
Nuove pagine
e collegamenti
05
In questo capitolo
In questo capitolo imparerai come realizzare un semplice collegamento da un testo a
una nuova pagina, apprenderai il concetto di “link di ritorno”. Successivamente vedrai
come realizzare con l’aiuto di Dreamweaver CS6 altri tipi di collegamento utilizzando
immagini, pulsanti e icone.
Alcune considerazioni
Abbiamo già detto che una delle caratteristiche principali del Web è l’ipertestualità,
cioè la possibilità di “navigare” da un documento a un altro passando tra le pagine
Web, siano esse contenute in uno stesso sito, siano esse pagine presenti su siti diversi.
Le informazioni contenute in una pagina Web possono per esempio fare riferimento
ad altre informazioni contenute in altre pagine. Questo permette all’utente di accedere
a informazioni correlate e contenute su più pagine grazie a dei collegamenti ipertestuali chiamati “link” e inseriti all’interno delle pagine Web.
!
NOTA
Un link si definisce “locale” o “interno” quando collega documenti presenti sullo stesso sito. Si definisce “remoto” o
“esterno” quando collega documenti presenti su siti diversi.
Diversi tipi di collegamento
Con Dreamweaver CS6 è possibile creare collegamenti ipertestuali di diversi tipi:
•• collegamento da un qualunque testo o da un’immagine presente in un qualsiasi
punto di una pagina, a un documento, a un’immagine o a un oggetto di una diversa
pagina;
•• collegamento nullo per associare dei comportamenti agli oggetti di una pagina, per
esempio cambiare un’immagine quando il puntatore si sposta sul collegamento;
83
C A P I TO L O
05
•• collegamento a un file da scaricare (per esempio un’immagine, un brano audio, un
documento PDF ecc.), ciò permette all’utente che sta visitando il sito, di prelevare il
file e copiarlo sul proprio computer: tale operazione prende il nome di download;
•• collegamento email, per inviare un messaggio di posta elettronica a un indirizzo
già compilato.
Collegamento locale tra pagine
Vediamo di seguito come creare un collegamento da un punto ben preciso di una
pagina a un nuovo documento presente su una diversa pagina.
Riprendiamo il nostro esempio di sito in costruzione, e inseriamo nella pagina di presentazione un link ipertestuale.
Per esempio alle parole EX NUOVO presenti nel testo collegheremo una pagina di
informazioni sul marchio.
Inserire una nuova pagina
Può capitare a volte di dover aggiungere al proprio sito ulteriori pagine che non erano
state previste in fase di definizione, oppure di dover aggiungere nuove pagine in seguito a modifiche o ampliamenti del sito.
Nel nostro esempio la pagina di collegamento che vogliamo realizzare non è stata
creata durante la fase di definizione delle pagine (vedi capitolo 3), ma è comunque
possibile crearla in qualsiasi momento e inserirla nella mappa del sito.
Vediamo come creare la pagina da collegare.
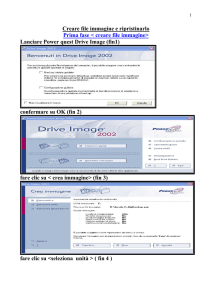
1. Seleziona il menu File e fai clic sulla voce Nuovo (figura 5.1).
Figura 5.1
Il percorso di menu
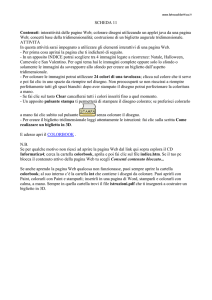
2. Nella finestra Nuovo documento seleziona la voce Pagina vuota e nel riquadro
Tipo di pagina la voce HTML. Fai quindi clic sul pulsante Crea (figura 5.2).
84
Nuove pagine e collegamenti
Figura 5.2
La finestra Nuovo documento
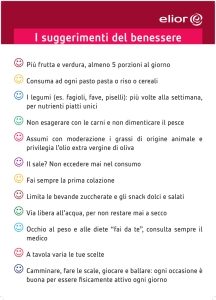
3. Seleziona il menu File e fai clic sulla voce Salva con nome per salvare la pagina
(figura 5.3).
Figura 5.3
Il percorso di menu
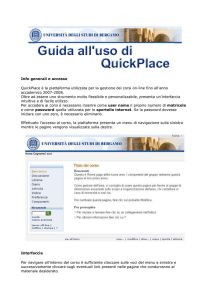
4. All’apertura della finestra di dialogo Salva con nome digita nel campo Nome file
il nome presentazione. Controlla che il campo Salva in abbia come percorso la
cartella principale del sito, in questo caso negozio. Fai quindi clic sul pulsante
Salva (figura 5.4).
85
C A P I TO L O
05
Figura 5.4
La finestra Salva con nome
5. Come puoi notare il file è stato aggiunto all’elenco delle pagine del sito, visibile nel
pannello File (figura 5.5).
