
GOOGLE SEO STARTER GUIDE
Traduzione non ufficiale ad opera di Sara Borghi
Il mestiere del SEO spesso consiste nell’apportare piccole modifiche a varie parti di un sito web; piccoli
miglioramenti che possono avere un impatto notevole sulla user experience nonché sulla performance
all’interno dei risultati organici dei motori di ricerca.
La SEO riguarda mettere avanti i punti di forza del proprio sito web nel momento in cui si pone il problema
della visibilità sui motori di ricerca.
1) Create page titles unici ed accurati
un title tag indica sia agli utenti sia ai motori di ricerca qual è l’argomento di una certa pagina di un sito web.
Il tile tag dovrebbe essere collocato all’interno dell’head tag dell’HTML.
Sarebbe opportuno inoltre creare un titolo unico per ogni pagina del sito web.
Se il documento appare in una SERP , i contenuti del title tag generalmente apparirà nella prima riga dei
risultati (qualora non abbiate molta familiarità con le diverse componenti di un risultato di Google, potreste
consultare il video “anatomy of a search result” creato dall’ingegnere di Google Matt Cutts, così come il suo
diagramma esemplificativo).
Le parole del title sono evidenziate in grassetto se compaiono all’interno della query dell’utente che
effettuato la ricerca. Questo avviene con lo scopo di permettere agli utenti di riconoscere immediatamente
se una certa pagina è rilevante rispetto alla loro ricerca.
Il title della vostra Homepage potrebbe sicuramente contenere il nome del vostro sito web/business così
come altre importanti informazioni quali ad esempio la collocazione geografica oppure alcuni dei propri focus
nonché prodotti/servizi offerti.
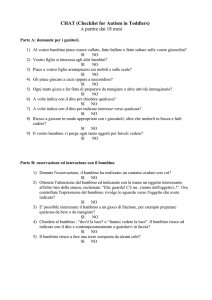
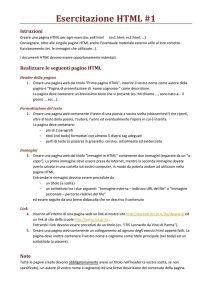
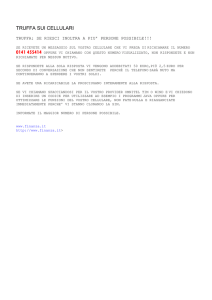
Come è possibile vedere da questa immagine, una volta che l’utente ha effettuato una ricerca come
“baseball cards” , la homepage del sito appare fra i risultati di Google; troviamo quindi il title nella prima riga
e, sottolineati in grassetto, i termini che lo user ha inserito nella finestra di ricerca.
1
Se poi l’utente decide di cliccare sul link del vostro sito, il page title apparirà nell’estremità in alto a sinistra
del browser.
Ricordatevi che i titoli appartenenti a sub-pagine del vostro sito dovrebbero descrivere il focus di quella
determinata pagina nonché includere il nome del vostro sito/business.
Se un utente effettua quindi la seguente ricerca :
La pagina del vostro sito che combacia con tale query apparirà fra i risultati che Google propone all’utente .
notate che il title della pagina è unico rispetto al contenuto della pagina :
Alcune “Best Practices” per quanto riguarda i “page title tags”
a) fate in modo che descrivano accuratamente il contenuto della pagina scegliete un titolo che sia
in grado di comunicare in modo efficace l’argomento della pagina (evitate di scegliere un titolo che è
fuorviante rispetto al contenuto della pagina; evitate di utilizzare titles di default, quali “untitled”
oppure “new page 1”
b) create title tags unici per ogni pagina del sito ognuna delle vostre pagine dovrebbe avere un title
tag unico e specifico, in modo tale da facilitare Google nel capire in che modo tale pagina si
differenzia rispetto alle altre del sito (evitate di utilizzare un solo title tag per tutte le pagine del
vostro sito o anche solo per un gruppo di pagine).
c) Utilizzate titles brevi, ma descrittivi i titles possono essere corti e descrittivi al tempo stesso. Se il
title è troppo lungo, Google mostrerà soltanto una parte di esso all’interno dei suoi risultati di ricerca
(evitate di utilizzare titles molto lunghi , che non sono in grado di aiutare gli utenti; evitate di inserire
forzatamente keywords troppo lunghe all’interno dei title tags)
2
2) Utilizzate i meta tag “descrittivi” (description meta tag)
Il description meta tag di una pagina contribuisce a fornire un’idea a Google e agli altri motori di ricerca
una sorta di sommario della pagina a cui è abbinato.
