Figura 20.28. Queste opzioni permettono di prendere le immagini di una cartella e di organizzarle
in forma di miniature su una pagina, accelerando enormemente la creazione di cataloghi fotografici. Si specifica la posizione della cartella, il numero di colonne e di righe della griglia, il metodo
di colore, e Photoshop fa il resto. C’è anche la possibilità di cercare nelle sottocartelle della cartella
specificata (molto utile) e di etichettare le miniature con il loro nome file (ancora più utile). Si può
persino selezionare il tipo e la grandezza del carattere da usare per le etichette, scegliendo dagli
elenchi Font e Dimensione font.
La Figura 20.29 mostra un provino a contatto. È possibile aggiungere contenuti personalizzati in
un secondo momento – didascalie aggiuntive, forme, disegni, anche livelli da altre immagini – e
abbellire la pagina a piacere. Come scopo principale comunque è una funzione nata per stampare
in modo efficiente un insieme di fotografie per poterle poi scegliere per altri usi, o semplicemente
per vederle tutte insieme su una stessa pagina.
Figura 20.28
La finestra Provino a contatto II permette di etichettare le miniature con i propri nomi file corrispondenti.
963
20
Parte V
Colori e output
Figura 20.29
Ogni immagine nel provino a contatto è su un suo proprio livello. La configurazione delle immagini è
regolata dalle scelte fatte nella finestra Provino a contatto II.
Creare un pacchetto immagini
Oltre a Provino a contatto II, Photoshop offre altri due comandi nel sottomenu File > Automatizza
per organizzare molte immagini in una sola pagina. È anche possibile accedere ad entrambi da
Bridge tramite il sottomenu Strumenti > Photoshop. Il primo di questi è chiamato Pacchetto imma-
964
Stampare e pubblicare con Photoshop
gini. Originariamente progettato per stampare diverse copie di un’immagine in differenti dimensioni
su una stessa pagina (un po’ come guardare le proprie fotografie da piccolo, c’è di tutto, dal formato
13x18 al formato 10x15 alla fototessera), il comando Pacchetto immagini permette di riempire una
pagina con diverse copie di diverse immagini ridimensionate nei classici formati di stampa. Se si
è fotografi, o se semplicemente si vuole stampare alcune foto dei bambini da regalare alla nonna,
questo comando fa allo scopo. Dopo aver scelto un layout dal menu Layout, è possibile sostituire
qualunque immagine di questo layout con un’altra facendo clic sulla miniatura dell’immagine nell’anteprima per aprire la finestra Seleziona un file immagine. È anche possibile sostituire qualsiasi
immagine facendo clic su di essa dal desktop e trascinandola sopra un’altra.
La sezione Etichetta della finestra Pacchetto immagini, visibile in Figura 20.30, permette di
aggiungere testo all’immagine. Le opzioni si spiegano abbastanza da sole, ma val la pena di sottolineare che la casella di opzione Testo personalizzato evita di dover abbandonare il comando
Pacchetto immagini per dover andare a File > File info solo per poter digitare una didascalia.
Figura 20.30
Salvate un albero: stampate un Pacchetto immagini. Affiancando diverse immagini su un solo foglio di
carta – magari carta fotografica – si possono condividere diverse immagini in una varietà di layout, o
magari anche semplicemente una stessa immagine in dimensioni differenti.
965
20
Parte V
Colori e output
Si possono creare e modificare layout personalizzati per il comando Pacchetto immagini. Fare clic
su Modifica layout (vedi Figura 20.30) per visualizzare la finestra Modifica layout per pacchetto
d’immagini, mostrata nella Figura 20.31. Dalla sezione Layout di questa finestra è possibile creare
un modello in cui impostare Nome, Formato pagina, Larghezza e Altezza personalizzati per il pacchetto. Ma la vera forza del comando Modifica layout è la capacità di riorganizzare completamente
o addirittura creare da zero un modello che imposti le reali posizioni e dimensioni dell’immagine
nel proprio pacchetto immagini.
Figura 20.31
Photoshop fornisce un controllo totale sulla dimensione e posizione dell’immagine in un pacchetto
immagini.
