Pagine Asp
prof.ssa Amalia Di Giacomo
Pagine Asp
Architettura web
Esistono alcune limitazioni alle applicazioni che si possono realizzare in HTML, ad
esempio non è possibile costruire un sito web che consenta all’utente di accedere ai dati
contenuti in un database perché questo tipo di linguaggio svolge la sua funzione dal lato
client di una architettura web (client-side).
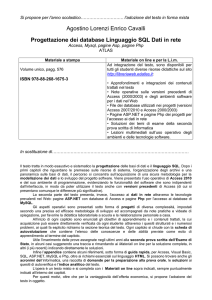
Infatti un’architettura web è composta da due parti che interagiscono tra loro:
- Lato client (client(client-side):
side) parte dell’utente che si collega alla rete con il proprio computer.
Per programmazione lato client si intende scrivere programmi che vengono interpretati o
eseguiti dal client.
- Lato server (server(server-side):
side) parte del computer server che svolge il ruolo di un nodo della
rete. Per programmazione lato server intendiamo programmi che vengono interpretati o
eseguiti sul server il cui output viene poi inviato sottoforma di pagine HTML verso il lato
client.
Secondo una classificazione dei sistemi di elaborazione dei dati che costituiscono una rete
e secondo le funzioni che sono chiamate ad espletare, possiamo distinguere:
- Host (ospitante):
(ospitante) calcolatore o sistema di elaborazione dei dati destinato ad essere
centro di distribuzione delle informazioni per gli utenti della rete.
- Client (cliente):
(cliente) sistema connesso in rete finalizzato ad usufruire dei servizi di rete in
genere messi a disposizione dagli host.
1
Pagine Asp
prof.ssa Amalia Di Giacomo
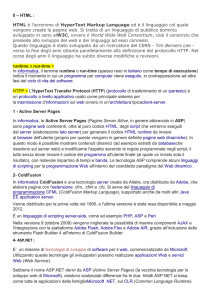
Una pagina web prodotta in HTML, rappresenta un file di testo che è memorizzato in una
particolare cartella nel disco fisso del server. Quando il browser richiede una pagina
(quando l’utente scrive l’indirizzo), viene inviata la richiesta al server web. Questi la
interpreta, recupera il file dal proprio disco e lo restituisce al client senza modifiche. Il
browser riceve il file e per visualizzare la pagina deve interpretare tutti i codici HTML.
Per poter interagire con i database che si trovano sul server remoto, si devono invece
usare tecnologie che effettuino le operazioni lato server. ASP (Active Server Pages) è una
tecnologia Microsoft che consente di eseguire codice eseguibile (script) lato server,
inserendo il codice all’interno delle pagine web.
Tecnologie di script
Attraverso l'integrazione di HTML e Script è possibile creare pagine interattive e dinamiche
(HTML dinamico). In effetti gli script possono essere eseguiti sia su un server web (script
lato server), sia dal browser installato sul computer del client (script lato client). Gli script
lato server sono utilizzati per aggiungere interattività alle pagine web e consentono alle
pagine stesse di interagire con altri programmi residenti sul server e quindi hanno la
necessità di essere eseguiti sul server. In questo caso il codice sorgente (dello script lato
server) non compare mai nel browser del client ma quest'ultimo riceve solo l'output in html.
ASP non è un linguaggio di programmazione ne un linguaggio di scripting bensì una
tecnologia lato server, sono pagine identiche a quelle con estensione .html ma invece di
essere interpretate lato client sono interpretate lato server:
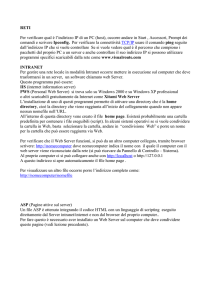
1) Il browser chiede al server una pagina ASP
2) Il web server elabora gli script eseguendo le istruzioni presenti nella pagina
coinvolgendo, eventualmente altri componenti presenti sul server
3) vengono convertiti i risultati dell'elaborazione in html
4) il server restituisce il risultato in html al browser del richiedente che lo visualizza a
video.
Questo rappresenta la generazione dinamica di una pagina html e dinamica sta per pagina
che non esiste ma viene generata al momento stesso in cui è richiesta dal client.
Per poter eseguire le pagine ASP occorre disporre di un server web che sia in grado di
interpretare gli script in formato ASP.
