
1.7 Il World Wide Web
1.7.1 Ipertesti e World Wide Web
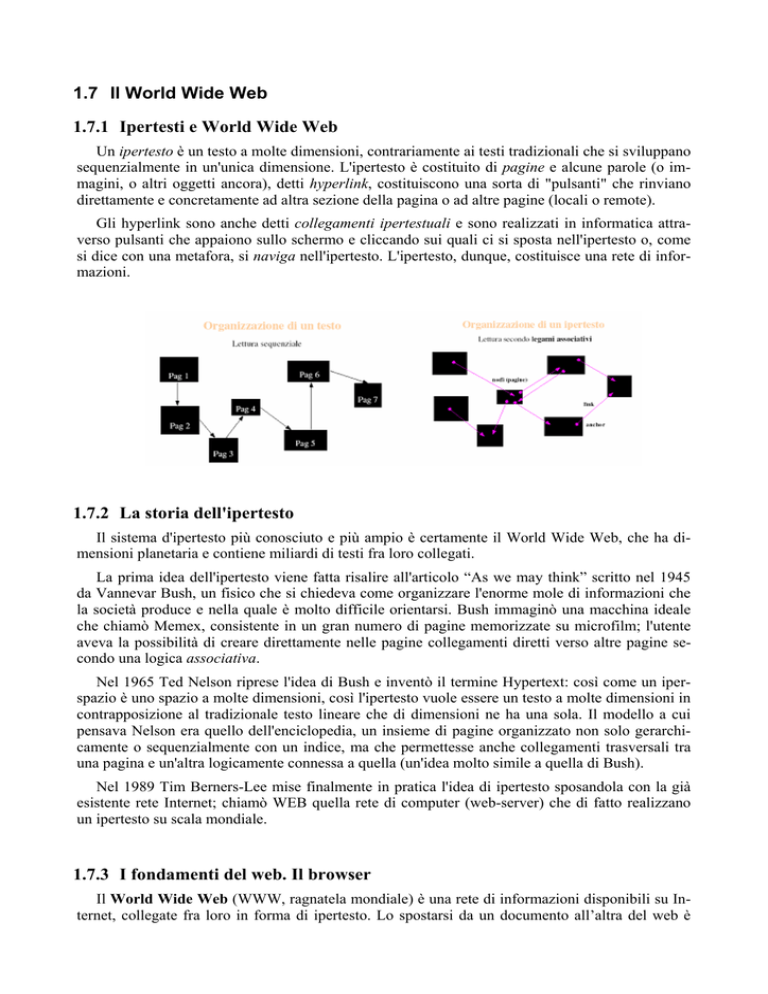
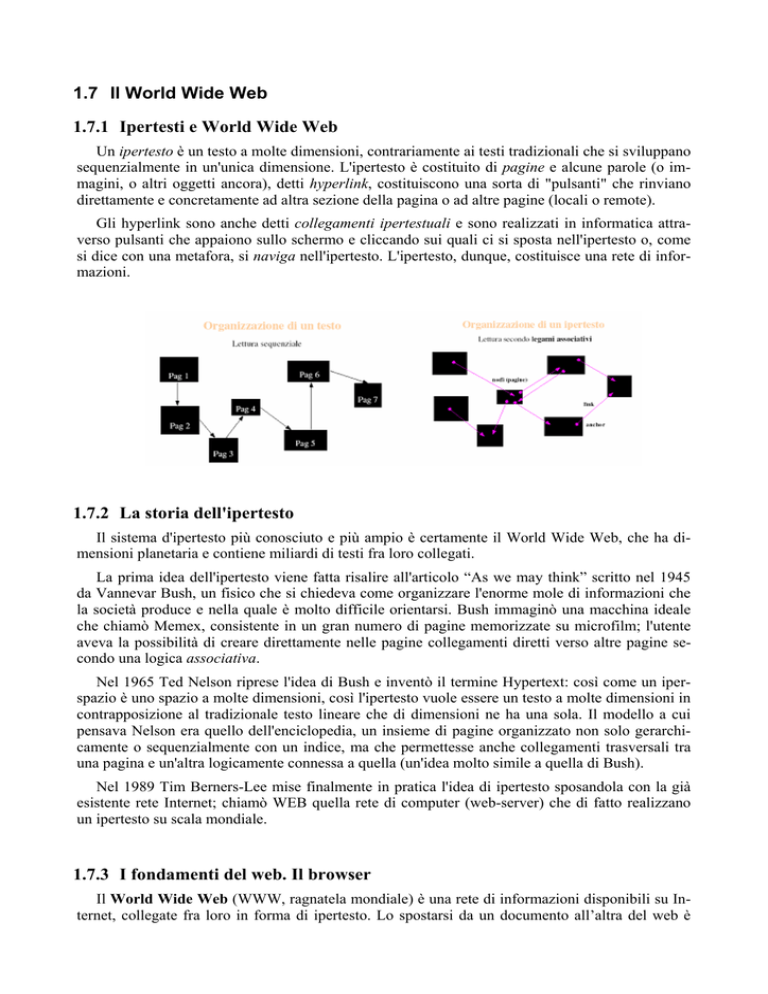
Un ipertesto è un testo a molte dimensioni, contrariamente ai testi tradizionali che si sviluppano
sequenzialmente in un'unica dimensione. L'ipertesto è costituito di pagine e alcune parole (o immagini, o altri oggetti ancora), detti hyperlink, costituiscono una sorta di "pulsanti" che rinviano
direttamente e concretamente ad altra sezione della pagina o ad altre pagine (locali o remote).
