
Logo
• Logo è un linguaggio di programmazione essenzialmente
didattico;
• È orientato alla creazione di grafica vettoriale, ma può
essere usato per fare qualsiasi tipo di programma;
• MSWLogo è una versione che funziona in ambiente
Microsoft.
• URL sito:
http://www.softronix.com/logo.html (Setup Kit)
Informatica di Base -- R.Gaeta
1
Programmare una tartaruga
• MIT, anni ‘50: primi linguaggi per programmare piccoli
robot (dalla forma di tartaruga);
• Seymour Papert, anni ‘60: introduce un linguaggio per
fare programmare i robot dai bambini. Nasce il Logo.
• La tartaruga è rappresentata in MSWLogo da un
triangolo:
Informatica di Base -- R.Gaeta
2
L’interfaccia di MSWLogo
Tartaruga
in posizione
iniziale (home)
Area di lavoro
Informatica di Base -- R.Gaeta
3
L’interfaccia di Logo
“Storia” comandi eseguiti
Linea comandi Logo
Informatica di Base -- R.Gaeta
4
I primi comandi
• Forward n (fd); (n è un numero)
• Back n (bk); (idem)
• Left a (lt); (a è un angolo espresso in gradi)
• Right a (rt); (idem)
• Home;
• ClearScreen (cs);
Informatica di Base -- R.Gaeta
5
Disegnare un quadrato
Suddivisione del problema in sottoproblemi:
1. Disegnare il primo lato di 100 pixel;
2. Disegnare il secondo lato di 100 pixel;
3. Disegnare il terzo lato di 100 pixel;
4. Disegnare il quarto lato di 100 pixel;
5. Tornare alla condizione di partenza.
Informatica di Base -- R.Gaeta
6
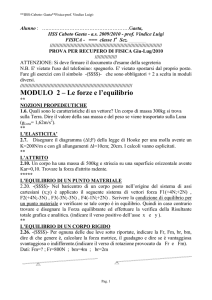
Un primo esempio: un quadrato
Informatica di Base -- R.Gaeta
7
Il programma per disegnare un quadrato
IG UW IG UW IG UW KRPH
Informatica di Base -- R.Gaeta
8
Esercizi
1. Costruire un quadrato partendo dal lato più a destra
(suggerimento: la costruzione avverrebbe in senso
antiorario);
2. Disegnare un rettangolo con la base lunga 100 pixel e
l’altezza lunga 25 pixel;
3. Disegnare un triangolo equilatero (i.e., ha tutti i lati
uguali ma anche tutti gli angoli uguali a 60 gradi);
4. Disegnare un triangolo isoscele;
5. Disegnare un pentagono;
Informatica di Base -- R.Gaeta
9
Osservazione
rt 120
180° – 60° = 120°
fd 100
fd 100
rt 120
120°
fd 100
Informatica di Base -- R.Gaeta
10
Altri comandi importanti
• PenUp – (PU);
• PenDown – (PD);
• PenErase – (PE);
• PenPaint – (PPT);
• SetPenColor (list Red Green Blue);
• Bye.
Informatica di Base -- R.Gaeta
11
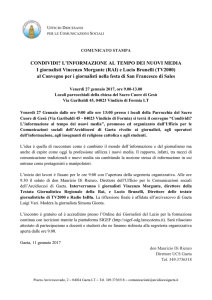
Due quadrati concentrici
Esercizio:
Disegnare i
quadrati
riportati in
figura
Informatica di Base -- R.Gaeta
12
Due quadrati concentrici
Suddivisione del problema in sottoproblemi:
1. Disegnare il primo quadrato (lato di 100
pixel);
2. Posizionarsi per il secondo quadrato;
3. Cambiare colore (rosso);
4. Disegnare il secondo quadrato (lato di 50
pixel);
5. Tornare alla condizione di partenza.
Informatica di Base -- R.Gaeta
13
Due quadrati concentrici
Primo quadrato:
fd 100
rt 90
fd 100
rt 90
fd 100
home
Informatica di Base -- R.Gaeta
14
Due quadrati concentrici
fd 25
pd
pu
fd 25
rt 90
cambiamo colore:
setpencolor (list 255 0 0)
Informatica di Base -- R.Gaeta
15
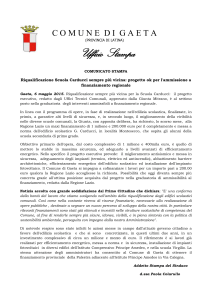
Altri Colori
Informatica di Base -- R.Gaeta
16
Due quadrati concentrici
Secondo
quadrato:
Ritorno a casa:
pu
home
pd
fd 50
lt 90
fd 50
lt 90
fd 50
lt 90
fd 50
lt 90
Informatica di Base -- R.Gaeta
17
Il programma per disegnare due quadrati
fd 100
rt 90
fd 100
rt 90
fd 100
home
pu
fd 25
rt 90
fd 25
pd
setpencolor (list 255 0 0)
fd 50
lt 90
fd 50
lt 90
fd 50
lt 90
fd 50
lt 90
pu
home
pd
Informatica di Base -- R.Gaeta
18
Cicli iterativi: Repeat
Sintassi:
Repeat n [ comando1 comando2 …]
Semantica:
per un numero n di volte, vengono eseguiti i comandi tra
parentesi quadre.
Informatica di Base -- R.Gaeta
19
Esempi di cicli
• Disegnare un triangolo equilatero:
repeat 3 [ fd 100 rt 120 ]
• Disegnare un pentagono:
repeat 5 [ fd 100 rt 72 ]
• Disegnare un rettangolo 100x25:
repeat 2 [ fd 100 rt 90 fd 25 rt 90 ]
Informatica di Base -- R.Gaeta
20
Esercizi
• Disegnare un cerchio (sembra assurdo, ma…);
• Capire il seguente programma e cosa disegna prima
ancora di eseguirlo:
repeat 2 [ fd 100 pu rt 90 fd 25 rt 90 pd ]
rt 90
repeat 2 [ fd 25 pu lt 90 fd 100 lt 90 pd ]
lt 90
Informatica di Base -- R.Gaeta
21