
Arduino
PREMESSA
Arduino
è
un
prototipazione
framework
rapida
e
opensource
l'apprendimento
che
permette
veloce
dei
la
principi
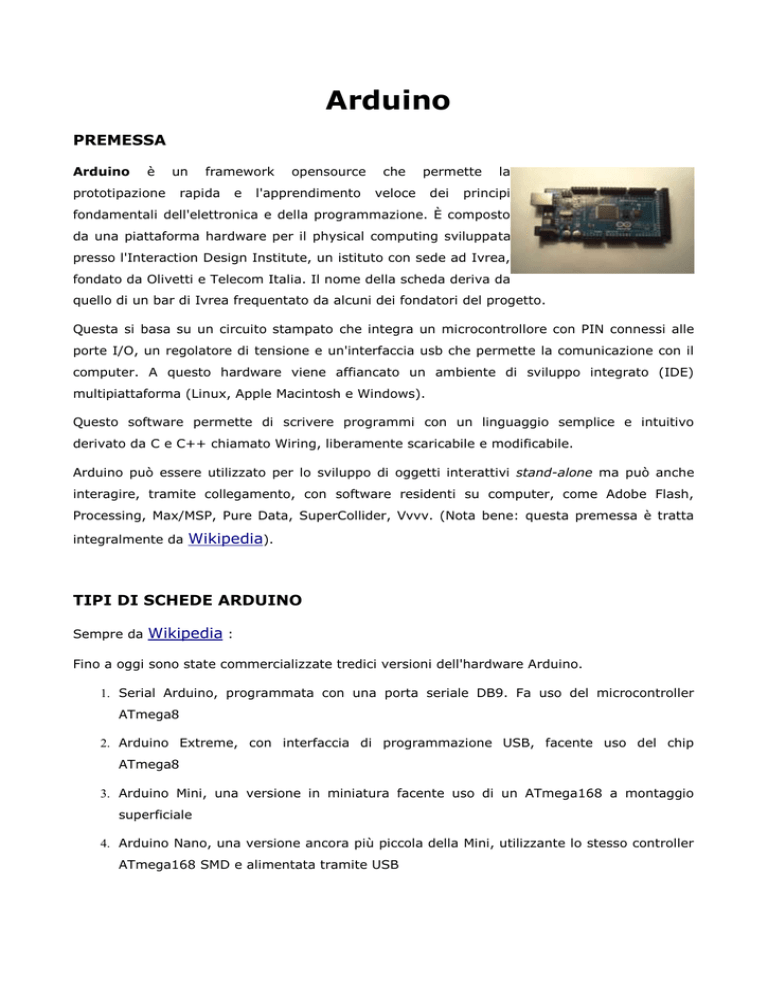
fondamentali dell'elettronica e della programmazione. È composto
da una piattaforma hardware per il physical computing sviluppata
presso l'Interaction Design Institute, un istituto con sede ad Ivrea,
fondato da Olivetti e Telecom Italia. Il nome della scheda deriva da
quello di un bar di Ivrea frequentato da alcuni dei fondatori del progetto.
Questa si basa su un circuito stampato che integra un microcontrollore con PIN connessi alle
porte I/O, un regolatore di tensione e un'interfaccia usb che permette la comunicazione con il
computer. A questo hardware viene affiancato un ambiente di sviluppo integrato (IDE)
multipiattaforma (Linux, Apple Macintosh e Windows).
Questo software permette di scrivere programmi con un linguaggio semplice e intuitivo
derivato da C e C++ chiamato Wiring, liberamente scaricabile e modificabile.
Arduino può essere utilizzato per lo sviluppo di oggetti interattivi stand-alone ma può anche
interagire, tramite collegamento, con software residenti su computer, come Adobe Flash,
Processing, Max/MSP, Pure Data, SuperCollider, Vvvv. (Nota bene: questa premessa è tratta
integralmente da
Wikipedia).
TIPI DI SCHEDE ARDUINO
Sempre da
Wikipedia :
Fino a oggi sono state commercializzate tredici versioni dell'hardware Arduino.
Serial Arduino, programmata con una porta seriale DB9. Fa uso del microcontroller
ATmega8
Arduino Extreme, con interfaccia di programmazione USB, facente uso del chip
ATmega8
Arduino Mini, una versione in miniatura facente uso di un ATmega168 a montaggio
superficiale
Arduino Nano, una versione ancora più piccola della Mini, utilizzante lo stesso controller
ATmega168 SMD e alimentata tramite USB
LilyPad Arduino, un progetto minimalista (scheda circolare dal diametro di 50mm, per
circa 8mm di spessore), per applicazione su indumenti, con lo stesso ATmega168 in
versione SMD[5]
Arduino NG, con un'interfaccia USB per programmare e usare un ATmega8
Arduino NG plus, con interfaccia di programmazione USB, con un ATmega168
Arduino BT, con interfaccia di programmazione Bluetooth e con un ATmega168
Arduino Diecimila, con interfaccia di programmazione USB e con un ATmega168 in un
package DIL28
Arduino Duemilanove, facente uso del chip Atmega168 (o Atmega328 nelle versioni più
recenti) e alimentata in corrente continua tramite USB, con commutazione automatica
tra le sorgenti di alimentazione
Arduino Mega, che fa uso di un ATmega1280 a montaggio superficiale per I/O e
memoria addizionale.
Arduino Uno, evoluzione della Duemilanove, con un differente chip, programmabile e
più economico, dedicato alla conversione USB-seriale.
Arduino Mega2560, che fa uso di un ATmega2560 ed è un'evoluzione dell'Arduino Mega.
Proprio a causa del tipo di elettronica opensource (in pratica gli schemi elettrici sono disponibili
sul
sito di riferimento) tutti coloro che hanno la possibilità di sviluppare schede elettroniche
possono realizzare legalmente gli Arduino ma – al pari del SW opensource – hanno l'obbligo di
salvare in rete gli schemi elettrici (nel caso in cui abbiano apportato modifiche o migliorie).
Con queste premesse alcuni produttori cinesi hanno immesso nel mercato schede Arduino a
bassissimo costo e, attualmente la scheda Arduino Mega2560, ha un prezzo di circa 25€ presso
tali produttori (a fronte di un prezzo di circa il doppio presso il primo produttore italiano).
A tutte le schede Arduino è possibile aggiungere altre schede elettroniche (dette “shield”) che
espandono le funzionalità: ad esempio la scheda ethernet permette di aggiungere funzionalità
di rete alla scheda base, altri shield permettono il pilotaggio di motorini passo-passo oppure il
pilotaggio di carichi elettrici di potenza ben più elevata di quella disponibile dalle porte
originali.
ARDUINO MEGA 2560
L'ISISS di Morciano è attualmente in possesso di 2 schede Arduino MEGA 2560
mentre lo
scrivente ne ha una (di origine italiana) e aspetta il recapito di un'altra (da un seller cinese su
eBay).
Tutte e 3 le schede attualmente utilizzabili sono dotate di shield ethernet (vedi in
seguito).
Le specifiche di massima della scheda sono:
Microcontroller
ATmega2560
Operating
Voltage5V
Input Voltage (recommended) 7-12V
Input Voltage (limits)
6-20V
Digital I/O
Pins54 (of which 14 provide PWM output)
Analog Input Pins
16
DC Current per I/O Pin
40 mA
DC Current for 3.3V Pin
50 mA
Flash Memory
256 KB of which 8 KB used by bootloader
SRAM
8 KB
EEPROM
4
Clock Speed
16 MHz
KB
La scheda dispone di 54 ingressi/uscite digitali (di cui 14 possono essere utilizzate come uscite
PWM),4 UART (porte seriali) e 16 ingressi analogici.
La memoria da 256 KB (meno 8 KB per il bootloader) ospita il programma utente (quello
scritto da noi). I dati del programma che devono permanere allo spegnimento della scheda
possono essere memorizzati (tramite un'opportuna libreria) nella EEPROM da 4 KB.
L'alimentazione della scheda avviene tramite porta USB oppure tramite plug esterno.
La comunicazione tra microcontrollore (che utlizza una seriale standard) e la porta USB
avviene tramite un altro microcontrollore
Atmega8U2 che provvede a tutte le conversioni di
protocollo.
L'ambiente di sviluppo (IDE) di Arduino è (anch'esso) opensource ed è scaricabile (sia
l'eseguibile che il sorgente)
dal
sito ufficiale. In windows l'archivio che contiene l'IDE
comprende anche una cartella di driver.
Quando si connette Arduino (tramite cavo USB) al computer vengono richiesti i driver del
dispositivo (occorre indicare la cartella driver dell'archivio scompattato).
Una volta installato il driver, Arduino viene visto dal PC come un dispositivo collegato a una
porta seriale: il numero della porta è indicato in “gestione periferiche” → “porte COM e LPT”.