Per server web intendiamo un software per la gestione di un computer host o server di
rete così lo sviluppatore di pagine ASP può verificare il funzionamento degli script sulla
propria macchina , prima di pubblicarli in internet, utilizzando un server web installato
2
Pagine Asp
prof.ssa Amalia Di Giacomo
localmente sul suo computer. Per Windows xp, Windows Seven, si installa IIS (Internet
Information Services), si ha così una simulazione , sul proprio computer, di un vero server
web per poter costruire, non solo pagine HTML (statiche), ma anche applicativi da
eseguire (pagine dinamiche).
Installazione del server web
Per installare il server web sul proprio computer, dal pannello di controllo, installazione
applicazioni, installazione componenti di windows per selezionare dall’elenco Internet
Information system (IIS). Il processo di installazione crea una cartella Inetpub e al suo
interno la cartella wwwrtoot dove inserire le pagine html e le pagine ASP. Per verificare il
funzionamento del server web scrivere nella casella dell’indirizzo del browser:
http://localhost (nome che identifica il server web della macchina locale). In output apparirà
la pagina di test che conferma l’attivazione del server web.
Creazione di pagine dinamiche
Gli script inseriti in una pagina html, necessitano di essere racchiusi tra <% %> . Si può
anche specificare il tipo di linguaggio di programmazione Language=[VBScript|JavaScript].
Se non si specifica il linguaggio, quello di default è quello che viene usato sul Web Server.
Si possono usare più linguaggi sul server, noi useremo il linguaggio VBScript. All'interno di
una pagina scritta in html, quando è necessario, possiamo inserire degli script aprendo e
chiudendo <% %>.
Esempio: Visualizzare la data e l'ora corrente con una pagina web.
(Utilizzeremo la funzione =Date() ).
<%language = VBScript %>
<html>
<head>
<title>Data e ora</title>
</head>
<body>
<H2>Data e ora del sistema</H2>
<p><%=date() %></p>
</body>
</html>
3
Pagine Asp
prof.ssa Amalia Di Giacomo
Salveremo questa pagina nella cartella wwwroot con il nome dataora.asp e, per provarne il
funzionamento andremo a digitare nella casella dell’indirizzo del browser:
http://localhost/dataora.asp
I linguaggi di scripting supportano la programmazione orientata agli oggetti.
Ad ogni oggetto sono associati metodi (procedure e funzioni) e proprietà (attributi o
caratteristiche dell'oggetto). La sintassi utilizzata per la chiamata ad un metodo è
oggetto.metodo e per l'utilizzo delle proprietà è oggetto.proprietà.
Vediamo alcuni oggetti che utilizzeremo:
-
Oggetto Response:
Response utilizzato per inviare informazioni dal server web al browser
client (output) attraverso il metodo write (response.write)
<% Response.write " Ciao a tutti " %>
-
Oggetto Request:
Request utilizzato per passare le informazioni dal browser del client al
server web (input) come ad esempio una variabile (request(variabile))
<% NomeStudente=request.form("nome")%>.
Prima di creare il nostro sito, dobbiamo progettare il nostro data base in Access. La
connessione con i database attraverso le pagine ASP ci permette di creare delle tabelle
che vengono aggiornate ogni volta che la pagina è caricata.
Dalla pagina dinamica creata è possibile quindi effettuare la lettura, la manipolazione,
l'aggiornamento delle tabelle di un database. Creiamo una cartella in c:/inetpub/wwwroot
che chiameremo Progetto2012. In questa cartella salveremo tutte le pagine web del
progetto e i file correlati (database, immagini ecc..).
Per inserire dati all'interno del database attraverso una pagina web dobbiamo costruire un
modulo ovvero una pagina web in html che raccoglie l'input dei dati da un form per inviarli
poi, attraverso una pagina ASP al server web.
4
Pagine Asp
prof.ssa Amalia Di Giacomo
I form HTML
I Moduli o Form permettono di interagire con i visitatori del proprio sito offrendo loro la
possibilità di immettere, o richiedere, informazioni tramite semplici caselle di testo, in
alcuni casi caselle combinate, caselle di tipo "spunta" ed altro ancora. L'elemento <form>
serve per delimitare un modulo di input per l'inserimento dati.