Mentre il page title è costituito da poche parole oppure da una brevissima frase, il description meta tag
di una pagina può essere frase completa oppure addirittura formato da un paio di paragrafi. La sezione
Google Webmaster Tools offre una pratica “content analysis section” che sarà in grado di dirvi se una
certa description meta tag è troppo lunga/corta oppure ripetuta troppe volte (nb.la stessa informazione
viene fornita per i title tags). Così come il title tag, anche l description meta tag è collocato all’interno
dell’ head tag dell’ HTML del sito.
La figura sopra riportata mostra l’inizio del description meta tag dell’homepage, il quale offre una breve
overview dei contenuti del sito.
I Description meta tags sono importanti in quanto Google potrebbe utilizzarli quali snippets per le voste
pagine. Fate attezione al fatto che Google potrebbe decidere di utilizzare una sezione rilevante del testo
visibile della vostra pagina se fa un buon lavoro di “match up” con la query di un utente. In alternativa,
Google può utilizzare la descrizione del vostro sito presente nell’Open Directory project, qualora vi sia
collocato. L’operazione di aggiungere le description meta tags ad ognuna delle vostre pagine è sempre
una buona idea nel caso in cui Google non riesca ad identificare una buona porzione di testo da
utilizzare all’interno delle snippet.
Il Webmaster Central Blog contiene un post informativo su come migliorare le snippets grazie a
description meta tags migliori .
All’interno di una SERP, le snippets compaiono al di sotto del page title e sopra l’URL della pagine :
3
Le parole contenute nella snippet appaiono in grassetto quando sono contenute all’interno della query
dell’utente. Questo contribuisce ad orientare l’utente relativamente al contenuto della pagina, per
permettergli di verificare se effettivamente combacia con il suo intento di ricerca.
Qui sotto trovate un altro esempio, questa volta finalizzato a mostrarvi una snippet presa da una
description meta tag di una sub-pagina (che , ricordatevi, dovrebbe avere la sua unica description meta
tag), contente un articolo :
Come potete osservare, fra i risultati compare una delle sub-pagine, assieme alla sua description meta
tag che viene utilizzata da Google come snippet.
Best practices per quanto riguarda le description meta tags
a) fate in modo che riassumano il contenuto della pagina. Scrivete una description meta tag che sia in
grado di informare e allo stesso tempo interessare gli utenti qualora essa compaia sotto forma di
snippet all’interno dei risultati di Google (evitate di scrivere una description meta tag generica che
non presenta nessun connessione con il contenuto della pagina a cui è associata; di utilizzare
description meta tags generiche tipo “questa è una pagina del sito” oppure “pagina sulle carte del
baseball”; di riempire la description esclusivamente di keywords; di copiare ed incollare l’intero
contenuto del documento nel description meta tag)
4
b) utilizzate description meta tags uniche per ogni pagina; questo aiuterà sia Google sia gli utenti,
specialmente per quelle ricerche in cui gli utenti richiedano molte pagine del vostro dominio (e.g.
utilizzando la funzione site: operator). Se il vostro sito possiede migliaia o anche milioni di pagine,
creare a mano ogni singola description meta tag probabilmente non è possibile. In questo caso,
potreste automaticamente generare description meta tags sulla base del contenuto di ogni pagina
(evitate di utilizzare una singola description meta tag per tutte le pagine del vostro sito o per molte
pagine assieme).
3) Migliorate la struttura dei vostri URL
Creare categorie descrittive e filenames per i documenti presenti sul vostro sito può aiutarvi non soltanto a
rendere più organizzato il vostro sito web , ma potrebbe anche migliorare l’operazione di crawling dei vostri
documenti da parte dei motori di ricerca. Inoltre, può contribuire a creare URL più semplici ed immediati per
coloro che vogliono creare un link ai vostri contenuti. I visitatori possono spaventarsi vedendo URL lunghi e
complessi che contengono poche parole riconoscibili.
URL come quello mostrato qui sopra può confondere l’utente e non esercitare nessuna attrattiva nei suoi
confronti. Potrebbe avere difficoltà a recitarlo a memoria oppure a creare un link verso di esso. Inoltre,
potebbe credere che una parte dell’URL non sia necessaria, specialmente se l’URL presenta troppi parametri
irriconoscibili. Potrebbe essere indotto a lasciarne fuori una parte, spezzando così il link.
Alcuni utenti potrebbero mettere un link alla vostra pagina utilizzando l’URL di essa come anchor text. Se il
vostro URL contiene parole rilevanti, questo fornirà sia agli utenti sia ai motori di ricerca maggiori
informazioni relativamente ad una pagina rispetto ad una parametro con un nome strano :
Le parole evidenziate in grassetto sono in grado di informare l’utente o un motore di ricerca riguardo
all’argomento della pagina prima che essi clicchino sul link stesso.