Per quanto riguarda il collegamento tra Arduino MEGA 2560 e il mondo esterno occorre tenere
presente che i PIN (piedini metallici) sono per lo più contrassegnati con un numero e, in
particolare i PIN :
da 1 a 13 sono di tipo digitale (I/O) e, se configurati come PIN di uscita, possono
generare segnali di tipo PWM (pulse width modulation).
0,1,14,15,16,17,18,19 sono per la comunicazione seriale.
20,21 sono usati per il protocollo I2C (20=SDA serial data line – 21=SCL serial clock
line.
dal 22 al 53 sono di input o output digitale (no PWM)
da A0 ad A15 sono di input analogico; il convertitore A/D è a 10 bit quindi la tensione di
ingresso compresa tra 0V e 5V viene mappata in 1024 punti.
Rimanenti sono usati per i 5V in uscita (per alimentare i dispositivi esterni), la massa
(GND), i 3,3V , il reference , ecc.
STRUTTURA DI MASSIMA DI UN PROGRAMMA PER ARDUINO
Una volta installato l'IDE di Arduino (il programma che permette la sua programmazione),
possiamo scrivere un programma di esempio che ha la funzione di far accendere un LED (per
lo schema di collegamento vedi pagine successive) collegato al pin 10.
/*
LED sempre acceso sul pin 10 ; questo è un commento e NON un'istruzione valida
*/
void setup()
{
// initialize the digital pin as an output.
pinMode(10, OUTPUT);
}
void loop()
{
digitalWrite(10, HIGH);
// set the LED on
}
In breve ogni programma Arduino è composto almeno da una funzione setup() nella quale si
impostano le funzioni dei PIN e da una funzione loop() che esegue le sue istruzioni (appunto)
all'interno di un ciclo (o loop) infinito.
Tutte le istruzioni e le funzioni di base del linguaggio sono ampiamente descritte nel
language reference di Arduino.
Ad esempio il pinMode(10, OUTPUT) della pagina precedente significa:
“definisci il PIN 10 come PIN di uscita (OUTPUT)” e
digitalWrite(10, HIGH) significa:
“imposta a livello alto – cioè 5V rispetto a massa - il PIN 10”.
Poichè quest'ultima istruzione (chiamata di funzione) è inserita all'interno del blocco loop, la
stessa verrà eseguita all'infinito (loop) con la velocità intrinseca del sistema. In pratica un LED
collegato (tramite resistenza) al PIN 10 rimarrà accesso fino a quando Arduino sarà alimentato.
Per una più approfondita comprensione della struttura di programmazione è sufficiente leggere
la sezione “IDE di Arduino” presente su wikipedia a
questo indirizzo.
HARDWARE ESTERNO AD ARDUINO
Sono molti i dispositivi collegabili ad Arduino ma, per le prime prove, useremo dei LED, dei
dispositivi a semiconduttore (diodi) che emettono luce (visibile o nell'infrarosso) se percorsi da
corrente. I LED hanno due piedini detti anodo e catodo e, a differenza delle lampadine a
filamento, hanno una polarità di alimentazione : + sull'anodo e – sul catodo. In genere la
corrente necessaria è compresa tra 5 e 30 mA (milliAmpere) e, tenendo conto della caduta di
tensione (che dipende dal colore del diodo) ai capi del LED (vedi
sorgente di alimentazione
qui) occorre interporre tra la
e il LED una resistenza per limitare la corrente stessa. Ecco un
esempio di schema elettrico di riferimento :
In questo schema il LED ha l'anodo posto alla sua sinistra e il catodo alla sua destra. Il catodo
è collegato a massa (il triangolino tratteggiato). L'anodo, tramite una resistenza da 220 ohm è
collegato al PIN 13 di Arduino. Se il PIN 13 è programmato come uscita digitale e, in un certo
istante è a livello alto (cioè 5V), supponendo che il LED abbia una tensione ai suoi capi di circa
2V, sulla resistenza sono applicati circa 3V e la corrente che scorre su di essa è pari a 3V/220
ohm = 0,0136 A (ampère) cioè 13,6 mA (milliAmpere) – una corrente accettabile per LED
standard.
Tutta questa premessa serve per far comprendere che le resistenze limitatrici di corrente sono
necessarie ogni volta che usiamo un LED collegato ad Arduino! Se non le inseriamo c'è il
rischio che le uscite del micro Atmega2560 si rovinino in modo definitivo.
LISTA PROGRAMMI DA REALIZZARE (21/02/2012)
Come buon proposito (!) nella prima giornata del corso possiamo realizzare i seguenti
programmi:
1. LED sempre acceso sul pin 10
programma
const int ledPin=10; //variabile intera contenente il numero del pin
void
setup()
{
// initialize the digital pin as an output.
pinMode(ledPin, OUTPUT);
}
void
loop()
{
digitalWrite(10, HIGH); // set the LED on
}
/*
Questo è un commento su più righe: il compilatore “salta”
queste righe.
In questo programma potete cliccare su alcune parole chiave (keyword) e sarete
indirizzati alla pagina WEB di Arduino relativa alla parola specifica.
*/
schema elettrico di collegamento
2. LED acceso al PIN 10 con la pressione di un pulsante collegato al pin 8
Nota: il LED si accende SOLO quando il pulsante è premuto
programma
const int buttonPin = 8;
const int ledPin = 10;
// the number of the pushbutton pin
// the number of the LED pin
// variables will change:
int buttonState = 0;
// variable for reading the pushbutton status
void setup()
{
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton pin as an input:
pinMode(buttonPin, INPUT);
}
void loop()
{
// read the state of the pushbutton value:
buttonState =
digitalRead(buttonPin);
// check if the pushbutton is pressed.
// if it is, the buttonState is HIGH:
if (buttonState == LOW)
{
// turn LED on:
digitalWrite(ledPin, HIGH);
}
else
{
// turn LED off:
digitalWrite(ledPin, LOW);
}
}
schema elettrico di collegamento
Osservazioni sullo schema elettrico
Lo schema di collegamento del LED è quello visto nel precedente esercizio. Il pulsante P1 ha
un pull-up resistor (resistenza) da 10 Kohm che porta a 5V la tensione all'ingresso del PIN 8
quando il pulsante P1 non è premuto. Se P1 è premuto, poiché lo stesso pone in corto circuito
il PIN 8 con la massa (ground – GND) , la tensione su PIN 8 è di 0 volt. A livello di programma,
per rilevare la pressione del pulsante, occorre verificare se c'è un livello basso (LOW) nel PIN
8.
3. LED in toggle mode pilotato dal bottone sul pin 8
Nota: il LED si accende e si spegne in modo alternativo quando il pulsante è premuto
programma
const int buttonPin = 8;
const int ledPin = 10;
// the number of the LED pin
int ledState = LOW;
// the current state of the output pin
int buttonState;
void setup()
// the current reading from the input pin
{
pinMode(buttonPin, INPUT);
pinMode(ledPin, OUTPUT);
}
void loop()
{
// read the state of the switch into a local variable:
buttonState=digitalRead(buttonPin);
if(buttonState==LOW)
{
ledState=!ledState; //toggle.....
digitalWrite(ledPin, ledState);
delay(200);
}
}
schema elettrico di collegamento
Lo schema elettrico di collegamento è identico a quello dell'esercizio 2
4. LED sul pin 10 che lampeggia (blink) con periodo di lampeggio variabile
programma
void setup()
{
pinMode(10, OUTPUT);
}
int T=250;
void loop()
{
do
{
digitalWrite(10, HIGH);
// set the LED on
delay(T);
// wait for a second
digitalWrite(10, LOW);
delay(T);
// set the LED off
// wait for a second
T=T-10;
}while(T>30);
digitalWrite(10, LOW);
// set the LED off
T=30;
do
{
digitalWrite(10, HIGH);
delay(T);
// set the LED on
// wait for a second
digitalWrite(10, LOW);
delay(T);
// set the LED off
// wait for a second
T=T+10;
}while(T<260);
digitalWrite(10, LOW);
// set the LED off
//delay(1000);
T=250;
