
Il linguaggio ASP
Lezione 4
Manipolare i database con ASP
L’utilizzo dei FORM per l’aggiunta dei dati
Il linguaggio ASP
La manipolazione del database
Impostando la corretta istruzione SQL con cui aprire
il recordset è possibile manipolare il proprio
database a piacimento.
In alcuni casi però non basta inserire la corretta
istruzione SQL per ottenere il risultato voluto, ma
occorre l’intervento dell’utente il quale è chiamato
all’input di alcuni dati.
Ad esempio è necessario che l’utente abbia la
possibilità di inserire di dati da aggiungere al
database, o di specificare alcuni dei criteri di
ricerca dei dati nel database stesso.
Il linguaggio ASP
La manipolazione del database – L’uso dei form di HTML
L’interazione dell’utente da questo punto di
vista avviene grazie ad alcuni strumenti di
HTML che, accoppiati alle potenzialità di
ASP permette di ottenere i risultati voluti.
Tali strumenti strumenti sono i FORM, ovvero
la creazione, in una pagina HTML di un vero
e proprio spazio di interazione con l’utente in
cui è possibile inserire controlli come le
CASELLE DI TESTO, i RADIOBUTTON o le
CASELLE COMBINATE ecc…
Il linguaggio ASP
L’uso dei form di HTML
In una pagina è possibile inserire il codice
relativo all’inserimento del FORM sia che
questa sia salvata come HTM che come
ASP.
Ovviamente bisogna prestare attenzione al
fatto che, essendo il codice relativo al FORM
appartenente al linguaggio HTML, deve
essere inserito al di fuori degli eventuali tag
<% e %> che delimitano il solo codice ASP.
Il linguaggio ASP
L’uso dei form di HTML – Il tag FORM e i suoi attributi
Il tag necessario per la creazione di un form e,
appunto, il tag <FORM> che necessita della
chiusura </FORM>.
Nel tag di apertura è necessario specificare almeno
due attributi fondamentali.
Tali attributi sono:
- l’attributo ACTION, con il quale si specifica il nome
della pagina ASP che processerà i dati inseriti;
- L’attributo METHOD che indicherà il modo in cui i
dati saranno inviati alla pagina che li processerà.
Il linguaggio ASP
L’uso dei form di HTML – L’attributo ACTION
La sintassi dell’attributo ACTION è molto
semplice. Basterà infatti indicare, quale suo
valore, il nome della pagina destinata a
processare i dati inseriti nel form, completo
della sua estensione e dell’indirizzo relativo:
<FORM ACTION=‘INSERISCI.ASP” […] >
dove, ovviamente, inserisci.asp è il nome della
pagina ASP destinata ad elaborare i dati.
Il linguaggio ASP
L’uso dei form di HTML – L’attributo METHOD
L’attributo METHOD ci permette di stabilire se
i dati devono essere inviati alla pagina che li
deve processare in maniera nascosta o
visibile.
Tale attributo può assumere essenzialmente
due valori: POST, che permetterà di inviare i
dati alla pagina in maniera nascosta, e GET
che, invece, invierà i dati in maniera
invisibile all’utente.
Il linguaggio ASP
L’uso dei form di HTML – L’attributo METHOD
A seconda del valore assunto dall’attributo
METHOD cambierà anche il modo in cui tali
dati dovranno essere ricevuti dalla pagina.
Per brevità di esposizione utilizzeremo solo il
valore POST dell’attributo METHOD e le
relative istruzioni di acquisizione dei dati da
parte della pagina ricevente.
Approfondiremo la trattazione dell’attributo
METHOD più avanti.
Il linguaggio ASP
Il tag FORM nella sua forma completa
La sintassi completa del tag di apertura del
form diventa quindi la seguente:
<FORM ACTION=‘INSERISCI.ASP’ METHOD=‘POST’>
Tale form invierà i dati in esso inseriti dall’utente ad una
pagina, il cui nome è INSERISCI.ASP, in maniera
invisibile all’utente.
Il linguaggio ASP
L’inserimento dei controlli con il tag INPUT
L’inserimento dei controlli in un form HTML avviene
tramite l’utilizzo del tag INPUT con i suoi attributi
principali che sono:
- TYPE che ci permetterà di stabilire il tipo di
controllo da inserire nel nostro form;
- NAME che ci permetterà di assegnare un nome al
nostro controllo;
- VALUE che ci permetterà di attribuire una caption
ai pulsanti.
Analizzeremo in seguito altri attributi o altre loro
applicazioni.