Infine, ricordatevi che l’URL viene mostrato all’interno del risultato di Google, al di sotto del title e dello
snippet. Come il titolo e lo snippet, le parole all’interno dell’URL appaiono in grassetto se sono contenute
all’interno della query dell’utente :
5
Google riesce perfettamente ad effettuare il crawling di ogni tipo di URL, anche quando sono piuttosto
complessi. Tuttavia dedicare un po’ di tempo a semplificare l’URL sia per gli utenti sia per i motori di ricerca
può aiutare.
Alcuni webmaster cercano di fare questo modificando i loro URL dinamici in statici. Se da un lato Google non
ha problemi con questo, vorremmo farvi notare che se tale complessa procedura viene svolta male, può
provocare problemi di crawling sul vostro sito web.
Best practices per la struttura dell’URL
a) utilizzate parole all’interno dei vostri URL URL contenti parole rilevanti per i contenuti e la
struttura del vostro sito risultano molto più immediati agli occhi di coloro che navigano il vostro sito.
Essi infatti li ricorderanno meglio e potrebbero essere più invogliati a mettere un link verso di essi
(evitate URL troppo lunghi contenenti parametri non necessari e sessioni ID; evitate di scegliere
nomi di pagina generici come “page1.html” e di utilizzare troppe keywords del tipo “baseball-cardsbaseball-cards-baseball-cards.htm”
b) create una struttura semplice di directory per le directory utilizzate una struttura che ben
organizzi i vostri contenuti e che renda facile agli utenti capire dove si trovano all’interno del vostro
sito. Cercate di utilizzare la struttura della vostra directory per indicare che contenuto si trova in
quell’URL (evitate di avete troppe sub-directory del tipo “…/dir1/dir2/dir3/dir4/dir5/dir6/page.html” o
di utilizzare nome di directory che non c’entrano niente con il loro contenuto)
c) offrire una SOLA versione di URL per raggiungere un documento. Per evitare che alcuni utenti
mettano un link ad una versione di un URL ed altri mettano un link ad una versione diversa (cosa
che potrebbe dividere la reputazione di quel contenuto specifico fra 2 URL), concentratevi sul creare
link ad URL univoco nella struttura e nei link interni delle vostre pagine. Se scoprite che alcuni
visitatori accedono al medesimo contenuto attraverso URLS multipli, creare un 301 redirect che reindirizzi dagli URL non favoriti verso l’URL principale potrebbe essere una soluzione (evitate di avere
pagine si sub-domini e della directory principale che accedono allo stesso contenuto; di mischiare
versioni www e non-www degli URL nella struttura interna di link; di utilizzare le lettere maiuscole
all’interno degli URL).
4) Rendete il vostro sito più facile da navigare
la navigazione di un sito è importante per aiutare i visitatori a trovare rapidamente i contenuti che vogliono.
Può inoltre aiutare i motori di ricerca a capire quali contenuti sono ritenuti importanti dal webmaster.
Nonostante i risultati di Google vengono mostrati a livello di pagina web, Google ama anche capire che ruolo
ricopre una certa pagina nella globalità del sito.
6
Tutti i siti web hanno una homepage, che generalmente è la pagina più frequentata del sito nonché il punto
di partenza per la navigazione di molto utenti. A meno che il vostro sito contenga soltant poche pagine,
dovreste pensare a come i visitatori navighino dalla homepage verso pagine con contenuti più specifici.
Ad esempio, se il vostro sito contiene svariate pagine su un certo argomento, potrebbe avere senso creare
una pagine che descriva tali pagine . oppure, se il vostro sito presenta centinaia di prodotti differenti , forse
necessitano di essere classificati in svariate pagine sub-category .
L’immagine sottostante presenta la struttura delle varie directory di un piccolo sito web di carte da baseball.
La mappa di un sito è una pagine inserita all’interno del sito web che mostra la struttura del sito web e
generalmente consiste in un elenco gerarchico relativo alle pagine del sito. I visitatori possono consultare la
pagina relativa alla mappa qualora abbiano problemi a trovare contenuti sul vostro sito. Mentre da una parte
i motori di ricerca visiteranno questa pagina, avere dei contenuti che siano percorribili da parte degli spider
ha come principale obiettivo le persone.
Un file mappa XML , che è possibile inserire attraverso i Webmaster Tools di Google, rende più semplice a
Google scoprire le pagine sul vostro sito. Utilizzare un file sitemap rappresenta inoltre un modo (tuttavia
non garantito) per dire a Google quale versione di un determinato URL preferite quale standard. Google ha
contribuito a creare lo script Open Source Site map Generator per aiutarvi a creare un file site map per il
vostri sito. Per scoprirne di più relativamente alle SiteMaps, il Webmaster Help Center offre una guida molto
utile ai file SiteMap.
