Introduzione ai Linguaggi Formali: HTML e XML
Fondamenti di Programmazione: Cenni di
Javascript
Politecnico di Milano
Facoltà del Design – Bovisa
Prof. Gianluca Palermo
Dipartimento di Elettronica e Informazione
[email protected]
http://home.dei.polimi/gpalermo
Politecnico di
Milano
Indice
Il World Wide Web
–
–
–
–
Sistemi informativi lineari e non lineari: gli ipertesti
Il Web: cenni storici
Cenni di HTML
HTML come linguaggio formale
Cenni di XML
Fondamenti di programmazione
– Il linguaggio Javascript
Introduzione al modello open source
Cultura tecnologica del progetto
2
Politecnico di
Milano
Testi consigliati
Slide presentate a lezione
http://www.w3schools.com/
http://www.opensource.org/
Rick Darnel “HTML 4 Tutto&Oltre” Apogeo
Cultura tecnologica del progetto
3
Politecnico di
Milano
Sistemi informativi lineari e non lineari
Per pensare e comunicare gli uomini usano da sempre un sistema di
informazione lineare ma l’esigenza di reperire più velocemente dati ed
effettuare ricerche ha portato alla nascita dei sistemi non lineari
– I sistemi non lineari non sono nati con il web, si pensi ad esempio a libri e
riviste i cui indici permettono di reperire direttamente le informazioni cercate
senza dover leggere tutto ciò che viene prima
– Si parla anche di ipertesti
In un sistema non lineare non esiste un ordine predefinito di lettura.
Sistema lineare
Sistema non lineare
Cultura tecnologica del progetto
4
Politecnico di
Milano
Sistemi non lineari: WWW
Il World Wide Web (WWW) è un sistema informativo non lineare
– Realizza un ipertesto distribuito e multimediale
– È possibile consultare documenti seguendo un tracciato preimpostato dagli
autori o costruendo percorsi dettati da interessi personali
I motori di ricerca permettono, dopo l’inserimento di alcune parole
chiave, di ottenere una lista di collegamenti a documenti che
rispondono ad alcuni criteri. L’utente può proseguire la ricerca
cliccando sui collegamenti e navigando di pagina in pagina verso dati
sempre più specifici
I documenti per il WWW sono scritti adoperando il linguaggio
formale: l’HyperText Markup Language
Cultura tecnologica del progetto
5
Politecnico di
Milano
Breve storia del web
Anni ’80 - Nasce il concetto di ipertesto
– I computer utilizzati non erano abilitati a visualizzare immagini
1991 - Un ricercatore del CERN di Ginevra (Tim Berners-Lee) definisce il protocollo http e il
linguaggio html per la costruzione di ipertesti distribuiti
Anni ’90 - Il WWW si diffonde
– L’arrivo dei browser grafici all’interno degli ambienti desktop permette di inserire contenuti
multimediali ai documenti HTML
Fine anni ’90 - Si diffondono le tecnologie per la creazione di pagine dinamiche
– Gli sviluppatori web iniziano a sostituire le pagine statiche con documenti creati dinamicamente
tramite programmi lato server (script CGI,PHP,JSP,…)
– Le pagine diventano dinamiche anche lato client tramite software studiato ad hoc (activeX, applet
Java, codice javascript…)
Cultura tecnologica del progetto
6
Politecnico di
Milano
Web: HTTP, Client (Browser) e Server
HTTP è un protocollo di comunicazione che definisce le regole con
le quali un programma client, chiamato Web Browser, e un
programma server, chiamato Web Server, possono interagire per
scambiarsi richieste e risposte
Il Web Server è un processo (applicazione) in esecuzione continua su
un elaboratore:
– Il server resta in continuo ascolto delle richieste in arrivo tramite la rete Internet
– Alla ricezione di una richiesta, il server individua la risorsa richiesta (ad es. un
file HTML) e invia una risposta al client
(1)
(2)
Cultura tecnologica del progetto
7
Politecnico di
Milano
Pagina HTML
La risorsa di base richiesta dal client è una pagina HTML, ovvero un
testo che rappresenta un documento ipertestuale
Contenuto
Content
+
+
WebML.org
Home Page
....
Markup
Markup
==
risultato
finale
final rendition
<HTML>
<HEAD>
</HEAD>
<BODY>
...
