
Corso Joomla 1
Introduzione al Web
PDF generato attraverso il toolkit opensource ''mwlib''. Per maggiori informazioni, vedi [[http://code.pediapress.com/ http://code.pediapress.com/]].
PDF generated at: Wed, 02 May 2012 10:00:25 UTC
Indice
Voci
Introduzione
1
World Wide Web
1
Suite di protocolli Internet
7
File Transfer Protocol
9
Hypertext Transfer Protocol
14
Simple Mail Transfer Protocol
18
Multipiattaforma
21
Browser
23
Browser
23
Internet Explorer
29
Safari (browser)
46
Google Chrome
56
Opera (browser)
63
Server Web
70
Server web
70
Apache HTTP Server
71
XAMPP
74
Linguaggi Usati
76
HTML
76
CSS
82
PHP
92
Database
101
Database
101
Database management system
106
MySQL
114
phpMyAdmin
122
Note
Fonti e autori delle voci
125
Fonti, licenze e autori delle immagini
127
Licenze della voce
Licenza
128
1
Introduzione
World Wide Web
« Il World Wide Web ha le potenzialità per svilupparsi in un'enciclopedia universale che copra tutti i campi della conoscenza
[1]
e in una biblioteca completa di corsi per la formazione. »
(Richard Stallman)
Il World Wide Web (nome di origine
inglese), in sigla WWW, più spesso
abbreviato in Web,[3] anche conosciuto
come Grande Rete Mondiale,[4] è un
servizio di Internet[5] che permette di
navigare ed usufruire di un insieme
vastissimo di contenuti (multimediali e non)
e di ulteriori servizi accessibili a tutti o ad
una parte selezionata degli utenti di Internet.
Caratteristiche generali
[2]
Immagine dell'home page del primo sito web
Caratteristica principale della rete Web è che
i nodi che la compongono sono tra loro
collegati tramite i cosiddetti link (collegamenti), formando un enorme ipertesto. E i suoi servizi possono essere resi
disponibili dagli stessi utenti di Internet.[6] Per quanto riguarda i contenuti, quindi, il Web possiede la straordinaria
peculiarità di offrire a chiunque la possibilità di diventare editore e, con una spesa estremamente esigua, di
raggiungere un pubblico potenzialmente vastissimo distribuito in tutto il mondo.[7]
Il Web è stato inizialmente implementato da Tim Berners-Lee mentre era ricercatore al CERN, sulla base di idee
dello stesso Berners-Lee e di un suo collega, Robert Cailliau, e oggi gli standard su cui è basato, in continua
evoluzione, sono mantenuti dal World Wide Web Consortium (W3C).
La nascita del Web risale al 6 agosto 1991, giorno in cui Berners-Lee mise on-line su Internet il primo sito Web.
Inizialmente utilizzato solo dalla comunità scientifica, il 30 aprile 1993 il CERN decide di rendere pubblica la
tecnologia alla base del Web. A tale decisione fa seguito un immediato e ampio successo del Web in virtù della
possibilità offerta a chiunque di diventare editore, della sua efficienza e, non ultima, della sua semplicità. Con il
successo del Web ha inizio la crescita esponenziale e inarrestabile di Internet ancora oggi in atto, nonché la
cosiddetta "era del Web".
World Wide Web
2
Descrizione
Il Web è uno spazio elettronico e digitale di Internet destinato alla pubblicazione di contenuti multimediali (testi,
immagini, audio, video, ipertesti, ipermedia, ecc.) nonché uno strumento per implementare particolari servizi come
ad esempio il download di software (programmi, dati, applicazioni, videogiochi, ecc.). Tale spazio elettronico e tali
servizi sono resi disponibili attraverso particolari computer di Internet chiamati server web.
Chiunque disponga di un computer, di un accesso ad Internet, degli opportuni programmi e del cosiddetto spazio
web, porzione di memoria di un server web destinata alla memorizzazione di contenuti web e all'implementazione di
servizi web, può, nel rispetto delle leggi vigenti nel Paese in cui risiede il server web, pubblicare contenuti
multimediali sul Web e fornire particolari servizi attraverso il Web. I contenuti del Web sono infatti costantemente
on-line quindi costantemente fruibili da chiunque disponga di un computer, di un accesso a Internet, e degli
opportuni programmi (in particolare del cosiddetto browser web, il programma che permette, come si dice in gergo,
di "navigare" nel Web, cioè di fruire dei contenuti e dei servizi del Web.)
Non tutti i contenuti e i servizi del Web sono però disponibili a chiunque in quanto il proprietario dello spazio web, o
chi ne ha delega di utilizzo, può renderli disponibili solo a determinati utenti, gratuitamente o a pagamento,
utilizzando il sistema degli account.
I contenuti
I contenuti principali del Web sono costituiti da testo e grafica rappresentati in un insieme ristretto di standard
definito dal W3C. Tali contenuti sono quelli che tutti i browser web devono essere in grado di fruire autonomamente,
cioè senza software aggiuntivo.
I contenuti pubblicati sul Web possono essere però di qualunque tipo e in qualunque standard. Alcuni di questi
contenuti sono pubblicati per essere fruiti attraverso il browser web e, non essendo in uno degli standard appartenenti
all'insieme definito dal W3C, per poterli fruire attraverso il browser web questo deve essere integrato con i cosiddetti
plug-in, software che integrano le funzionalità di un programma i quali, per quanto riguarda il browser web,
normalmente sono scaricabili dal Web. Il resto dei contenuti del Web è utilizzabile con programmi autonomi. Ad
esempio si può trattare di un file eseguibile sul sistema operativo che si sta utilizzando o di un documento di testo in
formato Microsoft Word.
L'organizzazione dei contenuti
I contenuti del Web sono organizzati nei
cosiddetti siti web a loro volta strutturati
nelle cosiddette pagine web le quali si
presentano come composizioni di testo e/o
grafica visualizzate sullo schermo del
computer dal browser web. Le pagine web,
anche appartenenti a siti diversi, sono
collegate fra loro in modo non sequenziale
attraverso i cosiddetti link (anche chiamati
collegamenti), parti di testo e/o grafica di
una pagina web che permettono di accedere
ad un'altra pagina web, di scaricare
particolari contenuti, o di accedere a
particolari funzionalità, cliccandoci sopra
con il mouse, creando così un ipertesto.
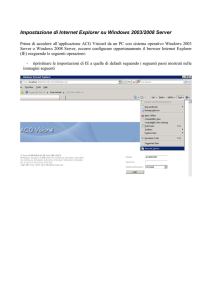
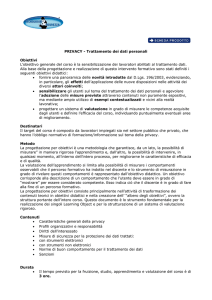
Rappresentazione grafica di una piccola sezione di World Wide Web
World Wide Web
Tutti i siti web, sono identificati dal cosiddetto indirizzo web, una sequenza di caratteri univoca chiamata in termini
tecnici URL che ne permette la rintracciabilità nel Web.
Non è previsto un indice aggiornato in tempo reale dei contenuti del Web, quindi nel corso degli anni sono nati ed
hanno riscosso notevole successo i cosiddetti motori di ricerca, siti web da cui è possibile ricercare contenuti nel
Web in modo automatico sulla base di parole chiave inserite dall'utente, e i cosiddetti portali web, siti web da cui è
possibile accedere ad ampie quantità di contenuti del Web selezionati dai redattori del portale web attraverso
l'utilizzo di motori di ricerca o su segnalazione dei redattori dei siti web.
I servizi
Oltre alla pubblicazione di contenuti multimediali il Web permette di offrire servizi particolari implementabili dagli
stessi utenti del Web. I servizi implementabili sono innumerevoli, in pratica limitati solo dalla velocità della linea di
telecomunicazioni con cui l'utente e chi fornisce il servizio sono collegati e dalla potenza di calcolo dei loro
computer. Di seguito quindi sono elencati solo quelli contraddistinti da una denominazione generica:
• download: la distribuzione di software;
• web mail: la gestione della casella di posta elettronica attraverso il Web;
• streaming: la distribuzione di audio/video in tempo reale;
• web TV: la televisione fruita attraverso il Web;
• web radio: la radio fruita attraverso il Web;
• web chat: la comunicazione testuale in tempo reale tra più utenti di Internet, tramite pagine web;
Implementazione
Il Web è implementato attraverso un insieme di standard, i principali dei quali sono i seguenti:
• HTML (e suoi derivati): il linguaggio di markup con cui sono scritte e descritte le pagine web;
• HTTP: il protocollo di rete appartenente al livello di applicazione del modello ISO/OSI su cui è basato il Web;
• URL: lo schema di identificazione, e quindi di rintracciabilità, dei contenuti e dei servizi del Web.
La peculiarità dei contenuti del Web è quella di non essere memorizzati su un unico computer ma di essere distribuiti
su più computer, caratteristica da cui discende efficienza in quanto non vincolati ad una particolare localizzazione
fisica. Tale peculiarità è realizzata dal protocollo di rete HTTP il quale permette di vedere i contenuti del Web come
un unico insieme di contenuti anche se fisicamente risiedono su una moltitudine di computer di Internet sparsi per il
pianeta.
Funzionamento
La visione di una pagina web inizia digitandone l'URL nell'apposito campo del browser web oppure cliccando su un
collegamento ipertestuale presente in una pagina web precedentemente visualizzata o in altra risorsa come ad
esempio un'e-mail. Il browser web a quel punto dietro le quinte inizia una serie di messaggi di comunicazione con il
web server che ospita quella pagina con lo scopo di visualizzarla sul terminale utente.
Per prima cosa la porzione di server-name dell'URL è risolta in un indirizzo IP usando il database globale e
distribuito conosciuto come Domain Name System (in sigla DNS). Questo indirizzo IP è necessario per inviare e
ricevere pacchetti dal server web.
A questo punto il browser richiede le informazioni inviando una richiesta a quell'indirizzo. In caso di una tipica
pagina web, il testo HTML di una pagina è richiesto per primo ed immediatamente interpretato dal browser web che,
successivamente, richiede eventuali immagini o file che serviranno per formare la pagina definitiva.
Una volta ricevuti i file richiesti dal web server, il browser formatta la pagina sullo schermo seguendo le specifiche
HTML, CSS, o di altri linguaggi web. Ogni immagine e le altre risorse sono incorporate per produrre la pagina web
che l'utente vedrà.
3
World Wide Web
Storia
La nascita
La prima proposta di un sistema ipertestuale si può far risalire agli
studi di Vannevar Bush, poi pubblicati nell'articolo As We May Think
(in italiano "Come potremmo pensare") del 1945.
La data di nascita del World Wide Web viene comunemente indicata
nel 6 agosto 1991, giorno in cui l'informatico inglese Tim Berners-Lee
pubblicò il primo sito web dando così vita al fenomeno "WWW" (detto
anche "della tripla W").
L'idea del World Wide Web era nata due anni prima, nel 1989, presso
il CERN (Conseil Européen pour la Recherche Nucléaire) di Ginevra,
Il computer utilizzato da Tim Berners-Lee per
realizzare il primo server web
il più importante laboratorio di fisica europeo.Il ricercatore inglese fu
colpito da come alcuni colleghi italiani usavano trasmettere
informazioni tramite linea telefonica da un piano all'altro dell'istituto visualizzando informazioni tramite video. Il 13
marzo 1989 Tim Berners-Lee presentò infatti al proprio supervisore il documento Information Management: a
Proposal che fu valutato «vago ma interessante». Alla sua base vi era il progetto dello stesso Berners-Lee e di un suo
collega, Robert Cailliau, di elaborare un software per la condivisione di documentazione scientifica in formato
elettronico indipendentemente dalla piattaforma informatica utilizzata, con il fine di migliorare la comunicazione, e
quindi la cooperarazione, tra i ricercatori dell'istituto. A lato della creazione del software, iniziò anche la definizione
di standard e protocolli per scambiare documenti su reti di calcolatori: il linguaggio HTML e il protocollo di rete
HTTP.
Questi standard e protocolli supportavano inizialmente la sola gestione di pagine HTML statiche, vale a dire file
ipertestuali -preparati precedentemente- visualizzabili e, soprattutto, navigabili utilizzando opportune applicazioni
(browser web).
Dopo i primi anni in cui era stato usato solo dalla comunità scientifica, il 30 aprile 1993 il CERN decise di mettere il
WWW a disposizione del pubblico rinunciando ad ogni diritto d'autore. La semplicità della tecnologia decretò un
immediato successo: in pochi anni il WWW divenne la modalità più diffusa al mondo per inviare e ricevere dati su
Internet, facendo nascere quella che oggi è nota come "era del web".
Dal web statico ai web service
Per superare le limitazioni del progetto iniziale, furono subito definiti strumenti capaci di generare pagine HTML
dinamiche (ad es. utilizzando dati estratti da un database). La prima soluzione di questo tipo furono le CGI (Common
Gateway Interface). Attraverso una CGI è possibile richiedere ad un Web server di invocare un'applicazione esterna
e presentare il risultato come una qualsiasi pagina HTML. Questa soluzione, sebbene molto semplice da realizzare,
presenta numerose limitazioni di progetto (l'applicativo esterno viene eseguito ad ogni richiesta utente e non è
prevista alcuna ottimizzazione, non vi è alcuna gestione dello stato della sessione, etc.).
Per dare al web una maggiore interattività e dinamicità sono state perseguite due strade. Da un lato sono state
aumentate le funzionalità dei browser attraverso un'evoluzione del linguaggio HTML e la possibilità
d'interpretazione di linguaggi di scripting (come il JavaScript). Dall'altro, si è migliorata la qualità di elaborazione
dei server attraverso una nuova generazione di linguaggi integrati con il Web Server (come JSP, PHP, ASP, etc.),
trasformando i Web Server in quelli che sono oggi più propriamente noti come Application Server.
La diffusione di queste soluzioni ha consentito di avviare l'utilizzo del web come piattaforma applicativa che oggi
trova la sua massima espressione nei Web Service, alla cui realizzazione e diffusione sta lavorando l'intera industria
mondiale del software per la gestione d'azienda, dai grandi nomi commerciali (come SAP e Oracle) fino alle
4
World Wide Web
comunità Open Source. L'utilizzo dei web-service all'interno dell'architettura di integrazione SOA permetterà anche
alle piccole imprese di gestire senza grandi sforzi i propri processi aziendali.
Scopo dei Web Service è di limitare il più possibile le attività di implementazione, consentendo di accedere a servizi
software resi disponibili in rete, assemblarli secondo le proprie necessità e pagarli soltanto per il loro utilizzo
effettivo, metodologia individuata nella terminologia anglosassone come pay per use, on demand software, just in
time software, on tap software, etc.
È chiaro, quindi, che i web-service e il loro successo hanno ed avranno un legame strutturale ed intrinseco con i
processi aziendali che dovranno supportare nell'ambito di una nuova organizzazione basata sui processi.
Dal web statico al web semantico
Nonostante tutte queste evoluzioni, il web rimane, ancora e soprattutto, una gigantesca biblioteca di pagine HTML
statiche on-line. Però, se da un lato lo standard HTML con la sua semplicità ha contribuito all'affermazione del web,
dall'altro ha la grossa limitazione di occuparsi solo ed esclusivamente della formattazione dei documenti,
tralasciando del tutto la struttura e il significato del contenuto.
Questo pone notevoli difficoltà nel reperimento e riutilizzo delle informazioni. Per rendersi conto di questo è
sufficiente eseguire una ricerca utilizzando uno dei molti motori disponibili in rete e ci si accorgerà che, delle
migliaia di documenti risultanti dalla query, spesso solo una piccola percentuale è d'interesse per la ricerca che
s'intendeva fare. Ad esempio, per un qualsiasi motore di ricerca, non esiste alcuna differenza fra il termine Rossi nel
contesto Il Sig. Rossi ed il termine rossi nel contesto capelli rossi, rendendo la ricerca molto difficile.
La risposta a questo problema è venuta, ancora una volta, dal fisico inglese Tim Berners-Lee, che, abbandonato il
CERN, ha fondato il consorzio W3C che ha assunto il ruolo di governo nello sviluppo di standard e protocolli legati
al web. Egli nel 1998 ha definito lo standard XML (eXtensible Markup Language), un metalinguaggio derivante
dall'SGML, che consente la creazione di nuovi linguaggi di marcatura (ad es. lo stesso HTML è stato ridefinito in
XML come XHTML). Sua caratteristica innovativa è la possibilità di aggiungere informazioni semantiche sui
contenuti attraverso la definizione di opportuni tag.
I principali obiettivi di XML, dichiarati nella prima specifica ufficiale [8] (ottobre 1998), sono pochi ed espliciti:
utilizzo del linguaggio su Internet, facilità di creazione dei documenti, supporto di più applicazioni, chiarezza e
comprensibilità. Con queste semplici caratteristiche l'XML fornisce un modo comune di rappresentare i dati,
cosicché i programmi software siano in grado di eseguire meglio ricerche, visualizzare e manipolare informazioni
nascoste nell'oscurità contestuale.
È per questo che, nonostante la sua giovane età, l'XML è alla base di tutte le nuove specifiche tecnologiche rilasciate
dal W3C ed è stato adottato come standard di rappresentazione dati da tutta l'industria informatica (dai file di
configurazione delle applicazioni alla definizione di formati di interscambio dei dati).
Le specifiche XML hanno però una lacuna molto importante: non definiscono alcun meccanismo univoco e
condiviso per specificare relazioni tra informazioni espresse sul web per una loro elaborazione automatica (ad es. più
documenti che parlano dello stesso argomento, persona, organizzazione, oggetto), rendendo molto difficile la
condivisione delle informazioni.
Anche in questo caso la soluzione al problema è venuta dal W3C di Berners-Lee, attraverso la formalizzazione del
web semantico. Il W3C considera l'ideale evoluzione del web dal machine-representable al
machine-understandable. L'idea è di generare documenti che possano non solo essere letti e apprezzati da esseri
umani, ma anche accessibili e interpretabili da agenti automatici per la ricerca di contenuti.
A tale scopo sono stati definiti alcuni linguaggi, quali Resource Description Framework (RDF) e Web Ontology
Language (OWL), entrambi basati su XML, che consentono di esprimere le relazioni tra le informazioni rifacendosi
alla logica dei predicati mutuata dall'intelligenza artificiale.[9] Questi standard sono già disponibili, ma continuano ad
essere ulteriormente sviluppati insieme a formalismi e strumenti per dotare il web di capacità di inferenza.
5
World Wide Web
Quello appena esposto è un processo solo apparentemente tecnico, ma ben visibile nella sua portata, che ha come
obiettivo l'approdo all'intelligenza condivisa del web che promette, a breve, l'uso più efficiente dei siti internet e, a
più lungo termine, una autentica trasformazione nella natura del software e dei servizi.
Tanto interesse per queste tecnologie è da ravvisare nel fatto che tutti (utenti, produttori di software e di servizi
piccoli e grandi) hanno da avvantaggiarsi dalla diffusione piena di questi standard. La formazione nel corpo del web
di una vasta rete "semantica" è, infatti, la condizione chiave per il decollo di un nuovo modo di intendere ed usare il
web.
Note
[1] L'enciclopedia universale libera e le risorse per l'apprendimento (http:/ / www. gnu. org/ encyclopedia/ free-encyclopedia. it. html)
[2] Primo (in ordine cronologico) sito web (http:/ / www. w3. org/ History/ 19921103-hypertext/ hypertext/ WWW/ TheProject. html) (al tempo
l'indirizzo web era diverso). È stato messo online il 6 agosto 1991 da Tim Berners-Lee.
[3] "Web" essendo l'abbreviazione di un nome proprio andrebbe scritto con l'iniziale maiuscola, vista però la sua ormai ampissima diffusione nel
linguaggio comune è accettata anche la grafia con l'iniziale minuscola.
[4] "Grande Rete Mondiale" è un appellativo italiano che nasce come traduzione letterale italiana di "World Wide Web", anche se la traduzione
letterale italiana più accurata sarebbe "ragnatela grande quanto il mondo". L'appellativo si è diffuso nei primi anni di affermazione del World
Wide Web e oggi è in forte disuso.
[5] In particolare il World Wide Web è uno dei principali servizi di Internet: assieme alla posta elettronica certamente il servizio di Internet più
utilizzato e conosciuto.
[6] Ovviamente sono necessarie opportune risorse (un computer, opportuni software, un accesso a Internet, ecc.) e conoscenze. Se i contenuti da
pubblicare sul Web non sono troppo complessi le risorse e conoscenze necessarie sono comunque di esigua entità. Ad esempio, già dotandosi
di un comune personal computer attualmente disponibile in commercio e sottoscrivendo un servizio di accesso a Internet con uno dei più
popolari Internet service provider, si ha a disposizione tutto il necessario per poter pubblicare sul Web contenuti non troppo complessi. I più
popolari Internet service provider offrono infatti la possibilità di pubblicare sul Web contenuti non troppo complessi attraverso il Web stesso
senza la necessità di conoscere il linguaggio di markup del Web. Lo stesso vale anche per i blog, molti sono infatti i siti web che offrono
gratuitamente la possibilità di creare un blog in modo semplice e immediato attraverso il Web stesso. In caso invece di contenuti più complessi
è necessario dotarsi anche di un editor web 'WYSIWYG se si vuole evitare, o almeno semplificare, l'apprendimento del linguaggio di markup
del Web.
[7] Gli utenti di Internet nel 2008 hanno superato il miliardo e cinquecento milioni, quasi un quarto della popolazione mondiale (fonte: Internet:
2,2 miliardi di utenti nel 2013. Asia e Cina guideranno la crescita mentre l’Italia risulta ancora tra i Paesi poco connessi (http:/ / www.
key4biz. it/ News/ 2009/ 07/ 21/ e-Society/ forrester_internet_Zia_Daniell_Wigder. html)).
[8] (http:/ / www. w3. org/ TR/ html4/ ).
[9] (http:/ / www. w3. org/ 2001/ sw/ ).
Bibliografia
• Vannevar Bush, As We May Think (http://www.theatlantic.com/doc/194507/bush), The Atlantic Monthly July
1945.
• James Gillies, Com'è nato il web, Milano, Baldini & Castoldi, 2002.
• Tim Berners-Lee, Mark Fischetti, L'architettura del nuovo Web, Milano, Feltrinelli, 1999.
Voci correlate
•
•
•
•
•
•
•
Web mobile
Rete a invarianza di scala
W3C
Web semantico
Web Service
Social media
WWW2
6
World Wide Web
Altri progetti
•
•
•
•
Articolo su Wikinotizie: Ecco i quindici siti web che hanno cambiato il mondo
Wikiquote contiene citazioni: http://it.wikiquote.org/wiki/Internet
Wikinotizie contiene notizie di attualità: http://it.wikinews.org/wiki/Internet
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:World
Wide Web
Collegamenti esterni
• Sito ufficiale del W3C (http://www.w3.org/)
• Sito ufficiale del CERN (http://public.web.cern.ch/Public/Welcome.html)
Suite di protocolli Internet
In informatica e telecomunicazioni la suite di protocolli Internet è un insieme di protocolli di rete su cui si basa il
funzionamento della rete Internet. A volte, per sineddoche, è chiamata suite di protocolli TCP/IP, in funzione dei due
più importanti protocolli in essa definiti: il Transmission Control Protocol (TCP) e l'Internet Protocol (IP).
Storia del TCP/IP
Nei primi anni settanta, la Defence Advanced Research Project Agency (DARPA) finanziò l'Università di Stanford e
la BBN (Bolt, Beranek and Newman) per lo sviluppo di un insieme di protocolli di comunicazione da utilizzarsi per
lo sviluppo di reti a commutazione di pacchetto, per l'interconnessione di calcolatori eterogenei. Fu così che nacque
lInternet Protocol Suite i cui due protocolli più noti sono il TCP (Transmission Control Protocol) e l'IP
(Internet P'rotocol).
Si fa riferimento a questa architettura di rete con la sigla TCP/IP o IP/TCP (quest'ultima non è quasi mai usata). I
creatori di tali protocolli di trasmissione, tuttora utilizzati nel web, sono nello specifico Robert Kahn e Vinton Cerf, a
cui l'ex Presidente degli Stati Uniti George W. Bush ha consegnato la Presidential Medal of Freedom, ovvero la più
alta tra le onorificenze civili a stelle e strisce, il 9 novembre 2005. I due studiosi non sono nuovi a questo genere di
premiazioni: all'inizio del 2005 è stato assegnato loro il prestigioso 2004 A.M. Turing Award, equivalente del Premio
Nobel nel settore dell'Information Technology. Cerf e Kahn hanno sviluppato lo standard per la trasmissione di
pacchetti via rete nel lontano 1973, mentre lavoravano a un progetto di sviluppo dei sistemi di comunicazione voluto
dalla DARPA (Defense Advanced Research Projects Agency). Attualmente Vint Cerf, collabora con Google alla
creazione degli standard per le future applicazioni e nel frattempo si dedica allo sviluppo di nuovi protocolli di
comunicazione interplanetaria per il Jet Propulsion Lab della Nasa. Robert Kahn, invece, dopo 13 anni di servizio
presso la DARPA è diventato presidente della Corporation for National Research Initiatives (CNRI).
Questi protocolli, utilizzabili gratuitamente da tutti perché di pubblico dominio fin dall'inizio, ottennero un elevato
successo (utilizzati da un gruppo di ricercatori per ARPAnet).
Questo genera alcune ambiguità dovute al fatto che il nome più corretto sarebbe Internet Protocol Suite. Per esempio
succede di sentir parlare di servizi basati su TCP/IP anche quando in realtà, invece di TCP, viene usato un protocollo
alternativo, UDP, anch'esso appartenente all'Internet Protocol Suite. In genere il TCP viene utilizzato per quelle
applicazioni che richiedono un servizio orientato alla connessione, come ad esempio la posta elettronica e il file
sharing, mentre l'UDP prende sempre più piede per le applicazioni in tempo reale come l'on-line gaming o lo
streaming audio e video; la differenza fra i due protocolli risiede nella maggiore affidabilità nel trasporto dei dati di
TCP, che offre una serie di servizi appositamente pensati (gestione del flusso, della congestione...), mentre UDP
punta molto sulla velocità di trasmissione a scapito della affidabilità. Si tenga quindi sempre presente che la sigla
7
Suite di protocolli Internet
TCP/IP è di utilizzo talmente comune da essere utilizzata, talvolta, anche quando esistono termini alternativi più
corretti.
TCP/IP è l'architettura adottata dalla rete internet. Negli anni novanta, nonostante la sua età, è stata (più o meno
paradossalmente) l'unica architettura che ha interessato il mercato, al punto che gli enti di standardizzazione, di
fronte al fatto compiuto della sua massiccia diffusione hanno dovuto darle la stessa dignità di ISO/OSI.
Caratteristiche
Tale suite può essere descritta per analogia con il modello OSI, che descrive i livelli della pila di protocolli. In una
pila di protocolli ogni livello risolve una serie di problemi che riguardano la trasmissione di dati e fornisce un ben
definito servizio ai livelli più alti. I livelli più alti sono logicamente più vicini all'utente e funzionano con dati più
astratti lasciando ai livelli più bassi il compito di tradurre i dati in forme mediante le quali possono essere
fisicamente manipolati e trasmessi infine sul canale di comunicazione.
Il modello Internet è stato prodotto come una soluzione ad un problema ingegneristico pratico in quanto si è trattato
di aggiungere via via strati protocollari all'architettura di rete delle reti locali per ottenere un'interconnessione
efficiente ed affidabile. Il modello OSI, in un altro senso, invece è stato l'approccio più teorico-deduttivo ed è stato
anche prodotto nel più vecchio modello di rete.
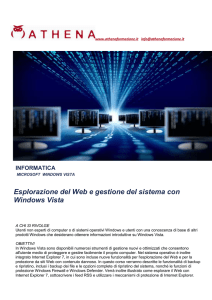
Un esempio di funzionamento della suite TCP/IP
Per comprendere la struttura della suite TCP/IP, si utilizza una schematizzazione a livelli. Ogni livello esegue una
specifica serie di operazioni; ad ogni livello, ci si avvicina sempre più dall'interfaccia utente (quella con cui
interagiamo) all'interfaccia di rete. Il messaggio trasmesso è modificato di conseguenza.
Il primo livello è quello dell'applicazione: esso rappresenta l'interfaccia con l'utente ed abilita, ad esempio, la
consultazione di pagine web, stabilendo e gestendo le sessioni di lavoro dei processi client del nostro browser ed un
server web.
Il protocollo di trasporto TCP mette in coda i messaggi generati da client e server e li trasmette sotto forma di
pacchetti su di una connessione full-duplex; il buon fine della spedizione è attestato da una ricevuta di ritorno. Anche
questo è un collegamento virtuale tra le due applicazioni, i cui dettagli sono demandati al successivo livello, detto di
rete. Quindi, il livello di trasporto offre un servizio al livello delle applicazioni avvalendosi dei servizi del sottostante
livello di rete (ed in particolare del protocollo IP). Per gestire molteplici processi attivi nel trasferimento dati sul
medesimo nodo (o computer) il livello di trasporto (TCP o UDP) utilizza più numeri di porta.
TCP nell'invio dei pacchetti usa il meccanismo dello Sliding Window (o finestra scorrevole). Una serie di pacchetti
viene inviata da TCP seguendo delle regole ben precise:
•
•
•
•
Ad ogni finestra di pacchetti spedita il trasmettitore fa partire un timeOut.
Il Ricevitore invia per ogni pacchetto ricevuto un ACK indicando il successivo pacchetto atteso.
Il trasmettitore considera quindi spediti tutti i pacchetti precedenti.
Se il timeout scade oppure sono ricevuti 3 ACK duplicati, TCP assume si sia verificata la perdita di uno o più
pacchetti e provvede ad implementare opportune strategie di ritrasmissione dei dati e di controllo della
congestione.
Questa è una tecnica molto importante perché fornisce un canale di comunicazione affidabile. Inoltre TCP contiene
meccanismi per gestire la congestione ed il controllo di flusso.
Internet Protocol (IP) è il protocollo di InternetWorking del modello DOD/DARPA (secondo il modello OSI è
classificato nel livello rete). Esso si occupa di gestire l'indirizzamento dei nodi e l'instradamento. A ciscun nodo
viene infatti assegnato un indirizzo IP che lo identificherà in modo non ambiguo in rete. Le funzionalità di
instradamento, invece, consentono di selezionare il percorso migliore per veicolare un messaggio verso un dato nodo
destinatario, noto che sia il suo indirizzo IP.
8
Suite di protocolli Internet
Al livello di collegamento si decide come fare il trasferimento del messaggio per ogni singolo tratto del percorso: dal
computer del browser al primo router, dal primo router al secondo, dal secondo al terzo e dal terzo al computer del
server. Questo è un collegamento virtuale tra due computer (o router) adiacenti. Anche in questo caso le interfacce di
comunicazione dei nodi adiacenti saranno individuate per mezzo di un indirizzo univoco, usualmente denominato
indirizzo MAC.
Il livello fisico, che è l'ultimo, trasmette il messaggio sul canale di comunicazione usualmente sotto forma di onde
elettromagnetiche, sebbene sia anche possibile utilizzare onde acustiche (come ad esempio nelle reti di sensori
sottomarine).
Collegamenti esterni
• Introduzione al TCP/IP [1]
Note
[1] http:/ / www. oscene. net/ it/ sysadmin/ networking/ lo-stack-tcpip-introduzione
File Transfer Protocol
Il File Transfer Protocol (FTP) (protocollo di trasferimento file), è un protocollo per la trasmissione di dati tra host
basato su TCP.
FTP è uno dei primi protocolli definiti ed ha subito una lunga evoluzione negli anni. La prima specifica, sviluppata
presso il MIT, risale al 1971 (RFC-114 [1]). L'attuale specifica fa riferimento all'RFC-959 [2].
Gli obiettivi principali di FTP descritti nella sua RFC ufficiale sono:
•
•
•
•
Promuovere la condivisione di file (programmi o dati)
Incoraggiare l'uso indiretto o implicito di computer remoti.
Risolvere in maniera trasparente incompatibilità tra differenti sistemi di stoccaggio file tra host.
Trasferire dati in maniera affidabile ed efficiente.
Altro protocollo usato per il trasporto dati in Internet è il protocollo HTTP.
9
File Transfer Protocol
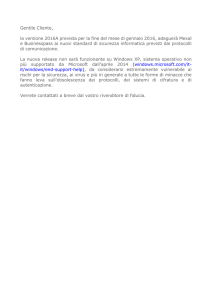
Il modello
Dove:
• PI (protocol interpreter) è l'interprete del protocollo, utilizzato da client (User-PI) e server (Server-PI) per lo
scambio di comandi e risposte. In gergo comune ci si riferisce ad esso come "canale comandi".
• DTP (data transfer process) è il processo di trasferimento dati, utilizzato da client (User-DTP) e server
(Server-DTP) per lo scambio di dati. In gergo comune ci si riferisce ad esso come "canale dati".
Funzionamento generale
FTP, a differenza di altri protocolli come ad esempio HTTP, utilizza due connessioni separate per gestire comandi e
dati. Un server FTP rimane tipicamente in ascolto sulla porta 21 TCP a cui si connette il client. La connessione da
parte del client determinerà l'inizializzazione del canale comandi attraverso il quale client e server si scambieranno
comandi e risposte. Lo scambio effettivo di dati (come ad esempio file) richiederà l'apertura del canale dati il quale
può essere di due tipi.
In un canale dati di tipo attivo il client apre una porta tipicamente random, tramite il canale comandi rende noto il
numero di tale porta al server e attende che esso si connetta. Una volta che il server ha attivato la connessione dati al
client FTP, quest'ultimo effettua il binding della porta sorgente alla porta 20 del server FTP. A tale scopo possono
venire impiegati i comandi PORT o EPRT, a seconda del protocollo di rete utilizzato (tipicamente IPv4 o IPv6).
In un canale dati di tipo passivo il server apre una porta tipicamente random (> 1023), tramite il canale comandi
rende noto il numero di tale porta al client e attende che esso si connetta. A tale scopo possono venire impiegati i
comandi PASV o EPSV, a seconda del protocollo di rete utilizzato (tipicamente IPv4 o IPv6).
Sia il canale comandi sia il canale dati sono delle connessioni TCP; FTP crea un nuovo canale dati per ogni file
trasferito all'interno della sessione utente, mentre il canale comandi rimane aperto per l'intera durata della sessione
utente, in altre parole il canale comandi è persistente mentre il canale dati è non persistente.
10
File Transfer Protocol
11
Un server FTP offre svariate funzioni che permettono al client di interagire con il suo filesystem e i file che lo
popolano, tra cui:
•
•
•
•
•
Download/upload di file.
Resume di trasferimenti interrotti.
Rimozione e rinomina di file.
Creazione di directory.
Navigazione tra directory.
FTP fornisce inoltre un sistema di autenticazione (N.B. in chiaro) degli accessi. Il client che si connette potrebbe
dover fornire delle credenziali a seconda delle quali gli saranno assegnati determinati privilegi per poter operare sul
filesystem. L'autenticazione cosiddetta "anonima" prevede che il client non specifichi nessuna password di accesso e
che lo stesso abbia privilegi che sono tipicamente di "sola lettura".
Comandi
Lista dei comandi definiti nella RFC-959 [2].
Comandi
Nome
Comando
Parametri
Descrizione
Abort
ABOR
Interrompe trasferimento dati.
Account
ACCT
<account-information> Informazioni account (raramente usato).
Allocate
ALLO
<decimal-integer>
Alloca spazio sufficiente per ricevere un file (raramente usato).
Append (with
create)
APPE
<pathname>
Appende dati ad un file esistente.
Change to parent
directory
CDUP
Change working
directory
CWD
<pathname>
Cambia directory corrente.
Delete
DELE
<pathname>
Cancella file.
Help
HELP
<command>
Ritorna la lista dei comandi accettati dal server. Con argomento fornisce
spiegazioni riguardo al comando specificato.
List
LIST
<pathname>
Lista il contenuto di una directory o le proprietà di un singolo file.
Trasfer mode
MODE
<mode-type>
Imposta la modalità di trasferimento (S=stream, B=block,
C=compressed).
Make directory
MKD
<pathname>
Crea directory.
Name list
NLST
<pathname>
Ritorna il nome dei file della directory specificata.
Noop
NOOP
Password
PASS
Passive
PASV
Data port
PORT
Print working
directory
PWD
Ritorna nome della directory corrente.
Logout
QUIT
Disconnette. Se un trasferimento è ancora in corso attende che termini prima di
chiudere la sessione.
Reinitialize
REIN
Effettua il log-off dell'utente loggato.
Va alla parent directory.
Non fa nulla (usato prevalentemente per prevenire disconnessioni per inattività
prolungata).
<password>
Specifica la password dell'utente.
Inizializza connessione dati passiva.
<host-port>
Inizializza connessione dati attiva.
File Transfer Protocol
12
Restart
REST
<marker>
Riprende il trasferimento dall'offset indicato.
Retrieve
RETR
<pathname>
Preleva file (da server a client).
Remove directory
RMD
<pathname>
Rimuove directory.
Rename from
RNFR
<pathname>
Rinomina (sorgente).
Rename to
RNTO
<pathname>
Rinomina (destinazione).
Site parameters
SITE
<command>
Manda comando specifico per il server (non standardizzato; varia tra
implementazioni).
Structure mount
SMNT
<pathname>
Monta struttura (raramente usato).
Status
STAT
<pathname>
Ritorna statistiche riguardo al server. Con argomento lista il contenuto di una
directory utilizzando il canale comandi.
Store
STOR
<pathname>
Spedisce un file (da client a server).
Store unique
STOU
<pathname>
Spedisce un file (da client a server) utilizzando un nome univoco.
File structure
STRU
<structure-code>
Imposta la struttura dati (F=file, R=record, P=page). Praticamente
inutilizzato. Il valore di default è F.
System
SYST
Representation
type
TYPE
<type>
Imposta la modalità di trasferimento (A=ASCII, E=EBCDIC, I=Binary,
L=Local). Il valore di default è A. EBCDIC e Local sono raramente usati
(esempio: unicamente su sistemi mainframe).
User Name
USER
<username>
Specifica nome utente.
Ritorna tipo di sistema operativo.
Codici di risposta
• 1xx: Risposta positiva preliminare. L'azione richiesta è iniziata ma ci sarà un'altra risposta ad indicare che essa è
effettivamente completata.
• 2xx: Risposta positiva definitiva. L'azione richiesta è completata. Il client può ora mandare altri comandi.
• 3xx: Risposta positiva intermedia. Il comando è stato accettato ma è necessario mandarne un secondo affinché la
richiesta sia completata definitivamente.
• 4xx: Risposta negativa temporanea. Il comando non è andato a buon fine ma potrebbe funzionare in un secondo
momento.
• 5xx: Risposta negativa definitiva. Il comando non è andato a buon fine e il client non dovrebbe più ripeterlo.
• x0x: Errore di sintassi.
• x1x: Risposta ad una richiesta informativa.
• x2x: Risposta relativa alla connessione.
• x3x: Risposta relativa all'account e/o ai permessi.
• x4x: Non meglio specificato.
• x5x: Risposta relativa al file-system.
File Transfer Protocol
Problemi relativi alla sicurezza
La specifica originale di FTP non prevede alcuna cifratura per i dati scambiati tra client e server. Questo comprende
nomi utenti, password, comandi, codici di risposta e file trasferiti i quali possono essere "sniffati" o visionati da
malintenzionati in determinate situazioni (esempio: ambienti intranet).
Il problema è comune a diversi altri protocolli utilizzati prima della diffusione di SSL quali HTTP, TELNET e
SMTP. Per ovviare al problema è stata definita una nuova specifica che aggiunge al protocollo FTP originale un
layer di cifratura SSL/TLS più una nuova serie di comandi e codici di risposta. Il protocollo prende il nome di FTPS
ed è definito nella RFC-4217 [3]. Da non confondersi con SFTP che è comunque una valida alternativa per ovviare al
problema descritto.
Applicazioni che svolgono il ruolo di trasferimento dati per il tramite di FTP
FileZilla, Fire Downloader, JDownloader sono alcuni dei tanti gestori di download che permettono di trasferire i dati
mediante connessione FTP.
Tuttavia nei sistemi operativi, in genere, si può effettuare l'accesso anche tramite riga di comando.
Collegamenti esterni
•
•
•
•
(EN) RFC 959 FTP (traduzione in italiano [4])
(EN) RFC 2228 FTP Security Extensions
(EN) RFC 2640 Internationalization of FTP
(EN) RFC 4217 Securing FTP with TLS
Note
[1]
[2]
[3]
[4]
http:/ / www. networksorcery. com/ enp/ protocol/ ftp. htm
http:/ / www. faqs. org/ rfcs/ rfc959. html
http:/ / www. faqs. org/ rfcs/ rfc4217. html
http:/ / www. rfc. altervista. org/ rfctradotte/ rfc959_tradotta. txt
13
Hypertext Transfer Protocol
Hypertext Transfer Protocol
L'HyperText Transfer Protocol (HTTP) (protocollo di trasferimento di un ipertesto) è usato come principale
sistema per la trasmissione d'informazioni sul web. Le specifiche del protocollo sono gestite dal World Wide Web
Consortium (W3C). Un Server HTTP generalmente resta in ascolto sulla porta 80 usando il protocollo TCP.
Storia
La prima versione dell'HTTP, la 0.9, risale alla fine degli anni ottanta e costituiva, insieme con il linguaggio HTML
e gli URL, il nucleo base della World Wide Web (WWW) global information initiative portata avanti da Tim
Berners-Lee al CERN di Ginevra per la condivisione delle informazioni tra la comunità dei fisici delle alte energie.
La prima versione effettivamente disponibile del protocollo, la HTTP/1.0, venne implementata dallo stesso
Berners-Lee nel 1991 e proposta come RFC 1945 [1] all'ente normatore IETF nel 1996. Con la diffusione di NCSA
Mosaic, un browser grafico di facile uso, il WWW conobbe un successo crescente e divennero evidenti alcuni limiti
della versione 1.0 del protocollo, in particolare:
• l'impossibilità di ospitare più siti www sullo stesso server (virtual host)
• il mancato riuso delle connessioni disponibili
• l'insufficienza dei meccanismi di sicurezza
Il protocollo venne quindi esteso nella versione HTTP/1.1, presentato come RFC 2068 nel 1997 e successivamente
aggiornato nel 1999 come descritto dal RFC 2616 [2]
Funzionamento
L'HTTP funziona su un meccanismo richiesta/risposta (client/server): il client esegue una richiesta e il server
restituisce la risposta. Nell'uso comune il client corrisponde al browser ed il server al sito web. Vi sono quindi due
tipi di messaggi HTTP: messaggi richiesta e messaggi risposta.
HTTP differisce da altri protocolli di livello 7 come FTP, per il fatto che le connessioni vengono generalmente
chiuse una volta che una particolare richiesta (o una serie di richieste correlate) è stata soddisfatta. Questo
comportamento rende il protocollo HTTP ideale per il World Wide Web, in cui le pagine molto spesso contengono
dei collegamenti (link) a pagine ospitate da altri server diminuendo così il numero di connessioni attive limitandole a
quelle effettivamente necessarie con aumento quindi di efficienza (minor carico e occupazione) sia sul client che sul
server. Talvolta però pone problemi agli sviluppatori di contenuti web, perché la natura senza stato (stateless) della
sessione di navigazione costringe ad utilizzare dei metodi alternativi per conservare lo stato dell'utente, tipicamente
basati sui cookie.
Messaggio di richiesta
Il messaggio di richiesta è composto di tre parti:
• Riga di richiesta (request line)
• Sezione header (informazioni aggiuntive)
• Body (corpo del messaggio)
Riga di richiesta
La riga di richiesta è composta da metodo, URI e versione del protocollo. Il metodo di richiesta, per la versione 1.1,
può essere uno dei seguenti:
• GET
• POST
14
Hypertext Transfer Protocol
•
•
•
•
•
•
HEAD
PUT
DELETE
TRACE
OPTIONS
CONNECT
l'URI sta per Uniform Resource Identifier ed indica l'oggetto della richiesta (ad esempio la pagina web che si
intende ottenere).
I metodi HTTP più comuni sono GET, HEAD e POST. Il metodo GET è usato per ottenere il contenuto della risorsa
indicata come URI (come può essere il contenuto di una pagina HTML). HEAD è analogo a GET, ma restituisce
solo i campi dell'header, ad esempio per verificare la data di modifica del file. Una richiesta con metodo HEAD non
prevede l'uso del body.
Il metodo POST è usato di norma per inviare informazioni al server (ad esempio i dati di un form). In questo caso
l'URI indica che cosa si sta inviando e il body ne indica il contenuto.
Gli header della richiesta
Gli header di richiesta più comuni sono:
Host: Nome del server a cui si riferisce l'URI. È obbligatorio nelle richieste conformi HTTP/1.1 perché permette
l'uso dei virtual host basati sui nomi.
User-Agent: Identificazione del tipo di client: tipo browser, produttore, versione...
Messaggio di risposta
Il messaggio di risposta è composto dalle seguenti tre parti:
• Riga di stato (status-line)
• Sezione header
• Body (contenuto della risposta)
Riga di stato
La riga di stato riporta un codice a tre cifre catalogato nel seguente modo:
•
•
•
•
•
1xx: Informational (messaggi informativi)
2xx: Success (la richiesta è stata soddisfatta)
3xx: Redirection (non c'è risposta immediata, ma la richiesta è sensata e viene detto come ottenere la risposta)
4xx: Client error (la richiesta non può essere soddisfatta perché sbagliata)
5xx: Server error (la richiesta non può essere soddisfatta per un problema interno del server)
I codici di risposta più comuni sono:
• 200 OK. Il server ha fornito correttamente il contenuto nella sezione body.
• 301 Moved Permanently. La risorsa che abbiamo richiesto non è raggiungibile perché è stata spostata in modo
permanente.
• 302 Found. La risorsa è raggiungibile con un altro URI indicato nel header Location. Di norma i browser
eseguono la richiesta all'URI indicato in modo automatico senza interazione dell'utente.
• 400 Bad Request. La risorsa richiesta non è comprensibile al server.
• 404 Not Found. La risorsa richiesta non è stata trovata e non se ne conosce l'ubicazione. Di solito avviene quando
l'URI è stato indicato in modo incorretto, oppure è stato rimosso il contenuto dal server.
• 500 Internal Server Error. Il server non è in grado di rispondere alla richiesta per un suo problema interno.
• 505 HTTP Version Not Supported. La versione di http non è supportata.
