
AA 2010/2011
Content Management Systems
e
Corso di Progetto di Sistemi Web Based
Università degli Studi di Roma “Tor Vergata”
Argomenti della lezione
1. Breve evoluzione storica dei siti internet
• cos’è un sito statico
• cos’è un sito dinamico
• il CMS
2. Cos'è un (Web) Content Management System
• caratteristiche generali
• CMS blog e site oriented: Wordpress e Joomla
3. Joomla
• funzionalità di base
• componenti moduli e plugin
• template
Demo
Siti web statici
I siti definiti statici costituiscono la prima generazione di siti web, tali per cui il contenuto delle pagine non
può essere modificato in termini di struttura e informazioni visualizzate agli utenti a meno di modifica del
codice.
Come sono fatti?
In generale sono realizzati come collezioni di pagine statiche collegate tra di loro da link incrociati
realizzate dai webmaster sulla base di un progetto iniziale e successivamente modificate utilizzando
direttamente il linguaggio HTML oppure tramite programmi appositi di tipo WYSIWYG.
Non accedono ad alcuna base di dati esterna per ottenere i contenuti
WYSIWYG editor
frontpage, wysiwyg
Siti web statici - Vantaggi e svantaggi
Vantaggi
controllo totale su oggetti grafici: l’aspetto di ogni singola pagina può essere progettato indipendentem
modello adatto per siti aggiornati raramente
hosting a basso prezzo: non hanno bisogno di caratteristiche aggiuntive (supporto PHP, MYSQL...)
in generale: costi più bassi se realizzati da professionisti
Svantaggi
modifiche ad hoc, costose
scarsa interazione con gli utenti, non è possibile realizzare forum,
chat, guestbook, mailing list...
vincolo struttura semplice
Esempio: realizzazione di una vetrina
Realizzare un sito web statico per l’acquisto di prodotti online, significava produrre
singolarmente ogni pagina relativa ad ogni singolo prodotto e doverla modificare
individualmente e manualmente ogni volta che c’era una variazione al listino.
Siti web dinamici
Le pagine di un sito web dinamico hanno la caratteristica di essere generate in tutto o in parte in
modo dinamico, nel momento in cui vengono visitate.
Caratteristiche principali
Le pagine, sviluppate con linguaggi appositi di scripting, sono quindi "create al volo" fondendo una
parte fissa (di solito il layout grafico, i menu, i link principali) con quella prelevata da una base di dati
a seconda della sezione nella quale ci si trova e/o eventualmente di alcune informazioni specifiche
relative all'utente che le sta visitando (browser, paese di provenienza..)
Siti web dinamici (II)
Vantaggi rispetto al primo schema sono:
manutenzione più semplice
minor numero di pagine effettive: poche pagine possono essere opportunamente riempite con vari
contenuti diversi
possibilità di modificare i contenuti senza modificare materialmente le pagine
Tipici sistemi dinamici sono i portali, i siti vetrina di aziende con molti prodotti/servizi, i motori di ricerca.
Analogia del sito vetrina
Nel caso del listino dei prodotti una scheda
con struttura fissa può essere riempita volta
per volta con i dati di ogni prodotto, dando
la sensazione di migliaia di pagine disponibili.
IL CMS
Ad un sito dinamico, cosa aggiunge il CMS?
Un Content Management System, letteralmente "sistema di gestione dei contenuti", è uno strumento
software installato su un server web studiato per facilitare la gestione di contenuti e di siti web,
svincolando in tutto o in parte l'amministratore da conoscenze tecniche di programmazione Web e di
gestione di database.
Utilizzando un CMS, anche una figura non esperta nel campo dello sviluppo web può amministrare con
facilità un portale web arbitrariamente complesso.
Alcuni concetti chiave
1. separazione tra presentazione e contenuti
2. trasparenza d’uso da parte dell’utente
3. gestione centralizzata
Web CMS: caratteristiche generali
1. Content Management
Creazione, manipolazione e suddivisione dei contenuti in categorie e sezioni.