</BODY>
</HTML>
Cultura tecnologica del progetto
8
Politecnico di
Milano
Hyper Text Markup Language (HTML)
HTML è un linguaggio di “contrassegno” testuale
Un documento HTML è un file di testo che contiene due classi di
informazioni
– Contenuto: il testo vero e proprio del documento; da solo non garantisce la
leggibilità
– Sistema di contrassegno (mark-up): informazioni aggiuntive al contenuto,
per determinarne le modalità di presentazione; a loro volta queste informazioni
possono essere suddivise in due classi:
• Struttura: informazioni su come è diviso logicamente il documento (titolo, paragrafi,
capitoli…)
• Formattazione: informazioni sulla presentazione del documento (font, colori,
spaziature…)
Un editor di testo è sufficiente per creare documenti HTML
Cultura tecnologica del progetto
9
Politecnico di
Milano
Applicazione Web: pagine dinamiche
Più in generale, una richiesta HTTP (proveniente da un browser Web) può puntare
ad un file in qualunque formato archiviato nel Web Server. Se il file non è HTML,
viene semplicemente scaricato dal Server al Client.
Una richiesta HTTP può anche puntare all’invocazione di un programma da
eseguire sul server (server side)
Tipicamente l’esecuzione del programma comporta anche la generazione di una
pagina HTML da inviare in risposta al browser
La pagina inviata in risposta non esiste come file fisico sul server, ma è generata “al
volo” (=dinamicamente) a seguito della richiesta del browser (es. carrello della
spesa, forum, etc.)
Cultura tecnologica del progetto
10
Politecnico di
Milano
Primo Esempio
Un documento html può avere estensione
.htm o .html
Tag iniziale
Tag finale
Index.html
Contenuto
Cultura tecnologica del progetto
Il Browser è un applicazione
software che consente di vedere e
di interagire con un documento
html
11
Politecnico di
Milano
Elementi
Un documento HTML è composto da ELEMENTI
– Un elemento può a sua volta contenerne altri in modo nidificato
Un ELEMENTO è composto da un testo solitamente racchiuso tra 2
tag che ne indicano l’inizio e la fine
– Es.: <html> … </html>
Alcuni elementi hanno solo il tag di inizio
– Es.: <br>
usato come interruzione di riga
I tag hanno sempre la forma “< nome_tag >”
Il contenuto di un ELEMENTO è la stringa testuale racchiusa tra i
due tag
– Testo
– Altri elementi nidificati
I tag non sono case sensitive
– <HTML> <html>
Cultura tecnologica del progetto
12
Politecnico di
Milano
Attributi
I tag possono avere degli attributi
Gli attributi consentono al designer di definire caratteristiche e
proprietà di un elemento adattandolo al contesto del documento
Sono sempre nel formato nome_attributo=“valore”
– Es.:
<IMG SRC=“sfondo1.gif ” ALIGN=“center” > …
Sono sempre aggiunti nel tag iniziale dell’elemento
I browser commerciali permettono di usare attributi proprietari al di
fuori degli standard. E’ una pratica sconsigliata poiché:
– Su browser diversi si potrebbero ottenere risultati diversi
– In alcuni casi attributi non aderenti allo standard vengono ignorati
Cultura tecnologica del progetto
13
Elemento
Politecnico di
Milano
Start Tag
Contenuto
End Tag
Gli elementi br e img non hanno il tag finale
Attributo
Cultura tecnologica del progetto
14
Politecnico di
Milano
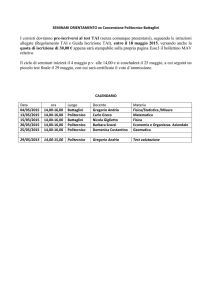
Formattazione del testo: Headings
Sono definiti dai tag <H1> fino ad <H6>
Vengono utilizzati per differenziare diverse parti di un documento in
base alla loro importanza
Vengono visualizzati da diversi browser con variazioni nelle
dimensioni e nello stile, ma tutti seguono la regola che viene
visualizzato lo stile di dimensioni maggiori in grassetto con H1 e
quello di dimensioni minori con H6
L’autore può variare lo stile (grassetto-sottolineato…) all’interno
dell’elemento
Cultura tecnologica del progetto
15
Politecnico di
Milano
Paragrafi
Il browser non visualizza gli spazi multipli e i “new line” (=“a
capo”)
– Ogni sequenza di spazi viene contata come un solo carattere di spazio
– Ogni “a capo” viene tradotta in uno spazio
Come risultato tutto il documento viene riportato su una sola riga e
riformattato in base alla dimensione della finestra
Un modo per dividere il documento in paragrafi è usare l’elemento
<P align=“left|center|right”> testo … </P>
– Il testo inizierà su una nuova riga e sarà allineato in base all’attributo align
Perché non usare <br> ?