15
Hypertext Transfer Protocol
Gli header della risposta
Gli header della risposta più comuni sono:
• Server. Indica il tipo e la versione del server. Può essere visto come l'equivalente dell'header di richiesta
User-Agent
• Content-Type. Indica il tipo di contenuto restituito. La codifica di tali tipi (detti Media type) è registrata presso lo
IANA (Internet Assigned Number Authority ); essi sono detti tipi MIME (Multimedia Internet Message
Extensions), la cui codifica è descritta nel documento RFC 1521. Alcuni tipi usuali di tipi MIME incontrati in una
risposta HTML sono:
•
•
•
•
text/html Documento HTML
text/plain Documento di testo non formattato
text/xml Documento XML
image/jpeg Immagine di formato JPEG
Esempi di messaggi HTTP
Richiesta:
GET /wiki/Pagina_principale HTTP/1.1
Connection: Keep-Alive
User-Agent: Mozilla/5.0 (compatible; Konqueror/3.2; Linux) (KHTML, like Gecko)
Accept: text/html, image/jpeg, image/png, text/*, image/*, */*
Accept-Encoding: x-gzip, x-deflate, gzip, deflate, identity
Accept-Charset: iso-8859-1, utf-8;q=0.5, *;q=0.5
Accept-Language: en
Host: it.wikipedia.org
(la richiesta deve terminare con una riga vuota, cioè con due "a capo" consecutivi)
Risposta:
HTTP/1.0 200 OK
Date: Mon, 28 Jun 2004 10:47:31 GMT
Server: Apache/1.3.29 (Unix) PHP/4.3.4
X-Powered-By: PHP/4.3.4
Vary: Accept-Encoding,Cookie
Cache-Control: private, s-maxage=0, max-age=0, must-revalidate
Content-Language: it
Content-Type: text/html; charset=utf-8
Age: 7673
X-Cache: HIT from wikipedia.org
Connection: close
seguita dai dati richiesti.
16
Hypertext Transfer Protocol
Versioni sicure
Dal momento che tutto il traffico HTTP è anonimo e in chiaro, sono state sviluppate diverse alternative per garantire
differenti livelli di sicurezza, in termini di
•
•
•
•
cifratura del traffico;
verifica di integrità del traffico;
autenticazione del server;
autenticazione dell'utente.
La prima proposta venne direttamente da NCSA, con le versioni server 1.1 e client 2.2 che supportavano un
meccanismo di autenticazione utente e cifratura dati basati su messaggi formato PEM e chiavi PGP.
In seguito, sono state standardizzate due versioni sicure del protocollo HTTP chiamate SHTTP e HTTPS. La prima,
modellata sulla posta cifrata S/MIME, è ormai caduta in disuso e prevede meccanismi crittografici a livello di
payload: le richieste e gli header vengono scambiati in chiaro mentre il contenuto della pagina viene cifrato come
una struttura MIME multipart. Il meccanismo HTTPS, inventato da Netscape, usa invece il sottostante canale cifrato
a livello di trasporto mediante SSL o TLS per impedire l'intercettazione di qualsiasi parte della transazione. Entrambi
i protocolli possono garantire l'identità del mittente, ma solo SHTTP è in grado di garantire anche l'integrità del
contenuto dopo averlo, ad esempio, memorizzato su un disco.
Streaming HTTP
La fruizione nelle pagine WEB di materiale multimediale, quale audio o video viene gestito in modo del tutto
analogo al download dei file, tramite un caricamento progressivo o distribuzione progressiva, dove il file viene
scaricato in modo progressivo dall'inizio alla fine (tramite i protocolli Real Time Streaming Protocol e Real-time
Transport Protocol) e nel caso il bit-rate sia eccessivo per la rete che lo trasporta può verificarsi un continuo
ricaricamento del buffer
Per evitare questi inconvenienti esistono altri sistemi alternativi, che permettono l'adattamento del file alla rete
dell'utente finale, questi sistemi sono caratterizzati dai protocolli:
•
•
•
•
Smooth Streaming, ideato da Microsoft[3][4]
HTTP Dynamic Streaming soluzione ideata da Adobe
HTTP Live Streaming soluzione ideata da Apple
Octoshape è una piattaforma proprietaria di streaming multimediale, che utilizza la tecnologia per offrire un
throughput migliore e rompere la congestione nell'ultimo miglio. Ha la possibilità di utilizzare una suite di
tecnologie multicast per ridurre al minimo la larghezza di banda per qualsiasi CDN, ISP, emittente o del fornitore
dell'ultimo miglio.
Per contro queste soluzioni sono notevolmente più complesse rispetto alle tradizionali tecnologie di streaming.
Alcune delle considerazioni documentate riguardano lo stoccaggio, i costi aggiuntivi per la codifica e la difficoltà nel
mantenimento della qualità globale. Ci sono state anche alcune dinamiche interessanti trovate intorno alle interazioni
complesse fra logica adattiva bit rate in competizione con complessa logica di controllo del flusso TCP.[5][6]
17
Hypertext Transfer Protocol
Bibliografia
• RFC 1945 (Specifiche HTTP 1.0)
• RFC 2616 (Specifiche HTTP 1.1)
Voci correlate
•
•
•
•
HTTP tunneling
SPDY
HTTP Live Streaming
Do not track header
Note
[1] http:/ / tools. ietf. org/ html/ rfc1945
[2] http:/ / tools. ietf. org/ html/ rfc2616
[3] IIS Smooth Streaming Technical (http:/ / download. microsoft. com/ download/ 4/ 2/ 4/ 4247C3AA-7105-4764-A8F9-321CB6C765EB/
IIS_Smooth_Streaming_Technical_Overview. pdf)
[4] Smooth Streaming (http:/ / www. iis. net/ download/ smoothstreaming)
[5] An Experimental Evaluation of Rate-Adaptation Algorithms in Adaptive Streaming over HTTP (http:/ / www. cc. gatech. edu/ ~sakhshab/
Saamer_MMSys11. pdf)
[6] Is adaptive bit rate the yellow brick road, or fool's gold for HD streaming? (http:/ / www. fierceonlinevideo. com/ story/
adaptive-bit-rate-yellow-brick-road-or-fools-gold-hd-streaming/ 2011-01-28)
Altri progetti
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:HTTP
Simple Mail Transfer Protocol
Simple Mail Transfer Protocol (SMTP) è il protocollo standard per la trasmissione via internet di e-mail. In
italiano si potrebbe tradurre come "Protocollo elementare di trasferimento postale".
I protocolli utilizzati per ricevere posta sono invece il protocollo POP e l'IMAP.
Descrizione
È un protocollo relativamente semplice, testuale, nel quale vengono specificati uno o più destinatari di un messaggio,
verificata la loro esistenza e il messaggio viene trasferito. È abbastanza facile verificare come funziona un server
SMTP mediante un client telnet. Il protocollo SMTP utilizza come protocollo di livello transport TCP. Il client apre
una sessione TCP verso il server sulla porta 25 (recentemente modificata in 587 da molti Provider per limitare lo
spam). Per associare il server SMTP a un dato nome di dominio (DNS) si usa un Resource Record di tipo MX (Mail
eXchange) (Tipi di record DNS).
Poiché SMTP è un protocollo testuale basato sulla codifica ASCII ( in particolare ASCII NVT), non è permesso
trasmettere direttamente testo composto con un diverso set di caratteri e tantomeno file binari. Lo standard MIME
permette di estendere il formato dei messaggi mantenendo la compatibilità col software esistente. Per esempio, al
giorno d'oggi molti server SMTP supportano l'estensione 8BITMIME, la quale permette un trasferimento di un testo
che contiene caratteri accentati (non-ASCII) senza bisogno di trascodificarlo. Altri limiti di SMTP, quale la
lunghezza massima di una riga, impediscono la spedizione di file binari senza trascodifica. (Nota che per i file binari
inviati con HTTP si utilizza il formato MIME senza bisogno di una trascodifica.)
18
Simple Mail Transfer Protocol
SMTP è un protocollo che permette soltanto di inviare messaggi di posta, ma non di richiederli ad un server: per fare
questo il client di posta deve usare altri protocolli, quali il POP3 (Post Office Protocol) e l'IMAP (Internet Message
Access Protocol).
Storia
SMTP iniziò a diffondersi nei primi anni '80. A quel tempo era un'alternativa a UUCP, che era più adatto a gestire il
trasferimento di e-mail fra computer la cui connessione era intermittente. L'SMTP, d'altra parte, funziona meglio se i
computer sono sempre collegati alla rete.
Sendmail fu uno dei primi (se non proprio il primo) mail transfer agent ad implementare il protocollo SMTP. Fino al
2001 sono stati scritti almeno 50 programmi che implementano il protocollo SMTP come client (mittente dei
messaggi) o server (destinatario del messaggio). Server molto diffusi sono Exim di Philip Hazel, Postfix di Wietse
Venema, qmail di D. J. Bernstein, Courier di Sam Varshavchik e Microsoft Exchange Server.
Esempio di comunicazione SMTP
Quella che segue è una transazione SMTP valida. Le righe inviate dal client sono precedute da "C:", mentre quelle
inviate dal server da "S:". Su molti computer si può stabilire una connessione mediante il comando telnet:
telnet www.example.com 25
Questo comando apre una connessione a www.example.com sulla porta 25 di TCP.
S:
C:
S:
C:
S:
C:
S:
C:
S:
C:
C:
C:
C:
C:
C:
C:
S:
C:
S:
220 www.example.com ESMTP Postfix
HELO mydomain.com
250 Hello mydomain.com, pleased to meet you
MAIL FROM: <[email protected]>
250 [email protected] ... Sender ok
RCPT TO: <[email protected]>
250 [email protected] ... Recipient Ok
DATA
354 End data with "." on a line by itself
Subject: messaggio di prova
From: [email protected]
To: [email protected]
Ciao,
questa è una prova.
.
250 Ok: queued as 12345
QUIT
221 Bye
Sebbene non sia obbligatorio, quasi tutti i client richiedono al server quali estensioni del protocollo SMTP il server
supporta usando il saluto EHLO. Questi client usano HELO soltanto nel caso in cui il server non risponda ad EHLO.
19
Simple Mail Transfer Protocol
La sicurezza del protocollo SMTP
Una delle limitazioni del protocollo SMTP originario è che non gestisce l'autenticazione dei mittenti. Oltre al rischio
di spam, esiste la possibilità di inviare e-mail facendo apparire come mittente l'indirizzo corrispondente ad un altro
account. Senza accedere all'account di terzi, è possibile stabilire una connessione al mail-server e scrivere un
messaggio in codice SMTP contenente i comandi relativi a mittente e destinatario, dare i relativi parametri e il corpo
della e-mail.
Per ovviare a questi problemi è stata sviluppata un'estensione chiamata SMTP-AUTH.
Nonostante questo, lo spam rimane ancor oggi un grave problema dello posta eletronica. Tuttavia, non si ritiene
praticabile una revisione radicale del protocollo SMTP, per via del gran numero di implementazioni del protocollo
attuale (ad esempio, è stato proposto Internet Mail 2000 come protocollo alternativo).
Per questo motivo sono stati proposti diversi protocolli ausiliari per assistere le transazioni SMTP. L'Anti-Spam
Research Group dell'IRTF sta lavorando su varie proposte di autenticazione e-mail centrate sulla flessibilità,
leggerezza e scalabilità.
Gli standard RFC
(in lingua originale)
•
•
•
•
•
•
•
•
RFC 821, pubblicato nel 1982
RFC 1123 pubblicato nel 1989. Correzioni all'RFC 821
RFC 1425 pubblicato nel 1993. Introduce il comando EHLO
RFC 1651 pubblicato nel 1994. Rimpiazza l'RFC 1425
RFC 1869 pubblicato nel 1995. Rimpiazza l'RFC 1651
RFC 1891 pubblicato nel 1996. Corregge l'RFC 1869
RFC 2821 pubblicato nel 2001. Rimpiazza gli RFC 821, RFC 1123, RFC 1869
RFC 2822 pubblicato nel 2001.
(tradotti in italiano)
• RFC 1869 - Estensioni del servizio SMTP (tradotta) [1]
Voci correlate
• On-Demand Mail Relay
• Multipurpose Internet Mail Extensions (MIME)
• Mail server
Note
[1] http:/ / www. rfc. altervista. org/ rfctradotte. html
20
Multipiattaforma
Multipiattaforma
Multipiattaforma può essere detto di un linguaggio di programmazione, di un'applicazione software o di un
dispositivo hardware che funziona su più di un sistema o appunto, piattaforma (es. Unix/Linux, Windows e
Macintosh). Esempi di linguaggi multipiattaforma sono: C, C++, Java, JavaScript, Perl, PHP, Python, Tcl, Erlang e
REALbasic.
Linguaggi di programmazione e applicazioni
Molti linguaggi informatici ad alto livello sono per loro stessa natura multipiattaforma, poiché sono definiti per una
macchina astratta (cfr. la macchina astratta C, la macchina virtuale del Java e di altri linguaggi).
Tuttavia, per numerosi compiti, è necessario che il programma faccia riferimento a delle API che sono diverse sui
diversi sistemi operativi (gestione delle finestre, accesso allo hardware, funzioni per il multithreading, e così via).
Ad esempio, sebbene il C++ di per sé sia multipiattaforma, un programma scritto per Windows che usa le API di
Win32, solitamente non riuscirà ad essere compilato anche su un sistema Unix, in quanto le API che rendono
disponibili quelle stesse funzionalità su Unix sono scritte diversamente.
Una soluzione comune è quella di realizzare una API intermedia, implementata in una libreria che sia a sua volta
portabile, e quindi implementata in modo diverso per le diverse piattaforme (mantenendo invariata l'interfaccia). Il
codice del programma viene linkato a questa libreria. Un esempio tipico è quello delle interfacce grafiche (GUI).
Molti linguaggi offrono una piattaforma costituita da librerie comuni (librerie standard), che permettono una
copertura maggiore o minore delle esigenze tipiche di un programma.
Un altro problema è dato dal fatto che un linguaggio può non specificare il comportamento di una certa sintassi; in
questo caso, il comportamento effettivo dipende dalla implementazione specifica in uso a tempo di esecuzione, e ciò
rende possibile scrivere un programma il cui corretto funzionamento si fondi su uno di questi comportamenti
specifici (con la conseguenza che il programma non risulta portabile).
Inoltre, per alcuni linguaggi, compilatori diversi rispettano in modo diverso o incompleto le specifiche del linguaggio
stesso; in questi casi potrebbe essere necessario fare maggiore attenzione nella scrittura del codice sorgente di un
programma, prima di compilarlo su più sistemi.
Limiti e soluzioni
Poiché fornire e collaudare versioni compilate di un programma per ogni OS ed ogni CPU è praticamente
impossibile, i progetti di software libero (open source), o che altrimenti permettono all'utente di compilare il proprio
object code, possono essere considerati più multipiattaforma. Allo stesso modo, i linguaggi interpretati o che
richiedono una virtual machine sono più multipiattaforma quando ognuno può compilarsela. Hotspot, la virtual
machine di Java della Oracle Corporation, è fornita solo sotto forma di binari precompilati, con supporto per
parecchie piattaforme (ma non tutte, nemmeno potenzialmente). Per esempio, Sun supporta GNU/Linux solo
sull'architettura i386 (e parzialmente AMD64) così che chiunque ha Linux su un PowerPC o su computer SPARC
non può utilizzare Java, se non compilando nel linguaggio macchina nativo oppure utilizzando strumenti di terzi.
Molte API sono specifiche per una singola piattaforma. Si può dire che le OpenGL siano invece multipiattaforma
perché non sono legate a un particolare sistema operativo, architettura CPU o marca di hardware grafico. API legate
a una sola piattaforma possono essere ricreate sugli altri sistemi creando un livello di compatibilità, come ad esempio
le librerie WINE, che consentono ai programmi che richiedono le librerie di Windows di poter funzionare su UNIX.
Ci sono anche estensioni multipiattaforma e middleware per molti linguaggi di programmazione che permettono ai
programmatori di compilare e fari girare lo stesso codice sorgente con minimi ritocchi su piattaforme differenti.
Alcuni esempi sono le Qt e le wxWidgets.
21
Multipiattaforma
Multipiattaforma e Web
Le applicazioni Web sono normalmente utilizzabili da ogni piattaforma con qualsiasi web browser, senza
preoccuparsi del linguaggio col quale sono state scritte. Ciò è vero perché il codice gira su un server e la
comunicazione con l'utente avviene soltanto attraverso l'HTTP e l'(X)HTML.
Le pagine web si dicono talvolta multipiattaforma o cross-browser se possono essere utilizzate da qualunque
browser, o da tutti i browser recenti. Per produrre codice valido all'autore spesso occorre un'esperienza tale da
"domare" le bizzarrie di alcuni browser poco conformi agli standard, come Internet Explorer.
Una pagina web contenente qualcosa non interpretabile da tutti i browser come i filmati Macromedia Flash è ancora
multipiattaforma se è navigabile anche da chi non possiede lo speciale plugin. Per esempio, con l'aggiunta di
immagini a sostituire un contenuto multimediale.
L'accessibilità web multipiattaforma richiede la conoscenza di standard tecnici, se una pagina è accessibile da vari
sistemi come screen reader, browser basati sul Braille e piccoli dispositivi come telefoni cellulari e PDA.
Voci correlate
• Interoperabilità
22
23
Browser
Browser
In informatica un browser (/ˈbraʊzə(r)/) o navigatore è un programma che consente di usufruire dei servizi di
connettività in Rete e di navigare sul World Wide Web, appoggiandosi sui protocolli di rete forniti dal sistema
operativo (a partire da quelli di livello applicativo come HTTP, FTP ecc.) attraverso opportune API, permettendo di
visualizzare i contenuti delle pagine dei siti web e di interagire con essi. Quest'ultima funzionalità è supportata dalla
capacità del browser di interpretare l'HTML — il codice con il quale sono scritte la maggior parte delle pagine web
— e di visualizzarlo in forma di ipertesto.
Descrizione
Esso rappresenta dunque il sistema software di interfacciamento dell'utente con la rete che rende la navigazione
dell'utente tipicamente user-friendly, sebbene ai primordi della rete siano esistiti anche browser testuali da riga di
comando su shell.
I browser vengono principalmente utilizzati su personal computer, ma anche su altri dispositivi che consentono la
navigazione in internet, come i palmari e gli smartphone. Quelli più noti e diffusi sono Internet Explorer, Mozilla
Firefox, Google Chrome, Safari e Opera.
Storia
Anno Browser
Utenti
Internet
(in
[1]
milioni)
1991
WorldWideWeb (Nexus)
1992
ViolaWWW, Erwise, MidasWWW, MacWWW (Samba)
1993
Mosaic, Cello
1994
IBM WebExplorer, Netscape Navigator, SlipKnot 1.0, MacWeb, IBrowse, Agora (Argo), Minuet, Opera 1.0
1995
Internet Explorer 1, Netscape Navigator 2.0, OmniWeb, UdiWWW
1996
Arachne 1.0, Internet Explorer 3.0, Netscape Navigator 3.0, Opera 2.0, PowerBrowser 1.5
[6]
0.9 , AWeb, Voyager
1997
Internet Explorer 4.0, Netscape Navigator 4.0, Netscape Communicator 4.0, Opera 3.0
1998
Internet Explorer 5.0 Beta 1, iCab, Mozilla
1999
Amaya 2.0
2000
Konqueror, Netscape 6, Opera 4
2001
Internet Explorer 6, Galeon 1.0, Opera 6
2002
Netscape 7, Mozilla 1.0, Phoenix 0.1, Links 2.0, Amaya 6.0
2003
Opera 7
[2]
, Lynx 2.0, Arena, AMosaic 1.0
[3]
, WebRouser
[4]
, Internet Explorer 2, Grail
[5]
[7]
36
[6]
70
147
248
, Mozilla M3, Internet Explorer 5.0
[9]
, Opera 5
[6]
, K-Meleon 0.2, Amaya 3.0
[10]
[6]
[6]
, Safari 1.0, Epiphany 1.0, Amaya 8.0
[6]
, Amaya 4.0
361
513
, Amaya 5.0
[6]
[11]
, Cyberdog, Amaya
, Amaya 1.0
[6]
[8]
16
[6]
, Amaya 7.0
587
719
Browser
24
2004
Firefox 1.0, Netscape Browser, OmniWeb 5.0
817
2005
Safari 2.0, Netscape Browser 8.0, Opera 8.
Shiira 1.0
2006
SeaMonkey 1.0, K-Meleon 1.0, Galeon 2.0, Camino 1.0, Firefox 2.0, Avant 11, iCab 3, Opera 9
Explorer 7, Sputnik
2007
Maxthon 2.0, Netscape Navigator 9, NetSurf 1.0, Flock 1.0, Safari 3.0, Conkeror
2008
Konqueror 4, Safari 3.1, Opera 9.5
2009
Internet Explorer 8, Chrome 2/3, Safari 4, Opera 10
2010
Firefox 3.6, Chrome 4/5/6/7/8, Opera 10.50
2011
Firefox 4/5/6/7/8, Chrome 9/10/11/12/13/14/15/16, Opera 11.10/11.50
[12]
[6]
, Epiphany 1.8, Amaya 9.0
, AOL Explorer 1.0, Maxthon 1.0,
[13]
[14]
[6]
, Firefox 3, Amaya 10.0
1093
, Internet
1262
[6]
, Flock 2, Chrome 0,2/0,3/0,4/1, Amaya 11.0
[15]
, SeaMonkey 2, Camino 2, Firefox 3.5
[16]
/ 11, Safari 5, Internet Explorer 9
1018
1565
1734
1971
2110
Il primo browser fu sviluppato da Tim Berners-Lee (tra i primi precursori del concetto di WWW e fondatore del
W3C), e venne chiamato WorldWideWeb. Serviva a scopi dimostrativi, era disponibile solo per sistema operativo
NeXT e perciò in seguito fu chiamato Nexus.
Il primo browser a raggiungere un'apprezzabile popolarità internazionale fu Mosaic, sviluppato da NCSA, seguito
poi da Netscape Navigator, che crebbe in fretta e fu la piattaforma su cui vennero messe a punto alcune innovazioni
diffusesi a larga scala col passare del tempo (come ad esempio JavaScript). La netta prevalenza di Netscape presso
l'utenza, a metà degli anni novanta, fu incrinata dalla cosiddetta guerra dei browser, una competizione inizialmente
commerciale e poi di immagine cominciata da Microsoft quando le innovazioni introdotte da Netscape divennero
così sofisticate da costituire una minaccia potenziale per i propri interessi. Per vincere la concorrenza, Microsoft
incluse Internet Explorer nel proprio sistema operativo Windows (il più diffuso al mondo), stroncando sul nascere i
possibili concorrenti. Questa mossa fu motivo di numerose cause legali per la difesa della libera concorrenza e
contro la nascita di monopoli informatici.
Netscape reagì rilasciando nel 1998 il proprio codice con una licenza open source. Il progetto Mozilla che ne derivò
fornisce il codice che è alla base di diversi browser, fra i quali Netscape, Mozilla Suite, Galeon, Firefox e uno dei
programmi di accesso della AOL.
La presenza di browser diversi con funzioni differenti, ha portato alcuni webmaster a realizzare siti web destinati a
essere visitati con un browser preferenziale, talvolta impedendo l'accesso a utenti che utilizzassero un browser
differente da quello scelto. Questa consuetudine, oltre a essere contro la filosofia portante del World Wide Web, che
vede l'accessibilità come uno dei pilastri portanti e aver quindi suscitato forti critiche e campagne di protesta e
sensibilizzazione (come Campaign for a Non-Browser Specific WWW), ha costretto browser molto comuni (tra i
quali Opera) a "fingersi" un altro browser (modificando il proprio user agent), per poter aver accesso a un maggior
numero di documenti.
Il browser più diffuso a livello mondiale è Internet Explorer, prodotto da Microsoft, che viene fornito gratuitamente e
"di serie" con ogni sistema operativo Windows (dati al 2006). Il secondo browser in ordine di utilizzo è Mozilla nelle
sue varianti (e in particolare Firefox), prodotto e distribuito gratuitamente dalla Mozilla Foundation; il terzo è Safari
di Apple[17], distribuito assieme al sistema operativo Mac OS X (di cui più recentemente è stata messa a disposizione
una versione gratuita anche per Windows). Altri browser molto diffusi sono Opera (terzo in Italia nel 2006) e il già
citato Netscape Navigator, il cui sviluppo è ormai sospeso.
Fra le principali funzionalità dei browser disponibili, si possono ricordare: navigazione a schede (Tabbed browsing),
supporto alla navigazione off-line tramite la memoria cache e plugin dedicati per mantenere i link tra le pagine
salvate, funzione di download manager con arresto/ripresa sempre tramite la memoria cache, anteprima delle pagine
da scaricare, sintesi vocale, integrazione dei feed RSS e di client di posta elettronica.
Browser
25
La diversa diffusione dei vari browser, con tecnologie compatibili tra loro, ma con alcune peculiarità uniche, ha
portato in passato con Internet Explorer 6 e attualmente con i sistemi basati sul WebKit a progettare le pagine web
tenendo conto di un solo browser causando in alcuni casi il funzionamento solo su specifici browser, il che può
portare a creare uno standard ancora prima che venga approvato dagli organi competenti[18].
Diffusione dei diversi browser
Non esiste un unico metodo per verificare l'uso di un determinato tipo di browser rispetto agli altri, per questo i
risultati dei diversi contatori possono differire anche di diversi punti percentuali.[19]
Porzioni di mercato dei principali browser nel mondo secondo W3Counter
Browser Maggio 2007[20] Maggio 2008[21] Maggio 2009[22] Maggio 2010[23] Maggio 2011[24]
Internet Explorer
66,7%
61,6%
57,4%
45,7%
37,7%
Mozilla Firefox
24,5%
28,9%
31,0%
32,2%
28,3%
Google Chrome
—
—
0,6%
8,4%
16,8%
Safari
1,8%
2,2%
2,2%
5,3%
6,4%
Opera
1,2%
1,1%
0,5%
2,0%
2,2%
Porzioni di mercato dei principali browser nel mondo (Europa) secondo StatCounter
Browser Settembre 2008[25] Settembre 2009[26] Settembre 2010[27] Settembre 2011[28]
Internet Explorer
67,16% (56,35%)
58,37% (46,44%)
49,87% (40,26%)
41,66% (34,87%)
Mozilla Firefox
25,77% (33,77%)
31,34% (39,26%)
31,5% (38,97%)
26,79% (33,04%)
Google Chrome
1,03% (1,04%)
3,69% (3,59%)
11,54% (11,32%)
23,61% (22,1%)
Safari
3% (2,45%)
3,28% (3,14%)
4,42% (4,32%)
5,6% (5,56%)
Opera
2,86% (6,20%)
2,62% (6,64%)
2,03% (4,48%)
1,72% (3,78%)
Porzioni di mercato dei principali browser nel mondo secondo NetApplications
Browser Gennaio 2011[29] Gennaio 2012[30]
Internet Explorer
58,35%
52,93%
Mozilla Firefox
23,72%
20,88%
Google Chrome
11,15%
18,94%
Safari
4,15%
4,90%
Opera
2,33%
1,67%
Browser
Elenco di navigatori (browser)
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
11NET
Amaya
Arachne
Arora
Avant Browser
AWeb
Bird
Camino
Chromium
Cyberdog
Dillo
Dooble
Dragon
Enigma Browser
ELinks
Epic
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
Flock
Galeon
Gnu IceCat
Google Chrome
GreenBrowser
IceWeasel
Internet Explorer
K-Meleon
Kazehakase
Kirix Strata
Konqueror
Kiwe (per bambini[31])
Links (testuale)
Lunascape
Lynx (testuale)
Maxthon (prima noto come Myie2)
Midori
Minimo
Mosaic
Mozilla
Mozilla Firefox
Netscape
Netsurf
Omniweb
Pale Moon
Opera
RealPlayer
• RockMelt[32]
• Safari
• SeaMonkey
26
Browser
•
•
•
•
•
•
27
Sleipnir
Slim Browser[33]
SRWare Iron
w3m (testuale)
Web
WebPositive
Evoluzione temporale dei web browser (clic per ingrandire)
[34]
Note
[1] (EN) History and Growth of the Internet (http:/ / www. internetworldstats. com/ emarketing. htm). Internet World Stats, 9 maggio 2009. URL
consultato il 17 maggio 2009.
[2] Elaine Brennan. World Wibe Web Browser: Ms-Windows (Beta) (1/149) (http:/ / www. digitalhumanities. org/ humanist/ Archives/ Virginia/
v07/ 0048. html). Humanist Archives Vol. 7, Sun, 13 Jun 1993. URL consultato il 27 marzo 2010.
[3] Prof. Dr. Hans Peter Großmann. Department of Information Resource Management (http:/ / www. uni-ulm. de/ uni/ veroeff/ fb/ 93-95/ 126.
html. en). University of Ulm. URL consultato il 22 marzo 2010.
[4] Eolas releases WebRouser via the Internet (http:/ / 1997. webhistory. org/ www. lists/ www-talk. 1995q3/ 0566. html). Eolas Information, 18
settembre 1995. URL consultato il 18 ottobre 2007.
[5] Oracle Introduces PowerBrowser (http:/ / www. ncns. com/ browser. html). Oracle Corporation, 18 giugno 1996. URL consultato il 31
ottobre 2007.
[6] Release history (http:/ / www. w3. org/ Amaya/ User/ New. html). W3C. URL consultato il 2 maggio 2009.
[7] Opera Software Releases 3.60 (http:/ / www. opera. com/ pressreleases/ en/ 1999/ 05/ 19990512. dml). Opera Software, 12 maggio
1998. URL consultato il 19 febbraio 2008.
[8] Opera 4.0 for Windows Released (http:/ / www. opera. com/ press/ releases/ 2000/ 06/ 27/ ). Opera Software, 27 giugno 2000. URL
consultato il 10 dicembre 2008.
[9] The Browser War Lights Up in Europe (http:/ / www. opera. com/ press/ releases/ 2000/ 12/ 06_2/ ). 6 dicembre 2000. URL consultato il 10
dicembre 2008.
Browser
[10] Opera 6.0 for Windows launched after record-breaking beta (http:/ / www. opera. com/ pressreleases/ en/ 2001/ 11/ 20011129. dml). Opera
Software, 29 novembre 2001. URL consultato il 19 febbraio 2008.
[11] Opera 7 Ready to Rock the Web (http:/ / www. opera. com/ pressreleases/ en/ 2003/ 01/ 28/ ). Opera Software, 28 gennaio 2003. URL
consultato il 19 febbraio 2008.
[12] Speed, Security and Simplicity: Opera 8 Web Browser Released Today (http:/ / www. opera. com/ pressreleases/ en/ 2005/ 04/ 19/ ). Opera
Software, 19 aprile 2005. URL consultato il 19 febbraio 2008.
[13] Your Web, Your Choice: Opera 9 Gives You the Control (http:/ / www. opera. com/ press/ releases/ 2006/ 06/ 20/ ). Opera Software, 20
giugno 2006. URL consultato il 10 dicembre 2008.
[14] Opera redefines Web browsing yet again (http:/ / www. opera. com/ pressreleases/ en/ 2008/ 06/ 12/ ). Opera Software, 12 giugno
2008. URL consultato il 12 giugno 2008.
[15] Turbocharge your Web experience with Opera 10 (http:/ / www. opera. com/ press/ releases/ 2009/ 09/ 01/ ). Opera Software, 1 settembre
2009. URL consultato il 2 gennaio 2010.
[16] The world's fastest browser for Windows (http:/ / www. opera. com/ press/ releases/ 2010/ 03/ 02/ ). Opera Software, 2 marzo 2010. URL
consultato il 28 marzo 2010.
[17] Safari terzo nella classifica dei browser | Macitynet (http:/ / www. macitynet. it/ macity/ aA24315/ index. shtml)
[18] Daniel Glazman del W3C: Google e Apple peggio di Internet Explorer 6 coi loro browser mobile (http:/ / www. downloadblog. it/ post/
16381/ daniel-glazman-del-w3c-google-e-apple-peggio-di-internet-explorer-6-coi-loro-browser-mobile)
[19] Microsoft: Chrome non ha mai superato Internet Explorer (http:/ / windows. digital. it/
microsoft-chrome-non-ha-mai-superato-internet-explorer-5950. html)
[20] W3Counter - Global Web Stats, May 2007 (http:/ / www. w3counter. com/ globalstats. php?date=2007-05-31)
[21] W3Counter - Global Web Stats, May 2008 (http:/ / www. w3counter. com/ globalstats. php?date=2008-05-31)
[22] W3Counter - Global Web Stats, May 2009 (http:/ / www. w3counter. com/ globalstats. php?date=2009-05-31)
[23] W3Counter - Global Web Stats, May 2010 (http:/ / www. w3counter. com/ globalstats. php?year=2010& month=5)
[24] W3Counter - Global Web Stats, May 2011 (http:/ / www. w3counter. com/ globalstats. php?year=2011& month=5)
[25] StatCounter - Global Web Stats, Settembre 2008 (http:/ / gs. statcounter. com/ #browser-eu-monthly-200809-200809-bar)
[26] StatCounter - Global Web Stats, Settembre 2009 (http:/ / gs. statcounter. com/ #browser-eu-monthly-200909-200909-bar)
[27] StatCounter - Global Web Stats, Settembre 2010 (http:/ / gs. statcounter. com/ #browser-eu-monthly-201009-201009-bar)
[28] StatCounter - Global Web Stats, Settembre 2011 (http:/ / gs. statcounter. com/ #browser-eu-monthly-201109-201109-bar)
[29] NetApplications - Global Web Stats, Gennaio 2011 (http:/ / netmarketshare. com/ browser-market-share. aspx?qprid=0& qpcustomd=0&
qptimeframe=M& qpsp=144& qpnp=1)
[30] NetApplications - Global Web Stats, Gennaio 2012 (http:/ / netmarketshare. com/ browser-market-share. aspx?qprid=0& qpcustomd=0&
qptimeframe=M& qpsp=156& qpnp=1)
[31] Kiwe (http:/ / www. kiwe. it)
[32] RocketMelt (http:/ / www. rockmelt. com/ )
[33] Slim Browser (http:/ / www. flashpeak. com/ )
[34] http:/ / upload. wikimedia. org/ wikipedia/ commons/ 7/ 74/ Timeline_of_web_browsers. svg
Voci correlate
•
•
•
•
•
Connessione
Navigazione off-line
Guerra dei browser
Usabilità del web
Browser mobile
28
Browser
29
Altri progetti
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:Web
browsers
Collegamenti esterni
• Elenco di browser su useragents.org (http://www.useragents.org/database-list.asp?id=5)
• Ballot Screen per scelta browser (http://www.browserchoice.eu/BrowserChoice/browserchoice_it.htm)
Internet Explorer
Internet Explorer
Windows Internet Explorer 9 su Windows 7, mentre visualizza la pagina iniziale di Wikipedia
Sviluppatore
Ultima versione
Ultima beta
S.O.
Microsoft Corporation
[1]
Windows: 9.0.6 (10 aprile 2012 )
Mac OS Classic: 5.1.7 (11 luglio 2003)
Mac OS X: 5.2.3 (16 giugno 2003)
[2]
UNIX: 5.0 Service Pack 1 (1º novembre 2001 )
[3]
Windows Phone: 9 (26 luglio 2011 )
[4]
Platform Preview: 10 PP4 (29 febbraio 2012 )
[4]
Windows: 10 Consumer Preview (29 febbraio 2012
)
Windows Vista, Windows 7
Genere
Browser Web
Licenza
MS-EULA
(Licenza chiusa)
Sito web
www.microsoft.com
[5]
Internet Explorer (IE o MSIE), oggi noto anche con il nome Windows Internet Explorer (WIE), è un browser
Web grafico proprietario sviluppato da Microsoft e incluso in Windows a partire dal 1995.
Windows Internet Explorer 9 è attualmente l'ultima versione stabile ed è disponibile solo per i sistemi operativi
successivi a Windows XP (quindi Windows Vista e Windows 7).
Attualmente, Internet Explorer è impegnato in quella che è stata denominata seconda guerra dei browser, nella quale
è in competizione soprattutto con Mozilla Firefox, Google Chrome, Apple Safari e Opera: infatti, la sua attuale quota
Internet Explorer
30
di mercato (49,58% a ottobre 2011)[6] è in netto calo rispetto ad aprile 2005 (85%) e rispetto al 2004 (oltre il 90%), e
nel dicembre del 2010, in Europa, la quota di mercato di Mozilla Firefox, un prodotto multipiattaforma, ha superato
per la prima volta quella di Internet Explorer.[7]
Panoramica
Windows Internet Explorer
Internet Explorer (rinominato Windows Internet Explorer a partire dalla versione 7) è principalmente sviluppato
per la piattaforma Windows.
Internet Explorer 1 venne rilasciato il 17 agosto 1995, a pagamento con Microsoft Plus! per Windows 95: era basato
su Spyglass Enhanced Mosaic.
Internet Explorer 3, pur essendo ancora basato largamente sul codice acquisito da Spyglass, diede un duro colpo a
Netscape Navigator, il browser concorrente nella prima guerra dei browser, sia per quota di mercato sia per
funzionalità. Questa versione iniziò tuttavia ad essere oggetto di numerose critiche riguardo ai suoi problemi di
sicurezza.
Internet Explorer 4 adottò il motore di rendering Trident, sviluppato da Microsoft. Questa versione introdusse una
stretta integrazione con Windows, che però non fece che aumentare le critiche.
Internet Explorer 6, introdotto nel 2001 con Windows XP, fu il browser più longevo e utilizzato, fino al rilascio nel
2006 di Windows Internet Explorer 7, che risultò profondamente cambiato rispetto alla versione precedente.
La rincorsa, sia in termini di velocità sia di conformità agli standard Web, ai browser concorrenti nella seconda
guerra dei browser è iniziata nel 2011 con il rilascio di Windows Internet Explorer 9. Ha abbandonato tuttavia il
supporto a Windows XP, che è attualmente il sistema operativo più utilizzato.[8]
Internet Explorer Macintosh Edition
Con Internet Explorer Macintosh Edition (denominato "Internet
Explorer per Macintosh" fino alla versione 4.0) si intende la serie di
Internet Explorer sviluppata per la piattaforma Macintosh.
Internet Explorer per Macintosh 5.2.2 su Mac OS
X 10.5.8
La prima versione di Internet Explorer per Macintosh fu la versione
2.0, rilasciata il 23 aprile 1996. L'ultima fu la versione 5.1.7 Macintosh
Edition, rilasciata il 11 luglio 2003.
Le prime versioni vennero sviluppate sulla stessa base di codice di
Internet Explorer per Windows. La versione 5 includeva il motore di
rendering Tasman.
Per un accordo quinquennale tra Apple e Microsoft stipulato nel 1997,
dal 1998 al 2003 Internet Explorer fu il browser predefinito in Mac OS
e Mac OS X.
Internet Explorer Macintosh Edition disponeva di funzioni particolari che non si trovano spesso nei browser odierni,
come la funzione Raccoglitore, la funzione Gestione aste e la barra laterale Contenitore pagine.
Internet Explorer
31
Il 13 giugno 2003, Microsoft annunciò di voler cessare lo sviluppo di Internet Explorer Macintosh Edition. Il
supporto a Internet Explorer Macintosh Edition terminò definitivamente il 31 dicembre 2005.
Internet Explorer per UNIX
Con Internet Explorer per UNIX si intende la serie di Internet
Explorer sviluppata per le piattaforme di tipo UNIX, quali Solaris e
HP-UX.
Internet Explorer per UNIX offriva alcune funzionalità assenti nella
versione per Windows, come i tasti di scelta rapida in stile Emacs e le
associazioni ai programmi esterni.
La prima versione di Internet Explorer per UNIX fu la versione 4.0 per
Solaris, pubblicata il 24 febbraio 1998.[9] Lo sviluppo terminò con
Internet Explorer 5.0 Service Pack 1 il 1º novembre 2001,[2] e il
supporto ad Internet Explorer per UNIX cessò completamente nel
2002.
Internet Explorer 5 per UNIX su Solaris
Internet Explorer Mobile
Internet Explorer Mobile è un browser Web mobile per Windows
Phone 7 e Windows CE sviluppato da Microsoft, basato sul motore di
rendering Trident (anche se le prime versioni, denominate "Pocket
Internet Explorer",[10] utilizzavano un altro motore di rendering).
Internet Explorer Mobile 9 su Windows Phone 7
Pocket Internet Explorer 1 fu messo in commercio il 18 novembre
1996.[11] Internet Explorer Mobile 9, messo in commercio il 27
settembre 2011,[12] è attualmente l'ultima versione di Internet Explorer
Mobile.
Windows Internet Explorer Platform Preview
Con Windows Internet Explorer Platform Preview si intende la serie delle versioni di test del motore di rendering
Trident in sviluppo per una versione successiva di Internet Explorer, destinate agli sviluppatori Web che intendono
vedere in anteprima la successiva tecnologia di piattaforma Web.
La prima versione è stata la 9 Platform Preview 1, pubblicata il 16 marzo 2010, e l'ultima è stata la 10 Platform
Preview 5, inclusa in Windows Internet Explorer 10 Consumer Preview, pubblicato il 29 febbraio 2012.
A partire da Windows Internet Explorer 9, la prima occasione in cui è possibile provare una nuova versione di
Internet Explorer non è più la pubblicazione delle versioni beta, ma delle "Platform Preview": esse non sono delle
versioni complete di Internet Explorer, poiché sono progettate per effettuare il testing dell'ultima versione del motore
di rendering Trident, e mettono subito a disposizione di sviluppatori, professionisti IT e appassionati di tecnologia le
build di anteprima della nuova versione del browser, in modo da dare la possibilità agli sviluppatori Web di
partecipare con il proprio feedback[13] al processo di sviluppo e di miglioramento del browser.
Windows Internet Explorer Platform Preview può essere eseguito in parallelo con qualsiasi altro browser
installato,[14] e presenta un'interfaccia utente minimalista e priva degli elementi standard di un browser Web, come la
barra degli indirizzi o i pulsanti di navigazione.
Windows Internet Explorer 9 Platform Preview è stato aggiornato da Microsoft approssimativamente ogni 8
settimane. Windows Internet Explorer 10 Platform Preview viene aggiornato da Microsoft approssimativamente ogni
11 settimane.
Internet Explorer
Storia
1992-1994: I primi passi
Bill Gates si accorse piuttosto tardi delle potenzialità del Web. Prima di aprile 1994, infatti, i dirigenti Microsoft,
allora impegnati nel codice del futuro Windows 95, consideravano Internet poco più di una curiosità.
Nelle file più basse dell'azienda, però, iniziava a nascere l'interesse verso questa nuova tecnologia. Già nel dicembre
del 1992, per esempio, Russell Siegelman avviò il progetto Marvel, il nome in codice del futuro servizio "The
Microsoft Network".[15]
James Allard: "Windows: The Next Killer Application on the Internet"
Il primo all'interno di Microsoft a proporre una strategia per Internet fu James Allard.
Entrato nell'azienda nel 1991, nel 1992 Allard era l'unico programmatore Microsoft operativo nella sezione "Internet
Technologies": contribuì alla prima edizione delle specifiche per la Windows Sockets API (Winsock),[16] creò il
server www.microsoft.com per sperimentare lo stack TCP/IP all'interno di Microsoft,[17] e nel 1993 lavorò a un
progetto non autorizzato per creare il primo server Internet di Microsoft.
Frustrato dalla mancanza di considerazione da parte dei dirigenti Microsoft, e alla vista del crescente successo di
Mosaic, il 25 gennaio 1994 Allard scrisse un memorandum di 16 pagine intitolato " Windows: The Next Killer
Application on the Internet [18]", in cui considerava una priorità l'introduzione delle funzionalità per l'accesso ad
Internet in Windows 95, a cui egli assegnò il ruolo di unico esploratore del Web.
David Pollon: "Microsoft and the Internet: Strategic Direction"
Il giorno dopo, il 26 gennaio 1994, David Pollon, un giovane product manager, distribuì un memorandum di 11
pagine intitolato " Microsoft and the Internet: Strategic Direction [19]", in cui invitò l'azienda a integrare nel
sistema operativo un'interfaccia per il Web semplice da utilizzare.[20]
Steven Sinofsky: "Cornell is WIRED!"
Il memorandum di Allard convinse un gruppo di giovani, pressoché ventenni. Tra questi vi era Steven Sinofsky,
l'allora assistente tecnico di Bill Gates: nel febbraio 1994, bloccato all'aeroporto di Ithaca per un ritardo del suo volo,
egli decise di far visita al campus della Cornell University, scoprendo che gli studenti inviavano messaggi di posta
elettronica e controllavano online gli orari dei corsi.
Entusiasta della scoperta, Sinofsky inviò immediatamente un messaggio di posta elettronica (dal titolo "Cornell is
WIRED!", letteralmente "Cornell è COLLEGATA!") a Bill Gates e allo staff tecnico Microsoft.
Ben presto, Allard e Sinofsky fecero amicizia ed iniziarono a collaborare insieme. Sinofsky riuscì ad installare nel
suo ufficio una connessione alla rete e, eccitato, spiegò ad alcuni impiegati Microsoft, tra cui lo stesso Bill Gates, le
potenzialità di questa nuova tecnologia.
Il ritiro a Kirkland: la svolta strategica
Il 6 aprile 1994, un piccolo gruppo di dipendenti Microsoft, che comprendeva dirigenti, giovani impiegati e anche lo
stesso Bill Gates, si recò a Kirkland per partecipare a un ritiro di riflessione, organizzato da Sinofsky e Allard in un
residence privato convertito in centro conferenze. Il tema centrale della discussione fu introdotto dalla consegna di
un fascicolo di 30 pagine, in cui Sinofsky evidenziava l'importanza di investire nel campo di Internet.
La maggior parte della discussione si concentrò su possibili progetti di investimento futuri della società nel mercato
di Internet. Anche se non si stabilirono importanti piani concreti per il futuro, diversi partecipanti alla conferenza
iniziarono a sostenere l'idea che le successive versioni di Windows, poi denominate Windows 95 e Windows NT 3.5,
avrebbero dovuto disporre dell'accesso integrato a Internet tramite il supporto al protocollo TCP/IP.[15] Non è chiaro
invece se l'idea di sviluppare un vero e proprio browser Web fu avanzata già in quella occasione, come dichiarò Bill
32
Internet Explorer
33
Gates,[21][22][20][23] o solo quando Benjamin W. Slivka assunse nell'ottobre 1994 la guida del team del progetto
O'Hare,[24] come testimoniò Philip Barrett.[25][26]
Questo evento diede definitivamente all'azienda la spinta decisiva verso una nuova strategia. L'appoggio di Bill
Gates al progetto venne riconfermato il giorno successivo, quando egli riferì personalmente a un gruppo di dirigenti
aziendali di voler includere l'accesso ad Internet nella successiva generazione di Windows, e venne infine reso
definitivo dal suo memorandum di 16 pagine intitolato "Internet Strategy and Technical Goals", nel quale auspicava
una posizione di leadership nel mercato del software per Internet.