Editor di tipo WYSIWYG integrati permettono di inserire articoli, voci, contatti, ecc. in modo
semplice
Web CMS: caratteristiche generali
2. Registrazione e Gestione di Utenti e Gruppi
Funzionalità di autoregistrazione di utenti al sito (login form con inserimento credenziali)
Permette di definire gruppi di utenti con relativi ruoli e regole di accesso e interazione con i
contenuti del sito.
3. Versioning delle pagine
Permette di mantenere una cronologia delle precedenti “versioni” di un contenuto in modo da poter
scegliere in ogni momento di di ripristinarne una copia precedente.
Web CMS: caratteristiche generali (III)
4. Restyling istantaneo: template
La veste grafica del sito è realizzata tramite template (HTML/CSS/XML) applicabili automaticamente
all’intero sito in modo separato dai contenuti
separazione presentazione/contenuti-dati
Web CMS: caratteristiche generali (IV)
5. Collaboratività e supporto alla gestione del workflow
Il CMS può essere usato come piattaforma collaborativa per permettere a più utenti di creare e
modificare o commentare contemporaneamente i contenuti.
I cambiamenti applicati possono essere tracciati e autorizzati per la pubblicazione da parte di un
amministratore oppure ignorati, ripristinando una versione precedente.
workflow
insieme di cicli di compiti da eseguire in modo parallelo o sequenziale per la produzione dei
contenuti.
Esempio
i redattori di articoli possono inserire una
bozza, tuttavia questa non verrà pubblicata
come articolo finale finchè questa non sia
stata revisionata e approvata dall’editor.
Web CMS - Estensioni
6. Estensioni
E’ possibile tramite le estensioni aumentare le funzionalità del CMS rispetto a quelle core.
Alcuni esempi
•forum, chat, guestbook
•calendari
•gestione newsletter
•banner
•gallerie di immagini e multimedia
•altro..
In generale, la creazione e la distribuzione delle estensioni per i vari CMS può essere controllata dagli stessi
produttori del CMS, oppure, queste possono essere liberalizzate come nel caso della maggior parte dei CMS
open source, per i quali esistono siti di terze parti contenenti collezioni di estensioni scaricabili gratuitamente
o a pagamento a seconda della specifica licenza software.
Web CMS: caratteristiche generali (V)
7. Sistemi di pubblicazione alternativa
Generazione feed RSS, versioni accessibili, eventualmente invio per email agli utenti registrati
8. Supporto multilingua
Supporto alla realizzazioni di versioni localizzate dei contenuti, visualizzate agli utenti sulla base dello
stato di provenienza
Web CMS: frontend e backend
Un CMS è costituito da due parti fondamentali: la sezione di
amministrazione (back end), che serve ad organizzare e supervisionare la
produzione dei contenuti, e l’interfaccia disponibile alla fruizione (front
end), che l’utente web usa per navigare fra i contenuti e le funzionalità del
sito.
front end
back end
La separazione tra queste due aree può essere più o meno marcata a seconda di una differenza di
implementazione logica (modifiche al sito vengono svolte da un amministratore registrato
interagendo sulla stessa interfaccia visualizzabile dagli utenti web) o fisica (accesso ad un vero e
proprio pannello amministrativo, separato)
CMS Hall of Fame
Google Trends: i principali CMS a confronto (World)
Google Trends: i principali CMS a confronto (Italia)
Joomla!
Joomla! nacque nell'agosto del 2005, come fork di Mambo, un CMS open source preesistente;
Distribuito gratuitamente, su licenza open source (GNU GPL), è sviluppato in linguaggio PHP.
E' installabile su qualsiasi sistema operativo e web server avente supporto PHP.
Al momento è supportato solo il sistema di gestione database MySQL.