– <br> va semplicemente a capo mentre <P> aggiunge solitamente mezza riga
di spazio per separare il paragrafo dal resto (vedi esempio)
Cultura tecnologica del progetto
16
Politecnico di
Milano
Cultura tecnologica del progetto
17
Politecnico di
Milano
Stili Fisici
Vincolano il testo ad avere un determinato aspetto
– Stile del carattere
– Dimensione
– Colore
<B> … </B> testo in grassetto
<I> … </I> testo corsivo
<SUP> … </SUP> apice
<SUB> … </SUB> pedice
<INS> … </INS> testo inserito
<DEL> … </DEL> testo cancellato
Cultura tecnologica del progetto
18
Politecnico di
Milano
Stili logici
Dicono che funzione ha una parte di testo anziché stabilire
fisicamente a come viene visualizzato
Sarà il browser a decidere come visualizzarli
<EM> … </EM> testo enfatizzato
<STRONG> … </STRONG> testo di maggiore enfasi
<ADDRESS> … </ADDRESS> contrassegna indirizzi di posta
– Si comporta in modo simile a <p> separando il contenuto dal resto del
documento
Alcuni tag sono ibridi: non definiscono ne un aspetto fisico ne un
utilizzo logico
– <BIG> … </BIG> il testo ha una dimensione maggiore rispetto a quella
standard
– <SMALL> … </SMALL> il testo ha una dimensione minore rispetto a
quella standard
Cultura tecnologica del progetto
19
Politecnico di
Milano
Cultura tecnologica del progetto
20
Politecnico di
Milano
Entità
Hanno due funzioni
– Permettono di visualizzare caratteri che non sono presenti sulla tastierà
– Permettono di visualizzare caratteri che che hanno un significato particolare in
HTML e non verrebbero visualizzati in altro modo
• Ad esempio ‘<’, ‘>’
Si definiscono in due modi
– &nome_entita; (esempio: ‘&lt;’)
– &#numero_entità; (esempio: ‘&#160;’)
Cultura tecnologica del progetto
21
Politecnico di
Milano
Cultura tecnologica del progetto
22
Politecnico di
Milano
Link
È l’elemento che più ha contribuito all’espansione del World Wide
Web
Permette
– Di navigare dal documento corrente ad un altro
– Di navigare tra due punti dello stesso documento
– Di adoperare altri servizi (mail, ftp,…)
Sintassi:
LINK:
– <a href=“URL”> testo visualizzato </a>
ANCORA: permette di navigare direttamente verso un punto del documento
– <a name="label"> testo visualizzato </a>
Cultura tecnologica del progetto
23
Politecnico di
Milano
Mentre il link è visualizzato
in modo differente rispetto al
resto del testo, l’ancora è
formattata come testo
standard
Cultura tecnologica del progetto
24
Politecnico di
Milano
Frames
Permettono di dividere una pagina web in parti distinte aumentando il
controllo sulle informazioni visualizzate
Sintassi:
<framset ‘layout’> …
<frame SRC=‘…’>
<frame SRC=‘…’>
…
</frameset>
È possibile partizionare la pagina orizzontalmente, verticalmente o in
modo misto
– <frameset rows=”30%,50%,20%"> ...
– <frameset cols=”30%,50%,20%"> ...