Metodi efficaci relativi alla navigazione sul sito
1) Create una gerarchia di contenuti che sia fluida e naturale. Fate in modo che sia il più semplice
possibile per gli utenti passare da contenuti generici a quelli più specifici che vogliono all’interno del
vostro sito. Aggiungete pagine di navigazione quando ritenete sia opportuno farlo e fate in modo
che funzionino all’interno della vostra struttura di link interni. Evitate di :
- creare reti complesse di link di navigazione, ad esempio mettere un link su ogni pagina del
sito verso ogni altra pagina
- esagerare nel separare ed approfondire i propri contenuti (ad esempio, richiedere 20 clicks
per ottenere contenuti profondi)
2) Utilizzate prevalentemente testo per la navigazione controllare la maggior parte della navigazione
da pagina a pagina sul vostro sito attraverso link di testo semplifica molto il compito ai motori di
ricerca nel momento in cui esplorano il vostro sito nel tentativo di capirlo. Molti utenti inoltre
preferiscono questo approccio al di sopra di altri, specialmente su alcuni strumenti che non
supportano Flash oppure JavaScript. Evitate di :
- avere una navigazione basata esclusivamente su drop-down menus, immagini oppure
animazioni (molti, ma non tutti, i motori di ricerca possono scoprire tali link all’interno di un
7
-
sito web, ma se un utente può arrivare a tutte le pagine di un sito attraverso normali link
testuali, questo migliorerà l’accessibilità del vostro sito)
utilizzare una navigazione “breadcrumb” per “breadcrumb” (briciola) si intende una fila di
link interni situati in cima oppure in fondo ad una pagina the permette ai visitatori di
muoversi velocemente verso una sezione precedente o homepage. Molti “breadcrumbs”
hanno la pagina più generica (generalmente la homepage) quale prima, collocata a sinistra,
e man mano che si procede verso destra di entra sempre più nello specifico dei contenuti.
3) Inserite una pagina HTML sul vostro sito, ed utilizzate un file Sitemap XML una semplice pagina
sitemap contenente links verso tutte le altre pagine oppure verso le pagine più importanti (qualora il
sito ne contenga centinaia o migliaia) all’interno del vostro sito può essere utile. Creare un file
Sitemap XML per il vostro sito contribuisce a fare si che i motori di ricerca scoprano le pagine del
sito. Evitate di :
- lasciare che la vostra pagina HTML con la sitemap diventi obsoleta a causa di link rotti
- creare una sitemap HTML che semplicemente elenchi pagine senza organizzarle, ad esempio
sulla base del soggetto/topic.
4) Considerate cosa accade quando un utente rimuove parte del vostro URL alcuni utenti potrebbero
navigare il vostro sito in base a modalità strane e voi dovreste essere in grado di anticiparlo. Ad
esempio, invece che utlizzare links “breadcrumbs” sulla pagina, un utente potrebbe tagliare una
parte dell’URL nella speranaza di trovare contenuti più generici. Ad esempio un utente potrebbe
visitare l’URL http://www.brandonsbaseballcards.com/news/2008/upcoming-baseball-cardshows.htm, ma poi inserire http://www.brandonsbaseballcards.com/news/2008/ all’interno della
barra dell’indirizzo web, credendo che questo mosterà tutte le news relative al 2008. Il vostro sito è
strutturato in modo tale da mostrare contenuti in questa situazione oppure mostrarà all’utente un
errore 404 (errore “pagina non trovata”)?. Perché non spostare un livello di directory a
http://www.brandonsbaseballcards.com/news/?.
5) Fate in modo di avere una pagina 404 utile gli utenti capiteranno occasionalmente su una pagina
del vostro sito che non esiste, sia seguendo un link spezzato oppure digitando un URL erroneo. Il
fatto di avere una pagine 404 appositamente creata, che gentilmente indirizza gli utenti verso una
pagina che funziona all’interno del sito può migliorare notevolmente l’esperienza dell’utente. Una
pagina 404 dovrebbe avere un link verso l,’homepage e potrebbe anche offrire link verso contenuti
correlati od importanti del vostro sito. Google offre una widget 404 che i webmaster possono inserire
all’interno della pagina 404 in modo tale da popolarla automaticamente con varie opzioni utili. Potete
anche utilizzare i Google webmaster tools per scoprire le fonti di URL che sono la causa di errori “not
found”. Evitate di :
- permettere che le vostre pagine 404 vengano indicizzate nei motori di ricerca (fate in modo
che il vostro server web sia configurato per fornire un 404 HTTP status code quando pagine
non-esistenti vengono richieste)
- offrire solo un messaggio vago del tipo “not found” oppure “404” oppure nessuna pagina
404
- utilizzare un design per la vostra pagina 404 che non sia in linea ed omogeneo con il resto
del vostro sito web.