1994-1997: Le origini
Il progetto di sviluppo di Internet Explorer 1, dal nome in codice "O'Hare",[27] fu intrapreso nell'agosto del 1994[15]
da un team composto da cinque o sei persone,[28] guidato inizialmente da Thomas Reardon[29][30] e, a partire da
ottobre 1994, da Benjamin W. Slivka,[24] con Hadi Partovi come program manager del gruppo.[31]
Internet Explorer 1
Internet Explorer 1 fu rilasciato da Microsoft il 17 agosto 1995.[32]
Derivava da Spyglass Enhanced Mosaic,[33] un browser Web
concettualmente modellato sul browser NCSA Mosaic che Microsoft
aveva ottenuto in licenza da Spyglass Inc.[34][35]
La versione 1.0 era disponibile in Microsoft Plus! per Windows 95[33]
e di solito anche nelle versioni OEM di Windows 95.[36] La sua quota
di mercato era molto più bassa rispetto a quella di Netscape
Navigator.[28][37][38]
La versione 1.5 beta fu rilasciata diversi mesi dopo per Windows 3.1 e
Windows NT, con il supporto al rendering di base per le tabelle, uno
dei primi standard Web.[39]
Internet Explorer 1.0
Internet Explorer 2
Internet Explorer 2 fu rilasciato da Microsoft il 27 novembre 1995[40]
per Windows 95, il 23 aprile 1996[9] per Apple Macintosh, e il 30
aprile 1996[41] per Windows 3.1 e Windows NT.
Era incluso in Windows 95 OSR1 e NT 4.0, e veniva anche venduto
nell'Internet Starter Kit.[41]
Internet Explorer 2.0
Mancavano ancora molte funzionalità che sarebbero divenute comuni
nelle versioni successive di Internet Explorer, tra cui la "e" blu nel
logo, l'integrazione in Esplora risorse, e i programmi integrati. La sua
quota di mercato era molto più bassa rispetto a quella di Netscape
Navigator.[37][38]
Internet Explorer
34
Internet Explorer 3
Internet Explorer 3 fu rilasciato da Microsoft il 13 agosto 1996[42]
per Windows e l'8 gennaio 1997[43] per Apple Macintosh.
Venne incluso in Windows 95 OSR2 e in Apple Mac OS 8.1.
Fu il primo browser commerciale a supportare i CSS.[36][44][45] Fu
introdotto anche il supporto ai controlli ActiveX, alle applet Java e ai
contenuti multimediali in linea. Nella versione 3 vennero integrati
Internet Mail e News, NetMeeting e una prima versione di Rubrica di
Windows.[36][43][46][47][48]
Il team di Internet Explorer consisteva di circa 100 persone durante il
Internet Explorer 3.0
suo sviluppo di tre mesi.[28] Fu la prima versione sviluppata senza il
codice sorgente di Spyglass Mosaic, ma ne utilizzava ancora la tecnologia, così nella documentazione del
programma rimasero le informazioni relative alla concessione in licenza da parte di Spyglass.
Entrò in seria concorrenza con Netscape Navigator, seppure rimanendo ancora distante dal superarne la quota di
mercato. Nei mesi successivi al suo rilascio, ricercatori e hacker iniziarono a scoprire vulnerabilità di sicurezza e di
privacy.[49][50]
1997-2001: La guerra dei browser e l'integrazione con Windows
Internet Explorer 4
Internet Explorer 4 fu rilasciato da Microsoft il 1º ottobre 1997[51]
per Windows, il 6 gennaio 1998[9] per Apple Mac OS, e il 24 febbraio
1998[9] per Solaris e HP-UX.
La versione 4.0 venne inclusa in Windows 95 OSR 2.5, e la 4.01 in
Windows 98.
Internet Explorer 4.0
Introdotto sul mercato con lo slogan "Il Web come lo vuoi tu",[48]
Internet Explorer 4 introdusse il motore di rendering Trident e il
supporto alla navigazione non in linea.[52] Internet Mail e News venne
sostituito con Outlook Express, e vennero inoltre inclusi Microsoft
Chat[53] e una versione migliorata di NetMeeting.
Era uno dei principali partecipanti alla prima guerra dei browser. Superò di poco il 60% della quota di mercato entro
marzo 1999 al rilascio di Internet Explorer 5.[54] Nell'agosto 2001, al rilascio di Internet Explorer 6, le versioni di
Internet Explorer 4.x erano scese al 7% di quota di mercato e Internet Explorer 5 era salito al 80%.[55] La quota di
mercato di Internet Explorer 4 scese sotto l'1% nel 2004.[56]
I suoi metodi di distribuzione e l'integrazione con Windows vennero coinvolti nel processo United States of America
vs. Microsoft.
Internet Explorer
35
Internet Explorer 5
Internet Explorer 5 è un browser Web grafico pubblicato da
Microsoft il 18 marzo 1999[57] per Windows, Solaris e HP-UX, il 27
marzo 2000[58] per Apple Mac OS Classic, e il 25 settembre 2001[59]
per Apple Mac OS X.
La versione 5.0 (con il motore di rendering Trident II) venne inclusa in
Windows 98 SE, la versione 5.01 in Windows 2000, e la versione 5.5
(Trident III) in Windows Me. La versione 5.1.2 per Macintosh (con il
motore di rendering Tasman) venne inclusa in Mac OS X 10.1.
Internet Explorer 5.5
Il rilascio di questa versione provocò un consistente aumento della
quota di mercato del browser Microsoft su Netscape Navigator tra il
1999 e il 2001. È inoltre compatibile con la più grande gamma di sistemi operativi rispetto a tutte le versioni di IE.
Tuttavia, il supporto per molti sistemi si ridusse rapidamente con le patch, e tutte le versioni successive di Windows
non lo supportano. Internet Explorer 5 ha raggiunto oltre il 50% della quota di mercato entro i primi mesi del 2000,
assumendo un netto vantaggio rispetto ad altre versioni dei browser (compresi Internet Explorer 4 e Netscape). Le
versioni 5.x avevano raggiunto oltre l'80% di quota di mercato alla data del rilascio di Internet Explorer 6 nell'agosto
2001. Le versioni 5.0x e 5.5 sono state superate da Internet Explorer 6, scendendo al secondo posto tra i browser più
popolari, con un calo della quota di mercato al 34% entro la metà del 2003. Inoltre, entro l'inizio del 2005 Firefox 1
ha superato la sua quota di mercato. La quota di mercato della versione 5.x è scesa al di sotto dell'1% alla fine del
2006.
Microsoft spese oltre 100 milioni di dollari alla fine del 1990, con oltre un migliaio di persone che lavoravano su IE
durante lo sviluppo di Internet Explorer 5.
È stato sostituito da Internet Explorer 6 nel mese di agosto 2001, anche se Internet Explorer 5 resta l'ultima versione
per Windows 3.1x, Windows NT 3.x e Windows 95.
2001-2006: La longevità e i problemi di sicurezza
La versione con la quale Internet Explorer ha raggiunto una quota di
mercato che nel 2004 superava abbondantemente il 90% è la 6.0.
Microsoft aveva annunciato che questa sarebbe stata l'ultima versione
distribuita separatamente da Windows, e che le versioni successive
sarebbero state legate alle nuove versioni del sistema operativo.
Internet Explorer 6
Tuttavia le innovazioni in Internet Explorer si erano quasi fermate
dalla versione 4.0, e sul mercato erano ormai disponibili prodotti
concorrenti di qualità superiore. Il rilascio della versione 1.0 di Mozilla
Firefox, un browser open source molto semplice e leggero, ma dotato
di nuove funzionalità, ha portato nel giro di sei mesi la quota di
Internet Explorer all'85%.
La risposta di Microsoft è stato un aggiornamento della versione 6.0 in occasione del rilascio del SP2 di Windows
XP che migliora alcuni aspetti della sicurezza (leggi, tra le varie cose, il flag HttpOnly per i cookie, utile a mitigare
attacchi XSS) ed integra un meccanismo di blocco dei popup.
Data l'ormai obsoleta capacità di protezione durante la navigazione, Microsoft ha deciso di sensibilizzare gli utenti
che utilizzano ancora questa versione di passare a quelle più recenti, evolute e sicure di Internet Explorer 7 o Internet
Explorer 8. Sotto questo aspetto il general manager di Youtube, E. Digg, ha comunicato la volontà di non voler più
supportare questa versione, incentivando l'uso di browser più efficienti e moderni.[60]
Internet Explorer
2006-oggi: La nuova concorrenza
Windows Internet Explorer 7
La versione 7.0 di Internet Explorer (ribattezzato per l'occasione
"Windows Internet Explorer", in quanto le versioni precedenti erano
disponibili anche su altri sistemi operativi, come Mac OS X) è stata
pubblicata, in lingua italiana, il 14 novembre 2006 per Windows XP
SP2.
Windows Internet Explorer 7 è già presente in Windows Vista; la
versione per Windows Vista è detta IE7+ per distinguerla da quella per
Windows XP. Per Windows XP SP2 e SP3 e per Windows Server
2003, si può scaricare dal sito di Microsoft.[61]
Windows Internet Explorer 7
Fino al 25 ottobre 2007, Windows Internet Explorer 7.0 era disponibile
solo per le licenze originali di Windows. Come altri aggiornamenti
Microsoft, infatti, Windows Internet Explorer 7.0 era protetto dal sistema Windows Genuine Advantage, anche se è
confermata la presenza di una procedura di installazione per sistemi Unix tramite l'uso dei tool Wine e ies4linux che
scavalcava questo sistema di protezione. A partire da quella data, però, è possibile scaricarlo senza controlli.
Le principali novità della nuova versione:
• Il browser non è più integrato nella shell del sistema operativo, ma è un'applicazione a sé stante, per una maggiore
sicurezza. IE7 non è più in grado di fare da file browser e viceversa Esplora Risorse non è in grado di fare da web
browser: se in IE7 si digita il percorso di un file locale del proprio hard disk, esso non sarà più aperto da IE7 ma
verrà aperto da Esplora Risorse e viceversa un sito web digitato in esplora risorse verrà aperto utilizzando IE7 (o
il browser predefinito del sistema).
• Navigazione a schede (tabbed browsing), funzionalità presente da tempo su altri browser e che era stata fino a
poco tempo prima considerata inutile dalla stessa Microsoft (che però aveva reso disponibile su IE6 tramite
plug-in MSN). I tab si possono anche riordinare mediante trascinamento. Si può decidere di ripristinare
all'apertura del browser, i tab lasciati aperti. Inoltre si possono impostare quante schede aprire con i relativi
indirizzi quando si avvia Internet Explorer.
• Maggiore sicurezza grazie a: nuovo motore di gestione degli URL che assicura un parsing più sicuro e affidabile,
filtro Anti-Phishing integrato ed esecuzione del browser in modalità protetta (quest'ultima feature è presente solo
in Windows Vista).
• Sono stati corretti i bug noti relativi agli standard Web e migliorato il supporto di HTML 4.01, DOM level 2 e
CSS 2.1 (:hover sui vari elementi, !important, ecc.).
• Supporto al canale alfa delle immagini PNG, che ne consente la trasparenza nelle pagine web con una tecnica più
sofisticata rispetto a quella utilizzata dalle immagini GIF.
• Internationalized Domain Names (IDN) per gli URL con caratteri internazionali multilingua. C'è anche un
controllo avanzato dei caratteri Anti-Spoofing che serve a mitigare gli attacchi omografi che sfruttano cioè la
somiglianza grafica di caratteri appartenenti ad alfabeti diversi per trarre in inganno l'utente (quando un URL con
caratteri mischiati è individuato, viene mostrato il corrispondente Punycode URL).
• Quick Tabs (anteprima dei tab) permettono di vedere e gestire le pagine aperte nei tab, con una vista a miniatura
(thumbnails) in un'unica finestra.
• Tab Groups permette di raggruppare le schede e salvarle in categorie in modo da poter aprire in un colpo solo più
pagine contemporaneamente.
• Page Zoom (o ingrandimento della pagina) che permette agli utenti di zoommare il testo e la grafica delle pagine
web mantenendo un'elevata qualità di visualizzazione.
36
Internet Explorer
• ActiveX opzionali per dare agli utenti più sicurezza la maggior parte dei controlli ActiveX (anche quelli che sono
già installati sulla macchina) saranno disabilitati di default nell'area Internet. Gli utenti potranno comunque
riabilitarli su necessità. Solo gli ActiveX firmati digitalmente possono essere installati ed eseguiti.
• Modalità protetta (presente solo in Windows Vista) blocca l'accesso in scrittura al di fuori della cartella dei file
temporanei e fa operare IE7 in una specie di sandbox. In questo modo un eventuale malware non potrà installarsi
e nemmeno una falla di sicurezza nel browser potrà intaccare il sistema scrivendo o modificando file al di fuori
della cartella dei file temporanei. Solo le operazioni che richiedono interazioni con l'utente, come il salvataggio di
un file tramite la finestra di dialogo, potranno essere autorizzate a scrivere al di fuori della cartella dei file
temporanei.
• SSLv3 e TSLv1 sono i protocolli sicuri https adottati di default da IE7 per stabilire connessioni protette.
• Miglioramenti nella gestione della cache e nella decompressione dei contenuti che consentono una maggiore
velocità nel caricamento delle pagine web. La nuova cache ha anche delle euristiche migliori per essere più
robusta contro le corruzioni dell'indice.
• Supporto degli RSS feeds con lettore integrato. Per ciascun feed è possibile specificare quando deve essere
aggiornato automaticamente (minuti, ore, giorni e settimane). Viene supportata anche la funzione di
autodiscovery degli RSS nelle pagine web.
• Nelle opzioni è presente un nuovo pulsante che permette di cancellare con un unico comando i file temporanei
internet, i cookies, la cronologia, il completamento automatico e le password.
• La nuova barra degli indirizzi ha nuove icone che indicano il tipo di connessione protetta SSL e ci sono colori di
sfondo diversi a seconda del tipo di protezione SSL e dell'affidabilità decisa dal filtro antiphishing.
• Unico pulsante Refresh/Go: quando l'URL cambia il pulsante si trasforma da Refresh a Go e quando si preme Go
(o Invio) si trasforma da Go a Refresh. Lo spazio occupato dalle barre degli strumenti in IE7 è ottimizzato,
lasciando quindi più spazio per le pagine web. I pulsanti Avanti/Indietro hanno accanto una piccola freccia verso
il basso che apre un menu a discesa per accedere velocemente alle pagine visitate precedentemente.
• Sono state migliorate le possibilità per gli sviluppatori di software di estendere le funzionalità del browser con
estensioni usando anche linguaggi come Visual Basic, C++, Borland Delphi, C# o un qualsiasi linguaggio .NET
Framework.
• Protezione barra indirizzi e barra di stato evita che un sito web la possa nascondere celando la propria identità.
Inoltre le finestre di dialogo modali (che richiedono interazione con l'utente) vengono mostrate in primo piano
solo quando è selezionato il tab che ha effettivamente generato quella finestra di dialogo (il tab nel frattempo
viene colorato di arancione, per attirare l'attenzione dell'utente).
• IE7 si avvale della tecnologia Cleartype per una migliore leggibilità delle pagine HTML. È quindi possibile
abilitare il ClearType su IE7, indipendentemente dalle impostazioni del sistema operativo.
• Migliorata la funzione di stampa e anteprima delle pagine.
• Possibilità di amministrare tutte le impostazioni del browser attraverso i Criteri di Gruppo (group policy) di
Windows
• Fix My Settings controlla ad ogni avvio e ad ogni modifica delle impostazioni del browser, che sia sempre
garantito un livello di sicurezza accettabile e avverte in caso di problemi. È possibile anche far correggere
automaticamente le impostazioni.
• Sono stati rimossi alcune caratteristiche obsolete: il protocollo Gopher, Telnet, Channel Definition Format (CDF)
o canali, gli Scriptlets, DirectAnimation, XBM, DHTML Editing Control, ecc.
• No Add-ons consente di caricare IE7 senza le estensioni installate.
• Selezione del testo intelligente.
• livello di cifratura in IE7 di Windows Vista: 256-bit.
• Cross-Domain Barriers evita che gli script presenti su una pagina web possano interagire con il contenuto
presente su altri siti o finestre.
37
Internet Explorer
38
• Parental Controls (presente solo in Windows Vista) permette all'amministratore di controllare quali siti si
possono visitare (utile per le famiglie).
• Lettore di documenti XPS integrato (richiede il Microsoft .NET Framework 3.0).
Windows Internet Explorer 8
Il 5 gennaio 2009, è resa disponibile la versione Beta 1. Il 30 gennaio
2009, è resa disponibile la versione Release Candidate 1. Il 19 marzo
2009, è resa disponibile la versione finale.
È disponibile come aggiornamento gratuito per Windows XP con
Service Pack 2 o successivo, Windows Server 2003 con Service Pack 1
o successivo, Windows Vista e Windows Server 2008, ed è incluso in
Windows 7 e in Windows Server 2008 R2.
Come Mozilla Firefox, presenta 2 modalità di visualizzazione: quirks
mode (detta "Emula IE 7") e standard mode. La prima permette di
Windows Internet Explorer 8
visualizzare le pagine web scritte non seguendo gli standard HTML e
ottimizzate per le versioni precedenti (dalla 5 alla 7), la seconda è la modalità nativa di IE8 e più aderente agli
standard (anche se attualmente presenta ancora notevoli problemi).
Una delle tecnologie introdotte sono le "WebSlices". In questo modo il browser è in grado di ricaricare (anche
automaticamente) solamente una porzione della pagina web visualizzata.
Nella nuova versione sono stati riordinati i menù e introdotte funzioni di sviluppo tra cui un visualizzatore html
interno, in grado di visualizzare il codice sorgente delle pagine con l'evidenziazione della sintassi.
Un'altra nuova caratteristica introdotta in Internet Explorer 8 sono le tab (schede) colorate con colori diversi a
seconda dell'origine.
La 8 è la prima versione di Internet Explorer in grado di superare il test Acid2, ma ottiene un punteggio basso
(20/100) nel test Acid3.
Windows Internet Explorer 9
Windows Internet Explorer 9 è la nona versione del browser sviluppato
da Microsoft per sistemi operativi Windows, da Windows Vista in
avanti.
È stato annunciato alla Professional Developer Conference 2009 (dal
17 al 19 novembre 2009) e ne è stata rilasciata una prima versione
pubblica, denominata Platform Preview, il 16 marzo 2010 in occasione
di MIX 2010, la conferenza annuale Microsoft dedicata al mondo del
web, dello sviluppo per Windows Phone e all'Interaction Design.
All'inizio del ciclo di sviluppo Microsoft ha affermato che le aree di
Windows Internet Explorer 9
focalizzazione di questa release di Internet Explorer avrebbero
riguardato il miglioramento delle performance del browser, un
supporto stabile per i moderni standard come HTML 5 e CSS3, strumenti evoluti per garantire la privacy e la
sicurezza degli utenti durante la navigazione, la semplificazione dell'interfaccia del browser e delle modalità di
interazione con l'utente.
A partire da MIX 10 Microsoft sono state rese disponibili per il download una serie di Platform Preview destinate al
testing e alla validazione da parte della community degli sviluppatori web e degli esperti del settore. Parallelamente è
iniziata una forte collaborazione con il W3C per: favorire la creazione di una piattaforma di test comune che
consenta a produttori di browser web ed utenti di validare il funzionamento dei propri browser in base agli standard
Internet Explorer
da tutti accettati; per collaborare insieme agli altri team di lavoro e agli altri esperti di mercato nella definizione e
nella stabilizzazione degli standard web.
Per quanto riguarda le versioni dedicate non solo agli sviluppatori ma a tutti gli utenti, il 15 settembre 2010
Microsoft ha reso disponibile la Beta di Internet Explorer 9 per il download pubblico.
Il percorso verso il rilascio finale del prodotto è proseguito poi il 10 febbraio 2011 con il rilascio della Relase
Candidate. Complessivamente la Beta e la Release Candidate di Internet Explorer 9 da sole sono state scaricate oltre
33 milioni di volte.
La versione finale di Internet Explorer 9 è stata rilasciata il 14 marzo 2011 con un annuncio fatto dal team di
prodotto che ha sottolineanto l'importanza dei feedback ricevuti durante lo sviluppo del browser appena rilasciato.
Windows Internet Explorer 10
Windows Internet Explorer 10 è la prossima versione di Internet Explorer attualmente in fase di sviluppo da
Microsoft, che sostituirà Windows Internet Explorer 9.
È stato annunciato per la prima volta il 12 aprile 2011 alla conferenza MIX 11 di Las Vegas,[62] dopo sole quattro
settimane dalla pubblicazione di Windows Internet Explorer 9. L'ultima versione è Windows Internet Explorer 10
Consumer Preview, pubblicato il 29 febbraio 2012 insieme a Windows 8 Consumer Preview.[4]
Windows Internet Explorer 10 introdurrà una nuova interfaccia grafica in stile Metro, appositamente progettata per
l'utilizzo sui touch screen dei tablet. La nuova interfaccia è disponibile come applicazione Metro nella nuova
schermata Start di tipo "immersive" di Windows 8, e si affianca a quella tradizionale desktop.[63]
L'obiettivo del team di sviluppo di Windows Internet Explorer 10 è raggiungere la piena conformità agli standard
HTML5, mediante il supporto completo ai CSS 3 e all'accelerazione hardware per la grafica,[62] ridurre il più
possibile il ricorso ai plug-in esterni al browser, e distribuire il lavoro grafico alla GPU e la compilazione in
background di JavaScript sui vari core del processore.[64]
Windows Internet Explorer 10 abbandonerà il supporto a Windows Vista[65][66] e a Windows Server 2008,[67] così
come la precedente versione di Internet Explorer ha abbandonato il supporto per Windows XP.[68]
Critiche e problemi
Integrazione in Windows, cause legali ed antitrust
Fino alla versione 3.0 Internet Explorer era un programma applicativo installabile su piattaforma Windows, dove
funzionava in maniera autonoma.
Dalla versione 4.0 divenne invece installabile in Windows 95 e in Windows NT 4 in modo che si integrasse con la
shell Esplora Risorse, rendendo di fatto Internet Explorer ed Esplora Risorse un unico software, sia a livello
funzionale che a livello di codice eseguibile.
I.E. 4 venne poi preinstallata in Windows 98 con l'integrazione della shell attivata di default e non disattivabile.
Questa fu una delle cause che lo portarono a divenire in breve tempo il browser più diffuso: l'utente medio non aveva
più la necessità di installare un browser di terze parti, in quanto Internet Explorer era già preinstallato.
L'integrazione in Microsoft Windows ha sollevato numerose critiche ed ha di fatto tagliato fuori le alternative
commerciali. Ne sono scaturite diverse cause legali, in seguito alle quali le autorità antitrust hanno imposto a
Microsoft di permettere all'utente la disabilitazione di Internet Explorer.
Pertanto a partire da Windows 2000 (con Service Pack 4) e Windows XP (con Service Pack 1), Internet Explorer può
essere disabilitato selezionando le apposite opzioni nella finestra Impostazioni accesso ai programmi.
Da notare l'uso del termine disabilitato: esso infatti non può, a detta di Microsoft, essere disinstallato dal sistema, in
quanto ormai inscindibile dal sistema operativo. In realtà è stato dimostrato che sarebbe possibile rimuoverlo
39
Internet Explorer
40
completamente, tuttavia molte applicazioni (anche di terze parti) che si appoggiano al suo motore di rendering
(MSHTML) Trident non potrebbero più funzionare. Perciò viene solo inibita parzialmente la possibilità di accedere
al programma, ma i suoi componenti restano installati. Parzialmente perché, andando su Start-Esegui ed inserendo
iexplore, il programma viene normalmente eseguito.
Chi volesse rimuovere completamente Internet Explorer e le librerie MSHTML può utilizzare software di terze parti
(come IERadicator [69] e 98lite per Windows 9x, o xplite per Windows XP); in questo modo però alcune parti del
sistema non saranno più utilizzabili (tra cui la guida in linea HTML, alcune parti del Pannello di controllo di
Windows XP e alcune applicazioni non Microsoft).
Nel gennaio del 2009 l'Unione Europea ha aperto una nuova causa antitrust contro il programma.[70] Per evitare altre
cause, nell'estate dello stesso anno Microsoft propone alla UE l'idea di vendere una versione del futuro OS Windows
7 senza browser, il 31 luglio invece viene annunciato dalla stessa Microsoft che la versione destinata all'Europa di
Windows 7 non sarà differente da quella venduta nel resto del mondo e in più verrà data la possibilità agli utenti se
tenere Internet Explorer o scaricare un browser concorrente.[71]
Conformità agli standard
Uno dei problemi più noti ai progettisti di siti Internet è la scarsa conformità di Internet Explorer agli standard web
definiti dal World Wide Web Consortium (W3C). Questo rende molto difficoltoso agli sviluppatori web la creazione
di siti che funzionino correttamente su tutti i browser.
Per quanto riguarda gli standard ecco cosa ha detto in merito Paul Thurrott:[72]
(EN)
(IT)
« On August 7, 2006, Jeff Reifman blogged about a
« Il 7 agosto 2006, Jeff Reifman scrisse sul suo blog circa una
supposed statistical analysis of Internet Explorer (IE) 6, IE
7, Firefox, and Opera in which each browser was scored
for its standards compliance. According to this data set,
Firefox 1.5 complies with 93 percent of the Cascading
Style Sheet (CSS) 2.1 specification, compared to 93
percent for Opera 8.5, 96 percent for Opera 9, a woeful 52
percent for IE 6, and an equally problematic 54 percent for
IE 7. The issue here was clear, assuming the data was
correct: Despite its multi-year development, IE 7 would
offer only a negligible advantage over IE 6 in a key Web
technology. »
presunta analisi statistica su Internet Explorer (IE) 6, IE 7,
Firefox e Opera in cui ogni browser era valutato per la sua
conformità agli standard. Secondo questi dati, Firefox 1.5 è
conforme al 93 percento delle specifiche del Cascading Style
Sheet (CSS) 2.1, contro il 93 percento di Opera 8.5, il 96
percento di Opera 9, un penoso 52 percento di IE 6, e un
ugualmente problematico 54 percento di IE 7. Il punto è chiaro,
assumendo che i dati siano esatti: nonostante il suo pluriennale
sviluppo, IE 7 presenterebbe solo un vantaggio irrilevante
rispetto a IE 6 nell'ambito di una tecnologia web
fondamentale. »
La versione 7 di Internet Explorer non è in grado di superare né il test Acid2 né l'Acid3, mettendo in evidenza la
poca aderenza di IE agli standard web e più in generale ai nuovi linguaggi di sviluppo web come CSS3 e DOM 2. Il
motore trident 5 di Internet Explorer 8, anche se presenta ancora problemi di compatibilità con diversi standard web,
è in grado di renderizzare il test Acid2 ma, per il momento, non il test Acid3.
Notevoli passi avanti sono stati fatti con Windows Internet Explorer 9.
Sicurezza
Le principali critiche rivolte ad Internet Explorer riguardano la sicurezza. Sono state accertate e segnalate un gran
numero di falle che consentivano a un sito malevolo di eseguire codice arbitrario sulla macchina dell'utente. Spesso
questi problemi sono legati all'uso della tecnologia ActiveX, che permette ad un sito di caricare sul computer
dell'utente un software eseguibile. Sebbene l'installazione di un ActiveX richieda l'esplicita autorizzazione
dell'utente, alcune falle di sicurezza ne permettevano l'installazione automatica.
Per questi motivi, gli hacker spesso si riferiscono a IE con il nomignolo Internet Exploder. Esistono in rete numerosi
siti dedicati a dimostrare i bug di Explorer e ad assistere gli utenti che vogliano prendere contromisure adeguate o,
nel caso limite, cambiare browser. In effetti, il senso di insicurezza diffusosi nel pubblico rispetto a Explorer (e di
Internet Explorer
riflesso ai prodotti Microsoft in generale) è stato certamente uno dei motivi che hanno portato, negli ultimi anni,
all'affermarsi di browser "alternativi" come Mozilla Suite, Firefox o Opera.
Nel gennaio 2010 l'Autorità federale per la sicurezza nella tecnologia dell'informazione della Germania ha
sconsigliato l'uso di Internet Explorer nelle versioni 6, 7 e 8 sui sistemi operativi Windows XP, Windows Vista e
Windows 7 per motivi di sicurezza informatica[73][74].
Rimane però importante ricordare che, su questo versante, vi sono due importanti argomentazioni a favore di Internet
Explorer: la prima è che rimane sempre il browser più usato in rete, e di conseguenza il più bersagliato dagli attacchi
informatici, visto che la scoperta di un bug in questo browser permette di colpire una fetta maggiore di utenza; la
seconda è che, poiché si tratta del browser predefinito di Microsoft Windows, spesso è utilizzato dagli utenti meno
esperti (e quindi più vulnerabili) che non si prodigano certo ad informarsi e cambiare browser nel proprio computer.
Privacy
Il filtro anti-phishing di Internet Explorer 7, se attivato con l'opzione "real time Phishing notification", invia tutti gli
URL ai server centrali di Microsoft per la verifica degli stessi. Questo può essere considerato come una minaccia per
la privacy degli utenti, specialmente quando gli URL contengono informazioni riservate come nomi utente e
password, anche se c'è da ricordare che le policy Microsoft assicurano il totale rispetto della privacy.
Caratteristiche proprietarie
Microsoft ha aggiunto a Internet Explorer il supporto per alcune caratteristiche proprietarie, dando la possibilità a chi
sviluppa un sito web di rendere disponibili contenuti aggiuntivi rispetto a quanto previsto dagli standard W3C. Tra le
aggiunte sono presenti sia alcuni tag HTML, sia alcune funzioni JavaScript. Caratteristiche peculiari sono poi Visual
Basic Script e i controlli ActiveX.
Come conseguenza, la maggior parte dei siti sviluppati con queste tecnologie aggiuntive non possono essere
visionati correttamente dagli utenti che utilizzano browser diversi o piattaforme diverse dal sistema operativo
Windows; l'uso di queste caratteristiche proprietarie, ha portato molti sviluppatori di siti web a costruire due versioni
del sito: una specifica per Internet Explorer e l'altra per conservare la compatibilità con gli standard.
È stata introdotta anche una blacklist dei siti internet che consente l'accesso alle pagine una sola volta e poi si rifiuta
di visualizzarle.
Altri problemi legali
Spyglass Inc.
Il 16 dicembre 1994,[15] Microsoft ottenne da Spyglass per 2 milioni di dollari[75] la licenza per Spyglass Enhanced
Mosaic,[34][35] da cui sarebbe derivato Internet Explorer 1, con un contratto che prevedeva il pagamento a Spyglass
di una tassa di base trimestrale a cui si sarebbe aggiunta di volta in volta una quota derivante dai ricavi di vendita del
browser.
L'accordo stabilito originariamente con Spyglass prevedeva però la compatibilità di Internet Explorer unicamente per
Windows 95. Microsoft decise quindi di rinegoziare l'accordo, per estendere la compatibilità ad altri sistemi
operativi, tra cui Apple Macintosh e Windows 3.1, facendo salire il totale che Microsoft pagò a Spyglass a 13,1
milioni di dollari.[75]
Il 7 dicembre 1995, Microsoft dichiarò che avrebbe incluso Internet Explorer 2 nel successivo Windows 95
OSR1,[15][75] oltre a venderlo con Microsoft Plus!.[41] Così, Microsoft si limitò a pagare solo la tassa trimestrale
minima a Spyglass, che le intentò causa. Il 22 gennaio 1997, Microsoft concordò con Spyglass un risarcimento di 8
milioni di dollari.[76][77]
41
Internet Explorer
SyNet Inc.
Nell'ottobre 1995[78] Synet Inc., una piccola società, intentò causa a Microsoft per aver utilizzato illegalmente il
marchio "Internet Explorer", di cui essa aveva richiesto la registrazione allo Stato dell'Illinois e agli Stati Uniti
d'America[79] un mese prima della pubblicazione di Microsoft Internet Explorer[80] per un prodotto che aveva
introdotto sul mercato alla fine del 1994[81] e che includeva Netscape Navigator.[82]
Dopo un primo rifiuto, nel 1995, da parte di un giudice federale[83] di un risarcimento da 75.000 $, il 1º luglio 1998
Microsoft concordò con SyNet un risarcimento di 5,4 milioni di dollari,[84] ottenendo i diritti sul marchio
registrato.[81]
Note
[1] Tyson Storey. (EN) IE 9.0.6 Available via Windows Update (http:/ / blogs. msdn. com/ b/ ie/ archive/ 2012/ 02/ 10/
ie-9-0-6-available-via-windows-update. aspx). IEBlog, 10 aprile 2012. URL consultato il 11 aprile 2012.
[2] Brion Stone. (EN) Unix Internet Explorer IE5.0 Service Pack 1 for Solaris and HP-UX is released! (http:/ / groups. google. com/ group/
microsoft. public. inetexplorer. unix/ browse_thread/ thread/ 4630527ebe106a0d/ 76699907ef895afd). Newsgroup
"microsoft.public.inetexplorer.unix", 1º novembre 2001. URL consultato il 27 maggio 2011.
[3] Terry Myerson. (EN) Windows Phone “Mango” – Released to Manufacturing (http:/ / windowsteamblog. com/ windows_phone/ b/
windowsphone/ archive/ 2011/ 07/ 26/ windows-phone-mango-released-to-manufacturing. aspx). Windows Phone Blog, 26 luglio 2011. URL
consultato il 7 agosto 2011.
[4] Dean Hachamovitch. (EN) Windows Consumer Preview: The Fifth IE10 Platform Preview (http:/ / blogs. msdn. com/ b/ ie/ archive/ 2012/ 02/
29/ windows-consumer-preview-the-fifth-ie10-platform-preview. aspx). IEBlog, 29 febbraio 2012. URL consultato il 29 febbraio 2012. (
archiviato (http:/ / www. webcitation. org/ 65oj4CWsn) il 29 febbraio 2012)
[5] http:/ / www. microsoft. com/ italy/ windows/ internet-explorer/
[6] (EN) Browser Market Share (http:/ / www. netmarketshare. com/ browser-market-share. aspx?spider=1& qprid=1). NetMarketShare. URL
consultato il 2 ottobre 2011.
[7] Nel 2010 Firefox supera Internet Explorer nel mercato europeo (http:/ / www. spazioimpresa. biz/ web/
Nel-2010-Firefox-supera-Internet-Explorer-nel-mercato-europeo-835. php). Spazio Impresa. URL consultato il 22 febbraio 2011.
[8] (EN) Operating System Market Share (http:/ / marketshare. hitslink. com/ operating-system-market-share. aspx?qprid=10).
NetMarketShare. URL consultato il 4 giugno 2011.
[9] Kenneth R. Saborio. (EN) WWW Facts - Browsers (http:/ / www. intercom. co. cr/ www/ index. htm). Internet Communications Costa
Rica. URL consultato il 8 maggio 2011.
[10] Randy Ramig. Welcome to the IE Mobile Blog! (http:/ / web. archive. org/ web/ 20090611095607/ http:/ / blogs. msdn. com/ iemobile/
archive/ 2005/ 10/ 04/ Randal. aspx). IEMobile Team Weblog, 4 ottobre 2005. URL consultato il 25 giugno 2011. (archiviato dall'url
originale il 11 giugno 2009)
[11] (EN) Microsoft Announces Broad Availability of Handheld PCs With Windows CE (http:/ / www. microsoft. com/ presspass/ press/ 1996/
Nov96/ wincepr. mspx). News Press Release, 18 novembre 1996. URL consultato il 20 giugno 2011.
[12] Eric Hautala. (EN) Windows Phone 7.5 “Mango” update begins (http:/ / windowsteamblog. com/ windows_phone/ b/ windowsphone/
archive/ 2011/ 09/ 27/ windows-phone-7-5-mango-update-begins. aspx). Windows Phone Blog, 27 settembre 2011. URL consultato il 21
ottobre 2011.
[13] Justin Saint Clair. (EN) IE9 Feedback: Platform Previews through Beta (http:/ / blogs. msdn. com/ b/ ie/ archive/ 2011/ 02/ 23/
ie9-feedback-platform-previews-through-beta. aspx). IEBlog, 23 febbraio 2011. URL consultato il 16 giugno 2011.
[14] (EN) Frequently Asked Questions (http:/ / ie. microsoft. com/ testdrive/ info/ FrequentlyAskedQuestions/ Default. html). Internet Explorer
Test Drive. URL consultato il 17 giugno 2011.
[15] Kathy Rebello; Amy Cortese; Rob Hof. (EN) Inside Microsoft - The untold story of how the Internet forced Bill Gates to reverse course
(http:/ / www. businessweek. com/ 1998/ 35/ z3484001. htm). Businessweek, 15 luglio 1996. URL consultato il 21 febbraio 2011.
[16] (EN) Famous Names In Gaming (http:/ / www. cbsnews. com/ 2316-100_162-1673418-8. html). CBS News.com. URL consultato il 15
agosto 2011.
[17] Dave Kramer. (EN) A Brief History of Microsoft on the Web - Reflections on microsoft.com from Birth to 'Middle Age' (http:/ / www.
microsoft. com/ misc/ features/ features_flshbk. htm). Microsoft, 24 dicembre 1999. URL consultato il 22 febbraio 2011.
[18] http:/ / www. microsoft. com/ about/ companyinformation/ timeline/ timeline/ docs/ di_killerapp_InternetMemo. rtf
[19] http:/ / web. archive. org/ web/ 20010413214808/ www. microsoft. com/ presspass/ trial/ exhibits/ feb99/ 302/ sld001. asp
[20] Steve Lohr. (EN) Microsoft Says Internet Browser Idea Arose Long Before Netscape (http:/ / www. nytimes. com/ 1998/ 08/ 06/ business/
microsoft-says-internet-browser-idea-arose-long-before-netscape. html?pagewanted=all& src=pm). The New York Times, 6 agosto
1998. URL consultato il 17 febbraio 2011.
[21] Paul Andrews. (EN) Gates: Browser Conceived Before Netscape Was Born (http:/ / community. seattletimes. nwsource. com/ archive/
?date=19980816& slug=2766841). The Seattle Times, 16 agosto 1998. URL consultato il 13 luglio 2011.
42
Internet Explorer
[22] (EN) Microsoft began work on browser before Netscape incorporated (http:/ / news. google. com/ newspapers?id=wEFUAAAAIBAJ&
sjid=XI4DAAAAIBAJ& pg=5472,836145). Boca Raton News, 17 agosto 1998. URL consultato il 13 luglio 2011.
[23] Steve Hamm; Mike France. (EN) Microsoft takes the stand (http:/ / www. businessweek. com/ 1998/ 33/ b3591104. htm). Businessweek, 17
agosto 1998. URL consultato il 13 luglio 2011.
[24] Richard J. Urowsky. (EN) Microsoft's Brief on Appeal (http:/ / cyber. law. harvard. edu/ msdoj/ ms-appeal. html). 27 novembre 2000. URL
consultato il 20 febbraio 2011.
[25] (EN) Highly confidential deposition upon oral examination of Philip Barrett (http:/ / www. justice. gov/ atr/ cases/ f2000/ barrett1. pdf)
(PDF). U.S. Department of Justice, 7 ottobre 1998. URL consultato il 13 luglio 2011.
[26] James V. Grimaldi. (EN) Microsoft Trial -- Former Executive's Testimony Contradicts Gates (http:/ / community. seattletimes. nwsource.
com/ archive/ ?date=19981217& slug=2789533). The Seattle Times, 17 dicembre 1998. URL consultato il 13 luglio 2011.
[27] Joe Belfiore. (EN) Internet Standards and Operating Systems - Why Integration Makes Sense (http:/ / technet. microsoft. com/ en-us/
library/ dd316500. aspx). Microsoft, 3 marzo 1998. URL consultato il 21 febbraio 2011.
[28] John Borland. (EN) Browser wars: High price, huge rewards (http:/ / www. zdnet. com/ news/ browser-wars-high-price-huge-rewards/
128738). 15 aprile 2003. URL consultato il 17 febbraio 2011.
[29] (EN) 2003 Young Innovator - Thomas Reardon, 34 - Openwave - Tailors Internet application to cell phones (http:/ / www.
technologyreview. com/ tr35/ Profile. aspx?TRID=301). Technology Review. URL consultato il 21 febbraio 2011.
[30] (EN) What is Internet Explorer? (http:/ / pagerankstudio. com/ Blog/ 2010/ 09/ what-is-internet-explorer/ ). URL consultato il 21 febbraio
2011.
[31] Keenan Mayo; Peter Newcomb. (EN) How The Web Was Won - An Oral History of the Internet (http:/ / www. vanityfair. com/ culture/
features/ 2008/ 07/ internet200807?printable=true& currentPage=all). Vanity Fair, 9 giugno 2008. URL consultato il 19 febbraio 2011.
[32] (EN) Microsoft Introduces Internet Explorer (http:/ / www. intercom. co. cr/ www/ research/ 1995/ 0817. htm). Microsoft, 17 agosto
1995. URL consultato il 8 maggio 2011.
[33] Wingfield, Nick (21 agosto 1995). Spyglass to challenge Netscape browser domination (http:/ / books. google. com/
books?id=0joEAAAAMBAJ& pg=PA31). InfoWorld 17 (34): 31 (in inglese). URL consultato il 14 maggio 2011.
[34] (EN) Microsoft embraces Internet standard and licenses Mosaic technology (http:/ / www. justice. gov/ atr/ cases/ exhibits/ 138. pdf).
Microsoft, 13 gennaio 1995. URL consultato il 14 maggio 2011.
[35] (EN) Microsoft signs licensing agreement with Spyglass (http:/ / www. thefreelibrary. com/ MICROSOFT+ SIGNS+ LICENSING+
AGREEMENT+ WITH+ SPYGLASS-a016039985). PR Newswire, 13 gennaio 1995. URL consultato il 18 agosto 2011.
[36] (EN) A history of Internet Explorer - Highlights from the first 15 years (http:/ / windows. microsoft. com/ en-US/ internet-explorer/
products/ history). Microsoft. URL consultato il 12 aprile 2011.
[37] Ed Kubaitis. (EN) Browser Statistics for April 1996 (http:/ / www. ews. uiuc. edu/ bstats/ months/ 9604-month. html). University of Illinois
at Urbana-Champaign. URL consultato il 1º marzo 2011.
[38] Maryann Jones Thompson. (EN) Behind the numbers: Browser market share (http:/ / edition. cnn. com/ TECH/ computing/ 9810/ 08/
browser. idg/ ). CNN, 8 ottobre 1998. URL consultato il 1º marzo 2011.
[39] Brian Wilson. (EN) Browser History: Windows Internet Explorer (http:/ / www. blooberry. com/ indexdot/ history/ ie. htm) in Index DOT
Html/Css. URL consultato il 12 aprile 2011.
[40] (EN) Microsoft Ships Internet Explorer 2.0, Fastest-Growing Web Browser for Windows 95-Based PCs (http:/ / www. intercom. co. cr/
www/ research/ 1995/ 1127. htm). Microsoft, 27 novembre 1995. URL consultato il 8 maggio 2011.
[41] (EN) Microsoft Internet Explorer Web Browser Available on All Major Platforms, Offers Broadest International Support (http:/ / www.
microsoft. com/ presspass/ press/ 1996/ apr96/ iemompr. mspx). Microsoft News Center, 30 aprile 1996. URL consultato il 1º marzo 2011.
[42] (EN) Microsoft Launches Microsoft Internet Explorer 3.0 With Exclusive, Free Content Offers From Top Web Sites (http:/ / www.
microsoft. com/ presspass/ press/ 1996/ aug96/ ie30launchpr. mspx). Microsoft News Center, 13 agosto 1996. URL consultato il 8 maggio
2011.
[43] (EN) Microsoft Ships Final Release of Internet Explorer 3.0 for Macintosh With Just-in-Time Java Compiler and Native ActiveX Support
(http:/ / www. microsoft. com/ presspass/ press/ 1997/ jan97/ ie3macpr. mspx). PR Newswire, 8 gennaio 1997. URL consultato il 11 marzo
2011.
[44] Håkon Wium Lie; Bert Bos, 20. The CSS saga (http:/ / www. w3. org/ Style/ LieBos2e/ history/ ) in Cascading Style Sheets, designing for
the Web, 2a ed. (in inglese), Addison Wesley, 1999. ISBN 0-201-59625-3 URL consultato il 8 marzo 2011.
[45] (EN) Migrating from Internet Explorer 3.0 to Internet Explorer 4.0 and Later (http:/ / msdn2. microsoft. com/ en-us/ library/ ms531570.
aspx). MSDN. URL consultato il 10 marzo 2011.
[46] (EN) Microsoft Internet Explorer 3.0 Beta Now Available (http:/ / www. microsoft. com/ presspass/ press/ 1996/ may96/ ie3btapr. mspx).
Microsoft, 29 maggio 1996. URL consultato il 16 marzo 2011.
[47] (EN) Martin Veitch. «Microsoft releases Internet Explorer 3.0 second beta» (http:/ / www. zdnet. co. uk/ news/ networking/ 1996/ 07/ 17/
microsoft-releases-internet-explorer-30-second-beta-2063942/ ). ZDNet.co.uk, 17 luglio 1996. URL consultato in data 10 marzo 2011.
[48] Sandi Hardmeier. (EN) The History of Internet Explorer (http:/ / replay. waybackmachine. org/ 20090418194454/ http:/ / www. microsoft.
com/ windows/ IE/ community/ columns/ historyofie. mspx). Microsoft, 25 agosto 2005. URL consultato il 26 marzo 2011. (archiviato dall'url
originale il 18 aprile 2009)
[49] Scott Schnoll. (EN) Internet Explorer Security Issues (1996-2002) (http:/ / www. nwnetworks. com/ 96-02iesecurity. htm). Internet Explorer
Security Center (IESC). URL consultato il 13 marzo 2011.
43
Internet Explorer
[50] Scott Schnoll. (EN) The History of Internet Explorer (http:/ / www. nwnetworks. com/ iehistory. htm). URL consultato il 10 marzo 2011.