Come impostazione predefinita, la finestra Modifica layout per pacchetto d’immagini si apre con
visualizzato il modello di layout selezionato precedentemente. La finestra inoltre mostra solo una
delle immagini, anche se si è fatto clic sulle singole miniature nella finestra principale e si sono
selezionate immagini alternative. Non si faccia caso a questo; si mettano in ordine le immagini
senza considerarne il contenuto: alla fine il pacchetto corrisponderà alle immagini scelte nella finestra principale Pacchetto immagini.
Per cambiare il layout basta fare clic su una delle immagini o “zone immagine” come le chiama
Photoshop e trascinarla attraverso la finestra. Non appena si seleziona una zona appaiono delle
maniglie che permettono di ridimensionarla. È anche possibile digitare manualmente i valori di
966
Stampare e pubblicare con Photoshop
Dimensione e Posizione di ogni singola zona nelle caselle Larghezza, Altezza, X e Y. I pulsanti
della sezione Zone immagine della finestra permettono di aggiungere o eliminare zone a piacimento. Si possono persino sovrapporre tra loro zone una sopra l’altra. Infine nella sezione Griglia
si può specificare se la zona immagine debba allinearsi con le guide, e se si, la dimensione delle
caselle all’interno della griglia. Fare clic su Salva per salvare il nuovo modello di layout come file
testo o sovrascrivere un modello esistente.
Creare una Galleria di foto per Web
Anche questo pensato per fotografi professionisti e aspiranti tali, il comando Galleria di foto per
Web riunisce una cartella o un gruppo selezionato di immagini in una pagina Web, completa di
pagine HTML e immagini JPEG. Nella finestra Galleria di foto per Web, mostrata in Figura 20.32,
selezionare innanzitutto uno stile per la pagina dal menu a comparsa Stili. L’anteprima sulla destra
della finestra mostra una pagina di esempio creata utilizzando quello stile. È anche possibile
digitare un contatto email. Si possono effettuare ulteriori scelte di progettazione della pagina selezionando i vari elementi nel menu a comparsa Opzioni. Per ciascun elemento sono a disposizione
differenti set di opzioni di progettazione:
nGenerali: Scegliere l’estensione tra .htm e .html. Inoltre è possibile scegliere di mantenere i medatadi delle immagini quando vengono convertite in file JPEG. Si può anche
scegliere di usare la codifica UTF-8, che permette anche ai sistemi operativi più vecchi
di visualizzare le pagine Web così generate.
nBanner: È possibile dare un nome alla pagina e aggiungere il nome del fotografo, informazioni per contattarlo, e la data. Si possono selezionare anche Font e
Dimensione font.
nImmagini grandi: Per aggiungere un bordo attorno alle immagini, ridimensionarle,
aggiungere titoli e applicare la compressione JPEG.
nMiniature: Specificare qui la dimensione delle miniature e il numero di righe e di
colonne in cui visualizzarle. È possibile anche aggiungere bordi attorno alle miniature,
aggiungere didascalie basate sia sul nome file sia sulla descrizione digitata nella finestra Info file, e infine anche qui specificare Font e Dimensione font.
nColori personali: Per impostare i colori dello sfondo pagina, del banner, del testo e
dei collegamenti ipertestuali.
nProtezione: Per creare un messaggio di testo da incorporare in ciascuna immagine,
per scoraggiare la gente a rubare le immagini dal proprio sito Web. È possibile digitare
del testo personalizzato, usare la descrizione di Info file o il nome del file, scegliere
dove posizionare il testo, e scegliere se si vuole che il testo ruoti di un certo angolo
nell’immagine.
L’opzione Immagini sorgente permette di scegliere tra una cartella o tra un gruppo di
file selezionati da Bridge per essere inseriti nella propria Galleria di foto per Web, permettendo di includere le sottocartelle, e infine scegliendo dove devono essere memorizzati i file risultanti dall’operazione. La Figura 20.33 mostra una pagina Web creata
con le impostazioni di Figura 20.32.
Le pagine Web create usando il comando Galleria di foto per Web non vinceranno
alcun premio per il design, ma il comando è facile da utilizzare e fa bene il suo lavoro.
Se poi si mastica un po’ di HTML niente impedisce di utilizzare queste pagine come
base per un sito più sofisticato.