Offrite Contenuti e servizi di qualità
Creare contenuti utili ed interessanti avrà sicuramente un’influenza maggiore sul vostro sito rispetto ad ogni
altro fattore qui discusso. Gli utenti sono in grado di riconoscere i contenuti importanti e di qualità quando li
leggono, e molto probabilmente indirizzeranno altri utenti verso di essi. Questo potrebbe avvenire attraverso
il post di un blog, social media, email, forum oppure altri mezzi. Il cosiddetto “buzz” oppure passaparola è
8
ciò che contribuisce ad accrescere la reputazione del vostro sito sia fra gli utenti sia con Google stesso, e
raramente di ottiene in mancanza di contenuti di qualità.
Suggerimenti per quanto riguarda i contenuti
1) scrivete contenuti che siano di facile lettura gli utenti apprezzano contenuti che sono ben
scritti e facili da seguire
2) rimanete organizzati intorno ad un contenuto
3) utilizzate un linguaggio rilevante pensate alle parole che un utente potrebbe ricercare per
trovare una parte dei vostri contenuti. Gli utenti che conoscono approfonditamente un certo
argomento potrebbero utilizzare keywords differenti all’interno delle proprie query di ricerca rispetto
a qualcuno che è nuovo all’argomento. Ad esempio, un fan di vecchia data potrebbe cercare [nics],
un acronimo per National League Championship Series, mente un nuovo fan potrebbe utilizzare una
query più generica quale [baseball playoffs]. Anticipare tali differenze nel comportamento di ricerca
e tenerne in conto nel momento in cui vengono impostati i contenuti (utilizzando quindi un buon mix
di keywords) è in grado di produrre risultati positivi. Google AdWords offre un pratico Keyword Tool
che aiuta a scoprire nuove varianti per keywords e verificare il volume di ricerca approssimativo per
ognuna di esse. Inoltre, il google webmaster tools offre la possibilità di vedere quelle che sono le
principali query di ricerca per le quali il vostro sito compare e quelle che indirizzano la maggior parte
degli utenti al vostro sito.
4) Create contenuti unici nuovi ed interessanti contenuti nuovi non soltanto faranno in modo che la
vostra base di visitatori torni al vostro sito, ma vi porteranno anche nuove visite. Evitate di :
- copiare contenuti già esistenti che non contribuiscono a creare valore aggiuntivo agli utenti
- avere versioni doppie dei vostri contenuti all’interno del vostro sito
6) Offrite contenuti e servizi esclusivi considerate di creare un servizio unico, nuovo che nessun altro
sito è in grado di offrirvi. Potreste inoltre scrivere un articolo orginale di ricerca, una news
accattivante oppure sfruttare al meglio il vostro bacino di utenti. Altri siti possono non possedere le
risorse oppure le competenze per fare queste cose.
7) Create contenuti prevalentemente per gli utenti, non per i motori di ricerca il fatto di impostare il
vostro sito intorno ai bisogni dei vostri visitatori, assicurandovi che sia altrettanto accessibile dai
motori di ricerca generalmente produce risultati positivi. Evitate di :
- inserire numerose e non necessarie keywords semplicemente per i motori di ricerca che però
non hanno senso oppure sono prive di senso per gli utenti.
- Nascondere del testo di proposito agli utenti, mostrandolo soltanto ai motori di ricerca
- Avere blocchi di testo quali “errori frequenti di spelling tramite i quali si è raggiunta questa
pagina”.
9
Scrivete anchor-text migliori
Per anchor text si intende la parte cliccabile di testo che gli utenti visualizzano quale risultato di un link e che
è collocata all’interno dell’anchor tag.
Tale testo indica agli utenti e a Google qualcosa relativamente alla pagina verso la quale esiste il link. I link
sulla vostra pagina possono essere interni, ossia puntare ad altre pagine del vostro stesso sito, oppure
esterni, ossia indirizzati verso contenuti presenti su altri siti web. In entrambi i casi, meglio scritto è l’anchor
text, più facile sarà da navigare per gli utenti e da interpretare per Google.
Alcuni consigli relativamente agli anchor-text
1) scegliete un testo che sia descrittivo l’anchor text che utilizzate per un link dovrebbe come
minimo fornire una idea generale relativamente all’argomento della pagina a cui linkate
2) scrivete un testo conciso aspirate ad un testo che sia corto e descrittivo, quali poche parole
oppure una breve frase
3) formattate i links in modo che siano facili ed immediati da identificare fate in modo che sia
semplice per gli utenti capire qual è il testo normale e quale sia l’anchor text dei vostri link
4) pensate a come realizzare l’anchor text anche per i link interni al sito stesso normalmente si
tende a pensare ai link soltanto quando essi puntano a pagine esterne al sito. Tuttavia , è
importante dar peso anche agli anchor text utlizzati nei link interni al sito, che aiutano i visitatori e
Google stesso a navigarlo meglio. Evitate di :
- utilizzare anchor-text troppo lunghi e/o che contengono un numero eccessivo di keywords
- creare links non necessari che non sono di aiuto per la navigazione degli utenti sul sito.