Per il nostro progetto abbiamo la necessità di registrare i dati degli utenti che desiderano
effettuare una segnalazione. Per prima cosa scriviamo in html il modulo di input dei dati.
pagina di inserimento dei dati (form)
<html>
<head>
<title>Modulo di iscrizione</title>
</head>
<body>
<p align ="center">
<font face="Segoe Print" size="7" color="#FF0000">Registrazione cliente</font>
<form action="Registra.asp" method="post">
<p align="left"><font size="5" face="Segoe Print" color="#FF0000">Nome
<input type="text" name="nome" size="42"></p>
<p align="left>Cognome
<input type="text" name="cognome" size="42"></p>
<p align="left">Telefono
<input type="text" name="telefono" size="42"></p>
<p align =”left”>e-mail
<input type="text" name="email" size="42"><br>
<input type="checkbox" name="consenso"
<font face="Times New Roman"> consenso al trattamento dei dati personali
ai sensi <u>della legge 196/2003</u></font></p>
<p><input type ="submit" value="INVIA" name="B1"><br>
<input type ="submit" value="ANNULLA" name="B2"></p>
</form>
</body>
</html>
Salveremo questa pagina nella cartella wwwroot con il nome modulo.html e, per provarne
il funzionamento andremo a digitare nella casella dell’indirizzo del browser:
http://localhost/modulo.html
Una volta creato il modulo di input scriviamo la pagina asp che passa i dati al server web.
5
Pagine Asp
prof.ssa Amalia Di Giacomo
Per connetterci alla sorgente dei dati, abbiamo bisogno di creare un oggetto connessione
(ADODB.Connection). Una delle tecniche per connettersi alla sorgente di dati è
rappresentata dalle seguenti istruzioni da inserire come script:
<% language = vbscripts %>
<%
'dichiaro le variabili
dim conn
dim sql
'connessione al database
Set conn=Server.CreateObject("ADODB.Connection")
conn.connectionstring = "DRIVER={Microsoft Access Driver (*.mdb)};DBQ=" & Server.MapPath("Buche.mdb")
'apertura della connessione
conn.open
La variabile conn è l'oggetto che ci permette di connetterci alla sorgente dei dati, la
variabile sql e la stringa che conterrà la query di inserimento dei dati nel database da
scrivere nella stessa pagina.
‘creazione della query di inserimento
sql="insert into utenti ( nome,cognome,telefono,email,consenso)values ('"&codice&"','" &
request.form("nome") & "','" & request.form("cognome") & "','" & request.form("telefono") & "','"&
request.form("email") & "','" & request.form("consenso") & "')"
'esecuzione della query di inserimento
conn.execute sql
‘messaggio di registrazione effettuata e visualizzazione del codice da conservare
response.write "Registrazione effettuata con successo" %><br>
<%response.write "Conserva il tuo codice utente per effettuare altre segnalazioni"%><br>
Codice utente<br>
<%response.write codice%>
‘link alla home page e chiusura della connessione
<p><a href = "index.htm>Torna alla home page</a></p>
<%conn.close
set conn = nothing%>
Nella query di inserimento non abbiamo considerato il codice utente, che è anche la
chiave primaria della tabella utenti, perché vogliamo che venga inserito in automatico con
un numero progressivo e per questo, nel nostro database abbiamo dichiarato il campo
codUtente di tipo Contatore.
Salveremo questa pagina con il nome Registra.asp come richiamato nel form e la
salveremo nella cartella Progetto2013 in wwwwroot.
6
Pagine Asp
prof.ssa Amalia Di Giacomo
L’oggetto Recordset
I componenti ADO (ActiveX Data Object) forniscono gli oggetti e i metodi per la
connessione al database e per l’accesso ai dati in esso contenuti.
Sono disponibili gli oggetti predefiniti:
ADODB.Connection:
ADODB.Connection per stabilire una connessione con il database residente sul server
(che abbiamo già utilizzato per connetterci al nostro database)
ADODB.Recordset:
ADODB.Recordset per conservare l’insieme delle righe delle tabelle ottenute come
risultato di una interrogazione al database oppure le righe sulle quali si effettuano le
operazioni di manipolazione.
Un Recordset è un insieme di record che può essere rappresentato da tutti i record di una
tabella o dal risultato di una interrogazione. Per muoversi all’interno di un Recordset
usiamo i metodi e le proprietà di questo oggetto:
Metodo
Consente di
MoveFirst
MoveLast
Move + | - Posizioni
Spostarsi all’inizio di una tabella
Spostarsi alla fine di una tabella
Spostarsi di un numero di posizioni in dietro o on
avanti
MoveNext
MovePrevius
RecordCount
Proprietà
EOF (end of file)
BOF (before of first)
BOF e EOF
Spostarsi di una posizione in avanti
Spostarsi di una posizione indietro
Contare il numero di record presenti nella tabella
Consente di
Verifica se si è giunti alla fine della tabella
Verifica se ci si trova prima del primo record
Verifica se la tabella non contiene alcun valore
Nel nostro caso abbiamo bisogno di visualizzare, in una tabella, il risultato di una query
che estrae i dati delle segnalazioni effettuate dalla tabella Segnalazioni.