[51] (EN) Microsoft Internet Explorer 4.0 Now Available; Delivers "The Web the Way You Want It" to Users Worldwide (http:/ / www.
microsoft. com/ presspass/ press/ 1997/ oct97/ ie4availpr. mspx). Microsoft News Center, 1º ottobre 1997. URL consultato il 8 maggio 2011.
[52] (EN) Supporting Offline Browsing in Applications and Components (http:/ / msdn. microsoft. com/ en-us/ library/ aa768170(VS. 85). aspx).
Microsoft. URL consultato il 26 marzo 2011.
[53] (EN) Comic Chat - Resources (http:/ / kurlander. net/ DJ/ Projects/ ComicChat/ resources. html). WebRing. URL consultato il 19 aprile
2011.
[54] (EN) Browser Stats (http:/ / www. thecounter. com/ stats/ 1999/ March/ browser. php). The Counter, marzo 1999. URL consultato il 26
marzo 2011.
[55] (EN) Browser Stats (http:/ / www. thecounter. com/ stats/ 2001/ August/ browser. php). The Counter, agosto 2001. URL consultato il 26
marzo 2011.
[56] (EN) Browser Stats (http:/ / www. thecounter. com/ stats/ 2004/ August/ browser. php). The Counter, agosto 2004. URL consultato il 26
marzo 2011.
[57] (EN) Microsoft Delivers World's Fastest Modern Browser Available Today (http:/ / www. microsoft. com/ presspass/ press/ 1999/ mar99/
ieavlpr. mspx). Microsoft News Center, 18 marzo 1999. URL consultato il 1º maggio 2011.
[58] (EN) Microsoft announces availability of Internet Explorer 5 Macintosh Edition (http:/ / web. archive. org/ web/ 20010520171733/ http:/ /
www. microsoft. com/ mac/ library/ press/ ie/ t_ie5_pressrelease_2. asp). Mactopia, 27 marzo 2000. URL consultato il 4 luglio
2011. (archiviato dall'url originale il 20 maggio 2001)
[59] (EN) First Major Upgrade to Mac OS X Hits Stores This Weekend (http:/ / www. apple. com/ pr/ library/ 2001/ sep/ 25osx_available. html).
Apple, 25 settembre 2001. URL consultato il 9 maggio 2011.
[60] Alessandro Del Rosso. YouTube prepara l'addio a IE 6 (http:/ / punto-informatico. it/ 2673526/ PI/ News/ youtube-prepara-addio-ie. aspx).
Punto Informatico, 17 luglio 2009. URL consultato il 22 febbraio 2011.
[61] Scarica Internet Explorer 7 (http:/ / www. microsoft. com/ italy/ windows/ internet-explorer/ download-ie. aspx). Microsoft. URL consultato
il 22 febbraio 2011.
[62] (EN) The Web Takes Center Stage at Microsoft’s MIX11 Conference (http:/ / www. microsoft. com/ presspass/ press/ 2011/ apr11/
04-12MIX1PR. mspx). Microsoft News Center, 12 aprile 2011. URL consultato il 14 maggio 2011.
[63] Steven Sinofsky. (EN) Metro style browsing: one engine, two experiences, no compromises (http:/ / blogs. msdn. com/ b/ b8/ archive/ 2011/
09/ 14/ metro-style-web-browsing-one-engine-two-experiences-no-compromises. aspx). Building Windows 8, 14 settembre 2011. URL
consultato il 23 settembre 2011. ( archiviato (http:/ / www. webcitation. org/ 65mEfWiT8) il 28 febbraio 2012)
[64] Dean Hachamovitch. (EN) Site-ready HTML5: Second IE10 Platform Preview Available for Developers (http:/ / blogs. msdn. com/ b/ ie/
archive/ 2011/ 06/ 29/ site-ready-html5-second-ie10-platform-preview-available-for-developers. aspx). IEBlog, 29 giugno 2011. URL
consultato il 3 luglio 2011. ( archiviato (http:/ / www. webcitation. org/ 65mEoPBbN) il 28 febbraio 2012)
[65] Gregg Keizer. (EN) Windows Vista: No IE10 for you (http:/ / www. computerworld. com/ s/ article/ 9215791/
Windows_Vista_No_IE10_for_you). Computerworld, 13 aprile 2011. URL consultato il 21 aprile 2011. ( archiviato (http:/ / web. archive. org/
web/ 20110423112544/ http:/ / www. computerworld. com/ s/ article/ 9215791/ Windows_Vista_No_IE10_for_you) il 23 aprile 2011)
[66] Andrea Galassi. Internet Explorer 10 non funzionerà su Windows Vista (http:/ / www. webmasterpoint. org/ news/
internet-explorer-10-non-funzionera-su-windows-vista_p40295. html). WebMasterPoint.org, 14 aprile 2011. URL consultato il 16 aprile
2011. ( archiviato (http:/ / www. webcitation. org/ 65mExlUot) il 28 febbraio 2012)
[67] (EN) Internet Explorer 10 Guide for Developers (http:/ / msdn. microsoft. com/ library/ hh673549. aspx). MSDN, 30 novembre 2011. URL
consultato il 30 novembre 2011. ( archiviato (http:/ / www. webcitation. org/ 63agkES7U))
[68] Rosario. Confermato: Internet Explorer 9 non funzionerà su Windows XP (http:/ / www. downloadblog. it/ post/ 12042/
confermato-internet-explorer-9-non-funzionera-su-windows-xp-con-sondaggio). Downloadblog, 18 marzo 2010. URL consultato il 6 maggio
2011. ( archiviato (http:/ / web. archive. org/ web/ 20100323013858/ http:/ / www. downloadblog. it/ post/ 12042/
confermato-internet-explorer-9-non-funzionera-su-windows-xp-con-sondaggio?) il 23 marzo 2010)
[69] http:/ / www. litepc. com/ ieradicator. html
[70] Fabio Boneschi. L'Unione Europea contro Microsoft, colpa di Internet Explorer (http:/ / www. hwupgrade. it/ news/ software/
l-unione-europea-contro-microsoft-colpa-di-internet-explorer_27767. html). HWFiles, 20 gennaio 2009. URL consultato il 22 febbraio 2011.
[71] Ina Fred. (EN) Microsoft: No browserless Windows 7 after all (http:/ / news. cnet. com/ 8301-13860_3-10301299-56. html). CNET News,
30 luglio 2009. URL consultato il 22 febbraio 2011.
[72] Paul Thurrott. (EN) Internet Explorer 7: Flawed or Misunderstood? (http:/ / www. winsupersite. com/ showcase/ ie7_misunderstood. asp).
17 agosto 2006. URL consultato il 22 febbraio 2011. In merito alla scarsa conformità di Internet Explorer agli standard web definiti dal W3C.
[73] Andrea Tarquini. «"Lasciate Explorer, non è sicuro" - Allarme dell'Autorità tedesca» (http:/ / www. repubblica. it/ tecnologia/ 2010/ 01/ 15/
news/ allarme_explorer_germania-1965010/ ). La Repubblica, 15 01 2010. URL consultato in data 22 febbraio 2011.
[74] (DE) «Bundesamt warnt vor Benutzung von Internet Explorer» (http:/ / www. spiegel. de/ netzwelt/ web/ 0,1518,672183,00. html). Der
Spiegel, 15 01 2010. URL consultato in data 22 febbraio 2011.
[75] Steve Lohr. (EN) Spyglass, a Pioneer, Learns Hard Lessons About Microsoft (http:/ / www. nytimes. com/ 1998/ 03/ 02/ business/
spyglass-a-pioneer-learns-hard-lessons-about-microsoft. html?pagewanted=all& src=pm). The New York Times, 2 marzo 1998. URL
consultato il 17 febbraio 2011.
44
Internet Explorer
[76] Paul Thurrott. (EN) Microsoft and Spyglass kiss and make up (http:/ / www. windowsitpro. com/ article/ news2/
microsoft-and-spyglass-kiss-and-make-up. aspx). 22 gennaio 1997. URL consultato il 17 febbraio 2011.
[77] Peter Elstrom. (EN) Microsoft's $8 million goodbye to Spyglass (http:/ / www. businessweek. com/ bwdaily/ dnflash/ january/ new0122d.
htm). Bloomberg Businessweek, 22 gennaio 1997. URL consultato il 17 febbraio 2011.
[78] Rupert Goodwins. (EN) Microsoft sued by minnow over Internet Explorer name (http:/ / www. zdnet. co. uk/ news/ it-strategy/ 1996/ 08/ 15/
microsoft-sued-by-minnow-over-internet-explorer-name-2064090/ ). ZDNet, 15 agosto 1996. URL consultato il 18 agosto 2011.
[79] (EN) S SYNET INTERNET EXPLORER - United States Trademark #74716992 (http:/ / www. seravia. com/ trademark/ united-states/
synet-inc-s-synet-internet-explorer-629bf0tfw#detail). Seravia. URL consultato il 18 agosto 2011.
[80] Bill Pietrucha. (EN) Microsoft & Synet Settle Internet Explorer Suit (http:/ / web. archive. org/ web/ 20060427084139/ http:/ / www. exn.
ca/ Stories/ 1998/ 07/ 03/ 59. asp). Newsbytes, 2 luglio 1998. URL consultato il 18 agosto 2011. (archiviato dall'url originale il 27 aprile 2006)
[81] (EN) Microsoft pays $5 million in settlement for its Internet Explorer name (http:/ / www. texnews. com/ 1998/ biz/ ms0702. html).
Textnews, 2 luglio 1998. URL consultato il 18 agosto 2011.
[82] Bill Pietrucha. (EN) Battle over browser name starts (http:/ / www. itbusiness. ca/ it/ client/ en/ home/ News. asp?id=25773). itbusiness.ca,
13 luglio 1998. URL consultato il 18 agosto 2011.
[83] Alex Fryer. (EN) Microsoft Settles Suit Over Browser's Name (http:/ / community. seattletimes. nwsource. com/ archive/ ?date=19980702&
slug=2759186). The Seattle Times, 2 luglio 1998. URL consultato il 18 agosto 2011.
[84] (EN) Internet Explorer Name Story (http:/ / www. brighternaming. com/ IEStory. html). Brighter Naming. URL consultato il 18 agosto
2011.
Voci correlate
•
•
•
•
•
•
•
•
•
Browser Web
Guerra dei browser
Windows Internet Explorer 9
Windows Internet Explorer 10
Internet Explorer Macintosh Edition
Internet Explorer per UNIX
Internet Explorer Mobile
Internet Explorer Platform Preview
FrontPage
Altri progetti
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:Internet
Explorer
Collegamenti esterni
• Sito ufficiale di Internet Explorer (http://windows.microsoft.com/it-IT/internet-explorer/products/ie/home)
• Centro di supporto per Internet Explorer (http://support.microsoft.com/ph/807)
• (EN) «A history of Internet Explorer - Highlights from the first 15 years» (http://windows.microsoft.com/
en-US/internet-explorer/products/history) da microsoft.com
• Community ufficiale di Internet Explorer (http://msdn.microsoft.com/it-it/ie/aa740470), da MSDN
• (EN) Problemi di sicurezza di Internet Explorer ( dal 1996 al 2002 (http://www.nwnetworks.com/
96-02iesecurity.htm) e nel 2003 (http://www.nwnetworks.com/iesecurity.htm))
• (EN) «Internet Explorer Architecture» (http://msdn.microsoft.com/en-us/library/aa741312.aspx), da MSDN
• Archivi programmi di installazione di Internet Explorer: Evolt.org (http://browsers.evolt.org/?ie/),
OldApps.com ( Windows (http://www.oldapps.com/internet_explorer.php), Macintosh (http://mac.oldapps.
com/internet_explorer.php))
45
Safari (browser)
46
Safari (browser)
Safari
visuale di Wikipedia in Safari 4.0.2, su Mac OS X
Sviluppatore
Apple Inc.
Ultima versione 5.1.5 (26 marzo 2012)
S.O.
Linguaggio
Mac OS X, Windows XP, Windows Vista, Windows 7, iOS
C++, Objective C
Genere
Web browser
Licenza
Proprietario
(Licenza chiusa)
Sito web
apple.com/it/safari
[1]
Safari è un browser web sviluppato da Apple Inc. per il sistema operativo Mac OS X, iOS e successivamente anche
per Windows. È il browser fornito di default con Mac OS X dalla versione 10.3 (Panther). Per renderizzare le pagine
HTML, Safari utilizza il framework WebKit, fornito con il sistema operativo. Anche iPhone e iPad utilizzano il
browser Safari integrato in iOS.
Safari è usato a ottobre 2011 dal 8,54% degli internauti a livello mondiale, ciò lo rende il quarto browser più
popolare della rete dopo Internet Explorer, Firefox e Google Chrome.[2]
Panoramica
Safari utilizza il tema Apple metallizzato per la sua interfaccia utente su Mac OS X 10.4, mentre in Mac OS X 10.5 e
Windows usa la nuova interfaccia utente grigia. I bookmark vengono organizzati seguendo una logica simile a quella
usata in iTunes.
Il browser supporta anche la navigazione a tab come Opera, Firefox o Internet Explorer 7. Nella barra è integrata una
funzione di ricerca che si poggia su Google, si possono anche scegliere Yahoo! o Bing per effettuare le ricerche.
Il codice del motore di rendering è basato sul motore KHTML utilizzato dal browser open source Konqueror, il che
implica che il codice del motore di rendering HTML è rilasciato sotto licenza GNU Lesser General Public License. I
miglioramenti nel codice di KHTML introdotti dagli ingegneri di Apple vengono restituiti alla comunità di KDE di
modo che possano essere integrati nel progetto originario. All'atto pratico il processo di collaborazione in entrambe
le direzioni si è rivelato più difficoltoso di quanto idealmente avrebbe potuto essere (vedi KHTML per un
approfondimento).
Apple ha rilasciato dell'altro codice (conosciuto come WebCore) sotto una licenza open source simile a quella BSD e
un framework completo, sempre in licenza open source, denominato WebKit, che integra anche il motore KHTML.
Safari (browser)
Questo framework è alla base dello sviluppo anche di altri browser, il più noto dei quali è Google Chrome. Il codice
sorgente del resto del browser, incluso quello della GUI, non è stato rilasciato.
Nel 1997, Netscape Navigator ha abbandonato il supporto del suo browser per i computer Apple Macintosh, mentre
invece è proseguito il supporto da parte di Mozilla.
Microsoft Internet Explorer era incluso nel sistema operativo come browser predefinito fino a Mac OS X 10.3, in
una versione specifica meno avanzata rispetto alla versione per Windows ma dotata di un motore di resa diverso
(denominato Tasman), più aderente agli standard web. Nel giugno 2003, la Microsoft ha abbandonato lo sviluppo di
Internet Explorer per Macintosh pur continuando a integrare Tasman nella versione per Mac della suite di Office.
La versione 2 di Safari, inclusa in Mac OS X 10.4, comprende un lettore RSS e Atom. Supporta anche una modalità
di navigazione "privata" (non vengono salvate informazioni sui siti visitati), è in grado di archiviare le pagine web, di
inviare via e-mail usando programmi esterni e può effettuare ricerche nei bookmark e molto altro.
Il nome probabilmente deriva da un gioco di parole tratto dall'album Surfin' Safari dei Beach Boys pubblicato nel
1962.
Prestazioni
Stando a quanto affermato da fonti interne alla Apple, la versione 3 di Safari risulta, da test eseguiti con iBench, il
browser più veloce nel rendering delle pagine HTML, nell'esecuzione di codice JavaScript e nell'avvio, avendo una
velocità doppia rispetto a Internet Explorer nei primi due test e avendo un buon margine su Firefox 2.0.x
Con l'uscita del veloce Firefox 3 con nuovo motore di rendering Gecko 1.9, questo primato sarebbe stato perso
soprattutto nell'esecuzione di codice Javascript grazie al motore javascript SpiderMonkey di Firefox 3. Tuttavia il
gap è stato superato con l'uscita della versione 4 di Safari che utilizza un nuovo motore javascript ad elevata
efficienza denominato Squirrel ("scoiattolo").
La diffusione di Safari ha avuto nel 2007 un netto incremento dovuto alla disponibilità della versione per Windows,
all'integrazione del programma nell'iPhone e nell'iPod Touch e nel 2010 anche nel ipad ,per andamento favorevole
delle vendite dei sistemi Apple anche se Safari per piattaforma Windows è stato talvolta criticato per falle e
imperfezioni.
Safari su Windows
Steve Jobs ha reso noto, durante il WWDC 07, che sarebbe stata rilasciata una versione Beta di Safari 3 anche per le
piattaforme Windows XP e Windows Vista. L'accoglienza del programma sui sistemi Windows ha prodotto molte
discussioni.
Specialmente nei paesi al di fuori degli USA il software rilasciato sembrava non essere all'altezza di una fase beta di
sviluppo in quanto Apple non ha rilasciato nessun supporto internazionale per il browser, dunque installandolo in
sistemi Windows localizzati in lingua non inglese il programma si è dimostrato molto instabile e affetto da molti
problemi. Nella versione inglese invece risultava molto più stabile seppur avesse numerosi problemi di sicurezza[3]
che però sono stati risolti nel giro di pochi giorni dal suo rilascio con la versione 3.0.1. La versione Mac OS X invece
sembra non essere affetta da questi problemi che si presume siano dovuti essenzialmente al processo di conversione
sotto Windows. Apple comunque ha iniziato a rilasciare degli opportuni aggiornamenti di sicurezza che indirizzano
tali problemi.[4]
Con la versione 3.0.2 rilasciata il 23 giugno Safari aggiunge il supporto multilingua, consentendo la localizzazione
anche in lingue diverse dall'inglese, migliora la visualizzazione dei testi, aumenta la sicurezza e la stabilità e
diminuisce il tempo di avvio. La versione 3.0.3 (rilasciata ad agosto) risulta la prima versione che può dirsi a un
buon punto di sviluppo.
Il 15 novembre 2007 Apple ha rilasciato la versione 3.0.4. finalizzata al miglioramento della stabilità complessiva.
47
Safari (browser)
48
Il 12 giugno 2008 è stata rilasciata la versione 3.1.2 che risolve diverse problematiche.
Il 6 giugno 2008 è stata rilasciata solo agli sviluppatori la versione beta di Safari 4 sia per Mac che per Windows.
Il 12 novembre 2008 è stata rilasciata la versione 3.2.0 di Safari, che introduce il supporto per la protezione dal
phishing e risolve alcuni problemi di stabilità. Nel febbraio 2009 è stata rilasciata al pubblico la versione beta 4.0.
Il giorno 8 giugno 2009 è stata rilasciata la versione 4.0 ufficiale di Safari.
Il 7 giugno 2010 è stata rilasciata la versione 5.0 con velocità aumentata e la funzione reader.
Il 28 luglio 2010 è stata rilasciata la versione 5.0.1 con consente per la prima volta, di scaricare le estensioni preferite
da un'ampia galleria e di poter consentire la localizzazione, se l'utente lo consente.
Il 7 settembre 2010 è stata rilasciata la versione 5.0.2 con miglioramento della funzioni reader che permette di
impaginare gli articoli eliminando la pubblicità con aumento della velocità grazie al motore Nitro e supporto di
nuove funzionalità HTML5.
Cronologia delle versioni
Versione
di Safari
Versione del
WebCore
Sistemi
operativi
supportati
Data
rilascio
Caratteristiche
0.8
48
Mac OS X
10.2
7 gennaio
2003
Public Beta. Prima versione, presentata alla conferenza Macworld.
0.8.1
51
Mac OS X
10.2
10
gennaio
2003
Public Beta. Miglioramenti minori.
0.8.2
60
Mac OS X
10.2
12
febbraio
2003
Public Beta. Migliorata compatibilità con siti web, supporto dell'XML, migliorata la
stabilità, migliorate le prestazioni del Macromedia Flash, migliorato il supporto degli
standard web.
0.9
73
Mac OS X
10.2
14 aprile
2003
Public Beta 2. Aggiunti pannelli per la navigazione, autocompletamento form, eliminazione
dei dati sensibili salvati tramite menu, lettura dei bookmark di Netscape Mozilla, migliorata
gestione degli standard web, migliorata gestione AppleScript, aggiunte localizzazioni.
0.9
74
Mac OS X
10.2
15 maggio Public Beta 2. Migliorata gestione dei certificati SSL/TLS.
2003
1.0
85
Mac OS X
10.2
23 giugno
2003
Prima versione ufficiale. Safari diventa il web browser standard per il Mac OS X. Aggiunta
schede veloci, supporto della sincronizzazione iSync, supporto di tutti i linguaggi gestiti dal
Mac OS X, aggiunti AppleScript per gestire il programma, migliorata gestione degli
standard web.
1.0
85.5
Mac OS X
10.2
3 ottobre
2003
Rilasciato con l'aggiornamento del Mac OS X 10.2.8.
1.1
100
Mac OS X
10.3
24 ottobre Rilasciato con il Mac OS X v10.3. Migliorata la velocità, migliorata gestione dei siti web,
2003
migliorata gestione CSS.
1.0.1
85.6
Mac OS X
10.2
19
novembre
2003
Rilasciato con l'aggiornamento di sicurezza 2003-11-19.
1.1.1
100.1
Mac OS X
10.3
19
novembre
2003
Rilasciato con l'aggiornamento di sicurezza 2003-11-19.
1.0.2
85.7
Mac OS X
10.2
1.2
125
Mac OS X
10.3
2 febbraio Migliorata la compatibilità con siti e applicazioni web. Supporta le certificazioni personali.
2004
Gestione del programma totalmente da tastiera. Capacità di riprendere i download interrotti.
Safari (browser)
49
1.2.1
125.1
Mac OS X
10.3
15 maggio Rilasciato con il Mac OS X 10.3.3
2004
1.2.2
125.7
Mac OS X
10.3
26 maggio Rilasciato con il Mac OS X 10.3.4. Risolve un problema con gli allegati di Hotmail.
2004
1.2.2
125.8
Mac OS X
10.3
7 luglio
2004
Rilasciato con l'aggiornamento di sicurezza 2004-06-07. Risolve un problema legato al
pulsante "Show in Finder" che poteva eseguire le applicazioni scaricate.
1.0.3
85.8
Mac OS X
10.2
1.0.3
85.8.1
Mac OS X
10.2
1.2.3
125.9
Mac OS X
10.3
9 agosto
2004
Rilasciato con il Mac OS X 10.3.5. Rimuove un potenziale buco di sicurezza legato alle
immagini GIF.
1.2.4
125.11
Mac OS X
10.3
5
novembre
2004
Rilasciato con il Mac OS X 10.3.6. Rimuove il timeout di 60 secondi per le pagine web.
Risolve un problema legato agli hard disk con nomi contenenti caratteri non ASCII.
1.2.4
125.12
Mac OS X
10.3
2
dicembre
2004
Rilasciato con l'aggiornamento di sicurezza 2004-12-02. Risolve alcuni problemi di
sicurezza. [5] [6]
1.3
312
Mac OS X
10.3
15 aprile
2005
Rilasciato con il Mac OS X 10.3.9. Include molti dei miglioramenti di velocità sviluppati
per la versione 2.0.
2.0
412
Mac OS X
10.4
29 aprile
2005
Rilasciato con il Mac OS X v10.4. Migliorata la velocità di disegno delle pagine web e la
compatibilità con i siti web. Integrato un lettore di RSS e Atom. Integrato un lettore di file
PDF. Aggiunta la navigazione privata e il controllo dei minori. Possibilità di salvare interi
siti web.
2.0
412.2
Mac OS X
10.4
12 luglio
2005
Rilasciato con l'aggiornamento del Mac OS X 10.4.2.
2.0
412.2.2
Mac OS X
10.4
15 agosto
2005
Rilasciato con l'aggiornamento di sicurezza 2005-007. Risolto problema di sicurezza con i
suffissi CVE-2005-2516, CVE-2005-2517 e CVE-2005-2522.
Mac OS X
10.3
29 agosto
2005
Aggiornamento "Safari Update 1.3.1". Migliorata la velocità e la compatibilità con alcuni
siti.
Aggiornamento "Safari Update 2.0.1". Migliorata la velocità e la compatibilità con alcuni
siti.
1.3.1
2.0.1
412.7
Mac OS X
10.4
29 agosto
2005
2.0.2
416.12
Mac OS X
10.4
31 ottobre Rilasciato con l'aggiornamento del Mac OS X 10.4.3.
2005
2.0.2
416.13
Mac OS X
10.4
29
novembre
2005
Rilasciato con l'aggiornamento di sicurezza 2005-009. Aggiorna la versione di PCRE
inclusa in Safari che include una verifica degli input migliore. L'aggiornamento risolve un
problema di overflow prodotto dai download con nomi malformati. Risolve un problema
con le finestre di dialogo JavaScript che potevano consentire a un terzo di intercettare le
informazioni. [7] Risolve anche un problema di overflow del WebKit.
2.0.3
417.8
Mac OS X
10.4
10
gennaio
2006
Incluso nell'aggiornamento di Mac OS X 10.4.4. Corretti alcuni problemi di sicurezza.
2.0.3
417.9.2
Mac OS X
10.4
13 marzo
2006
Incluso nell'aggiornamento di sicurezza 2006-002.
2.0.3
417.9.3
Mac OS X
10.4
11 maggio Incluso nell'aggiornamento di sicurezza 2006-003.
2006
2.0.4
419.3
Mac OS X
10.4
27 giugno
2006
Incluso nell'aggiornamento di Mac OS X 10.4.7.
Safari (browser)
3.0
522.11
50
Mac OS X
10.4
Windows
XP
Windows
Vista
11 giugno
2007
Versione beta. Drastico incremento delle performance, migliorata la navigazione a pannelli.
Aggiunto il supporto ai sistemi Windows.
3.0.1
Windows
XP
Windows
Vista
giugno
2007
Versione beta. Risolti alcuni bug di sicurezza.
3.0.2
Windows
XP
Windows
Vista
23 giugno
2007
Versione beta. Aggiunto il supporto alle lingue straniere, migliorata la visualizzazione dei
testi, aumentata la sicurezza e la stabilità e diminuito il tempo di avvio.
3.0.3
522.12.1
Mac OS X
10.4
Windows
XP
Windows
Vista
1º agosto
2007
Migliorata la stabilità e corretti dei bug che potevano minare la sicurezza del programma.
3.0.4
523.7
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
15
novembre
2007
Rilasciato con Mac OS X 10.5 Leopard e in seguito, con l'aggiornamento Mac OS X
10.4.11, anche su Tiger.
3.1
525.13
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
18 marzo
2008
Supporto dei nuovi tag video e audio di HTML5 e delle animazioni CSS. Migliorata la
stabilità, la compatibilità e la sicurezza in JavaScript.
3.1.1
525.18
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
16 aprile
2008
Miglioramenti nella stabilità, compatibilità e sicurezza.
3.1.2
525.21
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
12 giugno
2008
Rilasciato con Mac OS X 10.5.4 per Leopard e in aggiornamento per Tiger. Miglioramenti
in stabilità.
Safari (browser)
51
3.2.0
525.26.13
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
12
novembre
2008
Rilasciato con Mac OS X 10.5.4 per Leopard e in aggiornamento per Tiger. Miglioramenti
nella protezione contro il phishing e migliorata la funzionalità dei siti di acquisto online
(come ebay) e la loro protezione.
3.2.1
525.27.1
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
25
novembre
2008
Rilasciato con Mac OS X 10.5.4 per Leopard e in aggiornamento per Tiger. Miglioramenti
nella stabilità del programma, ora chiede se vogliamo uscire da un pannello oppure no
3.2.2
525.28.1
Windows
XP
Windows
Vista
12
febbraio
2009
Aggiornamento di sicurezza.
3.2.3
525.28.1
525.29.1
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
12 maggio Rilasciato con Mac OS X 10.5.7 per Leopard e in aggiornamento per Tiger. Aggiornamento
2009
di sicurezza.
4.0.0
developer
preview
526.12.2
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
6 giugno
2008
Rilasciata solo agli sviluppatori la preview di Safari 4. Nuovo menu Sviluppo, Web
Inspector ridisegnato. Inoltre include elementi delle nuove versioni di WebKit, come il
supporto alle nuove caratteristiche del CSS e il migliorato supporto al nuovo HTML5.
Nuovo interprete JavaScript SqirrelFish.
4.0.0
developer
preview 2
528.1
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
22 agosto
2008
Seconda preview per gli sviluppatori.
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
24
febbraio
2009
Prima versione beta pubblica.
4.0.0
528.16
public beta
Safari (browser)
52
4.0.0
528.17
public beta
2
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
12 maggio Seconda versione beta pubblica. Aggiornamento di sicurezza.
2009
4.0.0
530.17
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
8 giugno
2009
Versione finale. Si tratta del primo browser in versione stabile a passare il test Acid3 con un
punteggio 100/100.
4.0.1
530.18
Mac OS X
10.5
17 giugno
2009
Migliora la compatibilità con iPhoto '09.
4.0.2
530.19
Mac OS X
10.4
Mac OS X
10.5
Windows
XP
Windows
Vista
Windows 7
8 luglio
2009
Migliora la stabilità del motore Nitro JavaScript e include le ultime correzioni relative alla
sicurezza e alla compatibilità dell'applicazione.
4.0.3
530.20
Mac OS X
10.4
Mac OS X
10.5
Mac OS X
10.6
Windows
XP
Windows
Vista
Windows 7
12 agosto
2009
•
•
Mac OS X
10.4
Mac OS X
10.5
Mac OS X
10.6
Windows
XP
Windows
Vista
Windows 7
11
novembre
2009
4.0.4
531.21
•
•
•
•
Miglioramenti alla stabilità per le pagine web che utilizzano l'etichetta video HTML5
Risoluzione di un problema che impediva ad alcuni utenti di effettuare il login a
iWork.com
Risoluzione di un problema per cui a volte i contenuti web venivano visualizzati in scala
di grigi anziché a colori
Prestazioni di JavaScript migliorate
Prestazioni migliorate di Ricerca nella cronologia completa per gli utenti con un numero
elevato di elementi cronologici
Miglioramento della stabilità di plug-in di terze parti, del campo di ricerca e Yahoo!
Mail
Safari (browser)
4.0.5
53
531.22
Mac OS X
10.4
Mac OS X
10.5
Mac OS X
10.6
Windows
XP
Windows
Vista
Windows 7
11 marzo
2010
•
•
•
•
•
Miglioramenti alle prestazioni di Top Sites
Miglioramenti alla stabilità dei plugin di terze parti
Miglioramenti alla stabilità dei siti web con moduli on-line e tecnologia SVG (Scalable
Vector Graphics)
Risoluzione di un problema che impediva la modifica delle impostazioni di alcuni router
Linksys da parte di Safari
Risoluzione di un problema che impediva ad alcuni utenti di iWork.com di commentare
i documenti
4.1
4533.16
Mac OS X
10.4
7 giugno
2010
5.0
4533.16
Mac OS X
10.5
Mac OS X
10.6
Windows
XP
Windows
Vista
Windows 7
7 giugno
2010
•
•
Velocità aumentata
Funzione Reader
5.0.1
6533.17.8
Mac OS X
10.5
Mac OS X
10.6
Windows
XP
Windows
Vista
Windows 7
28 luglio
2010
•
•
•
•
•
Velocità aumentata
Galleria estensioni
Geolocalizzazione
Potenziamento HTML5
Personalizzazione barra degli strumenti
5.0.2
7533.18.5
Mac OS X
10.5
Mac OS X
10.6
Windows
XP
Windows
Vista
Windows 7
7
settembre
2010
•
•
Corregge problemi che potrebbero impedire agli utenti l'invio di moduli web
Corregge problemi che potrebbero causare l'errata visualizzazione di un contenuto web,
quando viene visualizzato un risultato di Google Image con Flash 10.1 installato
Stabilisce una connessione codificata e autenticata con la Galleria estensioni Safari
Mac OS X
10.5
Mac OS X
10.6
Windows
XP
Windows
Vista
Windows 7
18
novembre
2010
5.0.3
[8]
7533.19.4
•
Safari (browser)
5.0.4
7533.20.27
54
Mac OS X
10.5
Mac OS X
10.6
Windows
XP
Windows
Vista
Windows 7
9 marzo
2011
•
•
•
•
Miglioramento della compatibilità con le pagine web che contengono effetti di
transizione
Risoluzione di un problema che poteva provocare la stampa di alcune pagine web con
layout non corretto
Risoluzione di un problema che poteva impedire la riproduzione di video HTML5 su
www.youtube.com
Risoluzione di un problema che poteva provocare l'errata visualizzazione dei contenuti
di pagine web con plugin
5.0.5
7533.21.1
Mac OS X
10.5
Mac OS X
10.6
Windows
XP
Windows
Vista
Windows 7
14 aprile
2011
Aggiornamenti per la sicurezza
5.1
7534.50
Mac OS X
10.5
Mac OS X
10.6
Mac OS X
10.7
Windows
XP
Windows
Vista
Windows 7
20 luglio
2011
5.1.1
7534.51.22
Mac OS X
10.5
Mac OS X
10.6
Mac OS X
10.7
Windows
XP
Windows
Vista
Windows 7
12 ottobre Risolvono problemi che potevano causare blocchi e un uso eccessivo della memoria.
2011
Migliorano la stabilità durante l'utilizzo dell'opzione Cerca, il trascinamento dei pannelli e
la gestione delle estensioni. Migliorano la stabilità per netflix.com e altri siti web che
utilizzano il plug-in Silverlight. Migliorano la stabilità della funzione zoom in Google
Maps. Risolvono un problema che poteva impedire l'inserimento di caratteri Est asiatici in
pagine web con contenuti Flash. Risolvono un problema che poteva provocare l'errata
visualizzazione dei contenuti di Cronologia. Risolvono un problema che poteva occasionare
l'apparizione di elementi eliminati di Elenco Lettura. Migliora il processo di stampa da
Safari. Risolve un problema che poteva impedire al servizio di navigazione sicura di Google
di aggiornarsi.
5.1.2
7534.52.7
Mac OS X
10.5
Mac OS X
10.6
Mac OS X
10.7
Windows
XP
Windows
Vista
Windows 7
29
novembre
2011
Risolve un problema con la gestione della memoria e migliora la stabilità in generale.
Risolve i problemi che potevano causare il lampeggiamento in bianco delle pagine web.
[9]
Attivata la visualizzazione dei documenti PDF all'interno del contenuto web.
Safari (browser)
5.1.4
7534.54.16
55
Mac OS X
10.5
Mac OS X
10.6
Mac OS X
10.7
Windows
XP
Windows
Vista
Windows 7
12 marzo
2012
Altri browser per Mac OS
•
•
•
•
•
•
•
•
•
•
Amaya
Camino
iCab
Links
Lynx
Mozilla Firefox
OmniWeb
Opera
SeaMonkey
Shiira
Discontinuati
•
•
•
•
Cyberdog (il precedente web browser di Apple)
Internet Explorer Macintosh Edition
Mozilla
Netscape Navigator
Note
[1] http:/ / www. apple. com/ it/ safari/
[2] (EN) Browser Market Share (http:/ / www. netmarketshare. com/ browser-market-share. aspx?spider=1& qprid=1). NetMarketShare. URL
consultato il 2 ottobre 2011.
[3] Safari 3 per Windows accolto tra i fischi (http:/ / punto-informatico. it/ p. aspx?i=2019477)
[4] Update sicurezza per Safari per Windows (http:/ / www. macitynet. it/ macity/ aA28539/ index. shtml). MacCityNet
[5] http:/ / secunia. com/ advisories/ 13047/
[6] http:/ / secunia. com/ advisories/ 12892/
[7] http:/ / secunia. com/ advisories/ 15474/
[8] Apple Safari - Download - COMPUTER BILD (http:/ / www. computerbild. de/ download/ Apple-Safari-1298727. html)
[9] Safari 5.1.2 (http:/ / support. apple. com/ kb/ DL1070)
Safari (browser)
56
Voci correlate
• WebKit
Collegamenti esterni
• Apple: Safari (http://www.apple.com/it/safari/)
• Download Safari (http://www.apple.com/it/safari/download/)
• (EN) L'annuncio su "The Dot", il weblog del progetto KDE, dello sviluppo di Safari (http://dot.kde.org/
1041971213/)
• (EN) VersionTracker: Safari (http://www.versiontracker.com/dyn/moreinfo/mac//17743)
• (EN) Surfin' Safari (http://webkit.org/blog/) - Il weblog di Dave Hyatt, coordinatore del progetto Safari
Google Chrome
Google Chrome
Screenshot di Google Chrome 17.0.963.46
su Microsoft Windows 7
Sviluppatore
Google Inc.
Ultima versione 18.0.1025.168 (30 aprile 2012)
Ultima beta
S.O.
20.0.1115.1 dev-m (25 aprile 2012)
Multipiattaforma
Genere
Web browser
Licenza
BSD License
(Licenza chiusa)
Sito web
google.com/chrome
[1]
Google Chrome è un browser basato su WebKit e sviluppato da Google. È stato annunciato il 1º settembre 2008 con
un fumetto di Scott McCloud distribuito sotto licenza Creative Commons.[2] L'annuncio è stato poi ripreso dal blog
ufficiale di Google.[3]
Chromium è il progetto open source su cui è basato Google Chrome. La parte realizzata da Google è rilasciata sotto
licenza BSD, mentre le altre parti sono soggette ad una varietà di licenze open source. Implementa le stesse
funzionalità di Chrome, ma ha un logo differente.
Google ha messo a punto una nuova iniziativa: Chrome Experiments, con lo scopo di testare la funzionalità del
proprio browser.[4]
La prima distribuzione di tipo beta, disponibile inizialmente solo per la piattaforma Windows, è iniziata il 2
settembre 2008 ed è stata resa disponibile in 43 lingue. Nel dicembre 2009 è stata aggiunta anche la versione beta per
Linux e Mac OS X. La versione 5.0, lanciata il 25 maggio 2010, è stata la prima a supportare tutte e tre le
Google Chrome
piattaforme.
Google Chrome attualmente è usato a livello mondiale dal 36.3% degli utenti[5]. Ciò lo rende il primo browser più
popolare della rete insieme a Mozilla Firefox, preceduto da Internet Explorer che pochi anni fa era il browser più
diffuso.
Informazioni generali
Il browser progettato del team di Mountain View già dalla prima versione si dimostrò con una marcia in più. La
ricetta di Google Chrome è: velocità, sicurezza e manualità. Nei paragrafi seguenti sono approfonditi gli argomenti.
Sicurezza
• Blacklist: Chrome periodicamente scarica gli update per phishing e malware e avvisa gli utenti quando cercano di
visitare un sito pericoloso. Questo servizio è inoltre reso disponibile per altri utilizzando una API pubblica. Nel
mantenere queste blacklist, Google avvisa anche i proprietari dei siti che potrebbero non essere a conoscenza
della presenza di pagine pericolose.
• Incognito: È presente la possibilità di aprire schede o finestre nella modalità in incognito che non lascia sul
computer nessuna traccia dei siti visitati: non vengono salvati né nella cache, né nella cronologia e vengono
eliminati i cookie. Questa funzione non è comunque una novità assoluta: è già stata implementata in Safari, in
Microsoft Internet Explorer 8 ed anche nella versione 3.5 di Mozilla Firefox.
• Sandboxing: Ogni scheda di navigazione in Chrome è isolata in una "sandbox" in modo che il malware non si
possa installare e che non possa compromettere le altre schede. Questi processi inoltre non possono né scrivere
file né leggere file da aree importanti come le directory personali dell'utente o il desktop.
Google Chrome può inviare informazioni ai suoi produttori ogni volta che si preme un qualsiasi tasto e ogni volta
che si scrive nella barra degli indirizzi; questo comportamento è disattivabile grazie a "UnChrome", un programma
che cancella l'ID che Google registra durante l'installazione. In alternativa, è stato progettato SRWare Iron, basato su
Chrome ma con notevoli miglioramenti, tra i quali l'assenza di comunicazione con server di terzi.
Velocità
La virtual machine di Javascript è stata completamente riscritta. Le implementazioni esistenti erano state progettate
per piccoli programmi dove le prestazioni e l'interattività non erano così importanti. Ma applicazioni come GMail
usano i web browser al massimo, e la nuova virtual machine Javascript (denominata "V8") è estremamente più
veloce.
Stabilità
Chrome esegue ogni scheda o Plugin in processi separati; questo evita alle varie attività di interferire l'una con l'altra,
migliorando sicurezza e stabilità complessiva. In caso di errore bloccante, permette di chiudere la singole scheda
interessata dal problema, evitando di chiudere tutto il programma.
Chrome contiene un Task Manager che permette di controllare quali siti stanno utilizzando più memoria, banda e
cpu e consente di chiuderli.
57
Google Chrome
Interfaccia
L'interfaccia principale include le icone indietro, avanti, ricarica, preferito e vai. Le opzioni sono simili a Safari,
mentre la posizione delle impostazioni è simile ad Internet Explorer 7/8. Chrome includeva (nella versione per
Windows) Google Gears che aggiungeva il supporto offline a molte applicazioni web, rimosso poi nella versione 12
per la diffusione dell'HTML5.
Quando si crea una nuova scheda viene aperta la Pagina Nuova Scheda. Mostra le miniature degli otto siti più visitati
e più cercati, le pagine inserite nei preferiti di recente e le schede chiuse di recente. Una funzione simile è stata
introdotta già da Opera.
L'Omnibox è la barra degli indirizzi presente sotto l'elenco delle schede; include la funzionalità di
autocompletamento ma soltanto di quegli indirizzi che sono stati scritti a mano e non di tutti i link presenti, include
inoltre suggerimenti di ricerca, le pagine più visitate, le più popolari (non visitate) e una ricerca nella cronologia.
Le finestre Popup sono confinate nella scheda da dove provengono e non appariranno mai al di fuori a meno che
l'utente non li trascini fuori intenzionalmente.
Le schede sono il componente primario dell'interfaccia utente di Chrome e sono state spostate sopra i comandi
invece che sotto come negli altri browser. Le schede possono essere trasferite facilmente in una finestra di Chrome
separata semplicemente trascinandole fuori.
Le applicazioni web possono essere lanciate nella loro finestra indipendente senza la barra degli indirizzi e ricerche
Omnibox e, volendo, partendo da un'icona sul desktop portando la pagina ad assomigliare ad un vero e proprio
programma ma non più installato sul proprio PC bensì scaricato dalla rete.
Non c'è nessuna barra di stato visualizzata in fondo allo schermo; comunque, quando il mouse passa sopra un link,
l'indirizzo viene visualizzato in una piccola finestra in basso a sinistra.
Estensioni
Il 9 settembre 2009, Google ha abilitato "extensions" sul canale "Dev", e poi rilasciato alcuni esempi per poter fare
testing. Poi, il 23 novembre 2009, Google ha aperto "Chrome's extension gallery" agli sviluppatori, con la promessa
di un launch di un public beta a breve. A partire dalla versione 4.0 le estensioni sono abilitate per tutti.
Temi
A partire dalla versione 3.0 del browser è possibile installare un tema differente al fine di personalizzare l'interfaccia
grafica, scegliendolo dall'apposita galleria [6]. Numerosi artisti di fama internazionale (es. Dolce & Gabbana) hanno
ideato alcuni dei temi ufficiali di Google Chrome.
Integrazione con Flash Player
A partire dalla versione 5.0 del browser l'estensione Flash Player di Adobe è già integrata.
Lettore PDF integrato
A partire dalla versione 8.0 di Chrome, Google ha implementato un lettore PDF nel browser, rimuovendo di fatto
l'intermediazione del plug-in di Adobe Reader.
Traduzione
Il browser, dalla versione 4.1, integra le funzioni di Google Translate, viene riconosciuta automaticamente la lingua
in cui è scritta la pagina web aperta e viene proposta all'utente la possibilità di avere una traduzione automatica dei
contenuti in lingue straniere. Chrome per Android si basa sulla stessa architettura multi-processo della versione
desktop, oltre che sullo stesso cuore WebKit integrando anche la barra di ricerca universale. Il browser è dotato di
58
Google Chrome
59
una funzione chiamata Preview Link, che ingrandisce automaticamente sui link per permettere una selezione più
accurata dei collegamenti su schermi di piccole dimensioni. Presente anche la modalità "Incognito", che permette di
navigare in modo anonimo senza salvare i dati della sessione in corso.
Svantaggi
Fra le funzioni presenti in altri browser e non ancora implementate:
• navigazione offline delle pagine salvate nella cartella cache del programma;
• possibilità di organizzare i tab in directory e sottocartelle;
• possibilità di salvare tutti gli oggetti di una pagine web in unico file (equivalente al formato.mht di Internet
Explorer). Al momento, viene creato un file per il testo e una cartella per tutti gli altri oggetti.
Versione mobile
Il 7 febbraio 2012 è stata resa pubblica la beta del browser di Google per Android, compatibile sia con tablet sia con
smartphone Android 4.0 Ice Cream Sandwich e porta tante tecnologie della versione desktop in ambito mobile.
Velocità, sincronia, privacy e supporto HTML5 sono alcuni dei punti di forza del nuovo software di navigazione. Il
browser è dotato di una funzione chiamata Preview Link, che ingrandisce automaticamente sui link per permettere
una selezione più accurata dei collegamenti su schermi di dimensioni ridotte. Come per la versione desktop è
presente anche la modalità "Incognito".
Cambiamenti rilevanti fra le varie versioni
Legenda:
Colore
Significato
Rosso
Vecchia versione
Verde
Attuale versione stabile
Blu
Attuale versione beta
Viola
Attuale versione dev
Note:
• Tutte le versioni supportano Windows. Mac e Linux sono supportati a partire dalla versione 5.0.375. La
piattaforma Android 4.0 è supportata a partire dalla versione 0.16.4130.199 (Chrome per Android).
• Le vecchie build dev e beta non sono mostrate dopo che vengono rilasciate stabilmente.
• Le date (in tutti i colori) sono riferite all'ultima delle release della versione stessa.
Clicca "mostra" per espandere la tabella delle release qui sotto.
Google Chrome
60
Versione
principale
Data di
rilascio
0.2.149
02/09/2008
0.3.154
29/10/2008
0.4.154
24/11/2008
1.0.154
WebKit
522
V8
0.3
Sistemi
operativi
supportati
Windows
Cambiamenti rilevanti
•
Primo rilascio.
•
•
•
•
Miglioramento delle prestazioni dei plugin.
Controllo ortografico per i campi di input.
Miglioramento delle prestazioni proxy web.
Aggiornamenti sulla gestione delle Schede e Finestre.
525
•
•
•
•
Gestione Preferiti con la novità dell'importazione e dell'esportazione.
Nuova sezione Privacy aggiunta alle opzioni delle applicazioni.