Utilizzate in modo appropriato le Heading tags
Le Heading tags (da non confondere con le <head> HTML tag oppure con gli http headers) sono utilizzate
per presentare agli utenti la struttura sulla pagina. Esistono 6 formati di heading tags, cominciando da
<h1>, il più importante, e finendo con <h6>, il meno importante.
Come è possibile vedere dalla figura, su di una pagina contenente una news, potremmo inserire il nome
del nostro sito web all’interno di una <h1> title e l’argomento di una storia all’interno di un tag <h2>.
Dal momento che gli heading tags tipicamente rendono il testo contenuto al loro interno più grande
rispetto al testo normale della pagina, rappresentano un indizio visivo per gli utenti che tale testo è
importante e può aiutare loro a capire meglio qualcosa a proposito del contenuto che è collocato sotto il
testo dell’heading . Formati multipli di heading utilizzati per creare una struttura gerarchica per i propri
contenuti, rendono più semplice agli utenti navigare fra i vostri contenuti.
10
Consigli utili per quanto riguarda gli heading tags
1) immaginate di scrivere un sommario simile a scrivere un sommario per un documento,
pensate a quali saranno i principali punti e sotto-punti del vostro contenuti e decidete in seguito dove
utilizzare n modo appropriato gli heading tags.
Evitate di :
- inserire testo all’interno di heading tags che non è di aiuto nel definire la struttura della
pagina
- utilizzare heading tags in punti dove altre tags quali <em> e <strong> sarebbero
maggiormente appropriati
- imprevedibilmente cambiare il formato di un heading tag con un altro
2) utilizzate gli headings in modo sparso su tutta la pagina utilizzate gli heading tags laddove
ha senso .utilizzare troppi heading tags all’interno della pagina può rendere difficile agli utenti scannerizzare
il contenuto e capire dove finisce un argomento e ne inizia un altro.
Evitate di :
- utilizzare troppi heading tags nella pagina
- utilizzare gli heading tags soltanto con una funzione di stile e non di struttura.
Ottimizzate l’uso delle immagini sul sito
Le immagini possono sembrare una componente semplice del vostro sito, tuttavia potete ottimizzarne
ampiamente l’uso. Tutte le immagini possono avere un filename e “alt” attribute indipendente, dai quali
potete trarre un vantaggio.
L’”alt” attribute vi permette di specificare un testo alternativo per l’immagine qualora non possa essere
visualizzata per un qualche motivo.
Perché utilizzare l’alt attribute? Se un utente sta visualizzando il vostro sito tramite un browser che non
supporta le immagini, oppure utilizza tecnologie differenti, il contenuto dell’alt attribute è in grado di fornire
informazioni relative all’immagine :
11
Nel caso dell’immagine riportata qui sopra, che non viene riportata per una qualche ragione, c’è comunque
un testo che ne descrive il contenuto.
Una ragione ulteriore è che se utilizzate una immagine come un link, l’alt text di tale immagine verrà trattato
in modo simile all’anchor text di un link testuale. Tuttavia, ci sentiamo in dovere di dirvi che non è bene
utilizzare troppe immagini con la funzion di link all’interno della navigazione del vostro sito quando un link
testuale può servire allo stesso scopo.
Infine, ottimizzare il filename e l’alt text della vostra immagine semplifica a progetti quali Google Image
Search il compito di capire il contenuto delle vostre immagini.
Consigli utili per le vostre immagini
1) Utilizzate filename e alt text che siano brevi ma descrittivi come molte altre parti della pagina
interessata all’ottimizzazione , filenames e alt text dovrebbero essere brevi, ma descrittivi. Evitate di :
- utilizzare filenames generici quali “image1.jpg”, “pic.gif” quando possibile
- scrivere filenames troppo lunghi
- inserire un numero eccessivo di keywords all’interno di alt text oppure copiare ed incollare intere frasi.
2) Fornite l’alt text quando utilizzate le immagini come links se decidete di utilizzare un’immagine come
link, riempire l’alt text può aiutare Google a capire di più a proposito della pagina verso la quale si mette il
link. Immaginate di scrivere l’anchor text per un link testuale.
Evitate di :
- scrivere un alt text eccessivamente lungo che potrebbe essere considerato spam
- utilizzare solo link-immagine per la navigazione del vostro sito
3) Inserite le immagini in una directory a parte invece di avere file di immagini sparsi in numerose
directories e sub-directories per l’intero dominio, valutate di strutturarle in una directory singola (per
esempio : brandonbaseballcards.com/images/). Questo semplificherà il percorso per raggiungere le vostre
immagini.