Il linguaggio ASP
Il tag INPUT – L’attributo TYPE
Abbiamo visto che l’attributo TYPE del tag INPUT viene
utilizzato per stabilire quale controllo inserire nel nostro
form.
I controlli fondamentali sui quali ci soffermeremo sono i
seguenti:
- il controllo CASELLA DI TESTO che crea in un form uno
spazio in cui l’utente ha facoltà di inserire dei dati; tale
controllo si inserisce in un form attribuendo all’attributo
TYPE il valore TEXT;
- il pulsante di invio dei dati che si inserisce in un form
attribuendo all’attributo TYPE il valore SUBMIT;
- il pulsante di pulitura del form che si inserisce attribuendo
all’attributo TYPE il valore RESET.
Anche per quello che riguarda i controlli ci riserveremo di
approfondirne in seguito la trattazione.
Il linguaggio ASP
Il tag INPUT – L’attributo NAME
L’attributo NAME del tag INPUT viene invece
utilizzato per attribuire un nome ad un
determinato controllo.
Dei controlli appena visti questo attributo può
essere utilizzato solo con il controllo di tipo
TEXT.
L’assegnazione del nome al controllo è
un’operazione importante in quanto è a tale
nome che dovremo fare riferimento nel
momento in cui avremo bisogno di
recuperare i dati provenienti dal form.
Il linguaggio ASP
Il tag INPUT – L’attributo VALUE
L’attributo VALUE del tag INPUT viene invece
utilizzato per attribuire una caption ai
pulsanti inseriti nel form.
Dei controlli appena visti questo attributo può
essere utilizzato solo con il pulsante per
l’invio dei dati alla pagina di elaborazione e
con il pulsante di reset del form.
Il linguaggio ASP
Realizzazione di un form di esempio
Si consideri, a titolo di esempio, il seguente codice:
[…]
<form action=‘inserisci.asp’ method=‘post’>
Nome: <input type=‘text’ name=‘nome’><br>
Cognome: <input type=‘text’ name=‘cognome><br>
<input type=‘submit’ value=‘Inserisci’>
<input type=‘reset’ value=‘Cancella’>
</form>
[…]
Analizziamo il risultato.
Il linguaggio ASP
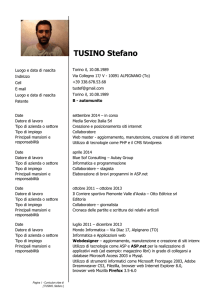
Realizzazione di un form di esempio
Nel nostro form
abbiamo quindi le
due caselle di testo e
i due pulsanti di
comando per l’invio
dei dati alla pagina
INSERISCI.ASP,
indicata nell’attributo
ACTION del tag
FORM e per la
cancellazione dei
dati inseriti nel form.
Il linguaggio ASP
La pagina di recupero dei dati
Dopo aver realizzato il form utilizzando i
tag HTML appositi è necessario
progettare e realizzare la pagina ASP
che dovrà recuperare i dati dal form per
processarli.
Ovviamente tale pagina dovrà avere lo
stesso nome indicato all’attributo
ACTION del tag di apertura del form.
Il linguaggio ASP
Il recupero dei dati - Il metodo FORM dell’oggetto REQUEST
Il recupero dei dati nella pagina ASP
avviene in maniera molto semplice.
Occorre infatti utilizzare il metodo FORM
dell’oggetto REQUEST riferito al nome
dell’oggetto dal quale si intende
recuperare il dato, assegnandone il
valore ad una variabile.
Il linguaggio ASP
La pagina di recupero dei dati
Tornando al form di esempio realizzato
precedentemente abbiamo inserito in
tale form due caselle di testo, i cui nomi
erano NOME per la prima, COGNOME
per la seconda.
La pagina ASP destinata a recuperare e
processare i dati inseriti dall’utente è la
pagina INSERISCI.ASP, così come
indicato all’attributo ACTION del tag
FORM.
Il linguaggio ASP
La pagina di recupero dei dati
Creeremo quindi la pagina
INSERISCI.ASP inserendo tra gli script
le istruzioni che ci permetteranno di
recuperare i dati nel modo seguente:
Variabili
[…]
Nome
= request.form(“nome”)
Cognome = request.form(“cognome”)
[…]
Nomi degli oggetti del form
Il linguaggio ASP
La pagina di recupero dei dati
In questo modo avremo salvato nelle due
variabili Nome e Cognome i valori
inseriti nel form dall’utente. I valori
inseriti tra parentesi sono i nomi degli
oggetti del form.
Con tali variabili potremo poi comporre la
stringa SQL per l’aggiunta o la
cancellazione o la modifica dei dati nel
database.