Segnalazioni
Si crea una pagina Asp in cui inserire una tabella in html.
<html>
<head>
<title>Buche</title>
</head>
<body>
<% language = vbscripts %>
<%
'dichiaro le variabili
dim strQuery
dim rs
dim conn
'connessione al database
Set conn=Server.CreateObject("ADODB.Connection")
conn.connectionstring = "DRIVER={Microsoft Access Driver (*.mdb)};DBQ=" & Server.MapPath("Buche.mdb")
conn.open
7
Pagine Asp
prof.ssa Amalia Di Giacomo
Una volta connessi al database possiamo scrivere la query di selezione copiandola da
Access.
'Query che estrae tutte le segnalazioni
strQuery = "SELECT segnalazioni.codSegnalazione, segnalazioni.dataSegnalazione,
segnalazioni.indirizzo, segnalazioni.codUtente, guasti.descrizione, interventi.descr FROM guasti
INNER JOIN (interventi INNER JOIN segnalazioni ON interventi.codIntervento =
segnalazioni.intervento) ON guasti.codGuasto = segnalazioni.codGuasto WHERE
(((segnalazioni.codSegnalazione)<>0))"
Ora possiamo creare una istanza dell’oggetto recordset ed aprire la connessione con il
database utilizzando la variabile rs.
'creo un recordset
Set rs=Server.CreateObject("ADODB.recordset")
'apro la connessione del recordset col db
s.Open strQuery, conn %>
Apro una tabella che conterrà il risultato della query inserendo la prima riga con le
intestazioni delle colonne.
<table border="1" width="100%" id="table1" height="45">
<tr>
<td
<td
<td
<td
<td
<td
width="109" align="center"><b><font face="Arial Unicode MS" color="#000066">Segnalazione</font></b></td>
width="68" align="center"><font face="Arial Unicode MS" color="#000066"><b>Data</b></font></td>
width="57" align="center"><b><font face="Arial Unicode MS" color="#000066">Utente</font></b></td>
align="center"><b><font face="Arial Unicode MS" color="#000080">Indirizzo</font></b></td>
align="center"><b><font face="Arial Unicode MS" color="#000080">Guasto</font></b></td>
width="154" align="center"><b><font face="Arial Unicode MS" color="#000080">Intervento</font></b></td>
</tr>
Per visualizzare tutte le righe estratte dalla query devo leggerle una alla volta e inserirle
nella tabella, per questo faccio un ciclo di lettura Do While che ha come condizione di fine
EOF (Marcatore posto dopo l'ultimo record di un file che ne indica la fine).
All’interno del ciclo inserisco, in html, un’ altra riga della tabella per ospitare i dati letti di
volta in volta.
Per riferirmi ad un campo della tabella uso la variabile rs: rs(“nomeatt”).
Per spostarmi sulla riga successiva della tabella uso l’istruzione MoveNext.
8
Pagine Asp
prof.ssa Amalia Di Giacomo
'eseguo un ciclo per leggere la tabella delle attività finchè non finisce
<% Do While NOT rs.EOF %>
'per ogni riga che leggo creo tre colonne dove visualizzo i dati letti
<tr>
<td width="109"><font face="Arial Unicode MS" color="#000066"><% =rs("codSegnalazione") %></font>
</td>
<td width="68"><font face="Arial Unicode MS" color="#000066"><% =rs("dataSegnalazione") %></font>
</td>
<td width="57"><font face="Arial Unicode MS" color="#000066"><% =rs("codUtente") %></font> </td>
<td width="167"><font face="Arial Unicode MS" color="#000066"><% =rs("indirizzo") %></font> </td>
<td width="425"><font face="Arial Unicode MS" color="#000066"><% =rs("descrizione") %></font> </td>
<td width="111"><font face="Arial Unicode MS" color="#000066"><% =rs("descr") %></font> </td>
</tr>
'leggo la riga successiva
<% rs.MoveNext %>
‘con Loop chiudo il ciclo
<% Loop %>
'alla fine del ciclo chiudo la connessione e la tabella
<% conn.Close %>
</table>
</body>
</html>
Ora posso chiudere la pagina, salvarla con il nome visualizza.asp nella cartella wwwroot e
modificare la grafica con FrontPage.
9