4) Utilizzate tipologie di file (filetypes) comunemente supportate la maggior parte dei browser supportano
i formati JPEG, GIF, PNG e BMP. È una buona idea quella di fare in modo che l’estensione del proprio
filename combaci con il filetype.
Fate un uso effettivo di robots.txt
Un file “robots.txt” indica ai motori di ricerca se possono accedere e quindi esplorare parti del vostro sito.
Tale file , che deve essere chiamato “robots.txt” è collocato nella directory di origine (root directory) del
vostro sito.
Nel caso dell’immagine riportata qui sopra, tutti i bot rispettosi non dovrebbero accedere e navigare i
contenuti sotto /images/ o qualsiasi altro URL il cui percorso inizi con /search.
Potreste non volere che alcune pagine del vostro sito vengano visitate da spiders, in quanto potrebbero
riverlarsi non utili per gli utenti se trovate all’interno dei risultati di ricerca. Se volete impedire che i motori di
ricerca visitino le vostre pagine, Google webmaster Tools contiene un generatore di robots.txt , per aiutarvi a
creare questo file.
12
Fare attenzione al fatto che se il vostro sito fa uso di sottomini e non volete che alcune pagine di un
sottominio non vengano visitate da spider, dovrete creare un file robots.txt separato per quel sottodominio
specifico. Per maggiori informazioni relative a robots.txt, suggeriamo di consultare la guida Webmaster Help
Center.
Esistono una serie di altre modalità per evitare che i contenuti appaiano all’interno dei risultati di ricerca,
quale ad esempio aggiungere “NOINDEX” al meta tag del robots, utilizzare .htaccess per mettere una
password a directories protette e utilizzare la guida Google Webmaster Tools per rimuovere contenuti che
sono già stati visitati da spider.
Alcuni consigli utili relativi a robots.txt
1) Utilizzate metodi più sicuri per contenuti sensibili non dovreste utilizzare robots.txt per bloccare
dall’essere indicizzato del materiale sensibile o privato. Uno dei motivi è che i motori di ricerca potrebbero
comunque fare riferimento agli URL da voi bloccati (mostrando soltanto l’URL , non il title o lo snippet)
qualora vi siano dei link verso tali URL in qualche altra pagina della rete. Inoltre , alcuni motori di ricerca
potrebbero non rispettare il blocco imposto dalle istruzioni contenute nel file robots.txt.
Infine , un utente curioso potrebbe prendere in esame le directory e le sub-directory contenute all’interno
del file robots.txt e cercare di identificare l’URL del contenuto che voi non volete venga visualizzato. Un
alternativa più sicura consiste nel criptarlo con .htaccess . Evitate di :
-
-
permettere che pagine simili ai risultati dei motori di ricerca vengano indicizzate (gli utenti
non amano abbandonare una pagina ottenuta dalla ricerca e arrivare su un’altra pagina che
non offre loro alcun valore aggiunto)
permettere che una grande quantità di pagine generate automaticamente aventi contenuti
molto simili fra di loro vengano indicizzate
permettere che URL creati a seguito di servizi proxy vengano indicizzati
Fate attenzione al rel=”nofollow” per i link
Stabilire il valore dell’attributo “rel” di un link come “nofollow” indicherà a Google che certi link sul sito non
dovrebbero essere seguiti , oppure passare la reputazione di una certa pagina alle pagine che vengono
linkate. Per fare in modo che un link non venga seguito basta aggiungere rel=”nofollow” all’interno
dell’anchor tag del link.
Nel caso sovrastante, se mettete un link verso un sito web del quale non vi fidate e al quale non volete
“passare” la reputazione del vostro sito, utilizzate “nofollow”.
Quando ciò può essere utile? Se il vostro sito include un blog che permette i commenti pubblici , i link
all’interno di questo commenti potrebbero passare la vostra reputazione a pagine delle quali non potete
garantire la reputazione. Gli spazi per i commenti sui blog sono altamente a rischio di spam. Non seguire (No
follow) tali links inseriti dagli utenti farà in modo che voi non associate la vostra reputazione duramente
costruita a siti di spam. Molti pacchetti di software per blog automaticamente non seguono i commenti degli
utenti.
Questo consiglio riguarda anche altre aree del sito che possono includere UGC, quali guestbook, forums
etc… . Se pensate invece di fidarvi dei links aggiunti da parti terze (qualora ad esempio uno che commenta
sia conociuto e affidabile), allora non è necessario utilizzare il nofollow. Tuttavia, link verso siti che Google
considera spam può compromettere la reputazione stessa del vostro sito web.
Il Google webmaster help center contiene ulteriori consigli per come evitare commenti spam.
