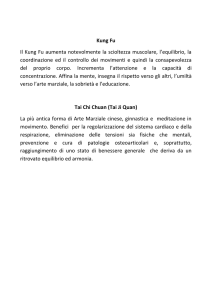
Progettazione di un sito web
Fattori da considerare nella
progettazione di un sito web
Criteri di progettazione siti web
prof.ssa Marina Marziale
Domande da porsi prima dello
sviluppo di un sito web:
• Qual è la missione dell’azienda?
• In che modo il sito supporterà tale missione?
• Quali sono gli obiettivi più immediati del sito?
• Quali sono gli obiettivi a lungo termine del sito?
• In che modo si misura il successo del sito?
Criteri di progettazione siti web
prof.ssa Marina Marziale
Fasi 1-2-3 del progetto di sviluppo di un sito
1) definizione e pianificazione del sito
definire scopi e obiettivi
2) architettura delle informazioni
descrizione dettagliata del contenuto con mappe del sito
miniature, punti essenziali e sommario
prototipi delle pagine, bozzetti o modelli della progettazione
grafica
3) progettazione del sito
ricerca, scrittura, organizzazione dei testi
grafica dell’interfaccia , d’intestazione, del piè di pagina, logo,
pulsanti, sfondi
Illustrazioni
foto
Criteri di progettazione siti web
prof.ssa Marina Marziale
Fasi 4-5-6 del progetto di sviluppo di un sito
4) costruzione del sito
HTML finito per tutte le pagine con collegamenti ben
verificati (mediante Front-page, Dreamweaver…)
5) marketing del sito
pubblicità sulla stampa, radiofonica, televisiva
bacheche in aree ad alto traffico
biglietti da visita
pubblicazioni e materiali promozionali
6) controllo, valutazione e manutenzione
Criteri di progettazione siti web
prof.ssa Marina Marziale
Elementi fondamentali di ogni pagina web
Ogni pagina web ha bisogno che in essa siano
presenti alcuni informazioni fondamentali:
–
–
–
–
–
titolo informativo
identità del creatore
data di creazione o revisione
almeno un link a una home page locale
l’URL della home page sulle pagine di menù principali
del sito
Criteri di progettazione siti web
prof.ssa Marina Marziale
Criteri per ben progettare le pagine
Nessuna pagina morta
Accesso diretto
(meglio menù con da 5
a 7 link e meglio
schermate cariche di
scelte che molti livelli
di menù)
Informazioni chiare e
utili alla navigazione
Velocità accettabile di
caricamento
Semplicità e coerenza
Stabilità di
progettazione
Feedback e dialogo
Utenti disabili (tag
ALT)
Fornire sempre
l’ubicazione
Pulsanti per tornare
indietro e andare
avanti (inserirli nella
barra dei pulsanti)
Criteri di progettazione siti web
prof.ssa Marina Marziale
Progettazione di un sito
•
•
•
•
Organizzare le
informazioni
Dividere il contenuto in
più unità logiche
Stabilire una gerarchia
d’importanza tra le
diverse unità
Utilizzare tale gerarchia
per strutturare le
relazioni tra le unità
Ci sono 4 strutture
essenziali per creare
un sito
–
–
–
–
Sequenze
Griglie
Gerarchie
Reticolati
Criteri di progettazione siti web
prof.ssa Marina Marziale
Elementi inseribili nel sito
• Home page
• Home page a menù
• Home page basate su
notizie
• Home page basate su
percorso
• Schermate introduttive
• Elenchi di risorse, pagine
di altri siti collegati
• Sommari, indici del sito,
mappe del sito
• Pagine delle novità
• Funzioni di ricerca
• Informazioni di contatto e
feedback
• Indirizzi, numeri di
telefono e fax
• Bibliografie e appendici
• Pagine FAQ
• Pagine personalizzate di
errore
Criteri di progettazione siti web
prof.ssa Marina Marziale
Progettazione di pagina
Coerenza :
• definite una griglia di layout e
uno stile per la gestione del
testo e delle immagini e
applicateli in modo coerente
per creare ritmo e unità in tutte
le pagine del sito
Valori
• dimensioni di pagina: l’area
grafica sicura è di 640 x 480,
per stampare 535 x 295 pixel,
per visualizzare 595 x 295
pixel
• lunghezza pagina : con pagine
lunghe prevedere pulsanti a
intervalli equivalenti a una
pagina piccola (295 pixel) per
tornare all’inizio della pagina
• E’ bene inserire
nell’intestazione di pagina
l’identità del sito e nel piè di
pagina
• griglia di pagina
Criteri di progettazione siti web
prof.ssa Marina Marziale
TABELLE, FRAME E COLLEGAMENTI
Utilizzo di tabelle
• è l’unico metodo per impostare
in modo sicuro la struttura
della pagina; per evitare
problemi
• impostare dimensioni fisse
della larghezza delle celle e
inserire in ogni cella
un’immagine invisibile delle
dimensioni desiderate. Con
l’attributo CELLSPACING si
definisce lo spazio intorno alle
celle, con CELLPADDING si
definisce lo spazio tra la cella
e il suo contenuto
Utilizzo di frame
• In tal modo una pagina viene
divisa in più parti e ogni parte
potrà contenere, alternandole,
più pagine HTML a scelta
dell’utente.
Utilizzo di collegamenti
• I collegamenti tramite parole
vanno inseriti sulla parola più
importante del testo: un
esempio scadente è :”fatte clic
qui per informazioni sui
collegamenti”, buono “i
collegamenti sono potenti”
Criteri di progettazione siti web
prof.ssa Marina Marziale
Regole tipografiche
• Usare in modo discreto il
corsivo e il sottolineato
• Evitare titoli tutti maiuscoli
• L’interlinea ideale si
ottiene aggiungendo da 2
a 4 alla dimensione del
carattere (se è 12
l’interlinea sarà da 14/16)
• Usare per blocchi di testo
e titolo la giustificazione a
sinistra
• Usare tabelle di layout
con celle di testo non
superiori a 365 pixel (così
facendo si produce una
riga di circa 50 caratteri
(con times new roman da
12 punti)
Criteri di progettazione siti web
prof.ssa Marina Marziale
Regole tipografiche
• I tipi di carattere da utilizzare
sono moltissimi ma ricorda che
non tutti i computer sono dotati
dei font che noi usiamo. Meglio
usare caratteri ben leggibili (la
leggibilità è influenzata dalla
cosiddetta altezza x cioè
l’altezza di una x minuscola e
dalla dimensione generale del
carattere). Times New Roman
è accettabile, buoni i caratteri
progettati proprio per lo
schermo Georgia e Verdana.
• Evitate testo colorato
soprattutto nei colori simili a
quelli dei collegamenti (bene
per i titoli di sezione scegliere
varie sfumature di colore scuro
in contrasto con lo sfondo)
Criteri di progettazione siti web
prof.ssa Marina Marziale