Figura 5.5
La nuova pagina nel pannello File
Hai così aggiunto una nuova pagina al sito. Allo stesso modo puoi in seguito e in qualunque momento inserire ulteriori pagine per ampliare o modificare il sito.
Copiare un testo nella pagina
Dopo aver creato il file della pagina da collegare (presentazione.html), vediamo come
inserire velocemente un testo utilizzando le funzioni Copia e Incolla.
1. Digita nella pagina appena creata il testo EX NUOVO, poi premi il tasto Invio per
andare a capo e creare un nuovo paragrafo (figura 5.6).
86
Nuove pagine e collegamenti
Figura 5.6
Nuovo paragrafo
2. Se il testo da inserire è gia in formato digitale (per esempio su un documento di
Word), puoi utilizzare le funzioni di Copia e Incolla per copiare velocemente il
testo nella pagina. Apri il documento da copiare e seleziona la parte di testo che
desideri inserire nella pagina Web (figura 5.7).
Figura 5.7
Selezione del testo da copiare
87
C A P I TO L O
05
3. Seleziona, nel programma che hai aperto per il file da copiare, il menu Modifica e
fai clic sulla voce Copia. In alternativa è possibile premere la combinazione di tasti
Ctrl+C della tastiera per copiare in memoria la selezione (figura 5.8).
Figura 5.8
Il pulsante Copia
4. Ritorna in Dreamweaver CS6 e, dal menu Modifica, fai clic sulla voce Incolla. In
alternativa è possibile premere la combinazione di tasti Ctrl+V della tastiera per
incollare nella finestra del Documento attivo la selezione in memoria (figura 5.9).
Figura 5.9
Il percorso di menu
A questo punto il testo precedentemente selezionato e copiato in memoria, appare
sulla pagina di Dreamweaver CS6 (figura 5.10).
Figura 5.10
Il testo “incollato” in Dreamweaver CS6
88
Nuove pagine e collegamenti
5. Per formattare il testo puoi utilizzare gli strumenti di formattazione di Dreamweaver CS6. Per il titolo del testo seleziona le parole EX NUOVO poste sulla prima
riga (figura 5.11).
Figura 5.11
Selezione del titolo
6. Dalla finestra di ispezione Proprietà scegli il formato Titolo 1 (figura 5.12).
Figura 5.12
Il formato Titolo 1
7. Per realizzare due paragrafi separati, sposta il puntatore dove vuoi che abbia inizio
il nuovo paragrafo e fai clic per inserire il cursore, per esempio prima della frase
“Vieni a scoprire i nostri servizi!”.
8. Premi il tasto Invio della tastiera per creare un nuovo paragrafo di testo (figura
5.13).
Figura 5.13
Il nuovo paragrafo di testo
Concluso l’inserimento e la formattazione del testo, ricorda di assegnare un titolo alla
pagina prima di salvare il file.
89
C A P I TO L O
!
05
NOTA
Attento a non confondere il titolo assegnato alla pagina
Web con il nome assegnato al file o al titolo di un testo. Il
titolo assegnato alla pagina Web viene inserito nel codice
HTML come “sintesi” del contenuto della pagina e alcuni
motori di ricerca cercano e indicizzanno le pagine presenti
sul Web proprio in base al titolo contenuto nel codice delle
pagine. Se vuoi quindi essere “trovato” da un motore di ricerca assegna il titolo alle tue pagine.
9. Seleziona il menu Elabora e fai clic sulla voce Proprietà di pagina (figura 5.14).
Figura 5.14
Il percorso di menu
10. Nella finestra Proprietà di pagina attiva la categoria Titolo/Codifica e inserisci
nel campo Titolo il testo EX NUOVO, quindi fai clic sul pulsante OK per assegnare un titolo alla pagina (figura 5.15).
Figura 5.15
La finestra Proprietà di pagina
90
Nuove pagine e collegamenti
11. Giunto a questo punto salva la pagina selezionando dal menu File la voce Salva e
osserva il risultato in anteprima nel browser premendo il tasto F12 (figura 5.16).
Figura 5.16
Anteprima nel browser
Realizzare il link
A questo punto tutto è pronto per creare il collegamento, apriamo la pagina di origine
dalla quale partirà il collegamento e realizziamo il link che ci porterà alla pagina di
destinazione.
1. Se nell’area di lavoro sono presenti una o più finestre del Documento, fai clic sul
pulsante Chiudi di ciascuna finestra per chiuderla.
2. Nel pannello File fai doppio clic sull’icona del file homepage.html (figura 5.17).
Figura 5.17
Icona del file homepage.html nel pannello File
91
C A P I TO L O
05
3. Nell’area di lavoro viene visualizzata, nella finestra del Documento, la pagina di
apertura precedentemente creata. Seleziona il testo EX NUOVO situato sulla seconda riga (figura 5.18).