13
Un ulteriore utilizzo di nofollow si ha nel momento in cui state scrivendo contenuti e volete mettere un
riferimento ad un altro sito ma non volete trasferire ad esso la vostra reputazione. Ad esempio, immaginate
di scrivere il post di un blog relativo a commenti spam e vogliate citare un sito web che ha recentemente
fatto un commento-spam sul vostro blog. Volete informare altri utenti relativamente ad esso, pertanto
includete il link ad esso all’interno del vostro contenuto. Tuttavia, certamente non volete trasmettere a tale
sito parte della vostra reputazione. Questo è dunque una situazione perfetta per utilizzare nofollow.
Infine, se siete interessati ad estendere il nofollow a tutti i link presenti su una pagina, potete utilizzare
“nofollow” all’interno del robots meta tag, che è collocata all’interno dell’head tag dell’HTML della pagina.
Il Webmastr central blog contiene un post molto utile relativo a come utilizzare il robots meta tag. Tale
metodo è scritto come : <meta name="robots" content="nofollow">.
Questa operazione nofollow all’interno del robots meta tag fa si che non vengano “seguiti” tutti i link di tale
specifica pagina.
Ultimi suggerimenti….
Promuovete il vostro sito nei modi migliori
1) Bloggate relativamente a nuovi contenuti e servizi un post all’interno del vostro sito che fa
in modo che i vostri visitatori conoscano che voi avete aggiunto qualcosa di nuovo è un’ottima
strategia per promuovere i vostri contenuti e servizi. Inoltre, altri webmaster che seguono il vostro
sito o feed RSS potrebbero anch’essi intercettare la novità .
2) Non dimenticatevi della promozione offline concentrare i vostri sforzi anche sulla
promozione offline del vostro sito/business può portare ad ottimi risultati. Ad esempio, se avete un
sito web di tipo business, fate in modo che l’URL sia inserito all’interno dei biglietti da visita,
intestazioni di lettere e posters. Potreste anche inviare frequenti newsletters ai clienti attraverso
14
l’email, facendo in modo che vengano a conoscenza di nuovi contenuti presenti sul sito web
ufficiale.
3) Informatevi relativamente ai social media Siti che sono costruiti intorno all’interazione fra
gli utenti e basati sulla condivisione hanno semplificato il processo di informare e diffondere fra
gruppi specifici di utenti i propri contenuti
4) Aggiungete il vostro business al Google’s Local Business Center se gestite una piccola
attività , aggiungere info relative alla sua collocazione geografica vi aiuterà a raggiungere potenziali
clienti attraverso Google Maps e le ricerche online.
5) Raggiungete coloro che appartengono alla vostra community ci sono molte possibilità
che esistano vari siti che ricoprono ambiti connessi al vostro. Aprirvi alla comunicazione con tali siti
porta spesso a benefici. Argomenti in voga all’interno della vostra community possono essere fonte
di idee aggiuntive per contenuti o per la creazione di una community di risorse utili.
Utilizzate i Webmaster tools gratuiti
Traete vantaggio dai servizi di analytics
Software di web analytics quali Google Analytics sono un’ottima risorsa per capire ed interpretare il traffico
verso il vostro sito. Potrete infatti utlizarlo per :
-
capire come gli utenti raggiungono e si comportano sul vostro sito
capire quali sono i contenuti e le pagine più visitate e di maggior successo
misurate l’impatto delle attività di ottimizzazione che apportate al vostro sito (ex. Il fatto di
avere modificato un certo title e description meta tag ha migliorato il traffico dai motori di
ricerca?)
per gli utenti più esperti, le informazioni ottenibili da analytics assieme ai dati ottenuti dall’analisi dei file di
log , possono offrirvi un’informazione ancor più dettagliata relativamente a come i visitatori interagiscono
con il vostro sito (ex. Keywords aggiuntive che gli utenti possono utilizzare per trovarvi…).
Infine, Google offre un altro strumento chiamato Google Website Optimizer, che vi permette ti sperimentare
con le pagine del vostro sito, per scoprire quali cambiamenti di pagina portano ai massimi tassi di
conversione. Questo strumento, utilizzato insieme a Google Analytics e al Google Webmaster Tools,
rappresenta un’ottima strategia per migliore il vostro sito.
Risorse utili per i webmasters
Google Webmaster Help Group
Google Webmaster Central Blog
Google Webmaster Help Center
Google Webmaster Tools
Google Webmaster Guidelines
Google Analytics
Google Website Optimizer
Tips on Hiring an SEO
15








![Delta2 Siti Internet [pdf 608KB] - delta2.net siti internet a genova](http://s1.studylibit.com/store/data/007539341_1-53468ed9ae6b3c6dde62be2163ba5252-300x300.png)