
1
I sistemi CMS
e un’introduzione a Joomla!
In questo capitolo
S
u Internet, oggi, se il vostro sito Web non è dotato di funzionalità ricche o contenuti
aggiornati, è svantaggiato. L’ idea di potenziare un sito Web con un CMS è diffusa già
da un po’ di tempo, ma solo di recente, grazie alla comparsa di script CMS open source
di alta qualità come Joomla, questi potenti strumenti CMS sono nelle mani di tutti.
In questo capitolo spiego nei dettagli la differenza fra un sito Web tradizionale e uno
che utilizza un CMS, presento la storia di Joomla e una panoramica di alcune delle sue
funzioni. Il capitolo risponde alle seguenti domande:
nCos’è
un CMS e come si differenzia da un sito Web tradizionale?
nCos’è
Joomla e da dove viene?
nCosa
può fare Joomla?
nQuali
sono gli elementi fondamentali di una pagina Web Joomla?
1
01 Joomla.indd 1
15/12/11 09.18
Cos’è un CMS (Content Management System)?
Cos’è esattamente un CMS? Per capire meglio la potenza di un CMS, dovete conoscere
alcuni aspetti delle pagine Web tradizionali. Le pagine Web, dal punto di vista concettuale,
hanno due tipi di componenti: il contenuto e la presentazione. L’interazione fra questi due
componenti si è molto evoluta nell’ultimo decennio, passando attraverso i tre stadi descritti
di seguito:
• Pagine Web statiche, in cui il contenuto e la presentazione si trovano nello stesso
file.
• Pagine Web con CSS (Cascading Style Sheets), in cui il contenuto e la presentazione sono separati.
• Pagine Web dinamiche, in cui sia il contenuto sia la presentazione sono separati
dalla pagina Web stessa.
Pagine Web statiche
Una pagina Web è composta da un insieme di istruzioni scritte in Hypertext Markup Language (HTML) che dicono al browser come presentare il contenuto della pagina stessa.
Il codice, per esempio, potrebbe dire: “Prendi questo titolo, ‘This is a web page’, rendilo
più grande e applica il grassetto”. I risultati potrebbero essere simili a quelli mostrati nella
figura 1.1.
Figura 1.1 I risultati del codice di una pagina Web.
2
01 Joomla.indd 2
15/12/11 09.18
Cos’è un CMS (Content Management System)? 3
Questo modo di creare le pagine Web è superato, anche se un numero impressionante di
designer creano ancora i loro siti con questo metodo. Le pagine create con questo metodo
hanno due svantaggi principali:
• Sono difficili da modificare e mantenere. Tutto il contenuto mostrato sulla pagina
(“This is a web page”) e la presentazione (carattere grande e in grassetto) sono legati
insieme e, se desiderate cambiare il colore di tutti i titoli, dovete modificare tutte le
pagine del sito.
• I file delle pagine sono grandi. Ogni singola porzione del contenuto è stilizzata
individualmente, perciò le pagine sono grandi e il loro caricamento richiede molto
tempo. Molti esperti sono concordi sul fatto che i file di grandi dimensioni rendono
difficoltosa l’ottimizzazione per i motori di ricerca, in quanto molti motori di ricerca
tendono a non indicizzare in modo completo le pagine di grandi dimensioni.
Pagine Web con CSS
Nel tentativo di superare gli svantaggi delle pagine Web statiche, negli ultimi quattro o
cinque anni sono stati sviluppati standard Web più completi. Gli standard Web sono “regole” valide a livello di settore che i browser Web come Internet Explorer e Mozilla Firefox
seguono (in vari gradi, alcuni meglio di altri) per visualizzare in modo coerente le pagine
Web sullo schermo. Uno di questi standard implica l’uso di CSS (Cascading Style Sheets)
per controllare la presentazione visiva di una pagina Web. CSS è un meccanismo semplice
per aggiungere stile (come font, colori e spaziatura) ai documenti sul Web. Tutte queste informazioni di presentazione si trovano di solito in file separati dal contenuto e riutilizzabili
su molte pagine del sito.
Utilizzando CSS, la pagina Web generata dalla figura 1.1 potrebbe avere l’aspetto presentato nella figura 1.2.
Ora il file del contenuto è molto più piccolo perché non include le informazioni di
presentazione e neppure quelle di stile. Tutta la stilizzazione è stata messa in un file separato
che il browser legge e applica al contenuto per generare il risultato finale.