Cultura tecnologica del progetto
25
Politecnico di
Milano
Cultura tecnologica del progetto
26
Politecnico di
Milano
Tabelle
Permettono di formattare il layout di una pagina (o di una sua parte)
in forma tabellare (righe,colonne)
Sintassi
– <table attributi>
<caption align=‘…’> didascalia </caption>
<tr attributi>
<th> titolo prima col. </th><th>titolo seconda col. </th>
</tr>
<tr>
<td>prima colonna, prima riga</td>…
</tr>
…
</table>
Cultura tecnologica del progetto
27
Politecnico di
Milano
Attraverso l’attributo border
andiamo a definire quanto la
struttura della tabella è visibile
all’utente
Cultura tecnologica del progetto
28
Politecnico di
Milano
HTML come linguaggio formale
HTML è un linguaggio formale
Questo significa che
– E’ sempre possibile decidere se una “frase” fa parte o meno del linguaggio (decidibilità)
– E’ possibile determinare in modo univoco il significato di una frase
In un linguaggio formale distinguiamo:
– Sintassi: insieme delle regole che permettono di costruire frasi corrette
– Semantica: insieme delle regole che permettono di dare un significato alle frasi del
linguaggio (una frase può essere sintatticamente corretta ma non aver nessun significato
semantico)
In generale la programmazione di un computer avviene attraverso un linguaggio
formale
Ovvero: Un linguaggio di programmazione è un linguaggio formale, non sempre è
vero il viceversa
– HTML NON E’ un linguaggio di programmazione
Cultura tecnologica del progetto
29
Politecnico di
Milano
Grammatica
La sintassi di un linguaggio formale viene descritta attraverso una
grammatica
Una grammatica formale viene descritta:
– Definendo tutti i simboli che è possibile utilizzare nel linguaggio
– Definendo le regole sintattiche che permettono di utilizzare i simboli per
generare frasi
Per esempio nella grammatica del linguaggio HTML
– I simboli sono rappresentati dall’insieme dei caratteri dell’alfabeto e da tutte le
parole speciali <html>,</html>,…
– Le regole sintattiche sono tutte quelle che si occupano del corretto uso degli
elementi (tag di apertura e di chiusura, attributi,…)
Cultura tecnologica del progetto
30
Politecnico di
Milano
Errore sintattico: l’elemento
<table> è stato chiuso in modo
imprevisto.
Cultura tecnologica del progetto
31
Politecnico di
Milano
Errore semantico: il documento
è sintatticamente corretto ma il
funzionamento non è quello
desiderato dall’autore.
Cultura tecnologica del progetto
32
Politecnico di
Milano
Indice
Il World Wide Web
–
–
–
–
Sistemi informativi lineari e non lineari: gli ipertesti
Il Web: cenni storici
Cenni di HTML
HTML come linguaggio formale
Cenni di XML
Fondamenti di programmazione
– Il linguaggio Javascript
Introduzione al modello open source
Cultura tecnologica del progetto
33
Politecnico di
Milano
XML: un linguaggio a markup estensibile
L’Extensible Markup Language (XML) è uno standard del W3C nato nel febbraio del 1998
Si tratta di un linguaggio a markup estensibile
– Un sottoinsieme di SGML
– Con il quale è possibile creare nuovi tag
Tale linguaggio può essere usato per descrivere, in forma testuale, informazioni strutturate
Es.
– Descrivere un prodotto avente un codice, un colore, una descrizione testuale
– Descrivere un prodotto composto da parti ognuna delle quali caratterizzata da informazioni
specifiche
Il suo ambito naturale di utilizzo è quindi nel supporto alle attività di business-to-business
Cultura tecnologica del progetto
34
Politecnico di
Milano
XML: un linguaggio a markup estensibile
Come tutte le specifiche W3C, XML è uno standard aperto e
indipendente dalla piattaforma
Un documento XML è un documento di puro testo composto da dati
e tag
– In tal senso un documento XML assomiglia ad un documento HTML
• L’intero linguaggio HTML può essere definito usando XML
Cultura tecnologica del progetto
35
Politecnico di
Milano
XML: un esempio
<?xml version="1.0" standalone="yes"?>
<person>
<name>
<title>Ing.</title>
<first-name>Mario</first-name>
<last-name>Rossi</last-name>
</name>
<address type=“work”>
<street>P.zza Leonardo da Vinci</street>
<number>1</number>
<city>Milano</city>
<country>Italia</country>
<zipcode>20133</zipcode>
</address>
</person>
Cultura tecnologica del progetto
36
Politecnico di
Milano
XML vs. HTML
HTML è un linguaggio di descrizione di pagina
– I tag HTML permettono di descrivere come certe informazioni dovranno apparire a
video
– HTML fornisce informazioni legate all’aspetto dei dati
XML è un linguaggio di descrizione di dati
– I tag XML nascono per definire informazioni riguardanti il tipo del dato, come esso sia
strutturato e cosa le diverse parti rappresentino
I tag HTML sono predefiniti
– Nuove versioni di HTML aggiungono sempre nuovi tag
XML permette la definizione di nuovi tag
Cultura tecnologica del progetto
37
Politecnico di
Milano
Possibili utilizzi di XML
In generale XML facilita lo scambio di dati tra applicazioni
– Per applicazioni di business-to-business
– Per permettere l’interoperabilità tra applicazioni diverse
• Es. Database
– Per creare formati standard che superino i vincoli dei formati proprietari (es. file word vs. XML)
Miglioramento delle tecnologie di ricerca
– Es. ricerca di informazioni commerciali (prezzo migliore per un certo tipo di prodotto)
Scambio di informazioni tra agenti o tra agenti e siti
Se HTML è il linguaggio per il “rendering” di informazioni sotto forma di pagine web, XML
è il linguaggio per lo scambio dati su web
Cultura tecnologica del progetto
38
Politecnico di
Milano
Caratteristiche di un documento XML
Ogni documento XML inizia con una dichiarazione nella forma:
–
Un documento XML può essere:
–
–
Ben formato
Valido
Un documento ben formato soddisfa le regole generali di XML
–
–
–
<?xml version="1.0" standalone="yes"?>
Per ogni tag aperto ne esiste uno chiuso
Vengono rispettate le regole di inclusione
...