}
schema elettrico di collegamento
Lo schema elettrico di collegamento è identico a quello dell'esercizio 1
5. LED sul pin 10 con luminosità variabile (fade) in modo continuo e periodico.
Modalità PWM
programma
int brightness = 0;
int fadeAmount = 5;
// how bright the LED is
// how many points to fade the LED by
void setup()
{
// declare pin 10 to be an output:
pinMode(10, OUTPUT);
}
void loop()
{
// set the brightness of pin 10:
analogWrite(10, brightness);
// change the brightness for next time through the loop:
brightness = brightness + fadeAmount;
// reverse the direction of the fading at the ends of the fade:
if (brightness == 0 || brightness == 255)
fadeAmount = -fadeAmount ;
// wait for 30 milliseconds to see the dimming effect
delay(30);
}
schema elettrico di collegamento
Lo schema elettrico di collegamento è identico a quello dell'esercizio 1
6. Gioco di luce con 4 LED.
programma
const int led1 = 10;
// the number of the LED pin
const int led2 = 11;
// the number of the LED pin
const int led3 = 12;
// the number of the LED pin
const int led4 = 13;
// the number of the LED pin
int conteggio=0;
int mode=0;
void setup()
{
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
pinMode(led3, OUTPUT);
pinMode(led4, OUTPUT);
}
void ledON_OFF(int quale)
{
digitalWrite(quale, HIGH);
delay(100);
digitalWrite(quale, LOW);
}
void loop()
{
conteggio++;
if(mode==0)
{
ledON_OFF(led1);
ledON_OFF(led2);
ledON_OFF(led3);
ledON_OFF(led4);
ledON_OFF(led1);
ledON_OFF(led4);
ledON_OFF(led3);
ledON_OFF(led2);
}
else
{
ledON_OFF(led1);
ledON_OFF(led3);
ledON_OFF(led2);
ledON_OFF(led4);
ledON_OFF(led1);
ledON_OFF(led3);
ledON_OFF(led4);
ledON_OFF(led2);
}
if(conteggio==5)
{
conteggio=0;
mode=!mode;
for(int i=10;i<14;i++)
digitalWrite(i, HIGH);
delay(1000);
}
}
schema elettrico di collegamento
Nota: per ottenere un effetto di “rotazione” occorre inserire i 4 LED in una piastrina
di plastica in modo che gli stessi stiano sui vertici di un rombo
7. Utilizzo di un dispositivo di INPUT complesso (il nunchunk della console di
gioco Wii) peri il pilotaggio di alcuni LED.
programma
Poichè il programma è un po' complesso consiglio di effettuare il download dello stesso
da
qui. Il programma permette di controllare la luminosità di 4 LED posti n”ei 4 punti
cardinali” in funzione della posizione del joystick del nunchunk.
schema elettrico di collegamento
I LED hanno lo stesso schema dell'esercizio 6.
Il nunchunk è un controller della console da gioco Wii (Nintendo) ed è dotato di un
cavo a 4 poli (4 fili elettrici di collegamento) che termina in un connettore proprietario.
Tagliando il connettore (!) compaiono i seguenti quattro fili:
filo bianco : GND
GND di Arduino
filo rosso: alimentazione 5V
5V di Arduino
filo verde: data
PIN 20 (SDA) di Arduino
PIN 21 (SCL) di Arduino
filo giallo: clock
In pratica il nunchunk è un dispositivo che si collega ai sistemi da controllare tramite
un'interfaccia I2C o TWI (two wire interface). Poichè Arduino possiede l'interfaccia I 2C e
la libreria
Wire (vedi la parte iniziale del programma) per la sua gestione, è possibile
leggere i dati dal nunchunk per arrivare ad assegnare a due variabili intere x e y valori
dipendenti dalla posizione del joystick e, ad altre due variabili intere, valori 0 e 1
dipendenti dalla pressione dei tasti denominati “C” e “Z”.
8. LED sul pin 10 con luminosità variabile (fade) e lampeggio
programma
int ledPin=10;
int fade=0;
int deltafade=5;
void setup()
{
pinMode(ledPin, OUTPUT);
}
void loop()
{
analogWrite(ledPin,fade);
fade+=deltafade;
if(fade < 5)
deltafade=5;
if(fade > 250)
{
for(int i=1;i<=5;i++)
{
analogWrite(ledPin,0);
delay(100);
analogWrite(ledPin,255);
delay(100);
}
deltafade=-5;
}
delay(50);
}
schema elettrico di collegamento
Lo schema elettrico di collegamento è identico a quello dell'esercizio 1
9. Trasmissione via porta seriale di una frase da Arduino al computer
programma
int singleshot=1;
void setup()
{
// initialize the serial port speed.
Serial.begin(115200);
}
void loop()
{
if(singleshot<=10)
{
Serial.print("Trasmissione seriale da Arduino MEGA 2560");
singleshot++;
}
}
schema elettrico di collegamento
Non ci sono componenti esterni da collegare alla scheda Arduino.
Note generali: Arduino Mega 2560 possiede 4 porte seriali (UART con standard RS-232 –
altre informazioni sulle comunicazioni seriali sono disponibili qui). La comunicazione sulla
prima porta seriale avviene tramite la porta USB, le altre tre porte si programmano come da
esempio accessibile da qui e i rispettivi PIN di collegamento sono:
19 (RX1) e 18 (TX1)
17 (RX1) e 16 (TX1)
15 (RX1) e 14 (TX1)
Attenzione! Queste ultime tre porte seriali utilizzano lo standard (TTL – 0V e 5V) e NON
POSSONO essere collegate direttamente a dispositivi RS-232 (ad es. modem 56K) che
utilizzano differenti livelli di tensione. Per risolvere questo problema è possibile
utilizzare dei componenti elettronici che interfacciano le seriali TTL alle seriali RS-232
(MAX232).
Note (uso del programma): una volta effettuato l'upload del programma su Arduino,
dall'IDE selezionare Tools → Serial Monitor, pigiare il pulsante di RESET di Arduino e ...
leggere a computer il risultato! Tutti i programmi di tipo “terminale TTY” dovrebbero
funzionare correttamente (Hyperterminal in Windows xp, Putty notevole programmino
per telnet SSH e seriale che non necessita di installazione, GtkTerm per Linux).
A prescindere dal programma utilizzato, ricordarsi di impostare la velocità di
comunicazione seriale uguale a quella definita nel programa per Arduino e di impostare
la corretta porta di comunicazione (COM1, COM2, ecc.)
10. Multimetro analogico a 2 canali con trasmissione seriale dei valori letti
programma
int incomingByte = 0;
int sensor1Pin = A0;
int sensor2Pin = A1;
int sensorValue = 0;
void setup()
{
// initialize the serial port speed.
Serial.begin(115200);
}
void loop()
{
if (Serial.available() > 0)
{
incomingByte = Serial.read();
switch(incomingByte)
{
case 97:
Serial.println("Hai premuto il bottone A0 ");
Serial.println("Ricezione dati PIN analogico A0 : ");
break;
case 98:
Serial.println("Hai premuto il bottone A1 ");
Serial.println("Ricezione dati PIN analogico A1 : ");
break;
}
}
switch(incomingByte)
{
case 97:
sensorValue = analogRead(sensor1Pin);
Serial.print("punti : ");
Serial.print(sensorValue);
Serial.print("\tTensione [V] : ");
Serial.println((float)((sensorValue*5.0)/1024.0));
break;
case 98:
sensorValue = analogRead(sensor2Pin);
Serial.print("punti : ");
Serial.print(sensorValue);
Serial.print("\tTensione [V] : ");
Serial.println((float)((sensorValue*5.0)/1024.0));
break;
}
delay(500);
}
schema elettrico di collegamento
Note sullo schema : questo schema ha l'unico scopo di impostare due differenti tensioni tra il
pin A0 e GND (5V) e tra il pin A1 e GND in modo da verificare con un programma terminale
che, premendo “a” si legga la tensione sull'ingresso A0 e premendo “b” si legga la tensione
sull'ingresso A1. In realtà è possibile collegare agli ingressi A0 e A1 un qualsiasi sistema
elettrico-elettronico che generi tensioni comprese tra 0 e +5V.
Note (uso del programma): una volta effettuato l'upload del programma su Arduino,
dall'IDE selezionare Tools → Serial Monitor, pigiare il pulsante di RESET di Arduino e –
sempre nel programma terminale – inserire il carattere “a” e invio. Arduino trasmetterà
i valori letti dall'ingresso A0. Se si inserisce il carattere “b” e invio si leggeranno i valori
letti dall'ingresso A1. Da qui è possibile scaricare un programmino scritto in C# che
permette anche il salvataggio su file di testo dei dati ricevuti.
11. Trasmissione seriale del valore della temperatura ambiente (LM35)
programma
const float maxVin = 5.0;
const float maxNumPoints=1023.0;
const float t_vs_V_LM35=0.01;
const float R1=55.8;
const float R2=13.8;
const float NumPoints_vs_t= maxVin/(t_vs_V_LM35*maxNumPoints*(1.0+R1/R2));
char incomingByte;
int sensorPin = A0;
int sensorValue = 0;
float temperatura;
void setup()
{
// initialize the digital pin as an output.