Utilizzare CSS per controllare la presentazione del contenuto comporta notevoli
vantaggi:
01 Joomla.indd 3
• Mantenere e revisionare le pagine è molto più facile. Se occorre cambiare il colore di
tutti i titoli, è possibile farlo modificando una sola riga del file CSS.
• Entrambi i file sono molto più piccoli, il che consente un caricamento dei dati molto
più veloce rispetto a quando si creano le pagine Web con l’HTML.
15/12/11 09.18
4 Capitolo 1 I sistemi CMS e un’introduzione a Joomla!
• Il file CSS è messo in cache (salvato) sul computer locale del visitatore in modo che
non sia necessario scaricarlo dal Web ogni volta che il visitatore visita una pagina
diversa che utilizza le stesse regole di stilizzazione.
Figura 1.2 Una moderna pagina Web che utilizza CSS.
Nota
Osservate www.csszengarden.com. Tutte le pagine di questo classico sito CSS hanno lo
stesso identico contenuto ma a ciascuna di esse è applicato un CSS diverso. Sfogliate i
vari design per vedere lo stesso contenuto stilizzato in centinaia di modi diversi.
Informazioni da ricordare
Nei moderni siti Web si usa CSS per separare il contenuto dalla presentazione. I file
CSS contengono le regole di presentazione che determinano l’aspetto che il contenuto
dovrebbe avere quando è visualizzato. Lo stesso file CSS può essere utilizzato con molte
diverse pagine di contenuto per mantenere un aspetto e uno stile coerenti in tutto il sito.
Pagine Web dinamiche
Un CMS semplifica ulteriormente le pagine Web rendendole dinamiche. Mentre CSS separa la presentazione dal contenuto, un CMS separa il contenuto dalla pagina. Perciò, un
CMS fa per il contenuto ciò che CSS fa per la presentazione. Con il passaggio da CSS ai CMS
01 Joomla.indd 4
15/12/11 09.18
Cos’è un CMS (Content Management System)? 5
sembra che non sia rimasto nulla della pagina Web, e ciò che rimane può essere concepito
come punti di inserimento, o segnaposti, in un template strutturale o layout. Guardate per
esempio la figura 1.3.
Figura 1.3 La struttura di una pagina Web creata da un CMS.
L’istruzione “metti un contenuto qui” dice al CMS di prendere un contenuto da un database, il “contenuto puro” e collocarlo in una determinata posizione sulla pagina. Cosa c’è
di tanto utile in questo trucco? Il fatto che separa le responsabilità coinvolte nello sviluppo
di un sito Web. Il Web designer si occupa della presentazione o stile e del posizionamento
del contenuto nel layout del progetto: i segnaposti. Qualcun altro, di solito non un tecnico,
può occuparti del contenuto, il testo e le immagini del sito Web, senza dover conoscere
alcun tipo di codice, come HTML e CSS, o doversi preoccupare dell’aspetto estetico del
contenuto. Molti CMS sono dotati di strumenti per gestire la pubblicazione del contenuto.
È possibile immaginare un flusso di lavoro per la gestione del contenuto che coinvolga
sia i designer sia gli autori dei contenuti (figura 1.4).
Un CMS rende le pagine dinamiche. Una pagina in realtà non esiste fino a quando non
seguite un link per visualizzarla, e il contenuto potrebbe essere diverso ogni volta che la visualizzate. Questo significa che il contenuto di una pagina può essere aggiornato e personalizzato in base alle interazioni del visitatore con la pagina stessa. Se per esempio posizionate
un articolo in un carrello, l’articolo è mostrato sulla pagina del carrello. Era archiviato in
un database e adesso è inserito nel “segnaposto del carrello”. Molte complesse applicazioni
01 Joomla.indd 5
15/12/11 09.18
6 Capitolo 1 I sistemi CMS e un’introduzione a Joomla!
Web, come forum, carrelli e guest book, per citarne alcune, sono in effetti mini CMS (in
base a questa definizione).
Figura 1.4 Un CMS gestisce la pubblicazione del contenuto.
Altri efficaci esempi di CMS sono i blog. Un blog utilizza un template che presenta tutto
il contenuto (o i post, in questo caso) ed è facile da modificare e pubblicare. La diffusione
dei CMS sui siti Web è probabilmente dovuta in parte alla grande diffusione degli strumenti per blog basati su CMS, quali Blogger e WordPress.