La Galleria di foto per Web comprende stili che permettono a un visitatore o a un cliente di inviare i propri commenti alle immagini direttamente dalla pagina Web. Scegliere
967
20
Parte V
Colori e output
uno dei tre stili che hanno nel nome “con commento”, e Photoshop inserirà un form
di contatto nella galleria una volta terminata, tramite il quale il visitatore potrà digitare
del testo o fare clic su una casella di spunta per segnare l’immagine selezionata come
“approvata” . Gli stili con commento possono anche programmare la pagina Web generata per inviare i commenti via mail direttamente aprendo automaticamente il loro programma di posta locale e generando istantaneamente un messaggio.
Figura 20.32
La Galleria di foto per Web riunisce le proprie immagini per poterle visualizzare su una pagina Web.
Photoshop permette di definire degli stili personalizzati per la Galleria di foto per
Web. Usando un editor HTML è possibile creare in batch dei file HTML che contengano le istruzioni per formattare i vari elementi della pagina. Per avere un’idea su come
costruire uno stile personalizzato è possibile osservare i file HTML forniti per gli stili predefiniti di
Photoshop, che si trovano nella cartella Predefiniti\Galleria foto per Web. Dopo aver creato le
proprie pagine personalizzate si possono memorizzare insieme in una nuova cartella di stili nella
cartella principale Galleria foto per Web.
SUGGERIMENTO
SUGGERIMENTO
968
Stampare e pubblicare con Photoshop
Figura 20.33
Il visitatore può fare clic sulle miniature a sinistra per modificare l’immagine grande visualizzata a
destra. È una pagina molto elementare (creata usando lo stile Centrato 1 – base), ma è un design pulito
e facile da navigare.
Creare una presentazione PDF
Oltre a poter creare una presentazione a diapositive basata su HTML usando il comando Galleria
di foto per Web, Photoshop permette di creare una presentazione a diapositive basata su PDF
usando il nuovo comando Presentazione PDF. Come ormai si sarà capito, PDF è il formato di
Adobe che sta diventando di largo utilizzo ed è comunque un robusto supporto per distribuire
informazioni digitali su schermo. Anche se in origine era stato progettato come un semplice anche
se efficiente formato per layout di testo e forme vettoriali, le versioni recenti di PDF hanno aggiunto supporto per suoni e persino video clip direttamente incorporati nei file PDF. Questo significa
che il formato PDF è anche ottimo per distribuire file multi pagina che contengono immagini di
alta qualità; il comando Presentazione PDF permette di farlo senza uscire da Photoshop.
Scegliere File > Automatizza > Presentazione PDF per aprire la finestra omonima, mostrata in
Figura 20.34. Anche a questa finestra è possibile accedere da Bridge e dal menu Strumenti >
Photoshop. Nella sezione File sorgente fare clic su Sfoglia per aprire la finestra Apri e scegliere
tutte le immagini che si vogliono inserire nel file PDF. Se ci sono già immagini aperte si può sele-
969
20
Parte V
Colori e output
zionare l’opzione Aggiungi file aperti per aggiungere anche quelle all’elenco. Fare clic e trascinare
uno qualunque dei file elencati verso l’alto o verso il basso nell’elenco per modificare l’ordine
di pagina del file PDF risultante. Se si è aperta questa finestra partendo dal sottomenu di Bridge
Strumenti > Photoshop, saranno inseriti come impostazione predefinita tutti i file selezionati.
Figura 20.34
La funzione Presentazione PDF permette di creare presentazioni in PDF e persino impostare attraenti
transizioni tra le immagini.
Sotto la sezione File sorgente si trovano le Opzioni di output. Qui è possibile scegliere se il file
PDF sarà un documento multi pagina statico, o una galleria di diapositive, che Photoshop chiama
Presentazione. Scegliere Presentazione e diventeranno disponibili le Opzioni presentazione, in
fondo alla finestra (Figura 20.34). Qui si può impostare la velocità con la quale deve avanzare la
presentazione, se deve ripetersi continuamente, e quale tipo di transizioni porterà gli osservatori
da un’immagine all’altra. Si possono fare esperimenti per vedere quale transizione si preferisce.
970
Stampare e pubblicare con Photoshop
Dopo aver fatto clic su Salva è possibile assegnare un nome al file (e scegliere una posizione e altre
cose) dalla classica finestra Salva con nome, dopodiché ci si trova nella finestra mostrata in Figura
20.35. qui si possono personalizzare le impostazioni di Adobe PDF per il proprio file, selezionando quale versione di Acrobat Reader scegliere nell’elenco Compatibilità, effettuare modifiche alle
impostazioni Protezione, e così via. È la stessa finestra che si incontra quando si salva una qualunque immagine di Photoshop in formato PDF.
