
GRAFICA RASTER E GRAFICA VETTORIALE.
Da www.pcprimipassi.it
Introduzione.
Nel corso degli anni, il mondo dei computer, si è sempre più legato al mondo della grafica,
infatti, la comunicazione visiva è diventata ormai fondamentale, ma nonostane ciò, spesso e
voltentieri, ai più sfuggono alcune fondamentali considerazioni rispetto la grafica che
direttamente o indirettamente si va a creare o a rappresentare usando il mezzo informatico.
In quest'articolo parleremo di grafica raster e grafica vettoriale, il tutto naturalmente sarà
trattato in maniera molto semplice.
1.1 Analogico e digitale.
La prima distinzione che bisognerebbe fare riguarda il concetto di analogico e il concetto di
digitale. Il termine digitale deriva dall'inglese digit (cifra) e una qualsiasi entità che viene
rappresentata con cifre discrete viene detta digitale.. Rapportando ciò che ho appena scritto,
alla grafica, considerando ad esempio una linea disegnata (che, come tutti ricordano da ciò che
si è appreso a scuola, dovrebbe essere rappresentata da infiniti punti), dire che la sua
rappresentazione è digitale, sta ad indicare che, nella sua rappresentazione, non vi saranno
infiniti punti, ma bensì, un numero di punti finito ma sufficiente a dare l'impressione di
continuità delle linea (per garantire, appunto, l'effetto grafico). Pensate una linea
rappresentata su di un monitor, i pixel che compongono la linea saranno di numero finito (più
pixel ci sono e piccoli sono è maggiore sarà la qualità della linea disegnata)... tutto ciò in
netta contrapposizione con la stessa linea che possimo tracciare su di un fogli usando una
penna... (infatti sarà rappresentata da infiniti punti e non da punti finiti, come accade in
digitale).
Quindi, in digitale, usiamo un insieme finito di punti per rappresentare la nostra linea (questi
punti, per il pc, avranno le proprie coordinate e il valore del colore) mentre in analogico
abbiamo bisogno di infiniti punti per disegnare la stessa linea...
Osservazione: naturalmente qualsiasi rappresentazione analogica è solo approssimabile in
digitale in quanto la memoria utilizzabile dai computer ha dimensioni comunque limitate e non
infinite...
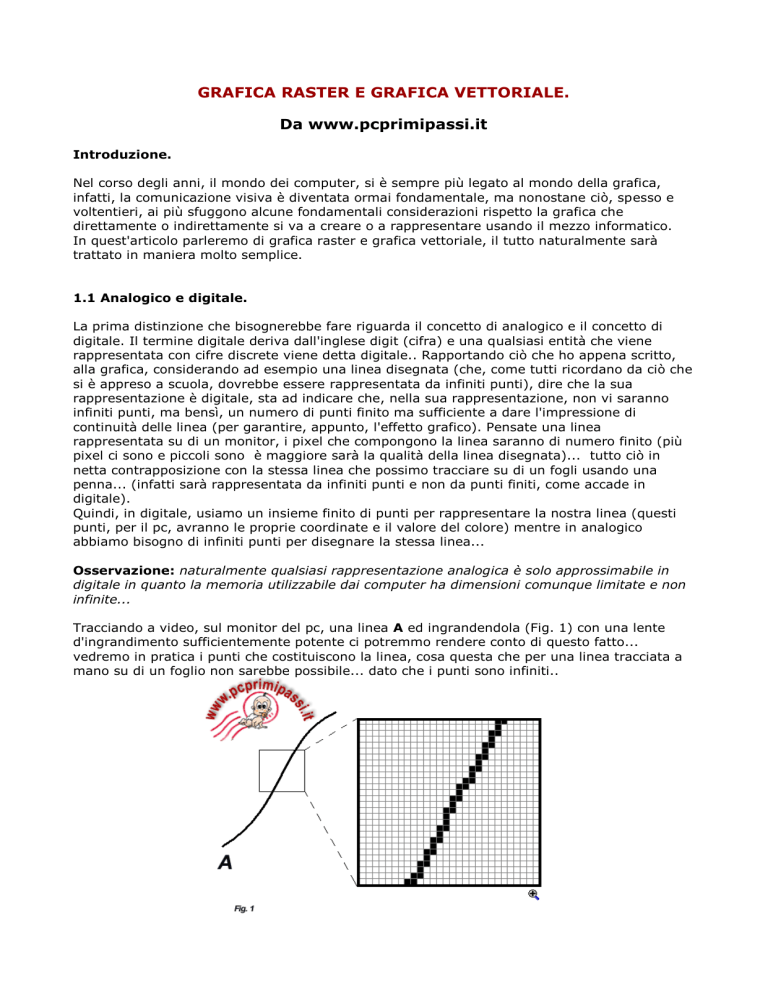
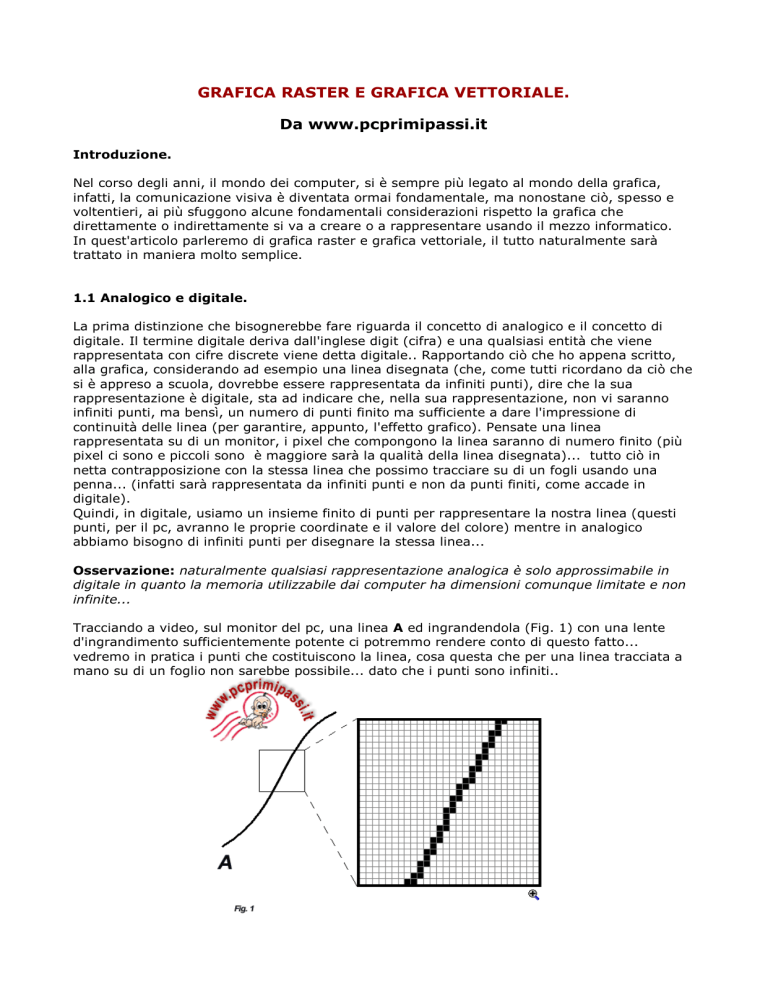