Gli hyperlink sono anche detti collegamenti ipertestuali e sono realizzati in informatica attraverso pulsanti che appaiono sullo schermo e cliccando sui quali ci si sposta nell'ipertesto o, come
si dice con una metafora, si naviga nell'ipertesto. L'ipertesto, dunque, costituisce una rete di informazioni.
1.7.2 La storia dell'ipertesto
Il sistema d'ipertesto più conosciuto e più ampio è certamente il World Wide Web, che ha dimensioni planetaria e contiene miliardi di testi fra loro collegati.
La prima idea dell'ipertesto viene fatta risalire all'articolo “As we may think” scritto nel 1945
da Vannevar Bush, un fisico che si chiedeva come organizzare l'enorme mole di informazioni che
la società produce e nella quale è molto difficile orientarsi. Bush immaginò una macchina ideale
che chiamò Memex, consistente in un gran numero di pagine memorizzate su microfilm; l'utente
aveva la possibilità di creare direttamente nelle pagine collegamenti diretti verso altre pagine secondo una logica associativa.
Nel 1965 Ted Nelson riprese l'idea di Bush e inventò il termine Hypertext: così come un iperspazio è uno spazio a molte dimensioni, così l'ipertesto vuole essere un testo a molte dimensioni in
contrapposizione al tradizionale testo lineare che di dimensioni ne ha una sola. Il modello a cui
pensava Nelson era quello dell'enciclopedia, un insieme di pagine organizzato non solo gerarchicamente o sequenzialmente con un indice, ma che permettesse anche collegamenti trasversali tra
una pagina e un'altra logicamente connessa a quella (un'idea molto simile a quella di Bush).
Nel 1989 Tim Berners-Lee mise finalmente in pratica l'idea di ipertesto sposandola con la già
esistente rete Internet; chiamò WEB quella rete di computer (web-server) che di fatto realizzano
un ipertesto su scala mondiale.
1.7.3 I fondamenti del web. Il browser
Il World Wide Web (WWW, ragnatela mondiale) è una rete di informazioni disponibili su Internet, collegate fra loro in forma di ipertesto. Lo spostarsi da un documento all’altra del web è
ormai noto con la metafora di “navigare su Internet”. Spesso si confonde “Internet” con il “www”,
ma in realtà www è un servizio di Internet, anche se Internet deve molto del suo sviluppo proprio
al web.
Il Web si basa su alcuni meccanismi per rendere agevole la navigazione:
•
•
•
•
•
uno schema di denominazione uniforme per localizzare le risorse sul Web (URL, Uniform Resource Locator o "indirizzo web"),
un linguaggio per ipertesti (HTML, HyperText Mark-Up Language), un linguaggio "di markup", ossia che descrive l'aspetto che deve avere un documenti ipertestuale,
uno specifico protocollo per accedere alle risorse del Web (HTTP, HyperText Transfer Protocol). Esiste anche un protocollo HTTPS, dove la “s” sta per trasmissione “sicura”),
una miriade di Web server, su cui sono distribuiti i contenuti
un software "client" per l'accesso ai siti web, detto Web browser o semplicemente Browser, disponibile a tutti gli utenti di Internet (Internet Explorer, Netscape Navigator, Mozilla Firefox,
…).