Informazioni da ricordare
Un CMS separa completamente il contenuto delle pagine dal loro progetto grafico e
layout, così diventa più facile mantenere coerente il design del sito e apportarvi modifiche, inoltre è semplice aggiungere contenuto anche per non tecnici.
Esiste un’ampia varietà di CMS, dalle versioni per le grandi aziende che arrivano ai
300.000 dollari alle versioni open source, come Joomla, completamente gratuite. I moderni
CMS sono definiti di solito dalla loro capacità di gestire e pubblicare contenuti. Possiedono
tipicamente flussi di lavoro che iniziano con la creazione dei contenuti, passano attraverso
le fasi di modifica e approvazione, per arrivare alla pubblicazione. La maggior parte fanno
molto di più: hanno la capacità di utilizzare un’ampia gamma di estensioni o componenti
aggiuntivi per aggiungere funzionalità al sito. Joomla dispone di oltre 4.000 estensioni
a cui è possibile accedere tramite forum e notiziari; molte sono gratuite e sono create da
sviluppatori volontari di ogni parte del mondo. Il repository ufficiale si trova all’indirizzo
extensions.joomla.org e dal 2009 include solo estensioni con licenza GPL; potete trovare
estensioni non GPL cercando con Google.
01 Joomla.indd 6
15/12/11 09.18
Software open source 7
Nota
extensions.joomla.org è dotato di sistemi di valutazione e recensione. Vi consiglio di
non fidarvi ciecamente delle valutazioni, in quanto le estensioni con le valutazioni
migliori sono mostrate per prime sul sito, perciò ottengono più traffico e tendono così
ad avere valutazioni sempre migliori. Spesso esistono estensioni validissime, specialmente
nuove, nascoste nelle categorie, perciò vale la pena che dedichiate una o due ore a visionare le
estensioni disponibili per trovare quella giusta per voi.
Le estensioni disponibili sono di varia qualità. Se volete utilizzare un’estensione su un sito
importante, dedicate la massima diligenza per controllare lo sviluppatore e visitare il suo sito,
testatela inoltre accuratamente prima di utilizzarla su un sito di produzione.
Esiste un grosso svantaggio dato dall’utilizzare un CMS: dal punto di vista tecnico,
un CMS può diventare estremamente complesso, contenere migliaia di file e script che
lavorano insieme ai database per presentare un sito Web completo e ricco di funzioni. Normalmente questo significa che un sito CMS sarà progettato e creato da personale tecnico e
gestito ed eseguito da utenti non tecnici. Joomla è probabilmente il più facile da configurare
fra i CMS disponibili attualmente, in quanto consente agli utenti con scarse competenze
tecniche di sfruttarne le potenzialità. Lo scopo di questo libro è guidare passo per passo gli
utenti non tecnici insegnando loro come creare e gestire siti Web basati su Joomla.
La tabella 1.1 riassume questo concetto di “difficile da impostare ma facile da mantenere”.
Tabella 1.1 Confronto fra siti Web statici e CMS
Sito Web statico
Sistema CMS
Creare le pagine Web iniziali è facile.
Creare le pagine iniziali richiede tempo perché occorre
installare una grande infrastruttura, impostare i database
e creare template prima che sia possibile creare la prima
pagina.
Il contenuto è statico; solo un tecnico può modificarlo
e tutte le copie del contenuto devono essere modificate
individualmente su ogni pagina.
Il contenuto è dinamico; può essere modificato da persone prive di conoscenze tecniche e una modifica può avere
effetto sull’intero sito.
Aggiungere nuove funzioni è difficile e spesso richiede
codice personalizzato.
Molti CMS sono dotati di numerose estensioni installabili.
Software open source
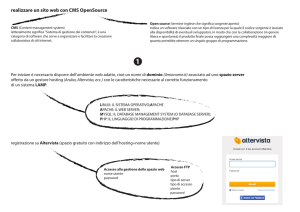
Un fattore che ha contribuito alla diffusione e alla facilità d’uso dei CMS è la crescita del
movimento del software open source.
01 Joomla.indd 7
15/12/11 09.18
8 Capitolo 1 I sistemi CMS e un’introduzione a Joomla!
Nel 1998 Netscape fece una scelta rivoluzionaria in merito allo sviluppo del software
rendendo il codice sorgente del suo browser, Netscape, disponibile gratuitamente a chiunque. Questa scelta è stata la chiave per la nascita di un movimento filosofico fra gli sviluppatori di codice in cui il software è creato da grandi comunità di sviluppatori e rilasciato in
modo aperto al mondo (da qui il termine open source).