Nuova notifica per i popup bloccati.
Fix di sicurezza.
11/12/2008
528
•
Primo rilascio stabile.
2.0.172
24/05/2009
530
0.4
•
•
•
Aggiunta modalità full-screen.
Aggiunto Modulo per il riempimento automatico.
Javascript migliorato del 35%.
3.0.195
12/10/2009
532
1.2
•
•
•
Nuova pagina "nuova scheda" per una migliore personalizzazione.
Javascript migliorato del 25%.
I tag video ed audio HTML5 da questa versione sono supportati dal
browser.
4.1.249
25/01/2010
532.5
1.3
•
Miglioramento dell'interfaccia per le estensioni e per la sincronizzazione
dei Preferiti.
Migliorati i Developer Tools (Ispeziona Elemento), un migliore supporto
dell'HTML5.
Barra per la Traduzione automatica di Google Translate.
Nuove caratteristiche per la privacy.
•
•
•
Google Chrome
61
5.0.375
21/05/2010
533
2.1
6.0.472
02/09/2010
534.3
7.0.517
21/10/2010
8.0.552
Windows
Mac
Linux
•
•
•
•
•
Miglioramento delle prestazioni JavaScript.
Miglioramento della sincronizzazione delle preferenze del browser.
Maggiore supporto HTML5.
Adobe Flash Player integrato.
Questa versione è la prima a supportare tutte e tre le piattaforme, quali
Windows, Linux e Mac OS X.
2.2
•
Migliorata esteticamente l'interfaccia, come la Barra degli indirizzi.
534.7
2.3.11.22
•
•
•
•
Principalmente sono stati corretti centinaia di bug.
La versione per Mac OS X acquisisce AppleScript.
Nuove opzioni per la gestione dei cookie.
Aggiornata la Nuova Scheda per abilitare le applicazioni web.
02/12/2010
534.10
2.4.9.19
•
Questa versione aggiunge "about:flags" per mostrare le caratteristiche
sperimentali come Chrome Instant, impostazioni delle schede, background
di applicazioni web, Remoting, disabilitazione di plug-in obsoleti, Cloud
Print Proxy.
9.0.597
03/02/2011
534.13
2.5.9.6
•
Aggiunti vari "flags" nella finestra "about:flags", come l'Anteprima di
Stampa.
10.0.648
08/03/2011
534.16
3.0.12.30
•
•
Abilitato Google Cloud Print.
La pagina delle Opzioni ora si apre in una scheda, differentemente dalla
finestra che veniva mostrata nelle versioni precedenti.
11.0.696
26/04/2011
534.24
3.1.8.16
•
•
Rilevante la modifica dell'icona di Chrome.
Supporta ora lo speech input, il riconoscimento vocale.
12.0.742
07/06/2011
534.30
3.2.10.21
•
Il set di icone (Home, Ricarica, Indietro e Avanti) è leggermente cambiato
graficamente.
Chrome 12 diventa più leggero.
[7]
Il tema di default grigio ha una tonalità minore.
Rimozione di Google Gears.
Accelerazione hardware 3D CSS.
•
•
•
•
Google Chrome
62
13.0.782
02/08/2011
535.1
3.3.10.30
•
Abilitata l'anteprima di stampa e la funzione Instant Page, che permette di
precaricare le pagine web.
14.0.835
16/09/2011
535.1
3.4.14.21
•
•
•
Corregge 32 bug.
Porta il supporto completo per il sistema operativo Mac OS X 10.7 "Lion".
Integra nuove API audio e la tecnologia Google Native Client.
15.0.874
25/10/2011
535.2
3.5.10.24
•
Modifica la "Nuova Scheda" aggiungendo nuove sezioni, quali
Applicazioni, Più Visitati e Bookmark.
Modifica il modo di cancellare le app aggiungendo un cestino virtuale che
comparirà al premere dell'applicazione.
Aggiunta la funzione di scaricamento app da altri siti verificati e abilitata
[8]
l'API JavaScript in fullscreen.
•
•
16.0.912
13/12/2011
535.7
3.6.6.5
•
•
•
Nuova pagina “Nuova Scheda”, con una visuale migliorata, gestione
tramite drag & drop.
Nuova API JavaScript da eseguire a schermo intero.
Supporto multi-utente che consente a più persone di usare lo stesso
browser e mantenere i dati privati separati.
17.0.963
08/02/2012
535.11
3.7.12.6
•
•
•
Implementazione di HTTP pipelining.
Cambiato il pulsante "Aggiungi nuova scheda" ora senza il simbolo '+'.
Al passaggio del mouse sulle varie schede non attive vi è un effetto di
"scia".
18.0.1025
28/03/2012
535.11
3.8.1
•
•
Colorazione dei menù leggermente modificata.
Miglioramento dell'interfaccia grafica ora più pulita.
19.0.1081
13/03/2012
536.5
3.9.24.1
•
•
Il motore V8 supporta JavaScript Harmony (ECMAScript 6).
Le finestre Incognito aperte non creano più finestre normali extra quando
la sessione viene ripristinata.
Uso dello spellchecker online di Google per identificare parole scritte
scorrettamente, oltre a fornire suggerimenti, solo per testo incollato.
Nella traduzione di una pagina, la traduzione e il codice sono ricevute via
HTTPS.
Ridisegnata l'interfaccia utente delle Impostazioni e della Cronologia.
•
•
•
20.0.1096
10/04/2012
536.6
3.10.0.5
•
•
Attivata la pagina Chrome to Mobile per gli utenti con dispositivi
compatibili e registrati.
Aggiunto link al Web Store alla fine della pagina Nuova Scheda.
Note
[1] http:/ / www. google. com/ chrome
[2] Google Chrome, Google’s Browser Project (http:/ / blogoscoped. com/ archive/ 2008-09-01-n47. html). 1º settembre 2008. URL consultato il
1º settembre 2008.
[3] (EN) A fresh take on the browser (http:/ / googleblog. blogspot. com/ 2008/ 09/ fresh-take-on-browser. html)
[4] Chrome Experiments (http:/ / www. chromeexperiments. com)
[5] Browser Statistics (http:/ / www. w3schools. com/ browsers/ browsers_stats. asp)
[6] https:/ / tools. google. com/ chrome/ intl/ it/ themes/ index. html
[7] Chrome si fa più leggero e ha nuove icone (http:/ / www. chromeos. eu/ 2011/ 04/ 21/ chrome-si-fa-piu-leggero-e-ha-nuove-icone/ )
[8] Google Chrome 15 Beta | Chrome OS (http:/ / www. chromeos. eu/ 2011/ 09/ 25/ google-chrome-15-beta/ )
Google Chrome
63
Voci correlate
• Google Chrome OS
• Chromium
• Chrome Web Store
Altri progetti
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:Google
Chrome
Collegamenti esterni
•
•
•
•
•
Sito Ufficiale (http://www.google.com/chrome)
Estensioni Google Chrome. (https://chrome.google.com/extensions)
Sito Ufficiale per gli sviluppatori (http://www.chromium.org)
Pagina da cui scaricare le versioni di prova (http://dev.chromium.org/getting-involved/dev-channel)
Progetto per effettuare il porting del motore javascript V8 su architetture PowerPC (https://github.com/ic/
v8-powerpc)
• Fumetto ufficiale Google Chrome (http://www.google.com/googlebooks/chrome/)
• Sito con alcuni Javascript di esempio per testare la potenza del motore di Chrome (http://www.
chromeexperiments.com)
• Sito italiano dedicato a Chrome (http://www.chromeos.eu/category/chrome)
Opera (browser)
Opera
Screenshot di Opera 11.10 su Windows 7
Sviluppatore
Opera Software
Ultima versione 11.62 (27 marzo 2012)
Ultima beta
S.O.
12.00 Beta (Build 1387) (23 aprile 2012)
Multipiattaforma
Genere
Web browser
Licenza
Freeware
(Licenza chiusa)
Sito web
opera.com
[1]
Opera (browser)
64
Opera è un browser web prodotto da Opera Software, disponibile per i sistemi operativi Windows, Macintosh,
Linux e molti altri. È uno dei 10 browser più utilizzati[2](maggio 2009). A dicembre 2010 è giunto alla versione 11.
Rispetto ai suoi concorrenti, Opera è stato il browser che ha mantenuto più a lungo una politica di vendita. In
alternativa all'acquisto della licenza era possibile utilizzarlo gratuitamente, a patto di avere un banner pubblicitario
nella finestra del programma. Il 30 agosto 2005 la Opera Software, per festeggiare il decennale del suo browser, ha
regalato i seriali di tutte le piattaforme supportate, ma solo a partire dal 20 settembre 2005, con la versione 8.50,
Opera è diventato un software completamente gratuito grazie alla rimozione del banner.
Opera è nato nel 1994 come progetto di ricerca della Telenor, la più grande compagnia di telecomunicazioni
norvegese. Nel 1995 fu fondata la Opera Software ASA, che si dedica da allora al suo sviluppo.[3]
Caratteristiche
Oltre ad essere un browser per il web, Opera è anche un client FTP, NNRP per Usenet, SMTP per le e-mail (con
supporto anti-spam), per BitTorrent (per il quale include una funzionalità di ricerca) e IRC. Storicamente Opera è
stato il primo browser a permettere la navigazione di più siti web contemporaneamente in un'unica finestra del
programma mediante MDI.[4] La versione 4.0 di Opera introdusse l'interfaccia a schede (il cosiddetto tabbed
browsing):[5] pur essendo una tecnica già adottata fin dal 1994[6] Opera ne diffuse la notorietà. È stato il primo
browser ad introdurre la funzione di salva sessione corrente e quella di anteprima (in formato "miniatura") dei vari
tab, e, a partire dalla versione 11.01, la possibilità di organizzare i tab in cartelle.
Opera è disponibile in 44 lingue differenti,[7] e supporta molti sistemi operativi, tra cui Windows, Linux, Macintosh,
FreeBSD e Solaris. Come molti altri browser, Opera sfrutta la maggior parte delle specifiche web di nuova
implementazione[8], supporta i temi (skins) che possono essere configurati in modo da personalizzare il programma.
È possibile personalizzare il programma anche implementando dei pulsanti personalizzati.
Per estendere le proprie funzionalità, Opera supporta l'architettura per i plug-in Netscape.
Versioni
Riportiamo di seguito l'elenco delle versioni principali di Opera e le maggiori innovazioni introdotte ad ogni
release:[9]
•
Opera (1.00) - 14 aprile 1994
•
•
•
•
Supporto per la versione 3 di HTML
Supporto per Javascript
Supporto per SSL
Supporto completo per HTML 2 e parziale per HTML 3.2
Supporto per i plug-in Netscape
Opera (3.50) - 18 novembre 1998
•
•
•
•
Nuovo motore di rendering Elektra
Supporto per Java
Supporto per CSS 1
Supporto per TLS v. 1
Opera (9.00) - 20 giugno 2006
•
•
•
•
•
•
Supera il test Acid3
Supporto per Web Open Font Format
Opera (10.50) - 2 marzo 2010
•
•
•
Supporto per MathML
Nuovo debugger per gli sviluppatori web
Opera (10.00) - 1º settembre 2009
•
•
•
Supporto per il tag <canvas>
Supporto per BitTorrent
Supera il test Acid2
Speed dial (dalla versione 9.20 in poi)
Opera (9.50) - 12 giugno 2008
•
•
Opera (3.00) - 1º dicembre 1997
•
•
•
•
•
Interfaccia MDI
Sessioni di navigazione
Opera (2.00) - 22 aprile 1996
Opera (2.10) - 9 dicembre 1996
•
•
•
Supporto per CSS3
Supporto per il tag <video> di HTML5
Opera (10.60) - 1º luglio 2010
Opera (browser)
•
Opera (4.00) - 28 giugno 2000
•
•
•
•
Prima versione gratuita, supportata da pubblicità inclusa nell'interfaccia grafica
•
Motore di rendering Presto
Client per e-mail completo
Supporto per WML 1.3 e 2.0
Opera (7.30) - 23 marzo 2004
•
•
•
•
Migliorata la Modalità Turbo
Plugin di procedura guidata d'installazione
Speed Dial 2.0
Supporto per HTML 5.0
Motore di rendering Presto 2.8
Supporto per le nuove estensioni del browser
Supporto per le cartelle di tab
Opera (11.11) - 18 maggio 2011
Opera (11.50) - 28 giugno 2011
Opera (11.60) - 6 dicembre 2011
•
•
•
•
•
Nuova libreria grafica per il rendering
Opera (11.10) - 12 aprile 2011
•
•
•
•
•
•
•
Gesti del mouse
Supporto per la geolocalizzazione
Supporto per il formato video WebM
Opera (11.00) - 16 dicembre 2010
•
Opera (6.00) - 18 dicembre 2001
Opera (7.00) - 28 gennaio 2003
•
•
•
•
•
•
Opera (5.10) - 10 aprile 2001
•
•
•
Interfaccia di navigazione a schede
Supporto per SSL 2 e 3, CSS1, CSS2, XML, HTML 4.0, HTTP 1.1
Opera (5.00) - 6 dicembre 2000
•
•
65
Migliorata la gestione mail
Supporto molto più esteso dei tag HTML5
Minor consumo di memoria
Supporto MathML
Supporto iniziale per i comandi vocali
Opera (8.00) - 19 aprile 2005
•
•
Supporto per Scalable Vector Graphics
Supporto per XMLHttpRequest per tecnologia AJAX
Peculiarità
Comandi vocali
Opera possiede un sistema di riconoscimento vocale e di sintesi vocale integrato. Per quanto riguarda la prima
funzione, i comandi vanno pronunciati dopo aver premuto un apposito pulsante, preceduti dalla parola "Opera" (per
differenziarli da eventuali comandi vocali supportati dai siti Web visitati). Per quanto riguarda la funzione di sintesi
(disponibile solo in lingua inglese), è possibile far pronunciare a Opera il testo selezionato (tramite pulsante o
comando vocale), con voce maschile o femminile.
Funzioni avanzate
Opera dispone di diverse funzioni per gli utenti esperti e gli sviluppatori. Ad esempio permette di disattivare il
caricamento di tutte le immagini o solo di quelle che non sono nella cache; permette di disattivare alcuni o tutti gli
elementi grafici di una pagina, fino ad ottenere una rappresentazione simile a quella ottenibile con un browser
puramente testuale come Lynx. È possibile anche modificare il codice HTML di una pagina e visualizzare gli effetti
della modifica senza salvarlo o ricaricare. Include inoltre un debugger integrato che permette di analizzare le
caratteristiche di ogni elemento di una pagina, di visualizzare i tempi di caricamento di ogni componente, il DOM e
gli errori degli script.
Integra un client torrent e uno di posta elettronica, per ricevere le e-mail da 5 differenti indirizzi.
Opera (browser)
66
Modalità turbo
A partire da Opera 10 si ha a disposizione la modalità Turbo, la quale esattamente come in Opera Mini comprime i
contenuti delle pagine web tramite i server Opera per velocizzarne il download, il che avvantaggia soprattutto le
connessioni lente, come modem 56k o GPRS, o le tariffazione a traffico, mentre in presenza di una linea veloce
come l'ADSL tale funzione può risultare controproducente.[10][11]
Gesti del mouse
Opera implementa una serie di mouse gesture non personalizzabili, attuabili con una combinazione di clic e
trascinamenti del puntatore. Eccoli:
Gesti per la navigazione
Azione
Vai alla pagina precedente
Come compierla
Tenere premuto il tasto destro del mouse e cliccare il sinistro
Tenere premuto il tasto Ctrl e trascinare il mouse a sinistra
Vai alla pagina successiva
Tenere premuto il tasto sinistro del mouse e cliccare il destro
Tenere premuto il tasto Ctrl e trascinare il mouse a destra
Vai alla cartella superiore
Tenere premuto il tasto Ctrl e trascinare il mouse su e poi a sinistra
Vai alla pagina successiva più probabile Tenere premuto il tasto Ctrl, trascinare il mouse a destra e poi in su
Tenere premuto il tasto Ctrl + Maiusc, trascinare il mouse a destra
Vai alla prima pagina (riavvolgi)
Tenere premuto il tasto Ctrl, trascinare il mouse a sinistra e poi giù
Tenere premuto il tasto Ctrl + Maiusc, trascinare il mouse a sinistra
Vai alla home page
Cliccare due volte in una scheda vuota
Aggiorna una pagina
Tenere premuto il tasto Ctrl e trascinare il mouse su e poi giù
Arresta il caricamento
Tenere premuto il tasto Ctrl e trascinare il mouse su
Opera Unite
Opera Unite è una tecnologia in grado di trasformare il browser in un server Web personale, che venne rilasciata per
la prima volta il 16 giugno 2009. Aggiungendo un server al programma, Opera Unite permette l'uso di diversi servizi
come la condivisione di file, chat, visione di video in diretta (streaming) e l'uso di web server.[12]
Al rilascio della release stabile di Opera 10.00, Opera Software ha deciso di non implementare Opera Unite nella
versione (quando invece era presente nelle prime tre beta) in quanto considerata ancora troppo instabile e poco
affidabile. Nel novembre 2009 è stata rilasciata la versione 10.10 stabile (preceduta da una beta) che implementa
Opera Unite.
Web mobile
Opera è stato sviluppato anche per i dispositivi mobili, con due varianti, che si distinguono per il rendering del
web[13]; la popolarità di tale browser ha superato quota 100 milioni di utenti nel febbraio del 2011[14][15].
Opera ha riscosso un notevole successo grazie alla tecnologia SSR (Small Screen Rendering), modalità di rendering
predefinita per dispositivi con schermi di 128 pixel di larghezza o meno, che lo rende particolarmente adatto a
dispositivi con display di piccole dimensioni. In questa modalità, la pagina viene riformattata in una singola colonna
verticale, gli elenchi lunghi e barre di navigazione sono automaticamente compressi (nascondendo la maggior parte
della lista o bar) con una caratteristica nota come "contenuto pieghevole" e un segno più (+) viene visualizzato
accanto al contenuto compresso, permettendo di accedere al contenuto di tale elenco o barra. In modalità SSR, le
Opera (browser)
immagini sono ridotte a non più del 70% della dimensione dello schermo in entrambe le direzioni.
Gli sviluppatori web possono accendere a Small-Screen Rendering sull'edizione desktop di Opera per vedere come il
loro sito web viene mostrato sulle edizioni mobile di Opera.
Opera Mini
Logo di Opera Mini
Quando un utente naviga sul web utilizzando Opera Mini, la richiesta viene inviata tramite la rete mobile ad uno dei
server della società Opera Software, che recupera la pagina web, la elabora, la comprime e la invia di nuovo al
telefono cellulare dell'utente
Opera Mini è un Web browser per cellulari sviluppato in Java ME[16] e disponibile fin dal 24 gennaio 2006[17]. Per
permettere la visualizzazione di pagine web complesse su dispositivi dalle capacità computazionali estremamente
limitate e il corretto fruimento delle pagine web non pensate per i dispositivi mobili, Opera Mini demanda il
rendering delle pagine a un server remoto, che invia il risultato al browser che ne ha fatto richiesta.
La pre-elaborazione aumenta anche la compatibilità con le pagine web che non sono progettate per i telefoni cellulari
e quindi permette di fruire di quei siti che altrimenti non sarebbero visitabili, come ad esempio in presenza di script
complessi: se un tipo di carattere richiesto non è disponibile sul dispositivo, come può essere nel caso dei alfabeti
indiani, Hindi e alcuni altri set di caratteri non latini, il contenuto viene inviato in forma di immagine bitmap.
Tra le altre caratteristiche, la versione Mini supporta l'apertura di più siti contemporaneamente, il salvataggio delle
pagine sulla memoria del cellulare e integra un gestore per i download.
Questa versione del browser è compatibile con tutti i dispositivi in grado di supportare J2ME oltre che per Android,
BlackBerry, Symbian S60 e Windows Mobile.
Opera Mobile
Logo di Opera Mobile
Schermata di opera Mobil 11.10 su tablet Android
Per il mercato dei dispositivi palmari e dei telefoni cellulari evoluti (smartphone di fascia alta), Opera ha sviluppato
questo browser dal 17 febbraio del 2000[18], inizialmente rilasciato solo ad operatori e produttori e solo per
apparecchi Psion. Dal 2003 è disponibile per Windows Mobile, ed oggi è possibile utilizzarlo anche sulle
piattaforme Android e Symbian; è in sviluppo per i sistemi operativi Maemo, MeeGo e Windows Phone[19]. Tra i
maggiori costruttori che hanno deciso di adottare Opera Mobile si ricordano HTC, Nokia, Sony Ericsson, Sharp,
Kyocera, Motorola e Sendo.
Opera Mobile utilizza il motore di layout Presto e supporta diversi standard web, così come AJAX, HTML5 e Adobe
Flash (solo per Android), elaborando le pagine web e le informazioni prelevate direttamente dal web.
A partire dalla versione 9.7 si può utilizzare Opera Turbo, funzionalità presente anche nella versione Desktop e
67
Opera (browser)
simile al funzionamento di Opera Mini; le pagine web vengono compresse tramite Opera Software "Turbo" server,
riducendo così dimensioni del download. Di conseguenza i tempi di caricamento della pagina sono ridotti, riducendo
il consumo di larghezza di banda fino all'80%.
Con la versione 12 (rilasciata nel 2012) si è introdotto il supporto hardware ed estesa la compatibilità all'HTML5 e
WebGL.
Opera per Nintendo DS & Wii
Il 15 febbraio 2006 la Nintendo ha reso noto che Opera è disponibile per la piattaforma Nintendo DSi[20]. Il browser
Opera per Nintendo DSi è scaricabile con l'applicazione DsiWare. Per accedervi è necessario che la console sia
abilitata al Wi-Fi.
Il 6 ottobre 2006 Opera ha rilasciato un software per Nintendo DS e Nintendo DS Lite, Nintendo DS Browser, per
permettere ai dispositivi di navigare in internet tramite Wi-Fi, ma senza la visualizzazione di contenuti in Flash.
Il 22 dicembre 2006 è stata rilasciata una versione di Opera per Nintendo Wii[21]. Questa particolare versione è
adattata per il funzionamento su un dispositivo a bassa risoluzione come il televisore: attraverso l'uso dei Wiimote è
possibile far scorrere le pagine e ingrandirne i dettagli. Viene fornito un sistema di ricerca rapida e la possibilità di
gestire una lista dei preferiti.
Opera e Apple
Nel 2011 questo browser è entrato a far parte del Mac App Store, ma con limitazioni peculiari: l'applicazione è
riservata solo a un pubblico con più di 17 anni, motivando tale limite con la possibilità di visualizzare contenuti
erotici tramite il browser. Tale limite risulta comunque superabile effettuando lo scaricamento dal sito internet di
Opera.[22]
Note
[1] http:/ / www. opera. com
[2] W3Counter - Global Web Stats (http:/ / www. w3counter. com/ globalstats. php)
[3] About Opera (http:/ / web. archive. org/ web/ 20071203140601/ http:/ / www. opera. com/ company/ about/ ). Opera Software. URL
consultato il 12 Dicembre 2010. (archiviato dall'url originale il 3 Dicembre 2007)
[4] Opera Software. Opera: Opera Version History v. 1.00 (http:/ / www. opera. com/ docs/ history/ #o100)
[5] Opera Software. Opera: Opera Version History v.4.00 (http:/ / www. opera. com/ docs/ history/ #o40),
[6] Microsoft corp.. Supercharge your browsing with tabbed browsing (http:/ / www. microsoft. com/ windows/ ie/ community/ columns/
tabbedbrowsing. mspx)
[7] Opera browser language files (http:/ / www. opera. com/ download/ languagefiles/ ). Opera Software. URL consultato il 12 Dicembre 2010.
[8] Web specifications support in Opera products (http:/ / www. opera. com/ docs/ specs/ productspecs/ )
[9] Opera Software. Opera: Opera Version History (http:/ / www. opera. com/ docs/ history/ #o100)
[10] Opera 10 innesta il Turbo (http:/ / punto-informatico. it/ 2700801/ PI/ News/ opera-10-innesta-turbo. aspx)
[11] Opera Turbo now available for testing (http:/ / labs. opera. com/ news/ 2009/ 03/ 13/ )
[12] Opera Unite (http:/ / help. opera. com/ Windows/ 10. 10/ it/ unite. html)
[13] Opera pensa mobile con Mini 6 e Mobile 11 (http:/ / www. webnews. it/ 2011/ 03/ 23/ opera-pensa-mobile-con-mini-6-e-mobile-11/ )
[14] Opera festeggia i 100 milioni di utenti mobile (http:/ / www. webnews. it/ 2011/ 02/ 11/ opera-festeggia-i-100-milioni-di-utenti-mobile/ )
[15] Opera Mini & Opera Mobile (http:/ / www. opera. com/ mobile/ specs/ )
[16] Opera Software. Opera Mini & Opera Mobile browsers (http:/ / www. opera. com/ mobile/ specs/ )
[17] Opera Officially Launches Mini Browser (http:/ / www. pcworld. com/ article/ 124473/ opera_officially_launches_mini_browser. html)
[18] Timeline Opera Mobile (http:/ / web. archive. org/ web/ 20080625214351/ http:/ / jp. opera. com/ products/ mobile/ brochures/
OperaMobileTimeline. pdf)
[19] Opera Software. Opera Mobile 11 labs release for Maemo, MeeGo and Windows (http:/ / my. opera. com/ operamobile/ blog/
opera-mobile-11-labs-release-for-maemo-meego-and-windows)
[20] Opera Software. Giving gamers two windows to the Web: The Opera Browser for Nintendo DS (http:/ / www. opera. com/ press/ releases/
2006/ 02/ 15/ )
68
Opera (browser)
[21] Opera Software. Play with the Web: Opera browser now available for download on Wii (http:/ / www. opera. com/ press/ releases/ 2006/ 12/
22/ )
[22] Opera, un browser per soli adulti (http:/ / www. webnews. it/ 2011/ 03/ 07/ opera-browser-per-soli-adulti/ )
Voci correlate
• Opera Software
• My Opera
• Geir Ivarsøy
Altri progetti
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:Opera
(web browser)
Collegamenti esterni
•
•
•
•
Sito ufficiale (http://www.opera.com/)
Standard supportati (http://www.opera.com/docs/specs/)
Traduzioni ufficiali (http://www.opera.com/download/languagefiles/)
Traduzioni della comunità (http://my.opera.com/community/customize/langs/)
69
70
Server Web
Server web
Un server web è un servizio o tipo di server, e per estensione il
computer su cui è in esecuzione, che si occupa di fornire, tramite
software dedicato e su richiesta dell'utente (client), file di qualsiasi
tipo, tra cui pagine web (successivamente visualizzabili dal browser sul
PC dell'utente). Le informazioni inviate dal server web all'utente
viaggiano in rete trasportate dal protocollo HTTP. L'insieme di server
web dà vita al World Wide Web, uno dei servizi più utilizzati di
Internet.
Descrizione
Fotografia del primo server web sviluppato da
Tim Berners-Lee per il CERN
Normalmente un server web risiede su sistemi hardware dedicati, ma
può essere eseguito su un computer ove risiedano anche altri servizi offerti o su PC utilizzati anche per altri scopi,
previa l'installazione del relativo pacchetto software dedicato. Ad esempio si può installare un server web su un
normale personal computer allo scopo di testare in locale il proprio sito web oppure per consentire l'accesso ai propri
documenti da altre postazioni o terminali host, sia in LAN, sia via Internet.
Elenco dei server web (software) più diffusi
•
•
•
•
•
•
•
•
•
•
•
•
Apache HTTP Server (sviluppato dalla Apache Software Foundation)
Apache Tomcat (sviluppato dalla Apache Software Foundation)
Internet Information Services (IIS, sviluppato da Microsoft)
lighttpd
nginx
Sun ONE (di Sun Microsystems)
Zeus Web Server (sviluppato da Zeus Technology)
ColdFusion (di Macromedia, ora acquisita da Adobe)
NCSA HTTPd
HTTP File Server
PowerFolder (necessita di JRE)
Cassini Server Web
Apache HTTP Server
71
Apache HTTP Server
Apache HTTP Server
Sviluppatore
Apache Software Foundation
Ultima versione 2.4.1 (21 febbraio 2012)
S.O.
Multipiattaforma
Genere
Web server
Licenza
Apache License
(Licenza libera)
Sito web
https:/ / httpd. apache. org
Apache HTTP Server, o più comunemente Apache (IPA pronuncia: /əˈpætʃi/), è il nome dato alla piattaforma
server Web modulare più diffusa (ma anche al gruppo di lavoro open source che ha creato, sviluppato e aggiornato il
software server), in grado di operare da sistemi operativi UNIX/Linux e Microsoft.
Apache è un software che realizza le funzioni di trasporto delle informazioni, di internetwork e di collegamento, ha il
vantaggio di offrire anche funzioni di controllo per la sicurezza come quelli che compie il proxy.
Storia
Il progetto Apache nacque nel 1995. A quel tempo, il server Web più diffuso era il daemon HTTP pubblico
sviluppato da Rob McCool al NCSA (National Center for Supercomputing Application), Università dell'Illinois.
Dal momento però che a partire dal 1994 lo sviluppo di questo server si era fermato (anche perché il suo autore
aveva lasciato l'NCSA) un gruppo di webmaster aveva iniziato a sviluppare patch in maniera autonoma.
Fu creata una mailing list e verso la fine di febbraio del 1995 si costituì il primo gruppo di lavoro dell'Apache Group.
Otto persone (Brian Behlendorf, Roy T. Fielding, Rob Hartill, David Robinson, Cliff Skolnick, Randy Terbush,
Robert S. Thau, Andrew Wilson) presero come punto di partenza la versione 1.3 del demone HTTP NCSA e
aggiunsero una serie di patch e di correzioni. La prima release pubblica di Apache, la 0.6.2, venne rilasciata
nell'aprile del 1995.
Il nome Apache, secondo la leggenda, nasce dal fatto che inizialmente il server era semplicemente una raccolta di
patch da applicare al server NCSA. Dal nome amichevole "a patchy server" sarebbe quindi nato Apache. In realtà, il
nome fu scelto in onore della tribù di nativi americani Apache, come riportano le domande frequenti [1] sul sito
ufficiale del progetto. Una nuova architettura server fu integrata poco dopo nella versione 0.8.8 a cui fu dato il nome
in codice di Shambala.
La versione 1.0 fu pubblicata il 1º dicembre 1995. Nel giro di un anno, la sua diffusione aveva già superato quella
del server NCSA da cui era derivato. La versione 2.0 di Apache venne rilasciata durante la conferenza ApacheCon,
tenutasi nel marzo 2000 a Orlando, in Florida.
Il grande successo di diffusione di questo software è l'indicatore più chiaro della qualità e dell'affidabilità di questo
prodotto: secondo un'indagine Netcraft [2] del 2005, su 75 milioni di siti web, circa 52 milioni utilizzavano Apache,
ad ottobre 2006 il numero è salito a 60 milioni (69,32% del totale).
Operativamente, è composto da un demone, in ambiente UNIX, o da un servizio, in ambiente Microsoft, che sulla
base delle impostazioni contenute nel file di configurazione httpd.conf permette l'accesso a uno o più siti, gestendo
varie caratteristiche di sicurezza e potendo ospitare diverse estensioni per pagine attive (o dinamiche), come PHP o
Jakarta/Tomcat.
Apache HTTP Server
Architettura apache
Il Web Server Apache presenta un'architettura modulare, quindi ad ogni richiesta del client vengono svolte funzioni
specifiche da ogni modulo di cui è composto, come unità indipendenti. Ciascun modulo si occupa di una
funzionalità, ed il controllo è gestito dal core.
I moduli:
• Core: programma principale
composto da un ciclo sequenziale di
chiamate ai moduli.
• Translation: traduce la richiesta del
client
• Acces Control: controlla eventuali
richieste dannose
• MIME Type: verifica il tipo di
contenuto
• Response: invia la risposta al client
e attiva eventuali procedure
• Logging: tiene traccia di tutto ciò
che è stato fatto
In linea continua il flusso dei dati realeTratteggiato il flusso dei dati astratto che forma la
Il core suddivide la richiesta ai vari
pipeline
moduli in modo sequenziale, usando i
parametri di uscita di un modulo come
parametri di accesso per l'altro, creando così l'illusione di una comunicazione orizzontale fra i moduli (Pipeline
software). Sopra il ciclo del core c'è un ulteriore ciclo di polling svolto da un demone che interroga continuamente le
linee logiche da cui possono pervenire messaggi di richiesta.
Configurare apache
File httpd.conf
Gli amministratori del server possono usare il file httpd.conf, che è situato nella subdirectory conf della directory
indicata durante la installazione. Questo file mette a disposizione tutta la libertà offerta dal server, quindi aggiungere
moduli, estensioni, nuovi mime-type ed altro ancora. Per esempio se si volesse aggiungere un modulo bisognerebbe
usare questa sintassi:
LoadModule nome_modulo percorso_del_file
72
Apache HTTP Server
File di configurazione .htaccess
Il file .htaccess permette una ulteriore personalizzazione del webserver a livello di directory. È utilizzato in
particolar modo nell'hosting condiviso, per modificare le impostazioni standard fornite dal server stesso.
Voci correlate
• Apache Mobile Filter
Altri progetti
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:Apache
HTTP Server
Collegamenti esterni
•
•
•
•
•
•
(EN) Sito ufficiale della Apache Software Foundation [3]
(EN) Sito ufficiale del progetto Apache HTTP Server [4]
Configurazione dei Virtual Hosts con Apache2 [5]
Guida completa sulla configurazione dei Virtual Hosts con Apache2 [6]
Mini guida alle espressioni regolari con Apache [7]
5 tips su htaccess che ogni Webmaster dovrebbe conoscere [8]
Note
[1]
[2]
[3]
[4]
[5]
[6]
[7]
[8]
http:/ / www. apache. org/ foundation/ faq. html#name
http:/ / news. netcraft. com/
https:/ / www. apache. org/
https:/ / httpd. apache. org/
http:/ / www. oscene. net/ site/ sysadmin/ web-server/ howto-configurazione-dei-virtual-hosts-con-apache2
http:/ / www. compago. it/ index. php/ manuali/ 35-utilita/ 190-configurazione-web-server-apache-virtual-host
http:/ / www. compago. it/ index. php/ manuali/ 35-utilita/ 192-espressioni-regolari-con-apache
http:/ / read. melodycode. com/ news/ 406/ 5_tips_su_htaccess_che_ogni_webmaster_dovrebbe_conoscere. html
73
XAMPP
74
XAMPP
XAMPPP
Sviluppatore
Kai 'Oswald' Seidler - Kay Vogelgesang
Ultima versione 1.7.7 (21 settembre 2011)
S.O.
Multipiattaforma
Genere
Ambienti di sviluppo web/database
Licenza
GPL
(Licenza libera)
Sito web
http:/ / www. apachefriends. org
XAMPP è un pacchetto software gratuito contenente Apache HTTP Server, il database MySQL e tutti gli strumenti
necessari per utilizzare i linguaggi di programmazione PHP e Perl. Il nome è un acronimo dei programmi sopra citati
(la X sta per cross-platform).
Descrizione
Il programma è rilasciato sotto la GNU General Public License ed è un utile web server, gratuito e caratterizzato da
un approccio user friendly. Mediante XAMPP è possibile avere un application server capace di interpretare pagine
web dinamiche PHP. Ottenendo un dominio dns, si può, se il computer è connesso, accedere alle pagine web.
Attualmente, XAMPP è disponibile per Windows, GNU/Linux, Sun Solaris e Mac OS X.
Può essere installato anche su un dispositivo esterno USB.
Esiste una versione "Lite" comprensiva dei componenti sotto indicati (simili ai prodotti concorrenti) e una versione
"Basic" che comprende altre caratteristiche complementari.
Componenti
I componenti di base sono:
•
•
•
•
•
Il web server: Apache HTTP Server;
Il database management system (o database server): MySQL e SQLite;
Il server FTP: ProFTPD;
Il mail server: Mercury Mail Transport System (solo per Windows);
I linguaggi di scripting: Perl, PHP e/o Python.
XAMPP
75
Voci correlate
•
•
•
•
LAMP
WAMP
MAMP
EasyPHP
Altri progetti
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:XAMPP
Collegamenti esterni
• Sito ufficiale [1]
• (EN) Progetto su Sourceforge [2]
Note
[1] http:/ / www. apachefriends. org/ it/ xampp. html
[2] http:/ / sourceforge. net/ projects/ xampp/
76
Linguaggi Usati
HTML
HTML
Estensione
.html, .htm, .shtml, .shtm
Tipo MIME
text/html
Sviluppato da W3C
Tipo
Linguaggio di markup
Estensione di SGML
Esteso a
XHTML
Standard
ISO/IEC 15445
In informatica l'HyperText Markup Language (HTML) (traduzione letterale: linguaggio a marcatori per ipertesti)
è il linguaggio solitamente usato per i documenti ipertestuali disponibili nel World Wide Web. In tali documenti, un
tratto di testo può essere contrassegnato inserendo delle etichette, tag, che ne possono descrivere tra le altre cose la
funzione, il colore, il link o altre caratteristiche. Il contenuto servito dai siti web in seguito a una richiesta dell'utente
solitamente consiste di un documento HTML ed dai file ad esso correlati che un web browser scarica da uno o più
web server per elaborarli, interpretando il codice, al fine di generare la visualizzazione della pagina desiderata sullo
schermo del computer.
L'HTML non è un linguaggio di programmazione (in quanto non prevede alcuna definizione di variabili, strutture
dati, funzioni, strutture di controllo) ma solamente un linguaggio di markup che descrive le modalità di
impaginazione, formattazione o visualizzazione grafica (layout) del contenuto, testuale e non, di una pagina web
attraverso tag di formattazione. Tuttavia, l'HTML supporta l'inserimento di script e oggetti esterni quali immagini o
filmati. Punto HTML (.html) o punto HTM (.htm) è anche l'estensione comune per riconoscere i documenti in questo
formato.
HTML
Descrizione generale
L'HTML è un linguaggio di pubblico
dominio la cui sintassi è stabilita dal
World Wide Web Consortium (W3C), e
che è basato su un altro linguaggio avente
scopi più generici, l'SGML.
È stato sviluppato verso la fine degli anni
ottanta da Tim Berners-Lee al CERN di
Ginevra assieme al noto protocollo HTTP
che supporta invece il trasferimento di
documenti in tale formato. Verso il 1994
ha avuto una forte diffusione in seguito ai
primi utilizzi commerciali del web.
Nel corso degli anni, seguendo lo sviluppo
di Internet, l'HTML ha subito molte
revisioni, ampliamenti e miglioramenti,
Un esempio di codice HTML con sintassi evidenziata. Questa funzione viene
che sono stati indicati secondo la classica
solitamente eseguita da un editor di pagine web o da alcuni browser, come ad
numerazione usata per descrivere le
esempio Mozilla Firefox.
versioni dei software. Attualmente l'ultima
versione disponibile è la versione 4.01, resa pubblica il 24 dicembre 1999. Dopo un periodo di sospensione, in cui il
W3C si è focalizzato soprattutto sulle definizioni di XHTML (applicazione a HTML di regole e sintassi in stile
XML) e dei fogli di stile (CSS), nel 2007 è ricominciata l'attività di specifica con la definizione, ancora in corso, di
HTML5, attualmente allo stato di bozza all'ultima votazione.
Un'ulteriore ed importante caratteristica di HTML è che esso è stato concepito per definire il contenuto logico e non
l'aspetto finale del documento. I dispositivi che possono accedere ad un documento HTML sono molteplici e non
sempre dotati di potenti capacità grafiche. Proprio per questo gli sviluppatori di HTML hanno optato per un
linguaggio che descrivesse dal punto di vista logico, piuttosto che grafico il contenuto dei documenti. Questo
significa che non esiste alcuna garanzia che uno stesso documento venga visualizzato in egual modo su due
dispositivi. Se da una parte questo ha imposto in passato dei forti limiti agli sviluppatori di pagine Web, ha dall'altro
garantito la massima diffusione di Internet ed evitato che essa diventasse un medium di élite.
Attualmente i documenti HTML sono in grado di incorporare molte tecnologie, che offrono la possibilità di
aggiungere al documento ipertestuale controlli più sofisticati sulla resa grafica, interazioni dinamiche con l'utente,
animazioni interattive e contenuti multimediali. Si tratta di linguaggi come CSS, JavaScript e jQuery, XML, JSON, o
di altre applicazioni multimediali di animazione vettoriale o di streaming audio o video.
Al giorno d'oggi molti web designer delegano la scrittura del codice HTML ad applicazioni specifiche, come per
esempio i cosiddetti editor WYSIWYG che permettono al designer di occuparsi dell'aspetto grafico finale della pagina
mentre il codice vero e proprio viene generato automaticamente. Gli sviluppatori puri preferiscono invece utilizzare
direttamente il codice HTML, in modo da avere un maggior controllo sul risultato finale e sulla pulizia del codice
scritto, cosa che gli editor WYSIWYG odierni nonostante siano sempre più avanzati non possono sempre garantire.
77
HTML
Accesso via Internet
I documenti HTML vengono immagazzinati di solito sui dischi rigidi di macchine elaboratrici (computer-server)
costantemente collegate alla rete Internet. Su queste macchine è installato un software specifico detto web server che
si occupa di produrre e inviare i documenti ai browser degli utenti che ne fanno richiesta usando il protocollo HTTP
per il trasferimento dati.
Spesso il documento HTML viene generato del tutto o parzialmente tramite un codice eseguibile residente sul server
Internet in grado di interagire con altre applicazioni presenti sul server stesso, come per esempio un database, e
inviare poi al browser il risultato finale, realizzando le cosiddette pagine dinamiche con cui un utente può compiere
operazioni interattive avanzate (per esempio, filtrare gli articoli all'interno di un catalogo on-line). È il caso dei
documenti scritti in linguaggi come ASP, PHP o Perl.
Elementi sintattici
Ogni documento ipertestuale scritto in HTML deve essere contenuto in un file, la cui estensione è tipicamente
.htm o .html. L'esistenza di un'estensione htm dipende dal fatto che, all'epoca, il sistema operativo MS-DOS non
permetteva di utilizzare estensioni superiori ai 3 caratteri.
Il componente principale della sintassi di questo linguaggio è l'elemento, inteso come struttura di base a cui è
delegata la funzione di formattare i dati o indicare al browser delle informazioni.
Ogni elemento è racchiuso all'interno di marcature dette tag, costituite da una sequenza di caratteri racchiusa tra due
parentesi angolari, cioè i segni minore e maggiore (Esempio: <br>; il tag di questo esempio serve per indicare un
ritorno a capo).
Quando il tag deve essere applicato a una sezione di testo o di codice, l'ambito di applicazione deve essere delimitato
fra un tag di apertura ed uno di chiusura (chiusura esplicita), che coincide col tag di apertura preceduto da una barra
(/) dopo la parentesi angolare aperta (Esempio: <b>testo testo testo</b>. In questo caso, il testo compreso
tra questi due tag verrà visualizzato in grassetto dal browser).
Alcuni tag presentano un'applicazione puntuale, come per esempio il tag <img> che serve per inserire un'immagine
in un determinato punto della pagina, e in quanto tali non richiedono il tag di chiusura; in questo caso si parla di tag
a chiusura implicita. In XHTML, invece, la chiusura implicita è proibita e tutti i tag devono essere sempre chiusi
esplicitamente tramite un tag di chiusura o, nel caso dei tag puntuali, usando il carattere '/' alla fine del tag stesso (per
esempio <br />). Per questi tag, i browser sono in grado di accettare entrambe le modalità, per motivi di
compatibilità.
78
HTML
79
Struttura di un documento HTML
Un documento HTML comincia con l'indicazione
della definizione del tipo di documento (Document
Type Definition o DTD), la quale segnala al
browser l'URL delle specifiche HTML utilizzate
per
il
documento,
indicando
quindi,
implicitamente, quali elementi, attributi ed entità si
possono utilizzare e a quale versione di HTML si
fa riferimento. Di fatto, questa informazione serve
al browser per identificare le regole di
interpretazione e visualizzazione appropriate per lo
specifico documento. Questa definizione deve
pertanto precedere tutti i tag relativi al documento
stesso.
Dopo il DTD, il documento HTML presenta una
struttura ad albero annidato, composta da sezioni
delimitate da tag opportuni che al loro interno
contengono a loro volta sottosezioni più piccole,
sempre delimitate da tag.
La struttura più esterna è quella che delimita
l'intero documento, eccetto la DTD, ed è compresa
tra i tag <html> e </html>.
Struttura generale di un documento HTML.
All'interno dei tag <html> lo standard prevede
sempre la definizione di due sezioni ben distinte e disposte in sequenza ordinata:
• la sezione di intestazione o header, delimitata tra i tag <head> e </head>, che contiene informazioni di
controllo normalmente non visualizzate dal browser, con l'eccezione di alcuni elementi
• la sezione del corpo o body, delimitata tra i tag <body> e </body>, che contiene la parte informativa vera e
propria, ossia il testo, le immagini e i collegamenti che costituiscono la parte visualizzata dal browser.
Al di sotto di questa suddivisione generale, lo standard non prevede particolari obblighi per quanto riguarda l'ordine
e il posizionamento delle ulteriori sottosezioni all'interno dell'header o del body, a parte l'indicazione del rispetto dei
corretti annidamenti (le sottosezioni non si devono sovrapporre, ossia ogni sottosezione deve essere chiusa prima di
iniziare la sottosezione successiva), lasciando così completa libertà allo sviluppatore o al progettista per quanto
riguarda la strutturazione e l'organizzazione successive.