Serial.begin(115200);
Serial.println ("ACQUISIZIONE DATI PORTA A0:\n");
}
void loop()
{
sensorValue = analogRead(sensorPin);
temperatura=(float)sensorValue*NumPoints_vs_t;
Serial.print("Temperatura ambiente : ");
Serial.print(temperatura);
Serial.println(" gradi Celsius");
delay(3000);
}
schema elettrico di collegamento
Note sullo schema : in questo schema è presente un LM35, sensore di temperatura a
3 pin, la cui uscita in tensione è pari a 10 mV per ogni grado centigrado misurato. Nel
caso, ad esempio, di una temperatura di 20 °C la tensione alla sua uscita è pari a 200
mV cioè 0,2 V, a 30 °C la tensione è di 0,3V. Poichè il range di tensioni misurabili agli
ingressi analogici è di 0-5V è chiaro che occorre amplificare la tensione in uscita dal
LM35 per sfruttare meglio i 10 bit del convertitore A/D di Arduino. E' per questo motivo
che nello schema è presente anche un amplificatore operazionale LM324 che ha la
caratteristica di funzionare bene (in modo lineare) anche se alimentato con un'unica
tensione (i 5V che alimentano Arduino). Poichè LM324 è in configurazione amplificatore
non invertente, il suo guadagno di tensione dipende dal rapporto tra i valori delle
resistenze (R1/R2) – come mostrato nello schema. Con un Gv di circa 5 si ottiene circa
1V di uscita a 20 °C e 1,5V a 30 °C. E' bene che la tensione di uscita dell'LM324 sia (di
molto) inferiore ai 4-5V in modo da evitare fenomeni di saturazione. L'uscita
dell'amplificatore operazionale è collegato all'ingresso analogico A0 di Arduino. circa e
agli ingressi A0 e A1 un qualsiasi sistema elettrico-elettronico che generi tensioni
comprese tra 0 e +5V.
Note (uso del programma): una volta effettuato l'upload del programma su Arduino,
dall'IDE selezionare Tools → Serial Monitor e leggere direttamente il valore di
temperatura misurato ogni 3 secondi.
12. Misura della temperatura a intervallo variabile
programma
const float maxVin = 5.0;
const float maxNumPoints=1023.0;
const float t_vs_V_LM35=0.01;
const float R1=55.8;
const float R2=13.8;
const float NumPoints_vs_t= maxVin/(t_vs_V_LM35*maxNumPoints*(1.0+R1/R2));
char incomingByte;
int sensorPin = A0;
int sensorValue = 0;
unsigned long time1;
unsigned long time2;
unsigned long delta;
float temperatura;
int
int
int
int
LED1=41;
LED2=45;
LED3=49;
LED4=53;
int
int
int
int
PUSH1=39;
PUSH2=43;
PUSH3=47;
PUSH4=51;
int
int
int
int
p1;
p2;
p3;
p4;
int
int
int
int
l1
l2
l3
l4
=
=
=
=
LOW;
LOW;
LOW;
LOW;
void setup()
{
// initialize the digital pin as an output.
Serial.begin(115200);
pinMode(LED1,
pinMode(LED2,
pinMode(LED3,
pinMode(LED4,
OUTPUT);
OUTPUT);
OUTPUT);
OUTPUT);
pinMode(PUSH1,
pinMode(PUSH2,
pinMode(PUSH3,
pinMode(PUSH4,
time1=millis();
INPUT);
INPUT);
INPUT);
INPUT);
}
void loop()
{
p1=digitalRead(PUSH1);
p2=digitalRead(PUSH2);
p3=digitalRead(PUSH3);
p4=digitalRead(PUSH4);
if(p1==LOW && !l2 && !l3 &&!l4)
{
l1=!l1; //toggle.....
digitalWrite(LED1, l1);
delay(200);
}
if(p2==LOW && !l1 && !l3 &&!l4)
{
l2=!l2; //toggle.....
digitalWrite(LED2, l2);
delay(200);
}
f(p3==LOW && !l2 && !l1 &&!l4)
{
l3=!l3; //toggle.....
digitalWrite(LED3, l3);
delay(200);
}
if(p4== LOW && !l1 && !l2 &&!l3)
{
l4=!l4; //toggle.....
digitalWrite(LED4, l4);
delay(200);
}
if(l1)
delta=1000;
if(l2)
delta=2000;
if(l3)
delta=3000;
if(l4)
delta=4000;
time2=millis();
if(time2-time1>delta && (l1 || l2 || l3 || l4))
mostra_temp();
}
void mostra_temp()
{
sensorValue = analogRead(sensorPin);
temperatura=(float)sensorValue*NumPoints_vs_t;
Serial.print("Temperatura ambiente : ");
Serial.print(temperatura);
Serial.println(" gradi Celsius");
time1=millis();
time2=millis();
}
schema elettrico di collegamento
Oltre allo schema dell'esercizio 11 occorre aggiungere i seguenti componenti:
Note sullo schema : anche in questo schema è presente un LM35, sensore di
temperatura a 3 pin, ma , in aggiunta sono presenti anche 4 pulsanti con 4 LED.
Note (uso del programma): una volta effettuato l'upload del programma su Arduino,
dall'IDE selezionare Tools → Serial Monitor e leggere direttamente il valore di
temperatura misurato con intervallo selezionabile dalla pressione di uno dei 4 pulsanti.
13. Visualizzazione di una frase in un display LCD
programma
#include <LiquidCrystal.h>
LiquidCrystal lcd(53, 51, 49, 47, 45, 43);
char frase1[20]="prova LCD ";
char frase2[16]="con Arduino";
char car='*';
void setup()
{
lcd.begin(16, 4);
lcd.setCursor(0,0);
lcd.print(frase1);
lcd.setCursor(0,1);
lcd.print(frase2);
}
void loop()
{
for(int i=-4;i<12;i++)
{
lcd.setCursor(i,2);
lcd.print(car);
delay(500);
lcd.setCursor(i,2);
lcd.print(" ");
}
}
schema elettrico di collegamento
Supponendo di collegare ad Arduino un comune
per
4 righe (16x4) del tipo qui mostrato:
il cui pinout è il seguente:
display LCD testuale di 16 colonne
e la tabella di collegamento dipende da quale overload del costruttore dell'oggetto
LiquidCrystal si è utilizzato : nel caso di questo esercizio se ne è utilizzato uno a 6 parametri
perciò la corrispondenza PIN LCD – PIN Arduino è la seguente:
PIN LCD
PIN Arduino
1
GND
2
+5V
3
Non collegato
4
53
5
GND
6
51
7
Non collegato
8
Non collegato
9
Non collegato
10
Non collegato
11
49
12
47
13
45
14
43
15
+5V (vedi nota)
16
GND
Note sullo schema : nella tabella in basso della precedente
pagina i PIN di Arduino
in
grassetto sono i
parametri
del
costruttore della variabile (oggetto) di
nome lcd.
In
pratica si collegano solo i PIN relativi ai 4 bit D4-D7
(modalità
2 nibble)
risparmiando 4 PIN di collegamento su
Arduino. I
PIN 15 e 16 dell'LCD sono quelli dei
LED di backlight
per
cui il catodo (16) è collegato a
massa (GND) e l'anodo (15) è
collegato a +5V tramite una resistenza da 220 ohm.
Il piedino 3
dell'LCD è quello di regolazione del contrasto e dev'essere
collegato a
un trimmer da 10 Kohm come da figura a lato.
Note (uso del programma): una volta effettuato l'upload del programma su Arduino
e
regolato il trimmer del contrasto, il display dovrebbe mostrare la frase riportata
nella foto di pag.23 e un asterisco si dovrebbe “muovere” da sinistra a destra nella
terza riga (con ciclo infinito).
14. Creazione caratteri custom per il display LCD
programma
#include <LiquidCrystal.h>
LiquidCrystal lcd(53, 51, 49, 47, 45, 43);
byte ghost[8] = {14,31,21,31,31,31,21,0};
byte smile[8] = {0,10,10,0,17,14,0,0};
int colonna;
int riga;
void setup()
{
lcd.createChar(1, ghost);
lcd.createChar(2, smile);
lcd.begin(16, 4);
randomSeed(millis()/1000);
}
void loop()
{
mostra(random(1,3),random(0,64));
}
void mostra(int quale, int dove)
{
riga=dove/16;
colonna=dove%16;
if(riga>1)
colonna-=4; //nelle 2 ultime righe la colonna inizia da -4 !!
lcd.setCursor(colonna,riga);
lcd.write(quale);
delay(500);
lcd.setCursor(colonna,riga);
lcd.write(" ");
}
schema elettrico di collegamento
Lo schema elettrico di collegamento è identico a quello dell'esercizio 13.