Figura 20.35
Personalizzare le proprie impostazioni di Adobe Acrobat/Reader per la nuova presentazione.
La Figura 20.36 mostra la finestra documento PDF e un riquadro incorporato con le immagini,
insieme all’immagine principale che apparirà come diapositiva durante la presentazione.
Quando la presentazione è avviata lo schermo mostra le immagini, a tutto schermo, con uno sfondo nero. Premere Esc per terminare la presentazione, e, se non si è impostato un tempo automatico (attraverso l’area Opzioni presentazione della finestra) è possibile premere Invio per passare da
una diapositiva all’altra.
Ci sono molte ragioni per creare una presentazione PDF invece di una Galleria di foto per Web
per distribuire le proprie immagini. Un file PDF è solo un file, anziché essere un insieme di numerosi file, come invece accade per la galleria. In questo modo si può masterizzare un CD o inviare
via mail il file PDF ad amici, parenti, colleghi, perché possano visualizzarlo su schermo usando
971
20
Parte V
Colori e output
il software Adobe Reader, disponibile gratuitamente sul sito www.adobe.com. I file PDF permettono inoltre di usare i propri font all’interno della presentazione senza preoccuparsi che chi li
guarda debba avere gli stessi font sul suo computer, e infine i file PDF si ridimensionano perfettamente: non ci si deve preoccupare di quale risoluzione di monitor sia impostata da parte di chi
riceve il file.
Figura 20.36
Aprire il file PDF e guardare lo spettacolo; tutto quello che serve è Adobe Reader.
Unire immagini con Unisci come HDR
HDR sta per High Dynamic Range (gamma dinamica alta) . Il comando Unisci come HDR permette
di prendere diverse immagini e catturare l’intera gamma di colori e dettagli unendole in una sola
immagine. Naturalmente le diverse immagini devono avere lo stesso contenuto. L’unica differenza
tra loro, come mostrato nella Figura 20.37, è in termini di valori di colore e di luce.
972
Stampare e pubblicare con Photoshop
Figura 20.37
Gli stessi fiori con una luce che nasconde i dettagli e con troppo poco contrasto (in alto) e con ombre
più profonde (in basso) possono essere unite per creare una sola immagine migliorata.
Si può iniziare dall’apertura della finestra Unisci come HDR (File > Automatizza > Unisci come
HDR per visualizzare la finestra mostrata in Figura 20.38) e usarla per navigare in cerca delle
immagini che si vuole unire, oppure si può prima aprire le immagini (File > Apri), poi aprire la
finestra Unisci come HDR e infine fare clic su Aggiungi file aperti per indicare che si vogliono
usare le immagini già aperte per l’unione.
973
20
Parte V
Colori e output
Figura 20.38
Fare clic sull’elenco Usa per scegliere tra File o Cartella come sorgente delle immagini. Si può fare clic
sulla casella di spunta Tenta di allineare automaticamente le immagini sorgente se le immagini di cui si
dispone non hanno la stessa dimensione e orientamento.
Successivamente fare clic su OK per iniziare l’unione. Il computer si ferma mentre crea una versione unita temporanea e apre la finestra EV impostato manualmente, mostrata nella Figura 20.39,
che consente di regolare le impostazioni di ogni singola immagine. Dopo aver usato i pulsanti
Immagine < e > per scorrere tra le immagini da unire, diventa disponibile il pulsante OK.
Figura 20.39
Fare tutte le regolazioni manualmente prima di procedere al passaggio finale, in cui le diverse immagini vengono unite in una sola immagine HDR.
Ora si può fare clic su OK nella finestra EV impostato manualmente per aprire la finestra Unisci
come HDR mostrata nella Figura 20.40. Infine, si trascina il cursore Imposta anteprima punto
bianco e, una volta soddisfatti dell’immagine mostrata in Risultato unione, si fa clic su OK. Questo
974
Stampare e pubblicare con Photoshop
crea l’immagine unite finale, che si può poi convertire in un’immagine a 8 o 16 bit usando il sottomenu Immagine > Metodo.