Un documento valido è un documento ben formato al quale è associato un document type definition
(DTD)
–
Il DTD definisce quali tag possano essere utilizzati e come
Cultura tecnologica del progetto
39
Politecnico di
Milano
Documenti ben formati
Un documento XML è “ben formato” se:
– Ha uno ed un solo elemento radice
• Che non è contenuto all’interno di nessun altro elemento
– Viene rispettata la regola di corretto annidamento tra elementi
• Per ogni start-tag interno ad un elemento X esiste un end-tag posto prima della fine di X
– Vengono rispettate le regole sulla sintassi dei tag
• Uso di soli caratteri alfanumerici nel nome del
tag, …
Un documento ben formato può essere utilizzato per descrivere un qualsiasi tipo di dato
Ad esso non è esplicitamente associato alcun descrittore del tipo
Cultura tecnologica del progetto
40
Politecnico di
Milano
I DTD
Un DTD definisce le regole che un documento XML deve soddisfare per essere considerato
valido rispetto a quel DTD
Tali regole definiscono nome e tipo del contenuto di ogni elemento che può apparire nel
documento
Nonché le regole che definiscono dove tale elemento può o deve apparire all’interno del
documento
Un DTD rappresenta la definizione della grammatica di un linguaggio
– Il linguaggio che deve essere usato per definire tutti i documenti validi rispetto a quel DTD
Cultura tecnologica del progetto
41
Politecnico di
Milano
I DTD: Un esempio
<!ELEMENT
<!ATTLIST
<!ELEMENT
<!ELEMENT
<!ELEMENT
<!ELEMENT
<!ELEMENT
<!ELEMENT
<!ATTLIST
MEMO
MEMO
TO
FROM
SUBJECT
BODY
P
SIGN
SIGN
(TO,FROM,SUBJECT,BODY,SIGN)>
importance
(HIGH|MEDIUM|LOW) "LOW">
(#PCDATA)>
(#PCDATA)>
(#PCDATA)>
(P+)>
(#PCDATA)>
(#PCDATA)>
signatureFile CDATA #IMPLIED
email
CDATA #REQUIRED>
Cultura tecnologica del progetto
42
Politecnico di
Milano
Documenti validi
Un documento XML è “valido” se:
– E’ ben formato
– Ha un DTD associato
– E’ conforme al DTD associato
• Rispetta le regole sintattiche ivi definite
Un documento XML valido inizia con la dichiarazione:
– <?xml version="1.0" standalone=“no"?>
L’associazione “documento XML” – DTD si ottiene tramite l’uso del tag DOCTYPE nel
documento XML:
– <!DOCTYPE MEMO SYSTEM "memo.dtd">
oppure
<!DOCTYPE MEMO [ … ]
Cultura tecnologica del progetto
43
Politecnico di
Milano
XML: un insieme di tecnologie
CSS
XSL
XSLT
XPath
DOM
…
Cultura tecnologica del progetto
44
Politecnico di
Milano
Indice
Il World Wide Web
–
–
–
–
Sistemi informativi lineari e non lineari: gli ipertesti
Il Web: cenni storici
Cenni di HTML
HTML come linguaggio formale
Cenni di XML
Fondamenti di programmazione
– Il linguaggio Javascript
Introduzione al modello open source
Cultura tecnologica del progetto
45
Politecnico di
Milano
Pagine attive: Javascript
È stato progettato per migliorare le capacità del codice HTML e per
rendere attive le pagine web
Il codice javascript è incorporato nei documenti HTML dentro i quali
viene esegito
È un linguaggio interpretato (l’interprete è il browser)
– Quindi il funzionamento dipende dal tipo di browser utilizzato
È basato su eventi:
– La maggior parte del codice viene attivato da azioni dell’utente (ad esempio
cliccando su un bottone)
Cultura tecnologica del progetto
46
Politecnico di
Milano
Linguaggi compilati ed interpretati
Il compilatore non esegue il programma che riceve in ingresso, ma lo
traduce in linguaggio macchina. Il software viene eseguito dalla CPU
Diversamente i linguaggi interpretati non vengono compilati ma
eseguiti direttamente da un software particolare (interprete).