Note sul programma : per la creazione di caratteri custom (personalizzabili) occorre
utilizzare la funzione createChar che richiede 2 parametri: il primo è un numero da 0 a 7 che
identifica il particolare carattere custom, il secondo è il nome del vettore di 8 byte che contiene
la matrice di pixel del carattere. Poichè quest'ultimo è formato da una matrice di 5 colonne per
8 righe, ciascun byte del vettore convertito in binario ha i suoi 5 bit LSB (in pratica il numero
va da 0 a 31) che impostano il pixel acceso (bit a 1) o spento (bit a 0). Byte maggiori di 31
hanno comunque i 3 bit MSB non utilizzati. Per chi non avesse voglia (o tempo) di fare i conti
esiste un programmino per windows (che non necessita di installazione) che, a partire da una
comoda interfaccia grafica, crea un file di testo contenente gli 8 byte del carattere.
15. Visualizzazione temperatura ambiente su display LCD
programma
#include <LiquidCrystal.h>
#include <String.h>
LiquidCrystal lcd(53, 51, 49, 47, 45, 43);
const float maxVin = 5.0;
const float maxNumPoints=1023.0;
const float t_vs_V_LM35=0.01;
const float R1=55.8;
const float R2=13.8;
const float NumPoints_vs_t= maxVin/(t_vs_V_LM35*maxNumPoints*(1.0+R1/R2));
char incomingByte;
int sensorPin = A0;
int sensorValue = 0;
float temperatura;
String temp;
void setup()
{
lcd.begin(20, 4);
lcd.setCursor(0,0);
temp="temperatura : ";
lcd.print (temp);
}
void loop()
{
sensorValue = analogRead(sensorPin);
temperatura=(float)sensorValue*NumPoints_vs_t;
delay(500);
lcd.setCursor(0,2);
lcd.print("t = ");
lcd.print(temperatura);
temp=" gradi C";
lcd.print(temp);
delay(2500);
}
schema elettrico di collegamento
Per il display LCD lo schema elettrico di collegamento è identico a quello dell'esercizio 13. Per il
sensore di temperatura (LM35) lo schema è identico a quello dell'esercizio 11.
Note sul programma : il programma mostra sull'LCD la temperatura misurata dal
solito sensore LM35 ed è un'unione del programma 11 e del programma
13. L'unica
particolarità di rilievo è la libreria String (che in realtà, in questo particolare caso, non
è strettamente necessaria) che permette una gestione facilitata delle stringhe
rispetto ai vettori di caratteri.
16. Scrittura di frasi su display LCD tramite nunchunck.
programma
Il programma è scaricabile da
lunghezza.
qui e il suo listato non è stato riportato a causa della sua
schema elettrico di collegamento
Per il display LCD lo schema elettrico di collegamento è identico a quello dell'esercizio
13. Per il nunchunck occorre riferirsi allo shema elettrico dell'esercizio 7.
Note sul programma : il programma permette la scrittura di frasi impostate con la
periferica di input nunchunck. Premendo il tasto C in prima riga, prima colonna appare il
carattere A e, tendo sempre premuto C, appaiono tutti i caratteri dell'alfabeto inglese.
Dopo la Z appare uno spazio (per separare le parole) e poi si rivede il carattere A e così
via. Premendo il tasto Z si ottiene il loop inverso: Z Y X W ….ecc. Premendo il tasto C
unitamente al joystick verso qualche direzione, si sposta la posizione del cursore di
scrittura. Premendo contemporaneamente C e Z il display si “pulisce” e il puntatore
ritorna in posizione (0,0).
A prescindere dal dispositivo di input utilizzato, a mio avviso, la particolarità più
interessante di questo programma è l'uso della libreria EEPROM che permette il
salvataggio dei dati (gestiti dal programma) su memoria non volatile. In questo
esercizio la libreria è utile per salvare le frasi mostrate dall'LCD. La programmazione è
molto semplice poiché fa uso di due sole funzioni dal nome immediato :
write().
17. Utilizzo di LCD con differenti colori di backlight.
programma
#include <LiquidCrystal.h>
LiquidCrystal lcd(53, 51, 49, 47, 45, 43);
int red=41;
int green=39;
int blue=37;
int conta=0;
void setup()
{
pinMode(red, OUTPUT);
pinMode(green, OUTPUT);
pinMode(blue, OUTPUT);
lcd.begin(20, 4); //big display 20 colonne, 4 righe
lcd.setCursor(0,0);
lcd.print("ciao, mondo!");
}
void loop()
{
conta++;
switch (conta)
{
case 1:
digitalWrite(red, LOW);
digitalWrite(green,HIGH);
digitalWrite(blue,HIGH);
break;
case 2:
digitalWrite(red, HIGH);
digitalWrite(green,LOW);
digitalWrite(blue,HIGH);
break;
case 3:
digitalWrite(red, HIGH);
digitalWrite(green,HIGH);
read() e
digitalWrite(blue,LOW);
conta=0;
break;
}
delay(1000);
}
schema elettrico di collegamento
Per il display LCD lo schema elettrico di collegamento è simile a quello dell'esercizio
13 tranne che per gli ultimi PIN del display stesso. Con riferimento alla tabella di
corrispondenza PIN LCD – PIN Arduino riportata nell'esercizio 13 ocorre apportare
alcune modifiche strettamente dipendenti dal datasheet del display. Ad esempio,
il datasheet del display utilizzato in questo esercizio è osservabile da qui.
PIN LCD
PIN Arduino
15
+5V (vedi nota)
16
41
17
39
18
37
Come si può osservare dal datasheet il PIN 15 è LEDA cioè LED- anode e quindi, in
questo caso va collegato direttamente ai 5V (senza interporre in serie nessuna
resistenza) mentre i PIN 16,17 e 18 sono LEDK, cioè i catodi dei LED di colore –
rispettivamente – rosso, verde e blu. In questo caso occorre inserire in serie a ciascuno
dei tre catodi (PIN 15,16,17) una resistenza limitatrice di corrente (220 ohm).
Per ottenere il cambio di colore di sfondo occorre quindi utilizzare altri 3 PIN digitali
(41,39,37) che, con la loro uscita a livello basso (LOW) permettono l'accensione del LED
corrispondente. In definitiva il collegamento dei LED di backlight dipende
strettamente dallo specifico tipo
di display. I PIN dell'LCD compresi tra 1 e 14 devono
essere collegati ad Arduino esattamente come i PIN del display dell'esercizio 13.
Note sul programma : il programma mostra una breve frase sul display e, ogni
secondo la backlight cambia colore grazie a una variabile conta che può valere solo
1,2,3 (oppure 0).
I programmi fin qui descritti sono disponibili in
questa pagina WEB.
18. Server WEB per la distribuzione di 5 valori analogici
programma
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
IPAddress ip(192,168,1, 175);
EthernetServer server(80);
void setup()
{
Ethernet.begin(mac, ip); //inizializza il dispositivo ethernet
server.begin();
}
void loop()
{
EthernetClient client = server.available();
if (client)
{
boolean currentLineIsBlank = true;
while (client.connected())
{
if (client.available())
{
char c =
client.read();
if (c == '\n' && currentLineIsBlank)
{
// send a standard http response header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println();
for (int Ch = 0; Ch < 6; Ch++)
{
client.print("analog input ");
client.print(Ch);
client.print(" is ");
client.print(analogRead(Ch));
client.println("<br />");
}
break;
}
if (c == '\n')
{
// you're starting a new line
currentLineIsBlank = true;
}
else if (c != '\r')
{
// you've gotten a character on the current line
currentLineIsBlank = false;
}
}
}
// give the web browser time to receive the data
delay(1);
// close the connection:
client.stop();
}
}
schema elettrico di collegamento
Occorre solamente l'ethernet shield collegato ad Arduino, l'elettronica necessaria per
applicare dei segnali analogici alle prime 6 porte di Arduino e (ovviamente) un cavo di
rete per collegare Arduino a uno switch.
Note sul programma : il programma rende Arduino un WEB server la cui unica pagina
(servita!) mostra il numero di punti (corrispondenti alla tensione di ingresso) sui PIN
analogici da A0 ad A5. In pratica, utilizzando un qualsiasi browser puntato all'indirizzo
http://192.168.1.175 è possibile visualizzare lo stato dei primi 6 ingressi analogici.
Con le prime istruzioni comprensive della funzione setup() si crea un server (di nome
server !) che inizia l'ascolto per connessioni in ingresso all'indirizzo sopra scritto e alla
porta 80 (di default dei web server). Nel tempo in cui un client è connesso (while...) e
se ci sono byte in arrivo dal client il server lo legge (client.read()) e se il carattere è un
newline e currentLineIsBlanck è true viene eseguito un ciclo for per 6 volte in cui sono
mostrati i valori (espressi in punti) letti dal convertitore A/D negli ingressi da A0 ad A5.
Con l'istruzione break si esce dal ciclo while.