Tracciando a video, sul monitor del pc, una linea A ed ingrandendola (Fig. 1) con una lente
d'ingrandimento sufficientemente potente ci potremmo rendere conto di questo fatto...
vedremo in pratica i punti che costituiscono la linea, cosa questa che per una linea tracciata a
mano su di un foglio non sarebbe possibile... dato che i punti sono infiniti..
1.2 Grafica raster.
Abbiamo appena visto come avviene la rappresentazione di un'immagine in digitale, cioè
utilizzando i pixel del monitor. Nella grafica raster (detta anche bitmap), l'immagine è composta da
una griglia (appunto raster) di pixel. Pensate ad una matrice i cui punti sono colorati ed illuminati in
modo da formare un'immagine. Ingrandendo un'immagine bitmap (che è appunto raster) ci
renderemo conto di quanto appena detto, infatti i singoli punti si ingrandirebbero a tal punto da
esser facilmente distinguibili. Proviamo ad ingrandire la classica emoticon ->
Dall'immagine ingrandita si possono vedere benissimo i singoli "quadratini" (punti) di colore
che la compongono, l'utilizzo delle sfumature di colore serve a dare un effetto dimensionale
alla stessa.. Quindi, per rappresentare questo tipo di immagine basta avere le coordinate dei
singoli punti che la compongono ed il colore da assegnare al pixel.
Osservazione: è facile intuire che immagini bitmap di dimensioni elevate occuperanno uno
spazio enorme appunto perchè bisogna avere i dati di ogni singolo punto che le compongono...
non a caso sono nati i meccanismi di compressione delle immagini che servono appunto a
diminuire la quantita di informazioni che accompagnano un'immagine. Un meccanismo di
compressione molto semplice può essere quello di riunire le informazioni colore dei punti con
colori simili o uguali adiacenti.. in modo da limitare i dati presenti nel file... (per applicare una
compressione immagine maggiore.. bastera essere più tolleranti sui colori simili... o applicare
altre tecniche più raffinate) Naturalmente, la compressione, avviene in maniera trasparente
all'utente... è il software usato che applica l'algoritmo relativo alla compressione che si vuole
applicare.
Come abbiamo potuto vedere dall'ingrandimento dell'immagine (e quindi dei punti che la
compongono), la qualità della stessa diminuisce con l'ingrandimento, diventando gli stessi
punti che la compongono più grandi.