I tag
Tag head
I tag utilizzati nella sezione header sono tipicamente di tipo diverso da quelli utilizzati nella sezione body, essendo
destinati a scopi differenti. I tag utilizzati nella sezione header normalmente non vengono visualizzati dal browser
ma servono come informazioni di controllo e di servizio quali:
• metadata per convogliare informazioni utili ad applicazioni esterne (es. motori di ricerca) o al browser (es.
codifica dei caratteri, utile per la visualizzazione di alfabeti non latini)
• metadata di tipo http-equiv per controllare informazioni aggiuntive nel protocollo HTTP
• collegamenti verso file di servizio esterni (CSS, script, icone visualizzabili nella barra degli indirizzi del browser)
• inserimento di script (codice eseguibile) utilizzati dal documento
HTML
80
• informazioni di stile (CSS locali)
• il titolo associato alla pagina e visualizzato nella finestra principale del browser
Tag del body
All'interno della sezione di body, che racchiude la parte visualizzabile del documento, si utilizzano i tag specifici
previsti per la formattazione dei contenuti accessibili all'utente finale, ossia per il controllo di:
•
•
•
•
•
•
•
•
•
•
•
intestazioni (titoli di capitoli, di paragrafi eccetera)
strutture di testo (testo indentato, paragrafi, eccetera)
aspetto del testo (grassetto, corsivo, eccetera)
elenchi e liste (numerate, generiche, di definizione)
tabelle
moduli elettronici (campi compilabili dall'utente, campi selezionabili, menu a tendina, pulsanti eccetera)
collegamenti ipertestuali e ancore
layout generico del documento
inserimento di immagini
inserimento di contenuti multimediali (audio, video, animazioni eccetera)
inserimento di contenuti interattivi (script, applicazioni esterne)
Tra quelli elencati sopra, il tag <a> è quello che gioca un ruolo chiave in quanto descrive un collegamento (o link) a
un altro documento ipertestuale e consente, con un click del mouse o con un'operazione da tastiera, di abbandonare
la pagina o il sito che si sta visualizzando e caricare quella indicata dal link, realizzando così la funzione di
navigazione tipica dell'uso di Internet.
Voci correlate
•
•
•
•
•
•
•
Document Type Definition
Elemento HTML
HTML5
HTML Tidy
XHTML
Applicazione HTML
CSS
Altri progetti
•
Wikibooks contiene testi o manuali: http://it.wikibooks.org/wiki/Linguaggio HTML
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:HTML
• Wikizionario contiene la voce di dizionario: http://it.wiktionary.org/wiki/HTML
Collegamenti esterni
•
•
•
•
•
(EN) Specifiche ufficiali HTML [1] del World Wide Web Consortium (W3C)
Guida HTML [2]
Guida e tutorial HTML [3]
Tabella di tutti i Caratteri Speciali HTML [4]
HTML [5] su Open Directory Project ( Segnala [6] su DMoz un collegamento pertinente all'argomento "HTML")
HTML
81
Note
[1]
[2]
[3]
[4]
[5]
[6]
http:/ / www. w3. org/ html/
http:/ / xhtml. html. it/ guide/ leggi/ 51/ guida-html
http:/ / www. webmasterpoint. org/ programmazione/ html/
http:/ / www. caratterispecialihtml. com/
http:/ / www. dmoz. org/ World/ Italiano/ Computer/ Formato_Dati/ Linguaggi_di_Marcatura/ Html/
http:/ / www. dmoz. org/ cgi-bin/ add. cgi?where=World/ Italiano/ Computer/ Formato_Dati/ Linguaggi_di_Marcatura/ Html/
CSS
82
CSS
Cascading Style Sheets
Estensione
.css
Tipo MIME
text/css
Sviluppato da W3C
1º rilascio
17 dicembre 1996
Sito web
www.w3.org/TR/CSS
[1]
Il CSS (Cascading Style Sheets o Fogli di stile) è un linguaggio usato per definire la formattazione di documenti
HTML, XHTML e XML. Le regole per comporre il CSS sono contenute in un insieme di direttive
(Recommendations) emanate a partire dal 1996 dal W3C. L'introduzione del CSS si è resa necessaria per separare i
contenuti dalla formattazione e permettere una programmazione più chiara e facile da utilizzare, sia per gli autori
delle pagine HTML che per gli utenti.
Motivi ed evoluzione dei CSS
Prima dei CSS
Una pagina web è formata fondamentalmente da due elementi: i contenuti veri e propri e la formattazione ovvero
l'aspetto con cui i contenuti sono mostrati all'utente.
Il linguaggio HTML (e la sua evoluzione XHTML) ha come scopo quello di gestire i contenuti associandone o
specificandone allo stesso tempo la struttura grafica (layout) all'interno della pagina web da realizzare grazie
all'utilizzo di tag diversi. Ogni tag (ad esempio <h1> o <p>) specifica un diverso ruolo dei contenuti che esso
contrassegna (quindi il tag <h1> definirà un'importanza maggiore del tag <p>).
I browser che interpretano il codice (X)HTML mostrano all'utente formattazioni predefinite per ogni tag che
incontrano (così ad esempio i contenuti marcati con il tag <h1> avranno carattere 18pt e i contenuti marcati da
<p> avranno carattere 12pt). Tuttavia questa formattazione è completamente sotto il controllo dell'utente, che può
modificarla nelle Impostazioni del suo browser.
Per permettere agli autori di definire l'aspetto delle loro pagine, dal 1993 in poi Netscape Navigator ed Internet
Explorer, i due browser che si disputavano gli utenti nella nota guerra dei browser, presentarono tag proprietari,
CSS
83
ovvero non aderenti agli standard e non compatibili con i browser concorrenti. Un esempio di questi tag è <font>
che va a definire il font.
Questi tag proprietari di formattazione erano l'unico modo per gli autori di definire la formattazione e così il loro uso
è diventato massiccio. Tuttavia questi tag presentano tre problemi:
1. Il primo problema è costituito dalla lunghezza di questi tag. Se confrontata con una pagina che adotta il
linguaggio CSS, una pagina che non lo adotta è in genere più pesante (in termini di bit) in un rapporto che spesso
raggiunge il 200%. Inoltre le istruzioni CSS possono essere raccolte in un file esterno che rimane memorizzato
nella cache del browser, riducendo ulteriormente la quantità di dati che i server devono trasmettere.
2. Il secondo problema risiede nella mancanza di logica del codice (X)HTML. Un codice non aderente agli
standard, ridondante e confuso comporta infatti molto lavoro aggiuntivo per i browser, che devono cercare di
correggere ed interpretare (quando possibile) direttive arbitrarie.
3. Il terzo problema comincia a diventare sempre più rilevante ed è la mancanza di compatibilità con i nuovi
computer palmari e gli smartphone. Queste pagine infatti sono progettate per schermi con risoluzione minima
800x600 pixel. I palmari, che hanno una risoluzione inferiore ed una forma dello schermo ben diversa dal
rapporto 4:3 dei monitor per computer, si trovano quindi impossibilitati a visualizzare correttamente la pagina e
l'utente dovrà tentare di "decodificarla", operazione spesso molto scomoda.
Si tende ad evidenziare anche un'ulteriore questione, nelle pagine web non standard, ovvero l'uso del tag <table>
(le tabelle) per realizzare l'impaginazione delle pagine web. Questo viene considerato dai puristi come inaccettabile
in quanto le tabelle sono pensate per impaginare dati tabulari e non layout web. Oltre a questo, l'uso delle tabelle
comporta anche svantaggi pratici: aumento del peso delle pagine, come già indicato al problema 1, e peggioramento
dell'accessibilità, in quanto l'ordine logico dei dati può dover essere sacrificato per motivi di layout. Nonostante
tutto, alcuni sostengono l'uso delle tabelle per la loro maggior facilità di implementazione.
CSS 1
Per tentare di risolvere questa situazione, nel 1996 il W3C emanò le specifiche CSS 1. I CSS 1 erano un interessante
sistema per separare contenuto da formattazione. La base di questo linguaggio, infatti, consisteva nel fatto che il
contenuto sarebbe stato sempre definito dal codice (X)HTML, mentre la formattazione si sarebbe trasferita su un
codice completamente separato, il CSS appunto. I richiami tra i due codici venivano effettuati tramite due
particolari attributi: class e ID. Queste specifiche:
1. Erano un'efficace soluzione al primo problema (escludendo la questione del tag <table>) perché riducevano
notevolmente le dimensioni della pagine.
2. Risolvevano il secondo in modo parziale perché consentivano al codice (X)HTML di ritornare in gran parte
semplice ed essenziale, ma presentavano qualche mancanza che costringeva a ricorrere ai tag HTML.
3. Non prendevano però in considerazione il terzo, dato che nel 1996 i PDA (i palmari) erano scarsamente diffusi.
I CSS 1 sviluppavano un'idea semplice ma efficace, ma nonostante le loro grandi potenzialità non ebbero successo a
causa della mancanza di browser in grado di supportarli.
CSS 2 e CSS 2.1
Per includere nuove funzionalità e rendere i CSS un linguaggio ben supportato, nel 1998 il W3C emanò le specifiche
CSS 2 e nel 2004 le specifiche CSS 2.1. I CSS 2 sono la naturale evoluzione dei CSS 1 ed offrono potenti soluzioni
per risolvere soprattutto il problema tre, con la possibilità di creare fogli di stile separati per i dispositivi portatili.
Anche il problema due è ormai pienamente risolvibile, scrivendo una pagina (X)HTML esclusivamente indirizzata
alla struttura e ai contenuti e manovrandola poi esclusivamente con i CSS per impaginarla. Con la comparsa di
Internet Explorer 5, di Firefox e di Opera 7, i CSS 2 hanno potuto avvalersi di browser in grado di interpretarli e
sono quindi entrati a far parte del codice di molti siti web.
CSS
84
CSS 3
Le specifiche CSS 3 non sono state ancora pubblicate, sebbene il W3C pubblichi costantemente informazioni [2]
sulle novità in fase di sviluppo. I CSS 3 dovrebbero presentare soluzioni per la correzione di alcuni bug di
interpretazione di Internet Explorer, migliorie nella gestione degli sfondi e una soluzione per realizzare i bordi
arrotondati la cui realizzazione affligge i webdesigner da tempo.
Il codice CSS
Inserire il codice
L'inserimento di codice CSS nelle pagine web può essere effettuato in tre modi:
• Inserendo nel tag <head> della pagina in codice HTML un collegamento ad un foglio di stile esterno, cioè un
file contrassegnato dall'estensione .css come negli esempi seguenti, tramite il tag link o tramite la direttiva import,
che può essere utilizzata anche negli stessi file .css per collegare più file tra loro:
<html>
<head>
<title>Esempio</title>
<link rel="stylesheet" type="text/css" href="'''foglio_di_stile.css'''"/>
</head>
oppure
<html>
<head>
<title>Esempio</title>
<style type="text/css">
@import url(foglio_di_stile.css);
</style>
</head>
• Inserendo, sempre all'interno dell'<head> tra gli specifici tag <style> e </style> le dichiarazioni css.
<html>
<head>
<title>Esempio</title>
<style type="text/css">
codice css
</style>
</head>
• Inline all'interno degli elementi
<tag style="dichiarazioni CSS">...</tag>
CSS
85
Una regola CSS
Le regole CSS sono strutturate secondo il seguente schema (gli spazi sono tutti facoltativi):
selettore {
proprietà1 : valore1;
proprietà2 : valore2, valore3;
}
Gli elementi sono illustrati di seguito.
Selettori
Selettori di tipo
I selettori di tipo applicano la regola a tutti gli elementi della pagina del tipo determinato. Esempi:
body {
[...]
}
o
p {
[...]
}
Classi
Le classi applicano la regola a tutti gli elementi
class="nome_classe". La sintassi CSS è la seguente:
della
pagina
che
presentano
la
proprietà
.nome_classe {
[...]
}
Identificatori
Gli identificatori (comunemente ID) applicano la regola a quell'elemento della pagina che presenta la proprietà
id="nome_identificatore". Gli ID contraddistinguono elementi unici. La sintassi CSS è la seguente:
#nome_identificatore {
[...]
}
Pseudoclassi
Le pseudoclassi identificano elementi in base alle loro proprietà.
• first-child individua un elemento solo se è il primo figlio dell'elemento padre. Così quindi
p:first-child {
[...]
}
individuerà nel codice (X)HTML sottostante solo il primo paragrafo.
CSS
86
<body>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
<p>Lorem ipsum</p>
</body>
• link e visited si applicano ai collegamenti. La prima identifica i collegamenti non visitati, la seconda quelli visitati.
La sintassi CSS è:
a:link {
[...]
}
• active, focus e hover identificano gli elementi solo in particolari condizioni, la prima se l'elemento è attivo, la
seconda se è selezionato, la terza se il puntatore è sopra di lui. Quindi
p:hover {
[...]
}
si applicherà solo se il puntatore del mouse andrà sopra un paragrafo e solo per il tempo che vi rimarrà.
• lang si utilizza per identificare gli elementi di una certa lingua ma il suo supporto è esiguo.
Pseudoelementi
Gli pseudoelementi identificano solo una parte di un elemento, senza la necessità di utilizzare la marcatura
(X)HTML.
• first-line individua solo la prima linea di un paragrafo. Se la finestra del browser cambia dimensione si adatterà
automaticamente alla nuova dimensione della linea. La sintassi CSS è la seguente:
p:first-line {
[...]
}
• first-letter individua solo il primo carattere di un elemento.
• before e after sono due pseudoclassi utilizzate nella creazione dei contenuti generati. Non individuano un
elemento, ma una posizione dove creare i contenuti. Sono poco utilizzate, dato il mancato supporto di Internet
Explorer.
Selettore di discendenza, figlio e fratello
Identificano solamente gli elementi che si trovino in una particolare condizione di discendenza nella struttura
(X)HTML della pagina.
• Il selettore di discendenza identifica solo gli elementi contenuti in altri elementi. Così
p span {
[...]
}
identifica solo gli elementi <span> contenuti in elementi <p>.
• Il selettore figlio identifica invece solo gli elementi che siano contenuti direttamente nell'elemento padre. Così
CSS
87
div > p {
[...]
}
individua solo i <p> contenuti direttamente in un <div>.
• Il selettore fratello identifica il primo elemento immediatamente successivo ad un altro con cui condivida lo stesso
padre. Così
h1 + p {
[...]
}
individua solo il primo <p> fratello di <h1>
Selettore di attributi
Il selettore di attributi permette, tramite la sintassi che segue, di identificare elementi (X)HTML in base ai loro
attributi.
a[title=Esempio]{
[...]
}
Questa regola si applica solo agli elementi <a> che presentano l'attributo title="Esempio". I selettori di
attributi sono molti e permetterebbero un controllo eccellente della pagina, ma Internet Explorer non li supporta ed il
loro uso è quindi molto limitato.
Proprietà
Le proprietà CSS sono molto numerose, circa 60. Le più utilizzate sono:
• background. Definisce lo sfondo di un elemento. È una scorciatoia (shorthand properties) per
background-attachment, background-color, background-image, background-position e background-repeat.
• border. Definisce il bordo di un elemento. È una scorciatoia (shorthand properties) per 'border-color, border-style
e border-width.
• color. Definisce il colore del testo di un elemento. Per definire lo sfondo si utilizza la proprietà background.
• float. Questa proprietà definisce un blocco flottante, ovvero che permette la disposizione di altri elementi ai suoi
lati.
• font. Definisce le proprietà del carattere. È una scorciatoia (shorthand properties) per font-family, font-size e
font-weight.
• margin e padding. Definiscono lo spazio circostante gli elementi. La prima lo spazio esterno ai bordi, la seconda
quello interno.
• text-align. Definisce l'allineamento degli elementi, tra cui il testo.
CSS
88
Valori
Se non specificata, una proprietà assume i valori predefiniti di ogni browser, o in seconda istanza lo stile utente
scelto, altrimenti può assumere uno dei seguenti:
•
•
•
•
•
•
•
•
inherit
auto
numero
percentuale
colore
URI
font
altri valori tipici di ogni proprietà
La stringa inherit specifica che la proprietà deve ereditare il valore dagli elementi da cui l'elemento discende.
La stringa auto ha significati molto diversi a seconda della proprietà a cui viene assegnata.
Se i numeri sono contraddistinti da un'unità di misura è necessario che tale unità sia espressa (tranne che nel caso
dello zero). Tra il numero e l'unità non devono esserci spazi, come nell'esempio che segue.
p {
margin : 5px;
border: 1em;
padding: 0;
}
I colori possono essere indicati con più di un sistema. Ad esempio il colore arancione può essere indicato con
#ff6600
#f60
rgb(255,102,0)
rgb(100%,40%,0%)
L'URL viene indicato nelle forme
url(http://esempio.it/file.html)
url("http://esempio.it/file.html")
I CSS permettono di indicare nella proprietà font-family più di un font, o una famiglia di font (serif e sans). In questo
modo il browser utilizzerà il primo che troverà installato sul sistema operativo. La dichiarazione utilizza questa
sintassi:
p {
font-family : "Arial", "Verdana", serif;
}
CSS
89
Browser e CSS
Il supporto completo e corretto delle specifiche CSS non è offerto da nessun browser attuale. Tuttavia esistono
browser che si avvicinano molto a questo risultato ed altri che invece ne sono molto lontani. La lista che segue è di
motori di rendering perché a loro è assegnato il compito di formattare la pagina secondo le istruzioni CSS.
• Trident (Internet Explorer e AOL Browser): Internet Explorer è attualmente il browser più diffuso e il suo
supporto ai CSS è sensibilmente migliorato e dalla versione 9 supporterà anche i CSS 3. Strumenti a disposizione
dei webdesigner sono i commenti condizionali, una particolare funzionalità di Explorer che consente di inviare
istruzioni o bloccarle solo a questo browser. La sintassi dei commenti condizionali è la seguente:
<!--[if IE]>
codice esclusivamente per Internet Explorer
<![endif]-->
poiché <!-- introduce di norma un commento, i browser diversi da Explorer 5.0 o superiori non interpretano
il codice. I commenti condizionali permettono di specificare un foglio di stile specifico per Internet Explorer
nel modo che segue:
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="'''foglio_di_stile_per_IE.css'''">
<![endif]-->
• Gecko (Firefox e Netscape): Gecko ha un ottimo supporto dei CSS 1 e 2 ed è per questo spesso utilizzato nella
verifica della resa delle pagine web.
• Presto (Opera): anche Presto offre un ottimo supporto dei CSS 1 e 2. Opera offre inoltre un'opzione che permette
all'utente di disattivare i fogli di stile o usarne di propri.
• KHTML e WebKit (Safari, Chrome e Konqueror): KHTML è attualmente il motore che offre il maggior supporto
ai CSS, offrendo una parziale interpretazione anche dei CSS 3.
Oltre alle differenze di compatibilità, ogni motore di rendering aggiunge ai css standard nuovi elementi o proprietà.
Esempi di queste situazioni sono tutti i css che offre gecko che iniziano con "-moz", come per esempio :
-moz-border-radius(una proprietà per arrotondare i bordi di un elemento) o -moz-grabbing (un valore di cursor che fa
apparire il mouse come una manina).
CSS sui diversi dispositivi
Una utilissima funzione dei CSS è la possibilità di essere applicati solo sui dispositivi (media) specificati dall'autore.
La sintassi (X)HTML da utilizzare è la seguente.
<link rel="stylesheet" type="text/css" href="foglio.css" '''media="screen"'''/>
Il codice precedente associa il foglio di stile solo (in teoria) ai browser standard per computer desktop e portatili. I
valori dell'attributo media sono i seguenti:
•
•
•
•
•
•
screen (desktop e laptop)
handheld (PDA e smartphone)
print (stampanti)
braille (browser braille)
embossed (stampanti braille)
projection (proiezioni)
• speech o aural (sintetizzatori vocali)
• tty (telescriventi)
CSS
90
• tv (televisori)
• all (qualsiasi dispositivo)
Sebbene il numero dei dispositivi gestibili tramite CSS sia notevole, soltanto i primi tre sono supportati in maniera
sufficiente. Il media screen è quello standard cui si fa riferimento. Il media handheld è specifico per i palmari, ma
alcuni browser per palmari tentano, spesso con scarso successo, di interpretare anche i fogli marcati con screen, per
cui si preferisce in genere marcare con handheld sia il foglio per lo schermo che quello per il palmare e poi usare
quest'ultimo per sovrascrivere le istruzioni del primo. Il media print codifica la pagina per la stampa, è supportato
discretamente. Un supporto completo è garantito da Opera.
Fogli di stile preferiti e alternativi
Come descritto, ad ogni pagina si possono collegare più fogli di stile. Tuttavia è anche possibile far scegliere
all'utente quali applicare. Per farlo si definiscono innanzitutto i fogli di stile permanenti, cioè non disattivabili,
secondo la sintassi già vista. Poi si definiscono i fogli preferiti, cioè attivi al caricamento della pagina, ma
disattivabili, aggiungendo l'attributo <title> come nell'esempio che segue:
<link rel="stylesheet" type="text/css" href="foglio_preferito.css" '''title="Esempio1"'''/>
A questo punto possiamo specificare fogli di stile alternativi cioè non attivi al caricamento, ma attivabili dall'utente,
come nell'esempio che segue:
<link rel="'''alternate''' stylesheet" type="text/css" href="foglio_alternativo.css" '''title="Esempio2"'''/>
Per attivare e disattivare i fogli di stile l'utente può ricorrere all'apposito menu del suo browser, tuttavia Internet
Explorer non offre questa possibilità quindi è necessario creare uno script Javascript che svolga la funzione di
sostituire i fogli. Il codice è stato pubblicato la prima volta su (EN) A List Apart [3] ed è ora comunemente utilizzato.
Tuttavia se questo script è facile da mettere in opera per gli sviluppatori, richiede un browser moderno con un buon
supporto del DOM, oltre che avere attivati sia Javascript e i cookie. Un sistema più complesso ma molto più robusto
può essere uno script lato server come PHP. Un esempio è disponibile sempre sullo stesso sito [4].
Voci correlate
•
•
•
•
•
Accessibilità
Browser
Pagina web
W3C
HTML
CSS
91
Altri progetti
•
Wikibooks contiene testi o manuali: http://it.wikibooks.org/wiki/CSS
Collegamenti esterni
Specifiche e strumenti
•
•
•
•
•
•
(EN) Specifiche CSS 1 [5]
Traduzione in italiano [6]
(EN) Specifiche CSS 2 [7] e CSS 2.1 [8]
Traduzione in italiano della CSS 2 [9]
(EN) Progetto CSS 3 [2]
(EN) Validatore CSS [10] del W3C
Guide ed esempi
• CSS.HTML.it [11] Guide, articoli di approfondimento e tutorial sui CSS - di HTML.it
• CSS 3 - tutti gli approfondimenti [12] di HTML.it
•
•
•
•
•
•
•
•
•
•
Il posizionamento CSS (prima parte) [13]
Organizziamoci al meglio per progettare un foglio di stile CSS [14]
(EN) CSS Town [15] - CSS portale & galleria.
constile.org [16] - Sito dedicato all'uso dei CSS
Proprietà CSS2 [17] - Lista completa delle proprietà CSS2 con descrizione delle funzionalità, valori e supporto dei
browser (a cura del Laboratorio di accessibilità e usabilità).
CSS Zen Garden [18] - Esempi avanzati di siti disegnati con i fogli di stile.
(EN) Css W3c Schools [19] - Tutorial, Esempi, Reference.
Tutorial ed esempi pratici [20]
HTML.net [21] Impara i CSS
Esempi, tutorial e articoli su CSS3 [22] di HTML5 Today
Note
[1] http:/ / www. w3. org/ TR/ CSS
[2] http:/ / www. w3. org/ Style/ CSS/ current-work
[3] http:/ / www. alistapart. com/ articles/ alternate
[4] http:/ / www. alistapart. com/ articles/ phpswitch/
[5] http:/ / www. w3. org/ TR/ CSS1
[6] http:/ / www. osservatoriosullacomunicazione. com/ w3c/ rec-css1. html
[7] http:/ / www. w3. org/ TR/ 1998/ REC-CSS2-19980512/
[8] http:/ / www. w3. org/ TR/ CSS21
[9] http:/ / www. diodati. org/ w3c/ css2/ cover. html
[10] http:/ / jigsaw. w3. org/ css-validator/
[11] http:/ / css. html. it/
[12] http:/ / css. html. it/ articoli/ lista/ 179/ css-3/
[13] http:/ / read. melodycode. com/ tutorials/ 593/ il_posizionamento_css_prima_parte. html
[14] http:/ / read. melodycode. com/ tutorials/ 243/ organizziamoci_al_meglio_per_progettare_un_foglio_di_stile_css. html
[15] http:/ / www. csstown. com
[16] http:/ / www. constile. org
[17] http:/ / lau. csi. it/ risorse/ CSS2/ index. shtml
[18] http:/ / www. csszengarden. com/ tr/ italiano
[19] http:/ / www. w3schools. com/ css/ default. asp
[20] http:/ / www. webmasterpoint. org/ webdesign/ css/ home. asp
[21] http:/ / it. html. net/ tutorials/ css/
CSS
92
[22] http:/ / www. html5today. it/ tag/ css3
PHP
PHP
Sviluppatore
The PHP Group
Ultima versione 5.4.0 (1 marzo 2012)
S.O.
Multipiattaforma
Genere
Linguaggio di scripting
Licenza
PHP License 3.01
(Licenza libera)
Sito web
http:/ / www. php. net
[1]
PHP (acronimo ricorsivo di "PHP: Hypertext Preprocessor", preprocessore di ipertesti; originariamente acronimo di
"Personal Home Page"[2]) è un linguaggio di scripting interpretato, con licenza open source e libera (ma
incompatibile con la GPL), originariamente concepito per la programmazione Web ovvero la realizzazione di pagine
web dinamiche.
Attualmente è utilizzato principalmente per sviluppare applicazioni web lato server ma può essere usato anche per
scrivere script a riga di comando o applicazioni standalone con interfaccia grafica.
L'elaborazione di codice PHP sul server produce codice HTML da inviare al browser dell'utente che ne fa richiesta.
Il vantaggio dell'uso di PHP e degli altri linguaggi Web come ASP e .NET rispetto al classico HTML derivano dalle
differenze profonde che sussistono tra Web dinamico e Web statico.
Un esempio di software scritto in php è MediaWiki, su cui si basano progetti wiki come Wikipedia e Wikizionario.
Cenni storici
Nato nel 1994 ad opera del danese Rasmus Lerdorf, PHP era in origine una raccolta di script CGI che permettevano
una facile gestione delle pagine personali. Il significato originario dell'acronimo era Personal Home Page (secondo
l'annuncio originale di PHP 1.0 da parte dell'autore sul newsgroup comp.infosystems.www.authoring.cgi[3]).
Il pacchetto originario venne in seguito esteso e riscritto dallo stesso Lerdorf in C, aggiungendo funzionalità quali il
supporto al database mSQL e prese a chiamarsi PHP/FI, dove FI sta per Form Interpreter (interprete di form),
prevedendo la possibilità di integrare il codice PHP nel codice HTML in modo da semplificare la realizzazione di
pagine dinamiche. In quel periodo, 50.000 domini Internet annunciavano di aver installato PHP.
A questo punto il linguaggio cominciò a godere di una certa popolarità tra i progetti open source del web, e venne
così notato da due giovani programmatori: Zeev Suraski e Andi Gutmans. I due collaborarono nel 1998 con Lerdorf
allo sviluppo della terza versione di PHP (il cui acronimo assunse il significato attuale) riscrivendone il motore che
fu battezzato Zend da una contrazione dei loro nomi. Le caratteristiche chiave della versione PHP 3.0, frutto del loro
lavoro, erano la straordinaria estensibilità, la connettività ai database e il supporto iniziale per il paradigma a oggetti.
Verso la fine del 1998 PHP 3.0 era installato su circa il 10% dei server web presenti su Internet.
PHP diventò a questo punto talmente maturo da competere con ASP, linguaggio lato server analogo a PHP
sviluppato da Microsoft, e cominciò ad essere usato su larga scala. La versione 4 di PHP venne rilasciata nel 2000 e
PHP
93
prevedeva notevoli migliorie. Attualmente siamo alla quinta versione, sviluppata da un team
che comprende ancora Lerdorf, oltre a Suraski e Gutmans.
[4]
di programmatori,
La popolarità del linguaggio PHP è in costante crescita grazie alla sua flessibilità: nel Giugno 2001, ha superato il
milione di siti che lo utilizzano [5]. Nell'ottobre 2002, più del 45% [6] dei server Apache usavano PHP.
Nel gennaio 2005 è stato insignito del titolo di "Programming Language of 2004" dal TIOBE Programming
Community Index, classifica che valuta la popolarità dei linguaggi di programmazione sulla base di informazioni
raccolte dai motori di ricerca.
Nel 2005 la configurazione LAMP (Linux, Apache, MySQL, PHP) supera il 50% del totale dei server sulla rete
mondiale.
Nel 2008 PHP 5 è diventata l'unica versione stabile in fase di sviluppo. A partire da PHP 5.3.0, PHP implementa una
funzione chiamata "late static binding" che può essere utilizzata per fare riferimento alla classe chiamata in un
contesto di eredità statica.
A partire dal 5 febbraio 2008, a causa dell'iniziativa GoPHP5, sostenuta da una serie di sviluppatori PHP, molti dei
progetti open-source di alto profilo cessano di supportare PHP 4 nel nuovo codice e promuovono il passaggio da
PHP 4 a PHP 5.
Caratteristiche
PHP riprende per molti versi la sintassi del C, come peraltro fanno molti linguaggi moderni, e del Perl. È un
linguaggio a tipizzazione debole e dalla versione 5 migliora il supporto al paradigma di programmazione ad oggetti.
Certi costrutti derivati dal C, come gli operatori fra bit e la gestione di stringhe come array, permettono in alcuni casi
di agire a basso livello; tuttavia è fondamentalmente un linguaggio di alto livello, caratteristica questa rafforzata
dall'esistenza delle sue moltissime API, oltre 3.000 funzioni del nucleo base. PHP è in grado di interfacciarsi a
innumerevoli database tra cui MySQL, PostgreSQL, Oracle, Firebird, IBM DB2, Microsoft SQL Server, solo per
citarne alcuni, e supporta numerose tecnologie, come XML, SOAP, IMAP, FTP, CORBA. Si integra anche con altri
linguaggi/piattaforme quali Java e .NET e si può dire che esista un wrapper per ogni libreria esistente, come CURL,
GD, Gettext, GMP, Ming, OpenSSL ed altro.
Fornisce un'API specifica per interagire con Apache, nonostante funzioni naturalmente con numerosi altri server
web. È anche ottimamente integrato con il database MySQL, per il quale possiede più di una API. Per questo motivo
esiste un'enorme quantità di script e librerie in PHP, disponibili liberamente su Internet. La versione 5, comunque,
integra al suo interno un piccolo database embedded, SQLite.
Dispone di un archivio chiamato PEAR che mette a disposizione un framework di librerie riusabili per lo sviluppo di
applicazioni PHP e di PECL [7] che raccoglie tutte le estensioni conosciute scritte in C.
A partire dal 2011 PHP non ha supporto nativo per le stringhe Unicode o multibyte, il supporto Unicode è in fase di
sviluppo per una futura versione di PHP e consentirà stringhe così come classe, metodo, e la funzione nomi per
contenere caratteri non ASCII.
Sicurezza
La percentuale di software non sicuro scritto in PHP, sul totale di tutte le falle nei software elencate dal Common
Vulnerabilities and Exposures, ammontava al: 12% nel 2003, 20% nel 2004, 28% nel 2005, 43% nel 2006, 36% nel
2007, 34.8% nel 2008, 29.9% nel 2009 e 27.2% nel 2010.[8] La maggior parte di questi punti vulnerabili possono
essere sfruttati tramite remoto, ovvero senza accedere al computer che ospita l'applicazione vulnerabile. Le falle più
comuni sono dovute al mancato adempimento delle best practice nella programmazione e da vulnerabilità presenti in
codice scritto in versioni vecchie di PHP.
PHP
94
Gestione dei parametri
Il PHP permette il passaggio di parametri da una pagina all'altra attraverso tre array di variabili: $_GET, $_POST e
$_SESSION. Il primo tipo di parametro viene passato tramite la stringa che compare nella barra dell'indirizzo del
browser; il secondo viene passato in background, mentre il terzo rimane persistente durante la sessione.
Esempi di codice
Utilizzo delle variabili
$title = "Wikipedia";
Con questa istruzione viene definita una variabile e le viene assegnato il valore "Wikipedia".
Ogni volta che nella pagina scriveremo così:
echo $title;
anziché la scritta $title all’utente apparirà la scritta “Wikipedia”.
Se però scriviamo echo $title; in un'altra pagina (es.prova.php) che non sia il file originale (ad esempio
title.php) non apparirà la scritta “Wikipedia” poiché la variabile $title non sarà definita, a meno che non includiamo
in quest’altra pagina il file title.php in questo modo:
require 'title.php';
Hello World! in php
<?php
echo "Hello
va a capo.
?>
World!\n"; //scrive nella pagina "Hello World!" e con \n
Una funzione con controllo sugli argomenti
<?php
function get_hello_world($value1, $value2)
{
$result = "";
if ($value1 != "") {
$result .= $value1;
}
// .= è un operatore di concatenazione;
// Il "." (punto) deriva dall'operazione di concatenazione delle
stringhe nella teoria dei linguaggi;
if (($value1 != " ") && ($value2 != " ")) {
$result .= " ";
}
PHP
95
if ($value2 != "") {
$result .= $value2;
}
return $result;
}
echo get_hello_world("Hello", "world");
?>
Il Ciclo for
<?php
// In questo caso la variabile $n viene stampata a video,
successivamente
// viene incrementata di 1, il ciclo termina quando $n è uguale a 9.
for($n = 0; $n <= 9; $n++){
echo $n;
}
//Output -> 0123456789
?>
I cicli while
<?php
//In questo caso vediamo come stampare a video dei risultati estratti
//da una query sql
$esempio = mysql_query("SELECT id FROM persone");
while($example = mysql_fetch_array($esempio)){
echo $example[0];?><br><?
}
/*In questo modo estraiamo dei dati da un database sql
sotto forma di array che verrà poi stampato tramite un ciclo while
*/
?>
PHP
96
99 Bottles of Beer
Il seguente esempio stampa il testo della canzone 99 Bottles of Beer.
<?php
/*
* Questo è un commento. Altri modi per commentare sono i simboli // e
#
* Questo tipo di commenti non ha bisogno degli asterischi (*)
all'inizio
* di ogni riga, ma lo si fa per convenzione. I simboli // e #
* commentano solo il testo che si trova dopo di essi e fino alla fine
della riga;
* non c'è bisogno di finire il commento con qualche carattere
speciale.
*/
/*
* Prima definiamo una funzione chiamata "plural".
* Restituisce una "s" se l'argomento passato non è 1.
*/
function plural($number)
{
// L'operatore ternario (!= ? :) è una struttura condizionale
// simile a if-else: (condizione ? true : false)
return ($number != 1 ? "s" : "");
}
// Definiamo una variabile chiamata $a_capo che contiene un a capo
HTML,
// un carattere di ritorno e uno di nuova riga:
$a_capo = "<br />\r\n";
for ($i = 99; $i > 0; $i--) {
print "$i bottle" . plural($i) . " of beer on the wall,$a_capo";
// Non abbiamo bisogno di ripetere il comando print per ogni riga:
print "$i bottle" . plural($i) . " of beer.$a_capo
Take one down, pass it around,$a_capo" .
($i - 1 != 0 ? $i - 1 : "no more") .
" bottle" . plural($i - 1) . " of beer on the
wall.$a_capo$a_capo";
/*
* PHP permette di creare stringhe su più righe, finché
* trova un punto e virgola (;) che termina l'istruzione.
* Un punto (.) concatena insieme più stringhe.
* Le variabili, che iniziano con il carattere "$", sono
interpretate
* anche dentro i doppi apici ("), ma non dentro gli apici singoli
PHP
97
(').
* Le funzioni, come plural(), non sono interpretate fra gli
apici.
*/
}
print "Go to the store, $a_capo buy some more, $a_capo 99 bottles of
beer on the wall!";
?>
php.ini
Il file di configurazione di PHP, chiamato php3.ini in PHP 3, e poi semplicemente php.ini nelle versioni successive,
è letto all'avvio dell'interprete del linguaggio e fornisce le impostazioni dei vari moduli con cui l'interprete è stato
compilato. Nella versione server modulare di PHP, questo avviene solo una volta, all'avvio del server web. Per le
versioni CGI e CLI, invece, è invocato ad ogni richiesta.
Per visualizzare tutte le opzioni di configurazione è possibile utilizzare la funzione phpinfo().
Ambienti di sviluppo
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
(EN) Aptana [9]
(EN) Delphi4php [10]
(EN) Bluefish [11]
(EN) Dreamweaver CS5.5 [12]
(EN) WeBuilder 2007 [13]
(EN) Maguma Workbench [14]
(EN) NuSphere PHPEd [15]
(EN) PHP Designer 2008 [16]
(EN) PDT (Eclipse Platform) [17]
(EN) PHPEclipse (Eclipse Platform) [18]
(EN) NetBeans [19]
(EN) Dev-PHP [20]
(EN) PHPEdit [21]
(EN) Quanta Plus [22]
(EN) Side [23]
(EN) Xored TruStudio [24]
(EN) Zend Studio [25]
(EN) Antechinus PHP Editor [26]
(EN) gPHPEdit [27]
(EN) jEdit [28]
PSPad [29]
(EN) Vim [30]
(EN) Emacs [31]
(EN) SciTE [32]
• HAP EDIT [33]
• (EN) Komodo IDE [34]
PHP
98
•
•
•
•
•
•
•
(EN) Komodo Edit [35]
Notepad++ [36]
Notepad (blocco note di Windows)
Notepad2 (evoluzione del notepad di Windows)
gedit
PhpGedView
Qualsiasi altro editor di testo
Note
[1] http:/ / www. php. net/ license/ 3_01. txt
[2] The PHP Group. History of PHP and related projects (http:/ / it. php. net/ history). URL consultato il 26 aprile 2011.
[3] Announce: Personal Home Page Tools (PHP Tools) (http:/ / groups. google. ch/ group/ comp. infosystems. www. authoring. cgi/ msg/
cc7d43454d64d133?oe=UTF-8& output=gplain). 8 giugno 1995. URL consultato il 6 luglio 2011.
[4] http:/ / www. php. net/ credits. php
[5] http:/ / www. php. net/ usage. php
[6] http:/ / www. securityspace. com/ s_survey/ data/ man. 200210/ apachemods. html
[7] http:/ / pecl. php. net
[8] PHP-related vulnerabilities on the National Vulnerability Database (http:/ / www. coelho. net/ php_cve. html). URL consultato il 6 luglio
2011.
[9] http:/ / www. aptana. com
[10] http:/ / www. embarcadero. com/ products/ delphi_for_php/
[11] http:/ / bluefish. openoffice. nl
[12] http:/ / www. dreamweaver. com
[13] http:/ / www. blumentals. net/ webuilder/
[14] http:/ / www. maguma. com
[15] http:/ / www. nusphere. com
[16] http:/ / www. mpsoftware. dk
[17] http:/ / www. eclipse. org/ pdt
[18] http:/ / www. phpeclipse. de
[19] http:/ / netbeans. org
[20] http:/ / devphp. sourceforge. net
[21] http:/ / www. waterproof. fr
[22] http:/ / quanta. kdewebdev. org
[23] http:/ / www. phpside. org
[24] http:/ / www. xored. com/ trustudio
[25] http:/ / www. zend. com/ store/ products/ zend-studio. php
[26] http:/ / www. c-point. com/ php_editor. php
[27] http:/ / www. gphpedit. org
[28] http:/ / www. jedit. org
[29] http:/ / www. pspad. com/ it
[30] http:/ / www. vim. org
[31] http:/ / www. gnu. org/ software/ emacs/
[32] http:/ / www. scintilla. org/ SciTE. html
[33] http:/ / hapedit. free. fr
[34] http:/ / www. activestate. com/ Products/ komodo_ide/ index. mhtml
[35] http:/ / www. activestate. com/ Products/ komodo_ide/ komodo_edit. mhtml
[36] http:/ / notepad-plus. sourceforge. net/ it/ site. htm
PHP
99
Bibliografia
• Zak Greant, Graeme Merrall, Torben Wilson, Brett Michlitsch (2002): PHP Functions Essential Reference, Sams,
ISBN 0-7357-0970-X
• Luke Welling, Laura Thomson (2004): PHP and MySQL Web Development, 3rd ed., SAMS, ISBN
0-672-32672-8
• Matt Zandstra (2004): PHP 5 Objects, Patterns, and Practice, Apress, ISBN 1-59059-380-4
• Eric Rosebrock, Eric Filson (2004): Setting Up LAMP: Getting Linux, Apache, MySQL, and PHP Working
Together, SYBEX, ISBN 0-7821-4337-7
• Cristian Darie, Mihai Bucica (2004): Beginning PHP 5 and MySQL E-Commerce: From Novice to Professional,
Apress, ISBN 1-59059-392-8
• David Powers (2005): Foundation PHP 5 for Flash, Friends of ED, ISBN 1-59059-466-5
• Elizabeth Naramore, (2005): Beginning PHP5, Apache, and MySQL Web Development, Wrox, ISBN
0-7645-7966-5
• Thomas Myer (2005): No Nonsense XML Web Development With PHP, SitePoint, ISBN 0-9752402-0-X
• Marc Wandschneider (2005): Core Web Application Development with PHP and MySQL, Prentice-Hall, ISBN
0-13-186716-4
• Steven Holzner (2005): Spring Into PHP 5 , Addison-Wesley, ISBN 0-13-149862-2
• (2005): Building Online Communities with phpBB 2 , Packt Publishing, ISBN 1-904811-13-2
• (2005): Web Standards Programmer's Reference : HTML, CSS, JavaScript, Perl, Python, and PHP, Wrox, ISBN
0-7645-8820-6
• Chris Newman (2005): Sams Teach Yourself PHP in 10 Minutes, ISBN 0-672-32762-7
• Paul Hudson (2005): PHP in a Nutshell, O'Reilly, ISBN 0-596-10067-1
• Andi Gutmans, Stig S. Bakken, Derick Rethans (2005): PHP 5: Guida completa, Apogeo, ISBN 88-503-2304-2
• Jack Herrington (2006), PHP Trucchi e segreti, Tecniche Nuove Hops, ISBN 88-481-1951-4
• Rasmus Lerdorf (2003), PHP Pocket Reference, Tecniche Nuove Hops, ISBN 88-8378-070-1
• Peter B. MacIntyre (2010), PHP – Le tecniche per scrivere il codice migliore, Tecniche Nuove, ISBN
978-88-481-2505-5
Voci correlate
• Perl
• Active Server Pages
Altri progetti
•
•
Wikibooks contiene testi o manuali: http://it.wikibooks.org/wiki/PHP
Wikiversità contiene informazioni: http://it.wikiversity.org/wiki/PHP
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:PHP
PHP
100
Collegamenti esterni
• Php (http://www.dmoz.org/World/Italiano/Computer/Programmazione/Php/) su Open Directory Project (
Segnala (http:/ / www. dmoz. org/ cgi-bin/ add. cgi?where=World/ Italiano/ Computer/ Programmazione/ Php/ ) su
DMoz un collegamento pertinente all'argomento "Php")
• PHP.net (http://php.net/)
101
Database
Database
In informatica, il termine database, banca dati o base di dati, indica un insieme di archivi collegati secondo un
particolare modello logico (relazionale, gerarchico, reticolare o a oggetti) e in modo tale da consentire la gestione dei
dati stessi (ricerca o interrogazione, inserimento, cancellazione ed aggiornamento) da parte di particolari applicazioni
software dedicate (DBMS) basate su un'architettura di tipo client-server e sui cosiddetti query language per
l'interfacciamento con l'utente.
Informalmente e impropriamente, la parola "database" viene spesso usata come abbreviazione dell'espressione
database management system (DBMS), che si riferisce però alla sola parte software cioè a quella vasta categoria di
sistemi che consentono appunto la creazione, la manipolazione (gestione) e l'interrogazione efficiente dei dati,
mentre più precisamente per database si intende l'archivio a livello logico e fisico ovvero compresa anche la parte
hardware cioè il sistema con i supporti di memorizzazione che contengono i dati e il processore per l'elaborazione di
questi.
Nei database più moderni ovvero quelli basati sul modello relazionale i dati vengono suddivisi per argomenti (in
apposite tabelle) e poi tali argomenti vengono suddivisi per categorie (campi) con tutte le possibili operazioni di cui
sopra. Tale suddivisione e funzionalità rende i database notevolmente più efficienti rispetto ad un archivio di dati
creato ad esempio tramite file system di un sistema operativo su un computer almeno per la gestione di dati
complessi.
La diffusione dei database, e dei relativi sistemi DBMS di gestione, nei sistemi informativi moderni è enorme e
capillare essendo un componente base di un sistema informativo attraverso il rispettivo sistema informatico: si pensi
a tutte le attività commerciali di gestione di magazzino, gestione clienti, a sistemi di immagazzinamento di dati
personali o pubblici nella pubblica amministrazione e nelle imprese private (es. banche), contabilità ecc. La gestione
e lo sviluppo dei database attraverso DBMS è diventata nel tempo una branca a tutti gli effetti dell'informatica
moderna.
Gestione delle informazioni
La base di dati, oltre ai dati veri e propri, deve contenere anche le informazioni sulle loro rappresentazioni e sulle
relazioni che li legano. Spesso, ma non necessariamente, una base dati contiene le seguenti informazioni:
• Strutture dati che velocizzano le operazioni frequenti, di solito a spese di operazioni meno frequenti.
• Collegamenti con dati esterni, cioè riferimenti a file locali o remoti non facenti parte del database.
• Informazioni di sicurezza, che autorizzano solo alcuni profili utente ad eseguire alcune operazioni su alcuni tipi di
dati.
• Programmi che vengono eseguiti, automaticamente o su richiesta di utenti autorizzati, per eseguire elaborazioni
sui dati. Un tipico automatismo consiste nell'eseguire un programma ogni volta che viene modificato un dato di
un certo tipo.
In un sistema informatico, una base di dati può essere usata direttamente dai programmi applicativi, interfacciandosi
con il supporto di memorizzazione (insomma, agendo direttamente sui file). Questa strategia era quella adottata
universalmente fino agli anni sessanta, ed è tuttora impiegata quando i dati hanno una struttura molto semplice, o
quando sono elaborati da un solo programma applicativo.
Database
Dalla fine degli anni sessanta, tuttavia, per gestire basi di dati complesse condivise da più applicazioni si sono
utilizzati appositi sistemi software, detti sistemi per la gestione di basi di dati (in inglese "Database Management
System" o "DBMS"). Uno dei vantaggi di questi sistemi è la possibilità di non agire direttamente sui dati, ma di
vederne una rappresentazione concettuale.
La ricerca nel campo delle basi di dati studia le seguenti problematiche:
• Progettazione di basi di dati.
• Progettazione e implementazione di DBMS.
• Interpretazione (o analisi) di dati contenuti in database.
Le basi di dati spesso fanno uso di tecnologie derivate da altre branche dell'informatica. È usuale utilizzare tecniche
derivate dall'intelligenza artificiale, come ad esempio il data mining, per cercare di estrarre relazioni o più in
generale informazioni presenti nelle banche dati ma non immediatamente visibili.