19. Server telnet (chat multiclient)
programma
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
byte ip[] = { 192, 168, 1, 175 };
//byte gateway[] = { 192, 168, 1, 1 };
//byte subnet[] = { 255, 255, 255, 0 };
EthernetServer server(23);
void setup()
{
Ethernet.begin(mac, ip);
server.begin();
}
void loop()
{
EthernetClient client = server.available();
if (client)
{
// read bytes from the incoming client and write them back
// to any clients connected to the server:
server.write(client.read());
}
}
schema elettrico di collegamento
Occorre solamente l'ethernet shield collegato ad Arduino e (ovviamente) un cavo di
rete per collegare Arduino a uno switch.
Note sul programma : il programma rende Arduino un server telnet (che ha di default
la porta 23). In pratica ogni byte ricevuto da un qualsiasi client connesso viene
ritrasmesso dal server a tutti i client connessi. Il risultato è un rudimentale server di
chat!
20. Accensione di un LED in rete
programma
#include <SPI.h>
#include <Ethernet.h>
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
byte ip[] = { 192,168,1, 217 };
EthernetServer server(80);
String query;
int acceso;
void setup()
{
acceso=false;
query = String("");
Ethernet.begin(mac, ip);
server.begin();
pinMode(13,OUTPUT);
}
void loop()
{
EthernetClient client = server.available();
if (client)
{
while (client.connected())
{
if (client.available())
{
char c = client.read();
query.concat(c);
if (c == '\n')
{
if (query.indexOf("cambia") > 0)
{
acceso=!acceso;
digitalWrite(13,acceso);
}
client.print("<a href='/cambia'>");
if(acceso)
client.print("Spegni");
else
client.print("Accendi");
client.print("<pre>");// per DEBUG!!
client.print(query); // per DEBUG!!
client.print("</pre>");//per DEBUG!!
break;//fermo il ciclo
} // fine if (c=='\n') ...
} // fine if(client...
} //fine while
delay(1);
client.stop();
query = String("");
}
}
schema elettrico di collegamento
Occorre l'ethernet shield collegato ad Arduino e un LED collegato al PIN 13 (tramite
resistenza – vedi pagina 5).
Note sul programma : il programma mostra nel browser di un computer che punta
all'URL http://192.168.1.217 una semplice pagina con un link. Cliccando su
quest'ultimo il LED si accende/spegne (modo toggle).
21. Accensione di un LED in rete (click su immagine)
programma
Il programma è del tutto simile al precedente (ed è scaricabile da qui) ma si “clicca” su
un'immagine piuttosto che su una parola per cambiare lo stato del LED. La cosa può
sembrare banale ma, se non si dispone di una memoria microSD per la memorizzazione
delle immagini, NON si può ricorrere all'attributo src all'interno di un tag <IMG src=...
Una soluzione (parziale) per immagini molto piccole (icone o poco più) è quella
mostrata in questo articolo .
Schema elettrico di collegamento
Ovviamente lo schema elettrico è quello del precedente esercizio.
Note sul programma : a differenza del precedente esercizio la pagina WEB servita
mostra l'immagine di una piccola lampadina nei due stati, acceso e spento, che
coincidono con lo stato fisico del LED collegato ad Arduino.
22. WEB data logger : pachube.com
programma
Questo programma permette l'acquisizione dei dati tramite Arduino e la trasmissione
via internet degli stessi al sito pachube.com. Questo sito è un data collector in rete che,
permette la visualizzazione di grafici, la memorizzazione dei dati e il controllo di
dispositivi (collegabili alla rete) tramiti semplici interfacce WEB. In questo specifico
esempio Arduino legge da A0 la temperatura misurata dal sensore LM35 e, tramite
pachube, è possibile visualizzare il grafico della temperatura.
schema elettrico di collegamento
Oltre ai due shield Arduino ed ethernet sono necessari alcuni dei circuiti già visti per la
misura della temperatura.
Note sul programma : il programma utilizza il metodo HTTP PUT e la chiave APIKEY e
il FEEDID devono essere forniti da pachube.com previa registrazione al sito.
23. Client Twitter
programma
Il programma scaricabile da qui permette l'invio automatico di tweet su Twitter.
Ovviamente occorre inserire nel costruttore di twitter una chiave alfanumerica che è
facilmente scaricabile dal sito del programmatore.
Schema elettrico di collegamento
Nient'altro oltre i due shield Arduino ed ethernet.
24. Protodomotica da
www.giannifavilli.it
programma
Il programma scaricabile da qui mostra una pagina WEB da cui si legge la temperatura
ambiente e si imposta l'accensione di un LED. La pagina stessa effettua un refresh ogni
30 secondi circa.
schema elettrico di collegamento
Diodo LED e sensore di temperatura LM35.
25. Formattazione FAT16/FAT32 di una microSD card
programma
Il programma scaricabile da qui permette la formattazione di una microSD card
creando un file system FAT16 o FAT32. Sono necessarie le librerie SdFat e SdFatUtil
presenti in
questo sito (dopo aver scompattato il file compresso, copia la cartella
SdFat nella
cartella libraries dell'IDE Arduino – informazioni dettagliate sono
disponibili nella cartella html).
schema elettrico di collegamento
Shield Arduino ed ethernet con la microSD inserita nell'apposito alloggiamento della
scheda ethernet.
Note sul programma : il programma comunica tramite monitor seriale. Da terminale
seriale è possibile scegliere il tipo di formattazione. Personalmente ho formattato (con
successo) FAT32 una microSD da 4GB.
26. WEB server su microSD
programma
Il programma scaricabile da qui permette l'utilizzo del filesystem FAT32 su microSD per
fornire pagine WEB a partire da un file di nome “index.htm” memorizzato nella root
della scheda. Nei precedenti programmi WEB server (programmi 20 e 21) erano
presenti due grosse limitazioni: la necessità di inserire i TAG HTML all'interno del
programma stesso e l'impossibilità di operare con file di grandi dimensioni (immagini e
altro). Con questo programma (leggermente modificato - per utilizzare il router di casa
– rispetto all'originale – utimo codice della pagina) questi limiti sono superati. Come
nell'esercizio 25 sono necessarie le librerie SdFat e SdFatUtil.
schema elettrico di collegamento
Shield Arduino ed ethernet con la microSD inserita nell'apposito alloggiamento della
scheda ethernet.
Note sul programma : il programma permette l'utilizzo di un index.htm che può fare
riferimento a immagini (anche di medie dimensioni) presenti in sottocartelle della
microSD.
27. Lettura RFID di un Tag
premessa
L'RFID è quella tecnologia che permette l'identificazione e le transazioni commerciali
sicure tramite l'avvicinamento (senza contatto utilizzando segnali radio) di una carta
dotata di microchip (detta tag) a un lettore/scrittore generalmente collegato a un
sistema automatico di erogazione di beni o servizi.
La tecnologia usata in questo esempio è quella a 13,56 Mhz i cui dispositivi sono
prodotti dalla Mifare. L'accesso in lettura/scrittura dei tag (che hanno un numero di
identificazione diverso per ogni esemplare) è subordinato al successo di una fase di
autenticazione.
Ecco
qui le specifiche di un chip RFID e qui le specifiche di un tag.
programma
Il programma scaricabile da qui permette di leggere il numero di identificazione della
tag e di trasmetterlo via seriale al computer. Attenzione!: è necessaria inserire la
libreria MF (una volta scompattata la cartella!) nella cartella libraries dell'IDE di
Arduino
schema elettrico di collegamento
Oltre al shield Arduino è necessaria una scheda elettronica RFID del tipo mostrato in
questo documento alle pagg. 117 e 118. I collegamenti elettrici tra Arduino e la
scheda sono esattamente quelli mostrati a pag. 117.
28. Lettura e scrittura RFID di un Tag
programma
Il programma scaricabile da qui permette di leggere il numero di identificazione della
tag, di leggerne un dato numerico, di sottrarre uno da esso e di riscriverlo nella tag
stessa. Per la premessa e l'uso del programma leggere attentamente quanto scritto
nell'esempio 27.
schema elettrico di collegamento
Lo stesso dell'esempio 27.
29. Lettura RFID di un Tag a 125 KHz
premessa
Le tecnologie RFID sono molto differenziate e, in queste slide è possibile vedere una
panoramica generale sull'argomento. Negli esercizi precedenti è stato usato un
reader/writer a 13,5 Mhz (di mia proprietà).
Il laboratorio 44 dell'ISISS di Morciano ha però a disposizione 20 shield RFID con
tecnologia a 125 KHZ (da qui lo schema elettrico) dotati di lettori ID-12 della
Innovations le cui specifiche sono qui riportate. Questi lettori riescono a fornire, una
volta che un tag RFID (compatibile) viene loro avvicinato, uno stream di byte che presenta il
seguente formato:
in cui:
Il primo byte rappresenta lo Start TX e vale 0×02
DATA è composto da 10 byte che rappresentano l’ID del tag
CHECK SUM vale 2 byte e si ottiene ponendo in XOR i 10 byte di dati
Il byte 14 è un Carrier Return e vale 0×13
il byte 15 è un Line Feed e vale 0×10
il byte 16 rappresenta l’End TX e vale 0×03
Poichè questo shield RFID è predisposto per collegarsi all'unica porta seriale di un
Arduino Uno, occorre fare una piccola modifica per poterlo utilizzare con Arduino MEGA.