Con l’esplosiva crescita del Web, abbiamo visto il software open source crescere e maturare per supportare il Web. Il software open source più importante è chiamato collettivamente LAMP:
• Linux, un sistema operativo
• Apache, un software che esegue un server Web
• MySQL, un potente software di database
• PHP, un linguaggio di programmazione utilizzato per comporre script semplici e
complessi che creano funzionalità interattive con i database
LAMP ha consentito agli sviluppatori di creare potenti applicazioni con il linguaggio di
programmazione PHP. Una specifica area di crescita è stata lo sviluppo dei CMS scritti in
PHP, come XOOPS, PostNuke, WordPress, Drupal e Joomla.
Informazioni da ricordare
Joomla è un esempio di software open source. È creato e mantenuto da una comunità
mondiale di sviluppatori e distribuito gratuitamente.
Storia di Joomla!
Joomla è un potente CMS open source diffusosi ampiamente dopo il rebranding da Mambo, subìto nel 2006. Le sue due caratteristiche chiave, ovvero la facilità di amministrazione
e la flessibilità nell’utilizzo dei template, lo hanno reso adatto per qualsiasi impiego, dalle
intranet aziendali ai siti scolastici.
Alla fine del 2007 è uscito Joomla 1.5, caratterizzato da una riscrittura piuttosto radicale
del software. Le modifiche includevano la semplificazione dei processi con cui gli utenti potevano fornire i contenuti, l’aggiunta delle estensioni e la gestione dei siti. Un cambiamento
abbastanza significativo fu la necessità di riscrivere le estensioni affinché funzionassero in
modo efficiente nella nuova versione. Questo è il motivo per cui le estensioni elencate su
extensions.joomla.org sono indicate per esempio come “1.0 Native”, “1.5 Legacy”, “1.5
Native”.
01 Joomla.indd 8
15/12/11 09.18
Funzioni di Joomla! 9
Questa terza edizione del libro tratta l’ultima release di Joomla, la 1.7, e presumibilmente nella directory delle estensioni potrete trovare l’indicazione di quali estensioni sono state
create per la versione 1.7.
La comunità di Joomla!
Una comunità ampia e attiva è un fattore importante per il successo di un progetto open
source, e la comunità di Joomla ha queste caratteristiche. Il forum ufficiale all’indirizzo forum.joomla.org rappresenta forse una delle più grandi comunità sul Web, inoltre esistono
molti forum sui siti internazionali di Joomla e i rispettivi siti degli sviluppatori di estensioni
di terze parti.
Sviluppo di estensioni di terze parti
Fra i CMS open source, Joomla è unico per il numero e la natura degli sviluppatori non
ufficiali che creano estensioni per esso, infatti è difficile trovare un sito Joomla che non utilizzi almeno un’estensione e la vera potenza di questo CMS sta proprio nell’ampia gamma
di estensioni disponibili.
La natura degli sviluppatori Joomla è interessante. Esiste infatti una proporzione insolitamente elevata di sviluppatori e società commerciali che creano estensioni professionali per
Joomla e, nonostante lo sviluppo open source e lo sviluppo commerciale possano sembrare
nemici fra loro, molti ritengono che questa caratteristica del progetto Joomla abbia contribuito ampiamente alla sua crescita.
Funzioni di Joomla!
Joomla include molte funzioni integrate “nativamente”. Quando scaricate Joomla in italiano da http://www.joomla.it/download.html, ottenete un file zip di circa 7 MB che deve
essere installato su un server Web. Eseguendo l’installazione, vengono estratti tutti i file e
viene inserito contenuto “di riempimento” nel database. Alcune delle funzioni di questa
installazione base sono le seguenti, senza un ordine particolare:
01 Joomla.indd 9
• Facilità di creazione e revisione dei contenuti tramite un editor di testo dal sito Web
front-end principale o tramite un sito amministrativo back-end non pubblico.
