
RELAZIONE 6: APPLET
LUCIA PIRONI MATR. 36545
Gli obiettivi di questa esercitazione sono la costruzione e l’esplorazione degli Applet Java.
Descrizione del problema
Rendere l’applicazione creata nell’esercitazione 4 fruibile via Internet. In pratica creare un
applet che rispecchi il funzionamento di uno dei componenti software che testa una o più
macchine genera punti. Dalla pagina web deve essere possibile far partire la simulazione e
decidere il numero di interazioni.
Costruire una pagina HTML che permetta di utilizzare l’applet costruito.
Analisi
L’applet deve contenere i dati relativi alla figura da disegnare e deve lanciare la simulazione.
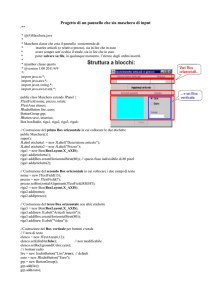
Progetto
Ho scelto di visualizzare tramite l’applet poligoni regolari. L’applet usa un DrawPadPlotter e e fa
eseguire una simulazione per creare poligoni. Viene anche impostato un campo di testo per
l’inserimento da parte dell’utente del numero di iterazioni. Bisogna poi implemenatare il pannello
da disegnare ed ,infine, creare la pagina HTML che richiama l’applet.
Implementazione
/*
* Applet per testare una macchina genera punti
*/
import java.awt.event.*;
import java.awt.*;
import java.applet.*;
import javax.swing.*;
import javax.swing.event.*;
import tools.*;
public class AppletDraw extends JApplet implements ActionListener{
Container c;
JPanel shapePanel;
JButton start;
JFrame shapeFrame;
JTextField numofiter;
Plotter plot;
public static Simulation simulation;
public static int iteractions;
//Start
public void init() {
JPanel p;
//Simulation
plot = new DrawPadPlotter();
simulation=new Simulation();
simulation.setCurrentPlotter(plot);
simulation.setDelay(100);
//Container
c=getContentPane();
c.setLayout(new BorderLayout());
//Button
start=new JButton("Start");
start.addActionListener(this);
p=new JPanel(new FlowLayout());
p.add(start);
c.add(p,BorderLayout.WEST);
//Iteractions
iteractions=10;
numofiter=new JTextField(7);
numofiter.setText(""+iteractions);
p=new JPanel(new FlowLayout());
p.add(new JLabel("Iteractions: "));
p.add(numofiter);
c.add(p,BorderLayout.NORTH);
//Show the frame
shapeFrame.dispose();
shapeFrame=new JFrame("Regular Polygon");
shapeFrame.setBounds(500,20,200,400);
shapePanel=new RegPolyPanel();
shapeFrame.getContentPane().add(shapePanel);
shapeFrame.show();
}
public void actionPerformed (ActionEvent ae){
String argButton=ae.getActionCommand();
if("Start".equals(argButton)){
//num of iteractions
int i;
try{
i=Integer.parseInt(numofiter.getText());
iteractions=i;
}
catch(NumberFormatException nfe){
numofiter.setText(""+iteractions);
}
}
}}
/*Classe RegPolyPanel
*Classe che produce un Frame per passare i dati del poligono che si vuole disegnare*/
import java.awt.event.*;
import java.awt.*;
import javax.swing.*;
import javax.swing.event.*;
import tools.*;
public class RegPolyPanel extends JPanel implements ActionListener{
/*
*Private fields and variables
*/
JTextField
xpTF,
ypTF,
xcTF,
ycTF,
nTF,
sTF;
JButton d;
/**
* Constructs a new RegPolyPanel.
*/
public RegPolyPanel() {
super(new GridLayout(7,1));
JPanel p;
d=new JButton("Start");
d.addActionListener(this);
xcTF=new JTextField(7);
ycTF=new JTextField(7);
xpTF=new JTextField(7);
ypTF=new JTextField(7);
nTF=new JTextField(7);
sTF=new JTextField(7);
// Builds the frame
p=new JPanel(new FlowLayout());
p.add(new JLabel("Xcenter"));
p.add(xcTF);
add(p);
p=new JPanel(new FlowLayout());
p.add(new JLabel("Ycenter"));
p.add(ycTF);
add(p);
p=new JPanel(new FlowLayout());
p.add(new JLabel("Xangle"));
p.add(xpTF);
add(p);
p=new JPanel(new FlowLayout());
p.add(new JLabel("yangle"));
p.add(ypTF);
add(p);
p=new JPanel(new FlowLayout());
p.add(new JLabel("N sides"));
p.add(nTF);
add(p);
p=new JPanel(new FlowLayout());
p.add(new JLabel("Size"));
p.add(sTF);
add(p);
p=new JPanel(new FlowLayout());
p.add(d);
add(p);
}
public void actionPerformed(ActionEvent ae) {
int
xc=0,
yc=0,
xp=0,
yp=0,
n=0,
s=0;
Simulation sim;
String argButton=ae.getActionCommand();
if ("Start".equals(argButton)) {
try {
xc=Integer.parseInt(xcTF.getText());
yc=Integer.parseInt(ycTF.getText());
xp=Integer.parseInt(xpTF.getText());
yp=Integer.parseInt(ypTF.getText());
n=Integer.parseInt(nTF.getText());
s=Integer.parseInt(sTF.getText());
// If OK draws the shape
AppletDraw.simulation.setCurrentPointGenerator(new PoliGenerator(xc,yc,xp,yp,n,s));
AppletDraw.simulation.reset();
AppletDraw.simulation.execute(AppletDraw.iteractions);
}
catch (NumberFormatException nfe) {}
}
}
}
Codice HTML
<HTML>
<HEAD>
<TITLE> AppletDraw </TITLE>
</HEAD>
<BODY>
<APPLET CODE="AppletDraw.class" WIDTH=300 HEIGHT=100>
</APPLET>
</BODY>
</HTM
Conclusioni
Con questa esercitazione ci siamo avvicinati al campo d’uso più vasto di Java, che è molto usato
proprio per la possibilità di creare applet. Un applet in sostanza è una applicazione che viene
eseguita da un browser Internet. Ma è pur sempre un’applicazione Java: posso infatti creare un
applet facendo solo qualche modifica ad un’applicazione (grafica) tenendo conto che:
- un’applet non deve creare un frame principale;
- non ha un main;
- usa 4 metodi standard ( init(), start(), stop(), destroy()).