Come si può vedere dalla foto il PIN 7 dello shield RFID è stato (volutamente) storto per
non connetterlo al corrispondente PIN del MEGA 2560. Quel PIN corrisponde all'uscita
seriale TTL dell'ID-12 e dev'essere collegato al PIN 19 (RX1) del MEGA 2560.
programma
Il programma scaricabile da qui (leggermente modificato dall'originale presente in
questo sito) svolge le seguenti funzioni:
Memorizza in EEPROM il codice del tag RFID (dopo aver premuto il pulsante per
circa 3 secondi si accende il LED verde, a quel punto rilascia il pulsante e avvicina il
tag)
Dopo aver memorizzato il codice, avvicinando il tag si accende il LED verde e, col
monitor seriale, è possibile vedere il codice del tag stesso. Avvicinando un diverso
tag (con differente ID) si accende il led rosso (di errore):
Accendendo arduino col tasto premuto si può cancellare la EEPROM
memorizzarne un altro tag.
(per
Tutti gli stati del sistema sono osservabili tramite monitor seriale (9600 baud)
schema elettrico di collegamento
Come già scritto, il PIN 7 dello shield RFID va collegato al PIN 19 di arduino dopo
averlo scollegato dal PIN 7 di arduino. Se si ha intenzione di utilizzare il relè dello
shield occorre applicare una tensione continua positiva di 11-12V tra l'ingresso Vin e
massa poiché il relè dello shield è un subminiatura a 12V
30. Tastierino alfanumerico (KeyPad) con trasmissione seriale
premessa
I tastierini a matrice sono molto utilizzati nell'ambito dei sistemi a microcontrollore e
sono costituiti da una pulsantiera che collega elettricamente la riga con la colonna
relative al pulsante premuto. Nell'esempio in figura il tastierino ha 4 righe (dalla R0 alla
R3) e 3 colonne(dalla C0 alla C2) di pulsanti.
Il sito ufficiale di Arduino mette a disposizione da qui la libreria keypad.h che permette
una raffinata gestione dei tastierini numerici. Nella pagina del sito è presente tutta la
documentazione necessaria e la libreria (keypad.zip) con le istruzioni per la sua
installazione. Sempre con riferimento all'immagine di cui sopra la pressione del tasto
“6” corrisponde al cortocircuito tra R1 e C2. Il tastierino va collegato agli ingressi digitali
di Arduino e la libreria keypad permette facilmente l'assegnazione (e la corrispondenza)
tra i PIN scelti e le righe e le colonne della tastiera.
programma
Il programma scaricabile da qui permette di visualizzare il simbolo del tasto premuto
tramite il monitor seriale. Inoltre, con la pressione dei tasti 1,2,3,4,*,# e 0 si possono
accendere o spegnere dei LED posizionati come nell'esercizio n. 6 (pag. 13).
schema elettrico di collegamento
Oltre ai LED di cui sopra (vedi esercizio n. 6) il tastierino 4x3 è collegato come da
seguente tabella:
PIN Keypad
PIN Arduino
R0
22
R1
24
R2
26
R3
28
C0
30
C1
32
C2
34
31. Tastierino alfanumerico (KeyPad) con tasti “toggle
programma
Il programma, prelevabile da qui, è simile al precedente ma permette di utilizzare i tasti in
modalità “toggle” : premendo una volta un tasto si attiva una funzione, premendo una seconda
volta si disattiva.
schema elettrico di collegamento
Vedi esercizio 30.
32. Display grafico con forme geometriche in movimento
premessa
Arduino può pilotare svariate tipologie di display LCD e i precedenti esempi dal 13 al 17
mostrano alcune possibilità di utilizzo di LCD di tipo testuale (su cui possono essere
visualizzati in linea di massima solo dei caratteri ASCII). Esiste però una vastissima
categoria di display LCD di tipo grafico, le cui dimensioni sono date in pixel (12864 =
128 x 64 pixel, ad esempio) su cui è possibile “disegnare” delle primitive geometriche
oppure “accendere” singoli pixel. Questi display (dal costo contenuto) possono essere
utilizzati come interfacce utente per apparecchiature varie oppure per realizzare
videogiochi di tipo “arcade”. La scuola ha in dotazione 20 display di questo tipo (128x64
pixel) che possono essere gestiti dalla libreria u8glib (universal 8bit graphic library)
accessibile da qui. La libreria ha molte funzioni documentate nel reference. I display
grafici possono comunicare con arduino (o altri controller) in modalità parallela o
seriale: nel primo caso è presente un bus dati a 8 bit (da D0 a D7) mentre nel secondo
è presente una linea dati e una di clock.
programma
Il programma scaricabile da qui permette di visualizzare una circonferenza al centro del
display con un cerchio pieno che “si muove” sulla circonferenza stessa.
Analizzando il programma si vede che, nella seconda riga, è presente la chiamata alla
funzione (costruttore) del display grafico selezionato (in questo caso ST7920 con
collegamento parallelo a 8 bit) cioè l'istruzione:
U8GLIB_ST7920_128X64 u8g (22, 24, 26, 28, 30, 32, 34, 36, 48, U8G_PIN_NONE, U8G_PIN_NONE, 50, 52);
Andando a vedere l'elenco dei dispositivi supportati dalla libreria (nella terza riga
dell'ST7920) c'è il costruttore col significato dei parametri:
U8GLIB_ST7920_128X64 ( d0, d1, d2, d3, d4, d5, d6, d7,en, cs1, cs2, di, rw)
schema elettrico di collegamento
Ciò significa che i 7 bit del bus parallelo sono collegati ai PIN 22,24,..., 36 di arduino
MEGA 2560, i PIN cs1 e cs2 non sono collegati ad arduino (perchè non esistono nel
nostro display), il PIN en (enable) è collegato al PIN 48 di arduino, il PIN di
(data/instruction) è collegato al PIN 50, infine il PIN rw (read/write) è collegato al PIN
52 di arduino. Riassumendo il collegamento elettrico:
PIN LCD
funzione
PIN Arduino
1
GND
GND
2
Vcc
+5V
3
Vo
Centro potenziom.
4
RS (DI)
50
5
RW
52
6
EN
48
7
DB0
22
8
DB1
24
9
DB2
26
10
DB3
28
11
DB4
30
12
DB5
32
13
DB6
34
14
DB7
36
15
PSB
Non collegato
16
NC
Non collegato
17
RST
Non collegato
18
Vout
Non collegato
19
BLA
+5V (vedi nota)
20
BLK
GND
Nota: BLA è l'anodo del diodo LED di backlight e va collegato ai +5V con in serie una
resistenza da 220 ohm (BLK è il catodo del LED).
E' qui possibile vedere un breve video dell'animazione
mostrata a display.
33. Voltmetro (finto) analogico con range
0-5V
programma
Il programma scaricabile da qui mostra a
display grafico il valore della tensione
analogica presente sul PIN A0 di arduino. Il
display mostra una lancetta che indica il
valore letto su un arco di circonferenza
(come in un display analogico).
schema elettrico di collegamento
E' identico a quello dell'esempio precedente con, in
più, un potenziometro (da 10 Kohm fino a 470 Kohm) i cui estremi sono collegati a +5V e GND
e il centrale all'ingresso A0.