• Registrazione dell’utente e capacità di limitare la visualizzazione delle pagine in base
ai livelli utente
• Controllo della modifica e pubblicazione dei contenuti in base a vari livelli utente
amministrativi
15/12/11 09.18
10 Capitolo 1 I sistemi CMS e un’introduzione a Joomla!
• Semplici form di contatto
• Statistiche pubbliche sul sito
• Statistiche private dettagliate sul traffico del sito
• Funzionalità di ricerca dei contenuti a livello di sito
• Capacità e-mail, PDF e stampa
• Associazione con RSS (e altri)
• Semplice sistema di valutazione dei contenuti
• Visualizzazione di newsfeed da altri siti
Come potete vedere, Joomla è dotato di notevoli funzioni che, create da un Web designer
per un sito statico, costerebbero una fortuna, ma non è tutto qui. Joomla dispone di una
numerosa comunità di sviluppatori sparsa in tutto il mondo (più di 30.000) che hanno
contribuito a oltre 5.000 estensioni per il CMS, la maggior parte delle quali sono gratuite.
I tipi di estensioni più diffusi sono i seguenti:
• Forum
• Carrelli
• Notiziari e-mail
• Calendari
• Gestori di download per documenti e media
• Gallerie di foto
• Form
• Directory di utenti e profili
Ogni estensione può essere installata in Joomla per estendere le sue funzionalità in qualche
modo. La grande diffusione di Joomla è dovuta anche alla disponibilità di un’ampia serie
di estensioni di vario tipo.
Se desiderate personalizzare ulteriormente il vostro sito, potete trovare facilmente estensioni molto specializzate, come le seguenti:
01 Joomla.indd 10
• Gestori di ricette
• Gestori di funzioni di assistenza/supporto
• Segnapunti per gare di pesca
• Posizionamento AdSense
15/12/11 09.18
Elementi di un sito Web Joomla! 11
• Gestione multi-sito
• Elenchi di immobili
• Prenotazioni in hotel
Le possibilità sono infinite!
Informazioni da ricordare
Joomla offre funzionalità ricche nel pacchetto predefinito, ma può essere esteso ulteriormente a quasi tutte le applicazioni di nicchia grazie alle numerose estensioni gratuite
o a basso costo disponibili.
Elementi di un sito Web Joomla!
Un sito Web Joomla è composto da vari elementi che cooperano per generare le pagine
Web. I tre elementi principali sono il contenuto, i template e i moduli. Il contenuto è l’aspetto centrale del sito Web, il template controlla la presentazione del contenuto e i moduli aggiungono funzionalità dinamiche intorno al contenuto principale della pagina. Questi tre
elementi sono paragonabili alle tre gambe di uno sgabello, indispensabili tutte e tre perché
lo sgabello (la pagina) possa stare in piedi.
La figura 1.5 mostra una pagina di www.compassdesigns.net, il mio blog basato su
Joomla.
La figura 1.6 evidenzia due dei tre elementi di una pagina Joomla: il contenuto e i moduli. Il terzo, il template, è responsabile dei colori, della grafica, del layout e del font (che
fanno tutti parte del template).
Su questa pagina Web Joomla il contenuto principale della pagina è una larga colonna
a sinistra che contiene un post di blog; vari moduli sono mostrati nella colonna a destra e
anche in alto e in basso; e infine il layout e il posizionamento del contenuto sono gestiti
dal template, insieme a qualsiasi file CSS per la stilizzazione del contenuto a cui esso fa
riferimento.
Contenuto
La parte più importante di un sito Web è il contenuto, ovvero ciò che i visitatori guardano,
e Joomla, in quanto CMS, vi aiuta a crearlo, pubblicarlo e gestirlo in modo efficiente. Il
contenuto è organizzato in porzioni facili da gestire chiamate articoli.
01 Joomla.indd 11
15/12/11 09.18
12 Capitolo 1 I sistemi CMS e un’introduzione a Joomla!
Figura 1.5 Un sito Web Joomla, www.compassdesigns.net.
Joomla assegna un nome specifico al cuore della pagina, lo chiama il corpo principale
della pagina, e di solito si tratta della colonna più grande, che generalmente si trova al
centro.
Il contenuto del corpo principale è generato da ciò che Joomla chiama componente. Il
componente più grande e importante in Joomla è quello che gestisce tutti gli articoli, ovvero le singole unità di contenuto del sito, e in effetti è così importante che spesso gli articoli
stessi sono indicati con il termine di articoli del contenuto. Nell’installazione predefinita di
Joomla esistono anche altri componenti responsabili di generare il contenuto che appare nel
corpo principale, fra cui i weblink e i contatti.
Potete inoltre sfruttare i molti componenti di terze parti disponibili per generare contenuto nel corpo principale, come i forum e i carrelli.
Informazioni da ricordare
Il corpo principale di una pagina Web Joomla mostra il contenuto generato da un componente. Il componente più importante di Joomla è quello che gestisce e visualizza una
o più porzioni di contenuto, archiviate nel database come articoli.