Alcuni esempi di siti che usano Joomla
United Nations (Governmental organization)
http://www.unric.org
http://www.ihop.com/
http://www.porsche.com.br/
http://www.playshakespeare.com/
Joomla! - accedere al backend
Per accedere al pannello di amministrazione è necessario recarsi all’url www.miosito.it/administrator/ ed
inserire le credenziali di accesso (username e password, specificate in fase di installazione o fornite
dall’hosting provider in caso di acquisto di pacchetto inclusivo di CMS)
gestione centralizzata
Joomla! - pannello administrator
Configurazione globale: sito
Anzitutto è importante verificare e personalizzare la configurazione globale del CMS, suddivisa in tre
schede, cliccando sul pulsante “Configurazione”.
Nella prima scheda (Sito) è possibile modificare il titolo del sito web, l'impostazione dei metadata cioè
una descrizione ed una lista di parole chiave, analizzate dai motori di ricerca, e l'attivazione facoltativa delle
funzionalità SEO relative agli indirizzi.
Configurazione globale: sistema
Dalla scheda Sistema è possibile accedere alla configurazione della registrazione di utenti, che è possibile
abilitare o disabilitare, ed eventualmente sottoporre ad attivazione tramite mail, per verificarne l'indirizzo.
Configurazione globale: server
Le opzioni della scheda Server generalmente non hanno necessità di essere modificate; tra esse
potrebbe risultare necessario correggere la configurazione e-mail, in base alle indicazioni del proprio
provider, affinché i messaggi e-mail generati da Joomla vengano spediti correttamente.
Funzionalità base: contenuti e menù
In Joomla! le pagine di contenuto sono chiamate articoli, e sono raggruppate in sezioni e categorie.
Ogni sezione può contenere più categorie, ed ogni categoria più articoli.
Ogni articolo pubblicato nel sito, viene assegnato ad una ed una sola categoria.
Per definire le sezioni e le categorie si accede, dal pannello di amministrazione, alle voci Gestione sezioni e
Gestione categorie del menu Contenuti.
Per inserire un articolo è possibile utilizzare invece la voce Gestione articoli.
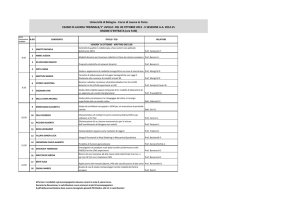
Esempio di suddivisione in Sezioni e Categorie
Sezioni
Categorie
Materiale didattico
Lezioni
Esercitazioni
Manuali
Informazioni sul corso
Notizie e avvisi
Info generali
FAQ
Corso
Esami
Funzionalità base: contenuti e menù
Nella barra degli strumenti di queste ed altre pagine di gestione rivestono particolare importanza i
comandi Pubblica e Sospendi, che permettono di controllare lo stato di visibilità al pubblico
dell'elemento sul sito web, Cancella (Cestina nella gestione articoli), Modifica e Nuovo, per
rispettivamente eliminare, aggiornare un elemento, ed aggiungere uno nuovo.
E' sempre presente anche il pulsante Aiuto, che apre in una nuova finestra una mini-guida, riguardo la
pagina corrente.
Inserire un nuovo articolo
In figura è mostrato un esempio di inserimento di nuovo articolo; in questo caso la sezione scelta è
Informazioni sul corso, e la categoria al suo interno è Generali.
Editor dei contenuti
Ogni articolo è composto principalmente da un titolo e da un testo formattato, modificabile tramite
un editor WYSIWYG integrato. La linea tratteggiata visibile all'interno del’immagine indica la
funzionalità Leggi tutto: la porzione di testo antecedente ad essa verrà utilizzata come testo
introduttivo, cioè generalmente visibile anche nella pagina principale della sezione o categoria; tutto ciò
che segue la linea di divisione verrà visualizzato solo accedendo alla pagina specifica dell'articolo.