Figura 20.40
Guardare le proprie immagini a sinistra, vedere il risultato dell’unione al centro, e usare il cursore a
destra per regolare i risultati prima di fare clic su OK per generare la nuova immagine unita.
Usare Photomerge per creare un panorama
Fino all’uscita di Photoshop CS, la possibilità di creare un panorama composto da un gruppo
di immagini era qualcosa che si poteva fare solo con Photoshop Elements. Ora, con la Suite CS,
Photomerge è stato aggiunto a Photoshop e a ogni successiva versione – prima CS2, e ora CS3
– questa funzionalità è stata sempre migliorata. Naturalmente il fatto di essere nata in quello che
spesso viene definito “Photoshop Lite” (Elements) nulla toglie alla funzione Photomerge, pienamente capace di prendere una serie di immagini e unirla in una sola e grande veduta panoramica.
Ovviamente l’unica condizione è che le immagini che si intende unire siano state scattate osservando
precisi criteri: le stesse impostazioni, la stessa dimensione della pellicola, lo stesso orientamento della
fotocamera. Se davanti al Gran Canyon si sono scattate una serie di fotografie ad ampio raggio, con
ogni sezione rappresentata da una o più foto, si può usare Photomerge per unirle.
Per iniziare scegliere File > Automatizza > Photomerge, o aprire Bridge e scegliere Strumenti >
Photoshop > Photomerge. Il risultato è la finestra Photomerge, mostrata in Figura 20.41. Qui è
dove si scelgono le immagini da unire in un singolo panorama, e si può dire a Photoshop come
lo si vuole fatto, scegliendo tra cinque opzioni a sinistra della finestra. Quale scegliere? Bisogna
guardare alle fotografie di cui si dispone per l’unione e a quello che si vuole ottenere. Ciascuna
975
20
Parte V
Colori e output
delle cinque opzioni soddisfa specifiche necessità, dal semplice e automatico corrispondere dei lati
destro e sinistro (Automatico, se si vuole ottenere un’immagine che non sia più larga di ciascuna
delle proprie immagini, a Solo riposizionamento, che le allinea in una lunga fila ) alla creazione
di un’illusoria prospettiva o di un panorama curvo (rispettivamente Prospettiva e Cilindrico), ad
un’unione che permette di spostare le singole parti (le immagini scelte) in un posizionamento “a
occhio”, fatto manualmente. Se ci si vuole sbizzarrire con panorama dopo aver effettuato l’unione
si sceglierà ovviamente l’ultima opzione, Layout interattivo.
Si consiglia di lasciare selezionato Fondi le immagini per approfittare delle migliorie aggiunte in
CS3. Con questa opzione attivata, le immagini sono collegate tra loro in modo più morbido, permettendo uno scorrimento che appare più naturale passando da un’immagine all’altra del panorama. Dopo aver fatto clic su OK per far agire Photomerge, nella finestra mostrata nella Figura
20.42 si vede un’area, chiamata da Photoshop “scatola luminosa” che ricorda che l’unione delle
immagini si sta facendo “in base al contenuto”.
Dopo aver effettuato la propria scelta, o si effettua l’unione e si ottiene un file chiamato
“Panoramica_senza titolo” o si vede la finestra deòòa Figura 20.42, e qui, come si suol dire, accade
la magia. Da notare che se non si sceglie Layout interattivo, si ottengono solo le fotografie unite;
non si aprirà questa finestra.
Figura 20.41
La finestra Photomerge permette di scegliere le immagini che costituiranno il panorama.
Come impostazione predefinita, Photomerge fa del suo meglio per trovare un senso nei pixel dell’immagine e far corrispondere certe aree di una fotografia con le aree simili di un’altra. Ma è un
po’ un gioco d’azzardo; la maggior parte delle volte si vedranno almeno alcune porzioni dell’immagine che debbono essere aggiustate. Si potranno regolare i singoli posizionamenti e le rotazioni
delle immagini in un panorama usando gli strumenti Seleziona immagine e Ruota immagine
disponibili nell’angolo in alto a sinistra della finestra. I due strumenti in basso – Zoom e Mano
976
Stampare e pubblicare con Photoshop
– funzionano esattamente come fanno da altre parti nel programma. Tra questi due gruppi di strumenti c’è lo strumento Fuoco prospettico di cui si parlerà tra un istante.