01 Joomla.indd 12
15/12/11 09.18
Elementi di un sito Web Joomla! 13
Figura 1.6 Gli elementi di una pagina Web Joomla.
Template
Un template è un insieme di regole sulla presentazione dei componenti e dei moduli in
una pagina e il loro posizionamento sullo schermo. Il template determina il layout o posizionamento della pagina Web e, insieme ai suoi file CSS, determina anche, per esempio, il
numero di colonne da utilizzare e il colore da assegnare ai titoli. Un template opera come
un filtro che controlla gli aspetti di presentazione della pagina Web, è privo di contenuto
ma può includere loghi.
Nota
I template sono a volte indicati come tipi di estensioni, insieme ai componenti e ai
moduli. Il concetto di template è mostrato nella figura 1.7. Qui potete vedere il contenuto puro e semplice del database che viene presentato tramite il template nella pagina
Web finale.
01 Joomla.indd 13
15/12/11 09.18
14 Capitolo 1 I sistemi CMS e un’introduzione a Joomla!
Il contenuto grezzo nel database
Il template
La pagina Web così com’è visualizzata
Figura 1.7 Costruzione di una pagina Web da un database CMS.
Moduli
I moduli sono piccoli blocchi funzionali mostrati di solito intorno alla parte principale della
pagina, come un’intervista o un sondaggio, un form di accesso o un newsflash. I moduli
possono visualizzare altro contenuto del database che può essere o meno correlato al contenuto del corpo principale (come articoli correlati), implementare funzioni del sito come
gestire lo stato di accesso, fornire la navigazione ad altre pagine o fornire una capacità di
ricerca.
L’esempio mostrato in precedenza nella figura 1.6 include moduli nella parte superiore:
una funzione di ricerca e un menu. La colonna destra contiene un modulo feed RSS e alcuni banner e avvisi pubblicitari.
I componenti e i moduli sono di solito indicati entrambi con il termine estensioni in
quanto estendono le funzionalità del sito.
Informazioni da ricordare
Un sito Joomla è formato da contenuti (articoli e altro contenuto visualizzato dai componenti), un template e vari moduli. Il template seleziona e posiziona il contenuto che
appare sulla pagina e controlla tutta la presentazione e gli aspetti estetici della pagina
Web; è privo di contenuto (a parte il fatto che può includere loghi).
Riepilogo
Joomla è un CMS eccezionale in grado di far funzionare sofisticati siti Web dinamici con
un costo minimo o nullo. Questo capitolo ha esaminato la natura generale di un CMS, la
storia di Joomla, cosa Joomla può fare e come è composta una pagina Web Joomla.
01 Joomla.indd 14
15/12/11 09.18
Riepilogo 15
Ecco i punti chiave trattati in questo capitolo:
01 Joomla.indd 15
• Un CMS separa il contenuto delle pagine Web dal loro progetto grafico, così diventa
più facile mantenere coerente il design del sito e apportarvi modifiche, inoltre è semplice aggiungere contenuto anche per non tecnici.
• Joomla è un esempio di software open source. È creato da una comunità di sviluppatori sparsa in tutto il mondo ed è disponibile gratuitamente.
• Joomla offre funzionalità ricche nel pacchetto predefinito, e può essere esteso ulteriormente con funzioni aggiuntive per soddisfare le esigenze di quasi tutte le applicazioni di nicchia, grazie alla disponibilità di estensioni gratuite (GPL) e a basso
costo (commerciali) scaricabili da extensions.joomla.org e altri siti commerciali di
estensioni.
• Il corpo principale di una pagina Web Joomla mostra il contenuto generato da un
componente. Il componente più importante è quello che gestisce, seleziona e visualizza gli articoli archiviati nel database.
• Un sito Joomla è formato da contenuti (generati dai componenti), un template e vari
moduli. Il template determina quale contenuto è visualizzato su una pagina e il suo
posizionamento nel layout, inoltre controlla tutti gli aspetti di presentazione delle
pagine Web. È privo di contenuto ma può includere loghi.
• Nei siti Web moderni il contenuto è separato dalla presentazione tramite una tecnologia nota come CSS (Cascading Style Sheets). I template utilizzano i fogli di stile
CSS per controllare l’aspetto estetico del contenuto visualizzato dal template.
15/12/11 09.18
01 Joomla.indd 16
15/12/11 09.18