Strutture
Le basi di dati possono avere varie strutture, di solito, in ordine cronologico:
1. gerarchica (rappresentabile tramite un albero – anni millenvecentosessanta),
2. reticolare (rappresentabile tramite un grafo – anni millenvecentosessanta),
3. relazionale (attualmente il più diffuso, rappresentabile mediante tabelle e relazioni tra esse – anni settanta),
4. ad oggetti (estensione alle basi di dati del paradigma "Object Oriented", tipico della programmazione a oggetti –
anni millenvecentoottanta),
5. semantica (rappresentabile con un grafo relazionale – inizio anni duemila).
Il formato XML, oltre che per scambi di dati su web, si sta diffondendo per la definizione di vere e proprie basi di
dati. XML ha una struttura gerarchica, pare quindi un "ritorno alle origini" dei modelli di dati.
Un requisito importante di una buona base dati consiste nel non duplicare inutilmente le informazioni in essa
contenute: questo è reso possibile dai gestori di database relazionali (teorizzati da Edgar F. Codd), che consentono di
salvare i dati in tabelle che possono essere collegate.
La funzionalità di un database dipende in modo essenziale dalla sua progettazione: la corretta individuazione degli
scopi del database e quindi delle tabelle, da definire attraverso i loro campi e le relazioni che le legano, permette poi
una estrazione dei dati più veloce e, in generale, una gestione più efficiente.
Linguaggi per basi di dati
È possibile distinguere i linguaggi per basi di dati secondo il loro utilizzo:
• Data Definition Language (DDL) - consente di definire la struttura della base di dati e le autorizzazioni per
l'accesso.
• Device Media Control Language (DMCL) - permette di controllare i supporti (memoria di massa) dove vengono
memorizzati i dati.
• Data Manipulation Language (DML) - permette di inserire, cancellare, modificare i dati.
• Data Control Language (DCL) - permette di gestire gli utenti e i permessi.
• Query language (QL) - permette di interrogare il database, cioè di leggere i dati.
Inoltre è possibile suddividere i linguaggi come:
• Linguaggi testuali interattivi, come l'SQL, di cui sono stati pubblicati diversi standard, che attualmente è il
linguaggio più utilizzato.
• Linguaggi testuali interattivi immersi in linguaggi di programmazione comuni, quali C, Basic ecc.
• Linguaggi testuali interattivi immersi in linguaggi di programmazione proprietari.
102
Database
• Linguaggi grafici e user-friendly, come QBE (Query By Example), che possono essere utilizzati anche dai meno
esperti.
Server di database
Un Server di database è la parte del DBMS (e, per estensione, il server su cui il programma opera) che si occupa di
fornire i servizi di utilizzo del database ad altri programmi e ad altri computer secondo la modalità client/server. Il
server memorizza i dati, riceve le richieste dei client ed elabora le risposte appropriate.
I database server sono complessi sistemi software concepiti in un linguaggio binario, oltre che per memorizzare i
dati, anche per fornire un accesso rapido ed efficace a una pluralità di utenti contemporaneamente e garantire
protezione sia dai guasti che dagli accessi indebiti.
Tra i più diffusi DBMS open source troviamo, in ordine alfabetico:
• Firebird SQL
• MySQL
• PostgreSQL
I più diffusi sistemi commerciali sono:
• IBM DB2
• Microsoft SQL Server
• Oracle
• Sybase
Sicurezza dei database
La protezione da accessi non autorizzati è un tema importante nella gestione dei database, che si rivelano vulnerabili
nei seguenti punti:
• Sicurezza dei server
• Connessioni tra database
• Controllo sugli accessi al database.
Gestione dei dati (Data management)
• Data warehouse
• Data mining
• Data mart
Web Database
I web database sono un particolare tipo di servizi web dove poter creare database direttamente sul web. Questi
servizi offrono normalmente tutte le caratteristiche base di un normale database per costruire tabelle strutturate di
dati di ogni genere con campi di tipo testo, numeri, data e ora e altri. Il loro servizio non è solo quello di repository o
contenitore di dati ma anche di creare un'interfaccia grafica usabile per la gestione degli stessi presentandosi come
vere e proprie applicazioni web. La condivisione svolge un ruolo importante proprio perché i dati sono visibili su
internet e quindi da altre persone che, con le dovute autorizzazioni, possono lavorare sui dati.
103
Database
Diritto d'autore
La direttiva dell'Unione Europea n. 96/9/CE ha introdotto un diritto (qualificato sui generis) a tutela dell'estensore di
una banca dati. In Italia tale normativa è stata disciplinata dal TitoloII-bis LdA: Disposizioni sui diritti del
costitutore di una banca di dati. La tutela riguarda quelli che compiono una selezione o collocazione del materiale
raccolto[1]
Database management system (DBMS)
•
•
•
•
•
•
•
•
•
4th Dimension
Adabas
Addamark
AskSam
Berkeley DB
Caché
Conzept16
c-tree Plus
c-store
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
Dataphor un RDBMS "veramente-relazionale" che rispetta tutte le regole di Codd.
DB1
DB2
DB4Object
DBMaker
dBase
Derby
FileMaker
Pagine Elettroniche
Firebird SQL
FoxBase
Gupta SQLBase
Hypersonic Sql
IDMS
Information Management System
Ingres
Informix
InterBase
Kdb
Lotus Approach
Lucid db
Microsoft Access
Microsoft SQL Server
Monet Db
mSQL
MySQL
MySQL MaxDb
Oracle
• Orient ODBMS
• PicoSQL
104
Database
•
•
•
•
•
•
•
•
PostgreSQL
Progress
SapDb
SQLite
SQL Anywhere Studio
Sybase SQL Server
TimeSten
Vertica
Voci correlate
•
•
•
•
•
•
•
Affidabilità
Attacco ai database
Campo
Normalizzazione del database
Protezione del database
Record
Database distribuiti
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
Algebra relazionale
Base di conoscenza
Cache
DBMS
Descrittore
DNS
Tecnologia JDBC
Modello reticolare
Tecnologia ODBC
Query
Schema evolution
SQL
Sistema informativo
Transazione
Dump
Direttiva relativa alla tutela giuridica delle banche di dati
Base di dati a grafo
Base di dati a oggetti
Base di dati multimediale
105
Database
106
Note
[1] Confronta Jarach-Pojaghi Manuale del diritto d'autore Mursia ISBN 978-88-425-3817-2
Bibliografia
• Atzeni, Ceri, Paraboschi, Torlone – Basi Di Dati (Modelli e Linguaggi di Interrogazione) - McGraw Hill, 2003
• Atzeni, Ceri, Fraternali, Paraboschi, Torlone – Basi Di Dati (Architetture e Linee Di Evoluzione) - McGraw Hill,
2003
• Ramez Elmasri, Shamkant B. Navathe – Fundamentals of Database Systems, Fourth Edition – Addison Wesley,
2003
• Tamer-Ozsu, P. Valduriez – Principles of Distributed Database Systems - Prentice Hall, 1999
• Giovanni Guglielmetti, La tutela delle banche dati con diritto sui generis nella direttiva 96/9/CE, in Contratto e
impresa / Europa, 1997, pag. 177 e segg.;
Altri progetti
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:Database
Collegamenti esterni
• BaseBear (http://www.basebear.com) Un esempio di web database
Database management system
In informatica, un Database Management System (abbreviato in DBMS) è un sistema software progettato per
consentire la creazione e la manipolazione (da parte di un amministratore) e l'interrogazione efficiente (da parte di
uno o più utenti) di database (ovvero di collezioni di dati strutturati), per questo detto anche "gestore del database", e
ospitato su architettura hardware dedicata oppure su semplice computer. I DBMS svolgono un ruolo fondamentale in
numerose applicazioni informatiche, dalla contabilità, alla gestione delle risorse umane e alla finanza fino a contesti
tecnici come la gestione di rete o la telefonia.
Se in passato i DBMS erano diffusi principalmente presso le grandi aziende e istituzioni (che potevano permettersi
l'impegno economico derivante dall'acquisto delle grandi infrastrutture hardware necessarie per realizzare un sistema
di database efficiente), oggi il loro utilizzo è diffuso praticamente in ogni contesto. L'espressione applicazione
enterprise, che nel gergo informatico si riferisce ad applicazioni legate al business delle aziende che le utilizzano,
implica quasi "per definizione" la presenza di una o più basi di dati amministrate da uno o più DBMS.
La teoria dei database, e dei DBMS, rappresenta da sempre uno dei filoni più solidi e importanti dell'informatica.
Un DBMS è differente dal concetto generale di applicazione sulle banche dati, in quanto è progettato per sistemi
multi-utente. A tale scopo, i DBMS si appoggiano a kernel che supportano nativamente il multitasking e il
collegamento in rete. Una tipica applicazione per la gestione dei database non includerebbe, infatti, tali funzionalità,
ma si appoggerebbe al sistema operativo per consentire all'utente di fruirne dei vantaggi.
Database management system
Descrizione
Un DBMS può essere costituito da un insieme assai complesso di programmi software che controllano
l'organizzazione, la memorizzazione e il reperimento dei dati (campi, record e archivi) in un database. Un DBMS
controlla anche la sicurezza e l'integrità del database. Il DBMS accetta richieste di dati da parte del programma
applicativo e "istruisce" il sistema operativo per il trasferimento dei dati appropriati.
Autorizzazioni
Il sistema di sicurezza dei dati impedisce agli utenti non autorizzati di visualizzare o aggiornare il database.
Mediante l'uso di password (parole d'ordine) agli utenti è permesso l'accesso all'intero database o ad un suo
sottoinsieme: in questo secondo caso si parla di subschema. Per esempio, un database di impiegati può contenere
tutti i dati riguardanti un singolo soggetto, ma un gruppo di utenti può essere autorizzato a vedere solamente i dati
riguardanti lo stipendio, mentre altri utenti possono essere autorizzati a vedere solamente le informazioni che
riguardano la sua storia lavorativa e la situazione sanitaria.
Integrità
Il DBMS può mantenere l'integrità del database non consentendo a più utenti di modificare lo stesso record
contemporaneamente (blocco del record). Il database può impedire l'immissione di due record duplicati; per esempio
può essere impedita l'immissione nel database di due clienti con lo stesso numero identificativo (campi chiave).
L'insieme di regole che determinano l'integrità e la consistenza di una base di dati prendono il nome di Vincoli di
integrità referenziale. A tale proposito si vedano le cosiddette proprietà "ACID".
Interrogazioni e modifiche
I linguaggi di interrogazione del database mediante query (interrogazioni) e i generatori di report permettono agli
utenti di interrogare in maniera interattiva il database e di analizzarne i dati.
Se il DBMS fornisce un modo per aggiornare ed immettere nuovi dati nel database, oltre che per interrogarlo, questa
capacità permette di gestire database personali. Comunque queste funzionalità non danno la possibilità di mantenere
traccia delle revisioni e non forniscono gli strumenti necessari alla gestione di una organizzazione multi-utente.
Questi controlli sono disponibili solamente quando un insieme di programmi applicativi sono appositamente costruiti
per gestire e coordinare ciascuna funzione di immissione o modifica dei dati.
DBMS e sistemi informativi
Un sistema informativo commerciale è costituito da soggetti (clienti, impiegati, venditori) e attività (ordini,
pagamenti, acquisti, ecc.). La progettazione del database (database design) è il processo decisionale su come
organizzare questi dati in tipi di record e su come ciascun tipo di record si relaziona con gli altri. Il DBMS dovrebbe
rispecchiare la struttura dei dati dell'organizzazione e gestire in maniera efficiente le varie transazioni.
Quando si usa un DBMS i sistemi informativi possono essere adeguati molto facilmente al cambiamento delle
richieste informative dell'organizzazione. Possono essere aggiunte al database nuove categorie di dati senza dover
stravolgere il sistema esistente.
Architettura e organizzazione
Le organizzazioni possono usare un DBMS per gestire il normale processo quotidiano delle transazioni e in un
secondo tempo spostare il dettaglio in un altro computer che usa un altro DBMS più adatto per gestire interrogazioni
casuali e l'attività di analisi. Le decisioni globali circa l'architettura dei sistemi informativi, sono gestite dagli analisti
di sistema e dagli amministratori dei dati. La progettazione di dettaglio del database è demandata agli amministratori
del database stesso.
107
Database management system
I tre tipi di organizzazione più comuni sono il modello gerarchico, il modello reticolare e il modello relazionale: il
modello dominante oggi è quello relazionale, normalmente utilizzato con il linguaggio di interrogazione SQL. Molti
DBMS supportano le API (Application programming interface) dell'Open Database Connectivity (ODBC) o Java
Database Connectivity (JDBC, lo standard per Java), che forniscono ai programmatori strumenti standardizzati per
l'accesso ai database.
I database server sono computer ottimizzati per ospitare i programmi che costituiscono il database reale e sui quali
girano solo il DBMS e il software ad esso correlato (nelle situazioni reali spesso questi computer svolgono anche
altre funzioni non correlate con la gestione del database). Di solito si tratta di macchine multiprocessore e con dischi
fissi configurati in modalità RAID per una memorizzazione stabile ed affidabile dei dati che garantisca la continuità
del servizio anche in caso di guasto ad un componente (sistemi fault tolerant). In ambienti dove vengono processate
transazioni con moli di dati particolarmente elevate vengono utilizzati anche componenti hardware che hanno la
funzione specifica di acceleratori di database e che sono collegati ad uno o più server attraverso canali preferenziali
ad alta velocità.
Sempre più frequentemente si assiste alla integrazione delle basi di dati e di Internet: una vasta classe di applicazioni
della rete fa uso di informazioni presenti su basi di dati; esempi di questo tipo di applicazioni vanno dai cataloghi
delle imprese, disponibili per il pubblico, alle edizioni on-line dei giornali e dei quotidiani. Per garantire un
linguaggio di modellizzazione che consenta di passare dalla visualizzazione dei dati in un formato compatibile con le
basi di dati, ad una "vista" concettuale del futuro sito web esiste un linguaggio specifico chiamato WebML.
Storia
I database sono stati utilizzati fin dall'inizio della storia dell'informatica, ma la grande maggioranza di questi erano
programmi specializzati per l'accesso ad un singolo database. Oggi, invece, i moderni sistemi possono essere
utilizzati per compiere operazioni su un gran numero di basi di dati differenti. Questa "specializzazione" era dovuta
alla necessità di guadagnare in velocità di esecuzione pur perdendo in flessibilità.
Database Navigazionali
Con la crescita della capacità elaborativa dei calcolatori questo contrasto con la flessibilità andò attenuandosi, con la
creazione negli anni sessanta di una serie di database utilizzabili per diverse applicazioni. L'interesse nel fissare uno
standard crebbe, e Charles W. Bachman, creatore di uno di questi prodotti, ("IDS"), fondò il "Database Task
Group", all'interno del "Codasyl", il gruppo di lavoro dedicato alla creazione e standardizzazione del linguaggio di
programmazione COBOL. Nel 1971 tale standard fu prodotto e prese il nome di "Approccio Codasyl"; presto
furono disponibili sul mercato una serie di prodotti basati su tale approccio.
Questo approccio era basato sulla navigazione manuale in un insieme di dati disposti sotto forma di rete. Alla prima
apertura del programma, il programma si apriva sul primo dato disponibile, contenente, tra le altre cose, un puntatore
ai dati successivi. Per trovare un dato il programma attraversava la serie di puntatori fino a trovare il dato corretto.
Delle semplici query come "Trova tutte le persone nate in Svezia" richiedevano l'attraversamento dell'intero set di
dati.
Non esisteva, dunque, alcuna funzione di ricerca; oggi, questo potrebbe sembrare una limitazione, ma all'epoca,
essendo i dati archiviati su nastro magnetico, operazioni come quelle evidenziate sopra non erano particolarmente
costose in termini di tempo.
Nel 1968, la IBM sviluppò un proprio sistema DBMS, chiamato IMS. IMS era uno sviluppo di un programma
utilizzato nelle missioni Apollo sui Sistemi /360 e utilizzava un sistema simile all'approccio Codasyl, con l'unica
differenza di avere un sistema gerarchico anziché a rete.
Ambedue le soluzioni presero poi il nome di "database navigazionali" a causa del metodo di consultazione che era
stato previsto. Inoltre, Charles Bachman, in occasione della premiazione nel 1973 in cui gli venne conferito il Premio
108
Database management system
Turing, presentò un lavoro intitolato "Il programmatore come navigatore". IMS è abitualmente classificato come un
database gerarchico, mentre IDS e IDMS (ambedue database CODASYL), CINCOMs e TOTAL sono classificati
come database a rete (o reticolari).
Database Relazionali
I DBMS relazionali sono detti anche RDBMS (Relational DBMS).
Edgar F. Codd lavorava alla sede californiana della IBM come ricercatore sulla nascente tecnologia degli hard disk
quando osservò l'inefficienza dell'approccio Codasyl con la nuova modalità di memorizzazione dei dati, inefficienza
principalmente dovuta all'assenza di una funzione di ricerca. Nel 1970 cominciò a produrre diversi documenti
schematizzanti un nuovo approccio alla costruzione delle basi di dati, culminati nel "Modello relazionale per Basi di
dati condivise" ("A Relational Model of Data for Large Shared Data Banks").
In questo articolo, descrisse un nuovo sistema per archiviare e modificare grandi quantità di dati. Invece di utilizzare
delle "righe" (in inglese, ma anche molto usato in italiano: "record" o anche "tuple") collegate tra di loro attraverso
un qualche tipo di struttura "ad albero", come in Codasyl, ritenne di utilizzare una "tabella" di righe a lunghezza
fissa. Questo sistema sarebbe stato molto inefficiente nell'archiviazione di dati "sparsi", in cui la tabella avrebbe
potuto avere diverse "celle" vuote; tale errore di impostazione fu corretto dividendo i dati in diverse tabelle, in cui gli
elementi opzionali venivano spostati, anziché sprecare spazio nella tabella principale.
Ad esempio, un utilizzo comune delle basi di dati è quello di registrare delle informazioni sugli utenti: il loro nome,
informazioni di accesso, indirizzo e numeri di telefono. In un database navigazionale tutti questi dati sarebbero stati
memorizzati in un unico "record", e gli elementi non presenti (ad esempio un utente di cui non sia noto l'indirizzo)
sarebbero stati semplicemente omessi. Al contrario, in un database relazionale, le informazioni vengono divise, ad
esempio, nelle tabelle "utente", "indirizzi", "numeri di telefono" e solo se i dati sono presenti viene creata, nella
rispettiva tabella, una tupla.
Uno degli aspetti interessanti introdotti nei database relazionali sta nel collegamento delle tabelle: nel modello
relazionale, per ogni "record" viene definita una "chiave", ovvero un identificatore univoco della tupla. Nella
ricostruzione delle relazioni, l'elemento di riferimento, che distingue una riga da un'altra è proprio questa "chiave" e
viene richiamata nella definizione della relazione. La chiave può essere uno dei dati stessi che vengono memorizzati
(ad esempio, per la tabella utenti, il "Codice Fiscale" della persona), o un campo che viene aggiunto specificatamente
per questo scopo (spesso chiamato "OID" - "Object IDentifier"), o una combinazione di più campi (chiave
composta).
Questa operazione di "riunificazione" dei dati non è prevista nei linguaggi di programmazione tradizionali: mentre
l'approccio navigazionale richiede semplicemente di "ciclare" per raccogliere i diversi "record", l'approccio
relazionale richiede al programma di "ciclare" per raccogliere le informazioni riguardanti ogni record. Codd,
propose, come soluzione, la creazione di un linguaggio dedicato a questo problema. Tale linguaggio, più tardi, si è
sviluppato nella codifica che oggi è universalmente adottata e che è il mattone fondamentale delle basi di dati: SQL.
Utilizzando una branca della matematica chiamata "calcolo delle tuple", dimostrò che questo sistema era in grado di
compiere tutte le normali operazioni di amministrazione dei database (inserimento, cancellazione, etc.) e che inoltre
consentiva di disporre di uno strumento semplice per trovare e visualizzare gruppi di dati tramite un'unica
operazione.
LA IBM cominciò a implementare questa teoria in alcuni prototipi all'inizio degli anni settanta, come nel "System
R". La prima versione fu realizzata nel 1974/75 con uno strumento "monotabella"; negli anni successivi furono
studiati i primi sistemi che potessero supportare la suddivisione dei dati in tabelle separate, utile, come abbiamo
visto, per la separazione dei dati opzionali in tabelle diverse da quella principale. Versioni "multiutente" furono
realizzate nel 1978 e nel 1979; negli stessi anni fu standardizzato il linguaggio SQL. La superiorità di questo sistema
rispetto a Codasyl fu quindi evidente e la IBM passò a sviluppare una versione commerciale di "System R", che
prese il nome di "SQL/DS" prima e di "Database 2" (DB2) infine.
109
Database management system
Il lavoro di Codd venne proseguito presso l'Università di Berkeley da Eugene Wong e Michael Stonebraker. Il loro
progetto, chiamato INGRES e finanziato con fondi destinati alla creazione di un database geografico, vide la luce nel
1973 e produsse i primi risultati nel 1974 anche grazie all'opera di numerosi studenti che si prestarono quali
programmatori (quasi 30 persone lavorarono al progetto). INGRES era assai simile a "System R" e prevedeva un
linguaggio alternativo a SQL, chiamato QUEL.
Molte delle persone coinvolte nel progetto si convinsero della fattibilità commerciale dello stesso e fondarono
imprese per entrare nel mercato con questo prodotto. Sybase, Informix, NonStop SQL e alla fine Ingres stessa
nacquero quali "spin-off" per la diffusione di INGRES all'inizio degli anni ottanta. Perfino Microsoft SQL Server è,
per certi versi, una derivazione di "Sybase" e, quindi, di INGRES. Solamente la Oracle di Larry Ellison partì
utilizzando un approccio diverso, basato sul "System R" della IBM, e alla fine prevalse sulle altre compagnie con il
suo prodotto, lanciato nel 1978.
In Svezia il lavoro di Codd venne sviluppato nella Università di Uppsala che sviluppò un diverso prodotto, "Mimer
SQL", commercializzato nel 1984. Una particolarità di questa soluzione sta nell'introduzione del concetto di
transazione, successivamente importata in quasi tutti i DBMS.
Database multidimensionali
Presto alcuni DBMS pseudo-relazionali, come Oracle o Sybase, conquistarono grandissime quote di mercato anche
se non erano completamente aderenti al lavoro originale di Codd. Come risultato, l'implementazione di
interrogazioni con questi sistemi su database perfettamente aderenti agli standard risulta essere assai poco efficiente.
Ad esempio, per ricercare l'elenco degli utenti che hanno come cognome "Rossi", tali DBMS cercano le chiavi
primarie nella tabella "Utenti", dopodiché cercano nella tabella "Indirizzi" le istanze con quella chiave nella colonna
corrispondente. Anche se ciò è trasparente all'utente, che percepisce una singola operazione, il DBMS compie un
lavoro computazionalmente assai oneroso.
Per risolvere questo problema i programmatori hanno adattato alcuni standard per migliorare le performance dei
sistemi; tali adattamenti hanno però causato degli "extra-costi" in termini di ridondanza di dati e controlli per
assicurare la consistenza delle basi di dati.
I database multidimensionali, ignorano la indipendenza tra gli aspetti fisici e logici della base di dati insita nel
modello relazionale, e al contrario, lasciano la definizione dei puntatori ai programmatori. Invece di cercare
l'indirizzo del Signor Rossi in diverse tabelle, il DBMS memorizza un puntatore al record "Indirizzo". In effetti, se il
dato "appartiene" ad un certo record nella "tabella padre", questo può essere memorizzato nella stessa area di
memoria del primo, ed in tal modo è possibile velocizzare l'accesso. Naturalmente il dato deve appartenere
solamente ad un dato-padre.
Questo tipo di implementazione fisica dei dati può (e dovrebbe) essere fatta in questi database pseudo relazionali,
pur mantenendo una indipendenza logica: il programmatore dovrebbe vedere solamente la chiave primaria che poi
andrebbe "tradotta" dal DBMS in un puntatore.
A causa degli scarsi risultati in termini di tempo di accesso ai dati, spesso dovute a cattive implementazioni di questi
concetti, i database multidimensionali hanno avuto scarso successo, anche se molti concetti sono stati ripresi dai
database ad oggetti.
110
Database management system
DBMS ad oggetti
I DBMS a oggetti sono detti anche ODBMS (Object DBMS).
I database multidimensionali ebbero comunque un ruolo importante sul mercato: portarono alla creazione di basi di
dati ad oggetti. Basata sugli stessi concetti generali, questa nuova tipologia di sistemi, consente agli utenti di
memorizzare direttamente "oggetti" all'interno delle basi di dati. Ovvero, gli stessi principi della programmazione ad
oggetti, invece di dover effettuare un adattamento di metodi e variabili.
Questo può avvenire grazie al particolare concetto di proprietà dei database multidimensionali. Nella
programmazione ad oggetti, ognuno di questi "oggetti" tipicamente ne conterrà altri. Ad esempio, l'oggetto
contenente il Signor Rossi, conterrà un riferimento all'oggetto "Indirizzo". Contenendo il supporto per molti
linguaggi di programmazione ad oggetti, i database che sfruttano la medesima tecnologia stanno avendo un periodo
di forte sviluppo di questi tempi.
Oggi molti DBMS applicano in realtà un misto tra il modello relazionale e il modello a oggetti. Si parla quindi di
ORDBMS (Object Relational DBMS).
Architettura di un DBMS
Un DBMS è uno strumento per la creazione e la gestione efficiente di grandi quantità di dati che consente di
conservarli in modo sicuro per lunghi periodi di tempo. Un DBMS fornisce agli utenti questi servizi:
• Persistent storage: come un file system, un DBMS permette la memorizzazione di grandi quantità di dati, ma
garantisce una flessibilità molto più elevata
• Programming interface: permette agli utenti di accedere e modificare i dati attraverso un potente linguaggio di
interrogazione
• Transaction management: supporta l'accesso concorrente ai dati evitando conseguenze indesiderate dovute a
crash del sistema o dell'applicazione
Si considerano due diversi tipi di utenti:
• utenti convenzionali/applicazioni che modificano dati e formulano interrogazioni
• l'amministratore della base di dati (database administrator - DBA) responsabile per la struttura, lo schema e la
gestione della base di dati
Nell'architettura di un DBMS abbiamo le seguenti sezioni:
1.
2.
3.
4.
5.
6.
7.
8.
9.
Dischi e file
Storage manager
Buffer manager
Index/file/record manager
Execution engine
Query compiler
Concurrency control
Logging/recovery
Transaction manager
Una suddivisione alternativa semplificata (ma parziale), utile a comprendere per linee generali il comportamento di
un DBMS, potrebbe essere questa:
1. Gestore delle interrogazioni
2. Gestore dei metodi di accesso
3. Gestore del buffer (Buffer manager)
111
Database management system
Il gestore delle interrogazioni
Si occupa di elaborare le richieste dell'utente, di solito espresse in SQL, quindi in un linguaggio di tipo dichiarativo
(un tipo di linguaggio in cui si descrivono i dati che si vogliono ottenere), e di tradurle in un insieme di operazioni
(una procedura), che saranno poi effettivamente eseguite. Di solito vi sono più modi diversi di tradurre
un'interrogazione e la funzione principale del gestore delle interrogazioni è quella di scegliere fra le varie alternative
quella migliore, quella cioè che richiede un minor tempo di elaborazione ed una minore occupazione di memoria. Ad
esempio, un'ottimizzazione consiste nell'anticipare sempre le operazioni di selezione, in modo da diminuire fin
dall'inizio il numero di record da elaborare, con ovvi miglioramenti nell'occupazione di memoria e nella velocità.
Altre ottimizzazioni sono fatte basandosi su criteri di tipo statistico: la grandezza di una tabella, come le tabelle sono
fisicamente memorizzate, ecc. Alla fine dell'elaborazione il gestore delle interrogazioni darà delle direttive al gestore
dei metodi di accesso per trovare le tuple.
Il gestore del metodo di accesso
Si occupa di individuare il blocco in cui è presente la tupla di interesse.
Un utente con privilegi di amministratore dichiara al sistema come gestire gli accessi, tramite una Tavola CRUD.
Il DBMS dovrebbe consentire l'accesso in scrittura a una generica risorsa informatica, ad un solo utente alla volta. Se
due utenze accedono alla stessa risorsa, apportando modifiche, si hanno due casi:
1. se salvano contemporaneamente il loro lavoro, sorge un conflitto di edizione;
2. se salvano le modifiche in momenti diversi, chi pubblica per ultimo sovrascrive il lavoro dell'utente precedente.
Il DBMS può includere delle utility per fare dei merge fra versioni differenti della stessa risorsa.
Il gestore del buffer
Un DBMS deve gestire una grossa mole di dati, e nel corso delle elaborazioni lo spazio richiesto per i blocchi di dati
sarà spesso maggiore dello spazio di memoria disponibile. Per questo vi è la necessità di gestire un'area di memoria
in cui caricare e scaricare i blocchi. Il gestore del buffer si occupa principalmente di gestire le operazioni inerenti al
salvataggio e il caricamento dei blocchi. In effetti, le operazioni che mette a disposizione il gestore del buffer sono
queste:
• FIX: con questo comando si dice al gestore del buffer di caricare un blocco dal disco e restituire il puntatore
all'area di memoria in cui lo si è caricato. Se il blocco era già in memoria, il gestore del buffer deve solo restituire
il puntatore, altrimenti deve caricarlo dal disco e portarlo in memoria. Se il buffer in memoria è pieno però si
possono avere 2 situazioni:
• esiste la possibilità di liberare una porzione di memoria perché occupata da transazioni già terminate. In questo
caso prima di liberare l'area si scrive il contenuto sul disco se qualche blocco di quest'area era stato modificato.
• Non esiste la possibilità di liberare memoria perché occupata tutta da transizioni ancora in corso. In questo
caso il gestore del buffer può lavorare in 2 modalità: nella prima modalità (STEAL) il gestore del buffer libera
della memoria occupata da una transizione già attiva, salvando eventualmente le modifiche sul disco; nella
seconda modalità (NOT STEAL) la transizione che ha richiesto il blocco viene fatta attendere finché non si
libera memoria.
• SET DIRTY: richiamando questo comando si contrassegna un blocco in memoria come modificato.
Prima di introdurre gli ultimi 2 comandi si deve anticipare che il DMBS può operare in 2 modalità: FORCE e NOT
FORCE. Quando lavora in modalità FORCE, il salvataggio su disco avviene in modalità sincrona con il commit di
una transazione. Quando lavora in modalità NOT FORCE il salvataggio viene effettuato di tanto in tanto in maniera
asincrona. In genere i database commerciali operano in modalità NOT FORCE perché ciò consente un aumento delle
prestazioni: il blocco può subire più modifiche in memoria prima di essere salvato, poi è possibile scegliere di
effettuare i salvataggi quando il sistema è più scarico.
112
Database management system
• FORCE: Con questo comando si forza il gestore del buffer ad effettuare la scrittura in modo sincrono con la
conclusione (commit) della transazione
• FLUSH: Con questo comando si forza il gestore del buffer ad eseguire il salvataggio, quando ci si trova in
modalità NOT FORCE.
Lista di DBMS comuni
• Software proprietario
•
•
•
•
•
•
•
•
•
•
4th Dimension
CUBRID
DB2 (IBM)
Caché (InterSystems)
FileMaker Pro (FileMaker, Inc., posseduta da Apple)
IMS/DB (IBM)
Informix (IBM)
Ingres (Computer Associates)
InterBase (Borland)
Microsoft SQL Server (Microsoft)
• Microsoft Access (Microsoft)
• mSQL
• Netezza
• Oracle (Oracle Corporation)
• SQL Anywhere Studio
• Sybase SQL Server
• Teradata (NCR Corporation)
• TimesTen (TimesTen, Inc.)
• Open source o free software
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
Berkeley DB (Sleepycat Software)
DBM
Drizzle
Firebird SQL (The FirebirdSQL Foundation; derivato da InterBase)
GigaBASE
HSQL Database Engine
HyperNetDatabase
MaxDB (prima SAP DB e Adabas)
Metakit
MySQL (MySQL AB)
Ozone
PicoSQL (un Dbms italiano)
PostgreSQL (in precedenza Postgres) (PostgreSQL Global Development Group)
SQLite (di pubblico dominio)
ZODB
113
Database management system
114
Voci correlate
•
•
•
•
•
•
•
•
•
•
•
Database
Data warehouse
ISAM
VSAM
JDBC
ODBC
OLAP
Persistenza
XML
Modello relazionale
DBMS e sicurezza
Collegamenti esterni
• DBMS a confronto - Articolo con slide + relazione [1]
• DBMS a confronto - File PDF - Versione 1.0 [2]
• Introduzione ai DBMS [3]
Note
[1] http:/ / geekplace. org/ index. php?m=news& titolo=DBMS_a_Confronto& id=90
[2] http:/ / geekplace. org/ download/ DBMS%20a%20confronto%20-%20NeCoSi%2001. pdf
[3] http:/ / www. methack. it/ devblog/ 2008/ 07/ 07/ introduzione-ai-dbms/
MySQL
MySQL
Sviluppatore
Oracle Corporation
Ultima versione 5.5.23 (13 aprile 2012)
Ultima beta
S.O.
5.6.5 (10 aprile 2012)
Multipiattaforma
Genere
RDBMS
Licenza
GNU GPL o Licenza commerciale
[1]
(Licenza libera)
Sito web
http:/ / www. mysql. com/
MySQL, definito Oracle MySQL, è un Relational database management system (RDBMS), composto da un client
con interfaccia a caratteri e un server, entrambi disponibili sia per sistemi Unix come GNU/Linux che per Windows,
anche se prevale un suo utilizzo in ambito Unix.
MySQL
Dal 1996 supporta la maggior parte della sintassi SQL e si prevede in futuro il pieno rispetto dello standard ANSI.
Possiede delle interfacce per diversi linguaggi, compreso un driver ODBC, due driver Java, un driver per Mono e
.NET ed una libreria per python.
Il codice di MySQL venne sviluppato fin dal 1979 dalla ditta TcX ataconsult, poi rinominata MySQL AB, ma è solo
dal 1996 che viene distribuita una versione che supporta SQL, prendendo spunto da un altro prodotto: mSQL.
MySQL AB è stata rilevata da Sun Microsystems nel 2008, mentre nel 2010 quest'ultima è stata acquisita da Oracle
Corporation.
MySQL svolge il compito di DBMS anche nella piattaforma LAMP, una delle più usate e installate su Internet per lo
sviluppo di siti e applicazioni web dinamiche.
Storia
Il codice di MySQL era inizialmente di proprietà della società MySQL AB, veniva però distribuito con la licenza
GNU GPL oltre che con una licenza commerciale. Fino alla versione 4.0, una buona parte del codice del client era
licenziato con la GNU LGPL e poteva dunque essere utilizzato anche per applicazioni proprietarie. Dalla versione
4.1 in poi, anche il codice del client è distribuito sotto GNU GPL. Esiste peraltro una clausola estensiva [2] che
consente l'utilizzo di MySQL con una vasta gamma di licenze libere.
Nel luglio 2007 la società svedese MySQL AB aveva 385 dipendenti in numerosi paesi. I suoi principali introiti
provenivano dal supporto agli utilizzatori di MySQL tramite il pacchetto Enterprise [3], dalla vendita delle licenze
commerciali e dall'utilizzo da parte di terzi del marchio MySQL. Il 16 gennaio 2008 Sun Microsystems ha acquistato
la società per un miliardo di dollari,[4] stimando il mercato del database in 15 miliardi di dollari.
Il 20 aprile 2009 alla stessa Sun Microsystems è stata proposta l'acquisizione da parte di Oracle per 7,4 miliardi di
dollari. L'accordo, approvato dall'antitrust USA, è poi passato al vaglio degli organi corrispondenti dell'Unione
Europea, preoccupati dal conflitto di interessi costituito dai database commerciali Oracle rispetto a MySQL. Il padre
di MySQL, Michael Widenius, ha lanciato una petizione online per opporsi alla fusione. Nonostante ciò l'Unione
Europea ha dato parere favorevole, e l'acquisizione è stata completata il 27 gennaio 2010[5]. Il software MediaWiki,
che gestisce i siti del progetto Wikipedia, è basato su database MySQL.
Amministrazione
Esistono diversi tipi di MySQL Manager,
ovvero di strumenti per l'amministrazione di
MySQL. Uno dei programmi più popolari
per amministrare i database MySQL è
phpMyAdmin (richiede un server web come
Apache HTTP Server ed il supporto del
linguaggio PHP). Si può utilizzare
facilmente tramite un qualsiasi browser.
Alcune offerte di terze parti sono HeidiSQL,
SQLYog o Toad for MySQL. In alternativa
la stessa MySQL AB offre programmi quali
MySQL Administrator (amministrazione del
database, degli utenti, operazioni pianificate,
Pagina iniziale di phpMyAdmin
carico del server, ...) e MySQL Query
Browser (esecuzione di svariati tipi di query), MySQL Migration Toolkit per importare da altri DBMS.
115
MySQL
116
Per il disegno e la modellazione di database MySQL esiste MySQL Workbench: integra il disegno, la modellazione,
la creazione e l'aggiornamento di database in un unico ambiente di lavoro.
In passato veniva sviluppato anche MySQLcc (MySQL control center), sostituito da MySQL Query Browser.
Sviluppo
Fino a qualche anno fa lo sviluppo del programma era opera soprattutto dei suoi sviluppatori iniziali: David Axmark,
Allan Larsson e Michael Widenius. Quest'ultimo era il principale autore del codice - oltre che principale socio della
società - e tuttora coordina il progetto, tra l'altro vagliando i contributi che pervengono dai volontari. I contributi
vengono accettati a condizione che il loro autore condivida i diritti d'autore con la società. Da luglio 2007 la società
impiega un centinaio di sviluppatori a tempo pieno.
Versioni
3.23
La prima versione alfa del ramo 3.23.x è stata rilasciata nel luglio 1999. La prima versione di produzione è del
gennaio 2001. Nelle versioni 3.23.x sono stati aggiunti i tipi di tabella MyISAM (che rimpiazza il vecchio Isam),
HEAP (ora MEMORY), InnoDB e BDB. Inoltre sono state aggiunte la ricerca fulltext e la replica dei database.
4.0
Nell'ottobre 2001 è stata rilasciata la prima versione alfa del ramo 4.0.x, mentre nel marzo 2003 è entrata in
produzione. Le aggiunte più significative sono:
•
•
•
•
•
•
•
una cache per le query
le query di tipo UNION
DELETE multitabella
migliorate le tabelle Merge perché supportino le INSERT e i campi autoincrementanti
limitazione delle risorse utilizzabili da ogni singolo utente
variabili d'ambiente reimpostabili con il comando SET
una libreria per incorporare le funzioni di MySQL in un altro programma
4.1
La prima versione del ramo 4.1.x risale all'aprile 2003, mentre nell'ottobre del 2004 è entrato in produzione. Le
aggiunte più significative sono:
• le Subquery. Queste sono delle query SQL nidificate. Si ha dunque la possibilità di scrivere:
SELECT * FROM tabella1 WHERE
•
•
•
•
colonna1 = (SELECT colonna1 FROM tabella2)
dati geografici memorizzati secondo il modello OpenGIS
i Prepared Statements
le connessioni SSL/TLS
set di caratteri impostabili a livello di database, tabella e colonna; aggiunto il supporto per Unicode (UTF8 e
UCS2)
• commenti a livello di colonna
MySQL
5.0
Il 22 dicembre 2003 viene rilasciata la prima versione della serie 5.0, che è entrata in produzione il 19 ottobre 2005.
Le aggiunte più significative sono:
• le viste, tabelle virtuali ricavate da una query SQL, aggiornabili quando possibile
• le stored procedure, un vero e proprio linguaggio di programmazione per interagire con i dati del database. Oltre
ai soliti parametri di ricerca e selezione è possibile inserire costrutti [IF ... THEN ... ELSE], tanto per fare un
esempio.
• i trigger, istruzioni SQL che vengono lanciate automaticamente prima o dopo l'esecuzione di determinate query su
determinate tabelle
• INFORMATION_SCHEMA, un database virtuale che descrive la struttura di tutti gli altri database; inoltre i
comandi SHOW, che anch'essi restituiscono informazioni sulla struttura dei database, sono stati potenziati
• il tipo di dati BIT
• gestione appropriata del fuso orario (timezone)
• i tipi di tabella Archive e Federated
• un'API ben strutturata per sviluppare nuovi tipi di tabelle
5.1
La prima alfa pubblica è uscita il 29 novembre 2005. Le principali nuove caratteristiche sono:
•
•
•
•
•
•
•
•
•
il partizionamento delle tabelle
un'API per scrivere nuovi parser per le ricerche FULLTEXT
gli eventi
replica basata sui dati (anziché sulle query)
i log possono essere scritti in un database, oltre che nei file di testo
supporto per Xpath
campi AUTOINCREMENT e varie ottimizzazioni per le tabelle ARCHIVE
ClusterDB ora può scrivere i dati su disco, oltre che conservarli nella RAM; supporta inoltre MontaVista
ALTER TABLE, CREATE INDEX e DROP INDEX sono molto più performanti
5.2
La versione 5.2 è in fase alfa e le principali novità sono il nuovo storage engine Falcon e il backup online. Sul sito di
MySQL è scomparso ogni riferimento alla versione 5.2 e le novità che avrebbe dovuto introdurre sono state
pianificate per la versione 6.0.
5.4
Si tratta del primo ramo sviluppato sotto l'egida della Sun - ora Oracle. Non è quindi un caso che questa versione
abbia avuto come unico scopo l'ottimizzazione del server su sistemi Solaris e su hardware SPARC, nonché
l'ottimizzazione di InnoDB - in particolare della sua configurazione di default, che prima aveva notevoli difetti.
117
MySQL
5.5
Una versione di preview, pensata per testare alcune funzionalità prima dell'uscita della versione 6.0 stabile.
5.6
Una versione di preview, pensata per testare alcune funzionalità prima dell'uscita della versione 6.0 stabile.
Tipi tabelle MYSQL (storage engine)
In MySQL una tabella può essere di diversi tipi (o storage engine). Ogni tipo di tabella presenta proprietà e
caratteristiche differenti (transazionale o meno, migliori prestazioni, diverse strategie di locking, funzioni particolari,
ecc). Esiste poi un'API che si può utilizzare per creare in modo relativamente facile un nuovo tipo di tabella, che poi
si può installare senza dover ricompilare o riavviare il server.
Storage Engine ufficiali
I tipi di tabella predefiniti sono:
• MyISAM
• InnoDB (transazionale, sviluppata da InnoBase Oy, società ora comprata da Oracle)
•
•
•
•
•
•
•
•
•
Memory (una volta si chiamava Heap)
Merge
NDB, o ClusterDB (introdotta nella 5.0)
CSV (introdotta nella 5.1)
Federated (introdotta nella 5.0)
Archive (introdotta nella 5.0)
Blackhole (introdotta nella 5.0)
Falcon (transazionale, è ancora in sviluppo)
Maria (un "MyISAM a prova di crash"; è ancora in sviluppo)
Storage Engine Obsoleti
• Isam (non più supportata; era il motore di default prima di essere sostituita da MyISAM)
• BDB (transazionale, sviluppata da SleepyCat, società ora acquisita da Oracle; dalla versione 5.1.12 non è più
presente in MySQL)
• Gemini (non più supportato e non più compatibile con le API di MySQL da molti anni, una volta era
importantissimo in quanto motore transazionale; era prodotto dalla NuSphere, la quale non ha mai rispettato la
licenza GPLv2 di MySQL e in tribunale ha tentato di negarne la validità giuridica, salvo poi accordarsi con
MySQL per il pagamento dei danni economici e ritirare il prodotto dal mercato)
Storage Engine prodotti da terze parti
Esistono anche storage engine prodotti da terze parti. Eccone alcuni:
• PrimeBase XT Engine [6] - Motore transazionale progettato per applicazioni web ad alta concorrenza
• solidDB [7] - Motore transazionale
• RitmarkFS [8] - Permette di accedere al filesystem in lettura e in scrittura tramite comandi SQL, supporta anche la
replica del filesystem
• Distributed Data Engine [9] - Motore per dati distribuiti, per gestire meglio il carico di lavoro
• mdbtools [10] - Permette di leggere e scrivere un file .mdb (Access)
Una volta esisteva il tipo Gemini, sviluppato dalla NuSphere. Poiché però il suo codice non è mai stato rilasciato,
MySQL ha intentato una causa legale, in seguito alla quale lo sviluppo e il supporto per Gemini sono cessati.
118
MySQL
Compatibilità
MySQL, essendo scritto in linguaggio C e C++, è disponibile su molti differenti sistemi operativi tra cui AIX,
AmigaOS, BSDi, Digital Unix, FreeBSD, HP-UX, GNU/Linux, Mac OS X, NetBSD, Novell NetWare, OpenBSD,
OS/2 Warp, SGI IRIX, Solaris, SunOS, SCO OpenServer, SCO UnixWare, SGI Irix, Tru64, Windows 95, Windows
98, Windows NT, Windows 2000, Windows XP, Windows 2003, Windows Server 2008, Windows Server 2008 R2,
Windows Vista, Windows 7, Windows 8.
Le piattaforme di riferimento sono Linux e Solaris. La documentazione di MySQL offre comunque un aiuto per chi
avesse bisogno di provare a compilare il software su qualsiasi sistema operativo discretamente diffuso.
MySQL utilizza anche i tool automake, autoconf e libtools per aumentare la compatibilità.
Le tabelle di tipo BDB funzioneranno solo sui seguenti sistemi operativi: GNU/Linux 2.x Intel, Solaris (SPARC and
x86), FreeBSD 4.x/5.x (x86, sparc64), AIX 4.3.x, SCO OpenServer, SCO UnixWare 7.1.x
Sono disponibili dei driver per i linguaggi C, C++, C#, Eiffel, Java, Perl, PHP, Python, Ruby, Tcl e per le
piattaforme Mono e .Net.
Infine, il linguaggio SQL di MySQL comprende numerose estensioni che sono tipiche di altri DBMS, quali
PostgreSQL, Oracle e Sybase. In questo modo le query non standard scritte per altri DBMS in alcuni casi
funzioneranno senza problemi.
Fork
MySQL non è mai stato realmente aperto ai contributi dei volontari esterni, i quali devono aspettare mesi o anni
(generalmente invano) nella speranza di poter vedere pubblicati i loro seppur minimi bug fix. Ora che MySQL è stata
acquistata da Sun (a sua volta acquisita da Oracle) sembra che l'edizione Community abbia sempre meno
importanza, in favore di quella enterprise.