Figura 5.18
Il testo che farà da collegamento
4. Devi ora creare il collegamento fra il testo selezionato e la pagina di destinazione,
indicando il percorso del file di destinazione. Nella finestra di ispezione Proprietà
fai clic sul pulsante Cerca file, raffigurato da una cartella e situato a destra del
campo Collegamento (figura 5.19).
Figura 5.19
Il pulsante Cerca file
5. Dalla finestra Seleziona file seleziona il file Presentazione, controlla che nel campo Nome file sia inserito il nome del file selezionato e fai clic sul pulsante OK
(figura 5.20).
92
Nuove pagine e collegamenti
Figura 5.20
La finestra Seleziona file
6. Il link viene immediatamente creato e sulla pagina il testo selezionato appare in
negativo. Fai clic in un punto vuoto della pagina per deselezionare il testo (figura
5.21).
Figura 5.21
Il link creato
93
C A P I TO L O
05
Come puoi osservare nella pagina, il testo che fa da link appare di colore blu e sot-
tolineato. Questa convenzione permette di riconoscere una parola che fa da link
in mezzo alle altre parole di un testo.
7. Come già detto precedentemente non è possibile in Dreamweaver CS6 provare
direttamente il collegamento; salva quindi il file e visualizzalo in anteprima.
8. Posiziona il puntatore sulle parole EX NUOVO, il cursore cambia forma a indicare la presenza di un collegamento, fai clic sulle parole per richiamare la pagina
collegata (figure 5.22A e 5.22B).
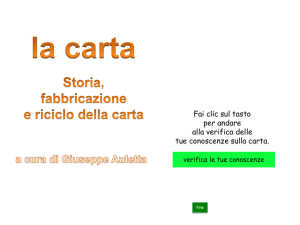
Figure 5.22A e 5.22B
Le pagine collegate
9. Il collegamento realizzato permette, ogni volta che si fa clic sul link, di passare
dalla pagina di apertura alla pagina di presentazione.
94
Nuove pagine e collegamenti
Durante la lettura del testo, il visitatore può quindi decidere se intende visualizzare
le informazioni collegate alle parole EX NUOVO, oppure continuare la lettura dalla
pagina senza leggere ulteriori informazioni.
Il link di ritorno
Dopo aver inserito un link a una pagina è consigliabile creare nella pagina di destinazione un collegamento di ritorno.
Soprattutto quando un sito è composto da più pagine disposte su più livelli è buona
norma inserire in ognuna di esse un link alla home page, consentendo così al visitatore di ritornare alla pagina iniziale evitando i livelli intermedi.
Riprendiamo l’esempio precedente e vediamo come inserire nella pagina di descrizione un link di ritorno alla pagina di apertura.
1. Se nell’area di lavoro sono presenti una o più finestre del Documento, fai clic sul
pulsante Chiudi di ciascuna finestra per chiuderla.
2. Nel pannello File fai doppio clic sull’icona del file presentazione.html (figura 5.23).
Figura 5.23
Il file presentazione.html
3. Nell’area di lavoro viene aperta la pagina di presentazione precedentemente creata. Posiziona il cursore alla fine dell’intero testo, premi il tasto Invio e digita Torna
alla pagina iniziale (figura 5.24).
Figura 5.24
Testo per il link di ritorno
95
C A P I TO L O
05
4. Seleziona il testo appena inserito e, dal menu Formato, fai clic sulla voce Allinea
e di seguito sul comando Destra (figura 5.25).
Figura 5.25
Il comando Allinea/Destra
5. Il testo risulta ora allineato a destra nella pagina (figura 5.26).
Figura 5.26
Il testo allineato a destra
6. Verifica che il testo sia ancora selezionato, fai quindi clic sul pulsante Cerca file
situato nella finestra di ispezione Proprietà (figura 5.27).
Figura 5.27
Il pulsante Cerca file
96
Nuove pagine e collegamenti
7. All’apertura della finestra Seleziona file seleziona il file homepage.html e controlla che nel campo Nome file venga inserito il nome del file selezionato. Fai
quindi clic sul pulsante OK per effettuare il collegamento (figura 5.28).
Figura 5.28
La finestra Seleziona file
8. Per visualizzare il link, fai clic in un punto vuoto per deselezionare il testo (figura
5.29).
Figura 5.29
Il link visibile nella finestra del Documento
97
C A P I TO L O
05
9. Salva la pagina e premi il tasto F12 per la visualizzazione della pagina nel browser.
Il collegamento realizzato permette ora di ritornare alla pagina di apertura (figure
5.30A e 5.30B).
Figure 5.30A e 5.30B
Il link di ritorno
98