In sintesi, il WWW è un enorme contenitore di di informazioni utili e meno inutili, valide e
meno valide, al quale tutti possono accedere con il proprio browser, come avverrebbe in una biblioteca. Esso è costituito da una miriade di siti web, ciascuno basato su un proprio web server contenente uno o più documenti. Un utente può anche costruire un prorio sito che aggiunge informazioni
al WWW.
1.7.3.1 HTML (approfondimento)
HTML è un linguaggio di pubblico dominio la cui sintassi è stabilita dal “World Wide Web
Consortium” (W3C) e che ha subìto negli anni revisioni e miglioramenti. L'ultima versione (al
momento della stesura di questo materiale) e risale al 1999. Altri linguaggi per il web sono
XHTML e XML.
Ogni documento scritto in HTML è contenuto in un file, la cui estensione è “.htm” o “.html”.
1.7.3.2 HTTP (approfondimento)
Il protocollo HTTP funziona su un meccanismo richiesta/risposta: il client esegue una richiesta
ed il server restituisce la risposta. In pratica, il client è il browser ed il server il sito web.
Esiste anche una versione “sicura” del protocollo http, per trasmettere dati sensibili al riparo di
malintenzionati: si chiama HTTPS ed utilizza un canale cifrato SSL (Secure Socket Layer) che
rende più difficile l’intercettazione e la lettura delle informazioni da parte di terzi non autorizzati.
1.7.3.3 Browser (approfondimento)
Un web browser è un programma che consente la navigazione nel WWW; la sua funzione
primaria è in effetti quella di richiedere le pagine di un sito ad un web server ed una volta ricevute
interpretarne il codice HTML e visualizzarlo.
I primi browser a raggiungere una grande utenza furono Mosaic e Netscape Navigator (su cui
vennero messe a punto alcune innovazioni oggi comunissime come ad esempio il supporto per i
javascript). Ad oggi il più diffuso è Internet Explorer, prodotto da Microsoft, in quanto viene fornito "di serie" con il sistema operativo Windows. Altri browser molto diffusi sono Mozilla, Opera e
il già citato Netscape Navigator.
La presenza di browser diversi ha portato alcuni webmaster (i professionisti che progettano,
implementano e gestiscono siti web) a realizzare nel passato siti web destinati ad essere visitati con
un browser preferenziale, ma oggi è buona tecnica realizzare siti visualizzabili con qualsiasi
browser.
1.7.4 WWW: cenni storici
Il World Wide Web nacque nei primi anni ’90 presso il CERN di Ginevra (Centro Europeo di
Ricerche Nucleari), su idea di Tim Berners-Lee che definì il protocollo HTTP e il linguaggio
HTML al fine di permettere ai ricercatori di condividere la documentazione scientifica in formato
elettronico. La prima versione effettivamente disponibile del protocollo HTTP venne implementata
da Berners-Lee nel 1991 e proposta all'ente normatore IETF nel 1996.
Anche l’URL e la realizzazione del primo browser si devono a Tim Berners-Lee.
1.7.5 Siti, URL e pagine web
Un sito web è organizzato in pagine che contengono testi, suoni, immagini, animazioni, filmati,
etc. Le pagine, in formato HTML possono essere più grandi del monitor: una pagina più lunga ha
bisogno di uno scorrimento verticale, mentre una più larga è in genere viene evitata in quanto ne
richiederebbe uno orizzontale, non molto pratico (vedi RICHIAMO).
Così come per gli ipertesti (vedi RICHIAMO), le pagine posseggono collegamenti ipertestuali
per navigare al proprio interno oppure verso altre pagine dello stesso sito oppure verso altri siti. La
pagina di riferimento iniziale del sito, dalla quale si raggiungono le altre è deta home page..
Un sito è identificato dal suo indirizzo web o URL; attraverso il quale il web browser si collega
tipicamente con la home page del sito. Nella sua forma semplificata usuale, l’URL si presenta ad
esempio come “http://www.unina.it” dove
•
•
•
http (usato per default, nel senso che se l'utente non lo indica viene assunto come sottinteso)
fornisce indicazione sul protocollo da usare per il collegamento; in alternativa si pouò usare
https per richiedere l’uso del protocollo “sicuro”;
la seconda parte indica il nome del server che realizza il servizio, che è di solito (ma non necessariamente) www come nell'esempio;
la coda (unina.it nell'esempio) è il nome del dominio, in genere (ma non necessariamente) di secondo livello (vedi RICHIAMO).