In teoria per qualunque linguaggio è possibile sviluppare sia un
compilatore che un interprete
L’uso dell’interpete peggiora le prestazioni run-time ma consente una
fase di sviluppo rapida eliminando le fasi di compilazione e linking
Cultura tecnologica del progetto
47
Politecnico di
Milano
Linguaggi compilati ed interpretati
Codice sorgente
Compilatore
interprete
Codice oggetto
esecuzione
linker
Eseguibile
Loader
esecuzione
Cultura tecnologica del progetto
48
Politecnico di
Milano
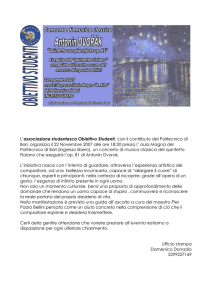
Primo esempio
ESEMPIO
Il codice viene
inserito
tra due tag
Cultura tecnologica del progetto
49
Politecnico di
Milano
Dove si posiziona il codice?
HEAD
– Utile per scatenare eventi, assicura che tutte le funzioni di cui si ha bisogno
vengano caricate e siano pronte all’uso.
BODY
– Utile per inserire contenuti direttamente nel documento
File esterno
– Utile quando si usa il medesimo codice in diverse pagine
• Manutenzione facilitata
Cultura tecnologica del progetto
50
Politecnico di
Milano
Variabili
Vengono usate per conservare dati
Javascript è “case sensitive”
– ‘Risultato’ è diversa da ‘risultato’
Dichiarazione
È possibile ma non
indispensabile adoperare
l’identificatore “var” durante
la creazione di una variabile
Cultura tecnologica del progetto
51
Politecnico di
Milano
Funzioni
Una funzione è una porzione di programma, costituita da un insieme
di istruzioni che complessivamente eseguono una determinata
operazione o risolvono un determinato problema
Una funzione può restituire un valore ma non è necessario
– Una funzione può essere chiamata per ottenere un valore come risultato oppure
perché produce un determinato effetto pur senza ritornare nessun valore (ad
esempio può redirezionare il browser su un’altra pagina o aprire una finestra)
Una funzione può essere invocata da qualsiasi punto di una pagina
Una funzione può a sua volta richiamare un'altra funzione o
addirittura se stessa (si parla in questo caso di programmazione
ricorsiva)
La funzione invocante rimane sospesa fino al termine della funzione
invocata
Cultura tecnologica del progetto
52
Politecnico di
Milano
Come definire una funzione
Si aspetta dei parametri e
ritorna un valore
Non richiede parametri e
ritorna un valore
Si aspetta dei parametri e
non ritorna un valore
Non richiede parametri e
non ritorna un valore
Cultura tecnologica del progetto
53
Politecnico di
Milano
Esempio
Cultura tecnologica del progetto
54
Politecnico di
Milano
Validità delle variabili
Una variabile dichiarata dentro una funzione ha validità solo
all’interno della funzione
Una variabile dichiarata all’esterno di una funzione ha validità in
tutta la pagina
Nell’esempio precendente che validità hanno le variabili
– valoreDaRestituire ?
– risultato ?