Quando un articolo viene inserito e pubblicato, esso risulta subito visibile nella sezione di riferimento,
generalmente in prima posizione, a seconda delle impostazioni scelte.
I menù
Nella costruzione di un sito con Joomla! il secondo passaggio fondamentale, dopo la definizione della
struttura dei contenuti, è la creazione dei menu di collegamento. E' possibile creare più menu, ed ognuno
può contenere più voci diverse, ma di base è obbligatoria la presenza di un menu principale, e al suo
interno una voce impostata come pagina principale del sito
Nuova voce di menù
Le voci di menu possono collegare a svariate funzionalità in
particolare riguardo la visualizzazione dei contenuti, tra le quali:
Aspetto articolo, che mostra il testo completo di un singolo
articolo;
Aspetto sezione blog e Aspetto categoria blog, che mostrano
il titolo e il testo introduttivo di un numero desiderato di
articoli, in base alla data di inserimento o ad altre opzioni,
prelevandoli rispettivamente da un'intera sezione selezionata o
da una determinata categoria;
Aspetto sezione, che elenca le categorie collegate alla sezione
specificata, e cliccando su ogni categoria mostra gli articoli
contenuti, sotto forma tabellare (solo titolo);
Aspetto categoria, che elenca gli articoli di una determinata
categoria, sotto forma tabellare (solo titolo); cliccando su ogni
articolo è possibile accedere al testo completo;
Aspetto blog prima pagina, che mostra il titolo e il testo
introduttivo di un numero desiderato di articoli, contrassegnati
dall'opzione Prima pagina.
Gestione utenti
Joomla! - Estensioni
La struttura di Joomla! poggia su un insieme di librerie di oggetti riutilizzabili, denominato core
framework, che contengono le funzionalità di base per il controllo del CMS.
Tutte le altre funzionalità di Joomla! vengono fornite tramite estensioni, di cui alcune già incluse nel
pacchetto base, ed altre installabili successivamente; esse si dividono in cinque tipologie: Componenti,
Moduli, Plugin, Template e Lingue, e sono tutti installabili dal menu Estensioni del pannello di
amministrazione, alla voce Installa/Disinstalla.
Tipi di estensioni
Componenti, che generalmente creano vere e proprie sezioni e tipologie di
contenuto. Tra i componenti di base vi sono la gestione e visualizzazione di articoli, la
gestione utenti e moduli di contatto; esempi di componenti aggiuntivi sono gallery, gestione
download, forum.
Moduli, cioè blocchi posizionabili nella pagina, per la visualizzazione di informazioni o
l'accesso a funzionalità. Sono esempi di moduli un riquadro per l'accesso degli utenti, i
menu, un elenco con gli ultimi articoli.
Plugin, funzioni che operano a vari livelli, innestandosi all'interno dei componenti. I plugin
possono operare filtraggi, elaborazioni, aggiunta di funzionalità nei contenuti, o mettere a
disposizione editor di testo avanzati.
Template, che definiscono i modelli di presentazione grafica delle pagine, sono costituiti
principalmente da file PHP (in formato HTML) e CSS, oltre ad immagini e altri materiali.
Lingue, che aggiungono il supporto per lingue specifiche.
Alcuni componenti integrati in Joomla 1.5
La parte di gestione e visualizzazione dei contenuti è proprio un primo esempio di componente, cioè
un insieme di pagine di controllo nel pannello di amministrazione.
Tra i componenti base Contatti permette di creare pagine con le informazioni per il contatto, come
indirizzo e numeri telefonici, e mettere a disposizione un modulo per l'invio diretto di un messaggio di
posta elettronica; Web Link consente la pubblicazione di link a siti web, suddivisi per categorie, ed il
tracciamento del numero di visite; sono inclusi anche un componente per la gestione di sondaggi
(Sondaggi), ed uno per offrire ai visitatori funzionalità di ricerca nel sito (Cerca) .