Le immagini raster possono essere salvate in molti formati, più o meno compressi... (come
anche non compressi) I formati ad uso comunque sono i seguenti:
BMP, JPEG, PNG, GIF, TIFF, TGA, RAW ecc. ecc.
Ogni formato ha le sue caratteristiche che lo rendono più o meno adatto ad un determinato
uso... ma la caratteristica comune ai formati appena indicati è che appunto si tratta di formati
raster... quindi insieme di punti e relativi colori.
1.3 Grafica vettoriale.
Diversamente dalle immagini raster, le immagini vettoriali contengono la descrizione di come
queste debbono essere disegnate sullo schermo... quindi, contengono i dati relativi alla
rappresentazioni di elementi elementari come linee, punti e curve, ed i relativi colori e
trasparenze, che la costituiscono. Avendo nel file immagine la descrizione di come verrà
disegnata.. è facile intuire che la rappresentazione dell'immagine a schermo garantira sempre
lo stesso effetto anche ingrandendo l'immagine (infatti verrà semplicemente ridisegnata ad
ogni ingrandimento e non verrà ingrandito il punto come invece accade con le immagini di tipo
raster)
Con un qualsiasi programma per grafica vettoriale posso quindi disegnare i singoli elementi
grafici che compongono una immagine... e gestirli come veri è propri oggetti all'interno
dell'immagine stessa...
Facciamo un esempio... Mettiamo di voler disegnare una pallina da biliardo (senza troppe
pretese...), la pallina la voglio rossa con il numero 8...
Allora, definisco il colore di sfondo, mi disegno l'ovale della pallina, applico un riempimento
colorato alla pallina (per dare l'effetto sferico applico un riempimento a 2 colori con effetto
radiale..., quindi il rosso della pallina ed il nero per dare la zona d'ombra sull'oggetto), creo
un'altro ovale bianco contenente il numero 8 (anche qui dovrei applicare un riempimento di
colore che si confà a quello applicato all'intera pallina.. ma con colori diversi... inoltre dovrei
dare una distorsione all'oggetto ovale con il numero per mantenere l'effetto sferico dell'intera
pallina) ottenendo il seguente risultato:
Fig. 3
Che dite? E' troppo piccola? Ricordiamoci che l'ho disegnata in vettoriale.. e quindi possiamo
anche ingrandirla senza perdita di qualità:
Fig. 4
Come potete vedere, l'ingrandimento del 400% della stessa immagine precedente (Fig. 3) non
ha peggiorato l'immagine in quanto, il software grafico usato, ha provveduto semplicemente a
ridisegnarla applicando quella percentuale di ingrandimento da me impostata e non ad
ingrandire i punti come invece accade con le immagini raster. Come ulteriore esempio
potremmo rasterizzare (con il termine rasterizzare si intende la trasformazione di un'immagine
vettoriale in immagine raster) l'immagine in Fig. 3 e poi applicare lo stesso ingrandimento del
400% (ma questa volta l'ingrandimento non verrà applicato all'immagine vettoriale ma
all'immagine raster):
Fig. 5
Fig. 5 è di qualità decisamente inferiore rispetto Fig. 4 e questa è la conseguenza della
rasterizzazione di Fig 3, infatti, il software usato per l'ingrandimento non ha potuto ridisegnare
l'immagine ma ha dovuto ingrandire semplicementi i punti che la componevano..
Osservazione: spesso, nell'utilizzo di software per l'editing/creazione di immagini vettoriali o
raster, capita di dover gestire entrambi i formati nello stesso file immagine... ma bisogna fare
naturalmente le giuste considerazioni... Un'immagine raster in una vettoriale può esistere...
ma naturalmente bisogna considerare l'eventuale ingrandimento della stassa (quindi
l'eventuale perdita di qualità dell'immagine a seguito dell'ingrandimento...), un'immagine
vettoriale in un'immagine raster va sempre rasterizzata se il formato finale sarà un'immagine
raster.
I formati di file che possono contenere grafica vettoriale sono molti (dxf, wmf, emf, hpgl...
ecc.ecc. solo per citarne alcuni) ma poi si hanno varie applicazioni di questo formato grafico in
vari contesti... (animazione, preparazione di effetti in vari settori della grafica... ecc.ecc.)
1.4 Conversioni tra i 2 formati.
Le conversioni tra i 2 formati sono possibili, ma mentre quella da vettoriale a raster ha effetti
immaginabili... (infatti, basta ingrandire l'immagine e poi esportarla nell'opportuno formato
grafico e relativa compressione... e di solito quello che si vede a monitor poi si ha) la
conversione da raster a vettoriale spesso non ha effetti accettabili o comunque bisogna
accettare compromessi... (e questo naturalmente aumenta con l'aumentare della complessità
dell'immagine che si vuole convertire... al punto che spesso e volentieri risulta più conveniente
ridisegnarla in vettoriale che convertirla dal formato raster).