Cultura tecnologica del progetto
55
Politecnico di
Milano
Eventi
Sono azioni che vengono intercettate dal browser e permettono di
eseguire codice javascript in seguito all’interazione con l’utente
– Premendo un pulsante si può ad esempio invocare una funzione
Esempi di eventi
–
–
–
–
Click del mouse
Passaggio del mouse su un elemento (anche senza click)
Caricamento della pagina
…
Ogni evento viene associato ad una funzione da eseguire
Cultura tecnologica del progetto
56
Politecnico di
Milano
Form
Completano l’interfaccia di I/O permettendo all’utente di inserire
valori
Vengono racchiusi nei tag <form>…</form>
Gli elementi che possono essere inseriti in un form sono
–
–
–
–
Campi di testo
Checkbox
Pulsanti
…
Possono attivare eventi e lanciare funzioni javascript
Cultura tecnologica del progetto
57
Politecnico di
Milano
Form ed Eventi: Esempio
Evento
Cultura tecnologica del progetto
58
Politecnico di
Milano
Accesso ai dati
Nonostante Javascript sia un linguaggio orientato agli oggetti è
possibile programmare in modo funzionale (senza creare oggetti)
Tuttavia per accedere alle variabili inserite dall’utente nel form è
necessario usare gli oggetti built-in di javascript
Per i nostri scopi basterà immaginare questi oggetti come contenitori
di variabili o di altri contenitori.
– Per arrivare ad una variabile dobbiamo attraversare un percorso che passa dal
contenitore più grande fino al valore che ci interessa
– casa.stanza.letto.lenzuola.colore
Esempio:
parametro = document.forms.demo.testo.value
Cultura tecnologica del progetto
59
Politecnico di
Milano
Accesso ai dati
document.forms.demo.testo.value
Pagina html
Tutte le form presenti nella pagina
demo
testo
Cultura tecnologica del progetto
60
Politecnico di
Milano
Funzioni predefinite - Es.: Popup
alert(“messaggio")
E’ una funzione esattamente come quella che abbiamo definito nel codice,
con la differenza che è gia stata definita dagli sviluppatori di javascript (built-in)
per cui possiamo invocarla pur senza sapere come è implementata.
Fa parte delle funzioni che non restituiscono un valore ma che vengono utilizzate
Per l’effetto che hanno. In questo caso l’effetto è di aprire una finestra popup sullo
Schermo visualizzando il messaggio che viene passato come parametro
Cultura tecnologica del progetto
61
Politecnico di
Milano
Esempio
Cultura tecnologica del progetto
62
Politecnico di
Milano
Esecuzione condizionale
Permette di intraprendere azioni differenti in base al valore vero o
falso di una espressione
Codice sotto
condizione
Due sequenze
eseguite
Una in alternativa
all’altra
Doppia
condizione con
3 alternative
Cultura tecnologica del progetto
63
Politecnico di
Milano
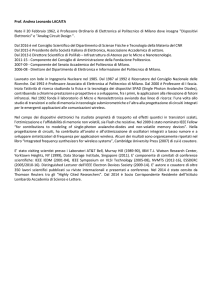
Esempio (Flow chart)
Calcolo del
valore
assoluto
di un
numero
no
si
numero > 0 ?
lascia il segno invariato
no
si
numero < 0 ?
numero = 0
Cultura tecnologica del progetto
Inverti il segno
64
Politecnico di
Milano
Esempio (test)
Cultura tecnologica del progetto
65
Politecnico di
Milano
Esempio (implementazione)
Cultura tecnologica del progetto
ESEMPIO
66
Politecnico di
Milano
Ripetizione
La stessa sequenza di operazioni viene eseguita più volte fino
all’avverarsi della condizione di uscita
Controllo in
testa
Controllo in
coda (il codice
viene eseguito
almeno una volta
Cultura tecnologica del progetto
67
Esempio (Flow chart)
Acquisisci l’esponente
Politecnico di
Milano
combinazione = 1
contatore = parametro
parametro = esponente
no
si
Calcolo del
numero di
colori che è
possibile
rappresentare
con N bit
parametro > 0 ?
no
fermati
contatore > 0 ?