Dall'insofferenza di alcuni utenti, perfino di molti lavoratori di MySQL, verso questi problemi, nascono i fork di
MySQL.
Drizzle
Nato da Brian Aker tra l'aprile e il maggio del 2008, questo fork è un DBMS incredibilmente leggero. Partendo da
MySQL 6, alcuni sviluppatori hanno eliminato la maggior parte delle sue funzioni, mantenendo il cuore, ripulendolo
e modificando la sua architettura. L'idea è quella di creare un microkernel con numerose interfacce che può utilizzare
per caricare funzionalità esterne. Pare che durante il processo di pulizia il codice sia arrivato a dimensioni inferiori ai
200 KB. Le funzionalità eliminate sono moltissime: stored procedure, viste, trigger, prepared statement, cache,
MyISAM. Tutte queste potrebbero essere reimplementate sotto forma di plugin, senza appesantire inutilmente
(enormemente…) tutti gli utenti che non le utilizzano. Perché, nonostante queste caratteristiche siano insostituibili in
particolari situazioni, ognuna di esse è completamente inutile per la quasi totalità degli utenti di MySQL.
Si vedano:
• il progetto su Launchpad [11]
• il wiki italiano [12]
119
MySQL
MariaDB
Questo fork[13] è stato creato da Monty Widenius nel 2009 dopo la sua fuoriuscita dalla Sun Microsystems, dovuta in
parte a problemi con questa società e in parte all'acquisizione della stessa da parte della concorrente Oracle.
Quest'ultima motivazione ha portato molti dei principali sviluppatori di MySQL a seguire Widenius nel Monty
Program, la nuova società da lui avviata per supportare il fork.
Come suggerisce il nome, MariaDB si focalizza principalmente sullo sviluppo dello Storage Engine Aria (il cui
vecchio nome era Maria, dedicato alla terza figlia di Widenius), una sorta di evoluzione di MyISAM. Sono stati
inclusi anche Storage Engine e altre patch realizzati da terze parti, in particolare quelli distribuiti con OurDelta.
Inoltre altre migliorie al server sono state create appositamente, alcune evoluzioni sviluppate per MySQL sono state
importate nel fork e alcuni bug presenti nel programma originale sono stati corretti.
Percona Server
Percona Server with ExtraDB, o semplicemente Percona Server, è un fork sviluppato da Percona che contiene, oltre
allo Storage Engine XtraDB (fork di InnoDB) diverse patch sviluppate principalmente dalla stessa società.
OurDelta
Si tratta di una distribuzione sviluppata da Open Query. Il ramo 5.0 (prima versione del programma) si basa sul
codice di MySQL 5.0, mentre il ramo 5.1 si basa su MariaDB 5.1. OurDelta applica diverse patch sviluppate da terze
parti e crea pacchetti per le distribuzioni GNU/Linux Debian, Ubuntu, Red Hat e CentOS.
Proven Scaling
Ne parla nel luglio del 2008 sul blog delle performance di MySQL Peter Zaitsev, ma esisteva già. Il fork nasce dalla
constatazione che MySQL Community Edition è quasi defunto: annunci ufficiali prospettano solo due release
annuali più qualche security fix che non potrà essere considerato una vera e propria versione. Dunque, un utente
dovrebbe utilizzare MySQL Enterprise Edition, oppure rassegnarsi ad utilizzare prodotti sempre un po' vecchi,
superati e con molti bug che sono già stati individuati o risolti da mesi. Proven Scaling però si ingegna, scarica
l'edizione enterprise, vi aggiunge vari plugin del caso che provengono dalla comunità del software libero e ne fa un
plugin. Il repository contiene le versioni (anche datate) per tutti i sistemi operativi supportati da MySQL.
• Il repository [14]
Note
[1]
[2]
[3]
[4]
http:/ / www-it. mysql. com/ company/ legal/ licensing/ commercial-license. html
http:/ / www. mysql. com/ company/ legal/ licensing/ foss-exception. html
http:/ / www. mysql. com/ products/ enterprise/
(EN) Sun Microsystems Announces Agreement to Acquire MYSQL (http:/ / www. sun. com/ aboutsun/ pr/ 2008-01/ sunflash. 20080116. 1.
xml)
[5] (EN) Oracle Completes Acquisition of Sun (http:/ / finance. yahoo. com/ news/ Oracle-Completes-Acquisition-iw-2658323391. html?x=0& .
v=1). Yahoo Finance, 27 gennaio 2010. URL consultato il 04 febbraio 2010.
[6] http:/ / www. primebase. com/ xt
[7] http:/ / dev. soliddb. com/
[8] http:/ / www. ritmark. com/
[9] http:/ / ddengine. org/
[10] http:/ / sourceforge. net/ projects/ mdbtools
[11] http:/ / www. launchpad. net/ drizzle
[12] http:/ / it. drizzle. wikia. com/
[13] (EN) intervista a Widenius riguardo a Mysql ed al recente fork da lui creato: MariaDB (http:/ / monty-says. blogspot. com/ 2009/ 12/
help-keep-internet-free. html)
[14] http:/ / mirror. provenscaling. com/
120
MySQL
121
Voci correlate
•
•
•
•
•
•
•
Database management system
SQL
MariaDB
mSQL
MySQL Manager
MySQL Proxy
MySQL Workbench
Altri progetti
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/Category:MySQL
Collegamenti esterni
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
Sito ufficiale (http://www-it.mysql.com/)
(EN) Petizione per salvare MySQL da Oracle (http://www.helpmysql.org)
(EN) MySQL Forge (http://forge.mysql.com/) Progetti Open Source legati a MySQL
(EN) MySQL Wiki (http://forge.mysql.com/wiki/Main_Page) Il Wiki ufficiale dedicato a MySQL
Manuale di MySQL Administrator (http://dev.mysql.com/doc/administrator/it/index.html)
Manuale di MySQL Query Browser (http://dev.mysql.com/doc/query-browser/it/index.html)
(EN) Manuale di MySQL Migration Toolkit (http://dev.mysql.com/doc/migration-toolkit/en/index.html)
(EN) Sito ufficiale di MariaDB (http://askmonty.org/)
(EN) Download per phpMyAdmin (http://www.phpmyadmin.net/)
(EN) Planet MySQL (http://www.planetmysql.org/) Raccolta di blog su MySQL
(EN) Heidi SQL (http://www.heidisql.com/)
(EN) SQL Yog (http://www.webyog.com/en/)
(EN) Toad for MySQL (http://www.quest.com/toad-for-mysql/)
Guida per phpMyAdmin (http://freephp.html.it/guide/lezioni.asp?idguida=9)
Soluzione problema codifica utf-8 da MySQL > 4.1.x (http://www.massimo-caselli.com/2006/01/28/
soluzione-problema-codifica-caratteri-mysql/)
• Convertire un file di Access (.MDB) a MySQL (http://www.tarantovillage.it/forum/manuali/
guida-convertire-un-file-di-access-mdb-mysql-vt2434.html)
• Community italiana su MySQL (http://www.mysqlitalia.it/)
• Oracle compra Sun Microsystems: quale futuro per MySQL, Openoffice e Virtualbox? (http://www.
matteomoro.net/2009/04/21/oracle-compra-sun-microsystems-quale-futuro-per-mysql-openoffice-e-virtualbox/
)
phpMyAdmin
122
phpMyAdmin
phpMyAdmin
Pagina iniziale di phpMyAdmin
Sviluppatore
The phpMyAdmin Project
Ultima versione 3.4.9 (21 dicembre 2011[1])
Ultima beta
S.O.
Linguaggio
3.5.0 Alpha 1 (6 gennaio 2012)
Multipiattaforma
PHP
Genere
MySQL Manager
Licenza
GPL
(Licenza libera)
Sito web
http:/ / www. phpmyadmin. net
PhpMyAdmin è un'applicazione PHP libera che consente di amministrare in modo semplificato database di MySQL
tramite un qualsiasi browser. L'applicazione è indirizzata sia agli amministratori del database, sia agli utenti.
Gestisce i permessi prelevandoli dal database MySQL.
PhpMyAdmin permette di creare un database da zero, creare le tabelle ed eseguire operazioni di ottimizzazione sulle
stesse. Presenta un feedback sulla creazione delle tabelle per evitare eventuali errori. Sono previste delle funzionalità
per l'inserimento dei dati (popolazione del database), per le query, per il backup dei dati, ecc..
L'amministratore, invece ha a disposizione un'interfaccia grafica per la gestione degli utenti: l'interfaccia permette
l'inserimento di un nuovo utente, la modifica della relativa password e la gestione dei permessi che l'utente ha sul
database.
phpMyAdmin
123
Installazione
Innanzitutto bisogna aver installato e configurato MySQL e Apache, e bisogna che siano attivi. PhpMyAdmin va
salvato in una cartella web (per esempio www, wwwroot, etc). Se non si è esperti nell'installazione di Apache, PHP o
MySQL, si possono utilizzare pacchetti già preconfezionati che installato tutti i software in un singolo passaggio,
come [[EasyPhp [2]]] o [[XAMPP [1]]].
Configurazione
Dopo averlo installato e messo nella cartella web, occorre configurarlo. Per fare ciò, va aperto il file config.inc.php
situato nella cartella di PhpMyAdmin e vanno modificate le seguenti righe:
$cfg['PmaAbsoluteUri'] = 'http://localhost/phpMyAdmin/';
$cfg['Servers'][$i]['auth_type']= 'http';
$cfg['Servers'][$i]['user']= 'nomeutente';
Ovviamente al posto di nomeutente si può inserire ciò che si vuole. Se questa configurazione non funziona allora la
si può impostare così:
$cfg['PmaAbsoluteUri'] = 'http://localhost/phpMyAdmin/';
$cfg['Servers'][$i]['auth_type']= 'config';
$cfg['Servers'][$i]['user']= 'root';
Il resto può essere lasciato tutto com'è. La password può venire impostata da PhpMyAdmin.
Versioni
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
•
0.9.0 (9 settembre 1998): Prima release interna.
1.0.1 (26 ottobre 1998)
1.2.0 (29 novembre 1998)
1.3.1 (27 dicembre 1998): Prima versione multilingue.
2.1.0 (8 giugno 2000): Ultima versione del programmatore originale Tobias Ratschiller.
2.2.0 (31 agosto 2001): Prima versione pubblicata dal The phpMyAdmin Project.
2.3.0 (8 novembre 2001): Viste database e tabella sono state divise in sezioni più piccole.
2.5.0 (4 novembre 2003): Introduzione del sistema di trasformazione basato su MIME.
2.6.0 (27 settembre 2004): Implementato supporto per i set di caratteri e MySQL 4.1.
2.7.0 (4 dicembre 2005); Capacità d'importazione migliorate, configurazione semplificata, interfaccia grafica
riordinata, e molto altro.
2.8.0 (6 marzo 2006): Aggiornamenti di compatibilità, database nascosti, limiti di memoria configurabili, setup
web-based.
2.9.0 (20 settembre 2006)
2.10.0 (27 febbraio 2007): GUI per le relazioni (Designer).
2.11.0 (22 agosto 2007): Supporto alle viste basate sui risultati di query, gestione di trigger, procedure e funzioni.
Interfaccia migliorata per server con gran numero di database e tabelle. Ultima versione a supportare PHP 4.
3.0.0 (27 settembre 2008): Richiesti PHP 5.2 e MySQL 5. Supporto eventi e trigger.
3.1.0 (28 novembre 2008): Nuovo meccanismo di installazione.
3.2.0 (15 giugno 2009)
3.2.1 (9 agosto 2009)
• 3.2.2 (13 settembre 2009)
• 3.2.3 (30 ottobre 2009)
• 3.3.0 (7 marzo 2010)
phpMyAdmin
• 3.4.0 (11 maggio 2011]): AJAX in alcune parti dell'interfaccia, grafici, generatore di query visivo, preferenze per
utenti, editor per ENUM / SET
Note
[1] (EN) Rilasci del software phpMyAdmin (http:/ / www. phpmyadmin. net/ home_page/ news. php). URL consultato il 15-09-2011.
[2] http:/ / www. easyphp. org/
Voci correlate
•
•
•
•
MySQL
PHP
Webserver
PhpPgAdmin
Altri progetti
•
Wikimedia Commons contiene file multimediali: http://commons.wikimedia.org/wiki/
Category:PhpMyAdmin
Collegamenti esterni
• Il sito ufficiale di phpMyAdmin (http://sourceforge.net/projects/phpmyadmin/)
Guide e Tutorial
• Guida per phpMyAdmin (http://freephp.html.it/guide/lezioni.asp?idguida=9)
• Documentazione ufficiale in italiano (http://www.phpmyadmin.net/pma_localized_docs/Documentation-it.
html) (parziale)
• Tutorial in italiano (http://forum.tutorialweb.org/showthread.php?t=718)
• Guida in italiano (http://www.risorse.net/mysql/phpmyadmin/)
• Altra guida su phpMyAdmin (http://php.html.it/guide/leggi/78/guida-phpmyadmin/)
Risorse
• EasyPhp (http://www.easyphp.org/) pacchetto PhpMyAdmin, Mysql, Php, Apache tutto incluso
• XAMPP (http://www.apachefriends.org/it/xampp.html) pacchetto PhpMyAdmin, Mysql, Php, Apache tutto
incluso per Windows o GNU/Linux
• Web developer Suite (http://www.devside.net/) PhpMyAdmin, Mysql, php, Apache e molto ancora tutto in
un'unica soluzione, gratuitamente e facile da usare
• PhpMyAdmin Tutorials (http://www.webhosting.uk.com/phpmyadmin-tutorials.php) - Learn how to use this
database management system to manage the DBs.
124
Fonti e autori delle voci
Fonti e autori delle voci
World Wide Web Fonte:: http://it.wikipedia.org/w/index.php?oldid=49188396 Autori:: .anaconda, 5Y, A7N8X, AKappa, Abisys, Actarux, Adattolo, Aerandir09, Aidosnet, Alfio, Ary29,
Assianir, AttoRenato, Avesan, Basilero, Bciaghi, Bellantese, Beta16, Blakwolf, Brownout, Bultro, ChemicalBit, Civvì, Comune mortale, Craig, CristianCantoro, Dommac, DonPaolo, Dread83,
Drugonot, Dzag, Energia, Frankthequeen, Frieda, Furret, Gacio, Giuseppe2011solis, Gliu, Hellis, Iron Bishop, Iskander, Jacopo, Koko, Lolo00, Luisa, Lyell01, Macrakis, Marco Calvo, Marco
Plassio, Matgio, Mauro Lanari, MaxDel, Mcimichell, Mfprimo, Midnight bird, MikyT, Moloch981, Moongateclimber, No2, Otto Vask, P tasso, Pepato, Pequod76, Phantomas, Pisquik, Porta
seriale, Pracchia-78, Reddstain, Richhard, Rojelio, Romero, Sbisolo, Senpai, Sentruper, Siebrand, Simone, Sky, Suisui, Taueres, Template namespace initialisation script, Ticket
2010081310004741, Toobaz, Twice25, Wedgefish, ZioNicco, ppp-179-144.24-151.libero.it, 188 Modifiche anonime
Suite di protocolli Internet Fonte:: http://it.wikipedia.org/w/index.php?oldid=49134114 Autori:: Abisys, Amux, Ary29, AttoRenato, Braccobaldo92, Castagna, Daniele Forsi, Davide,
Domenico De Felice, Giovannigobbin, Guarracino, Hce, Ilario, KeyboardSpellbounder, Lukius, M1CH3L3, Misakiforever, Moongateclimber, NicFer, Nitya Dharma, Ricercatorew76, Tank00,
Vdfn, Vulkano, 49 Modifiche anonime
File Transfer Protocol Fonte:: http://it.wikipedia.org/w/index.php?oldid=48968039 Autori:: 27182, Abisys, Alfio, Anglachel, AnjaManix, Arkanoid80, Ary29, Avesan, Bigboss00, Billiejoex,
Blakwolf, Brownout, Cyberuly, Daemon nio, Dega180, Dirigenteitis, DnaX, Eippol, Eumolpo, Frieda, Gabrielemargon, Gauss, Giomol, Guidomac, Harlock81, Hellis, Iron Bishop, Lorenzo
Zoffoli, Marcel Bergeret, Marius, Mavericksaur, Maxcip, Mirkop88, Moongateclimber, Moroboshi, Ninja, No2, Orso della campagna, Phantomas, Pracchia-78, Sassospicco, Sbisolo, Shardanaa,
Snowdog, Stemby, Template namespace initialisation script, Ticket 2010081310004741, Tomi, Twice25, Vulkano, Wfra, 34 Modifiche anonime
Hypertext Transfer Protocol Fonte:: http://it.wikipedia.org/w/index.php?oldid=49176945 Autori:: %Pier%, .anaconda, .mau., 5Y, A7N8X, Abisys, Al Pereira, Alfio, Anotherhacktivist, Ary29,
Avesan, Azrael555, Brownout, Buggia, Caulfield, Davide21, Derfel74, Elbloggers, Eumolpo, Fabexplosive, Filemon, FollowTheMedia, Frieda, Giacomo Ritucci, Gioppe, Guidomac, Gvf,
Harlock81, Hashar, Hellis, Iron Bishop, Iskander, L736E, Lorenzor, M.Costantino, M7, Madaki, Mamo139, Marius, MaxDel, Maxferrario, Mfprimo, Miklee, Moongateclimber, Napy84, Ninja,
Phantomas, Rojelio, Rollopack, Salvatore Ingala, Sbisolo, Sentruper, Simone, Suisui, Taueres, Ticket 2010081310004741, TierrayLibertad, Toobaz, Twice25, Unriccio, Vulkano, Wfra, 79
Modifiche anonime
Simple Mail Transfer Protocol Fonte:: http://it.wikipedia.org/w/index.php?oldid=49175275 Autori:: .anaconda, Abisys, Airon90, Ale2006, Alef.ala, Alfio, Arkanoid80, Avesan, Barbaking,
Fbartolom, Frieda, Govoch, Guam, Hashar, Hellis, Iron Bishop, Luckyz, M7, Marcuscalabresus, Mauro742, MikyT, Moongateclimber, Rl89, Sbisolo, Sergio.ballestrero, Simo ubuntu, Sythos,
Toobaz, Unriccio, Vanadio, Vulkano, Zhw, 42 Modifiche anonime
Multipiattaforma Fonte:: http://it.wikipedia.org/w/index.php?oldid=48930704 Autori:: Abisys, Ary29, Avesan, Bellamelll, Buggia, DnaX, DonPaolo, Drizzt, LoStrangolatore, Necromante,
No2, Phantomas, PiKey, Piddu, Sbisolo, Sperimentatore, 5 Modifiche anonime
Browser Fonte:: http://it.wikipedia.org/w/index.php?oldid=48990036 Autori:: A7N8X, AKappa, Abisys, Alfio, Alkalin, Alleborgo, Amux, Apollo13, Ary29, Austro, Balubino, Brunocip,
Buggia, ChemicalBit, Claudius18, DarkAp, Daviboz, Dom De Felice, Eippol, Elbloggers, Elborgo, Euka, Eumolpa, Eumolpo, Eustace Bagge, Fabiob, Fale, Fir, Fra150190, G84, Gabrielepx,
Gandalf92, Garethjax, Gianfranco, Gusme, Harlock81, Hashar, Hellis, Homer, Iron Bishop, Iskander, Istunix, Kaleido, Kibira, Kiterd, Klemen Kocjancic, L.V., Lornova, Lucas, Marco Teoli,
Marcok, Marcuscalabresus, Marenzio, Massic80, Mazz, Mazzo96, Mediano88, Melkor II, MikyT, Moongateclimber, Mrtb, Nelloska, Nemo bis, Nick1915, Nikai, Nikkor5, No2, Olando,
Phantomas, Pigr8, Pino alpino, Poweruser, Pullus In Fabula, Qualc1, Rayan, Reo-chan, Restu20, Sabaku The Berserk, SalvoIsaja, Sandro kensan, Sante Caserio, Sbisolo, Shivanarayana, StuxNet,
Suisui, Taueres, Tooby, Topwikione, Twice25, UED77, Valepert, Waddle, Ylebru, host143-102.pool212171.interbusiness.it, 152 Modifiche anonime
Internet Explorer Fonte:: http://it.wikipedia.org/w/index.php?oldid=49082894 Autori:: -Hyde-, .anaconda, Abisys, Alchimista di Cristallo, Alesh84, AlexAlexAlexAlex, Alfio, Alleborgo,
Andrea 93, Andreabont, Antilope, AttoRenato, Austro, Avemundi, Azrael555, B3t, Balfabio, Beta16, Billo88, Biopresto, Biscionecanale5, Bixxio, Bladela, Borgolibero, Bronzin, Buzz lightyear,
Cant, Carobeppe, Cotton, Dany-85, Davide24, Dbiagioli, Djechelon, Donald450, Edonan, El salvador, EliOrni, Energia, Eumolpo, Fabiob, Fede Reghe, Figiu, Frack, Francescomilione, Frank87,
Gabrasca, Gac, Gandalf92, Gennargentu, Giancy, Gibix, Giorasta, Giovannigobbin, Grigio60, Hellis, IUserMac, Ignlig, Incola, Iron Bishop, Iskander, It06, Jalo, Jean85, Kaspo, Kky, Laurentius,
Leo45555, Leoman3000, Lolo00, Lornova, LucAndrea, Luca Ghio, LucaDetomi, M7, Mackley, Malemar, Marce79, Marius, Mark250594, Massic80, Mav1983, Mazz, Merto, MikyT, Mimmik,
Moongateclimber, Mrtb, Nemesis 92, Neustradamus, Nevermindfc, Nichlaus, No2, Nuovoastro, Olando, Olivercervera, OrbiliusMagister, P tasso, Pavanandrea1, Pegua, Pequod76, Phantomas,
Piracmone, Poweruser, Ppalli, Pracchia-78, Przemyslaw Drewnowski, RanZag, Rhadamanth, Rikky, Roberto1974, Rojelio, Rollopack, Salvatore Ingala, Sandr0, Sardanus, Sassospicco, Sasuke89,
Senpai, Shaka, Simo ubuntu, Sinigagl, Snowdog, Stemby, Template namespace initialisation script, Tomfox, Tommaso Ferrara, Trixt, Umberto NURS, Una giornata uggiosa '94, Valepert,
VincenzoX, Vituzzu, Wizard, Words, Yerul, 292 Modifiche anonime
Safari (browser) Fonte:: http://it.wikipedia.org/w/index.php?oldid=48346653 Autori:: .anaconda, Abisys, Aimoneale, Alchimista di Cristallo, Ale Cresta, Alessiotto, Anewangelfades, Ant F,
Azrael555, Balubino, BdP, Biscionecanale5, Calabash, Dega180, Dome, Donzimm, F l a n k e r, FB020997, Fiol91, G84, GabrixBrown, Gac, Gdevitis, Hellis, IUserMac, Ippocampo89, Kiado,
Kky, Krdan, L736E, LazLong, Lolo00, Lorenzov79, Loverdrive, Luca Ghio, Mackley, Mda, Moloch981, Nico-mix, Patrias, Paxxx, Phantomas, Poweruser, Ppalli, Quicksilver, Raik24, Rikky,
Senpai, Shaka, Simo ubuntu, SimoneEärendil, Snowdog, Superchilum, TEOtheBIG, Tener, TierrayLibertad, Tommaso Ferrara, Topwikione, Unriccio, WikiKiwi, Windowsuninstall, Xja, 76
Modifiche anonime
Google Chrome Fonte:: http://it.wikipedia.org/w/index.php?oldid=49265634 Autori:: .anaconda, Abriele93, Adryx, Afnecors, Aimoneale, Andrew 13, Antarino, Antimo1960, Balabiot,
Ballyweg, Blakwolf, Bublegam, Buggia, Bultro, Cemg, Claireliz, CristianCantoro, Dad97, Daniele1996, Deniel, Dr.House7, Ermy2, Eumolpo, Fantasma, Fir, FrancescoMori, G84, Gabrasca,
Gcrazy, Gdevitis, Gibix, GinkyBiloba, Grifone87, Grigio60, Guidomac, Guybrush Threepwood, Guybrush84, Hebdbzc, Helios, IlPasseggero, Johnp1983, Kibira, Kky, Korez, LazLong, Lecter,
Lolo00, Lucas, MLDB, Mackley, Manu9208, Marce79, Marco.parrilla, MarcoGen, Mariosangiorgio, Mark250594, Mark91, Matte92, Mess, Michele-sama, Microtauro, Mind The Gap, Neq00,
Nicksoft, Nicolat95, Nubifer, PaleariGabriele, Panz Panz, Patchita, Patrias, Pciarl, Pequod76, Peval27, Pippomone, Poweruser, Ppalli, Pracchia-78, Qbert88, Raik24, Ranma25783, Razzairpina,
Reder, Rikky, Rocker85, Rockmoda01, Sabbo91, Sanghino, Sanremofilo, Simo ubuntu, SimoneMLK, Sinigagl, Starwars, Strech, Tanonero, Taueres, Topwikione, Trixt, Ture1989, Una giornata
uggiosa '94, Valepert, Valtekken, VittGam, Wisher, Yiyi, Zanzalo, Zzsdf, 351 Modifiche anonime
Opera (browser) Fonte:: http://it.wikipedia.org/w/index.php?oldid=49237924 Autori:: -Hyde-, A7N8X, Abisys, Affarimiei, Ale-sandro, Alfio, Arcanis, Archenzo, Ary29, Asdalol, Axios,
BPsoftware, Basilero, Blues, Bob4, Ciny2, Damidalla, Daniele Caselli, DarkRadeon, Dudo, Ekerazha, Enjoy22, Eros88, Fir, Freepenguin, Fripp, Gastaman, Gdevitis, Genfrusciante, Gibix,
GiòGiò, Grizzo94, Gsdefender2, Hashar, Helios, Hellis, Hexaä, Ippatsu, Iron Bishop, Jesstes, Kaspo, KingFanel, Kky, Krdan, L736E, Lbreda, Lecter, Levi4than, Link 16, Lolo00, Lordmarcho,
Lornova, LucAndrea, Luckyz, M4tt3o, M7, Mackley, Mando91, Marcuscalabresus, Mazz, Mediano88, Microtauro, MikyT, Mimmik, Mitchan, Mixer1, Mocu, Next, Nick1915, Nicos18, Nijeko,
No2, Omashee, Patrias, Pazzotranquillo, PersOnLine, Phantomas, Pracchia-78, Qualc1, Quicksilver, Rael, RaminusFalcon, RanZag, Remember the dot, Rikky, Roberto.catini, Romero, Sante
Caserio, Sassospicco, Sasà anarchia, Schickaneder, Senpai, Simo ubuntu, Smark, Snowdog, Sonic89, Stefano Nesti, Suisui, Sumail, Svante, Taueres, Tenebroso, The nuts, Tmm360, Topwikione,
Twice25, Vale maio, Valepert, Viipuri, VincenzoX, WOFall, Wizard, Zinn, 152 Modifiche anonime
Server web Fonte:: http://it.wikipedia.org/w/index.php?oldid=47929888 Autori:: .anaconda, Abisys, Alessio Ganci, Alfio, Apollo13, Arriano60, Ary29, Avesan, Brownout, CavalloRazzo,
DnaX, Giomol, Hellis, Iron Bishop, Jalo, Kevinoo, Luckyz, Marcok, Moongateclimber, Puppybarf, R.niccolai, Ramac, Sentruper, Snowdog, Stefa.rossi, TerenceHill, Viames, Vituzzu, Zafferania,
55 Modifiche anonime
Apache HTTP Server Fonte:: http://it.wikipedia.org/w/index.php?oldid=48535306 Autori:: .anaconda, .snoopy., Abisys, Actam, Ale-sandro, Alec, Art3K, Avesan, Awd, B3t, Basilero,
Beatrice, Bla, Bonand, Caccia di conoscenza, Danyela, DocteurCosmos, Dommac, Elbloggers, Fabiogremo, Fale, FiloSottile, Frasurf, Freepenguin, Frieda, Giomol, Gionnico, Hashar, Hawk,
Helios, Hellis, Infopingus, Iron Bishop, Iskander, Issproevolution, Jacklab72, Kucebe, L736E, Light, LucAndrea, Marc-André Aßbrock, Marius, Mauro742, Moongateclimber, No2, Patafisik,
Pigr8, Poweruser, Purodha, Rquaglia, Sbisolo, Snowdog, Square87, Suisui, 48 Modifiche anonime
XAMPP Fonte:: http://it.wikipedia.org/w/index.php?oldid=47346561 Autori:: Abisys, Alec, Antonell, Avesan, Buggia, Causa83, Deca, DnaX, Dr Zimbu, Elbloggers, Freepenguin, Gh0stNerd,
Gig, LoStrangolatore, Luxo, Retaggio, Rollopack, Shaitan, Sonic89, Stefano-c, TerenceHill, Tomchen1989, Tommaso Ferrara, Zenny.zoccar, 31 Modifiche anonime
HTML Fonte:: http://it.wikipedia.org/w/index.php?oldid=48703532 Autori:: .anaconda, .snoopy., 213.26.250.xxx, 5Y, 9peppe, A7N8X, AKappa, Abisys, Ale2006, Alearr, Alec, Alexsergio,
Alfio, Alkalin, Amarvudol, AmonSûl, Archenzo, Ask21, Beta16, Blakwolf, Bouncey2k, Calabash, Cloc3, Costadilevante, Daniele Gallesio, Davide Giacobino, Diablo, Dj ture, DnaX, Dorian,
Elwood, F. Cosoleto, Fabio.michele, Filnik, FrAnCiS, Frankthequeen, Franz Liszt, Frieda, Frigotoni, Gacio, Gianfranco, Grigio60, Guaka, Guidomac, Guignol, Hashar, Hazmat2, Hellis, Hill,
Hrundi V. Bakshi, Iakopo, Ildebocci, Iron Bishop, Jacopo, Jojos, Kal-El, Kibira, L736E, Laiten, LazLong, Lilja, Lolo00, LovDesArt, Lucas, Lumacorno, MaEr, Marco Perticarini, Marcok,
Melkor II, Mepple, Mikelima, Moongateclimber, Moroboshi, Mtt, Neq00, Nevermindfc, No2, Number 21, Oruam, P tasso, Pbrenna, Phantomas, Piero, Ppalli, Purodha, Raenkrus, Rfp, Roberto82,
Rollopack, Rossa1, Rufous, Sailor-Sun, Sassospicco, Sbisolo, Scusatesonoio, Senpai, Sentruper, Seveso, Shivanarayana, Simone, Snowdog, Stiv, Suisui, SuperVirtual, Supernino, Tank00,
Taueres, Tenebroso, Tiaderewith, Topgear93, Twice25, Ucianci, Una giornata uggiosa '94, Valepert, W1k1p3d14an, Webkid, 168 Modifiche anonime
125
Fonti e autori delle voci
CSS Fonte:: http://it.wikipedia.org/w/index.php?oldid=48917069 Autori:: A7N8X, AmonSûl, Angus73, AnjaManix, Aojnews, Ary29, Ask21, Banus, Codicorumus, ColdShine, Colom,
Dario2994, Diablo, Edo, El salvador, El1073, Elbloggers, Eskimoeskimo, Eumolpo, F l a n k e r, Francesco Terenzani, Frieda, Gabrielepx, Gildos, Grifone87, Guidomac, Hellis, Jacopo, L736E,
Laurusnobilis, Lepido, LoStrangolatore, Lucas, Marcok, Mark91, Moongateclimber, Mpitt, Neq00, No2, Obsidianart, Paginazero, Pequod76, Pietrodn, Raoli, Ricky80milano, Rollopack,
Sassospicco, Satanasso, Sentruper, Smart, Stemby, SuperVirtual, Tommaso Ferrara, Totosl85, Una giornata uggiosa '94, Updown, Wim b, Wiso, Xno, 75 Modifiche anonime
PHP Fonte:: http://it.wikipedia.org/w/index.php?oldid=49009531 Autori:: .anaconda, .snoopy., 12-210-196-189.client.attbi.com, Abisys, Actarux, Alberto da Calvairate, Alecos71, Alescan,
Alessandro Astarita, Alessio.dipaola, Alfio, Amux, AnyFile, Archenzo, Arpyone, Ary29, Ask21, Auro, Avesan, Azullino, Balabiot, Beta16, Biopresto, Caccia di conoscenza, Camelia.boban,
Chronos92, Claudio.M, Clovepower, Codas, Contezero, Demart81, Devon, Diablo, Djdomix, Djechelon, Drugonot, Dsmcg21, Elbloggers, Ettos, Eugesoft, Fain182, Fede Reghe, Fidech, Filnik,
Frankthequeen, Freepenguin, Frieda, Fstab, G84, Gabriele79, Gabrielepx, Galessandroni, Garak, Genuzzu, Gianni T, Gionnico, Giovdi, Guaka, Guidomac, Guidoz, Hellis, Iaga, Ilario, Iron
Bishop, Kiam, Laurentius, Lilja, LkMsWb, LoRdHaCk, LoStrangolatore, Lucagiaca, Lucas, Luisa, Luke94, M7, MIX, MaEr, Marcok, Massic80, Mastazi, Mauro742, Max Rebus,
Moongateclimber, Mrtb, Nitya Dharma, No2, Noiz, Patafisik, Phantomas, Pickblack, Pigr8, Piracmone, Ppalli, Pr, Probid, Punkettaro, Qualc1, Raffaespo, Ramac, Rdocb, Rikky, Rinoworld,
Rollopack, Salvorapi, Sandcreek, Sante Caserio, Sassospicco, SbiellONE, Sbisolo, Seics, Seveso, Sevy, Siggy, Simone, Snake79, Snowdog, Square87, Suisui, SuperAlberT, Taueres, The Polish,
Totosl85, Ttan, Valepert, VincenzoX, Vulkano, Webguide, Wikit2006, Wikivideo, Wizard95, Xoen, 194 Modifiche anonime
Database Fonte:: http://it.wikipedia.org/w/index.php?oldid=49253082 Autori:: .snoopy., Abisys, Addispy, Airon90, Alberto da Calvairate, Antonell, Ary29, Austro, Avesan, B3t, BMF81,
Bladerun, Blakwolf, Bultro, Cardo89, Carlo.milanesi, Ciampix, Cisco79, Civvì, Coyote83, Cryngo, Daniele Forsi, Dante78, Deliaviola, Demostene119, Digitaljail, Djdomix, Dp, Dsmcg21,
Eippol, Elwikipedista, ErBabbuino, Eynar, Fabuio, Filippof, Flocca, Franks59, Freddyballo, Gac, Giovannigobbin, Guidomac, Gvf, Hashar, Hellis, Iron Bishop, Iskander, Kal-El, Kallsuh, Kaus,
LaseriumFloyd, LoStrangolatore, M7, Mangiucugna, MapiVanPelt, Marcuscalabresus, Marius, Mauro742, Merlinox, Mizardellorsa, Moongateclimber, Morillo, Nemo bis, Neperiano, No2,
Paroledipolvere, Piera Daraio, Pil56, Roberto82, Roh, Ronchet, Sante Caserio, Sassospicco, Sbisolo, Sd, Sentruper, Sil84, Simo771, Simone, Snowdog, Stefanoneri, Stemby, Taueres, Tenebroso,
Ticket 2010081310004741, Timetwister, Tooby, Twice25, Valepert, Vituzzu, 183 Modifiche anonime
Database management system Fonte:: http://it.wikipedia.org/w/index.php?oldid=48356900 Autori:: 5Y, Alessandroraffa, Archenzo, Avesan, BMF81, Basilero, Contezero, Coyote83,
Cubrid-guy, Djdomix, Domenico De Felice, Dp, Eippol, Elwikipedista, Emme.pi.effe, Gac, Glbuganz, Hellis, Ilpirata, Indaco1, Joana, Kaus, Laki85, M.Manuel, M7, Marius, Moongateclimber,
NicFer, No2, Phantomas, Pietrodn, Pigr8, Pojus, Pracchia-78, Roh, Sante Caserio, Sbisolo, Snowdog, Suisui, TierrayLibertad, Unriccio, Vaccaricarlo, Valepert, 71 Modifiche anonime
MySQL Fonte:: http://it.wikipedia.org/w/index.php?oldid=48884734 Autori:: .anaconda, 4ndr34, Abisys, Abyssadventurer, Airon90, Aka-Red, Ale-sandro, Alfo90, Alkalin, Alleborgo, Amux,
Ask21, Avesan, Bob27, Chpfeiffer, Cionfs, DanyUP, DonPaolo, Dread83, Dsmcg21, Elbloggers, Emme.pi.effe, Exorcist Z, Fale, Flea, Flyingstar16, Frack, Freepenguin, Frieda, Galessandroni,
Gianluca Varisco, Gigaster, Gmaxia, Hashar, Hellis, Henrykus, Ignlig, Ilario, Iron Bishop, Iskander, Jacklab72, Lanciano, Laurentius, M7, Marco.tonchella, Marfio82, Mastazi, Maulattu,
Maxgrante, Mbg, Mippo, Mkr77, Moloch981, Moongateclimber, Nanae, Nemo bis, Nihil, Orsogrigioita, Patrias, Pegasos2, Poweruser, Pr, Purodha, Qualc1, Raffaespo, Ramac, Ramatteo,
Raysonho, Rollopack, Ryuujin, Salvatore Ingala, Sante Caserio, Sbisolo, Smart, Snowdog, Spinot, Suisui, SuperProf, Tomi, Valepert, Whiteillidan, metis02.abnamro.nl,
pppfree166-90-bz.aknet.it, 101 Modifiche anonime
phpMyAdmin Fonte:: http://it.wikipedia.org/w/index.php?oldid=46452075 Autori:: -Hyde-, Alexamici, Andrea09falco, Andrew w, Antonell, Archenzo, Asterisco, Avesan, B3t, Casell,
DocteurCosmos, Dsmcg21, Elbloggers, Fale, Federiconet, Frieda, Gianluca Varisco, Grifone87, Gvf, Hashar, Incola, LkMsWb, LoStrangolatore, Lukius, M7, Marc-André Aßbrock, Marco
Plassio, Marte81, MitRouting, Mtt, Nitya Dharma, Patrias, PersOnLine, Pietrodn, Roccivic, Shaitan, Simone, Stiv, Taueres, Tommaso Ferrara, 19 Modifiche anonime
126
Fonti, licenze e autori delle immagini
Fonti, licenze e autori delle immagini
File:Prima pagina del Web.jpg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Prima_pagina_del_Web.jpg Licenza: sconosciuto Autori:: Hellis, Valepert
File:WorldWideWebAroundWikipedia.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:WorldWideWebAroundWikipedia.png Licenza: GNU Free Documentation License Autori::
User:Chris 73
File:First Web Server.jpg Fonte:: http://it.wikipedia.org/w/index.php?title=File:First_Web_Server.jpg Licenza: sconosciuto Autori:: User:Coolcaesar at en.wikipedia
Immagine:Wikinews-logo.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Wikinews-logo.svg Licenza: logo Autori:: Vectorized by Simon 01:05, 2 August 2006 (UTC) Updated by
Time3000 17 April 2007 to use official Wikinews colours and appear correctly on dark backgrounds. Originally uploaded by Simon.
Immagine:Wikiquote-logo.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Wikiquote-logo.svg Licenza: Public Domain Autori:: -xfi-, Dbc334, Doodledoo, Elian, Guillom, Jeffq,
Krinkle, Maderibeyza, Majorly, Nishkid64, RedCoat, Rei-artur, Rocket000, 11 Modifiche anonime
Immagine:Commons-logo.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Commons-logo.svg Licenza: logo Autori:: SVG version was created by User:Grunt and cleaned up by
3247, based on the earlier PNG version, created by Reidab.
File:Modello FTP.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Modello_FTP.png Licenza: Creative Commons Attribution 2.5 Autori:: Fale, No2, Sbisolo, 3 Modifiche anonime
File:Timeline of web browsers.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Timeline_of_web_browsers.svg Licenza: Creative Commons Attribution-ShareAlike 3.0 Unported
Autori:: ADeveria
File:Internet explorer logo.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_explorer_logo.png Licenza: sconosciuto Autori:: Gibix
File:Internet explorer 9.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_explorer_9.png Licenza: logo Autori:: Gibix, Luca Ghio
File:Internet Explorer - Linea del tempo Panoramica.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_-_Linea_del_tempo_Panoramica.png Licenza: Creative
Commons Attribution-Sharealike 3.0,2.5,2.0,1.0 Autori:: Utente:Luca Ghio
File:IEMac.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:IEMac.png Licenza: sconosciuto Autori:: Luca Ghio
File:Oe-Ie5-unix.jpg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Oe-Ie5-unix.jpg Licenza: sconosciuto Autori:: Luca Ghio, No2
File:Internet Explorer Mobile 9.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_Mobile_9.png Licenza: sconosciuto Autori:: Utente:Luca Ghio
File:Internet Explorer - Linea del tempo 94-97.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_-_Linea_del_tempo_94-97.png Licenza: Creative Commons
Attribution-Sharealike 3.0,2.5,2.0,1.0 Autori:: Utente:Luca Ghio
File:Internet Explorer 1.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_1.png Licenza: sconosciuto Autori:: Gibix, Luca Ghio
File:Internet explorer 2.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_explorer_2.png Licenza: sconosciuto Autori:: Gibix, Luca Ghio
File:Internet Explorer 3.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_3.png Licenza: sconosciuto Autori:: Gibix, Luca Ghio
File:Internet Explorer - Linea del tempo 97-01.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_-_Linea_del_tempo_97-01.png Licenza: Creative Commons
Attribution-Sharealike 3.0,2.5,2.0,1.0 Autori:: Utente:Luca Ghio
File:Internet Explorer 4.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_4.png Licenza: sconosciuto Autori:: Gibix, Luca Ghio
File:Internet Explorer 5.5.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_5.5.png Licenza: logo Autori:: Utente:Guybrush Threepwood
File:Internet Explorer 6.PNG Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_6.PNG Licenza: logo Autori:: Leo45555
File:Internet Explorer - Linea del tempo 06-oggi.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_-_Linea_del_tempo_06-oggi.png Licenza: Creative Commons
Attribution-Sharealike 3.0,2.5,2.0,1.0 Autori:: Utente:Luca Ghio
File:Internet Explorer 7 Windows Vista.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Internet_Explorer_7_Windows_Vista.png Licenza: logo Autori:: Billo88, Larry Yuma,
Stand by Me, 1 Modifiche anonime
File:IE 8.PNG Fonte:: http://it.wikipedia.org/w/index.php?title=File:IE_8.PNG Licenza: logo Autori:: Leo45555, Luca Ghio
File:Safari 4.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Safari_4.png Licenza: logo Autori:: Azrael555, GabrixBrown, Krdan, Paxxx
File:Google Chrome 2011 Logo.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Google_Chrome_2011_Logo.svg Licenza: Public Domain Autori:: Ahmad Alharbi, MBisanz, Papatt,
Stefan4, Truu
File:Google Chrome 17.0.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Google_Chrome_17.0.png Licenza: sconosciuto Autori:: Dad97, Narayan89
File:Opera O.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Opera_O.svg Licenza: Trademarked Autori:: Opera Software ASA
File:Opera10.50.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Opera10.50.png Licenza: logo Autori:: Utente:The nuts
File:Opera Release Timeline.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Opera_Release_Timeline.svg Licenza: Creative Commons Attribution-Sharealike 2.5 Autori:: WOFall
(talk) Using as Template: Timeline_of_web_browsers.svg by ADeveria
Immagine:Opera Mini logo.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Opera_Mini_logo.svg Licenza: Public Domain Autori:: Original uploader was Vargklo at en.wikipedia
Immagine:Opera mini.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Opera_mini.png Licenza: GNU General Public License Autori:: Boris23, KKPCW, Serdelll, 2 Modifiche
anonime
Immagine:Opera Mobile logo.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Opera_Mobile_logo.png Licenza: Public Domain Autori:: Opera Software
Immagine:OperaMobile11.10 on Android 3.1.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:OperaMobile11.10_on_Android_3.1.png Licenza: Creative Commons
Attribution-Sharealike 3.0 Autori:: User:Gp752002
File:ASF-logo.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:ASF-logo.svg Licenza: Apache Autori:: Apache Software Foundation (ASF)
Immagine:Apache architettura.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Apache_architettura.png Licenza: Public domain Autori:: Kucebe
File:Xampp logo.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Xampp_logo.svg Licenza: GNU General Public License Autori:: Tomchen1989
File:HTML source code example.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:HTML_source_code_example.svg Licenza: GNU General Public License Autori::
Html-source-code3.png: Reisio derivative work: Hazmat2 (talk)
File:Struttura html.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Struttura_html.svg Licenza: Public Domain Autori:: Ricordisamoa
Immagine:Wikibooks-logo.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Wikibooks-logo.svg Licenza: logo Autori:: User:Bastique, User:Ramac et al.
File:Crystal Clear app stylesheet.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Crystal_Clear_app_stylesheet.svg Licenza: sconosciuto Autori:: Cirt, Derbeth, Jackl, Radio Taxi,
Ricvelozo, Rocket000, Ysangkok
File:Crystal Project stylesheet.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:Crystal_Project_stylesheet.png Licenza: GNU Lesser General Public License Autori:: Everaldo
Coelho ( YellowIcon)
File:CSS.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:CSS.svg Licenza: Creative Commons Attribution-Sharealike 2.5 Autori:: Dreftymac
File:PHP-logo.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:PHP-logo.svg Licenza: Public Domain Autori:: Biktora
Immagine:Wikiversity-logo-It.svg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Wikiversity-logo-It.svg Licenza: sconosciuto Autori:: File:Mysql-hires.gif Fonte:: http://it.wikipedia.org/w/index.php?title=File:Mysql-hires.gif Licenza: Free Art License Autori:: MySQL AB, 2008-2009 Sun Microsystems, Inc.
Immagine:php myAdmin.jpg Fonte:: http://it.wikipedia.org/w/index.php?title=File:Php_myAdmin.jpg Licenza: sconosciuto Autori:: Utente:Dsmcg21
Image:PhpMyAdmin logo.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:PhpMyAdmin_logo.png Licenza: GNU General Public License Autori:: The phpMyAdmin Project
Immagine:PhpMyAdmin-main-it.png Fonte:: http://it.wikipedia.org/w/index.php?title=File:PhpMyAdmin-main-it.png Licenza: Creative Commons Attribution-Sharealike 3.0 Autori::
User:Roccivic
127
Licenza
Licenza
Creative Commons Attribution-Share Alike 3.0 Unported
//creativecommons.org/licenses/by-sa/3.0/
128