È da notare che l'indirizzo per accedere ad un sito per ottenere un file transfer è simile all’URL.
ad esempio ftp://ftp.microsoft.com/
RICHIAMO: § 1.7.1 - Ipertesti e World Wide Web
RICHIAMO: Modulo 2 - § 2.5.6 - Lo scorrimento nelle finestre
RICHIAMO: § 1.4.6 - Indirizzi simbolici: il DNS
RICHIAMO: § 1.6.3 - Trasferimento file (FTP)
1.7.5.1 Pagine dinamiche (approfondimento)
Le pagine di cui si è detto finora sono pagine statiche, vale a dire pagine scritte una tantum che
forniscono dati costanti (tranne un intervento di aggiornamento da parte del gestore del sito). Gli
standard e i protocolli per il WWW supportavano inizialmente la sola gestione di pagine statiche.
La semplicità della tecnologia decretò un immediato successo, prima in campo accademico e di ricerca, quindi anche in quello commerciale.
Per superare le limitazioni del progetto iniziale a pagine statiche, furono ben presto definiti
strumenti capaci di generare pagine dinamiche, cioè costruite automaticamente e dinamicamente
come output di appositi programmi (ad es. utilizzando dati estratti da un Database). La prima soluzione di questo tipo furono le CGI (Common Gateway Interface), attraverso la quale è possibile
richiedere ad un “Web server” di invocare un'applicazione esterna e presentare il risultato come
una qualsiasi pagina HTML.
Per dare al web una maggiore interattività e dinamicità, sono state perseguite due strade. Da un
lato sono state aumentate le funzionalità dei browser attraverso un'evoluzione del linguaggio
HTML e la possibilità d'interpretazione di linguaggi di come JavaScript. Dall'altro si è migliorata
l'elaborazione lato server attraverso una nuova generazione di linguaggi integrati con il Web
Server (JSP, PHP, ASP,…) trasformando di fatto i Web Server in Application Server.
1.7.6 Registrarsi in un sito “protetto”
Talora i siti, soprattutto quando contengono informazioni personali oppure quando forniscono
servizi come e-mail, commercio elettronico, FTP, ecc, richiedono che l'utente si identifichi inserendo il proprio nome utente (login) e la propria password. Queste credenziali sono fissate dall'utente stesso per i siti ove è prevista una autoregistrazione, dal gestore del sito laddove questo si assume anche un ruolo di garante e controllore (esempio banche), fermo restando che la password
può in genere essere cambiata restando poi a conoscenza del solo utente.
I siti che richiedono login e password si dicono protetti, ma una ulteriore e più valida protezione si ottiene con l'uso di un protocollo sicuro, come HTTPS (vedi RICHIAMO).
RICHIAMO: § 1.7.3 - I fondamenti del web. Il browser
RICHIAMO: § 1.7.5 - Siti, URL e pagine web
1.7.7 Motori di ricerca
I motori di ricerca del WWW sono siti web particolari che hanno l'obiettivo di cercare parole
o sequenze di caratteri all'interno del web e costruire un indice dei siti che le contengono. Il lavoro
dei motori di ricerca si divide principalmente in due parti:
•
•
Monitorare il web in cerca di nuove pagine o aggiornamenti: essi scandagliano continuamente
l'intero World Wide Web e dovrebbero includere nel proprio archivio tutti i siti che riescono ad
individuare, a prescindere dalla qualità dei loro contenuti e indipendentemente dal fatto che i siti
siano stati trovati per caso o siano stati proposti al motore di ricerca da un utente. Invero, nella
scelta dei siti da includere o comunque in quelli da includere per primi c'è spazio per scelte che
favoriscano l'uno o l'altro sito.
Rispondere alle richieste degli utenti: i motori di ricerca restituiscono un elenco di URL, in funzione della richiesta dall’utente. L’elenco risultante viene strutturato in modo da contenere, oltre
all'URL, alcune informazioni essenziali per permettere la scelta dell’utente, quali il titolo della
pagina e una parte del testo contenuto. L’utente può quindi cliccare sulla voce dell’elenco per
collegarsi al sito.
Esempio: Google (www.google.it) e Altavista (http://it.altavista.com/) sono motori di ricerca.