si
comunica il risultato
Cultura tecnologica del progetto
combinazione = combinazione * 2
contatore = contatore -1
68
Politecnico di
Milano
Esempio (test)
Cultura tecnologica del progetto
69
Politecnico di
Milano
Esempio (implementazione)
Cultura tecnologica del progetto
ESEMPIO
70
Politecnico di
Milano
Indice
Il World Wide Web
–
–
–
–
Sistemi informativi lineari e non lineari: gli ipertesti
Il Web: cenni storici
Cenni di HTML
HTML come linguaggio formale
Cenni di XML
Fondamenti di programmazione
– Il linguaggio Javascript
Introduzione al modello open source
Cultura tecnologica del progetto
71
Politecnico di
Milano
Categorie di software
Software
Open source / Libero
Proprietario
Pubblico dominio
Chiuso
Free Download
Software con licenza
GPL
LGPL
…
Cultura tecnologica del progetto
72
Politecnico di
Milano
Software proprietario
Il suo utilizzo, la ridistribuzione o modifica sono proibiti o richiedono
un permesso o sono sottoposti a tali vincoli che in pratica non si
possono fare liberamente.
Il software chiuso rappresenta la maggior parte del software
proprietario e non rende disponibile il codice sorgente
All’interno del software proprietario trovano posto anche i
programmi shareware
– E’ possibile redistribuire il programma ma per il continuare ad usarlo è
necessario pagare una licenza
Cultura tecnologica del progetto
73
Politecnico di
Milano
Open Source
Il codice sorgente deve essere disponibile
Il termine “Open Source” indica un software la cui licenza prevede la
possibilità per tutti gli utilizzatori di ottenere il codice sorgente
Questo da la possibilità a tutti gli sviluppatori di migliorare il software
La collaborazione di molti sviluppatori permette ad un programma di
evolvere in modo più veloce rispetto al caso di un ristretto team di
programmatori
Possiamo dividere il software open source in
– Software di pubblico dominio
– Software con permesso d’autore copyleft
Cultura tecnologica del progetto
74
Politecnico di
Milano
Open source e software libero
Non sono la stessa cosa, rappresentano due correnti filosofiche
diverse pur coesistendo su molti aspetti specifici
Open source è una metodologia di sviluppo
– Trae dalla condivisione del codice sorgente benefici pratici
Il software libero è un movimento sociale
– Il software libero è una questione di libertà non di soluzione di sviluppo
ottimale o di prezzo
– Libertà di eseguire il programma, per qualsiasi scopo
– Libertà di studiare come funziona il programma e adattarlo alle proprie
necessità
– Libertà di ridistribuire copie in modo da aiutare il prossimo
– Libertà di migliorare il programma e distribuirne pubblicamente i
miglioramenti, in modo tale che tutta la comunità ne tragga beneficio
Cultura tecnologica del progetto
75
Politecnico di
Milano
Pubblico dominio
Di solito si usa il termine “pubblico dominio” come sinonimo di
“libero” ma in realtà ha un significato giuridico preciso
È un particolare software privo di diritto di autore (privo di copyright)
Significa che il programma è modificabile e redistribuibile
imponendo anche vincoli sul suo utilizzo
Quindi un software può nascere come pubblico dominio ed essere
modificato e redistribuito a pagamento
È il caso di un noto server grafico linux (X11)
Cultura tecnologica del progetto
76
Politecnico di
Milano
Permesso d’autore (copyleft)
ll software con permesso d'autore (copyleft) è software libero le cui
condizioni di distribuzione non permettono ai ridistributori di porre
alcuna restrizione addizionale all'atto di ridistribuire o modificare il
software. Questo significa che ogni copia del software, anche se
modificata, deve essere software libero.
Un esempio di copyleft è la licenza GPL (General Public Licence)
utilizzata dalla maggior parte delle comunità open source
Copyleft è un gioco di parole
– copyright tende a tutelare il diritto d'autore, anche attraverso limitazioni
all'accesso della conoscenza, mentre il copyleft intende tutelare il più generale
diritto della collettività a fruire dei prodotti
Cultura tecnologica del progetto
77
Politecnico di
Milano
Free download
Il software liberamente scaricabile non appartiene necessariamente ad
una categoria precisa tra quelle viste
Spesso anche il codice proprietario può essere scaricato ed adoperato
(ad esempio i vari plug-in per internet explorer che permettono di
vedere animazioni)
Si usa il termine Freeware per indicare questo tipo di software che
può essere liberamente scaricato e redistribuito ma non modificato
Un ulteriore categoria è rappresentata dal software semilibero che può
essere utilizzato redistribuito e modificato ma non per fini di lucro
Cultura tecnologica del progetto
78