Componente per la gestione dei sondaggi
(com_polls)
Modulo per la per la
visualizzazione di un
sondaggio (mod_poll)
Moduli e posizionamento nel template
I moduli, al contrario dei componenti, non sviluppano intere sezioni funzionali; sono invece dei
blocchi con particolare contenuto, posizionabili a scelta all'interno della pagina.
Nel pacchetto base sono disponibili moduli per la visualizzazione dei menu, per la registrazione e
l'accesso degli utenti, per mostrare in modo compatto gli ultimi articoli pubblicati o quelli di una
particolare categoria, oppure i sondaggi, un modulo per la ricerca rapida nel sito, e altri ancora.
Dalla voce Gestione moduli del menu Estensioni è possibile attivare o disattivare i moduli, spostarli e
configurarli. In alcuni casi i moduli si appoggiano a determinati componenti per ottenere le informazioni e
fornire le funzionalità, come nel caso del modulo Sondaggi.
Moduli e posizionamento nel template (II)
Le posizioni di pubblicazione disponibili dipendono dal template grafico in
uso, ed ognuna ha un nome ben preciso, come “left” (colonna di sinistra),
“right” (colonna di destra), “top” (spazio in alto) e così via.
Per ogni modulo è anche possibile specificare in quali pagine debba essere
visualizzato, con un metodo di selezione basato sulle voci di menu.
Per visualizzare l’insieme di posizioni utilizzabili per un certo template è possibile “appendere” all’url
corrente la stringa “?tp=1”
Cenni sui template
I Template in Joomla! sono i modelli grafici che regolano la presentazione di qualunque sezione del sito. Il
punto centrale dei template è il file index.php, una combinazione di codice HTML e PHP che definisce la
struttura della pagina, mentre la formattazione vera e propria è gestita da file CSS.
I template sono installabili allo stesso modo delle altre estensioni, quindi dalla voce Installa/
Disinstalla del menu estensioni, mentre l'attivazione e la configurazione è possibile dalla voce
Gestione template dello stesso menu.
In figura è possibile vedere la pagina di gestione, con elencati i template contenuti nel pacchetto
base.
L'elemento attivo come predefinito per il sito è contrassegnato da una stella nella seconda
colonna.
Dove reperire nuove estensioni
Ulteriori componenti ed altre estensioni si possono trovare sul sito ufficiale “Joomla Extensions Directory”,
reperibile all’indirizzo extensions.joomla.org.
Molte di queste estensioni sono scaricabili gratuitamente, altre sono invece disponibili a pagamento, su licenza
commerciale.
Un componente molto utilizzato, distribuito gratuitamente con licenza opensource, è VirtueMart, che
permette di integrare nel CMS una piattaforma completa di e-commerce, comprendendo quindi
catalogo prodotti, carrello acquisti, registrazione avanzata degli utenti, gestione degli ordini, di pagamenti,
spedizioni e altro ancora.
L'integrazione con Joomla! comporta il vantaggio di poter fornire, in un unico sito, altri servizi e
contenuti oltre alle funzionalità di catalogo e acquisto; inoltre i dati degli utenti registrati potranno
essere condivisi anche da eventuali altri componenti, ad esempio per l'invio di newsletter, o per
l'accesso a documentazione riservata. Il catalogo prodotti, gli ordini, gli utenti e tutta la configurazione
sono accessibili sempre del pannello di amministrazione di Joomla, alla voce VirtueMart del menu
Componenti
Altre estensioni: JCE ed Exposé4
Mi hai convinto,
da dove inizio?
Free Joomla Hosting
www.joomlafree.it
Grazie!
http://www.maruscia.it
www.twitter.com/maruscia
[email protected]







![(Microsoft PowerPoint - EOS_CMS.ppt [modalit\340 compatibilit\340])](http://s1.studylibit.com/store/data/007527366_1-a7c0359f0c6240d4c919352174d3d4dd-300x300.png)