1.7.7.1 Cataloghi e motori di ricerca (approfondimento)
Bisogna distinguere i motori di ricerca dalle directory o "cataloghi". Una directory contiene
una raccolta di indirizzi di siti web, catalogati per tipologia dei contenuti, che sono stati espressamente selezionati da personale umano. In sintesi, i webmaster e i proprietari di siti web fanno ri-
chiesta per venire catalogati e le directory accettano nel proprio archivio solo i siti web che raggiungono, ad esempio, un certo standard qualitativo. Esempio: Virgilio (www.virgilio.it) e Lycos
(www.lycos.it) sono directory.
Un motore di ricerca vero e proprio, invece, scandaglia il Web utilizzando alcuni programmi
chiamati "spiders" (ragni) il cui unico compito è quello di visitare continuamente una grande quantità di siti, leggerne il testo contenuto nelle pagine ed estrarre quelle parole/termini che rappresentano al meglio i contenuti del sito. Per ogni pagina letta, lo spider cerca al suo interno e memorizza
ogni link ad altri siti, aggiungendoli ad una lista di siti da visitare. In questo modo, attraverso un
processo a catena, lo spider è in grado di ottenere una quantità enorme di URL e pagine web, riuscendo ad incrementare il numero di siti conosciuti.
1.7.8 La ricerca semplice nel web
Per effettuare una ricerca di un argomento nel web, basta accedere ad un motore di ricerca e
scrivere ciò che si desidera cercare nell’apposito spazio (denomintato anche text box). Avviata
quindi la ricerca (agendo sull'apposito pulsante oppure premendo INVIO), il motore restituisce il
risultato, cioè l’elenco delle pagine contenenti l’argomento desiderato. Spesso viene indicato anche
il numero delle pagine trovate e una sintesi delle stesse. In genere, la lista dei risultati è lunga ed è
essa stessa organizzata in pagine che si possono selezionare o con la tecnica "prossima pagina",
"pagina precedente" oppure selezionando quella desiderata, il tutto agendo su appositi pulsanti.
Se si fornisce al motore una lista di parole, il motore le combina fra di loro secondo i propri algoritmi, se invece si vuole cercare una frase composta di più parole, l'utente deve racchiuderla fra
virgolette. Ad esempio, scrivendo "Oh cavallina, cavallina storna" si ha come risultato di ricerca
tutte le pagine che contengono esattamente l’intera frase indicata, tra cui anche quelle dedicate alla nota poesia del Pascoli.
Talora, i motori di ricerca presentano inoltre opzioni per la ricerca, ad esempio "solo siti italiani", che si possono selezionare attraverso menu o pulsanti.
1.7.9 La ricerca nel web con gli operatori logici
Con la ricerca semplice ci si affida all'algoritmo del motore di ricerca per la combinazione fra
le parole immesse ai fini della ricerca. Con la ricerca avanzata, invece, un utente un po' più esperto detta egli stesso le regole per la combinazione delle parole.
A tale scopo, i motori di ricerca mettono a disposizione appositi operatori (in senso matematico), dei quali i più importanti sono quelli "logici" o "booleani" (AND, OR, NOT), per definire meglio cosa si vuole cercare. Si supponga di lanciare una ricerca con due parole, A e B:
•
•
•
•
con l'operatore AND si cercano i documenti che contengono A e B, ad esempio cercando Vino
AND italiano si trovano i documenti nei quali ci sono le parole vino e italiano (presumibilmente
si tratta di vini italiani);
con l'operatore OR si cercano documenti che contengono A oppure B, ad esempio cercando Napoli OR Roma si trovano i documenti nei quali ci sono le parole Napoli oppure Roma (oppure
entrambe)
con l'operatore NOT A si cercano documenti che non contengono la parola A; ad esempio cercando NOT Napoli si trovano i documenti nei quali non c'è la parola Napoli
gli operatori di cui sopra si possono anche usare in combinazione fra loro: ad esempio, cercando
Vino AND italiano NOT bianco" si trovano documenti sui vini italiani rossi e rosati (NON bianchi).
1.7.9.1 La ricerca nel web con altri operatori (approfondimento)
In alternativa agli operatori AND, OR, NOT, si possono anche utilizzare i simboli +(più),
|(pipe) e –(meno), loro equivalenti nell’ordine ma scritti diversamente.