Se si regolano le impostazioni e non si ottiene il risultato voluto si può provare a
rimuovere una delle immagini se l’area che mostra è già visualizzata da altre
immagini sullo schermo. Per rimuovere un’immagine basta selezionare lo strumento freccia, fare
clic sull’immagine e trascinarla nella Scatola luminosa in cima allo schermo, individuata in Figura
20.42. Dare troppe informazioni al comando Photomerge sulla scena può non essere una buna
idea, e a volte è meglio lasciare alcune delle immagini nella Scatola luminosa finché non si è
pronti ad incorporarle. La Scatola luminosa è anche il deposito tuttofare per tutte le immagini che
Photoshop non riesce a inserire nel panorama. Se si vuole reintrodurre un’immagine fare semplicemente clic su di essa e trascinarla dalla Scatola luminosa di nuovo nell’area di lavoro.
SUGGERIMENTO
SUGGERIMENTO
Figura 20.42
La grande finestra Photomerge fa di tutto per riuscire a creare un panorama da un gruppo di fotografie,
ma normalmente si ha bisogno di regolare manualmente le immagini per ottenere risultati migliori.
Impostazione Fuoco prospettico
Ruota immagine
Seleziona
immagine
da unire
Trascinare un’immagine giù dalla Scatola Ingrandire o rimpicciolire
luminosa per poterla allineare/unire
con il cursore navigatore
Una linea rossa attorno a una sezione indica un buon allineamento
Come impostazione predefinita Photomerge unisce le immagini in un puzzle piatto e frastagliato,
ruotando le immagini per adattarle l’una all’altra, ma non le distorce in alcun modo. Se si vuole
che Photoshop provi a piegare e distorcere le foto nel tentativo di adattarle, meglio selezionare
977
20
Parte V
Colori e output
l’opzione Prospettiva (Figura 20.42). Quando questa opzione è selezionata, il comando distorce le
immagini e presenta una vista più accurata, quasi in 3D. Si può selezionare lo strumento Fuoco
prospettico e alterare la prospettiva facendo clic sulle diverse immagini della composizione. Se
invece si vuole una panoramica dritta, lasciare selezionata l’opzione Solo riposizionamento.
Le due opzioni nella sezione Impostazioni della finestra Photomerge permettono di correggere
certi problemi inerenti alla procedura Photomerge. Per esempio l’impostazione Prospettiva fa un
gran bel lavoro distorcendo le immagini in modo che si adattino insieme nella composizione, ma
spesso danno come risultato una specie di forma arcuata.
Se dopo aver regolato con tanta cura le immagini nel panorama si decide di continuare in un
secondo momento a regolare le impostazioni, fare clic su Salva composizione per salvare una versione delle impostazioni per queste particolari immagini, file che è possibile aprire e modificare in
qualunque momento. Per fare questo scegliere File > Automatizza > Photomerge e quindi fare clic
su Carica nella prima finestra che compare. Le composizioni sono salvate con estensione .PMG.
Come accennato precedentemente il modo con cui sono state fotografate le immagini originali è
forse il fattore più importante per determinare i risultati di un panorama creato con Photomerge.
La cosa più importante da tenere a mente quando si scattano fotografie che si progetta di unire è
che più grande è la consistenza in lunghezza focale, angolo della fotocamera, esposizione e posizione, e più facile sarà per Photoshop la loro unione. Adobe raccomanda una sovrapposizione di
immagini compresa tra il 15 e il 40 per cento e che si eviti qualunque tipo di lenti che distorcono
le immagini (come i grandangoli “fish-eye”). Infine l’uso di un cavalletto o di una qualsiasi altra
superficie stabilizzante fa la differenza tra una esperta fusione e un fallimento.
Azioni in batch
Da non confondere con il comando Rinomina in batch (che si trova nel menu Strumenti di
Bridge), il comando Batch nel sottomenu Automatizza di Photoshop permette di eseguire qualunque azione su un gruppo di file, compresa la rinomina dei file risultanti e la memorizzazione di
un file di registrazione degli errori incontrati. Questo permette di fare cose fantastiche risparmiando moltissimo tempo, come creare di miniature (prima bisogna registrare un’azione che riduca le
immagini a dimensioni e risoluzione specificate) e rinominarle partendo dal nome originale del
file, con l’aggiunta di un numero di serie al nome (applicato in modo seriale). Quasi tutto ciò che
si fa in modo ripetitivo ad una serie di file può essere eseguita con il comando Batch, che in più
ha anche la capacità di ignorare passaggi nelle azioni che potrebbero cozzare con l’aspetto automatizzato della procedura, come ad esempio l’uso di comandi Apri e Salva con nome che non si
vuole certo provochino una pausa e l’apertura di una finestra non necessaria quando si lavora con
un insieme di file.