34.Telecomando a infrarossi
premessa
La scuola ha a disposizione 20 telecomandi a infrarossi e altrettanti ricevitori a infrarossi da
utilizzare con arduino. I protocollo utilizzato per il riconoscimento dei tasti è il NEC le cui
caratteristiche dettagliate sono riportate a pag. 77 di questo documento che, essendo il
manuale di istruzioni di un corposo kit di arduino MEGA in vendita su Ebay, è stato fonte
preziosa di ispirazione per l'organizzazione di questo corso.Il protocollo si basa sulla
trasmissione di uno stream di bit del tipo visibile nella figura seguente:
I bit “0” hanno un livello alto di circa 0.5 ms e uno basso della stessa durata mentre i
bit “1” hanno lo stesso livello alto ma il livello basso dura circa 1.5 ms. Viene prima
trasmesso l'indirizzo del dispositivo poi il codice del comando (tasto) premuto. Per
sicurezza sia il comando che il codice sono trasmessi prima in logica positiva poi in
logica negativa (è così possibile un controllo sulla correttezza del dato).
programma
Il programma (ricavato dal documento di cui sopra e scaricabile da
l'indirizzo e il codice del tasto premuto del telecomando.
qui) mostra a seriale
schema elettrico di collegamento
Il ricevitore a infrarossi, con riferimento all'immagine qui
mostrata, ha i PIN di collegamento da sinistra verso destra:
PIN
FUNZIONE
ARDUINO
1
GND
GND
2
Vcc
+5V
3
DATA
PIN 8
35.Sensore a ultrasuoni
premessa
Per misure di distanza tra qualche centimetro e qualche metro
sono oggi disponibili dei sensori a ultrasuoni che misurano il
tempo di andata e ritorno del segnale (con frequenza di circa
40 KHz) verso e da un ostacolo. Uno di questi, l'HCSR-04
(acquistabile a pochi euro online) è un piccolo circuito
elettronico con soli 4 PIN che permette la misura di distanza
tra 2-3 cm e 4m. Un ottimo articolo è leggibile su settorezero, sito con vari articoli di elettronica
amatoriale. Il principio di funzionamento è molto semplice: dopo che si è posto a livello alto
l'ingresso trigger per almeno 10 microsecondi, il circuito emette 8 burst a 40 Khz che vengono
riflessi dall'ostacolo. Il micro pone a livello alto il PIN echo per una durata di tempo
proporzionale alla distanza dell'ostacolo. Il circuito è molto lineare e affidabile.
programma
Il programma (scaricabile da qui) mostra a seriale la distanza in centimetri tra il sensore e
l'ostacolo. Da notare la funzione pulseIn(echoport,HIGH) che ritorna un long che contiene i
microsecondi in cui il PIN echo è stato a livello alto.
schema elettrico di collegamento
Vcc a +5V // GND a GND // Trig al PIN 22 // Echo al PIN 23.
36.Sensore a ultrasuoni con visualizzazione su display
programma
Il programma (scaricabile da qui)
richiede
il
sensore
dell'esempio
precedente
e
un display del tipo
dell'esempio 17. La misura di distanza
viene visualizzata sul display.
schema elettrico di collegamento
Per l'HCSR-04 è uguale allo schema del
precedente esempio. Il display va
collegato come negli esempi 13 e 17
seguendo lo schema delle pagine 24 e
29 di questo documento.
37.Servo motore
premessa
I servomotori (o servo meccanismi detti anche RC servo
cioè remote controlled servo) sono degli attuatori rotativi
composti da un motorino in continua e da un sistema
elettronico che permette la rotazione del perno del
motorino in un range 0°-180°. L'angolo formato dal
perno con la sua posizione di zero (riposo) è imposto
dalla lunghezza di un impulso fornito tra uno dei suoi
ingressi e massa. Una buona introduzione sui
servocomandi è fornita in questa pagina. In pratica i
servocomandi sono utilizzati per effettuare una rotazione
meccanica di ampiezza (angolare) limitata e sono
collegati a ruote (per variare la direzione di marcia di modellini di auto-robot- ecc.) o ad altri
carichi meccanici (sono molto utilizzati anche in aeromodellistica).
Per arduino la libreria utilizzata è Servo (fa parte delle librerie di base) e permette
facilmente il pilotaggio del servo con la funzione myservo.write(deg) in cui deg è l'angolo
espresso in gradi.
programma
Il programma (scaricabile da qui) fa ruotare alternativamente il perno di un servomotore (di
tipo Tower Pro SG90) da 0 a 180 gradi e viceversa.
schema elettrico di collegamento
il servo meccanismo ha 3 fili di collegamento: il marrone a GND, il rosso ai +5V e il giallo di
comando che va collegato al PIN 53 di arduino.
38.Telecomando bluetooth
premessa
Occorre in questo caso premunirsi di una scheda bluetooth-seriale tipo HC-05 reperibile qui.
Questa scheda permette la ricezione di comandi via bluetooth e l’invio degli stessi alla scheda
arduino tramite porta seriale.
programma
Il programma scaricabile da qui permette il
pilotaggio analogico di un LED RGB tramite un
programma Android.
Il programma necessita
inoltre della libreria SoftwareSerial.h scaricabile (in
forma compressa) da qui. Una volta scaricata e scompattata, la libreria dev’essere copiata
nella cartella libraries di arduino.
inizializzazione del modulo HC-05
Occorre prima partire da una breve analisi di RGB.ino il programma per Arduino MEGA 2560. Il
programma usa una libreria (SoftwareSerial.h) che gestisce un collegamento seriale (non
compreso in quelli standard di Arduino) a bassa latenza (basso ritardo). I PIN di Arduino sono
il 10 (RXD – collegato al TXD di HC-05) e il 9 (TXD – collegato a RXD di HC-05). La velocità
iniziale (di default) è 38400 bps (mySerial.begin(38400) ). In questo modo si realizza il
collegamento seriale tra HC-05 e Arduino. Poiché si vuole vedere a PC i caratteri trasmessi dal
modulo verso Arduino, occorre usare una seriale standard tra Arduino e il computer: si usa la
RX0 e TX0 cioè quella collegata alla porta USB, infatti la si inizializza con Serial.begin(38400).
Come riportato nel doc dell’HC-05 (BMX_Bluetooth_quanxin.pdf) a pag. 3 (“Steps to configure
the module as master device”) occorre:
1. Collegare HC-05 ad Arduino MEGA 2560 con lo schema di HC-05.pdf
2. Collegare Arduino al PC e programmarlo con bluetooth.ino
3. Scollegare Arduino dal PC (togliere il cavo USB)
4. Scollegare il filo dei 3.3 V (che alimenta l’HC-05) da Arduino
5. Ricollegare Arduino al PC
6. Predisporre il monitor seriale di Arduino come in figura
È molto importante la velocità (38400 baud) e l’opzione “Sia NL che CR” (new line and
carriage return). Attenzione! La nuova versione di Arduino ha un monitor seriale che
NON comprende i 38400 baud! Occorre usare la vecchia versione “Arduino 1.0.3”
oppure un monitor seriale tipo hyperterminal.
7. Ricollegare il filo dei 3.3 V (che alimenta l’HC-05) ad Arduino. La frequenza di
lampeggio del LED di HC-05 dovrebbe essere molto più bassa di prima.
8. Ora, scrivendo i comandi riportati in “BMX_Bluetooth_quanxin.pdf” – ad esempio AT (+
invio - nel monitor seriale) il modulo HC-05 dovrebbe rispondere con OK !!
9. A questo punto scrivere AT+ORGL (+ invio - nel monitor seriale) per portare il setting
di HC-05 ai suoi valori di default.
10. Scollegare Arduino dal PC (togliere il cavo USB).
11. Ricollegare Arduino al PC (il lampeggio del LED di HC-05 è ritornato normale)
Il sistema è ora predisposto per ricevere via Bluetooth i comandi per il pilotaggio del LED RGB.
programma Android
Il programma scaricabile da qui è in formato “esportato da Eclipse”. Eclipse è un IDE per
sviluppo programmi Android. Tutto il kit di sviluppo è scaricabile da qui (Android Development
Tools). Occorre modificare il programma e ricompilarlo perché funzioni col modulo HC-05
acquistato. Infatti, ciascun modulo HC-05 ha un proprio indirizzo fisico (MAC address) diverso
da ciascun altro. Per importare il programma in Eclipse occorre (da quest’ultimo) eseguire
questi passi:
Dal menù file scegliere la voce Import.
Nella finestra di dialogo di Import scegliere la voce Existing projects into Wokspace
e cliccare su Next. Selezionare Select archive file e scegliere il file bt_android.zip
scaricato prima. Cliccare su Finish.
L’istruzione contenente l’indirizzo da modificare è contenuta in BtLED => src => com.btled =>
MainActivity.java ed è la seguente:
mmDevice=mBluetoothAdapter.getRemoteDevice("20:13:07:18:43:94");
in cui l’indirizzo da cambiare è quello in grassetto. Per trovare l’indirizzo giusto del proprio HC05 occorre (da un telefono Android):
Accendere il bluetooth
Andare in impostazioni (del bluetooth)
Alla richiesta di collegare il dispositivo dovrebbe far vedere il MAC address
Inserire il PIN 1234
Prima di ricompilare il programma BtLED (da Eclipse) occorre verificare che le API (application
programming interface) di arduino siano presenti nel computer: in pratica cliccare su Windows
=> Android SDK Manager; in questo modo si apre la finestra in cui occorre verificare che le
SDK platform di Android – versioni 4.1.2, 4.2.2 e 4.3 - siano installate (se non lo sono cliccare
sui checkbox relativi e sul pulsante Install).
Per ricompilare il programma modificato (e caricarlo sul telefono) occorre scegliere dal menù di
Eclipse Run e poi Run. Naturalmente il telefono Android deve avere il cavetto di collegamento
USB al PC e deve avere i drivers corretti. Nel caso in cui non siano stati trovati driver validi si
può utilizzare il programma SnapPea (scaricabile da qui) installato nel PC contenente Eclipse.