Ad esempio,
•
•
scrivendo +shakespeare+otello+rappresentazioni chiedo al motore di cercare le rappresentazioni dell'Otello di Shakespeare.
scrivendo +shakespeare-otello–amletose chiedo al motore di cercare tuuto ciò che riguarda
Shakespeare, ma non Otello e non Amleto.
Alcuni motori di ricerca usano anche altri operatori, ad esempio il NEAR (in inglese VICINO)
che ha il significato di AND tra due parole "purché abbastanza vicine"; in qualche caso il risultato
della ricerca con NEAR è completato da un "indice di rilevanza", tanto più alto quanto più le due
parole sono vicine, in altri il risultato è positivo solo se le due parole distano fra loro meno di un
limite prefissato (in Altavista, ad esempio, NEAR dà risultato positivo solo se le due parole distano
fra loro di meno di 50 parole).
Ad esempio, cercando Vino NEAR bianco si trovano i documenti nei quali compare “vino bianco” e "bianco vino" con la massima rilevanza, ma anche "vino rosso e bianco" (con rilevanza leggermente inferiore) e, purtroppo, anche un "vino rosso su un cavallo bianco".
In alcuni motori, come ad esempio Google, è possibile raffinare ulteriormente la ricerca in base
a nuovi criteri più restrittivi (allo scopo esiste una apposita sezione di Ricerca avanzata).
L’esempio di Google, mostrato in figura, evidenzia come un motore di ricerca possa presentare
una serie di scelte opzionali che rendono la ricerca notevolmente più accurata (ad esempio posso
ricercare solo i documenti in formato pdf).
1.7.10 Ricerche in contesti diversi dal web
Mediante apposite opzioni, i motori di ricerca nel web possono effettuare ricerche mirate, ad
esempio nelle directory (cataloghi), nei gruppi, nelle news oppure fra le immagini disponibili in Internet.
Ma i motori di ricerca operano anche in contesti diversi dal www e vi operano con le stesse metodologie. Ad esempio, in un sito di un’Impresa commerciale, potrebbe essere disponibile un motore per trovare i prodotti dell’impresa.
1.7.11 Cookies e Memoria cache
Durante la visita ad un sito web, il server relativo memorizza nel PC client alcuni piccoli file di
testo, detti cookie, che poi consulta nuovamente in una successiva visita..
L'obiettivo primario dei cookie fu all'inizio di natura tecnica, per evitare perdite di tempo in caso di caduta della connessione (essi nfatti mantengono informazioni sullo "stato" dell'attività in atto), ma i cookie furono poi anche usati, e lo sono tuttora, per rilevare alcuni parametri che caratterizzano le abitudini dell'utente nel suo navigare, allo scopo di migliorare le prestazioni percepite
del sito. Infatti, sulla base delle abitudini dell’utente, il sito potrà costruire pagine personalizzate
allorché l'utente ritornerà su quello stesso sito.
Le informazioni dei cookie sono difficilmente interpretabili dall'utente e dovrebbero essere usate solo per facilitarne la navigazione; ciò non è più vero in quanto vengono usati anche per scopi
commerciali.
Quando un browser accede ad un sito, ne memorizza le pagine (o alcune di queste) in una specifica cartella (Temporary Internet Files) del disco locale, detta anche memoria cache delle pagine.
È questa una tecnica per ottimizzare i tempi di accesso quando, eventualmente, l'utente voglia rivisitare il sito: infatti, quando l'utente chiede una pagina, il browser la cerca dapprima nella memoria
cache e, se qui presente, risparmia il tempo necessario per scaricarla.
NOTA: Nel contesto dell'hardware, con il termine memoria cache si indica una memoria intermedia fra il processore e la RAM che svolge funzioni analoghe alla cache software qui illustrata.
1.7.12 La netiquette
Entrando in WWW, si accede ad una massa enorme di dati. È importante da un lato valutare
l’attendibilità di questi dati, dall’altro portare rispetto verso quanti, spesso in maniera volontaria e
gratuita, hanno prestato e prestano opera per consentire a tutti di accedere a dati ed informazioni
altrimenti patrimonio di pochi.
Esiste un insieme di regole denominato Netiquette che si potrebbe tradurre in "Galateo (Etiquette) della Rete (Net)" che consiste nel rispettare e conservare le risorse di rete e nel rispettare e
collaborare con gli altri utenti, quando si utilizza uno qualunque dei servizi di Internet. Le regole
della netiquette sono indicate nella RFC 1855 (http://www.dtcc.edu/cs/rfc1855.html).