Prima di partire con il comando Batch è meglio avere preparato le cose seguenti:
nAvere pronta l’azione, registrata, funzionante, e sapere quali impostazioni contiene.
nAvere tutti i file che si vogliono gestire come batch già aperti in Photoshop o in alternativa già salvati in una stessa cartella in modo da poterli selezionare facilmente.
nConoscere l’azione da applicare in modo da sapere se ci sono dei comandi Apri o
Salva con nome che devono essere saltati.
nSapere come si vogliono chiamare i file risultanti e se si vuole cambiare la cartella di
destinazione per questi file (la rinomina non è necessaria, se quello che si sta facendo
in batch non richiede la creazione di un nuovo file per ogni file trattato).
978
Stampare e pubblicare con Photoshop
Dopo aver controllato questa lista scegliere File > Automatizza > Batch. Si apre la finestra mostrata
Figura 20.43 e si parte.
Figura 20.43
La finestra Batch permette di scegliere un’azione,a quali file applicarla e come rinominare i file elaborati, tutto in un sol colpo.
La finestra ha tre sezioni principali: Esegui, in cui si sceglie l’azione da eseguire sui file; Sorgente,
in cui si scelgono i file che saranno soggetti all’azione; e Destinazione, in cui si decide dove
verranno memorizzati i nuovi file creati attraverso l’azione. Una piccola sottosezione intitolata
Denominazione file è quella in cui si imposta la convenzione di rinomina per i file risultanti.
Se qualcosa va storto, può venire utile un file che registri gli errori. Scegliere
Registra errori su file dall’elenco a discesa Errori, e fare clic su Salva con nome
per scegliere il nome del file registro da creare.
SUGGERIMENTO
SUGGERIMENTO
Lavorando in questa finestra i due pulsanti Scegli permettono di scegliere rispettivamente la cartella Sorgente e la cartella Destinazione; le caselle di spunta nella sezione Sorgente permettono di
disattivare passaggi come Apri quando si esegue il comando Batch, e di comprendere o meno le
sottocartelle. L’altro punto in cui è possibile impostare Batch per saltare un’azione è nella sezione Destinazione. Da notare la casella Ignora comandi Azione “Salva con nome”; va disattivata se
l’azione ha incorporato volutamente tale comando.
ATTENZIONE
Quando è possibile si dovrebbe fare in modo che la procedura Batch crei sempre
dei nuovi file per effetto di una qualunque azione si applichi. Perché? Perché se
979
20
Parte V
Colori e output
qualcosa va storto basta cancellare i risultati errati dei propri sforzi e ricominciare, modificando
l’azione o le impostazioni della finestra Batch di conseguenza. Se l’unica cosa sbagliata succede
nel processo di rinomina, usare Rinomina in batch (si ricorda, da Bridge) per sistemarla.
Riepilogo
In questo capitolo si sono scoperti i termini che aiutano a comunicare con una tipografia e imparato come stampare immagini in scala di grigio e composite a colori. Si è anche imparato a impostare e vedere in anteprima il lavoro da stampare direttamente in Photoshop, e come assegnare
funzioni di trasferimento per distribuire valori di luminosità. Attraverso la trattazione del procedimento di separazione dei colori, si dovrebbe ora poter capire meglio come applicare un’abbondanza di colore e come aggiungere evidenziazioni a tinte piatte a un’immagine CMYK. Si è anche
imparato a pubblicare su carta e su Web, con Photoshop e tramite il nuovo Bridge, e come creare
della grafica Web. Infine si è imparato come lavorare in batch con i file, applicando azioni a intere
cartelle di file per una nomenclatura uniforme, e altre attività di produzione di massa.
980










![1. [10 punti] Implementare in Java i seguenti](http://s1.studylibit.com/store/data/001012832_1-08ab0fb25948e9d6c65914fc32cdab12-300x300.png)